2018年web前端开发的发展趋势和前景分析
web前端行业分析报告

web前端行业分析报告随着互联网的飞速发展,web前端行业也蓬勃发展并逐渐成为热门职业。
本文将从市场需求、行业发展趋势和职业前景三个方面进行分析。
首先,从市场需求来看,web前端开发已经成为每个企业不可或缺的一项技术。
随着移动互联网的普及,越来越多的企业需要建立自己的网站和移动应用程序,以提供更好的用户体验和服务。
这就需要大量的web前端开发人员来设计和实现用户界面,并确保网站和应用程序的稳定性和安全性。
因此,市场对web前端开发人员的需求很大,并且还在不断增长。
其次,从行业发展趋势来看,web前端技术在不断进步和演变。
随着新技术的出现,如HTML5、CSS3和JavaScript框架的发展,web前端开发变得越来越强大和灵活。
这些新技术为开发人员提供了更多的选择和工具,使他们能够更有效地构建复杂的用户界面。
此外,移动互联网的兴起也推动了web前端技术的发展,开发人员需要掌握响应式设计和移动端开发等技能。
最后,从职业前景来看,web前端开发是一个有前途和稳定的职业。
随着市场对web前端开发人员的需求不断增长,供需关系使得该行业的薪资水平也随之提高。
同时,web前端开发也是一个创造性的工作,开发人员可以通过设计和实现具有良好用户体验的界面来展示自己的才华。
此外,web前端开发是一个国际化的职业,开发人员可以在全球范围内找到工作机会。
总结起来,web前端行业有广阔的市场需求和发展空间,具有较好的职业前景。
对于想要从事web前端开发的人来说,不断学习和更新技术是必不可少的。
在这个快速变化的行业中,保持敏锐的触觉和学习能力将是成功的关键。
互联网行业前端开发工程师的职业发展

互联网行业前端开发工程师的职业发展职业发展方向互联网行业的迅猛发展带来了大量的职业机会,前端开发工程师作为互联网行业中的重要一环,也成为了越来越多热门的职业选择之一。
随着技术的不断进步和细分,前端开发工程师的职业发展逐渐呈现出多元化的趋势。
本文将从技术发展、职位发展以及个人能力提升三个方面分析互联网行业前端开发工程师的职业发展前景。
一、技术发展1. HTML5和CSS3的广泛应用随着移动互联网的快速普及,响应式网页设计以及移动端开发变得越来越重要。
这就要求前端开发工程师掌握HTML5和CSS3等技术,能够编写出适应不同终端设备的网页。
未来,HTML5和CSS3的应用将进一步扩大。
2. 前端框架的兴起前端框架的出现大大提高了前端开发效率,也使得前端开发工程师更加专注于业务逻辑的实现。
例如,AngularJS、React等前端框架已经成为了热门的技术选择。
熟练掌握这些框架,并能够灵活运用,将成为前端开发工程师的一个重要竞争优势。
3. 前后端分离开发模式的流行过去,前端开发工程师往往需要同时熟悉前端和后端技术,才能完成一个项目。
而现在,随着前后端分离开发模式的流行,前端开发工程师只需要专注于前端的开发,后端工程师则专注于后端的开发。
这种分工明确的模式不仅提高了协作效率,也使得前端开发工程师能够更深入地研究前端技术。
二、职位发展1. 前端开发工程师作为初级职位,前端开发工程师主要负责网站前端的开发工作,能够熟练使用HTML、CSS等前端技术,并具备基本的设计能力。
在这个阶段,主要任务是将设计师提供的UI设计转化为网页。
2. 高级前端开发工程师高级前端开发工程师需要具备丰富的前端经验和深入的技术了解。
在项目中,他们不仅负责网页的开发工作,还会参与到需求分析、技术选型等环节中,对整个项目的前端架构负责。
3. 前端架构师前端架构师需要具备架构设计和技术指导的能力,能够为团队提供技术过程和方案的评审、指导和支持。
Web前端技术的新发展趋势与应用

Web前端技术的新发展趋势与应用Web前端技术是指为网站或Web应用程序开发提供交互性和呈现性的技术浪潮,这一领域在技术的不断进步中发生了许多变化和改进。
这篇文章将重点探讨Web前端技术的新发展趋势和应用,包括前端框架、响应式设计、WebGL、PWA和AR/VR等。
一、前端框架前端框架是指一组前端技术,它们提供一种结构化的方法来开发Web应用程序。
随着前端技术的不断发展,前端框架也不断被更新和完善。
目前最受欢迎的前端框架包括React、Angular和Vue。
React是由Facebook开发的,它提供了一种声明式方法来开发用户界面。
Angular是由Google开发的,它提供了一种模块化的方法来开发Web应用程序。
Vue是由国产开发者尤雨溪开发的,它提供了一种轻量级的方法来开发Web应用程序。
二、响应式设计响应式设计是指一种自适应的Web设计方法,它可以让网站在不同的设备上都能够展示出良好的效果。
这一技术包括使用流式布局、媒体查询和响应式图片等技术。
响应式设计适用于各种设备,如桌面电脑、笔记本电脑、平板电脑和手机等。
这一技术可以提高用户的体验,但同时也需要考虑到网站的加载速度和网页性能等问题。
三、WebGLWebGL是一种Web标准,它允许开发者在Web浏览器中使用3D图形和动画。
它是基于OpenGL ES的,可以使用JavaScript和HTML5来开发交互式图形应用程序。
WebGL可以实现高质量的3D图形和动画效果,可以用于游戏、虚拟现实和人工智能等领域的开发。
四、PWAPWA是一种渐进式Web应用程序,它可以像Native应用程序一样使用,但是不需要下载和安装。
PWA使用Web技术和API来实现应用程序的安装、离线访问和推送通知等功能。
PWA可以提供更好的用户体验,因为它不需要用户去下载和安装应用程序,而且可以在离线状态下继续使用应用程序。
五、AR/VRAR/VR是指增强现实和虚拟现实技术。
前端设计的未来趋势从静态到动态的转变

前端设计的未来趋势从静态到动态的转变从静态到动态的转变:前端设计的未来趋势前端设计在过去几十年间经历了巨大的变革,从最初的静态网页到如今的动态交互界面。
这种转变不仅仅是技术上的进步,更是用户需求和行业趋势的驱动。
本文将探讨前端设计的未来趋势,重点关注从静态到动态的转变,并分析其对用户体验和行业发展的影响。
一、传统静态网页设计过去,静态网页设计是前端设计的主流。
它使用HTML和CSS来构建页面,页面内容一经加载就呈现给用户,用户只能浏览和阅读信息,无法与页面进行交互。
设计师主要关注网页布局、颜色搭配和图片选择,以提供统一的视觉效果。
然而,传统静态网页设计存在一些问题。
首先,用户体验有限,无法实现个性化和互动性。
其次,信息呈现相对单一,无法满足用户对多元内容的需求。
因此,前端设计逐渐向动态化转变。
二、动态交互设计的兴起动态交互设计以Ajax技术为基础,通过异步请求和数据交换实现页面内容的动态更新。
这种设计方式使得用户可以在不刷新整个页面的情况下,与页面进行实时交互。
动态交互设计不仅为用户提供了更多的功能和便利性,还为设计师带来了更丰富的表现手段。
1. 异步加载与无刷新体验动态交互设计中的异步加载技术,可以实现页面局部的更新而不影响其他区域。
例如,通过异步提交表单,实时验证输入数据,给予用户及时反馈。
再如,使用无限下拉加载技术,实现长列表的分批加载,提高用户的阅读体验。
这些技术的应用,使得用户在与网页交互时,感受到更流畅、无刷新的体验。
2. 用户个性化与交互反馈动态交互设计使得用户可以根据自身喜好和需求,对页面进行个性化定制。
例如,通过用户交互行为分析,网页可以智能地推荐相关内容,提高用户的使用效率和满意度。
同时,动态交互设计还强调对用户操作的及时反馈。
通过动画、过渡效果等手段,可以增加用户的操作可视化,提升用户体验。
例如,按钮点击时的动画效果、加载进度条的展示等,都能给用户带来更直观的操作反馈。
3. 数据驱动与可视化展示动态交互设计中,数据驱动的思想逐渐被引入,通过可视化图表、数据统计等方式,将数据直观地展示给用户。
web前端开发毕业论文

web前端开发毕业论文随着互联网技术的发展与普及,越来越多的企业和机构需要精美的网页来展示自身,这就需要大量的Web前端开发人才。
Web前端开发是指通过HTML、CSS、JavaScript等前端语言编写代码,实现网页的构建和功能实现。
Web前端开发作为互联网时代的热门职业,已成为IT行业的一大领域。
本文将探讨Web前端开发的背景、发展现状、技术要求以及未来发展趋势,旨在为Web前端开发人员提供参考的思路。
一、Web前端开发的背景Web前端开发的出现与Web技术的发展密不可分。
20世纪90年代,随着互联网的普及,人们开始使用浏览器阅读Web页面。
最初的Web页面只有简单的文本和图片,使用HTML语言编写,此时Web前端开发还没有出现。
随着Web 技术的不断发展,人们对于Web页面的要求也变得越来越高,希望页面不仅能够显示文本和图像,还能够交互式地与用户互动。
而Web前端开发的出现恰恰解决了这个问题,其使用的技术可以让Web页面实现更多的功能。
二、Web前端开发的发展现状Web前端开发在互联网时代得到了快速发展,成为IT行业的重要领域。
Web前端开发可以实现比传统的桌面应用程序更加丰富和直观的用户界面。
全球知名的搜索引擎Google也在近年来推出了多款基于Web前端技术的应用程序,如Google Docs、Google Maps、Gmail和Google Drive等。
越来越多的企业和机构需要精美的Web页面来展示自身,使得Web前端开发成为现在的热门职业。
根据数据显示,在Web前端开发领域,优秀的人才需求量和薪酬水平一直都较高。
三、Web前端开发的技术要求Web前端开发主要涉及三种技术:HTML、CSS和JavaScript。
以下是它们的相关介绍:1、HTMLHTML(HyperText Markup Language)是一种标记语言,用于创建网页。
它通过文本标签来定义网页中各种元素的组成和结构,包括标题、段落、超链接、表格、图片和视频等。
Web开发趋势:预测未来几年的技术方向

Web开发趋势:预测未来几年的技术方向随着科技的不断发展,Web开发领域也在不断演变和改变。
预测未来几年的Web开发技术方向是非常重要的,因为这将直接影响到开发者的技能和知识储备。
在本文中,我将探讨未来几年Web开发的趋势,包括前端开发、后端开发、移动开发、云计算、人工智能和大数据等方面。
一、前端开发在未来几年,前端开发将会迎来更多的变革和创新。
随着Web应用的复杂性不断增加,前端开发需要处理更多的数据和交互,所以前端框架和工具将会不断涌现。
例如,React、Vue.js和Angular等现有框架将继续发展,并可能会有新的框架出现。
此外,WebAssembly技术将进一步完善,为前端开发提供更多的可能性。
另外,移动端开发也会对前端开发带来影响,例如PWA(渐进式Web应用)将会得到更广泛的应用。
二、后端开发在后端开发领域,微服务架构将会成为主流。
随着云计算的兴起,传统的单体架构已经无法满足复杂应用的需求,所以微服务架构将成为未来的发展方向。
此外,容器技术和服务器无状态架构也将会得到更广泛的应用。
在编程语言方面,Node.js、Python和Go语言将继续受到青睐,而传统的Java和.NET技术可能会受到一定的影响。
三、移动开发移动端开发将会继续保持高速发展的态势。
随着5G网络的普及,移动应用将会变得更加强大和智能化。
AR和VR技术也将会在移动应用中得到更广泛的应用。
此外,跨平台开发工具将会受到更多的关注,例如React Native和Flutter等技术。
移动端开发将会成为Web开发领域的一个重要方向。
四、云计算云计算将会继续成为未来的趋势。
随着人工智能和大数据的发展,云计算将会成为数据存储和处理的重要基础。
此外,Serverless架构也将会得到更广泛的应用,使Web开发变得更加简单和高效。
五、人工智能和大数据人工智能和大数据技术将会成为未来Web开发的重要方向。
人工智能技术将会在Web应用中得到更广泛的应用,例如智能推荐系统、智能客服等。
Web前端开发技术以及优化方向分析

Web前端开发技术以及优化方向分析摘要:网络是数字化发展过程中的重要依托,近几年,网络技术开始大范围的应用在人们的工作生活中。
在优化网站架构的过程中,通过使用web前端开发技术,也可以使用户有更良好的使用体验。
这种技术还能够影响到企业乃至整个行业的发展,基于此,本文开展Web前端开发技术以及优化方向探究。
关键词:Web前端开发技术;优化方向前言人类的生存,越来越离不开信息技术的帮助。
网页也是人类在使用互联网技术过程中的重要途径之一,可以对各种文本、图像信息进行传播,给人类的日常生活提供了很大的方便[1]。
如果能够加强互联网外部开发技术的应用,就能够充分地发挥互联网的应用性能,完善当前的网页内容,提高对用户的服务水平。
所以本文将对网络技术的有关知识展开研究,给出具体优化对策,提高网络外部开发水平。
1. Web前端开发技术之三大核心CSS技术可以有效体现XML、HTML等各种计算机编程语言;同时技术人员在控制前端网页的流程中也能够使用CSS,并在传统网页管理技术方式的基础上,进行标签的精确管理,如细化在页面中标签对象的具体位置样式等。
在具体使用CSS的开发流程中,人们看到了这个技术既可以对网页的元素进行调整,又可以压缩页面的尺寸,堪称是对web前端开发技术的重大突破。
Html是一门计算机编程语言,可以创建网页超文本,但它也可作为网页发布标准,编辑 web 页面的各种元素,并将它们作为标记符号呈现出来。
基于这种编程语言时,工作人员能够在制作页面的同时融入大量的动画、视频、文本等等。
JavaScript的产生和使用,把Web前端开发技术带到了一种全新的高度。
JavaScript编程语言最初由网景公司所发明,一般是用于创建页面脚本的,事实响应和面向对象的特性尤为明显,可以增强页面的交互性和功能性[2]。
这种编程语言也可以被人们理解为解释性语言。
因为不用专门的编辑器就可以编写这种语言,所以很受技术人员的欢迎。
Web开发技术与应用

Web开发技术与应用随着互联网的快速发展,Web 开发技术也在不断的升级更新。
作为现代社会中最重要的一种信息传播方式,Web 开发已经成为人们日常生活不可或缺的一部分。
本文将从不同角度介绍Web开发技术的应用以及未来的趋势。
一、Web开发的概念Web 开发是指创建网站、网页和应用程序的过程,这些互联网技术可以在各种设备上运行,包括电脑、手机和平板电脑等。
Web 开发涉及许多技术,例如HTML、CSS、JavaScript,以及后端技术,如服务端语言和数据库。
这些技术都以不同的方式支持 Web 应用程序的开发。
二、Web开发技术的应用随着科技的不断发展和人们生活方式的变化,Web 开发技术的应用也在不断扩展。
Web 应用程序适用于各个领域,包括教育、医疗、商业等。
下面我们将介绍几个常见的 Web 应用程序。
1、电商网站随着电子商务市场的快速扩张,电商网站成为了 Web 开发技术中最常见的应用之一。
电商网站可以帮助商家展示产品和服务,提供在线购买选项,并协助处理在线订单和支付。
随着网上购物越来越方便,电商网站将继续成为 Web 开发的主要应用之一。
2、社交媒体社交媒体是指所有在线交流平台,例如 Facebook、Twitter 和 Instagram 等。
这些平台提供了用户之间传递信息、透过社交的方式建立联系的渠道。
通过 Web 开发技术,社交媒体公司可以为用户提供各种功能和体验,例如个人信息设置、消息通知,以及视频和音频内容分享功能等。
3、在线教育程序在线教育程序是指在互联网上提供的课程和学习资源。
通过这种方式可以让学生透过网络学习,无论他们身处何地。
Web 开发技术可以为这些平台提供受欢迎的功能,如视频教学、测试和讨论论坛等。
随着疫情的爆发,在线教育将继续得到广泛的应用。
三、未来Web开发技术的趋势Web 开发技术仍在不断地发展和升级。
未来的趋势包括以下几个方面。
1、响应式设计随着人们使用的设备多样化,从手机到电脑再到平板电脑,未来Web 开发中的响应式设计将更为普及。
web前端毕业论文

web前端毕业论文
Web前端技术是指利用HTML、CSS、JavaScript等技术实现
网络页面的设计和开发。
现如今,随着互联网的普及和发展,越来越多的企业和个人在网络上开展业务活动,对于网页的需求也越来越高。
因此,研究和探索Web前端技术在网页设计
和开发中的应用和发展具有重要的意义。
本篇论文将从以下三个方面进行探讨:
一、Web前端技术的概述:首先介绍Web前端技术的基本概念,包括HTML、CSS和JavaScript的作用和特点。
然后介绍Web前端技术的发展历程,从最早的静态页面到动态交互式
网页的发展,逐步演变为现在的富客户端应用程序。
二、Web前端技术在网页设计中的应用:详细介绍Web前端
技术在网页设计和开发中的应用,包括网页布局、导航设计、多媒体元素的添加、响应式设计等。
通过具体的案例分析,说明Web前端技术如何提高用户体验和页面效果,使网页更加
美观和实用。
三、Web前端技术的未来发展趋势:对Web前端技术的未来
发展进行预测。
比如,随着移动互联网的兴起,响应式设计将逐渐成为主流;HTML5和CSS3等新技术的应用,将为Web
前端技术带来更多的创新和可能性;人工智能技术的发展,将为Web前端技术提供更多的智能化和个性化的应用场景。
综上所述,Web前端技术作为互联网时代不可或缺的一部分,
其在网页设计和开发中的应用和发展具有重要的意义。
随着科技的不断进步和创新,Web前端技术将在未来发展出更多的应用和发展趋势,为网页设计和用户体验带来更多的创新和可能性。
Web前端技术发展趋势分析

Web前端技术发展趋势分析随着互联网的快速发展和普及,Web前端技术也在不断地改变和发展。
今天,本文将分析Web前端技术的发展趋势和前景。
一、技术的多元化今天的Web前端技术已经不再是过去的HTML、CSS和JavaScript这些基础技术的简单堆砌。
随着新技术的不断加入,Web前端所需掌握的技术范畴也变得越来越宽泛。
比如,响应式设计、组件化开发、前端框架、Node.js、移动端Web开发等等,这些已经成为了Web前端开发工程师们必备的技能。
二、框架的兴起随着前端复杂度的不断提高,前端框架也越来越重要。
Vue.js、React、Angular等前端框架的出现极大地简化了前端开发的难度,极大地增强了Web应用的可维护性。
这些框架不仅提高了开发效率,同时也使得Web应用的用户体验和开发人员的使用体验更加优秀。
三、代码的可维护性可维护性一直是软件开发的一个核心问题,不同的开发者编写出来的代码质量也会截然不同。
为了提高代码的可维护性,拆解代码成多个层次,使用模块化开发的技术,使得代码结构更加清晰。
同时,引入模板引擎也让Web应用的开发更加方便,例如jQuery模板、Underscore模板、Handlebars等。
这些模板引擎可以支持渐渐地用户界面编写,使开发人员能够将模板和具体功能分离。
代码规范也是提高代码可维护性的重要一环,例如ESlint、JSLint等代码检查工具,可以严格规定编码规范,提高代码的可读性和可维护性。
四、用户体验的重视随着用户对于Web应用的要求不断提高,用户体验成为Web 应用开发中重要的组成部分之一。
但如何使用户体验更好呢?设计已成为前端开发的重要一环。
合理的布局、美观的样式、统一的色彩都相当重要。
同时,Webpack和gulp等工具,帮助开发者创建并配置前端开发环境,加速开发流程,加快前端部署,从而提高Web应用的反应速度和性能。
五、移动端Web应用的快速发展移动互联网的快速发展,让越来越多的用户通过移动设备访问Web应用。
前端发展调研报告

前端发展调研报告前端发展调研报告一、引言前端技术是指在Web开发中,负责用户界面的开发,主要包括HTML、CSS和JavaScript等技术。
随着互联网的快速发展,前端技术也在不断进步和发展,成为了当今互联网行业的热门技术。
本次调研报告旨在探讨前端技术的发展趋势以及未来的发展方向。
二、发展趋势1. 移动化随着智能手机的普及,移动端的用户群体不断扩大,移动端的开发需求也呈现出爆发式增长的趋势。
因此,前端技术在移动端的适应性和响应速度成为了发展的重点,相应的技术也得到了迅速的发展,比如响应式设计、移动端优化等。
2. 用户体验用户体验是前端技术发展的一个重要方向。
随着用户对网页的要求越来越高,前端技术不仅仅要关注功能的实现,还要注重页面的美观性和操作的便捷性。
因此,用户体验设计、界面交互等技术也得到了广泛的关注和应用。
3. 跨平台开发随着互联网技术的快速发展,人们对跨平台开发的需求也越来越大。
前端技术的主要优势之一就是可以在不同平台上进行开发和部署,比如Web、移动端、桌面应用等。
因此,跨平台开发成为了前端技术的一个重要发展方向,技术也得到了相应的改进和创新。
三、未来发展方向1. 框架和库前端框架和库的发展将成为前端技术的重要方向之一。
通过引入合适的框架和库,可以极大地提高前端开发的效率和质量。
目前,一些流行的前端框架如React、Vue和Angular等,以及一些常用的前端库如jQuery等已经得到了广泛的应用,未来的发展将更加强调性能和效率的提升。
2. WebAssembly技术WebAssembly是一种新型的编程语言,可以提供更高的执行性能。
它的出现将对前端技术的发展产生重大影响,既可以提升前端应用的性能,也可以扩展前端技术的应用范围。
随着WebAssembly技术的进一步发展,前端开发将能够更好地应对复杂和高性能的应用需求。
3. VR和AR技术虚拟现实(VR)和增强现实(AR)技术在近年来得到了快速发展,并逐渐渗透到各个行业中。
WEB前端需求分析报告

WEB前端需求分析报告WEB前端需求分析报告一、项目背景随着互联网的飞速发展,WEB前端开发逐渐成为互联网行业的热门岗位。
WEB前端开发是指根据需求,使用HTML、CSS、JavaScript等技术进行网站或者网页的开发和优化。
本报告对WEB前端的需求进行分析,旨在为相关从业人员提供参考。
二、需求分析1. 掌握HTML、CSS和JavaScript等基础技术WEB前端开发的基础技术主要包括HTML、CSS和JavaScript等。
HTML是网页的标记语言,用于描述网页内容的结构和语义。
CSS用于控制网页的外观和样式。
JavaScript是一种脚本语言,用于为网页添加交互和动态效果。
因此,WEB前端从业人员需要掌握这些基础技术,并能熟练运用。
2. 熟悉响应式设计和移动端开发随着移动互联网的普及,越来越多的用户通过移动设备访问网页。
因此,WEB前端开发人员需要熟悉响应式设计和移动端开发技术,确保网页在不同设备上都能够正常显示和使用。
响应式设计是一种通过调整网页布局和样式,使其适应不同屏幕尺寸和设备的设计方法。
移动端开发涉及到移动端浏览器的兼容性和性能优化等问题,需要针对移动设备的特点和限制进行开发。
3. 掌握常用的前端框架和工具前端开发框架和工具可以提高开发效率和代码质量,因此WEB前端从业人员需要掌握常用的前端框架和工具。
例如,Bootstrap是一个流行的响应式设计框架,提供了丰富的样式和组件,可以快速搭建美观且兼容各种设备的网页。
另外,Vue.js和React等前端框架可以帮助开发人员更高效地构建复杂的交互界面。
此外,前端开发人员还需要熟悉代码版本控制工具,如Git,以便团队协作和代码管理。
4. 具备良好的设计和交互能力除了技术能力,WEB前端从业人员还需要具备良好的设计和交互能力。
前端开发不仅关注网页的功能和性能,还需要关注用户体验。
因此,WEB前端开发人员需要具备一定的设计和交互能力,能够设计出符合用户习惯和美观的界面,优化用户的操作体验。
Web前端技术的发展趋势与应用

Web前端技术的发展趋势与应用
一、前端技术的发展趋势
1. 响应式设计:随着移动设备的普及,响应式设计已经成为一个必备的前端技能。
虽然它需要更多的工作,但是能够为用户提供更好的体验。
2. 前端框架的使用:前端框架是现代Web开发的必备工具,它需要较少的代码来创建快速响应的、高效的Web应用程序。
3. 前端构建系统的应用:前端构建工具可以自动化执行Web开发的许多任务,包括压缩、优化和打包JS和CSS文件。
4. WebAssembly的应用:WebAssembly是一种纯二进制格式,可以在Web浏览器上运行非常快的代码。
它可以在几乎所有的编程语言中编写,并且可以运行于所有现代的Web浏览器中。
二、前端技术的应用
1. 响应式网站设计:使用HTML5和CSS3开发的响应式网站,可以适应各种设备和屏幕尺寸,带给用户无缝的用户体验。
2. 前端框架:像React、Angular、Vue.js等JS框架,为前端开
发人员提供了一种更快捷的方法来创建复杂的Web应用程序。
3. 前端构建工具:像gulp、grunt等构建工具,为开发人员在本地进行代码的优化和测试,降低开发成本,提高生产效率。
4. WebAssembly应用:作为JavaScript的高性能替代方案,WebAssembly可以用于构建性能卓越的Web和移动应用程序,甚
至是游戏。
三、结论
Web前端技术正在持续发展,随着新的技术和框架的出现,前
端开发已成为现代应用程序的基础。
前端技术的更新迭代脚步也
在不断推进,未来前端开发将会越来越便捷和高效,并带来更好
的用户体验。
WEB前端技术的发展趋势与前沿技术

WEB前端技术的发展趋势与前沿技术第一章:前言随着互联网的发展,Web前端技术已经成为了软件开发中不可或缺的一部分。
Web前端技术的发展已经非常迅速,一定程度上推动了互联网的快速发展。
为了适应用户对于更加丰富的Web应用需求,Web前端技术不断进行优化和升级。
本文将从Web前端技术的历史背景出发,介绍Web前端技术的发展趋势及前沿技术。
第二章:Web前端技术的历史Web前端技术的诞生可以追溯到上个世纪90年代初期。
当时,Web技术正处于发展初期,网页的展示效果远远不及本地应用。
后来,DHTML技术的出现大大提升了网页的展示效果,随着JavaScript和CSS的不断发展,Web前端技术的发展进入了快速发展的阶段。
目前,Web前端技术已经成为了软件开发的重要部分,具备了更加强大的性能和可扩展性,接下来,将会对Web前端技术的发展趋势进行探讨。
第三章:Web前端技术的发展趋势随着Web前端技术的不断发展,Web应用程序变得更加强大和丰富,这也需要Web前端技术不断发展来保证用户体验的良好。
Web前端技术的发展趋势主要可以从以下几个方面来进行分析。
1.框架和库框架和库是Web前端技术中不可或缺的一部分,通过使用框架和库可以大大简化Web前端技术的开发流程,提高开发效率和质量。
当前,前端框架和库的应用范围越来越广泛,例如React、Vue等框架以及jQuery等库已经成为了常用的开发工具之一。
2.移动端开发当前,智能手机的普及已经大大改变了人们的生活方式,越来越多的用户通过手机访问Web应用,因此移动端开发已经成为了很多公司注重的方向。
移动端开发需要针对不同的设备进行优化,提供更好的用户体验,这也是Web前端技术未来发展的方向之一。
3.可访问性可访问性是Web前端技术越来越重要的一部分。
随着互联网应用的不断普及,许多用户出于身体、智力或环境的原因可能需要使用辅助技术才能访问Web应用。
因此,Web前端技术需要提供更好的可访问性,以便更多用户都能够访问Web应用。
前端开发技术的最新发展与应用案例分享

前端开发技术的最新发展与应用案例分享随着互联网的不断发展,前端开发技术也在日新月异地更新。
在这个数字化时代,前端开发技术的快速发展成为各行业争相追赶和应用的焦点。
本文将介绍前端开发技术的最新发展,并分享一些具体的应用案例,以便读者更好地了解前端开发技术的发展趋势和在实际项目中的应用。
一、前端开发技术的最新发展动态1.响应式设计(Responsive Design)随着移动设备的普及,响应式设计成为前端开发的一项重要技术。
通过使用响应式设计,开发人员能够根据用户设备的不同,自动调整和优化网页的显示效果。
随着移动设备的多样性,响应式设计已经成为了前端开发的必备技能。
2.移动端开发(Mobile Development)随着智能手机和平板电脑的普及,移动端开发也越来越重要。
移动端开发涉及到移动应用的设计和开发,包括原生应用的开发和响应式网页的开发。
移动端开发不仅仅需要掌握前端开发技术,还需要熟悉移动应用的特性和要求。
3.前端框架(Frontend Frameworks)前端框架是一种提供了一系列可重用代码和组件的开发工具。
它们能够大大简化前端开发的过程,并提高开发效率。
目前,最受欢迎的前端框架有Vue.js、React.js和Angular.js等。
这些框架不仅提供了强大的工具和功能,还有庞大的社区支持和丰富的资源。
二、前端开发技术的应用案例分享1.电商网站电商网站是前端开发的一个重要应用领域。
通过合理运用前端开发技术,可以实现页面交互性、动画效果、商品展示和购物车功能等。
同时,响应式设计和移动端开发也是电商网站开发不可或缺的技术,以便适应各种不同的设备和屏幕大小。
2.社交媒体平台社交媒体平台是当今人们日常生活中不可或缺的一部分。
通过前端开发技术,可以实现用户注册、登录、个人信息管理、消息推送、内容分享等功能。
同时,前端开发还可以提供友好的用户界面和良好的用户体验,从而吸引更多的用户。
3.在线教育平台在线教育平台是现代教育领域的一种重要形式。
前端开发发展前景

前端开发发展前景前端开发是当前互联网行业非常重要的一个领域,并且随着互联网的不断发展和普及,前端开发的前景也变得越来越广阔。
以下是前端开发发展前景的几个方面。
首先,移动互联网的普及使得前端开发变得更加重要。
随着智能手机和平板电脑的广泛应用,移动应用程序的开发需求也急剧增加,而前端开发正是移动应用程序的重要组成部分。
随着移动应用程序用户体验要求的提高,前端开发对于移动应用程序的界面设计和交互体验至关重要。
因此,前端开发在移动互联网时代有着非常明确的发展前景。
其次,Web应用程序的发展也推动了前端开发的发展。
现在很多企业和组织都有自己的网站,而网站的设计和开发也离不开前端开发。
随着Web应用程序的功能越来越复杂、界面越来越丰富,前端开发对于网站的性能优化和用户体验的提升起着至关重要的作用。
因此,前端开发在Web应用程序领域也有着非常广阔的发展前景。
另外,前端开发在跨平台开发中也发挥着重要作用。
目前市场上有众多的移动开发框架,如React Native、Flutter等,它们可以帮助开发者用一套代码开发出同时适配iOS和Android平台的应用程序。
而在这些开发框架中,前端开发技术是最核心的一环。
因此,前端开发在跨平台开发领域也有着重要的发展前景。
此外,前端开发在人工智能和大数据时代也扮演着重要的角色。
随着人工智能和大数据技术的发展,越来越多的应用程序需要在前端实现数据的可视化和交互。
通过前端开发,可以实现数据的可视化展示、用户交互和动态更新等功能,为人工智能和大数据应用程序提供更好的用户体验。
因此,前端开发在人工智能和大数据时代也有很大的发展潜力。
总之,前端开发是一个非常重要的领域,并且随着移动互联网、Web应用程序、跨平台开发和人工智能大数据的发展,前端开发的发展前景也越来越广阔。
同时,前端开发也是一个不断发展和创新的领域,要想在前端开发领域有良好的发展前景,开发者需要不断学习和掌握新的技术和工具,以适应行业的发展和变化。
网页前端开发技术的发展现状

网页前端开发技术的发展现状随着互联网技术的不断发展,网页前端开发技术也在不断改善和更新。
在过去的几年里,前端开发经历了多个版本和趋势,深刻地影响着我们今天的网页设计。
那么,网页前端发展的现状是什么呢?
一、框架与库
在前端开发中,JS框架和库是必不可少的。
它们可以提高开发效率和代码质量,并且使用者不需要从零开始编写代码。
常见的框架和库有React、Vue、Angular等。
虽然这些工具都有各自的优势和缺点,但它们都很强大,也为前端开发提供了更多的选择。
二、移动优化
移动优化成为前端开发中一个重要的方向。
越来越多的人使用移动设备来浏览网页,所以网站的可访问性和易用性也变得越来越重要。
优化网站的响应速度和布局是非常必要的,在这方面新的技术和方法也不断涌现。
三、可访问性和可用性
随着网页设计的发展,设计师和开发者不再只是关注美观和视觉效果,也将更多的关注点放在用户的可访问性和可用性上。
在前端开发中,我们需要了解如何为残障用户提供易用的网站,如何通过AA级标准或更高的标准来测试和改进网站的可访问性。
四、静态网页生成器
静态网页生成器是一种在前端开发中常用的技术,目的是加快
网页加载速度。
它们通过将网站生成静态HTML文件,最大限度
地减少动态代码的使用,提高速度和可靠性。
常用的静态网页生
成器有Jekyll和Hugo等。
总之,网页前端开发技术的不断改进和发展,使得我们可以创
建更好的用户体验和更强大的网站。
随着技术的不断发展,我们
也需要不断更新技术以跟上潮流,提高网站的可访问性和可用性。
WEB前端技术发展趋势

WEB前端技术发展趋势随着互联网的普及和发展,Web前端技术得到了广泛的应用和发展,成为了当今互联网行业中不可或缺的一部分。
Web前端技术发展迅猛,不断涌现出新的技术和工具,本文将从以下几方面介绍Web前端技术的发展趋势。
一、响应式Web设计现今,移动设备的使用已经超过了传统的台式机和笔记本电脑,而这些移动设备的屏幕尺寸和分辨率也各不相同,这就对网站的设计带来了诸多挑战。
相较于过去的“移动优先”或“桌面优先”设计思想,响应式Web设计将设计与开发两个方面结合起来,让网站能够“自适应”不同的设备、屏幕尺寸和分辨率,而不必针对每个类型的设备都创建一个独立的网站。
二、JavaScript框架和工具的发展随着前端技术的发展, JavaScript 框架和工具的使用越来越广泛。
框架和工具可以大大提高Web应用的开发效率和质量。
例如,目前最流行的React和Angular框架,可以帮助开发人员快速构建出复杂的Web应用程序,同时还具有高度的可维护性和可扩展性。
三、CSS3和HTML5的发展CSS3和HTML5的出现也对Web前端技术的发展带来了新的变化。
CSS3提供了更强大的选择器、动画和过渡效果等功能,同时还支持响应式设计和自适应页面布局。
HTML5则使得Web应用程序更加流畅、本地化,无需依赖外部插件,同时还支持多媒体和图形等复杂功能。
四、Web组件的兴起虽然React和Angular等前端框架提供了强大的组件化支持,但推出Web组件仍是未来的发展方向。
Web 组件是一个独立的用户界面单元,可以自定义HTML标记、CSS样式和 JS代码,以此创建可重复使用和可组合的 Web 应用程序部件。
五、Web安全性的重视Web安全是Web前端技术发展中不可忽视的一部分。
在今天的互联网上,随着数据泄露事件不断出现,网站安全性愈发重要,不仅需要保护用户的个人数据信息,也需要保证网站本身的安全性。
前端开发人员需要通过使用密码学技术、HTTPS和其他安全协议来提高Web应用程序的安全性。
毕业论文 前端

毕业论文前端前端开发是计算机科学与技术专业中的一个重要方向,随着互联网的迅猛发展,前端技术的需求也越来越大。
作为一名即将毕业的学生,我选择了前端作为我的毕业论文的主题,旨在探讨前端开发的现状、挑战和发展趋势。
一、前端开发的现状随着移动互联网的普及和Web应用的广泛应用,前端开发变得越来越重要。
前端开发不仅仅是简单的网页设计,它涉及到用户界面的设计、交互逻辑的实现以及与后端的数据交互等方面。
现如今,前端开发已经成为了一个独立的职业领域,越来越多的人选择从事前端开发工作。
二、前端开发的挑战尽管前端开发有着广阔的发展前景,但也面临着一些挑战。
首先,前端技术更新迭代速度快,新技术层出不穷,开发人员需要时刻保持学习的状态,跟上技术的步伐。
其次,前端开发需要兼顾不同浏览器和设备的兼容性,这对开发人员来说是一个巨大的挑战。
此外,前端开发还需要关注用户体验,提高网页的加载速度和响应速度,这也是一个需要不断优化的方面。
三、前端开发的发展趋势随着技术的不断进步,前端开发也在不断发展。
一方面,前端框架和工具的出现使得开发变得更加高效和便捷。
例如,React、Angular和Vue等前端框架的出现,大大简化了前端开发的复杂度,提高了开发效率。
另一方面,前端开发也开始涉及到一些新的领域,如移动应用开发和跨平台开发。
随着移动互联网的发展,移动应用的需求也越来越大,前端开发人员需要学习和应用新的技术来满足市场需求。
四、如何提升前端开发能力作为一名即将毕业的前端开发学生,提升自己的技能是非常重要的。
首先,要不断学习新的技术和工具,跟上前端开发的最新动态。
可以通过阅读技术博客、参加技术交流会等方式来获取最新的前端信息。
其次,要多实践,通过完成一些实际项目来提升自己的开发能力。
可以选择一些开源项目或者参加一些比赛来锻炼自己的实际操作能力。
最后,要积极参与开发者社区,与其他开发者进行交流和分享,从中获取更多的经验和灵感。
总结起来,前端开发作为一个重要的职业领域,有着广阔的发展前景。
web前端开发工程师发展现状

Web前端开发工程师是一个非常重要的职位,随着互联网的普及和不断发展,Web前端工程师的需求也在不断增加。
以下是一些有关Web前端开发工程师发展现状的介绍:1. 市场需求大:随着互联网的普及和应用,越来越多的企业和组织开始注重网站和应用程序的用户体验和交互效果,因此对于Web前端工程师的需求也越来越大。
目前,许多大中型企业、互联网公司、初创公司等都在招聘Web前端工程师,而且招聘的职位数量和要求也越来越多。
2. 薪资水平高:在IT行业中,Web前端工程师的薪资水平一直处于较高的层次。
根据一些招聘网站的数据,一线城市的前端工程师薪资普遍在1万-3万之间,而二三线城市的前端工程师薪资也相对较高。
此外,随着经验和技能的提升,Web前端工程师的薪资增长空间也非常大。
3. 职业发展前景广阔:随着互联网的不断发展,Web前端技术的不断更新和演进,Web前端工程师的职业发展也具有很大的空间。
除了传统的Web前端开发外,现在的前端工程师还可以涉及到移动应用开发、大数据可视化、人工智能等领域。
此外,随着Web前端工程师的技术水平和综合素质的提高,还可以向架构师、项目经理等更高层次发展。
4. 技术更新快:Web前端技术更新速度非常快,Web前端工程师需要不断学习和掌握新的技术,才能跟上时代的发展。
目前,前端领域的技术栈非常丰富,包括HTML、CSS、JavaScript、React、Vue等,而且还有小程序、H5+等新的技术不断涌现。
5. 工作压力较大:由于互联网的快速发展和技术更新速度的加快,Web前端工程师需要不断学习和掌握新的技术,同时还需要应对项目中的各种复杂问题和挑战。
此外,由于前端开发是直接面对用户和直接与用户交互的,因此Web前端工程师还需要承担一定的用户服务和用户体验的责任,需要不断优化和改进自己的工作。
综上所述,Web前端开发工程师是一个具有广阔发展前景的职业,但是也需要不断学习和努力才能跟上时代的发展。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
大数据直观显示,Web前端开发依然值得大家选择的职业。
目前各个企业对于这块的人才稀缺量比较大,可以说这块是有市场的,和其他的行业相比它还没有达到饱和状态,所以说这方面的岗位也是很好就业的。
不过,还是有很多的小伙伴到目前为止还没有听过这个岗位,甚至也不了解这个岗位是做什么的,以后的发展前景怎么样,薪资待遇怎么样?今天来给大家分析一下!
Web前端开发的现状
如今随着“互联网+”上升到国家战略,软件行业与国民经济关系密,几乎绝大多数行业的发展都会促进软件行业的发展。
因此,只要国民经济保持增长,软件行业就会增长。
甚至当国民经济衰退时,也可以保持增长态势,所以说软件是可以做一辈子的行业。
Web前端开发在国内开始被重视的时间不超过五年。
从2014年至今,“前端工程师”热度持续走高,百度指数呈现指数增长趋势。
身边学前端的人越来越多,前端招聘市场也异常热闹。
但这几年,又有人说前端工作越来越难找,学前端没有前途了。
同时,人工智能的大风刮起,大数据、机器学习将前端的热度又降下去一些。
Web前端是做什么的?
从狭义上讲,前端工程师主要使用HTML、CSS、JavaScript 等专业技能和工具将产品UI 设计稿实现成网站产品,涵盖用户PC端、移动端网页,处理视觉和交互问题。
从广义上来讲,所有用户终端产品与视觉和交互有关的部分,都是前端工程师的专业领域。
在前端这个岗位兴起之前,html+css的工作是被视觉人员所承担的,而js这部分则是由后端完成的。
随着智能手机和移动互联网的普及,五花八门的应用占领着每个人的手机,随之而来各种定制化的UI风格,让兼容问题变得越来越头疼。
因此,有企业开始把html+css+js这部分工作独立出来一个新的岗位来处理,成为了一个处理视觉和交互的综合岗位。
实际上,Web前端存在在我们生活中的每一个角落,我们每时每刻都会感受到它的存在。
我们每天要打开数十次的微信,里面的各种功能、小程序都离不开web前端技术。
Web前端技术就业前景如何?
虽然近两年人工智能、大数据工程师大火,但Web前端开发依然是老牌热门岗位。
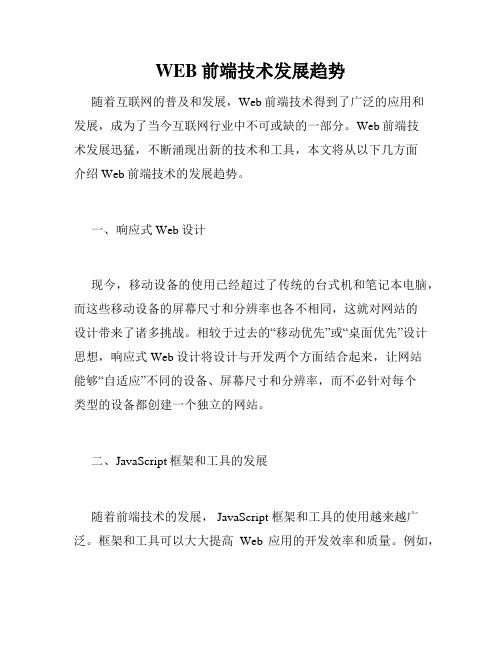
从就业
趋势来看,Web前端工程师的薪资仍然呈上升趋势。
北京、上海、广州、深圳等地HTML5前端工程师的薪资待遇更是一再飙升。
*数据来源:拉勾网
Web前端开发不仅薪资持续走高,岗位需求量也一骑绝尘。
各个企业对于这块的人才需求量很大。
从招聘网站的数据分析,web前端的岗位需求已经远远超过主流编程语言,诸如Java、ASP、和ios等的开拓人员的数量。
YouTube、谷歌等大厂也纷纷将视线转向Web 前端。
技术环境的飞速改变,使得前端所需要的技术在不断更新,每个人必须不断更新自己的知识技能储备,否则随时都可能脱离Web前端开发一线队伍。
Web前端要学习什么知识?
与其他计算机主流技术所不同的是,Web前端所包含的知识模块很多,且随着实际需求的变化一直在更新迭代。
目前而言,HTLL、CSS、JS、DOM是目前前端技术最为基础也是最为主要的四大基础模块。
在掌握基础模块的基础上,Web前端工程师还必须进一步将技能层次化、系统化,从而能够视线页面架构、移动页面开发等等任务。
不仅新人小白需要努力,就连已经入职0~3年的前端开发工程师,也需要不断学习了解前端高阶知识和技能,不断修炼自身武功。
上海北大青鸟,帮助大家更好的了解行业,熟悉IT行业最热门的技术,选择最适合自己的技术课程进行学习,一方面节省自己盲目了解的时间,另一方面也能够对行业有足够的了解,定制自己的职业规划。
在当前在线教育平台内容大杂烩的形势下,北大青鸟坚持对课程内容精挑细选,并通过合适的引导,减轻学习者挑选课程的难度。
北大青鸟秉持了“常维新”治学精神,坚持课程实时更新。
作为面向互联网人的在线学习平台,北大青鸟提供的岗位课程都是按照真实互联网企业需求设计的体系课程,课程设计中融合了大量经过线下教学实践检验的教育理念,有助于小白学习者从无到有获得岗位技能。
如您对大数据、云计算、网络营销、Java、UI设计等感兴趣,欢迎您来到北大青鸟上海校区咨询!。
