flash新年快乐镜面跳动
节日快乐flash制作

节日快乐
设计结果
四颗五角星从礼盒中旋转而出,随即转变为“节日快乐”四个字。
操作提示
(1)创建一个Flash文档,设置舞台大小是550X400像素,背景为白色,将所需素材“礼盒”导入到库中;
(2)将“礼盒”拖至主场景,添加四个新层,分别选择每一层的第1帧,使用多角星形工具,在各层中绘制一颗五角星;
(3)使用任意变形工具,调整五角星的旋转角度,按F8键打开“转换为元件”对话框,分别将四颗星分别转换为为“1”、“2”、“3”、“4”的图形元件;
(4)分别选择图层2、图层3、图层4、图层5的第10
帧,按F6键插入关键帧;选择图层1的第10帧,按F5键插入帧;
(5)选择图层2第1帧的五角星,展开属性面板,创建动画补间动画,设置选择旋转下拉菜单中的“顺时针”选项,次数为1;
(6)选择图层2的第1帧的五角星,将五角星移至礼盒内部,按Ctrl+T键打开变形面板,将五角星的宽度和高度比例都设为0%;
(7)使用同样的方法制作其他三个五角星的旋转放大动画;
(8)选择图层2的第11帧和第20帧,插入关键帧,选择第20帧,使用文本工具输入文字“节”,并删除五角星,执行“修改/分离”命令将文字打散,同样将第11帧的五角星打散,展开属性面板,创建形状补间动画;
(9)使用同样的方法制作其他三个五角星转变为文字的动画;
(10)选择图层1的第20帧,按F5插入帧,将动画延续;
(11)测试并以文件名“节日快乐”保存动画。
校本课程门类及简单介绍

根据加德纳的多元智能理论,人人都有自己的长项,每个人都有着自己独特的发展潜力。
我校在“全面育人,育全面发展之人”的办学宗旨指引下,开设了多种选修校本课程,这些选修课与必修课相结合,落实了素质教育理念,使这些祖国未来的花朵得到了更多滋养,花季少年茁壮成长!一、课程门类1.必修课:《绿色时代、低碳生活》2.选修课:《经典诵读》、《快乐乒乓》、《手工工艺》(葫芦、脸谱、纸浆画)、《泥巴屋》、《多彩制作》、《绘画天地》。
二、课时计划必修课《低碳时代、绿色生活》每周1课时,纳入课表,有专职教师进行教学,在一至六年级全体学生开设。
选修课每周一课时,在二至六年级中开设,学生根据兴趣和特长自主选择所学课程。
三、课程介绍1、必修课程《绿色时代、低碳生活》“绿色时代,低碳生活”校本课程共六册,分别在一至六年级进行教学。
各册内容从生活出发,根据学生年龄特点和知识水平,采用循序渐进、螺旋上升的编排原则进行设计。
第一册从生活小事入手,含“节约用水”、“节约用电”、“节约用纸”、“告别垃圾食品”四个单元。
内容浅显易懂,重在从紧密贴合学生的一件件小事做起,培养学生初步的低碳意识。
第二册:在第一册的基础上,继续从生活点滴入手,但是在知识的深度、广度上有所加强。
“节约用水”一章将学生引向更广阔的视域,了解世界严重的缺水困境,进一步认识节水的重要性;“节约用纸”一章则介绍了纸的历史、造纸工艺,进一步认识节纸的必要性,并让学生发出倡议,强化节约意识。
“节约粮食”侧重从具体的用餐习惯培养学生节约粮食的意识;“不可丢掉的传家宝——勤俭节约”对学生进行节俭生活的教育。
第三册:含三方面内容:“认识粮食话节粮”这一部分从粮食的种类、重要性、世界和中国的粮食问题,使学生对节约粮食的重要意义有了更深层次的了解,认识到节粮这一小举动中的大利害关系;“合理饮食”则进一步丰富了学生健康饮食的相关知识;“形形色色的垃圾”从乱扔垃圾的现状,危害、分类、处理和利用等几个方面对学生进行了深刻的良好生活习惯教育。
FLASH CS4 制作镜像特效

FLASH CS4 制作镜像特效在制作镜像之前,应首先导入需要制作镜像的图像,然后手工为镜像添加半透明的蒙板。
最后,通过混合模式等为复制的图像添加各种效果,使镜像更加逼真。
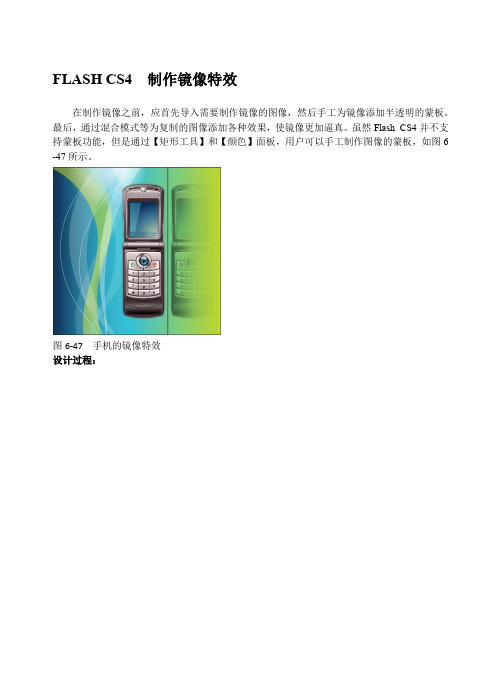
虽然Flash CS4并不支持蒙板功能,但是通过【矩形工具】和【颜色】面板,用户可以手工制作图像的蒙板,如图6 -47所示。
图6-47 手机的镜像特效设计过程:1.手机图像的处理(1)新建mobilephone.fla影片文件,并导入手机的矢量素材文件,如图6-48所示。
图6-48 导入手机的矢量素材(2)然后选中手机屏幕的元件,在【属性】检查器中,展开【显示】选项卡。
设置【混合】为“强光”,如图6-49所示。
图6-49 设置屏幕混合模式(3)选中“屏幕面板”元件,设置【混合】为叠加,如图6-50所示。
图6-50 设置屏幕面板(4)选中“侧按钮”元件,为元件添加“变亮”的混合模式,如图6-51所示。
图6-51 为侧按钮添加混合模式(5)选择“翻盖”元件,为元件添加“变暗”的混合模式,如图6-52所示。
图6-52 为翻盖添加混合模式(6)选中“键盘”元件,为元件添加“强光”的混合模式,如图6-53所示。
图6-53 为键盘添加混合模式(7)选中“键盘面板”元件,为元件添加“叠加”的混合模式,即可完成手机的制作,如图6-54所示。
图6-54 添加键盘面板混合模式2.镜像特效的制作(1)导入素材背景图像,将图像放置到舞台中,如图6-55所示。
图6-55 导入素材背景图像(2)将手机元件拖动到影片的场景中,并绘制手机和镜像的分界线,为手机元件应用滤镜,如图6-56所示。
图6-56 为手机应用滤镜(3)新建“镜像”图层,将手机的元件复制到新图层中,然后调整复制的手机元件位置,如图6-57所示。
图6-57 复制手机元件(4)选中复制过的手机元件,为其添加“正片叠底”的混合模式,如图6-58所示。
图6-58 为镜像添加混合模式(5)新建“蒙板”图层,在图层中绘制一个矩形,将整个镜像遮罩住,如图6-59所示。
FLASH CS3 实例 祝福贺卡

FLASH CS3 实例祝福贺卡人与人之间的联系方式多种多样,贺卡是其中一种方式。
而电子贺卡由于其方便性、环保性等特点,又是现今非常流行的。
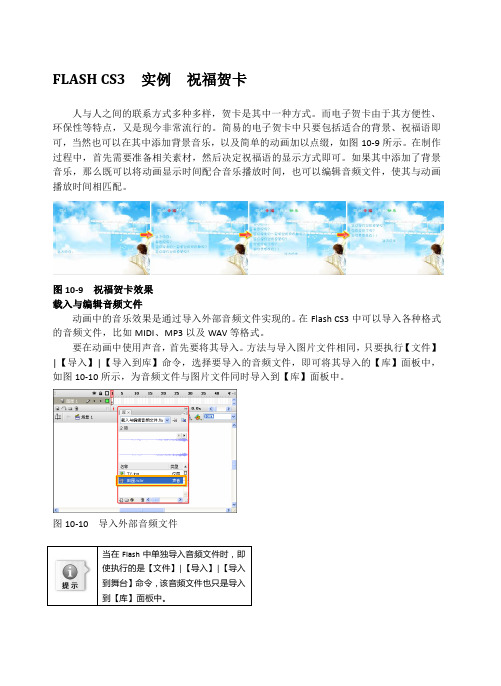
简易的电子贺卡中只要包括适合的背景、祝福语即可,当然也可以在其中添加背景音乐,以及简单的动画加以点缀,如图10-9所示。
在制作过程中,首先需要准备相关素材,然后决定祝福语的显示方式即可。
如果其中添加了背景音乐,那么既可以将动画显示时间配合音乐播放时间,也可以编辑音频文件,使其与动画播放时间相匹配。
图10-9 祝福贺卡效果载入与编辑音频文件动画中的音乐效果是通过导入外部音频文件实现的。
在Flash CS3中可以导入各种格式的音频文件,比如MIDI、MP3以及WAV等格式。
要在动画中使用声音,首先要将其导入。
方法与导入图片文件相同,只要执行【文件】|【导入】|【导入到库】命令,选择要导入的音频文件,即可将其导入的【库】面板中,如图10-10所示,为音频文件与图片文件同时导入到【库】面板中。
图10-10 导入外部音频文件当在使执行的是【文件】到舞台】到【库】面板中。
要想测试该声音,可以在【库】面板中单击选中该文件,然后单击预览窗口中的【播放】按钮。
播放过程中要想停止该声音,可以单击窗口中的【停止】按钮,如图10-11所示。
图10-11 测试声音接着就是将声音添加至动画中,由于音频文件只能听不能看,所以为了不使画面空白,这里导入了一幅图片。
首先将图片拖入舞台中,并且设置图片与舞台尺寸相同,如图10-12所示。
图10-12 将图片拖入舞台新建“图层2”,将【库】面板中的音频文件拖入舞台中,声音就会添加到当前层中,如图10-13所示。
图10-13 添加声音至舞台中将声音添加至动画中时,建议将每个声音放在一个独立的图层上。
每个图层都作为一个独立的声道。
播放文件时,会混合所有图层上的声音。
为了使声音能够播放,需要为其添加普通帧,延长动画播放时间。
方法与普通动画相同,只要为两个图层中的动画帧同时添加普通帧,使音频显示完整即可,如图10-14所示。
用Flash MX制作新年贺卡

用Flash MX制作新年贺卡直线网光阴似箭,转眼间新的一年又要姗姗而来,剑锋由一名闪迷也成长为闪客了,今天就要用自学的Flash知识,为大家制作一张新年贺卡,祝大家“新年快乐,更上层楼”。
贺卡效果:伴随着一阵鞭炮声和飞舞的福字,画面上出两扇门,门上拉下一幅春联“新年快乐,更上层楼”;当用鼠标点击门时,大门打开,从门里出来一个小男孩,恭喜您新年快乐。
合成背景图片启动Flash MX,按Ctrl+J设定场景的背景色为白色,尺寸为640×480。
把层Layer 1命名为“背景”。
按Ctrl+R导入一幅背景图片,为了突出欢庆气氛,这里主要选择以红色为主色调的图片。
由于背景上要放置门,所以我们需要先画出门内的景深:在背景图上绘制一个矩形,填充为黑色,在矩形的里面再绘制一个小矩形,填充色也为黑色,不过要比刚才的黑色稍亮些,造成深度感(如图1);最后在背景层的第150帧处按F5键插入空白关键帧。
图1制作贺卡的背景制作“福”字按Ctrl+F8键创建一个名为“福”的MovieClip(以下简称MC,电影片段)元件,进入编辑状态后,利用文字工具输入一个“福”字,选中福字右击选择Scale,将“福”倒转(“福到了”嘛!)。
最后在第30帧处按F6插入关键帧;选中“福”字所在层,右击选择“Guide”插入导线层,在该层的第1帧绘制一条曲线(如图2);然后第1帧的“福”字移动到曲线的一端,此时“福”字会自动吸附到线的端点上;在第30帧处移动“福”字到曲线的另一端;最后在“福”字层的两个关键帧之间创建Motion 动画。
图2让“福”字按你定好的路径飞入绘制大门按Ctrl+F8键创建一个名为“左门”的Graphic(图案)元件;在本例中,剑锋找来了一个漂亮的外边框,然后绘制一个红色矩形填充;最后绘制一个圆作为拉手,注意拉手的颜色和亮度调节要恰当,要有立体感和质感,可以使用工具箱中的Fill Transform(填充变形)工具(如图3);使用同样的方法绘制右边的门。
用Flash制作春节贺卡步骤

春节贺卡制作步骤
1.把需要使用的素材导入到库。
2.命名图层1为“背景”,导入背景图到舞台,并调整大小。
3.新建图层,命名为“灯笼1”。
绘制一个灯笼。
先绘制灯笼的主体部分,在“混
色器”面板中选择填充类型为“放射状”,设置渐变颜色为由白到红,笔触颜色为无色。
4.将画好的灯笼转换为图形元件,命名为“灯笼”
5.新建三个图层,分别命名为“灯笼2”“灯笼3”“灯笼4”
6.将库中的灯笼元件拖动到歌图层调整其大小和位置,使4个灯笼在舞台中排
成一行。
7.制作灯笼摆动动画。
a.单击“灯笼1”图层的元件,使用任意变形工具,移动其中心点到灯笼顶
端。
b.选中“灯笼”元件,选择窗口——变形,在“变形”面板中,设置旋转角
度为30度,按Enter键确定。
c.在第20帧和第40帧插入关键帧,在第20帧中元件“旋转”角度改为-30
度
d.注意第40帧的旋转角度是30度
e.测试影片,观察灯笼的摆动效果
按照同样的方法,制作另外三个图层“灯笼”摆动的动画。
8、制作灯笼变形为文字的动画
a.在“灯笼1”图层的第41帧插入关键帧,分离“灯笼”元件。
b.在第60帧插入空白关键帧。
只用“文本工具”输入“春”字,设置为华文
彩云字体,黄色加粗,110号字体。
并分离文字。
c. 第41帧创建形状补间动画
d.按照同样的方法,讲另外三个图层的灯笼分别变形为“节”“快”“乐”
9、测试影片。
保存影片。
flash怎么做喜庆的新年贺卡?flash新年贺卡制作教程

flash怎么做喜庆的新年贺卡?flash新年贺卡制作教程flash也是⼀款⽮量图形软件,我们使⽤它可以回绘制⽮量图形,今天我们就来看看使⽤flash制作⼀款新年贺卡的技巧,详细请看下⽂介绍。
adobe Flash CS6简体中⽂版(专业动画软件) v12.0.0.481 绿⾊精简版
类型:动画制作
⼤⼩:176MB
语⾔:简体中⽂
时间:2018-11-12
查看详情
打开flash之后,在⽂件⾥找到导⼊选项,点击该选项在其⼦级菜单哪⾥导⼊到库选项,如图所⽰:
点击导⼊到库选项在弹出的对话框内选择需要的图⽚,然后将我们的背景图⽚拖放到舞台上,并调节其⼤⼩如图所⽰:
再在库内将我们的另⼀张素材⽂件拖放到舞台,并调节其⼤⼩和位置如图所⽰:
再将我们的第三个素材从库⾥拖放进来,并调节其⼤⼩和位置,如图所⽰:
再在flash的⼯具箱内找到⽂字⼯具,如图所⽰:
选择⽂字⼯具在属性⾥设置⽂字的⼤⼩和字体及颜⾊,如图所⽰:
设置好之后输⼊我们需要的⽂字,其效果如图所⽰:
设置好之后再在⼯具箱内找到deco⼯具,然后在属性⾥设置参数如图所⽰:
设置好之后使⽤deco⼯具在刚刚设计好的贺卡的四个⾓点画出需要的花朵,这样我们的新年贺卡就制作好了,其效果如图所⽰:
以上就是flash新年贺卡制作教程,希望⼤家喜欢,请继续关注。
《第2课 新春快乐—制作逐帧动画》优质课件

知识着陆
1.通过“文档设置”对话框或“属性”面板可以对舞台进行设置。 2.在时间轴,每一个小方格就是一帧。帧可分为关键帧、补间帧、静 态帧三类。逐帧动画的每一帧都是关键帧。
舞台宽度 舞台背景色
每秒钟播放 的帧数
舞台高度
2.制作第1帧动画
步骤1:选择工具箱中的“文本工具” ,
在舞台上单击鼠标,输入文字“新春快乐”。
步骤2:单击工具箱中的“选择工具” , 结束文字的输入。选中文字对象,在“属性” 字号
面板中设置文第2帧自动画
单击“时间轴”面板的第2帧,选中该帧,按键盘上的F6键,将其 设置为关键帧,在“属性”面板中将文字的颜色改为绿色。
关键帧:又分为关键帧、空白关键帧和属性关键帧三种。 在时间轴上,关键帧为黑色小圆点,空白关键帧显示为空 心小圆圈,属性关键帧显示为黑色小菱形点。只有关键帧 是可编辑的。
补间帧:也称为过渡帧,是补间动画的首、尾两个关键 帧之间的任何一帧,包括形状补间帧和动画补间帧。
静态帧:是不作为补间动画的一部分的任何帧。静态帧 是关键帧状态的延续,用来将对象保持在舞台上。
创作天地
新建动画文件,制作文字闪烁变色的逐帧动画“我爱我家”, 动画效果。
退出
5.观看动画效果
执行“控制”测试影片”→“测试”命令,弹出的“测试影片”窗口中, 可以看到文字闪烁变色的动画效果,是动画的一个画面。单击该窗口中的 关闭按钮,可返回舞台。
6.保存文件
步骤1:执行“文件”→“保存”命令,由于是第1次执行该命令, 所以弹出“另存为”对话框。
步骤2:单击“保存在”下拉列表框右侧的按钮,在弹出的文件 夹列表中,找到需要保存的文件夹(如“E:\张兴flash”文件夹)。
Flash8之帧动画练习——新年贺卡

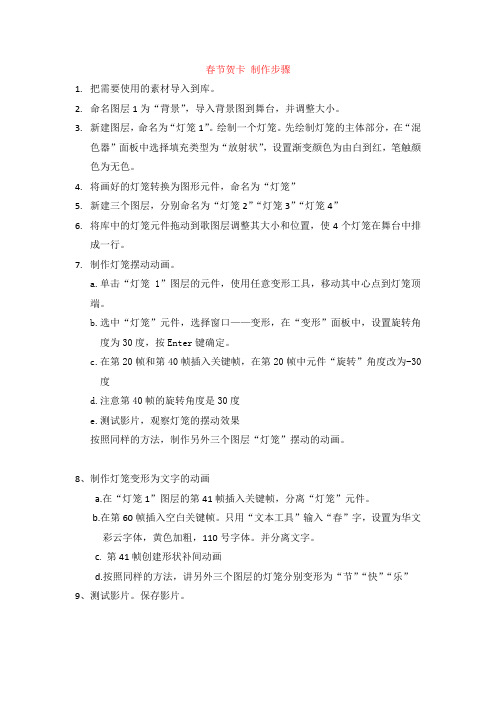
新年贺卡1、在LX07文件夹双击“新年贺卡.psd”文档,将在phostshop窗口中打开该文档,然后单击工具箱下方的“在ImageReady中编辑”按钮,切换到ImageReady窗口。
(以下操作均在ImageReady窗口中进行)2、连续单击“动画”面板下方“复制当前帧”按钮,再复制出12帧。
(共13帧。
“新年贺卡”的帧动画只需要13个不同内容的画画)3、将“图层”面板调整最高,依次每一帧,并在“图层”面板中根据动画要求选择显示哪些图层,选择详情参见下表。
4、单击“动画”面板下方的“播放”按钮观察动画效果,以确定是否要调整各帧的显示内容,最后单击“停止动画”按钮。
5、执行“文件|存储优化结果”命令,打开“存储优化结果”对话框,选择保存位置为本人文件夹,不更改名称和类型,然后单击“确定”按钮。
6、在本人文件夹双击“新年贺卡”GIF动画,观察动画效果,以确定是否不要调整各帧的显示内容。
7、执行“文件|导出|动画帧作为文件”命令,打开“将动画帧作为文件导出”对话框,单击“目标”右边“选取”按钮,将目标位置选定为本人文件夹(可在本人文件夹下再建一个“新年贺卡素材”文件夹),在“预设”下拉列表中选择“JPEG高”选项,其余参数保持为默认选择,最后单击“确定”按钮。
8、退出ImageReady和Photoshop。
9、新建Flash文档,设置舞台宽:369、高:522,再执行“文件|导入||导入到库”命令,打开“导入到库”对话框,将前面得到的JPEG序列图片(新年贺卡_1~新年贺卡_13)导入到“库”面板中。
10、用快捷键F7在“图层1”中再插入12个空白关键帧,依次第1空白关键帧,将“库”面板中“新年贺卡_1”拖向舞台得到副本,并在“属性”面板或“信息”面板中设置X:184.5、Y:261。
11、用同样方法将“新年贺卡_2”~“新年贺卡_13”依次放置到第2~13空白关键帧中。
12、按Ctrl+Enter键预览动画效果。
项目3 Flash电子贺卡——新年礼物

任务3:分镜头设计
任务4:画面设计
任务5:动作设计(更详细的操作步骤,见教材)
项目小结
• 从前期的准备到后期的制作我们一步一个脚印地 跟进,其中的酸甜苦辣我们也尝得不亦乐乎,当 作品完成并做最后的输出之时每个作者的心都是 激动的,此时的成就感就是给我们最好的奖励。
工程实训
• 经过了“新年礼物”的项目制作,我们基本已经认识FLASH电子贺卡 的制作流程,也熟悉掌握了FLASH中的各种技法的运用,为了巩固所 学的知识我们再来制作一个FLASH电子贺卡项目,项目详细内容如下: • 题 目:母亲节礼物 • 项目安排:本项目由学者自行创作并由教师课堂指导 • 项目要求:温馨,充满感激母亲养育之恩的感情 • 项目步骤: • 项目提交,要求同学们写好剧本和创意说明提交上来并口述创意相关 事项。 • 人物设定,要求同学们根据剧本和创意设计项目角色。 • 场景设定,根据项目要求设计出符合整体风格的场景。 • 动作设计,设计人物在画面中将出现的各种动作。 • 后期制作,将项目的各个分镜头进行制作与组接最后配音完成输出。 • 注意事项:鉴于笔者的制作经验在进行项目制作时应该每隔10分钟 保存一次以免系统崩溃所带来的损失。
如何进行分镜头设计
• 在一部动画的创作及制作全过程中,动画分镜头设计就是 体现动画片叙事语言风格、构架故事的逻辑、控制节奏的 重要环节。从动画创作的角度上看,这已是进入视听语言 表现层面。这不仅是要对全片所有镜头的变化与连接关系, 甚至包括节奏都要进行设计,同时对于每一个镜头的画面、 声音、时间等所有构成要素作出准确的设定。动画分镜头 实际上是导演对一部动画片的理解和表现的周密思考,同 时也是导演对影片的总体设计和施工蓝图。 • 动画分镜头设计当中,就不必是每一个镜头都要出现, 只要能够表达出每场戏、每个场景就达到要求了。
利用Flash制作贺卡

利用Flash制作贺卡:
春节准备到了,送给亲人朋友不在身边,送给他们一声问候,用漂亮的贺卡来传递!我们能够利用Flash来制作贺卡。
贺卡制作方法:1、鼠标滑过贺卡底部出现菜单,或者贺卡里右键也有菜单,点击“我要制作贺卡”按钮后出来制作界面。
2、姓名和祝词:输入你的姓名和祝词,让你的朋友知道是谁送的,注意字数限制。
3、贺卡背景图片:能够输入你自己制作的图片地址或动画地址,或者是网上找的图片地址.格式为gif 、jpg 、swf 等,尺寸最好760 x 570。
也能够点击“选择图片”选择系统现成的图片。
4、贺卡背景音乐:能够输入你自己的背景音乐链接地址,注意格式必须是mp3,链接地址必须有效,也能够点击“选择音乐”选择系统现成的音乐。
5、生成贺卡:点击“生成贺卡”按钮,贺卡制作就完成了,在提示框点击“复制地址并打开新贺卡”按钮后贺卡地址就被复制好了,你能够直接粘帖到QQ、MSN、邮箱等送给朋友,也能够发到论坛、QQ空间和个人博客。
同时会打开一个你制作的新贺卡供你浏览。
6、注意事项:生成的贺卡地址必需自己妥善保存,系统不提供地址查询功能。
7、贺卡尺寸:760 x 570。
我制作的贺卡是这样的:首先,我们要有资源图——相关于春节的图片,搜集五张,导入进来,做成了图片淡进淡出效果;其次,将汤圆做成元件,并创建了图形动画,让汤圆渐渐变大变圆,变圆了停止,出现文字“幸福大团圆”,并配上了音乐《常回家看看》。
Flash 制作跳动的文字镜像效果[千图网]
![Flash 制作跳动的文字镜像效果[千图网]](https://img.taocdn.com/s3/m/b0863732376baf1ffc4fad50.png)
Flash 制作跳动的文字镜像效果此实例实现的是制作一个跳动的文字镜像效果。
效果实现主要有两个方面,一是通过延迟不同元件的动画开播时间,实现了文字的先后运动。
二是通过对中间帧动画变速调整,实现了跳动的弹性效果。
而效果的主要制作步骤也是有两个,一是制作字符模板,二即是制作具体效果。
难点在于元件转换、元件替换、中间帧动画调速和简单的播放控制。
最终播放效果如图1所示,要实现这一效果,具体制作过程如下图1 最终效果一.制作字符模板1.新建一个电影,在属性面板中设置其尺寸为550pxX400px,选择一种颜色(本例为#FFCCFF)作为背景色。
2.单击或直接按R键从工具箱中选择矩形工具。
将边框色设定为无,填充色设定为#FF99CC,用Rectangle(矩形)工具在舞台上画一个大矩形,盖住舞台的下半部分,效果如图2所示。
图2 在舞台上绘制的矩形3.单击或直接按T键从工具箱中选取文本工具,并在属性面板中。
将字体设定为黑体,字体大小设为96,颜色为#FF99CC,在舞台上写一个 X 大写字母,这个 X 将会被作为所有文字的模板,效果如图3所示:图3 制作的 X 文字模板4.选中字符 X ,选择插入/转换为元件菜单命令或直接按F8,将弹出转化为元件对话框。
将行为设置为图形并在名称文本框中为其命名为char_tpl ,单击确定将字符 X 转化为图形元件 char_tpl 。
选中刚转化成图形元件 char_tpl 的字符X,再次打开转化为元件对话框。
这一回,将行为改为影片剪辑,并为其重新命名为 m_char_tpl ,将图形元件 char_tpl 转化为影片剪辑元件 m_char_tpl。
双击影片剪辑元件 m_char_tpl 的字符X,进入元件编辑模式。
选中舞台上的字符 X ,然后选择窗口/信息菜单命令或直接按Ctrl+I,打开信息面板。
接着把其上的Y值(也就是字符X的纵坐标值)改为50,如图4所示。
图4 设置信息面板5.选中时间线上的第20帧,选择插入/关键帧菜单命令或直接按F6,插入一个关键帧。
制作动态春节贺卡的方法

制作动态春节贺卡的方法
制作动态春节贺卡的方法如下:
1. 找一张贺卡(也可以自己制作)。
2. 把这张贺卡改造一下,让中间变成一片红色的空白贴图区,把新年快乐、2022等字样移动到周边去,以便贴入人像。
3. 找一张贺卡照片,把人像扣出来,让人像之外的区域保存为透明(存作PNG格式可以保存为透明背景)。
4. 在图片中心位置按住鼠标左键,拉向一边,让整个画面被选中。
5. 拉动“色相”滑块,向左、向右,任意一个位置上停留下来,都可以得到色相变化之后的完美色彩。
如果结合上“饱和度”的使用,可以得到千变万化的色彩新图。
在这些色相变化之后的背景上贴进人像,就制作成了一幅幅供给动图使用的素材图。
完成以上步骤后,就可以制作出动态春节贺卡了。
祝你制作顺利!。
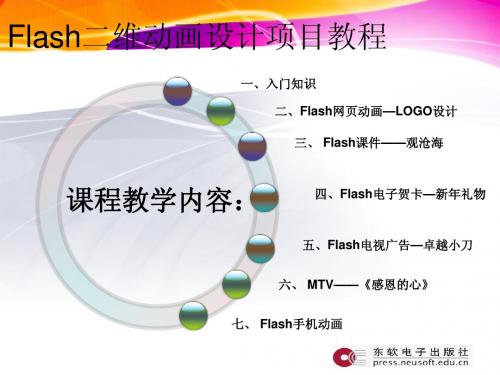
在Flash中制作简单的放大镜效果

在Flash中制作简单的放大镜效果
1、打开Flash新建文档,大小为1100px×200px,背景为淡黄色;
2、将图层1命名为小字,并在舞台上打上“聪明在于勤奋,天才在于积累。
”,具体属性设置如下图所示:
3、新建一层,命名为大字,也打上和图层一一样的字,具体属性设置如下图所示:
4、新建一层,命名为放大镜,可以在网上
找一个素材,或者自己画一个也行;
5、在图层3第40帧插入关键帧,在图层1、
2插入帧;
6、将放大镜层第一帧放在舞台左边,第四
十帧放在舞台右边,并创建补间动画;
7、新建一层,命名为放大镜2,将放大镜
层复制,然后将放大镜2放到大字和小、字层中间;
8、选择放大镜层右击—遮罩层,到此放大
镜效果就完成了(⊙o⊙)哦!按
ctrl+enter看看效果吧!
YUY制作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、新建图形元件:
1、新建一个图形元件“背景”,用矩形工具画一个无边框大小为550x400矩形,对齐(水平中齐、垂直中齐)。
打开混色器点线性(左边为#ffffff、中间为#0000cc、右边为#000000),用变形工具调整一下颜色。
2、新建图形元件,名称“新”,大小96,字型、颜色自定(这里是汉仪菱心体)。
水平中齐、垂直中齐。
按同样的方法分别建立“年”、“快”、“乐”,一个字建一个图形。
二、建MC:
1、新建元件---“电影剪辑”名为“跳字”。
在图层1第一帧拖入元件“新”,X轴为-180,Y 轴为-150;第10帧插入关键帧,X轴为-180,Y轴为-35;在20帧插入关键帧,X轴为-180,Y轴为-150;在第30帧插入关键帧,X轴为-180,Y轴为-35。
然后分别在第1、10帧、20帧创建动画补间,并延长至70帧。
2、添加图层二,在第5帧插入关键帧拖入“年”,X轴为-62,Y轴为-150;在第15帧插入关键帧,X轴为-62,Y轴为-35;第25帧插入关键帧,X轴为-62,Y轴为-150;第35帧插入关键帧,X轴为-62,Y轴为-35。
然后分别在第5、15帧、25帧创建动画补间,并延长至70帧。
3、添加图层三,在第10帧插入关键帧拖入“快”,X轴为62,Y轴为-150;在第20帧插入关键帧,X轴为62,Y轴为-35;第30帧插入关键帧,X轴为62,Y轴为-150;第40帧插入关键帧X轴为62,Y轴为-35。
然后分别在第10、20帧、30帧创建动画补间,并延长至70帧。
4、添加图层四,在第15帧插入关键帧拖入“乐”,X轴为180,Y轴为-150;在第25帧插入关键帧,X轴为180,Y轴为-35;第35帧插入关键帧,X轴为180,Y轴为-150;第45帧插入关键帧,X轴为180,Y轴为-35。
然后分别在第1
5、25帧、35帧创建补间动画,并延长至70帧。
三、组织场景:
1、回到主场景,在图层1拖入背景元件,水平对齐,垂直对齐。
2、添加图层2,点第一帧拖入“跳字”影片剪辑,把“新’字定位:X轴为272,Y轴为220。
复制,加锁。
3、添加图层3,选中第一帧,点“粘贴到当前位置”,加锁。
再添加图层4,选中第一帧,点“粘贴到当前位置”,加锁。
4、选中图层2,打开修改--变形---垂直翻转,X轴为272,Y轴为230.属性面板中先选色调为黑色,再选中高级,打开设置,在高级效果中Alpha调整为30%。
5、选中图层3,将属性面板中“颜色”调为“色调--黄”,按右方向键右移4步。
6、测试存盘。
