网页设计作业要求
网页设计大作业要求

《网页设计与制作》期末课程设计要求一、具体要求1、主题(5分)网站主题自定,内容健康,个性突出,主题明确。
2、名称(logo)(10分)名称要体现网站主题,要正气、易记、有特色,根据主题特色设计网站标志。
3、内容(20分)要求内容较丰富,紧扣主题,积极向上,对用户有一定吸引力;不能有反动、暴力等不道德、不健康的内容,具有一定的艺术性、趣味性和知识性。
4、网站的栏目版块及功能(20分)a)要有导航栏。
b)不少于3个栏目,每个栏目不少于3个页面;超级链接的结点点通率100%;c)网页中必须有原创元素,包括PS图片、Flash动画,提交时将源文件(如.psd,.fla)一起提交。
d)网页底部必须有作者的姓名、电子邮件、地址等联系信息。
5、界面风格、创意(10分)显示分辨率以800*600为显示标准。
页面整体美观,界面清楚、整洁,使用布局、色彩、图案、标志、文字、声音、视频、动画、样式、版权等符合主题、搭配协调、前后统一。
页面布局要合理,美观、易扩充,疏密要得当,浏览和查询方便,页面导航方便、快捷。
6、网站的文件结构(15分)a)目录层次:不要将所有文件都存放在根目录下;按栏目内容建立子目录;目录的层次不要太多,建议不要超过3层。
b)文件命名要求:网页首页文件名为index.html;网页中的各种文件夹和文件名均使用小写英文字母和阿拉伯数字组合,不得使用中文、标点符号或其他特殊字符;名字不要太长,尽量做到“见名知意”。
c)合理使用文件音频、视频等文件使用合理,不要滥用,应注意其文件大小,以防影响浏览速度;不含与网页无关的文件。
d)整个网站包括主页不少于10个页面,网站总大小不得超过3M。
7、技术性(20分)网站中必须使用到的技术(知识点):a)布局b)模板c)CSS样式d)超链接二、网页制作报告要求(以书面和电子文档形式与网站一同上交)1.大作业文档的主要内容包括(设计目的,开发环境,系统功能结构图,主要界面和实现代码,心得体会及设计总结),见大作业模板文档。
最新2023年开放大学国网页设计综合实训(Dreamweaver版式设计要求)

Dreamweaver版式设计
1 .内容要求:根据选择的网站主题,通过网上搜索下载相关图片及文字素材。
2 .首页要求:栏目数量至少5个,网页为全屏显示:宽度固定,长度不限。
版面格局、排布位置、字体设置均不受图表的限制,可任意发挥创作。
界面风格要求明快简练,色彩不少于两种颜色。
3 .整个网站设计页面不少于6页,至少包括一个FlaSh动画。
4 .技术要求:将图片及图片说明文字做超文本链接,并且进入二级页面,显示相关信息。
二级页面界面设计要求清晰明了、独特,色彩可根据首页及图片信息的特质来设定,链接流畅无误。
5 .网站保存:首页命名为index,htm(或index,html),完整的站点设置与内容,相应的页面及素材文件夹。
《网页设计与制作》期末大作业要求

《网页设计与制作》期末大作业要求一、总体要求要求制作一个表达某一主题的网站,综合运用本课程所学的知识,网站必须有鲜明的主题,清晰的布局,原创的内容,可以从网上下载部分资料,但不得超过整个内容的20%,绝对不允许直接从网上下载一个网站,一经发现,记为0分,该作业占期末总评70%。
二、网页设计选题课程设计题目遵循每人一题的要求,不允许题目重复。
1)内容不限,但要求主题思想明确;网站内容可以是个人主页,班级主页,学院主页,电子商务,环境保护,求职,教育,校园生活,传统美德,文学,爱好等。
2)严禁选择任何反动的、消极的,不合法的主题三、网页设计要求1、最少包括5个网页,首页命名为index.html或index.asp,主页中要有自己的学号和姓名(放在版权信息处);图12、每个网页中要求有文字,图片,超级链接,背景图片等。
3、要有一个包含用表单收集信息的页面(恰当选择文本框、单选钮等表单域制作)网页制作一实训指导,P52,P91。
4、网页编辑工具可使用Dreamweaver,photoshop等;5、网站各个页面风格统一,图文并茂,颜色搭配合理,注意一个网页的颜色最好不超过3种;6、网站分辨要求800*600或1024*768为准;7、网站中各种文件分类存放,目录结构清晰,网页文件按照栏目分别存储在不同的文件夹中,所有文件夹,文件必须使用英文小写字母,不要使用汉字,在网页中要使用相对路径,保证所外链接的图片,网页等能正常打开。
7、完成作业的方法1)确定主题;2)根据主题确定网站风格和具体内容;3)组织文字资料、图像、动画等素材;4)根据网站风格及每页内容确定文字格式,对图像,动画等处理以适合在网页中使用;5)使用Dreamweaver等工具制作网页。
四、网页设计报告书可从以下几方面书写网页设计报告书:1、项目概述(包括项目背景,项目内容,项目设计重点(网页的总体结构,网页的版式设计,整个风页的主色调,修饰网页的代码及CSS)等);2、项目设计(项目主题的选择,网页的版面及风格设计等);3、项目实施(素材的收集与整理,项目的制作等)4、结束语:总结制作过程中的经验。
网页设计与制作大作业要求 (1)

子项目
分值
站点结构
•合理设计网站结构,合理安排栏目(5分)
•合理利用表格、布局表格、图层、框架等定位方法(5分)
•合理利用模板、库技术(5分)
共15分
页面风格
•网页设计独到,主题突出,题材新颖、构思独特,形象生动,具有较强的表现力和感染力,网页设计和谐统一(5分)
共15分
•网页整体设计思路清晰,色彩搭配合理,布局紧凑美观,版块结构清晰(5分)
•层次分明,链接合理清晰,便于浏览(5分)
技术规范
•网页作品目录结构合理,文件名称使用规范(首页一律使用index.html/index.asp)(5分)
共50分
•网页格式为HTML、HTM、ASP(5分)
•图片和动画格式:SWF、PNG、BMP、JPG、TIF、GIF(5分)
•网页上使用的的图标、图片、动画或FLASH能正常显示(5分)
《网页设计与制作》考核量化标准
《网页设计与制作》课程考核方式采用考勤、实验成绩与大作业成绩相结合的方式进行,其中考勤成绩占10%,实验成绩占20%,大作业成绩占70%,具体量化标准如下:
1.考勤成绩(10%)
•考勤满分100分,一次考勤不到扣除20分,全勤100分;
2.实验成绩(20%)
•实验报告满分100分,一次报告满分20分;
•网页中至少包含三张自己制作或处理的图片(5分分)
•网页使用的字体在所有计算机内均能正常显示,无乱码(5分)
•网页上所有链接上传到服务器后能够被激活,链接内容符合要求并与主题相关(5分)
•网页数据定位准确,无偏移、错位,在Microsoft Internet Explorer 800×600和1024×768分辨率下能正常显示,浏览速度快捷,在不安装新插件的情况下可正常浏览(5分)
网页设计的八大要求

网站设计八步骤由于目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
一般初学者经过短暂的学习就可以学会制作网页,于是他们认为网页制作非常简单,就匆匆忙忙制作自己的网站,可是做出来之后与别人一比,才发现自己的网站非常粗糙,这是为什么呢?常言道:“性急吃不了热豆腐”。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
一、确定网站主题网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力,所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的特色,这样才能给用户留下深刻的印象。
网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
二、搜集材料明确了网站的主题以后,你就要围绕主题开始搜集材料了。
常言道:“巧妇难为无米之炊”。
要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。
材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
三、规划网站一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。
网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。
也只有如此制作出来的网页才能有个性、有特色,具有吸引力。
如何规划网站的每一项具体内容,我们在下面会有详细介绍。
四、选择合适的制作工具尽管选择什么样的工具并不会影响你设计网页的好坏,但是一款功能强大、使用简单的软件往往可以起到事半功倍的效果。
网站设计要求及规范(参考模板)

网站设计要求及规范(参考模板)1. 网站设计概述本文档旨在提供网站设计的要求及规范,以确保网站设计满足用户期望并提供良好的用户体验。
2. 网站设计要求2.1 用户界面设计- 界面设计应简洁、直观、易于使用。
- 界面配色应考虑品牌形象,并保证足够的对比度。
- 字体选择应具有良好的可读性,避免使用过小或过大的字号。
2.2 导航设计- 导航设计应清晰、简洁,并能够快速指引用户找到所需信息。
- 导航条应位于页面的顶部或侧边,且在整个网站中保持一致。
2.3 响应式设计- 网站设计应支持多种设备和屏幕尺寸,包括桌面、平板和移动设备。
- 布局和元素应适应不同尺寸的屏幕,并保证内容的可读性和可操作性。
2.4 图片和多媒体- 图片和多媒体素材应具有高质量、清晰度和视觉吸引力。
- 图片应符合网站主题,并被适当地压缩以提升网页加载速度。
2.5 页面加载速度- 网站设计应考虑页面加载速度,以便提供快速的用户体验。
- 优化图像、CSS和 JavaScript 文件,并使用缓存技术以减少页面加载时间。
3. 网站设计规范3.1 设计风格- 设计风格应符合品牌形象和目标用户群体的喜好。
- 统一使用设计元素,如颜色、字体和图标,以保持整体一致性。
3.2 布局与结构- 页面布局应合理分区,清晰展示各个模块的内容。
- 结构层次清晰,重要信息应置于用户容易注意到的位置。
3.3 响应式布局- 响应式布局应根据不同设备的屏幕尺寸,自动调整页面布局和元素的显示方式。
3.4 标准化与兼容性- 在各种主流浏览器和操作系统下都能正常显示和运行。
- 注意设计与开发中的兼容性问题,并及时进行测试和调整。
3.5 辅助功能- 网站设计应考虑辅助功能,以便视力或听力受损的用户也能正常使用网站。
- 提供合适的文本描述、键盘导航和语音辅助等功能。
4. 总结本文档介绍了网站设计的要求和规范,包括用户界面设计、导航设计、响应式设计、图片和多媒体、页面加载速度、设计风格、布局与结构、响应式布局、标准化与兼容性以及辅助功能等方面。
网站设计制作要求

网站设计制作要求第一篇:网站设计制作要求网站设计制作要求1、合理规划网站,主题明确,层次、导航清晰,页面文件总数不少于四个,页面链接层次不少于3级(或3级)(20分)2、风格统一、构思新颖、色彩和谐、重点突出。
(10分)3、页面布局合理、规范。
每个网页应设置符合页面内容的标题。
网页要包括图片、文字等内容并适当排版。
(15分)4、有明显的文字或图片链接,每个页面应能够方便地链接到其它页面并返回首页。
适当添加动态效果(15分)注意:文件夹要注明:学号+姓名第二篇:网站设计制作合同书网站设计制作合同书甲方(委托方):_________乙方(执行方):_________甲乙双方秉承相互促进,相互信赖的原则,经友好协商,达成如下协议:一、合同内容和要求甲方网站设计,制作及维护,具体项目见网站报价单。
二、费用网站设计制作合同费用总计:人民币_________元整(大写:_________)。
三、付款方式1.本合同签订后,甲方即向乙方支付合同总费用,即人民币_________元整。
四、双方的责任与义务甲方应在签订本合同书后即向乙方支付合同总费用,网站设计制作的起始时间以甲方支付该费用的时间起计算。
乙方随即开始履行本合同,乙方应按甲方要求按质按量完成相关网站设计制作工作。
乙方需在规定时间起至_________年_________月_________日完成甲方公司网站设计制作工作。
甲方有责任全力配合乙方开展本合同所规定的工作,并根据乙方需要提供相关资料。
因版权,文责所引发的法律责任,经济纠纷全部由甲方承担。
五、产权约定1.乙方对设计完成的作品享有著作权。
甲方将委托设计的所有费用结算完毕后,乙方将作品著作权转让给甲方。
2.甲方在未付清所有委托设计费用之前,乙方设计的作品著作权归乙方,甲方对该作品不享有任何权利。
3.甲方在余款未付清之前擅自使用或者修改使用乙方设计的作品而导致的侵权,乙方有权依据《中华人民共和国著作权法》追究其法律责任。
网页设计与制作综合作业要求

网页设计与制作综合作业要求
1.作业任务:
设计并制作一个关于**主题的网站,要求页面数量不少于 5 个,其中一个页面是个人简介。
2.总体要求:
●网站主题鲜明突出,网页内容详实、科学、准确、积极、健康向
上,有创意;
●网页整体设计思路清晰,网页布局合理,风格明快;
●栏目结构清晰、界面简洁美观;
●网页文字及相关链接无错误,主页和其它各子页配合协调;
●栏目及版面设计,层次结构及链接结构明确,必须具有统一导航
条。
3.具体要求:
●以自己的学号建立站点,不同素材文件存放于不同的文件夹内,
如:图片文件夹命名为images。
●首页文件命名为: index.htm,作品中的其他文件和文件夹均使
用英文名或者是汉语拼音命名。
●网站logo以及所用图片及动画素材用Photoshop和Flash 软件
设计制作。
●使用表格做页面布局。
●个人简介页面内容要求:个人基本信息、照片、学习经历、学习
期望、未来设想等内容。
●能适当运用层、框架、行为、CSS 样式、声音、表单等设计技术。
●网站最终压缩文件大小要小于5Mb,因此需对大的素材文件做处
理后使用。
4.提交形式:
●将网站文件夹压缩成一个自解压的文件,命名为本人学号。
●将压缩文件提交给老师。
网页设计大作业要求

网页设计大作业要求
学生根据自己的兴趣爱好或专长,确定一个网站主题。
根据确定的网站主题,通过各种途径收集、整理、加工网站所需要的信息。
自行确定网站的LOGO、自行设计各级网页的风格、网站的整体结构。
利用Dreamweaver软件设计制作各个页面,测试完成的网站。
具体要求如下:
一、主题明确、风格统一、布局合理、结构清晰。
(10分)
二、网站设计过程中,需满足以下条件:(60分)
1、网页中,合理运用文字、图形图像、音频、视频、
动画等多媒体元素。
(10分)
2、网页布局时表格、框架、层任选其一。
(10分)
3、在网页设计时,应使用层叠样式表,在站点文件夹
中包含.css文件。
(10分)
4、在网页中,适当应用页面特效(即行为)。
(10分)
5、应用表单,至少使用文本框、单选框、复选框和按
钮,各项应用正常。
(10分)
6、首页命名为index.html或default.html。
(10分)
注:整个网站中不应出现空链接,有一个扣10分。
三、至少包含10个网页,缺一页本项不得分。
(30分)
提交材料
一、理论课:
1、电子版:站点文件夹,以学号+姓名命名。
2、纸质版:横版8开纸,左侧装订。
内容应包括网站的总
体设计说明、网站的设计过程以及总结。
二、实验课:
1、电子版:随堂考试。
2、纸质版:I. 实验报告册,共9次实验。
II. 准备8开纸1至2张,横版左侧装订;具体内容在实验考试时填写。
网页设计作业指导书

网页设计作业指导书一、作业背景随着互联网的不断发展,网页设计已成为一门越来越重要的技能。
为了帮助学员掌握网页设计的基本知识和技巧,本指导书将为大家详细介绍网页设计的要点和步骤。
二、作业目标本次作业的主要目标是让学员了解网页设计的基本原理和流程,并能够独立完成一个简单的网页设计项目。
具体目标如下:1. 了解网页设计的基本概念和术语;2. 掌握网页设计的原则和规范;3. 学习并运用常用的网页设计工具和技术;4. 完成一个简单的网页设计项目。
三、作业要求1. 网页设计主题:自由选择,可以是个人主页、产品展示页等;2. 设计要求:注重页面的整体布局、配色和字体的搭配,使页面美观、清晰易读;3. 页面结构:通常包括导航栏、页眉、页脚和内容区域;4. 图片使用:如果需要使用图片,请确保图片质量和版权问题;5. 页面响应式设计:尽量考虑不同设备上的显示效果,使页面在各种屏幕尺寸下都能良好显示和使用;6. 使用工具:学员可自由选择适合自己的网页设计工具,如Adobe Photoshop、Adobe Illustrator等;7. 提交要求:请将设计好的网页以图片的形式提交,同时附上简要的设计思路和注意事项。
四、作业流程1. 熟悉网页设计基本知识:阅读相关书籍或在线教程,了解网页设计的基本概念、规范和原则;2. 确定网页设计主题:根据个人兴趣或实际需求选择适合的网页设计主题;3. 设计网页结构:制定页面的整体结构和布局,包括导航栏、页眉、页脚和内容区域的位置和样式;4. 选择合适的配色和字体:根据网页主题和内容选择合适的配色方案和字体样式,注重色彩的搭配和字体的易读性;5. 导入图片和多媒体素材:如果需要使用图片和多媒体素材,请确保其质量和版权问题,并将其合理地融入页面设计中;6. 进行页面响应式设计:根据不同设备的屏幕尺寸和分辨率,优化页面的布局和显示效果;7. 调整和优化页面效果:通过不断调整和优化页面的各个元素,使其整体效果更加出色;8. 完成设计并提交:将设计好的网页以图片的形式提交,同时附上设计思路和注意事项的简要说明。
网页设计的注意事项

网页设计的注意事项
1. 网页视觉设计要简洁清晰,避免过多冗余的内容和复杂的布局,保持页面的整洁和易读。
2. 使用合适的字体和字号,确保文本的易读性。
比如,标题和正文应使用不同的字体以区分,字号要适中,不要过小或过大。
3. 色彩搭配要协调和谐,并符合网页整体风格。
要注意色彩对用户阅读/浏览的影响,避免使用过于刺眼的颜色。
4. 页面布局要简洁明了,清晰的导航栏和页面标题可以帮助用户快速找到所需信息。
5. 图片和图标要有意义,使用高质量的图片以增加网页的美感,并确保图片不会影响页面的加载速度。
6. 页面加载速度要快,尽量减少各种多媒体文件的使用,以优化用户的使用体验。
7. 充分考虑不同的屏幕大小和分辨率,确保网页在不同设备上都能正常显示,并且适配不同的浏览器。
8. 使用反馈机制,例如按钮的点击效果,鼠标悬停的变化等,能够给用户反馈,提升用户的操作体验。
9. 保持网页内容的更新和维护,确保网页信息的及时性和准确性。
10. 关注用户体验,考虑用户的视觉感受和交互方式,提供友好的用户界面,使用户能够轻松地找到所需信息。
网页制作大作业要求及评分标准

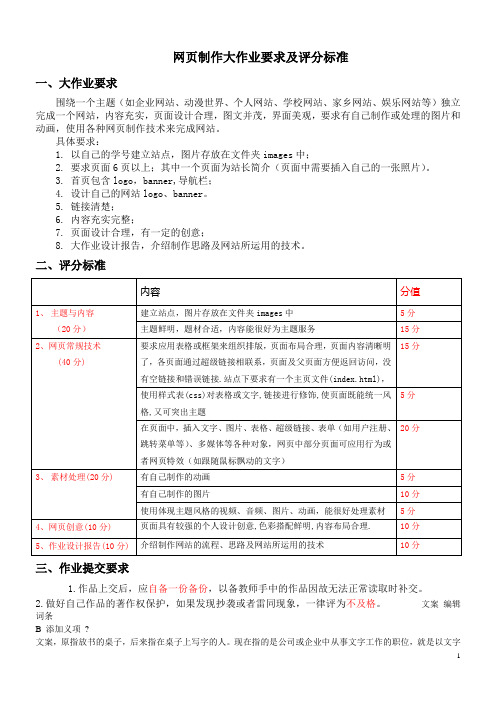
网页制作大作业要求及评分标准一、大作业要求围绕一个主题(如企业网站、动漫世界、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己制作或处理的图片和动画,使用各种网页制作技术来完成网站。
具体要求:1.以自己的学号建立站点,图片存放在文件夹images中;2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo,banner,导航栏;4.设计自己的网站logo、banner。
5.链接清楚;6.内容充实完整;7.页面设计合理,有一定的创意;8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准三、作业提交要求1.作品上交后,应自备一份备份,以备教师手中的作品因故无法正常读取时补交。
2.做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为不及格。
文案编辑词条B 添加义项?来表现已经制定的创意策略。
文案它不同于设计师用画面或其他手段的表现手法,它是一个与广告创意先后相继的表现的过程、发展的过程、深化的过程,多存在于广告公司,企业宣传,新闻策划等。
基本信息中文名称文案外文名称Copy目录1发展历程2主要工作3分类构成4基本要求5工作范围6文案写法7实际应用折叠编辑本段发展历程汉字"文案"(wén àn)是指古代官衙中掌管档案、负责起草文书的幕友,亦指官署中的公文、书信等;在现代,文案的称呼主要用在商业领域,其意义与中国古代所说的文案是有区别的。
在中国古代,文案亦作" 文按"。
公文案卷。
《北堂书钞》卷六八引《汉杂事》:"先是公府掾多不视事,但以文案为务。
"《晋书·桓温传》:"机务不可停废,常行文按宜为限日。
" 唐戴叔伦《答崔载华》诗:"文案日成堆,愁眉拽不开。
"《资治通鉴·晋孝武帝太元十四年》:"诸曹皆得良吏以掌文按。
《第1章 美丽家乡——网站设计与制作 第2节 设计制作网页》作业设计方案-初中信息技术河大版2023

《设计制作网页》作业设计方案(第一课时)一、作业目标本节课的作业旨在帮助学生掌握网页设计的基本概念和技能,了解网页制作的基本流程,提高他们的实践操作能力和团队协作能力。
通过完成作业,学生将能够:1. 了解网页设计的基本概念和构成元素;2. 掌握网页制作的基本流程和方法;3. 学会使用相关工具和软件进行网页设计;4. 培养团队协作和沟通能力。
二、作业内容1. 小组任务:每个小组需要选择一个主题,如“环保”、“科技”、“文化”等,并制作一个简单的网页。
2. 作业要求:(1)小组内成员需要明确分工,共同完成网页的设计和制作;(2)每个小组需要提交一份完整的网页设计方案,包括页面布局、色彩搭配、内容安排等;(3)提交的网页应包含至少三个页面,每个页面内容应相对完整;(4)作业时间为2小时,完成后需向全班展示并讲解自己的作品。
三、作业评价1. 评价标准:(1)页面布局合理、美观,符合主题;(2)色彩搭配得当,整体视觉效果好;(3)内容安排恰当,符合主题要求;(4)使用相关工具和软件进行网页设计,操作熟练;(5)团队协作和沟通能力良好。
2. 评价方式:(1)教师评价:根据评价标准对每个小组的作品进行评分;(2)学生互评:让其他小组对作品进行评价,提出改进意见;(3)个人自评:小组内成员对自己在作业中的表现进行自我评价。
四、作业反馈1. 教师收集和分析学生的作业反馈,了解学生对知识的掌握情况和对作业的完成情况;2. 根据反馈结果,教师对教学内容和方法进行适当调整,以更好地满足学生的学习需求;3. 鼓励学生在课余时间继续参与网页设计和制作的活动,培养他们的兴趣和技能。
作业设计方案(第二课时)一、作业目标通过本次作业,学生将进一步掌握网页设计的基本知识和技能,包括网页布局、色彩搭配、图片处理、文字排版等,同时提高团队协作和创新能力,为后续的网页制作打下坚实的基础。
二、作业内容1. 小组合作:学生将被分成若干小组,每组需共同设计并制作一个简单的个人网页。
网页制作考试要求及评分标准

《网页制作》考试标准经过一个学期的学习,学生已掌握了制作网页的基本技巧(Dreamweaver8、Html),为了正确的考察学生的学习情况,充分展示每一个新时代大学生的特点、个性,给学生一次展示才能的机会,提高学生的应用技巧和技能,针对计算机专业本科学生,特把考试形式由传统的笔试转换为较为客观的自由发挥,以上机考试的形式,要求每一个学生制作一套有自我特色的网页。
一、关于网页制作的几点要求:1、网页具体内容不限(可以是有关慈善、环保、专业技能培训、社团活动、我的大学生活、我的大学、我为学校做贡献等内容),但是必须健康、积极向上,具有创新意识,体现出新时代大学生的风貌,不可以从网上下载的别人的页面作为最终页面(否则成绩按0分计算),必须避免出现不合法的图片以及超链接(15分)2、网页布局要合理,颜色要搭配适当,页面得体大方,使自己的网站脱颖而出(15分)3、动态效果的应用,为页面添加一点生动、形象的趣味效果,比如:CSS 样式,行为(Behavior), Flash动画,层、时间轴的应用,JavaScript和CSS 样式、鼠标事件的综合应用(35分)4、页面图片、声音等文件要分门别类的存放在合适的目录下(10分)5、页面的总数量至少要在六个以上(一个主页面,五个链接页面),其中主页面必须以index.htm(或index.html,若动态页面则为index.asp)命名。
(25分)二、成绩分配总成绩为100分,所交考试网页占70%、平时考勤、作业各占10%、上机练习占10%三、注意事项1、路径,一定要使用相对相对路径。
2、播放Flash动画时,Flash动画的命名、路径的书写要使用英文或数字,避免中文命名,出现不能正确播放的情况。
3、文件夹以及各类文件的命名尽量使用英文或数字,如使用中文则有可能在上传过程中出现乱码而不能正常显示。
4、若页面传到网络上,则把网站地址告诉,并保证页面可以打开。
网页设计作品要求及评分标准

作品要求1 作品要体现出我院学生拼搏向上的朝气,作品主题鲜明,作品大小不超过10M,页面深度必须在2层及以上,子页面数量12个以上,原则上不设主题,同学们可以自由发挥,但必须主题健康。
2自定一个站点名称,以静态网页格式为主。
要求主题鲜明突出,创意新颖,页面结构美观,还可以具有一定的幽默效果.3 同学们在作品中应建立Word 文档文件readme。
doc,附上作品简介、姓名、性别、学校、所在班级、通讯地址、联系电话等.4 作品中所有文件均要以字母或阿拉伯数字命名,包括(各文件夹、网页文件、图片文件、Flash文件等等)文件名及其后缀名;不要用中文命名。
作品制作规范符合要求;作品首页请一律采用 index.htm;网页中不允许出现真实的人名或者信息。
5作品以U盘形式上交,写清楚姓名、所在班级、学号等,直接交到老师手上;6作品必须自行设计、制作,不得抄袭,不得套用网上或相关网页制作软件的模板,不得由他人代替或盗用他人作品,否则,取消其成绩并通报批评.网页设计作品评分细则一、内容(20分)1、内容健康、充实且积极向上;内容具有观赏性、普及性、艺术性、可读性,语言文字有特色.(5分)2、突出主题,全站点围绕一个主题及其周边内容进行建设。
(10分)3、设计思路清晰,明确表达设计意图。
(5分)二、结构(15分)1、框架及表格结构清楚合理,页面内容清晰明了。
(5分)2、子页面及父页面方便返回访问,打开/关闭窗口较为轻易。
(5分)3、没有空链接和错误链接。
(5分)三、版面与视觉感受(40分)1、浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况. (5分)2、图片使用得当,网页内各个元素搭配合理,色彩搭配协调,页面美观。
(10分)3、使用级联样式表(css)对表格或文字、链接进行修饰,使页面既能统一风格,又可突出主题。
(10分)4、使用css中的”扩展"修饰页面或页面中图片或flash为原创作品。
网页设计与制作课程设计制作要求及评分标准

《网页设计与制作》课程设计要求及评分标准使用所学知识独立制作一个网站,网站的主题是家乡介绍(文化、生活、美食、娱乐、体育、风土人情。
)等,要求健康向上,制作效果美观、大方、和谐。
注意:不能涉及反动、黄色、赌博、传销、宗教等内容。
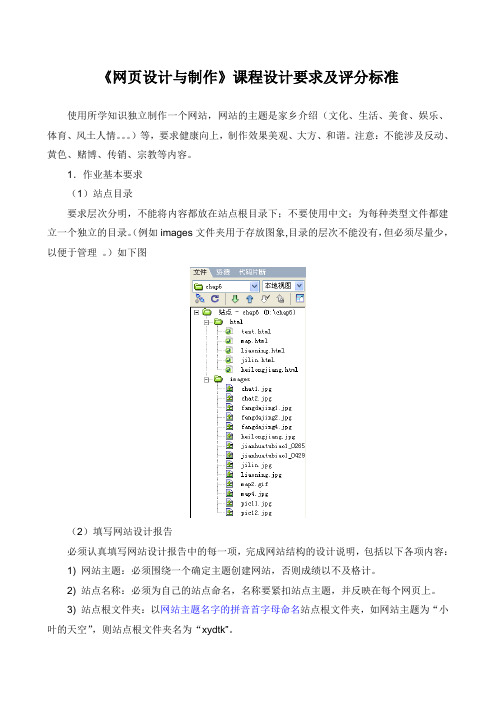
1.作业基本要求(1)站点目录要求层次分明,不能将内容都放在站点根目录下;不要使用中文;为每种类型文件都建立一个独立的目录。
(例如images文件夹用于存放图象,目录的层次不能没有,但必须尽量少,以便于管理。
)如下图(2)填写网站设计报告必须认真填写网站设计报告中的每一项,完成网站结构的设计说明,包括以下各项内容:1) 网站主题:必须围绕一个确定主题创建网站,否则成绩以不及格计。
2) 站点名称:必须为自己的站点命名,名称要紧扣站点主题,并反映在每个网页上。
3) 站点根文件夹:以网站主题名字的拼音首字母命名站点根文件夹,如网站主题为“小叶的天空”,则站点根文件夹名为“xydtk”。
4)文件与文件夹:网站内使用的图片放在images文件夹中,主页以index.htm命名,其它文件夹自已命名,要以有意义的英文字母来命名,不要使用中文,网页文件也要使用有意义的英文来命名。
(此部分不必写在网站设计报告中)5) 站点结构:分类存放网站中的资源,一律以树型目录结构表示并说明文件夹的用途。
6) 站点地图:以结构图方式给出网页的名称和各页面间的超级链接。
7) CSS、行为:说明制作、使用了几个CSS样式,说明CSS样式的名称,为什么内容添加、制作了什么行为。
8)网站设计报告要有电子稿,存放在站点中的根目录下,同时要上交一份打印稿,打印稿务必按以上各点要求,按顺序逐一清楚明了加以说明,附图说明也可以。
格式如下:2. 网站内容要求(1)网站至少要有8个页面,可以使用表格、框架(iframe)等来进行统一布局。
(2)网站的站标(Logo)使用自已制作的图像,网站名称自已命名,要跟网站的主题一致。
网页设计作业基本要求_继教_WL_1109

网页设计与制作大作业要求一、作业内容设计自己感兴趣的网站注意:作业首先建立一个用自己名字命名的站点,该站点存储在计算机上的文件夹用“60231270_wangdongjie_web”命名(学号_姓名(拼音字母)_web)。
调试完成后,将该目录用放入“60231270_王冬杰_网页作业”命名(学号_姓名_网页作业)的目录中,用RAR将该文件夹压缩成60231270_王冬杰_网页作业.rar的文件上交。
要求:最少包括6个网页:①主页命名为index.html,主页中要有自己的学号和姓名(可放在页脚版权信息处);②要有1个包含用“表单”收集的信息类型的网页(恰当选择按钮、菜单或文本框等表单域制作);③将实验报告也制作成网页。
注意:每个网页的布局是根据网站类型而设计的,不同的网站有不同的风格,但必须包括基本布局的元素:标题、网站标识(一般在页眉部分)、导航、内容及页脚等,注意一个网站的各网页风格要统一,如页眉和页脚部分可不用做大的改动,只改网页“内容”部分即可。
注意:你的站点存储文件夹(60231270_wangdongjie_web)下要根据需要建立子文件夹,如可用“images”文件夹存储图形文件,用“media”文件夹存储多媒体文件等。
注意:为了使网站具有好的移植性,网页文件及素材文件的名字应用字符、数字表示,一定不要用汉字作为文件夹及文件名。
二、完成作业的方法1.根据自己的爱好确定主题。
2.根据主题确定网站的具体内容和表现风格。
3.组织文字资料及图像、视频、动画、声音等素材。
4.根据网站风格及每页的内容确定文字的格式,对图像、声音、视频等多媒体素材进行处理以适合在网页中应用。
5.使用Dreamwaver等网页制作工具制作网页。
三、撰写实验报告1.网页设计与制作实验报告要写出网站的规划说明。
2.网站的规划说明包括网站主题的确定、网站风格等确定、网站内容及素材的选择、色彩、图形/图像等多媒体素材的应用分析等等。
网页设计制作要求

网页设计制作要求第一篇:网页设计制作要求网页设计制作招聘要求岗位职责:1、负责公司网站的设计、改版、更新;2、负责公司产品的界面进行设计、编辑、美化等工作;3、对公司的宣传产品进行美工设计;4、负责客户及系统内的广告和专题的设计;5、负责与开发人员配合完成所辖网站等前台页面设计和编辑;6、其他与美术设计相关的工作。
任职资格:1、美术、平面设计相关专业,专科及以上学历;2、两年以上网页设计及平面设计工作经验;3、有扎实的美术功底、良好的创意思维和理解能力,能及时把握客户需求;4、精通PhotoshopDreamweaverIllustrator等设计软件,对图片渲染和视觉效果有较好认识;5、善于与人沟通,良好的团队合作精神和高度的责任感,能够承受压力,有创新精神,保证工作质量;第二篇:《网页设计与制作》课程设计要求《网页设计与制作》课程设计要求最终提交:《网站策划报告》一份及独立制作网站一个使用所学知识独立制作一个网站,网站的主题可以是文学、音乐、影视、自我介绍(求职)、家乡介绍等。
1.作业基本要求(1)站点目录层次分明,管理有序,无多余的文件和文件夹,不能将内容都放在站点根目录下,不要使用中文,为每种类型文件都建立一个独立的目录。
(例如images、css、swf、MP3、flv文件夹用于存放图象、样式、flash动画、音频文件及flash视频,目录的层次不能没有,但必须尽量少,以便于管理。
)首页命名应为index.html或default.html,其它文件命名不使用中文及带空格的文件名。
(2)网页数为8页以上(网页数量不足扣分,缺少2张以上视为无效作业)(3)传站点压缩文件,压缩文件命名方式:学号+姓名)(4)主页必须包含内容要求: a)b)主页上有flash按钮、鼠标经过图像或跳转菜单,跳转菜单中有如下链接主页上最少有5个栏目(一级页面)的导航链接,首页用表格进行页面布局(其它页面必须使用表格或DIV、层)(5)内页内容类型相近的要使用模板,此项目加分10%(6)正确合理的使用CSS文件设置文字、图片、页面的样式,正确合理使用ID、类、标签、复合选择器,此项目加分10%(7)网站内容结构不少于三层2.创意加分:在完成标准要求的前提下,对作业有独创性及设计美观的作业跟据情况给予加分。
nit网页设计作业说明

一、作业设计的基本要求:1.使用Dreamweaver设计制作网页,上传到服务器并能下载浏览,网页效果以在IE浏览器中的最终效果为准(分辨率为800*600),网页、图片等链接要使用相对地址链接,不允许使用绝对地址链接;2.以学员编号后四位为文件夹名建立文件夹,网站中的所有文件均存于此文件夹中,网站的首页文件名必须是“index.htm”,此文件夹可以再建立子文件夹,用于存放图片等分类资料,如images文件夹用于存放图片;3.网页制作应有网站制作说明文档,在说明文档中有封面和网站制作说明等内容;4.网站的首页(index.htm)内容完整、充实、网站结构清晰,布局合理,在首页至少应有5个子页的链接,链接中应含有文本超链接、图像超链接、图像热区链接、网址超链接、电子邮件链接5种链接,在子页中同时存在返回主页或上一级网页的超链接,各个超链接正确;5.网页中应有文本、图像、表格、Flash动画等素材单个文件不应超过200KB;6.在作业设计中,应以某一主题为内容,围绕个人网页为主题制作网站鼓励学员在作业中发挥创新意识,突出个性。
二、作业设计评分方案1.作业中实现的能力,如能满足上述“作业设计的基本要求”的要求,得60分;2.在网页中使用动态效果,合理地使用行为、层和时间轴,而且应用美观,占10分;3.网站主页美观大方,对网页布局设计、图片使用、颜色搭配、各网页间颜色、布局搭配合理,占10分;4.在网站中规划网页布局,网站结构清晰,布局合理,占10分;5.在网站中使用表单,内容、布局合理,占5分;6.在网页中应用CSS样式,应用HTML样式,应用合理,占5分;7.没有作业设计说明文档作业设计成绩记为0分;8.在作业中出现明显的雷同、抄袭、复制现象,作业设计成绩记为0分;9.《网页制作Dreamweaver》作业设计成绩以100分计算,作业设计得60分或以上评定为“合格”;得60分以下评定为“不合格”;得90分以上评定为“优秀”。
网页设计大赛:作品要求

作品要求:
1.参赛要求:
参赛选手自定一个站点名称,静态网页格式htm。
要求主题鲜明突出,创意新颖,页面结构美观,还可以具有一定的幽默效果。
2.设计要求:
⑴作品内容健康向上,符合本次比赛作品主题要求;
⑵制作软件不限制,通过合理运用网页设计的各种技术,体现良好的艺术性和实用性;
⑶页面深度必须在3层左右,以4~7个页面为适宜,全部文件的总容量不超过10M(尽量少用音频视频文件);
⑷显示分辨率以800×600或1024×768,
(5)作品中所有文件均要以字母或阿拉伯数字命名,包括(各文件夹、网页文件、图片文件、Flash文件等等)文件名及其后缀名,不要用中文命名;
(6)作品制作规范符合要求;作品首页请一律采用index.htm 文件名。
3.其他说明:
[1]初赛作品提交:全部文件的总容量不超过10M,放在一个子目录下,打成压缩包.随作品递交时请附上作品截图1份,尺寸为适宜,使用index.gif或者index.jpg文件格式;
[2]作品中应建立Word 文档文件readme.doc,附上参赛者的姓名、性别、年级、系、班级、通讯地址、联系电话、E-mail、QQ;
[4]作品应附上说明,包括作者设计意图,作品的特点,个人心得以及作品的目录结构(包含在readme.doc);
[5]严禁涉及非法、色情等内容或剽窃他人作品,一旦发现有上述情况将取消参赛资格
[6]参赛作品为参赛者亲自设计制作,不能由他人代替,严禁抄袭他人作品;
[7]自己备份作品以便核对;
[8]作品提交前须进行查毒,确保作品没有病毒后方可提交。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
通识二模块《网页设计》学生网页作品
上交要求
一、作品的主题:探索与创新
应结合个人的学习与实践活动及生活实际,积极探索、勇于创新,运用信息技术手段设计、创作网页作品,培养“发现问题、分析问题和解决问题”的能力。
二、作品的名称:自定
网站名称简洁、明确,突显主题。
三、作品的制作:
可1~2人一组,共同确定主题,共享素材资源,但要求每个人独立制作一个网站(网页的布局、设计与制作应体现出个人的创作风格)。
四、作品的内容:网页
网页作品要求在1.0.个页面
...、两级栏目
..,内容要紧密结合作
.....以上
者的学习生活和社会实践,避免简单的资料堆砌。
五、作品的上交要求:
时间:秋学期开学头二周交给科代表。
科代表集中到一起后交到计算机楼三楼教研室。
内容:①个人网站文件夹,并统一命名为:班学号姓名_网站主题如3班60号同学的作品文件夹名为:0360王明_我爱我校
②同时附作品说明文档名为:创作说明.doc
创作说明的内容见后面。
形式:将网站文件夹与创作说明文档生成压缩包。
压缩包命名为:班学号姓名_网站主题
压缩包的大小不超过50MB。
广州市第六中学2007学年高二网站作品
创作说明。
