第5章制作Flash文本动画——闪烁文字动画和旋转花纹文字动画
Flash制作旋转动画教程

Flash 制作旋转动画教程Flash cs3制作旋转动画先来看看效果图:flash cs3教程:步骤1、打开Flash cs3,点击菜单“文件”,“新建”,来建立一flash文档。
步骤2、选择“工具箱”上的“椭圆工具”如图1所示。
提示:“工具箱”上默认显示“矩形工具”,我们将鼠标移上去按住不放就可以弹出其它工具。
<图1,选择椭圆工具,flash cs3完美教程> 步骤3、用“椭圆工具”在“工作区”画一椭圆。
如图2所示:<图2,用椭圆工具所画的椭圆,颜色无需相同,随自己喜爱> 步骤4、选择“工具箱”上的“变形工具”参照图3所示,然后选择所画的椭圆。
<图3,flash cs3变形工具的选择><图4,用变形工具选择椭圆后的效果图> 步骤5、将图4所示的中心点,向下移动,移动方法:用鼠标左键选中中心点往拖动即可。
移动位置参照图5所示:<图5,中心点位置的移动>步骤6、在“变形面板”上修改“旋转度数”为45度,然后点击复制并应用图层。
参考图6,当我们按7下“复制并应用图层”按钮之后就会出现图7所示画面。
注:变形面板在我们使用变形工具的时候会自动显示出来,如果你实在是找不到变形面板请点击flash cs3菜单的“窗口”,“变形”就可以显示变形面板了,当然也可以按快捷键“CTRL,T”可以快速打开变形面板。
<图6,变形参数设置><图7,“小风车”画完>OK,完成一半,这个小素材终于完成,接下来就要让这个小素材旋转了,我自己认为是写得非常详细滴,只要是会玩鼠标的朋友,应该就会照我的步骤做出同样的效果。
同时也请多多关注本站。
步骤7、在时间轴30帧处点击“鼠标右键”,选择“插入关键帧”如图8所示:<图8,注意是插入关键帧>注:这里请不要出错,一定要是插入关銉帧,不然下面的步骤就完成不了。
步骤8、然后回时间轴1处,点击“鼠标右键”,“创建补间动画”。
电子课件-《Flash CC动画设计与制作》-A06-2765 第五章 Flash CC文本特效设计

5.3.1 案例描述
本案例制作的是文字放大镜效果,通过运用遮罩层的制作来制
作出遮罩与被遮罩的效果,把放大镜部分的被遮罩部分放大,放大镜 以外的文字保持不变,达到放大镜效果,再运用传统补间动画制作放
大镜移动效果。
5.3.2 制作步骤
制作过程中主要使用“文本”工具、“遮罩层”、“椭圆”
工具、“矩形”工具、“图形元件”类型、“传统补间动画”等组 合完成。
元件,然后通过设置元件样式的透明度的改变,和制作传统补间动画 来表现渐出文字。
5.2.2 制作步骤
制作过程中主要使用“图形元件”类型、“文本”工具、“
创建传统补间”、“关键帧”等组合完成。
5.2.3 案例小结——传统补间动画的应 用
在一个关键帧中设置一个文字元件的大小、颜色、透明度等属
性,然后在另一个关键帧中改变这些属性,在两者之间的帧的值创 建传统补间动画。传统补间动画的元素可以是影片剪辑、按钮、图
目录
5.1立体文字 5.2渐出文字 5.3绘制放大文字动画 5.4综合案例(一)制作闪光文字动画 5.5综合案例(二)制作风吹文字动画
本章小结
5.1立体文字
5.1.1 案例描述 5.1.2 制作步骤 5.1.3 案例小结——文字立体效果 5.1.4 能力扩展
5.1.1 案例描述
本案例制作立体文字效果,主要复制文字,将位于下层的文字
不动。
5.1.4 能力扩展
综合运用前面所学的知识,使用部分选取工具,运用渐变透明效果,制作如上图 所示的文字立体效果。
5.2 渐出文字
5.2.1 案例描述 5.2.2 制作步骤 5.2.3案例小结——传统补间动画的应用 5.2.4 能力扩展
5.2.1 案例描述
如何用Flash软件制作书法卷轴动画

书山有路勤为径,学海无涯苦作舟
如何用Flash 软件制作书法卷轴动画
1、新建文档,然后导入图片,在舞台的第一帧拖入图片,调节到合适的大小并按(F8)转化为影片剪辑元件(提示:转化为影片剪辑的目的是为了能够使用模糊滤镜)
2、新建层,复制图层1 的第一帧,粘贴到图层2 的第一帧,在第二层的第一帧选择影片剪辑元件,在属性栏选择-添加滤镜-模糊(15 左右,视舞台大小及图片分辨率),在图层1 和图层2 的第90 帧按F5
插入帧(提示:90 帧是影片播放的长短,可以视需求而定)。
3、新建一层,用矩形工具绘制一个和舞台大小一样的(我这里是550*400),位置X,Y 分别为0(在属性栏设置),在该层的第90 帧插入
关键帧,然后改X 的位置为550(同上,舞台宽度的大小),再设置形状补间。
4、再新建一层,复制第一层的第一帧,粘贴到第4 层的第一帧,然后在第四层的90 帧插入关键帧。
5、再次新建一层,然后选择第一帧,在选择工具栏的矩形工具,把轮廓颜色为无,选择填充颜色,到颜色面板上去,选择线性渐变,设置全部为白,在第一个位置的透明度为0%,第二个位置为44%,第三个位置的透明度为0%,第四个位置的透明度为33%,第五
个位置为0%
用矩形绘制一个矩形,宽(即为卷轴的宽度),高为舞台的高度(这里我的是400),位置X,Y 为(0,0)。
然后在第90 帧插入关键帧,设置
X,Y 位置为(舞台宽度550,0)并设置形状补间。
6、再次新建一层,选择图层5 的所有帧-右键复制帧,然后选择图层6 的第一帧,粘贴帧。
7、回到图层5,让图层5 对图层4 进行遮罩。
Flash 文本动画

创建元件
• 1、执行“插入”→ “新建元件”命 令,弹出“创建新元件”对话框,具 体设置如图7.1.2所示。单击“确定” 按钮,创建一个“图形”元件
图7.1.2
2、在工作区中输入“F”,在“图层1”的第27帧 处插入关键帧,在“图层1”的第1至27 帧任一帧处,单击鼠标右键,在弹出的快捷菜单 中选择“创建传统补间”命令,为“图层1”创建 补间动画。 3、鼠标右键单击“图层1”,选择“添加传统运 动引导层”,为“图层1”创建引导层。 4、单击“椭圆工具” ,设置填充色为“无”,笔 触颜色设为任意色,在工作区绘制一个圆。 5、用“橡皮擦工具” ,将绘制的椭圆擦出一个缺 口。 6、单击“图层1”的第1帧,将“F”移动到缺口 的右边端点。在最后一帧,将“F”移动到缺口的 左边端点,
图7.2.5
5、单击时间轴左下角的“新建图层”按钮,此 时将插入一个“图层2” 。 6、选中“图层2”的第1帧,将“动态辉光”拖 到舞台中,位置如图7.2.6所示。色彩效果的设 置如图7.2.7所示。
图7.2.6
图7.2.7
7、在“图层2”的第5帧处插入关键帧, 再拖一个“动态辉光”到舞台上,属性 设置同第1帧。 8、方法同上,分别在“图层2”的第10、 15、20帧处插入关键帧,将库中的“动 态辉光”分别拖到第10、15、20帧的工 作区,最终效果如下图所示。
Flash CS5动画制作基础教程 项目七 Flash 文本动画
授课人:
项目----目标:
了解文本输入的基本方法 掌握“属性”面板的设置方法 掌握分离命令
学习内容:
1、了解Flash 文本动画动画的基本概念; 2、能制作出简单的Flash 文本动画动画。
文本动画的概念:在flash中,文本工具
flash怎么制作圆形排列的文字围绕圆心转动的动画?

flash怎么制作圆形排列的⽂字围绕圆⼼转动的动画?今天我们就来看看flash制作旋转⽂字的动画效果,主要利⽤传统补间动画功能,具体教程如下。
adobe flash cc 2015 中⽂版类型:Flash 类⼤⼩:855MB语⾔:简体中⽂时间:2015-06-19查看详情1、⾸先启动flash8,新建⼀个⽂档,⼤⼩设置为800*600,帧频为24,背景颜⾊为⽩⾊。
2、执⾏⽂件-导⼊-导⼊到库命令,将事先准备好的背景图⽚导⼊到库中,选择⼯具箱⾥的⽂本⼯具。
3、舞台上输⼊⽂字内容“百度经验欢迎您”,设置字体为王羲之书法字体,字号为60,字体颜⾊为⿊⾊。
4、新建图层2,选择⼯具箱⾥的椭圆⼯具,按住shift键绘制⼀个正圆,设置颜⾊为黄⾊,全居中。
5、选择图层1中的⽂字内容,执⾏ctrl+b组合键将⽂字进⾏打散,并将⽂字按照圆形进⾏排列分布。
6、依次选择单个⽂字并将其转换为影⽚剪辑元件,删除图层2,选择所有⽂字内容将其转换为影⽚剪辑元件。
7、双击元件8进⼊编辑区域,在100帧处插⼊关键帧,右键单击从下拉菜单中选择创建传统补件动画。
8、接着返回场景1,新建图层并修改为背景层,放在下⾯,从库中拖拽图⽚到背景层,设置⼤⼩为800*600,全居中。
9、选择图层1元件8右键单击从下拉菜单中选择转换为元件,将其转换为名称为“旋转字的”影⽚剪辑。
10、双击旋转字影⽚剪辑,进⼊编辑区域,新建图层2,复制⼀副影⽚剪辑,分别在50帧处插⼊关键帧。
11、分别在建⽴传统补间动画,并修改属性⾯板旋转为顺时针1次,为了增加效果,旋转任意变形⼯具修改其形状,按ctrl+enter组合键测试动画。
12、执⾏⽂件-导出-导出影⽚命令,输⼊名称,导出类型为gif动态格式,保存在⼀个合适的位置上即可。
以上就是flash制作圆形转动的⽂字效果的教程,除了这种效果我们还有很多关于flash动画的制作⽅法,请继续关注。
flash如何做出书写动画

flash如何做出书写动画在制作书写动画之前,首先需要准备好素材。
打开Flash软件,新建一个文档,并添加一个文本框。
在文本框中输入需要展示的文字内容,可以选择字体、大小和颜色等属性。
将文本框放置在舞台上合适的位置。
第二步:创建动画1. 创建动画图层:在时间轴上新建一个图层,将文本框所在的图层命名为“文字”。
2. 分解文字:在“文字”图层上右键点击文本框,选择“转化为符号”,将文本框转化为影片剪辑。
然后在影片剪辑中右键点击文字,选择“拆分效果”。
这样文字就被分解为每个字符或汉字一个独立的元件。
3. 设置关键帧:在“文字”图层上选择第一帧,按F6键创建关键帧。
然后选中第一帧中的文字元件,按住Shift键同时选中其他文字元件,右键点击选择“创建运动补间”。
这样就为文字元件创建了运动补间效果,文字将按照预设路径逐个显示。
4. 调整关键帧:在第一帧中按照显示顺序将文字元件按照需要的路径排列好,可以调整文字元件的位置、大小、旋转角度等属性。
然后在时间轴上逐帧调整文字元件的显示效果,直到所有文字都显示完毕。
第三步:调整动画效果1. 添加缓动效果:选中第一帧上的文字元件,打开“属性”面板,选择“颜色效果”,可以为文字添加渐变、放大缩小、旋转等缓动效果,使文字显示更加生动。
2. 调整速度和间隔:在“文字”图层上点击关键帧之间的空白帧,可以调整文字显示的速度和间隔,使文字显示的更加平滑和连贯。
3. 添加声音效果:可以为动画添加声音效果,点击舞台上的某一帧,在“属性”面板中选择“声音”选项,并导入音频文件,可以为文字显示过程添加声音效果,增强表现力。
第四步:导出动画完成书写动画的制作后,可以选择“文件”菜单中的“导出”选项,将动画导出为SWF格式的文件,可以在网页中播放。
也可以保存为MOV或AVI格式的视频文件,用于发布到视频网站或其他平台。
总结通过以上步骤,我们就可以在Flash中制作出精美的书写动画效果。
在制作过程中,可以根据需求添加特效、音乐和声音,使动画更具艺术性和表现力。
flash怎么制作创意的文字变形动画?

flash怎么制作创意的⽂字变形动画?
flash中想要制作⼀个⽂字变形的动画,主要利⽤到flash中的形状补间动画来实现,下⾯我们就来看看详细的教程。
Adobe Flash Professional CS5 官⽅简体中⽂完整正式版
类型:Flash 类
⼤⼩:1.5GB
语⾔:简体中⽂
时间:2015-04-18
查看详情
1、这⾥⽤的是Animate CC,打开软件,新建AS3⽂档。
2、在舞台放置⽂本,注意是静态⽂本。
3、选择⽂本框,ctrl+b或者右键选择分离。
4、再选择⼀次⽂本,再执⾏⼀次分离操作,以变成形状。
成功后会看到选择后出现点点。
5、因为是6个字,在10帧,20帧,30帧,40帧,50帧添加关键帧。
后⾯添加普通帧。
6、从第⼀个关键帧开始,⽂字数量依次增加,也就是第⼀个关键帧放⽂,第⼆字放⽂字,第三个放⽂字变。
7、最后,选择所有帧,右键添加补间形状。
8、好了,⽂字形变动画就做好了。
以上就是flash制作创意的⽂字变形动画,希望⼤家喜欢,请继续关注。
如何用flash制作文字动画

1.文字大小变化效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。
11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。
动画制作完成。
12、测试影片、保存、导出影片。
2.文字翻转效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
怎样利用flash制作写字效果动画

怎样利用flash制作写字效果动画第一篇:怎样利用flash制作写字效果动画怎样利用flash制作写字效果动画笔顺是小学入门功课之一,练好笔顺是提高小学语文教学质量的需要。
以往笔顺教学通常是教师在黑板示意,学生在下面练习。
随着电脑多媒体教学的普及,我们可以在笔顺教学中引入多媒体教学等现代教育技术,让学生学得更轻松,学得更牢固。
怎样制作此类生字笔顺课件呢?启动flash,新建一个Movie(电影),按Ctrl+M调出影片属性(Movie Properties)(影片基本设定)面板,将影片设置为宽640px,高480px,背景为白色,播放速度为每秒12帧的电影。
为了显示铅笔书写效果,我们先要建立一个铅笔图形对象。
方法是利用常用工具栏中的绘图工具如:铅笔工具、矩形工具等在工作区绘制出一枝铅笔并加以颜色修饰,让其与真笔相似。
点击箭头工具后全部选定铅笔图形,点击Modify(修改)|Transform(转换)| Scale and Rotate(缩放和旋转)将图形向右旋转20°。
按Ctrl+G将铅笔图形群组。
选择Text T ool工具,在工作区中央插入一个“学”字。
点击窗口右下脚的“Show(闪存)Character”开启Character(文字面板)面板,将字的大小改为200号,字体选“宋体”,用箭头工具选定“学”字对象。
按Ctrl+B将“学” 字打散。
按F6键插入一个关键帧,在新的关键帧上拖动铅笔对象将其移至“学”字的最后一个笔划“横”上。
再按F6插入一关键帧,把铅笔往前面笔划移动一点(注意,移动的距离将影响笔顺演示的快慢),用橡皮擦工具擦除笔所在位置后的一部分图形。
继续插入关键帧,逐步按笔划顺序的倒序方向移动铅笔位置,用橡皮擦工具把笔所在位置后的笔划(注:按书写顺序)擦除,直到把“学”字全部擦除为止。
完成上述工作后,请选定第一帧,点击Edit(命令、用途)| Select All或按Ctrl+A选择全部帧,再在任一帧上弹击右键调出快捷菜单,选择“Reverse Frames(反转帧数)”将选定的全部帧反转。
flash里的文字动画(说课稿)

多媒体教案说课——FLASH里的文字动画一﹑说教材教材:普通高中课程标准实验教科书《多媒体技术应用》(选修)科学教育出版社.本节课是《多媒体技术应用》第四章动画、视频及应用第五节计算机动画制作第二部分动画制作实战中的一课时的内容。
这节课通过对文字动画的制作巩固前面课时里flash里的基础知识,如图层、关键帧、空白关键帧、元件、“形状补间”、“动画补间”等,更重要是进一步明确加强“动画补间”的理解和创建、元件的使用以及对Alpha值的设置。
重点:文字的编辑,文字动画补间的创建,元件的建立及使用,Alpha值的设置难点:元件的使用,对动画补间原理的深刻理解和熟练制作二、说学生通过前面课时的学习,学生对Flash软件有了初步的认识,知道了两种基本的动画---“形状补间”和“动画补间”,但未形成很好的理解,特别是对“动画补间”的原理、创建过程还很生疏,还不了解到底什么时候应该去使用元件,如何根据自己的意图去创建动画。
三、教学目标1.知识与技能:(1)熟练编辑flash里的文字(2)进一步理解元件的概念、掌握“文字内容元件”的建立和使用;掌握Alpha值的设置(3)加强“动画补间”的创建2.过程与方法:(1)增强实践操作能力(2)认识和体验利用多媒体技术呈现信息、交流思想的生动性,能较好地表达和呈现自我创意(3)培养学生自主探索和综合运用知识的能力3.情感态度与价值观:能通过作品的逐步形成,培养正确的、积极向上的表达和交流信息的观念动画中引导层的创建和制作,讲练结合法能够使学生更好的巩固所学知识,而任务驱动法能帮助学生在完成具体任务时不断巩固已有知识,通过任务的驱动,提高学生对于相关内容的学习兴趣,培养学生计算机操作能力。
五、说环境资源计算机教室(一人一机)、Windows XP操作系统、Flash8教学软件、PPT演示文稿、教学素材的准备、局域网广播系统七、说教学过程设计(一)创设情境,导入新课教师:(通过LanStar)分别展示静态标题文字的网页和动态变幻的标题文字的网页,让学生进行比较。
使用Flash制作跳动文字效果

使用Flash制作跳动文字效果Step 1:新建一Flash文档。
设置文档属性,把帧频设为24,使得动画的播放更加流畅,具有真实感。
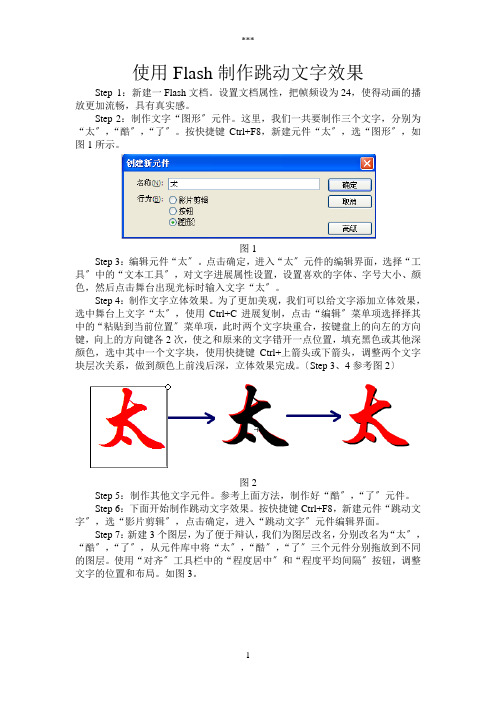
Step 2:制作文字“图形〞元件。
这里,我们一共要制作三个文字,分别为“太〞,“酷〞,“了〞。
按快捷键Ctrl+F8,新建元件“太〞,选“图形〞,如图1所示。
图1Step 3:编辑元件“太〞。
点击确定,进入“太〞元件的编辑界面,选择“工具〞中的“文本工具〞,对文字进展属性设置,设置喜欢的字体、字号大小、颜色,然后点击舞台出现光标时输入文字“太〞。
Step 4:制作文字立体效果。
为了更加美观,我们可以给文字添加立体效果,选中舞台上文字“太〞,使用Ctrl+C进展复制,点击“编辑〞菜单项选择择其中的“粘贴到当前位置〞菜单项,此时两个文字块重合,按键盘上的向左的方向键,向上的方向键各2次,使之和原来的文字错开一点位置,填充黑色或其他深颜色,选中其中一个文字块,使用快捷键Ctrl+上箭头或下箭头,调整两个文字块层次关系,做到颜色上前浅后深,立体效果完成。
〔Step 3、4参考图2〕图2Step 5:制作其他文字元件。
参考上面方法,制作好“酷〞,“了〞元件。
Step 6:下面开始制作跳动文字效果。
按快捷键Ctrl+F8,新建元件“跳动文字〞,选“影片剪辑〞,点击确定,进入“跳动文字〞元件编辑界面。
Step 7:新建3个图层,为了便于辩认,我们为图层改名,分别改名为“太〞,“酷〞,“了〞,从元件库中将“太〞,“酷〞,“了〞三个元件分别拖放到不同的图层。
使用“对齐〞工具栏中的“程度居中〞和“程度平均间隔〞按钮,调整文字的位置和布局。
如图3。
图3Step 8:为了把握好文字在跳动时的高度,我们需要为文字定位。
按快捷键Ctrl+Shift+Alt+R,显示标尺,然后在标尺上按住鼠标左键,拖动拉出如图4所示的定位参考线。
图4Step 9:使用F6快捷键,分别在“太〞图层的第10帧、15帧、20帧、24帧、26帧、27帧、28帧插入关键帧。
制作Flash拼合文字动画和螺旋翻转文字动画

教学
难点
掌握矩形工具、脚本语言、文本工具和变形工具的使用方法和应用技巧
辅助
资源
《Flash CS6动画制作实践从入门到精通》教材、操作视频
教学设计
1.教学思路:
(1)通过对课堂案例的讲解掌握制作拼合文字动画、螺旋翻转文字动画的方法;
(2)通过软件相关功能的解析学习矩形工具、脚本语言、文本工具和变形工具的使用方法和应用技巧;
教学过程
师生互动
活动设计
1、制作拼合文字动画
(1)新建空白文档,新建元件
(2)输入文本,制作动画效果
(3)测试动画,完成效果
2、制作螺旋翻转文字动画
(1)新建空白文档,导入素材
(2)输入文本,制作动画效果
(3)测试动画,完成效果
讨论
问题:
1、是不是每一种文本类型都具有“实例名称”选项?
“静态文本”类型没有“实例名称”选项。传统文本中的“动态文本”类型、“输入文本”类型和TLF文本具有“实例名称”选项。
作业
布置
制作拼合文字动画;
制作螺旋翻转文字动画
小结
在Flash中脚本语言ActionScript脚本语言允许用户向应用程序添加复杂的代码,用于交互性、播放控制和数据显示,利用脚本语言可以制作更多动画效果。
教学
后记
教材
《Flash CS6动画制作实践从入门到精通》
出版单位
人民邮电出版社
任课教师
教学
课题
第5章制作Flash文本动画——拼合文字动画和螺旋翻转文字动画
课题
类型
理论+实作
课时
安排
2
教案编号
89-90
教学
最新用flash做五彩字动画教程

最新用flash做五彩字动画教程创作步骤:(1)启动FLASH应用程序。
(2)选择菜单“修改”|“文档”命令,打开文档属性对话框,设置背景的尺寸宽为500px,高为200px,背景色为“黑色”如图 1图 1 “文档属性”对话框(3)选择“插入”|“新元件”命令,打开创建新元件对话框,在“名称”框中输入文字“字2”,在“类型”选项中选中“图形”,并点“确定”,如图2图 2 “创建新元件”对话框(4)进入"字2"元件的编辑窗口,选择工具箱中的文本工具 ,在"属性"面板中设置文本类型为、字体为、大小为“50”、颜色为“FFCC66”,选中“粗体”在“自动调整字距”前打上钩,在工作区中输入文字“Flash MX"。
图 3 设置文字属性(5)选择工具箱中的箭头工具,将文字移至工作区的中心。
图 4 调整文字到工作区的中心(6)选中文字,连续选择菜单"修改"|"分离"命令两次,将文字打散。
图 5 打散文字(7)在文字外单击鼠标,取消对文字的选择。
选择工具箱中的颜料桶工具,单击“颜色”面板中的填充色按钮,在打开的“颜色”面板中选中最底部一行,第六个颜色块。
图 6 设置填充色(8)按Ctrl+A键,选中全部文字.选择工具箱中的颜料桶工具,单击文字进行填充。
图 7 填充文字(9)选择菜单中的"窗口"|"库"命令,打开“库”面板。
单击“库”面板右上角的“面板菜单”图标,在弹出的下拉菜单中选择“直接复制”命令,打开复制元件对话框,在名称文本框中输入“字1”,复制出“字1元件。
图8 “复制元件”对话框(10)重复第(9)步的操作,复制出"字3"和"字4"元件.库面板图如下:图 9 库面板(11)双击"库"面板中的"字1"元件,进入其编辑窗口,选择工具箱中的填充变形工具,将渐变填充顺时针旋转90度图 10 "字1"效果(12)双击库面板中的"字3"元件,进入编辑窗口,选择工具箱中的填充变形工具,将渐变填充反时针旋转90度.图 11 "字3"效果(13)双击进入"字4"元件编辑窗口,选择工具箱中的填充变形工具,将渐变填充旋转180度图 12 "字4"效果(14)单击"埸景"图标,返回到主埸景.选择工具箱中的文本工具,在工作区中输入字符Flash MX"并填充颜色为"灰色"调整位置,到工作区的中心,右击图层1"层的第80帧,在弹出的快捷菜单中选择"插入"帧命令,插入帧.图 13 在工作区中输入法字符(15)单击"时间轴"面板中的"插入图层"按钮,插入"图层2,从库面板中拖出"字1"到工作区中心,分别按键盘上的?和?键两次,调整其位于"图层1"中文字的左偏上两个低像素距高.图 14 拖入"字1"元件,并进行调整(16)分别右击第20、40、60、80帧,在弹出的快捷菜单中选择“插入关键帧”命令。
flash制作旋转文字

flash制作旋转文字本文转载自有来有去《flash制作旋转文字》想让文字环形排列在Corel、AI里可以很轻松的完成,让文字适配路径就可以了。
但FLASH里没有这个功能:( 仔细想想,其实FLASH 里有一个功能和文字适配路径非常相似,就是在作引导线动画的时候,我们可以让实例调整到路径。
利用这个办法,就可以实现文字环绕的效果了1、首先新建文件,大小无所谓,根据你自己的需要。
画布颜色为#CCCCCC,帧速率为24fps2、在场景中打字(这便是你将来要环绕排列的文字)3、将文字打散(Ctrl+B),一次即可4、将文字逐个转换为实例。
5、将主场景中的内容删除,只留下一个"R"(无所谓那个字母,我们要用这个字作动画)6、为图层1新建引导线层,在引导线层上绘制一个圆(这个圆就是将来文字所环绕的那个圆,注意大小),去填充色,留下边框。
7、接下来的工作比较麻烦,首先我们要让"R"沿这个圆形作运动。
所以首先在圆的上顶点(一定要是上顶点)用橡皮擦(笔头最小),擦出一个缺口8、创建运动引导线动画,但此时一定要计算一下:用多少帧作完这个引导线动画。
如果的旋转文字一共有9个文字(包括空格),那就要创建10帧的动画。
我的文字有15个,我就创建16帧的动画。
(一定要计算空格,我大的文字为“Ramile''s-Flash-”。
"-"代表空格。
结尾处最好也要有一个空格,因为你的文字最终是环形的,所以开头和结尾要隔开)一定要勾选这里将第一帧的文字吸附到引导线缺口的右侧将最后一帧的文字吸附到引导线缺口的左侧可以观看动画了,文字环绕着路径旋转了。
9、在图层1的这个动画上创建关键帧(F6)10、取消所有的动画11、接下来知道该干什么了吗?替换实例,分别在不同的帧上把实例进行替换。
该空格的地方,就把实例删除即可,把第16帧删除掉12、将不同镇上的文字全部原位粘贴到第一帧(Ctrl+Shift+V)13、删除引导线,和多余的帧,选中所有的文字,F8,创建成一个实例"Group"14、Ctrl+F8创建一个MC,Ctrl+L,将库打开,把Group拖入MC,在MC的第300帧位置创建关键帧,创建补间动画,在属性面板里调节旋转为逆时针1次15、将MC拖入主场经,进行变形,新建图层,置于图层1之下。
用FLASH制作汉字笔顺动画

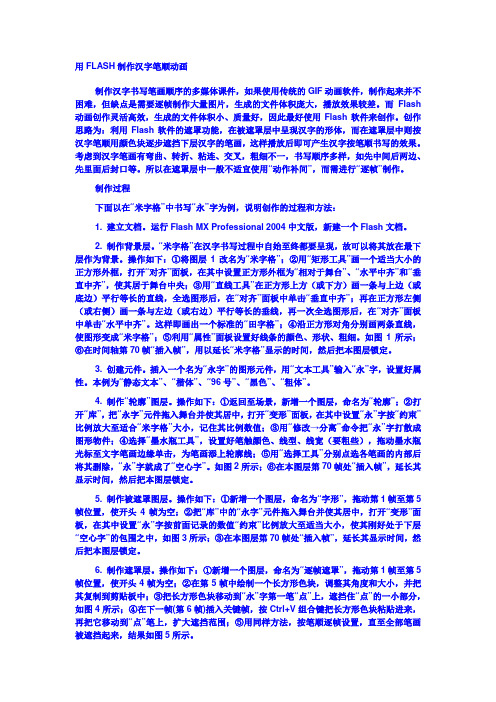
用FLASH制作汉字笔顺动画制作汉字书写笔画顺序的多媒体课件,如果使用传统的GIF动画软件,制作起来并不困难,但缺点是需要逐帧制作大量图片,生成的文件体积庞大,播放效果较差。
而Flash 动画创作灵活高效,生成的文件体积小、质量好,因此最好使用Flash软件来创作。
创作思路为:利用Flash软件的遮罩功能,在被遮罩层中呈现汉字的形体,而在遮罩层中则按汉字笔顺用颜色块逐步遮挡下层汉字的笔画,这样播放后即可产生汉字按笔顺书写的效果。
考虑到汉字笔画有弯曲、转折、粘连、交叉,粗细不一,书写顺序多样,如先中间后两边、先里面后封口等。
所以在遮罩层中一般不适宜使用“动作补间”,而需进行“逐帧”制作。
制作过程下面以在“米字格”中书写“永”字为例,说明创作的过程和方法:1. 建立文档。
运行Flash MX Professional 2004中文版,新建一个Flash文档。
2. 制作背景层。
“米字格”在汉字书写过程中自始至终都要呈现,故可以将其放在最下层作为背景。
操作如下:①将图层1改名为“米字格”;②用“矩形工具”画一个适当大小的正方形外框,打开“对齐”面板,在其中设置正方形外框为“相对于舞台”、“水平中齐”和“垂直中齐”,使其居于舞台中央;③用“直线工具”在正方形上方(或下方)画一条与上边(或底边)平行等长的直线,全选图形后,在“对齐”面板中单击“垂直中齐”;再在正方形左侧(或右侧)画一条与左边(或右边)平行等长的垂线,再一次全选图形后,在“对齐”面板中单击“水平中齐”。
这样即画出一个标准的“田字格”;④沿正方形对角分别画两条直线,使图形变成“米字格”;⑤利用“属性”面板设置好线条的颜色、形状、粗细。
如图1所示;⑥在时间轴第70帧“插入帧”,用以延长“米字格”显示的时间,然后把本图层锁定。
3. 创建元件。
插入一个名为“永字”的图形元件,用“文本工具”输入“永”字,设置好属性。
本例为“静态文本”、“楷体”、“96号”、“黑色”、“粗体”。
制作Flash波光粼粼文字动画和波纹文字效果

《Flash CS6动画制作实践从入门到精通》
出版单位
人民邮电出版社
任课教师
教学
课题
第5章制作Flash文本动画——波光粼粼文字动画和波纹文字效果
课题
类型
理论+实作
课时
安排
2
教案编号
77-78
教学
目标
学会制作波光粼粼文字动画;
学会制作波纹文字效果;
掌握文本工具、矩形工具和遮罩层的使用方法和应用技巧。
教学过程
师生互动
活动设计
1、制作波光粼粼文字动画
(1)新建空白文档,新建元件,绘制矩形组
(2)输入文本,制作动画效果
(3)测试动画,完成效果
2、制作波纹文字效果
(1)新建空白文档,导入素材
(2)输入文本,制作动画效果
(3)测试动画,完成效果
讨论
问题:
1、如何设置字符选项中的颜色?
单击“样本”右侧的按钮图标,弹出“颜色”对话框,输入颜色值为RGB,将其添加到自定义颜色重,单击“确定”按钮,即可完成。
教学
重点
学会制作波光粼粼文字动画;
学会制作波纹文字效果
教学
难点
掌握文本工具、矩形工具和遮罩层的使用方法和应用技巧
辅助
资源
《Flash CS6动画制作实践从入门到精通》教材、操作视频
教学设计
1.教学思路:
(1)通过对课堂案例的讲解掌握制作波光粼粼文字动画、波纹文字效果的方法;
(2)通过软件相关功能的解析学习文本工具、矩形工具和遮罩层的使用方法和应用技巧;
作业
布置
制作波光粼粼文字动画;
制作波纹文字效果
小结
案例利用矩形工具绘制多个矩形,并将绘制的矩形制作为动画,再将制作的矩形动画所在图层设置为遮罩层,从而制作出波光粼粼文字动画和波纹文字画制作技巧;
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.教学手段:
(1)通过课堂实训案例熟悉设计理念和软件功能;
(2)通过软件功能解析深入学习软件功能和制作特点。
(3)通过课堂练习和课后习题提高学生的实际应用能力。
3.教学资料及要求:在网上或现实生活中找一些简单的动画进行制作,来加深学员对知识点的理解和提高实际操作能力。
作业
布置
制作闪烁文字动画;
制作旋转花纹文字动画
小结
在Flash动画中常常要制作各种文字动画效果,文字过光闪烁效果、旋转花纹动画效果都可以使整个动画效果更加丰满。
教学
后记
教材
《Flash CS6动画制作实践从入门到精通》
出版单位
人民邮电出版社
任课教师ቤተ መጻሕፍቲ ባይዱ
教学
课题
第5章制作Flash文本动画——闪烁文字动画和旋转花纹文字动画
课题
类型
理论+实作
课时
安排
2
教案编号
83-84
教学
目标
学会制作闪烁文字动画;
学会制作旋转花纹文字动画;
掌握文本工具的使用方法和应用技巧。
教学
重点
学会制作闪烁文字动画;
学会制作旋转花纹文字动画
教学
难点
掌握文本工具的使用方法和应用技巧
辅助
资源
《FlashCS6动画制作实践从入门到精通》教材、操作视频
教学设计
1.教学思路:
(1)通过对课堂案例的讲解掌握制作闪烁文字动画、旋转花纹文字动画的方法;
(2)通过软件相关功能的解析学习文本工具的使用方法和应用技巧;
(3)再通过课堂实战演练巩固软件功能及动画制作技巧;
教学过程
师生互动
活动设计
1、制作闪烁文字动画
(1)新建空白文档,绘制背景
(2)输入文本,制作动画效果
(3)测试动画,完成效果
2、制作旋转花纹文字动画
(1)新建空白文档,导入素材
(2)绘制花纹,输入文本,制作动画效果
(3)测试动画,完成效果
讨论
问题:
1、遮罩层和被遮罩层有什么区别?
遮罩动画由两部分组成,分别是遮罩层和被遮罩层。遮罩层在动画中保留其层上形状,被遮罩层则是保留其动画原貌,只是动画好、范围被限定在遮罩层。
