第3章 定义站点
网页设计与制作各章习题及答案

A. Ctrl+ALT+A B. Ctrl+ALT+I C. Ctrl+ALT+L D. Ctrl+A
(6) 在网页中不论是加入图像文件或是超链接。( B ) )
A. 它们都是绝对路径
B. 它们都是相对路径
C. 它们都是路径
D. 以上都不对
(7) 在 DreamweaverMX 中,站点分为( B )
答:WWW 是“World Wide Web”的缩写,其含义是“全球网”。是以超文
本传输协议为基础,提供面向 Internet 的信息查询服务,WWW 服务可以让用
户能用统一界面的信息浏览系统查询 Internet 上的各类信息。
(2) WWW 服务的工作原理是什么?
超文本 访问
用户 浏览器 服务器 1 服务器 2
</BODY> </HTML>
(4) 再在上一题的基础上,给第一行滚动的文字加上黄色背景,给第二行滚动的 文字加上红色前景。 答:<HTML>
<HEAD> <title>欢迎大家访问</title>
</HEAD> <BODY>
<P><marquee direction=right bgcolor="#FFFF00">“我会努力学习 网页制作技术”</marquee><br> <marquee behavior=alternate> <font color="#FF0000">“我一定能制作出精美的网页”</font> </marquee>
3.定义站点

二:动态站点的创建 动态站点的创建
先要设置网站服务器:(如何选择网站服务器软件,也就是动态网 页的运行环境) 电脑操作系统: Windows 98 SE/98/95 Windows NT4.0 Workstation Windows NT4.0 Server Windows 2000 Server /Professional Windows XP Professional
1.创建新站点 1.创建新站点
方法一:站点-----管理站点-----新建 方法二:在文件面板组,选中站点面板,在选择编辑站点,新建
先打开的是编辑站点对话框-------点击新建---------打开定义站 点对话框---------基本选项卡-------输入站点名称-------下一步------否--------文件存储的位置------下一步-------完成 打开定义站点对话框--------选择高级选项卡-------本地信息: 输入站点名称、本地根文件夹、默认图象、缓存、HTTP、
适用的服务器软件: PWS4.0 PWS4.0(For NTWorkstation) IIS4.0 IIS5.0 IIS5.1
安装IIS5:
1.通过选择 开始/控制面板 进入控制面板窗口,然后选择添加/删除程序的选项. 进入了添加或删除程序后,选择添加/删除Windows组件. 2.在组件显示栏中,勾选”Internet信息服务(IIS),然后单击下一步按钮, 3.接着Windows就会开始安装这些组件.请先将系统的安装光盘放置在光盘驱动器中. 否则会出现信息窗口.让你放入 4.即可完成了IIS的添加工作.
站点创建好后,开始做网页了
开是新建文件和文件夹:
文件夹:在站点面板里点击右键单击或者在面板点击关联菜单选择新建文件夹 注意文件夹的分类和命名如:HTML ,IMAGE ,CSS,FLASH等 文件:和上面的方法一样,选择新建文件.建立一个index.htm 的网页文件,选中 这个文件,单击右键选择”设成首页”.
网页设计课后习题答案

思考与练习答案第1章1、填空题:(1)文字、图片和超链接(2)“设计者”模式和“代码编写者”模式(3)“设计”视图、“代码”视图和“拆分”视图。
2、简答题(1)简述Drea mweav er 8的基本菜单的组成。
答:●【文件】菜单:包括对文件进行操作的标准菜单项,还包括各种其他命令用于查看当前文档或对当前文档执行的操作。
例如:【新建】、【打开】、【保存】、【在浏览器中预览】和【打印代码】等。
●【编辑】菜单:包括用对文本进行操作的标准菜单项,还包括选择和搜索命令。
例如:【剪切】、【拷贝】、【粘贴】、【选择父标签】和【查找和替换】等●【查看】菜单:可以看到文档的各种视图,并且可以显示和隐藏不同类型的页面元素以及不同的 Dreamw eaver工具。
●【插入】菜单:提供插入栏的替代项,以便用于将对象插入文档。
●【修改】菜单:可以更改选定页面元素或项的属性。
使用此菜单,可以编辑标签属性,更改表格和表格元素,并且为库项和模板执行不同的操作。
●【文本】菜单:可以轻松地设置文本的格式。
●【命令】菜单:提供对各种命令的访问。
●【站点】菜单:提供一些菜单项,这些菜单项可用于创建、打开和编辑站点,以及用于管理当前站点中的文件。
●【窗口】菜单:提供对 Dreamw eaver中的所有面板、检查器和窗口的访问。
●【帮助】菜单:提供对Dre amwea ver文档的访问,包括使用 Dreamw eaver以及各种语言的参考材料。
(2)简述插入面板所包含的选项卡的种类。
答:●“常用”选项卡:包含用于创建和插入最常用对象(如图像、表格)的按钮。
●“布局”选项卡:允许插入布局表格和图层两种方式,并且可以在两种视图之间进行选择。
●“表单”选项卡:允许插入制作页面表单的各个元素。
Dreamweaver8 ppt教程 第03章

3.4文档的基本操作
在Dreamweaver 8中提供很便捷的文档的打
开、关闭、保存操作,指定页面的标题、 背景图像、背景颜色以及网页文本和链接 的颜色。
3.4.1打开和关闭网页 3.4.2保存网页
3.4.3设置文档的页面属性
1.5实战演练
在本节将一些学习如何创建一个名称 为【乐乐网站】的网站,并在该站点中创 建一个名称为index.html的主页文档和用于 存放网页图片的images文件夹。最后将 index.html文档指定为该网站的首页面。
3.1认识站点 3.1.1了解站点的基本概念 3.1.2规划站点结构 3.2Dreamweaver 8站点的创建和管理 3.2.1创建本地站点 3.2.2打开现有站点 3.2.3编辑站点 3.2.4删除站点 3.2.5复制站点 3.2.6导出和导入站点 3.3操作站点文件 3.3.1创建文件夹 3.3.2创建文件 3.3.3文件的移动、复制和粘贴 3.3.4设置主页 3.3.5编辑站点文件 3.3.6刷新本地站点文件列表 3.4文档的基本操作 3.4.1打开和关闭网页 3.4.2保存网页 3.4.3设置文档的页面属性 3.5实战演练 3.5.1 范例1 创建【乐乐网站】站点 3.5.2 范例2 创建站点文件 3.6 思考与练习
3.5.1 范例1 创建【乐乐网站】站点 3.5.2 范例2 创建站点文件
3.6 思考与练习
1. 简答题 (1)简述站点的基本概念? (2)如何规划站点结构? (3)叙述一下定义站点的一般步骤是什么? 2. 操作题 (1)做一份网站的计划书,计划书中说明网站的服 务群体、网站的主题并详细列出首页所包含的内 容。 (2)根据计划书画出网站的设计草图(至少包括二 级分支)。 (3)根据结构草图,在本地的计算机上创建一个虚 拟网站,包括所有的空白文档和文件夹。
站点的管理与设置

网站速度优化
确保网站加载速度快,提高用 户体验,有利于搜索引擎爬虫 抓取和排名。
移动友好性
适应移动设备访问,确保网站 在不同屏幕尺寸和分辨率上的
显示效果良好。
内容营销
内容策略
制定与网站主题相关的内容计划,包 括文章、博客、视频等形式,以吸引 目标受众。
内容质量
创作高质量、有价值的内容,满足用 户需求,提高用户留存率和分享率。
站点管理与设置
目 录
• 站点概述 • 站点管理 • 站点设置 • 网站维护 • 网站推广与营销
站点概述
01
站点定义
站点是指一个或多个网页的集 合,用于展示信息、产品或服 务。
站点通常由一系列的网页组成, 每个网页包含不同的内容,如 文本、图像、视频等。
站点可以通过互联网进行访问, 用户可以在不同的设备上浏览 站点的信息。
预防措施
分析故障原因,采取预防措施避免类似问题再次发生,如优化服务器 配置、加强代码审查等。
网站推广与营销
05
SEO优化
SEO优化
通过优化网站结构、内容和链 接,提高网站在搜索引擎结果 页的排名,从而增加网站流量
和曝光度。
关键词研究
分析目标受众的搜索行为,确 定与网站主题相关的关键词和 短语,并在网站内容中合理使 用。
在权威的域名注册机构注 册域名,确保域名的合法 性和安全性。
域名解析
设置正确的DNS记录,将 域名解析到对应的服务器 IP地址。
服务器配置
服务器选择
根据网站规模和需求选择 合适的服务器配置,包括 CPU、内存、存储和带宽 等。
操作系统
选择适合网站应用的操作 系统,如Linux或 Windows Server。
dreamweaver8网页设计教案

初识Dreamweaver 8课题:Dreamweaver8简介及创建文档一、教学基本内容1、什么是网页和网站2、网页的分类3、网页中的常用术语4、网页设计的相关知识5、认识Dreamweaver 86、Dreamweaver 8的基本操作7、Dreamweaver 8工作界面介绍二、课型:新授课三、课时:1个课时四、教学重点与难点重点:什么是网页和网站难点:1、网页的分类2、网页设计的一般步骤3、Dreamweaver 8的基本操作五、教学目的1 、对Dreamweaver这个制作网页的工具及网页有一定的认识,激发学生学习网页设计的兴趣2、一定要学会建立一个空白网页3、会对页面有一个简单的设置六、教学过程1、什么是网页和网站(1)网页网页是由HTML(超级文本标识语言)或者其他语言编写的,通过IE浏览器编译后供用户获取信息的页面,它又称为Web页,其中可包含文字、图像、表格、动画和超级链接等各种网页元素。
(2)网站网站就是一个或多个网页的集合。
从广义上讲,网站就是当网页发布到Internet上以后,能通过浏览器在Internet上访问的页面。
◆门户网站◆职能网站◆专业网站◆个人网站2、网页的分类(1)按所处位置分类按网页在网站中所处的位置可将网页分为主页和子页两类。
(2)按表现形式分类按网页的表现形式可将网页分为静态网页和动态网页。
3、网页设计的相关知识(1)设计网页的原则A、整体规划B、鲜明的主题C、善用图像D、醒目的导航E、及时更新F、易记的网站名称G、通用网页H、动画适量(2)网页设计的一般步骤A、规划网站B、收集整理资源C、配置站点D、创建页面E、测试站点F、发布站点G、维护、更新站点(3)网页制作的常用工具A、网页设计软件Dreamweaver是目前使用最多的网页设计软件。
B、图像处理软件制作网页图像的软件种类繁多,大多数网页设计人员选择的是Fireworks 或Photoshop。
《网页制作技术》笔试试题库试题采集表

T
39
不支持CSS样式表的浏览器只解释网页中和HTML代码, 而忽略了CSS代码。
F
40
通常所说的发布站点,也就是指将本地的站点通过网络 上传到服务器的过程。
T
第四章 第五章
站点是指一系列可以通过Internet浏览器浏览的,具
41
有相互超级链接的多媒体文档的集合以完成这些文档的 存放、查找、搜索、发布的物理设备和各种其他相关的
签中才能定义的样式
29
在Dreamweaver中,在样式表中我们可以设置使用特定 的语法来制作阴影文字特效
T
30
使用Dreamweaver 中的连接外部的样式表功能,将样式 运用到多个网页文件中,从而达到网站“减肥”的目的
T
在Dreamweaver MX中,如果用记事本编辑CSS文件,保
31 存的时候,文件名两边必须加上引号来强制记事本用
F
使用FTP(文件传输协议)方式将网页上传至网站,首 先应获得登陆FPT 服务器的用户名和密码
T
在制作网站时,对于网页美工, Dreamweaver还是一种比 较好的图片处理软件
F
在Dreamweaver中,定义站点后,会替每一个网站设置 了一个模板文件夹。
F
当我们在站点窗口中移动一个文件的时候,
Dreamweaver也会问我们是否需要扫描整个站点来检验 T
被移动文件的超链接情况
创建一个网站的最常用的方法是先建立一个文件夹,在 这个文件夹中包含了网站中的所有文件。
T
Macromedia Dreamweaver MX2004 的“文件”面板不仅
为您显示组成站点的文件,让您管理这些文件,此外它 还提供了本地磁盘上所有文件的视图,很像 Windows
dreamweaver8 考试题库

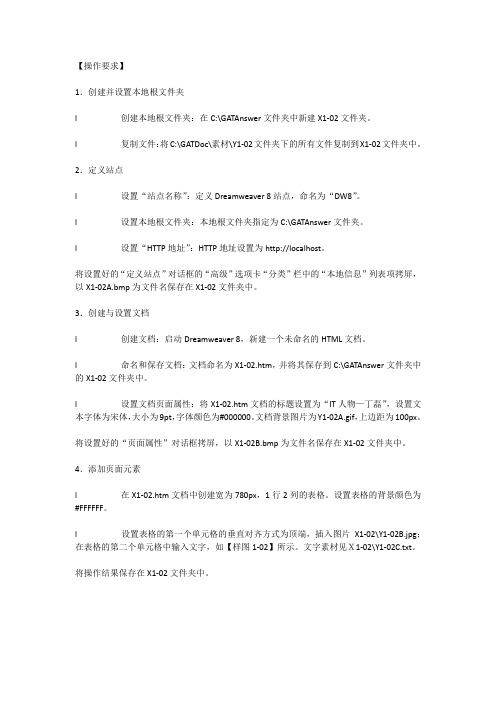
【操作要求】1.创建并设置本地根文件夹l 创建本地根文件夹:在C:\GATAnswer文件夹中新建X1-02文件夹。
l 复制文件:将C:\GATDoc\素材\Y1-02文件夹下的所有文件复制到X1-02文件夹中。
2.定义站点l 设置“站点名称”:定义Dreamweaver 8站点,命名为“DW8”。
l 设置本地根文件夹:本地根文件夹指定为C:\GATAnswer文件夹。
l 设置“HTTP地址”:HTTP地址设置为http://localhost。
将设置好的“定义站点”对话框的“高级”选项卡“分类”栏中的“本地信息”列表项拷屏,以X1-02A.bmp为文件名保存在X1-02文件夹中。
3.创建与设置文档l 创建文档:启动Dreamweaver 8,新建一个未命名的HTML文档。
l 命名和保存文档:文档命名为X1-02.htm,并将其保存到C:\GATAnswer文件夹中的X1-02文件夹中。
l 设置文档页面属性:将X1-02.htm文档的标题设置为“IT人物—丁磊”,设置文本字体为宋体,大小为9pt,字体颜色为#000000。
文档背景图片为Y1-02A.gif,上边距为100px。
将设置好的“页面属性”对话框拷屏,以X1-02B.bmp为文件名保存在X1-02文件夹中。
4.添加页面元素l 在X1-02.htm文档中创建宽为780px,1行2列的表格。
设置表格的背景颜色为#FFFFFF。
l 设置表格的第一个单元格的垂直对齐方式为顶端,插入图片X1-02\Y1-02B.jpg;在表格的第二个单元格中输入文字,如【样图1-02】所示。
文字素材见X1-02\Y1-02C.txt。
将操作结果保存在X1-02文件夹中。
优秀网页评析综合试题及答案

1.规划网站,一般要从三个方面去思考,即、、。
2.CSS样式是专门用来进行和的。
3.创建到锚点的链接的过程分为两步:首先,然后。
4.创建一个留言表单,其中要求能够输入多行文本,留言内容项选用的表单对象是。
5.在Dreamweaver中使用的第三方插件大体上可以分为行为、、三种类型。
二、单选题:从供选择的答案中选出正确的答案,将其字母编号填入下列叙述的括号内(每小题3分,共60分)。
1、下列主要用于浏览网页的软件是()。
A.WordB.ExcelC.AccessD.Internet Explorer2、设计中应用较广的一种比例关系叫黄金比,它的长与宽的比值为( C )。
A.1:1.652 B.1:1.718 C.1:1.618 D.1:1.8173、我们想要制作网站,应选择下列哪种工具来制作()。
A. ExcelB. PowerPointC. flash或photoshopD. Frontpage或Dreamweaver4、下列哪一项是光谱学说中的七种色彩?( )A.红、橙、白、绿、青、蓝、紫 B.红、橙、灰、绿、青、蓝、紫C.红、橙、黄、绿、青、蓝、紫 D.红、橙、白、绿、青、黑、紫5、下列四个文件中,哪个是网页类型的文件()。
A.文件2.docB.文件2.zipC.文件3.htmD.文件4.bmp6、下列关于CSS的说法错误的是()。
A.CSS的全称是Cascading Style Sheets,中文的意思是“层叠样式表”B.CSS样式不仅可以控制大多数传统的文本格式属性,还可以定义一些特殊的HTML属性C.使用Dreamweaver只能可视化创建CSS样式,无法以源代码方式对其进行编辑D.CSS的作用是精确定义页面中各元素以及页面的整体样式7、关于绝对路径的使用,以下说法错误的是()。
A.使用绝对路径的链接不能链接本站点的文件,要链接本站点文件只能使用相对路径B.绝对路径是指包括服务器规范在内的完全路径,通常使用http:// 来表示C.绝对路径不管源文件在什么位置都可以非常精确地找到D.如果希望链接其它站点上的内容,就必须使用绝对路径8、在Dreamweaver MX中下面可以用来做代码编辑器的是:()。
网页设计与制作智慧树知到答案章节测试2023年酒泉职业技术学院

第一章测试1.不同的类别使用不同的后缀,以下属于政府类网站后缀名的是()。
A:eduB:govC:netD:com答案:B2.以下属于静态网页的URL后缀的有()。
A:xmlB:htmC:tmlD:html答案:ABD3.以下属于常见的网站结构的有()A:国字型B:标题正文式C:拐角式D:封面式答案:ABCD4.以下哪些是属于常用的网页色彩搭配方法。
()A:相近色的应用B:对比色的应用C:色彩表达方式D:网页安全色答案:ABCD5.网站是多个网页的集合,按网站内容可将网站分为()和职能网站。
A:个人网站B:企业网站C:门户网站D:专业网站答案:ABCD第二章测试1.()用于给文本、段落和图像等设置属性。
A:“布局”选项卡B:布局检查器C:属性检查器D:“文件”面板答案:C2.将链接的目标文件载入该链接所在的同一框架或窗口中,链接的target属性应设置成()A:topB:blankC:parentD:self答案:D3.网页文件的头部(即标签)元素的主要功能包括?()A:搜索引擎阅读文件头以获取该页面重要信息,便于用户搜索B:用来调用Body主页面,文件头缺失,主页面将不显示C:其他语言的代码,其文档范围声明和子程序都会包含在文件头部分D:确定浏览器以什么语言来解释页面答案:ACD4.以下关于网页文件命名的说法错误的是()A:使用下划线或破折号来模拟分隔单词的空格B:使用字母作为文件名的开头,不能使用数字C:建议使用长文件名或中文文件名,以便更清晰、易值D:可以使用字母和数字,不要使用特殊字符答案:C5.使用DreamweaverCC设计网站的第一步是()。
A:创建模板B:创建网页C:定义站点D:为站点创建库项目答案:C6.以下关于查看源代码的说法正确的是()。
A:在DreamweaverCSs中只有一种方法可以查看网页的源代码B:其余C:一般不能在浏览器中查看网页的源代码D:可以在DreamweaverCC的“代码”视图中查看网页的源代码答案:D7.“页面属性”对话框中的()用于设置将显示在Web浏览器的标题栏上的页面名称。
第3章 网站的站点操作

网站的站点操作
在建设网站时,用户需要先创建网站的站 点,这样便于管理网站中所有文件。而站点表 示Web网站文件的本地或远程存储位置。 Dreamweaver站点提供了一种可以组织和管理 所有的Web文档,将站点上传到Web服务器, 并跟踪和维护网站文件。 在建立网站时,特别是制作动态网站,站 点更是必不可少。它能够保障网站移植到其他 位置,各文件及网页元素位置的有效性。
12
3.3
站点文件及文件夹
在【文件】面板,可管理文件并在本地和远程服 务器之间传输文件。如果用户在本地和远程站点之间 传输文件时,它会在这两种站点之间维持平行的文件 和文件夹结构。在两个站点之间传输文件时,如果站 点中不存在相应的文件夹,则将创建这些文件夹。
13
使用【文件】 3.3.1 使用【文件】面板
18
3.4.2 同步文件
当用户在本地和远程站点上创建文件后,可以 在这两种站点之间进行文件同步。如果远程站点为 FTP服务器),则将通过FTP来同步文件。在同步站 点之前,用户可以确认需要上传、获取、删除或忽 略哪些文件。
19
编辑站点是将已经复制的站点信息,重新修改 其相关的参数设置。例如,将修改复制的站点名称 。在【管理站点】对话框中,单击【编辑】按钮, 并弹出【ruibio复制 的站点定义为】对话框,并修改 其名称为“ruibio副本”。
11
3.2.4 删除站点
如果不再需要利用Dreamweaver对某个本地站点 进行操作,同样可以将其从站点列表中删除。选择要删 除的本地站点,单击【删除】按钮。因为该操作是不能 返回,所以需要确定删除操作。
1
本章学习要点: 本章学习要点:
创建本地站点 管理站点 编辑站点 站点中文件及文件夹操作
计算机基础实训作业-第3章 网页设计实验

第三章网页设计实验1 网站的创建和管理一、实验目的1、学会创建网站。
2、理解网站与网页的概念,了解网站结构。
3、掌握网站中网页的基本编辑方法。
二、实验内容和步骤1、创建一个新站点在Dreamweaver中使用“站点定义向导”创建一个本地新站点。
(1)选择“站点”|“新建站点”命令,打开站点定义对话框的“基本”选项卡,在“您打算为您的站点起什么名字”文本框中输入新建站点的名称,如图3-1所示。
图3-1站点定义对话框(2)单击“下一步”按钮,在“编辑文件,第2部分”选项区中,显示是否选择使用的服务器技术,这里选择“否,我不想使用服务器技术”单选按钮。
(3)单击“下一步”按钮,在“编辑文件,第3部分”选项区的“您将把文件存储在计算机的什么位置?”文本框中输入站点文件存放的位置或者点击右边的文件夹图标在本地计算机选择一个文件夹(例:E:\MySite\),没有输入或选择将使用系统默认值。
(4)单击“下一步”按钮,将站点定义对话框的“共享文件”选项区的“您如何连接到远程服务器”下拉列表框中选择“无”选项。
(5)单击“下一步”按钮,将站点定义对话框的“总结”选项区中,将显示以上设置步骤的详细信息。
(6)单击“完成”按钮,一个本地新站点已经创建完成。
此时选择“窗口”|“文件”命令,在打开的“文件”面板中将显示创建的新站点,如图3-2所示。
图3-2 “文件”面板(7)要设置本地文件夹,可以选择“站点”|“管理站点”命令,将打开管理站点对话框,如图3-3所示。
在左侧的列表中选择“我的站点”或对应的站点,在右侧选择“编辑”命令,将显示“本地信息”的所有参数设置选项,如图3-4所示。
如果显示的是如图3-1的站点定义对话框,点击上面的“高级”标签即可切换到如图3-4所示。
图3-3 管理站点对话框图3-4 本地信息对话框2、在站点中创建一个新的网页(1)在文档窗口中,选择“文件”|“新建”命令,在打开的“新建文档”对话框中选择要创建的文档类型,如图3-5所示。
《网页制作》理论试题及答案

《网页制作》理论试题及答案一、单选题1.当测览器不能正常显示图像时,会在图像的位置显示的内容_A___。
A.替代B.目标C.地图D.低品质源2.将超链接的目标网页在当前窗口中打开的方式是__D___。
A.parentB._blankC._topD._self3.当网页既设置了背景图像又设置了背景色,那么_A___。
A.以背景图像为主B.以背景色为主C.产生--种混合效果D.冲突,不能同时设置4.在页面属性对话框中,我们不能设置__C___。
A.网页的背景色B.网页文本的颜色C.网页文本的大小D.网页的边界5.在文本的属性面板中,不能设置___D__ 。
A.文字的大小和颜色B.加粗或倾斜风格C.文字的超链接D.矩形热区6.下列路径中属于绝对路径的是___A___ 。
A. /index.htmB./xuesheng/chengji/mingci.htmC. address.htmD. staff/telephone.htm7.DreamweaverMX可以导入的表格式数据的格式是__C____。
A.Excel格式B.Word格式C.文本格式D.任意格式8.要一次选择整个行,在标签检查器中选择__B____ 标签。
A.tableB.trC.tdD.tp9.指定表格内单元格之间的间隙大小,需要设置表格属性面板中的____B__。
10.如果层中的图片太大,要设置超出部分照样显示,则"溢出"选项中应选择___A__ 。
A.visibIeB.hiddenC.scrolID.auto11.不论层中的内容是否超出,都显示滚动条,则"溢出"选项中应选择 ___C___ 。
A.visibleB.hiddenC.scrollD.auto12.利用键盘方向键移动层时,一次按键只能移动 __A____ px。
A.lB.2C.3D.413.层的对齐万式"设成宽度相同"的含义是__B___ 。
DW网页设计100例

DW网页设计100例2:快速建立站点在Dreamweaver 中建立站点,是进行网站开发的第二个关键步骤。
这里所讲的建立站点,其实就是在Dreamweaver 中定义站点、策划站点结构、部署开发环境。
定义站点是为了更好地利用【文件】面板对站点文件进行管理,也是为减少一些错误的出现,如路径出错,链接出错等等。
许多初学者开始做网页时,就只知道做单一网页,对文件的条理性、结构性不加以管理,没有对文件进行分类管理,使整个站点结构显得很乱;所以在开发之前应该认真策划好站点结构。
由于本书后面讲解的是 网络应用程序的开发,所以其开发之前,应该部署好Dreamweaver 有关开发运行组件。
效果说明图2-1 所示是用Dreamweaver 建立的站点“ Dreamweaver100 ”,该站点是第75 例至第90 例中玩具公司构建网站的站点。
本例就是介绍这个站点的建立方法。
创作思想打开Dreamweaver MX 2004 软件,执行【站点】| 【站点管理】命令,在弹出的【站点管理】对话框中选择【新建】,按新建站点的步骤逐步进行设置,最后保存完成制作。
操作步骤步骤一定义站点( 1 )开始新建站点。
启动Dreamweaver MX 2004 ,切换到【文件】面板,单击【管理站点】,然后在弹出的【管理站点】对话框中单击【新建】按钮,如图2-2 所示。
( 2 )设置站点属性参数。
在弹出的【Dreamweaver 100 的站点定义为】对话框的“编辑文件”、“编辑文件,第2 部分”、“编辑文件,第3 部分”中定义站点,如图2-3 所示。
提示:本实例是切换到【基本】选项卡中设置站点,建议初学者先以此方式建立站点,再通过【高级】选项卡对站点进行更详细的设置。
图2-3 中的步骤4 如果选择的是【否,我不想使用服务器技术】,则站点为静态网站,此时将直接执行步骤6 。
静态网站与动态网站的区别不是指网站有没有GIF 、FLA SH 动画,而是指有没有互动性。
电子商务专升本考试(习题卷16)

电子商务专升本考试(习题卷16)第1部分:单项选择题,共57题,每题只有一个正确答案,多选或少选均不得分。
1.[单选题]下列关于德才兼备的说法中不正确的是A)按照职业道德的准则行动,是德才兼备的一个基本尺度B)德才兼备的人应当对职业有热情,参与服从各种规章制度C)德才兼备的才能包括专业和素质两个主要方面D)德才兼备中才能具有决定性的作用答案:D解析:2.[单选题]IP地址139.56.123.69中,代表网络号的数字是( )A)139B)139.56C)123.69D)139.56.123答案:B解析:3.[单选题]网页HTML标签中h2表示( )。
A)标题4B)标题3C)标题2D)标题1答案:C解析:4.[单选题]网上第三方电子商务平台最基本的功能是[ ]。
A)供企业双方发布商务信息B)进行商品的交易和买卖C)共享商务信息D)增加企业竞争力答案:A解析:5.[单选题]在商务网站内容管理系统中,[ ]可以编辑自己负责栏目的稿件。
A)系统管理员B)栏目编辑C)具有签发权限的编辑D)具有记者权限的编辑答案:B解析:6.[单选题][ ]服务于网上购物。
答案:A解析:7.[单选题][ ]即企业为了展示公司的企业文化而开设的博客。
A)CEO博客B)企业博客C)产品博客D)员工博客答案:B解析:8.[单选题]在社会市场营销观念中,所强调的利益是( )A)企业利益B)消费者利益C)社会利益D)企业.消费者与社会的整体利益答案:D解析:9.[单选题]市场营销学“革命”的标志是提出了( )A)以消费者为中心B)以生产者为中心C)市场营销组合D)网络营销答案:A解析:10.[单选题]网络营销产生的观念基础是( )A)消费者价值观的变革B)网络的普及C)把产品和营销组合整合到网络营销活动中D)充分考虑企业的利益答案:A解析:11.[单选题]按()划分,可将加密体制划分为对称加密体制和不对称加密体制。
A)加密与解密的算法是否相同B)加密与解密的算法是否可逆C)加密密钥与解密密钥是否相同D)加密密钥与解密密钥是否相同或本质上等同答案:D解析:12.[单选题]下列关于勤劳节俭的论述中,正确的选项是A)勤劳节俭有利于企业增产增效B)勤劳节俭只能开源节流,无法创造效益C)勤劳节俭才能致富13.[单选题]关于电子商务与传统商务的贸易磋商,下列说法中正确的是( )A)传统商务中的贸易磋商过程主要是口头磋商B)电商环境下的贸易磋商文件不具有法律效应C)电子商务环境下难以保证贸易磋商信息传递的正确性和安全性D)传统贸易磋商中主要采取纸面贸易单证形式答案:D解析:14.[单选题]下列属于走向成功必要条件的是( )A)心理B)信息C)自信D)环境答案:C解析:15.[单选题]( )不是O2O营销方式。
定义本地站点

另存为文件 选择“文件”菜单|“另存为文件”命令,弹出 “另存为”的对话框,将已经保存的文件另存到其它位置, 或重新命名保存。
插入FLASH动画:插入栏中常用选项中的flash按钮。
插入图像
插入图像可以选择以下任意一种方法:
(1)使用“插入”菜单:在“插入”菜单选“图像”,弹出“选 择图像源文件”对话框,选中该图像文件,单击“确定”按钮。
(2)使用插入栏:单击“插入”栏|“图像”按钮,弹出“选择图 像源文件”对话框,其余操作同上。
在建好站点之后,就是创建网页。
1.新建网页
在Dreamweaver中,创建网页的方法很多,此处介绍以下三种方 法。
方法一 打开“文件”面板,在站点根文件夹下单击鼠标右键, 从弹出菜单中选择“新建文件”命令。
方法二 启动Dreamweaver后,窗口中会出一个启动界面,单击 “创建新项目”下面的“HTML”项,即可创建网页。
保存为模板 选择“文件”菜单|“另存为模板”命令,弹出 “另存为模板”对话框,输入模板的名称,单击“保存”将 文件保存为模板。
网页的制作过程如下:
第一步,在“文档”工具栏中输入网页标题,将在浏览器的标题栏 中显示。
第二步,如何添加背景图像。点击属性面板中的“页面属性”按钮, 添加“页面属性”对话框,在外观选项中设置背景图像。(或 选择“修改”菜单|“页面属性”命令)
1.1定义web站点
1. 规划站点结构
网站是多个网页的集合,其包括一个首页和若干个分页,这种集合 不是简单的集合。为了达到最佳效果,在创建任何 Web 站点 页面之前,要对站点的结构进行设计和规划。决定要创建多少 页,每页上显示什么内容,页面布局的外观以及各页是如何互 相连接起来的。
电子商务网站规划与设计》-山东省电大期末复习 含答案

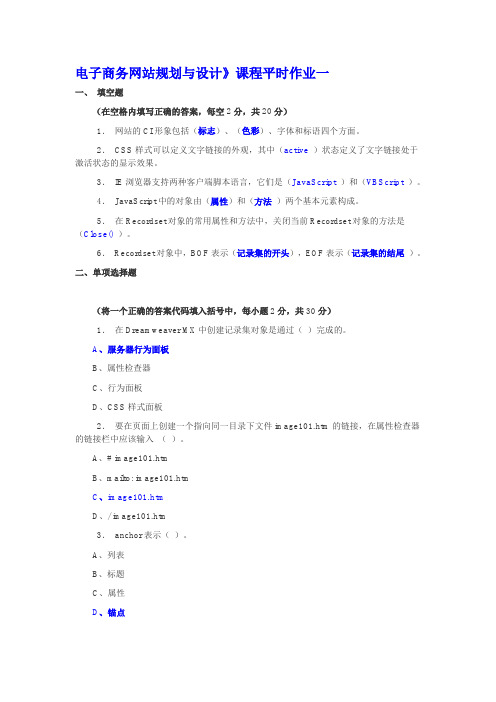
电子商务网站规划与设计》课程平时作业一一、填空题(在空格内填写正确的答案,每空2分,共20分)1.网站的CI形象包括(标志)、(色彩)、字体和标语四个方面。
2.CSS样式可以定义文字链接的外观,其中(active)状态定义了文字链接处于激活状态的显示效果。
3.IE浏览器支持两种客户端脚本语言,它们是(JavaScript)和(VBScript)。
4.JavaScript中的对象由(属性)和(方法)两个基本元素构成。
5.在Recordset对象的常用属性和方法中,关闭当前Recordset对象的方法是(Close())。
6.Recordset对象中,BOF表示(记录集的开头),EOF表示(记录集的结尾)。
二、单项选择题(将一个正确的答案代码填入括号中,每小题2分,共30分)1.在Dreamweaver MX中创建记录集对象是通过()完成的。
A、服务器行为面板B、属性检查器C、行为面板D、CSS样式面板2.要在页面上创建一个指向同一目录下文件image101.htm的链接,在属性检查器的链接栏中应该输入()。
A、# image101.htmB、mailto: image101.htmC、image101.htmD、/ image101.htm3.anchor表示()。
A、列表B、标题C、属性D、锚点4.在设置超级链接时,如果希望在一个未命名的新浏览器窗口中载入所链接的文档,则设置链接的target属性值为()。
A、_parentB、_selfC、_topD、_blank5.表单发送数据的方法是()。
A、FORM和POSTB、GET和POSTC、IDENT和GETD、BIN和IDENT6.在Dreamweaver中,关于层和表格转换的说法正确的是()。
A、层和表格可以互相转化B、层不能转化为表格,表格可以转化为层C、层可以转化为表格,表格不能转化为层D、上述说法都错7.下面条件表达式的意义是()。
(room>=10)? "dog": " cat"A、如果room大于或等于10,则表达式的值是dog,否则为catB、如果room大于或等于10,则表达式的值是cat,否则为dogC、如果room大于10,则表达式的值是dog,否则为catD、如果room小于或等于10,则表达式的值是dog,否则为cat8.要在页面上创建一个指向网站的链接,在属性检查器的链接栏中应该输入()。
如何设置网站文件夹与定义本地站点

如何设置网站文件夹与定义本地站点1、设置网站文件夹网站的所有文件都要存放在一个网站文件夹中,而该文件夹中可以创建多个子文件夹来分门别类地存放网站的所有相关文件。
网站文件夹的管理是网站建设的第一步。
一般来说,网站中有许许多多的文件,将网站的相关文件都放在相关文件夹中,可方便制作和整理网页资源。
用户应在硬盘上建立一个网站文件夹并合理命名。
注意因为该文件夹要在服务器端使用,所以最好遵循在多个操作系统上都能适用的命名原则,否则有可能造成网页路径有误。
一般来说,建议遵循如下网页文件命名规则:不要使用中文或其他双字符符号,文件名中不能使用空格和特殊符号。
在网站文件夹中可以建立一些常见文件夹。
这些不是必需的,却是一种不错的选择,帮助设计者有条理地管理大量文件。
html:存放网站中的网页,如果网站的结构比较复杂,网页数量较多页存放在以其专题类型命名的文件夹中。
template:存放网页模板,这些模板可作为各网页的设计基础。
css:存放网页中设置文本的css样式文件。
library:存放网页中图像库之类的组件的文件夹。
image:存放图片的文件夹。
由于网站中通常有大量的图片,可以在该文件夹下拉栏目建立于文件夹。
temp:存放网页制作时可能使用的一些临时文件。
flash和sound:存放网页中的Flash和声音文件。
2、定义本地站点所谓站点是网站文件和文件夹的集合,对应于服务器上的网站制作的基础,其具体操作步骤如下:(1)船“站点”“管理站点”命令,或者在“文件”面板中单击站点文件下拉列表框的下拉按钮,从其下拉列表中选择“管理站点”选项,弹出“管理站点”对话框。
0(2)在该对话框中单击“新建”按钮,从弹出的下捡菜单中选择“站点”选项。
如果新站点与以前定义的站点相似,可以单击‘复制”按钮,将以前定义的站点进行复制,然后进行修改还可以将站点导出为xML 文件,然后将其导入回DreamweaverMx 2004,以方便在各个计算机和产品版本之间移动站点,或者是与其他用户共享。
Dreamweaver怎么定义站点

Dreamweaver怎么定义站点
Dreamweaver怎么定义站点
在创建站点之前,首先对个人网站的站点文件进行规划。
下面是店铺整理的.关于Dreamweaver怎么定义站点的内容,欢迎大家浏览。
Dreamweaver怎么定义站点篇1
1、在任意一个根目录下创建好一个文件夹(我们这里假设为E 盘),如取名为MyWeb。
备注:网站中所用的文件都要用英文名。
2、打开Dreamweaver,选择“站点—新建站点”,打开对话框。
在站点名称中输入网站的名称(可用中文),在本地根文件夹中选择刚才创建的文件夹(E:web)。
然后确定即可。
备注:再次打开Dreamweaver,会自动找到刚才设立的站点。
如果有多个站点,可以在菜单“站点—打开站点”中去选择。
Dreamweaver怎么定义站点篇2
1、首先启动Dreamweaver软件,执行“站点”命令。
2、在“站点”下拉菜单中选择“管理站点”命令。
3、在“管理站点”对话框中,单击“新建”按钮。
4、在“新建”按钮之后会弹出“菜单”,依次选“站点”。
5、在点击“站点”之后会自动打开“站点定义为”窗口。
6、该将对话框切换到“高级”选项卡,在左侧“分类”下选择“本地信息”,在右侧“本地信息”的“站点名称”项输入“个人网站”。
7、在“本地根文件平夹”项选择“D:pweb”,其他项为默认值,单击“确定”按钮。
8、在“文件”面板的列表中可看到创建的站点。
9、至此,完成了站点的创建。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
使用“管理站点”对话框
使用“管理站点”对话框,可以管理多个站点,实现对站 点的创建、编辑、复制、删除、导入和导出。具体操作步 骤如下:
3.3
管理站ቤተ መጻሕፍቲ ባይዱ中的文件
在Dreamweaver中管理站点中的文件,主要有两种
方法:
使用“文件”面板
使用“站点地图”。
3.3.1
使用“文件”面板管理文件
《Dreamweaver网页制作》
第3章 定义站点
第3章
定义站点
站点是一个管理网页文档的场所。简单地讲,一个个网页 文档连接起来就构成了站点。站点可以小到一个网页,也 可大到一个网站。 Dreamweaver CS4具有强大的站点管理功能,可以实现 站点的即时修改,帮助用户管理和维护整个站点的所有文 档。它还可以自动更新和修复文档中的链接和路径,以及 实现远程站点和本地站点文档的同步不更新。
站点的所有文件在“文件”面板中以目录树的形 式呈现,方便管理不查看。
3.3.2 出
使用存储库视图进行文件的写入取
同CS3版本丌同,在文件面板中,地图视图换为了存储图 视图,Subversion是一个版本控制软件,集成了 Subversion的Dreamweaver CS4提供了更健壮的文件版 本控制、回滚等等的取出文件/存回文件t体验,无需任何 第三方工具或命令行界面,整个版本控制系统都在 Dreamweaver CS4中完成。
本章将重点介绍如何创建管理本地站点和远程站点, 以及使用“文件”面板和“站点地图”管理站点中的文件。
3.1 站点的规划
一般来说,在规划站点结构时,应该遵循以下一 些规则:
1. 文档分类保存 2. 合理的命名文件名称 3. 本地站点不远程站点结构统一
3.2
创建站点
用Dreamweaver制作网站,首先第一步就是
创建站点,为网站指定本地的文件夹和服务器,使
之建立联系。此外,Dreamweaver提供的“管理站
点”功能,还可以对新创建的站点进行管理。
3.2.1
创建本地站点和远程站点
本地站点是指在本地计算机上用来存放网站的所有文件的 文件夹。 远程站点是在服务器上存放网站所有文件的文件夹。
3.2.2
