手机网站建设教程分享
使用前端框架技术开发移动端网页的步骤

使用前端框架技术开发移动端网页的步骤移动端网页的流行使得开发者们越来越重视使用前端框架技术来构建优秀的用户界面和交互体验。
前端框架技术提供了便捷的开发工具和丰富的组件库,可以简化开发流程、提高开发效率。
本文将介绍使用前端框架技术开发移动端网页的主要步骤。
步骤一:选择合适的前端框架技术在开始开发之前,首先需要选择适合的前端框架技术。
目前最流行的前端框架技术包括React、Angular和Vue.js等。
选择合适的框架技术主要依据项目需求、开发经验和团队技术储备等因素。
比较流行的框架React具备更好的性能和更广泛的生态系统,适合开发大型复杂的移动端网页。
步骤二:设置开发环境在使用前端框架技术开发移动端网页之前,需要设置好开发环境。
首先,确保已经安装了适合的代码编辑器,如VS Code、Atom等。
然后,安装Node.js和npm 来管理项目依赖。
使用npm来安装所选框架的命令行工具,并创建项目文件夹。
最后,初始化项目,并安装相关的依赖模块。
步骤三:设计网页结构在开始编码之前,需要先设计好移动端网页的整体结构。
这个过程主要包括确定网页的布局、导航栏、页面结构和所需的组件等。
可以利用设计软件或在线工具来绘制页面草图,以便更好地理解和沟通设计需求。
步骤四:编写组件使用前端框架技术时,组件是开发的核心。
组件可以提高代码的可复用性和可维护性,加快开发速度。
在编写组件之前,需要先确定组件的作用和功能,并将其分解为更小的可复用组件。
然后,根据设计需求和框架的语法,编写组件的HTML结构、CSS样式和JavaScript逻辑。
使用框架提供的组件库或第三方库可以进一步加快开发进度。
步骤五:实现页面交互移动端网页的交互效果对用户体验至关重要。
根据设计需求和产品要求,使用前端框架技术来实现页面的交互效果。
框架技术通常提供了丰富的API和工具,如React的Hooks和Vue.js的指令,用于处理用户输入、响应事件和更新页面等。
手机端网站开发教程

手机端网站开发教程手机端网站开发教程移动互联网的快速发展使得手机端网站的需求不断增加。
手机端网站与传统的网站开发有一些区别,需要针对不同的设备和浏览器进行适配。
本文将为您提供一篇手机端网站开发教程,帮助您快速入门并开发出优质的移动端网站。
一、了解移动端网站开发的基本概念1. 响应式设计:响应式设计是指网站能够根据不同的屏幕尺寸和设备自动调整布局和样式,以提供更好的用户体验。
开发手机端网站时,需要使用响应式设计的技术来适配不同的手机设备。
2. 移动端网站优化:移动端网站的加载速度对用户体验至关重要。
开发者需要优化网站的图片、脚本等资源,以减少网站的加载时间。
二、选择合适的技术栈1. HTML5和CSS3:HTML5和CSS3是开发手机端网站的基础技术,提供了丰富的标签和样式选择,可以实现更多的交互效果和动画效果。
2. 前端框架:使用前端框架可以提高开发效率和代码质量。
Bootstrap和Foundation是两个常用的前端框架,它们提供了一系列的组件和样式,可以快速构建出漂亮且响应式的手机端网站。
3. JavaScript框架:JavaScript框架可以帮助我们处理网站的交互和动态效果。
常用的框架有jQuery和React,它们提供了丰富的API和组件,可以方便地实现各种交互功能。
三、移动端网站的布局与设计1. 移动端网站的布局应简洁清晰,避免过多的元素堆砌。
采用流式布局或栅格系统可以实现不同屏幕尺寸下的自适应。
2. 图片和按钮要适当放大,以适应手机屏幕的触摸操作。
3. 使用合适的颜色搭配和字体大小,以确保网站的可读性。
四、开发和测试1. 编写HTML和CSS代码,实现网站的静态布局和样式。
2. 使用JavaScript框架进行交互和动态效果的开发。
3. 进行兼容性测试,确保在不同的手机设备和浏览器上都能正常运行。
五、性能和优化1. 压缩和合并CSS和JavaScript文件,以减少网页的加载时间。
零基础手机建站教程

----------
建设网站前你所)要准备的东西:
一、手机一台,本人首推多普达的机子,高端智能而且超便宜。非智能也可以,但不要太低端。当然有电脑那是再好不过了。
二、数据库。
汽油春哥提问:什么是数据库,有什么用?
回答:简单来说数据库是用来存储数据的,比如网友发表的贴子、文章、会员资料等等数据,它不同于空间,不要混淆了。数据库有MYSQL和MSSQL两种类型,要选那种视你所用的程序而定,有的程序需要MYSSQL数据库,而有的需要MSSQL数据库,现在主流程序基本上用的是MSSQL数据库,选的时候千万别弄错了。有点程序是不需要以上两种数据库的,也就是ACCESS数据库程序,大小同空间大小。数据库大小一般有50M、120M,对于新手来说,50M已经很足够了!
2.解析域名。
3.排版。
4.宣传。
汽油西瓜宝宝提问:如何解析域名啊?
回答:我拿易名的域名()来举例,在易名登陆后,找到你要解析的域名,填好IP地址(在你空间的控制面板那看),主机名不用填(如果你想用二级域名的话,主机名就填bbs),然后点击确定。接着到你空间的控制面板,找到“域名解析”的选项,填“”再确定,就完成解析了,输入就可以访问你的网站了。
三、空间(也就是传说中的虚拟主机)。
汽油犀利哥提问:啥是空间,空间有啥用啊?
回答:空间就相当一个网盘,用来存储东西的。比如你上传的程序就必须存到空间,还有网友上传的文件像游戏、软件、电子书、视频、图片、音乐、主题等等所有文件都要存在空间。
汽油风姐提问:如何选空间呦?
回答:空间有很多属性,在这里,我只向大家介绍必须要知道的,其他不是很主要的忽略。现在的空间有国外和国内的,还有香港的,香港的一般来说比其他的贵两到三倍,目前也有比较便宜的香港空间,比较稳定安全,我在这里推荐国外的空间,为什么呢?因为现在国内wap管制比较严格,而且价格也不贵,速度也快。空间大小一般有100M、200M、300M、500M、800M、1G、2G、5G,一般来说对于初次建站的200M就足够了,但是一般没有数据库送的,所以我推荐大家用500M的,一般都有赠送MYSSQL或者MSSQL数据库50M,而且随你选,价格和你买200M空间和50M数据库差不多的。
手机网页开发教程

手机网页开发教程手机网页开发是指为移动设备优化的网站开发。
随着智能手机的普及,越来越多的用户倾向于通过手机浏览网页,所以手机网页开发变得愈发重要。
手机网页开发与传统网页开发有些差异。
首先,手机屏幕相对较小,所以在设计手机网页时需要更加注重布局和排版的合理性,以确保用户在手机上的浏览体验良好。
其次,手机网页的加载速度对用户体验影响较大,所以需要尽量减小网页的文件大小和请求次数,提升加载速度。
此外,由于手机设备的多样性,不同的操作系统和浏览器可能对手机网页的渲染有所差异,所以需要针对不同的移动设备进行兼容性测试。
下面是手机网页开发的简要步骤:1. 规划:确定网站的目标、受众和功能需求,为设计和开发提供方向。
2. 设计:创建网站的原型和设计图,考虑手机屏幕的大小和分辨率,确保页面的可读性和易用性。
3. 开发:利用HTML、CSS和JavaScript等技术开发手机网页。
在开发过程中,需要注意优化页面的加载速度和布局排版的合理性,确保移动设备上的兼容性。
4. 测试:对手机网页进行兼容性测试,确保在不同的移动设备和浏览器上都能正常显示和操作。
5. 发布:将手机网页部署到服务器上,供用户访问。
在开发手机网页时,还可以使用一些工具和框架来简化开发流程,提高开发效率。
例如,可以使用响应式设计来适应不同屏幕大小的设备,使用CSS框架如Bootstrap来快速构建页面样式,使用JavaScript库如jQuery或React来增强用户交互体验。
总结起来,手机网页开发需要注重布局、加载速度和兼容性等方面的考虑。
通过规划、设计、开发、测试和发布等步骤,可以创建具有良好用户体验和兼容性的手机网站。
同时,使用适当的工具和框架也能提高开发效率。
魔云手机建站三部曲

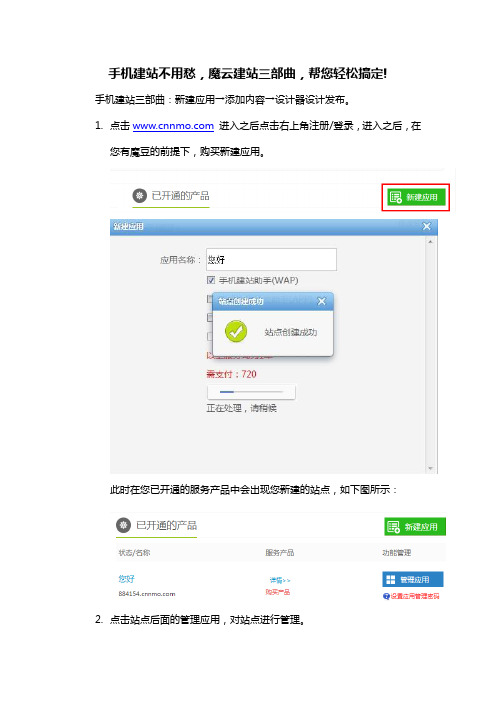
手机建站不用愁,魔云建站三部曲,帮您轻松搞定!
手机建站三部曲:新建应用→添加内容→设计器设计发布。
1.点击进入之后点击右上角注册/登录,进入之后,在
您有魔豆的前提下,购买新建应用。
此时在您已开通的服务产品中会出现您新建的站点,如下图所示:
2.点击站点后面的管理应用,对站点进行管理。
3.进入管理应用之后,点击云应用内容管理助手,对站点内容进行添加。
包含丰富的模块应用。
信息模块、块产品模块、图片模块、随意添加。
4.进入管理应用之后,点击手机建站助手(WAP),对网页进行设计。
包含丰富的控件功能。
文章导航、电话呼叫、一键分享,随您所想。
手机网站开发 教程

手机网站开发教程手机网站开发是指针对手机设备进行网站的设计和开发,使其在手机上能够正常运行和展示,提供用户良好的用户体验。
手机网站开发可以分为前端开发和后端开发两个环节,前端开发主要涉及网站的页面设计和交互,后端开发则主要负责数据的处理和业务逻辑。
一、前端开发1. 响应式设计:由于手机屏幕相对较小,所以手机网站开发需要采用响应式设计,即使在不同尺寸的手机屏幕上也可以正常展示内容,提供更好的用户体验。
2. 移动优化的布局:手机网站需要采用移动优化的布局,使用简洁的设计风格,避免大量的文字和图片堆砌在一个页面上,保证页面加载速度和显示效果。
3. 触摸事件的处理:手机网站需要使用触摸事件来替代传统的鼠标事件,实现对手机屏幕的触摸操作,包括点击、滑动、放大缩小等。
4. 图片和字体的优化:为了提高手机网站的加载速度,需要对图片和字体进行优化,使用合适的格式和大小,减少文件大小,提高加载速度。
5. CSS3和HTML5的运用:手机网站开发推荐使用CSS3和HTML5等新的前端技术,实现更多的动画效果和交互功能,提升用户体验。
二、后端开发1. 数据的接口设计:手机网站需要通过接口与后端服务器进行数据的交互,后端开发需要设计合适的接口,方便前端开发调用和处理数据。
2. 数据的处理和存储:后端开发需要对前端发送过来的请求进行处理,包括验证身份、查询数据库、生成响应等,同时还需要考虑数据的安全和持久化存储。
3. 业务逻辑的实现:后端开发需要实现手机网站的业务逻辑,包括用户的登录注册、商品的添加和查询、订单的生成和支付等功能,确保手机网站的正常运行。
4. 性能优化:后端开发需要对数据库查询和响应等进行性能优化,减少服务器的压力,提高响应速度,保证用户的流畅体验。
三、开发工具和技术1. 前端开发工具:常用的前端开发工具有VS Code、Sublime Text、WebStorm等,它们提供了代码编辑、调试、项目管理等功能,方便开发人员进行前端开发。
教你如何建手机网站

教你如何建手机网站建设一个手机网站是一个重要的步骤,以满足现今移动设备使用者的需求。
手机网站有许多优势,例如可以提高用户体验、增加潜在客户、提高品牌知名度等等。
下面是一个简单的步骤,可以帮助你建设一个手机网站。
1.设定目标:首先,你需要明确你的手机网站的目标是什么。
是要销售产品?还是为了提供信息?设定明确的目标可以帮助你设计和定位你的手机网站。
例如,如果你是一个电子商务网站,你的目标可能是增加销售额。
2.设计用户界面(UI):手机屏幕相对比较小,所以设计一个简洁和易于导航的用户界面是非常重要的。
不要过分堆砌信息,尽量保持简单和易于使用。
选择简洁的颜色和字体,避免使用过多的图像和动画效果,以确保网站的快速加载速度。
3.选择响应式设计(RWD):响应式设计是一种可以自动调整适应不同屏幕尺寸和设备的设计方法。
这意味着你的网站将能够适应各种移动设备,无论是智能手机还是平板电脑。
这为用户提供了更好的体验,并且可以节省设计和开发的时间和成本。
4.简化内容:将你的网站内容简化到最基本和必要的信息。
在手机网站上,用户通常会更注重快速获取所需的信息。
确保你的内容简洁明了,并使用简短而吸引人的标题和段落。
避免过多的文字和大块的段落。
5.优化图片和多媒体:图片和多媒体文件是手机网站上加载速度最慢的部分,因此需要进行优化。
确保你的图片大小适合手机屏幕,并保存为适当的格式,如JPEG。
此外,减少多媒体文件的数量和大小可以提高加载速度。
6.考虑速度和性能:手机网站的加载速度对于提供良好的用户体验至关重要。
用户通常不会愿意等待太长时间才能加载网页。
确保你的手机网站具有快速的加载速度,可以通过优化代码、压缩文件大小和选择适当的托管平台等方式实现。
7.测试和优化:在发布手机网站之前,确保你对它进行测试。
测试在不同的移动设备和浏览器上,查看是否在各个平台上的显示效果和功能正常。
优化你的网站以确保它在所有设备上都能够正常运行和显示。
手机网站开发教程

手机网站开发教程手机网站开发是指为移动设备如智能手机、平板电脑等开发适配的网站。
如今,随着移动互联网的快速发展,手机网站的开发变得越来越重要。
那么,如何进行手机网站的开发呢?下面是一个简单的手机网站开发教程。
第一步:需求分析在开始手机网站的开发之前,首先需要明确自己的需求。
比如,你想开发一个手机电商网站,那么你需要提供商品展示、购买功能等。
只有清楚明确自己的需求,才能更好地进行后续的开发工作。
第二步:网站设计在手机网站的开发中,设计是非常重要的一环。
由于手机屏幕较小,因此需要考虑如何将信息呈现得更加清晰、简洁。
在设计中应该遵循简约原则,尽量减少文字和图片的使用,以提升页面加载速度和用户体验。
第三步:技术选型手机网站的开发可以使用多种技术进行,如HTML5、CSS3、JavaScript等。
在进行技术选型时,可以根据自己的具体情况选择合适的技术。
同时,还可以选择一些开源的移动网站开发框架,如Bootstrap、jQuery Mobile等,来加快开发速度。
第四步:页面布局页面布局是手机网站开发的重要环节。
在设计页面布局时,需要充分考虑不同设备的屏幕适配性。
可以使用响应式布局或者流式布局,来保证页面在不同设备上的显示效果一致。
第五步:功能开发根据需求分析中确定的功能,开始进行功能开发。
需要注意的是,手机网站的功能应该简洁明了,避免功能过于复杂而影响用户体验。
同时,应充分考虑手机网站的性能问题,以提供更好的用户体验。
第六步:测试与优化完成功能开发后,需要进行测试与优化工作。
在测试过程中,可以使用一些模拟器或者真机进行测试,确保页面在不同设备上的显示效果正常。
同时,通过性能测试,对页面加载速度等进行优化,提升用户体验。
第七步:上线与推广经过测试与优化后,就可以将手机网站上线了。
同时,还需要进行适当的推广工作,以吸引更多用户访问。
可以利用搜索引擎优化(SEO)、社交媒体推广等方式,提升网站的曝光度。
以上就是手机网站开发的简单教程。
开发手机网站教程

开发手机网站教程随着智能手机的普及,手机网站的开发需求也越来越大。
开发手机网站相较于传统的网站开发有一些特殊的要求和技巧。
本教程将介绍手机网站开发的基本步骤和一些实用的技术。
一、了解用户需求在开发手机网站之前,首先需要了解用户的需求。
手机网站的用户往往希望页面简洁、加载速度快、操作方便。
所以在进行需求分析时,需要注意考虑到这些特点。
二、选择合适的框架为了简化手机网站的开发流程,可以选择一些成熟的框架来进行开发。
常用的框架如Bootstrap、Foundation等,它们提供了一系列的样式和组件,可以快速构建响应式的页面。
三、响应式设计手机屏幕的尺寸多种多样,为了适应各种屏幕的显示,手机网站必须具备响应式设计。
响应式设计的关键在于使用媒体查询,根据屏幕尺寸来调整页面的布局和样式。
四、优化加载速度手机网站的加载速度对用户体验至关重要。
为了提高加载速度,可以对图片进行压缩、合并CSS和JavaScript文件、使用CDN等优化措施。
五、触摸操作支持手机网站的触摸操作是最常用的交互方式,因此需要充分考虑用户的触摸操作习惯。
例如,可以使用可点击区域较大的按钮,避免使用需要精确点击的元素。
六、移动友好的表单设计表单在手机网站中使用频繁,因此需要对表单进行移动优化。
可以通过简化表单字段、使用合适的输入类型、自动填充等方式提升用户体验。
七、适配不同操作系统和浏览器手机网站需要适配多种不同的操作系统和浏览器。
在开发过程中要进行充分的测试,确保页面在各个平台上都能正常显示和工作。
八、测试和优化在开发完成后,进行充分的测试是非常重要的。
测试过程中要关注页面的显示效果、交互功能、加载速度等,及时修复发现的问题。
九、搜索引擎优化手机网站的搜索引擎优化同样重要。
可以通过合理的标题、关键词、描述等优化措施,提高手机网站在搜索引擎中的排名,增加流量和曝光率。
十、持续改进和优化手机网站的开发工作不是一次性的,需要持续进行改进和优化。
手机版网页制作教程

手机版网页制作教程手机版网页制作教程是一种用于在手机上浏览网页的技术。
随着移动设备的普及,人们越来越多地使用手机来浏览网页。
为了提供更好的用户体验,开发人员需要学会制作适用于手机的网页。
首先,了解移动端网页设计的原则是非常重要的。
由于手机屏幕相对较小,设计师需要适当减少内容量,并采用更简洁的布局。
同时,使用大字体、清晰的图标和按钮也是必要的,以确保用户能够轻松阅读和操作。
其次,学习响应式网页设计是制作手机版网页的关键。
响应式设计是一种可以根据不同屏幕尺寸和设备自动调整布局的技术。
开发人员可以使用CSS媒体查询来设置不同屏幕尺寸下的样式,以确保网页在不同设备上都能正常显示。
在编写HTML和CSS代码时,要注意使用相对单位(例如百分比、em和rem),而不是固定像素值。
这样可以使网页的布局和元素在不同设备上自动适应,避免出现排版错乱或内容溢出等问题。
此外,合理地使用媒体查询和媒体规则也是必要的。
媒体查询可以根据设备屏幕宽度、像素密度和方向等特性来应用不同的样式。
通过使用媒体规则,开发人员可以为不同设备提供特定的样式和布局,以确保网页的可访问性和易用性。
最后,进行测试和优化是手机版网页制作过程中不可或缺的一步。
在山寨开发人员使用浏览器的开发者工具模拟手机浏览的效果,更好的方法是在实际手机上进行测试。
通过测试,可以发现并修复可能存在的问题,从而提高用户体验。
总结一下,制作手机版网页需要学习移动端网页设计原则、掌握响应式网页设计技术、使用相对单位和媒体查询,进行测试和优化。
掌握这些基础知识,开发人员将能够制作出适用于手机的优秀网页。
手机网站制作流程

手机网站制作流程手机网站的制作流程包括需求分析、设计规划、页面制作、功能开发、测试上线等几个主要步骤。
下面将逐一介绍手机网站制作的详细流程。
需求分析。
首先,进行需求分析是手机网站制作的第一步。
在这一阶段,需要与客户进行沟通,了解客户对手机网站的需求和期望。
包括网站的定位、目标用户群体、功能需求、页面布局等方面的要求。
同时,也要对竞品进行分析,了解市场上同类手机网站的优劣势,为后续的设计规划提供参考。
设计规划。
在完成需求分析后,接下来是设计规划阶段。
设计规划包括网站整体结构的规划、页面布局的设计、功能模块的划分等。
在这一阶段,需要综合考虑用户体验、页面美观、功能实用等因素,进行整体设计规划。
同时,也要与客户进行充分的沟通,确认设计方案,确保设计符合客户的需求。
页面制作。
页面制作是手机网站制作的重要环节。
在这一阶段,需要根据设计规划,进行页面的制作和排版。
页面制作需要考虑到不同设备的兼容性,确保在不同分辨率的设备上都能够正常显示。
同时,也要注重页面的加载速度和用户体验,保证用户能够流畅地浏览网站内容。
功能开发。
功能开发是手机网站制作的关键环节。
根据设计规划,进行网站功能模块的开发和实现。
功能开发需要充分考虑用户需求,确保网站具备良好的交互性和实用性。
同时,也要进行功能的测试和调试,确保功能的稳定性和安全性。
测试上线。
最后,是测试上线阶段。
在这一阶段,需要对网站进行全面的测试,包括功能测试、兼容性测试、性能测试等。
确保网站在不同环境下都能够正常运行。
一旦测试通过,就可以进行网站的上线发布,让用户可以访问和使用手机网站。
总结。
手机网站制作流程包括需求分析、设计规划、页面制作、功能开发、测试上线等几个主要步骤。
每个步骤都需要充分的沟通和协作,确保网站制作的顺利进行。
同时,也需要不断地优化和改进,以适应不断变化的市场需求和用户需求。
希望以上内容能够对手机网站制作流程有所帮助。
手机网站制作的技巧

手机网站制作的技巧一、前言目前,移动互联网正在以前所未有的速度发展,智能手机的普及使得手机网站的制作成为了一个必不可少的技能。
手机网站与传统的网站制作不同,需要考虑到不同的尺寸、不同的屏幕方向以及不同的操作方式等问题。
因此,本文将介绍一些手机网站制作的技巧,以供参考。
二、适配不同的屏幕尺寸1.断点设计针对不同的设备屏幕尺寸,需要进行断点设计。
也就是说,在不同的尺寸条件下,设定不同的页面布局和样式。
其中,需要重点关注的是移动设备的尺寸和方向。
通常,可以针对不同的设备尺寸,设计三到四个断点。
2.响应式布局响应式布局可以使得网站能够适应不同的屏幕尺寸。
为了实现响应式布局,需要使用CSS3的媒体查询功能。
通过不同的条件判断,可以设定不同的布局和样式,以达到最佳的效果。
三、优化页面加载速度1.合理使用图片在手机网站制作中,图片是一个不容忽视的因素。
因为手机屏幕面积较小,因此图片的大小也应该相应地减小。
同时,在选择图片时,需要考虑到适用于不同的尺寸和像素密度的图片。
另外,应该尽可能使用图片格式较小的文件,压缩图片可以使用图片压缩软件。
2.减少HTTP请求每个图片和文件的请求都会占用网络带宽和服务器资源。
因此,在制作手机网站时,应该尽可能减少HTTP请求的数量。
合并Javascript和CSS文件,可以减少请求次数,提高页面加载速度。
3.使用CDN使用CDN可以将网站的静态资源复制多份到不同的服务器,这样可以加快页面的加载速度。
因为,不同地区的用户可以从不同的服务器获取文件,而不用从同一个地方获取。
四、考虑用户体验1.简洁明了的页面设计在设计手机网站时,应该尽可能减少页面元素的数量,使得页面整洁简洁明了。
另外,字体与背景的对比度也需要得到关注,以便清晰明了地传达信息。
2.使用HTML5表单HTML5中新增的表单元素可以大大简化用户的填写步骤。
比如使用date类型输入框可以让用户更快速地选择日期,而不用输入日期,这样也能减少错误输入的可能性。
使用前端框架技术开发移动端网站的步骤

使用前端框架技术开发移动端网站的步骤随着移动设备的普及和移动互联网的快速发展,移动端网站的需求也越来越大。
而使用前端框架技术来开发移动端网站,能够提高开发效率、优化用户体验,并实现跨平台的兼容性。
本文将介绍使用前端框架技术开发移动端网站的步骤,帮助开发者快速入门。
步骤一:选择适合的前端框架技术在开始开发移动端网站之前,首先需要选择适合的前端框架技术。
目前流行的前端框架技术有很多,例如React Native、Ionic、Flutter等。
开发者可以根据项目需求、个人技术掌握程度以及人力资源等方面,选择最适合自己的框架技术。
步骤二:项目初始化与配置在选择了合适的前端框架技术后,接下来需要进行项目初始化和配置。
通过框架提供的命令行工具或者手动创建项目文件结构,开始建立项目的基本框架。
在项目初始化过程中,可以配置一些基本信息,如项目名称、版本号、作者等,同时可以选择和配置所需的插件、组件、样式等。
步骤三:页面设计与布局页面设计是移动端网站开发的重要一环。
需要确定页面的整体风格、布局和功能模块等。
可以通过框架提供的组件和样式库,快速搭建页面的基本结构。
在设计和布局过程中,需要考虑到移动设备的特性,例如屏幕尺寸、触摸操作等。
保持界面简洁、易用和美观,提升用户体验。
步骤四:逻辑编写与数据交互在页面设计和布局完成后,需要编写逻辑代码,实现页面的功能和交互。
通过前端框架提供的组件和API,可以快速实现常见的功能,例如导航、表单、数据展示等。
同时,可以通过网络请求库与后端进行数据交互,获取和展示数据。
在逻辑编写和数据交互中,需要注意代码的可维护性和性能优化。
步骤五:调试与优化在开发过程中,需要经常进行调试和优化工作。
可以通过框架提供的调试工具、浏览器开发者工具等,检查和修复代码的错误和问题。
同时,需要关注页面的加载速度、响应速度和用户体验等方面,进行性能优化。
可以通过代码压缩、图片优化、懒加载等手段,提高页面的加载和渲染速度。
如何建立手机网站

一、怎样建立自己的WAP手机网站?关键词:怎样建立自己的WAP手机网站WAP(Wireless Application Protocol)无线应用协议是一个开放式标准协议,利用它可以把网络上的信息传送到移动电话或其他无线通讯终端上。
它是由爱立信、诺基亚、摩托罗拉等通信业巨头在1997年成立的无线应用协议论坛(WAP Forum)中所制定的。
它使用一种类似于HTML的标记式语言WML,相当于国际互联网上的HTML(超文件标记语言)并可通过WAP Gateway直接访问特定的网页。
WAP能够运行于各种无线网络之上,如中国移动的GPRS、中国联通的CDMA1X等,即将开通的3G。
打个比喻,GPRS和GSM都是马路,而WAP是在马路上的汽车,汽车上运输的货物,就是WAP上的网站内容了。
通过WAP这种技术,就可以将各类网站、企业的大量信息及各种各样的业务引入到移动电话、PALM等无线终端之中。
无论何时何地只要需要信息,打开WAP手机,用户就可以享受各类信息资源。
如:网站信息、企业新闻、产品展示、商业报道、股市动态、当前汇率等,甚至手机购物。
目前,中国的WAP手机用户有3000万,其中移动WAP用户有2000多万,联通WAP用户近1000 万。
用户不少吧,呵呵,因为周围好多人都玩手机上网了啊。
好了,这些都不说了。
现在大家都是上移动梦网的WAP网站以及其他一些WAP站点,那么为什么不自己建立WAP网站,让所有的WAP用户来访问你的WAP网站呢?开发WAP网站问答1. 开发WAP软件需要哪些工具?为了开发WAP应用程序,需要一个WAP网关(注意:这里的网关可能是指支持WML的服务器。
可以通过配置WWW服务器达到这个目的)和WAP工具包。
工具包应当包括模拟器和能让开发者浏览WML网页。
WML页面的开发和HTML页面的开发一样,可以使用Notepad或者其他文本编辑器来进行编辑。
2. 有哪些公司现在提供这样的开发环境?Nokia、Ericsson、UpPhone和Motorola都提供免费的WAP网关和工具包。
如何免费快速建立自己的手机网站

如何快速免费建立手机网站和APP?整理者:周波1.前沿随着社会的发展,科技的进步,网络发展是越来越快特别是手机行业的发展,智能机的发展也如中国的火车提速由于手机的方便性,更有利于信息的传播,或者加快传播的速度,所以很多人和企业开始做属于自己的手机网站和APP但是居于技术和成本的问题,让很多人都望而却步找专业的网络公司做手机网站,动不动都万把块,做一个app,动不动几万块,对于大公司来说,这些开销都是无所谓,可是对于小企业或者个人来说,囊中羞涩,尴尬无比。
如果自己是程序员,自己做的话,还得考虑各种手机的分辨率,尺寸,还得没日没夜的敲代码,费时费力。
如果你有以上的难题,看完本文后,你将会彻底解决这些问题,并且让你不花一分钱?相信自己的眼睛吗?对,没错,就是手把手教你做自己的手机网站和APP 闲话不多说了,言归正传2.工具的选择对于大多数连代码都看不懂的人,怎样能够快速学好建站,唯有“所见即所得”的建站模式工具的选择,对于我们尤为重要目前市面上的手机制作软件分为:(1)百度siteapp 官方网址:/(2)腾讯风铃官方网址:/(3)搜狐快站官方网址:有人该说了,这么多工具,到底选择哪个好呢?根据本人的经验来看,我觉得搜狐快站比较不错,当然,其实这三款都不错,可能是我的偏好问题,下面用搜狐快站来向大家做演示3.环境的配置快站使用的最新的HTML5技术,为保证最优的用户体验,目前仅支持webkit内核的浏览器如Chrome浏览器(谷歌浏览器)搜狗浏览器高速版Safari浏览器(苹果浏览器)360浏览器极速版推荐使用Chrome浏览器(谷歌浏览器)4.开始搭建这里用谷歌浏览演示:用谷歌浏览器打开快站的官网4-1.注册会员4-2.登录帐号,进入主页面,开始操作这里为了演示的正确性,我自己也重新注册了个帐号第一步:新建站点点击箭头所指的方向:这个时候会弹出来很多的模版这些模版搜狐快站公司为了客户制作的方便,先做好的,分了很多种类有企业、教育、旅游、医疗、婚纱摄影、生活服务、美容美发等等很多种类你可以根据自己的行业选择一个模版这里我随机选择一个模版我就选择教育类里的这个模版网站然后点击模版,会弹出来一个界面这个是用来选择颜色种类的你可以选择一款自己喜欢的颜色挑选好后,就点击确认建站然后就会进来这个界面到这里的时候,大家想一下自己所建立的手机网站需要几个栏目这个模版里自带的栏目有五个栏目,五个栏目就是五个页面其实你现在所看到的本身就是一个手机网站,只不过不是自己所想要的怎样变成自己所想要的呢?那就得需要修改了4-3.制作案例如何修改,这里为了让大家充分的了解这里我来做一个企业网站,希望通过这个过程,来让大家学会企业网站的栏目包括:(1)首页(2)公司简介(3)产品中心(4)行业资讯(5)联系我们基本上这五个就满足了大家的需求4-3-1.首页模版本身就有首页,那我们就只修改首页的页面即可首页分为上边的logo,滚动图片,中间的内容,底部的导航先修改logo点击logo就出来了右边的框框我把三者的关系画在了图上前面的勾选框,打上对号就是显示,不打对号就是不显示怎样修改logo把自己的logo做好上传上去,点击确认就可以了修改玩点击确定即可滚动图片的修改怎样修改滚动图片呢?这里我准备了几张美女图片,来上传上去,不要说我色,呵呵,只是为了给疲劳的制作过程增加点美感而已我在百度里随机选择了三张图片开始上传点击图片,右边的就会显示出来把原有的三张都删除掉,点击图片上的垃圾箱就行了然后点击添加图片,添加自己的图片可以给图片添加描述和连接可以在里面写上问题,我这里写的是汽车美女,连接可以选择种类,我选择的是url 用相同的方法添加第二张图片和第三张图片然后滚动就修改好了,简单吧,呵呵中间内容的修改中间一般都会显示,公司简介,一些产品和一些文章我们把原有的中间内容清空先添加个标题,来显示产品图片注意点击标题按着左键不懂滑动到正文中,放开左键即可可以修改文字也可以修改标题的样式可以选择自己喜欢的下面开始放图片了,也就是产品了可以修改显示的个数,我挑选几个美女当作产品,希望各位原谅啊,别老是产品,不美观的东西,看美女多享受啊,呵呵这里添加三张图片好,产品添加完毕下面开始添加行业新闻还是刚才的添加标题的方法添加个行业新闻的标题然后开始添加文章列表这里的内容是在栏目中发表的,可以调用栏目中的,这里我先做好,后面会有解释通过在栏目里添加文章文章会自动的显示出来下面用相同的方法添加公司简介然后添加文本好了中间的内容也已经添加好了下面开始修改底部的导航我们将模版原有的栏目修改成我们自己的栏目修改底部导航前,先修改下我们的页面名字因为这里的导航里的栏目是要对应到页面中的好,底部的导航也已经修改好了到此位置,首页的修改已经全部修改好了其实,其他三个栏目的修改方法跟首页的相同,这里就不多说了,说多了如果有不会的,可以联系我本案例已经做成了手机网站web网址是 手机访问地址是大家可以用手机访问下4-4.如何添加页面和删除页面点击加号点击加号即可4-5. 如何添加栏目这里添加个行业新闻可以在里面发布文章这里我随意的添加几条信息这里我随即添加了两篇文章注意,每个页面做好都要选择最上面的发布或者存草稿不然你辛辛苦苦做的很可能没了4-6.如何添加电话很简单把?我想添加地图,短信,二维码,分享,你们都该会了4-7.如果用手机可以访问?要手机访问,先发布,让搜狐快站审核下,一般就几个小时即可发布的时候,需要填写个人信息4-8.要访问必须得绑定域名,你可以自己设置个快站的二级域名绑定以后,提交,经过快站审核,自己就可以访问自己的网站了4-9.如何做自己的app其实这个功能是智能化的,点击最上面的APP直接生成即可呵呵,没想到APP 将是这么的容易把?是不是很简单啊?其实就是这么简单其实快站里面还有很多很强大的功能,需要自己去摸索。
手机网站建设流程

手机网站建设流程如今互联网营销的时代,大多数公司除了建设自己的官网以外,也有建设手机网站,在移动用户比PC端用户多的状况下,公司又该怎么去优化手机网站呢?下面是手机网站建设流程,仅供参照。
1、购买服务器和域名,网站备案过程公司在挑选域名时尽量挑选我们常常用的常见主流域名,而不是要挑选近来出的别的后缀的域名。
网站服务器挑选也要慎重,尽量挑选质量过硬的服务器供给商,并且还要思索网站预估访问量在挑选优待和服务器配置。
并且服务器IP最好是选择独立。
网站备案也是要思索一点,毕竟关于企业网站建设而言,最好挑选国内服务器,备案也必须要进行。
2、手机网站建设准备前工作手机网站在建设之前还必须要很多准备工作,例如网站关键词定位,网站必须要运用何种CMS,网站用户群体都有哪些,提供商品和服务等,还有即是网站开发必须求等,这些都必须要进行〔沟通〕交流。
关键词能够依据网站的商品来取,比方你的商品是在线客服,那么关键词就能够取与它有关的词语。
3、正式开始制作过程导航〔制定〕、前端制定、网页制作、后台制作。
4、代码上传服务器、测试将代码用ftp上载至服务器,本地测试检验,上线前测验。
5、网站上线、完善和维护这就是手机网站建设流程,如果手机网站采纳二级域名就会省去很多事情,毕竟是在主域名下进行的手机网站。
如果主域名备案,二级域名直接解析就行。
这就是手机网站建设流程,如果手机网站采纳二级域名就会省去很多事情,毕竟是在主域名下进行的手机网站。
如果主域名备案,二级域名直接解析就行2手机网站建设注意事项1、手机网站不宜图像、flash和JS过多手机网站假如内容过多,就会致使网站页面加载和翻开速度就会变慢,用户体验就会受影响。
2、手机网站建设在制定过程中就必须要整洁手机网站建设在制定过程中就必须要整洁,无必须像PC端网站那样进行长篇内容,由于手机网站屏幕相对PC端还是过于狭小,假如内容过多就会导致用户阅读起来很困难。
3、避免只有注册才干访问这种状况如果用户被吸引到手机网站,突然发现只有注册才干持续接下来的访问,那么这样的话就只有必须求意愿特别激烈的用户才会注册,由于注册比较麻烦。
移动端网页设计技巧分享

移动端网页设计技巧分享移动端网页设计技巧分享网站制作的区别,应从终端角度比较两者的不同,再去思考移动互联网的可能性,讨论可以宽泛一点,相对PC终端而言,现代生活中,人们与移动终端的联系更紧密,使用时间更长。
大家知道移动端网页设计技巧吗?1、针对移动端网站进行单独优化移动端网站建设不同于PC端,因此我们就进行网站设计就需要保持导航的使用,并且在设计按钮就不要在拘泥于PC端一些设计经验,我们就需要通过专业移动端技术让移动网站建设或者是移动网站保持跟PC端的体验完全不同,优化好移动端网站更加注重移动端的用户体验。
2、移动按钮友好易用性在移动端网站优化技巧中,对于移动网站按钮和滑屏的设置就需要简单实用,放置在主要和显眼位置,这样很容易让用户主动触发。
但是,前提不能妨碍正常的页面。
3、搜索框居于重要位置网站搜索功能对于移动网站来说是一项重要的功能,移动端页面优化就需要保持和留住搜索功能,并且这种功能需要居于重要位置。
例如许多用户都倾向于使用搜索功能来商品的查找。
因此,我们还是要把搜索功能放置到页面顶部。
4、移动端页面优化保持完整性我们在浏览商城网站中,最让人无语莫过于图片问题,在PC端很容易实现图片的`放大和缩小。
但是,在移动端就变得十分困难,因此,在移动端优化中就需要把文字和图片以及页面宽度保持合理的配置,让用户很容易获得移动端网站内容信息。
5、高清晰的优质素材一句话就是移动端对于素材要求很高,针对移动端页面优化就需要通过高清晰的素材拉开与竞争对手的差距。
6、灵活的交互设计移动端最注重手触问题,再设计网站就需要切合手触设置合理的按钮,保持这种交互性对于用户的需求。
7、方便PC端和移动端之间的切换对于很多用户来说,习惯于PC端之间的浏览和用户,因此我们在设置和优化移动端页面就需要注重移动端和PC端切换保持正常的进行,让用户在PC端和移动端畅通无阻的浏览和购买。
手机如何制作网页教程

手机如何制作网页教程手机如何制作网页教程工具/原料手机、域名程序设计技术方法/步骤1、使用独立域名很多站长为了省事,将PC端域名与手机域名使用同一个域名。
这本来问题不大,但却忽略了,在移动端,搜索引擎对于PC端的资源是排斥的。
也就是说,网站需要有明确的指示给搜索引擎,在什么时候PC端优先,什么时候移动端优先。
如果你不懂做适配设置,最好的.办法是将PC端网站与手机网站分开,针对移动互联网做适配的手机网站。
因而,在搜索有限的情况下,手机网站使用独立域名是最佳的选择。
2、使用HTML5程序目前大多数网站建设仍然沿用着ASP、PHP、JAVA、NET等程序语言。
这些语言对于PC端网站建设来说没有太大的问题,但由于移动设备的屏幕尺寸所决定的各种因素,这些语言所建设的网站在移动端具有一定的局限性。
这时候,更轻便、更灵活、具有强化了的Web网页表现的HTML便成了手机网站建设的最佳选择。
3、根据手机特征设计网站手机屏幕远没有PC的大,因而,无论是在版面设计上还是功能设计上,都需要更注重实操性。
PC端的版式布局并不适合小屏幕的手机浏览及操作。
在手机网站设计上,可以根据手机的实际操作情况来排版网站的栏目。
4、使用精简的网页设计手机网站的版面小,因而在进行手机网页设计时要尽量少使用阴影、渐变等复杂的设计手法,尽量采用简洁大方的版面设计,目前一些潮流的设计方式能够在手机网站上得到很好的体现,在手机网站设计中可以参考或使用。
5、注重用户体验专业手机网站制作方法中,手机网站一定要注意用户体验,不能单一化,要注意手机的特定人群,这和传统网站制作截然不同,做到上面几点就离成功不远了!6、避免使用弹窗、flash、java等行为同样道理,flash和弹窗等行为将会占用很大一部分流量,对于移动手机用户而言,无疑会浪费时间和流量,对于搜索引擎而言,基本理解不了。
在技术层面来讲,Apple产品不支持Flash功能,很大一部分智能手机用户用不了这项功能,同样,很多智能手机也不支持Java,所以这只是两方面都不讨好的做法。
自学网站开发教程-手机网页设计和制作(新手教程)

自学手机网站开发教程手机网页设计和制作本手机网站开发教程主要介绍:手机网页设计和制作的七个方面的知识,让你避免走一些现在的手机网页的弯路,学完本教程后,你就能对手机网页的制作和设计有大概的了解,然后有针对性地学相应知识。
1.手机网页的标记语言WML因为WML大部分针对早期和低端的手机,现在已经逐步被其他的技术取代了,现在学习手机网页设计制作完全可以忽略WML。
XHTML未来智能手机的市场份额会越来越大,考虑到这点,现在进行手机网页设计制作时,我们会用到更加熟悉的标记语言Xhtml。
现在大部分智能手机的浏览器都能正确处理Xhtml,它会识别两种类型的Html。
① Xhtml:基础的,和桌面浏览器相同的Xhtml② Xhtml-MP:针对智能手机的Xhtml这两种类型的不同之处,Xhtml-MP包含比较少的要素和相对宽松的限制,能适合手机平台的渲染,现在很多手机网页设计制作直接用Xhtml,也没什么大问题。
2.手机类型手机市场上既有非常高端的iPhone手机和谷歌的Android手机,也有诺基亚一些单色点阵显示的低端机。
这些低端机在浏览手机网页时有很多的限制,如屏幕分辨率、渲染Xhtml的性能等,因此如果你的手机网页是针对这部分用户,最好还是用WML。
另一方面,类似于iPhone和Nexus One这种高端智能机,拥有可以和桌面浏览器相媲美的渲染网页的性能。
对这部分用户而言,良好的用户体验是很重要的,受限于手机的传输速度,如果直接用一般的电脑上浏览的网页来代替手机网页,对手机网页的目标客户来说,并非明智之举。
可以把手机根据屏幕尺寸分成几种常见的类型,如:128 x 160 pixels176 x 220 pixels240 x 320 pixels320 x 480 pixels3.手机网页的目标群体任何网站设计网页时都应该明白自己的目标群体,以便向他们传输最合适的信息。
这点在进行手机网页设计制作时更为重要。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
手机网站建设教程分享
手机用户日益增多,那幺手机网站已经不仅仅局限于WAP,其表现形式基本已经接近互联网电脑站点,它的普及率也会越来越广泛。
它真正实现了,方便、安全、快速等作用以及效果。
大家知道手机网站建设教程吗?
(一)分析手机网站建设效果
主要针对中小型公司企业,操作比较简单、容易上手。
这种手机建站简称为自助型。
这种程序非常普及,简单来说,只要会打字就可以建立一个WAP 网站。
成本很低、使用方便是它最大的优势。
(二)手机网站建设原则
主要针对一些大型公司企业,个性化、技术性要求比较复杂的客户而定制。
这种手机建站简称为专业型。
这种程序需要根据客户定制而开发,成本相对比较高。
(三)手机网站缩略图技巧
缩略图用于在Web 浏览器中更加迅速地装入图形或图片较多的网页。
因其小巧,加载速度非常快,故用于快速浏览。
相信大家已经了解手机网站建设教程了吧!
想了解更多关于建站教程,请点击网站建设栏目!。
