Photoshop路径工具绘制精美折扇
如何使用Photoshop制作折纸效果

如何使用Photoshop制作折纸效果折纸效果是一种常见的设计元素,可以使图像更加生动和有趣。
在Photoshop中,我们可以使用一些简单的工具和技巧来制作出逼真的折纸效果。
下面将介绍一种制作折纸效果的方法。
步骤1:准备工作首先,打开Photoshop软件并新建一个画布。
根据需要设置画布的大小和分辨率。
通常情况下,设计中尺寸较大的画布效果会更好。
步骤2:导入图像点击菜单栏中的“文件”,选择“打开”,将要进行折纸效果的图片导入到Photoshop中。
步骤3:选择图层在图层面板中选择要应用折纸效果的图像图层。
如果你已经调整过图像,需要先将其转化为智能对象,以便后续操作的可编辑性。
步骤4:创建复制图层按住Ctrl(或Command键),点击鼠标右键,选择“复制图层”创建一个与原图层完全相同的图层副本。
步骤5:准备折纸线在副本图层上,使用选区工具(如矩形选框工具或多边形选框工具)创建一个与图像对角线相交的选区。
这个选区将会成为折纸效果中的折纸线。
步骤6:应用滤镜效果点击菜单栏中的“滤镜”,选择“卷积3D”。
在卷积3D对话框中,设置合适的参数以达到折纸效果的效果。
可以调整视角、旋转角度、光照等参数,直到得到满意的效果。
点击“确定”应用滤镜效果。
步骤7:添加纹理可选:点击菜单栏中的“图像”,选择“调整”,再选择“色相/饱和度”来调整纸张的颜色和亮度。
可以使用“曲线”或“色阶”等调整工具进一步调整图像的对比度和色彩。
步骤8:添加阴影和高光使用笔刷工具,在折纸线和图像交界处添加阴影和高光效果,以增加真实感和立体感。
根据光照角度和强度来选择合适的颜色和透明度。
步骤9:保存和导出完成折纸效果后,点击菜单栏中的“文件”,选择“保存”或“导出”,保存或导出图像。
可以选择不同的文件格式和压缩质量,根据需要来保存。
至此,我们已经完成了使用Photoshop制作折纸效果的整个过程。
通过以上的步骤,你可以制作出逼真的折纸效果,并添加个人创意和想象力来丰富设计。
PhotoShop中的路径绘制工具使用技巧

PhotoShop中的路径绘制工具使用技巧路径绘制工具是PhotoShop软件中非常实用的功能,它可以帮助我们创建各种形状和路径。
本文将介绍一些使用路径绘制工具的技巧,帮助大家更加熟练地使用这个功能。
1. 打开PhotoShop软件,选择路径绘制工具。
路径绘制工具位于工具栏的第三个图标,也可以通过按下键盘上的"P"键进行快速切换。
2. 创建路径。
在画布上单击鼠标左键,就会创建一个路径锚点,当需要改变方向时,再次单击鼠标左键,就会创建连接锚点的直线段。
通过多次点击鼠标左键,可以创建更复杂的路径。
3. 添加曲线。
在创建路径锚点之后,在需要创建曲线的地方,按住鼠标左键不放,并向左或向右拖动。
当释放鼠标左键时,路径会呈现出一条平滑的曲线。
4. 修改路径。
在创建路径之后,可以通过选择路径绘制工具中的直接选择工具(位于工具栏的第二个图标,也可以通过按下键盘上的"A"键进行快速切换)来修改路径。
通过拖动路径锚点和直线段,可以调整路径的形状。
5. 创建闭合路径。
当需要创建闭合路径时,只需要在路径的最后一个锚点上单击鼠标左键即可。
6. 使用路径。
创建好路径之后,我们可以通过填充或描边来使用路径。
将路径选中后,可以通过选择颜色和样式,使用填充和描边工具来填充或描边路径。
7. 创建选区。
选中路径之后,可以通过菜单栏中的"选择"选项,选择"路径创建选区"来根据路径创建选区。
选中的部分可以用于后续的编辑和处理。
8. 创建形状图层。
将路径选中之后,可以通过右键点击选择"创建形状"来将路径转换为形状图层。
形状图层可以进一步进行编辑和样式设置。
9. 存储和加载路径。
PhotoShop允许我们将路径保存为路径文件,以便以后使用。
在"路径"面板中,可以通过右键点击路径,选择"保存路径"来保存路径。
PS高级技巧使用路径工具创造复杂的形状

PS高级技巧使用路径工具创造复杂的形状在Photoshop中,路径工具是一种非常强大的工具,可以用来创建复杂的形状。
通过掌握路径工具的高级技巧,你可以更好地应用它来实现各种创意效果。
本文将介绍一些使用路径工具创造复杂形状的高级技巧。
1. 使用Pen工具创建路径Pen工具是路径工具中最基础、也是最常用的工具之一。
使用Pen工具可以创建直线段和贝塞尔曲线段,通过连接这些线段,可以创建出复杂的形状。
首先,打开Photoshop,并选择Pen工具。
在工具栏中,Pen工具的图标看起来像一只钢笔。
点击一下图像上的某个点,这将是路径的第一个锚点。
接下来,再点击另一个点,创建第二个锚点。
继续点击其他点,每点击一下就会创建一个新的锚点。
如果需要创建曲线段,可以在点击鼠标的同时拖动来调整曲线的形状。
当你创建完整个路径后,按下回车键或者双击路径的开始点,完成路径的创建。
2. 添加和删除锚点在创建完路径后,你可能需要对路径进行调整和修改。
要添加新的锚点,只需选择路径,并点击路径的某个位置,新的锚点就会被添加到路径中。
要删除锚点,选择锚点,然后按下delete键或者点击右键,选择“删除锚点”。
3. 调整曲线控制手柄贝塞尔曲线是路径工具的重要特性之一。
通过调整曲线的控制手柄,可以改变曲线的形状,从而创建出复杂的曲线。
选择路径上的一个锚点。
当你将鼠标移动到锚点上时,你会看到两个控制手柄,一个在锚点前面,一个在锚点后面。
通过拖动这些控制手柄,你可以改变曲线的形状。
拖动手柄的同时按下Shift键,可以保持曲线的对称性。
通过调整控制手柄的长度和角度,你可以创建出各种各样的曲线形状。
4. 转换路径路径工具不仅可以创建形状,还可以将图像的选区转换为路径。
这对于需要精确选取某个区域的形状非常有用。
选择路径工具,并在选项栏中选择“转换选区为路径”。
然后,在图像上用鼠标拖动来选择要转换为路径的区域。
完成选取后,点击右键,选择“转换为路径”。
教你用PS做漂亮的动态折扇

教你用PS做漂亮的动态折扇教你用PS做漂亮的动态折扇这个就是我用PS做好的动态折扇图下面,我就简单的介绍一下制作步骤:首先,准备一张你喜欢的素材图。
上面制作好的动态效果图就是用的这张素材图做的。
我觉得很喜气、好看,红色也代表热烈。
第一步:打开PS软件,把你喜欢的素材图导入到操作区,用PS左边的“矩形选框工具”在素材图中,选择你需要或者你喜欢的部分,如下图一。
选择好后,用ctrl+c复制,或者用“编辑”里的“拷贝”,然后,ctrl+v 粘贴在新建的窗口里,窗口的大小看你计划制作的扇子大小而定。
在新建窗口里填充和你选择要做扇子素材的图片,颜色反差大一点的,这是为了操作时容易分辨,看得清,少失误,容易操作。
当然也可以是任何一张你喜欢的图片。
我填充的是深蓝色,如下图二:第二步:选中刚刚粘贴好的图层,即从素材图中复制的即将作扇子素材的长方矩形,打开“编辑”菜单里的“变换-扭曲”,把要做扇骨柄的这头,用鼠标分别点在图二中标注①和②的描点里,往中间挤(红色箭头标注的方向),使它变窄。
见左边的图二。
挤的感觉差不多时,松开鼠标,按“回车”键确认。
这时,一只扇骨就基本上做好了。
但是为了好看,你可以把扇骨柄的这头,做成圆形(图三中标注③的地方),并在图三中标注④的地方,按住shift键,用左边工具中的“矩形选框工具”里的“椭圆选框工具”,绘制一个小圆形,作为扇子的“轴心”,并填充颜色。
当然你也可以直接用一个圆形的图标、按钮作为扇子的“轴心”,放在标注④的地方,调整好它的大小、位置,就可以了。
请参考右边的图三例示。
但是,请要记住一点就是,这些都做好后,一定要把这几个图层合并,合并为一个图层,否则,后面就无法做出漂亮的折扇。
就是说包括:复制的扇骨、制作的轴心等。
合并后,这只扇骨是无背景的,是透明的,切记!!!(合并时不包括填充的背景色,或者背景图片图层)。
第三步:把做好的这只扇骨,用“移动工具”移动到工作区新建窗口的左下角,参看左下的“图四”,右边给即将要打开的扇子留出空间。
ps教你如何制作一把纸扇子,只需一分钟,你就可以成为一个高手。

八、在上面保留的扇柄,ctrl+点击该图层,黑白线性渐变,+8度旋转,
ctrl+shift+alt+T,在过垂直参考线后,将渐变改为白黑渐变,再继续
将图层合并,并置于图片层下面;
九、调整图片层的混合模式,强光;
十、用套索工具在图片层绘制凹凸槽,ctrl+-10度,ctrl+J复制一份,-8度旋转,ctrl+shift+alt+T
弄成一周,(注:重心都在参考线交汇处)
五,将最上面的保留不变,其余的图层合并ctrl+E
六、在背景图层上面新建图层,以参考线交汇点为中心画正圆,再在形状
相减的情况下画小圆 ,填充白色,将它剪成扇形区;
知识点:参考线,自由变换,图层样式,橡皮,自定义形状,旋转,黑白渐变
一、新建黑背景画布;
二、画出十字形参考线,靠近画布的偏下方,画矩形,填充木头色,自由
变换,ctrl+调整锚点,alt调整大小,图层样式之斜面与浮雕;
三、橡皮工具,调小流量和透明度,硬笔,打孔,再自定义形状,心形,
ctrl+回车转换为选区,delete
惊艳的折纸效果 Photoshop手工折纸技巧指南

惊艳的折纸效果:Photoshop手工折纸技巧指南作为一名设计师或者艺术爱好者,我们常常需要使用一些特殊的效果来增加作品的吸引力。
折纸效果是其中一种非常受欢迎的设计元素,可以给作品带来一种独特而精致的感觉。
在这篇文章中,我将向大家介绍一些使用Photoshop实现惊艳折纸效果的手工技巧。
首先,我们需要一个适合的背景画布。
在新建Photoshop文档时,选择适合尺寸和分辨率的画布,并选择一个合适的背景颜色或纹理,以便与折纸效果形成对比。
你可以选择使用Photoshop内置的纹理或者在网上寻找一些免费素材。
接下来,我们开始制作折纸的形状。
通过选择“矩形工具”或者“多边形工具”,在画布上绘制一个基本形状,如长方形或者正方形。
然后通过选择“直接选择工具”或者“路径选择工具”,对所绘制的形状进行调整,使其看起来更加质朴和有立体感。
在形状选择完成后,我们需要给折纸添加一些纹理和阴影效果。
首先,选择“刷子工具”,在刷子选项栏中选择一个合适的刷子样式,如纸质纹理刷或者笔刷刷头。
调整刷子的大小和不透明度,然后使用鼠标轻轻地在折纸的边缘和折痕上涂抹,以模拟纸张的质感。
接下来,我们要添加一些阴影来增加折纸的立体感。
选择“铅笔工具”,在选项栏中选择一个合适的铅笔样式,然后在折纸的折痕和投影区域上绘制细细的线条。
通过调整线条的颜色和不透明度,使其与背景协调一致。
你还可以使用“模糊”和“变暗”等滤镜效果,进一步增强阴影的可信度。
除了纹理和阴影,我们还可以添加一些特殊效果来提升折纸的观感。
例如,你可以使用“渐变工具”来为折纸添加渐变色,使其看起来更加立体和生动。
你还可以使用“滴管工具”来选取一种或多种互补的颜色,通过“画笔工具”来在折纸上绘制一些花纹或者图案。
记住,要保持每一步的操作细腻和谨慎,以避免破坏整体的效果。
最后,当我们满意于折纸效果的呈现后,可以选择“合并图层”或者“导出为图片”等操作,将作品保存到本地或者用于其他设计项目中。
精确修图:Photoshop路径工具详解

精确修图:Photoshop路径工具详解标题:精确修图:Photoshop路径工具详解导言:Photoshop是一款功能强大的图像处理软件,其中的路径工具是修图中非常常用和重要的功能之一。
通过路径工具,用户可以准确地选取、编辑和修饰图像中的特定区域。
本文将详细介绍Photoshop路径工具的使用步骤和注意事项,以帮助读者更好地掌握这一技巧。
一、路径工具的概述(150字)- 路径工具是Photoshop中的一种矢量工具,用于创建、编辑和管理路径。
- 路径由一系列定制的锚点和线段组成,可以准确地选取图像中的特定区域。
- 对于复杂的选择和修饰任务,路径工具可以比较方便地使用。
二、路径工具的使用步骤(500字)1. 启动Photoshop软件,并打开待修图的图像。
2. 在工具栏中选择路径工具,通常是一只笔的图标。
3. 在图像上点击鼠标左键,创建第一个锚点。
4. 连续点击鼠标左键,逐步创建其他锚点,直到完成路径的创建。
5. 使用直线工具添加直线段,或使用转换点工具调整已创建的锚点和线段。
6. 对于需要闭合的路径,将最后一个锚点与第一个锚点相连。
7. 使用路径选择工具可以选中整个路径或单个锚点,进行进一步的编辑和调整。
8. 通过路径选区命令,将路径转换为选区,以进行图像的修饰、剪切或复制等操作。
三、路径工具的常见应用场景(400字)1. 精确选取和删除背景:通过路径工具创建路径后,可以快速而准确地选取图像中的背景,进行修饰、删除或更换。
2. 人物或物品的剪影:路径工具可以沿着人物或物体的边缘创建路径,从而形成清晰的剪影,用于合成、融合或美化等目的。
3. 图像的修饰和润色:通过选择路径选区,可以限制修饰的范围,比如只对路径内的区域进行调整亮度、对比度或色彩平衡等操作。
4. 图像的合成与融合:路径工具可以处理复杂的选取任务,通过将不同路径组合,可以创建复杂的选区,用于图像合成与融合。
5. 创建文字路径:路径工具还可以用于创建文本路径,即使得文字沿着预定的路径呈现,用于设计海报、封面或广告等文件。
教你打造高格调拟物风扇图标

教你打造高格调拟物风扇图标教你打造高格调的拟物风扇图标,整个分为【背景】【机身】【扇叶】【扇框内投影】【光-颜色】五个部分,每个部分在完成以后都进行了编组,所以要特别注意图层分组。
效果图:步骤一:打开你的Adobe Photoshop,创建一个新文档。
宽度:400 px高度:300 px分辨率:72 px制作拟物图标背景:温馨提示:这主要是用渐变工具(G),整体扯出差不多的效果过就可以啦。
底层渐变:径向? #ededed~#b1adaa近景亮色:线性? #e1e0df~#b1adaa步骤二:制作【风扇机身】:温馨提示:用圆角矩形工具(U),该图层命名为【风扇机身】,颜色填充#e2e1e0。
宽度:180 px高度:180 px半径:8 px赋予【风扇机身】光感,制造体积感:温馨提示:用图层样式时,尽量都【不要使用全局光】,因为使用后,在添加相同样式,制作不同角度的效果时,会有影响。
图层样式:内阴影模式:滤色颜色:#b4785a 不透明度:75% 角度:90°距离:5px 大小:5px图层样式:内阴影模式:正片叠底颜色:#8f8696 不透明度:76% 角度:-52°距离:4px 大小:5px图层样式:渐变叠加模式:正常样式:线性颜色:#b4b6bb ~ #f2eee9 角度:103°图层样式:投影模式:正片叠底颜色:#22272a 不透明度:20% 角度:90°距离:2px 大小:2px步骤三:制作电扇【圆形扇框】:温馨提示:用椭圆工具(U),该图层命名为【圆形扇框】,颜色填充#e2e1e0。
宽度:138 px高度:138 px赋予【圆形扇框】光感,制造体积感:温馨提示:用图层样式时,尽量都【不要使用全局光】,因为使用后,在添加相同样式,制作不同角度的效果时,会有影响。
图层样式:描边大小:2px 位置:外部填充类型:渐变颜色:#757e8a ~ #ccd4dc 角度:-68°图层样式:内阴影模式:正片叠底颜色:#5e6f84 不透明度:75% 角度:90°距离:1px 大小:12px图层样式:渐变叠加模式:正常样式:径向颜色:#636363 ~ #bdccdb 角度:90°缩放:127%步骤四:制作电扇【圆形扇框2 】:温馨提示:用椭圆工具(U),该图层命名为【圆形扇框2】,颜色填充#e2e1e0,注意对齐中心。
用PS制作折扇展开动画的步骤

用PS制作折扇展开动画的步骤用PS制作折扇展开动画的步骤吉祥如意988/编辑资料/网络1.点“文件”-新建600*400像素的白色背景图层。
2.点“文件”-“打开”,从电脑硬盘中找到一幅完整打开的折扇图片,打开。
这个折扇的背景要白色或透明的,如果不是,要先设法处理使它变为白色或透明。
3.用移动工具将刚打开的折扇图拖到白色背景中,得到“背景副本”,点“编辑”-“自由变换”,按住Shift+Alt键改变其大小为合适的尺寸,提交,关掉原折扇图。
4.复制“背景副本”图层10次(或你认为合适的次数),得到“背景副本2”-“背景副本11”。
5.使用你认为合适的工具对扇柄建立选区,要求准确。
6.按Ctrl+C键和Ctrl+V键各一次,出现图层1,点“编辑”-“变换”-“旋转”,将旋转中心移到扇柄的旋转轴上,使它旋转一定角度(估计占整个扇面的1/10),提交。
7.左手按Ctrl+Shift+Alt键,右手按T键9次,出现图层1副本和图层1副本2-9。
8.点“编辑”-“变换”-“旋转”,将旋转中心移到扇柄转轴上,旋转最后一根扇柄,使它与折扇的最左边重合,提交。
9.留下图层1和背景副本2前面的小眼睛,灭掉其余全部图层的小眼睛,选中背景副本2,在图示区域建立选区(不要求很准确),按Delete 键删去选区内的扇面。
10.点开图层1前面的链接符号,点图层面板右上角的小三角,点“合并链接图层”,得到新的背景副本2图层。
11.取消选区,关掉背景副本2前面的小眼睛,点开图层1副本前面的小眼睛,并选中背景副本3,在图示位置建立选区,删去选区内扇面。
12.用类似第10-11步骤的方法,得到合并链接相应扇柄的新的背景副本3-11图层。
13.点“文件”-“跳转到”-“Adobe ImageReady 7.0。
14.点帧面板右上角的小三角-“从图层建立帧”。
15.选中第一帧,点垃圾桶,删去第一帧,点帧面板右上角的小三角-“选择全部帧”。
【ps教程】ps羽毛扇制作教程

【ps教程】ps羽毛扇制作教程漂亮的羽毛扇展开动画制作步骤制作漂亮的羽毛扇展开动画的方法。
让我们一起分享制作成功的喜悦心情。
1.新建26*18厘米的背景图层,设前景色为白色,背景色为黑色,按Ctrl+Delete键,使背景图层填充为黑色,在图层面板上新建“图层1”。
2.选用“画笔”工具,画笔大小设置为3像素,选用硬画笔,按住Shift键,在图面的中间画一条长约6-7厘米的竖线,如下图所示。
3.点“编辑”-“变换”-“旋转”,“设置旋转”为45度,竖线立即旋转45度,提交(即点菜单右面的勾)。
4.点“滤镜”-“风格化”-“风”,出现对话框,设置方向为“从左”,点“好”。
5.斜线右面出现许多长短不一的细线,点“滤镜”-“风”2次。
6.上述细线变长了。
点“编辑”-“变换”-“旋转”,“设置旋转”为“-45度”,提交。
7.在图层面板上复制图层1,得到“图层1副本”,点“编辑”-“变换”-“水平翻转”。
8.选用移动工具,按键盘上的向左键多次,移动得到图形如下图所示。
9.在图层面板上选中“图层1”,点选“图层1副本”左面的链接符号。
10.点图层面板右上角的小三角,出现对话框,点选“合并链接图层”。
11. 选用椭圆选框工具在下图所示位置画椭圆选区,点“编辑”-“描边”。
12.出现对话框,设置描边宽度为2像素,颜色为白色,点“好”。
13.点“选择”-“修改”-“收缩”。
14.出现对话框,设置收缩量为4像素,点“好”。
15.按键盘的向下键多次,使新出现的椭圆选区下边与大椭圆相切,点“编辑”-“描边”,然后重复第12步骤。
重复第13、14和15步骤的前半步2次,共画出4个(下边相切)的椭圆。
点“选择”-“取消选择”。
16.选用橡皮擦工具,“画笔”直径设置10左右,擦去4个椭圆上部的一小部分,如下图所示。
17.选用画笔工具,并下拉选用“19”号画笔,在上述椭圆中点一个白点。
18.设置画笔直径为4像素,按住Shift键,画羽毛的柄,长度约为2厘米。
ps教程入门—Photoshop制作古典折叠纸扇

Photoshop制作古典折叠纸扇最终效果图制作工具:Photoshop CS制作过程:1、新建一个文件。
新建一个图层,选择工具箱中的“钢笔工具”,在新图层中绘制如图01所示的图形。
图012、切换到路径面板,单击面板右上方的小箭头,在弹出的下拉菜单中选择“保存路径”选项,命名该图形为路径1,单击确定按钮。
回到图层面板,选择图层1再回到路径面板选择“路径1”,单击填充路径。
回到图层面板,按住Ctrl键单击图层1载入选区,设置前景色的RGB分别为59、44、41,填充选区,取消选区,效果如图02所示。
图023、在图层面板中双击“图层1”,在弹出的图层样式对话框中选择“投影”样式,设置如图03所示。
图034、复制图层1,执行菜单栏中的“编辑”“变换”“自由变换”命令,将扇骨放置到合适的位置,效果如图04所示。
图045、新建图层2,选择工具栏中的“钢笔工具”,绘制如图05所示的图形。
图056、切换到路径面板,选中刚才绘制的路径,保存路径,命名为路径2。
回到图层面板,选择图层2。
在回到路径面板,选中“路径2”并填充路径。
再回到图层面板,按住Ctrl键不放,单击图层2,载入选区。
7、设置前景色的RGB分别为224、224、224的浅灰色,填充选区,取消选区。
复制图层2,得到图层2副本,调整图层到如图06所示的位置。
图068、改变图层2副本的颜色,按住Ctrl键不放,单击图层2,使之变为选区,设置前景色的RGB分别为245、245、245的浅灰,填充选区,取消选区,效果如图07所示。
图079、在图层面板中选择图层2副本图层,单击图层面板右上角的箭头,选择“向下合并”选项,合并图层2和图层2副本,生成新图层“图层2”。
复制图层2,调整到如图08所示的位置,再接着调整扇面的位置,效果如图09所示。
图08图0910、用工具箱中的“钢笔工具”绘制出扇骨的基本形状,然后复制图层,添加图层样式如图10所示,调整骨架的位置,得到效果如图11所示。
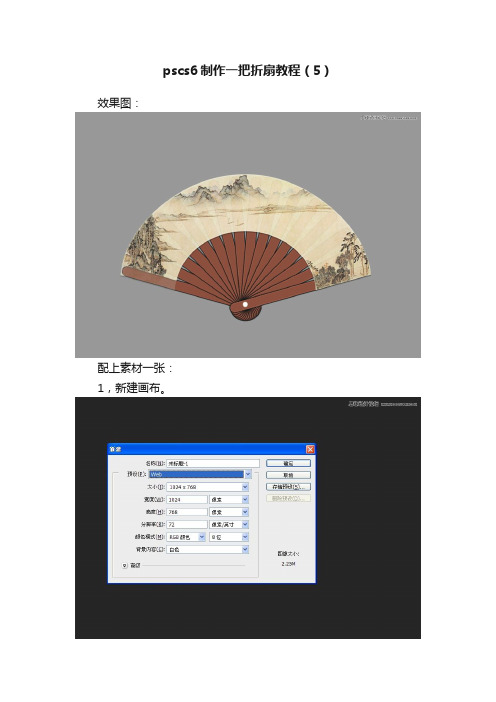
pscs6制作一把折扇教程(5)

pscs6制作一把折扇教程(5)效果图:配上素材一张:1,新建画布。
2,前景色随便调一个喜欢的颜色,alt+ delete 填充背景色。
3,背景调好后接下来我们做扇骨,用圆角矩形工具画个长度宽度合适的长条。
4,我们复制一层画好的长条,然后将复制的第2层ctrl+alt+T 得到变换控件。
将控件的中心参考点移动至最下端具体位置看下图【也就是固定扇骨的那股锚点位置】。
然后用移动工具旋转下图样子的度数。
5,移动至上图位置以后按ctrl+alt+shift+T 连续复制出下图【差不多16个左右吧具体大家也快自定义】。
6,得到上图以后大家可以调节一下喜欢的颜色,我挑的一下颜色。
【图层处创建色相具体我就不细说了】。
7,得到下图,新建一层调节好画笔大小在下图出点出轴点效果。
8,然后拖入水墨画素材。
9,调节好大小,透明度微调。
10,大家这时候也可以拉上参考线。
11,在水墨画上面新建图层,用椭圆工具拉出以下形状。
【抓完图才发现参考线无意中被我隐藏了,大家可以打上参考线从中心拉出合适的椭圆。
也可以随自己感觉来】12,调整椭圆的透明度方便查看效果和距离。
【然后按住ctrl 键鼠标点击椭圆层得到选区。
】13,得到选区后在点击水墨画图层,按住 ctrl+X 剪切出选区部分。
得到下图效果【先栅格化水墨画图层】。
14,用刚刚的椭圆层同比拉大覆盖扇骨部分。
15,同样 ctrl+鼠标大家椭圆图层得到选区。
16,选择反向如下图操作。
17,同样 ctrl+X剪切出选区部分.18,隐藏椭圆层得到以下效果。
19,为了方便大家可以在水墨画图层建立蒙版用画笔擦出两边多余部分,【也可以用钢笔等工具选择选区在处理,感觉怎么方便怎么来】。
20,点击水墨画图层调节图层样式,调节如下图。
21,调节下图。
22,得到最终效果。
利用Photoshop制作折纸艺术效果:指南分享

利用Photoshop制作折纸艺术效果:指南分享折纸艺术是一门古老而有趣的手工艺术形式,将平面纸张通过折叠、切割和粘贴等方式变成立体的造型作品。
而如今,我们可以通过利用现代技术软件如Photoshop来模拟这种折纸艺术效果。
本文将为您详细介绍如何利用Photoshop轻松制作折纸艺术效果。
步骤一:准备工作1. 下载和安装Photoshop软件。
确保你的电脑系统兼容并且拥有合法的授权。
2. 找到一张高质量的图片素材,最好选择一张适合折纸效果的图片,比如一张动物或物体的轮廓图。
步骤二:导入图片到Photoshop1. 打开Photoshop软件,并选择“文件”>“打开”选项。
2. 在文件浏览器中找到您的图片素材,点击“打开”按钮。
步骤三:制作折纸效果1. 在图层面板中,点击图层上方的“创建新图层”按钮,以便在新图层上进行操作。
2. 选择“多边形套索工具”或“钢笔工具”来选择您要添加折纸效果的区域。
您可以根据图片的轮廓,选择适当的区域来进行折叠。
3. 选择渐变工具,选择渐变颜色,可以使用两种或更多颜色制作渐变效果。
将渐变工具应用到已选择的区域,使其颜色逐渐变化。
4. 为了使折纸看起来真实,您可以使用“阴影”和“突出显示”工具来添加光影效果。
通过调整不同的亮度和对比度来增强立体感。
5. 控制图层的透明度,可以适当调整来达到更好的效果。
步骤四:添加纹理和细节1. 在图层面板中,创建一个新图层,命名为“纹理”。
2. 选择画笔工具,在纹理图层上以透明的黑色色调进行绘制。
您可以使用不同的笔刷和不同的笔触来给图层添加细节和纹理。
3. 调整纹理图层的透明度和叠加模式,以融合到底层的折纸效果中。
步骤五:加入背景和其他元素1. 选择“文件”>“新建”选项,创建一个新的Photoshop文档作为背景。
2. 在新文档中使用渐变工具或其他绘画工具,添加一个合适的背景色或纹理。
3. 可以根据需要添加其他元素,如文字、图标等。
用Photoshop怎么画扇形?PS画扇形方法介绍

⽤Photoshop怎么画扇形?PS画扇形⽅法介绍画扇形其实就是在圆形的基础上删除部分图案⽽已,其实只要在圆形的基础上稍加修改就可以了,以下是步骤:步骤:
1、如图,⽤Photoshop新建⼀个空⽩⽂件
2、如图,选择使⽤椭圆选框⼯具
3、如图,⽤椭圆选框⼯具画出⼀个圆形的选区
4、如图,使⽤前景⾊对选区进⾏填充
5、如图,填充之后得到⼀个圆形的图案
6、如图,选择使⽤钢笔⼯具
7、如图,使⽤钢笔⼯具画出⼀个三⾓形
8、如图,点击“建⽴选区”,输⼊⽻化半径值
9、如图,得到⼀个三⾓形的选区
10、如图,对选区进⾏反选操作
11、如图,将选区填充为背景⾊:⽩⾊
12、如图,取消选区最终得到⼀个扇形图案
以上就是PS画扇形⽅法介绍,操作很简单的,⼤家按照上⾯步骤进⾏操作即可,希望能对⼤家有所帮助!。
ps教程入门—Photoshop制作漂亮的檀香扇教程

Photoshop制作漂亮的檀香扇教程
最终效果图
1.新建文件,背景色设置为绿色,用圆角矩形工具绘制路径,圆角半径为100像素。
2.CTRL+ENTER转换为选区,点击矩形选框工具,在属性栏单击“从选区减去”,在圆角矩形下绘制一矩形,
3.新建层1,填充颜色,双击图层打开图层样式—选择纹理样式—选择木质图案—
参数为缩放590深度+120。
4.选择自定形状工具绘制路径在图形最上方位置,CTRL+ENTER转换路径选区,并删除选区内容。
CTRL+T
给图。
5.切换通道调板,新建ALPHA通道,为通道填充白色,执行滤镜—素描—半调图案—设置半径参数为大
小6,
6.按CTRL键单击通道载入选区—切换图层—选择多边形套索工具—单击属
性栏“与选区相叉”在图像下方中。
7.在图形下方绘制矩形选区添加到上方图形选区内,并填充。
制出扇柄。
8.CTRL+T添加定界框,旋转图形到-60度,回车确定,CTRL+ALT+T显示自由变换调节框,并将中心点移至图像。
9.按住CTRL+SHIFT+ALT多次按下T键,将图像按之前旋转方向多次复制出扇
形。
10.在扇柄处绘制椭圆选框,并从中间绘制矩形选区从中减选,填充选区颜色,制出扇扣完成。
ps怎么把图片变成扇形ps把一张图片变成扇形图片教程

ps怎么把图⽚变成扇形ps把⼀张图⽚变成扇形图⽚教程
ps怎么把图⽚变成扇形?如果我们直接把图⽚变成扇形效果,它会变得很模糊。
那么让具有扇形图⽚不模糊应该如何操作呢?今天,⼩编为⼤家带来了ps把⼀张图⽚变成扇形图⽚教程。
感兴趣的朋友快来了解⼀下吧。
Adobe Photoshop 2020 v21.2.8.17 ACR13.2/12.4 中⽂版+安装教程
类型:图像处理
⼤⼩:1.93GB
语⾔:简体中⽂
时间:2021-05-14
查看详情
ps把⼀张图⽚变成扇形图⽚教程
我们点击【矩形⼯具】画出⼀个⿊⾊的形状,如图所⽰。
我们在矩形上⾯拖⼊⼀张图⽚,然后右键【创建剪贴蒙版】,如图所⽰。
接着,我们选中矩形,在【编辑】-【变换】中选择【变形】,如图所⽰。
接下来,我们在上⽅找到变形,然后选择【扇形】,如图所⽰。
矩形变成扇形之后,发现左边出现了⿊⾊,是因为图⽚放偏了,如图所⽰。
最后,我们选中图⽚调整好位置,图⽚变成扇形效果就完成了。
以上便是⼩编为⼤家分享的"ps怎么把图⽚变成扇形 ps把⼀张图⽚变成扇形图⽚教程"的全部内容,希望能够帮到你,持续发布更多资讯,欢迎⼤家的关注。
艺术折扇的制作

4
【图层】调板 图层不透明度 图层合并 设置不透明度 自动新建图层 移动图层 删除图层
图层常规操作
复制图层
项目一:艺术折扇的制作
项目一:艺术折扇的制作(知识点)
知识技能结构分解表
序号
链接图层操作
1
图层链接
2
取消图层链接
3
对齐链接图层
4
分布链接图层
基 本 操 作
新建图层组
图层组常规操作 锁定图层组
重命名图层组 图层组移入图 层
选择图层组 图层组移出图 层
复制图层组
删除图层组
灵活运用【图层】调板,操作图层与图层组对象的能力 应用及拓展能力 综合管理与操作各类图层的能力 综合管理与操作图层组的能力
项目一:艺术折扇的制作
项目一:艺术折扇的制作(知识点)
图层概念
图层是Photoshop的灵魂,使用Photoshop 制作的图像都是由图层合成的。所以,深刻地 理解图层,对于利用Photoshop制作和处理 图像是非常关键的。 对于图层最形象的理解,可以把它想象为一张 张的透明纸,透过上面的图层可以看到底下的 图层。通过更改图层的顺序和属性,可以改变 图像的合成。
⑶ 释放鼠标,目标图像中即可增加一新的复制图层。
项目一:艺术折扇的制作
项目一:艺术折扇的制作(知识点)
图层/图层组的操作—移动图层
【鼠标法】移动图层 通过用鼠标拖动选中图层,来移动图层中的像素对 象。操作步骤如下。
⑴ 单击工具箱中的【移动工具】按钮。
⑵ 在【图层】调板中,选中要移动的图层(背景图 层及锁定的图层除外)。 ⑶ 将指针移动到图像窗口中,按下鼠标左键,可 向各个方向拖移图层中的像素对象。
项目一:艺术折扇的制作
PS图形图案:轻轻松松制作“折扇效果”

PS图形图案:轻轻松松制作“折扇效果”
折扇效果,你知道是怎么制作出来的吗?PS的一个小技巧轻松就能搞定。
下面,介绍用Photoshop软件制作“折扇效果”的方法。
(1)在Photoshop软件中,用【矩形】形状工具,画出一个填充为红色,不描边的矩形。
(2)按【Ctrl+T】进行自由变换,使用【斜切】,让它变成三角形。
(3)按【Ctrl+J】复制图层,改变形状的颜色为深一点的红色,按【Ctrl+T】进行自由变换,使两个图形对称。
(4)【栅格化】形状图层后,将两个形状图层合并,按【Ctrl+J】复制,并调整角度。
(5)多次按【Ctrl+Shift+Alt+T】进行复制变换。
(6)按【Ctrl+T】调整角度,折扇效果就出来了。
(7)可以结合其他元素,设置折扇图案的海报。
上面的案例中,重点学习的是使用【Ctrl+Shift+Alt+T】进行复制变换。
Photoshop软件的功能很强大,有很多是我们在生活中能够用到的。
学习PS,很简单。
如果您喜欢这篇文章,请点个“在看”,我们后续继续分享一些实用案例,共同学习。
编辑:笔荷
你可能还想阅读以下文章:
PS创意设计:“黄桃包包”的简单制作方法
PS文字设计:“卷边文字”也可以这样做出来!
PS文字设计:“简约文字”制作“冬至”海报。
