Photoshop制作广告招牌金属文字
制作炫酷的金属文字效果 Photoshop教程详解

制作炫酷的金属文字效果:Photoshop教程详解Photoshop是一款功能强大的图像处理软件,它提供了许多令人惊叹的特效和工具,可以让您轻松制作出炫目的设计作品。
在本教程中,我将向您介绍如何使用Photoshop制作炫酷的金属文字效果。
步骤一:创建新文档首先,请打开Photoshop软件并创建一个新的文档。
您可以根据自己的需求选择适合的尺寸和分辨率。
在此教程中,我们将创建一个800像素宽,400像素高的文档。
步骤二:添加文字选择“文本工具”,点击画布,输入您想要展示的文字。
您可以选择适合您设计的字体和大小。
在本教程中,我们将使用一种粗体字体来突出金属效果。
步骤三:创建金属效果选择“文字图层”,右键单击并选择“复制图层”。
然后,在复制的图层上右键单击,选择“清除智能滤镜”。
这将使得以后我们可以更好地编辑图层效果。
接下来,我们要添加金属效果。
选择复制的图层,然后点击上方菜单栏中的“滤镜”并选择“渲染”,选择“用云彩填充”。
在弹出的“云彩填充”窗口中,调整滑动条,增加复杂度和明暗度,使云彩看起来更纹理丰富、更立体。
点击“确定”应用更改。
步骤四:设置渐变效果选择复制的图层,然后在图层选项中选择“样式”。
在“样式”窗口中,选择“渐变叠加”。
调整渐变叠加选项以创建逼真的金属效果。
您可以更改颜色、角度、渐变类型等。
在本教程中,我们将使用蓝色和白色渐变,角度为90度。
步骤五:添加浮雕效果选择复制的图层,在图层选项中选择“样式”。
在“样式”窗口中,选择“浮雕”。
调整浮雕选项以增强金属效果,您可以更改角度、高度、大小等。
在本教程中,我们将选择斜角为120度,深度为300%,大小为2像素。
步骤六:调整细节根据需要,您可以对图层进行进一步的调整以获得最佳效果。
您可以尝试更改图层的不透明度、填充颜色、加入阴影或者高光等。
步骤七:完成通过这些步骤,您已经成功地创建了一个炫酷的金属文字效果。
您可以尝试使用不同的字体、颜色或者调整图片的大小和分辨率来使设计更加个性化。
怎样在Photoshop中创建金属字体效果

怎样在Photoshop中创建金属字体效果在设计过程中,金属字体效果常常能为作品增添魅力和独特的视觉效果。
Adobe Photoshop提供了许多强大的工具和功能,使我们能够轻松地创建出令人惊叹的金属字体效果。
本文将向您介绍几种简单的方法来在Photoshop中实现金属字体效果。
一、使用渐变工具首先,打开Photoshop,并创建一个新的文档。
选择合适的字体,然后在画布上输入您想要显示的文字。
接下来,选中文字图层并在图层面板中点击“添加调整图层”按钮,选择“渐变映射”。
在渐变编辑器中,选择金属效果渐变,并调整渐变的方向和颜色。
您可以根据自己的喜好进行调整。
然后,重新选择文字图层并复制一份。
在复制的文字图层上右键单击,选择“转换为智能对象”。
接着,使用“滤镜”菜单下的“模糊”选项,选择“高斯模糊”,并设置适当的模糊半径。
最后,将模糊的文字图层向上移动几个像素,并将其与下方的文字图层叠加,调整透明度以达到金属质感的效果。
二、使用图层样式与渐变工具相比,图层样式是一种更加简便的方法来创建金属字体效果。
首先,同样需要在Photoshop中创建一个新文档并输入所需的文字。
然后,选中文字图层,在图层面板中点击“图层样式”按钮,选择“内阴影”选项。
调整内阴影的颜色、大小和距离,以便于实现金属字体的立体效果。
接着,在图层样式中选择“内发光”选项,并调整光源的颜色和明亮度。
您可以根据需要进行微调以获得更好的效果。
最后,在图层样式中选择“斜面光”选项,并调整光源的方向和角度,使字体看起来更加立体和金属质感。
三、使用金属纹理另一种创建金属字体效果的方法是使用金属纹理。
首先,在Photoshop中创建一个新的文档,并在其上输入所需的文字。
然后,找到适合的金属纹理图片,并将其拖拽到文字图层上方,从而创建一个新的图层。
接下来,选择纹理图层并在图层面板中选择“叠加”混合模式。
根据需要,可以调整图层的透明度和亮度以获得理想的效果。
ps广告招牌设计教程_Photoshop制作广告招牌金属文字

ps广告招牌设计教程_Photoshop制作广告招牌金属文字金属文字的广告招牌在生活中到处可见,那么我们就用PS来打造个性鲜明质感很强的金属文字,加上红色背景给你强有力的视觉冲击力。
下面由店铺为大家整理的ps广告招牌设计教程,希望大家喜欢! ps广告招牌设计教程1、新建一个文件。
设置前景色为深红色,按Alt Delete键填充背景层,图像效果如图01所示。
2、单击工具箱中的文字工具,在字符面板中设置参数,在窗口中输入文字,图像效果如图02所示。
3、执行菜单栏中的“编辑”“自由变换”命令,显示自由变换编辑框,按下Ctrl键拖动鼠标进行变形处理,图像效果如图03所示。
4、按住Ctrl键的同时单击文字图层,将文字载入选区。
执行菜单栏中的“选择”“修改”“扩展”命令,在弹出的对话框中设置扩展量为35像素,如图04所示,图像效果如图05所示。
5、设置前景色为白色,新建图层1,按Alt Delete键对选区填充白色,图像效果如图06所示。
6、双击图层1,在弹出的图层样式对话框中选择“投影”“渐变叠加”样式,在渐变叠加面板中的渐变编辑器中设置色标依次为灰色RGB分别为84、84、84,白色,灰色RGB132、132、132,白色,如图07-08所示,图像效果如图09所示。
7、按住Ctrl键的同时单击图层1,将文字载入选区。
执行菜单栏中的“选择”“修改”“收缩”命令,在弹出的对话框中设置收缩量为10像素,如图10所示,图像效果如图11所示。
8、设置前景色为白色,新建图层2,按Alt Delete键对选区填充白色,图像效果如图12所示。
9、双击图层2,在弹出的图层样式对话框中选择“外发光”“斜面和浮雕”“渐变叠加”样式,其中设置外发光的颜色为黑色,在渐变叠加面板中的渐变编辑器中设置色标依次为黄色RGB分别为157、157、161,浅黄色RGB255、245、150,黄色RGB210、140、0,浅黄色RGB255、245、150,黄色RGB210、140、0,如图13-15所示,图像效果如图16所示。
PhotoShop制作逼真的不锈钢文字效果

PhotoShop制作逼真的不锈钢文字效果
photoshop特效教程,主要为大家介绍使用photoshop中的图层样式功能制作一款精美的不锈钢文字,希望大家喜欢,先看效果图。
1、新建文档600x450像素,双击背景转为普通层,添加样式。
2、点击新建按钮,保存这个样式
背景如下。
3、前景色#999999输入文字4x4,选择设置数字4
4、选择并设置字母x,之后输入第二个数字4,并调整和字母x 的间距
效果如下。
5、添加图层样式
6、图层>图层样式>创建图层,图层面板会多出一个层来。
7、为文字层添加样式。
效果如下。
8、选择底部的描边层,添加样式。
9、隐藏文字层,效果如下。
10、复制文字层,清除此层的样式,添加阴影。
11、图层>图层样式>创建图层(4x4副本2的投影)。
12、添加图层样式。
PS文字教程
效果如下。
13、将投影层(4x4副本2的投影)挪到最底层,4x4副本2文字颜色改为白色。
14、做一矩形选区,稍微羽化一下
15、添加外发光图层样式。
16、添加蒙版。
17、打开星光素材(png格式的),把白框的星光拖入文档。
18、Ctrl+T缩小,位置如下。
19、最后加上老外网站的标志,最终效果如下。
用Photoshop制作3D金属文字效果的教程

用Photoshop制作3D金属文字效果的教程一、准备工作在开始制作3D金属文字效果之前,我们首先需要准备以下材料:1. 一张合适的背景图片;2. 一款金属纹理;3. Photoshop软件。
二、步骤1. 打开Photoshop软件,并创建一个新的文档。
设置文档的大小和分辨率,根据需要自行调整。
2. 在新建文档上方的图层面板上,新建一个文本图层,输入想要制作的文字。
选择一个适合的字体,并将文字放置在中央位置。
3. 选择字体工具,调整文字的大小和颜色为你喜欢的样式。
4. 接下来,我们需要给文字添加一些样式。
选择右侧的图层样式,在弹出的菜单中选择”鼠标右键”。
5. 在图层样式菜单中,选择”内阴影”。
调整阴影的颜色、不透明度和尺寸,使得文字看起来更加立体。
6. 然后,选择”外发光”。
调整外发光的颜色和不透明度,使得文字的轮廓更加突出。
7. 接下来,选择”斜角投影”。
调整投影的角度、距离和不透明度,使得文字看起来更加真实。
8. 继续在图层样式菜单中选择”浮雕”。
调整浮雕的样式和大小,使得文字表面呈现出金属质感。
9. 在图层样式菜单中选择”颜色叠加”。
调整叠加颜色的颜色和不透明度,使得文字的颜色更加丰富。
10. 点击”确定”按钮,完成文字的样式设置。
11. 接下来,我们需要为文字添加一些3D效果。
选择菜单栏中的”3D”选项,并在下拉菜单中选择”新建3D场景”。
12. 在3D场景面板中,我们可以调整文字的旋转、缩放和位移等参数,使其呈现出立体的效果。
13. 点击右上角的”切换材质”按钮,选择合适的金属纹理。
可以通过调整纹理的颜色、光泽和反射等参数,使得文字看起来更加质感。
14. 完成所有调整后,点击”渲染”按钮,等待一段时间,直到图片渲染完成。
15. 最后,点击”文件”菜单中的”保存为”,将图片保存在你喜欢的位置和格式上。
三、注意事项1. 在进行图层样式设置时,可以根据实际需求进行调整,以达到更理想的效果。
ps金色金属字渐变参数

ps金色金属字渐变参数
在Photoshop中,金属字渐变效果非常常见,金色金属字渐变效果更是经典。
本教程将介绍如何使用Photoshop创建金色金属字渐变效果,并给出详细的参数设置,让你轻松完成一个赏心悦目的金属字渐变效果。
步骤一:新建图层
在Photoshop中,打开一个新的文档,新建一个图层。
选择“T”工具,在画布上输入你想要呈现的文字。
步骤二:设置字体
在字体设置中选择一款较为粗大的字体,例如“Arial Black”或“Impact”,使得文字更加突出。
步骤三:设置渐变
选择文字图层,按下“Ctrl”+“A”选中整个文字,然后进入渐变设置模式。
选择“渐变”工具,设置为径向渐变(Radial Gradient),渐变颜色为由深到浅的金色渐变。
步骤四:调整参数
在渐变设置模式中,设置“角度”为“-90度”,“比例”为“50%”,“色标”数量为“3”。
具体参数设置可根据实际需求进行微调。
步骤五:添加阴影
选择文字图层,按下“Ctrl”+“J”复制一份文字图层,将其移动到下方。
在复制的文字图层上方加入黑色阴影,使得文字更加立体。
步骤六:完成金属字渐变效果
通过以上步骤,你就完成了一个漂亮的金属字渐变效果。
通过微调参数、更换字体等方式,可以进一步完善效果,让金属字渐变效果更加出色。
希望本教程对你有所帮助,欢迎在评论区中分享你的心得和意见!。
PS文字特效必杀技实例

第1章文字特效实例■凹陷字■燃烧字■马赛克字■不锈钢字■大理石字■点状字■镀钛金属字■立体字■轮胎字■木制文字■球面文字■生锈的铁字■拖尾字■旋转的彩色字■岩石雕刻字■透明塑料字■霓虹字■曲面金属字实例1 凹陷字顾名思义,凹陷字就是文字的主体部分凹陷下去,同时还要有凸起的部分。
本例中的文字边缘是凸起的,其他部分是凹陷的,如图1-1所示。
这种文字效果的制作方法很多,本例将给出参考做法,读者也可以思考一下,还有哪些方法可以实现这种效果。
图1-1 最终效果(1)单击菜单栏中的【File 】/【Open 】命令,打开本书光盘中的“w-o.jpg ”图像文件。
(2)设置前景色的RGB 值为(128,20,151)。
(3)选择工具箱中的工具,在画面中输入文字,如图1-2所示。
图1-2 输入文字(4)单击菜单栏中的【Layer 】/【Layer Style 】/【Drop Shadow 】命令,在弹出的【Layer Style 】对话框中设置阴影色的RGB 值为(59,19,3),设置其他各项参数如图1-3所示。
(5)在对话框的左侧选择“Inner Shadow ”选项,设置对应的各项参数如图1-4所示。
图1-3 【Layer Style 】对话框图1-4 【Layer Style 】对话框(6)单击按钮,则文字效果如图1-5所示。
(7)在【Layers 】面板中,按住Ctrl 键的同时单击文字图层,载入选择区域,如图1-6所示。
图1-5 文字效果 图1-6 载入选择区域(8)设置前景色的RGB 值为(31,174,152)。
(9)在【Layers 】面板中单击按钮,创建一个新图层“Layer 1”。
(10)单击菜单栏中的【Edit 】/【Stroke 】命令,在弹出的【Stroke 】对话框中设置参数如图1-7所示。
(11)单击按钮,则添加描边效果后的文字效果如图1-8所示。
图1-7 【Stroke】对话框图1-8 文字效果(12)按Ctrl+D键取消选择区域。
手把手教你在Photoshop中制作金属文字效果

手把手教你在Photoshop中制作金属文字效果Photoshop是一款功能强大的图像处理软件,它可以帮助我们实现各种各样的特殊效果。
在本教程中,我将向您展示如何在Photoshop中制作一个酷炫的金属文字效果。
下面我们就开始吧!第一步:准备工作首先,我们需要一个干净的背景。
可以选择一个适合的背景颜色或使用渐变工具来创建一个渐变背景。
确保背景简洁而不会干扰到文字的效果。
第二步:创建文字在工具栏中选择“文本工具”(T),然后在画布上单击并开始输入你想要的文字。
选择一个大而粗的字体,这样会更适合金属效果。
调整文字的大小和样式,以满足你的需要。
第三步:添加图层样式选中文字图层,在图层面板中右键点击文字图层,选择“图层样式”> “内阴影”。
在弹出的窗口中调整阴影的参数。
我建议使用以下参数:不透明度:50%,角度:120°,距离:2像素,大小:6像素。
这会给字体添加一些深度。
第四步:添加外观属性在图层样式选项窗口中,点击“颜色叠加”。
选择一个类似金属的颜色,如银灰色或金色。
调整不透明度、大小和角度,以适应整体效果。
然后点击“渐变叠加”。
这将为文字添加金属的光泽效果。
选择一个适合的渐变方案,调整角度和比例以获得理想的效果。
第五步:添加反射效果继续使用图层样式选项窗口,点击“内发光”。
设置不透明度为50%,技术选为“精确”,范围调到100%。
然后点击“倾斜”。
设置一个略微的倾斜角度,以模拟金属表面的反射。
第六步:调整深度效果如果你想要一个更加立体感的金属字体效果,你可以使用“斜面和浮雕”选项。
点击图层样式窗口中的“斜面和浮雕”,调整深度和大小参数,以获取所需的效果。
确保轮廓选项为“平滑”以保持细节。
第七步:调整亮度和对比度为了使金属字体看起来更逼真,我们可以调整整体的亮度和对比度。
在菜单中选择“图像”> “调整”> “亮度/对比度”。
逐渐调整亮度和对比度值,直到你满意为止。
第八步:保存并分享完成所有调整后,您可以通过选择“文件”> “保存为”来保存您的金属字体效果。
PS怎么做金属质感字体效果

PS怎么做金属质感字体效果金属质感的字看起来就很有力量,很多时候被用于广告语,招牌等等,具体怎么利用ps制作呢,本次教程我们将利用图层样式来对某段文本信息进行处理,并赋役TA银色金属质感,具体步骤请看操作。
PS怎么做金属质感字体?1、进入PS界面,Ctrl+N新建画布。
2、在左侧工具栏中选择文字工具,然后在画布中输入文本信息。
3、双击文字图层进入图层样式,添加“投影”正片叠底模式的黑色投影,不透明度75%。
4、添加内斜面样式,平滑方法的斜面浮雕,注意的等高线图案。
5、添加滤色模式的白色光泽,不透明度50%。
6、添加样式完成后,效果图如下。
7、之后还可以在网上下载一些相似的素材,也可以用自定义形状进行绘制,让整个画面更加丰富一点儿。
8、另外每个文字的效果都是不一样的,你可以进行多种尝试,如果要修改细节的话,在样式中对数值进行调整即可。
补充:ps工具箱常用快捷键技巧矩形、椭圆选框工具【M】移动工具【V】套索、多边形套索、磁性套索【L】魔棒工具【W】裁剪工具【C】切片工具、切片选择工具【K】喷枪工具【J】画笔工具、铅笔工具【B】像皮图章、图案图章【S】历史画笔工具、艺术历史画笔【Y】像皮擦、背景擦除、魔术像皮擦【E】渐变工具、油漆桶工具【G】模糊、锐化、涂抹工具【R】减淡、加深、海棉工具【O】路径选择工具、直接选取工具【A】文字工具【T】钢笔、自由钢笔【P】矩形、圆边矩形、椭圆、多边形、直线【U】写字板、声音注释【N】吸管、颜色取样器、度量工具【I】抓手工具【H】缩放工具【Z】默认前景色和背景色【D】切换前景色和背景色【X】切换标准模式和快速蒙板模式【Q】标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】跳到ImageReady3.0中【Ctrl】+【Shift】+【M】临时使用移动工具【Ctrl】临时使用吸色工具【Alt】临时使用抓手工具【空格】快速输入工具选项(当前工具选项面板中至少有一个可调节数字) 【0】至【9】循环选择画笔【[】或【]】建立新渐变(在”渐变编辑器”中) 【Ctrl】+【N】相关阅读:ps入门实用技巧第一项:图片的移动ctrl+滚轮页面左右移动。
创意文字效果个Photoshop的文字效果制作方法

创意文字效果个Photoshop的文字效果制作方法Photoshop是一款功能强大的图像处理软件,除了能够编辑和处理图像外,它还具备制作创意文字效果的能力。
在本文中,将介绍几种使用Photoshop制作创意文字效果的方法。
方法一:渐变文字效果1. 打开Photoshop软件,并创建新的工作空间。
2. 选择文字工具(T)并在文档中输入所需的文字。
3. 在"字符"面板中设置字体、字号和字间距等属性。
4. 右键点击文档中的文字图层,选择"样式",再选择"渐变叠加"。
5. 在渐变叠加样式的设置窗口中,选择合适的渐变、角度和比例等参数。
6. 调整渐变颜色和效果,以获得满意的创意效果。
方法二:金属文字效果1. 在Photoshop中创建新的工作空间。
2. 输入所需的文字,并选择合适的字体和字号。
3. 通过文本工具的选项栏,设置字体样式为"粗体"。
4. 在文字图层上右键点击,选择"样式",再选择"内阴影"。
5. 在内阴影样式的设置窗口中,调整角度、距离和大小等参数,以创建金属效果。
6. 可以进一步添加其他样式,如"外阴影"、"斜切"和"倾斜"等,以增加效果的丰富度。
方法三:火焰文字效果1. 打开Photoshop软件,并创建新的工作空间。
2. 在文档中输入所需的文字,并选择字体和字号。
3. 将文字图层的混合模式更改为"滤色",以增强火焰效果。
4. 在文字图层上右键点击,选择"样式",再选择"外发光"。
5. 在外发光样式的设置窗口中,将"模式"设置为"柔光",并调整大小和不透明度等参数,以获得逼真的火焰效果。
6. 可以进一步添加其他样式,如"滤镜效果"和"颜色叠加",以增强火焰效果的独特性。
制作逼真的金属字体效果

制作逼真的金属字体效果在平面设计领域,金属字体效果一直很受欢迎,不仅可以增加设计的质感,还可以给视觉带来强烈的冲击力。
那么,如何制作逼真的金属字体效果呢?下面分享几种实用的方法。
1. 使用Photoshop制作金属字体效果首先,打开Photoshop软件,新建一个文档,选择相应的大小和分辨率。
然后输入需要制作金属效果的文字,并选中文字图层。
接着,在图层样式中选择“内发光”、“外发光”、“阴影”等选项,自行调整参数,使文字外观看起来更具金属感。
最后,在图层样式中添加“纹理”选项,选择金属材质的纹理图案进行应用即可。
2. 使用Illustrator制作金属字体效果在Illustrator软件中制作金属字体效果,需要先创建一个新的文档,并输入需要制作金属效果的文字,将文字转换为轮廓。
其次,将文字选中并填充为灰色,设置外围描边为白色,线宽可按照需求酌情调整。
然后,选择菜单栏中的“效果”-“3D”-“演变”,在弹出的窗口中设置相应参数,包括旋转角度、灯光角度等,可以不断调整直到效果满意。
最后,导出设计后的图形文件。
3. 使用在线工具制作金属字体效果在互联网上可免费使用多款在线工具制作金属字体效果,例如“Cool Text”、“Flaming Text”等,这种方法操作简便,适用于不熟悉Photoshop和Illustrator软件的设计新手。
在使用这种方法时,通过填写文字、选择字体、颜色以及效果等选项,很快就能生成自己需求的金属效果字体,并可以进行修改和调整。
在制作金属字体效果时,需要注意以下几点:1. 选择好合适的金属材质纹理,例如铁、铜、银等,纹理图案质量越高相应效果就越逼真。
2. 适当调整灯光方向和角度,使透视效果更加逼真。
3. 注意金属字体中的阴影和高光的处理,调整好参数使字体立体感更强。
4. 如果需要在印刷中应用,建议使用CMYK颜色模式按照印刷的色彩规范来选择颜色。
希望以上几种方法能帮到大家,制作出逼真的金属字体效果,给设计作品添加高贵、冷静而坚定的元素,让作品更具视觉冲击力。
Photoshop如何制作金属质感的文字效果

Photoshop如何制作金属质感的文字效果Photoshop是一款功能强大的图像处理软件,不仅可以对图片进行修饰和调整,还可以制作出各种特效效果。
其中,制作金属质感的文字效果是一项非常有趣和实用的技巧。
在这篇教程中,我们将一步一步地展示如何使用Photoshop来制作出令人惊艳的金属文字。
步骤一:创建新文档首先,打开Photoshop软件,点击“文件”菜单,选择“新建”或使用快捷键Ctrl+N。
在新建文档的对话框中,设置合适的宽度和高度,按下确认键创建新文档。
步骤二:添加文本在新建的文档中,选择文字工具(T)并点击画布,输入你想要制作金属效果的文字。
选择适当的字体和字号,确保文字清晰可读。
步骤三:设定文字效果选中添加的文字,然后打开“图层样式”面板(快捷键F7),在弹出的对话框中选择“渐变叠加”选项。
点击渐变叠加的颜色预设框,选择一个适合金属效果的渐变色。
通常,银色、金色和蓝色都是常用的选择。
步骤四:添加内外发光效果在“图层样式”面板中,选择“内发光”选项,并调整其属性以增加金属效果。
增加距离和大小的数值,确保效果明显但不过度夸张。
然后,选择“外发光”选项,设定合适的颜色和大小,使文字看起来立体并具有金属的质感。
步骤五:添加阴影效果继续在“图层样式”面板中,选择“投影”选项,设定适合的投影效果。
增加距离和大小的数值,调整方向和角度,使得金属文字在画布上形成立体感。
步骤六:修改背景为了更好地突出金属文字的效果,可以选择合适的背景。
可以使用渐变工具或者贴上其他纹理图像作为背景,以突出金属质感。
步骤七:调整细节通过调整图层样式面板中的属性,如亮度、对比度、饱和度等,可以进一步增强金属质感。
根据个人的喜好和效果需求,仔细微调这些属性,使金属文字更加真实。
步骤八:导出和保存完成金属文字效果的制作后,点击“文件”菜单选择“导出”或使用快捷键Ctrl+Shift+S来导出图片。
选择合适的文件格式和保存路径,点击确定即可完成保存。
炫酷Photoshop文字效果制作教程

炫酷Photoshop文字效果制作教程在设计中,文字是非常重要的元素之一。
能够制作出炫酷的文字效果,不仅可以增强作品的视觉冲击力,还可以提升整体创作的品质。
而使用Photoshop软件,我们可以轻松地制作出各种各样的炫酷文字效果。
本教程将为你详细介绍几种常用的Photoshop文字效果制作方法。
方法一:镂空文字效果1. 打开Photoshop软件并新建一个文件。
2. 选择文字工具,并在画布上点击添加你想制作效果的文字。
3. 选中文字图层,在图层面板中右键并选择“复制图层”。
4. 选中复制的文字图层,在图层面板中右键并选择“清除层样式”。
5. 选中清除层样式后的文字图层,在图层面板中右键并选择“样式设置”。
6. 在样式设置窗口中,选择“描边”选项,并调整描边宽度和颜色。
7. 在样式设置窗口中,选择“色彩叠加”选项,并选择透明度为0的颜色。
8. 点击“确定”按钮,即可完成镂空文字效果的制作。
方法二:金属贴纸文字效果1. 新建一个文件,并创建一个填充为黑色的图层作为背景。
2. 选择添加文字工具,并在画布上添加你想制作效果的文字。
3. 选中文字图层,在图层面板中右键并选择“复制图层”。
4. 选中复制的文字图层,在图层面板中右键并选择“样式设置”。
5. 在样式设置窗口中,选择“描边”选项,并调整描边宽度。
6. 在样式设置窗口中,选择“颜色叠加”选项,并选择你希望的金属贴纸颜色。
7. 点击“确定”按钮,即可完成金属贴纸文字效果的制作。
方法三:水彩文字效果1. 新建一个文件,并创建一个填充为白色的图层作为背景。
2. 选择添加文字工具,并在画布上添加你想制作效果的文字。
3. 选中文字图层,在图层面板中右键并选择“图层样式”。
4. 在图层样式窗口中,选择“描边”选项,并调整描边大小和颜色。
5. 在图层样式窗口中,选择“外发光”选项,并调整外发光大小和颜色。
6. 在图层样式窗口中,选择“颜色叠加”选项,并选择你希望的水彩效果颜色。
如何使用Photoshop设计创意招牌和广告牌

如何使用Photoshop设计创意招牌和广告牌怎样使用Photoshop设计创意招牌和广告牌Photoshop是一款功能强大的图像处理软件,广泛用于设计领域。
在设计创意招牌和广告牌时,Photoshop的多种工具和功能可以帮助我们实现各种效果和样式。
下面将介绍一些使用Photoshop设计创意招牌和广告牌的技巧。
1. 创建新画布:打开Photoshop后,点击“文件”菜单,选择“新建”创建一个新画布。
可以根据实际需要设置画布的尺寸和分辨率。
2. 导入背景图片:点击“文件”菜单,选择“导入”-“文件”,选择一张合适的背景图片并导入到画布中。
可以使用自己拍摄的照片或者从网上下载的图片作为背景,确保图片清晰并符合设计主题。
3. 添加文字:点击工具栏上的“文字工具”,在画布上点击鼠标并拖动,创建一个适当大小的文本框。
在文本框内输入要显示的文字,并根据需要调整字体、大小和颜色。
可以尝试使用不同的字体和颜色来营造不同的风格和效果。
4. 图层样式:为了增加文字的可读性和吸引力,可以对文字图层应用一些图层样式。
选择文字图层,在图层面板中点击“图层样式”按钮,选择合适的效果,如描边、阴影、渐变等。
可以根据具体需求调整样式参数,使文字更突出和引人注目。
5. 添加图片:除了文字,还可以添加图片元素来增加视觉效果。
点击工具栏上的“矩形选框工具”或“椭圆选框工具”,在画布上创建一个选区。
然后点击“文件”菜单,选择“导入”-“文件”,将要使用的图片导入到选区中。
在图层面板中,调整图片图层的位置和大小,以及透明度和混合模式等属性,使其与背景和文字融合自然。
6. 调整色彩和对比度:通过调整色彩和对比度可以增强图像的效果和吸引力。
点击菜单栏中的“图像”-“调整”-“亮度/对比度”或“色相/饱和度”,根据个人喜好和设计要求调整相应参数。
可以使图像色彩更鲜艳,对比度更强烈,以及改变图片的色调和饱和度等。
7. 添加特效和滤镜:Photoshop提供了各种特效和滤镜,可以给招牌和广告牌增加一些独特的视觉效果。
PS打造闪亮质感的铂金文字效果

PS打造闪亮质感的铂金文字效果
本教程文字效果的制作非常巧妙。
作者用到了两个图层来变现文字的质感效果。
第一个文字图层效果,用图层样式做成有点曝光过度的效果。
然后第二个图层样式就做成较暗的,并适当降低填充度。
两个图层叠加到一起就可以看到非常不错的金属字效果。
最终效果
一、先下载这个背景图,这让效果更好一点。
二、我们开始创建一个文字层,输入文字G,并添加图层样式:
三、图层样式参数设置及效果如下图:
四、复制文字层G,继续给新的文字G层添加新的图层样式,参数及效果如下图。
五、这样非常逼真的镀银效果就出来了,我们复制2层,文字改为O,然后在顶层添加一个曲线层、色彩平衡层,完成效果图。
最终效果:
-。
利用Photoshop制作逼真的铬金文字效果

利用Photoshop制作逼真的铬金文字效果在现代设计中,文字效果是非常重要的一部分,它可以使设计作品更加生动、有吸引力并且与众不同。
其中一种令人印象深刻的文字效果是铬金文字效果。
借助于Photoshop的强大功能,我们可以轻松地制作出逼真的铬金文字效果。
本文将介绍如何使用Photoshop实现这一令人惊艳的效果。
1. 准备工作在开始制作铬金文字效果之前,首先需要准备好合适的背景图像。
选择一张简单、干净的背景图像可以使文字更加突出。
此外,还需要选择适合的字体和字号,以便文字能够清晰可见。
2. 创建文字在Photoshop中,选择“文本工具”(T)并点击画布,输入想要制作铬金文字效果的文本。
根据需要调整字体、字号和文本样式。
3. 应用金属效果首先,选中文本图层,然后在顶部菜单中选择“图层” - “样式” - “外观”以打开“图层样式”面板。
在面板中选择“铬金效果”。
4. 调整铬金效果在“图层样式”面板中的“铬金效果”选项下,可以调整不同的参数来获得想要的效果。
以下是一些常用的参数设置:- 角度:控制光源的方向。
可以根据背景图像的光影情况进行调整。
- 距离:控制铬金效果与文字之间的距离。
增加距离可以使效果更加凸显。
- 扩展:决定铬金效果的扩展范围。
根据文字大小进行调整。
- 深度:控制铬金效果的明亮程度。
增加深度会使文字看起来更加立体。
5. 添加投影效果为了让文字看起来更加真实,我们可以为文字添加一些阴影效果。
在“图层样式”面板中选择“投影”。
根据背景图像的明暗情况和文字的透明度进行调整,以确保投影效果与背景图像融合自然。
6. 调整颜色默认情况下,铬金效果是银色的。
然而,我们可以通过调整颜色来改变文字的外观。
在“图层样式”面板中选择“颜色叠加”,然后选择适当的颜色来添加更多的个性。
7. 调整细节如果需要进一步改进铬金文字效果,可以在图层样式面板中的其他选项下进行微调,如描边、纹理、斜率等。
8. 完成铬金文字效果完成以上步骤后,你将获得一个令人惊叹的逼真铬金文字效果。
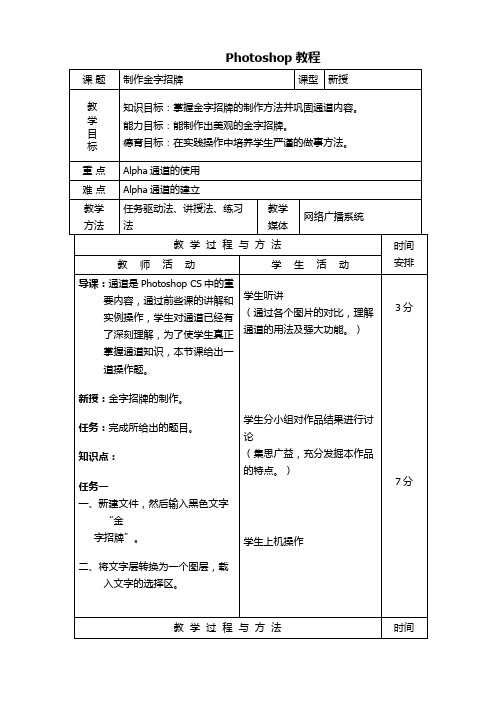
Photoshop教程:制作金字招牌教案(Alpha通道的使用和建立方法)

1分
业 调整文字的层次对比度;使用【曲线】命令制作金属质
感;使用【色彩平衡】命令调整文字的颜色。)
§6.3 制作金字招牌
一、内建通道、Alpha 通道与专色通道
板
二、新建 Alpha 通道
书
投 影
三、应用 Alpha 通道
设
计
道,在通道填充白色。
四、将文字选择区存储在 Alpha2 通
道,然后取消选择区,使用【高斯
模糊】、【浮雕效果】在通道中制
作
文字的立体效果。 ~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~ 第二课时:
学生操作 (学生根据自己的爱好,调整 自己的作品颜色。)
10 分
任务三
五、回到 RGB 通道,执行【图像】 /
学生分小组对作品结果进行讨 论
知识点: 任务一
(集思广益,充分发掘本作品
的特点。) 7分
一、新建文件,然后输入黑色文字
“金
字招牌”。
学生上机操作
二、将文字层转换为一个图层,载 入文字的选择区。
教学过程与方法
时间
教师活动
学生活动
安排
任务二
三、在【通道】面板新建 Alpha1 通 学生独立操作效果
5分
层
的混合模式为“叠加”模式。
八、打开“风景.jpg”文件,将该 学生上机设计出美观大方的作
文
品
件拖到文字层上,然后设置混合模 (可以鼓励学生根据自己的想
式
法,把作品进行润色。)
为“柔和”模式,制作金属字的金 属
质感。 九、使用【阴影】样式制作文字的
阴 影效果
教 反 各小组推荐一份最好的作品,利用网络广播系统演示。
金色字体最简单处理方法

金色字体最简单处理方法金色字体作为一种视觉上显得华丽且引人注目的文字效果,常被用于各类设计作品中以突出重点。
下面将介绍一种最简单的处理金色字体的方法,适用于常见的图像编辑和办公软件。
### 导语在数字化时代,文字的美化不仅仅是艺术创作的专利,更是日常文档和演示中提升视觉效果的有效手段。
金色字体以其独有的贵族气质和视觉吸引力,被广泛应用于各种场合。
以下步骤将指导您如何轻松打造出典雅的金色字体效果。
### 金色字体最简单处理方法#### 所需工具- 文本编辑软件(如Microsoft Word、Google Docs)- 图像编辑软件(如Adobe Photoshop、GIMP)- 或者任何支持字体样式调整的办公或图像处理软件#### 步骤1.**选择文本**:打开您的文本编辑软件,输入您需要处理的文本。
2.**调整字体**:选择文本后,应用一种清晰且线条流畅的字体,如“Arial”、“Times New Roman”或“Microsoft YaHei”,以便进行后续的样式处理。
3.**颜色设置**:在字体颜色设置中,选择金色系。
大多数文本编辑软件都提供了金色选项,如果没有,可以选择自定义颜色,使用RGB(255,215,0)或十六进制颜色代码(#FFD700)来调配出金色。
4.**添加效果**:如果文本软件提供附加效果,您可以为文字添加如“阴影”、“浮雕”或“外发光”等效果,以增强金色的质感和立体感。
5.**使用图像编辑软件**:如果需要更专业的效果,可以将文本导入图像编辑软件中。
在软件中,您可以:- **调整图层样式**:使用“图层样式”功能,为文字添加渐变、光泽、描边等效果,以模拟金属质感。
- **使用纹理和图案**:通过叠加金色纹理或图案,为字体增加更多细节和深度。
6.**保存和导出**:完成字体样式调整后,保存您的工作。
如果是图像编辑软件,请导出为高分辨率图像或矢量图形,以保持最佳的打印效果。
ps制作20种特效文字

PS制作20种特效文字在使用Adobe Photoshop软件进行图像处理以及设计时,特效文字是一种常见的设计元素。
通过添加特效可以使文字更加生动、引人注目,并增加整体设计的吸引力。
本文将介绍使用PS制作20种特效文字的方法和技巧。
1. 阴影文字阴影文字可以通过为文字图层添加阴影效果来实现。
在图层面板中选择目标文字图层,然后通过应用阴影效果来调整阴影的颜色、模糊程度和偏移量,以达到所需的效果。
2. 发光文字发光文字可以通过给文字图层添加发光效果来实现。
选择目标文字图层,在图层样式中选择添加发光效果,然后调整发光效果的颜色、亮度和大小,以实现所需的效果。
3. 立体文字立体文字可以通过将文字图层复制两次,并分别设置不同的颜色和位置来实现。
将底部文字图层设置为较暗的颜色,并向右下方移动几个像素;将顶部文字图层设置为较亮的颜色,并向左上方移动几个像素,从而形成立体效果。
4. 扭曲文字扭曲文字可以通过使用“变形工具”来实现。
选择目标文字图层,然后在菜单中选择编辑 > 变形,通过调整变形控制点来扭曲文字的形状。
5. 碎裂文字碎裂文字可以通过使用“碎片滤镜”来实现。
选择目标文字图层,然后在菜单中选择滤镜 > 扭曲 > 碎片,通过调整碎片滤镜的参数和选项来创建碎裂效果。
6. 反光文字反光文字可以通过使用“渐变工具”来实现。
选择目标文字图层,在工具栏中选择渐变工具,并选择一个合适的渐变样式,然后在文字上拖动渐变工具,从而创建反光效果。
7. 金属质感文字金属质感文字可以通过使用“金属样式”来实现。
选择目标文字图层,在样式面板中选择金属样式,并根据需要调整颜色、光照和纹理等设置。
如何在Photoshop中制作立体的金属效果

如何在Photoshop中制作立体的金属效果在Photoshop中制作立体的金属效果是一项非常有趣且实用的技巧。
无论您是想要制作一个酷炫的效果,还是想要设计一个立体的金属标志,Photoshop都能帮助您实现。
首先,打开Photoshop软件并创建一个新的工作区。
选择画布大小和分辨率,根据您的需求调整。
接下来,选择矩形工具(Rectangle Tool)并在画布上绘制一个矩形。
这将成为我们金属效果的基础。
然后,在图层面板中创建一个新的图层。
选择矩形选区工具(Rectangular Marquee Tool)并在画布上创建一个小的选区,作为金属效果的高光部分。
使用渐变工具(Gradient Tool)选择从白色到透明的渐变,并从选区的顶部向下应用。
现在,选择橡皮擦工具(Eraser Tool),将橡皮擦的硬度调低,并擦除高光的边缘,使其看起来更加自然。
接下来,选择文本工具(Type Tool)并在矩形的中心位置添加任意文字。
调整字体、大小和颜色以适应您的需要。
现在,我们来制作金属效果的纹理。
创建一个新的图层并选择椭圆选区工具(Ellipse Marquee Tool)。
在画布上创建一个椭圆形的选区,将其放置在矩形的顶部。
然后,选择渐变工具,并选择一个金属效果的渐变样式。
使用渐变工具从上到下应用渐变,以创建金属纹理的效果。
接着,使用滤镜(Filter)功能来增强金属效果的细节。
选择滤镜 -剪裁 - 投影(Filter - Render - Lighting Effects),并调整设置以创建适合您金属效果的投影效果。
您可以尝试不同的光照角度和强度,直到您满意为止。
最后,为了增加金属效果的真实感,我们可以在顶部添加一些反光。
创建一个新的图层,并使用椭圆选区工具(Ellipse Marquee Tool)在矩形的顶部创建一个选区。
选择渐变工具并使用从白色到透明的渐变,从选区的顶部向下应用。
使用橡皮擦工具(Eraser Tool)擦除反光的边缘,使其和金属效果更加和谐。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop制作广告招牌金属文字
金属文字的广告招牌在生活中到处可见,下面我们就用PS来打造个性鲜明质感很强的金属文字,加上红色背景给你强有力的视觉冲击力……
先看一下最终效果:
制作工具:Photoshop
制作过程:
1、新建一个文件。
设置前景色为深红色,按Alt+Delete键填充背景层,图像效果如图01所示。
2、单击工具箱中的文字工具,在字符面板中设置参数,在窗口中输入文字,图像效果如图02所示。
3、执行菜单栏中的“编辑”“自由变换”命令,显示自由变换编辑框,按下Ctrl键拖动鼠标进行变形处理,图像效果如图03所示。
4、按住Ctrl键的同时单击文字图层,将文字载入选区。
执行菜单栏中的“选择”“修改”“扩展”命令,在弹出的对话框中设置扩展量为35像素,如图04所示,图像效果如图05所示。
5、设置前景色为白色,新建图层1,按Alt+Delete键对选区填充白色,图像效果如图06所示。
6、双击图层1,在弹出的图层样式对话框中选择“投影”“渐变叠加”样式,在渐变叠加面板中的渐变编辑器中设置色标依次为灰色RGB分别为84、84、84,白色,灰色RGB132、132、132,白色,如图07-08所示,图像效果如图09所示。
7、按住Ctrl键的同时单击图层1,将文字载入选区。
执行菜单栏中的“选择”“修改”“收缩”命令,在弹出的对话框中设置收缩量为10像素,如图10所示,图像效果如图11所示。
8、设置前景色为白色,新建图层2,按Alt+Delete键对选区填充白色,图像效果如图12所示。
9、双击图层2,在弹出的图层样式对话框中选择“外发光”“斜面和浮雕”“渐变叠加”样式,其中设置外发光的颜色为黑色,在渐变叠加面板中的渐变编辑器中设置色标依次为黄色RGB分别为157、157、161,浅黄色RGB255、245、150,黄色RGB210、140、0,浅黄色 RGB255、245、150,黄色RGB210、140、0,如图13-15所示,图像效果如图16所示。
10、按住Ctrl键的同时单击文字图层,将文字载入选区。
隐藏文字层,执行菜单栏中的“选择”“修改”“扩展”命令,在弹出的对话框中设置扩展量为5像素,如图17所示,图像效果如图18所示。
11、选择图层2,按Delete键删除图像,图像效果如图19所示。
选择图层1,按Delete键删除图像,图像效果如图20所示。
12、选择工具箱中的文字工具,在窗口中输入文字,图像效果如图21所示。
13、选择背景图层,执行菜单栏中的“滤镜”“纹理”“拼缀图”命令,在弹出的对话框中设置参数如图22所示,图像效果如图23所示。
14、选择背景图层,执行菜单栏中的“滤镜”“渲染”“光照效果”命令,在弹出的对话框中设置参数如图24所示,图像最终效果如图25所示。
