什么是9.png
PNG格式种类及应用实例使用详解

PNG格式种类及应用实例使用详解PNG (Portable Network Graphics) 是一种无损压缩的位图图像格式,广泛应用于网络和数字媒体上。
它使用了一种无损压缩算法,可以保留图像的细节同时减小文件大小。
1.PNG-8:PNG-8支持256色,适用于简单的图像和动画。
它使用的压缩算法可以减小文件大小,同时保持图像的质量。
PNG-8常用于网站上的小图标和简单的插图,例如网站LOGO、按钮图标等。
实例使用1:网页图标假设一个网站需要一个小图标来表示其品牌,该图标需要具有透明背景并且文件大小较小。
这种情况下,可以使用PNG-8格式的图像。
PNG-8支持透明度,并且由于使用256色调色板,文件大小相比其他格式更小。
实例使用2:UI图标设计一个移动应用程序的用户界面,其中包括一些图标按钮,如设置、分享等。
这些图标通常是小尺寸且颜色较少,可以使用PNG-8格式来保持图像质量的同时减小文件大小。
2.PNG-24:PNG-24支持真彩色图像和高透明度,适用于复杂的图像和照片。
它提供了更好的细节保留和准确的颜色还原。
它的文件大小通常比JPEG格式大,因为它是无损压缩的。
实例使用1:照片如果要在网站或数字媒体上展示一个复杂的照片,如风景照片或人物照片,PNG-24格式是一个不错的选择。
它可以保留照片的细节,同时支持透明度,使照片在网页上呈现更加准确和清晰。
实例使用2:透明背景图像如果需要一个具有透明背景的图像,同时还需要保持图像的细节和颜色准确,PNG-24是最佳选择。
例如,设计师常常使用PNG-24格式来创建具有透明背景的标志,以便能够在不同颜色或背景的背景上使用。
总结:PNG格式有两种主要类型:PNG-8和PNG-24、PNG-8适用于简单的图像和动画,支持256色,并且可以保留图像的细节同时减小文件大小。
PNG-24适用于复杂的图像和照片,支持真彩色和高透明度,并且可以保留较高的细节和准确的颜色。
《PNG格式介绍》课件

约1600万色
不支持
《PNG格式介绍》
透明支持
支持布尔透明 支持8位(256阶) alpha透明
Байду номын сангаас
什么时候应该使用PNG
• 下图是淘宝网最常见的一个图片即“立刻购买”按钮,这里我尝 试用JPG和PNG8格式分别进行保存,可以看到保存的结果有两 个值得注意的地方:
• 1、JPG保存的文件大小是PNG保存的文件大小的2倍 • 2、JPG不仅文件更大并且还出现了噪点(如图中红色方框标注
《PNG格式介绍》
PNG的特性 • 1、能在保证最不失真的情况下尽可能压缩图像文
件的大小。 • 2、PNG用来存储灰度图像时,灰度图像的深度可
多到16位,存储彩色图像时,彩色图像的深度可 多到48位,并且还可存储多到16位的α通道数据。 • 3、对于需要高保真的较复杂的图像,PNG虽然能 无损压缩,但图片文件较大,不适合应用在Web 页面上。
•不仅如此,PNG8还支持1位的布尔透明通道,所谓布尔透明指
的是要么完全透明要么完全不透明。而PNG24则支持8位(256
阶)的alpha通道透明,也就是说可以存储从完全透明到完全不
透明一共256个层级的透明度(即所谓的半透明)。
格式
PNG8 PNG24
最高支持色彩通 索引色编辑支持 道
256色
支持
《PNG格式介绍》
有损压缩与无损压缩
• 有损压缩-你看到的不一定是真实的 • 按照我的理解有损压缩就是在存储图像的时候并不完全真实的
记录图像上每个像素点的数据信息,它会根据人眼观察现实世 界的特性(人眼对光线的敏感度比对颜色的敏感度要高,生物 实验证明当颜色缺失时人脑会利用与附近最接近的颜色来自动 填补缺失的颜色)对图像数据进行处理,去掉那些图像上会被 人眼忽略的细节,然后使用附近的颜色通过渐变或其他形式进 行填充。这样既能大大降低图像信息的数据量,又不会影响图 像的还原效果。
9.png简介

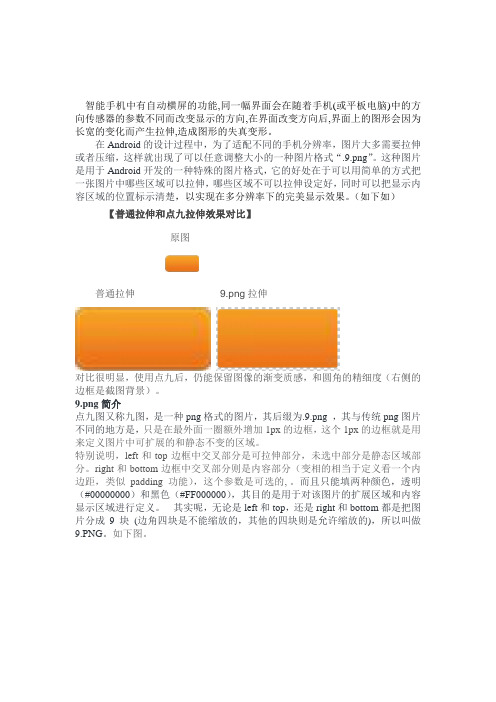
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
在Android的设计过程中,为了适配不同的手机分辨率,图片大多需要拉伸或者压缩,这样就出现了可以任意调整大小的一种图片格式“.9.png”。
这种图片是用于Android开发的一种特殊的图片格式,它的好处在于可以用简单的方式把一张图片中哪些区域可以拉伸,哪些区域不可以拉伸设定好,同时可以把显示内容区域的位置标示清楚,以实现在多分辨率下的完美显示效果。
(如下如)【普通拉伸和点九拉伸效果对比】原图普通拉伸9.png拉伸对比很明显,使用点九后,仍能保留图像的渐变质感,和圆角的精细度(右侧的边框是截图背景)。
9.png简介点九图又称九图,是一种png格式的图片,其后缀为.9.png ,其与传统png图片不同的地方是,只是在最外面一圈额外增加1px的边框,这个1px的边框就是用来定义图片中可扩展的和静态不变的区域。
特别说明,left和top边框中交叉部分是可拉伸部分,未选中部分是静态区域部分。
right和bottom边框中交叉部分则是内容部分(变相的相当于定义看一个内边距,类似padding功能),这个参数是可选的, 。
而且只能填两种颜色,透明(#00000000)和黑色(#FF000000),其目的是用于对该图片的扩展区域和内容显示区域进行定义。
其实呢,无论是left和top,还是right和bottom都是把图片分成9块(边角四块是不能缩放的,其他的四块则是允许缩放的),所以叫做9.PNG。
如下图。
使用9.png的优点1.有了点九图,不用再辛苦的针对每种机型做特定适配了。
因为点九图具有在拉伸的时候还能够保持图片的细节;2.使用了点九图,可以把图片做的很小,从而使应用程序的APK文件大小显著减小;3.图片变小了,使得程序运行和加载起来速度更快了;4.APK文件大小减小了,网络传输和下载的时间也会大大减小,从而给用户的体验更好;2. 使用Draw9Patch.jar制作9.PNG图片之定义拉伸区域。
什么是PNG

什么是PNGPNG格式是什么便携式网络图形(PNG图片)是一种无损压缩的位图片形格式,其设计目的是试图替代GIF和TIFF文件格式,同时增加一些GIF文件格式所不具备的特性。
目前,PNG已经成为一种流行的图像存储格式。
PNG格式的特点体积小:网络通讯受带宽制约,在保证图片清晰、逼真的前提下,网页中不可能大范围使用较大的文件格式。
无损压缩:PNG文件采用LZ77算法的派生算法进行压缩,其结果是获得高的压缩比,不损失数据。
优点是对图像的颜色没有影响,不会造成颜色损失,可以重复保存而不降低图像质量。
索引彩色模式:采用8位调色板将RGB彩色图像转换为索引彩色图像。
图像中保存的不再是各个像素的彩色信息,而是从图像中挑选出来的具有代表性的颜色编号,每一编号对应一种颜色,图像的数据量也因此减少,这对彩色图像的传播非常有利。
更优化的网络传输显示:PNG图像在浏览器上采用流式浏览,即使经过交错处理的图像会在完全下载之前提供浏览者一个基本的图像内容,然后再逐渐清晰起来。
它允许连续读出和写入图像数据,这个特性很适合于在通信过程中显示和生成图像。
支持透明效果:PNG可以为原图像定义256个透明层次,使得彩色图像的边缘能与任何背景平滑地融合,从而彻底地消除锯齿边缘。
PNG图片的丢失与恢复既然PNG格式的图片如此流行,您有必要知道PNG图片丢失的原因以及必要的恢复方法。
首先,我们来看看PNG图片丢失的常见原因:删除、格式化等操作。
意外丢失,如蓝屏、热插拔、病毒、被工具误清理等。
保存PNG图片的设备出现了故障。
在这种情况下,用什么方法能恢复PNG图片呢?其实,简单的逻辑删除(误删除、格式化、分区丢失等),您可以选择专业的数据恢复工具来进行扫描恢复。
在这里,我们向您推荐迷你兔数据恢复软件。
迷你兔数据恢复软件是一款专业、安全且绿色无插件的工具,能帮助您恢复意外丢失的PNG图片,并且支持电脑、U盘、移动硬盘、内存卡等多种设备,不会对数据造成任何损坏,您可以放心使用。
png的基本知识

png的基本知识
PNG是一种图像文件格式,它使用无损压缩算法来存储图像,可以轻松地在多个平台和软件中使用。
以下是PNG的基本知识:
1. PNG代表可移植网络图形。
它是由PNG开发组制定的标准,旨在成为Web上使用的理想图像格式。
2. PNG文件可以使用无损压缩来减小文件大小,但不会损失任何图像质量。
它比JPEG 格式更适用于保存具有文本或线条等清晰边缘的图像。
3. PNG文件可以存储背景透明度和其他透明效果。
这使得它非常适合用作图标和标志等透明背景图像的格式。
4. PNG文件可以使用8位、24位和32位颜色深度。
使用8位颜色深度的PNG文件不支持Alpha通道,而32位的PNG文件支持完整的Alpha通道。
5. PNG文件支持嵌入的元数据,例如图像大小、颜色深度、时间戳等。
6. PNG格式还可以存储动画图像,虽然它不适用于复杂的动画。
它更适合简单的逐帧动画。
7. PNG文件可以经过多次保存而不会损失质量。
这使得它非常适合用于编辑和保存需要频繁修改的图像。
8. PNG文件通常具有较大的文件大小,但可以使用其他压缩算法,例如Deflate算法来减小文件大小。
9. PNG文件可以被多种操作系统和软件读取和写入,包括Windows、Mac和Linux等系统平台。
总之,PNG格式是一种灵活、功能强大且广泛支持的图像文件格式,适用于需要高质量和可编辑性的各种应用程序。
android 制作9.png图片

android 制作9.png图片一、什么是9.png:可能做过任务栏美化的同学都会知道,我靠,framework-res.apk\res\drawable-hdpi目录下有非常非常多的XXXXXX.9.png图片。
千万不要以为这个9只是png格式图片的命名区分,其实他是一种特殊的格式,在png图片的基础上动了些手脚,而且这种手脚你会看不见摸不着(详情见下面具体内容)。
9.png格式的图片是安卓平台上新创的一种被拉伸却不失真的玩意(挺高级的吧),也许有的同学在做美化的时候很喜欢一个图片素材,重命名替换了drawable-hdpi下的素材,但是运行系统后发现,怎么被拉伸得不像样子了,哈哈,这就是9.png图片不能轻易碰的神奇所在,不过不要紧,下面看完你就会了,安卓美化大师就是你了。
首先我们还是得介绍一下,9.png图片他的具体不同之处,它的四周与普通的png图片相比多了一个像素位的白色区域,该区域只有在图片被还原和制造的时候才能看到,当打包后无法看见,并且图片的总像素会缩小2个像素,比如23x23像素的9.png图片被打包后会变成21x21像素。
所以我们在制作的时候要注意掌握尺寸。
当我们制作出9.png图片的时候你还有惊奇的发现一个几KB或者几十KB的图片,变得非常的小,一般只有几百个字节那么大,系统加载起来当然会更加的流畅咯。
重要声明,该制作工具均需要搭建java运行环境,就是下载jdk安装,并在计算机属性中搭建环境变量,具体操作本帖就不讲了,网上找一下如何搭建环境变量就有了。
二、如何制作9.png图片素材:1、下载工具:draw9patch.zip 该工具SDK中自带。
2、解压,执行draw9patch.bat,会出现如图:3、将你用PS制作的图片素材,拖到该窗口中,出现如图:解释:中间黑红条纹部分表示不能编辑,边缘白色透明框就是上述介绍的增加的一像素边框。
4、将鼠标放在白色边框,点住左键不放拖动,会出现黑色线条如图:解释:1号黑色条位置向下覆盖的区域表示图片横向拉伸时,只拉伸该区域2号黑色条位置向右覆盖的区域表示图片纵向拉伸时,只拉伸该区域3号黑色条位置向左覆盖的区域表示图片纵向显示内容的区域4号黑色条位置向上覆盖的区域表示图片横向显示内容的区域没有黑色条的位置覆盖的区域是图片拉伸时保持不变(比如,如果图片的四角为弧形的时候,当图片被任意拉伸时,四角的弧形都不会发生改变)5、如果失误多选了部分,可按住shift键,点击鼠标左键去掉黑色条6、右边3个黑色图形区域为显示当前拉伸效果7、选择好区域后,点击左上file-》save 9-path,保存图片,后缀名为xxx.9.png,此时图片效果为:解释:我们可以看见图片的周围多了4个黑色条,不要急这个图片还不能用,这就是原始的9.png图片,当我们进行下一步操作后,这个图片就变得正常了。
学长刘林英AS创建点9图片

《论Android开发AS创建点9图片》软件环境:Android Studio 2.1.2、win10家庭版电脑.9图片,对于Android开发者而言,想必并不陌生。
只是偶尔开发中涉及,难免因搁置太久,已忘却。
今有重拾此知识,现亲测汇总,望于其他人有所助益!一、.9概述.9图片是andriod app开发里一种特殊的图片形式,文件的扩展名为:.9.png;作用:就是在图片拉伸的时候保证其不会失真。
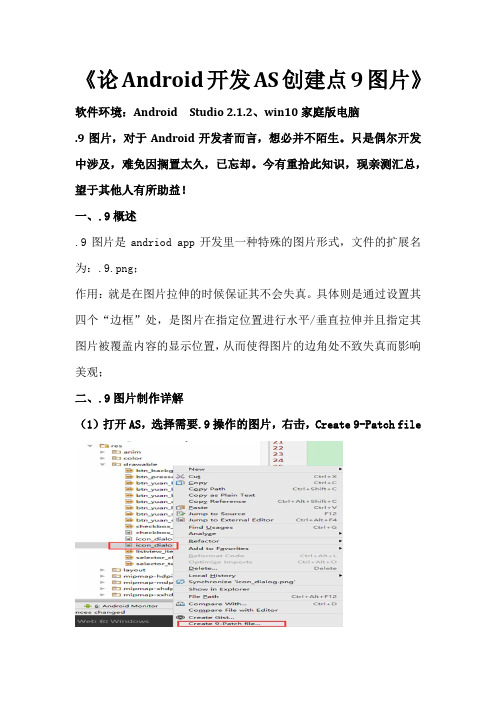
具体则是通过设置其四个“边框”处,是图片在指定位置进行水平/垂直拉伸并且指定其图片被覆盖内容的显示位置,从而使得图片的边角处不致失真而影响美观;二、.9图片制作详解(1)打开AS,选择需要.9操作的图片,右击,Create 9-Patch fileAS将默认生成至当前文件夹中,如下图双击打开,如下图如果仅是如此,不对此.9图片做任何操作,其与一般图片无异。
下面是我的测试页面同布局,(2)将原图片(icon_dialog.png)作为TextView的背景,运行之后你会发现两个问题:其一,你会发现右下角变得很模糊,影响美观其二,就是“灯火辉煌”这几个文字显示的位置不对此处不做运行结果截图展示。
(3)了解AS单击.9图片之后的页面属性(*)标识1:“Zoom”选项,是来放大或缩小“1号区域”中我们的图片,方便大家编辑;标识2:“patch scale”选项,是来放大或缩小“2号区域”中我们的.9示例图片;标识3:“Show lock”选中该选项,把鼠标放到我们编辑过的图片上就会发现,在图片上显示了一个类似于对角线的东西,那个是锁,锁住了不可编辑的区域;标识4:“Show content”选项是在右边的查看区域中的图片显示我们需要拉伸的地方;标识5:,“Show patches”选项是将降级过的图片的区域用其他颜色表示出来,方便我们查看;标识6:“Show bad patches” 选中该选项就会出现红色的线条将我们需要拉伸的区域,圈起来,方便我们查看自己编辑过的需要拉伸的区域;标识7:顶部:在水平拉伸的时候,保持其他位置不动,只在这个点的区域做无限的延伸;标识8:左边:在竖直拉伸的时候,保持其他位置不动,只在这个点的区域做无限的延伸;标识9:底部:在水平拉伸的时候,指定图片里的内容显示的区域;标识10:右边:在竖直拉伸的时候,指定图片里的内容显示的区域;(4)制作流程进入.9图片的操作界面,右边则是实时的显示界面。
png名词解释

png名词解释PNG是一种常见的图像文件格式,它的全称是Portable Network Graphics(可移植网络图形),是一种无损的位图图像格式。
PNG格式的文件以.png为扩展名,由于它的无损特性和高压缩率,因此在图像处理和传输中广泛应用。
PNG格式的设计初衷是为了替代GIF格式,因为GIF是一种使用了专利技术的有损图像格式。
而PNG文件格式是一种开放标准,不受专利的限制,并且能够支持比GIF更高的颜色深度,因此逐渐取代了GIF在网页设计中的地位。
PNG采用了无损压缩算法,这意味着图像的质量不会因为压缩而降低。
与其它格式相比,PNG在保持图像细节清晰的同时能够实现较高的压缩率。
这得益于PNG采用了DEFLATE 算法,它是一种使用了哈夫曼编码和无损LZ77压缩的算法,能够在减小文件大小的同时保持所有像素的信息。
这使得PNG成为了在图像压缩中“最好的两全其美”的选择。
PNG格式还有一个特点是支持透明背景。
透明背景是指图像中的某些区域可以完全透明,显示背后的内容。
这对于图像的叠加和融合非常有用,比如在网页设计中,可以将PNG格式的图像放置在其他图像或背景上,不会出现明显的边缘。
另外,PNG还支持全局和局部的图像透明度。
通过图像透明度,可以设置图像中每个像素的透明度值,使得图像的某些区域可以部分透明,从而实现更多样化的图像效果。
除了支持透明背景,PNG还具备动画功能,称为APNG (Animated PNG)。
APNG是一种使用了PNG格式的图像序列,使得多个静态PNG图像可以按照一定的顺序播放,实现动画效果。
APNG保留了PNG的无损压缩和透明背景特性,在一些需要动态效果的场合,比如网页广告、游戏界面等,APNG能够为设计师提供更多创作空间。
综上所述,PNG作为一种常见的图像文件格式,具备无损压缩、高压缩率、透明背景、图像透明度以及动画功能等特点。
它在图像处理和传输中,尤其是在网页设计和广告制作中,得到了广泛的应用,并成为了替代GIF格式的首选。
9.PNG图片处理方法

大家好,这教程本来打算上次发M9的皮肤的时候就发的。
后来在反编译的时候出了问题,不得不搁浅了。
胎死腹中啊。
这次重新找了一个工具,终于解决了9.png的图片的问题。
说说本人的近况:手机终于拿回来了。
苍天啊……内牛满面当中。
最近新学到了许多东西,美化又有了新进展……介绍一下这次教程的情况:以前的那几集教程只能算是基本的替换图片吧,懂点IT知识的人应该都会。
这次就比较繁琐了,涉及到了编译,反编译,SDK的安装,9.png的修改。
挺麻烦的。
主要是工作量大,替换图片的话只要复制加粘贴就OK了,但是要涉及到分辨率的修改可不是那么简单了。
想详细了解如何定制UI的话就接着往下看吧!这次更新的教程比较繁琐,有以下几点要求:1.要会反编译。
【反编译用的工具是apktool,大家可以论坛搜索一下,到处都是教程的】2.电脑上得装有android SDK。
【其实只要SDK目录下tools中的draw9patch工具,处理nine-patch图片的时候必须的。
不想装SDK的同学百度一下draw9patch应该有的下载的。
】3.还需要足够的耐心。
【机械般的重复动作比较多】如果以上三个要求不具备的话,我想这教程应该就可以不用学了,当知识了解一下就好了。
这次更新的教程适合有一点基础的童鞋(就是能熟练替换普通情况下的图片的水准的童鞋,如果连普通的替换都不会,建议先看我的教程的前三集)。
这次写的是修改不同分辨率图片替换的教程。
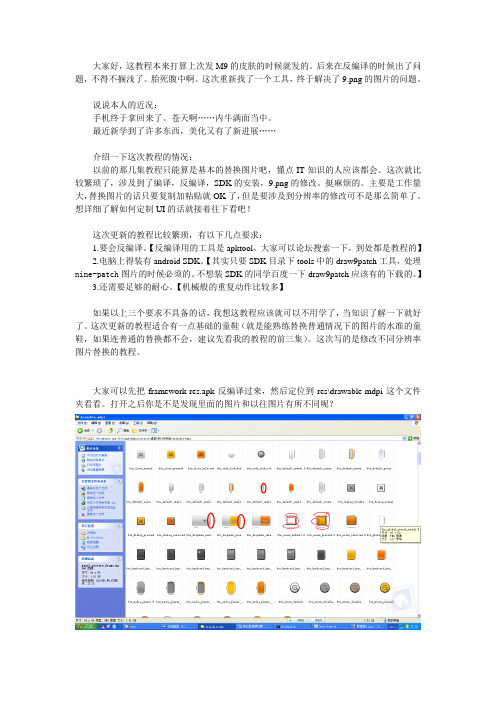
大家可以先把framework-res.apk反编译过来,然后定位到res\drawable-mdpi这个文件夹看看。
打开之后你是不是发现里面的图片和以往图片有所不同呢?没错,反编译之后的图片也和xml一样现出原形了,一些需要拉伸的图片四周都多了一个像素的边框,带了一条黑线。
这就是android UI 独特的图片格式*.9.png。
它独特在哪呢?就是因为他有拉伸的特性。
比如普通的一个短信输入框,你发现他横屏和竖屏的情况下分辨率绝对是不同的,但是我可以很负责任的告诉你,两个框的图片却是同一张。
解析PNG图像文件

PNG图像文件介绍PNG图像文件格式PNG是可携式网络图像(portable network graphics)的英文缩写。
PNG是从网络上开始发展的,目的是替代GIF和JPG格式,PNG图像文件格式也是当今游戏中常用的图像资源文件格式了。
PNG图像文件支持的图像颜色非常丰富,存储灰度图时可使用16位色深表示,存储真彩色图像时色深更可达到48位之多。
PNG图像文件介绍与BMP格式相比,PNG格式稍微复杂些。
PNG图像支持从0~255级次的多层透明色,使用无损压缩的zlib压缩算法压缩图像数据。
通常使用zlib压缩过的图像文件大小比BMP使用的RLE压缩的效果好,BMP的RLE压缩算法只支持压缩8位以下的图像,对于16位以上的真彩色图像不支持图像压缩,PNG使用的zlib压缩算法支持任何色深的图像数据压缩,压缩后的图像数据可以完整还原,相比之下JPG需要牺牲图像质量使用有损压缩来获得大的压缩率。
最后有一点需要注意,PNG图像格式使用Big-Endian顺序存储数据。
PNG图像文件存储结构(1)PNG文件存储结构的格式可以在/TR/REC-png.htm上找到定义。
BMP文件总体上由两部分组成,分别是PNG文件标志和数据块(chunks),如表5-8所示。
其中数据块分为两类:关键数据块(critical chunk)和辅助数据块(ancillary chunks)。
表5-8 PNG文件的组成结构PNG文件标志数据块(chunks)1.PNG文件标志PNG文件标志由8字节数据组成:89 50 4E 47 0D 0A 1A 0Ah,其中50 4E 47对应的ASCII值是"PNG"。
2.数据块(chunks)紧跟在PNG文件标志后面的数据是数据块(chunks),数据块(chunks)分为两类:关键数据块(critical chunks)和辅助数据块(ancillary chunks)。
png的名词解释

png的名词解释PNG(Portable Network Graphics)是一种用于存储和传输图形文件的无损压缩格式。
它于1995年发布,作为GIF的替代品而被广泛采用。
PNG的名字恰如其分地描述了其最主要的特性——可移植的网络图形。
与JPEG等其他图像格式不同,PNG图像文件无需进行特殊的编码或解码过程,可以直接在各种不同的操作系统、软件和浏览器上呈现。
这使得PNG成为互联网上广泛使用的图像格式之一。
PNG这个文件格式的设计灵感源于GIF和LZW编码。
GIF曾经是网络上最主要的图像格式之一,但是其使用了一种有专利问题的LZW压缩算法。
由于存在专利问题,该算法在自由软件的使用和开发中存在法律限制。
由此,PNG的目标是提供一种自由、开放的、无损压缩的图像格式,以取代GIF。
PNG的无损压缩意味着图像在保存为PNG格式后不会损失任何质量。
与JPEG 等有损压缩格式相比,其中一些细节信息可能会在保存过程中丢失,PNG可确保图像的每个像素都以完整的形式保存。
这使得PNG适用于需要高质量图像的场景,例如需要保留细节的照片、艺术作品和图表等。
除了无损压缩之外,PNG还支持透明度的表达。
透明度通常用于图像上有部分区域需要透明显示的情况,例如带有复杂背景的公司标识。
PNG提供了三种透明度的表示方法,分别为:完全透明、半透明和部分不透明。
这使得PNG成为设计师和开发者们的首选图像格式之一,因为其可以在不影响图像质量的同时实现设计上的透明效果。
除了具备无损压缩和透明度表达的特性之外,PNG还支持图像的多通道存储。
这意味着PNG可以存储多个颜色通道的数据。
在一张PNG图像中,可以包含红色、绿色和蓝色等多个通道的信息。
这种多通道存储的特性赋予了PNG更多的灵活性和色彩表达能力,使得它对于细致的图像渲染和后期处理非常有用。
虽然PNG在许多方面都具备了诸多优点,但它也有一些限制和局限性。
首先,PNG文件通常比其他格式的图像文件更大。
png的编码格式

png的编码格式详解PNG,全名为Portable Network Graphics,是一种无损压缩的位图图形文件格式,旨在替代GIF格式。
以下是PNG的编码格式的详细解释:1. 文件头(Header):- PNG文件以8个字节的固定文件头开始,这个文件头对于所有的PNG文件都是相同的。
它包含137、80、78、71、13、10、26、10(即\x89PNG\r\n\x1a\n)。
2. IHDR块(Image Header):-IHDR块包含了图像的基本信息,如宽度、高度、颜色类型、位深度、压缩方式、过滤器方法和隔行扫描方式。
这个块的长度为13个字节。
3. PLTE块(Palette):-如果图像采用调色板颜色类型,PLTE块会包含调色板中的颜色信息。
这个块是可选的。
4. IDAT块(Image Data):- IDAT块包含了实际的图像数据。
这部分数据进行了压缩,通常使用zlib进行压缩。
IDAT 块可以有一个或多个,它们按顺序排列以提供整个图像的数据。
5. IEND块(End):- IEND块标志着图像数据的结束。
这个块的长度为0,没有数据字段。
6. 其他可能的块:-除了上述的主要块外,PNG还支持其他一些块,如tEXt(文本信息)、zTXt(压缩的文本信息)、iTXt(国际化文本信息)、tIME(图像最后修改时间)等。
7. CRC校验:-每个块(包括长度、类型字段和数据字段)后面都有一个4字节的CRC校验码,用于验证数据的完整性。
总的来说,PNG使用一种灵活的块结构,允许在文件中存储不同类型的信息。
这使得PNG 适用于各种图像类型,包括简单的索引色图像和复杂的真彩色图像。
同时,PNG的无损压缩保证了图像质量的保持。
androidUI设计 .9.png 制作及去黑线

androidUI设计 .9.png 制作及去黑线
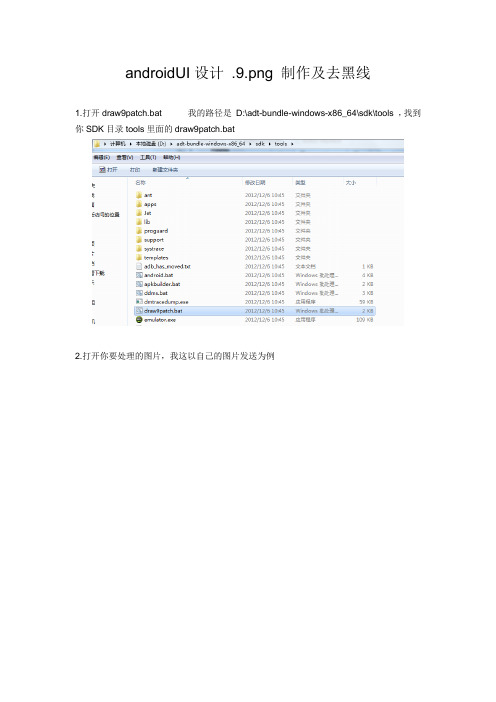
1.打开draw9patch.bat 我的路径是D:\adt-bundle-windows-x86_64\sdk\tools ,找到你SDK目录tools里面的draw9patch.bat
2.打开你要处理的图片,我这以自己的图片发送为例
3.说明黑线用法,左键画图,右键取消选择
上:只拉伸黑线向下的区域,这样就保证字体不被拉伸
左:在纵向上,只拉伸黑线向右边包含的区域
下:显示黑线向上的区域,保证字体被显示
右:显示黑线向左的区域
没有黑线的区域表示拉伸时不发生变化,因为有时候会用到圆角图片
其实到这里我们只做出来的.9图片已经可以用了,但是有时候觉得黑线不好看
的,可以用工具去除掉黑线(下面方法)
4.去黑线
下载工具xUltimate-d9pc-x86
把要去除黑线的图片放到example1\res\drawable-hdpi目录下,然后点击
xUltimate-d9pc.exe,运行,等一两秒,滴答一声就好了,处理好的.9图片在
done\example1\res\drawable-hdpi目录下,把图片复制出来就可以用了
对比效果。
png是什么格式

png是什么格式PNG 是什么格式在我们日常的数字生活中,图像格式多种多样,其中 PNG 格式是比较常见且重要的一种。
那 PNG 到底是什么格式呢?PNG,全称为 Portable Network Graphics,翻译过来就是“便携式网络图形”。
它是一种无损压缩的位图图形格式。
从图像质量的角度来看,PNG 格式最大的特点就是能够提供高质量的图像显示。
与一些有损压缩格式(比如 JPEG 格式)不同,PNG 格式在压缩图像时不会损失图像的细节和质量。
这意味着,当您多次保存和打开一个 PNG 图像时,它始终能保持最初的清晰度和准确性,不会像有损压缩格式那样出现图像模糊或失真的情况。
在色彩表现方面,PNG 格式支持的颜色非常丰富。
它不仅能够处理常规的 RGB 颜色模式,还能很好地支持索引颜色、灰度以及带 Alpha 通道的真彩色。
Alpha 通道是 PNG 格式的一个重要特性,它使得图像可以具有透明效果。
比如说,您想要把一个带有复杂边缘的物体放到另一个背景上,PNG 格式的透明特性就能派上大用场,让物体与新背景完美融合,毫无违和感。
PNG 格式还具有良好的跨平台性。
无论是在 Windows、Mac 还是Linux 系统上,PNG 图像都能被正确地显示和处理,不会出现兼容性问题。
而且,在网页设计中,PNG 格式也被广泛应用。
因为它能够在不同的浏览器和设备上保持一致的显示效果,为网页的视觉呈现提供了稳定的保障。
与其他常见的图像格式相比,PNG 格式也有其独特之处。
与 BMP 格式相比,PNG 格式经过压缩,文件大小更小,更便于存储和传输。
而与 GIF 格式相比,PNG 格式在色彩表现和透明效果的处理上更加出色。
然而,PNG 格式也并非十全十美。
由于其无损压缩的特性,PNG 图像的文件大小通常比有损压缩格式(如 JPEG)要大。
对于一些对文件大小要求非常严格的场景,比如网页加载速度要求极高的情况下,可能需要谨慎使用。
图片的四种格式.jpg、.gif、.png、.bmp各是什么意思?

图片的四种格式.jpg、.gif、.png、.bmp各是什么意思?图片的四种格式.jpg、.gif、.png、.bmp各是什么意思?以不同的格式保持文件会有什么不同呢?效果有什么不同吗?2009-07-101.JPG格式是最常用的图像文件格式,由一个软件开发联合会组织制定,是一种有损压缩格式,能够将图像压缩在很小的储存空间,图像中重复或不重要的资料会被丢失,因此容易造成图像数据的损伤。
尤其是使用过高的压缩比例,将使最终解压缩后恢复的图像质量明显降低,如果追求高品质图像,不宜采用过高压缩比例。
但是JPEG压缩技术十分先进,它用有损压缩方式去除冗余的图像数据,在获得极高的压缩率的同时能展现十分丰富生动的图像,换句话说,就是可以用最少的磁盘空间得到较好的图像品质。
而且JPEG是一种很灵活的格式,具有调节图像质量的功能,允许用不同的压缩比例对文件进行压缩,支持多种压缩级别,压缩比率通常在10:1到40:1之间,压缩比越大,品质就越低;相反地,压缩比越小,品质就越好。
比如可以把1.37Mb的BMP位图文件压缩至20.3KB。
当然也可以在图像质量和文件尺寸之间找到平衡点。
JPEG格式压缩的主要是高频信息,对色彩的信息保留较好,适合应用于互联网,可减少图像的传输时间,可以支持24bit真彩色,也普遍应用于需要连续色调的图像。
2.GIF 是用于压缩具有单调颜色和清晰细节的图像(如线状图、徽标或带文字的插图)的标准格式。
GIF分为静态GIF和动画GIF两种,支持透明背景图像,适用于多种操作系统,“体型”很小,网上很多小动画都是GIF格式。
其实GIF 是将多幅图像保存为一个图像文件,从而形成动画,所以归根到底GIF 仍然是图片文件格式。
但GIF只能显示256色。
GIF主要分为两个版本,即GIF 89a和GIF 87a:GIF 87a:是在1987年制定的版本GIF 89a:是1989年制定的版本。
在这个版本中,为GIF文档扩充了图形控制区块、备注、说明、应用程序编程接口等四个区块,并提供了对透明色和多帧动画的支持。
小米主题制作教程(完整版)

一、MIUI主题定义首先,我们手机的UI是由很多部分组成的,如锁屏、通知栏、桌面壁纸、图标等等。
如果我们把手机比喻成一个房子,上述的部分可想象成房子的门、窗、地板、吊灯、座椅等。
那我们可以认为原生的android系统就是一个毛坯房,MIUI是在这之上的一个简装,自定义主题就是你自己给房子做的装修。
MIUI提供主题自定义功能,其实就相当于帮你请了一个工程队,你可以用从众多装修方案(主题包)中选择自己喜欢的效果,最后交给工程队实施。
而装修方案可大可小,大至全屋翻新,小到只换一盏灯。
目前MIUI会自带两个主题包,达人们也可以设计自己的主题包,大家就可以借用达人们共享出来的设计。
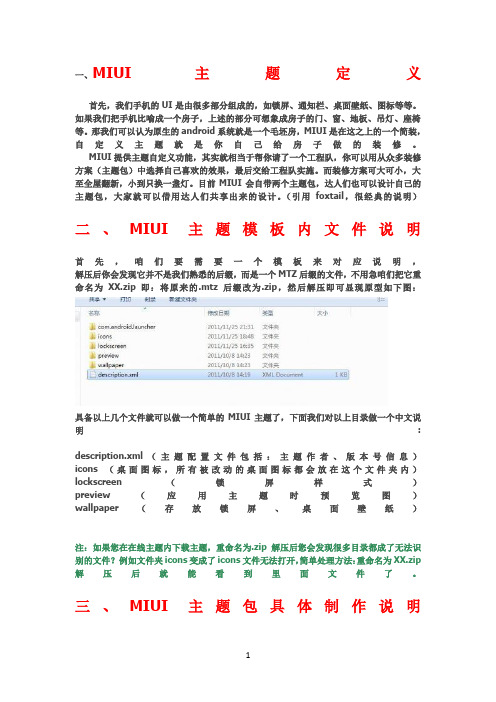
(引用foxtail,很经典的说明)二、MIUI主题模板内文件说明首先,咱们要需要一个模板来对应说明,解压后你会发现它并不是我们熟悉的后缀,而是一个MTZ后缀的文件,不用急咱们把它重命名为XX.zip即:将原来的.mtz后缀改为.zip,然后解压即可显现原型如下图:具备以上几个文件就可以做一个简单的MIUI主题了,下面我们对以上目录做一个中文说明:description.xml(主题配置文件包括:主题作者、版本号信息)icons (桌面图标,所有被改动的桌面图标都会放在这个文件夹内)lockscreen (锁屏样式)preview (应用主题时预览图)wallpaper(存放锁屏、桌面壁纸)注:如果您在在线主题内下载主题,重命名为.zip解压后您会发现很多目录都成了无法识别的文件?例如文件夹icons变成了icons文件无法打开,简单处理方法:重命名为XX.zip 解压后就能看到里面文件了。
三、MIUI主题包具体制作说明1.描述文件---description.xml制作说明<?xml version="1.0" encoding="UTF-8"?> <MIUI-Theme>< title>蓝调透明</title> < author>hfy166</author> < version>V3.0</version> < uiVersion>1</uiVersion> </MIUI-Theme>step2.将以上内容中绿色文字修改为自己想要填写的文字。
PNG格式种类及应用实例使用详解

PS教程:PNG格式种类及应用实例使用详解PNG格式种类【PConline 教程】PNG是图像文件存储格式,在网页设计中已经不是一个陌生的名词,在前端开发中经常使用到它,如常用CSS 雪碧图。
而PNG的使用不仅仅如此,PNG有多少种格式,有哪些特点,PC端中常用的PNG格式是哪些,手机端最合适的PNG格式是什么呢?如果你对这些问题有疑问,那么很开心的告诉你,这里有你需要的答案。
PNG的格式和透明度这个Fireworks会比较清楚,打开Fireworkd优化面板,可以清楚看到PNG有3种不同深度的格式:PNG8、PNG24、PNG32。
图01其中,在优化面板选择PNG8,可发现PNG8包括不透明、索引色透明、alpha透明3种格式。
图02PNG88位的PNG最多支持256(2的8次方)种颜色,8位的PNG其实8支持不透明、索引透明、al pha透明。
PNG24支持2的24次方种颜色,表现为不透明。
PNG32支持2的32次方种颜色,32位是我们最常使用的格式,它是在PNG在24位的PNG基础上增加了8位的透明信息,支持不同程度的半透效果。
其实PNG8的3种格式不透明、索引透明、alpha透明,正好把PNG的所有格式都归类好了:『PNG 不透明』格式『PNG 索引透明』格式『PNG alpha透明』格式『PNG 不透明』格式说到不透明,就像jpg格式一样,『PNG 不透明』只能为不透明,代表格式有:『PNG8 不透明』和『PNG24』,导出软件有:Photoshop、Fireworks。
不推荐使用『PNG 不透明』格式,建议用j pg图片来代替它。
可能会有同学会问为什么PNG24是不透明的,我使用Photoshop导出来的就是PNG24啊?PNG24实际为不透明图片打开Photoshop,任意打开一个带透明的psd文件,存储为web所有格式(ctrl+shift+alt+s),如下面板所示:图03不勾选透明度单选框,图片的透明背景会被默认的白色填充图04导出来的PNG图片深度为24位,图片为不透明,表现跟jpg图片相似图05如果勾选了透明度(alpha通道),导出深度为32位的透明图片图06PNG索引透明『PNG8 索引透明』产生杂边锯齿原因从Photoshop存储为web所有格式面板中这样理解,PNG24深度其实为24位,再勾选上8位的alhpa通道,24+8=32,即『PNG32』= 『PNG24+alpha』,这也许是Photoshop软件开发者不添加PNG32位格式的原因,下图为Photoshop存储为web所有格式界面的图片格式选择,并没有PNG32位的选项~图07『PNG 索引透明』格式说到索引颜色透明,我们可以了解下什么是索引颜色,『PNG 索引透明』代表格式有『PNG8 索引透明』,导出软件有:Photoshop、Fireworks,它的特点总结如下:挑选一副图片中最有代表性的若干种颜色(通常不超过256种)只能为不透明或全透明文件体积小带有杂边锯齿支持IE6如何使用Photoshop导出『PNG8 索引透明』图08使用Photoshop,存储为web所有格式,按照如下图片的红色边框配置,可导出PNG8索引透明注:使用Photoshop导出『PNG8 索引透明』的效果比Fireworks导出的效果良好,这里不介绍使用Fireworks导出『PNG8 索引透明』『PNG8 索引透明』只有透明索引颜色,没有半透明索引颜色,下图左侧为带半透明像素的图片,在浏览器中打开不会有锯齿,而右侧图片为全透明或不透明的像素,在浏览器打开后有锯齿。
N年都没弄明白?PS这么多图片格式都啥意思!–heronuke

N年都没弄明白?PS这么多图片格式都啥意思!–heronuke在Photoshop的保存对话框中,可以看到一大串各式各样的图片格式。
你想没想过这个问题,既然都是图片,那这些格式之间到底都有哪些区别?今天小编就来扒一扒这些图片背后的玄机!这个表里的格式,你都说得清么!1.Photoshop特点:支持PS全部功能,一般不用于成品图保存后缀:.psdPSD是Photoshop的官方格式,可以自动保留下PS里的全部功能。
比方说你建过的图层、蒙版、路径、通道……,只要保存为PSD,下次打开就能使用。
不过这种格式一般是为了后期编辑,通常不会用于成品图的保存。
而一般设计师口中所说的“分层源文件”,大体都是指的这种格式。
PSD虽然厉害,但不能存储2GB以上的图片(别以为很难达到,在PS的世界一切皆有可能~),而且它的色深也被局限在了8位/通道,如果你的图片超过上述限制,就只能对PSD说呵呵了!PSD支持PS里的全部功能,非常适合二次编辑2. 大型文档格式特点:PSD的2.0版本,支持4GB以上图片和8位以上色深,其他功能与PSD一致后缀:.psb如果我的图片超过2GB,或者色深达到16位甚至32位,那又该怎么办呢?很简单,把它存成PSB就可以了。
你可以将其简单理解为PSD的2.0版本,除了完整继承PSD的全部功能外,PSB在图片体积及色深方面的限制更低。
这种格式通常会出现在印刷行业,通用性与PSD无异。
功能和PSD一致,适合保存超大图片3. BMP特点:跨平台通用格式,体积超大,兼容性极佳BMP是一种非压缩图片格式,换句话说它可以高保真地还原图片的原始效果,但代价就是体积超大。
像我们平时常见的JPEG图片,如果同样保存为BMP格式,体积可以轻松翻上十倍。
不过BMP的优势也很多,支持16位、24位、32位色深,支持RGB、位图、灰度、索引,此外它在跨平台上的兼容性也很好。
只是BMP不会保留图片制作过程中各种图层与蒙版,如果将图片保存成BMP格式,就意味着该图片再也不能被分层编辑了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
什么是9.png
可能做过UI美化的同学都会知道,
framework-res.apk\res\drawable-hdpi 目录下有非常非常多的XXXXXX.9.png图片。
千万不要以为这个9只是png格式图片的命名区分,其实他是一种特殊的格式,在png图片的基础上动了些手脚,而且这种手脚你会看不见摸不着(详情见下面具体内容)。
9.png格式的图片是安卓平台上新创的一种被拉伸却不失真的玩意(挺高级的吧),
也许有的同学在做美化的时候很喜欢一个图片素材,重命名替换了drawable-hdpi下的素材,但是运行系统后发现,怎么被拉伸得不像样子了,
哈哈,这就是9.png图片不能轻易碰的神奇所在,不过不要紧,下面看完你就会了,安卓美化大师就是你了。
首先我们还是得介绍一下,9.png图片他的具体不同之处,
它的四周与普通的png图片相比多了一个像素位的白色区域,该区域只有在图片被还原和制造的时候才能看到,
当打包后无法看见,并且图片的总像素会缩小2个像素,比如23x23像素的9.png图片被打包后会变成21x21像素。
所以我们在制作的时候要注意掌握尺寸。
当我们制作出9.png图片的时候你还有惊奇的发现一个几KB或者几十KB的图片
,变得非常的小,一般只有几百个字节那么大,系统加载起来当然会更加的流畅咯。
android tools下面有一个draw9patch.bat ,可以将一个png图片变成一个由9个补丁(patch)组成的png。
并命名为9.png 内部原理:android会自动将.9.png的文件当做9 patch文件来处理,9.png的文件就是一个png文件,
其特殊之处在于周围一圈的框框由0x00000000或者0xffffffff 组成,即有一圈黑白框,
黑框所框住的地方是会被resize的,另外的4个角不会被resize, 而上下左右的四块,会被单向resize。
这对于一些按钮的png十分有好处,
可以保持四周的圆角尺寸不变,而中心放大。
draw9patch.bat的使用方法是,
打开一个普通的png图,然后将四周的中心用鼠标点上。
再保存。
在右边可以看到缩放后的效果。
{注意,对于从别人apk中破解9.png的时候,android编译器已经将9.png的边框去掉了,所以还要再使用draw9patch.bat自己整一下。
}
然后在android eclipse中,将9.png的图片放到drawable中,就可以使用了
ps:左、上交叉的区域是拉伸区域,即横向拉伸和纵向拉伸。
右、下交叉区域是内容填充区域。
