模块七2图形图像1展板4
冀教版七年级全册信息技术7.图形图像 (2)

图片大多是gif和jpeg格式的。gif格式与jpeg格式TIF格式:是纸质印刷图像时常用的格式。
PNG格式:支持24位彩色,支持透明背景图像,但不支持动画效果。
RAW格式:是一种用数字照相机拍摄时可以选择的存储格式。
一、先让我们来了解几个概念吧
一般来说,数字图形图像可以分为位图和矢量图两种。 3.什么是位图?通过像素表示的图像成为位图,也称为点阵图或
栅格图像。(像素是位图上的矩形点)
4.什么是矢量图? 也叫做向量图,简单的说,就是缩放不失真的图
像格式
是由一组描述图形元素的指令构成的图形 矢量图主要用于图画、美术字、统计图和工 程制图等。
PS格式:目前广泛应用于专业印刷领域。
EPS格式:这是矢量绘图软件Illustrator默认的一种矢量图格式,常用 于位图文件与矢量图文件之间的交换。
SVG格式:使用文本符号来描述矢量图及动画,实现了人们用字处理软件 编辑制作矢量图及动画的愿望。
WFM格式:应用于系统中应用程序之间矢量图与位图的数据交换。
PDF格式:网络中发布与交流电子文档的理想格式。
元素
文本
格
式
txt、doc、wps
图形、图像 音频 视频 动画
jpg、gif、png、bmp mp3、wav、mid avi、mpg、wmf、rm swf
二、图像的分辨率
什么是图像的分辨率?
主要指在单位长度内所含的像素数,通常单位是PPI,指每英寸长度上
像素总量 再打开其他的图片,观察图片的像素总量。
小结
• 谈谈这节课你的收获
你是否理解并掌握了位图及其特点、矢量图及其特点、 常见的图像处理软件、图像分辨率、显示分辨率、输入 分辨率、输出分辨率、图像的颜色深度、估算图像文件 的大小?
计算机制图中望CAD2023课件模块二基本二维图形的绘制与编辑

任务1 绘制线段并等分
(2)使用相对坐标绘制直线或线段
1)执行“直线”命令。 2)指定第一点。单击指定直线或线段的起点,或输入直线或线段的起点绝对 坐标。 3)指定下一点。此时,要相对于第一个点指定第二个点。依次输入@、X 值 、逗号和Y 值(如@40,30)。 4)按Enter 键或Space 键确认。
(4)命令行:执行osnap(os)命令,将开启“草图设置”对话框中的“对 象捕捉”选项卡,勾选“启用对象捕捉”复选框。
(2)选项说明 1)“点样式”设置。中望CAD 提供了20 种点的样式,以适应用户的需求
任务1 绘制线段并等分
2)“点大小”设置。“点大小”分为“相对于屏幕设置大小”与“按绝对单 位设置大小”两种。
相对于屏幕设置大小:按屏幕尺寸的百分比设定点的显示大小,当进行缩放时, 点的显示大小并不改变。
按绝对单位设置大小:按“点大小”下指定的实际单位设定点显示的大小,进 行缩放时,显示的点大小随之改变。
任务1 绘制线段并等分
4.绘制CD 线段。
命令:_line(重复执行“直线”命令) 指定第一个点:(单击确定C 点) 指定下一点或[角度(A)/ 长度(L)/ 放弃(U)]:@40,30↙ 指定下一点或[角度(A)/ 长度(L)/ 放弃(U)]:
5.绘制EF 线段。
命令:_line(重复执行“直线”命令) 指定第一个点:(单击确定E 点) 指定下一点或[角度(A)/ 长度(L)/ 放弃(U)]:@50<45↙ 指定下一点或[角度(A)/ 长度(L)/ 放弃(U)]:(按Esc 键或Enter 键退出“直线” 命令)
任务1 绘制线段并等分
2.操作步骤
命令:_line 指定第一个点: 指定下一点或[角度(A)/ 长度(L)/ 放弃(U)]: 指定下一点或[角度(A)/ 长度(L)/ 放弃(U)]: 指定下一点或[角度(A)/ 长度(L)/ 闭合(C)/ 放弃(U)]:
2024版几何画板教程(珍藏版)

电磁学现象展示及原理剖析
电场线模拟
利用几何画板绘制点电荷或带电体周围的电场线,观察电场线的 分布和特点,理解电场的性质。
磁场可视化
构建电流或磁体周围的磁场模型,观察磁感线的分布和方向,理解 磁场的性质。
电磁感应现象展示
创建线圈和磁场模型,模拟线圈在磁场中运动或磁场变化时产生的 感应电流,探究电磁感应的原理和应用。
收集不同物质的相关性质数据,如熔点、沸点、密度等。
数据可视化处理
利用几何画板的数据可视化功能,将收集到的数据进行图 表化展示。
变化规律探究
通过对数据的分析比较,探究物质性质随条件变化而变化 的规律,为化学教学提供有力支持。
07
总结与展望
回顾本次教程重点内容
几何画板基本功能介绍 包括画板界面、工具栏、菜单栏等各 个部分的详细解释和使用方法。
对未来版本功能期待
增强智能识别功能
希望未来的几何画板能够更准确 地识别用户绘制的图形,并提供
相应的自动标注和计算功能。
增加3D绘图功能
随着3D打印技术的发展,希望几 何画板能够支持3D图形的绘制和 导出,为教学和科研提供更多可 能性。
完善在线协作功能
期待未来的几何画板能够实现多 人在线协作编辑功能,方便教师 和学生进行远程教学和合作学习。
圆的绘制
选择圆工具,单击画板上的任意一 点作为圆心,然后拖动鼠标确定半 径长度,再单击即可创建一个圆。
多边形和曲线的绘制方法
多边形的绘制
选择多边形工具,依次单击画板上 的多个点来创建一个多边形。最后 一个点与第一个点重合时,多边形 会自动封闭。
曲线的绘制
选择曲线工具,在画板上拖动鼠标 即可自由绘制曲线。可以通过调整 曲线的控制点来改变其形状。
2024版PhotoshopPPT课件

通过键盘快捷键“[”和“]”可快速 调整画笔大小。
调整画笔硬度
在选项栏中调整画笔硬度,控制边 缘的柔和程度。
使用画笔预设
选择合适的画笔预设,可快速应用 不同的笔触效果。
橡皮擦工具使用方法和技巧
01
02
03
04
选择橡皮擦工具
在工具箱中选择橡皮擦工具, 或按快捷键“E”快速选择。
调整橡皮擦大小
通道定义
通道是Photoshop中用于存储图像颜色信息的独立部分,通常包 括红、绿、蓝三个颜色通道以及一个复合通道。
通道作用
通道在图像处理中扮演着重要角色,它们可以用于创建复杂的选区、 调整图像颜色和对比度,以及实现高级合成效果。
通道类型
除了颜色通道外,Photoshop还支持专色通道和Alpha通道等。
除了调整图像本身的大小外,还可以调整 画布的大小,即图像周围的空白区域。这 对于添加边框、背景或其他设计元素非常 有用。
色彩模式转换与调整
色彩模式转换
Photoshop支持多种色彩模式,如 RGB、CMYK、Lab等。可以根据需 要转换图像的色彩模式,以适应不同 的输出要求。
色彩调整命令
使用“色阶”、“曲线”、“色彩平 衡”等命令,可以对图像的色彩进行 精细调整,包括亮度、对比度和色彩 平衡等。
海报设计实践
通过实际案例演示如何在Photoshop中设计一张海报,包括创建 画布、添加背景图像和文字、应用图层样式和滤镜等。
海报输出与分享
学习如何将设计好的海报导出为图片或PDF文件,并分享到社交媒 体或打印出来。
05
绘图工具应用与实战案例
画笔工具使用方法和技巧
选择画笔工具
在工具箱中选择画笔工具,或按快 捷键“B”快速选择。
《几何画板教程》课件

《几何画板教程》课件目录1. 几何画板简介 (2)1.1 什么是几何画板 (3)1.2 几何画板的界面介绍 (4)2. 基本绘图工具 (5)2.1 点、线、圆、弧等基本图形绘制 (7)2.2 图形的编辑与操作 (8)3. 基本变换 (9)3.1 平移、旋转、缩放等基本变换操作 (10)3.2 利用坐标系统进行变换 (11)4. 图形的度量与计算 (12)4.1 测量长度、面积、体积等 (13)4.2 图形的代数运算 (14)5. 几何图形的动画与动态效果 (16)5.1 动画制作基础 (17)5.2 制作动态几何模型 (18)6. 交互式教学功能 (20)6.1 创建交互式课件 (21)6.2 利用教学模板进行教学设计 (22)7. 几何图形的性质与证明 (24)7.1 探究图形的性质 (25)7.2 使用几何画板进行数学证明 (27)8. 几何画板在教学中的应用 (28)8.1 制作几何教学课件 (29)8.2 利用几何画板提高教学效果 (31)9. 几何画板教案设计 (33)9.1 如何设计几何画板教案 (33)9.2 教案示例分析 (35)10. 课程设计与资源整合 (37)10.1 如何整合教学资源 (38)10.2 设计综合性几何画板课程 (39)11. 几何画板常见导致问题及解决方法 (40)11.1 常见导致问题 (40)11.2 解决方法 (41)12. 如何提高学习效率与兴趣 (42)12.1 提高学习效率的技巧 (43)12.2 激发学习兴趣的方法 (44)1. 几何画板简介几何画板是一款强大的数学教学软件,它以直观、生动的方式呈现几何图形,帮助学生更好地理解几何概念。
通过几何画板,用户可以创建、编辑和分析各种几何图形,如点、线、圆、多边形等。
几何画板还支持丰富的几何变换和计算功能,为教师和学生提供了一个便捷的数学工具。
直观易用:几何画板采用图形化界面设计,用户无需编程知识即可轻松上手。
Photoshop图像处理高职PPT完整全套教学课件精选全文

后进行填充。单击工具箱中的油漆桶工具,就会出现油漆桶工具选项栏,如图3—24所示。
填充:有两个选项,即前景和图案。前景表示在图中填充的是工具箱中的前景色;选择图案选 项时,可进行指定图案的填充。
图案:填充时选中图案选项时,该选项才被激活,单击其右侧的小三角,在其后的“图案” 弹出式面板中可选择不同的填充图案。
二、不规则选区工具
1.套索工具
【套索】工具可以选择不规则形状的区域。其操作方法是按住鼠标进行拖拉,随着鼠标的移动可形成任 意形状的选择范围,松开鼠标后就会自动形成封闭的浮动选区。松开鼠标后形成的选区。如图2-8 套索工 具。
图 2-7套索工具
图2-8 套索工具
2.多边形套索工具
【多边形套索】工具可以选择不规则的多边形选区。方法是单击鼠标形成直线的起点,移动鼠 标,拖出直线,再次单击鼠标,两个击点之间就会形成直线,依此类推。当终点和起点重合时,工 具图标的右下角有圆圈出现,单击鼠标就可形成完整的选区。
(1)RGB模式 (2)CMYK模式 (3)HSB模式 (4)Lab模式 (5)灰度模式
(6)索引模式 (7)位图模式 (8)双色调模式 (9)多通道模式
Photoshop的启动方式与其他软件 相同,通过任务栏“开始”—“所有程 序”—“Photoshop”程序,或双击桌面 上的 Photoshop的快捷方式图标,即可 进入 Photoshop工作界面。其界面由七 个部分组成,分别是菜单栏、工具栏、 工具选项栏、控制面板、工作区、图像 窗口和和状态栏等部件。如图1-1所示。
1.【选择】:在其下拉列表框中可以选择一种取样颜色方式。其中,选择“取样颜色”表示可用吸管工具 进行取样颜色颜色,这时可将鼠标光标移到图像窗口或预览窗口单击需选取图像上的一点进行取样;选择“溢色” 表示可选取某些无法印刷的颜色范围;其他颜色选项分别表示将选取图像中相应的色彩作为取样颜色。
展板排版设计规划方案

展板排版设计规划方案一、引言展板是一种常见的展示和宣传工具,它可以用于展示公司或组织的成果、展示学术研究成果、宣传产品等。
展板的排版设计对于信息的传递和效果的产生起着重要的作用。
本文针对展板排版设计进行规划方案的介绍。
二、原则与目标展板排版设计应遵循以下原则和目标:1. 简洁明了2. 重点突出3. 风格统一4. 吸引眼球5. 信息完整6. 与主题相关三、布局规划1. 列表式布局将信息以列表的形式呈现出来,每个重点信息使用粗体和不同的颜色进行突出。
2. 图文并茂布局将文字和图片相结合,通过图片的视觉冲击力吸引观众的注意力,同时通过文字对图片进行解释和说明。
3. 网格布局将信息划分成多个网格,每个网格代表一项内容或一个模块,通过不同网格的组合和排列形成完整的展示内容。
4. 时间轴布局将信息按照时间顺序排列,通过时间轴的形式呈现,清晰地展示出时间的变化和顺序。
四、字体与颜色选择1. 字体选择推荐使用简洁清晰的字体,如Arial、Helvetica、微软雅黑等。
字体大小应根据展板大小和内容的重要性进行适当的调整。
2. 颜色选择根据展板的主题和内容进行颜色的选择,建议使用鲜明且相互衬托的颜色搭配,以增加视觉的吸引力。
五、配图选择与处理1. 版权问题在选择配图时需要注意版权问题,尽量使用拥有合法授权的图片,或者选择免费授权的图片。
2. 处理技巧对于所选择的图片,可以进行适当的处理,如裁剪、调整亮度和对比度等,以确保图片与展板整体风格的一致性。
六、文本内容处理1. 主题叙述展板中的文字应简洁明了地叙述主题,避免冗长的描述和无关紧要的信息。
2. 关键信息突出将重要信息使用粗体、颜色等方式进行突出,以便观众快速获取关键信息。
3. 段落结构清晰文字应根据内容进行分段,每个段落之间应有明显的空行,以确保文章的结构清晰。
七、总结展板的排版设计是展示信息和宣传效果产生的关键因素之一。
本文针对展板排版设计规划方案进行了介绍,包括布局规划、字体与颜色选择、配图处理和文本内容处理等方面,希望对展板设计者提供一定的参考和指导。
Photoshop图像处理最全课件完整版ppt全书电子教案全套教学教程PPT课件

本章简介:
本章主要介绍Photoshop图 像处理的基础知识,包括位图与 矢量图、分辨率、图像色彩模式 和文件常用格式等。通过本章的 学习,可以快速掌握这些基础知 识,有助于更快、更准确地处理 图像。
课堂学习目标
了解位图、矢量图和分辨率。 熟悉图像的不同色彩模式。 熟悉软件常用的文件格式。
1.4.6 EPS格式
EPS ( Encapsulated Post Script ) 格 式 是 Illustrator 和 Photoshop之间可交换的文件格式。Illustrator软件制作出来 的 流 动 曲 线 、 简 单 图 形 和 专 业 图 像 一 般 都 存 储 为 EPS 格 式 。 Photoshop可以获取这种格式的文件。在Photoshop中,也可 以把其他图形文件存储为EPS格式,在排版类的PageMaker和 绘图类的Illustr保存图像 关闭图像
2.2.1 新建图像
选择“文件 > 新建”命令,或按Ctrl+N组合键,弹出“新建文档” 对话框。根据需要单击类别选项卡,选择需要的预设新建文档;或在 右侧的选项中修改图像的名称、宽度和高度、分辨率和颜色模式等预 设数值新建文档,单击图像名称右侧的 按钮,新建文档预设。设置完 成后单击“创建”按钮,即可完成新建图像。
2.2.4 关闭图像
将图像进行存储后,可以将其关闭。选择“文件 > 关闭”命令, 或按Ctrl+W组合键,可以关闭文件。关闭图像时,若当前文件被修改 过或是新建的文件,则会弹出提示对话框,单击“是”按钮即可存储 并关闭图像。
2.3 图像的显示效果
100%显示图像 放大显示图像 缩小显示图像 全屏显示图像 图像的移动 图像的窗口显示 观察放大图像
几何画板200个经典课件(一)

几何画板200个经典课件(一)几何画板200个经典 - 课件教学内容•几何画板200个经典中的几何概念和图形•几何画板200个经典中的几何性质和定理教学准备•教材《几何画板200个经典》•讲义、笔记和练习册•黑板、白板或投影仪•几何工具箱,包括尺子、直尺、量角器等•计算器教学目标•理解几何画板200个经典中的几何概念和图形•掌握几何画板200个经典中的几何性质和定理的证明方法•能够运用所学的几何知识解决相关问题•培养学生的几何想象力和空间思维能力•本课程以《几何画板200个经典》为教材,通过理论与实践相结合的方式进行教学,以激发学生对几何的兴趣和学习的动力。
•通过展示几何画板200个经典中的图形和性质,引发学生对几何的思考和探索,帮助他们建立几何的概念框架。
•通过示范、讲解和实践练习等多种教学方法,让学生逐步掌握几何画板200个经典中的定理和证明方法,培养他们的逻辑思维和推理能力。
教学过程1.引入几何画板200个经典主题,并激发学生的兴趣。
2.展示几何画板200个经典中的一些图形和性质,让学生观察,并提出自己的观点和猜测。
3.教师讲解相关的几何概念和定理,并进行示范和证明。
4.学生进行个人或小组的实践练习,运用所学的几何知识解决问题。
5.教师进行讲解和指导,并鼓励学生分享答案和解题思路。
6.学生进行课堂作业,巩固所学的知识和技能。
7.教师进行课堂总结,并提出问题和展望下一步的学习内容。
8.学生进行课后复习和思考,准备下一节课的学习。
•本节课通过结合几何画板200个经典中的实例和理论进行教学,激发了学生的兴趣和思考能力。
•学生参与度较高,能够积极思考和运用几何知识解决问题。
•部分学生在证明几何性质和定理时存在一定困难,需要加强相关练习和示范。
•下次课应适当增加互动环节,提高学生的参与度和合作能力。
Photoshop CC图像处理案例教程 第2版图形图像处理教学大纲(参考版)

《图形图像处理》课程教学大纲课程编号:030328-Z适用专业:网络、软件、维护、应用课程类型:专业基础课程性质:必修课课程学时:60 课程学分:4一、课程定位《图形图像处理》是网络技术、软件技术、计算机维护技术、计算机应用技术等专业基础课程。
根据高职高专培养高技能专业人才的办学目标,在充分社会调研的基础上,确定图形图像处理课程培养学生数码照片处理、广告图像处理、图形绘制、网页图像处理等技能,达到“会、熟、快、美”岗位要求;培养学生创新思维能力和健康的审美意识,按时交付作品的时间观念和团队合作精神,为其软件、网站界面设计奠定良好的基础。
二、课程目标1.知识目标(1)熟悉图像文件类型、色彩模式的特点及应用;(2)掌握图层的概念和功能作用;(3)掌握选区的概念及应用特点;(4)掌握通道的概念及应用特点;(5)掌握蒙版的概念及应用特点;(6)掌握选区、通道、蒙版三者之间的关系;(7)掌握路径的概念、掌握路径工具的特点;(8)熟悉图像处理工具、命令的功能及作用;(9)理解滤镜的功能和应用特点。
2.能力目标(1)能独立进行资料收集与整理能力。
(2)能独立制定、实施工作计划。
(3)具备简单的需求市场分析能力。
(4)具备用户需求的理解能力。
(5)具备检查、判断能力。
(6)具备理论知识的运用能力。
3.素质目标(1)培养学生的团队意识和团队协作精神,锻炼学生的沟通交流能力(2)通过项目教学,具有分析问题、解决问题的能力(3)通过撰写需求分析、方案设计报告,提高学生书面表达能力(4)通过课外拓展训练,锻炼学生自我学习的能力(5)具有勇于创新、敬业乐业的工作作风与质量意识三、课程设计1.设计理念以培养图像处理相关职业岗位的职业能力和职业素养为核心,以项目为载体,以典型工作过程要素为教学内容的基础,以启发学生自信心、主动性、自学能力为着力点,校企共育,实现培养学生技术能力和职业素养的教学目标,第一、以教学仿真项目和企业实际项目为载体重构和序化教学内容。
几何画板作品7:万变拼图

几何画板作品品赏宁波市鄞州区钟公庙中学 童文虎作品7:万变拼图这是一款色彩作品,由色彩的变化幻变出各式拼图,千变万化,所以叫万变拼图。
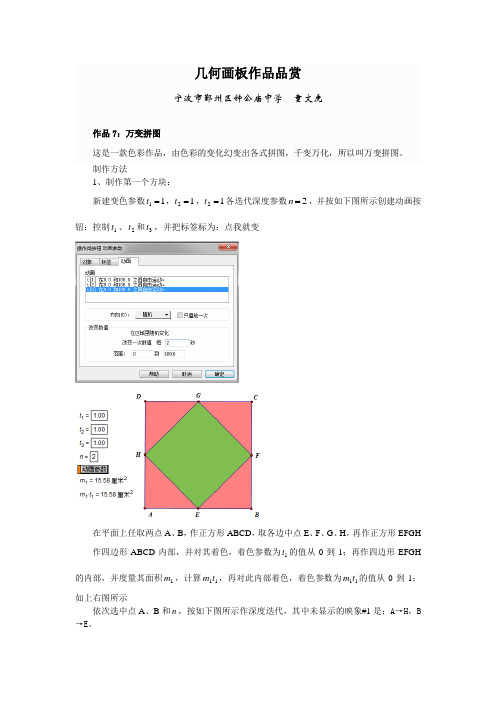
制作方法1、制作第一个方块:新建变色参数11=t ,12=t ,12=t 各迭代深度参数2=n ,并按如下图所示创建动画按钮:控制1t 、2t 和3t ,并把标签标为:点我就变在平面上任取两点A 、B ,作正方形ABCD ,取各边中点E 、F 、G 、H ,再作正方形EFGH 作四边形ABCD 内部,并对其着色,着色参数为1t 的值从0到1;再作四边形EFGH 的内部,并度量其面积1m ,计算11t m ,再对此内部着色,着色参数为11t m 的值从0到1;如上右图所示依次选中点A 、B 和n ,按如下图所示作深度迭代,其中未显示的映象#1是:A →H ,B →E 。
为表述方便,记此迭代为:(A ,B )→(H ,E )、(A ,E )、(E ,B )、(C ,G )、(G ,)2、制作第二个方块:在平面上任取两点A 、B (不同于第一个方块中的A 、B 两点,下同),作正方形ABCD ,然后把它分割成9个大小相同的小正方形,如下图所示。
度量△AEK 的面积2m ,计算220.1t m ,222.1t m ,225.1t m ,228.1t m ,并把此4个计算值依次设置为区域A 、B 、C 、D 的着色参数。
计算1-n ,依次选中点A 、B 和1-n ,作深度迭代:(A ,B )→(K ,E )、(F ,G )、(H ,I)、(J ,K )、(A ,E )、(E ,F )、(B ,G )、(G 、H )、(C ,I )、(I ,J )、(D ,K )、(K ,L )。
3、制作第三个方块:在平面上任取两点A 、B ,作正方形ABCD ,取各边中点E 、F 、G 、H ,再作正方形EFGH 作四边形ABCD 内部,并对其着色,着色参数为3t 的值从0到1;再作四边形EFGH 的内部,并度量其面积3m ,计算33t m ,再对此内部着色,着色参数为33t m 的值从0到1;如下图所示依次选中点A 、B 和n ,作深度迭代:(A ,B )→(E ,F )、(F 、G )、(G ,H )、(H ,E )、(A ,E )、(E ,B )、(B ,F )、(F ,C )、(C ,G )、(G ,D )、(D ,H )、(H ,A )至此,三个方块的独立制作已基本完成,如下图所示:新建边长参数:cm 8=边长,cm 1=间距,在同一水平线上作点O 、P 、Q 、R 、S 、T ,使OP =QR =ST =边长,PQ =RS =间距,再按如上图箭头所示,合并各对应点,得平整排列的三个方块,如下图所示,改变边长或间距大小,图形作相应调整。
《图形图像设计技法精解》教学课件 第一章 了解图形图像与Photoshop基础知识

图
一是创建新文件时,可以在【新建文
形
档】对话框中设置图像分辨率
图
像
基
础
知
识
13
四、图像的颜色模式
不同颜色模式所呈现出的颜色混合方式是不同的,根据图像的用途不同,我们需要提前在Phot
图
oshop中设置好图像的颜色模式。
形
RGB模式
图
Photoshop默认的颜色模式
像
基
CMYK模式
01
其他颜色模式
础 知
新建文档:可以在【文件】菜单中选择【新建】项,也可以按快捷键【Ctrl+N】进行文档的新建。
从Photoshop CC 2017 开始,
打开软件后增加了一个【最近使用项】
面板,【新建】和【打开】按钮也集 成在这里,单击【新建】按钮可打开 【新建文档】对话框。该对话框较之
基 础
前的版本作了更为细致的划分,根据
那么究竟什么是图形,什么又是图像呢?我们用Photosh op处理的文件都有哪些类型,它们又都具备哪些要素呢?接下 来将为大家一一揭晓。
第 一 节
一、图形图像设计
图
形
二、位图与矢量图
图
目
录
三、像素与分辨率
四、图像的颜色模式
像 基 础 知 识
五、常见的图像格式
4
一、图形图像设计
图
图形图像设计,是指在一定的艺术设计理论基础之上,通过各种数字软件将人的想法与创意完
图像,会出现非常明显的锯齿状效果(马赛克效果)。另外,随着像素数的增加,图像占用系统
内存会增多,同时计算机的运行空间和速度会降低,从而降低工作效率,这也是位图的一个致命
图
的弱点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图7-1-17 “环保宣传展板”效果图
1、执行“文件—新建”菜单命令或按“Ctrl+N”新建文件,名称 为“环保宣传展板.psd”,宽度1200像素,高度800像素,分辨 率为72像素/英寸,颜色模式为 颜色模式为RGB,背景为白色。 颜色模式为 2、打开素材文件中的“地球2.jpg”,使用移动工具将该图像复制 到“环保宣传展板.psd”。得到图层1。 3、按“Ctrl+T”调整图层1图像的大小,并调整图层1图像的位置, 按回车确定调整。效果如图7-1-18所示。
模块七 图形图像处理
软件(Photoshop 软件(Photoshop CS3) 课时(14学时) (14学时 课时(14学时) 知识点结构
模块七 图形图像处理
案例一:宣传展板的制作( 学时 学时) 案例一:宣传展板的制作(4学时) 案例二: 案例二:汽车广告的制作 案例三: 案例三:标志的制作 案例四: 案例四:招牌文字效果的制作
图7-1-20 变换选区
6、按“Ctrl+Alt+D”羽化选区 羽化选区边界。羽化值为10像素。如图 羽化选区 7-1-21所示。
图7-1-21 羽化选区
7、使用移动工具复制选区内容 复制选区内容到“环保宣传展板.psd”,得 复制选区内容 图层2。按住“shift”键调整该图层的图像大小,并调整其 位置。按回车确定调整。如图7-1-22所示。
名称:输入新建文件的文件名。 名称:输入新建文件的文件名。 图像大小:显示新建文件的文档大小。 图像大小:显示新建文件的文档大小。 模式:有位图、灰度、RGB颜色 CMYK颜色 Lab颜色等选项 通常选择RGB颜色模式。 颜色、 颜色、 颜色等选项, RGB颜色模式 模式:有位图、灰度、RGB颜色、CMYK颜色、Lab颜色等选项,通常选择RGB颜色模式。 内容:用于设置文件的背景色。 内容:用于设置文件的背景色。
提 示 若按下“ 键调整图像大小, 若按下“shift”键调整图像大小,可保持图像的宽高比。 键调整图像大小 可保持图像的宽高比。 若不按下“ 键调整图像大小, 若不按下“shift”键调整图像大小,则改变图像的宽高比。 键调整图像大小 则改变图像的宽高比。
4、使用移动工具拖动图层1图像,调整其位置 调整其位置。 调整其位置 5、打开素材文件中的“2.jpg”,使用移动工具将该图像拖动 复制到“消防宣传展板.psd”。得到图层2。如图7-1-5所示。 6、选择图层2为当前工作图层,按“Ctrl+T”在图像的四周会 出现调整框,通过拖动控制框上的控制点,可以调整图层 2图像的大小,并使用移动工具拖动图层2图像,调整其位 置。按回车确定调整。如图7-1-6所示。
案例一 宣传展板的制作
一、目的及要求 图层基本概念、图层基础操作。 1.熟练掌握图层 图层 2.文字 文字图层的使用 文字 3.熟练掌握图层样式 样式的使用。 样式 4.基本选区 选区工具的使用 选区
二、内容及操作
本案例创建如图1-1所示的展板效果,了解图层 的基本概念,掌握图层的基本操作,文字图层的 使用及图层样式的使用。
图7-1-27 为小水滴添加“投影”图层样式
13、选择文字图层,为文字图层使用投影图层样式。如图7-1-28 所示。
图7-1-23 使用魔棒工具选择区域
9、按“Ctrl+Shift+I”反选 反选。如图7-1-24所示。 反选
图7-1-24 反选
10、使用移动工具将该选区内的图像复制到“环保宣传展板.psd”。 得到图层 图层3。并调整小水滴的位置。如图7-1-25所示。 图层
图7-1-25 调整小水滴的位置
图7-1-22 复制地球图层并调整
8、打开素材文件中的“小水滴.jpg”,由于图案的背景为颜色相 同,使用魔棒选择工具 魔棒选择工具选择白色背景区域。如图7-1-23所示。 魔棒选择工具 提 示 魔棒工具: 魔棒工具:用来创建不规 则形状的选择区域, 则形状的选择区域,它是 利用图像中相邻像素颜色 的近似程度进行选择的。 的近似程度进行选择的。 当在图像或某个单独的图 层上单击图像的某个点时, 层上单击图像的某个点时, 附近与她颜色相同或相近 的点都将自动溶入到选区 中。
图7-1-18 复制“地球2.jpg”并调整
4、打开素材文件中的“地球.jpg”,使用该方法,将“地球.jpg” 图像,使用椭圆选框工具创建圆形选区 椭圆选框工具创建圆形选区。如图7-1-19所示。 椭圆选框工具创建圆形选区 提 示 按住“ 按住“Shift”键在图像中拖 键在图像中拖 动鼠标, 动鼠标,将选择出一个正 方形或圆形选区; 方形或圆形选区; 按住“ 按住“Alt”键在图像中拖动 键在图像中拖动 鼠标, 鼠标,将以拖动的开始点 为中心选择出一个矩形或 椭圆形选区; 椭圆形选区; 按住“ 按住“Shift+Alt”键在图像 键在图像 中拖动鼠标, 中拖动鼠标,将以拖动的 开始点为中心选择出一个 正方形或圆形选区; 正方形或圆形选区;
图7-1-3 复制“1.jpg“的图像
1、 图 层
Photoshop中的图像通常由多个图层组成。 中的图像通常由多个图层组成。 中的图像通常由多个图层组成 处理某一图层的内容时, 处理某一图层的内容时,不会影响图像中其它 图层的内容。 图层的内容。如图所示
图层的分类
普通图层:主要功能是存放和绘制图像,普通图层可以有不同的透明度。 普通图层:主要功能是存放和绘制图像,普通图层可以有不同的透明度。 背景图层:位于图像的最底层,可以存放和绘制图像。 背景图层:位于图像的最底层,可以存放和绘制图像。 填充/调整图层 主要用于存放图像的色彩调整信息。 调整图层: 填充 调整图层:主要用于存放图像的色彩调整信息。 文字图层:只能输入与编辑文字内容。当使用文字工具输入文字时, 文字图层:只能输入与编辑文字内容。当使用文字工具输入文字时,会自动生 成文字图层。 成文字图层。 形状图层:主要存放矢量形状信息。当使用形状工具绘制形状时, 形状图层:主要存放矢量形状信息。当使用形状工具绘制形状时,会自动生成 形状图层。 形状图层。
图层调板
通过图层调板可以实现创建图层、删除图层、隐 藏显示图层、添加图层样式等操作。如图所示。
选择图层1为当前工作图层,按“Ctrl+T”在图像的四周出现调 自由变换,通过拖动控制框上的控制点,可以调整图层 整框自由变换 自由变换 1图像的大小,按回车确定大小调整。如图7-1-4所示。
图7-1-4 调整图像大小
浮雕效果 枕状浮雕效果 描边浮雕效果
13、为“消防安全知识”文字图层使用投影图层样式 投影图层样式。参数 投影图层样式 设置如图7-1-13所示。
图7-1-13 “投影”图层样式参数
14、为“消防安全知识”文字图层使用描边图层样式 描边图层样式。参数 描边图层样式 设置如图7-1-14所示。
图7-1-14 “描边”图层样式参数
11、使用文字工具,在图片的最上端输入“消防安全知识”。设 置文字颜色为绿色,字11、体为“楷体”,大小为100点。字 符间距为100。字体设置如图7-1-10所示。效果如图7-1-11所 示。
图7-1-10 标题字体设置
图7-1-11 输入标题文字
12、选择标题文字“消防安全知识”文字图层为当前工作图层, 单击图层面板底部的图层样式按钮。选择图层样式 选择图层样式。如图7-1选择图层样式 12所示。
图7-1-5 复制“2.jpg“的图像
图7-1-6 调整图像大小
6、使用该方法,将“3.jpg、4.jpg、5.jpg、6.jpg”图像复制到 “消防宣传展板.psd”。得到图层3、图层4、图层5、图层6。 7、分别调整各图层的图像大小和位置。效果如图7-1-7所示。 提 示 在对某个图层进行大小调整或位置调整时, 在对某个图层进行大小调整或位置调整时,一定注意要 选择相应的图层为当前工作图层。 选择相应的图层为当前工作图层。 图层的上下顺序是可以过拖动的方式进行调整。 图层的上下顺序是可以过拖动的方式进5所示。
图7-1-15 使用图层样式后的效果
16、执行“文件/存储”菜单命令。选择格式为JPEG,将文件保 文件保 存成“消防安全宣传展板.jpg”图片格式。如图7-1-16所示。
图7-1-16 保存文件
课堂练习 1 :环保宣传展板
模仿案例建立如图7-1-17所示的“环保宣传展板”,掌握图层 的基本操作,选区的使用,文字图层的使用及图层样式的使用。
图7-1-12 选择图层样式
图层样式
图层样式:是包含许 图层样式 多已存在的多种图层 效果的集合。 图层样式包含投影、 内阴影、外发光、内 发光、斜面和浮雕、 光泽、颜色叠加、渐 变叠加、图案叠加和 描边。图层样式调板 如图所示。
原始图像
内斜面效果
外斜面效果
在图层上直接产生多种浮雕 效果, 效果,使图层更具有立体感
图7-1-1 “消防知识宣传展板”效果图
Photoshop CS3工作界面 CS3工作界面
菜单栏 工具属性栏 浮 动 调 板 工具箱 图像窗口 标题栏
图像状态栏
创建新文件
执行“文件 新建 文件—新建 文件 新建” 菜单命令或按 “Ctrl+N”新建文件, 名称为“消防宣传展 板.psd”,宽度 宽度800像 宽度 像 高度1200像素, 像素, 素,高度 像素 分辨率为72像素 像素/英 分辨率为 像素 英 寸,颜色模式为 RGB,背景为白色 ,背景为白色。 如图所示。
Photoshop工具箱 Photoshop工具箱
进入Adobe Online 进入 选框工具 套索工具 裁切工具 修复画笔工具 仿制图章工具 橡皮檫工具 模糊工具 路径选择工具 钢笔工具 注释工具 抓手工具 设置前景色 移动工具 魔棒工具 切片工具 画笔工具 历史记录画笔工具 渐变工具 减淡工具 文字工具 矩形工具 吸管工具 缩放工具 设置背景色
图7-1-7 复制并调整另外4个图片
使用文字工具 文字工具 ,设置文字颜色为黑色,字体为“宋体”, 大小为18点。在对应的图片下面输入相应的文字说明。文 字设置如图7-1-8所示。
