青岛版小学信息技术五年级(下册)教案
青岛信息技术五年级下册教案

青岛信息技术五年级下册教案(1)掌控表格的美化方法。
(2)掌控不同图形在表现数据上的特点。
(3)培育理财技能。
(4)体会父母劳动的辛苦,养成合理运用零花钱的.好习惯。
[课时安排]1课时。
[教学重点与难点](1)重点:表格数据的图形化。
(2)难点:结果统计。
[教学预备]电子教室程序、网络硬件与软件、板书内容的贴纸。
[教学过程]一、导入前面我们学习了电子表格的一些常用技能,真解渴就让我们展示一下自己的学习成就吧。
二、教学新课1、结果统计对一个班级的同学做一个零花钱方面的调查,并将结果用电子表格统计出来。
2.数据处理将得到的原始数据进行简约处理,并新建一个工作表,把处理后的数据输入新工作表。
3.表格数据的图形化①用饼图分析课本65页题目1的统计结果。
②用柱形图分别分析题目2、3、4,并结合图形给出说明。
③用饼图分析题目五,并结合图形给说明。
4、美化与输出①依据本单元所学的知识,对电子表格进行美化,并打印输出。
②结合分析结果,撰写调查报告。
三、综合练习评价激励练一练:课本66页的“实践与创新”。
小组推选优秀作品。
优秀作品展示。
师生共同评价作品四、总结延伸说说本节课的收获,通过本捷克的综合练习你有什么收获和不足,通过于老师和同学沟通解决问题。
教后反思本节课时综合练习课,通过练习将学到的知识进一步巩固,教学达到预期目标,存在问题有个别同学操作不娴熟,数据输入慢,数据处理困难,表格图形化操作困难,表格制作不够美。
以后教学时留意将同学分为组教学,好的差的的搭配,互帮互助共同进步,提高总体教学质量此文来自优秀斐斐,课件园。
最新青岛版小学五年级信息技术下册教案 全册

新课程标准对小学五年级教材的要求一、理解信息技术社会的含义,体验和分析信息技术对学习和生活带来的影响,表现出良好的信息意识和信息技术使用的习惯。
1.结合学习和生活经验,了解信息的概念及主要特征,讨论衡量信息社会的主要标志。
结合自身应用信息技术的经验,进一步讨论信息的价值,在日常生活和学习中表现出理性认识信息价值、敏锐,捕捉有用信息、主动获取相关信息、甄别筛选正确信息、共享交流有益信息的良好意识;进一步提高判断和使用健康信息、主动抵触不良信息的信息道德判断能力;讨论每个个体在学习共同体和社会公共知识创新中的责任,形成积极参与有益信息创作和知识创新的意识。
3.调查身边常用的信息技术工具,了解常用信息技术的类别及其在学习、工作和科研中的前途。
二、学会使用电子表格软件进行简单的数据处理,支持学科学习和研究性学习。
1.根据学科学习和研究性学习的需要,学会使用电子表格输入或记录数据,对数据进行整理、分类、成表。
2.根据需要,学会用电子表格的公式和函数等功能对数据进行必要的计算和处理。
3.能通过数据分析,得出结论和发现规律。
4.学会使用电子表格的图表功能,直观地呈现统计结果和研究结论,增强研究结论和结果的说服力。
三、通过网站设计与制作进行合作学习,开展健康的社会交往。
1.结合自己使用网站的经验,比较网站与其他多媒体作品在信息表达与发布方面的异同,比较网站和网页的关系,了解网站的基本结构。
2.学会根据学习或社会交往的需要,设计学习支持网站或其他主题网站,学会合理规划网站或其他主题网站,学会合理规划网站的内容栏目和必要的交互功能。
学会使用合适的网站制作工具制作网站,尝试使用常用网站制作技巧支持课程学习、合作研究或健康的社会交往。
五年级下册教学计划一、全册知识结构通过以前的学习,学生对计算机操作有了一定得了解,以往的老教材中没有涉及到关于网络的知识,使得学生知识层次参差不齐,有的学生已经对网站、网页有了一定得了解,还有一部分学生是从零开始的,这就使得第一单元制作主题网站的教学有了一定的困难。
青岛版小学五年级信息技术下册教案全册

新课程标准对小学五年级教材的要求一、理解信息技术社会的含义, 体验和分析信息技术对学习和生活带来的影响, 表现出良好的信息意识和信息技术使用的习惯。
1. 结合学习和生活经验, 了解信息的概念与主要特征, 讨论衡量信息社会的主要标志。
结合自身应用信息技术的经验, 进一步讨论信息的价值, 在日常生活和学习中表现出理性认识信息价值、敏锐, 捕捉有用信息、主动获取相关信息、甄别筛选正确信息、共享交流有益信息的良好意识;进一步提高判断和使用健康信息、主动抵触不良信息的信息道德判断能力;讨论每个个体在学习共同体和社会公共知识创新中的责任, 形成积极参与有益信息创作和知识创新的意识。
3. 调查身边常用的信息技术工具, 了解常用信息技术的类别与其在学习、工作和科研中的前途。
二、学会使用电子表格软件进行简单的数据处理, 支持学科学习和研究性学习。
1. 根据学科学习和研究性学习的需要, 学会使用电子表格输入或记录数据, 对数据进行整理、分类、成表。
2. 根据需要, 学会用电子表格的公式和函数等功能对数据进行必要的计算和处理。
3. 能通过数据分析, 得出结论和发现规律。
4. 学会使用电子表格的图表功能, 直观地呈现统计结果和研究结论, 增强研究结论和结果的说服力。
三、通过网站设计与制作进行合作学习, 开展健康的社会交往。
1.结合自己使用网站的经验, 比较网站与其他多媒体作品在信息表达与发布方面的异同, 比较网站和网页的关系, 了解网站的基本结构。
2.学会根据学习或社会交往的需要, 设计学习支持网站或其他主题网站, 学会合理规划网站或其他主题网站, 学会合理规划网站的内容栏目和必要的交互功能。
学会使用合适的网站制作工具制作网站, 尝试使用常用网站制作技巧支持课程学习、合作研究或健康的社会交往。
五年级下册教学计划一、全册知识结构通过以前的学习, 学生对计算机操作有了一定得了解, 以往的老教材中没有涉与到关于网络的知识, 使得学生知识层次参差不齐, 有的学生已经对网站、网页有了一定得了解, 还有一部分学生是从零开始的, 这就使得第一单元制作主题网站的教学有了一定的困难。
青岛版小学信息技术课五年级下册教案资料

课题
第一课网面DIY快车
课时
1
教学
目标
1、认识Frontpage2003窗口。
2、学会在网面中输入文字。
3、学会保存网页。
重点
4、学会在网面中输入文字。
学会保存网页。
难点
学会用鼠标左、右键拖动文字搬家的办法。
教具
学具
电子计算机教学系统。
教学活动过程
活动设计意图
一、导入新课:
每当涛涛在神厅的网络世界里畅游时,总会想:要是我能有自己的网页该多好啊!
教师示范操作(述说操作步骤)
学生动手操作
出示操作步骤:
学生按照操作步骤自由操作
练一练:为自己的网页设置一个动态效果,思考可以设置哪些动态效果?
(“选择设置”/从顶部)
启动Frontpage2003
明确学习内容
提高动手操作能力
认真看认真操作,自由发挥,提高动手能力。
教学活动过程
活动设计意图
(二)、图片“变脸秀”
五、布置作业:
写一写这节课的学习心得。
培养看书操作的意识
认真操作提出发现的问题,并解决
动手操作
巩固所学知识
板
书
设
计
第五课动感新地带(一)
插入滚动字幕
插入悬停按钮
小学信息技术课教案
课题
第六课动感地带(二)
课时
1
教学
目标
1、学会设置动态效果。
2、学会设置网页的切换方式。
重点
设置动态效果。
学会设置网页的切换方式
3、保存
(四)、小结,我们学习了在网页中插入表格,并且修饰表格。
三、巩固练习。
做一做老师发的习题纸上的操作题
五年级下信息技术教案-缤纷新世界-青岛版

板书:勾选“背景图片”,
(三)、我的网页主题
启动Frontpage2003
明确学习内容
提高动手操作能力
认真看认真听,在看在倾听的过程中学习知识
教学活动过程
活动设计意图
做一做:为你的网页套用“秋叶”风格的主题背景。
1、看书上的操作步骤自由操作。了解出现的对话框
板书:第三课缤纷新世界
二、探索新知:
(一)、插入水平线
在“涛涛的网页”中插入一条水平线
(二)、给网页穿上漂亮的外衣
1、出示操作要求:打开上节课我们保存的网页、请给“涛涛的网页”添加一幅好看的背景。
2、师生共同操作。(注意选择其中的“背景”命令;勾选“背景图片”,单击“浏览”按钮;为网页设置背景颜色。)
2、学生讲解操作步骤,并到前台演示。
3、保存
做一做:用你已经掌握的知识Байду номын сангаас续修饰网页
(四)、小结,我们学习了设置设置网页背景、学会套用“主题。
三、巩固练习。
做一做老师发的习题纸上的操作题
到前台演示,与学生交流讨论
四、课堂总结。
这节课你有什么收获
五、布置作业:
写一写这节课的学习心得。
培养看书操作的意识
认真操作提出发现的问题,并解决
课题
第三课缤纷新世界
课时
1
教学
目标
5、学人插入水平线。
6、学会设置网页背景
7、学会套用“主题”。
重点
学会设置网页背景
学会套用“主题”
难点
学会设置网页背景
学会套用“主题
教具
学具
电子计算机教学系统。
教学活动过程
五年级下信息技术教案-完善我们的网上家园_青岛版

五年级下信息技术教案-完善我们的网上家园_青岛版
果有,应将其删除,给网站“减肥”。
三、网站的发布
步骤:
1、单击“开始”按钮,选择“开始”菜单“程序”字菜单“管理工具”子菜单中的“internet服务管理器”命令。
2、弹出“internet信息服务”窗口,在窗口左侧单击“server”电脑图标,在右侧的窗口中右键单击“默认wed站点”,在弹出的快捷菜单中单击“属性”命令。
3、弹出“默认wed站点(已停止)属性”对话框,我们需要设置其中的“主目录”和“文档”选项卡。
4、在“主目录”选项卡中设置“本地路径”框中的主页地址为“d:\taotao”。
5、在“文档”选项卡中单击“添加”按钮,弹出“添加默认文档”对话框,将你主页的文件名“index.htm”填写到输入框中,然后单击“确定”按钮。
6、返回“internet信息服务”窗口,在右侧的窗口中看看“默认wed站点”是否启动,如果为“已停止”,则在上面单击右键,在弹出的快捷菜单中单击“启动”命令启动它。
青岛版小学五下全册信息技术教案(新版)

第二单元数据处理有妙招——《WPS表格》初步应用第5课数据排序见伯仲教学目标:学会对数据进行排序;并利用WPS表格对数据进行分析教学重点:数据填充的基本操作,,数据的排序,关键字的概念教学难点:排序的顺序教学过程:一、复习导入前面我们学习了WPS表格中公式和函数的使用,在实际工作中,我们经常需要的数据进行排序和筛选,以便对数据更好地进行分析。
二、讲授新课1.相同数据的填充方法1)将要填充的数据输入到第一个单元格中,选定要填充的区域(包括已经输入了数据的单元格),从“编辑”中的“填充”菜单项中选择适当的填充方式。
向下填充、向右填充、向上填充、向左填充方法2)将要填充的数据输入到第一个单元格中,将鼠标移动到该单元格右下角,当鼠标光标变为实心加号“+”时,拖动鼠标(演示操作)2.有规律数据的填充方法:将要填充的第一、第二个数据输入到单元格中;选定这两个单元格;将鼠标移到第二格单元格的右下角,当鼠标光标变为实心加号“+”时,拖动鼠标。
3.函数和公式的填充在电子表格中使用和函数和公式以后,常常要对所有的行或列进行相同的公式或函数的计算,这时也可以使用填充的方法来一次完成。
操作方法与相同数据填充的操作方法相同。
演示操作:经公式或函数计算的值的填充。
4.自定义系列的填充(可选)在使用电子表格时,有些数据是经常会同时用到的,例如:我班全体同学的姓名。
能不能也采用数据填充的方法将全体同学的姓名输入到计算机中,如果能完成这样的操作,那对我们来说,实在是太方便了。
事实上,完成这样的操作是可以的,这就是自定义填充。
操作方法:1)“工具”→“选项”→打开选项对话框→选定“自定义系列”选项卡2)在左边的“自定义系列”文本框中选择“新系列”,然后在右边的文本框中填写自定义的序列(如班级编号),注意,每输入一个数据,以回车(Enter)表示结束;3)单击“添加”按纽,将新序列添加到自定义序列中。
4)单击“确定”关闭“选项”对话框。
青岛版小学信息技术课五年级下册教案资料

设置动态效果。
学会设置网页的切换方式
教具
学具
电子计算机教学系统。
教学活动过程
活动设计意图
一、导入新课:
聪聪在网页上添加了滚动字幕和动态按钮,但是比起别人的网站还是显得那么生硬!
板书:第六课动感地带(二)
二、探索新知:
(一)、舞动的文字
打开“涛涛的网页”的文件。
做一做:为“涛涛的网页”中的标题文字设置动态效果。
教学活动过程
活动设计意图
一、导入新课:
每当涛涛在神厅的网络世界里畅游时,总会想:要是我能有自己的网页该多好啊!
板书:第三课缤纷新世界
二、探索新知:
(一)、插入水平线
在“涛涛的网页”中插入一条水平线
(二)、给网页穿上漂亮的外衣
1、出示操作要求:打开上节课我们保存的网页、请给“涛涛的网页”添加一幅好看的背景。
板书:第一课网页DIY快车
二、探索新知:
(一)、快速启动网页快车
单击任务栏上的“开始”——“程序”——“MICROSOFT Frontpage2003”,启动。
出示操作步骤
教师示范操作
指生到前台演示
(二)、网页快车新发现。
1、出示操作步骤。
2、师生共同操作。(注意Frontpage2003与Word2003的操作界面有什么不同?)
教师示范操作(述说操作步骤)
学生动手操作
出示操作步骤:
学生按照操作步骤自由操作
练一练:为自己的网页设置一个动态效果,思考可以设置哪些动态效果?
(“选择设置”/从顶部)
启动Frontpage2003
明确学习内容
提高动手操作能力
认真看认真操作,自由发挥,提高动手能力。
五年级下学期信息技术第1课初识WPS表格(教案) 青岛版

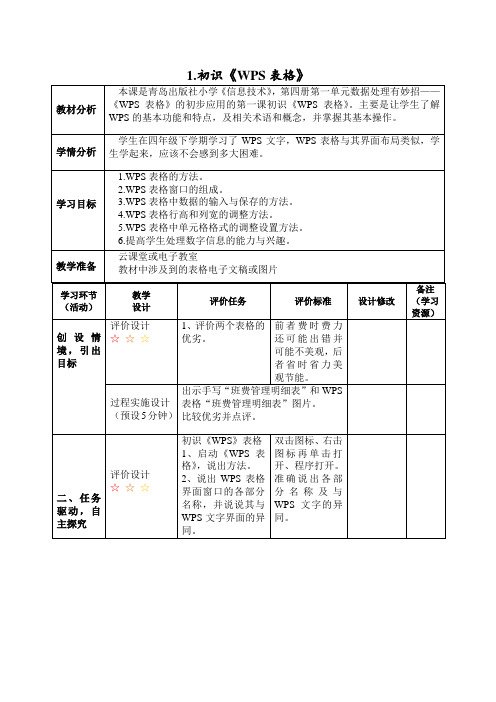
1.初识《WPS表格》教材分析本课是青岛出版社小学《信息技术》,第四册第一单元数据处理有妙招——《WPS表格》的初步应用的第一课初识《WPS表格》。
主要是让学生了解WPS的基本功能和特点,及相关术语和概念,并掌握其基本操作。
学情分析学生在四年级下学期学习了WPS文字,WPS表格与其界面布局类似,学生学起来,应该不会感到多大困难。
学习目标1.WPS表格的方法。
2.WPS表格窗口的组成。
3.WPS表格中数据的输入与保存的方法。
4.WPS表格行高和列宽的调整方法。
5.WPS表格中单元格格式的调整设置方法。
6.提高学生处理数字信息的能力与兴趣。
教学准备云课堂或电子教室教材中涉及到的表格电子文稿或图片学习环节(活动)教学设计评价任务评价标准设计修改备注(学习资源)创设情境,引出目标评价设计☆☆☆1、评价两个表格的优劣。
前者费时费力还可能出错并可能不美观,后者省时省力美观节能。
过程实施设计(预设5分钟)出示手写“班费管理明细表”和WPS表格“班费管理明细表”图片。
比较优劣并点评。
二、任务驱动,自主探究评价设计☆☆☆初识《WPS》表格1、启动《WPS表格》,说出方法。
2、说出WPS表格界面窗口的各部分名称,并说说其与WPS文字界面的异同。
双击图标、右击图标再单击打开、程序打开。
准确说出各部分名称及与WPS文字的异同。
(一)基础探究过程实施设计(预设10分钟)能启动WPS表格的举手,看哪组的多。
然后指生演示,集体评价。
看到WPS表格界面会想到哪款软件的界面,它们有什么异同?认识各部分名称。
如何表示第2列第3行单元格的地址?小结:WPS表格界面各部分名称。
二、任务驱动,自主探究(二)进阶活动评价设计☆☆☆数据的输入与保存1、新建一张工作表,把《五年级二班班费管理明细表》中的班费数据输入工作表Sheet1中。
2、保存工作表。
1、正确输入并保存。
过程实施设计(预设10分钟)你能把表中的数据输入《WPS表格》中并保存吗?学生尝试,组内可交流。
青岛版小学五年级信息技术下册教案【绝版经典,一份非常实用的教案】

2、谈出“打开文件”对话框,在“查找范围”框中找到涛涛网页文件夹,选 中文件,单击“打开”按钮,上节课制作的网页就被打开了。 二、对网页中的文字进行修饰 步骤: 1、选中要修饰的文字,单击“格式”菜单中的“字体”命令。 2、在弹出的“字体”对话框中设置字体、字型、大小和颜色,在单击“确定” 按钮。用同样的方法修饰其他文字。 注:为了使网页的文字在连接到因特网上的其他计算机上也能顺利显示,建议 大家最好只是用黑体、楷体、宋体、仿宋体等常用字体。若要是用其他比较特 殊的字体,可以将它们做成图片,再是用“插图”命令将它们置入。 三、文字“通关考” 步骤: 1、选中网页中需要修饰的文字。 2、利用工具栏上的相应按钮对文字进行修饰。 学生练习:左对齐、加粗、居中、倾斜、右对齐、下划线的符号。 四、让文字变得更美观 步骤:
第三课缤纷新世界
学习目标: 1、学会插入水平线。 2、学会设置网页背景。 3、学会套用“主题”。 教学重难点:学会设置网页背景。 教学过程: 一、插入水平线
5
在制作网页的过程中,为了使网页条理清晰,通常在标题与正文之间插入一条 水平线,水平线的颜色、粗细可以自由设置,插入水平线也可以美化网页。 步骤: 1、打开上节保存文档,将光标定位到标题与正文之间的空行上。单击“插入” 菜单中的“水平线”命令,网页中就插入了一条水平线。 2、双击水平线,弹出“水平线属性”对话框,为水平线设置适合的宽度、高 度、对齐方式和颜色,单击“确定”按钮。 二、给网页穿上漂亮的外衣 步骤: 1、单击“格式”菜单,选择其中的“背景”命令。 2、在弹出的“网页属性”对话框中勾选“背景图片”,单击“浏览”按钮,在 弹出的“选择文件”对话框中选择好背景图片,单击“确定”按钮,返回“网 页属性”对话框,在单击“确定”按钮。 3、瞧,网页北京设置好了。漂亮吗? 三、我的网页主题 步骤: 1、单击“格式”菜单,在单击“主题”命令。
五年级下学期信息技术第7课神奇的H5(教案)青岛版

- 小组合作学习:在实践环节,鼓励学生相互交流、合作学习,提高团队协作能力和沟通能力。
2. 教学活动设计:
- 互动讨论:在讲解HTML5的新特性时,教师可以组织学生进行小组讨论,分享彼此的理解和看法,加深对知识点的认识。
3. 创新与协作素养:在实践环节,学生需要动手制作具有交互功能的个人网页,培养他们的创新意识和动手能力。同时,鼓励学生相互交流、合作学习,提高团队协作能力。
教学难点与重点
1. 教学重点:
- HTML5的基本概念:本节课的重点是让学生了解HTML5的产生背景、新特性以及与HTML4的区别。教师需要通过生动的例子和对比的方式,帮助学生理解和记忆HTML5的基本概念。
2.引导与启发:在讨论过程中,我将作为一个引导者,帮助学生发现问题、分析问题并解决问题。我会提出一些开放性的问题来启发他们的思考。
3.成果分享:每个小组将选择一名代表来分享他们的讨论成果。这些成果将被记录在黑板上或投影仪上,以便全班都能看到。
五、总结回顾(用时5分钟)
今天的学习,我们了解了HTML5的基本概念、重要性和应用。同时,我们也通过实践活动和小组讨论加深了对HTML5的理解。我希望大家能够掌握这些知识点,并在日常生活中灵活运用。最后,如果有任何疑问或不明白的地方,请随时向我提问。
五年级下学期信息技术第7课神奇的H5(教案)青岛版
主备人
备课成员
教学内容
五年级下学期信息技术第7课《神奇的H5》教案,青岛版。本节课主要内容依据教材展开,教学目标明确,以实际操作和互动交流为主,旨在让学生掌握HTML5的基本概念与运用,提高他们运用信息技术解决实际问题的能力。
青岛版小学信息技术五年级下册全册教案教学设计

青岛版小学信息技术五年级下册备课第一单元数据处理有妙-《WPS表格》的初步应用第1课初识《WPS表格》教学内容 WPS表格处理课本1-6页。
教学目标:知识目标 :1.了解WPS表格。
2.2.数据的输入与保存。
3.3. WPS表格的启动、保存与退出。
技能目标学会WPS表格的基本操作情感态度与价值观目标提升学生处理数字信息的能力。
教学重点、难点WPS表格的基本操作教具计算机教室 WPS表格软件教学过程创设情境激发兴趣师:同学们,大家好。
新的学期开始了我们的好朋友萌芽遇到了难题我们一起来帮帮他?好不好生:好。
自主探究交流分享师:萌芽想制作一个班费管理明细表格以增加管理效率,但他不知道该怎么办。
这时我们的另一位好朋友阿尔法怎么说?生:《WPS表格》可以帮助萌芽。
师:很好那我们今天就一起来学习《WPS表格》帮助阿尔法设计表格制作一个班费管理明细表。
生:好。
师:同学们可以借助课本先来了解一下WPS表格。
1、启动WPS表格。
2、认识WPS表格界面。
生:结合课本,完成任务。
合作学习释疑解难师:好了,同学们做得很好。
接下来,大家可以结合课本,小组互帮完成下面的学习。
1、输入数据a.输入汉字b.输入数字生:结合课本,小组互助模式完成学习任务。
师:同学们真聪明这么快就正确的完成了学习任务。
那同学们想一想我们完成了输入之后该怎么保存它呢?生:老师,这个我知道就和我们上册学习的画图程序一样,在主菜单里选择保存就可以了。
老师:不错,这位同学头脑真灵活会举一反三了。
WPS表格的保存就是这样的。
那同学们怎么退出这个程序呢生:点击关闭按钮实践创新展示评价师:同学们,我们现在学习了WPS表格一起来帮帮我们的好朋友阿尔法,好不好?生:好师:结合课本试一试,在WPS表格完成萌芽的《消费情况统计表》生完成后展示交流评价。
梳理总结课外延伸。
师:这节课我们学习WPS表格的操作界面和基本输入操作希望同学们把学到的知识与家人、朋友一起分享。
板书设计初识WPS表格1、程序的启动与操作2、基本的文本输入操作和3、程序的退出教学反思:第2课数据输入有诀窍教学内容数据输入有诀窍课本7-12页。
青岛信息技术五年级下册教案

青岛信息技术五年级下册教案一、教学目标1.掌握计算机基本操作技能,包括开机关机、保存文件、复制粘贴等;2.了解并运用常见的办公软件,如Microsoft Word、Excel和PowerPoint等;3.了解互联网的基本知识,包括浏览器的使用和网络安全问题;4.了解编程基础知识,培养分析问题和解决问题的能力。
二、教学内容第一单元计算机基本操作1. 计算机硬件及软件概述•了解计算机的组成部分,包括硬件和软件;•了解不同硬件的功能和作用;•了解常见的软件类型。
2. 计算机的开机和关机•掌握计算机的开机和关机操作;•掌握计算机开机后的桌面界面和基本功能。
3. 文件操作和管理•学习创建、保存、打开和关闭文件的方法;•学习复制和粘贴文件的方法;•学习文件的重命名和删除操作。
4. 图片和文字的插入与编辑•学习在文档中插入图片的方法;•学习在文档中插入文字的方法;•学习对图片和文字进行基本的编辑和格式化。
第二单元办公软件应用1. Microsoft Word的基本操作•了解Microsoft Word的基本界面和功能;•学习文档的创建、编辑和保存;•学习字体和段落的格式化;•学习插入表格和图片。
2. Microsoft Excel的基本操作•了解Microsoft Excel的基本界面和功能;•学习表格的创建和编辑;•学习基本的数学运算和函数的使用;•学习数据图表的创建和格式化。
3. Microsoft PowerPoint的基本操作•了解Microsoft PowerPoint的基本界面和功能;•学习幻灯片的创建和编辑;•学习文本框和图形的添加和编辑;•学习幻灯片的播放和幻灯片放映设置。
第三单元互联网基础知识1. 互联网的概念和发展历程•了解互联网的概念和基本原理;•了解互联网的发展历程和主要应用。
2. 浏览器的使用和常见功能•了解常见的浏览器软件;•学习在浏览器中打开和关闭网页;•学习在浏览器中进行搜索和书签管理。
最新青岛版五年级信息技术下册教案.doc

6.单击窗口左下方的“预览”标签,或单击“文件”菜单中的“在浏览器中预览”命令,打开浏览器窗口,就可以看到“欢迎光临涛涛的画展!”这几个字在网页中从右向左滚动的效果了
做一做
在网页“huazhan.htm”上设置悬停按钮,将它链接到“katong.htm”网页上
1.将光标定位到滚动字幕下面,设置该段落的对齐方式为“居中”对齐
教学重难点
★为重点
▲为难点
★▲文字的字体和颜色的设置
教学策略与方法
小组协作,自主探究
教学媒体
多媒体网络
教学流程
教师活动
学生活动
设计意图
激情引入
大家先来看看老师做的一个简单的网页
跟你们上节课做的有什么不同啊
今天老师就来跟大家一起将你们的文字变得跟老师的一样漂亮好不好
首先大家先进入word2000任意输入一段文字,然后将这段文字的字改编成自己喜欢的颜色大小和字体,看谁做得做的又快又漂亮
制作窗包括编辑区和切换按纽。我们就把编辑区当做是一张白纸吧,你可以在上面写字(用键盘打字)和画画(插入图片),具体操作我们将在下几章学习。编辑区左下角有三个按纽,我们把它们叫做切换按纽:点“普通”按纽,就会出现默认的编辑区。点“HTML”按纽,编辑区就会变成一个满是英文(?!)的窗口,我们可以在这里编辑HTML,但是对于初学者,笔者不建议你去乱动。做好了网页的时候,我们可以点一下“预览”按纽来观看自己做的网页,不满意可以再点“普通”按纽回到编辑区修改。
4.切换到预览状态,单击任意一副缩略图,就可以切换到放大图片窗口了
练一练
板书设计
教学反思
第5课时
年级
5
授课教师
课题
ห้องสมุดไป่ตู้动感新地带(一)
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课题第一课创建站点教学目标知识目标初步了解什么是网站。
能力目标学会创建站点;掌握在站点内创建文件夹、重命名文件夹的方法;学会规划网站和搜集整理素材。
情感目标通过搜集和昆虫相关素材的研究性活动,培养热爱大自然的精神。
教学重点教学难点学会创建站点;掌握在站点内创建文件夹、重命名文件夹的方法;教学准备网络机房、多媒体教学软件等。
教学过程情境创设激发兴趣1、出示多姿多彩的昆虫图片。
2、问题:如何共享这些资源?3、引出制作成网站。
自主探究交流分享一、了解网站的基本元素:1、网上游览:师展示浏览北京科普之窗、中国科普博览。
2、生分析网站的基本元素,师归纳总结。
二、规划站点搜集材料:1、任务:我的电脑F盘中新建文件夹,命名为班级名,然后在这个文件夹中新建文件夹“昆虫网站”和“昆虫素材”。
2、学生演示汇报。
三、在Dreamweaver中新建站点:1、任务:新建站点“昆虫记(班级号)到自己的文件夹内”。
2、学生演示汇报。
四、在站点内创建文件夹:1、任务:站点内创建一个文件夹,重命名为“images”。
2、学生演示汇报。
合作学习释疑解难1、学生提出问题。
2、师针对学生操作补充提出问题。
3、小组解决。
4、小组汇报。
实践创作展示评价1、利用站点管理器分别创建”jiefunifeng””chan””tanglang””hudie””fenjingui””maiza ngchong””mayi”文件夹。
2、小组评比优秀作品。
3、全班展示。
4、师生评价。
梳理总结拓展延伸1、生说所学知识。
2、出示精美网页激发学生学习欲望。
课题第二课新建网页教学目标知识目标初步了解什么是网页。
能力目标学会新建和保存网页;掌握在网页中输入文字和设置文字颜色、大小、对齐方式的方法;学会设置网页标题和预览网页。
情感目标通过制作“赤条蜂”网页,培养对自然科学的研究兴趣。
重点难点网页中输入文字和设置文字的颜色、大小、对齐方式的方法;教学准备多媒体机房、网页等。
教学过程情境创设激发兴趣1、网页展示。
2、生说对网页的理解。
3、揭示课题。
自主探究交流分享一、新建网页:1、学生探究操作。
2、学生汇报二、认识Dreamweaver窗口组成:1、学生自学教材。
2、学生汇报。
三、输入文字和保存网页:1、学生自学教材。
2、分组完成任务:第一组:网页编辑区输入课本中的文字。
第二组:把网页标题改为“什么是昆虫”。
第三组:保存网页为kunchong.html。
3、小组汇报。
4、完成其余两个任务。
四、设置文本格式:1、把“什么是昆虫?”这几个字设置为“标题1”、蓝色、字形加粗。
2、学生汇报。
合作学习释疑解难1、学生提出问题。
2、其他学生提出解决方案。
3、共同解决问题。
4、师针对学生操作补充提出问题。
5、小组解决。
6、小组汇报。
实践创作展示评价1、利用所学任务:制作“赤条蜂”的网页。
2、展示优秀作品。
3、师生评价作品。
梳理总结拓展延伸1、知识总结。
2、出示图文并茂网页,激发学生学习欲望。
课题第三课图文并茂的网页教学目标知识目标初步了解网页中常用的几种图片格式。
能力目标学会插入图片;掌握设置图片的大小和对齐方式的方法;学会设置页面背景颜色和背景图片。
情感目标通过制作“蝉”网页,培养对大自然深入探究的精神。
教学重点教学难设置图片的大小和对齐方式;设置页面背景颜色和背景图片。
点教学准备网页素材“蝉”图片多张。
教学过程情境创设激发兴趣1、学生欣赏“蝉”的图片,并说出图片相对于文字的优点。
2、如何让自己的网页变的生动形象?3、揭示课题—图文并茂的网页。
自主探究交流分享一、插入图片1、任务:新建网页“chan.html”,网页标题为“蝉”,插入桌面图片“蝉.jpg”。
2、学生自学课本,探究完成任务。
3、找2名学生汇报演示操作。
二、设置图片的大小和对齐方式1、任务:适当的调整图片的大小,然后输入课本上的文章,并使图片在最右边。
2、学生探究操作。
3、学生演示汇报。
三、设置网页的页面背景1、任务:设置网页的页边背景为黄绿色,背景图像为“bg01.gif”。
2、学生尝试操作。
3、学生汇报演示。
合作学习释疑解难1、学生提出问题。
2、教师补充问题:(1)、插入图片时,选择了图片单击插入以后出现的对话框是要进行什么操作的?(2)、图片的对齐方式修改的时候要注意什么?(3)、设置网页背景要注意什么?3、学生小组研究问题。
4、小组汇报解决问题。
实践创作展示评价1、搜集螳螂素材,制作网页“tanglang.html”,让网页变得更美观。
2、小组评比推选优秀作品。
3、优秀作品全班展示。
4、评价作品。
梳理总结拓展延伸1、学生说本节课收获。
2、同学们都做的很好,希望你们以后用这些知识把自己的网页变得更漂亮。
课题第四课表格的制作教学目标知识目标了解什么是网页表格能力目标学会插入表格;掌握在表格中插入文字和图片的方法;学会设置单元格属性;掌握拆分和合并单元格。
情感目标通过研究蝴蝶谷中的蝴蝶,培养热爱大自然、保护生态环境的良好品质。
教学重点教学难点设置单元格的属性。
教学准备蝴蝶谷的蝴蝶照片。
教学过程情境创设激发兴趣1、出示蝴蝶展网页。
2、这个网页漂亮么吗?你能实现这种效果吗?3、揭示课题—表格的制作。
自主探究交流分享一、插入表格1、探究任务:新建网页hudiebiaoben.html,网页标题为“蝴蝶标本”。
插入一个三行一列的表格,第一行单元格输入“黄斑弄蝶”,第二行插入“黄斑弄蝶”图片,下面的单元格中输入相关文字资料。
2、学生自主探究。
3、学生汇报演示操作。
二、设置单元格属性、拆分单元格和合并单元格1、探究任务:第一行单元格设置“水平”、“居中对齐”,单元格高度为“20”背景色为“浅蓝色”;第二行单元格拆分为2列;第三行以后单元格合并为一行。
2、学生自主探究。
3、学生汇报演示。
合作学习释疑解难1、学生提问。
2、教师补充问题:表格宽度的两个单位是什么?有什么区别?3、小组合作找出解决问题的最佳途径。
4、小组代表汇报。
5、学生操作练习实践创作展示评价1、创作内容:课本第20页实践与创新。
2、小组推选优秀作品。
3、全班展示优秀作品。
4、共同评价作品。
梳理总结拓展延伸本节课收获是什么?觉得自己哪个部分掌握的比较好了,哪个地方还要继续努力。
课题第五课用表格布局网页教学目标知识目标了解表格的属性能力目标学会修改表格的属性;掌握运用表格布局网页的方法;学会在表格中嵌套表格。
情感目标通过研究并制作“粪金龟”、“埋葬虫”网页,培养对大自然每个生命及物种的尊重。
教学重点教学难点用表格布局网页的方法。
教学准备网页背景图片、粪金龟图片。
教学过程情境创设激发兴趣1、对比chan.html和hudiebiaoben.html,说出对这两个网页的感受。
2、总结表格的作用。
3、引出用表格布局整个网页。
自主探究交流分享一、修改表格属性1、打开hudiebiaoben.html将表格的对齐方式改为“居中对齐”把表格的宽改为380像素。
2、学生操作。
3、学生汇报演示。
二、利用表格布局网页1、自学课本第23页,制作网页fenjingui.html。
2、学生探究操作。
3、学生演示汇报。
4、继续完成网页制作。
合作学习释疑解难1、学生提出问题。
2、教师补充问题:(1)、如何选中表格?(2)、使用表格布局网页的优点有哪些?3、小组内合作解决问题。
4、评比最佳途径。
实践创作展示评价1、任务:使用表格布局网页chan.html,让它变的更美观。
2、学生创作。
3、小组推选优秀作品。
4、全班欣赏评价优秀作品。
梳理总结拓展延伸本节课收获是什么?觉得自己哪个部分掌握的比较好了,哪个地方还要继续努力。
课题第六课设置超级链接教学目标知识目标认识超链接能力目标学会建立文本超级链接;学会设置超级链接的打开方式;学会设置不同对象的超链接。
情感目标通过对蚂蚁世界的研究,培养观察自然的兴趣。
教学重点教学难点设置不同对象的超链接。
教学准备蚂蚁图片1张,“白蚁”、“桥蚁”视频片段。
教学过情境创设激发兴趣1、欣赏“白蚁”视频介绍片段。
2、如何利用网页共享视频资料?3、设置超级链接。
程自主探究交流分享1、出示任务:(1)新建网页,设置标题为“蚂蚁总动员”,保存为maiyi.html。
(2)第一行输入“蚂蚁总动员”第二行输入“蚂蚁录像欣赏”,第三行输入“白蚁”、“桥蚁”。
(3)把文本“白蚁”链接到桌面“白蚁”视频片段,打开方式为“_blank”。
2、学生自学课本,完成任务。
3、学生演示汇报。
4、任务二:(1)新建网页link.html,标题为“昆虫网站导航”。
(2)输入你知道的昆虫网站的名字,并把它们链接到相应的网址,打开方式为“_blank”。
5、学生探究操作6、学生演示汇报合作学习释疑解难1、学生提出问题。
2、教师根据情况补充问题。
3、小组合作解决问题。
4、各小组汇报。
实践创作展示评价1、创作内容:课本28页实践与创新。
2、学生创作。
3、小组评选优秀作品。
4、优秀作品展示。
5、共同评价作品梳理总结拓展延伸本节课收获是什么?觉得自己哪个部分掌握的比较好了,哪个地方还要继续努力。
课题第七课制作网站首页教学目标知识目标了解什么是图片热点。
能力目标学会根据网站主题和内容设计网站首页;学会使用图片热点建立超级链接;学会制作电子邮件超级链接。
情感目标通过对科学家法布尔的了解,培养刻苦钻研的科学精神。
教学重点教学难点设计网站首页和使用图片热点建立超级链接。
教学准首页图片素材备教学过程情境创设激发兴趣1、欣赏多个网站首页,学生说心得。
2、网站首页设计的重要性是什么?3、学习设计网站首页。
自主探究交流分享1、任务:新建网页index.html,标题为“昆虫记主题网站—首页”,设计首页如课本30页上。
2、学生设计。
3、在index1.jpg上选取热点,调整好大小,链接为chan.html。
4、学生操作。
5、演示汇报。
6、网页底部输入“E—mail:kunchong@”。
链接列表框中输入:“mailto:kunchong@”。
7、学生演示汇报。
合作学习释疑解难1、学生提出问题。
2、教师根据情况补充问题。
3、小组合作解决问题。
各小组汇报。
实践创作展示评价1、内容:课本31页实践与创新。
2、学生创作。
3、小组评选优秀作品。
4、优秀作品展示。
5、共同评价作品。
梳理总结拓展延伸本节课收获是什么?觉得自己哪个部分掌握的比较好了,哪个地方还要继续努力。
课题第八课认识新帮手Excel教学目标知识目标熟悉电子表格的功能及特点;认识Excel窗口各个组成部分,学会区分工作表和工作簿。
能力目标学会启动和退出Excel,掌握数据输入的基本方法。
情感目标感受电子表格的应用价值和重要性。
教学重点教学难数据输入的基本方法。
点教学准备教学过程情境创设激发兴趣运动会统计和分析运动员成绩,学生想到用表格,引出新帮手—Excel。
