coreldraw实例
CorelDRAW实例教程(2024)

重命名图层
为图层指定有意义的 名称。
删除图层
删除不再需要的图层 。
图层顺序调整
调整图层的堆叠顺序 以改变对象的显示顺 序。
图层属性设置
设置图层的可见性、 可打印性等属性。
2024/1/26
8
02 图形绘制与编辑 技巧
2024/1/26
9
绘制基本图形及组合
2024/1/26
矩形、椭圆和多边形的绘制
选择曲线后,使用“属性栏”中的“ 平滑度”滑块调整曲线的平滑程度, 或使用“形状工具”中的平滑功能对 局部进行平滑处理。
2024/1/26
11
颜色填充与轮廓设置
颜色填充
选择图形后,使用工具箱中的“ 填充工具”为图形填充颜色,或 使用“对象属性”泊坞窗中的“ 填充”选项设置填充颜色、渐变
和纹理等效果。
32
网站UI设计案例分享
01
02
案例一
案例二
网站首页设计。通过CorelDRAW的 页面布局和图形处理功能,设计美观 、易用的网站首页,包括页面结构、 色彩搭配、图标设计等内容的呈现。
网站内页设计。运用CorelDRAW的 多种功能,设计符合网站整体风格的 网站内页,包括页面布局、图片处理 、文字排版等技巧。
使用工具箱中的相应工具,在画布上单击并拖动以创建所 需形状。
图形的组合与排列
选择多个图形后,使用“对象”菜单中的“组合”命令将 它们组合成一个整体,或使用“排列”命令调整图形之间 的层次关系。
图形的对齐与分布
选择多个图形后,使用“对象”菜单中的“对齐与分布” 命令,可将它们按照指定方式对齐或均匀分布。
2024/1/26
03
对齐与分布
在图文混排时,可以利用“对齐和分布”工具栏对图形和文本进行精确
Coreldraw教程实例

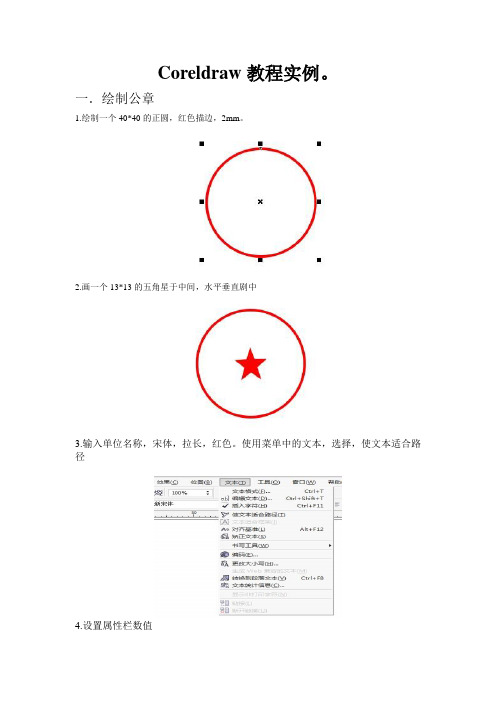
Coreldraw教程实例。
一.绘制公章
1.绘制一个40*40的正圆,红色描边,2mm。
2.画一个13*13的五角星于中间,水平垂直剧中
3.输入单位名称,宋体,拉长,红色。
使用菜单中的文本,选择,使文本适合路径
4.设置属性栏数值
如图5.输入部门,调整位置
二、绘制矢量图或位图环绕效果
1.画一个你希望环绕路径的图形。
2.绘制一个路径。
3.选中之前的心性图形,剪切下来,切换到文字工具上,调整好文字大小,在红十字外面点击,一直粘贴,直到包围红十字图形,拆分路径和环绕图形,删除里面的红十字
4.保存为CMX格式,即为矢量图
三、绘制足球
1.打开菜单中的工具,选项,设置多边形参数,如图
2.使用多边形工具绘制正六边形
3.复制多个六边形做出下面效果
4.使用渐变工具使足球出来立面。
5.绘制一个正圆置于图形中间。
6.使用效果--透镜,鱼眼工具,设置选项
7.应用后效果如下,
8.把边框颜色换为浅灰色,移动足球部分,完成。
coreldraw例子

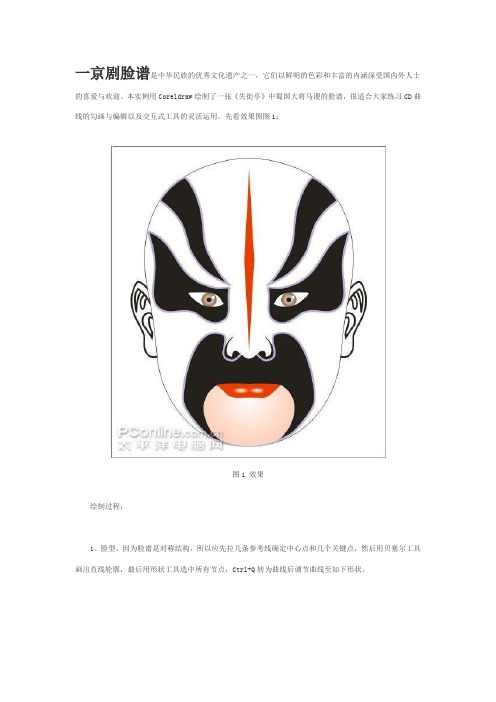
一京剧脸谱是中华民族的优秀文化遗产之一,它们以鲜明的色彩和丰富的内涵深受国内外人士的喜爱与欢迎。
本实例用Coreldraw绘制了一张《失街亭》中蜀国大将马谡的脸谱,很适合大家练习CD曲线的勾画与编辑以及交互式工具的灵活运用。
先看效果图图1:图1 效果绘制过程:1、脸型。
因为脸谱是对称结构,所以应先拉几条参考线确定中心点和几个关键点,然后用贝塞尔工具画出直线轮廓,最后用形状工具选中所有节点,Ctrl+Q转为曲线后调节曲线至如下形状。
图2 用贝塞尔工具画出直线轮廓2、选择工具栏中的多边形工具,在属性栏中将边数设为4,拉出一个细长的四边形,填充红色,无轮廓,然后将它与面部一起选中,居中对齐(快捷键为C)。
图3 居中对齐3、用贝塞尔工具在左额上画出如下直线轮廓,然后用形状工具选中所有节点,Ctrl+Q转为曲线后调节至如下形状。
图4 用形状工具选中所有节点,Ctrl+Q转为曲线4、设其填充色为黑,轮廓色为C: 20, M: 20,轮廓宽度为0.8mm。
图5 设其填充色为黑5、眼眶。
先用贝塞尔工具画出直线轮廓,然后用形状工具选中所有节点,Ctrl+Q转为曲线。
图6 画眼眶6、用形状工具调节曲线至如下形状,双击曲线可随时增加和删除节点。
图7 用形状工具调节曲线7、同样的,设其填充色为黑,轮廓色为C:20, M:20,轮廓宽度为0.8mm。
图8 设其填充色为黑8、眼睛。
先用贝塞尔工具画出如下四边形,然后用形状工具选中所有节点,Ctrl+Q转为曲线。
图9 用贝塞尔工具画出如下四边形9、用形状工具将曲线调节成眼睛的形状,填充白色。
图10 用形状工具将曲线调节成眼睛的形状10、眼珠。
先用椭圆工具画出一大一小两个椭圆,大的填褐色,小的填白色,均无轮廓。
选择交互式调和工具(快捷键为G),在两个椭圆之间拉出一个调和,调和步数为20,形成有立体感的眼珠。
图11 画眼珠11、再画两个小椭圆,一个填充黑色,放在眼睛中间形成瞳孔,另一个填充白色,放在瞳孔旁边形成眼睛的反光,完成眼珠。
cdrlogo实例

在CorelDRAW中制作一个LOGO的实例如下:
1. 创建一个新的画布,选择“椭圆形工具”,按住Ctrl键拖拽出正圆,这将作为LOGO的基础形状。
2. 复制这个圆,缩小并粘贴一份,形成LOGO的层次感。
3. 使用“手绘工具”绘制直线,使其与中间的圆相切。
4. 复制这条直线,旋转120度,再次复制并旋转240度,形成环形结构。
5. 创建一个矩形,调整其圆角,移动到“P”字母的上边作为滚轮。
复制滚轮,旋转90度放置在下边作为手柄。
6. 把所有形状组合在一起,填充颜色,添加阴影,旋转45度。
7. 导出设计图案为png格式的图形文件。
以上为参考方法,建议查阅CorelDRAW使用方法,获取更多信息。
cdr排版案例

cdr排版案例
在 CorelDRAW 中进行排版可以遵循以下步骤:
1. 打开 CorelDRAW 软件并创建一个新的工作区。
2. 在工作区中导入要排版的文本和图像。
3. 选择文本框,调整其大小和位置,以适应整个版面。
4. 选择文本,设置字体、字号、行距等属性,以确保文本易于阅读。
5. 将图像拖动到版面中,并调整其大小和位置,以使其与文本和其他元素相协调。
6. 如果需要添加背景、边框或装饰元素,可以选择相应的工具进行绘制或导入。
7. 预览整个版面,如果有需要调整的地方,可以随时进行修改。
8. 导出排版后的文件,选择适当的格式和分辨率。
例如,如果您想制作一个包含标题、段落和图像的简单海报,可以按照以下步骤进行排版:
1. 打开 CorelDRAW 软件并创建一个新的工作区。
2. 在工作区中导入要使用的文本和图像。
3. 选择文本框,调整其大小和位置,使其适应整个海报的宽度。
4. 将标题文本拖动到文本框中,并设置字体、字号和颜色等属性。
5. 将段落文本拖动到文本框中,并设置字体、字号和行距等属性。
6. 将图像拖动到海报的顶部或底部,并调整其大小和位置。
7. 如果需要添加边框或装饰元素,可以选择相应的工具进行绘制或导入。
8. 预览整个海报,如果有需要调整的地方,可以随时进行修改。
9. 导出排版后的海报,选择适当的格式和分辨率。
总之,CorelDRAW 提供了丰富的排版工具和功能,可以帮助您轻松地完成各种排版任务。
通过不断练习和学习,您可以逐渐掌握更多的技巧和方法,提高自己的排版水平。
CorelDraw经典案例教程(上篇37例)

CorelDraw经典案例教程(上篇37例) 视频教程大纲:(以版本12为例讲解)一、文字特效实例实例1:图案文字实例2:锯齿文字实例3:虚化文字实例4:透明文字实例5:浮雕文字实例6:变形文字实例7:双色文字实例8:木质文字实例9:立体文字实例10:倒影文字二、图案特效实例实例1:球面效果实例2:飘雪效果实例3:块状效果实例4:油画效果实例5:水彩画效果实例6:虚光效果三、图案绘制实例实例1:告示牌实例2:立体齿轮实例3:绘制车票实例4:绘制标志实例5:绘制球拍实例6:绘制足球实例7:绘制装饰横幅实例8:绘制徽章实例9:绘制像坠实例10:绘制房卡四、图形设计实例实例1:贺年卡设计实例2:电脑设计实例3:扇面设计实例4:挂旗设计实例5:信封设计实例6:室内平面图设计实例7:戏票设计实例8:台历图实例9:书签设计实例10:壁纸设计实例11:活动宣传单设计CorelDraw经典案例教程(中篇27例) 视频教程大纲:(以版本12为例讲解)一、包装广告实例实例1:手提袋实例2:光盘包装实例3:产品宣传画实例4:月饼包装实例5:食品包装实例6:手机包装实例7:软件包装实例8:美酒广告牌二、美术设计实例实例2:卡通形象(2)实例3:中国画荷花实例4:绘制花朵实例5:绘制水滴实例6:绘制樱桃实例7:绘制夜景图实例8:艺术图案实例9:静物写生三、VI设计实例实例1:企业标志实例2:车体广告实例3:员工胸卡实例4:企业标志旗实例5:文件夹实例6:企业名片实例7:企业便签实例8:产品商标实例9:产品包装CorelDraw经典案例教程(下篇36例) 视频教程大纲:(以版本12为例讲解)一、网页制作实例实例1:制作网站标志实例2:按钮制作实例3:宣传横幅设计实例4:栏目图标设计实例5:链接图标设计实例6:背景图案设计实例7:网页首页制作二、排版设计实例实例1:图书目录制作实例2:制作跨页图片实例3:文字排版实例4:公司宣传手册实例5:报纸排版实例6:宣传单排版实例8:寻物启示排版实例9:说明书排版三、产品造型实例实例1:手机造型(1)实例2:手机造型(2)实例3:钢笔造型实例4:汽车造型(1)实例5:汽车造型(2)实例6:螺丝刀造型实例7:鼠标造型(1)实例8:鼠标造型(2)实例9:图书造型四、综合设计实例实例1:打火机实例2:汽车图实例3:红酒瓶设计实例4:瓢虫设计实例5:代金券实例6:折页设计实例7:唇膏设计实例8:电脑促销海报实例9:招贴设计实例10:酒杯设计实例11:灯笼图。
CorelDRAW综合实例

9.8 立体标志
制作立体标志,首先对图形进行造形,然后使用了【交互式立体化工具】 ,效果 如图所示。
立体标志
9.9 贵宾卡
制作贵宾卡,主要使用了封套功能对图形进行变换处理 ,效果如图所示。
贵宾卡
9.10 银行卡
制作银行卡,主要使用了造形功能对图形进行处理 ,效果如图所示。
银行卡
9.11 日历
音乐会海报
9.2 剧院入场券
制作剧院入场券,主要用到了对象的造形功能,效果如图所示。
剧院入场券
9.3 视窗标志
制作视窗标志,主要用到了【矩形工具】、【椭圆工具】、【交互式调和工具】 和对象的造形功能,效果如图所示。
视窗标志
9.4 光盘盘面
制作光盘盘面,主要用到了【矩形工具】、【文字工具】和【图框精确剪裁】的 命令 ,效果如图所示。
光盘盘面
9Байду номын сангаас5 产品包装盒
制作产品包装盒,借助于网格的功能,实现绘图的精确化 ,效果如图所示。
产品包装盒
9.6 手机
制作手机效果,主要应用到了【矩形工具】、【文本工具】和渐变填充的功能 , 效果如图所示。
手机
9.7 手机广告
主要用到了【矩形工具】、【文本工具】 【交互式调和工具】,并导入素材图 形 ,效果如图所示。
第9章 CorelDRAW综合实例
本章给出了多个综合实例,帮助读者巩固所学的内容,并能够做到触类旁 通、举一反三,从而全面掌握CorelDRAW绘图与平面设计。
音乐会海报 剧院入场券 视窗标志 光盘面 产品包装盒 手机 手机广告 立体标志 贵宾卡 银行卡 日历
封面设计
9.1 音乐会海报
制作音乐会海报作品,主要用到了【交互式调和工具】、 【艺术笔工具】和【文 字工具】 ,效果如图所示。
corelDrawx平面设计实例教程CorelDRAW软件基础

第18页/共22页
实例7 存储与关闭
第19页/共22页
实例7 存储与关闭
关闭文件
注意:单击“是”按钮,保存文件的修改,并关闭文件;单击“否”按钮, 将关闭文件,不保存文件的修改;单击“取消”按钮,取消文件的关闭操作 。
第20页/共22页
本章练习与小结
练习
1新建空白文档
2将页面变为横向
第6页/共22页
实例3 导入素材
实例目的: 在使用CorelDRAW绘图时,有时需要从外部导入非CorelDRAW格式的图片 文件,下面,我们将通过实例讲解导入非CorelDRAW格式的外部图片的方法。 实例重点: *打开“导入”对话框 *单击导入按钮 *直接拖动图像导入
操作步骤:
第7页/共22页
操作步骤:
第9页/共22页
实例4 查看方法
显示页面状态
按页宽显示状态
按页高显示状态
第10页/共22页
实例4 查看方法
第11页/共22页
实例4 查看方法
局部放大
第12页/共22页
实例5 页面设置
实例目的: 在绘图之前,需要先设置好页面 的大小和方向,本例主要讲解 CorelDRAW页面的基本设置。 实例重点: *设置横向页面 *设置“A5”纸张页面 *自定义页面 *设置页面背景颜色
横向页面 “A5”页面
第13页/共22页
实例5 页面设置
自定义页面 设置页面背景色
第14页/共22页
实例6 不同模式的显示方式
实例目的: CorelDRAW支持多种显示模式,如简单线框、线框、草稿、正常、增强和 像素模式。学习运用CorelDRAW支持的显示模式,释放电脑资源,提高 CorelDRAW的运行速度。 实例重点: *熟悉简单线框显示状态 *熟悉线框显示状态 *熟悉草稿显示状态 *熟悉正常、增强模式的显示状态
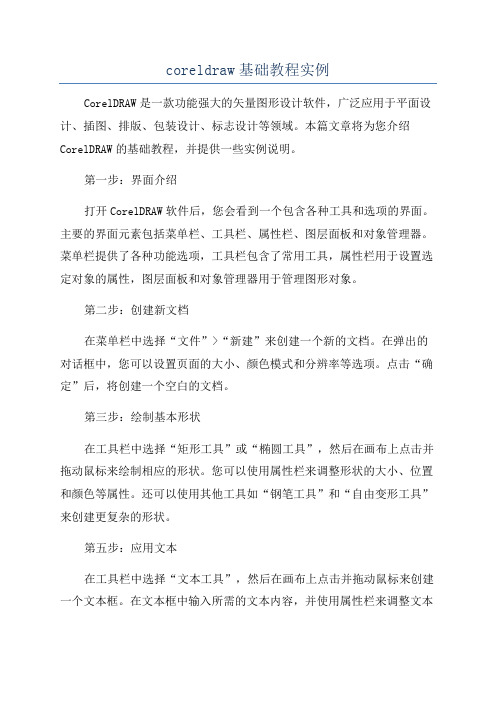
coreldraw基础教程实例

coreldraw基础教程实例CorelDRAW是一款功能强大的矢量图形设计软件,广泛应用于平面设计、插图、排版、包装设计、标志设计等领域。
本篇文章将为您介绍CorelDRAW的基础教程,并提供一些实例说明。
第一步:界面介绍打开CorelDRAW软件后,您会看到一个包含各种工具和选项的界面。
主要的界面元素包括菜单栏、工具栏、属性栏、图层面板和对象管理器。
菜单栏提供了各种功能选项,工具栏包含了常用工具,属性栏用于设置选定对象的属性,图层面板和对象管理器用于管理图形对象。
第二步:创建新文档在菜单栏中选择“文件”>“新建”来创建一个新的文档。
在弹出的对话框中,您可以设置页面的大小、颜色模式和分辨率等选项。
点击“确定”后,将创建一个空白的文档。
第三步:绘制基本形状在工具栏中选择“矩形工具”或“椭圆工具”,然后在画布上点击并拖动鼠标来绘制相应的形状。
您可以使用属性栏来调整形状的大小、位置和颜色等属性。
还可以使用其他工具如“钢笔工具”和“自由变形工具”来创建更复杂的形状。
第五步:应用文本在工具栏中选择“文本工具”,然后在画布上点击并拖动鼠标来创建一个文本框。
在文本框中输入所需的文本内容,并使用属性栏来调整文本的字体、大小和颜色等属性。
还可以使用“对齐工具”来对文本进行对齐操作。
第六步:导入和导出文件CorelDRAW支持导入和导出多种文件格式,如JPEG、PNG、PDF等。
在菜单栏中选择“文件”>“导入”来导入外部文件。
在菜单栏中选择“文件”>“导出”来导出当前文档为其他格式的文件。
第七步:使用图层和对象管理器图层面板和对象管理器用于管理图形对象。
您可以使用图层面板来创建新的图层、调整图层的顺序和可见性,还可以使用对象管理器来对对象进行分组、复制和删除等操作。
第八步:应用效果和滤镜CorelDRAW提供了丰富的效果和滤镜,可以应用于图形对象以增加视觉效果。
例如,可以使用“阴影效果”和“渐变”来给对象添加阴影和渐变效果,还可以使用“纹理”和“变形”来对对象进行纹理和形变效果的处理。
corelDRAW专题系列 精品案例

6.画木梳子画矩形,转曲调整,画圆裁剪;画直线,后,修剪调整后的矩形。
13.CDR结合技巧此图是4个红白相间的大圆按一个中心点排列而成,中间的格子部分则是圆与圆相交形成的。
先画一大圆,填充红色描边为黄色,等比例缩小复制一个,把一共复制7次,红的4个,白的3个。
用2号圆修剪1号圆,用4号圆修剪圆,安排-造型-相交→一红色曲线块,填充白色,如看不见,将白块置于顶层。
同理,得到如图效果。
框选白色格子,群组,复制一个,旋转270度,放到合适位置,同画一椭圆形,填充渐变。
交互式阴影工具拉出阴影效果。
金币①画一圆,黄-橙-黄色线性渐变填充。
按小键盘+→复制品,旋转90度,并适当缩小;按+→复制品,旋转45度适当缩小,改为圆锥式填充。
②画一小□,黄-橙-黄色线性渐变填充,复制一个备用;按+→复制品,缩小后将2□组合→挖空方形效果。
③将备用□和①对象居中对齐,用备用□修剪①对象→一空□效果;再将②对象与①对象居中对齐,做好金币图版效果。
④绘制文字并打散,分别放在金币上,完成后将文字进行一个渐变的填充效果。
也可ctrl+c、ctrl+V将文字复制一份,用做一阴影效果。
闪球…画白色曲线,以调整为反光效果。
…同理金鱼效果①.画矩形,--5色水彩,底纹7376,波浪柔和25,波浪密度60,透视95,亮度0,底/中底部/中间/中部表面选白色,表面选蓝色。
②.按+→复制品,钱蓝(40/0/0/0)-深蓝(100/100/0/0)渐变填充;调整渐变透明效果。
③.手绘工具画封闭曲线,- 选择鹅卵石图案,旋转115度,去掉外轮廓线。
选交互式透明工具编辑透明效果。
④.艺术笔工具-喷雾器模式-金鱼图案,绘制金鱼图案;安排-分离,解散群组,删除路径;金鱼和泡泡摆放不同位置。
3.CDR制作大地裂纹效果画一正方形,纹理填充对话框:-样本8-月球表面"→黑色,更改亮度色彩为m40 y80的黄色(还可单击对话框左下角的"选项"按钮来更改填充纹理的分辨率,以确保输出质量)。
CorelDraw课件案例3爱心图案

爱心图案
11、保持对象的选中状态,单击小键盘【+】键,在 原处复制图像,按【Shift】键,向内等比例缩小对 象,设置该对象的CMYK值为21、55、0、0
13
爱心图案
12、再次单击小键盘【+】键,在原处复制图 像,按【Shift】键,向内等比例缩小对象, 设置盖对象的CMYK值为3、18、0、0
5
爱心图案
4、再次按小键盘【+】键,在原处复制图像,按 【Shift】键,向内等比例缩小对象,更改该对象的 颜色为白色
6
爱心图案
5、保持白色心型的选中状态,选择工具箱中的透明 度工具,为心型应用透明效果,在属性栏中设置透 明度类型为“线性”,色块位置如下图
7
爱心图案
6、使用钢笔工具,绘制一个倒着的水滴图案
17
爱心图案 很美!
18
爱心图案
1
爱心图案
2
爱心图案
1、选择基本形状工具,单击属性栏中的“完美形状” 按钮,在弹出的面板中选择心形图案
3
爱心图案
2、在工作区中拖动鼠标,绘制心形图,然后填充颜 色,设置CMYK值为21、55、0、0,取消图形边框
4
爱心图案
3、按小键盘【+】键,在原处复制图像,按【Shift】 键,向内等比例缩小对象,设置该对象的CMYK值 为35、76、0、08Fra bibliotek爱心图案
7、单击调色板的白色色块,填充图形颜色为白色, 然后用鼠标右键单击调色板中无轮廓图标,去除轮 廓
9
爱心图案
8、选择透明度工具,为图形应用透明效果,在属性 栏中设置透明度类型为“线性”,色块位置如下图
10
爱心图案
9、选择钢笔工具,绘制翅膀图案
CorelDraw基础学习实例

CorelDraw基础学习实例目录Corel DRAW基础知识 (2)一步步学操作 (2)成型篇 (3)一、各种矩形 (3)1.1圆、圆弧和扇形 (4)1.2多边形 (4)二、直线和曲线 (5)2.1贝赛尔曲线 (6)2.2手绘曲线 (6)2.3由直线修改成曲线 (6)2.4曲线节点属性 (7)2.5节点的编辑 (8)三、标准图形和曲线图形 (9)3.1图形对象的层次 (10)3.2图形的对齐 (10)3.3复杂图形 (11)3.4图形的边线 (12)3.5图形对象的群组 (14)四、渐变填充 (15)4.1线性渐变 (15)4.2射线渐变 (16)4.3圆锥渐变 (17)4.4方形渐变 (17)4.5复杂渐变 (17)4.6金色大字 (18)4.7利用交互工具 (19)4.8图案填充 (20)4.9全色图样 (21)五、点位图样式 (21)5.1自定制图样 (21)5.2底纹填充 (23)5.3点位图的使用 (23)5.4点位图的颜色遮罩 (23)5.5点位图的边框调整 (24)5.6精确绘图 (25)基本绘图的综合运用 (29)特效篇 (31)六、透视变形 (31)6.1封套变形 (32)6.2透明特效 (36)6.3图案透明 (38)6.4透镜特效 (39)6.5酒杯 (40)七、布局和排列 (42)图像颜色调整命令 (43)八、图纸工具的运用和打散位图方法 (43)九、CorelDRAW文字排版实战技巧 (44)9.1页面设置 (44)9.2版面设置 (44)9.3标签设置 (44)9.4背景设置 (45)9.5文本编辑 (45)Coredraw表格导入终极解决方案 (48) 9.6竖排字符 (53)9.7图文混排 (53)9.8图形文本框 (53)9.9美术字 (54)快速拷贝色彩和属性 (56)图形曲线 (57)移动标尺 (57)使用网格 (58)选项 (58)位图在CorelDRAW中的应用 (58)在CorelDraw中快速选择对象 (60)Corel DRAW基础知识一步步学操作我们就地取材,选一个很简单的,就是CorelDRAW公司的标志。
CorelDRAW实例

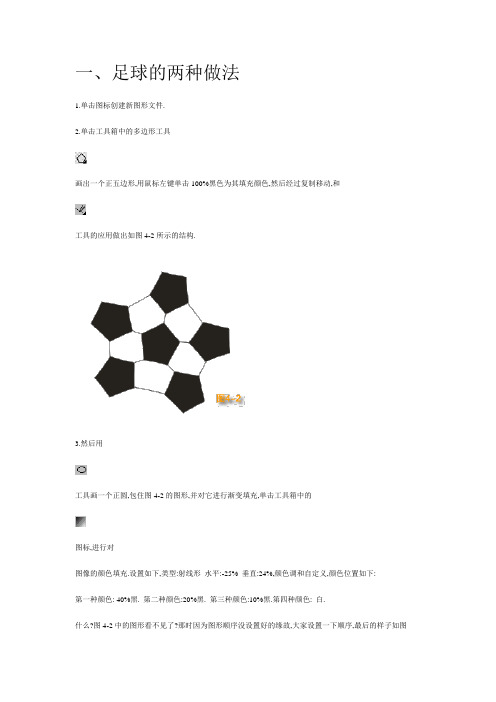
一、足球的两种做法1.单击图标创建新图形文件.2.单击工具箱中的多边形工具画出一个正五边形,用鼠标左键单击100%黑色为其填充颜色,然后经过复制移动,和工具的应用做出如图4-2所示的结构.3.然后用工具画一个正圆,包住图4-2的图形,并对它进行渐变填充,单击工具箱中的图标,进行对图像的颜色填充.设置如下,类型:射线形水平:-25% 垂直:24%,颜色调和自定义,颜色位置如下:第一种颜色: 40%黑. 第二种颜色:20%黑. 第三种颜色:10%黑.第四种颜色: 白.什么?图4-2中的图形看不见了?那时因为图形顺序没设置好的缘故,大家设置一下顺序,最后的样子如图4-3所示.4.接下来就要用到今天的新工具了--鱼眼工具,现在按照步骤三的顺序从新画一个等大的圆形,选中圆形,然后选择: 效果> 透镜.然后在透镜面板中选择鱼眼工具,设置比率为200%,具体如图4-4所示.再具体设置一下所有图的位置,使它更加真实,然后选中所有的图形,进行群组,可用快捷键Ctrl+G进行群组,这样一个足球的基本样子就算是完成了,接下来,我们左投影.5.选择工具箱中工具,然后对群组过的图形进行投影,如果投影的位置效果不是很理想,可以选择:排列> 分离阴影群组在图层一的选项.这样就可以具体的对足球阴影进行调整,使它达到更好的效果.6.下面我们也算遇到一个新的工具,就是.一个笔触工具,里面有corelDRAW自带的很多小图形,对画面的点缀能起到很好的效果.我们单击工具箱中的图标,在状态栏中设置如下,选择喷雾器,然后在喷雾列表中选择,然后在足球的左右进行喷雾,大家现在可以看到地面上的草了吧,多画点,设置顺序在足球图层后面也画上一点,更能显出层次感.1. 打开coreldraw,新建一个文件,并将版面改为横向。
2. 单击工具箱中的多边形工具,并在其属性工具栏中将边数改为6,然后在工作区中绘制一个六边形对象,接着将它复制出多个并排列起来(如图1)。
coreldraw实例

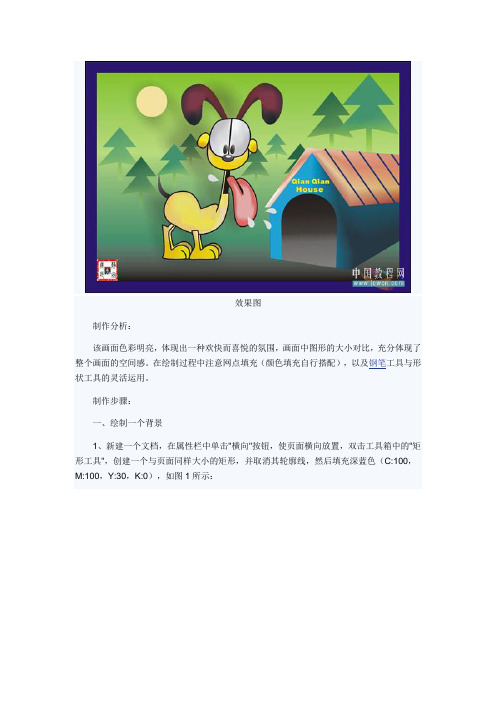
效果图制作分析:该画面色彩明亮,体现出一种欢快而喜悦的氛围,画面中图形的大小对比,充分体现了整个画面的空间感。
在绘制过程中注意网点填充(颜色填充自行搭配),以及钢笔工具与形状工具的灵活运用。
制作步骤:一、绘制一个背景1、新建一个文档,在属性栏中单击"横向"按钮,使页面横向放置,双击工具箱中的"矩形工具",创建一个与页面同样大小的矩形,并取消其轮廓线,然后填充深蓝色(C:100,M:100,Y:30,K:0),如图1所示:图12、单击"矩形工具",绘制一个矩形,并取消其轮廓线,如图2所示:图2单击"渐变填充工具"(按F11键),从左到右的颜色参数分别为:黑色、春绿(C:60,M:0,Y:60,K:20)、月光绿(C:20,M:0,Y:60,K:0)、酒绿(C:40,M:0,Y:100,K:20),参数设置如图3所示:图3 效果如图4所示:图4二、绘制一个小狗(起个名字叫"钱钱")1、养成良好一种习惯,根据需要可随时给页面拉水平线或垂直线标尺参考线,这样,做画才会更加得心应手。
如图5所示:图5单击"钢笔工具",绘制耳朵轮廓。
如图6所示:图6单击"形状工具",右击轮廓线中的点,选择"曲线"命令,进行圆滑调节,如图7所示:图72、单击"交互式网格填充工具"(或者称"交互式网状填充工具"),依次进行由深到浅的填充(颜色请自行随意拟定)。
如图8所示:图8效果如图9所示:图93、选择耳朵图形,按小键盘上的"+"号键复制得到一份,在属性栏中执行"镜像"按钮,如图10所示:图104、单击"多点线工具"(或者称"折线工具"),绘制一个眼眶图形,单击"形状工具",右击轮廓线中的点,选择"曲线命令",进行圆滑调节。
CorelDRAW 综合实例

新编中文CorelDRAW 12基础教程
图11.2.14 调整群组对象的位置
新编中文CorelDRAW 12基础教程
(19)单击工具箱中的“文本工具”按钮
,在绘图页面
中输入文字“雅兰思”,设置文字的大小为“47”,设置文本的
方向为垂直排列,如图11.2.15所示。
图11.2.15 文本工具属性栏
图11.2.20 添加阴影效果
新编中文CorelDRAW 12基础教程
(26)用鼠标双击工具箱中的“矩形工具”按钮 与绘图页面同等大小的矩形。
,创建
(27)选择“文件”→“导入”命令,将位图图像导入到
图11.1.9 调整副本大小
新编中文CorelDRAW 12基础教程
(12)选中焊接对象的副本,选择“排列”→“顺 序”→“向后一位”命令,得到如图11.1.10所示的效果。
图11.1.10 调整图形的顺序
新编中文CorelDRAW 12基础教程
(13)选中步骤(6)中调整的椭圆,按Ctrl+C键,再按 Ctrl+V键,创建该椭圆的副本。
(21)确定步骤(20)创建的直线为选中状态,在其属性 栏中设置其宽度为8.467 mm,在调色板中设置其颜色为白色, 如图11.1.17所示。
新编中文CorelDRAW 12基础教程
图11.1.17 编辑直线
新编中文CorelDRAW 12基础教程
(22)选中步骤(20)中创建的直线,单击工具箱中的 “轮廓工具”按钮 ,在弹出的“轮廓笔”对话框中进行如图
面同等大小的矩形,为其设置背景颜色,最终效果如图11.1.1 所示。
新编中文CorelDRAW 12基础教程
图11.1.23 添加交互式阴影效果
新编中文CorelDRAW 12基础教程
coreldraw精彩实例介绍

coreldraw精彩实例介绍欢迎大家在这里学习coreldraw精彩实例!下面是我们给大家整理出来的精彩内容。
希望大家学业有成,工作顺利 效果如图2-1所示。
本例主要包括笔身和笔冒的绘制,在创建过程中主要应用了weld(焊接),fountain fill tool(渐变填充工具),interactive transpareney tool(交互式透明工具)和drop shadow tool(交互式阴影工具)。
希望大家学业有成,工作顺利 具体制作步骤: 1.单击 图标创建新图形文件。
2.单击工具箱中的 图标,绘制一个纵向的圆。
3.单击工具箱中的 图标,绘制一个细长的矩形,要求矩形的短边与椭圆的长轴相等。
4.选中椭圆,按住Ctrl键,然后再按住鼠标左键,然后水平移动椭圆,直到将椭圆移动到矩形的另一端,先单击鼠标右键,再释放鼠标左键,这样椭圆的复制就和移动就制作完成了,如图2-3上图所示。
5.选中矩形和左端的椭圆,执行排列〉整形〉结合(arrange >; shape >; weld)命令,出现 weld对话框,不选任何对话框,单击焊接于(weld to),在矩形内部单击左键,将图形“焊接”,如图2-3中图所示。
6.选中右端的椭圆,执行排列〉整形〉修剪(arrange >; shape >; trim)命令,出现trim对话框,不选任何对话框,单击修剪于(trim),在矩形内部单击左键,将图形“修剪”,如图2-3下图所示。
7.选中左面已经焊接的图形,单击工具箱中的 图标,为图形填充颜色。
类型为线性,角度为270,边缘宽度为4%,颜色调和为自定义,三种颜色设置。
第一个位置:C3 M2 Y21 K0 位置为0% 第二个位置:C5 M4 Y68 K0 位置为80% 第三个位置:C7 M5 Y92 K0 位置为100% 如图2-4所示。
8.经过步骤2到步骤6绘制出笔的前部,并通过 工具对图形进行调整,如果想增加效果可以在笔上画一些波纹,感觉更加有质感,大家可以自己发挥一下,调整一些细节的地方,效果会更好:)。
CorelDRAW综合案例

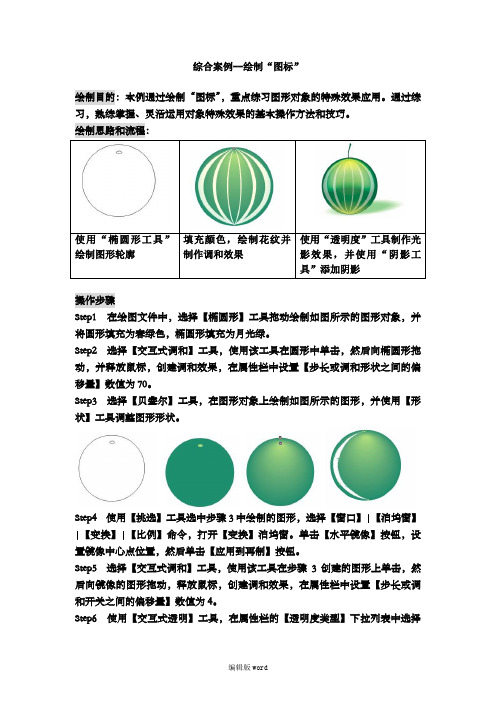
综合案例--绘制“图标”绘制目的:本例通过绘制“图标”,重点练习图形对象的特殊效果应用。
通过练习,熟练掌握、灵活运用对象特殊效果的基本操作方法和技巧。
绘制思路和流程:使用“椭圆形工具”绘制图形轮廓填充颜色,绘制花纹并制作调和效果使用“透明度”工具制作光影效果,并使用“阴影工具”添加阴影操作步骤Step1 在绘图文件中,选择【椭圆形】工具拖动绘制如图所示的图形对象,并将圆形填充为春绿色,椭圆形填充为月光绿。
Step2 选择【交互式调和】工具,使用该工具在圆形中单击,然后向椭圆形拖动,并释放鼠标,创建调和效果,在属性栏中设置【步长或调和形状之间的偏移量】数值为70。
Step3 选择【贝塞尔】工具,在图形对象上绘制如图所示的图形,并使用【形状】工具调整图形形状。
Step4 使用【挑选】工具选中步骤3中绘制的图形,选择【窗口】|【泊坞窗】|【变换】|【比例】命令,打开【变换】泊坞窗。
单击【水平镜像】按钮,设置镜像中心点位置,然后单击【应用到再制】按钮。
Step5 选择【交互式调和】工具,使用该工具在步骤3创建的图形上单击,然后向镜像的图形拖动,释放鼠标,创建调和效果,在属性栏中设置【步长或调和开关之间的偏移量】数值为4。
Step6 使用【交互式透明】工具,在属性栏的【透明度类型】下拉列表中选择【标准】,【透明度操作】下拉列表中选择【添加】。
Step7 使用【贝塞尔】工具绘制如图所示的图形,并填充绿色,选择【交互式透明】工具,在属性栏的【透明度类型】下拉列表中选择【射线】选项,在【透明度操作】下拉列表中选择【添加】选项,设置【透明度中心】数值为60。
Step8 使用【【贝塞尔】工具绘制图形,并填充黄色,选择【交互式透明】工具,在属性栏的【透明度类型】下拉列表中选择【线性】选项,在【透明度操作】下拉列表中选择【如果更亮】选项。
Step9 使用【【贝塞尔】工具绘制图形,并填充黄色,选择【交互式透明】工具,在属性栏的【透明度类型】下拉列表中选择【线性】选项,在【透明度操作】下拉列表中选择【如果更亮】选项。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
效果图
制作分析:
该画面色彩明亮,体现出一种欢快而喜悦的氛围,画面中图形的大小对比,充分体现了整个画面的空间感。
在绘制过程中注意网点填充(颜色填充自行搭配),以及钢笔工具与形状工具的灵活运用。
制作步骤:
一、绘制一个背景
1、新建一个文档,在属性栏中单击"横向"按钮,使页面横向放置,双击工具箱中的"矩形工具",创建一个与页面同样大小的矩形,并取消其轮廓线,然后填充深蓝色(C:100,M:100,Y:30,K:0),如图1所示:
图1
2、单击"矩形工具",绘制一个矩形,并取消其轮廓线,如图2所示:
图2
单击"渐变填充工具"(按F11键),从左到右的颜色参数分别为:黑色、春绿(C:60,M:0,Y:60,K:20)、月光绿(C:20,M:0,Y:60,K:0)、酒绿(C:40,M:0,Y:100,K:20),参数设置如图3所示:
图3 效果如图4所示:
图4
二、绘制一个小狗(起个名字叫"钱钱")
1、养成良好一种习惯,根据需要可随时给页面拉水平线或垂直线标尺参考线,这样,做画才会更加得心应手。
如图5所示:
图5
单击"钢笔工具",绘制耳朵轮廓。
如图6所示:
图6
单击"形状工具",右击轮廓线中的点,选择"曲线"命令,进行圆滑调节,如图7所示:
图7
2、单击"交互式网格填充工具"(或者称"交互式网状填充工具"),依次进行由深到浅的填充(颜色请自行随意拟定)。
如图8所示:
图8效果如图9所示:
图9
3、选择耳朵图形,按小键盘上的"+"号键复制得到一份,在属性栏中执行"镜像"按钮,如图
10所示:
图10
4、单击"多点线工具"(或者称"折线工具"),绘制一个眼眶图形,单击"形状工具",右击轮廓线中的点,选择"曲线命令",进行圆滑调节。
设置轮廓宽度为2.8mm,如图11所示:
图11
5、单击"交互式网格填充工具",在其属性栏中将"网格大小"分别设置为:4/4。
依次进行由深到浅的浅灰色(k:5-20之间)填充,如图12所示:
图12效果如图13所示:
图13
6、复制眼眶图形,在属性栏中执行"镜像"按钮后,并调整其位置,效果如图14所示:
图14
7、单击"钢笔工具"绘制一个脸和耳朵的图形。
设置轮廓宽度为2.8mm,单击形状工具,右击轮廓线中的点,选择"曲线"命令,进行圆滑调节,并设置轮廓宽度如图15所示:
图15
8、进行"交互式网格填充"操作,效果如图16所示:
图16
9、单击"椭圆工具"画一个椭圆,然后右键单击"转换为曲线"命令后,用"形状工具"调整,设置轮廓宽度为2.8mm,效果如图17所示:
图17
"三点椭圆工具",绘制一个椭圆作为鼻子。
效果如图18所示:
图18
单击"渐变填充工具"(或按F11键),设置为线性填充;角度为:54度;自定义选项:从左向右依次设置黑灰色为:(k:80);(k:80);(k:80);(k:70);(k:30);参数如图19所示:
图19
单击"确定"按钮,填充渐变颜色。
效果如图20所示:
10、绘制一个椭圆作为鼻子的高光,单击调色板中10%黑色填充图形,并取消其轮廓线,如图21所示:
图21
11、单击"椭圆工具",绘制椭圆作为眼睛,如图22所示:
图22
单击"渐变填充工具"(或按F11键),设置参数为线性填充;角度为:31.7度;自定义选项:从左向右依次设置黑灰色为:(k:95);(k:85);(k:60);(k:15);参数如图23所示:
图23
单击"确定"按钮,填充图形,并将其复制一份,放置在合适位置,效果如图24所示:
图24
12、单击"多点线工具"(或叫"折线工具"),绘制一个图形作为身体(养成一种好习惯,用标尺线进行定位后,再来绘制),并设置轮廓宽度为2.8mm。
如图25所示:
图25
单击"形状工具"右击轮廓线中的点,选择"曲线"命令,进行圆滑调节(运用"多点线工具"时,注意转换为曲线的调节),效果如图26所示:
图26
13、单击"交互式网格填充工具",依次进行由深到浅的填充,如图27所示:
图27效果如图28所示:
图28
14、单击"钢笔工具",绘制一个狗的嘴的图形,并填充为黑颜色(k:100)如图29所示:
图29
15、选择调色板中的100%黑色(k:100),填充图形,如图30所示:
图30
16、单击"多点线工具",绘制一个狗的舌头的图形。
单击"形状工具",右击轮廓线中的点,选择"曲线"命令,进行圆滑调节,并设置轮廓宽度为2.8mm,如图31所示:
图31
17、单击"交互式网格填充工具",依次进行由深到浅的填充,如图32所示:
图32
18、单击"贝塞尔曲线工具",绘制一个图形作为尾巴,如图33所示:
图33
19、单击"渐变填充工具",参数设置如图34所示,单击"确定"按钮,填充渐变颜色。
图34
20、单击"钢笔工具",绘制一只脚的图形。
单击"交互式网格填充工具",依次进行由深到浅的填充,如图35所示:
图35
21、运用同样的方法,绘制另外一只脚的图形,如图36所示:
图36
22、运用相同的方法绘制第3个这样的脚的图形(也可以复制一份步骤20脚的图形,用"形状工具"进行调整),如图37所示:
图37
23、复制刚才绘制好的脚图形并调整其位置与大小,如图38所示:
图38
24、选中以上绘制的所有图形进行群组,单击"交互式阴影工具",绘制一个阴影,如图39所示:
图39
三、绘制一个场景
1、单击"钢笔工具"绘制一颗树的图形,如图40所示:
图40
2、单击"渐变填充工具",单击"确定"按钮,填充渐变颜色,复制该图形,进行大小调节(在复制图形时,注意大小对比调节),如图28A所示:
图41
并取消其轮廓线,放置到合适位置,效果如图42所示:
图42
3、单击"多点线工具",绘制一个图形,如图43所示:
图43
4、单击"交互式网格填充工具",依次进行由深到浅的填充,如图44所示:
5、单击"多点线工具",绘制一个门的图形。
单击"形状工具",右击轮廓线中的点,选择"曲线"命令,进行圆滑调节,如图45所示:
图45
6、单击"渐变填充工具",参数设置如图46所示,单击"确定"按钮,填充渐变颜色。
图46
效果如图47所示:
图47
7、单击"多点线工具",绘制一个图形。
如图48所示:
图48
单击"交互式网格填充工具",依次进行由深到浅的填充,如图49所示:
图49
8、单击"文本工具",输入文字"Qian Qian "钱钱(狗狗的名字可自行拟定),设置字体为:Arial Black;字号为:17;颜色为:橘红(R:255;G:102;B:0),如图50所示:
图50
9、复制刚才输入的文字,选择调色板中的黄色将其填充(该文字的复制叠加,充分体现了文字的立体感),移动到合适位置,效果如图51所示:
图51
10、运用同样的方法,绘制一个文字"House",再运用同样的方法,进行文字叠加,效果如图52所示:
图52
11、单击"多点线工具",绘制一个轮廓线,单击"确定"按钮,填充颜色为深蓝色,复制图形,进行大小调节,效果如图53所示:
图53
12、用"钢笔工具"给"钱钱"的舌头画些唾沫,填充为浅灰色(C:9;M:7;Y:7;K:0),并取消其轮廓线,效果如图54所示:
图54
复制三个后,调整合适大小及位置,效果如图55所示:
图55
13、用"椭圆工具"画一个月亮图形,放置到合适位置,如图56所示:
图56
14、将步骤28的树的图形复制多份,调整大小及位置,可以按"Ctrl+PageDown"组合键向下一层进行移动,效果如图57所示:
图57
单击"交互式透明工具",由上向下拖动鼠标,依次给树的根部做透明效果,如图58所示:
图58 效果如图59所示:
图59
15、最终效果如图60所示:
效果图。
