第1章 网页设计的一般步骤
网页设计教学教案

网页设计教学教案第一章:网页设计基础1.1 教学目标了解网页设计的基本概念和原则掌握网页设计的工具和软件学习网页设计的基本技能和技巧1.2 教学内容网页设计的定义和作用网页设计的原则和要素网页设计的工具和软件介绍网页设计的技能和技巧讲解1.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享1.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第二章:网页布局与排版2.1 教学目标学习网页布局的基本概念和原则掌握网页排版的方法和技巧学习使用网页布局工具和软件2.2 教学内容网页布局的定义和作用网页布局的基本原则和要素网页排版的方法和技巧网页布局工具和软件介绍2.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享2.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第三章:网页配色与图标设计3.1 教学目标学习网页配色的基本原则和方法掌握网页图标设计的基本技巧和风格学习使用网页配色工具和软件3.2 教学内容网页配色的定义和作用网页配色的一般原则网页配色的具体方法网页图标设计的基本技巧网页图标设计的风格3.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享3.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第四章:网页动画与交互设计4.1 教学目标学习网页动画的基本概念和制作方法掌握网页交互设计的基本原则和技巧学习使用网页动画和交互设计的工具和软件4.2 教学内容网页动画的定义和作用网页动画的基本类型和制作方法网页交互设计的定义和作用网页交互设计的原则和技巧网页动画和交互设计的工具和软件介绍4.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享4.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第五章:网页设计与网页标准5.1 教学目标学习网页设计的基本标准和规范掌握网页设计的最佳实践和技巧学习使用网页设计的相关工具和软件5.2 教学内容网页设计标准的基本概念和作用网页设计规范的定义和内容网页设计最佳实践的介绍网页设计的工具和软件介绍5.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享5.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第六章:HTML与CSS基础6.1 教学目标学习HTML的基本结构和语法掌握CSS的使用方法和技巧理解HTML和CSS在网页设计中的重要性6.2 教学内容HTML的定义和作用HTML的基本结构和语法CSS的定义和作用CSS的使用方法和技巧HTML和CSS在网页设计中的应用6.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享6.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第七章:响应式网页设计7.1 教学目标学习响应式网页设计的基本概念和原则掌握响应式网页设计的技巧和工具学习响应式网页设计的方法和流程7.2 教学内容响应式网页设计的定义和作用响应式网页设计的基本原则和要素响应式网页设计的技巧和工具响应式网页设计的方法和流程7.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享7.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第八章:网页设计与前端开发8.1 教学目标学习前端开发的基本概念和流程掌握HTML、CSS和JavaScript在网页设计中的应用学习使用前端开发工具和框架8.2 教学内容前端开发的定义和作用HTML、CSS和JavaScript在网页设计中的应用前端开发的流程和步骤前端开发工具和框架的介绍8.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享8.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第九章:网页设计与后端开发9.1 教学目标学习后端开发的基本概念和流程掌握后端编程语言和数据库在网页设计中的应用学习使用后端开发框架和工具9.2 教学内容后端开发的定义和作用后端编程语言和数据库在网页设计中的应用后端开发的流程和步骤后端开发框架和工具的介绍9.3 教学方法讲授和演示相结合案例分析和实践操作小组讨论和分享9.4 教学评估课堂参与度和提问案例分析和实践操作的完成情况小组讨论和分享的参与度第十章:网页设计项目实践10.1 教学目标培养学生独立完成网页设计项目的能力培养学生团队协作和沟通能力培养学生对网页设计行业的理解和认识10.2 教学内容网页设计项目的定义和作用网页设计项目的流程和步骤网页设计项目的实践操作和技巧团队协作和沟通的方法和技巧10.3 教学方法实践操作和项目实训团队协作和沟通的实践指导和学生互评10.4 教学评估项目完成的质量和效果团队协作和沟通的参与度学生互评和教师评价重点和难点解析一、网页设计基础1.1 教学内容中的网页设计的定义和作用、原则和要素,以及网页设计的工具和软件介绍是本节课的重点。
网页设计与制作课件第1章

1.1.2 Web浏览器基本结构原理
知识点评
中文名称:网络浏览器或网页浏览器,简称浏览器 (Web Browser)。 浏览器是显示网页服务器或文件系统内的HTML文件,并让用户与这些文件 互动的一种软件。个人计算机上常见的网页浏览器包括Microsoft Internet Explorer、Opera和Netscape等。浏览器是最常用的客户端程序。 网页浏览器主要通过HTTP协议连接网页服务器而取得网页,HTTP容许网页 浏览器送交数据到网页服务器并且获取网页。网页的位置以URL(统一资源定位 符)指示,此乃网页的地址,以HTTP: //开始的便是通过HTTP协议登录。 网页通常使用HTML(超文本标记语言)文件格式,并在HTTP协议内以 MIME内容形式来定义。大部分浏览器均支持许多HTML以外的文件格式,例如 JPEG、PNG和GIF图像格式。在HTTP协议和URL内容结合下,网页设计者便可 以把图像、动画、视频、声音和多媒体包含在网页中,或让浏览者透过网页而浏 览它们。
上一页 下一页 返回
知识点评
Dreamweaver另外还提供了许多面板、检查器或窗口。若要打开Dreamweaver 面板、检查器或窗口,可以使用【窗口】菜单进行选择,如下图所示。
【窗口】菜 单项所包含 的内容
上一页 返回
1.3.2 创建本地虚拟站点
在本地创建虚拟站点,如下图所示。
目标案例
下一页 返回
步骤7:系统显示刚对网站的设置内容,如果要对设置不满,可以单击“上 一步”按钮更改设置。
上一页 下一页 返回
知识点评
7.“属性”检查器
用于显示网页中各个元素的相关属性,用户可以设置“属性”面板中的 各选项参数,对网页中的各个属性作设置和修改。如下图所示。
网页制作教案

教案课程网页制作2016——2017学年第一学期班级计算机应用二年级教师胡发萍课时进度表网页制作全册备课网页制作第一章备课通过上面的讲解,下面我们从一些网页上观察一些超链接及区别打开该网页进行比较讲解最后留一步分时间让同学们一些好的网页进行浏览如:课后记:由于同学们都没有书,这节课的内容比较少,同学们都能很好的掌握。
的统一的语言规范。
用HTML语言制作网页,一般有两种方法:一是使用记事本之类的工具,输入HTML标记和网页的内容进行直接编写,然后保存在以html或htm为扩展名的网页文件;另一种方法是使用可视化的网页制作工具,自动生成HTML代码。
例:我的第一个网页1、执行菜单的“开始”—“程序”—“附件”—“记事本”2、将以下代码完整正确地输入到记事本软件中:<html><head><title>欢迎大家光临</title></head><body><p>这是我用记事本编写的第一个网页,<font size=”+7”color=”red”>欢迎光临!</font></p></body></html>3、执行菜单的“文件”—“另存为”,存时注意必须加上扩展名.htm或.html。
4、双击打开刚才保存的文件。
作业:同学们现在做出这样的一个网页。
课后记:通过案例的制作,同学们都能做出来,同学们的学习兴趣有了一定的提高。
班级计算机二年级课时5、6网页制作第二章单元备课班级计算机二年级课时7、8课题 2.1 Dreamweaver MX的工作界面和基本操作教学目标掌握Dreamweaver MX软件的启动方法熟悉Dreamweaver MX软件的界面掌握Dreamweaver MX软件的基本操作教学重点Dreamweaver MX软件的基本操作教学难点Dreamweaver MX软件的基本操作教学方法教学一体化教学内容:一、熟悉Dreamweaver MX 2004的工作界面Dreamweaver欢迎界面1、启动Dreamweaver MX 2004Dreamweaver MX 2004的工作界面2、认识窗口布局、面板与面板组“插入”栏文档工具栏“文档”窗口面板组Array“标签”选择器“属性”面板“文件”面板3、Dreamweaver MX 软件界面的相关操作。
网页设计与制作简答题

1、简述Web浏览器打开一个W e b文件的工作过程。
2、描述网页设计的一般步骤。
3、简述网页设计的基本准则。
4、简述规划网站目录结构时应遵循的原则。
5、描述版面布局的步骤。
6、什么是“HTML”?HTML“标记”又是什么?7、简述“HTML”文档的基本结构。
8、简述以下一段H T ML代码中各对标记的作用。
〈html〉〈head〉〈title〉网页设计〈/title〉〈/head〉〈body〉〈h2〉北国风光〈/h2〉〈/body〉〈/html〉9、如何进行本地网页的测试?10、网站管理和维护的主要工作有哪些?11、什么是Web浏览器?12、简述网页设计中所需要注意的通用规则。
13、简述DHTML的概念及主要组成。
14、简述使用Fro ntPage在网页中插入一个日历的过程。
15、简述色彩的三原色的概念及每种颜色的调配范围。
16、为什么要采用D H TML技术?客户端动态网页技术有哪些优点?17、网站栏目划分的原则是什么?18、XML与HTM L相比的主要优点有哪些?19、请简述一下网站的设计流程?20、简述FireW orks的特点。
21、网页制作的步骤是什么?22、怎样让链接没有下划线?23、怎样在网页中加入多媒体播放?24、怎样让网页的背景图像不滚动?25、怎样定义网页的关键字?26、什么是Web浏览器?27、网页上所说的重心平衡指的是什么?28、什么是DHTM L?DHTML技术主要由哪几部分组成?29、在CSS中,对字体的的设置所涉及到的属性有哪些?30、用HTML语言回答一个HT ML文件应具有的基本结构。
31、比较GIF格式和JPG格式的原理与各自的适用范围。
32、为什么要采用D H TML技术?客户端动态网页技术有哪些优点?33、简述站点的概念以及虚拟目录和实际目录之间的对应关系。
网页设计基础-1

网页设计中的ppi设置
基础篇Biblioteka 1.2.2 浏览器浏览器是指可以显示网页服务器或文件系统的HMTL内容,并让用户与这些文件 交互的一种软件。常用的浏览器有Chrome,IE,Safari,火狐,UC等。用户可以 根据自己的喜好及浏览器特性来选择使用。
从左至右分别是Chrome,IE,Safari,火狐,UC浏览器
IE浏览器比Chrome展示的内容略少,信息显示的更大;然后,细节上IE 浏览器下的字体较大且颜色为黑色、蓝色,广告区域的文字信息置于图 片之下,菜单栏高度较高;再然后,IE浏览器头部的高度略要低于 Chrome浏览器,这样会导致在浏览器容器内看到的一屏信息的高度会
更高。
不同浏览器的头部高度不一
基础篇
基础篇
3.增值服务收费 增值服务收费模式是指基础服务功能免费,高级服务功能收费。这种模式常见于一些社交 网站的会员制度及游戏网站中的道具。如在QQ本身免费,但是你要想享受更多服务就得付费升 级会员。
基础篇
4.直销模式 直销模式是利用互联网平台本身来卖自营商品,这种模式实际上就 是减少中间环节,把商品直接销售到用户手中。典型方式如当当网的自
基础篇
1.1.1 网站的基本概念
网页是以提供人机交流便利为目的的中间媒体。它是超文本标 记的语言格式(.html或.htm),是一种可以在WWW(World Wide Web的缩写)网上传输,经由网址(URL)被浏览器识别并
翻译成页面显示出来的文件。
网站是由多个网页用超链接的方式组成的有机整体。网站被储 存在指定的网站空间(服务器或虚拟主机),通过域名(网址)进 行访问。一个网站至少包含一个网页,上不封顶。
聚美优品网,专注于女性化妆品正品折扣网店,具有强烈的产品特色和专业性。在 设计电子商务类网站时,要充分考虑到网站有高质量且丰富的内容,更新及时,网站
(完整)网页设计过程及步骤

一、网页设计过程及步骤网页设计过程网页是信息传播的媒体,但又不同于传统媒体,有自己的特殊性.网页具有交互性、多维性、整合性、多维性、不确定性等特点,它与技术的结合更为密切,网页的超级链接功能也使它比传统媒体更具吸引力。
正是因为这些特殊性,网页的设计与发布也有一个特殊的流程。
1.项目规划马克思将做事的计划性看成是人区别于动物的本质特征之一。
如果把一个网站比喻为一所房子,那么,没有事先规划和设计建造起来的“房子”是不会漂亮、牢固的。
设计者必须认真对待站点开发计划,这样才能使网站的建设经得起时间的考验。
这一阶段可称为项目规划阶段.本阶段,首先要明确建立站点的目的,也就是先搞清楚要建一座什么样的“房子”.这座“房子”可能有以下用途:●个人主页:发布个人信息,提供个人服务,展示个性,同别人广泛地交流,比如共享业余爱好等。
●电子商务:首先,有利于树立企业的形象.目前国内很多大企业都非常重视企业形象这种无形资产,建立企业网页是宣传自己的重要手段。
拥有国际域名和主页代表了企业的实力、规模和品位。
●电子出版内容的更新、传递的速度都比传统报刊杂志更快捷,影响更广泛。
●社区服务:可以通过邮件列表、新闻组、聊天室和电子公告牌促进社区人员的信息交流,为背景和地址各不相同的人提供活动的场所。
●网上教育:远程教育、终身教育和开放式教育都因此而变为现实。
这样的站点主要靠内容来吸引浏览者,而不是华而不实的设计技巧。
●休闲娱乐:包括影视站点、音乐站点、旅游站点、游戏站点等,都为浏览者提供了休闲娱乐的场所。
要求设计者能够提供各种多媒体信息,具有很强的编程能力和灵活的设计思想。
●艺术欣赏:如何把作品的含义表达给浏览者,是艺术站点应该考虑的问题.因此,设计者应该与艺术家保持良好的沟通。
另外,准确地运用多媒体也是设计好艺术站点的关键。
网页设计的目的,就是满足浏览者的需求。
在进行网页设计时,设计者应该明确知道来这座“房子"访问的人都想得到什么。
青书学堂系统信阳师范学院-网页设计与制作(专升本)所有答案

青书学堂系统信阳师范学院-网页设计与制作专升本所有答案55问答题简述Web浏览器打开一个Web文件的工作过程。
本题80分答案是:1 Web浏览器向服务器发出页面请求2服务器接收页面请求,并将搜索到的页面发给Web浏览器3 Web浏览器接收并显示页面54问答题简述规划网站目录结构时应遵循的原则。
本题80分答案是:1不要将所有文件都存放在根目录下。
2目录层次不要太深,建议不要超过三层。
3不要使用过长的目录名和尽量不要使用中文目录名。
53问答题描述网页设计的一般步骤。
本题80分答案是:1设计主题2设计网页的总体结构3资料的收集和整理4选择网页的设计方法5注意一些基本问题,如:标题要简明、图片最好加说明等52问答题简述“HTML”文档的基本结构。
本题80分答案是:HTML网页的基本结构:HTML文件开始文件头开始文件头文件头结束文件体开始文件体文体结束HTML文件结束51问答题简述网页设计的基本准则。
本题80分答案是:1对比原则1协调原则2平衡原则3趣味原则5连贯、分割、对比、和谐、易读、易找、清晰、精选多选题对一个物体来说,物体失去热量,温度;物体获得热量,温度。
本题20分A、没有变化C、有变化D、上升答案是:标准答案:BD多选题下面6种变化中,产生新物质的有A C D F,没有产生新物质的有B E本题20分A、汽油燃烧B、铁皮做成铁桶C、铁炼成刚D、在馒头上滴上碘酒E、答案是:标准答案:ABCDEF多选题技术与科学的关系,可描述为本题20分A、科学的作用在于理解,技术的作用在于做、制造和实施。
B、科学活动是为了认识自然,技术活动则是为了改造自然。
C、科学主要表现为知识形态,答案是:标准答案:ABCD多选题下面关于技术的描述正确的是本题20分A、技术发明通常蕴含着一定的科学原理B、技术活动是为了认识自然,改造自然,技术活动的目的是为了获取新知识C、技术包括人们利用和改造自然的答案是:标准答案:ACD多选题属于科学范畴的是本题20分A、帕斯卡定律B、电脑维修C、编程D、骑自行车答案是:标准答案:ACA、阿基米德定律B、游泳C、人工降雨D、热胀冷缩答案是:标准答案:BC多选题关于天然材料和人工材料,下面的描述正确的是本题20分A、天然材料指自然界原来就有未经加工或基本不加工就可直接使用的材料B、人工材料是不能直接使用的,或者自然界不存在的C、天答案是:标准答案:ABC多选题哪些选项属于人工世界的范畴本题20分A、野兽B、河流C、游乐场D、衣服答案是:标准答案:CD多选题下面哪些选项属于自然世界的范畴本题20分A、山川B、沙漠C、房屋D、火车答案是:标准答案:AB多选题下面哪些属于人工材料本题20分A、木质纤维B、铁矿C、玻璃D、塑料单选题下列哪一项是在新窗口中打开网页文档。
动态网页制作技术(参考题及答案

A、center B、nbu C、edu D、cn
答案:D
4.以与</HTML>这两个标记合起来说明在它们之间的文本表示两个HTML文本 B、HTML文档是一个可执行的文档 C、HTML文档只是一种简单的ASCII码文本 D、HTML文档的结束标记</HTML>可以省略不写
A、正确 B、错误 答案:正确
9.网页是指采用超文本标记语言编写的,可以在浏览器下浏览的一种文档。
A、正确 B、错误 答案:正确
四、名词解释 1.ODBC数据源
答案:ODBC数据源是指在对数据库进行访问时,可以通过ODBC接口访问的具体数据库信息。
2.记录集
答案:记录集就是一组记录的集合,在记录集对象中,保存有通过查询所获得的记录。通过访问记录集对象,就可获得这些记 录。
A、索引式 B、内联式 C、嵌入式 D、外部式
答案:A
8.不论是网络的安全保密技术,还是站点的安全技术,其核心问题是().
A、系统的安全评价 B、保护数据安全 C、是否具有防火墙 D、硬件结构的稳定
答案:A
9.当标记的TYPE属性值为()时,代表一个可选多项的复选框。
A、TEXT B、PASSWORD C、RADIO D、CHECKBOX
A、HTTP B、HTTPS C、SHTTP D、SSL
答案:B
16.在DreamweaverMX中,想要使用户在点击超链接时,弹出一个新的网页窗口,需要在 超链接中定义目标的属性为()
A、parent B、_bank C、_top D、_self
答案:B
17.在色彩的RGB系统中,32位十六进制数000000表示的颜色是().
网页设计与制作实用教程(第3版) 第1章-网站开发基础

1.1.2 网站的类型及定位
2.电子商务网站 电子商务网站是目前最具发展潜力的网站类型。电 子商务网站提供网上交易和管理等全过程的服务, 因为它具有广告宣传、咨询洽谈、网上订购、网上 支付、电子账户、服务传递、意见征询、交易管理 等各种功能。
1.1.2 网站的类型及定位
3.视频分享网站 视频分享网站为用户提供视频播客、视频分享、视 频搜索及所有数字视频内容的存储和传输服务。可 供用户在线观看最新、最热的电视、电影和视频资 讯等。
1.1.3 认识网页
表单:访问者要查找一些信息或申请一些服务时需 要向网页提交一些信息,这些信息就是通过表单的 方式输入到Web服务器,并根据所设置的表单处 理程序进行加工处理的。表单中包括输入文本、单 选按钮、复选框和下拉菜单等。 超链接:超链接是实现网页按照一定逻辑关系进行 跳转的元素。 动态元素:动态元素包括GIF动画、Flash动画、 滚动字幕、悬停按钮、广告横幅、网站计数器等。
网页设计与制作实用教程(Dreamweaver+Flash+Photoshop(第3版))
第1章 网站开发基础
本章主要内容:
网站开发概述 网站开发流程 常用网页设计软件 HTML入门
1.1 网站开发概述
网站开发就是使用网页设计软件, 经过平面设计、网络动画设计、网页排 版等步骤,设计出多个页面。这些网页 通过一定逻辑关系的超链接,构成一个 网站。
1.1.2 网站的类型及定位
网站是一种新型媒体,在日常生活、商业活动、娱 乐游戏、新闻资讯等方面有着广泛的应用。在网站 开发之前,需要认识各种网站的主要功能和特点, 对网站进行定位。下面介绍几种常见的网站类型。
1.1.2 网站的类型及定位
1.综合门户网站 综合门户网站具有受众群体范围广泛,访问量高、信 息容量大等特点,包含时尚生活、时事新闻、运动娱 乐等众多栏目。综合门户网站定位明确,以文字链接 为主要内容、版式和色彩较为直观、简洁。
网络信息制作与发布答案

30.Web的技术环境主要涉及____________技术、______________技术、__________的技术。
????A.兰色????B.紫色?????C.绿色?????D.红色
28.配色时主要包括(????)。
????A.色相搭配????B.明度搭配???C.饱和度搭配????C.整体色调????E.四个全是
29.FrontPage2000提供了多种视图,编辑网页主要在(????)中进行。
????A.“网页”视图??????????????B.“文件夹”视图
1. 目录服务、搜索引擎、元搜索引擎
2. 缩减篇幅、改变角度
3. 速度、浏览器
4. 文字、图片、音频、视频
5. 政府网站、新闻性网站、搜索引擎网站
6. 功能、结构
7. 真实性判断、权威性判断、趣味性判断
8. 浏览、合理使用
9. 导语、主体部分
10. 修改、提炼
11. 简短、通俗
4.??网络信息从信息存在的形式分,分为_________、________、图表、动画和三维动画、__________、____________。
5.?? 网站一般分为_______________、________________、企业网站______________、综合性服务网站、教育类网站、电子商务类网站、________________等。
34.在24色色环中,根据位置的不同,颜色间可构成_______________、_______________、_____________和________________四种关系。
第一章网页设计概述ppt课件

? 网页浏览过程
第一章 网页设计与制作基础
网页由超文本标记语言(HTML)的文件格式来构 造,网页中包含了文本、图像、动画、声音及其 他信息。
使用浏览器可以搜索、查看和下载互联网上的各 种信息。
? 网页浏览过程
第一章 网页设计与制作基础
三、网页设计常用工具
网页美化工具(图像): photoshop和fireWork等
网页美化工具(动画): flash和swish等
网页排版工具: DreamWeaver和FrontPage等
网页设计是技术与艺术的结合,涵盖了网络技术 、多媒体技术、界面设计艺术等。通过对国内外 优秀网站进行赏析,我们了解这些网站设计的特 色、技术、效果。
二、 网页、网页设计、网站和主页
总结:网页就是包含了文字、图片、动画、声音等内 容的可以在网上传输的界面。他可以用来共享信息、 宣传自己、服务用户等。
• 问题:
? ? ?
– 为什么同样是网页给我们的视觉效果是不一样的?
– 为什么同样是网页给我们提供的信息也是不尽相同的?
二、 网页、网页设计、网站和主页
典型的web站点有,新闻信息网站、娱乐网站 、教育网站、电子邮件站点、服务站点、照片 共享站点、社区、博客与维基等等
? 网页浏览过程
一、网页设计相关概念
2.WEB服务器及客户机
用URL发出请求 客户机
送出网页
服务器
第一章 网页设计与制作基础
网页由超文本标记语言(HTML)的文件格式来构 造,网页中包含了文本、图像、动画、声音及其 他信息。
在崇尚鲜明个性风格的今天,网页设计应增加个性化因素。
一般步骤

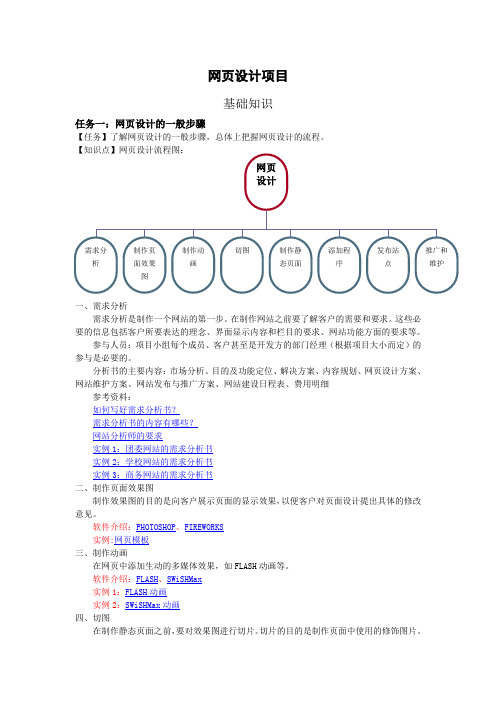
网页设计项目基础知识任务一:网页设计的一般步骤【任务】了解网页设计的一般步骤,总体上把握网页设计的流程。
【知识点】网页设计流程图:一、需求分析需求分析是制作一个网站的第一步。
在制作网站之前要了解客户的需要和要求。
这些必要的信息包括客户所要表达的理念、界面显示内容和栏目的要求、网站功能方面的要求等。
参与人员:项目小组每个成员、客户甚至是开发方的部门经理(根据项目大小而定)的参与是必要的。
分析书的主要内容:市场分析、目的及功能定位、解决方案、内容规划、网页设计方案、网站维护方案、网站发布与推广方案、网站建设日程表、费用明细参考资料:如何写好需求分析书?需求分析书的内容有哪些?网站分析师的要求实例1:团委网站的需求分析书实例2:学校网站的需求分析书实例3:商务网站的需求分析书二、制作页面效果图制作效果图的目的是向客户展示页面的显示效果,以便客户对页面设计提出具体的修改意见。
软件介绍:PHOTOSHOP 、FIREWORKS实例:网页模板三、制作动画在网页中添加生动的多媒体效果,如FLASH 动画等。
软件介绍:FLASH 、SWiSHMax实例1:FLASH 动画实例2:SWiSHMax 动画四、切图在制作静态页面之前,要对效果图进行切片。
切片的目的是制作页面中使用的修饰图片。
网页设计需求分析 添加程序 发布站点 制作动画 制作页面效果图 制作静态页面 推广和维护切图软件:Imageready、FIREWORKS实例:myweb五、制作静态页面静态页面是指使用HTML等语言制作的,不能和服务器进行交互的页面。
制作静态WEB 页面,是为了使网页制作分工更加准确。
软件介绍:Dreamweaver、Frontpage实例:飞雪空间六、添加程序添加程序的目的是使页面能够和服务器中的资源进行交互,一般设计对数据库的操作。
涉及到的语言:ASP、JSP、PHP三种WEB开发技术对比七、发布WEB站点客户对网页的所有功能和页面都确认后,就可以正式发布制作好的站点了。
《网页设计与制作》第一章:网页制作基础

【例】给网页设置 “励志学社”的文档标 题,可在头部输入以下代码: <TITLE>励志学社</TITLE>
(4)主体标记 网页的主体是“<BODY>……</BODY>”标记
对作用的范围
<BODY>标记用于定义HTML文档主体的开始, 它能够设置网页的背景图像、背景颜色、链接颜色 和网页边距等属性,其基本用法如下所示: <BODY Background="URL" Bgclolr=Color Bgpropeties=Fixed Leftmargin=n Link=Color Alink=Color Text=Color Topmargin=n Vlink=Color>
2.个人网站
❖ 个人网站具有较强个性化,是以个人名 义开发创建的网站,其内容、样式、风 格等都是非常有个性的。
3.专业网站
❖ 这类网站具有很强的专业性,通常只涉 及某一个领域,内容专业。如榕树下网 站()即是一个专业文学网站。
4.职能网站
❖ 职能网站具有专门的功能,如政府职能 网站等。目前逐渐兴起的电子商务网站 也属于这类网站,较有名的电子商务网 站有阿里巴巴()、 卓越网()和当当网上书店()等。
Fireworks通过自动变形,用动的效果,图片编 辑工具和拖拽工具能传送较精彩的 Fireworks 图片。
Macromedia Flash 工具可较快的制作 SWF 文件。
思考题
1.1 什么是WWW?什么是网页? 1.2 一个完整的URL由哪几部分组成?举
出几个URL的例子。 1.3 如何设置IE的主页?如何用IE收藏一
➢ 浏览器
❖概述 ❖分类 ▪Internet Explorer ▪Netscape Navigator ▪Mosaic等专业浏览器以及一些以上述浏览器 为内核的专用浏览器。
网页制作流程

第一章网页设计基础教学目的:本章将带领用户认识Dreamweaver MX,了解其新增功能。
在开始学习该软件之前,了解一下Dreamweaver MX的工作界面的一些简单设置。
通过本章的学习,用户能熟悉Dreamweaver MX的工作界面,并能自行设置具有独特的个性化的工作环境。
理解DW站点的作用,并掌握建立站点的方法及站点维护的方法。
教学重点:1、认识Dreamweaver MX。
2、新增功能。
3、Dreamweaver MX主窗口。
4、自定义工作环境。
5、利用Dreamweaver建立站点的方法教学难点:1、认识Dreamweaver MX。
2、新增功能。
3、自定义工作环境。
教学内容与教学过程:一、介绍网页制作这门课程1.学习这门课程的目的:让学生掌握HTML语言、以及利用相关网页制作工具制作网页的基本方法与技能。
学生通过这门课程的学习,能够具备综合运用专业软件进行小型网站开发和静态网页页面设计的能力,同时积累一定的实践经验,为今后从事相应的网站设计制作工作打下良好基础。
2.这门课程的教学内容:在制作软件上:以网页制作软件DreamWeaver MX 为主干进行网页制作教学,同时选择了Flash MX版本来制作网页中的动画素材,选择了图形图像工具Photoshop 7.0版本软件来处理和制作网页中的图片。
教学内容安排上按照学生学习网页的渐进规律划以及学校制订的计划主要学习第1、2、3、5、6、9章,主要包括网页制作的基础知识、Dreamweaver MX软件的使用,初学者利用现有的素材设计制作出一个简单的网页;利用Photoshop7和 Flash MX软件来美化网页,以及网页布局和用色方面的美术知识,如何设计网页的版面和结构,还要能对供给的素材按照网站的特点进行适当的美化处理;还能掌握中小型网站的建立方法。
3.这门课程的教学和学习方法:教学上以一个个案例为基础,采用项目教学的方法,由浅入深的介绍网页制作的各个知识点;教学中以学生会操作为目的,重视学生动手能力和自学能力的培养同学们学习时除了要掌握相应的操作技能以外,更要重视操作技能的使用,要努力完成每章教学案例的制作以及课后素材案例。
简述网页的设计流程

简述网页的设计流程
网页的设计流程通常包括以下步骤:
1. 需求分析:了解客户需求,明确网站目标、功能、用户群体等。
2. 网站结构设计:根据需求分析,制定网站结构,包括页面数量、页面布局、导航方式等。
3. 页面原型设计:根据网站结构设计,制作页面原型,包括页面布局、内容排版、交互设计等。
4. 界面设计:根据页面原型设计,进行界面设计,包括颜色搭配、字体选择、图标设计等。
5. 页面制作:根据界面设计,进行页面制作,包括HTML/CSS/JavaScript编写等。
6. 网站测试:对网站进行测试,包括功能测试、兼容性测试、性能测试等。
7. 上线发布:完成测试后,将网站上线发布,并进行后续的维护工作。
以上是网页设计的一般流程,不同的项目可能会有不同的流程和步骤。
中文版中文版Dreamwear_8网页设计_第1章

网页的分类
➢按所处位置分类 ➢按表现形式分类
按所处位置分类
按网页在网站中所处的位置可将 网页分为主页和子页两类。
按表现形式分类
按网页的表现形式可将网页分为静 态网页和动态网页。
网页中的常用术语
➢ 万维网(www) ➢ 浏览器 ➢ 统一资源定位符(URL) ➢ 文件传输协议(FTP) ➢ IP地址 ➢ 域名 ➢ 超级链接 ➢ 超级文本标记语言(HTML)
软件。 ➢ 图像处理软件
制作网页图像的软件种类繁多,大多数网页 设计人员选择的是Fireworks或Photoshop。 ➢ 动画制作软件
网页动画制作中最常用的软件非Flash莫属。
认识Dreamweaver 8
使用Dreamweaver 8制作网 页之前,需先将该软件安装 到电脑中,其方法与安装其 他软件相似,用户可根据提 示操作。
网页是由 HTML(超级文 本标识语言)或 者其他语言编写 的,通过IE浏览 器编译后供用户 获取信息的页面, 它又称为Web页, 其中可包含文字、 图像、表格、动 画和超级链接等 各种网页元素。
什么是网站
网站就是一个或多个网页的集合。 从广义上讲,网站就是当网页发布到 Internet上以后,能通过浏览器在 Internet上访问的页面 。 ➢门户网站 ➢职能网站 ➢专业网站 ➢个人网站
设计网页的原则
➢ 整体规划 ➢ 鲜明的主题 ➢ 善用图像 ➢ 醒目的导航 ➢ 及时更新 ➢ 易记的网站名称 ➢ 通用网页 ➢ 动画适量
网页设计的一般步骤
➢规划网站 ➢收集整理资源 ➢配置站点 ➢创建页面 ➢测试站点 ➢发布站点 ➢维护、更新站点
网页制作的常用工具
➢ 网页设计软件 Dreamweaver是目前使用最多的网页设计
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在学习制作网页的各种软件之前,首先要了解网页设计 的一般步骤。这将有助于总体上把握网页设计的流程。 网页设计的一般步骤包括:需求分析、制作页面效果图、 切图、制作静态Web页面、添加程序、发布Web站点、推 广和维护等几个方面。下面将逐一对各个步骤进行讲解。
1.1 需求分析
在网页中使用的多媒体内容主要为Flash动画。因为 Flash动画内容可以在页面中直接使用(在浏览器中也 可以屏蔽Flash动画内容的显示),而其他的多媒体内 容都需要在客户端安装相应的播放器来支持。
1.4 切图
在制作静态页面之前,要对效果图进行切片。切片的目的是制作页面中使 用的修饰图片。 对效果图进行切片,可以在Photoshop(或者与之相关联的软件 ImageReady)中进行,也可以在Fireworks中进行。下面是一个在 Photoshop中切图的示例,其显示效果如图所示。
1.6 添加程序
添加程序的目的是使页面能够和服务器中的资源进行交 互,一般要涉及对数据库的操作。添加程序后的页面处 理和显示信息的效率会更高,更加容易维护。 根据使用的程序语言不同,网页中使用的程序可以分为 ASP程序、程序、JSP程序、PHP程序等。使用不 同的程序,对完成网页的功能并不影响。
1.9 专家总结
在具体学习网页制作技巧之前,总体地了解站点的制作 步骤,有助于了解使用软件制作网页在整个站点制作中 的位置,同时避免了一些混淆的概念,便于区分网页设 计和制作、网站程序开发、网站使用之间的区别。通过 本章的学习,可以知道网页制作只是整个站点中的一个 很小的部分,一个站点的最终形成和使用,还需要做大 量其他的工作。
1.Internet Internet的中文名称是“互联网”或者“国际互联网”。 它来源于美国国防部高级研究计划局DARPA(Defense Advanced Research Projects Agency)的前身ARPA建 立的ARPAnet,是由各种不同类型和规模的计算机网络 (包括局域网、地域网,以及大规模的广域网等)构成 的全球范围的计算机网络。在Internet中的各个计算机 之间,可以方便地交换信息。
Байду номын сангаас
1.1 需求分析
2.域名 域名是用来标识Internet上相应资源的一个名称。在 Internet中有成千上万的计算机,为了标识每台计算机, 为每台计算机分配了一个地址,这个地址就叫做计算机 的IP地址。IP地址是由二进制数来表示的,长32位。由 于IP地址难于记忆和书写,所以在Internet中使用一种 字符型的地址来标识各种资源,这个字符型的地址就叫 做域名。
1.1 需求分析
3.空间 空间是指用来存放制作好的网站的磁盘空间。在发布网 站时,可以使用提供相应服务的公司的空间,也可以使 用自己计算机上的空间。其区别在于稳定性和速度存在 着差异。 一般在提供网站建设服务的公司中,需求分析的部分会 有相应的人员负责,网页设计人员只需要分析需求人员 提供的文档,并和需求人员具体沟通,即可完成这个部 分工作。
1.2 制作页面效果图
1.制作效果图的软件 用来制作效果图的软件并没有明确的规定,可以使用各 种图形制作和处理的软件。现在通常使用的软件是 Photoshop(关于使用Photoshop的内容,将在后面的章 节中详细讲解)和Fireworks。在制作效果图时,使用 的软件对最终效果并没有影响,所以一般只需要精通一 种软件即可。
1.7 发布Web站点
客户对网页的所有功能和页面都确认后,就可以正式发 布制作好的站点了。发布站点的过程就是将本地的站点 文件上传到购买或者设定的空间上去。通常使用 FlashFXP等上传下载软件来完成。
1.8 推广和维护
网站的推广和维护也是网站建设中相当重要的部分。针 对站点的性质和不同的需求,推广和维论坛推广、邮件推广等。维护的情形要视 站点的复杂程度和规模,指定专人或请制作站点的公司 一并维护。
1.5 制作静态Web页面
静态Web页面是指使用HTML等语言制作的,不能和服务 器进行交互的页面。制作静态Web页面,是为了使网页 制作的分工更加明确。 制作静态页面时,通常使用的软件是Dreamweaver。制 作的静态页面一般是HTML页面,文件的后缀名为.html。 制作完成后的HTML页面,可以直接在IE等浏览器中查看 其显示效果。
1.2 制作页面效果图
制作好的效果图可以保存成各种格式,其中主要包括GIF格式、JPEG格式、 PNG格式等。各个图片格式之间的区别,将在后面的章节中详细讲解。 下面是一个制作完成的效果图的示例,其显示效果如图所示(关于该效果 图的详细制作过程,将在后面的章节中详细讲解)。
完成后的效果图
1.3 制作Flash动画
