常见电商B2C网站购物车的设计
电商平台的用户购物车与结算系统设计

电商平台的用户购物车与结算系统设计随着网络技术的发展和普及,电子商务已经成为人们购物的主要方式之一。
为了提高用户的购物体验,电商平台不仅需要提供方便快捷的购物车功能,还需要设计高效准确的结算系统。
本文将探讨电商平台的用户购物车与结算系统的设计。
一、购物车设计1.购物车功能购物车是电商平台上的一个重要功能,它可以暂存用户选择的商品,方便用户浏览和比较不同商品的价格、数量等信息。
购物车还可以方便用户随时查看已选商品的信息,修改数量或者删除部分商品。
2.页面设计购物车页面设计应简洁美观,界面布局合理,使用户能够清楚地看到选购的商品信息、价格、数量等重要信息。
同时,应提供清晰的操作按钮,例如增加数量、删除商品、清空购物车等,以方便用户的操作。
3.购物车实时更新购物车应该能够实时更新商品的数量和价格,当用户添加或删除商品时,购物车中的信息立即得到更新,用户可以实时了解到购物车内商品的变化情况。
二、结算系统设计1.结算流程用户在选购完商品后,需要进行结算。
电商平台的结算系统设计要考虑到用户的支付安全和结算的便捷性。
一般的结算流程包括选择支付方式、填写支付信息、确认订单等环节,以确保用户的支付过程安全可靠。
2.多种支付方式为了方便用户选择,电商平台应该提供多种支付方式,例如在线支付、货到付款、支付宝、微信支付等。
这样,用户可以根据自身方便和安全的需求进行选择。
3.订单确认用户在结算之前,应该可以清晰地看到订单的详细信息,包括商品名称、价格、数量、收货地址、联系方式等。
同时,用户应该能够修改订单信息,确保订单准确无误。
4.支付安全电商平台的结算系统应具备一定的支付安全机制,例如采用SSL加密技术保护用户的支付信息,确保用户在结算过程中的支付安全。
三、用户购物体验的优化1.推荐相关商品电商平台可以根据用户购物车中的商品,智能地根据用户的购买历史和浏览记录,推荐相关的商品。
这不仅能够提高用户的购物体验,还可以增加平台的销售额。
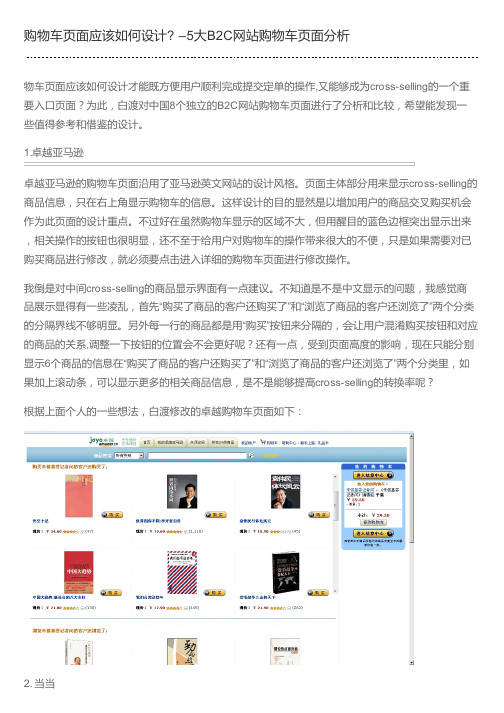
购物车页面应该如何设计? –5大B2C网站购物车页面分析

2. 当当看完卓越当然就要瞧瞧当当的设计了。
当当的购物车页面采用的是上下两块的结构。
上部是cross-的信息,下部是购物车信息。
整个页面简洁清晰,板块分隔明显。
与卓越相似,也采用了较明显的颜色边框突出购物车信息。
但当当比卓越做得更好的一点是直接显示出了购物车里的详细信息和操作功能,方便用户可以直接对购车里的信息进行编辑操作。
所以说当当的这个页面设计应该是以用户对购物车的操作作为核心的。
当然当当也不想错过可能的cross-selling的机会,所以也设和当当网一样,VANCl的购物车页面是上下结构。
不过购物车的详细信息是显示在上面最顶部,可见设计的核心仍然是以购物车操作为主体。
下面的cross-selling并没有根据用户购买的商品给出匹配的推荐商品,只是显示了一个特惠商品的推荐购买信息。
不知道是不是网站没有建立相关的数据资料分析系统,还是觉得开发匹配商品推广的效果不大?VANCl是按照购买商品达到一定的额度才能够免运费的,在购物车的顶部显要位置也有提示最后,来看一下京东的购物车页面设计。
京东和卓越类似,采用的是左右分隔的形式,不过京东把购物车的信息显示放到了左边,所以虽然右边大块的区域也是让给了cross-selling的信息显示,但对于已经不需要进行再选购的用户,可以在左边直接进入结算操作,受到右边推荐信息的干扰相对比较小。
在这点上,白渡更加认可京东的设计。
页面右边也是采用了常用的“购买该商品的用户还购买了”作为cross-selling的信息展示。
商品的图片,文字介绍和操作按钮的大小、排列和布局都比较好,看上去非常舒服。
此外,购物车页面的几个不同模块也用非常显眼的颜色边框作了区分,也能够方便用户匀速地找到自己需要的信息和操作按钮。
如果非要说点建议,同样也是如果想要展示更多的推荐商品,可以考虑采用滚动条的方式。
来源:白渡 (深圳)人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
电子商务网站的购物车分析

电子商务网站的购物车分析电子商务网站的购物车分析引言:电子商务网站的购物车是在线购物过程中的一个重要环节,它为用户提供了一个方便的方式来保存和管理他们感兴趣的商品。
购物车不仅可以提升用户的购物体验,也是电商企业提高销售额和客户满意度的关键所在。
本文将对电子商务网站的购物车进行分析,探讨其结构和功能,以及如何最大程度地提升购物车的效果。
一、购物车的结构与功能1. 结构:购物车的基本结构通常包括商品列表、数量选择、价格明细和操作按钮等几个核心元素。
商品列表显示用户已经添加到购物车中的商品,包括商品名称、图片、单价等信息。
数量选择允许用户调整购物车中每个商品的数量。
价格明细列出了订单的总金额、商品总价、折扣金额等详细信息。
操作按钮包括继续购物、清空购物车、结算等选项。
2. 功能:购物车作为一个重要的功能模块,应该提供用户能够随时随地访问和管理购物车的功能。
用户可以将感兴趣的商品加入购物车,并在购物车中编辑和移除商品。
购物车还应提供多样化的促销活动,如折扣、优惠券等,以增加用户购买商品的动力和决策。
另外,购物车还应该支持多种支付方式和快速结算功能,方便用户更方便地完成购买流程。
二、购物车的关键因素1. 易用性:购物车应该具备用户友好的界面设计和直观的操作逻辑。
用户可以轻松地添加、编辑和删除商品,以及更新数量和选择。
购物车还应该提供清晰明确的购买流程,帮助用户迅速完成结算。
2. 准确性:购物车应该能准确地反映用户选购的商品和数量。
任何用户的操作都应立即同步到购物车中,避免用户在结算时发现商品和数量有误的情况发生。
3. 可视性:购物车应该始终可见,以提醒用户购物车中已选商品的存在。
无论用户在电商网站的何处浏览或操作,购物车的信息都应该清晰地展示给用户。
4. 数据保护:购物车应该能够保护用户的个人和财务信息。
购物车的付款页面应使用安全的HTTPS协议进行加密传输,以确保用户的信息不被第三方获取和利用。
三、购物车的优化策略1. 页面速度优化:因为购物车页面通常会加载大量的商品信息和功能模块,所以必须注意优化页面加载速度。
电商平台购物车的设计与优化

电商平台购物车的设计与优化随着电商平台的火爆发展,购物车设计及其优化已经成为了电商运营中非常重要的一部分。
电商平台购物车的设计与优化不仅仅是将商品添加到购物车中,而是需要深入思考用户需求和体验,通过技术手段和数据分析来不断提升用户的购物体验,从而提高销售转化率和顾客满意度。
一、购物车设计的基本原则1.1 易于使用购物车是用户进行购物的一个必经之路,在用户进行购物时,购物车需要具备相当的易用性。
购物车的操作需要让用户可以轻松的添加和删除商品,同时还需要有明确的显示商品数量和价格以及计算总价的功能。
当然,各种复杂的计算和规则也需要被清晰简明地显示出来,这样才能让用户更好地理解并自由地进行购物。
1.2 适应多种设备和屏幕尺寸随着移动端电商的崛起,越来越多的用户开始使用手机、平板等移动设备进行购物。
因此,在设计购物车时,需要考虑购物车不仅要适应各种电脑屏幕,而且还需要可以适应不同屏幕尺寸,这是购物车设计的一个重要基本原则。
1.3 清晰明了的视觉效果购物车的设计需要具备清晰明了的视觉感,这样可以让用户更快速、简单地了解购物车的内容和操作。
需要考虑的问题包括:购物车需要有明显的提示和特色颜色等,让用户容易地找到它并且警醒用户不要忘记结账。
购物车需要提供商品图片、名字、价格等信息,并且需要清晰明了地显示。
购物车可以包括促销信息、优惠券等。
二、购物车的优化手段2.1 一键加入购物车一键加入购物车是购物车设计中的重要部分之一。
现在的电商平台一般都提供一键加入购物车功能,让用户可以一键添加商品到购物车中。
这种设计可以有效地简化用户在购物过程中添加商品的步骤,提高用户的购物速度和效率。
2.2 提供商品推荐购物车页面也可以提供商品推荐功能,将用户的历史购买记录、浏览记录等数据进行分析,通过智能推荐算法,向用户展示可能感兴趣的商品。
这种设计可以增加用户的购买兴趣,同时还可以提高转化率和用户满意度。
2.3 多种支付方式购物车设计考虑到不同用户的支付方式不同,因此需要提供多种支付方式,包括在线支付、货到付款等。
购物车系统详细设计

购物车系统详细设计1.系统架构前端页面:包括用户界面和交互功能,用于展示商品列表、购物车内容以及接收用户的操作请求。
后端服务器:负责处理前端页面的请求,包括商品查询、增加、删除等操作。
还要处理用户的登录、注册和结账等功能,以及与数据库的交互。
数据库:存储商品信息、购物车内容、用户信息以及订单信息等数据。
2.数据库设计商品表:用于存储商品的相关信息,包括商品ID、名称、价格、描述和库存等字段。
购物车表:用于存储用户加入购物车的商品信息,包括购物车ID、用户ID、商品ID、数量等字段。
订单表:用于存储用户结账生成的订单信息,包括订单ID、用户ID、商品ID、数量、总价等字段。
3.用户功能设计用户功能包括注册、登录、浏览商品、添加商品到购物车、修改购物车商品数量、删除购物车商品和结账等操作。
登录功能:允许已注册用户通过用户名和密码登录系统,进行购物车操作。
浏览商品功能:展示商品列表,包括商品名称、价格和描述等信息,供用户选择加入购物车。
添加商品到购物车功能:允许用户选择感兴趣的商品,并将其添加到购物车表中。
修改购物车商品数量:允许用户在购物车中修改已选择商品的数量。
删除购物车商品:允许用户在购物车中删除已选择的商品。
结账功能:计算购物车中所有商品的总价,并生成订单存入订单表中。
4.系统性能优化设计为了提升购物车系统的性能,可以采取以下策略。
缓存机制:将经常被访问的商品信息、购物车内容和订单等数据进行缓存,减少对数据库的频繁读写操作。
并发控制:采用锁或事务并发控制机制,以确保同时进行的结账和修改购物车操作的一致性。
分布式架构:如果系统的访问量很大,可以考虑采用分布式架构,将各个功能模块拆分为独立的微服务,提高系统的扩展性和稳定性。
以上是购物车系统的详细设计,包括系统架构、数据库设计、用户功能设计和系统性能优化设计。
购物车系统的设计应根据具体需求进行调整和完善,以提供更好的用户体验和系统性能。
优化用户购物体验的购物车设计方案

优化用户购物体验的购物车设计方案用户购物体验是电商平台中至关重要的一环,购物车作为用户购物流程中的关键环节,其设计方案对于优化用户购物体验至关重要。
本文将从购物车的界面设计、功能设计和用户交互设计三个方面探讨优化用户购物体验的购物车设计方案。
一、界面设计购物车的界面设计需要简洁、直观、易用。
首先,购物车应该明确展示商品的关键信息,如商品名称、图片、价格、数量以及库存状态等,这样用户可以一目了然地了解自己的购物情况。
其次,购物车还应该提供查看商品详情和编辑商品数量的功能,方便用户对购物车中的商品进行管理。
同时,购物车页面应该有清晰的结算按钮,让用户可以快速进行下一步操作。
二、功能设计购物车的功能设计需要满足用户的实际需求,提供便捷的购物体验。
首先,购物车应该支持批量操作,如批量删除、批量修改商品数量等功能,方便用户一次性对购物车中的多个商品进行操作。
其次,购物车还应该支持保存购物车中的商品,使得用户下次登录时仍然可以看到之前加入购物车的商品,提高用户的购物连贯性。
另外,购物车还应该提供商品推荐功能,根据用户的购物历史和偏好,向用户推荐可能感兴趣的商品,提高用户的购买意愿。
三、用户交互设计用户交互设计是购物车设计中至关重要的一环,决定了用户对购物车使用的便捷程度。
首先,购物车应该提供明确和友好的操作提示,如加入购物车成功的弹窗提示、删除商品的二次确认等,帮助用户更好地掌握购物车的操作流程。
其次,购物车还应该具备实时更新购物车信息的功能,如商品数量的动态变化、库存状态的更新等,让用户在购物过程中随时了解购物车的最新状态。
另外,购物车还应该提供多维度的筛选和排序功能,让用户可以根据个人需求自定义购物车的展示方式,提高用户的购物效率。
综上所述,优化用户购物体验的购物车设计方案需要从界面设计、功能设计和用户交互设计三个方面进行考虑。
通过简洁直观的界面设计、便捷实用的功能设计和友好高效的用户交互设计,可以提升用户在购物过程中的满意度,进而提升电商平台的用户留存和转化率。
B2C购物网站的分析设计与实现

B2C购物网站的分析设计与实现第一步:需求分析在设计之前,通过开展一些市场和用户调研,确定B2C购物网站的目标用户群体以及他们的需求和偏好。
需要考虑的方面包括:产品类别、价格范围、购物体验等。
第二步:功能设计基于需求分析的结果,确定B2C购物平台的各项功能。
这些功能包括用户注册与登录、浏览商品、购物车、支付与结算、物流跟踪和售后服务等。
每个功能都应该经过深思熟虑,并结合用户体验设计。
第三步:界面设计一个直观、易用的界面对吸引用户和提升购物体验至关重要。
界面设计需要考虑布局、配色方案、字体和图标使用等。
此外,还应该优化网站的页面加载速度和响应时间,以提供良好的用户体验。
第四步:数据库设计B2C购物网站需要一个强大可靠的数据库来存储商品信息、用户信息和交易数据等。
数据库设计应考虑数据的结构和关系,以及性能和安全性。
常见的数据库选择包括关系数据库(如MySQL)和非关系数据库(如MongoDB)。
第五步:网站开发在开发阶段,开发团队需要根据需求和功能设计,利用合适的技术和编程语言来实现网站。
常见的开发技术包括HTML、CSS、JavaScript、PHP、Python等。
同时需要使用如代码版本控制工具(如Git)和集成开发环境(如Eclipse)等工具来提高开发效率。
第六步:测试与上线在网站开发完成后,进行全面的测试来确保网站的功能和性能符合预期。
测试应包括功能测试、界面测试、性能测试和安全测试等。
一旦测试通过,网站可以正式上线,在生产环境中提供服务给用户。
除了以上的分析和设计步骤,构建一个成功的B2C购物网站还需要考虑以下几点:1.选择合适的电子支付系统:为了实现在线支付功能,需要与合适的第三方支付提供商合作,确保支付过程安全可靠。
2.优化引擎:通过优化关键词等方式,提高网站在引擎中的排名,吸引更多的流量和潜在的购买者。
常见b2c网站购物车的设计

大概在传统购物车被发明60年后,1995年,美国人Mark Mumma (web site designer)发明了第一个Online Shopping Cart(这里指的是购物系统),而至于本文提到的购物车的在线购物车的发明者,在线没有考证出来(对这段历史有了解的欢迎联系我:QQ:80411154)。
1999年4月,又是美国人Juliette Harrington 发明了一项专利:虚拟购物车,该技术使在线用户能够用一个通用的虚拟购物车从不同的网站采购商品和服务,最后仅仅在一个地方付款(没记错的话,2008年亚马逊网站使用了该项专利,具体可以查看:https:///sdui/sdui/business/cba/shoppingcart#features)。
在线购物车主要作用在于:1、和传统卖场类似,方便用户一次选择多件商品去结算。
2、充当临时收藏夹的功能。
3、对于商家来说,购物车是向用户推销的最佳场所之一。
什么时候可以考虑不要购物车?在传统的的小超市和商店是没有购物车(或购物篮)的,因为距离短、空间小等原因。
电器城、电脑城也没购物车吧?因为代送货&顾客东西买得少吧?和在线购物车对应的另一个功能是“立即购买”,也就是一次只能选择一件或一套商品去支付。
理论上没有购物车是能走通流程的,现在的ebay和当年的淘宝是只有“立即购买”没有购物车的。
以下情况可以考虑用“立即购买”代替购物车:1、SKU数少,当年的减肥产品“绿瘦”的官网很典型;2、商品结构单一,比如只卖杯子,不卖其它产品,你的用户大部分情况下也就只会买一个杯子(当然,你可以通过套装功能组合销售卖多件,但不需要购物车)。
3、通过数据分析,发现用户订单平均商品数无限接近1(当然这有关联销售不力的可能)。
4、你非常期望你的用户每次只买一件商品就滚蛋,不要磨蹭!购物车入口有哪些?购物车入口是指把商品加入购物车的途径。
常见的有:在商品详情页把商品加入购物车、在收藏夹把商品加入购物车、在已购买成功的订单把商品加入购物车、在已取消的订单把商品加入购物车、把购物车页面的关联推荐商品直接加入购物车。
电子商务中的购物车设计与开发

电子商务中的购物车设计与开发在电子商务领域中,购物车是一个非常重要的设计和开发要素。
购物车不仅可以帮助用户快速购买商品,还可以提供给商家重要的销售数据和可视化分析信息。
本文将从购物车的设计和开发两个方面,论述如何实现一个高效实用的购物车系统。
一、购物车的设计1.购物车界面设计购物车的设计是一门艺术,需要考虑到用户体验,以及商家的需求。
在设计购物车界面时,需要首先考虑到用户体验,使得购物车的操作简单易用。
可以采用“加入购物车”“立即购买”等方式引导用户下单,同时设计购物车的UI界面要简洁明了,购物车中的商品信息和价格详尽清晰,还要通过数据可视化的方式展示购物车中的商品数量和价格变化信息,以方便用户掌握总体状况。
2.购物车数据设计购物车中的数据设计非常重要,它直接决定了购物车和商家的利益关系。
购物车数据需要考虑以下三个方面:商品信息,购物车的状态信息,购物车中的用户信息。
商品信息需要包括商品名称、价格、描述和图片等;购物车状态信息需要反映用户在购物车中的状态,如加入、修改、删除、结算等;用户信息需要考虑到用户身份验证、支付方式、地址信息等。
3.安全性和隐私购物车的设计需要考虑安全性,保护用户数据不被攻击或窃取。
同时,购物车中的用户数据需要做到保密,不会泄露用户隐私。
这些设计要求可以通过合适的加密方式和授权验证方法,如SSL、OAuth等技术手段来实现。
二、购物车的开发1.购物车的开发框架购物车的开发框架需要考虑易用性和可扩展性。
目前常用的购物车开发框架是Magento、PrestaShop、OpenCart、Zen Cart等。
这些购物车框架均为开源软件,可以根据需求自定义开发或者利用社区开源插件来实现特殊功能,同时还可以通过集成第三方支付、物流等插件来提升购物车的功能和性能。
2.购物车的前端开发购物车的前端开发需要考虑到浏览器兼容性、界面设计、响应式布局等问题。
可以利用前端UI框架(Bootstrap、Ant Design 等),搭建良好的用户界面和设计合理的交互方式,提供用户购物车操作的便捷性和可操作性。
电子商务购物车页面设计的实用范本

电子商务购物车页面设计的实用范本随着电子商务的迅猛发展,购物车页面成为了网购过程中不可或缺的一环。
良好的购物车页面设计可以提高用户的购物体验,提升转化率。
本文将介绍一种实用范本,帮助你设计出符合用户需求的电子商务购物车页面。
一、页面布局购物车页面的页面布局应简洁明了,方便用户浏览和操作。
一个典型的布局分为购物车商品列表、汇总信息和选项控制区域三个部分。
1.购物车商品列表购物车商品列表应清晰地展示用户已选择的商品信息,如商品图片、商品名称、数量、单价、小计和删除按钮等。
列表应该具有滚动条,便于用户查看所有的商品,并能够方便地修改商品数量。
2.汇总信息汇总信息部分主要展示用户选购商品的总数量和总金额,并提供相关的结算按钮。
此外,还应展示相关的优惠信息、配送方式和费用等,以便用户清楚了解订单的总体情况。
3.选项控制区域选项控制区域可以提供一些常用的操作选项,如继续购物按钮、清空购物车按钮等。
同时,也可以提供一些用户可能需要的个性化选项,如购物车分享功能、优惠码输入框等。
二、用户操作用户操作是购物车页面设计的重点,良好的交互设计和操作方式能够提高用户的购物体验。
1.修改商品数量购物车页面应提供直观且方便的修改商品数量的方式,比如加减按钮或者直接输入数量等。
用户可以通过简单的交互操作来改变数量,实时更新小计和汇总信息。
2.删除商品用户可能会需要删除某些不需要的商品,购物车页面应提供明显的删除按钮,方便用户删除不需要的商品。
此外,也可以提供选择框和全选功能,方便用户一次性删除多个商品。
3.批量操作有些用户可能需要对购物车中的多个商品进行批量操作,购物车页面应提供批量操作的功能按钮,比如批量删除或批量修改数量等。
这样可以节约用户的操作时间,提高效率。
三、提示与提醒在购物车页面的设计中,提示与提醒是不可忽视的重要部分。
通过合理的提示和提醒,可以帮助用户完成购物流程,提高转化率。
1.商品库存提示如果某个商品的库存数量有限,购物车页面应及时提示用户当前库存情况,以免用户提交订单后出现库存不足的情况。
针对b2c电子商务模式的网上购物系统设计及实现

条件测试描述说类提示不可删除,请先删除
1测试结果:0K 别下含有下类别小类别
删除商品小类别,该小类提示不可删除,请先删除
2测试结果:OK 别下含有商品商品
3删除商品信息提示删除成功测试结果:0K 2。运行晃面,如第5章详细设计图5一17、5一19、5—2l所示。
基于B2C电子商务模式的网上购物系统设计与实现
2.运行界面,如第5章详细设计图5-4所示。
6.3.4管理购物车测试用例
1.购物车测试内容,如表6—4所示。
表6—4:购物车测试内容表
条件测试描述说明预期结果实际结果和测试数据1添加购物车中没有的商品购物车中添加了该商品测试结果:OK
2添加购物车中已有的商品购物车中该商品数量加l测试结果:0K 3更新购物车中商品数量页面刷新,重新计算金额测试结果:0K 4添加购物车中已有的商品购物车中该商品数量加1测试结果:OK 2.运行界面,如第5章详细设计图5—8所示。
6.3.5商品管理测试用例
1.商品管理测试内容,如表6-5所示。
表6-5:商品管理测试内容表
饿了么、百度外卖、美团外卖购物车设计分析

最近国内O2O市场火热,办公室内叫外卖的氛围也出现了前所未有的高潮。
大家经常使用的外卖app有饿了么、百度外卖、美团外卖。
今天来看看饿了么、百度外卖、美团外卖的购物车设计。
像淘宝、天猫、京东等购物平台一般在一级界面就有购物车入口,而饿了么、百度外卖、美团外卖要也不方便跨店管理购物车。
所以现在外卖app一级界面都没有购物车入口,点击进入相应商家界面底部出现购物车入口。
我们来分析一下外卖类的产品购物车有哪些需求:1. 物品管理,商品名称、数量、价格,可以增减数量或者清空购物车;总价,起送价提示等;2. 凑单,很多饭店都有起送价格,个人点外卖需要凑够起送价;另外现在优惠一般有满减,譬如满20减10元,一个菜18元,这个时候凑够20比较实惠。
3. 拼单,拼单一般无外乎两种情况:自己懒得点,和别人一起点;起送价限制和满减优惠,拼单更划算。
个人认为还有个心理因素影响:一个订单点的比较多感觉店家会考虑优先配送,自己一个人点的相对容易被忽略。
4. 拼单收钱,这里就牵涉到优惠减免怎么均摊到人的问题。
我调研了几个资深用户:一般收钱都是用微信转账,而对于优惠减免一般采用均摊方式_因为外卖订单同一家点的菜品价格相差不大;对于价格相差较大的情况也在均摊的价格上酌情加减。
在购物车下单使用的过程中,三家的整个购物流程都没有什么大的问题,但是细节处理还是有所不同。
下面我们来看看三家购物车的设计情况:1、饿了么购物车增加了拼单功能可以分享到微信拼单,因此饿了么购物车采用的是底部常驻-点击跳转界面才可以确认订单,比百度外卖和美团外卖确认订单要多一个步骤。
对于饿了么的拼单功能,体验了一下,功能还是很贴心_可以分享到微信_小伙伴不用安装饿了么app,直接微信html页面打开可以下单,并可以备注名字、取消拼单,发起人也可以锁定拼单。
当发起人取消拼单提供下载入口,另外商家点单界面左上角返回键可返回饿了么网页版首页底部并提供下载入口。
备注:对于饿了么的拼单功能,我没有用过,我调研了几个资深用户知道有这个功能但是也没有用过。
电商平台的购物车设计与优化

电商平台的购物车设计与优化一、背景近年来,数字化的快速发展使得消费者的购物方式逐渐从实体店转向电商平台。
购物车作为电商平台的核心功能之一,其设计与优化对提升消费者购物体验、增加销售额具有重要意义。
二、购物车的设计1. 明确购物车的定位购物车应该是购物流程中的一个中转站,承担着将选购的商品保存、结算等功能。
因此,购物车的设计应着重强调其实用性和便利性。
2. 界面简化购物车的界面应尽可能简约,以避免对消费者造成视觉疲劳,降低使用门槛。
3. 合理安排购物车信息购物车应该展示清晰明了的信息,包括商品名称、单价、数量、图片等重要信息,方便消费者随时查看。
4. 提供清晰的操作指引购物车应该给予消费者明确的操作指引,在增加商品、删除商品等操作过程中给出明确的提示,避免误操作。
5. 提供多种结算方式购物车应该支持多种结算方式,比如选择优惠券、选择配送方式等,使得消费者在结算过程中能够轻松选择,提高购物体验。
三、购物车的优化1. 提高购物车的性能购物车在处理大量商品时容易出现加载缓慢、崩溃等问题,因此购物车的性能应该得到提高,确保消费者在购物流程中的流畅性和顺畅性。
2. 加强数据分析购物车的优化需要不断地进行数据分析,了解消费者购物的行为习惯,通过分析数据挖掘出消费者的消费痛点,以便对购物车进行针对性的优化。
3. 提供个性化服务购物车的优化应该考虑到不同消费者的需求和偏好,为其提供个性化的服务和推荐,增加购物的趣味性和满意度。
4. 加强安全性购物车中保存了消费者的个人信息、支付信息等敏感信息,因此购物车的优化应该加强安全性,防止信息泄露和支付欺诈等风险。
四、结论购物车的设计与优化是提升电商平台用户体验和销售额的关键步骤。
购物车应该注重实用性和便利性,在提高性能、加强数据分析、提供个性化服务、加强安全性等方面进行全面优化,以提升用户购物体验。
电子商务中购物车推荐算法的设计与优化

电子商务中购物车推荐算法的设计与优化随着电子商务的飞速发展,购物车推荐算法在电商平台中发挥着至关重要的作用。
购物车推荐算法的设计和优化对于提升用户体验、提高销售额具有重要意义。
本文将从设计原则、算法方法以及优化方向等方面探讨电子商务中购物车推荐算法的设计与优化。
一、设计原则购物车推荐算法的设计需要遵循以下原则:1. 个性化定制:购物车推荐算法应根据用户的购物历史、兴趣偏好以及其他相关数据,为用户提供个性化的商品推荐,增加购买欲望和满足感。
2. 实时性:购物车推荐算法需要实时监测用户行为,快速响应用户操作,及时更新推荐结果,以提供最新、最贴近用户需求的商品推荐。
3. 多样性:购物车推荐算法应确保推荐结果的多样性,避免重复推荐相似的商品,提供用户更多选择的机会。
二、算法方法在购物车推荐算法的设计中,可以采用以下几种常用的算法方法:1. 基于协同过滤的推荐算法:协同过滤是一种基于用户行为的推荐算法,通过分析用户的购物历史、行为偏好和其他用户的类似行为,找到与用户兴趣最相近的商品进行推荐。
这种方法可以提高推荐的准确性和个性化程度。
2. 基于内容过滤的推荐算法:内容过滤是一种基于商品特征的推荐算法,通过分析商品的属性、标签、描述等信息,找到与用户喜好相符合的商品进行推荐。
这种方法可以提供更加准确的推荐结果。
3. 混合推荐算法:混合推荐算法将多种推荐算法进行组合,综合利用各个算法的优点,提供更准确、个性化的推荐结果。
例如,可以将协同过滤算法和内容过滤算法相结合,充分考虑用户的行为和商品的特征进行推荐。
三、优化方向为了优化购物车推荐算法的效果,我们可以通过以下几个方面进行优化:1. 数据预处理:在使用协同过滤算法时,需要对用户的购物历史数据进行预处理,筛选出有效的数据,过滤掉噪声数据,以提高算法的准确性。
2. 引入用户反馈:用户反馈对于购物车推荐算法的优化至关重要。
可以通过用户的评分、评论等反馈信息来调整算法的推荐结果,提高个性化程度和用户满意度。
电商平台的购物车设计与开发

电商平台的购物车设计与开发随着互联网技术的发展,电商平台已经成为现代生活中必不可少的一部分。
而在电商平台中,购物车是连接用户与商家的重要环节之一。
购物车呼之欲出的设计和开发可以极大地影响着消费者的购买体验以及商家的收益。
因此,如何设计和开发一款适合自己电商平台的购物车,变得相当重要。
在本文中,我们将探讨电商平台购物车的设计与开发,为电商平台构建尽可能高效的购物车系统。
一、购物车系统的重要性作为电商平台中重要的购物车系统,它可以连接消费者与商家。
有了购物车的存在,消费者选择喜欢的商品后可以将其加入购物车,并随时查看购物车物品的列表、规格、价格等信息。
而商家则可以通过购物车中的销售情况,对商品的库存、价格等进行调整。
同时,对于这部分用户,购物车系统的性能表现极大影响其使用体验。
二、购物车核心功能设计1.添加商品添加商品是购物车的基础操作,它关系到购物车用户层的使用需求。
在此基础上,可以进一步考虑如何增强购物车系统与用户之间的互动性,进而完善购物车的使用效果。
2.删除功能与添加商品一样,删除购物车中的商品也是购物车的基础操作。
考虑到用户添加商品后意外添加了一些不需要的商品,删除它们也是必不可少的。
而对于添加商品的错误,购物车应该设置一个撤销操作,让用户可以撤回前一步操作,以尽可能少的浪费时间。
3.计算订单总额购物车系统应该能够及时更新购物车物品的信息,包括每个物品的单价、数量甚至规格等。
当用户在购物车中添加或删除商品时,购物车会根据用户的购买需求动态计算订单的总价。
4.购物车促销功能购物车促销功能是在商品及用户已经全部放入购物车的情况下,以促销的方式来吸引顾客购买,提高购物车转化率。
例如,购物车中总价格达到一定的值或包含特定商品时,系统应该自动调用优惠券或折扣价的促销方式激发消费者。
同时,通过邮件或短信等方式向用户过载促销信息。
三、购物车安全设计作为一个连接商家与消费者的重要功能模块,购物车应该严格保护用户的隐私和订单信息的安全性。
电子商务中的购物车推荐系统设计方法研究

电子商务中的购物车推荐系统设计方法研究概述电子商务的快速发展促使了购物体验的不断提升,购物车推荐系统作为电商平台重要的一环,可以为用户提供个性化且精准的商品推荐,从而提高用户的购物满意度和用户转化率。
本文将探讨电子商务中购物车推荐系统的设计方法,主要包括用户兴趣建模、数据采集和处理、推荐算法选择以及推荐结果的评估。
一、用户兴趣建模购物车推荐系统的关键是准确理解用户的兴趣,因此需要对用户进行兴趣建模。
一种常见的方法是采用协同过滤算法,通过分析用户对商品的历史行为,如购买记录、点击记录等,推测用户的兴趣偏好。
此外,还可以采用隐语义模型或深度学习模型来挖掘用户的潜在兴趣。
二、数据采集和处理购物车推荐系统需要大量的用户数据作为基础,因此需要进行数据的采集和处理。
首先,电商平台需要收集用户的购物行为数据,包括浏览记录、加入购物车记录、收藏记录等,并对数据进行清洗和去噪处理。
同时,还需要结合用户的个人信息、地理位置等因素进行数据的整合和划分。
三、推荐算法选择在购物车推荐系统中,选择适合的推荐算法是至关重要的。
常见的推荐算法包括基于内容的推荐算法、协同过滤算法、深度学习算法等。
基于内容的推荐算法根据商品的属性信息进行推荐,适用于新用户,但比较依赖商品的描述信息。
协同过滤算法则根据用户行为数据找出相似的用户或商品,适用于具有历史购物行为的用户。
深度学习算法可以通过挖掘用户和商品的潜在特征,提供更精准的推荐结果。
四、推荐结果的评估对购物车推荐系统的推荐结果进行评估可以帮助了解系统的性能和效果。
常见的评估指标包括准确率、召回率、覆盖率和多样性等。
准确率和召回率可以通过比较系统预测结果和用户实际购买行为来评估。
覆盖率用于衡量系统对长尾商品的推荐能力,多样性用于评估系统是否能够提供多样化的推荐结果。
五、个性化策略购物车推荐系统的目标是为用户提供个性化的推荐结果,因此需要设计合适的个性化策略。
除了基于用户兴趣的推荐,还可以考虑用户的购买预算、购买目的、购买频次等因素,以实现更精准和全面的推荐。
电商产品设计:购买流程之购物车产品设计

电商产品设计:购买流程之购物车产品设计购买流程对于每一个电商网站都是至关重要的,好的购买流程就意味着高转化率。
本文将分析下购物车的设计思路。
如何设计出好的购物车?需要先了解用户的使用情景及遇到的问题。
1、用户使用情景超市菜篮子/小推车:购物车就像超市里的菜篮子/小推车,用户把商品依次加入其中,然后去收银台结算;收藏夹:网站的购物车与超市不同的是,可以有“收藏夹”的作用。
有很多的用户,会把购物车当成收藏夹来使用。
2、用户使用问题购物车环节,用户咨询/投诉最多的问题是:我加入购物车的商品去哪了?分析这个问题,发现原因如下该购物车网站不支持云存储,导致用户再次访问购物车时,看不到已添加到购物车的商品;用户在未登录情况下把商品加入购物车,然后更换浏览器或清除cookie,导致商品被清除。
了解用户使用情景和遇到问题后,就可以结合网站现状,根据不同的情况,来进行多维度的产品设计。
在产品经理设计购物车的时候,会遇到一个问题:进入购物车是否需要先登录?最初,在用户进入购物车,都不需要登录,在进入结算页的时候,才需要登录。
现在部分网站,在用户进入购物车的时候就需要登录。
本文将分析两种做法的利弊,大家可以根据实际情况来选择采取哪种方案【淘宝】从购物车一次次的提升商品数量上限可以看出,把购物车当成收藏夹的用户很多,因此会带来较多的客诉,权衡利弊,产品采取了进入购物车需要登录的策略(淘宝的登录,用的是弹层,此种做法能够降低跳出率)【京东】和淘宝遇到的问题是一样的:用户把购物车当收藏夹。
因此,京东也曾向淘宝一样,尝试登录成功后,才能进入购物车。
但是,可能由于效果不尽如人意,又改回了最初的流程:进入购物车无需登录。
其实,我个人更推荐京东的做法,因为随着互联网的渗透,越来越多的用户会网购,理解购物车的原理,在这个基础上,无需登录的产品流程,用户体验会更好些。
众所周知,购物车的商品有2两种情况:有商品、无商品【当当 VS 京东】购物车为空当用户未登录,当当和京东的提示孰优孰劣,一看便知~ps,关于登录和去购物的按钮形式,不得不吐槽下当当:两个并列的大红按钮,没有任何的引导性,真是让用户“很难选择”,违背了“别让我想”的产品设计原则。
电商平台的用户购物车设计

电商平台的用户购物车设计随着电子商务的快速发展,越来越多的人选择在线购物。
而在电商平台的购物流程中,购物车作为一个重要的功能模块,扮演着连接用户与商家的桥梁。
本文将探讨电商平台的用户购物车设计,并提出一些优化建议。
一、购物车的基本功能购物车作为用户的购物工具,主要有以下基本功能:1. 商品添加:用户可将感兴趣的商品添加到购物车中,以便稍后进行结算。
2. 数量调整:用户可以根据自己的需要,随时调整购物车中商品的数量。
3. 商品删除:当用户不再需要某个商品时,可以将其从购物车中删除。
4. 商品详情查看:用户可以点击购物车中的商品,查看详细信息。
5. 结算下单:用户可以在购物车中选择需要购买的商品,并进行结算下单。
二、购物车设计的优化建议1. 显示购物车图标与数量购物车图标应放置在页面易于寻找的位置,比如导航栏或者页面右上角,并在图标旁显示当前购物车内商品的数量。
这样用户可以随时了解到购物车内商品是否为空,以及商品数量的变化。
2. 支持批量操作购物车界面应提供多选功能,使用户可以同时操作多个商品,比如选择多个商品进行删除或数量调整。
这样可以方便用户批量管理购物车内的商品,提高操作效率。
3. 提供商品推荐在购物车界面中,可以根据用户的购物习惯或已添加的商品,提供相关的商品推荐。
这样不仅能够增加用户购买的可能性,也能提升用户在购物车页面停留的时间,增加用户粘性。
4. 显示商品清单及详细信息购物车界面应清晰地显示购物车中的商品清单,包括商品的名称、图片、数量、价格等信息。
用户可以通过点击商品查看详细信息,如规格、型号、颜色等,以便做出更准确的购买决策。
5. 提供结算功能购物车界面应提供明显的结算按钮,并显示当前购物车内商品的总价。
用户在确认无误后,可通过点击结算按钮进行下单操作。
6. 购物车数据的保存与同步用户的购物车信息应该能够保存并同步到其它设备上,比如用户登录账号后,购物车内的商品在不同终端上都能够同步显示。
电商平台购物车页面模板设计

电商平台购物车页面模板设计随着电子商务的迅速发展和普及,越来越多的人选择在网上购物。
购物车页面是电商平台中非常重要的一部分,它承载着用户的购物行为和动向。
因此,设计一款用户友好、易用、吸引人的购物车页面模板对于提升购物体验和促进销售至关重要。
一、页面布局一个好的购物车页面应该具备明确的布局,使用户能够快速地找到所需信息,并方便地进行下一步操作。
一般来说,购物车页面的布局可以分为商品列表、价格小计、结算信息和推荐商品等几个部分。
1. 商品列表:商品列表应以清晰的方式展示用户所选择的商品,包括商品名称、封面图片、单价、数量和小计等信息。
同时,以列表的形式展示,使用户可以一目了然地看到自己的购物清单,并对商品进行增加、删除或修改数量等操作。
2. 价格小计:购物车页面应当准确地计算和显示用户所选商品的总价格小计,以便用户清楚地了解购物车内商品的总体价格。
3. 结算信息:购物车页面还应展示出结算信息,包括运费、折扣和优惠券等信息,以便用户在结算时能够对费用有所了解。
4. 推荐商品:在购物车页面的底部或侧边可以加入一些推荐商品的区域,根据用户的购物历史和兴趣进行个性化推荐,以吸引用户继续浏览和购买。
二、页面交互购物车页面的交互体验对于用户来说至关重要。
设计者应该注重购物车页面的用户友好性和易用性,以确保用户能够方便地操作和完成购物流程。
1. 添加和删除商品:用户应该可以方便地添加和删除购物车内的商品。
在商品列表旁边加入明显的"+"和"-"按钮,让用户可以轻松地调整商品数量。
2. 修改商品数量:除了添加和删除商品,购物车页面还应该允许用户修改商品的数量。
可以在商品数量旁边加入编辑框,让用户可以直接输入所需数量。
3. 点击商品跳转:当用户对某个商品感兴趣时,点击商品应该能够跳转到商品详情页,以便用户可以进一步了解和购买。
4. 结算和继续购物:购物车页面应该明确展示结算按钮,让用户可以一键结算并完成支付。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
quo;美式购物车”和以“7Eleven”为代表的“日式购 物车&rdq
uo;。 购物车存在的价值是:1、便于客户 在选购商品到结算完成前存储商品,解 放客户的手。实际上是让用户多购买商 品,
提高客单价。2、不仅可存放选购好的商 品,还附带了婴儿车的功能,让带小孩 的父母方便购物。3、沃尔玛在2007年率 先于超市中
不宜轻易的指挥你的程序员修改购物车。 说了这么多,进入正题。本文较长, 请耐心观看。 什么叫购物车,有何作用?
传统的购物车一般指超市中顾客去 结算前暂时存放所选商品的一种手推车。 1937年6月美国人Sylvan Goldma
n 发明了第一辆购物车,随后购物车风 行各国卖场。在中国,大家熟知的是以 “沃尔玛“为代表的&ld
变现为负差。 误差解决办法 1、首先检查试验机安装是否水平, 对主机用框式水平尺在工作油缸(或立柱) 外圈相互垂
直的两个方向找平。 2、对试验力传感器在摆杆正面调整 试验力传感器前后水平,将摆杆边缘与 内侧刻线对齐固定,用水平尺靠
在摆杆侧面调整机体左右水平。 万能材料试验机夹具的选择 1、根据主机最大试验力选择主要夹 具。万能材料试验机夹
常见电商B2C网站购物车的设 计
zso111
购物车设计至少需要完成两项使命:一 是方便用户多买货多掏银子;二是帮用户 保管好待购的货品,方便下次接着掏银 子。 购物
车是个较复杂的系统,一般会跟订单、 商品、库存、会员和促销等模块有暧昧 关系,也算是牵一发而动全身。所以, 在不了解购物车前,
Hale Waihona Puke 活塞和工作油缸壁产生摩擦力,从而产 生误差。一般表现为正差,并且随着载 荷的增加,产生的误差逐渐较小。万能 材料试验机试验力传
告诉客户这种试样只能采用缠绕式夹持 方法,但试样延伸率误差大)。万能材料 试验机测试结果有时会出现误差,这种 误差的出现对大负
荷测量的影响相对较小,但是对小负荷 测量的影响是很大的。如何解决万能材 料试验机测试结果误差呢? 误差分析:可能有两个
方面的原因。一是主机部分,二是试验 力传感器部分。 主机部分造成的误差 在主机部分由于安装不水平时,将 会使工作
采用无线射频技术(RFID),每件商品打 上电子标签,放入购物车中的商品能被 追踪,结算时无需扫描每件商品,购物 车经过特殊的
扫描装置后即可计算出最终的总价格。 购物车被广泛用于分析用户的购买行为。 在线购物车,这里是指用户点击按 钮&ld
万能材料试验机试验力传感器 介绍
zso123
具所能承受的最大力必须大于等于主机 的最大试验力。 2、根据非标配置、或扩展配置选一 些次要夹具。(例如:扩展配置传感
器为10kN,所选次要夹具所能承受的最大 试验力也要为10kN。 3、根据客户试样选夹具。(例如: 客户提供试样的形状
,最大试验力等。 4、建议客户用什么样的夹具。(例 如:直径小于1mm的绳类试样,包括钢丝、 铁丝、细线等。你应该明确
