网页图像的编辑与修饰
项目四(网页文本、图像与多媒体)

(7)text-align属性用于设置文本的水平对齐方式。属性值有4个,left是默认值,表示左对齐;right表示右对齐; center表示居中对齐;justify表示两端对齐。
(8)text-decoration属性用于设置文本划线。属性值有4个,none表示默认效果;underline表示下划线效果; overline表示上划线效果;line-through表示贯穿线效果。
(9)text-indent属性用于设置文本的缩进。属性值为表示缩进大小的数值与单位(一般为em,表示一个字符)。
(10)text-shadow属性用于设置文本阴影。该属性有4个值,依次为h-shadow、v-shadow、blur与color。 其中,h-shadow表示阴影的水平偏移量,v-shadow表示阴影的垂直偏移量,这两个属性值都可以为负值,0
border-radius属性用于设置元素的圆角。属性值为数值加单位,设置该属性时可
03 以直接在属性后输入属性值(表示同时设置四个方向角的圆角),也可以在下方
的矩形元素示意图上设置特定方向角的圆角。
CSS3中新增了一些属性用于设置元素的变形与过渡效果,从而展示动画效果,提升页面趣味性。
01 变形:在CSS3中,使用transform属性即可实现元素的平移、缩放与旋转等变形效果。属性值有以下几种:
各级别标题标签与段落标签的页面效果
3.文本格式化标签
HTML5中提供了一些文本格式化标签,如<strong>(粗体)、<em>(倾斜)标签,使Dreamweaver CC添加这两种标签的方法如下:
01 打开本书配套素材“项目四”→“任务一”文件夹,右击“ex1.html”文件,在弹出的快捷菜单中选择
网页设计与制作案例教程(HTML5+CSS3)第5章使用CSS设置图像样式

规定颜色值为 rgb 代码的背景颜色(比如 rgb(255,0,0))。
默认。背景颜色为透明。 规定应该从父元素继承 background-color 属性的设置。
WEB
32
5.4 知识库:CSS背景样式
5.4.2 背景图像样式
第5章 使用CSS 设置图像样式
5.1 基础项目1:制作“李彦宏——众里寻他千百 度”网页 5.2 知识库:CSS图像样式
目录
5.3 基础项目2:制作“少年中国说”网页 5.4 知识库:CSS背景样式 5.5 提高项目:制作“低碳生活 从我做起”网页 5.6 拓展项目:制作“春节民俗”网页
WEB
2
background-color属性可用于设置图像或其它网页元素的背景颜色。其可 能的属性值如下:
属性值
color_name hex_number
描述
规定颜色值为颜色名称的背景颜色(比如 red)。 规定颜色值为十六进制值的背景颜色(比如 #ff0000)。
rgb_number
transparent inherit
name属性或id属性相关联,创建图像与映射之间的联系。具体
是name属性还是id属性由浏览器决定,所以应同时向<map>标 签添加name和id两个属性。
5.2.3 图像映射
<area>标签永远嵌套在<map>标签内部。<area>标签 定义图像映射中的区域,其属性及属性值如下:
必需的属性 属性 alt 属性 coords href nohref shape 值 text 描述 定义此区域的替换文本。
效果
5.2.2 CSS常用图像样式
提示: 当vertical-align的值为bottom或者sub时,IE与Firefox 的显示结果是不一样的,它们无所谓谁对谁错。在工作中,建 议尽量少地使用浏览器间显示效果不一样的属性值。
介绍ps功能

介绍ps功能【原创实用版】目录1.PS 功能的概述2.PS 的基本功能3.PS 的高级功能4.PS 的应用领域5.PS 的未来发展趋势正文1.PS 功能的概述PS,全称为 Photoshop,是一款由 Adobe 公司开发的图像处理软件。
自 1990 年首次发布以来,Photoshop 已经成为了全球最著名的图像处理工具,被广泛应用于数字绘画、平面设计、摄影处理、网页设计等多个领域。
PS 功能主要包括对图像的编辑、修饰、调整以及创作等,让用户能够充分发挥创意,实现对图像的完美呈现。
2.PS 的基本功能(1)图像编辑:PS 提供了多种图像编辑功能,如裁剪、翻转、旋转、缩放等,用户可以轻松调整图像的尺寸和布局。
(2)图像修饰:PS 拥有丰富的画笔、橡皮擦、图章等工具,可以帮助用户对图像进行细致的修饰和润色。
(3)图像调整:PS 支持对图像的亮度、对比度、色彩平衡等进行调整,让用户能够打造出理想的画面效果。
(4)文字添加:PS 可以方便地在图像中添加各种样式的文字,满足用户的文字排版需求。
3.PS 的高级功能(1)图层操作:PS 支持多图层操作,用户可以在不同图层上进行编辑,实现更为复杂的图像处理效果。
(2)通道和蒙版:PS 提供了通道和蒙版功能,让用户能够对图像进行更为精细和专业的处理。
(3)滤镜:PS 内置了丰富的滤镜,如模糊、锐化、扭曲等,可以让用户快速地为图像添加特殊效果。
4.PS 的应用领域PS 在多个领域都有广泛的应用,如在摄影领域,可以用于照片的后期处理,调整曝光、色彩、对比度等;在平面设计领域,可以用于海报、名片、书籍封面等设计制作;在数字绘画领域,可以用于创作数字艺术作品等。
5.PS 的未来发展趋势随着科技的不断发展,PS 也在不断更新和完善。
未来的 PS 可能会在人工智能、虚拟现实等领域有所突破,为用户带来更为便捷和高效的图像处理体验。
三章图像的修复与修饰ppt课件

【背景橡皮擦工具】
可以擦除图像中的特定颜色,使用此工具无论 是背景层还是普通层,它都会将图像擦除为透明色。
“取样” • 连续 :随鼠标移动不断采样颜色并擦除。 • 一次 :取样第一次单击的颜色,做一次擦除。 • 背景色板 :只擦除与背景色相同或相近颜色。
➢图章工具 ➢图像修补工具 ➢橡皮工具
3.1.1 图章工具的使用 复制特定部分图像的工具。
➢ 仿制图章工具 ➢ 图案图章工具
【仿制图章工具】
• 通过复制部分图像达到修复图像的目的 • 在图像合成的过程中经常用来修复图像的接缝 • 将一幅图像的部分复制到另一幅图像中
【提示】如果在图像中定义了选区,则复制仅仅对选
区有效。 如果需要从一幅图像中取样并应用到另一图像时,
则 这两个图像的颜色模式必须相同。或者其中一幅为 灰度模式。
【仿制图章工具】
“画笔”:设置画笔笔头的大小及边缘虚实程度。 ‘流量”:控制画笔笔头在绘制过程中向四周扩散的程度。其
取值为1%~100%,数值的大小和和喷枪效果的作用力度有 关。 “喷枪”:按下该按钮,当前所选工具具有喷枪工具的特性。 “对齐”:勾选,则系统将以同一基准点对齐,将进行规则修 复,即定制取样点后,多次单击并拖拽鼠标,最终会得到一 个完整的图像;不勾选,一旦松开鼠标,表示本次复制工作 结束,当在此按下鼠标键时,复制重新开始,每次复制都从 取样点开始,这对得到多个拷贝非常有效。
内的图像; • 目标:用选择区域内的图像,修复图像文件中的其
它区域: 。
【红眼工具】
红眼工具可移去用闪光灯拍摄的人物照片中的 红眼,也可以移去用闪光灯拍摄的动物照片中的白、 绿色反光 。
修饰图像的实用技巧与方法

修饰图像的实用技巧与方法修饰图像是Photoshop软件的主要功能之一,它可以让我们对图片进行各种调整、改善和增强,使其达到更加理想的效果。
下面将介绍一些实用的技巧和方法,帮助你更好地修饰图像。
1. 色彩调整色彩对图像的表现力和感染力起着至关重要的作用。
通过选择“图像”菜单中的“调整”选项,我们可以对整个图像或特定区域进行色彩调整。
例如,通过增加饱和度可以使图像的色彩更加鲜艳,通过调节亮度和对比度可以改善图像的明暗度。
2. 磨皮和美容对于人物照片,我们通常希望能够修饰人物的肌肤,使其更加光滑和细腻。
使用“修复画笔工具”或“模糊工具”可以轻松去除皮肤上的瑕疵和斑点。
另外,可以使用“磨皮工具”来调整皮肤的质感,使其看起来更加柔和。
3. 去除红眼在拍摄人物照片时,由于闪光灯的影响,有时会出现红眼效果。
这种现象往往会影响到照片的观感。
使用“修复画笔工具”中的红眼修复工具可以轻松去除照片中的红眼,使人物的眼睛更加自然和明亮。
4. 增强细节有时候,我们希望通过调整图像的细节来增强其表现力。
使用“锐化工具”可以增加图像的清晰度和细节,并突出图像中的纹理和细微的元素。
此外,还可以通过使用“滤镜”菜单中的“增强”选项来进一步增强图像的细节。
5. 背景模糊在一些情况下,原始照片的背景可能会对主体产生干扰,使图片的焦点不清晰。
使用“选择工具”可以选择主体,然后使用“模糊工具”来模糊背景,突出主体的轮廓和形象,从而产生更加吸引人的效果。
6. 图层融合使用图层融合技术可以将多个图层合并在一起,创造出丰富多样的效果。
例如,可以将不同的图层叠加,调整不同图层的透明度和混合模式,使图像产生独特的效果和风格。
7. 创造特殊效果除了常规的修饰之外,Photoshop还提供了许多特殊效果的处理工具,如模糊、扭曲、滴水、光效等。
通过尝试不同的效果工具和参数设置,可以使图像呈现出独特的艺术效果,达到出彩的修饰效果。
综上所述,以上介绍的修饰图像的实用技巧和方法仅仅是Photoshop软件中的冰山一角。
学会使用PhotoshopElements进行照片编辑和修饰

学会使用PhotoshopElements进行照片编辑和修饰第一章:介绍Photoshop ElementsPhotoshop Elements是一款功能强大的图像编辑和修饰软件,特别设计用于非专业用户。
它拥有许多与Photoshop类似的功能,但操作更加简单直观。
本章将介绍Photoshop Elements的主要界面和基本功能。
1.1 界面概述Photoshop Elements的界面主要由菜单栏、工具栏、选项栏、图层面板和项目栏组成。
菜单栏提供了各种功能和操作选项,工具栏包含了主要的编辑工具,选项栏用于调整工具选项和参数设置,图层面板可对图层进行管理和编辑,项目栏则展示了当前打开的项目。
1.2 常用工具和功能Photoshop Elements提供了各种常用的工具和功能,如选择工具、画笔工具、调整图像色彩、修复图像缺陷和添加特效等。
选择工具可用于选择图像中的特定区域,画笔工具可用于自由绘制图像。
通过调整图像色彩工具,用户可以改变图像的亮度、对比度、色调和饱和度等参数。
修复工具可用于修复图像中的瑕疵和缺陷,如去除红眼、修复划痕和修复旧照片等。
特效工具提供了各种滤镜和特效,如模糊、锐化、光晕和马赛克等。
第二章:基本编辑与调整功能本章将介绍Photoshop Elements的基本编辑和调整功能,包括裁剪、调整大小、旋转、翻转、调整色彩和对比度等。
2.1 裁剪和调整大小裁剪工具可用于去除图像中的不必要的区域,调整大小工具可用于改变图像的尺寸。
用户可以根据实际需求,选择合适的裁剪和调整大小选项。
2.2 旋转和翻转旋转工具可用于将图像按指定角度进行旋转,翻转工具可用于水平或垂直翻转图像。
这些功能可以帮助用户调整图像的方向和布局。
2.3 色彩和对比度调整色彩和对比度调整工具可用于改变图像的整体色彩和对比度。
用户可以增加亮度、调整色调、降低饱和度以及增强对比度,以使图像更加生动和鲜明。
第三章:高级编辑和修饰功能本章将介绍Photoshop Elements的高级编辑和修饰功能,包括图层编辑、图像合成、文本添加和特效调整等。
Fireworks网页图像设计教程

Fireworks网页图像设计教程第一章:Fireworks软件简介Fireworks是一款专业的网页图像设计软件,由Adobe公司开发。
它的特点是易学易用,能够快速创建、编辑和优化各种网页元素,并提供了丰富的工具和功能来提高设计效率。
本章将对Fireworks软件进行详细介绍。
1.1 Fireworks软件的特点Fireworks软件具有以下几个特点:1) 矢量图形编辑功能:能够创建和编辑矢量图形,保证图像的清晰度和可伸缩性。
2) 位图图像编辑功能:可以对位图图像进行调整、优化和修饰,使其适应网页设计的要求。
3) 视觉效果的应用:提供了各种效果和滤镜,能够为图像添加阴影、渐变、透明等视觉效果。
4) 交互设计功能:支持网页的交互设计,包括按钮、导航菜单等元素的创建和动画效果的应用。
5) 切片与导出:可以对设计好的页面进行切片,方便导出为HTML、CSS等格式,方便网页制作。
1.2 Fireworks软件的界面与工具Fireworks软件的界面包含菜单栏、工具栏、面板区以及画布等区域。
在工具栏中,包含了常见的绘图工具、修饰工具、编辑工具等。
面板区包含了图层、属性、颜色、样式等面板,便于用户对图像进行编辑和管理。
第二章:Fireworks图像设计的基础知识在进行Fireworks图像设计之前,有一些基础知识是需要了解和掌握的。
2.1 色彩模式与调整Fireworks支持RGB、CMYK、灰度等色彩模式,并提供了色彩调整工具,如色相/饱和度调整、曲线调整等,能够对图像的色彩进行精确调整。
2.2 图层管理图层是Fireworks中非常重要的概念,可以将不同的元素放置在不同的图层上进行管理。
图层的叠加次序决定了元素的显示顺序,而透明度设置则可以调整元素的透明程度。
2.3 对象的创建和编辑Fireworks提供了丰富的对象创建和编辑工具,如矩形、椭圆、多边形等。
通过编辑工具,可以对对象进行形状、大小、角度、位置等方面的调整。
使用Fireworks编辑网页图像

• GIF动画能够输出透明背景的图片,可以应用 于各种颜色背景的网页。
2、优化与导出动画
• 文件/导出向导 • 示例:制作字体遮罩动画(P384)
第十章 使用Fireworks编辑网页图像
一、 Fireworks工作环境 • Fireworks MX 2004的工作界面由4部分组成
:文件视图、功能面板、工具箱和属性面板。 1、工具栏 2、视图方式 1)原始视图 • 创建图形或对图像进行编辑操作 2)预览视图 • 可通过优化面板对图像进行优化操作 3)2幅视图 • 可以预览原图像与优化图像后的对比效果
第十章 使用Fireworks编辑网页图像
4)4幅视图 • 除了左上角的原图像外,可以单击选择任意一幅图
像,在优化面板中设置不同的优化参数,然后从中 选择一种显示效果好而文件大小又适宜网络传输的 优化方案。 3、面板组 二、绘制图形 1、绘图工具 2、选择对象和像素(P364) 三、编辑图像 • Fireworks可以进行两种图像模式的编辑操作,一 种是对基于路径的矢量对象(简称对象模式)的操 作,另一种是对基于像素的图形对象(简称图像模 式)的操作。
第十章 使用Fireworks编辑网页图像
1、修饰图像(P365) 2、填充图像 • 通过属性窗口进行填充修饰 3、应用样式 • 样式主要用于图形及文字对样式的直接套用。 • 窗口/样式
第十章 使用Fireworks编辑网页图像
4、创建热点区域 1)使用热点工具 • 矩形热点 • 椭圆形热点 • 多边形热点 2)热点区域的创建和编辑 • 通过属性面板修改热点区域的参数 5、应用切片 • 切片就是将图形分割成一个个的小区域,在
第十章 使用Fireworks编辑网页图像
Photoshop在网页设计中的作用分析

Photoshop在网页设计中的作用分析1. 引言1.1 Photoshop在网页设计中的作用分析Photoshop在网页设计中扮演着重要的角色,其功能丰富的工具和灵活的操作方式使得设计师能够轻松创建出各种精美的网页元素。
通过Photoshop,设计师可以制作出色彩丰富、样式多样的按钮、图标、背景等元素,使得网页看起来更加吸引人。
Photoshop还可以进行图像处理和优化,帮助提高网页的加载速度和展示效果。
通过调整图像的大小、色彩、对比度等参数,设计师可以确保图像在网页上显示清晰锐利。
在网页设计中,界面的设计和布局规划是至关重要的一环。
通过Photoshop,设计师可以轻松创建出符合网页风格的界面设计,调整元素的位置、大小、间距等,使得页面看起来整洁、美观。
在设计稿的制作和导出方面,Photoshop也发挥着重要作用。
设计师可以通过Photoshop将设计稿整合并导出为各种格式,方便与开发人员或客户交流与展示。
Photoshop还可以帮助设计师进行配色和字体的搭配工作。
通过选择合适的配色方案和字体样式,设计师可以使得页面的视觉效果更加统一和吸引人。
Photoshop在网页设计中扮演着不可或缺的角色,其功能和工具的强大性可以提升网页设计效果,简化设计流程,为设计师带来更多的创作可能性。
2. 正文2.1 制作网页元素设计在网页设计中,Photoshop扮演着非常重要的角色,其中之一就是制作网页元素设计。
在设计网页时,需要考虑页面上的各个元素如何呈现和布局,包括按钮、图标、背景等等。
而Photoshop可以完美地帮助设计师进行这些元素的制作和设计。
Photoshop拥有强大的绘图工具和图层功能,设计师可以利用这些工具轻松绘制各种样式的元素。
通过Photoshop的绘图工具,可以制作出具有各种形状和效果的按钮、图标等元素,而利用图层功能可以方便地管理这些元素的层次关系和样式。
Photoshop还提供了丰富的样式和效果选项,设计师可以根据需要为网页元素添加各种效果,比如阴影、渐变、纹理等,从而使设计更加生动和吸引人。
PhotoShop在网页制作中的应用

任务一:复制网页中的图像
2
情景描述
小刘是公司的美工设计人员,这天他接到任务,将网页图像其中某部分复制一份,以达到更好的效 果,如图所示。
3
任务分析 可以使用Photoshop CS6中的“仿制图章工具”来完成,利用“仿制图章工具”可以将一副图像
的全部或者部分复制到同一副图像或者另外一副图像中。
19
(5)在“图层样式”对话框左侧选择“描边”选项,按照图所示的参数进行设置,完成后单击
按
钮。
(6)单击“横排文字工具” ,在圆角矩形上输入导航文字,如图所示。
(7)双击文字图层,打开“图层样式”对话框,选择“描边”选项,然后按照图所示的参数进行设置,完
成后单击
按钮。
20
(8)单击“图层”面板下方的“创建新图层”按钮 ,新建一个“图层1”,此时的“图层”面板如图所 示。 (9)单击工具箱中的“铅笔工具” ,在导航文字之间绘制竖线,用于分隔导航文字,如图所示。 (10)新建一个图层,使用“矩形选框工具” ,绘制一个矩形选框,并填充为白色,然后按下Ctrl+D快 捷键取消选区,如图所示。
14
2.椭圆选框工具 “椭圆选框工具”用于创建椭圆形的选区,在工作箱中选择“椭圆选框工具” ,将鼠标移到 图像内,在需要获取选区的位置按住鼠标左键拖动,绘制出一个椭圆选区,如图所示。 按住Shift键,在图像中按住鼠标左键拖动,创建出的选区将是一个圆形的选区,如图所示。
15
3.单行/单列选框工具 使用单行或单列选框工具可以创建宽度为1像素的单行或单列选区。单行和单列选框工具一般都是 结合在一起进行使用的,使用它们可快速创建出复杂的网格形选区。 在工具箱中单击“单行选框工具” ,并在属性选项栏中单击“添加到选区”按钮 ,然后在图像中 单击绘制出单行选区,还可多次单击绘制出网格的多条横线效果。单击“单列选框工具” ,保持 “添加到选区”选中状态增加选区,以此绘制出网格形选区,如图所示。
网页设计与制作(自考复习资料题海)

.规划目录结构时应当遵循的几个原则?.不要将所有文件都存放在根目录下;.按栏目内容分别建立子目录;.在每个主目录下都建立独立的目录;.目录的层次不要太深;.切忌使用中文目录;.不要使用过长的目录;.尽量使用意义明确的目录。
.网络中存在着多种级别的协议。
总的来说可以分为?、硬件协议:定义了硬件设备如何动作以及如何协同工作。
、软件协议:程序之间的通信是通过软件协议完成的。
. 什么是安全色?答案:安全色是由于浏览器在显示各种颜色时是有选择的,如果没有其他外挂相应的图像处理接口程序的话,它只能选择其中的种进行显示。
无论是()、()颜色通道,或是()对任意一通道,都采用一种“跳跃”的方式进行颜色编码,即,,都只能在之间的跳跃取值。
这些跳跃显示的色彩被称为安全色,意义是在任何浏览器上都能够正确显示。
.什么是网络协议,内容主要包括?网络协议是一系列通信规则的总称,主要包括:.用户数据与控制信息的结构和格式;.需要发出的控制信息以及相应要完成的操作与响应;.对事件实顺序的详细说明等三部分内容。
. 的文本属性有哪些?(回答出种即可)答案:的文本属性将影响所应用的网页中的文本显示情况,共有八种文本属性。
()词间距词间距()属性定义一个附加在文字之间的间隔数量、该值必须符合长度格式,允许使用负值。
()字间距()属性定义一个附加在字符之间的间隔数量。
该值必须符合长度格式,允许使用负值。
()文本修饰文本修饰()属性允许通过五个属性中的一个来修饰文本。
()垂直对齐()属性可以用作一个内部元素的纵向位置,相对于它的上级元素或相对于元素行。
该值可以是一个相对于元素行高属性的百分比,允许使用负值,也可以是一个关键字。
()文本转换()属性允许通过四个属性中的一个来转换文本。
()文本对齐文本对齐()属性可以应用于块级元素(,,等),使元素文本得到排列。
这个属性的功能类似于的段、标题和部分的属性。
()文本缩进文本缩进属性可以应用于块级元素(,,等),以定义该元素第一行可以接受的缩进的数量。
PHOTOSHOP图形图像处理课程标准

《PHOTOSHOP图形图像处理》课程标准第一部分前言一、课程概述(一)课程性质图形图像处理作为平面设计领域的重要组成部分,在各行各业中有着广泛的应用。
Photoshop 是Adobe公司推出的一款目前非常流行、应用非常广泛的图片处理软件。
伴随着计算机的普及和计算机在各行业的广泛应用,Photoshop发挥了越来越大的作用。
Photoshop是当今使用最为广泛的的图像处理软件,广泛应用于平面设计等领域。
Photoshop图像处理就是借助Photoshop软件来实现图形图像的绘制、图像的编辑、修饰、合成、特效制作、创意设计等。
《Photoshop图形图像处理》课程是计算机类专业一门专业技术必修课程,是培养学生专业能力的核心课程之一。
本课程采用理实一体化教学,具有很强的实践性和应用性,它是利用计算机进行平面设计、网页设计、美术设计、多媒体应用软件开发制作的重要基础课程,是从事平面广告设计、包装设计、装饰设计、排版编辑、网页制作、图文印刷、动漫、游戏制作等工作的必备基础课,也是提高学生审美能力、创新能力、设计能力的计算机应用软件的典型课程。
(二)课程目的该课程针对平面设计师、插画设计师、网络美工、动画美术设计师等工作岗位要求,培养学生图形图像绘制、图像合成、特效制作、产品效果图处理、网页图像处理、VI设计等技能,达到“会、熟、快、美”的岗位要求。
通过对Photoshop软件的讲授与学习,让学生达到熟练处理图像与灵活创作设计的要求。
学生应掌握平面绘图的方法;掌握图层、通路径等在图像处理中的应用;掌握常用的滤镜效果并在创作中应用;掌握Adobe ImageReady制作动画;掌握图形图像的输出等知识点。
使学生掌握图形图像处理的基本理论和基本操作,并具有一定的广告设计和综合创作能力,同时培养学生创新思维能力和健康的审美意识以及团结协作能力,为其成长为一名合格的平面设计与制作人员奠定良好的基础,帮助学生在学习制作图像的过程中,培养审美能力,形成创新意识。
自考-电子商务《网页设计与制作》简答与论述

15.为什么要研究网站的链接结构,制药的网站结构有哪几种?
答:网站的链接结构式指页面之间相互连接的拓扑结构。它建立在目录结构基础之上但可以跨越目录。主要有两种方式:1)树形链接结构(一对一)2)星形链接结构(一对多)
16.请简述一下网站的设计流程。
答:1)初始商讨2)构思3)综合内容 4)页面布局和导航。5)图形制作 6)内容流程 7)测试 8)验收交付
23抖动的原理是什么?
答:“抖动”的原理是:他伪造了那些在颜色有限的调色板中不能显示出来的颜色,在视觉上,近邻像素倾向于混合而产生在图像中实际不存在的颜色,从而达到一种补偿目的,“抖动”的图像有很多颗粒,显得图像非常粗糙。
24试总结网页色彩搭配的原理?
答:1,色彩的鲜明性。网页的色彩要鲜艳,容易引人注目。2色彩的独特性。要有与众不同的色彩,使得大家对你的印象烈。3色彩的合适性。就是说色彩和你表达的内容气氛相适合。4色彩的联想性。不同色彩会产生不同的联想,蓝色想到天空,黑色想到黑夜,红色想到喜事等,选择色彩要和你网页的内涵相关联。
20.简述大色块构图法和抽象构图法的方法以及相关思路?
答:大色快构图法在网页设计中比较流行,充分利用表格单元格的底色来形成大幅面得色块,而不需要制作如表格那么大的单色图像,。大色块构图具有强烈的视觉冲击力,i因为大色块色彩集中、醒目。主要方法有:对称色块构图和非对称色快构图。与大色块构图相对应的是抽象线条构图,,抽象线条构图也是一种流行的构图趋势,在整个使用抽象线条构图的页面中,没有突出的大面积的色块,取而代之的是一些圆弧线、直线以及一些小线段,这些线段的互相搭配形成一种简洁爽朗的风格。
25.色彩的基本概念?
答:自然界中的颜色可以分为非彩色和彩色两大类。非彩色指黑、白色和各种深浅不一的灰色,其他颜色属于彩色。彩色具有三个属性:色相:是颜色的基本属性,反映颜色的原貌,通过色相,人们才能区分种种彩色。饱和度:也叫纯度,指颜色的纯洁程度。饱和度大,颜色就显得生动、活泼、有很强的视觉冲击力;如果饱和度小,颜色就不纯净,看去来显得灰暗。明度:也叫亮度,体现颜色的深浅。
photoshop网页制作教程

photoshop网页制作教程Photoshop是一款功能强大的图像处理软件,不仅可以用于照片的编辑和修饰,还可以用来制作网页。
在网页制作中,我们可以利用Photoshop的各种工具和功能,创建出漂亮、吸引人的网页设计。
首先,在开始网页制作前,我们需要先确定网页的布局和设计风格。
可以根据需要使用不同的模板或参考其他网站的设计风格。
在Photoshop中,可以通过新建文件来创建网页设计的画布。
选择“文件”-》“新建”,然后设置画布的尺寸和分辨率。
通常情况下,网页的宽度为1000像素左右,高度则根据设计需求来确定。
接下来,我们可以利用Photoshop的各种工具,如矩形选框工具、文本工具、图层样式等,来创建网页的各个元素。
首先,可以使用矩形选框工具来绘制网页的各个模块,如导航栏、轮播图、内容区域等。
可以根据设计需要设置模块的大小和位置,并使用工具栏中的画笔和颜色选择工具来调整元素的样式和颜色。
然后,可以使用文本工具来添加网页的文字内容。
可以选择适合的字体和大小,并利用字体样式和对齐工具来调整文字的样式和位置。
可以将一些服务方面的文字占位符,用于模拟最终的网页效果。
在添加各种元素后,我们可以使用图层样式来为元素添加阴影、渐变、描边等效果,使网页的元素更加立体和丰富。
通过图层面板,可以对每个元素的样式进行调整和修改,从而达到我们想要的效果。
同时,可以使用智能对象和图片调整工具,对网页中的图片进行剪裁、缩放和调整。
此外,还可以使用切片工具和保存为web文件选项,将整个网页制作成图片并导出。
在保存为web文件选项中,可以选择不同的文件格式(如JPEG、PNG、GIF等)和优化选项,对网页进行压缩和优化,以提高网页的加载速度和体验。
最后,保存好网页设计后,我们可以将其导入到网页制作工具(如Dreamweaver)中,进一步进行网页的开发和编码。
在制作中,可以参考网页设计的布局和样式,将设计效果完美的还原到网页中。
利用GIMP修饰照片增强效果

利用GIMP修饰照片增强效果概述:照片修饰是提升图片质量和吸引力的重要步骤。
GIMP是一种强大的免费图像编辑软件,提供了丰富的工具和功能,可用于修饰照片,增强其效果。
本文将介绍如何利用GIMP进行照片修饰,以达到增强效果的目的。
1. 调整亮度和对比度:调整照片的亮度和对比度是修饰照片的基本步骤之一。
在GIMP中,可以通过菜单栏中的“颜色”选项来找到“亮度-对比度”功能。
通过微调滑动条,可以增加或减少整体亮度,调整对比度,以获得更好的效果。
确保调整后的照片明亮度和细节达到最佳平衡。
2. 调整色彩平衡:调整色彩平衡可以改变照片的整体色调和色彩分布,改进照片的视觉效果。
GIMP提供了“颜色平衡”功能,可用于微调阴影、中间色调和高光的颜色偏移量。
通过调整滑动条,可以增加或减少某一区域的颜色,使照片呈现出更加饱满和生动的效果。
3. 利用滤镜增加特效:GIMP的滤镜功能提供了各种特效选项,可以通过添加滤镜来增强照片的效果。
例如,“锐化”滤镜可以增强图像的清晰度和细节;“模糊”滤镜可以创造出柔和的效果;“噪点”滤镜可以增加图像的颗粒感。
根据所需的效果,选择合适的滤镜进行尝试,并根据实际需求进行微调。
4. 进行局部修饰:有时候,照片的特定区域需要进行单独的修饰。
GIMP提供了选择工具、修复工具和涂鸦工具等功能,可用于对照片进行局部修饰。
例如,你可以使用选择工具选择一个区域,然后通过调整亮度、对比度或色彩平衡等功能来改变选中区域的效果。
此外,修复工具可以用来修复照片中的缺陷或瑕疵,涂鸦工具可以添加绘画效果。
5. 裁剪和调整尺寸:通过裁剪和调整照片的尺寸,可以去除多余的元素并改变照片的外观。
GIMP提供了裁剪和调整尺寸的功能,可根据需要选择合适的比例和尺寸来修饰照片。
这对于调整长宽比,适应特定用途(如社交媒体头像或网页展示)非常有用。
6. 添加文字和水印:在某些情况下,你可能希望在照片上添加文字或水印以进行个性化或版权保护。
如何使用特定软件进行图像编辑

如何使用特定软件进行图像编辑一、简介图像编辑是一种常见的数字处理技术,通过对图像的调整和修改,可以改善其质量、表达力和审美效果。
在当今数字化时代,图像编辑软件成为了一项重要工具,提供了丰富的功能和工具,使得图像编辑变得更加灵活、高效。
二、选择适合的图像编辑软件在开始图像编辑之前,首先需要选择一个适合自己需求的图像编辑软件。
市场上常见的图像编辑软件有Adobe Photoshop、GIMP、Corel PaintShop Pro等。
根据自己的需求和技术水平选择合适的软件非常重要。
三、了解基本功能在开始使用特定软件进行图像编辑之前,应该先了解软件的基本功能和操作界面。
大多数图像编辑软件都提供了基本的图像调整、选区、涂鸦、修复等功能。
熟悉这些功能是熟练使用软件的基础。
四、图像调整图像调整是图像编辑的基本环节之一。
通过调整亮度、对比度、饱和度等参数,可以改善图像的整体效果。
此外,还可以运用曲线调整、色阶调整、色彩平衡等高级调整工具,进一步优化图像效果。
五、剪裁和选区剪裁和选区是对图像进行局部处理的重要方式。
在图像编辑软件中,可以通过矩形、椭圆、自由形状等选区工具来选择所需区域。
然后,可以进行裁剪、复制、粘贴等操作,以实现局部调整或者生成新图像。
六、修复和修饰图像编辑软件还提供了修复和修饰功能,用于修复图像中的瑕疵或者添加特效。
例如,通过修复工具可以轻松去除图像中的污点、划痕和眼袋等。
而通过添加滤镜、纹理和背景等,可以为图像增添个性和艺术效果。
七、图像合成和融合图像合成是将多张图像融合在一起,创造出虚拟的场景或者效果。
通过图层的叠加、透明度的调整,可以将多个图像合成为一个完整的图像。
这一功能在广告设计、影视后期制作等领域得到广泛应用。
八、批处理和自动化对于一系列相似的图像编辑任务,图像编辑软件还提供了批处理和自动化功能。
通过定义一组操作步骤,可以自动对多个图像进行同样的处理,提高了工作效率和一致性。
九、保存和导出在完成图像编辑后,应该将图像保存或者导出到指定格式。
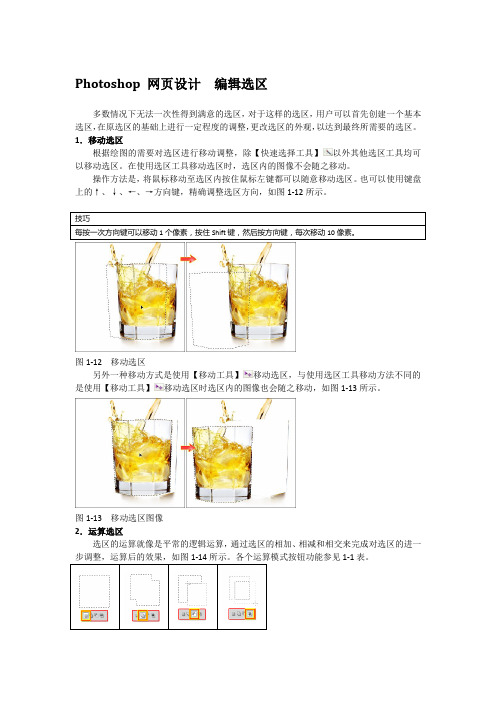
Photoshop 网页设计 编辑选区

Photoshop 网页设计编辑选区多数情况下无法一次性得到满意的选区,对于这样的选区,用户可以首先创建一个基本选区,在原选区的基础上进行一定程度的调整,更改选区的外观,以达到最终所需要的选区。
1.移动选区根据绘图的需要对选区进行移动调整,除【快速选择工具】以外其他选区工具均可以移动选区。
在使用选区工具移动选区时,选区内的图像不会随之移动。
操作方法是,将鼠标移动至选区内按住鼠标左键都可以随意移动选区。
也可以使用键盘上的↑、↓、←、→方向键,精确调整选区方向,如图1-12所示。
图1-12 移动选区另外一种移动方式是使用【移动工具】移动选区,与使用选区工具移动方法不同的是使用【移动工具】移动选区时选区内的图像也会随之移动,如图1-13所示。
图1-13 移动选区图像2.运算选区选区的运算就像是平常的逻辑运算,通过选区的相加、相减和相交来完成对选区的进一1-1表。
表1-1 选区运算按钮功能表使用选区工具创建新选区时,原有选区会消失,只保留新选区。
新建立的选区与原有选区合并为一个选区。
从原先的选区中删除新建的选区。
后建立的选区与原有选区相交的部分作为保留选区。
3.修饰选区无论是单独建立的选区,还是经过运算得到的选区,均是得到最为清晰的选区边缘。
而【修改】菜单下的【边界】、【平滑】、【扩展】等修改命令,对选区进行修改和调整具有特殊的效果,是选区更加精确和特殊。
●边界【边界】命令可以以当前选区为中心选取更宽的像素边界。
在建立选区后执行【选择】|【修改】|【边界】命令,以原选区的边缘为基础向外扩展,会出现两条闪烁的虚线(蚂蚁线),两条蚂蚁线之间为新选区。
我们利用【边界】命令给图形添加一个边缘,在弹出的对话框中设置选区宽度为14像素,然后填充绿色,如图1-15所示。
图1-15 利用【边界】命令给图像描边●平滑当遇到选区带有尖角,想使尖角变得平滑时,可以使用【平滑】命令,使尖角变得平滑,至于尖角平滑程度与【平滑选区】对话框中的【取样半径】值有关,像素值越大,选区的轮廓线就越平滑,如图1-16所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
操作练习一:脸部处理
操作练习二:T恤衫+卷页效果
(2)模糊、锐化和涂抹效果 Photoshop的【模糊工具】、【锐化工具】和【涂抹工具】在同一个工具 组中。
(3)【减淡工具】、【加深工具】和【涂抹工具】 为了用户能够方便地改善图像的效果,Photoshop提供了【减淡工具】、 【加深工具】和【涂抹工具】。 Photoshop的强大功能使其对数码照片的处理也是游刃有余,使用各种 修复工具能够很方便地修补有瑕疵的数码照片。比如对人像进行消除皱纹 ,去除眼影,加亮眼睛,增强嘴唇效果,美化皮肤等。
5、复制图像的图章工具
在使用Photoshop进行设计创作时,往往需要将图像的某一个部分进行复制 ,这可以使用图章工具来完成。Photoshop的图章工具包括【仿制图章工具 】和【图案图章工具】。
(1) 【仿制图章工具】简介
【仿制图章工具】画
笔指针,此处将复制 仿制取样点处的图像。 仿制取样点,能跟随 画笔指针同步移动。
2、图像大小
2.1 任意打开一个素材,打开“图像大小”对话框
在不动的情况下,画布就是图像, 图像就是画布。但是调整图像大小 时画布和图像一起变化,而调整画
布时画布和图像就不一致了。
操作比较: (1)勾选“相对”在宽度为1英寸,定位在中间, 指高度不变,在现有的基础上左右各加上0.5英寸。
观察变化。
(2)不勾选“相对”将图片宽度加到X英寸。观察 变化。 (3)新建宽高比原先小,起到裁切的作用
2.2 图像的裁剪
上下边框上的控制柄,拖 动可在垂直方向上改变裁 将鼠标置于裁剪框4个角 的外侧,拖动鼠标可旋转 裁剪框。
在平面设计中,版面的 大小一般在创建作品时 就已经确定了,这样使 用的素材的大小往往会 与设计作品的大小发生 冲突,这只能通过对素 材进行裁剪来实现。在 【工具箱】中,使用【裁 剪工具】能够方便地对图 像进行裁剪操作。
5、复制图像的图章工具应用实例---幻境
使用【仿制图章工具】将素材中的图像复制到作品中,通过选项栏中【不透明度】 和【模式】的设置来获得需要的图像效果。6、 Nhomakorabea像的润饰
图像的修饰是Photoshop的一个传统功能,营造更好的图像效果或对数码照 片中的瑕疵进行修改,这是使用Photoshop常会遇到的问题。Photoshop为 图像的润饰提供了多样的工具,下面就对这些工具的使用进行介绍。 Photoshop为图像方便图像的润饰工作提供了多样的操作工具,使用这些工 具能够方便地实现对图像的修饰、去除图像中的瑕疵和创建一些特定的图 像效果等操作。
2.3 图像裁剪操作练习题
素材 效果图
2.3 图像裁剪操作练习题
熟悉透视裁剪工具的使用
3、 【历史记录画笔工具】和【历史记录艺术画笔工具】的使 用
在进行图像处理时,往往需要对图像进行大量的修改,而发生操作错误 时又需要将图像状态恢复到前一次的状态,这就需要记录操作步骤和图 像各个步骤中的状态,Photoshop的【历史记录】调板正是为实现这一要 求而设立的。而Photoshop的【历史记录画笔工具】和【历史记录画艺术 画笔工具】也都属于恢复工具,它们可与【历史记录】调板结合起来使 用,通过在图像中涂抹来将涂抹区域恢复到以前的状态。
(1)修补工具
为了方便图像中瑕疵的修改,Photoshop提供了各种图像修补工具,这些工 具均能根据图像的质感对图像进行修复。这些工具在使用时,实际上是通 过对图像进行复制来实现图像局部的修改。工具能够自动比较图像中像素 的颜色,然后再进行复制工作,从而能够获得自然的图像修复效果。 Photoshop提供用于图像修补的工具。
剪框的大小。
侧边框上的控制柄, 被裁剪掉的区域 拖动可在水平方向上 旋转中心,拖动可改 改变裁剪框的大小。 变旋转中心的位置。
角上的控制柄,拖动这4 个控制柄可同时在水平和 垂直方向上改变裁剪框的 大小。
2.3 图像裁剪应用实例
案例简介: 拍摄数码照片时,由于种种原因,有时拍摄的照片产生了倾斜,此时可 以在Photoshop中使用【度量工具】和【裁剪工具】来对这样的照片进行 校正。操作过程中,使用【度量工具】绘制度量线,然后以度量线为依据 进行画布的旋转操作,最后使用【裁剪工具】裁剪掉多余的部分,获得需 要的图像效果。 通过本实例的制作,可以进一步了解【裁剪工具】的使用,同时熟悉【 度量工具】在图像编辑中所起的作用。
5、复制图像的图章工具
(2) 【图案图章工具】简介 【工具箱】中的【图案图章工具】不是用来仿制图像,而是用来绘制已有图案的。 在【工具箱】中选择【图案图章工具】 ,在选项栏中选择需要复制的图案,在图 像中拖动鼠标,即可将选择的图案绘制在图像中。 【图案图章工具】的选项栏,如图所示。这里,在选项栏中单击 可打开【图案拾 色器】选择需要使用的图案。当勾选【对齐】复选框时,在图像中多次拖动鼠标, 图案将整齐排列,否则图案将无序的散落与图像中。当勾选【印象派效果】复选框 时,复制的图案将产生扭曲模糊效果。
【历史记录画笔工具】应用实例——黑白照片中的局部色彩
使用【去色】命令获得黑白照片效果,在【历史记录】调板中创建快照,使
用【历史记录画笔工具】恢复图像的彩色效果。
4、图像擦除工具
Photoshop中的【橡皮擦工具】、【背景橡皮擦工具】和【魔术橡皮擦工具 】能够用来在图像中清除不需要的图像像素,以对图像进行调整。 (1) 【橡皮擦工具】简介 【橡皮擦工具】 是基本的橡皮擦类工具,该工具用于擦除图像中的颜色。 当该工具在背景图层中擦除时,被擦除的部分用背景色填充。如果在普通 图层中擦除,则被擦除部分变为透明。如图所示分别为在背景图层和普通 图层中的擦除效果,其中背景色设置为黑色。
快照
(1)【历史记录】调板简介 在【工具箱】中选择【历史记录画笔 工具】 ,在图像中涂抹,即可将涂 抹处的状况恢复到【历史调板】中恢 复点处的画面状态
恢复点
历史记录
历史记录滑块
调板按钮
3、 【历史记录画笔工具】和【历史记录艺术画笔工具】的使用
(2) 【历史记录艺术画笔工具】简介 【历史记录艺术画笔工具】在使用方法上与【历史记录画笔工具】基本一 致,也是通过在图像中涂抹,将涂抹处的状态恢复到指定的恢复点处的状 态。与【历史记录画笔工具】相比,【历史记录艺术画笔工具】能够对图 像的像素进行移动和涂抹,制作出绘画效果,从而能够创造更加丰富多次 的图像效果。
4、图像擦除工具
(2) 【魔术橡皮擦工具】简介 【魔术橡皮擦工具】 能够擦除设定容差范围内的相邻颜色,图像擦除后 得到背景透明效果。使用【魔术橡皮擦工具】时,不需要在图像中拖动鼠 标,只需要在图像中单击鼠标,即可擦除图像中所有相近的颜色区域。
4、图像擦除工具应用实例—空中城堡
在制作中,使用【移动工具】放置素材图片。使用【魔术橡皮 擦工具】来擦除大面积的图像背景,使用【橡皮擦工具】来擦 除素材中的背景,并对保留部分的边界进行修改。【合并图层 】后用【仿制图章】复制云朵,使用不同不透明度设置的【橡 皮擦工具】来擦拭云朵,获得不同的透明效果。
第9章 网页图像的编辑与修饰
教学内容:
1、画布大小 2、图像大小 3、【历史记录画笔工具】和【历史记录艺术画笔 工具】的使用 4、图像擦除工具 5、复制图像的图章工具 6、图像的润饰
1、画布大小
画布调整应用实例——照片的留白边框 案例简介: 本实例将介绍制作照片留白边框效果。 本实例的制作中,使用【画布大小】命令来扩展画布,获得照片白色边框 。使用【钢笔工具】绘制照片的贴纸,以黑色进行填充。在制作过程中, 还使用了【图层样式】来创建阴影效果,同时使用通过调整图层的不透明 度的值获得半透明贴纸效果。 通过本实例的制作,可以了解【画布大小】命令的使用技巧,同时将熟悉 图层的基本操作方法和图层样式的使用。
