JSON 介绍
解析json的原理

解析json的原理JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它以文本形式表示数据,易于阅读和编写。
JSON格式被广泛应用于Web应用程序中,用于数据传输和存储。
本文将解析JSON的原理进行详细分析,帮助读者对JSON有更深入的了解。
一、JSON的基本结构JSON由键值对组成,其中键(key)是一个字符串(string),值(value)可以是字符串、数值、布尔值、数组(array)、对象(object)或null。
以下为一个简单的JSON示例:{"name": "John","age": 30,"employed": true,"pets": ["dog", "cat"],"address": {"city": "New York","state": "NY"},"education": null}在以上示例中,name、age、employed等为键,"John"、30、true等为对应的值,整个JSON对象用花括号括起来。
二、JSON的解析原理JSON解析的过程可以分为两个主要步骤:扫描和解析。
1. 扫描(Scanning):扫描即遍历JSON文本的过程。
解析器会逐个检查JSON文本中的字符,把它们分类为键、值、字符串、数组、对象等类型,并记录下它们的位置和关系。
在扫描过程中,解析器会忽略空格、换行和制表符等空白字符。
当遇到左花括号({)时,解析器会创建一个新的对象,当遇到右花括号(})时,解析器会结束当前对象的解析。
同理,遇到左方括号([)时,解析器会创建一个新的数组,遇到右方括号(])时,解析器会结束当前数组的解析。
人大金仓 json格式解析

人大金仓 json格式解析人大金仓(RDC)是一种基于Json格式的数据存储和查询系统。
它采用了一种简单而高效的方式来解析Json数据,使得对于任何规模的数据集,都可以快速、准确地进行查询和分析。
本文将介绍人大金仓的Json格式解析方法,并探讨其在实际应用中的优势和潜在问题。
一、Json格式解析的基本原理Json(JavaScript Object Notation)是一种轻量级的数据交换格式,以易于阅读和编写的方式来表示结构化的数据。
由于Json格式简单明了,并且广泛应用于网页和移动应用程序中,因此Json解析成为了许多数据存储和查询系统的常见需求。
人大金仓的Json格式解析方法基于两个基本原理:先采用分层递归的方式解析Json数据,然后将解析结果存储在内存中以提高查询效率。
1.1 分层递归解析Json数据的结构通常由键值对组成,其中值可以嵌套其他Json对象或数组。
为了解析Json数据,人大金仓采用了分层递归的方式。
它将Json数据分解为多个层级,每个层级负责解析一个键值对。
当解析到嵌套的Json对象或数组时,递归地调用相同的解析函数,直到解析完成。
例如,给定以下Json数据:{"name": "John","age": 30,"address": {"street": "123 Street","city": "New York"},"hobbies": ["reading", "sports"]}人大金仓的Json解析器将首先解析顶层的键值对:"name"和"John"、"age"和30、"address"和嵌套的Json对象、"hobbies"和嵌套的Json数组。
java把对象转成json原理

java把对象转成json原理在Java编程中,对象是以一种特定的格式进行存储和传输的。
然而,在某些情况下,我们需要将Java对象转换成JSON(JavaScript对象表示法)格式,以便能够与其他系统进行交互。
本文将介绍Java将对象转换成JSON的原理及相关工具。
1. JSON简介JSON是一种用于数据交换的轻量级数据格式。
它由键值对组成,并使用大括号进行包裹。
键值对中的键和值之间使用冒号分隔,各个键值对之间使用逗号分隔。
JSON的值可以是字符串、数字、布尔值、数组、对象或者null。
2. Java对象转换成JSON的原理Java对象转换成JSON的过程称为序列化,而JSON转换成Java对象的过程称为反序列化。
Java提供了一些库和工具,可以帮助我们实现对象和JSON格式之间的转换。
2.1 使用Jackson库Jackson是在Java中进行JSON数据处理的最流行和常用库之一。
它提供了一系列的API,可以在Java对象和JSON格式之间进行转换。
Jackson的核心模块包括三大部分:Jackson Databind、Jackson Core和Jackson Annotations。
下面是一个使用Jackson库将Java对象转换成JSON格式的示例代码:```ObjectMapper objectMapper = new ObjectMapper();String json = objectMapper.writeValueAsString(object);```在这个示例中,我们首先创建了一个ObjectMapper对象,它是Jackson库中最重要的类之一。
然后,我们使用`writeValueAsString()`方法将Java对象转换成JSON字符串。
2.2 使用Gson库Gson是另一个常用的Java库,用于将Java对象转换成JSON格式和将JSON格式转换成Java对象。
它是由Google开发并维护的,具有良好的性能和易用性。
第六讲 GeoJSON与SVG介绍

JSON与XML
可读性 :XML稍好 可扩展性:XML有,JSON没有,但JSON能很好
表示JavaScript复合对象 编码难度 :都需要工具辅助 解码难度:相当 传输效率:JSON强于XML
JSON与XML
<results total_computers = “2”>
<computer>
GeoJSON对象的坐标参考系统(CRS)是由它的 "crs"成员(指的是下面的CRS对象)来确定的。如 果对象没有crs成员,那么它的父对象或者祖父对象 的crs成员可能被获取作为它的crs。如果这样还没 有获得crs成员,那么默认的CRS将应用到 GeoJSON对象。
默认的CRS是地理坐标参考系统,使用的是 WGS84数据,长度和高度的单位是十进制标示。
}
JSON与XML
JSON的最大便利是它能直接被JavaScript使用, 转换成JavaScript对象使用。
示例:
JSON与XML
function showJSON() {
var user = { "username":"andy", "age":20, "info": {"tel":"123456","cellphone":"98765"},
GeoJSON简介
多面 对类型"MultiPlygon"来说,"coordinates"成员必须是面坐标
数组的数组。如: { "type": "MultiPolygon",
"coordinates": [ [[[102.0, 2.0], [103.0, 2.0], [103.0, 3.0], [102.0, 3.0],
JSON 介绍

JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
易于人阅读和编写。
同时也易于机器解析和生成。
它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。
JSON 采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。
这些特性使JSON成为理想的数据交换语言。
JSON建构于两种结构:∙“名称/值”对的集合(A collection of name/value pairs)。
不同的语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组(associative array)。
∙值的有序列表(An ordered list of values)。
在大部分语言中,它被理解为数组(array)。
这些都是常见的数据结构。
事实上大部分现代计算机语言都以某种形式支持它们。
这使得一种数据格式在同样基于这些结构的编程语言之间交换成为可能。
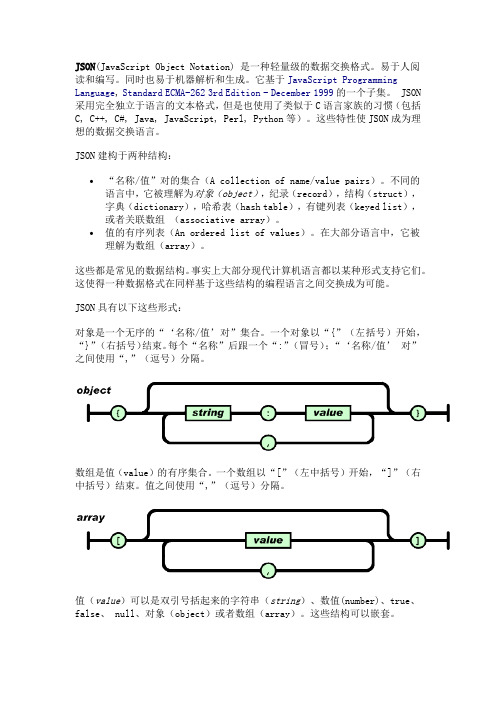
JSON具有以下这些形式:对象是一个无序的“‘名称/值’对”集合。
一个对象以“{”(左括号)开始,“}”(右括号)结束。
每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
数组是值(value)的有序集合。
一个数组以“[”(左中括号)开始,“]”(右中括号)结束。
值之间使用“,”(逗号)分隔。
值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。
这些结构可以嵌套。
json常用方法

json常用方法一、JSON简介JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于阅读和编写,同时也易于解析和生成。
在前端开发中,经常会使用到JSON来传输和处理数据。
本文将介绍JSON常用的方法。
二、JSON的解析与生成1. JSON.parse():将JSON字符串解析为JavaScript对象或数组。
该方法接受一个JSON字符串作为参数,返回对应的JavaScript对象或数组。
2. JSON.stringify():将JavaScript对象或数组转换为JSON字符串。
该方法接受一个JavaScript对象或数组作为参数,返回对应的JSON字符串。
三、JSON对象的常用方法1. Object.keys():返回一个包含对象所有属性名称的数组。
该方法接受一个对象作为参数,返回一个包含对象所有属性名称的数组。
2. Object.values():返回一个包含对象所有属性值的数组。
该方法接受一个对象作为参数,返回一个包含对象所有属性值的数组。
3. Object.entries():返回一个包含对象所有属性键值对的数组。
该方法接受一个对象作为参数,返回一个包含对象所有属性键值对的数组。
四、JSON数组的常用方法1. Array.isArray():判断一个变量是否为数组。
该方法接受一个变量作为参数,返回一个布尔值,表示该变量是否为数组。
2. Array.from():将一个类数组对象或可迭代对象转换为真正的数组。
该方法接受一个类数组对象或可迭代对象作为参数,返回一个新的数组。
3. Array.prototype.forEach():对数组的每个元素执行指定操作。
该方法接受一个回调函数作为参数,对数组的每个元素执行指定的操作。
4. Array.prototype.map():对数组的每个元素执行指定操作,并返回操作后的新数组。
该方法接受一个回调函数作为参数,对数组的每个元素执行指定的操作,并返回操作后的新数组。
解析json的3种方法

解析json的3种方法JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它易于人们阅读和编写,同时也易于机器解析和生成。
在日常的软件开发中,我们经常会遇到需要解析JSON数据的情况。
本文将介绍解析JSON的三种方法,希望能够帮助大家更好地理解和应用JSON数据。
第一种方法是使用内置的JSON对象进行解析。
在JavaScript 中,可以使用JSON对象的parse方法将JSON字符串转换为JavaScript对象,或者使用stringify方法将JavaScript对象转换为JSON字符串。
这种方法简单易用,适用于简单的JSON数据解析和生成。
第二种方法是使用第三方库进行解析。
除了内置的JSON对象,还有许多第三方库可以用来解析JSON数据,例如在Node.js中常用的库有`jsonparse`、`json5`等。
这些库通常提供了更多的功能和更灵活的选项,可以满足各种复杂的JSON数据解析需求。
第三种方法是使用JSON Schema进行解析。
JSON Schema是一种用于描述JSON数据结构的语言,可以用来验证和解析JSON数据。
通过定义JSON Schema,可以规定JSON数据的结构和约束条件,然后使用相应的工具来解析和验证JSON数据。
这种方法适用于需要对JSON数据进行严格验证和规范的场景。
总的来说,解析JSON数据有多种方法可供选择,每种方法都有其适用的场景和特点。
在实际应用中,我们可以根据具体的需求和情况选择合适的方法来解析JSON数据,以便更好地处理和利用JSON数据。
希望本文介绍的三种方法能够对大家有所帮助,让大家在日常的软件开发中更加轻松地处理JSON数据。
关于 JSON,什么是JSON

关于 JSON,什么是JSONJSON是一种轻量级的数据交换格式,是JavaScript Object Notation的缩写。
JSON以文本的形式来描述数据对象,由于其简洁、清晰的特性而备受青睐,已成为一种常用的数据传输格式。
本文将从JSON的起源、格式和应用等方面详细介绍JSON。
一、JSON的起源JSON的起源可以追溯到2001年,当时两个软件工程师Douglas Crockford和James W. Caudill提出了一种新的数据交换格式。
最初是为了让应用程序更好地处理JavaScript数据结构而开发的。
随着JSON的不断发展和普及,现在它不仅在JavaScript环境中广泛使用,而且在其他编程语言中也得到了广泛的应用。
二、JSON的格式JSON的格式非常简单明了,它由两种结构组成:键/值对和数组。
下面是一个简单的JSON格式示例:```json{"name": "Tom","age": 20,"gender": "male","hobbies": ["programming", "reading", "travelling"]}```这个JSON对象包含了四个属性:name、age、gender和hobbies。
其中,name、age和gender是键/值对,而hobbies是一个数组。
每个属性名和属性值之间用冒号分隔,不同属性之间用逗号分隔。
键/值对中的属性值可以是字符串、数字、布尔值、对象、数组、null等基本类型。
在JSON中,字符串必须使用双引号包围,否则会抛出语法错误。
三、JSON的应用JSON已经成为广泛应用的数据交换格式,它被用于各种领域,例如:1. Web服务:大量的Web服务使用JSON作为客户端和服务器之间的数据交换格式。
人大金仓 json格式解析

人大金仓 json格式解析人大金仓是一个知识共享平台,用户可以在平台上分享和学习各种编程技术、知识和经验。
该平台提供了一系列的学习资源,包括文章、视频教程、实战项目等,用户可以根据自己的需求选择学习内容。
在人大金仓中,JSON格式是一种常见的数据交换格式。
它的全称是JavaScript Object Notation,是一种轻量级的数据交换格式,易于人阅读和编写,也易于机器解析和生成。
JSON格式由键值对构成,通过冒号将键和值分隔,通过逗号将多个键值对分隔。
键可以是字符串,值可以是任意类型的数据,包括字符串、数字、布尔值、数组、对象等。
在进行JSON格式解析时,可以使用各种编程语言提供的JSON解析库或者函数。
下面以Python为例,介绍一下如何进行JSON格式解析。
Python提供了一个内置的json模块,用于处理JSON数据。
要解析一个JSON字符串,可以使用json.loads()函数,该函数将JSON字符串转换为Python对象。
例如,我们有一个JSON字符串如下:```{"name": "John","age": 30,"city": "New York"```我们可以使用以下代码解析该JSON字符串:```pythonimport json# JSON字符串json_str = '{"name": "John", "age": 30, "city": "New York"}'# 解析JSON字符串data = json.loads(json_str)# 输出解析结果print(data["name"]) # Johnprint(data["age"]) # 30print(data["city"]) # New York```除了解析JSON字符串外,我们还可以将Python对象转换为JSON字符串,使用json.dumps()函数即可。
json基础语法

json基础语法JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于前后端数据传输及存储。
它以简洁的格式描述了数据对象,易于阅读和编写,并且易于解析和生成。
本文将介绍JSON的基础语法,包括对象、数组、键值对等。
1. 对象(Object)JSON中的对象表示一组无序的键值对,使用大括号{}括起来。
每个键值对之间使用英文逗号分隔。
例如:```{"name": "张三","age": 20,"gender": "男"}```2. 数组(Array)JSON中的数组表示一组有序的值,使用中括号[]括起来。
每个值之间使用英文逗号分隔。
例如:```[1, 2, 3, 4, 5]```数组中可以包含不同类型的值,例如字符串、数字、布尔值、对象等。
3. 键值对(Key-Value)JSON中的键值对表示一个属性和其对应的值,使用冒号:分隔。
例如:```"name": "张三"```键是一个字符串,值可以是字符串、数字、布尔值、对象或数组。
4. 字符串(String)JSON中的字符串表示一段文本,使用双引号""括起来。
例如:```"name": "张三"```字符串可以包含任意字符,包括特殊字符和Unicode字符。
5. 数字(Number)JSON中的数字表示一个数值,可以是整数或浮点数。
例如:```"age": 20```数字可以是正数、负数、科学计数法表示的数值。
6. 布尔值(Boolean)JSON中的布尔值表示真或假,可以是true或false。
例如:```"isStudent": true```7. 空值(null)JSON中的空值表示一个空对象或空数组,使用null表示。
json简介及JsonCpp用法

json简介及JsonCpp⽤法[时间:2017-04] [状态:Open][关键词:数据交换格式,json,jsoncpp,c++,json解析,OpenSource]json简介本⽂仅仅是添加我个⼈对json格式的理解,更详细的格式建议参考及标准⽂档。
json中仅⽀持两种结构:name->value键值对(pair)的集合,⼀般称为对象(object)。
值的有序表,⼀般称为数组(array)。
1. pair先从键值对(pair)开始,⼀个pair的通常结构是:string:value键值之间的对应关系使⽤:表⽰,左边的为name,右边的为value。
⼀般key使⽤字符串,当然也可以使⽤数字,但是不推荐。
value的取值就⽐较随便,可以是任何任何json⽀持的类型(⽐如object,array,string,number,true/false,null等)。
2. objectobject可以认为是多个pair的集合,官⽹上给出的⽰意图如下:其语法是以{作为object开始,以}作为object结束,不同的pair之间使⽤,分割。
需要说明的是object中的数据存储是⽆序的。
下⾯是⼀个⽐较典型的object构成{"name" : "tocy","age" : 1000}3. arrayarray是value的有序集合。
先看官⽹上针对array结构的⽰意图:其语法是以[作为array起始,以]作为array结束,array元素之间使⽤,分割。
实际使⽤中建议在array中使⽤统⼀的类型,否则解析起来会⿇烦点。
⽐如下⾯语法是合法的:[{"name":"tocy"}, {"age":1000}, {"domain":"cn"}]当然下⾯这种写法也是可以的,[1, "ts", true, {"key":45}]⾄于其他的string和number⽀持的格式,建议参考json官⽅介绍。
国民经济行业分类及代码 json-概述说明以及解释

国民经济行业分类及代码json-概述说明以及解释1.引言1.1 概述概述部分的内容需要对文章的主题进行简要介绍和概括。
在本篇文章中,我们将讨论国民经济行业分类及代码的重要性和作用。
国民经济行业分类及代码是一种用于统计分析和描述国民经济各个行业的方法。
通过对各个行业进行分类编码,我们可以更好地了解不同行业之间的关系和相互影响,从而更好地推动经济发展。
在国民经济行业分类方面,通常采用联合国编制的国际标准行业分类(ISIC)作为参考。
ISIC是一套全球通用的行业分类系统,将各个行业按照其主要活动进行了细致的划分,使得不同国家和地区之间的统计数据可以相互比较和对接。
国民经济行业代码则是对行业分类进行编码的一种方式。
通过为每个行业分配独特的代码,我们可以在数据分析和统计过程中轻松地识别和区分不同的行业。
这种编码的应用范围广泛,涵盖了经济统计、宏观调控、产业研究等多个领域。
本文将围绕国民经济行业分类和代码展开深入探讨,旨在介绍其基本原理、常用分类标准和应用场景。
通过对相关概念和实践的分析,我们可以更好地理解并运用国民经济行业分类及代码,从而为实现经济发展提供有力支持。
希望本文能够对读者有所启发和帮助,引起更多关于国民经济行业分类及代码的讨论和研究。
在接下来的章节中,我们将具体介绍国民经济行业分类和代码的内涵和应用,以期对读者有更全面、深入的了解。
1.2 文章结构文章结构部分的内容可以包括以下内容:文章结构部分旨在介绍本文的整体结构和各个部分的内容安排,以便读者能够清晰地了解文章的组织和布局。
本文分为引言、正文和结论三个部分。
引言部分概述了本文的主题和目的,说明了国民经济行业分类及代码的重要性和现实意义。
通过引言部分的概述,读者可以获得对全文的初步了解,从而对后续内容有一个整体的认识。
正文部分是整篇文章的核心部分,分为国民经济行业分类和国民经济行业代码两个子部分。
在国民经济行业分类部分,将详细介绍国民经济行业分类的定义、分类原则和主要分类标准。
json常见面试题

json常见面试题JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常被用于前后端数据传输。
在面试过程中,面试官经常会问到与JSON相关的问题,下面将介绍一些常见的JSON面试题及解答。
1. 什么是JSON?JSON是一种轻量级的数据交换格式,使用易于人类理解和机器解析的文本格式。
它由键值对组成,并使用大括号({})表示对象,方括号([])表示数组。
JSON格式允许表示简单值(如字符串、数字、布尔值)和复杂值(如对象和数组)。
2. JSON与XML的区别是什么?JSON和XML都是常用的数据格式,但二者有一些明显的区别:- JSON使用更简洁的语法,易于阅读和编写;- JSON的解析速度更快,数据传输量更小;- JSON使用键值对表示数据,而XML使用标签;- JSON支持多种数据类型,如字符串、数字、布尔值,而XML数据类型通常是字符串。
3. 如何将一个JSON字符串转换为JavaScript对象?可以使用`JSON.parse()`方法将一个JSON字符串转换为JavaScript 对象。
示例如下:```javascriptvar jsonStr = '{"name": "John", "age": 30}';var jsonObj = JSON.parse(jsonStr);console.log(); // 输出:John```4. 如何将一个JavaScript对象转换为JSON字符串?可以使用`JSON.stringify()`方法将一个JavaScript对象转换为JSON 字符串。
示例如下:```javascriptvar jsonObj = { "name": "John", "age": 30 };var jsonStr = JSON.stringify(jsonObj);console.log(jsonStr); // 输出:{"name": "John", "age": 30}```5. 如何访问嵌套的JSON数据?可以使用点号`.`或方括号`[]`来访问嵌套的JSON数据。
2023年法定节假日json格式文件

2023年法定节假日json格式文件1. 介绍2023年的法定节假日日历文件是一个关于2023年我国法定节假日安排的json格式文件。
它包括了2023年的元旦、春节、清明节、劳动节、端午节、中秋节以及国庆节等节假日的具体日期安排和放假安排。
通过这份文件,我们可以清晰地了解到2023年的节假日具体安排,方便我们进行生活工作的规划。
2. json格式文件概述让我们来介绍一下json格式文件。
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。
它基于JavaScript的一个子集。
JSON格式在互联网上使用广泛,是一种理想的数据交换语言。
它以易于阅读的文本形式来表示简单数据结构和对象,这些数据结构包括数字、字符串、有序序列和散列。
在这份法定节假日json文件中,我们可以看到具体的日期和节假日名称都采用了json的格式来呈现,非常直观和易于理解。
3. 2023年法定节假日安排接下来,让我们来具体地看一下2023年的法定节假日安排。
根据这份json格式文件,2023年的元旦放假安排是在1月1日,春节放假安排是在2月9日至15日,清明节放假安排是在4月5日至7日,劳动节放假安排是在5月1日至3日,端午节放假安排是在6月2日至4日,中秋节放假安排是在9月30日至10月2日,国庆节放假安排是在10月1日至7日。
通过这份json文件,我们可以清晰地了解到2023年的具体放假日期,这有助于我们提前规划假期安排,合理安排生活和工作。
4. 个人观点和总结对于这份2023年的法定节假日json格式文件,我觉得它非常方便实用。
通过这份文件,我们可以清晰地了解到2023年的法定节假日安排,避免因为放假日期不清楚而导致的生活工作不便。
json格式的呈现方式也让信息表达更加直观和易于理解。
这份文件为我们提供了便利和帮助,使得我们能够更好地规划和安排自己的生活。
2023年的法定节假日json格式文件是一份非常有价值的文件。
匹配json字符串的正则表达式

匹配json字符串的正则表达式摘要:1.引言2.JSON 字符串的介绍3.匹配JSON 字符串的正则表达式的编写方法4.一个简单的例子5.总结正文:1.引言在编程和数据处理过程中,我们经常会遇到JSON 字符串。
JSON (JavaScript Object Notation)是一种轻量级的数据交换格式,易于阅读和编写。
为了在文本中查找或匹配JSON 字符串,我们需要使用正则表达式。
本文将介绍如何编写一个匹配JSON 字符串的正则表达式。
2.JSON 字符串的介绍JSON 字符串是一种遵循JSON 格式的文本数据。
它由键值对组成,其中键和值用冒号(:)分隔,不同的键值对之间用逗号(,)隔开。
JSON 字符串可以表示简单的数据结构,如对象和数组。
例如:```{"name": "张三","age": 30,"city": "北京"}```3.匹配JSON 字符串的正则表达式的编写方法编写一个匹配JSON 字符串的正则表达式需要遵循以下原则:- 确保正则表达式足够灵活,能够匹配各种格式的JSON 字符串。
- 尽量避免使用贪婪匹配,以防止误匹配不合法的JSON 字符串。
一个简单的匹配JSON 字符串的正则表达式如下:```^[{][sS]*?[}]$```这个正则表达式首先匹配左括号`{`,然后匹配任意字符(包括换行符),直到右括号`}`。
`*?`表示非贪婪匹配,防止误匹配过长的JSON 字符串。
4.一个简单的例子假设我们有一个包含JSON 字符串的文本:```{"name": "张三","age": 30,"city": "北京"}```我们可以使用以下Python 代码来使用正则表达式匹配JSON 字符串:```pythonimport retext = """{"name": "张三","age": 30,"city": "北京"}"""pattern = pile(r"^[{][sS]*?[}]$", re.MULTILINE)match = pattern.search(text)if match:json_str = match.group()print("JSON 字符串:", json_str)else:print("未找到JSON 字符串")```运行这段代码,将会输出:```JSON 字符串:{"name": "张三","age": 30,"city": "北京"}```5.总结通过本文,我们了解了如何编写一个匹配JSON 字符串的正则表达式。
json通信常见参数

json通信常见参数JSON通信是一种常见的数据交换格式,被广泛应用于Web应用程序中。
在JSON通信中,有一些常见的参数需要了解,下面就来介绍一下。
1. 请求参数(Request Parameters):是客户端请求发送给服务器的数据,可以携带在URL中或者放在请求体中。
请求参数通常是一些键值对,例如:{'name': 'Tom', 'age': 18}。
2. 响应参数(Response Parameters):是服务器响应客户端请求后返回的数据,通常也是键值对的形式。
例如:{'status':'success', 'data': [{'name': 'Tom', 'age': 18}, {'name':'Mary', 'age': 20}]}3. 错误码(Error Code):是在JSON通信中常见的参数,用于表示请求处理过程中发生的错误。
常见的错误码包括:200表示成功,400表示请求错误,401表示未授权,404表示请求的资源不存在,500表示服务器内部错误等。
4. 会话ID(Session ID):是服务器用于跟踪客户端请求的唯一标识符,在客户端发送请求时,服务器会在响应中返回一个唯一的会话ID,客户端在之后的请求中需要携带该ID,以便服务器可以正确地处理请求。
5. 时间戳(Timestamp):是客户端发送请求时携带的参数,用于记录请求的时间点。
时间戳通常使用UTC(协调世界时)表示,以便不同时区的客户端和服务器都能够正确解析。
以上就是JSON通信中常见的参数,了解这些参数有助于开发人员更好地理解和使用JSON。
人教版初中英语单词表json

人教版初中英语单词表json一、概述1. 本文旨在介绍人教版初中英语单词表的json格式的相关内容,从单词表的组织结构、具体字段及其含义以及在实际应用中的使用场景等方面进行详细介绍。
2. 人教版初中英语单词表是初中英语教学中的重要辅助工具,其json格式的介绍有助于教师和学生更好地理解和应用这一资源。
二、人教版初中英语单词表json格式概述1. 人教版初中英语单词表以json格式进行存储和管理,json格式是一种轻量级的数据交换格式,易于阅读和编写。
2. 人教版初中英语单词表json格式的组织结构包括顶层对象和内部字段,通过层级结构清晰地展现了单词表的内容和关联关系。
3. 以下将详细介绍人教版初中英语单词表json格式的具体字段及其含义,以便有助于读者更好地理解和使用这一资源。
三、人教版初中英语单词表json格式字段说明1. 单词字段(word):存储英语单词的内容,是json格式中的一个字符串类型字段。
2. 词性字段(part of speech):存储单词的词性信息,如名词、动词、形容词等,是json格式中的一个字符串类型字段。
3. 中文翻译字段(translation):存储单词的中文翻译内容,是json格式中的一个字符串类型字段。
4. 例句字段(sentence):存储包含单词的例句内容,是json格式中的一个字符串类型字段。
5. 例句翻译字段(sentence translation):存储例句的中文翻译内容,是json格式中的一个字符串类型字段。
四、人教版初中英语单词表json格式实际应用1. 教师可以利用json格式的单词表进行教学内容的准备和备课,通过对单词、词性、翻译等字段的灵活应用,提高课堂教学的效果。
2. 学生可以通过json格式的单词表进行英语学习和记忆,辅助词汇的记忆、理解和应用,提升英语学习的效率和质量。
五、结语1. 通过以上对人教版初中英语单词表json格式的介绍,相信读者对json格式的单词表有了更全面的了解,并能更好地运用于实际教学和学习中。
超大json对象的解析

超大json对象的解析超大JSON对象的解析随着互联网的发展,大数据时代已经到来。
在处理大数据时,JSON (JavaScript Object Notation)成为了一种常用的数据交换格式。
然而,当JSON对象的规模变得非常庞大时,解析这些超大JSON对象就变得非常具有挑战性。
本文将介绍如何高效地解析超大JSON对象,并给出一些解决方案和注意事项。
一、超大JSON对象的定义和特点超大JSON对象是指数据量庞大的JSON对象,通常包含大量的键值对。
这些JSON对象可能来自于各种数据源,如网络请求、数据库查询等。
由于其数据量庞大,解析它们需要耗费大量的时间和内存。
二、解析超大JSON对象的常用方法1. 逐行解析法:将超大JSON对象分割成多个小的JSON对象,然后逐行解析每个小的JSON对象。
这种方法可以减少内存的占用,但速度较慢。
2. 流式解析法:使用流式解析器,将JSON对象作为输入流逐段读取,并在读取的同时进行解析。
这种方法可以实现边读边解析,减少内存的占用,并且速度较快。
三、解析超大JSON对象的注意事项1. 内存管理:由于超大JSON对象可能占用大量的内存,解析过程中需要注意及时释放不再使用的内存,以避免内存溢出的问题。
2. 错误处理:解析超大JSON对象时,可能会遇到各种错误情况,如格式错误、缺失字段等。
在解析过程中,需要对这些错误进行有效的处理,以保证解析结果的准确性。
3. 性能优化:解析超大JSON对象的效率往往是一个关键问题。
可以通过优化算法和数据结构,减少不必要的计算和内存消耗,以提高解析速度。
四、解析超大JSON对象的实际应用1. 数据分析:在大数据分析中,超大JSON对象往往包含了大量的关键信息。
通过解析这些JSON对象,可以提取出有价值的数据,进行数据挖掘和分析。
2. 数据转换:超大JSON对象可能来自于不同的数据源,其格式和结构可能不同。
通过解析和转换这些JSON对象,可以将其转换为统一的数据格式,以方便后续的处理和分析。
json 算术表达式 -回复

json 算术表达式-回复JSON算术表达式是一种用于表示数学运算的数据格式。
它基于JSON (JavaScript Object Notation)语法,可以方便地表达各种复杂的算术运算。
在本文中,我们将一步一步地回答关于JSON算术表达式的相关问题,并介绍如何使用它来进行计算。
首先,让我们来了解一下何谓JSON算术表达式。
JSON是一种轻量级的数据交换格式,它使用键值对的方式表示数据。
在JSON中,可以使用数组(用方括号括起来的,以逗号分隔的值列表)来表示算术表达式。
这些算术表达式可以包括各种运算符,如加法(+)、减法(-)、乘法(*)、除法(/),以及括号等。
为了更好地理解JSON算术表达式的结构,让我们来看一个简单的例子:{"expression": ["+", 5, ["-", 8, 3]]}在这个例子中,我们定义了一个键为"expression"的JSON对象,其值是一个数组。
该数组以`"+"`为第一个元素,以5为第二个元素,以`["-", 8, 3]`为第三个元素。
这就构成了一个简单的加法表达式,表示为5 + (8 - 3)。
接下来,我们将一步一步地解析这个JSON算术表达式,并计算其结果。
首先,我们检查JSON对象中的键是否为"expression"。
如果是,我们获取与该键对应的值,即表达式数组。
然后,我们递归地计算表达式数组中的每个元素。
对于这个例子来说,我们首先获取操作符为`"+"`,然后获取第一个操作数为5,最后获取第二个操作数为`["-", 8, 3]`。
接下来,我们需要计算`["-", 8, 3]`这个子表达式。
在这个子表达式中,我们再次检查操作符是否为`"-"`,获取第一个操作数为8,获取第二个操作数为3。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JSON 介绍JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。
易于人阅读和编写。
同时也易于机器解析和生成。
它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999的一个子集。
JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。
这些特性使JSON成为理想的数据交换语JSON建构于两种结构:“名称/值”对的集合(A collection of name/value pairs)。
不同的语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组(associative array)。
值的有序列表(An ordered list of values)。
在大部分语言中,它被理解为数组(array)。
这些都是常见的数据结构。
事实上大部分现代计算机语言都以某种形式支持它们。
这使得一种数据格式在同样基于这些结构的编程语言之间交换成为可能。
JSON具有以下这些形式:对象是一个无序的“‘名称/值’对”集合。
一个对象以“{”(左括号)开始,“}”(右括号)结束。
每个“名称”后跟一个“:”(冒号);“‘名称/值’对”之间使用“,”(逗号)分隔。
数组是值(value)的有序集合。
一个数组以“[”(左中括号)开始,“]”(右中括号)结束。
值之间使用“,”(逗号)分隔。
值(value)可以是双引号括起来的字符串(string)、数值(number)、 ture、false、null、对象(object)或者数组(array)。
这些结构可以嵌套。
字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。
一个字符(character)即一个单独的字符串(character string)。
除去一些编码细节,以下描述了完整的语言。
字符串(string)与C或者Java的字符串非常相似。
除去未曾使用的八进制与十六进制格式,数值(number)也与C或者Java的数值非常相似。
空白可以加入到任何符号之间。
JSON in PHP:// create a new instance of Services_JSONrequire_once('JSON.php');$json = new Services_JSON();// convert a complex value to JSON notation$value = array(1, 2, 'foo');$output = $json->encode($value);print($output);// accept incoming POST data$input = $GLOBALS['HTTP_RAW_POST_DATA'];$value = $json->decode($input);JSON in JavaScriptJavaScript is a general purpose programming language that was introduced as the page scripting language for Netscape Navigator. It is widely believed to be a subset of Java, but it is not. It is a Scheme-like language with C-like syntax and soft objects. JavaScript was standardized in the ECMAScript Language Specification, Third Edition.The JSON notation is a subset of the literal object notation of JavaScript. Since JSON is a subset of JavaScript, it can be used in the language with no muss or fuss. var myJSONObject = {"bindings": [{"ircEvent": "PRIVMSG", "method": "newURI", "regex": "^http://.*"},{"ircEvent": "PRIVMSG", "method": "deleteURI", "regex": "^delete.*"}, {"ircEvent": "PRIVMSG", "method": "randomURI", "regex": "^random.*"}]};In this example, an object is created containing a single member "bindings", which contains an array containing three objects, each containing "ircEvent", "method", and "regex" members.Members can be retrieved using dot or subscript operators.myJSONObject.bindings[0].method // "newURI"To convert a JSON text into an object, use the eval() function. eval() invokes the JavaScript compiler. Since JSON is a proper subset of JavaScript, the compiler will correctly parse the text and produce an object structure.var myObject = eval('(' + aJSONtext + ')');The eval function is very fast. However, it can compile and execute any JavaScript program, so there can be security issues. The use of eval is indicated when the source is trusted. This is commonly the case in web applications when a web server is providing both the base page and the JSON data. There are cases where the source is not trusted. In particular, clients should never be trusted.When security is a concern it is better to use a JSON parser. A JSON parser willonly recognize JSON text and so is much safer:var myObject = JSON.parse(aJSONtext);A JSON stringifier goes in the opposite direction, converting JavaScript data structures into JSON text. JSON does not support cyclic data structures, so be careful to not give cyclical structures to the JSON stringifier.var myJSONText = JSON.stringify(myObject);JSON in Perluse JSON;$obj = {id => ["foo", "bar", { aa => 'bb'}],hoge => 'boge'};$js = objToJson($obj);# this is {"id":["foo","bar",{"aa":"bb"}],"hoge":"boge"}.$obj = jsonToObj($js);# the data structure was restored.# OOP my $json = new JSON;$obj = {id => 'foo', method => 'echo', params => ['a','b']} $js = $json->objToJson($obj);$obj = $json->jsonToObj($js);# pretty-printing$js = $json->objToJson($obj, {pretty => 1, indent => 2});$json = JSON->new(pretty => 1, delimiter => 0);$json->objToJson($obj);。
