HTTP网页服务器和客户端的设计
http是什么层协议

http是什么层协议HTTP是什么层协议。
HTTP,即超文本传输协议(Hypertext Transfer Protocol),是一种用于传输超文本数据(如HTML)的应用层协议。
它是万维网的基础,允许web浏览器和web服务器之间进行通信。
HTTP是一个无状态协议,意味着每个命令都是独立的,服务器不会在两个请求之间保留任何状态信息。
在本文中,我们将深入探讨HTTP是什么层协议,以及它的工作原理和作用。
首先,HTTP是应用层协议,它位于OSI模型的顶层。
应用层协议是为了满足特定应用需求而设计的协议,它定义了应用程序的数据传输规则。
HTTP的主要功能是传输超文本文档,例如网页和图片。
它使用统一资源标识符(URL)来定位资源,并使用统一资源定位符(URI)来标识资源。
HTTP使用TCP作为其传输层协议,通过TCP的可靠数据传输能力来传输数据。
其次,HTTP是一种无连接协议,也就是说每个请求和响应之间都是相互独立的,服务器不会保存任何关于客户端的状态信息。
这意味着每个请求都需要包含所有必要的信息,包括请求的资源、请求的方法(GET、POST等)以及其他必要的头部信息。
这种无状态的特性使得HTTP协议非常简单,但也意味着在处理一些复杂的任务时需要额外的处理。
HTTP协议的工作原理是基于客户端-服务器模型的。
客户端发送一个HTTP请求到服务器,请求中包含了要访问的资源的URL以及其他必要的信息。
服务器接收到请求后,会根据请求的信息来处理并返回一个HTTP响应。
响应中包含了请求的资源以及其他必要的信息。
客户端接收到响应后,会解析响应并显示相应的内容。
HTTP协议的作用是在web浏览器和web服务器之间传输超文本数据。
它定义了客户端和服务器之间的通信规则,包括请求和响应的格式、状态码的含义等。
通过HTTP协议,用户可以在web浏览器中访问各种网页、图片、视频等资源。
HTTP还可以与其他协议(如HTTPS)结合使用,来提供更安全的数据传输。
Web工作原理

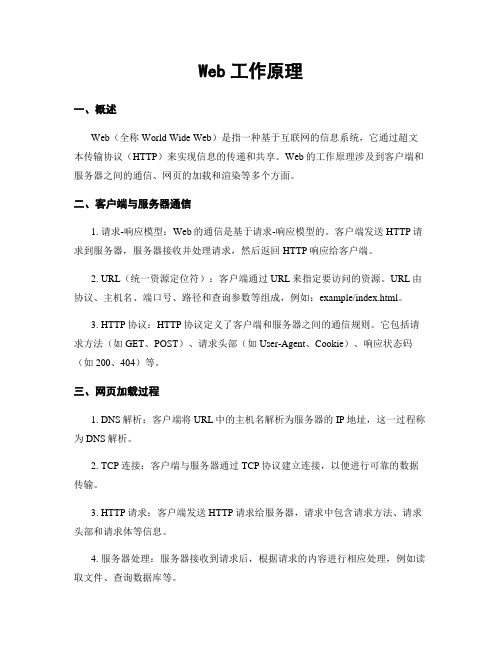
Web工作原理一、概述Web(全称World Wide Web)是指一种基于互联网的信息系统,它通过超文本传输协议(HTTP)来实现信息的传递和共享。
Web的工作原理涉及到客户端和服务器之间的通信、网页的加载和渲染等多个方面。
二、客户端与服务器通信1. 请求-响应模型:Web的通信是基于请求-响应模型的。
客户端发送HTTP请求到服务器,服务器接收并处理请求,然后返回HTTP响应给客户端。
2. URL(统一资源定位符):客户端通过URL来指定要访问的资源。
URL由协议、主机名、端口号、路径和查询参数等组成,例如:example/index.html。
3. HTTP协议:HTTP协议定义了客户端和服务器之间的通信规则。
它包括请求方法(如GET、POST)、请求头部(如User-Agent、Cookie)、响应状态码(如200、404)等。
三、网页加载过程1. DNS解析:客户端将URL中的主机名解析为服务器的IP地址,这一过程称为DNS解析。
2. TCP连接:客户端与服务器通过TCP协议建立连接,以便进行可靠的数据传输。
3. HTTP请求:客户端发送HTTP请求给服务器,请求中包含请求方法、请求头部和请求体等信息。
4. 服务器处理:服务器接收到请求后,根据请求的内容进行相应处理,例如读取文件、查询数据库等。
5. HTTP响应:服务器将处理结果以HTTP响应的形式返回给客户端,响应中包含响应状态码、响应头部和响应体等信息。
6. 网页渲染:客户端接收到响应后,根据响应的内容进行网页的渲染,包括解析HTML、CSS和JavaScript等,最终将网页呈现给用户。
四、常见的Web技术1. HTML(超文本标记语言):用于描述网页结构和内容的标记语言。
2. CSS(层叠样式表):用于控制网页的样式和布局。
3. JavaScript:用于实现网页的交互和动态效果。
4. HTTP和HTTPS:用于在客户端和服务器之间传输数据的协议。
【HTTP】一、HTTP协议简介及其工作流程

【HTTP】⼀、HTTP协议简介及其⼯作流程 协议是指计算机通信⽹络中两台计算机之间进⾏通信所必须共同遵守的规定或规则,超⽂本传输协议(HTTP)是⼀种通信协议,它允许将超⽂本标记语⾔(HTML)⽂档从Web服务器传送到客户端的浏览器。
(⼀)HTTP协议简介 HTTP(超⽂本传输协议)是⼀个应⽤层协议,它是互联⽹的⼀个基础协议,它规定了浏览器如何向万维⽹服务器请求万维⽹⽂档、服务器如何把⽂档传给浏览器。
HTTP是⾯向事务的应⽤层协议,它是万维⽹可以进⾏可靠⽂件交换的重要基础。
对于技术岗位的程序员来说理解掌握HTTP协议是必须的。
1、万维⽹概述 万维⽹实际上我们并不陌⽣,实际它并不是⼀个⽹络,⽽是⼀个⼤规模的、联机式的信息储藏所,是⼀个分布式的超媒体系统。
⼀个超⽂本由多个信息源链接⽽成。
利⽤⼀个链接可使⽤户找到另⼀个⽂档。
这些⽂档可以位于世界上任何⼀个接在因特⽹上的超⽂本系统中。
超⽂本是万维⽹的基础。
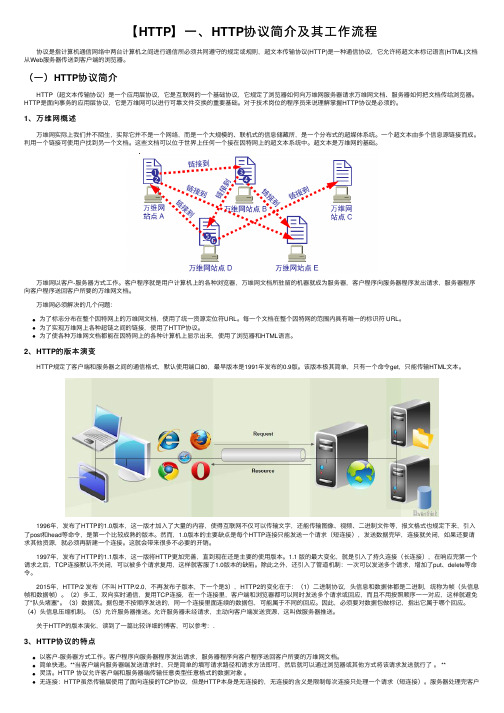
万维⽹以客户-服务器⽅式⼯作。
客户程序就是⽤户计算机上的各种浏览器,万维⽹⽂档所驻留的机器就成为服务器,客户程序向服务器程序发出请求,服务器程序向客户程序送回客户所要的万维⽹⽂档。
万维⽹必须解决的⼏个问题:为了标志分布在整个因特⽹上的万维⽹⽂档,使⽤了统⼀资源定位符URL。
每⼀个⽂档在整个因特⽹的范围内具有唯⼀的标识符 URL。
为了实现万维⽹上各种超链之间的链接,使⽤了HTTP协议。
为了使各种万维⽹⽂档都能在因特⽹上的各种计算机上显⽰出来,使⽤了浏览器和HTML语⾔。
2、HTTP的版本演变 HTTP规定了客户端和服务器之间的通信格式,默认使⽤端⼝80,最早版本是1991年发布的0.9版。
该版本极其简单,只有⼀个命令get,只能传输HTML⽂本。
1996年,发布了HTTP的1.0版本,这⼀版才加⼊了⼤量的内容,使得互联⽹不仅可以传输⽂字,还能传输图像、视频、⼆进制⽂件等,报⽂格式也规定下来,引⼊了post和head等命令,是第⼀个⽐较成熟的版本。
HTTP协议简述

HTTP协议简述前⾔HTTP协议是整个Web的基础,是客户端和服务器端协同⼯作的基⽯,要想了解Web的⼯作原理、优化Web应⽤,就要完全理解HTTP协议。
HTTP的操作过程1 ,浏览器分析指向页⾯的URL2 ,浏览器向DNS系统请求解析域名所对应的服务器IP地址3 ,DNS系统解析出服务器的IP,并返回给主机4 ,浏览器与该服务器的进程建⽴TCP链接(三次握⼿,端⼝默认为80)5 ,浏览器发出HTTP请求:如GET /article/index.html6 ,服务器收到请求并作出相应处理,把⽂件index.html发送给浏览器7 ,释放TCP链接(四次握⼿)8 ,浏览器解析index.html⽂件,将web页显⽰出来。
HTTP协议的特点HTTP协议是⽆状态的,即多次访问⼀个服务器上的页⾯,服务器并不知道你曾经访问过,每次访问的响应都当做第⼀次访问⼀样。
所以,在实际应⽤中,通常使⽤CooKie加数据库的⽅式记录和跟踪⽤户的活动。
HTTP有⾮持久连接和持久连接:采⽤⾮持久连接时,⽹页的每个元素对象(如.png,jpeg图等)的传输都需单独建⽴⼀个TCP连接(第三次握⼿可携带请求信息)采⽤持久连接时,仅需建⽴⼀次TCP连接,服务器发送响应后仍保持连接,客户和服务器可以继续在这条连接上发送请求和响应报⽂。
Cookie以及其作⽤CooKie是由服务器⽣成,但存储在⽤户主机上的⽂本⽂件,它保存了服务器和客户之间传递的状态信息,作为识别⽤户的⼿段。
通过Cookie服务器就能从数据库中查询该⽤户的活动记录,进⽽可以执⾏⼀些个性化操作get和post⽅法的区别:⼀般我们在浏览器输⼊⼀个⽹址访问⽹站都是GET请求;在FORM表单中,可以通过设置Method指定提交⽅式为GET或POST,默认时为GET提交⽅式。
get请求⼀般不会修改服务器的信息,仅⽤于请求页⾯;post请求可能会修改服务器中的资源信息,如提交评论、博客等都是通过post请求实现。
Http协议规范

Http协议规范协议名称:HTTP协议规范一、引言HTTP(HyperText Transfer Protocol,超文本传输协议)是一种用于传输超文本的应用层协议。
它是Web应用中最为广泛使用的协议之一,用于客户端和服务器之间的通信。
本协议规范旨在定义HTTP协议的基本要素和行为,以确保互联网上的各个实现都能相互兼容和正确交互。
二、协议版本当前HTTP协议的主要版本为HTTP/1.1,本规范将重点介绍该版本的要素和行为。
三、协议要素1. URI(Uniform Resource Identifier,统一资源标识符)URI用于标识互联网上的资源。
HTTP协议使用URI来定位和访问资源。
URI 由三个部分组成,即协议部分、主机部分和路径部分。
2. 请求方法HTTP定义了一组请求方法,用于指定客户端对服务器资源的操作。
常见的请求方法包括GET、POST、PUT、DELETE等。
每个请求方法都具有特定的语义和操作行为。
3. 状态码服务器在处理请求后会返回一个状态码,用于指示请求的处理结果。
常见的状态码包括200(成功)、404(未找到)、500(服务器内部错误)等。
状态码的具体含义可以参考HTTP协议规范的附录A。
4. 头部字段HTTP协议使用头部字段来传递附加的信息。
头部字段由字段名和字段值组成,以冒号分隔。
常见的头部字段包括Content-Type、Content-Length、User-Agent等。
5. 实体主体某些请求和响应可能包含实体主体,用于传输具体的数据。
实体主体可以是文本、图片、视频等任意类型的数据。
四、请求消息格式HTTP请求消息由请求行、头部字段和实体主体三部分组成。
请求行包含请求方法、URI和协议版本。
头部字段用于传递附加信息。
实体主体用于传输请求的具体数据。
以下是HTTP请求消息的格式示例:```GET /index.html HTTP/1.1Host: User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3```五、响应消息格式HTTP响应消息由状态行、头部字段和实体主体三部分组成。
http方法

http方法HTTP(Methods)是一种用于在互联网上传输数据的协议。
它定义了客户端和服务器之间的通信规则和行为。
HTTP支持多种方法,用于执行不同的操作。
本文将详细介绍HTTP的几种方法,包括GET、POST、PUT、DELETE等,并探讨它们在互联网应用程序开发中的应用。
HTTP的最常用方法之一是GET方法。
GET方法用于从服务器上获取资源。
当浏览器加载一个网页时,它会向服务器发送GET请求,以获取网页的HTML内容。
使用GET方法时,请求的数据附在URL末尾,可以通过在地址栏中输入URL来看到GET请求。
GET方法是一种安全的方法,因为它只是获取数据,而不会对服务器上的资源进行任何更改。
另一个常用的HTTP方法是POST方法。
POST方法用于向服务器提交数据,以便进行处理。
与GET方法不同,POST方法将请求的数据放在请求的主体中,而不是URL中。
因此,POST方法更适用于传输大量数据,或者需要保密的数据。
例如,在一个注册页面中,当用户提交表单时,表单数据将使用POST方法发送给服务器进行处理。
除了GET和POST方法,HTTP还定义了其他一些方法,例如PUT和DELETE。
PUT方法用于将数据存储在服务器上,而DELETE方法用于从服务器中删除数据。
这两种方法在构建RESTful API时非常有用。
RESTful API是一种设计模式,用于构建使用HTTP协议进行通信的Web服务。
通过使用PUT和DELETE方法,我们可以向服务器添加数据或删除数据,从而实现数据的增删改查操作。
除了上述方法之外,HTTP还支持一些其他的方法,如HEAD、TRACE、OPTIONS、CONNECT等。
这些方法在特定的场景下有各自的用途。
例如,HEAD方法只请求服务器返回资源的头部信息,而不需要返回实际的内容。
TRACE方法允许客户端追踪它与服务器之间的通信,用于诊断问题。
OPTIONS方法用于获取服务器支持的HTTP方法列表。
网页传输协议

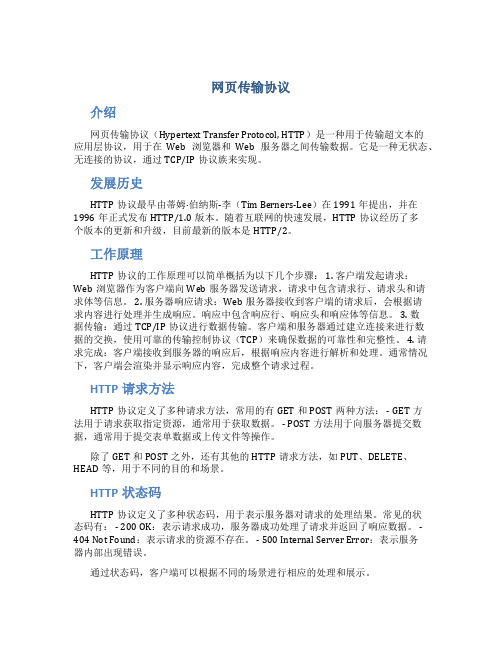
网页传输协议介绍网页传输协议(Hypertext Transfer Protocol, HTTP)是一种用于传输超文本的应用层协议,用于在Web浏览器和Web服务器之间传输数据。
它是一种无状态、无连接的协议,通过TCP/IP协议族来实现。
发展历史HTTP协议最早由蒂姆·伯纳斯-李(Tim Berners-Lee)在1991年提出,并在1996年正式发布HTTP/1.0版本。
随着互联网的快速发展,HTTP协议经历了多个版本的更新和升级,目前最新的版本是HTTP/2。
工作原理HTTP协议的工作原理可以简单概括为以下几个步骤: 1. 客户端发起请求:Web浏览器作为客户端向Web服务器发送请求,请求中包含请求行、请求头和请求体等信息。
2. 服务器响应请求:Web服务器接收到客户端的请求后,会根据请求内容进行处理并生成响应。
响应中包含响应行、响应头和响应体等信息。
3. 数据传输:通过TCP/IP协议进行数据传输。
客户端和服务器通过建立连接来进行数据的交换,使用可靠的传输控制协议(TCP)来确保数据的可靠性和完整性。
4. 请求完成:客户端接收到服务器的响应后,根据响应内容进行解析和处理。
通常情况下,客户端会渲染并显示响应内容,完成整个请求过程。
HTTP请求方法HTTP协议定义了多种请求方法,常用的有GET和POST两种方法: - GET方法用于请求获取指定资源,通常用于获取数据。
- POST方法用于向服务器提交数据,通常用于提交表单数据或上传文件等操作。
除了GET和POST之外,还有其他的HTTP请求方法,如PUT、DELETE、HEAD等,用于不同的目的和场景。
HTTP状态码HTTP协议定义了多种状态码,用于表示服务器对请求的处理结果。
常见的状态码有: - 200 OK:表示请求成功,服务器成功处理了请求并返回了响应数据。
- 404 Not Found:表示请求的资源不存在。
- 500 Internal Server Error:表示服务器内部出现错误。
HTTP协议原理分析课程设计

HTTP协议原理分析课程设计一、课程目标知识目标:1. 学生理解HTTP协议的基本原理和功能,掌握HTTP请求与响应的结构;2. 学生了解HTTP协议的发展历程,掌握HTTP/1.1和HTTP/2的主要区别;3. 学生掌握常见的HTTP状态码及其含义。
技能目标:1. 学生能运用所学知识分析网络请求,理解浏览器与服务器之间的通信过程;2. 学生能够使用抓包工具,对HTTP请求和响应进行实际操作和分析;3. 学生具备运用HTTP协议进行简单网站搭建的能力。
情感态度价值观目标:1. 培养学生对计算机网络通信的兴趣,激发他们探索网络技术奥秘的欲望;2. 培养学生团队协作意识,学会在分组讨论和实践中共同解决问题;3. 增强学生的网络安全意识,了解HTTP协议在安全方面的重要性。
课程性质:本课程为计算机网络通信领域的入门课程,旨在让学生掌握HTTP 协议的基本原理和实际应用。
学生特点:学生处于高年级阶段,具备一定的计算机和网络基础,对新技术充满好奇心,具备一定的自主学习能力。
教学要求:教师应采用理论教学与实际操作相结合的方式,引导学生通过实例分析、分组讨论等途径,深入理解HTTP协议原理,培养实际操作能力。
同时,注重培养学生的网络安全意识和团队协作精神。
在教学过程中,关注学生的学习成果,及时调整教学策略,确保课程目标的实现。
二、教学内容1. HTTP协议概述- HTTP协议的发展历程- HTTP协议的作用和功能2. HTTP协议工作原理- HTTP请求与响应的结构- HTTP请求方法及其用途- URL的组成与解析3. HTTP状态码- 常见的HTTP状态码分类- 典型状态码及其含义4. HTTP协议版本比较- HTTP/1.1与HTTP/2的主要区别- 新版HTTP协议的优势与应用场景5. 网络抓包工具使用- 常用抓包工具介绍- 抓包操作实践:捕获HTTP请求与响应数据6. 网站搭建实践- 使用HTTP协议搭建简单网站- 部署服务器与客户端通信7. HTTP协议安全- HTTP协议的安全隐患- HTTPS协议及其优势教学内容安排和进度:第1-2周:HTTP协议概述、工作原理第3-4周:HTTP状态码、HTTP协议版本比较第5-6周:网络抓包工具使用、网站搭建实践第7-8周:HTTP协议安全、总结与拓展本教学内容基于教材相关章节,结合课程目标进行选择和组织,确保内容的科学性和系统性。
http协议采用

http协议采用HTTP协议(Hypertext Transfer Protocol,超文本传输协议)是一种用于在网络上传输超文本数据的应用层协议。
它是基于客户端-服务器模型工作的,客户端发送请求给服务器,服务器返回响应给客户端。
HTTP协议目前最常使用的版本是HTTP/1.1,但目前还有HTTP/2和HTTP/3等新版本。
HTTP协议采用了简单、灵活和可扩展的设计理念,使得它成为了互联网应用通信的重要标准。
它使用了TCP/IP协议作为传输层协议,通过互联网传输数据。
HTTP协议的基本工作原理如下:1. 建立连接:客户端向服务器发送一个HTTP请求,请求包含一个HTTP方法(常用的有GET、POST、PUT、DELETE等)和一个URI(Uniform Resource Identifier,统一资源标识符)作为请求目标。
2. 服务器响应:服务器接收请求后,解析请求中的方法和目标,并返回一个HTTP响应给客户端。
响应中包含一个状态码(表示请求的处理情况,如200表示成功,404表示未找到资源等)和一个响应体(包含请求的结果数据)。
3. 关闭连接:客户端接收到响应后,解析响应中的数据,并根据需要进行处理。
处理完毕后,客户端可以选择关闭连接或者继续发送请求。
HTTP协议具有以下特点:1. 简单易用:请求和响应消息的格式较为简单,易于使用和理解。
这也使得HTTP协议在互联网上广泛应用。
2. 无状态:HTTP协议是无状态的,即服务器不会保存客户端的状态信息。
每个请求都是独立的,服务器不会关注之前的请求和响应。
为了解决这个问题,HTTP引入了Cookie和Session等机制。
3. 可扩展性:HTTP协议的头部允许添加新的字段,以便于扩展协议功能。
这使得HTTP协议可以在不改变核心部分的情况下,通过引入新的功能来满足不同的需求。
4. 明文传输:HTTP协议的数据传输是明文的,不对数据进行加密。
这意味着通过HTTP传输的数据容易被窃听和篡改。
HTTP(超文本传输协议)

HTTP(超⽂本传输协议)HTTP是以超⽂本传输为⽬的⽽设计的应⽤层协议,属于基于TCP/IP实现的协议。
浏览器也属于基于套接字的客户端,因为连接到任意web服务器端时,浏览器内部也会创建套接字。
只不过浏览器多了⼀项功能,将服务器端传输的HTML格式的超⽂本解析为视图。
Web服务器端是以HTTP协议为基础传输超⽂本的服务器端。
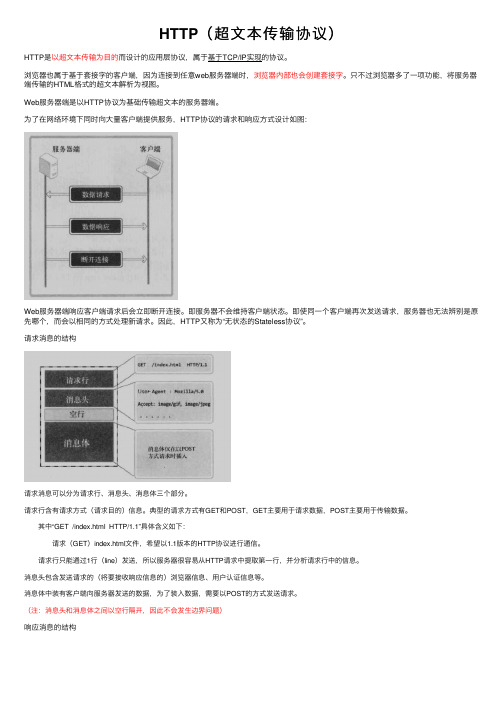
为了在⽹络环境下同时向⼤量客户端提供服务,HTTP协议的请求和响应⽅式设计如图:Web服务器端响应客户端请求后会⽴即断开连接。
即服务器不会维持客户端状态。
即使同⼀个客户端再次发送请求,服务器也⽆法辨别是原先哪个,⽽会以相同的⽅式处理新请求。
因此,HTTP⼜称为“⽆状态的Stateless协议”。
请求消息的结构请求消息可以分为请求⾏、消息头、消息体三个部分。
请求⾏含有请求⽅式(请求⽬的)信息。
典型的请求⽅式有GET和POST,GET主要⽤于请求数据,POST主要⽤于传输数据。
其中“GET /index.html HTTP/1.1”具体含义如下: 请求(GET)index.html⽂件,希望以1.1版本的HTTP协议进⾏通信。
请求⾏只能通过1⾏(line)发送,所以服务器很容易从HTTP请求中提取第⼀⾏,并分析请求⾏中的信息。
消息头包含发送请求的(将要接收响应信息的)浏览器信息、⽤户认证信息等。
消息体中装有客户端向服务器发送的数据,为了装⼊数据,需要以POST的⽅式发送请求。
(注:消息头和消息体之间以空⾏隔开,因此不会发⽣边界问题)响应消息的结构响应消息分为状态⾏、消息头、消息体三个部分。
状态⾏中含有关于请求的状态信息。
例如,客户端请求index.html⽂件时,表⽰index.html⽂件是否存在、服务器是否发⽣问题⽽⽆法响应等不同情况的信息将写⼊状态⾏。
表⽰客户端请求的执⾏结果的数字称为状态码,典型的有: 200 OK:成功处理了请求 404 Not Found:请求的⽂件不存在 400 Bad Request:请求⽅式错误,请检查消息头中含有传输的数据类型和长度等信息。
http是什么

http是什么HTTP(HyperText Transfer Protocol,超文本传输协议)是一种用于传输超文本的应用层协议。
它是互联网上应用最广泛的协议之一,用于客户端和服务器之间的通信。
HTTP通过传输和接收超文本,实现了Web浏览器和Web服务器之间的数据交换。
本文将介绍HTTP的基本概念、工作原理和应用。
一、HTTP的基本概念HTTP是一种无状态协议,即服务器不会记住之前的通信状态。
每个HTTP请求都是独立的,服务器无法通过之前的请求了解客户端的信息。
这样设计的原因是为了提高服务器的处理效率,并使得系统更具有可扩展性。
二、HTTP的工作原理1. 客户端发送请求当用户在浏览器中输入网址或点击链接时,浏览器会向服务器发送HTTP请求。
请求包括请求方法(如GET、POST等)、请求头和请求体。
2. 服务器处理请求服务器接收到请求后,会解析请求头中的信息,并根据请求方法和请求地址来确定如何处理请求。
服务器可能会对请求进行验证、验证用户身份、查询数据库等操作。
3. 服务器返回响应服务器根据请求的处理结果生成响应数据,包括响应头和响应体。
响应头包含了响应状态码、响应类型等信息,响应体则包含了实际的数据。
4. 客户端处理响应浏览器接收到响应后,会根据响应头中的信息来判断如何处理响应。
根据响应头的内容,浏览器可能会展示网页内容、下载文件、重定向等。
三、HTTP的应用HTTP在互联网上广泛应用于各类Web应用程序,其中最为重要的应用就是网页浏览。
用户通过浏览器向Web服务器发送HTTP请求,服务器返回相应的HTML、CSS和JavaScript等前端代码,浏览器解析后展示给用户。
此外,HTTP还可用于下载文件、提交表单数据、管理账户和会话等。
例如,当用户在网上购物时,通过HTTP将购物车中的商品信息和用户信息提交给服务器进行处理。
四、HTTP的发展HTTP的发展经历了多个版本的迭代,目前最新的版本是HTTP/2。
http流程

http流程HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的通信协议,是构建Web应用程序的基础。
在这篇文章中,我们将介绍HTTP的一般流程。
HTTP是基于客户端-服务器模型的协议,其中客户端通过发送HTTP请求来请求服务,服务器则通过发送HTTP响应来提供服务。
以下是HTTP的一般流程:1. 客户端发起请求:首先,客户端(例如浏览器)需要向服务器发送HTTP请求。
该请求通常由请求方法(例如GET、POST等)、请求头和请求体组成。
请求方法指定了客户端希望服务器执行的操作,例如获取资源、提交表单等。
2. 服务器处理请求:当服务器接收到客户端的请求后,它会根据请求方法和请求URL(Uniform Resource Locator)来确定要执行的操作。
服务器可能需要访问数据库、处理业务逻辑等。
3. 服务器发送响应:一旦服务器完成请求的处理,它会生成一个HTTP响应并将其发送回客户端。
响应通常包括状态码、响应头和响应体。
状态码用于指示请求的结果,例如200表示成功,404表示未找到,500表示服务器错误等。
4. 客户端接收响应:客户端接收到服务器发送的HTTP响应后,它会解析响应并根据需要进行处理。
例如,如果客户端接收到的是HTML响应,它可能会将其渲染为可视化的网页。
这是HTTP的基本流程。
然而,为了更好地保证通信的安全性和可靠性,现代的Web通信中通常还会涉及其他的步骤,例如:1. 建立安全连接:为了保护通信的安全性,客户端和服务器之间通常会建立安全连接。
一种常见的方法是使用HTTPS (HTTP Secure),它在HTTP的基础上添加了加密和身份验证的功能。
2. 身份验证:当客户端发送请求时,服务器可能需要对客户端进行身份验证,以确保只有经过授权的用户才能访问受保护的资源。
身份验证通常使用用户名和密码或令牌进行。
3. 会话管理:为了实现跨请求的状态保持,服务器可以使用会话管理技术。
基于CS结构或BS结构的网站软件设计开发方案类

基于CS结构或BS结构的网站软件设计开发方案类一、引言随着互联网的快速发展,网站软件成为现如今各行各业都离不开的重要工具。
为了满足不同行业的需求,根据不同的应用场景,有两种主要的网站软件设计开发结构:CS结构和BS结构。
本文将探讨基于CS结构或BS结构的网站软件设计开发方案。
二、CS结构的网站软件设计开发方案CS结构是Client/Server结构的简称,也即客户端/服务器结构。
它将网站软件分为客户端和服务器两个部分,客户端负责与用户的交互,服务器负责处理客户端发送的请求并返回相应的数据。
1. 客户端设计在CS结构中,客户端部分通常是指网页浏览器或者基于其他终端设备的应用程序。
客户端的设计应考虑以下几个方面:(1)界面设计:要求界面简洁美观,并且易于导航和操作,为用户提供良好的使用体验。
(2)交互设计:要根据用户的行为习惯和需求,设计相应的交互方式和功能,提高用户的操作效率和满意度。
(3)响应速度:客户端需要尽可能地快速响应用户的请求,减少用户等待时间,提高用户体验。
2. 服务器设计在CS结构中,服务器是承担核心功能的一部分,负责处理客户端发送的请求并返回相应的数据。
服务器的设计应考虑以下几个方面:(1)数据管理:服务器负责管理网站软件中的数据,包括数据的存储、更新和查询等操作。
因此,服务器的设计应具备高效的数据库管理能力。
(2)业务处理:服务器需要根据不同的业务逻辑,处理客户端发送的请求,并返回相应的结果。
因此,服务器的设计应具备良好的业务处理能力。
(3)性能优化:服务器需要具备较高的性能,能够同时处理多个客户端的请求。
因此,服务器的设计应考虑如何提高服务器的并发能力和响应速度。
三、BS结构的网站软件设计开发方案BS结构是Browser/Server结构的简称,也即浏览器/服务器结构。
它将网站软件分为浏览器和服务器两个部分,用户通过浏览器访问服务器上的应用程序进行交互。
1. 浏览器设计在BS结构中,浏览器是用户用来访问服务器端应用程序的工具。
HTTP协议工作原理工作过程

HTTP协议工作原理工作过程HTTP(Hypertext Transfer Protocol)是一种用于在网络中传输超文本的协议,它是互联网的基础,承载着网页、图片、视频等各种资源的传输和交互。
本文将介绍HTTP协议的工作原理和工作过程。
一、HTTP协议的工作原理HTTP协议是基于客户端-服务器模型的,客户端发送请求,服务器返回响应。
客户端可以是浏览器、手机APP等,服务器可以是网站服务器、API服务器等。
HTTP协议使用TCP/IP作为传输协议,通过建立可靠的TCP连接来传输数据。
TCP是一种面向连接的协议,保证数据的可靠传输。
HTTP协议采用请求-响应模型。
客户端发送HTTP请求,服务器接收并处理请求后返回HTTP响应。
HTTP请求由请求行、请求头、请求体组成,HTTP响应由响应行、响应头、响应体组成。
二、HTTP协议的工作过程1. 建立TCP连接:客户端发起连接请求,与服务器建立TCP连接。
TCP连接建立后可以进行可靠的数据传输。
2. 发送HTTP请求:客户端向服务器发送HTTP请求。
请求由请求行、请求头、请求体组成。
请求行包括请求方法(GET、POST等)、请求URL和协议版本。
请求头包含一些额外的信息,如请求的主机、请求的浏览器等。
请求体包含一些可选的数据,如表单数据、JSON数据等。
3. 服务器处理请求:服务器接收到客户端的请求后,根据请求方法和URL等信息进行处理。
服务器可能从数据库、文件系统等获取资源数据,并进行处理。
4. 返回HTTP响应:服务器将处理结果封装成HTTP响应发送给客户端。
响应由响应行、响应头、响应体组成。
响应行包括响应状态码和状态描述。
响应头包含一些额外的信息,如响应的类型、响应的长度等。
响应体包含实际的响应数据,如网页内容、图片等。
5. 关闭TCP连接:客户端接收到HTTP响应后,会检查响应状态码等信息。
如果需要继续请求其他资源,客户端可以选择保持TCP连接,继续发送HTTP请求。
HTTP简介

HTTP报文格式: request(请求)
两种类型的 http messages: request, response http request message:
ASCII (人能够阅读的格式)
GET /somedir/page.html HTTP/1.0 User-agent: Mozilla/4.0 Accept: text/html, image/gif,image/jpeg header Accept-language:fr lines (extra carriage return, line feed)
HTTP简介
《基于开放平台的网页设计与编程》附录
HTTP的特点
以Client/Server模型为基础。HTTP支持客 户与服务器之间通信及相互传送数据,一 个服务器可以为分布在世界各地的许多客 户服务。 简易性。HTTP被设计成一个非常简单的协 议,客户机要连接到服务器,只需发送请 求方式和URL路径等少量信息。即可得到 服务器的应答;
HTTP的特点
无状态性。这既是优点也是缺点。
由于无须记忆状态使得HTTP累赘少,系统运行效率 高,服务器应答快; 由于没有状态,协议对事务处理没有记忆能力,若后 续事务处理需要有关前面处理的信息,那么这些信息 必须在协议外面保存; 缺少状态意味着所需的前序网页信息必须保留和交换, 导致每次连接需要传送较多的信息。
HTTP的特点
灵活性与内容-类型(content-type)标识。HTTP允 许任意类型数据的传送,因此可以利用HTTP传送 任何类型的对象。内容-类型标识指示了所传输数 据的类型。 “无连接”性。这里的"无连接"意味着每次连接 只限处理一个请求。客户要建立连接需先发出请 求,收到响应,然后断开连接,这实现起来效率 十分高。采用这种"无连接"协议,在没有请求提 出时,服务器就不会在那里空闲等待。
最全面的门户网站架构设计方案

最全面的门户网站架构设计方案在当今数字化时代,门户网站成为了企业、组织和个人展示信息、提供服务、与用户互动的重要平台。
一个设计良好、架构合理的门户网站能够吸引用户、提升用户体验、增强品牌形象,并有效地实现业务目标。
本文将为您呈现一份最全面的门户网站架构设计方案,涵盖从前端到后端、从数据库到服务器的各个关键环节。
一、需求分析在开始设计门户网站架构之前,深入了解用户需求和业务目标是至关重要的。
以下是一些需要考虑的关键因素:1、目标用户群体:明确网站的主要受众,包括他们的年龄、性别、兴趣、技术水平等,以便设计出符合他们需求和偏好的界面和功能。
2、网站功能需求:确定网站需要提供的核心功能,如新闻发布、产品展示、在线购物、用户注册/登录、论坛交流、搜索功能等。
3、内容管理:考虑如何方便地创建、编辑、发布和管理网站的各种内容,包括文章、图片、视频等。
4、性能要求:根据预期的访问量和并发用户数,确定网站的响应时间、吞吐量等性能指标。
5、安全性需求:保障用户数据的安全和隐私,防止黑客攻击、数据泄露等安全威胁。
6、可扩展性:设计架构时要考虑到未来业务的发展和功能的扩展,以便能够轻松地添加新的模块和功能。
二、前端设计前端是用户与网站直接交互的部分,其设计直接影响用户体验。
以下是前端设计的关键要点:1、响应式布局:采用响应式设计,确保网站在各种设备(如桌面电脑、平板电脑、手机)上都能呈现出良好的界面和用户体验。
2、用户界面设计:设计简洁、美观、易用的界面,遵循用户习惯和设计原则,提供清晰的导航和操作流程。
3、前端框架和库:选择适合项目需求的前端框架(如 Vuejs、React、Angular 等)和相关的库(如 jQuery、Bootstrap 等),提高开发效率和代码质量。
4、静态资源优化:对图片、CSS、JavaScript 等静态资源进行压缩、合并和缓存,减少页面加载时间。
三、后端架构后端负责处理业务逻辑、数据存储和与数据库的交互。
对http的名词解释

对http的名词解释HTTP(Hypertext Transfer Protocol)是一种用于在计算机网络上进行数据传输的协议。
它作为互联网的基础组成部分,扮演着连接万维网(World Wide Web)的纽带。
HTTP的设计目标是为了简化信息的传递和共享,同时保证数据的可靠性和完整性。
HTTP的起源可追溯到20世纪80年代末,当时万维网的创建者蒂姆·伯纳斯-李(Tim Berners-Lee)开始开发一种用于信息交流的协议。
他基于互联网上最初的分布式传输协议(TCP/IP)构建了HTTP,使得不同计算机之间可以互相通信和交换资源。
HTTP协议负责规定了客户端和服务器之间的通信规则,以确保数据传输的准确性和一致性。
HTTP是一个无状态的协议,意味着服务器不会存储关于请求或会话的信息。
每个HTTP请求都是独立的,服务器不会主动保持客户端的状态。
这使得HTTP协议的开发更加灵活,因为不必在每个请求之间保持连续的连接。
但同时也要求在每个请求中提供足够的信息,以确保服务器正确地处理和响应请求。
HTTP协议主要由两个方面组成:请求和响应。
客户端向服务器发送HTTP请求,请求包含了要求服务器执行的特定操作,如获取资源、发送表单数据等。
服务器收到请求后,会根据请求的指令执行相应的操作,并返回一个HTTP响应。
响应包含了服务器处理结果的状态码、头部信息以及所请求资源的数据。
HTTP的请求和响应都由不同的部分组成。
请求通常包括请求行、请求头和请求体。
请求行指定了所请求的方法(如GET、POST、DELETE等)、URL以及HTTP版本。
请求头包含了请求的元数据,如用户代理、Cookie等。
请求体(可选)包含了传输的数据,如表单数据或上传的文件。
而HTTP的响应由状态行、响应头和响应体组成。
状态行包含了服务器的响应状态码,用以表示请求的结果是否成功。
响应头包含了服务器返回的元数据,如服务类型、时间戳等。
网络编程HTTP实验报告

一、实验内容设计一个简易的HTTP服务端的程序,监听80端口。
支持多客户端连接,能满足客户的HTTP 方法,包括GET、POST、Head请求。
同时再设计一个客户端,向该服务器发送请求,并响应结果。
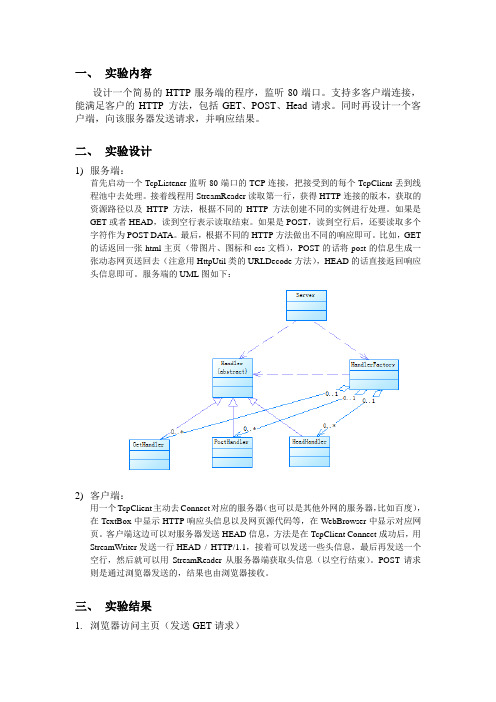
二、实验设计1)服务端:首先启动一个TcpListener监听80端口的TCP连接,把接受到的每个TcpClient丢到线程池中去处理。
接着线程用StreamReader读取第一行,获得HTTP连接的版本,获取的资源路径以及HTTP方法,根据不同的HTTP方法创建不同的实例进行处理。
如果是GET或者HEAD,读到空行表示读取结束。
如果是POST,读到空行后,还要读取多个字符作为POST DA TA。
最后,根据不同的HTTP方法做出不同的响应即可。
比如,GET 的话返回一张html主页(带图片、图标和css文档),POST的话将post的信息生成一张动态网页送回去(注意用HttpUtil类的URLDecode方法),HEAD的话直接返回响应头信息即可。
服务端的UML图如下:2)客户端:用一个TcpClient主动去Connect对应的服务器(也可以是其他外网的服务器,比如百度),在TextBox中显示HTTP响应头信息以及网页源代码等,在WebBrowser中显示对应网页。
客户端这边可以对服务器发送HEAD信息,方法是在TcpClient Connect成功后,用StreamWriter发送一行HEAD / HTTP/1.1,接着可以发送一些头信息,最后再发送一个空行,然后就可以用StreamReader从服务器端获取头信息(以空行结束)。
POST请求则是通过浏览器发送的,结果也由浏览器接收。
三、实验结果1.浏览器访问主页(发送GET请求)2.浏览器发送POST请求3.客户端访问主页(发送GET请求)4.客户端访问百度(发送GET请求)5.客户端发送HEAD请求四、实验总结通过本次实验,本人从中学到了很多东西。
restful协议

restful协议RESTful协议。
RESTful是一种软件架构风格,是一种设计风格而不是标准。
它是一种针对网络应用的设计和开发方式,通过使用HTTP协议的GET、POST、PUT、DELETE等方法,实现了客户端和服务器端的交互。
在RESTful架构中,每一个URL代表一种资源,客户端和服务器之间的交互是通过这些资源的表现形式来进行的。
在RESTful架构中,资源是通过URL来表示的,而对资源的操作则是通过HTTP协议中的GET、POST、PUT、DELETE等方法来完成的。
RESTful协议的设计原则包括,统一接口、无状态、可缓存、分层系统、按需代码和状态转移。
这些原则使得RESTful协议具有简洁、灵活、可扩展、易于理解和使用的特点。
首先,RESTful协议的统一接口指的是客户端和服务器之间的接口是统一的,即使用统一的HTTP方法来对资源进行操作。
GET方法用于获取资源,POST方法用于新建资源,PUT方法用于更新资源,DELETE方法用于删除资源。
这种统一的接口使得客户端和服务器之间的通信变得简单和直观。
其次,RESTful协议是无状态的,即每次请求都包含了足够的信息来处理请求。
服务器不需要保存客户端的状态,客户端的每次请求都包含了足够的信息来完成请求。
这种无状态的特性使得服务器端的负担减轻,也使得系统更容易扩展和部署。
另外,RESTful协议是可缓存的,即服务器可以对客户端的请求进行缓存,以提高系统的性能和效率。
客户端可以通过HTTP协议中的缓存机制来缓存服务器返回的资源,从而减少对服务器的请求次数,提高系统的响应速度。
此外,RESTful协议是分层系统的,即客户端和服务器之间的交互是通过多个层次来完成的。
客户端和服务器之间的交互可以经过多个中间层,每一层都不需要知道整个系统的结构,只需要知道和自己相关的信息即可。
这种分层系统的设计使得系统更易于扩展和维护。
最后,RESTful协议是按需代码和状态转移的,即客户端可以根据自己的需求来获取资源的表现形式,而不需要获取整个资源。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《计算机通信网》
课程设计报告
(2011-2012 学年 2 学期)
报告题目:HTTP网页服务器和客户端的设计课程名称:计算机通信网
任课教师:伍瑞卿
专业:电子信息工程
学号:2902103035
姓名:万羽
二0 一二年 6 月27 日
摘要
关键词:LWIP1.3.0 网页服务器客户端
一、课题概述
背景:超文本传送协议(HTTP) 是一种通信协议,它允许将超文本标记语言(HTML) 文档从Web 服务器传送到Web 浏览器。
HTML 是一种用于创建文档的标记语言,这些文档包含到相关信息的链接。
您可以单击一个链接来访问其它文档、图像或多媒体对象,并获得关于链接项的附加信息。
关于服务器和客户端,通俗的说,服务器就是提供服务的机器,客户端就是接受服务的机器。
LwIP协议是一个设计精巧、适合多种操作系统甚至无操作系统,可应用到多种CPU平台上的小型TCP/IP 协议栈。
目的:在LWIP上设计实现HTTP的网页服务器和可以与服务器按照HTTP
协议通讯的客户端。
提高在网络通讯系统方面的动手实践开发能力,进一步提高C语言的编程水平,熟悉操作系统的API调用。
要求:编写http的客户端程序,该客户端程序在LWIP的框架下完成,客
户端连接的服务端后下载的html页面数据,写入文件,再用IE、遨游、火狐等浏览器打开该页面即可。
或将页面数据存放在Windows的磁盘上的文件里面,保留页面内容之间的关系,接收到http客户端请求后,从文件里面读出内容再发送到客户端。
二、设计思路及采取的方案
原理:LWIP的目录结构主要分为五个部分:
1.Api\ : 应用程序接口文件,包括RAW,BSD以及正式提供的3种API。
2.Arch\ :与硬件和OS有关的文件,包括网络驱动,移植需要修改的文件。
3.Core\ :ICMP,IP,TCP,UDP协议的实现文件,以及一些辅助函数,LWIP实现的核心代码。
4.Include\ :LWIP的包括文件。
if\ :ARP协议和LWIP网络设备驱动程序的模板,用户为自己的网络接口设计的驱动程序应该与ethernetif.c中给出的驱动框架相同。
组成:结构(Structure)、表现(Presentation)和行为(Behavior)
<head>---头部
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>---标题也就是俗话的“抬头”</head>
<body>------内容
</body>
</html>
方案:可以按照其已有的数据存放格式和目录关联关系,用设计的主页去替换相应的html数据。
但是需要编写http的客户端程序,该客户端程序应该仍然在LWIP的框架下完成,只是客户端连接的服务端后下载的html页面数据,写入文件,再用IE、遨游、火狐等浏览器打开该页面即可。
也可以将页面数据不存储数组中,而是存放在Windows的磁盘上的文件里面,但是保留,页面内容之间的关系,接收到http客户端请求后,从文件里面读出内容再发送到客户端。
但是同样需要编写http的客户端程序,该客户端程序应该仍然在LWIP的框架下完成,只是客户端连接的服务端后下载的html页面数据,写入文件,再用IE、遨游、火狐等浏览器打开该页面即可。
关键问题及其拟解决方法:
可行分析:由于在该设计中LWIP TCP/IP协议实现的重点是在保持TCP协议主要功能的基础上减少处理和内存需求,因为LWIP使用无顺数据复制并经裁剪的API,一般它只需要几十KB的RAM和40KB左右的ROM就可以运行。
同时LWIP可以移植到操作系统上,也可以在无操作系统的情况下独立运行。
这使LWIP协议栈适合在低端嵌入式系统中使用。
所以基本可行。
三、实现与结果
设计步骤及主要流程:首先完成准备步骤,安装WinPcap_4_0_2.exe
1、解压LwIP-1.3.0.rar到指定的工作目录下(注意该工作目录的全路径中不能有空
格),解压WpdPack_4_0_2.zip到工作目录下(注意该工作目录的全路径中不能有
空格)。
2、添加Windows系统环境变量LWIP_DIR,取值为%\LwIP-1.3.0\LWIP的全路径(注意,完全路径会因LwIP.1.3.0存放的目录不同而不同!!)。
具体操作方式是:运行%\LwIP-1.3.0\LWIP文件夹内的批处理文件SetEnvVar_LwIP_DIR.bat
3、添加Windows系统环境变量PCAP_DIR,取值为WpdPack_SDK_4_0_2的全路径(注意,全路径会因你存放WpdPack_SDK_4_0_2的目录不同而不同!!)。
具体操作方式是:运行%\ WpdPack_4_0_2\ WpdPack\ 文件夹内的批处理文件SetEnvVar_PCAP_DIR.bat
4、在Windows上将可用的有线以太网卡的IP地址设为固定IP地址(设为动态的也可以,但需要特别注意第6步设置),并用双绞线与其他计算机相连(可以通过hub或者switch)
5、在LWIP中设置网络参数:
1)设定网卡号:
当用提供的源程序程序编译后,生成可执行程序。
运行可执行程序时,程序会枚举Windows上活动的网卡,并列举出来。
如下图所示:
此时输入网卡的序号,则该网卡号是指程序运行后会枚举所有可用的网卡,并按照先后顺序编号。
如果仅有一个网卡,则为0,如果多个网卡,则设置网卡为可用的以太网卡。
2)设置IP地址、网关地址、网络掩码。
注意此处IP地址是不能与Windows上网卡所设置的IP地址相同,但是应该在同一个网段内的IP地址。
比如选用的1号网卡,而该网卡的Windows IP地址192.168.1.110,则可以将LwIP的IP地址设为局域网中未使用的192.168.1.112.。
配置LwIP的IP地址是在:LwIPcfg_msvc.h文件中的宏定义。
然后按照方案中步骤实现之后的过程。
结果说明及其分析:通过在本机打开如下程序
然后通过一系列设置地址等步骤后通过浏览器打开链接得到如下结果:
四、总结与体会(包括:设计中遇到的问题及解决过程;设计中产生的错误及原因分析;设计体会和收获):
经过这次的课程设计,让我对HTTP网站的基本结构的设计有了初步的掌握,也对HTTP 协议在网络中的结构和本身协议在传输的作用有了进一步的认识,可以将课堂上学习到的知识用于实践。
实验中完成的系统实现了远程登录服务器、浏览本地与服务器目录文件等功能需求,从而实现了一个简易的HTTP客户端软件。
但是它的链接有时还不是很稳定,仍然有部分不足,有待改进,这对以后的设计会起到借鉴作用。
5.主要参考文献
计算机网络(清华大学出版社张曾科编著)
/view/b1432621ccbff121dd3683ee.html
/view/9fc10d6c1eb91a37f1115c86.html
6.附录(主要原程序代码、注释、文档及运行结果示意图等)。
