PS复杂按钮的制作过程
Photoshop按钮教程

Photoshop制作非常精致的红色水晶按钮效果图看上去有点复杂,其实构成非常简单,由金属边框及中间水晶部分构成。
制作之前可以先看一下作者的分解图,然后由底部开始慢慢制作即可。
最终效果<点小图查看大图>1、制作之前先来拆分一下按钮,大致由一下几部分构成。
2、新建大小适当的文档,新建一个图层,用椭圆选框工具拉一个正圆选区,填充黑色,如下图。
3、给正圆添加图层样式,分别设置内阴影、斜面与浮雕、渐变叠加,参数及效果如下图。
4、接下来,我们开始做内圈,还是用椭圆工具画一个圆,比底盘稍微小一点。
5、添加图层样式,设置投影、内阴影、斜面与浮雕、渐变叠加,参数及效果如下图。
6、下面开始给内圆添加细节,这是最初效果的步骤:新建图层“光点”,用画笔工具,用一个稍大的白色画笔,在内圆上点一下,改变图层样式为叠加模式,然后复制“光点”图层2次。
注意:为了防止光溢出,使用内圆的选区做一个蒙版即可。
7、继续添加光感:新建图层“内圆”,用椭圆工具画一个圆,用肩膀工具填充,并设置图层混合模式为“叠加”,不透明度为:30%。
8、添加阴影效果,如下图。
9、再次丰富细节:添加环境光和泛光,如下图。
10、用钢笔工具画一个圆形的路径,然后用字体工具点一下路径,在路径上打上需要的文字即可。
11、最后新建图层,画个圆形,高斯模糊,放在图标底部作为投影。
最后加上背景,完成最终效果。
****************************************************************************************************************************************************************Photoshop制作漂亮的蓝色圆形水晶按钮水晶按钮的制作关键是把水晶质感渲染出来。
可能勾出的图层较多,注意好每一个图层都需要用图层样式等添加光感,然后再根据光源方向设定好高光位置,这样做出的按钮不仅质感好,而且比较合逻辑。
Photoshop技巧:使用图层样式设计出色的按钮

Photoshop技巧:使用图层样式设计出色的按钮简介:按钮设计在图形设计中扮演着重要的角色。
一个吸引人的按钮不仅能提升用户体验,还可以增强网站或应用程序的视觉吸引力。
本文将介绍如何使用图层样式在Photoshop中设计出色的按钮。
下面将详细列出步骤和注意事项。
步骤:1. 新建文档:- 打开Photoshop,并创建一个新的文档。
选择适当的尺寸,建议使用较大的尺寸以便更好地展示按钮细节。
2. 创建按钮的背景:- 使用矩形工具(Rectangle Tool)创建一个适当大小的矩形,作为按钮的底色。
- 选择一个合适的颜色或渐变填充,以增强按钮的外观。
3. 添加阴影效果:- 在图层面板中,右键点击按钮背景的图层,选择“图层样式”(Layer Style)并选择“阴影”(Drop Shadow)。
- 调整阴影的大小、距离和强度,以使按钮看起来更加凸起。
4. 添加发光效果:- 类似地,在图层样式中选择“外发光”(Outer Glow),并调整参数以给按钮增加一个凸起的外观。
- 在颜色选择器中选择一个适当的颜色。
5. 设计按钮文本:- 使用文本工具(Text Tool)在按钮上添加文字。
- 调整文字的大小、字体和对齐方式,以使按钮内容易于阅读。
- 可以进一步调整文本的颜色和样式,以匹配按钮的整体设计。
6. 为按钮添加亮点:- 创建一个新的图层并改名为“亮点”。
- 使用画笔工具(Brush Tool)选择一个适当的画笔,用亮色(如白色)在按钮上添加亮点。
- 控制画笔的不透明度来调整亮点的强度。
7. 调整按钮效果:- 如果觉得按钮效果过于平面或单调,可以尝试以下操作来增加按钮的层次感:- 添加内外倒角(Inner/Outer Bevel)。
- 使用渐变蒙版(Gradient Mask)来给按钮添加深度。
- 调整阴影和发光的参数,增加或减少它们的强度。
- 尝试不同的颜色组合和渐变。
注意事项:1. 尽量简洁而不失吸引力:- 避免在按钮中使用过多的颜色、图案或文字,以免分散用户的注意力。
用ps制作橡胶按钮(按钮三)

橡胶按钮(按钮三)预览成品:逐步说明:1、单击菜单“File/New...”新建一个图象文档,背景色选择白色。
单击图层面板(如果没有则单击菜单Window/Show Layers调出图层面板),在图层面板下单击新建按钮新建一个图层Layer 1,确定Layer 1为工作层。
2、单击工具箱中的矩形工具,在图象中画一个矩形选区,单击菜单“Select > Modify > Smooth”,在弹出的对话框中设置8,点击“ok”按钮。
此时可以看到矩形变为圆角矩形。
3、设置前景颜色为亮灰色(R: 204; G: 204; B:204),背景颜色为白色。
在工具箱中选取直线渐变工具。
按住shift键对选区从顶部到底部做一个渐变色,得到如图效果。
4、用右键点击图层Layer 1,在菜单中选择 Effects ,在对话框中设置如下图所示,最后按“ok”按钮。
5、再用右键点击Layer 1,选择Effects,在对话框中设置,6、选取矩形工具,按“Alter”键移掉底部部分,按住Alt键和选取底部。
7、按新建按钮新建一个图层Layer 2,按Ctrl+Delete键用背景色白色来进行填充。
单击菜单“Filter > Blur > Blur More”。
这样就增加了塑料顶部的光线反射效果使之更加逼真。
8、按Ctrl+D键取消选区。
单击菜单“Edit > Transform > Numeric”,在对话框中进行如下做图设置,点击“ok”按钮。
这可以水平收缩图层,得到下右图效果。
9、在图层面板下点击按钮,增加一个遮盖或者点击菜单“Layer > AddLayer Mask > Reveal All”。
如下图一样作一个选取。
选取高度大概为实际高度的两倍。
10、按D键,在工具箱中选择直线渐变工具,按住shift键对它从顶部到底部作一个渐变色,得到如下效果,此时的按钮基本就制作完成了。
教你使用Photoshop制作逼真的玻璃按钮效果

教你使用Photoshop制作逼真的玻璃按钮效果Photoshop是一款功能强大的图像处理软件,它可以帮助我们实现各种各样的效果和效果。
在本教程中,我将教你如何使用Photoshop制作逼真的玻璃按钮效果。
让我们开始吧!第一步,创建一个新文档。
打开Photoshop并创建一个新文档,选择你想要的按钮尺寸和分辨率。
一般来说,按钮的大小可以根据你的需要进行调整,但是一个合理的建议是开始时选择一个较小的按钮尺寸,以便更好地控制效果的细节。
在这个教程中,我们将使用300 x 100像素的尺寸来创建一个方形按钮。
第二步,绘制按钮的基本形状。
使用矩形工具(U)在新文档上绘制一个方形。
你可以选择你喜欢的颜色或者渐变来填充这个矩形。
对于玻璃按钮效果,我建议选择一个浅蓝色渐变,以模拟透明玻璃的外观。
第三步,制作按钮上的反射效果。
创建一个新的图层并重命名为“反射”。
使用矩形选框工具(M)在按钮的底部创建一个矩形选择框,接近按钮形状的一半大小。
使用渐变工具(G)以白色为主色,透明为第二色,从上到下创建一个渐变填充。
然后,减小“反射”图层的不透明度(Opacity)到大约30%-40%,以使反射效果看起来更真实。
第四步,添加按钮上的纹理。
创建一个新的图层并将其重命名为“纹理”。
选择合适的纹理图像,比如石头或者纱线纹理。
将纹理图像拖动到按钮上方的新图层中,并将其缩放到适当的大小和位置。
选择“纹理”图层的混合模式为“叠加”,并调整不透明度,以使纹理效果与按钮整体效果协调一致。
第五步,创建按钮上的光亮效果。
创建一个新的图层并将其重命名为“光亮”。
使用椭圆选框工具(M)在按钮的顶部创建一个椭圆选择框,然后使用渐变工具(G)以白色为主色,透明为第二色,从上到下创建一个渐变填充。
将“光亮”图层的不透明度设置为50%,以使光亮效果看起来更加柔和。
第六步,为按钮添加文字。
选择“文字工具(T)”,点击按钮上的任何位置开始输入你想要在按钮上显示的文字。
如何利用Photoshop制作立体按钮效果

如何利用Photoshop制作立体按钮效果Photoshop是一款非常强大的图片处理软件,它不仅可以对照片进行编辑和修饰,还可以创作出各种独特的效果。
在这篇教程中,我将向大家介绍如何利用Photoshop制作立体按钮效果,让你的设计作品更加生动和引人注目。
步骤1:创建一个新文档首先,打开Photoshop软件,并在菜单栏中选择“文件”-“新建”来创建一个新的文档。
根据你的需求,设置文档的大小和分辨率。
步骤2:绘制按钮的外形在新文档中,选择“矩形工具”(Shortcut: U)来绘制按钮的外形。
你可以自由选择按钮的大小和颜色,调整为你想要的效果。
在绘制完成后,你可以选择“路径选择工具”(Shortcut: A)来调整按钮的形状和大小。
步骤3:添加渐变效果为了制作立体感,我们需要为按钮添加渐变效果。
首先,选择“渐变工具”(Shortcut: G),然后从顶部向下应用线性渐变。
你可以选择两种颜色,一个较浅和一个较深的颜色,以增加按钮的立体感。
通过调整渐变的透明度和颜色,使按钮更加鲜明。
步骤4:添加阴影效果为了增加按钮的质感,我们可以为其添加阴影效果。
首先,选择“画笔工具”(Shortcut: B)并选择黑色作为画笔的颜色。
将画笔的不透明度设置为较低的值,然后在按钮的边缘画上一些阴影。
接下来,调整阴影的透明度和模糊程度,以使其看起来更加真实。
步骤5:添加亮点效果为了使按钮看起来更加立体和有光泽,我们可以为其添加亮点效果。
选择“画笔工具”(Shortcut: B)并选择白色作为画笔的颜色。
将画笔的不透明度设置为较低的值,然后在按钮的上方画上一些亮点。
通过调整亮点的透明度和模糊程度,使其看起来更加真实。
步骤6:添加文本和图标最后,我们可以在按钮上添加文本和图标,以增加按钮的功能性和可视性。
选择“文本工具”(Shortcut: T),然后在按钮上添加你想要显示的文本。
你可以选择合适的字体和字号,并调整文本的颜色和对齐方式。
利用Photoshop制作立体按钮效果

利用Photoshop制作立体按钮效果Photoshop是一款功能强大的图像编辑软件,在网页设计和图形设计中广泛应用。
其中一个很常见的应用就是制作各种按钮效果,而立体按钮效果是其中一种非常有吸引力的设计。
本教程将教你如何利用Photoshop制作立体按钮效果,以提升你的设计技能。
步骤一:开启新文档首先,打开Photoshop软件。
点击“文件”→“新建”来开启一个新的文档。
在弹出的界面中,选择适合你需求的尺寸和分辨率,然后点击“确定”来创建一个空白的画布。
步骤二:绘制按钮形状在新建的文档中,选择矩形工具(快捷键U)或椭圆形工具(快捷键U)来绘制一个按钮的形状。
你可以通过工具栏上的选项来调整按钮的尺寸和形状。
确保按钮形状的颜色为纯色,这样后续的效果会更好。
步骤三:应用渐变效果选中按钮形状图层,在图层面板中点击“添加新可编辑图层样式”按钮(也可以右键点击图层,选择“样式”→“添加图层样式”)。
在弹出的样式选项中,选择“渐变叠加”。
在渐变编辑器中,选择你喜欢的渐变颜色,并调整渐变的角度、颜色位置等参数,以获得你满意的效果。
步骤四:添加投影效果继续在图层样式中选择“投影”。
在投影样式中,你可以调整投影的角度、距离、强度等参数,以达到立体效果。
尽量根据按钮形状的角度和光线来调整投影效果,使其更加逼真。
步骤五:添加高光效果在图层样式中选择“内阴影”。
调整内阴影的颜色和位置,使其能够模拟出按钮被按下后的凹陷效果。
同时,你还可以在图层样式中选择“内发光”,来为按钮添加一些高光效果,增强立体感。
步骤六:添加文本和图标在按钮上添加文本和图标是一个非常关键的步骤,它能为按钮提供更直观的功能指示。
使用文本工具(快捷键T)添加按钮上的文字内容,并通过字符面板来调整字体、大小和颜色。
同样,利用图片或图标工具(如形状工具)添加按钮上的图标,以形成一个完整的按钮设计。
步骤七:调整细节在完成按钮的基本设计后,你可以继续调整一些细节以提升效果。
教你如何用PS制作多款按钮UI设计教程

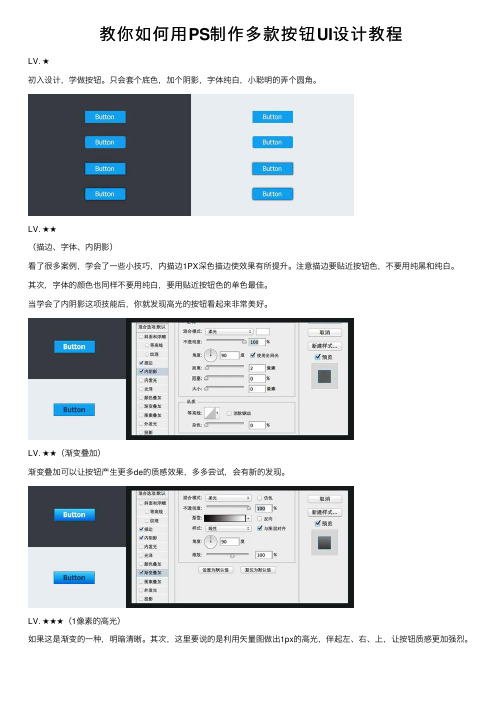
教你如何⽤PS制作多款按钮UI设计教程LV. ★初⼊设计,学做按钮。
只会套个底⾊,加个阴影,字体纯⽩,⼩聪明的弄个圆⾓。
LV. ★★(描边、字体、内阴影)看了很多案例,学会了⼀些⼩技巧,内描边1PX深⾊描边使效果有所提升。
注意描边要贴近按钮⾊,不要⽤纯⿊和纯⽩。
其次,字体的颜⾊也同样不要⽤纯⽩,要⽤贴近按钮⾊的单⾊最佳。
当学会了内阴影这项技能后,你就发现⾼光的按钮看起来⾮常美好。
LV. ★★(渐变叠加)渐变叠加可以让按钮产⽣更多de的质感效果,多多尝试,会有新的发现。
LV. ★★★(1像素的⾼光)如果这是渐变的⼀种,明暗清晰。
其次,这⾥要说的是利⽤⽮量图做出1px的⾼光,伴起左、右、上,让按钮质感更加强烈。
LV. ★★★(叠加的模糊光)这是常⽤的⼀种⽹页按钮,很懂看起来绚丽的⾼光,如此技法。
甚⾄在红⾊的按钮叠加黄光,⿊⾊的按钮叠加紫光等等,具体⼤家⾃由发挥。
LV. ★★★(图案叠加)图案叠加更多的是加强纹理,⽐如贴上⽪⾰、⾦属、⽊纹等素材,强调按钮的与众不同。
这⾥的叠加,扩展了纹理。
LV. ★★★★(外发光)利⽤⽂字的外发光,让按钮看起来更富有光感,注意发光de的颜⾊要贴近按钮⾊,不要有太⼤的差异。
LV. ★★★★(投影)不要总使⽤默认的投影,多尝试他们的数值,会有不⼀样的感觉。
还有在字体上加⼊1px的内阴影,让字体更加凸起。
LV. ★★★★(1px的内阴影和投影)了解了内阴影和投影的使⽤,就多玩玩1px的威⼒。
它会让你的按钮看起来凹陷感更强烈。
LV. ★★★★(逆渐变)⼤部分的这种技能⽤在按钮触碰效果,使其和静态按钮拥有很⼤的反差,提醒⽤户⿏标悬浮于此。
LV. ★★★★★(斜⾯和浮雕)这个技能⽤得好也是⼀神技,他能让按钮效果⽚刻出结果,也同样能制作⾦属质感,当然,这需要调整它的曲线,你可以试试。
LV. ★★★★★★(外围辅助)这种外围的辅助,让按钮看起来更是掉到了坑⾥。
更加的吸引眼球,引起注意。
教你使用Photoshop制作立体的按钮效果

教你使用Photoshop制作立体的按钮效果Photoshop是一款功能强大的图像处理软件,可以实现各种效果,包括制作立体的按钮效果。
在本教程中,我将教你使用Photoshop制作一个立体的按钮效果,让你的设计作品更加生动和吸引人。
步骤1: 新建文件首先打开Photoshop,在菜单栏中选择“文件”>“新建”来新建一个文件。
根据你的需要设置文件的尺寸和分辨率,并选择透明背景。
步骤2: 绘制按钮选择矩形工具(快捷键:U),在新建的文件上绘制一个矩形作为按钮的底板。
选择你喜欢的颜色作为按钮的底色。
步骤3: 添加渐变效果在图层面板中选择按钮图层,然后双击该图层以打开“图层样式”对话框。
在“渐变叠加”选项卡中,勾选“渐变”复选框,并点击渐变示例区域,选择两种颜色作为按钮的渐变色。
调整渐变的角度和颜色位置,直到你满意为止。
步骤4: 添加阴影效果在“图层样式”对话框中,点击“阴影”选项卡。
勾选“内阴影”复选框,并调整阴影的颜色、角度和距离,使按钮立体感更加明显。
步骤5: 添加高光效果在“图层样式”对话框中,点击“浮雕”选项卡。
勾选“浮雕”复选框,并调整浮雕的角度、高度和亮度,使按钮看起来更加立体。
步骤6: 添加文字选择水平文本工具(快捷键:T),点击按钮上的位置,并输入你想要显示的文字。
选择合适的字体、大小和颜色,以及对齐方式。
步骤7: 添加图标或图形如果你想给按钮添加图标或图形,可以使用自己设计的矢量图形或从互联网上下载的图标。
将图标或图形文件导入到Photoshop中,然后将其拖放到按钮的位置上。
步骤8: 锁定图层完成按钮设计后,在图层面板中找到按钮图层,并锁定该图层,以防止你误操作或不小心修改按钮的效果。
步骤9: 导出按钮在菜单栏中选择“文件”>“导出”>“导出为”,选择你想要保存按钮的格式(如PNG、JPEG等),并将按钮导出到你希望的位置。
通过以上步骤,你就成功地使用Photoshop制作了一个立体的按钮效果。
制作逼真的玻璃按钮效果Photoshop的使用技巧

制作逼真的玻璃按钮效果Photoshop的使用技巧Photoshop是一款功能强大的图像处理软件,拥有众多工具和特效,可以帮助我们制作各种逼真的效果。
本文将介绍如何利用Photoshop来制作逼真的玻璃按钮效果,帮助你提升设计的质量。
一、准备工作在开始制作之前,确保你已经安装了最新版本的Photoshop,并准备好所需素材。
这包括按钮的图标和背景图。
二、创建新文档打开Photoshop,点击菜单栏的"文件",选择"新建",设置好文档的尺寸和分辨率。
根据你的需要来定制按钮的大小。
点击"确定"创建新文档。
三、绘制按钮底座使用矩形工具(快捷键:U),在新文档中绘制按钮底座。
选择一个适合的颜色,点击矩形工具的选项栏,选择"填充"选项,并设置好颜色。
绘制矩形后,调整它的位置和大小,使其适应按钮的设计。
四、添加阴影效果选中按钮底座图层,在图层样式中点击"阴影"选项。
设置阴影的颜色、角度和大小,调整阴影的位置和透明度,使其与玻璃按钮的效果更加逼真。
五、创建按钮图标使用相应的工具,绘制按钮图标。
你可以使用矢量工具或者绘制工具来完成。
绘制完按钮图标后,调整它的大小和位置,与按钮底座相匹配。
六、添加按钮效果选中按钮图标图层,在图层样式中点击"内阴影"选项。
设置内阴影的颜色、角度和大小,调整内阴影的位置和透明度,使按钮图标看起来更具立体感。
七、创建按钮的亮点使用椭圆工具(快捷键:U),在按钮图标上方绘制椭圆形状,并选择一个较浅的颜色。
调整椭圆的大小和位置,使其成为按钮上的亮点。
八、添加玻璃效果选中按钮底座图层,在图层样式中点击"渐变叠加"选项。
选择一个适合的渐变,并调整渐变的角度和透明度,使按钮底座呈现出玻璃的效果。
九、调整整体效果在设计玻璃按钮效果时,需要不断地调整各个图层的样式和位置,以达到满意的效果。
按钮设计 Photoshop的扁平化按钮制作技巧

按钮设计:Photoshop的扁平化按钮制作技巧按钮在设计中起着至关重要的作用,它们能够为网站、应用程序或其他数字界面提供导航和交互功能。
扁平化设计风格近年来已经流行起来,它以简洁、清晰的图像和简洁的图标来展示内容。
在本文中,我将分享一些使用Adobe Photoshop软件制作扁平化按钮的技巧。
首先,在Photoshop中创建一个新的文档,选择适当的尺寸和分辨率。
一般来说,按钮的尺寸应该根据具体的设计要求来确定。
接下来,选择一个适合的背景颜色或图案。
可以通过使用矩形工具来绘制一个填充颜色的矩形作为按钮的背景。
如果需要添加图案,可以使用图案工具或者直接导入外部图像。
然后,选择一个合适的图标或者文字来放置在按钮上。
你可以使用字体工具在按钮上添加文本,或者使用形状工具绘制一个简单的图标。
确保选取的图标或文本与按钮的主题一致并能吸引用户的注意力。
接下来,为按钮添加一些阴影效果,以增加立体感。
你可以使用图层样式中的阴影选项,调整阴影的颜色、大小和透明度,以获得最佳的效果。
此外,你还可以使用渐变工具为按钮添加渐变效果,使其显得更加生动。
然后,为按钮添加一些交互状态,以增强用户体验。
在Photoshop 中,你可以使用切片工具创建不同的按钮状态,例如正常状态、悬停状态和按下状态。
对每个状态进行设计,并使用状态面板定制每个状态应用的效果。
在设计过程中,你可以通过Ctrl或Cmd键加上鼠标左键单击一个图层,来选择一个图层的区域。
然后,使用Cmd+J复制选区并创建新的图层。
在新的图层上,可以使用Cmd+T调整图层的大小、位置和倾斜度,以产生一些有趣的效果。
最后,在设计完成后,使用“导出为Web”将按钮保存为适当的图像格式(如PNG或JPEG),以便在作品中使用。
确保保存按钮时,选项保持与设计要求一致,例如分辨率和色彩模式。
总结起来,使用Adobe Photoshop软件制作扁平化按钮的关键在于简洁、清晰和直接的设计风格。
Photoshop图层样式制作立体感的网页开关按钮

Photoshop图层样式制作⽴体感的⽹页开关按钮本教程主要使⽤Photoshop巧⽤图层样式制作⽴体感⼗⾜的开关图标,很多同学⼀直学不好图层样式这个神器,今天作者⼩胡舵主⽤⼀个旋钮教程,帮你学会图层样式的9⼤技能。
感兴趣的朋友让我们⼀起来学习吧!效果图:练习重点:通过练习,了解各种图层样式的⽤法和技巧。
我们先把这个案例做出来,对⽐参数变化所达到不同的效果,边做边了解图层样式。
开始之前先分析⼀下这个按钮的结构,总共分为6层,从⾥到外依次命名椭圆1~椭圆5。
步骤⼀:制作主体部分1. 打开你的Adobe Photoshop,创建⼀个新⽂档宽度2000 PX⾼度1300 PX分辨率72 DPI将背景图层填充数值调为0,调节图层样式。
(本篇所有填充数值都为0)图层样式:渐变叠加混合模式:柔光不透明度:100%样式:线性⾓度0缩放:100%渐变颜⾊:#edecec~#afc2c2【注意点1】:混合模式此处不多介绍,详细教程戳→带你认识混合模式【注意点2】:使⽤图层样式时,记得把图层⾯板上⽅的不透明度和填充参数设置好哦~不透明度:控制整个图层效果不透明度填充:只影响图层原有内容,不影响图层样式因此调节填充选项可以将图层原有内容调整为透明,但同时保留样式,如下图。
2. 新建椭圆1,尺⼨220 * 220 px,并设置图层样式图层样式:斜⾯和浮雕内斜⾯平滑深度:66%⽅向:上⼤⼩:5软化:3⾓度:151⾼度:30⾼光模式:滤⾊ #d3e4ea 不透明度:70阴影模式:正常 #a6bbbb 不透明度:91图层样式 - 投影:混合模式:正⽚叠底⾊值:4a575b不透明度:10%⾓度:170距离:4扩展:0⼤⼩:7图层样式 – 投影混合模式:正⽚叠底⾊值:515f64不透明度:70%⾓度:170距离:51扩展:0⼤⼩:51【注意点3】:点击图层样式右边+号可以复制多层,此功能仅PS 15CC及以上版本可使⽤,安装包私信@⼩胡舵主。
用PS制作电梯按钮

状态栏
显示当前文档的信息, 如尺寸、分辨率等。
基本工具介绍
选择工具
用于选择图像的某个区域,进 行复制、移动等操作。
画笔工具
用于绘制图形、添加文字等。
裁剪工具
用于裁剪图像,调整图像大小 。
修复工具
用于修复图像中的瑕疵,如污 点、皱纹等。
02
制作电梯按钮的准备工作
确定设计风格
01
02
03
现代简约
剧情推进
游戏机制
作为游戏机制的一部分,电梯按钮可 以增加游戏的趣味性和挑战性。
通过电梯按钮,玩家可以自由探索游 戏世界,同时推进游戏剧情的发展。
在品牌推广和标识设计中的应用
品牌识别
独特的电梯按钮设计可以成为品 牌的标识之一,提高品牌知名度
和辨识度。
统一形象
在各种宣传物料和线上线下活动 中,使用统一的电梯按钮设计,
以简洁的线条和形状,强 调按钮的功能性。
复古风格
采用复古的元素,如金属 质感、复古字体等,营造 怀旧感。
科技未来感
运用科技元素,如霓虹灯、 透明材质等,展现未来感。
选择合适的颜色和字体
颜色
选择与设计风格相匹配的颜色, 如冷色调适合现代简约,暖色调 适合复古风格。
字体
选择与设计风格相协调的字体, 如无衬线字体适合现代简约,衬 线字体适合复古风格。
选择图层样式中的“斜面和浮雕”选项,为按钮添加立 体感。
可以调整阴影的颜色、透明度、角度和距离等参数,以 获得更好的效果。
可以调整浮雕的深度、方向和大小等参数,以获得更好 的效果。
保存和导出按钮
在完成按钮制作后,选择文件菜 单中的“保存”选项,将文件保
存为PNG或JPEG格式。
用PS制作电梯按钮

8-2、右边图层面 板选中图层“面 板下”的时候, 鼠标点击移动工 具。
8-3、鼠标点击圆 角正方形,将 “面板下”的正 方形向下拖动到 合适位置。效果 见下页
9、将图层“面板上”和“面板下”隐藏。选择图层1,按住Ctrl键单击图 层“面板上”,然后按Delete键删除选择区域,用同样的方法删除“面 板下”。
两个图案中间出现 一条缝隙。
12、双击“面板上”图层,打开图层样式对话框,选择“投影”“斜面 和浮雕”“渐变叠加”,设置参数如以下四页图所示,渐变颜色设置的 RGB分别为208、208、208和255、255、255。和刚才基本类似。
12-2、点击渐变条,在 跳出窗口中编辑颜色。 其他编辑如图所示。
4、将图层1用动态模糊滤镜,参数设置见下图,效 果见下页
5、单击工具箱中的“矩形选框工具”,按住Shift键进行拖 动,绘制大小合适的正方形,效果如图所示。
按住“shift”键不放, 点击鼠标并拖动, 制作一个正方形选 区。 保持选区不动,进 入下一步。
6、按Ctrl+T键进入更改选区模式,将图像旋转45度,然后按 Shift+Ctrl+I键反选选区,删除菱形以外的部分,参数设置如图所示。
445533先将图层中填充杂色参数设置如下图所示效先将图层中填充杂色参数设置如下图所示效果见下页图果见下页图667744将图层将图层11用动态模糊滤镜参数设置见下图效用动态模糊滤镜参数设置见下图效果见下页果见下页889955单击工具箱中的单击工具箱中的矩形选框工具矩形选框工具按住按住shiftshift键进行拖键进行拖动绘制大小合适的正方形效果如图所示
13-2、在窗口中右击“面板下” 图层,选择“粘贴图层样式”命 令。
14、新建一个图层,名为“金属色泽”。单击矩形选框工具 绘制一个矩形,将上下两个按钮都包括在其中。
ps水晶立体按钮教程_ps怎么制作漂亮的水晶按钮

ps水晶立体按钮教程_ps怎么制作漂亮的水晶按钮
ps图层样式制作漂亮的水晶按钮方法,制作出来的水晶按钮非常漂亮,主要是通过图层样式来实现的。
下面由店铺为大家整理的ps水晶立体按钮教程,希望大家喜欢!
ps水晶立体按钮教程
1、首先我们新建(Ctrl+N)一个600*400的画布,然后用圆角工具在画布中间绘制一个圆角矩形,填充前景色为#1786fc;
2、然后我们打看图层样式,选择内发光,设置图素大小为10像素,等高线为锯齿
3、选择渐变叠加,混合模式设为正常,不透明度:100%,渐变颜色:#1849a3——#06c0f1,样式:对称,角度-160°,缩放:150%
4、选择光泽,设置混合模式为柔光,等高线为画圆步逐,光泽为#64aaf4
5、选择投影,设置角度90°,距离:3,大小:5,给按钮添加阴影效果增加立体感
6、然后我们选择文本工具,在按钮中间写上文字button,这里选择的字体是Alexis,你也可以根据自己喜好选择
7、然后新建图层,用钢笔工具在按钮上部画一个不规则图形,然后填充白色,设置不透明度为20,给按钮增加高光效果。
利用图层样式制作玻璃按钮

利用图层样式制作玻璃按钮Photoshop是一款功能强大的图像处理软件,让用户能够轻松编辑和创建惊艳的图像效果。
其中一个重要的功能就是图层样式,它可以帮助我们快速制作出各种独特的按钮效果。
本文将详细介绍如何利用图层样式在Photoshop中制作一个漂亮的玻璃按钮。
步骤一:新建文档首先,打开Photoshop并新建一个文档。
根据需要选择适合的尺寸和分辨率,然后点击“确定”。
步骤二:绘制按钮形状使用“矩形工具”(R)在文档中绘制一个按钮形状。
你可以根据需要自定义按钮的大小和形状。
步骤三:设置按钮颜色选择按钮形状图层,然后在“图层样式”面板中点击“下拉箭头”,选择“内部发光”。
调整内部发光的参数,如颜色、距离、大小等,来设置按钮的颜色和亮度。
步骤四:制作玻璃效果点击“下拉箭头”,选择“渐变覆盖”。
在渐变覆盖的设置中,选择适合的渐变颜色。
可以使用白色、浅灰色和透明色等,以模拟玻璃的效果。
步骤五:设置按钮阴影点击“下拉箭头”,选择“描边”。
在描边的设置中,选择黑色,并调整大小和位置,以制作出逼真的按钮阴影效果。
步骤六:添加文字选择“水平文本工具”(T)并在按钮上添加所需的文本。
可以设置文本的字体、大小、颜色等。
步骤七:调整透明度根据需要,可以进一步调整按钮的透明度。
选择按钮形状图层,在“图层样式”面板中点击“不透明度”。
通过拖动滑块来调整按钮的透明度。
步骤八:保存按钮完成按钮的制作后,点击“文件”菜单,选择“另存为”来保存按钮。
选择适合的格式和路径,然后点击“保存”。
至此,一个漂亮的玻璃按钮就完成了。
你可以根据需求调整按钮的大小、颜色、形状等,以获得更加个性化的效果。
利用Photoshop的图层样式功能,我们能够轻松地制作出各种各样的按钮,为我们的设计增添色彩。
希望这篇教程能帮助你更好地利用Photoshop,展现你的创意和想象力。
注意:本教程仅适用于Photoshop软件,不同版本可能会略有差异。
如果你是初学者,建议多加练习和尝试,熟悉各种工具和功能。
ps制作按钮教程_photoshop制作金属质感按钮的方法

ps制作按钮教程_photoshop制作金属质感按钮的方法
虽然使用PHOTOSHOP制作图标在感觉上有些大材小用,但使用此软件制作的图标的确非常精美。
大家知道photoshop制作金属质感按钮吗?下面由店铺为大家整理的ps制作按钮教程,希望大家喜欢!
ps制作按钮教程
一、打开photoshop,新建一图层并按Shift使用椭圆工具画一圆形。
二、然后双击图层1,在图层1的混合属性中做如下设置:
三、按Ctrl单击图层1,使图层1载入选区,依次点击菜单栏中的选区——修改——收缩,设置收缩量为2。
四、选取椭圆选框工具,设置为选区叉:
五、使用椭圆选框工具在图层1的选区上画椭圆,两选区交叉后效果如下:
六、新建图层2,使用渐变工具在拉渐变,取消选区,将图层透明度设为65,效果如下:
七、新建图层3,同样使用椭圆选框工具和渐变工具做出如下效果:
八、新建图层4,使用椭圆工具并做出如下效果:
九、按Ctrl单击图层4,依次点击菜单中的选择——修改——收缩,设收缩量为1。
十、新建图层5,使用渐变工具,选择对称渐变,做出如下效果:
十一、设图层透明度为55,载入图层5的选区,将选区范围收缩9PX,按Del删除,效果如图:
十二、再次将选区范围收缩1PX,新建图层6,填充,并设置如下混合选项:
十三、新建图层7,做出如下效果,设置混合属性如下:
十四、使用前面所讲的方法依次做出如下效果:
十五、如果你有兴趣就随便加点什么东东了,哈哈:。
ps制作按钮教程正方形凹陷按钮效果方法

ps制作按钮教程正方形凹陷按钮效果方法
首先我们来看看效果图:
步骤一:画出一个圆角矩形框,做渐变叠加。
做内阴影让上边部分看起来有厚度。
步骤二:同样一个圆角聚餐模糊处理,然后叠在第一个矩形上面让上边部分看起来有厚度。
步骤三:画出一个圆形放在上面,做内阴影外发光,然后加点描边效果。
步骤四:画一个绿色圈圈做内阴影效果,画一根线,首先移动一个角度,然后按住shift+ctrl+alt+t快捷键进行旋转一圈。
步骤五:画出一个圈圈进行渐变叠加,用同上的方法用快捷键复制线条,建立选区,裁掉中间一圈。
步骤六:画出两个圈圈,都做渐变叠加,小圈圈做外发光处理,如图所示:
步骤七:最后画两个很小的圈圈,都加个白色1px的投影。
这样一个清新淡雅的按钮就算完成啦,大家看看是不是很逼真呢?。
如何用PS制作长方形的按钮

如何用PS制作长方形的按钮
按钮有很多的功能,在很多地方都有用处,我现在和大家分享一下我是如何用PS制作按钮的。
第一步:下载完PS,双击打开PS;
第二步:新建一个文档,“文件——新建”;
第三步:点击新建,弹出一个新建的对话框,设置对话框;
第四步:点击确定,完成新建画布;
作一个圆角矩形;
第六步:按住ctrl+enter把路径转换为选区,用蓝色填充选区;
对话框,设置对话框;
第八步:点击确定,查看效果;
第九步:复制图层1为图层2,为图层2添加蒙版;
第十步:点击文字工具,在图层2上输入文字;
在图层3上制作一个不规则的图形;
设置图层3的不透明度为20%;
第十三步:按住ctrl+d取消选区,保存图片。
按钮的制作是简单的,注意细节。
ps制作金属按钮步骤

★实例:金属按钮(渐变工具、加深减淡工具)步骤:第一部分:制作环状,效果图如下:1、绘制圆形选区,用渐变色“白-深灰”,斜向填充径向渐变,然后缩小圆形选区,反方向用渐变色“白-深灰”,填充径向渐变,复制此圆形。
再缩小圆形选区,删除两次大圆和小圆,得到如下图:2、利用加深减淡工具,对铁环进行涂抹,达到最佳效果。
3、将圆环载入选区在肩膀位置画椭圆选区,上半部分复制图层,再在复制的图层上再绘制椭圆选区,调整好肩膀上的宽度,删除多余的内容,得到肩膀上的条状,同理得到上面的条状。
4、绘制小球,填充白-深灰径向渐变。
调整大小,复制3个,调整位置,四个球图层合并。
复制该图层,水平翻转,调整到适当位置,即可。
得到以下效果:注意:保留内部空心的圆形,以便后面填充黑色背景。
第一部分:制作环状的内部,效果图:1、将以上做好的图层合并,复制一份放在右边。
2、将环状图层载入选区,羽化15px,填充黑色,调整不透明度。
右边的环状图形做同样操作。
调整阴影效果。
3、将上一部分保留的空心的圆形的图层载入选区,填充黑色。
4、新建组,名为“按钮内部”,新建图层“内容物”,用直线工具绘制暂停符号,宽度为20px ,设置外发光效果,杂色,不透明度。
5、在“按钮内部”组内,新建图层“环境”,任选一个形状,绘制好,设置不透明度。
6、在“按钮内部”组内,新建图层“窗户”,另新建一个文件,背景填充黑色,用矩形选取绘制正方形,并填充白色,用直线工具,宽度设置5px,绘制如图形状,选择“滤镜”-“扭曲”-“切变”,调整为如图效果。
将该图拖入到“窗户”图层,利用变形工具,改变大小,设置不透明度。
7、在“按钮内部”组内,新建图层“高光”,在另新建一个文件,绘制小半圆,填充白色,拖入“高光”图层,调整大小角度和不透明度即可。
8、将“按钮内部”组复制一份,调整到右边的环状内,将内容物换位三角形即可。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.
2.椭圆选框工具,按shift键画正圆,新建图层,填充渐变;
底
4.第一个圆做好了,第二个圆以同样的方法画一个稍微小一点的圆,做相反的渐变。
或者直接复制,ctrl+t变形,按住alt+shift键,缩小,然后在执行水平翻转。
把第二个圆的
图层样式删除。
5.第三个做蓝色渐变;载入图层2即第二个圆的选区,收缩3px,在新建图层,做蓝色渐变,在执行描边1px黑色,25%透明度。
6.做“黑色内阴影”,载入第三个圆的选区,填充黑色,在收缩3px ,右键羽化5px,,在delete 删除多余的部分,留下黑色阴影部分。
7.做完内阴影做内发光,还是载入图层三第三个圆的选区,新建“白色内发光层”,填充白色,在收缩3px,delete 删除掉,然后后用橡皮擦调整30%的不透明,擦出阴影效果。
8.接下来就是按钮的高光部分的制作。
9.载入图层3圆形选区,用alt加减选区的方法,创建月牙形状,填充白色,调整不透明度
为30%;
10.中间大光圈制作,画一个圆在按钮的中间形成高光,填充白色,调整不透明度10%;
11.底部的底高光,1)先用选区,做出月牙的部分,还是载入圆3的选区,alt的减选选区,创建大月牙。
2)再用多边形套锁工具,切掉中间的一块。
3)再调整不透明度;
12.底部小圆点,新建图层,椭圆选框工具,填充白色,ctrl+t旋转至合适位置。
区。
14.新建顶部圆点1,椭圆选框工具填充白色。
15.ctrl+j复制一层,滤镜-模糊-高斯模糊-3px
16.最后一层大光圈,新建大光圈,填充白色,调整不透明度。
