织梦网站地图使用技巧
织梦技巧大全

1、Logo
替换:logo.gif 路径:/templets/default/img
2、地址栏图标
16*16 .favion.ico 根目录替换,<head></head>
3、欢迎语
主页模板index.html
4、统计程序
默认页尾部模板footer.hem <div class=”foot bady”>代码</div>
5、修改默认来源及作者
打开你的管理员目录(默认是dede)下的article_add.php文件,找到第93到95行
//对保存的内容进行处理if(emptyempty($writer))$writer=$cuserLogin->getUserName(); if(emptyempty($source))$source='未知';
改为
//对保存的内容进行处理if(emptyempty($writer))$writer='这是默认作者';if(emptyempty($source))$source='这是默认来源';
6、内容替换
核心-批量维护-数据库内容替换
标题:dede_archives/title
内容:dede_sdonartide/body
7、url
参数-根目录
本文由自定义人生励志网( 我的人生,由我定义!)原创经验,望对您有所帮助!。
dedecms网站地图获取文章列表支持标签调用的方法

点评:dedecms网站地图很好用,但sitemap.htm所调用的标签很有限,下面有个不错的方法可以解决这个问题dedecms网站地图很好用,但sitemap.htm所调用的标签很有限,分析了一下makehtml_map.php?dopost=site这个文件,发现生成视图用的是dedetag.class.php 文件,有点简单。
所以不能使用织梦的很多标签,例如:代码如下:{dede:arclist titlelen=25 row='25'}<a href=[field:arcurl/]>[field:title/]</a>{/dede:arclist}就不能解析出列表。
现在仿照首页的方法,使用arc.partview.class.php,这是一个视图类,可以解析这些标签。
修改makehtml_map.php如下:1、将代码如下:require_once(dedeinc./dedetag.class.php);改成代码如下:require_once(dedeinc./arc.partview.class.php);2、将代码如下:$dtp = new dedetagparse();$dtp->loadtemplet($tmpfile);$dtp->saveto($cfg_basedir.$murl);改成$dtp = new partview();$globals['_arclistenv'] = 'index';$dtp->settemplet($tmpfile);$dtp->savetohtml($cfg_basedir.$murl);3、将代码如下:$dtp->clear();改成//$dtp->clear();4、将代码如下:$murl = $cfg_cmspath./data/sitemap.html;$tmpfile = $cfg_basedir.$cfg_templets_dir./plus/sitemap.htm;改成$murl = $cfg_cmspath./sitemap.html;//把生成的网站地图放在网站根目录下,data目录一般设置了蜘蛛不抓取$tmpfile = $cfg_basedir.$cfg_templets_dir./.$cfg_df_style./sitemap.htm;//同时把网站地图模板改在默认的模板文件夹下现在就可以解析dedecms所有的标签了,包括文章列表标签。
织梦仿站及使用终极手册

[转载]织梦仿站及使用终极手册(2010-11-07 15:55:00)转载原文标签:转载分类:网摘原文地址:织梦仿站及使用终极手册作者:魚絲m[1]typeid='' 表示栏目ID,在列表模板和档案模板中一般不需要指定,在封面模板中允许用","分开表示多个栏目[2]row='' 表示返回文档列表总数[3] col='' 表示分多少列显示(默认为单列);[4] titlelen='' 表示标题长度[5] infolen='' 表示内容简介长度[6] imgwidth='' 表示缩略图宽度[7] imgheight='' 表示缩略图高度[8] type='' 表示档案类型,其中空值、不使用这个属性或type='all'时为普通文档§type='commend'时,表示推荐文档,等同于{dede:coolart}{/dede:coolart} §type='image'时,表示必须含有缩略图片的文档,等同于{dede:imglist}{/dede:imglist}{d ede:imginfolist}{/dede:imginfolist}§type='spec'时,表示专题,等同于标记{dede:specart}{/dede:specart}以上属性值可以联合使用,如:type='commend image' 表示推荐的图片文档[9] orderby='' 表示排序方式,默认值是senddate 按发布时间排列。
§ orderby='hot'或orderby='click' 表示按点击数排列§ orderby='pubdate'按出版时间排列(即是前台允许更改的时间值)"§ orderby='sortrank' 按文章的新排序级别排序(如果你想使用置顶文章则使用这个属性)§ orderby='id'按文章ID排序§ orderby='postnum'按文章评论次数排序)§ orderby='rank'随机获得指定条件的文档列表[10] orderway='' 值为desc 或asc ,指定排序方式是降序还是顺向排序,默认为降序。
DEDECMS织梦网站制作字母地图

为织梦DEDECMS制作字母地图在使用织梦建站的时候,有的网站在用户体验或者是优化中需要一个“字母地图”例如:八度盒子游戏网中有很多游戏,为了方便用户查找游戏,那么就需要一个字母地图来为用户导航。
那么如何制作字母地图呢?下面切入正题,网站字母地图制作:第一步,打开/dede/templets/cotalog_add.html(默认路径,如果你已做过修改,请按修改后的路径找到文件。
在<tr><td class='bline' height="26" style="padding-left:10px;"><font color='red'>栏目名称:</font></td><td class='bline'><input name="typename" type="text" id="typename" size="30" class="iptxt" /></td></tr>后面添加如下代码(注意:使用Dreamweaver或其他html编辑工具修改,不要使用后台自带的文件管理器修改)<tr><td width="150" class='bline' height="26" style="padding-left:10px;">字母索引:</td><td class='bline'> <input type='text' id="firstword" name='firstword' value="<?php echo $myrow['firstword']?>" class='np'/> </td></tr>然后找到/dede/templets/cotalog_edit.html做以上同样的修改。
织梦网站后台文章控制图文解析

织梦网站后台文章控制图文解析案例解析:以乐妈网(/)为例
一号位置图文控制:
图片控制:
是按照发布时间排列的当前栏目头条新闻!
自定义属性选择:
文章控制:当前栏目的所有头条新闻!并且浏览次数为50!
二号位置图文控制:
图片控制:
排列顺序:按出版时间排列!自定义属性:热点:
文字控制:当前栏目热点文章选择如下文章属性!
三号位置图文控制:
图片控制:
排序:按照点击排行排序!自定义属性:推荐!
文章控制:
排序:按照点击排行排序!自定义属性:推荐!
按照点击排行的文章浏览次数控制在300!
四号位置图文控制:
图片控制:
排序:按文章评论次数排序!自定义属性:特荐!
文章控制:
排序:按文章评论次数排序!自定义属性:特荐!。
dede织梦网站后台使用说明书-张无忌整理

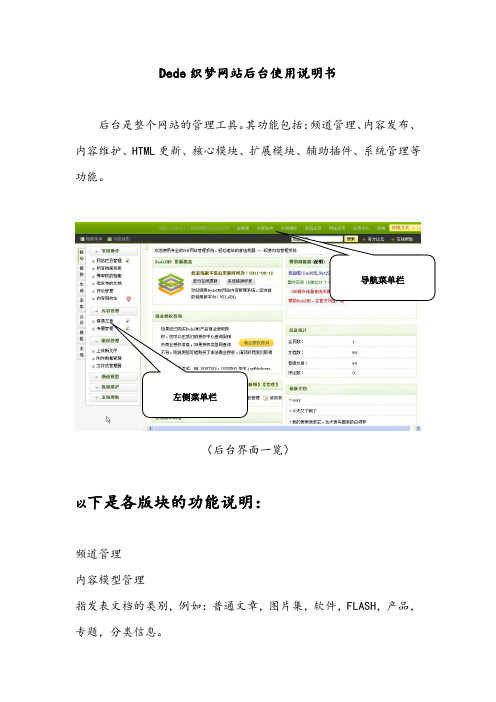
Dede织梦网站后台使用说明书后台是整个网站的管理工具。
其功能包括:频道管理、内容发布、内容维护、HTML更新、核心模块、扩展模块、辅助插件、系统管理等功能。
导航菜单栏左侧菜单栏(后台界面一览)以下是各版块的功能说明:频道管理内容模型管理指发表文档的类别,例如:普通文章,图片集,软件,FLASH,产品,专题,分类信息。
功能:编辑,删除,复制和修改模板。
网站栏目管理管理网站所有栏目。
功能:创建顶级栏目,预览栏目页面,查看栏目文档,添加子栏目,修改栏目设置,移动栏目,删除栏目,更新排序,获取js,更新栏目HTML,更新文档HTML。
自由列表管理可以用来生成GOOGLE地图、百度地图等,利于搜索引擎收录。
功能:增加,更改,更新,删除,搜索列表单独页面管理单独页面,不属于网站栏目的页面,可以选择用模板或不用模板。
功能:增加,更改,更新,删除页面。
互动模块设置行业管理用于企业会员——公司资料——主营行业中的内容;在个人会员发布分类信息时用到。
功能:添加主行业,子行业,编辑,删除行业。
地区管理用于网站中需要添加地区的地方。
如:企业会员——企业资料。
功能:添加一级地区,二级地区,编辑,删除地区。
小分类管理相关于栏目的属性,在添加或修改栏目时启用小分类(仅适用于分类信息等互动模型)频道设置文档自定义属性管理使用自定义属性之后,只要给arclist 标记加上 att='ID' 的属性,然后在发布的时候对适合的文档选择专门的属性,那么使用arclist的地方就会按你的意愿显示指定的文档。
功能:滚动显示,头条推荐,幻灯片显示,首页推荐,首页滚动。
软件频道设置关于软件下载频道的一些设置。
功能:链接的显示方式,附件下载方式,是否启用镜像站点,是否显示本地下载链接防采集串混淆在文档中加一些防采集的字符串,防止采集内容。
我加上试了,没出效果来源管理保存文章的来源,在文档发布时直接选择就可以了,不用再输入。
作者管理保存发布文章的作者,在文档发布时直接选择就可以了,不用再输入。
织梦系统seo优化方法

织梦DedeCms 五步织梦网站SEO优化方法国内最强悍的CMS,当选织梦CMS,织梦CMS经过近些年的努力发展,坚持开源贡献广大站长,为中国互联网做出了积极的贡献,一个优秀的网站离不开站长的辛勤劳动,拥有过硬的SEO技术和网站架构基础,会早SEO道路上更上一层。
今天秀站网可乐分享一下织梦CMS的SEO优化方法,也是从事织梦建站2年来的经验的总结。
织梦DedeCms网站 SEO优化技巧:第一:基础优化网站后台-->系统基本参数-->文档HTML默认保存路径,清除掉,所有的栏目地址都保存到根目录即可。
第二:网站地图织梦默认的网站地图是生成在DATA目录中,其实百度官方也给出了回答,不会因为路径而导致抓取sitemap,这点可以放心,织梦默认的地图默认需要修改一下,默认生成的只是几个栏目,可以把文章页列表写进去,插入arclist即可。
第三:栏目和文章页标题可以给织梦网站的栏目设置不同的关键词,针对栏目设置的关键词来做文章,这样对能够大大提高栏目页的权重,还有文章页面的关键词,充分利用长尾关键词能给网站快速增加流量有优势!(织梦CMS标签大全)栏目标题标签:{dede:field.seotitle/}_{dede:global.cfg_webname/}文章标题标签:{dede:field name="title"/},{dede:field name='position' runphp='yes'}$tc="_";//分隔符$tw=$GLOBALS['cfg_list_symbol'];//调用位置分隔符@me=html2text(@me);//去除html标签$tf=split($tw,@me);//分解成数组for($ta=(count($tf)-2);$ta>=1;$ta--){//循环赋值给$tk$tk.=trim($tf[$ta]).$tc;}$tk=substr($tk,0,-1);@me=$tk;//赋值给@me{/dede:field}_{dede:global.cfg_webname/}第四:织梦CMS程序应用织梦后台功能还是很强大的,比如采集-->文档关键词维护-->可以添加已经发布过的文章关键词做锚文本,可增加用户粘度和提高用户体验,建议把关键词频率设置为2-3比较合适,不断的积累,细水长流。
织梦建站教程

织梦建站教程织梦建站是一种非常流行的网站建设方法,它使用织梦CMS (Content Management System)作为建站平台。
在这篇文章中,我将向您介绍如何使用织梦建站,并提供一些有用的建站技巧。
首先,您需要下载并安装织梦CMS。
您可以在织梦官方网站上找到最新版本的织梦CMS,并按照官方指引进行安装。
安装完成后,您将能够访问织梦的后台管理界面,通过该界面设置和管理您的网站。
接下来,您需要选择一个适合的主题和模板来设计您的网站。
织梦CMS提供了许多免费和付费的主题和模板供您选择。
选择一个适合您网站主题的主题,并进行安装和设置。
如果您有特定的设计需求,您还可以自定义主题和模板。
在网站设计完成后,您可以开始创建和管理网站的内容。
织梦CMS提供了一个直观的内容编辑器,您可以使用它来创建和编辑网站的文章、页面、导航菜单等。
您可以通过拖拽元素、插入图片和视频等方式来定制您的内容。
在创建和管理内容时,您还可以使用织梦CMS提供的插件来增强您的网站功能。
织梦CMS有许多免费和付费的插件可供选择,这些插件可以帮助您添加社交媒体分享按钮、搜索引擎优化、网站统计等功能。
为了提高网站的性能和安全性,您还需要进行一些配置和设置。
您可以通过后台管理界面进行网站设置、用户权限管理、备份和恢复等操作。
此外,您可以安装安全插件来保护您的网站免受恶意攻击。
最后,您可以通过织梦CMS提供的网站发布功能将您的网站部署到互联网上。
您可以选择将您的网站发布到您自己的服务器上,也可以选择将其托管在织梦的云平台上。
无论您选择哪种方式,都需要确保您的域名已经解析到正确的服务器上。
在建设网站的过程中,还需要注意一些建站技巧。
首先,要选择一个适合你主题的域名,以及有吸引力和易记的网站名称。
此外,还要定期更新您的网站内容,并确保您的网站具有良好的导航结构和用户体验。
此外,要进行合理的搜索引擎优化(SEO),以提高您的网站在搜索结果中的排名。
织梦dede后台使用教程(通用版)

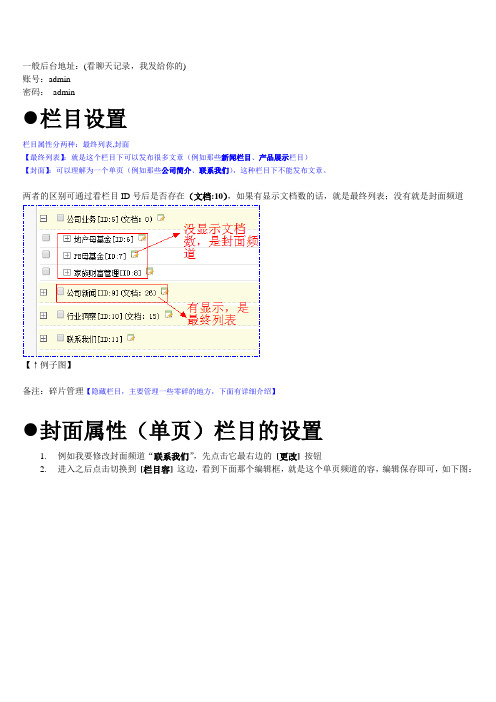
一般后台地址:(看聊天记录,我发给你的)账号:admin密码:admin●栏目设置栏目属性分两种:最终列表,封面【最终列表】:就是这个栏目下可以发布很多文章(例如那些新闻栏目、产品展示栏目)【封面】:可以理解为一个单页(例如那些公司简介、联系我们),这种栏目下不能发布文章。
两者的区别可通过看栏目ID号后是否存在(文档:10),如果有显示文档数的话,就是最终列表;没有就是封面频道【↑例子图】备注:碎片管理【隐藏栏目,主要管理一些零碎的地方,下面有详细介绍】●封面属性(单页)栏目的设置1.例如我要修改封面频道“联系我们”,先点击它最右边的[更改] 按钮2.进入之后点击切换到[栏目容]这边,看到下面那个编辑框,就是这个单页频道的容,编辑保存即可,如下图:列表属性栏目下添加文章、产品例如,我要在“新闻中心”这个栏目下添加一篇文章,步骤如下:1.首先直接点击进入“新闻中心”这个栏目中,如下图2.然后点击上面的[添加文档]按钮,如下图3.进去之后,标题、文章容都至少要添加的,其余的可以不管。
备注:其他一些列表属性的栏目(例如产品展示、作品展示等),列表页是有缩略图的,那您在后台添加这类型的文章时候就最好也添加缩略图,具体的方法请看另外一个文档《如何上传图片(新版).doc》。
隐藏栏目—碎片管理的使用隐藏栏目:“碎片管理”主要是管理上一些零碎的地方,具体每一项管理哪里?其实你可以看每一项的名字就清楚。
例如:【首页】关于我们- - 就是管理首页上,关于我们这一块地方的。
您点进去直接修改容即可。
{特别注意:有些碎片管理的项目,我会在后面写例如“建议在源码模式下修改,不要改动代码”这些提醒语,意思就是希望客户您在编辑那个碎片时候,切换到【源码】模式下,直接修改对应你想修改的文字容,但是其他一些有关网页代码的东西就不要改动,会导致布局混乱,错位等}修改名字更新如果在后台修改了容,想看到效果的话,就必需更新一下!!!更新步骤:后台→生成→一键更新→选上“更新所有”→开始更新。
dedecms使用技巧大全

最近做站用dedecms比较多,dedecms对seo优化比较友好,所以我比较喜欢用它。
现在将一些本人在用dedecms做站时用到的技巧公布出来,希望可以帮到各位朋友。
1.调用相关文章{dede:likearticle row=10 eregtype=all}<li><a href=”[field:arcurl/]“>[field:title/]</a></li> {/dede:likearticle} 2、评论显IP并隐藏后几位打开feedback_ajax.php找到以下代码有2个复制代码<a href=’<?php echo $spaceurl; ?>’><?php echo $username; ?></a>下面插入复制代码<?phpumSet = 8;//限制输出字数$str = “p”;echo substr($str,0,umSet);?>***3 文章页TAG调用能增加内链、关键字密度、关键字权重打开模板文件article_article.htm找到<tr><tdcolspan=”2″><b>{dede:field.title/}</b>{dede:fiel d.body/}</td></tr>< /table>在下面添加<p><strong>TAG 标签:{dede:tag row=’30′ sort=’new’ getall=’0′}<a href=’[field:link/]‘>[field:tag /]</a>{/dede:tag}</strong></p>4 把网站地图放到根目录下,以利于seo1,登录ftp,在根目录下建立rss文件夹2,修改根目录下你的管理员文件夹(默认是dede)下的makehtml_map.php文件将14的fg_c mspath.”/data/sitemap.html”;改为fg_cmspath.”/sitemap.html”;将19行的fg_cmspath.”/data/rssmap.html”;改为fg_cmspath.”/rssmap.html”;14行是普通网站地图,19行是RSS的网站地图3,修改根目录下你的管理员文件夹(默认是include)下的arc.rssview.class.php将63的url = $GLOBALS['cfg_cmspath'].”/data/rss/”.$this->T ypeID.”.xml”;改为url = $GLOBALS['cfg_cmspath'].”/rss/”.$this->TypeID.”.xml”;4,修改根目录下include下的sitemap.class.php将57行的$typelink = $GLOBALS['cfg_cmsurl'].”/data/rss/”.$row->id.”.xml”;$typelink = $GLOBALS['cfg_cmsurl'].”/rss/”.$row->id.”.xml”;将94行的$typelink = $GLOBALS['cfg_cmsurl'].”/data/rss/”.$row->id.”.xml”;$typelink = $GLOBALS['cfg_cmsurl'].”/rss/”.$row->id.”.xml”;5,修改/templets/default模板文件head.htm在11行左右找到<li><a href=”{dede:global.cfg_dataurl/}/sitemap.html”>网站地图</a></li><li><a href=”{dede:global.cfg_dataurl/}/rssmap.html”>RSS订阅</a></li>>改为<li><a href=”{dede:global.cfg_cmsurl/}/sitemap.html”>网站地图</a></li><li><a href=”{dede:global.cfg_cmsurl/}/rssmap.html”>RSS订阅</a></li>6,进入后台,更新网站地图,更新RSS文件,更新主页7 调用本栏目的最新文章{dede:arclist row=’10′ titlelen=’30′ orderby=’pubdate’ idlist=”}·[field:textlink/]([field:pubdate function=MyDate('m-d',@me)/])<br/> {/dede:arclist}8 取消后台验证码打开 login.php 找到:if($validate==” || $validate != $svali)改为:if( false )然后,自己在模板dede/templets/login.htm里去掉验证码的框就行了!9 备份数据DEDE后台>系统>数据备份/还原备份文件在\data\backupdata备份附件 :uploads 文件夹备份模板 :templets文件夹同时备份与之相关的CSS与图片JS等还原1:安装DEDE 注意:于备份的站,版本或者编码都要对应,尤其是数据库表前缀,必须要一样2:将备份的\data\backupdata内容,上传到对应目录3:uploads 文件夹还原4:templets文件夹还原5:后台 DEDE后台>系统>数据备份/还原>数据还原6:更新缓存后台>系统>系统基本参数不用改,直接点确定后台>核心>网站栏目管理> 选择一个栏目点更改,然后不修改,直接确定后台>生成>更新系统缓存7:重新生成静态页面8:备份完毕10 数据库内容替换替换文章内容update dede_addonarticle set body=replace(body,’文章里的内容’,'想替换的内容’)替换图片路径update dede_archives set litpic=replace(litpic,’uploads/allimg/100326′,’uploads/allimg/2010 0326′);update dede_addonimages set imgurls=replace(imgurls,’uploads/allimg/100326′,’uploads/allimg/20 100326′)这个比较有用可以防盗链DEDE批量修改生成HTML静态或动态浏览在后台系统设置mysql里执行查询命令将所有文档设置为“仅动态”,update dede_archives set ismake=-1将所有栏目设置为“使用动态页”,update dede_arctype set isdefault=-1改成1就是静态。
DedeCMS技巧帮助

织梦技巧帮助手册目录织梦dedecms后台验证码错误的解决方法 (4)织梦DedeCMS在自定义表单里加入验证码的方法 (5)DedeCMS 5.6升级至DedeCMS5.7SP1后类目和发布人不显示的解决方法 (6)织梦DedeCMS后台文件列表按文件名排序的方法 (7)织梦DedeCMS V5.7前台搜索打开慢的原因及解决方法 (9)织梦DedeCMS V5.7代码高亮实现方法 (10)织梦DedeCMS实现按键盘方向键实现上一篇下一篇翻页 (17)织梦DedeCMS网站地图优化技巧:生成根目录 (19)织梦dedecms TAG列表按最新发布时间排序的解决方法 (21)织梦DedeCMS实现文章列表“隔行换色”的方法 (22)利用dedecms autoindex让文章列表加上序列号 (23)使用织梦DdedCMS添加文章时同时更新所有单页面的修改方法 (24)织梦DedeCMS删除所有栏目或文章后,新建ID不从1开始的解决方法 (25)织梦DedeCMS默认友情链接的安全隐患以及处理 (26)DedeCMS系统安全检测功能使用说明 (29)将DedeCMS根目录下的data目录迁移到web以外目录方法 (32)DedeCMS V57 20111111补丁后备份数据库功能无法正常使用修复 (34)织梦DedeCms实现其他页面调用单页文章内容 (34)把织梦DedeCms的搜索框,改为整合各大搜索引擎的多功能搜索框! (36)织梦DedeCms问答系统游客提问修改方法 (38)修改实现织梦DedeCms不跳转至index.html页面 (38)织梦DedeCms通过.htaccess禁止指定IP或IP段访问 (39)织梦DedeCms网站更换域名后文章图片路径批量修改 (40)给织梦DedeCms文章页加上百度、谷歌搜索本篇文章功能 (40)织梦Dedecms文章发布时“来源”或者“作者”没内容时隐藏 (41)在织梦DedeCms的搜索框里显示提示信息 (41)织梦DedeCms列表页文章有缩略图则显示缩略图,无则不显示图片 (42)织梦DedeCms发布文章时输入Tag标签逗号自动变成英文标点的方法 (42)织梦DedeCms鼠标移到标题处显示完整标题 (43)织梦DedeCms点击文章页图片进入下一页,点击最后一页图片进入下一篇 (44)创建栏目提示“保存目录数据时失败,请检查你的输入资料是否存在问题”的解决方法 (46)分享一个判断网站织梦DedeCms版本的方法 (47)织梦DedeCms取消后台登陆验证码的方法 (51)修改实现织梦DedeCms下拉式友情链接 (52)织梦DedeCMS V57 111015升级出现乱码错误解决办法 (53)修改织梦DedeCMS广告模块,前台显示未更新的解决方法 (54)织梦DedeCMS V5.7缩略图站内上传修正 (55)批量替换织梦DedeCMS所有文章来源和作者的方法 (56)延时织梦DedeCMS广告加载显示提高网页访问的速度 (58)织梦DedeCMS 5.7添加Google广告无法显示的解决方法 (59)织梦DedeCMS提示“内存错误,下载解压版base_dic_full.dic”解决方法 (60)采用织梦DedeCMS搭建网站的防挂马思路 (61)织梦DedeCms站内优化全攻略 (63)织梦DedeCms留言本修改实现访客访问时隐藏隐私信息 (66)织梦DedeCms文章列表隔行换色代码 (67)织梦DedeCms v5.6 新图集页面增加图片下载功能 (68)织梦DedeCms列表页输入数字跳转到指定分页 (69)复制网页内容时自动加入版权内容代码 (70)织梦DedeCms文章页内容环绕广告设置方法 (71)织梦DedeCms网站信息统计代码 (72)在首页调用留言本标题的三种方法 (72)织梦DedeCms网站文章信息统计代码 (74)织梦实现首页、栏目页、内页友情链接分别显示 (74)织梦dedecms 后台验证码错误的解决方法不少朋友在登陆dedecms 后台的时候遇到验证码错误的问题,明明已经正确输入了,却提示错误,导致登录不进后台。
Dreamweaver站点地图的使用技巧大全

Dreamweaver站点地图的使⽤技巧⼤全 使⽤站点地图 您可以将 Dreamweaver 站点的本地⽂件夹视作链接的图标的视觉地图,此视觉地图称为站点地图。
可以使⽤站点地图将新⽂件添加到Dreamweaver 站点,或者添加、修改或删除链接。
站点地图从主页开始显⽰两个级别深度的站点结构。
站点地图将页⾯显⽰为图标,并按在源代码中出现的顺序来显⽰链接。
必须先定义站点的主页才能显⽰站点地图。
站点的主页是地图的起点,可以是站点中的任何页⾯。
您可以更改主页、显⽰的列数、图标标签显⽰⽂件名还是显⽰页标题以及是否显⽰隐藏⽂件和相关⽂件。
(相关⽂件是浏览器在加载主页时加载的图像或其它⾮ HTML 内容。
) 当您在站点地图中⼯作时,可以选择页、打开页进⾏编辑、向站点添加新页、创建⽂件之间的链接以及更改页标题。
站点地图是理想的站点结构布局⼯具。
您可以设置整个站点结构,然后创建站点地图的图解图像。
注:站点地图仅适⽤于本地站点。
若要创建远程站点的地图,请将远程站点的内容复制到本地磁盘上的⼀个⽂件夹中,然后使⽤“管理站点”命令将该站点定义为本地站点。
定义或更改站点的主页 在“⽂件”⾯板(“窗⼝”>“⽂件”)中,从显⽰当前站点、服务器或驱动器的弹出菜单中选择⼀个站点。
右键单击 (Windows) 或按住 Control 键单击 (Macintosh) 要设为主页的⽂件,然后选择“设成⾸页”。
注:还可以在“站点定义”对话框的“站点地图布局”选项中设置主页。
若要更改主页,请重复第 2 步。
查看站点地图 在“⽂件”⾯板(“窗⼝”>“⽂件”)中,执⾏下列操作之⼀: 在折叠的“⽂件”⾯板中,选择“站点视图”菜单中的“地图视图”。
在展开的“⽂件”⾯板中,单击⼯具栏中的“站点地图”按钮,然后选择“仅地图”(不包含本地⽂件结构的站点地图)或“地图和⽂件”(包含本地⽂件结构)。
注:如果尚未定义主页或者 Dreamweaver 在当前站点中找不到要⽤作主页的 index.html 或 index.htm 页⾯,Dreamweaver 将提⽰您选择⼀个主页。
DedeCms优化技巧 制作sitemap的方法

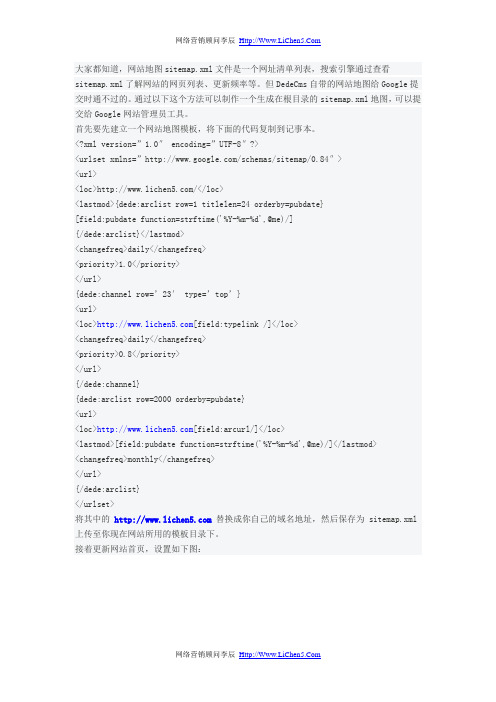
大家都知道,网站地图sitemap.xml文件是一个网址清单列表,搜索引擎通过查看sitemap.xml了解网站的网页列表、更新频率等。
但DedeCms自带的网站地图给Google提交时通不过的。
通过以下这个方法可以制作一个生成在根目录的sitemap.xml地图,可以提交给Google网站管理员工具。
首先要先建立一个网站地图模板,将下面的代码复制到记事本。
<?xml version=”1.0″ encoding=”UTF-8″?><urlset xmlns=”/schemas/sitemap/0.84″><url><loc>/</loc><lastmod>{dede:arclist row=1 titlelen=24 orderby=pubdate}[field:pubdate function=strftime('%Y-%m-%d',@me)/]{/dede:arclist}</lastmod><changefreq>daily</changefreq><priority>1.0</priority></url>{dede:channel row=’23′ type=’top’}<url><loc>[field:typelink /]</loc><changefreq>daily</changefreq><priority>0.8</priority></url>{/dede:channel}{dede:arclist row=2000 orderby=pubdate}<url><loc>[field:arcurl/]</loc><lastmod>[field:pubdate function=strftime('%Y-%m-%d',@me)/]</lastmod><changefreq>monthly</changefreq></url>{/dede:arclist}</urlset>将其中的替换成你自己的域名地址,然后保存为 sitemap.xml 上传至你现在网站所用的模板目录下。
织梦首页调用单页栏目内容和文章内容的几种方法

织梦首页调用单页栏目内容和文章内容的几种方法织梦做企业站时,通常在首页会调用公司简介、联系我们之类的单页栏目的内容,如下图,本文就主要讲解一下首页调用单页栏目的内容的方法。
(除此之外,再讲解一下类似的首页调用文章内容的方法)织梦做企业站时,通常在首页会调用公司简介、联系我们之类的单页栏目的内容,如下图,本文就主要讲解一下首页调用单页栏目的内容的方法。
(除此之外,再讲解一下类似的首页调用文章内容的方法)1、首页调用单页栏目内容首先你要明白什么是单页栏目,单页栏目常见的如企业站中的公司简介、联系我们这样的栏目,你在导航栏中点击对应栏目时,打开的是一个单页,而不是文章列表,如下图就是公司简介的单页栏目页面。
而我们要做的就是在首页中,调用出单页栏目的内容。
2、首页调用单页栏目内容具体步骤(1)以公司简介栏目为例,网站首页会有显示公司简介的板块,在对应板块位置,输入如下代码:{dede:sql sql='Select content from dede_arctype where id=2'}[field:content/]{/dede:sql}说明:其中的id=’2’是指定栏目的id ,查看栏目id的方法,如下图,在栏目名称后就是栏目id ,输入代码后,保存,刷新网站,这时首页对应板块就调用出栏目内容了。
本代码的特点:可以调用出指定栏目的全部内容,包括内容中的图片、视频等元素,并且可以保持内容原来的文章格式。
(2)上面代码是把栏目所有内容都调用出来,如果我们只调用部分内容,可以用下面代码:{dede:sql sql='Select content from dede_arctype where id=2' }[field:content function='cn_substr(html2text(@me),550)'/]...{/dede:sql}说明:代码相对第一种代码,多了 function='cn_substr(html2text(@me),550)' ,数字550是限制调用出来的字数。
dede使用技巧

body部分
基本语法:
{dede:arclist typeid=‘栏目id’ infolen=‘摘要’ imgwidth=‘图片宽度’ titlelen=‘标题长度(长些)’ imgheight=‘图片高度’ orderby=‘默认按发布时间倒排’ limit=‘0,1’(0是开始取的位置;1是条数} 标题 摘要 图片 {/dede:arclist}
嵌套标记 当前位置 标题 时间 作者 来源 文章主体
文章页常用标记概况
标题{dede:field.title/} 时间:{dede:field.pubdate function="MyDate('Y-m-d H:i',@me)"/} 作者:{dede:field.writer/} 摘要:{dede:field.description/} 文章主体:{dede:field.body/} 责任编辑:{dede:adminname/}
文件路径:
<link rel="stylesheet" href="{dede:global.cfg_basehosturl/}/i ndex.css" type="text/css" /> 写相对地址就可以
body部分
标签名称:arclist 标记简介:织梦常用标记,也称为自由列表 标记。 功能说明:获取指定文档列表 适用范围:全局使用
body部分
标题: <a href="[field:arcurl/]" target="_blank">[field:title/]</a>
Dreamweaver站点地图的使用技巧大全

Dreamweaver站点地图的使用技巧大全Dreamweaver是一款非常实用的网站制作工具,它可以帮助开发者快速创建优秀的网站。
在Dreamweaver中,站点地图(Site Map)是一个非常重要的工具,可以帮助我们更好地管理和组织网站,有效提高网站开发效率。
本文将介绍一些Dreamweaver站点地图的使用技巧,希望能够帮助您更好地利用这个工具。
一、Dreamweaver站点地图的基本概念Dreamweaver的站点地图是指网站的目录结构图,可以帮助开发者更好地了解网站的结构、内容、文件等信息,从而更好地管理和组织网站。
在站点地图中,我们可以清晰地看到网站的目录层次、页面内容、文件类型等信息,从而方便我们更好地进行网站的开发、维护和更新。
二、Dreamweaver站点地图的优势1. 便于管理和组织网站通过站点地图,我们可以清晰地了解网站的目录结构和文件类型,从而更好地进行管理和组织网站。
例如,我们可以轻松地新增、删除或更改网站目录或文件,也可以进行目录层次调整,确保网站的结构清晰、有序。
2. 提高网站开发效率通过站点地图,我们可以看到网站的结构和文件组织方式,从而更好地进行开发工作。
例如,我们可以轻松地找到需要编辑的文件,把握网站的整体结构和架构,从而提高网站开发效率。
3. 方便进行网站更新和维护通过站点地图,我们可以及时发现网站的问题和漏洞,便于进行更新和维护工作。
例如,我们可以快速找到需要更新的页面或文件,也可以及时发现网站的错误或问题,确保网站正常运行。
三、Dreamweaver站点地图的相关功能1. 站点地图的查看在Dreamweaver中,我们可以通过点击"视图"->"站点地图"来查看网站的站点地图。
站点地图会列出网站的所有目录和文件,方便我们对网站进行管理和组织。
2. 站点地图的操作在站点地图中,我们可以进行多种操作,例如,新建目录、新建文件、删除目录、删除文件、重命名目录、重命名文件等。
织梦顶级导航指定栏目如何单独调用

织梦顶级导航指定栏目如何单独调用如:<div class="nav-box"><div class="nav-bg"><div class="nav-center"> <a href="/" title="{dede:global.cfg_webname/}" class="logo"><img src="/skin/public/images/logo.png"alt="{dede:global.cfg_webname/}"/></a><ul class="nav"><li> <a href="/" title="网站首页" {dede:field name=typeid runphp="yes"}(@me=="")? @me=" class='on' ":@me="";{/dede:field}> <span>网站首页</span></a> </li> {dede:type typeid='1'}<li><a href="[field:typelink/]">[field:typename/]</a></li> {/dede:type}{dede:type typeid='2'}<li><a href="[field:typelink/]">[field:typename/]</a></li> {/dede:type}{dede:type typeid='11'}<li><a href="[field:typelink/]">[field:typename/]</a></li> {/dede:type}{dede:type typeid='12'}<li><a href="[field:typelink/]">[field:typename/]</a></li> {/dede:type}{dede:type typeid='20'}<li><a href="[field:typelink/]">[field:typename/]</a></li> {/dede:type}{dede:type typeid='17'}<li><a href="[field:typelink/]"rel="nofollow">[field:typename/]</a></li>{/dede:type}{dede:type typeid='18'}<li><a href="[field:typelink/]" rel="nofollow">[field:typename/]</a></li>{/dede:type}{dede:type typeid='19'}<li><a href="[field:typelink/]" rel="nofollow">[field:typename/]</a></li>{/dede:type}</ul></div></div></div>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
</urlset>
具体的效果如下:
- <url>
<loc>http://www.***.com/poufuchanhouchangshi/307.html</loc>
<lastmod>2011-11-30</lastmod>
<changefreq>monthly</changefreq>
第三步:点击网站 生成——更新首页——选择主页模板,选择地图进行更新。
这样就可以免去很多的麻烦,每次更新完文章,就可以马上更新网站地图,如果不是大型网站,这种网站地图特别实用,是我们做站的一些心得,简单实用,是必须做的优化工作,希望对大家有帮助。
织梦DEDE建设网站大家应该都很熟悉,但是自带的网站地图对于SEO较高的顾客并不能满足,所以在这里丁丁动画互联网品牌设计给大家分享一下我们做织梦dede网站地图的方法,这种方法特别对于中小型企业网站特别实用,DEDE自带的网站地图,有一定的局限性,并不能完全满足所有文章链接生成的功能,所以我们通过结合dede标签,做了一个最简单最实用的sitemap.htm和sitemap.xml
<urlset xmlns="/schemas/sitemap/0.84">
<url>
<loc>http://你的网址/</loc>
<lastmod>{dede:arclist row=1 titlelen=24 orderby=pubdate}
{dede:channel type='top'}
<url>
<loc>[field:typelink /]</loc>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
{/dede:channel}
{dede:arclist row=2000 orderby=pubdate}
[field:pubdate function=strftime('%Y-%m-%d',@me)/]
{/dede:arclist}</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
下面具体说说方法:
第一步:
1、用dw建一个新页面,命名为sitemap.htm,在里面加入以下代码:
<h3><a href="你的网站栏目" target="_blank">栏目名</a>&lrclist typeid='栏目对应的id' row='99999' }
<li><a href="[field:arcurl/]" target="_blank">[field:title /]</a></li>
{/dede:arclist}
</div>
同样的方法,网站有几个栏目,就相应在下面加入这样的代码,改变相应的变量。生成的效果类似于栏目列表。
注意以下几点:
</url>
- <url>
<loc>http://www.***.com/poufuchanhouhuifu/306.html</loc>
<lastmod>2011-11-30</lastmod>
<changefreq>monthly</changefreq>
第二步:将sitemap.html和sitemap.xml放在空间dede模板template里面
<url>
<loc>[field:arcurl/]</loc>
<lastmod>[field:pubdate function=strftime('%Y-%m-%d',@me)/]</lastmod>
<changefreq>monthly</changefreq>
</url>
A、 一个栏目对应一个id,要写正确
B、 row='99999' 表示调用文章数,不能少,以免文章链接显示不全
C、 这个网站地图没有加任何的样式,想要样式的朋友可以自己添加css代码
2、用txt建立一个页面,命名为Sitemap.Xml 代码如下:
<?xml version="1.0" encoding="UTF-8"?>
