web编程基础.ppt
Web基础知识

插件技术(1996年)
1996年的Netscape 2.0引入了对QuickTime插件的支持,在 HTML页面中实现音频、视频等多媒体应用,插件这种开发 方式也迅速风靡了浏览器的世界。 1996年,IE 3.0正式支持在HTML页面中插入ActiveX控件的 功能 1999年,RealPlayer插件先后在Netscape和IE浏览器中取 得了成功 1996年,Macromedia公司收购了FutureWave,并将Jonatha n Gay的发明改名为我们熟悉的Flash。从此,Flash动画成 了Web开发者表现自我、展示个性的最佳方式。
16
1.1 Web基本概念—12.Web开发技术概述
1)静态页面时代
从Web架构的技术层面,其特点主要有3:
用超文本技术(HTML)实现信息与信息的连接; 用统一资源定位技术(URL)实现全球信息的精确定位; 用新的应用层协议(HTTP)实现分布式的信息共享。
这一时期的Web设计更像是平面设计,而不是程 序设计。这样设计出来的页面,只能呈现静态的 文本和图像,无法提供满足用户需求的交互模式, 也无法展示动态的信息。 第2章将重点介绍静态页面设计技术
返回的HTML文档(包含嵌入的程序代码)
客户机
服务器 24
1.1 Web基本概念—13.Web开发工具
网页设计工具
1. FrontPage 2. Dreamweaver MX 3. Fireworks MX 4. Flash MX 5. Visual Studio 2005 /2008 6. 记事本/Word等
Web服务器向浏览器提供服务的步骤 : 1、用户打开计算机(客户机),启动浏览器程序,在浏览器中指定一个 URL,浏览器便向该URL所指向的Web服务器发出请求。 2、Web服务器接到浏览器请求后,把URL转换成页面所在服务器上的文 件路径名。 3、如果URL指向的是普通的HTML文档,Web服务器直接将它送给浏览 器。 4、如果HTML文档中嵌有ASP或CGI程序Web服务器就运行ASP或CGI程 序,并将结果传送至浏览器
Python Web开发项目教程(Flask版)教学PPT-模板

六年级小升初小学英语阅读理解讲解及习题+阅读理解专项练习含答案解析部编六年级小升初小学英语阅读理解讲解及习题阅读理解是英语教学的核心内容之一,也是英语教学中的一个难点。
阅读理解主要是考查学生综合运用所学语言知识的能力,包括阅读能力,理解能力,归纳概括能力,逻辑推理能力以及对材料的评估能力等。
一、培养正确的阅读方法。
(1)在答题前通读两遍原文,第一遍可以快速阅读,初步把握内容,了解大意;第二遍细读,抓住主要内容和细节,标出关键词语,也可以先浏览题目和答案,明确要求后再看文章,然后选择答案。
这样不但节省时间,提高速度,而且可以抓住重点,有的放矢。
基于学生语法知识很差,我通常建议学生带着问题找答案。
(2)在阅读中不要花太多的时间去推敲某一个单词,词组或句子的意义,有些生词不影响阅读理解原文的内容,而有些与试题关系密切的生词则可以根据上下文所提供的暗示或线索去推敲,在快速阅读中猜测词义。
(3)在理解文章内容的基础上进行分析、对比、归纳,通过逻辑思维做出合理的判断。
(4)重读短文,检查答案。
做完后,回头再读一遍短文,检查答案,看看答案和上下文内容是否一致,有无矛盾之处,避免因为疏忽或误解而出错。
二、小学英语阅读答题技巧1.先看问题,再读原文先看问题,带着问题去原文里找答案,这样比较有目的性。
现在问题的形式也比较灵活,有单选,有判断正误。
先了解问题具体是哪种形式,在阅读原文的时候才更有针对性寻找答案。
小学阶段的阅读理解相对来说还是比较简单的,很多问题可以在原文里直接找到答案,当然这主要是针对单选和判断来说的。
先读问题,在阅读原文的时候有的问题一下子就出来了,节约了很多时间。
2.二、通读全文,抓住重点在阅读原文的时候一定不要一句一句的看,一句一句的理解,这样做会影响对整篇文章的理解和认识。
如果遇上生词,先不要管它,略过生词继续通读全文。
读完一遍能够大概明白文章讲了一件什么事。
在阅读的过程中还要注意抓住重点,即出现了哪些人物,提到了什么时间,说到了哪个地点,发生了什么事情,这些关键词最好能用笔在原文中做个记号,因为后面的问题一般都和这些关键词相关。
第一章Web技术概述

13.通道(Tunnel):是作为两个连接中继的中介程序。一旦激活,通道 便被认为不属于HTTP通讯,尽管通道可能是被一个HTTP请求初始化的。 当被中继的连接两端关闭时,通道便消失。当一个门户(Portal)必须存 在或中介(Intermediary)不能解释中继的通讯时通道被经常使用。
14.缓存(Cache):反应信息的局域存储。
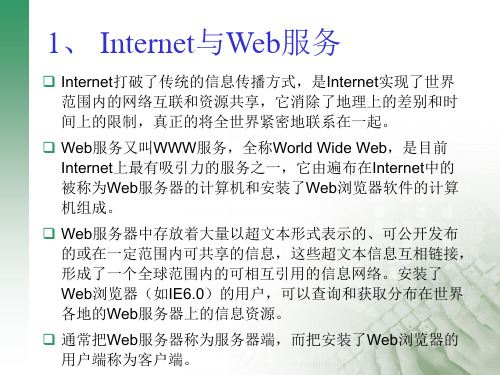
Internet(Inter Network)译为“因特网”, 也称国际互 联网,简称互联网。因特网是一个把世界范围内的众多计算 机、人、数据库、软件和文件连接在一起的,通过一个共同 的通信协议(TCP/IP协议)相互会话的网络。
14
Web技术基础
Internet主要技术: ·采用标准协议——TCP/IP协议,使网上各种不同的 计算机进行通信 ·通过路由器将不同网络互连 ·建立在TCP/IP协议基础之上的WWW浏览服务 ·应用DNS域名解析系统完成计算机和用户之间的地 址解析工作
网络病毒、保密、黑客(Huckman)
16
路由器 路由器
R
校园网子网
校园网
R
路由器 路由器
电子商务网站
R R
路由器
路由器
Internet
具有上网功能的手机 PDA掌上电脑 卫星接收系统
路由器
路由器
ISP网络
R R
路由器
路由器
企业子网
路由器
路由器
R
企业网
R
个人电脑
17
WWW的核心-HTTP
HTTP协议简介
20
10.源服务器(Originserver):是一个给定资源可以在其上驻留或被创 建的服务器。
11.代理(Proxy):一个中间程序,它可以充当一个服务器,也可以充当 一个客户机,为其它客户机建立请求。请求是通过可能的翻译在内部或 经过传递到其它的服务器中。一个代理在发送请求信息之前,必须解释 并且如果可能重写它。
《web编程基础》课件

3 熟练制作静态网页
您将学会使用HTML和CSS制作静态网页,展示自己的设计和布局能力。
前端与后端
1 前端开发
前端开发主要负责处理用户界面和用户体验,使用HTML、CSS和JavaScript来逻辑和数据管理,使用服务器端语言和数据库来实现网页 的功能。
《web编程基础》PPT课 件
本课程将介绍web编程的基础知识,包括前端和后端技术,HTML、CSS和 JavaScript的基础,以及实践演示和进阶内容。
课程目标
1 全面掌握web编程基础
通过本课程,您将全面了解web编程的基础知识和技术,为未来的学习和实践打下坚实的 基础。
2 掌握开发环境搭建
Chap1_Web程序设计基础

19
标识 Web资源位置的三种方式: IP地址 地址:202.206.64.33 地址 域名地址: 域名地址 URL:/index.html
Windows上的Web Server
IIS是Windows附带的Web Server IIS的安装 的安装:控制面板 管理工具 的安装 Internet信息服务
PHP/JSP/ASP(.NET)
俗称3P技术,是B/S架构中 服务器端 的编程语言。 ASP: 微软公司推出 JSP: SUN公司推出 PHP: PHP网络小组开发小组 共性1:将脚本嵌入到普通的HTML文件中。 共性2:脚本在服务器端运行,不受浏览器限制。
PHP(Personal Hypertext Preprocessor)
PHP文件:在普通HTML文件中嵌入PHP脚本语 文件: 文件 言,类似C/Java/Perl语言。 服务器端:Unix / Linux / Windows均可; 服务器端 客户端: 客户端:普通浏览器。 特点: 特点:脚本在服务器端运行,不受浏览器限制。 优点: 优点:免费、开放源代码,运行成本低,跨平台,可以在 Windows、UNIX和Apache Web服务器上运行。 。 缺点:运行环境的安装、配置比较复杂;缺乏大公司的支 缺点 持。
An Example of HTML page
<html> <head> <title>A simple HTML page</title> <meta http-equiv=Content-Type content="text/html" charset="gb2312“ > </head> <body bgColor=#feefeb> <h1 align= "center"> Welcome Here </h1> <hr> <p> <font size="3" color="#ff00ff" >hello</font><br> <font size="5"><a href="link.html">morning</a></font> <input type="button" value="Click me"> </body> </html>
1.Web基础

• 最流行的Web服务器应用软件有: – Apache HTTP Server (Apache) – Microsoft Internet Information Services (IIS) for Windows • 用以显示网页(Web page)的程序叫做Web浏览器(Web browser)。 • 目前最受欢迎的浏览器有 – Internet Explorer: – Firefox(附加firebug插件,开发利器)
• 每个网页都使用被称为统一资源定位符(Uniform Resource Locator , URL)的唯一地址进行标识。通常我们一般把URL叫做网址(Web address)。
– 每个URL都包含两个基本的组成部分:
– –
协议(通常是HTTP) Web服务器的域名或是Web服务器的协议地址
Web服务器和浏览器
•
动态网页的一般特点如下。 – 动态网页以数据库技术为基础,可以大大降低网站维护的工作量。 – 采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、搜 索查询、用户管理、订单管理等。 – 动态网页并不是独立存在于服务器上的网页文件,只有当用户请求时服务器 才返回一个完整的网页。
•
静态网页和动态网页各有特点,网站采用动态网页还是静态网页主要取决于网站 的功能需求和网站内容的多少,如果网站功能比较简单,内容更新量不是很大, 采用纯静态网页的方式会更简单,反之一般要采用动态网页技术来实现。
Web基础
宋晓慧
课程目的和要掌握的知识
• 制作网页(网页制作实际上是多种技术的集合):
Web前端技术(注重网页展示效果,不涉及编程)
第1章Web程序设计基础

说明:#RRGGBB是指色彩红—绿—蓝(red—green—blue,RGB)的值,
用16进制数码表示:0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f ,
根据规范前面需加“#”。
1.3.1 HTML的基本语法(2)
5.〈Hn〉标记(标注文档正文的各级标题 )
语法规则:〈Hn〉……〈/Hn〉
7.〈BR〉标记(强制换行标记)
语法规则:〈BR〉
属性:CLEAR=left | all | right | none
说明:
• <BR〉仅是换行,并不像〈P〉那样还要在随后的文本前插入一个空行。
• CLEAR是可选属性:
– Left:标记后的文本换行至浏览器窗口左边界不被图像占用的地方显示。 – Right:标记后的文本换行至浏览器窗口右边界不被图像占用的地方显示。 – All:标记后的文本在浏览器窗口的左右边界均不被图像占用的地方显示。 – None:缺省值,仅换行而已。
1.2.6 统一资源定位器URL
• 统一资源定位器URL(Unif Nhomakorabearm Resource Locator)是用来确定用 户所需信息的确切位置。包括信息资源的名称及地址。
• URL用来指定Internet资源要说明它位于哪台计算机的哪个目录中。 URL通过定义资源位置的抽像标识来定位网络资源,格式如下:
标记是HTML语言的标签符号和用标签标符号构成的各种元素的统称,用来界
定各种单元,用一对〈 〉中间包含若干字符命令表示,前一个“< >”为起始标
记,后一个“</>”为结束标记,单元的名称和属性由起始标记给出。
1.〈HTML〉标记(最外层的标记)
语法规则: 〈HTML〉……〈/HTML〉
第九章(4)web窗体应用程序

案例讲解
【案例9-18】 添加了HTML服务器控件的 WEB应用程序举例。
2、 Web服务器控件 中的第二组服务器控件称为Web服务器控件, 位于System.Web.UI. WebControls命名空间中,是从 WebControl基类中直接或间接派生出来的。 Web服务器控件比HTML服务器控件具有更多内置功能。 Web服务器控件不只包括窗体类型的控件,例如按钮和文本 框,而且还包括特殊用途的控件,例如日历。Web服务器控 件与HTML服务器控件相比更为抽象,因为其对象模型不一 定反映HTML语法。例如,RadioButtonList Web服务器控件 可在表中呈现,也可呈现为其他HTML的文本。 注意: 在具体的编程中是使用HTML服务器控件还是使用Web 服务器控件并没有一定的原则。一般如果从ASP 3.0升级到 ,使用HTML服务器控件会使转换非常方便。如果 更喜欢类似Visual 式的窗体风格,则可以使用 Web服务器控件。
第九章 Web编程基础
本章主要介绍以下内容:
l l l l l
因特网基础概念 HTML语言 使用编程 web窗体应用程序 作业
9.4 Web控件与Web应用程序
一、概述 1、Web应用程序与Windows应用程序的区别 Web应用程序和一般的Windows应用程序之间的最大的差别在于: Web应用程序将大部分代码保存在Web服务器上,而不是用户的计算 机上。Web服务器负责执行该程序,并负责把结果返回给浏览器。这 种处理方式的好处是:代码保存在同一地方,便于更新; 终端用户不 需要安装Web应用程序。 2、Web窗体、Web窗体控件 Web窗体是ASP.NET的一部分,它允许你创建可编程网页。它们将 HTML与服务器端和客户端的编程逻辑相互集成。Web窗体自动地确 定客户机的浏览器类型,并为该浏览器创建正确的客户端代码。Web 窗体也给你一组更丰富的控件,以便得到一个更好的用户界面。 Web窗体控件是服务器端控件,它们提供用户界面以及程序功能。操 作ASP.NET的Web窗体控件与Windows控件在设计上是不同的。在 网页中一件普通又烦琐的任务是数据校验,Web窗体控件具有内建的 数据校验性能,能简单高效的完成该任务。因为比以前有更多可用的 特性和性能,你将发现Web应用程序开发能力被大大地提高了。
Web前端开发——简单讲解(完整版) ppt课件

从上到下:标题栏、菜单栏、tab控制栏、编辑区、状态栏 从做到右:分别是边栏、编辑区、MiniMap
菜单栏:各种命令,各种设置。
Tab栏:很多编辑器都有的,如果文件编辑过未保存,右上角有个小圆点提示保存,如果未保存关
了也不用害怕,ST2很贴心,会帮我们自动保存。
编辑区:这是我们主要的工作区域,ST2支持代码自动缩进,代码折叠功能。
98行——显示缩略图边框
101行——光标当前行高亮显示
有助于我们快速找到光标位置。
Key Bindings:快捷键设置,ST2的快捷键很多,改的时候注意不要覆盖了。因为快捷
键众多,所以有下面这种组合快捷键,先按下ctrl+k,松开k,再按下j就可以展开全部
代码了。
ppt课件
10
扩展主要快捷键列表
介绍几个常见的功能:
自动完成:自动完成的快捷键是Tab,如果在html文件中,输入cl按下tab,即可自动补全为
class=””
多列编辑:按住ctrl点击鼠标,会出现多个闪烁的光标,这时可同时修改多处
ppt课件
4
ppt课件
5
ppt课件
或者按住鼠标中键拖拽, 代码注释功能:ctrl+/、ctrl+shift+/分别未行注 释和块注释,再按一下就能去掉注释,ST2能 够自动识别是html、css还是js文件,给出不同 类型的注释。 行操作:ctrl+alt+↑、ctrl+alt+↓向上或者向下交 换两行,ctrl+enter,光标后插入空行,ctrl+d 选择相似,可以参考后面的快捷键列表。 右键功能:
示
<!--[if !IE]>除IE外都可识别<![endif]--> <!--[if IE]> 所有的IE可识别 <![endif]--> <!--[if lt IE 6]> IE6和IE6以下版本可识别 <![endif ]--> <!--[if gte IE 6]> IE6和IE6以上版本可识别 <![endif ]--> <!--[if IE 6]> 仅IE6可识别 <![endif]-->
《JavaEE开发技术与案例教程》第4章 Java Web编程

第4章 Java Web编程
(3) destroy()方法 格式:public void destroy() 说明:该方法用于终止Servlet服务,销毁一个Servlet实 例。
(4) getServletConfig()方法 格式:public ServletConfig getServletConfig() 说明:该方法可获得ServletConfig对象,里面包含该 Servlet的初始化信息,如初始化参数和ServletContext 对象。
对这些初始化参数的访问可以在init()方法体中通 过getInitParameter()方法进行获取。 <load-on-startup>用于指定容器载入Servlet时的优先顺 序。如果Servlet没有设定<load-on-startup>载入优先级, 则Servlet容器会在这个Servlet被访问时再进行初始化。
所有的Servlet 对象都要实现Servlet 接口。已经实 现了Servlet 接口的javax.servlet.GenericServlet 和 javax.servlet.http.HttpServlet 这两个抽象类的子类来间 接实现Servlet 接口。
第4章 Java Web编程
1. Servlet接口 用户编写的Servlet程序都必须实现javax.servlet.Servlet 接口,该接口是ServletAPI的核心,在这个接口中有5 个方法必须实现。
第4章 Java Web编程
(2) service()方法 格式:public void service(ServletRequest req,ServletResponse res) throws ServletException,IOException 说明:Servlet成功初始化后该方法会被调用,用于处 理用户请求。该方法在Servlet生命周期中可执行很多 次,每个用户的请求都会执行一次service()方法,完成 与相应客户端的交互。
《Web基础知识》PPT课件

(2)JAVASCRIPT
(3)XML : XML(Extensible Markup Language)
(4)CSS:CSS(Cascading Style Sheet) “层叠样 式表”或“级联样式表
(5)AJAX : “Asynchronous JavaScript and XML” (异步JavaScript和XML)
整理ppt
12
(2)常用Web服务器软件简介
①IIS ②Apache ③iPlanet Web Server
……
如同汽车,都能开,区别只在于其价格、性能、用途、 环境要求等
整理ppt
13
网站平台的选取
对于PC服务器,常采用Windows+IIS或Linux+Apache 搭配方式; 对于小型机服务器,常采用Solaris+iPlanet Web Server 搭配方式。
它作为internet上的新一代用户界面摒弃了以往纯文本方式的信息交互手段采用超文本hypertext方超文本是一种全局性的信息机构它将文档中的不同部分通过关键字建立链接使信息得以以交互方式搜当超文本与多媒体在信息浏览环境下结合时即称为超媒体
第1章 Web基础知识
整理ppt
1
本章要点
Object ive
Web的概述 Web浏览器和Web服务器 Web的工作原理 网页的基本元素 网站及网站开发技术
整理ppt
2
1.1 Web概述
1.1.1 web的结构概述 1.1.2 web的工作原理 1.1.3 web的主要特点
整理ppt
3
1.1 Web概述
1.1.1 Web的结构概述
WWW是World Wide Web的缩写,又称为3W或Web, 中文译为“万维网”。 它作为Internet上的新一代用户界面,摒弃了以往纯文 本方式的信息交互手段,采用超文本(hypertext)方 式。 超文本是一种全局性的信息机构,它将文档中的不同 部分通过关键字建立链接,使信息得以以交互方式搜 索。 当超文本与多媒体在信息浏览环境下结合时即称为超 媒体。
《Web程序设计》课件

HTML链接
HTML链接用于在网页中创 建超链接,指向其他网页或
资源。
链接由`<a>`标签定义,通 过`href`属性指定链接的目
标地址。
链接可以是外部链接(指向 其他网站的地址),也可以 是内部链接(指向同一网站
内的页面)。
链接可以使用相对路径或绝 对路径来指定目标地址。
01
02
03
04
05
03
HTML表单
HTML表单用于收集用户输入的数据,如 文本框、单选框、复选框、下拉列表等 。
表单元素包括`<form>`标签、输入元素 (如`<input>`)、选择元素(如 `<select>`和`<option>`)等。
表单数据可以通过POST或GET方法发送 到服务器进行处理。
表单在Web应用程序中有着广泛的应用 ,如在线调查、在线注册等。
于Web开发。
02
它最初被设计用于给网页添 加交互性,但现在已经广泛 用于构建复杂的单页应用和
后端服务器端开发。
03
JavaScript是ECMAScript标 准的一门实现,最新的
ECMAScript标准是ES2023 。
JavaScript语法
01
JavaScript语法基于ECMAScript规范,由关键字、
04
属性选择器
属性选择器用于选择具有特定 属性或属性值的元素。例如, `[target="_blank"]`选择器将 选择所有具有“target”属性 且值为“_blank”的元素。
CSS样式属性
01
字体属性
02
字体属性用于设置文本的字体 、大小、粗细、行高等。例如 ,`font-family`用于设置字体, `font-size`用于设置字体大小, `font-weight`用于设置字体粗 细等。
01_第1章 Java Web入门

Eclipse中项目发布路径的设置
Eclipse中项目的发布路径需设置为“Tomcat根目录/webapps”
1.2.5 第一个Java Web项目
按照如下五个步骤完成第一个Java Web项目的开发
① 新建Java Web项目 ② 创建JSP文件 ③ 编写JSP代码 ④ 部署运行项目
⑤ 查看运行结果
浏览首页 查看职位
简历照片上传
查看企业 申请职位
查看已申请职位
【任务1-1】项目需求分析
“Q-ITOffer”锐聘网站游客功能用例图
注册 <<uses>> <<uses>> <<uses>> <<uses>> 游客 <<uses>> 查看企业信息 浏览首页 登录
查看招聘职位
【任务1-1】项目需求分析
TB_JOBAPPLY PK FK1 FK2 APPLY_ID JOB_ID APPLICANT_ID APPLY_DATE APPLY_STATE PK
TB_APPLICANT APPLICANT_ID APPLICANT_EMAIL APPLICANT_PWD APPLICANT_REGISTDATE
客户机
客户机 … 客户机 服务器 (包含数据库)
B/S结构
B/S结构是基于特定HTTP通信协议的C/S结构,Web应用架构即是 指这种结构;B/S结构的客户端只需要安装一款浏览器,而不需要开 发、安装任何客户端软件,所有业务的实现全部交由服务器端负责。
IE浏览器
Chrome浏览器 … FireFox浏览器 Web服务器 数据库服务器
讲师演示讲解
第1章 Web编程基础知识

例如:/default.shtml
4 Web访问工作原理
浏览器结构
从鼠标和键盘输入 输出至显示器
控制程序
HTML解释程序 … 可选解释程序
驱 动 程 序
缓存
HTTP 客户程序 …
网 络
可选客户程序
接
口
与远地 服务器通信
5、网页与网站
Internet上各种超文本文件称为网页(Page)。 超文本(Hypertext)是一种文本格式,是一种对信息的描述方 法,这种描述方法不受系统平台的限制,可以在不同的平台上 使用,用户也可以在各种操作系统上浏览这些超文本文件。 每个超文本文件中可以包含文字、图片、表格、表单等多种组 件。在每一个页面上,可以有一些词、语句或图片等作为“链 接点(Link)”,通过这些链接点可以快速地跳转到本网站的 其它页面或其它网站上的页面。这种“链接点”方式称为超链 接。正是因为这些超链接的存在才使得Internet上的无数页面能 够关联到了一起。 网站是一个包含多个由超链接连在一起的网页的集合,它包含 的网页可以是一个也可以是多个,甚至上千个。 Internet上的网站是通过地址进行定位的,就像网络中的一个节 点,通常也称之为站点。
常用动态技术
2
PHP(Hypertext Preprocessor,超文本预处理器)
1. 利用服务器端脚本创建动态网站的技术,包括 一个完整的编程语言、支持Internet的各种 协议、提供与多种数据库直接互联的能力。 2. PHP是一种跨平台技术,可在多种平台运行。 3. 适用于开发中小型企业网站,网站运行效率佳 ,安全性高、可靠性及稳定性都很好。 4. PHP脚本可在Tomcat,Apache,Jboss等 Web服务器上运行。 5. 开发工具: Zend Studio 、 EditPlus
《WEB开发技术》课件

03
JavaScript基础
01
02
03
变量
数据类型
运算符
函数
使用var声明变量,可以使用let和const声明块级作用域变量。
JavaScript有基本数据类型(如Number、String、Boolean、Null、Undefined)和复杂数据类型(如Object)。
包括算术运算符(如+、-、*、/)、比较运算符(如==、===、!=、!==、>、<)、逻辑运算符(如&&、||)等。
网站性能优化的方法
02
常见的网站性能优化方法包括减少页面加载时间、优化数据库查询、使用CDN加速等。这些方法可以有效提高网站性能,减少用户等待时间。
网站性能监控与分析
03
使用网站性能监控工具可以实时监测网站性能,分析瓶颈和问题所在,帮助开发人员针对性地进行优化。
SEO优化的重要性
SEO(搜索引擎优化)是提高网站在搜索引擎结果页排名的一种有效方法。通过SEO优化,网站可以获得更多的曝光和流量,提高品牌知名度和业务收益。
事务处理
非关系型数据库
MongoDB是一个非关系型数据库,采用文档存储数据,具有灵活的数据模型。
数据模型
MongoDB使用类似JSON的格式存储数据,支持丰富的数据类型和结构。
查询语言
MongoDB具有强大的查询语言,支持各种查询操作符和聚合框架。
索引与性能优化
MongoDB支持索引,通过合理使用索引可以显著提高查询性能。
SEO优化的技巧
关键词研究、元标签优化、内容质量提升、外部链接建设等都是常见的SEO优化技巧。了解和运用这些技巧可以帮助网站在搜索引擎中获得更好的排名。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
把用户的请求 发给服务器源自日常工作 把平面组提供的图片做成网页(前台) 制作网页特效(JavaScript)(前台) 制作网站内容管理系统(后台)
其他老师布置的任务
服务器-浏览器
(操作) 服务器补充:服务器是一种软件,它负责相
应浏览器通过网络发过来的请求并传回文件, 著名服务器软件:Apache IIS等 浏览器补充:浏览器用来浏览网页,它负责 向服务器发送请求并把服务器传回的文件解 析成用户可感知的画面(文字,图片,动画)
服务器端逻辑结构
网站中的文件根据功能划分
数据库
操作
控制 其他要发给 发给浏览器 浏览器的文件
程序(PHP)
(图片,
返回结果
设定样式的文件, 浏览器可处理的程序的文件)
传 入
服务器
请
求
浏览器接受的文件的逻辑结构
内容 (文档, 图片, Flash动画等
)
样式(CSS) (设定网页的 页面布局)
行为(Javascript) (控制网页执行)
浏览器
程序组 基础知识
网站的结构 静态网页的源代码 HTML 程序基础 日常工作
什么是网站?
网站其实就是一系列的文件,这些文件存在 于服务器上,当浏览器向服务器发出请求时, 服务器向浏览器传回这些文件,经过浏览器 解析,呈现在我们面前。
服务器-浏览器(Server-Browser)
发出请求
传回文件
