ps教程_ps技巧_Photoshop_CS5制作GIF动画教程
PhotoShop CS5制作地球旋转缩放大GIF动画教程

PhotoShop CS5制作地球旋转缩放大GIF动画教程做这种效果单纯的用逐帧动画做是比较累的,无论你用PS,还是FL,还是AE都是利用关键帧动画来做。
我这里只是用你的问题来举个例子,PS的三维和视频处理三联推荐:photoshop7.0迷你版免费下载| Photoshop CS5 中文免费下载| photoshop免费下载比我讲的这些还要复杂的多。
先看一些效果图:1。
安装Photoshop扩展板(CS3-CS5)都可以。
打开一张地球素材(网上自己找)2。
执行菜单“3D》从图层新建形状》球体”,将平面图转换成三维模型球体3。
裁切掉不需要的部分4。
打开菜单“窗口》动画面板”5。
将时间线(红色的),拖动到你想要的时间上,这里拖动到3秒的位置。
6。
执行“动画”面板右上角隐藏菜单中的“设置工作区域结尾”7。
在执行同一菜单中的“将文档持续时间裁剪为工作区域大小”,得到3秒的时间轴8。
将时间线拖回第一秒,展开背景层前面的三角,点击“3D对象位置”前的秒表记录变化(关键帧)9。
使用工具箱“3D对象比例工具”将第一秒时的地球缩小10。
将时间线拖动到最后一秒,使用“3D对象比例工具”将地球放大(软件会在最后一秒自动生成第二个关键帧)11。
保持在最后一秒,将工具换成“3D对象旋转工具”,在顶部的选项栏中的Z轴,输入旋转角度,让地球旋转一圈12。
到这里整个动画做完了,执行菜单“文件》导出》渲染视频”。
这里可以选择渲染成视频,然后通过“导入视频帧到图层”来生成GIF,但是因为我是Mac系统,自动默认为64位软件,这个命令无法执行,所以这里我使用导出成“序列帧”的方式来生成GIF。
13。
这里选择渲染成序列帧,PNG格式(有透明),选择导出到的文件夹,选择每秒的帧数(为了降低图片数量和大小,可以选择每秒10-15帧),选择文件的尺寸(直接关系到最后GIF的大小),最后渲染。
就会得到许多图像序列。
14。
现在可以关掉前面的文件,执行菜单“文件》脚本》将文件载入堆栈”,选择刚才渲染导出的文件夹,将所有图片自动导入图层生成一个文件15。
如何使用Photoshop制作动态GIF图像

如何使用Photoshop制作动态GIF图像第一章:GIF图像的介绍GIF,全称图像交换格式(Graphics Interchange Format),是一种广泛应用于网络的图像格式。
与其他图像格式不同的是,GIF图像可以包含多帧图像,并且可以在浏览器或其他支持GIF格式的应用程序中以动画的形式播放。
在本章中,我们将介绍GIF图像的基本原理和常见应用场景。
第二章:准备工作在使用Photoshop制作动态GIF图像之前,我们需要进行一些准备工作。
首先,我们需要安装并打开Photoshop软件。
然后,准备需要使用的图片素材和其他必要的资源。
接下来,创建一个新的工作空间,并将图片素材导入到Photoshop中。
在本章中,我们将详细介绍准备工作的步骤和注意事项。
第三章:帧动画制作在制作动态GIF图像时,最基本的要素是帧动画。
帧动画由多个图像帧按照一定的顺序排列而成,当这些图像快速连续播放时,我们就能够看到动态效果。
在Photoshop中,我们可以使用帧动画功能来制作动态GIF图像。
本章将介绍如何创建、编辑和修改帧动画,以及如何设置帧的持续时间和运动效果。
第四章:图像编辑和效果除了基本的帧动画制作之外,我们还可以通过图像编辑和应用一些特效来提升动态GIF图像的质量和吸引力。
在这一章节中,我们将介绍如何使用Photoshop的各种工具和滤镜对图像进行编辑,如何调整亮度、对比度和色彩平衡,以及如何添加文本、形状和图层效果。
第五章:透明背景和优化输出在制作动态GIF图像时,透明背景是一个非常重要的因素。
在本章中,我们将讲解如何将图像背景设置为透明,并如何优化输出设置以获得最佳的图像质量和文件大小。
我们还将介绍透明背景的应用场景,并提供一些实例和技巧供读者参考。
第六章:导出和共享GIF图像在完成动态GIF图像的制作和编辑之后,我们需要将其导出并分享给他人。
在本章中,我们将介绍如何使用Photoshop将动态GIF图像导出为GIF文件,并讲解如何设置导出选项以满足不同的需求。
使用Photoshop添加动效果

使用Photoshop添加动效果在当今数字时代,图像的表达方式日益丰富多样。
除了静态图像,在设计中添加动效也能增加图像的吸引力和视觉冲击力。
而Photoshop 作为一款强大的图像编辑软件,不仅可以对图像进行处理,还可以添加各种动态效果。
本文将介绍如何使用Photoshop来添加动效,让你的设计作品更加生动有趣。
一、创建新的动画项目首先,打开Photoshop软件并创建一个新的文档。
在菜单栏中选择“文件”-“新建”,设置图像的宽度、高度和分辨率,并选择RGB颜色模式。
点击“创建”后,一个空白的画布就会出现在你面前。
二、导入静态图像在动效设计中,你可以选择使用现有的静态图像作为基础,并在此基础上添加动画效果。
点击菜单栏中的“文件”-“文件”,选择要导入的静态图像并点击“打开”。
三、创建新的图层在图层面板中,点击底部的“新建图层”按钮,创建一个新的空白图层,这将是我们添加动效的地方。
你可以随意命名该图层,以便于识别和管理。
四、添加动画关键帧在时间线面板中,点击底部的“创建帧动画”按钮,将图层上的每一帧作为一个关键帧。
通过这些关键帧,你可以控制不同时间点上的图像显示状态。
点击“添加帧”按钮来添加更多的关键帧。
五、编辑帧动画在时间线面板中,你可以对每一帧进行编辑。
例如,你可以选择某一帧上的图层并调整其位置、大小、颜色等属性。
此外,你还可以通过添加过渡效果,让图像在关键帧之间平滑过渡。
六、创建动画效果在Photoshop中,有多种方式可以为图像添加动画效果。
以下是几个常用的方法:1. 逐帧动画:逐帧动画是指通过在每一帧上对图像进行微调来实现动画效果。
你可以在时间线面板中逐帧编辑图层的属性,如位置、透明度等。
这样,当你播放动画时,图像就会在不同的帧之间产生动态效果。
2. 形状动画:通过在不同帧上改变形状图层的属性,例如形状、大小、颜色等,来创建形状动画效果。
你可以使用形状工具和涂抹工具来对形状图层进行编辑。
制作动态效果 Photoshop中的逐帧动画教程

制作动态效果:Photoshop中的逐帧动画教程Photoshop是一款功能强大的图像编辑软件,除了常见的修图和设计功能外,它还提供了强大的动画制作工具。
在这篇教程中,我将向大家介绍如何使用Photoshop制作逐帧动画,让你的图片动起来。
首先,打开Photoshop软件并导入你想要制作动画的图片。
点击菜单栏上的"文件",然后选择"导入"或"打开"来导入你的图片。
接下来,在时间轴面板上,将时间轴模式设置为"逐帧"。
时间轴位于屏幕底部,如果找不到,可以通过点击"窗口"菜单栏中的"时间轴"来打开。
现在,将你的图片分解为逐帧。
在时间轴面板上的工具栏中,点击第一个图标"新建帧",然后将你的图片复制到新建的帧中。
可以使用快捷键Ctrl+C复制,Ctrl+V粘贴。
重复以上步骤,为每一帧添加新建帧和复制图片的操作。
你可以通过在时间轴面板上点击帧来调整每一帧的属性和持续时间。
如果你想要调整帧的先后顺序,可以直接拖动帧的位置到你想要的位置。
你还可以使用右键菜单上的"删除帧"来删除一帧,或使用"向左移动帧"和"向右移动帧"来调整帧的顺序。
在每一个帧上进行进一步的编辑或修改,以使你的动画效果更加生动。
你可以更改每一帧中的图片大小、颜色、透明度等。
你还可以使用绘画工具,在每一帧上进行绘画或添加文字。
除了静态的图片,在Photoshop中你还可以创建动态的形状图层。
在时间轴面板上,点击工具栏中的"新建形状图层"按钮,然后选择要添加到动画中的形状图层。
你可以通过调整形状的位置、大小和颜色来创建不同的动画效果。
完成所有帧的编辑后,你可以通过点击时间轴面板上的"播放"按钮来预览你的动画效果。
PS5简单制作GIF格式动画流程详解

PS5简单制作GIF格式动画流程详解
作者花甲童心老张
相机连拍是个抓拍动态图片最好的方法。
拍回来之后,再做一张动态GIF格式的图片做个说明也很有意思。
下面我在斗版传给我的图片中选择了六张。
设置成一样大小,片中主体位置,并组合排列重新编辑名称与顺序。
做好做动画的先期工作。
然后即可打开软件合成动画。
下面这张是制作后的效果图
下面我就介绍一下,制作过程。
我是用Adobe自带的图片浏览器Bridge来管理图片的。
当然你也可以用其它的图片浏览器来管理图片。
方法也是一样。
但绝对没有Bridge与PS亲和、方便的。
下面请看制作过程吧。
下面就是制作后的效果图!
制作过程就是这么简单,当然还有很多功能。
您可以去研究一下吧。
欢迎大家一起交流,有不明之处敬请留言。
谢谢!!。
GIF动制作photoshop的使用技巧

GIF动制作photoshop的使用技巧GIF动画制作Photoshop的使用技巧在当今社交媒体上,越来越多的用户对创意和有趣的视觉内容表现出浓厚的兴趣。
其中,GIF动画成为了一种非常受欢迎的方式,能够通过简单的动态图像传达信息和情感。
本文将介绍如何利用Photoshop软件制作GIF动画的一些技巧,以帮助读者更好地掌握这项技能。
一、制作GIF动画的准备工作在开始制作GIF动画之前,我们需要准备一些素材和软件工具。
首先,确保你已经安装了最新版本的Photoshop软件。
其次,准备好你想要制作动画的素材,这可以是一组照片、绘画、或者其他图像文件。
然后,打开Photoshop软件,通过点击菜单中的"File"选项来创建一个新的文档,选择合适的画布大小和分辨率。
二、导入素材并设置帧动画在Photoshop软件中,可以通过多种方式导入素材。
比如,你可以点击菜单中的"File"选项,选择"Import",然后选择你准备好的素材文件进行导入。
在导入素材后,我们需要设置帧动画。
点击菜单中的"Window"选项,然后选择"Timeline"来显示时间轴窗口。
接下来,点击时间轴窗口右上角的下拉箭头,选择"Create Frame Animation"来创建帧动画。
三、编辑帧动画在帧动画编辑模式下,我们可以根据需求对每一帧进行编辑。
可以通过点击时间轴窗口底部的"Create Frame"按钮来添加新的帧,并在每一帧中添加和调整素材。
比如,可以使用选择工具选择某一帧并进行移动、旋转或者缩放操作;或者可以使用绘画工具在某一帧上绘制新的内容。
此外,Photoshop还提供了一些特效和滤镜,可以应用在帧上,以增强动画的效果。
四、设置帧之间的过渡效果制作GIF动画时,我们可以设置帧之间的过渡效果,使得动画更加平滑和自然。
创造动态效果Photoshop中的动帧制作与渐变效果技巧

创造动态效果Photoshop中的动帧制作与渐变效果技巧Photoshop是一款常用的图像处理软件,许多设计师都会使用它来制作各类图像效果。
其中,动态效果是很多用户都希望制作的一种效果。
本文将介绍如何在Photoshop中制作动帧和渐变效果,并给出相应的技巧和注意点。
一、制作动帧效果动帧效果是指在一张背景图上添加多个图层,然后逐层制作缩小或者移动的效果,从而形成动态的感觉。
下面是制作动帧效果的具体步骤:1. 打开Photoshop软件,新建一个文件,大小为预期的效果展示大小。
2. 在菜单栏中选择“窗口”->“时间轴”,打开时间轴功能面板。
3. 在面板下方,点击“创建帧动画”按钮,创建一个新的帧动画。
4. 在第一帧的图层上添加需要展示的背景图,并将该图层锁定。
5. 在第二帧图层上,将之前添加的背景图进行缩小或者移动,形成动态效果,并将该图层设定为可见。
6. 将第一帧和第二帧图层锁定,重复第五步,一直制作到所希望展示的最后一帧。
7. 在时间轴面板上点击“播放”按钮,预览动帧效果。
如果效果不够理想,可以点击相关的帧进行修改。
二、制作渐变效果渐变效果指的是在一张背景图上添加多个图层,每一层的颜色渐变不同,从而形成一个光影渐变的效果。
下面是制作渐变效果的具体步骤:1. 打开Photoshop软件,新建一个文件,大小为预期的效果展示大小。
2. 在菜单栏中选择“图层”->“新建图层”,添加一个新的图层。
3. 在该图层上使用渐变工具,制作出一种渐变效果,并将该图层设定为可见。
4. 在第二个图层上,制作出另外一种渐变效果,并将该图层设定为可见。
5. 逐步添加更多的渐变图层,直到达到需要的效果。
6. 使用不透明度工具,修改每一层的透明度,使得渐变效果逐层递进。
7. 在这些渐变图层之下,添加一张需要展示的背景图。
8. 在制作出完整的效果之后,可以进行一些额外的修改,例如添加框架、阴影效果等等。
三、其他技巧和注意点在制作动帧和渐变效果的过程中,还需要注意一些技巧和注意点,以保证效果的完美呈现。
动态GIF制作 将照片制作成生动有趣的动画

动态GIF制作:将照片制作成生动有趣的动画动态GIF是一种常见的图像格式,它可以将多张图片合并成一个循环播放的动画,给人们带来了生动有趣的视觉享受。
在本文中,我们将介绍如何使用PhotoShop软件制作动态GIF,让你的照片变得更加有趣。
第一步,打开PhotoShop软件,并导入你要制作成动态GIF的照片。
点击菜单栏中的“文件”,然后选择“打开”,找到你的照片并点击“确定”按钮。
第二步,将照片转换为动画图层。
在图层面板中,你将看到你导入的照片。
右键点击照片图层,在弹出菜单中选择“转换为帧动画”。
第三步,设置帧速率。
在下方的时间轴面板中,你将看到所有帧的缩略图。
点击右上角的菜单图标,选择“帧延迟”,然后输入你所需的帧速率。
较低的帧速率会使动画播放变缓慢,较高的帧速率则会使动画播放更快。
好的选择通常是在0.1到0.2之间,具体取决于你的照片和个人喜好。
第四步,添加新帧。
点击时间轴面板右上角的“添加帧”按钮,你可以选择两种方式来添加新帧。
一种是使用“帧延迟”选项,该选项将在前一帧之后添加一张与之前帧相同的图片。
另一种是使用“新建空白帧”选项,该选项将在前一帧之后添加一张空白的图片。
第五步,调整帧顺序。
你可以通过拖动缩略图来调整帧的顺序。
根据你照片的内容和想要表达的动画效果,可以调整帧的先后顺序,以获得最佳的动画效果。
第六步,调整帧属性。
你可以点击每个帧的右上角的菜单图标,选择“帧属性”来进行进一步的调整。
在帧属性对话框中,你可以设置每一帧的持续时间、透明度以及其他效果,以增强你的动态GIF的效果。
第七步,预览和保存。
点击时间轴面板右上角的播放按钮,可以预览你的动态GIF效果。
如果满意,可以点击菜单栏中的“文件”,然后选择“保存为Web和设备可用格式”,选择GIF作为文件格式,并点击“保存”按钮。
最后,根据你的需要选择适当的选项,如图像尺寸、颜色和优化设置等。
点击“确定”按钮后,你的动态GIF文件就保存好了。
学会在Adobe Photoshop中制作GIF动画

学会在Adobe Photoshop中制作GIF动画随着社交媒体和网络平台的流行,动态图像(GIF)在互联网上变得越来越流行。
GIF动画以其独特的方式引起用户的注意,吸引他们的目光。
在这个数字时代,学会在Adobe Photoshop中制作GIF动画是一个非常有用的技能。
本文将介绍一些基本的步骤和技巧,帮助您开始制作令人惊叹的GIF动画。
首先,您需要安装并打开Adobe Photoshop软件。
在打开后,选择“文件”>“新建”,输入您想要的画布尺寸,然后点击“确定”按钮。
接下来,您可以从头开始创建一个全新的GIF动画,也可以导入一些图像作为素材。
在开始制作GIF动画之前,您需要准备好所有素材。
您可以使用笔刷、形状工具、文字以及从其他图片中裁剪出来的部分作为素材。
尽量选择具有鲜明颜色和有趣纹理的素材,以获得更好的效果。
一些简单的图形和图标也可以用来制作动画效果。
现在让我们来探索GIF动画制作的一些技巧。
首先,您可以通过图层窗口添加多个图层。
每个图层都代表着动画中的一个关键帧。
您可以使用绘画工具在不同的图层中绘制或修改图像,从而在每个关键帧之间创建动画过渡效果。
另一个值得注意的技巧是使用“帧动画”窗口来设置动画帧顺序和持续时间。
在“窗口”菜单中选择“帧动画”,然后点击右上角的图标,选择“创建新帧动画”。
您可以通过点击图标或使用快捷键来添加新的关键帧。
在每个关键帧上,您可以更改图层的可见性,旋转、平移或调整其他属性,以制作不同的动画效果。
为了使您的GIF动画看起来更加流畅,建议将帧速率设置为每秒20到30帧。
这意味着每一秒将显示20到30个不同的关键帧。
您可以在“帧动画”窗口的右上角找到帧速率选项。
另一个重要的技巧是循环选项。
循环选项可以让您决定GIF动画播放完一次后是否重复播放。
在“帧动画”窗口中,点击右上角的图标,选择“循环选项”。
您可以设置动画的循环次数,或者选择“一直循环”以使动画无限循环播放。
如何使用 Photoshop 制作动态图像

如何使用 Photoshop 制作动态图像Photoshop 是一款功能强大的图像处理软件,它不仅可以用于编辑和修饰静态图像,还可以用于制作令人印象深刻的动态图像。
在本教程中,我们将学习如何使用 Photoshop 制作动态图像。
首先,打开 Photoshop 并选择“文件”>“新建”来创建一个新的文档。
您可以根据需要设置文档的大小和分辨率。
接下来,选择“画布”工具或按键盘快捷键“B”来选择该工具。
在工具栏中,您将看到“时间轴”选项。
单击该选项以打开时间轴面板。
在时间轴面板中,您将看到一个帧列表。
单击“创建视频时间轴”按钮来创建一个新的时间轴。
在时间轴底部,有一个按钮,点击它后将可以将新图层添加到帧中。
选择您要添加到动画中的图像,并将其拖放到时间轴底部的当前帧中。
您还可以使用快捷键 Ctrl+Shift+Alt+N 来创建新图层,然后将其拖放到所需帧中。
在时间轴中,您可以设置动画的持续时间和帧速率。
持续时间决定了动画播放一次的时间长度,而帧速率确定了每秒播放的帧数。
您可以根据需要进行调整。
接下来,我们将为动画添加一些动作。
选择一个图层并使用移动工具(快捷键:V)来移动它,或者使用变换工具(快捷键:Ctrl+T)来改变其大小和旋转角度。
您还可以使用其他编辑工具来添加滤镜效果、调整颜色等。
在时间轴面板中,您可以逐帧预览动画。
如果您想要某一帧停留的时间更长一点,只需在时间轴中复制该帧,并将其粘贴到后面的空白帧中。
您还可以删除不需要的帧,或者重新排列它们的顺序。
当您对动画的外观满意后,可以将其导出为常见的动画文件格式,如 GIF 或 APNG。
选择“文件”>“导出”>“保存为Web”以导出动画。
在导出窗口中,选择所需的文件格式,并设置其他选项,如循环播放次数和优化选项。
点击“保存”后,您的动画将被导出为一个独立的文件,并可以在各种平台上播放和共享。
Photoshop 还提供了许多其他功能,也可以用于制作更高级的动态图像,如视频合成和特效添加。
教你如何用PS制作出完美的GIF动画教程

教你如何用PS制作出完美的GIF动画教程制作完美的GIF动画是一项有趣而又具有创造力的任务。
在这个教程中,我将向你展示如何使用PS(Adobe Photoshop)来制作出令人赞叹的GIF动画。
请跟随以下步骤:步骤1:准备你的素材首先,你需要准备好你想要制作成GIF动画的素材。
这可以是一系列的图片、插图或者甚至是视频片段。
确保这些素材能够无缝地循环播放。
步骤2:打开Photoshop步骤3:导入素材在PS中,点击“文件”菜单,然后选择“导入”>“到动画帧”。
这将会打开一个新的窗口,在这个窗口中,你可以选择导入的素材。
选择素材后,点击“导入”按钮。
步骤4:调整帧数一旦你的素材导入到PS中,你可以使用“时间”面板来调整动画的帧数。
在菜单栏中,选择“窗口”>“时间”,这将打开“时间”面板。
在面板中,调整帧数以控制动画的速度和流畅度。
步骤6:添加过渡效果如果你希望在每帧之间添加过渡效果,可以使用“时间”面板中的“过渡”选项。
你可以选择不同的过渡效果,如淡入淡出、移动或者缩放。
步骤7:预览和调整步骤8:导出为GIF一旦你对动画满意,你可以导出为GIF格式。
在菜单栏中,选择“文件”>“导出”>“保存为Web所用格式”。
这将打开一个新的窗口,在这里你可以选择GIF格式并设定一些参数,如尺寸、颜色、循环次数等。
最后,点击“保存”按钮。
步骤9:享受你的完美GIF动画恭喜!你已经成功地制作出一个完美的GIF动画。
现在你可以将它分享到社交媒体上或者将其用作网页上的动态图像。
在制作GIF动画时,一些提示如下:-使用清晰的素材:确保你的素材是高质量、清晰的图像,以获得更好的效果。
-创造有趣的动画:尝试使用创意和想象力来创造出有趣和引人注目的动画效果,吸引观众的注意力。
-调整帧数:帧数越高,动画越平滑,但文件大小也会增加。
根据你所需的效果和页面加载速度进行平衡。
-尝试不同的过渡效果:使用过渡效果来制造更流畅的动画体验。
Ps CS5制作简单的gif动画

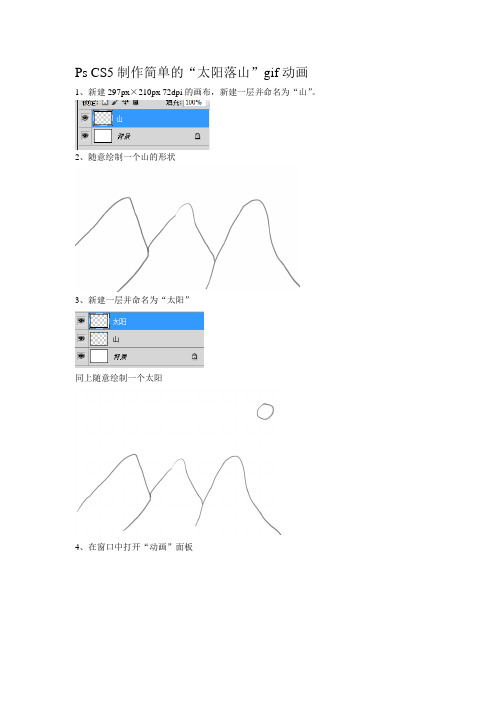
Ps CS5制作简单的“太阳落山”gif动画1、新建297px×210px 72dpi的画布,新建一层并命名为“山”。
2、随意绘制一个山的形状
3、新建一层并命名为“太阳”
同上随意绘制一个太阳
4、在窗口中打开“动画”面板
5、点击动画面板中的“新建”,新建关键帧
6、然后选中“太阳层”,移动太阳
7、重复第五步操作(关键帧数量可根据情况来定)
8、点击播放键,即可看到效果,如果播放速度太快,可调节相应的帧的时间
9、最后选择“文件-存储为Web和设备所用格式
10、选择图片格式为GIF,颜色不多的话可以选择相对小的数值,然后选择存储路径导出即可。
创造动态效果Photoshop中的动帧制作与渐变技巧

创造动态效果Photoshop中的动帧制作与渐变技巧创造动态效果:Photoshop中的动帧制作与渐变技巧Photoshop是一款功能强大的图像处理软件,广泛应用于各类设计与创意领域。
在图像编辑中,动态效果的制作是一种常见的需求,它可以通过动帧制作与渐变技巧来实现。
本文将介绍如何在Photoshop中利用这些技巧创造出令人惊艳的动态效果。
一、动帧制作技巧动帧制作是一种将多张图像合成为连续播放的动画的技术。
在Photoshop中,可以通过以下步骤进行动帧制作:1. 打开Photoshop软件并新建一个文档;2. 导入需使用的图像素材,可以通过拖拽或文件导入进行;3. 在“窗口”菜单下选择“时间轴”,可以看到时间轴面板的显示;4. 在时间轴面板上方选择“帧”视图,确保时间轴上显示为帧的形式;5. 在时间轴下方点击“创建动画帧”,新建一个帧;6. 在图像区域中选择想要编辑的第一帧图像,在图像层上进行编辑,并在时间轴上相应位置添加该帧的时长;7. 在时间轴上的下一帧处添加下一帧图像,依次进行编辑和时长的添加;8. 重复步骤7,直到所有帧的图像和时长都添加完毕;9. 在时间轴面板上方的设置选项中,可以设置播放速度、循环方式等参数;10. 完成动帧制作后,可以点击“文件”菜单中的“导出”选项将其保存为GIF或视频等格式,用于发布和分享。
通过以上步骤,我们可以利用Photoshop中的动帧制作技巧,将多张静态图像合成为连续播放的动画,从而创造出动态效果。
二、渐变技巧的运用渐变是一种流畅过渡的视觉效果,通过颜色或透明度的变化在图像中呈现平滑的过渡效果。
在Photoshop中,可以通过以下技巧运用渐变来创造动态效果:1. 打开Photoshop软件并新建一个文档;2. 在工具栏中选择渐变工具,即渐变填充或渐变笔刷工具;3. 在渐变编辑器中选择合适的渐变类型和颜色,并进行相应的设置;4. 在图像区域中点击鼠标并拖动,即可应用选择的渐变效果;5. 通过调整渐变的方向、颜色、不透明度等参数,可以实现不同的渐变效果;6. 可以结合其他工具和技巧,如图层叠加、遮罩等,进行更加复杂的渐变效果制作;7. 完成渐变效果的调整后,可以保存图像并导出为不同格式的文件,以供使用和分享。
利用Adobe Photoshop软件制作GIF动画的方法

利用Adobe Photoshop软件制作GIF动画的方法GIF动画是一种在互联网上广泛使用的图像格式,它能够通过连续播放多帧图像,实现图像的动态效果。
对于想要制作自己的GIF动画的人来说,Adobe Photoshop是一个非常好的选择。
本文将介绍一些使用Adobe Photoshop软件制作GIF动画的方法。
第一,选择适当的图像素材是制作GIF动画的关键。
GIF动画最好是由一系列相关的图像组成,例如一张持续变化的图像或一组有关联的图片。
为了制作出优质的GIF动画,最好使用高分辨率的图像,并确保它们在色彩和构图方面都是吸引人的。
第二,打开Adobe Photoshop软件并创建一个新文件。
在菜单栏中选择“文件”>“新建”来打开新建文件对话框。
在对话框中选择适当的宽度和高度,以及分辨率。
对于互联网上的GIF动画,通常使用较低的分辨率是最好的选择。
第三,将所需的图像导入到Photoshop中。
你可以通过拖放图像文件到软件窗口中,或者在菜单栏中选择“文件”>“导入”来添加图像。
确保你添加的图像位于你的新文件中。
第四,将图像层叠加在一起以创建GIF动画的效果。
在“图层”面板中,你可以通过拖放图层以改变它们的顺序。
请注意,图像顺序的变化将影响最终动画的播放效果。
你可以通过将层叠合并或添加不同的效果来进一步改善图像。
第五,设置帧持续时间。
在Photoshop的时间轴面板中,你可以调整每个图像帧的持续时间。
这决定了每帧图像显示的时间长度。
通过调整帧的持续时间,你可以改变动画的速度和流畅度。
第六,在Photoshop中预览动画。
在制作GIF动画之前,你可以在Photoshop 中预览你的动画。
在时间轴面板中,点击播放按钮以查看动画的效果。
如果你不满意,可以回到之前的步骤并进行修改。
第七,导出为GIF动画。
在Photoshop中,你可以选择“文件”>“导出”>“存储为Web所用格式”来保存你的GIF动画。
制作动画效果的Photoshop教程

制作动画效果的Photoshop教程Photoshop是一款功能强大的图像处理软件,除了常见的编辑和设计功能外,它还可以用来制作精美的动画效果。
下面将介绍一些步骤和技巧,以帮助你开始制作属于自己的动画作品。
步骤一:制定故事板和概念1.1 确定要展示的主题和故事情节。
1.2 创建一个简要的故事板,包括每个场景和关键动作。
步骤二:准备素材2.1 收集需要用到的素材,包括图片、矢量图形、文字等。
2.2 导入素材到Photoshop中的新项目中。
步骤三:设置动画框架3.1 确定画布大小和帧速率。
3.2 在时间线窗口中,创建所需的总帧数。
步骤四:分层和设置关键帧4.1 将每个素材分别放置在不同的图层上。
确保图层顺序正确。
4.2 设置每个图层在时间线上的关键帧,以确定它们在每个帧上的位置和外观。
步骤五:添加过渡和特效5.1 使用动画选项来设置图层的过渡效果,如旋转、缩放或淡入淡出。
5.2 自定义动画效果,如粒子爆炸、烟雾效果等。
5.3 调整过渡的速度和平滑度,以达到理想的动画效果。
步骤六:添加音频6.1 导入音频文件,如背景音乐或声效。
6.2 在时间线上选择合适的时间段,将音频与动画同步。
步骤七:预览和调整7.1 点击“播放”按钮,预览动画效果。
7.2 根据需要对动画进行调整和修改,直到满意为止。
步骤八:导出和分享8.1 确认动画已经完成,并保存项目。
8.2 选择“导出”选项,将动画保存为可视化格式,如GIF或视频文件。
8.3 可以通过社交媒体、网站或电子邮件等方式分享动画。
技巧和注意事项:- 针对复杂动画,可以使用图层组、蒙版和剪辑组织元素。
- 尝试使用透明度、滤镜和调整层来增强动画效果。
- 对于更高级的动画效果,可以使用Photoshop的辅助工具和插件。
- 花时间学习Photoshop的各种工具和选项,发掘更多创作可能性。
- 可以与其他人合作,将各自的技能和创意结合在一起,制作更精彩的动画作品。
通过按照上述步骤和技巧来制作动画效果的Photoshop教程,你可以开始创建属于自己的精美动画作品。
ps制作gif动画教程

ps制作gif动画教程PS制作GIF动画教程:GIF动画(Graphics Interchange Format)是一种常用的图形文件格式,它允许图像间隔时间不固定地循环播放,因此非常适合用于制作简单的动画效果。
而Adobe Photoshop(PS)是一款功能强大的图像处理软件,它提供了制作GIF动画的功能。
下面是一个关于如何使用PS制作GIF动画的详细教程。
第一步:准备素材首先,我们需要准备好用于制作GIF动画的素材,包括一系列的图像。
可以使用你喜欢的方式绘制这些图像,例如手绘、数码绘画或者使用其他的图像处理软件。
确保每幅图像都是不同的,这样在动画中才会有明显的变化。
第二步:打开PS打开Adobe Photoshop软件,并导入第一幅图像。
你可以通过选择“文件”>“打开”来导入图像,或者直接将图像拖拽到软件的工作区。
第三步:制作图层在PS中,图层是非常重要的。
每一幅图像都需要放在一个单独的图层上,这样才能实现动画效果。
点击“图层”面板上的“新建图层”按钮,然后将下一幅图像导入到新图层中。
你可以逐一添加每一幅图像,直到所有的图层都添加完毕。
第四步:设置图层动画一旦所有的图像都添加到了图层中,你需要打开“时间轴”面板。
如果该面板不可见,可以通过点击“窗口”>“时间轴”来打开。
在时间轴面板中,你会看到每个图层都有一个对应的帧。
拖动帧以调整图层在动画中的显示时间。
第五步:创建动画帧要创建GIF动画,你需要在时间轴面板中设置每个图层在特定帧的可见性。
点击时间轴盒旁边的小图标,然后选择“创建桢动画”。
在新弹出的窗口中,你可以设置每个图层的可见性、帧持续时间和循环次数。
第六步:制作过渡效果如果你想要在GIF动画中添加过渡效果,可以通过在时间轴面板中调整帧之间的间隔来实现。
选择每个动画的帧,然后右键点击,并选择“拷贝帧”,接着在新的帧后右键点击,“粘贴帧”。
这样就可以在动画中添加新的过渡帧。
第七步:预览和保存完成动画设置后,你可以通过点击时间轴面板上的播放按钮来预览动画效果。
巧用photoshop做GIF小动画

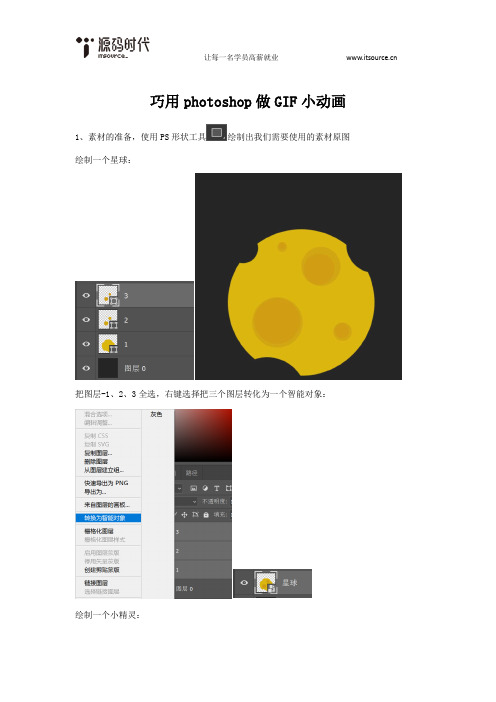
巧用photoshop做GIF小动画1、素材的准备,使用PS形状工具绘制出我们需要使用的素材原图绘制一个星球:把图层-1、2、3全选,右键选择把三个图层转化为一个智能对象:绘制一个小精灵:把图层-1、2、3全选,右键选择把三个图层转化为一个智能对象:把素材摆放在一个画板中,调整大小关系:2、开始制作动画效果-在菜单栏这打开窗口,激活时间轴工具:点击创建视频时间轴:然后我们会得到如上图所示的界面内容,现在,我们先开始制作星球的旋转动画:首先,我们先延长图形层组时间轴的时间长度(每层末尾鼠标拖拽延长)-如上图所示,最后得到如下图所示:然后打开星球图层内容,选择“变换”进行关键帧节点的添加(通过对应播放头的位置,点击,来添加关键帧节点)如下图所示:接下来,把播放头移动到中间添加关键帧节点,选中画板中的星球图形,使用Ctrl+T,进行旋转操作(旋转180度):在此处节点的‘星球图层’,我们给他添加一个内外发光的图层样式效果(先点击“样式”添加关键帧节点)如下图所示:(只给中间的关键帧节点的星球图层添加图层样式效果!!!)接下来,重复上述操作,在结尾处添加关键帧节点,Ctrl+T,旋转179度左右(留下1度做循环连接)旋转动画完成。
3、最后,我们开始做小精灵的跳动动画,这里需要我们拖动来寻找小精灵的关键帧节点位置,有缺口的地方就根据播放头对应的位置,使用“样式”添加关键帧节点!!!如下图所示:可以看出,是很有规律的给出了关键帧节点的位置,接下来,我们只需要选择每组中的中间那个关键帧节点,对小精灵图层进行位置和图形的变形处理就可以了,如下图所示:后面两段的中间关键帧节点重复此做法即可;4最后,我们再设置一下画质:然后使用Ctrl+Shift+Alt+S,导出GIF动画即可:(注释:此处请替换为文件中提供的GIF动态图)。
Photoshop CS5将照片制作成GIF动图

9.第一对应只显示第一图层,其他图层关闭掉。
10.同理其它帧选择对应图层(图片)。
11.设置播放时间。(此处11帧同时选择,均设置为0.1秒)
12.在“文件”命令栏中点击“存储为Web和设备所用格式”。如下图,存为GIF格式即可。
13.制作完成,作品如下。
Photoshop CS5
(方法一)
1.打开Photoshop CS5软件。
2.将“窗口”命令栏下的“动画”选项勾上。
3.在“文件”命令栏中点击“新建”。
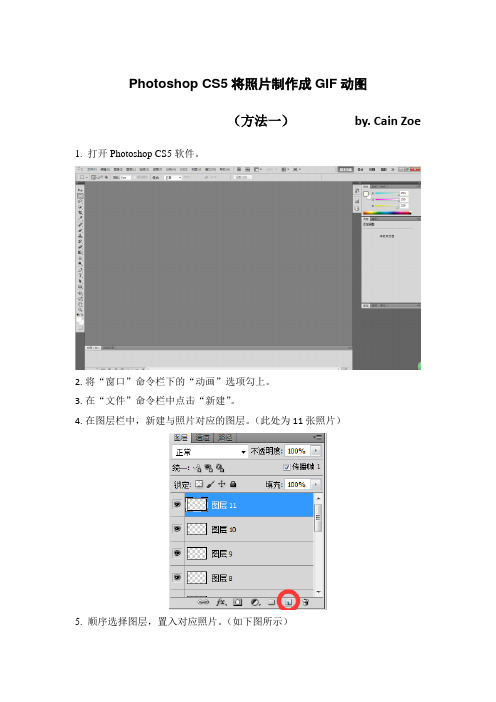
4.在图层栏中,新建与照片对应的图层。(此处为11张照片)
5.顺序选择图层,置入对应照片。(如下图所示)
6.点击红色选框中的对勾。
7.同理将其他图层分别置入对应照片。
实现动态效果的Photoshop帧动画教程

实现动态效果的Photoshop帧动画教程Photoshop是一种功能强大的图形编辑软件,它不仅可以编辑照片和图像,还可以创建各种动态效果,例如帧动画。
帧动画是一种通过在连续的画面中微小地变化图像来形成动态效果的技术。
在本文中,我将为您介绍如何使用Photoshop实现帧动画的步骤。
步骤1:准备素材在创建帧动画之前,我们需要准备好素材。
您可以选择一组图片或一个对象的多个状态图像作为动画的基础。
确保这些图像按照您的要求排列好,并且每个图像的尺寸一致。
步骤2:打开Photoshop打开您的Photoshop软件并创建一个新的文档。
选择适当的宽度和高度以匹配您的素材。
在这个新文档中,每一帧的图像将以层的形式存在。
步骤3:导入素材将您准备好的素材导入到Photoshop中。
点击菜单上的“文件”选项,选择“导入”并选择您的素材。
选择“打开”以将图像放入新的文档中。
步骤4:创建帧动画在Photoshop的时间线窗口中,您可以创建一个新的帧动画。
打开时间线窗口,如果您没有找到它,可以点击菜单上的“窗口”选项,然后选择“时间线”。
选择“创建帧动画”选项。
步骤5:添加帧在时间线窗口中,您将看到一个帧列表。
在列表的底部,有一个“添加帧”按钮。
点击该按钮以添加新的帧。
您可以通过重复此步骤来添加所需数量的帧。
步骤6:调整帧的持续时间每个帧都有一个持续时间,即显示该帧的时间长度。
您可以通过选择每个帧并在时间线窗口中设置其持续时间来调整帧的显示速度。
较短的持续时间将使图像在动画中显示得更快,而较长的持续时间则会使图像显示得更慢。
步骤7:设置帧的属性在每个帧上,您可以添加不同的属性以创建动画效果。
选择一个帧并在图层窗口中选择相应的图层。
然后可以更改该图层的位置、大小或颜色等属性。
步骤8:预览动画在时间线窗口的底部,有一个播放按钮。
点击该按钮,您可以预览动画并查看效果。
如果需要,您可以回到上一步对帧的属性进行微调以达到更理想的效果。
教你如何用ps制作动态表情

教你如何用ps制作动态表情
操作方法
01
下载好想要制造动态图的图片后,在ps上打开自己喜欢的图片。
02
鼠标选中表情原图,右键点击选择复制图层。
03
选中ps下方的创建新图层,新图层就拷贝出来了。
04
鼠标点击ps左边工具栏里的铅笔工具,弹出各类铅笔选项,选择画笔工具。
05
创建一个空白新图层。
06
在ps上方菜单栏,选择窗口-工作区里的动感选项。
07
菜单栏窗口里选择“时间轴”选项。
08
点击页面正下方的“创建帧动画”。
09
用箭头工具在图层里依次框选想要做动态图动的部分和要移动到的位置并保存。
10
在ps下方点击“标尺”符号创建时间轴。
11
设置动态图演示的帧数并确定。
12
动态图制作成功,感觉满意的话就可以保存到电脑上了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop CS5制作GIF动画教程精解很多初学者,对Photoshop CS5中制作GIF动画的方法非常感兴趣,为此我专门为大家开发了这篇教程...很多初学者,对Photoshop CS5中制作GIF动画的方法非常感兴趣,为此我专门为大家开发了这篇教程。
GIF动画图片是在网页上常常看到的一种动画形式,画面活泼生动,引人注目!不仅可以吸引浏览者,还可以增加关注点击率。
GIF文件的动画原理是,在特定的时间内显示特定画面内容,不同画面连续交替显示,产生了动态画面效果。
所以在Photoshop中,主要使用“动画”调板来设置制作GIF动画。
该教程精心的为大家安排了一组动画效果,通过整个操作过程能够熟练的掌握“动画”调板的功能,以及GIF动画的设置方法!在开始教程的学习之前,请先在网站下载配套的练习文件,以便于跟随操作步骤学习。
(1)执行“文件”→“打开”命令,将素材“海底.psd”文件打开。
P18-30(2)执行“窗口”→“动画”命令,打开“动画”调板。
(3)单击“复制所选帧”按钮,复制当前帧,如下图8-31。
4)依次选择图像并调整其位置。
(5)单击“动画”调板底部的“过渡动画帧”按钮,打开“过渡“对框话对其运行设置。
(6)在“动画”调板中将第7帧动画复制。
(7)再次使用“移动”工具调整图像的位置。
(8)在调板菜单中执行“过渡”命令,打开“过渡”对话框,并对其运行设置。
(9)依照上方技法,新建帧后将所有图像垂直或水平移出视图之外,并做出其它的动画效果。
(10)选择上一帧动画。
(11)删除所选择的帧。
(12)更改帧与帧之间的播放时间。
(13)此时动画已经做完成,将其播放查看效果。
(14)更改动画的播放次数。
(15)执行“文件”→“存储为Web和设备所用格式”命令,打开并设置“存储为Web和设备所用格式”对话框,如下图18-40。
P18-40(16)单击“存储”按钮,打开“将优化结果存储为”对话框,设置存储路径并单击“保存”按钮,将文档存储为gif格式的动画文件。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
以后如果你打开的图包含jd这样你机子里没有的字体,就再也不会不停的要你找字体替换了。
1.如何替换找不到的原文字体?复制要替换的字库为将被替换的字库名,如:打开一幅图,提示未找到字体jd,你想用hztxt.shx替换它,那么你可以去找AutoCAD字体文件夹(font)把里面的hztxt.shx 复制一份,重新命名为jd.shx,然后在把XX.shx放到font里面,在重新打开此图就可以了。
