5表格元素
TR5评审要素标准表格

TR5 评审因素表项目评审因素检查类型备注评审操作指导结果初样遗留的问题能否所有检查遗留问题追踪表。
A 解决关于从头设计的板能否按评审纪录A 照 TR4进行了评审技术规范能否已经经过评经签订同意的技术规范A 审重要标准能否已确立空中接口、各设施间接口等影响项A 目研制的重点的标准能否已评审样机的功能能否覆盖产品能否经过了全面的功能测试,测试报告完好清楚比较测试报告和A规范中的功能项《产品规范》进行核实。
样机的性能能否等于或高能否经过了全面的功能测试,测试报告完好清楚比较测试报告和A于产品规范中的指标《产品规范》进行核实。
样机的靠谱性、,维修性指能否进行了靠谱性、可维修性测试性标能否知足产品规范的要假如进行了则比较测试报告与产A 求品规范进行核实。
能能否进行了安全性考证测试,假如样样机的安全性设计能否满进行了则比较测试报告与产品规范A 机足,产品规范的要求进行核实。
评样机的环境适应性和防备能否进行了环境试验,假如进行了审设,计能否知足产品规范的则比较试验报告与产品规范进行核A 要求实。
样机的降额设计能否知足此项建议由 SE/开发代表 / 技术专家A 设计方案的要求给出评审建议。
样机的热设计能否知足设此项建议由 SE/开发代表 / 技术专家A 计方案的要求给出评审建议。
样机的功耗和热参数能否此项建议由 SE/开发代表 / 技术专家A 知足设计方案的要求给出评审建议。
样机的电磁兼容设计能否比较电磁兼容性检测报告检查。
A 知足技术规范要求样机的电路容差能否知足此项建议由 SE/开发代表 / 技术专家A 设计方案要求给出评审建议。
比较《绿皮书》要求检查初样评审样机的有关技术资料和文文件能否达成。
设计文件、图纸、A 档能否齐套工艺、构造、调试等文件能否齐套能否切合标准化和有关国家军标的要求承研承制单位可否依据设计图纸进行小批量生产。
试产样机的测试能否充足此项建议由 SE/开发代表 / 技术专家给出评审建议。
第一章 第二节 第1课时 原子结构与元素周期表 课件高二下学期化学人教版(2019)选择性必修2

第四周期第ⅠB族、ds区 第四周期第ⅠA族、s区
02
构造原理与元素周期表
三、元素周期表的分区
例3.下列说法正确的是( C ) A.所有金属元素都分布在d区和ds区 B.最外层电子数为2的元素都分布在s区 C.元素周期表中第ⅢB族到第ⅡB族10个纵列的元素都是金属元素 D.基态原子的p能级上半充满的元素不一定位于p区
第二节 原子结构与元素的性质
第1课时 原子结构与元素周期表
PART 01
01
元素周期律、元素周期系和元素周期表
一、基本概念
1.原子序数
1869年,门捷列夫按相对原子质量从小到大的顺序将元素排列 起来,得到一个序列,并从最轻的元素氢开始编号,称为原子 序数。
现代化学中的原子序数的排列依据由相对原子质量修改为核电 荷数(质子数)。
02
构造原理与元素周期表
二、核外电子排布与族的关系
1.主族元素
主族序数
ⅠA
列数
1
价电子排布式 ns1
价电子数
1
ⅡA ⅢA ⅣA ⅤA ⅥA ⅦA
2
13
14
15
16
17
ns2 ns2np1 ns2np2 ns2np3 ns2np4 ns2np5
2
3
4
5
6
7
主族元素的价层电子就是最外层电子,全部在ns能级或nsnp能级 主族序数=价层电子数=最外层电子数
3d74s2
9
Ni 10
3d84s2 10
Cu 11 ⅠB 3d104s
1
11
Zn 12 ⅡB 3d104s
2
12
①除镧系和锕系元素,副族元素的价层电子都在(n-1)d和ns能级
京改版初中化学九年级上册 第五章 整理与复习元素及元素周期表 教案(表格型)

《整理与复习:元素及元素周期表》教学设计教学目标:1.知识与技能:(1) 知道元素的定义,元素符号所表示的意义,元素符号的正确写法。
(2)了解元素与原子的区别。
(3) 认识元素周期表,能根据原子序数在元素周期表中找到指定元素和有关该元素的一些其他的信息。
2.过程与方法:(1)通过自主学习、小组讨论和合作探究进一步加深对元素及元素周期表知识的理解。
(2)通过师生互动,总结归纳,学生游戏,加强对元素及元素周期表周期表知识的运用。
(3)通过对比原子结构示意图,学会运用对比的方法分析问题,寻找规律。
3.情感态度与价值观:(1)进一步认识元素及元素周期表给人类生活和化学研究带来的便利。
(2)通过游戏等教学方式,让学生体验愉快有趣的学习过程,从而在轻松愉快的氛围中提高科学素养。
教学重、难点:重点:元素的定义、元素符号的书写和意义。
难点:元素的定义和元素周期表的排列规律。
教学方法:讨论、交流、归纳、练习、游戏教学设计思路九年级化学第五章《化学元素与物质组成的表示》在初中化学是上册中是一个很重要1的内容,尤其是元素和元素周期表就更为重要,是中考必考的知识。
从学生的角度分析,物质组成的表示是从宏观的角度对物质进行研究,但由于第五章的知识本身比较抽象,学生学起存在理解上的困难。
通过学生对元素的定义、元素符号、意义及元素周期表等内容的复习,使他们对物质组成的认识更深刻,更清晰,从而为后面的学习打下坚实的基础。
所以,上好这节复习课,不仅有利于给学生—个缓冲的机会,而且有助于开拓学生的化学视野,从而更好地为学生建立物质组成相关知识的体系。
基于此,这节课首先从元素入手进行复习,即从元素的定义、元素与原子的区别,元素符号及意义来进行复习。
接着通过对元素原子结构示意图的比较和分析,过渡到元素周期表相关知识的学习。
整个过程以学生小组讨论,合作学习,分组完成任务和游戏练习为主,老师作讲解引导,使整堂课紧张、活泼、生动而有趣。
尤其是加入游戏的复习方式,不仅激发了学生的学习兴趣,而且对元素及元素周期表知识的复习达到了深刻理解和掌握的目的。
HTML5+CSS3笔记

HTML5一、HTML5 概述二、HTML5基本格式一.HTML5 文档结构1.第一步:打开Sublime Text 3,打开指定文件夹;2.第二步:保存index.html 文件到磁盘中,.html 是网页后缀;3.第三步:开始编写HTML5 的基本格式。
<!DOCTYPE html> //文档类型声明<html lang="zh-cn"> //表示HTML 文档开始<head> //包含文档元数据开始<meta charset="utf-8"> //声明字符编码<title>基本结构</title> //设置文档标题</head> //包含文档元数据结束<body> //表示HTML 文档内容<a href="">百度</a> //一个超链接元素(标签)</body> //表示HTML</html> //表示HTML 文档结束二.文档结构解析1.Doctype文档类型声明(Document Type Declaration,也称Doctype)。
它主要告诉浏览器所查看的文件类型。
在以往的HTML4.01 和XHTML1.0 中,它表示具体的HTML 版本和风格。
而如今HTML5 不需要表示版本和风格了。
<!DOCTYPE html> //不分区大小写2.html 元素首先,元素就是标签的意思,html 元素即html 标签。
html 元素是文档开始和结尾的元素。
它是一个双标签,头尾呼应,包含内容。
这个元素有一个属性和值:lang="zh-cn",表示文档采用语言为:简体中文。
<html lang="zh-cn"> //如果是英文则为en3.head 元素用来包含元数据内容,元数据包括:<link>、<meta>、<noscript>、<script>、<style>、<title>。
HTML5+CSS3网页制作智慧树知到答案章节测试2023年海南职业技术学院

第一章测试1.HTML是()。
A:超文本传输协议B:超文本标记语言C:其余都不是D:可扩展标记语言答案:B2.浏览器标题栏里显示的文本在()元素中输入。
A:h1B:titleC:PD:body答案:B3.下面哪个不是HTML标签。
()A:B:C:D:答案:C4.在浏览器客户区中显示的文本在()元素中输入。
A:headB:bodyC:metaD:title答案:B5.head元素和body元素的父元素必须是()元素A:pB:htmlC:titleD:meta答案:B6.HTML文档被浏览器解析后呈现为网页。
()A:对B:错答案:A7.超文本是指页面内可以包含图片、链接、音乐、视频、程序等非文本元素。
()A:对B:错答案:A8.所有的浏览器都支持HTML5的网页。
()A:错B:对答案:A9.HTML5是HTML语言的新版本。
()A:对B:错答案:A10.HTML负责网页的表现,CSS负责网页的结构。
()A:对B:错答案:B11.记事本不可以用于编辑网页。
()A:对B:错答案:B12.HTML标签是指由一对尖括号包围的HTML关键词。
()A:错B:对答案:B13.<!DOCTYPE>属于单标签元素。
()A:对B:错答案:A14.在带Emmet插件的编辑器中输入html:5,按TAB键,可以快速生成HTML文档的基本结构。
()A:对B:错答案:A15.“开始标签”、“结束标签”,以及它们所包围的内容,代表一个完整的内容,叫做双标签元素。
()A:对B:错答案:A第二章测试1.下列HTML元素中,哪个不是单标签元素。
()。
A:imgB:hrC:brD:h1答案:D2.最大的标题是()。
A:h2B:h5C:H6D:h1答案:D3.自定义列表用()元素表示。
A:ddB:ulC:dlD:ol答案:C4.HTML5表格用()元素表示。
A:inputB:formC:tableD:lable答案:C5.从一个网页跳转到另一个网页可以用()元素。
html5 表格 style用法

HTML5 表格 style用法随着互联网的快速发展,网页设计和开发的技术也日新月异。
作为网页设计和开发的重要组成部分,HTML5语言在页面布局和样式设计上有着丰富的功能和特性。
其中,表格是网页中常见的元素之一,而对表格的样式定制,也是网页设计中的重要任务之一。
本文将介绍HTML5 中表格 style 的用法,帮助读者更好地掌握表格样式的定制技巧。
一、HTML5 表格的基本结构在介绍HTML5中表格的样式用法之前,首先需要了解HTML5中表格的基本结构。
HTML5中的表格通过`<table>`、 `<tr>`、`<td>`等标签来构建。
`<table>` 用于声明一个表格,`<tr>` 用于声明表格的行,`<td>` 用于声明每一行中的单元格。
例如:```html<table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格4</td></tr></table>```以上代码中,`<table>`声明了一个表格,其中包含两行(`<tr>`),每行包含两个单元格(`<td>`)。
这是一个最基本的表格结构,接下来将介绍如何对这个表格进行样式的定制。
二、使用属性实现表格样式HTML5中,可以通过给表格的`<table>`、`<tr>`、`<td>`标签添加样式属性来改变表格的样式。
常用的表格样式属性包括:`border`、`background-color`、`text-align`、`width`等。
例如:1. 设置表格边框通过`border`属性可以设置表格的边框样式,包括边框宽度、颜色等。
HTML基础知识总结

HTML基础知识总结⽬录标签分类常⽤标签表单框架常⽤的布局组合标签HTML4和HTML5的区别:HTML5 中新增的语义标签 - 了解HTML5 新的表单属性form 新属性input 新属性HTML5 新的表单元素 -- 了解HTML5 中新的 input 类型HTML5 中新增的⾳频HTML5 中新增的视频HTML5 中已经移除的元素转义符号标签的属性:多个属性中间⽤空格< 标签名称属性名 1 = " 属性值 " 属性名 2 = " 属性值 " ></ 标签名称 ><p id = "p1" name = "p1" ></p>标签分类标签分类:块状元素、⾏级元素块状元素:⼀般都是新起⼀⾏,可以容纳⾏内元素和其他块级元素;⾏级元素:⼀般都是语义级别的基本元素,⼀般只能容纳⽂本或者其他⾏内元素。
块状元素和⾏内元素的区别:1 、块级元素会独占⼀⾏,其宽度⾃动填满其⽗元素宽度;⾏内元素会排列到同⼀⾏⾥,其宽度随元素的内容变化⽽变化。
2 、块级元素可以设置宽⾼;⾏内元素设置宽⾼⽆效。
3 、块级元素可以设置 margin , padding 属性;⾏内元素的⽔平⽅向的 padding会有边距效果,但是竖直⽅向的 padding没有效果。
(此处的属性稍后介绍)属于块状元素的:标题标签 h1-h6,段落标签 p ,⽔平线标签 hr,有序列表标签 ol--li,⽆序列表标签 ul--li,定义描述标签 dl-dt-dd,容器标签 div:属于⾏级元素的:范围标签: span图像标签: img基本结构:常⽤标签⽂本标签<h1></h1>段落标签 <p></p>换⾏标签<br/>⽔平线标签 <hr/>范围标签<span></span>图⽚标签<img 属性 />图⽚标签的热点区域<map name="?" /> <atea 形状范围链接标题 / >列表标签:⽆序<ul> <li> <li/> <ul/> 有序<ol> <li> <li/> <ol/>描述标签:图⽂混编 <dl> <dt>(⽂字或图⽚)<dt/><dd>(⽂字说明多个)<dd/> <dl/>布局标签:<div>中间放其他标签的容器<div/>超链接和锚链接:<a><a/>属性 name:锚点 herf:⽬标(⽹页#锚点)规则表格:<table> <tr > <td><td/> <td><td/> <tr/> <table/> <th>标题⾏<th/> align 左右对齐 valign 上下对齐不规则表格:属性 colspan="列数" rowspan="⾏数" 然后把被占的格删掉⾼级标签:标题和逻辑分区标签表格标题:<caption>标题⽂字<caption/>表格逻辑分区:thead tbody tfoot表单id:· 元素的唯⼀表⽰,不重复name: 表单项元素的名称,服务器获取数据通过该名称value: 表单项元素的值,服务器获取数据通过name 获取到的就是 value type: 表⽰表单项元素的呈现形式class: 表⽰样式名称readonly: 表⽰只读,⽤户只能看不能改disabled:表⽰禁⽤,该元素不能改⽽且背景是灰⾊⽂本框:密码框:单选按钮:复选框:⽂件域:⽇期-h5中的新特性:隐藏域:下拉列表框:⽂本域:按钮:提交按钮、图⽚按钮、重置按钮、普通按钮最终效果:地址栏内容:dest.html?userId=1001&userName=lina&password=12312&gender= ⼥ &statu=1&hobby=swim&hobby=movie& headImg=a.png&birthday=2020-10-24T20%3A19& month=3&x=25&y=46框架在⼀个页⾯引⼊其他页⾯ iframe框架集:HTML5已经取消常⽤的布局组合标签div-ul-li/div-ol-li :常⽤于导航布局div-dl-dt-dd: 常⽤于图⽂混编布局div-form: 常⽤于表单布局div-table: 常⽤于局部规则数据展⽰布局HTML4和HTML5的区别:HTML5 中新增的语义标签 - 了解标签描述article 定义页⾯独⽴的内容区域。
【精品讲义】浙教版 科学 8年级下册 2.5.2 表示元素的符号——元素周期表(学生版)

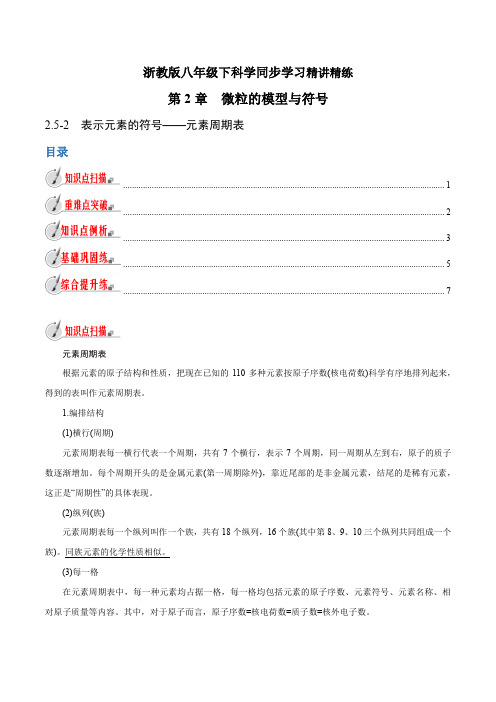
浙教版八年级下科学同步学习精讲精练第2章微粒的模型与符号2.5-2表示元素的符号——元素周期表目录 (1) (2) (3) (5) (7)元素周期表根据元素的原子结构和性质,把现在已知的110多种元素按原子序数(核电荷数)科学有序地排列起来,得到的表叫作元素周期表。
1.编排结构(1)横行(周期)元素周期表每一横行代表一个周期,共有7个横行,表示7个周期,同一周期从左到右,原子的质子数逐渐增加。
每个周期开头的是金属元素(第一周期除外),靠近尾部的是非金属元素,结尾的是稀有元素,这正是“周期性”的具体表现。
(2)纵列(族)元素周期表每一个纵列叫作一个族,共有18个纵列,16个族(其中第8、9、10三个纵列共同组成一个族)。
同族元素的化学性质相似。
(3)每一格在元素周期表中,每一种元素均占据一格,每一格均包括元素的原子序数、元素符号、元素名称、相对原子质量等内容。
其中,对于原子而言,原子序数=核电荷数=质子数=核外电子数。
(4)从元素周期表中可获得的信息①从元素周期表的排列可知元素单质的物理状态;元素是人工合成的还是自然存在的;元素是金属、非金属还是稀有气体等。
②根据元素所处的位置可知该元素原子的质子数(核电荷数)核外电子数、元素的化学性质等。
2.元素周期表的意义(1)它是学习和研究化学的重要工具,为寻找新元素提供理论依据。
(2)由于元素周期表中位置越靠近的元素性质越相似,启发人们在元素周期表的一定区域内寻找新物质(如半导体材料、农药、催化剂等)。
元素周期律的理解元素周期表中,每周期(除第一周期外)开头的是金属元素,靠近尾部的是非金属元素,结尾的是稀有气体元素。
1~4主族以金属元素为主,副族全部是金属元素,5~7主族以非金属元素为主,0族全部是稀有气体元素。
说明自然界各元素间存在着元素性质等方面的周期性变化。
我们可以根据这种周期性变化掌握元素的性质。
如判断元素的活动性:同一周期中越靠左金属性越强,从左到右非金属性逐渐增强;同一主族中越向下金属性越强,所以金属活动性Na>Mg>Al,K>Na。
html5表格之间间距

html5表格之间间距HTML5是一种用于构建网页结构的标记语言,其中包含了丰富的元素和属性来创建多种类型的内容。
其中,表格是一种用于显示和组织数据的常用元素。
在HTML5中,我们可以通过修改属性值来调整表格之间的间距。
在HTML中,表格由`<table>`元素开始,在该元素内部使用`<tr>`元素定义行,再在每行内部使用`<td>`元素定义单元格。
通过CSS属性,我们可以调整表格之间的间距。
下面是一些常用的方法来调整HTML5表格之间的间距。
1.使用CSS的外边距属性来调整表格之间的间距。
可以在表格的CSS样式中为`<table>`元素添加`margin`属性。
例如:```html<style>table {margin-bottom: 20px;}</style>```这将在每个表格的底部添加一个20像素的间距。
2.使用CSS的边框属性来调整表格之间的间距。
可以在表格的CSS 样式中为`<table>`元素添加`border-spacing`属性。
例如:```html<style>table {border-collapse: separate;border-spacing: 10px;}</style>```这将在每个单元格之间添加10像素的间距。
`border-collapse`属性设置为`separate`,表示每个单元格都有自己的边框。
3.使用CSS的填充属性来调整表格之间的间距。
可以在表格的CSS 样式中为`<td>`元素添加`padding`属性。
例如:```html<style>td {padding: 10px;}</style>```这将在每个单元格的周围添加10像素的填充。
通过增加填充,我们可以增加单元格之间的间距。
4.使用HTML的空白符来调整表格之间的间距。
DFMEA第五版表格

设计地点
顾客名称
车型年/平台
持续改善
结构分析
产品、元素或过程的系统结构
功能分析 产品或过程的功能ห้องสมุดไป่ตู้述
问题
历史/变更 上一较高
授权
级别
关注要素
下一较低级别 上一较高级别功 或特性类型 能及要求
关注要素功能及要求
车窗升降 电机
换向系统
根据参数设置将 换向系统在电磁转化
电刷盒基座 电能转换为机械 系统的线圈对之间传
对比现有产品 进行
4
高速超过7%
电磁参数不合 理
优化设计 设计评审
4
使用电量不足 寿命降低
7
热态输出电流 小于设计要求
散热结构不合 理
优化设计 设计评审
4
绝缘材料高温
变形造成螺钉 松动而接触不
材料论证
5
良
提供旋转磁场
不发电
骨架不合理漆 流通道不畅
漆流评审
4
浸漆验证
8 磁场引出线断 漆材料不合理
材料论证
已论
采用纯 PPS材料 加强材料 老化检查
M
振动试验
急变速试 验
3
M
◆ 修改骨架 结构
◆
P
施 必要措施
完成日期
筛 严 发探 选 重 生 测 AP 器 备注 度 度度 代
码
6 21 L
2018.6.2 5
7
23
能
输电流
交流发电 机
输出直流电,供 给车载用电设备 及蓄电池充电
整流部分 传动部分 定子总成
骨架
转子总成
漆包线 转子铁芯 爪机 爪机 轴承
DFMEA
HTML5基本概念简介

•
HTML 5——2014年10月28日,W3C推荐标准
HTML标题
•
•
HTML 标题
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的。一 共分为六级标题
•
•
主要是放在<HEAD></HEAD>之间
<h1>这是一个标题</h1>
•
•
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
• • •
HTML 表格<table>
•
• • • • • •
HTML 表格表头
表格的表头使用 <th> 标签进行定义。 <table border="1"> <tr> <th>Header 1</th> <th>Header 2</th> </tr>
HTML 表格<table>
•
• • • •
单元格边距(Cell padding)
单元格间距(Cell spacing) 表格<caption> 标签 <table border="1"> <caption>Monthly savings</caption>
HTML 列表
•
• •
HTML 支持有序、无序和定义列表:
HTML无序列表 无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆 圈)进行标记。 <ul> <li>Coffee</li> <li>Milk</li> </ul>
化学元素周期表

的1表示最外层电子的数目(是电子自旋态以及pauli原理决定的)。
详情请参考量子力学。
1 H 1s12 He 1s23 Li 2s14 Be 2s25 B 2s2 2p16 C 2s2 2p27 N 2s2 2p38 O2s2 2p49 F 2s2 2p510 Ne 2s2 2p611 Na 3s112 Mg 3s213 Al 3s2 3p114 Si 3s2 3p215 P 3s2 3p316 S 3s2 3p417 Cl 3s2 3p518 Ar 3s2 3p619 K 4s120 Ca 4s221 Sc 3d1 4s222 Ti 3d2 4s223 V 3d3 4s224 Cr 3d5 4s125 Mn 3d5 4s226 Fe 3d6 4s227 Co 3d7 4s228 Ni 3d8 4s229 Cu 3d10 4s130 Zn 3d10 4s231 Ga 4s2 4p132 Ge 4s2 4p233 As 4s2 4p334 Se 4s2 4p435 Br 4s2 4p536 Kr 4s2 4p637 Rb 5s138 Sr 5s239 Y 4d1 5s240 Zr 4d2 5s241 Nb 4d4 5s142 Mo 4d5 5s143 Tc 4d5 5s244 Ru 4d7 5s145 Rh 4d8 5s146 Pd 4d1047 Ag 4d10 5s148 Cd 4d10 5s249 In 5s2 5p150 Sn 5s2 5p251 Sb 5s2 5p352 Te 5s2 5p453 I 5s2 5p554 Xe 5s2 5p655 Cs 6s156 Ba 6s257 La 5d1 6s258 Ce 4f1 5d1 6s259 Pr 4f3 6s260 Nd 4f4 6s261 Pm 4f5 6s262 Sm 4f6 6s263 Eu 4f7 6s264 Gd 4f7 5d1 6s265 Tb 4f9 6s266 Dy 4f10 6s267 Ho 4f11 6s268 Er 4f12 6s269 Tm 4f13 6s270 Yb 4f14 6s271 Lu 4f14 5d1 6s272 Hf 5d2 6s273 Ta 5d3 6s274 W 5d4 6s275 Re 5d5 6s276 Os 5d6 6s277 Ir 5d7 6s278 Pt 5d9 6s179 Au 5d10 6s180 Hg 5d10 6s281 Tl 6s2 6p182 Pb 6s2 6p283 Bi 6s2 6p384 Po 6s2 6p485 At 6s2 6p586 Rn 6s2 6p687 Fr 7s188 Ra 7s289 Ac 6d1 7s290 Th 6d2 7s291 Pa 5f2 6d1 7s292 U 5f3 6d1 7s293 Np 5f4 6d1 7s294 Pu 5f6 7s295 Am 5f7 7s296 Cm 5f7 6d1 7s297 Bk 5f9 7s298 Cf 5f10 7s299 Es 5f11 7s2100 Fm 5f12 7s2101 Md (5f13 7s2) 102 No (5f14 7s2) 103 Lr (5f14 6d17s2) 104 Rf (6d2 7s2)105 Db (6d3 7s2)106 Sg 5f146d47s2 107 Bh 5f146d57s2 108 Hs 5f146d67s2 109 Mt 5f146d77s2 110 Ds 5f146d97s1 111 Rg 5f146d107s1112 Cn 5f146d107s2113 Uut 5f146d107s27p1114 Uuq 5f146d107s27p2115 Uup 5f146d107s27p3116 Uuh 5f146d107s27p4117 Uus 5f146d107s27p5118 Uuo 5f146d107s27p61 原子半径(1)除第1周期外,其他周期元素(惰性气体元素除外)的原子半径随原子序数的递增而减小;(2)同一族的元素从上到下,随电子层数增多,原子半径增大。
html5 table 例子

html5 table 例子HTML5 Table例子HTML5中的<table>元素是一种强大的工具,用于展示和组织数据。
它提供了一种简单而灵活的方式来创建表格,并且可以通过使用各种属性和元素来自定义表格的外观和功能。
下面是一些HTML5中<table>元素的例子,展示了它们在不同场景下的用法和效果。
1. 基本表格最简单的<table>是一个基本的表格。
它由<table>标签以及内部的行(<tr>)和单元格(<td>)组成。
```html<table><tr><td>单元格1</td><td>单元格2</td><td>单元格3</td></tr><tr><td>单元格4</td><td>单元格5</td><td>单元格6</td></tr><tr><td>单元格7</td><td>单元格8</td><td>单元格9</td></tr></table>```2. 表头和表体<table>元素还支持使用<thead>、<tbody>和<tfoot>元素来划分表格的头部、主体和尾部。
```html<table><thead><tr><th>表头1</th><th>表头2</th> <th>表头3</th> </tr></thead><tbody><tr><td>单元格1</td> <td>单元格2</td> <td>单元格3</td> </tr><tr><td>单元格4</td> <td>单元格5</td> <td>单元格6</td> </tr></tbody><tfoot><tr><td colspan="3">这是表尾</td></tr></tfoot></table>```3. 合并单元格使用HTML5的rowspan和colspan属性,可以合并单元格,从而实现更复杂的布局。
5WHY简单表格

判断
符合标准 直接相关
评价
以确定哪些因素是有关的。
确认
可能引发的根本起因
为什么?
确认
到根本原因。 到根本原因。
注:在“判断栏”内如果因素与问题有关,则填“ O” ,无关填“ X” 判断栏”内如果因素与问题有关,则填“ 无关填“
问题点: 5W 查找造成此问题的根本原因 为什么? 确认 可能引发的根本起因 为什么? 确认 可能引发的根本起因 为什么?
可能引发的根本起因
注:在“确认”栏,如果确认为是根本原因,填“ O” ,不是则填“ X” ,直至找到根本原因 确认” 如果确认为是根本原因, 不是则填“
采用5Why 样式,具体如下:
问题分析(可采用因果树分析或柏拉图分析) 问题分析(可采用因果树分析或柏拉图分析):
因果树分析:问题为什么会发生(问题产生 机料法 因素 控制点 标准 好件 坏件
标准OK 标准
分析的焦点和行动计划必须基于真正的原因。分析真正的原因的一个好方法是开始一个新的FTA以确定哪些因素是有关的
html5 height 表达式

html5 height 表达式HTML5是一种用于构建和呈现网页的标记语言,它具有一些特殊的属性和表达式,其中height属性就是其一。
在HTML5中,height属性用于指定元素在垂直方向上的高度。
它可以应用于各种HTML元素,如div、表格、图像等。
在HTML5中,height属性有多种不同的取值方式和表达式。
下面将详细介绍一些常见的方式:1.固定值:可以直接使用像素单位(px),例如height="300px"。
这将指定元素的高度为固定的300像素。
2.百分比:可以使用百分比单位,例如height="50%"。
这表示元素的高度将基于其父元素的百分比计算。
例如,如果父元素的高度为200px,则此元素的高度将为100px。
3.自动:可以使用height="auto"来指定元素的高度,这将根据元素内容的大小自动调整其高度。
4. calc()函数:可以使用calc()函数来动态计算元素的高度。
例如,height="calc(100% - 50px)"。
这将使元素的高度为其父元素高度的百分之九十,并减去50像素的高度。
5.最小和最大值:可以使用min-height和max-height属性来指定元素的最小和最大高度。
例如,min-height="300px"指定元素的最小高度为300像素,而max-height="600px"指定元素的最大高度为600像素。
除了以上介绍的一些常见的取值方式,HTML5还支持一些其他高级的表达式来控制元素的高度。
例如,可以使用JavaScript或CSS动画来动态地更改元素的高度。
需要注意的是,HTML5规范并没有规定height属性必须适用于每个元素,而是根据元素的类型和语义来确定是否适用。
因此,某些元素可能不支持height属性,或者具有不同的高度属性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表格元素
学习要点:
1、表格元素总汇
2、构建表格解析
本节主要学习HTML5中表格元素的用法。
表格的主要用途是以网格的形式显示二维数据。
一.表格元素总汇
表格的基本构成最少需要三个元素:<table>、<tr>、<td>,其他的一些作为可选辅助存在。
元素名称说明
table表示表格
thead表示标题行
tbody表示表格主体
tfoot表示表脚
tr表示一行单元格
th表示标题行单元格
td表示单元格
col表示一列
colgroup表示一组列
caption表示表格标题
二.构建表格解析
1.<table><tr><td>构建基础表格
<table border="1">
<tr>
<td>张三</td>
<td>男</td>
<td>未婚</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>已婚</td>
</tr>
</table>
解释:<table>元素表示一个表格的声明,<tr>元素表示表格的一行,<td>元素表示
一个单元格。
默认情况下表格是没有边框的,所以,在<table>元素增加一个border属性,设置为1即可显示边框。
2.<th>为表格添加标题单元格example
<table border="1"
style="width:300px;"><tr>
<th>姓名</th>
<th>性别</th>
<th>婚姻</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>未婚</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>已婚</td>
</tr>
</table>
解释:<th>元素主要是添加标题行的单元格,实际作用就是将内部文字居中且加粗。
这里使用了一个通用属性style,主要用于CSS样式设置,以后会涉及到。
<th><td>均属于单元格,包含两个合并属性:colspan、rowspan等。
3.<thead>添加表头example
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>婚姻</th>
</tr>
</thead>
解释:<thead>元素就是限制和规范了表格的表头
部分。
尤其是以后动态生成表头,它
的位置是不固定的,使用此元素可以限定在开头位置。
4.<tfoot>添加表脚example
<tfoot>
<tr>
<td colspan="3">统计:共两名</td> </tr>
</tfoot>
解释:<tfoot>元素为表格生成表脚,限制在表格
的底部。
5.<tbody>添加表主体
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>未婚</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>已婚</td>
</tr>
</tbody>
解释:<tbody>元素主要是包含住非表头表脚的主
体部分,有助于表格格式的清晰,更
加有助于后续CSS和JavaScript的控制。
6.<caption>添加表格标题example
<caption>这是一个人物表</caption>解释:
<caption>元素给表格添加一个标题。
7.<colgroup>设置列
<colgroup span="2"
style="background:red;">
解释:<colgroup>元素是为了处理某个列,span
属性定义处理哪些列。
1表示第一列,2表示前两列。
如果要单独设置第二列,那么需要声明两个,先处理
第一个,将列点移入第二位,再处理第二个即可。
8.<col>更灵活的设置列
<colgroup>
<col>
<col style="background:red;" span="1"> </colgroup>
解释:<col>元素表示单独一列,一个表示一列,
控制更加灵活。
如果设置了span则,控制多列。
9、表格的嵌套example
三、总结
表格是网页数据表达的基本表达方式。
表格可以搭配
丰富多彩的CSS可以完成colorful的表格。
这节课
主要是学习表格的基础构架,是做好丰富的网页数据表达的基础。
希望大家好好的掌握相关知识,完成实验五。
