2015移动设计趋势
2015年智能手机发展趋势预测

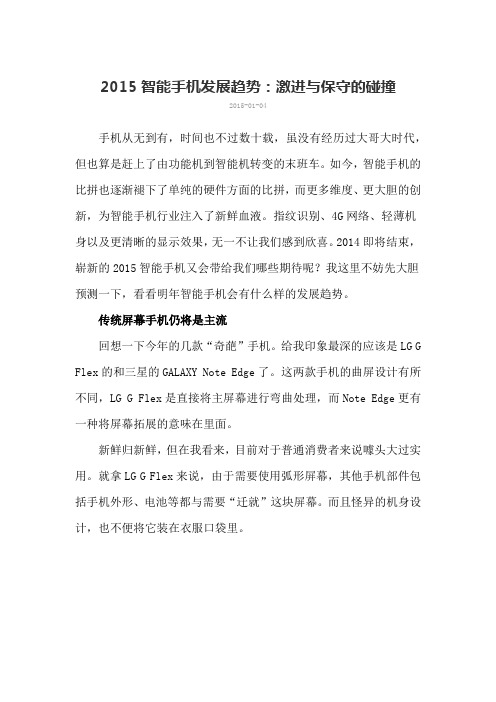
2015智能手机发展趋势:激进与保守的碰撞2015-01-04手机从无到有,时间也不过数十载,虽没有经历过大哥大时代,但也算是赶上了由功能机到智能机转变的末班车。
如今,智能手机的比拼也逐渐褪下了单纯的硬件方面的比拼,而更多维度、更大胆的创新,为智能手机行业注入了新鲜血液。
指纹识别、4G网络、轻薄机身以及更清晰的显示效果,无一不让我们感到欣喜。
2014即将结束,崭新的2015智能手机又会带给我们哪些期待呢?我这里不妨先大胆预测一下,看看明年智能手机会有什么样的发展趋势。
传统屏幕手机仍将是主流回想一下今年的几款“奇葩”手机。
给我印象最深的应该是LG G Flex的和三星的GALAXY Note Edge了。
这两款手机的曲屏设计有所不同,LG G Flex是直接将主屏幕进行弯曲处理,而Note Edge更有一种将屏幕拓展的意味在里面。
新鲜归新鲜,但在我看来,目前对于普通消费者来说噱头大过实用。
就拿LG G Flex来说,由于需要使用弧形屏幕,其他手机部件包括手机外形、电池等都与需要“迁就”这块屏幕。
而且怪异的机身设计,也不便将它装在衣服口袋里。
而三星的Note Edge的曲屏则是将传统的屏幕内容加入了功能拓展,手机右侧的曲屏更好比是一个支持多程序快捷启动功能的聚集地。
虽然说它还有什么尺子、秒表等功能,但似乎也派不上太大用场。
从以上这两个例子来看,不实用是曲屏手机没有在2014年火起来的主要原因。
而价格方面偏高,也是挡在这类手机与消费者间的另一个拦路虎。
曲屏手机在实用、价格方面的准备尚不成熟,我认为曲屏手机在2015年依然会走小众路线,传统屏幕仍是主流。
不过考虑到苹果iPhone 6/6 Plus再次让2.5D玻璃屏火了一把,2015年也可能会有更多配备类似屏幕的手机出现。
2K屏&指纹识别或成旗舰标配有句话说的好,落后就要挨打,把它放在当今手机行业也很恰当。
正当我们还在长篇大论地讨论手机配备2K屏幕有没有必要时,国内外手机厂商却早就用实际行动向我们证明了,手机上用2K屏是大势所趋。
四大看点,解读2015中国移动应用性能现状

四大看点,解读2015中国移动应用性能现状作者: 听云来源: 听云近日,听云发布了《2015中国移动应用性能管理白皮书》。
白皮书中听云iDaaS数据中心对2015年iOS、Android两大平台移动应用的概况进行盘点,揭露了2015中国移动应用性能的现状。
有趣的是,在绘制白皮书的过程中,发现有几组移动应用性能数据颇为有趣,现在就让我们来一一解读。
看点一:崩溃率,到底谁高谁低在报告发出之前我们在微信做了一个小小的调查:在你的心目中,iOS和Android崩溃率到底谁高谁低?结果很有意思,见下图。
这个趋势和我们没看过报告之前想的是一样的:iOS如丝般顺,安卓机则是各种卡顿爆炸。
考虑到我们公众号的程序猿浓度颇高,这个结果某种程度上来说也代表了现在技术人员心目中的感受,然而结果呢,只能用大跌眼镜来形容:是的,你没看错,0.13%比0.93%,从2015年全年的观察来,Android系统崩溃率明显优于iOS,实际结果和预测完全相反,而且相差7倍之多,为什么会出现这种与感官相去甚远的结果?其实通过接下来的解读你就能够清晰的了解,这也是数据的魅力,能够发现隐藏起来的真实:1、版本我们都知道Android在发布4.X之后,随着不断的优化直到4.4 KitKat版本,稳定性一直都有显著提升,Android 5.0 Lollipop更不用说,所以整个2015年,Android的崩溃率都很低。
这其中还有另外一个小的因素,Android是进行即时推送更新,有问题及时更新,一定程度上这也降低了系统出问题的隐患。
反观iOS,iOS8以上版本在发布之初较不稳定,拉高了整体崩溃率;2015年4月9日发布了iOS8.3正式版,崩溃率达到了2015年的高峰(见下图)。
与此同时iOS长周期更新推送策略也容易出错,毕竟测试很难测出所有状况。
2、架构除去版本之外,还有很多底层的因素在影响着iOS。
iOS崩溃率高于Android 的一个主要原因是由于两个平台对于内存管理机制的差异造成的,由于语言/系统架构的特殊性,OC需直接面对底层API,出错几率可能性较高,C指针使用不当的危险性也极易导致崩溃。
移动应用设计趋势:关注用户体验的未来

移动应用设计趋势:关注用户体验的未来移动应用设计一直是一个不断发展的领域,随着技术的不断进步和用户需求的不断变化,设计趋势也在不断演变。
近年来,我们可以看到一些明显的设计趋势,其中最显著的就是对用户体验的关注。
未来,移动应用设计将更加注重用户体验,以满足用户对流畅、愉快的应用体验的需求。
首先,移动应用设计将更加注重简约、直观的界面设计。
简约的设计能够提供更好的用户体验,帮助用户更快速地找到他们需要的内容和功能。
直观的界面设计能够降低用户的学习成本,让用户更容易上手应用。
未来,设计师将会更加注重简单易懂的界面设计,避免过多的复杂功能和冗余信息,让用户能够更轻松地使用应用。
其次,移动应用设计将更加注重个性化和定制化。
随着人工智能和大数据技术的发展,应用可以通过分析用户的行为和偏好,为用户提供个性化的推荐和定制化的体验。
未来,设计师将会更加关注用户的个性化需求,设计更符合用户偏好的界面和功能,提升用户的满意度和忠诚度。
再者,移动应用设计将更加注重交互设计。
交互设计是用户体验设计的重要组成部分,它能够直接影响用户与应用的互动体验。
未来,设计师将会更加关注用户与应用的交互过程,设计更流畅、直观的交互界面,提升用户的互动体验和使用愉悦度。
此外,移动应用设计将更加注重跨平台和多终端的设计。
随着移动设备的不断普及和发展,用户使用多种设备来访问应用的情况越来越普遍。
未来,设计师将会更加注重设计适用于各种设备和平台的界面,提供一致的使用体验,让用户能够无缝切换设备和平台,实现更流畅的用户体验。
总的来说,未来移动应用设计的趋势是更加注重用户体验,以满足用户对流畅、愉快的应用体验的需求。
设计师将会更加关注简约、直观的界面设计、个性化和定制化、交互设计,以及跨平台和多终端的设计。
通过不断关注用户需求和技术发展,移动应用设计将会不断完善,为用户提供更好的体验。
2015年中国移动游戏产业的五大趋势

2015年中国移动游戏产业的五大趋势2012年作为中国手游产业的开始元年,2015年中国的手游进入第四个年头,手移动游戏的增长快,四年相当于端游的十年。
产业链越来越完善,手游产品也越来越细分,在巨大的竞争之下,整个产业越来越趋于良性,几乎每一年手游行业都会发生巨大的变化,市场上没有常胜将军,各领风骚数个月。
手游还是一个新兴的产业且市场空间巨大。
2015年中国移动游戏产业新的变化做以简要分析。
1. 巨头化与工作室手游产品研发向两级分化,市场竞争激烈,玩家对于游戏产品的要求也会越来越高,巨头型的游戏公司依靠强大的技术实力和资金实力,能够制作出技术精良美术精细的高质量游戏产品,对于一款游戏的研发会投入大量的开发人员,花费一年以上的时间完善,花更多的钱在游戏美术设计上。
产品出来之后会投入重金进行宣传推广,2015年开始已有《少年三国志》、《十万个冷笑话》和《梦幻西游》之类的研发周期都在18个月以上,产品上线第一个月的推广经费都在3000万人民币以上。
与大产品对应的则是小型工作室开发的小产品,玩法有创新而简单,开发成本不高,面向特定的细分群体,推广依靠各大应用商店渠道的自然流量,由于产品的独特性也会获得渠道的推荐,用户量不会特别大,收入也不高,相对于研发与运营成本,利润率会远超大作,工作室不会扩大规模,保持小而美的游戏研发与运营机制。
2. 出海化与针尖化2014年是中国游戏出海元年,2015年将是中国游戏海外爆发的一年,随着国内竞争激烈,大量游戏公司上市后要寻找新的盈利增长点,游戏出海成为选择。
全球七大国家和地区游戏市场里,已有很多中国游戏的成功案例。
港澳台地区的昆仑和Efun,东南亚地区的博雅和昆仑,韩国的触控和热酷,日本的乐元素和Gnetop,美国的智明星通和IGG,欧洲的Tap4fun、funplus和绿洲游戏等等,他们的成功给了其他游戏公司以信心,同时也给予他们的成功开始做带中国产品出海的发行业务。
2015

ios3.5英寸~4英寸——平衡单手操作的合理尺寸范围。
51%的用户适应双手操作盲区(深色区域)更多响应时间为什么我们需要大屏手机?展现、承载更多的内容:游戏、阅读、播放视频…无需水平滚动就能看到更多文本面对大屏手机,苹果做了什么?搜狗做了什么?单手键盘google做了什么?在纷乱的智能设备和杂乱的屏幕种类中,发布Material Design,构建跨平台和超越设备尺寸的统一体验我们该怎么做?充分利用全屏构造更大的展示空间,创建沉浸式体验:以内容为核心,用UI支撑内容。
简化排版结构去除视觉修饰聚焦(突出重点)增大字间距、行高度只使用一种字体(我感觉是借鉴了印刷上的一些规范准则和版式设计)大量留白。
让重要内容、功能醒目聚焦。
可用性问题:1. 纵向单手操作机身2. 边角、顶部、左右侧边难以触达3. 放置在以上盲区的点击入口,将导致体验路径中断屏幕上半部分放置主要内容,从左屏幕到右屏幕依次排列设计安全区域,避开操作盲区,比如在左上角操作盲区展示logo使用场景路径触发的连贯性,操作区域集中在安全区域materialDesign的悬浮按钮(贴近手指);全局切换(左右滑动在页面可控区域进行页面间转换)miniplayer左右滑动切歌(更轻更扁平)更多手势(以手势驱动界面);listen的启动页介绍的手势时效性产品的下拉刷新(获取最新信息,新内容上浮,旧内容下沉)滑动代替了点击(屏幕太他妈大了,我一个弹钢琴的都点不到盲区有木有!!)语音代替键盘输入内容跟随设备(屏幕)旋转聚焦用户关心的主要内容横屏Pad化的操作设计,以及更多的内容展现,如同网页的Responsive Layout概念。
模态视图承载连贯操作不脱离主任务临时阻止其他部分的操作非线性引起关注简短高度聚焦更大的热区Path的个人背景图单击任意一处弹出再单击弹窗外任意一处退出内容区域用有边界按钮区分内容仅用在希望吸引用户注意的部分展示面积相同时,用户注意力会按这个顺序依次被吸引相对面积和时长划分为四种动效1.面积大、时间长产品介绍2.面积大、时间短难看清用于页面切换,展现界面之间的空间关系见“转场动画”3.面积小、时间短轻引导、轻反馈、轻提示→不打断用户流程,却轻轻吸引注意力(情感化设计)Path的下拉刷新和小时钟流动感弹性quora的搜索从横屏切换会的google被弄歪了=_=4.面积小,时间长一直持续轻微吸引用户,不干扰其他功能和信息chromeSafari对象切换-指向性动效当前物体后移(变暗淡透明),新物体出现YouTube最后标题出现,背景照片贴着状态栏…flickr添加-指向性动效新物体滑入,挤出旧物体any doclear固定标签头部标签始终固定在顶部直到被顶走p1下滑消失,上滑出现(增大可读区域)storehouse点击-提示性动效滑动-提示性动效切换对象-指向性动效storehouse分合-指向性动效any do 的任务的详细信息的修改(上层和下层合在一起)胡痴儿按:几乎所有动效的进场和出场都是正方向和反方向的关系,也就是假如录成一段动画就是可循环重复的分合就像约会。
移动应用用户界面设计趋势

移动应用用户界面设计趋势移动应用的普及与发展使得用户界面设计成为移动应用开发中不可忽视的重要因素。
用户界面的设计直接影响着用户对应用的体验和使用情况。
因此,为了提升用户体验,移动应用的用户界面设计需要紧跟潮流,并迎合用户的需求。
本文将探讨当前流行的移动应用用户界面设计趋势,帮助开发者和设计师们更好地创建用户友好的界面。
一. 扁平化设计扁平化设计已经成为移动应用设计的主流趋势。
它摒弃了过去的立体效果和阴影,采用了更简洁、清晰的视觉效果。
扁平化设计追求简洁、明了的界面,通过去除冗余的元素,让用户能够更快速地理解应用的功能和操作方式。
此外,扁平化设计还注重色彩的运用,运用大胆的饱和色和简单的图标,以提升用户界面的可视性和易用性。
二. 富有层次感的设计为了提供更好的用户体验,移动应用的界面设计也越来越注重层次感的表现。
通过运用明暗对比、阴影和纹理等元素,给用户带来更真实、有立体感的界面。
层次感的设计有利于突出应用中的重要元素,引导用户的注意力,并为用户提供更直观的操作指引。
三. 响应式设计响应式设计是指设计一次,适配多个设备和屏幕尺寸,使得用户界面能够在不同的设备上呈现出最佳效果。
在移动应用的设计中,响应式设计日益受到重视。
通过响应式设计,可以有效解决在不同尺寸的屏幕上显示内容的问题,让用户在不同设备上都能够得到良好的查看和操作体验。
四. 动效设计动效设计在提升用户体验方面发挥着重要作用。
通过合理的动效设计,可以增加交互的趣味性和参与感。
例如,在页面切换时使用渐变或者过渡动画,可以让用户感到界面的平滑流畅,提升用户对应用的满意度。
此外,微妙的动效设计也可以用来提醒用户某个操作的完成或者警示用户某个操作是否正确。
五. 简约设计在移动应用的界面设计中,简约设计一直备受青睐。
它通过减少装饰和冗余的元素,注重内容的重要性,使得界面显得更加干净、整洁。
简约设计追求极致的简单,将界面元素降到最少,以提高用户对界面操作的集中度。
2015-2020年移动互联网行业现状及发展趋势分析

2015-2020年中国移动互联网现状调研及市场前景走势分析报告行业市场研究属于企业战略研究范畴,作为当前应用最为广泛的咨询服务,其研究成果以报告形式呈现,通常包含以下内容:一份专业的行业研究报告,注重指导企业或投资者了解该行业整体发展态势及经济运行状况,旨在为企业或投资者提供方向性的思路和参考。
一份有价值的行业研究报告,可以完成对行业系统、完整的调研分析工作,使决策者在阅读完行业研究报告后,能够清楚地了解该行业市场现状和发展前景趋势,确保了决策方向的正确性和科学性。
中国产业调研网基于多年来对客户需求的深入了解,全面系统地研究了该行业市场现状及发展前景,注重信息的时效性,从而更好地把握市场变化和行业发展趋势。
一、基本信息二、内容介绍当前,智能终端和云计算运用加速推进信息技术和通信技术的融合,促进移动互联网高速发展。
移动互联网不断催生新的产业形态,信息服务、移动社交、数字出版、移动商务等新的产业开始发展,电信服务和互联网服务逐步融合。
随着用户数量不断增加,移动互联网不仅使人们的生活、生产发生了全新的变化,而且给经济、社会、文化都带来了深刻的影响。
在我国,基于移动互联网的开放式应用平台正在信息化建设中发挥着越来越重要的作用,更多的人享受到便捷的生活和服务。
截至2014年6月底,共30个省321个城市的“无线城市”上线推广,独立使用用户数达2608万,“无线城市”正从衣食住行多方面潜移默化改善着居民的生活质量。
数据表示,移动互联网领域近几年取得了快速发展,移动互联网已经成为信息产业发展最快,竞争最激烈,创新最活跃的领域之一,移动互联网已然成为了众多厂商追逐的掘金点。
但是虽然我国已积极布局推出众多操作系统,但是由于起步较晚,还无法有效整合带动产业链。
在缺乏领军企业的情况下,我国移动互联网产业迫切需要运营企业,互联网企业,制造企业广泛参与,在移动互联网各个细分市场均获得良好发展的情况下,各类企业纷纷加入行业进行业务拓展。
移动互联网时代的用户界面设计趋势

移动互联网时代的用户界面设计趋势在移动互联网时代,用户界面设计成为了各个应用和网站的重要组成部分,它直接关系着用户体验的好坏。
随着技术的不断发展和用户需求的变化,用户界面设计也不断演化,并呈现出了一些明显的趋势。
一、简约与扁平设计简约与扁平设计是当前用户界面设计的主流趋势。
相较于过于繁杂或过分细节化的设计风格,简约与扁平设计注重内容的简洁性和易读性,强调简单的图标、明快的色彩和直观的排版,使用户更容易理解和使用。
二、响应式设计移动设备的普及使得用户可以在不同的屏幕尺寸上使用应用或浏览网页。
因此,响应式设计成为了用户界面设计中不可或缺的一环。
响应式设计能够根据用户设备的屏幕尺寸和分辨率,自适应地调整布局、字体大小和元素排列等,使用户在不同设备上都能够获得良好的使用体验。
三、自定义化与个性化移动互联网时代,用户的个性化需求越来越强烈。
为了满足用户的个性化需求,用户界面设计开始采用自定义化的设计策略。
用户可以通过设置界面或选项来调整应用或网站的外观、布局或功能,使其更符合自己的使用习惯和风格。
四、交互式与动态效果交互式与动态效果的应用,能够增强用户与应用或网站之间的互动体验。
例如,通过过渡动画、滑动效果或点击反馈等,使用户操作更加直观和自然。
这些交互式与动态效果的应用能够提升用户界面的生动性和趣味性,从而增强用户的留存和忠诚度。
五、语音与手势控制随着语音识别和手势识别技术的不断进步,语音与手势控制正逐渐成为用户界面设计的新趋势。
用户可以通过声音指令或手势操作来控制应用或网站,实现更加人性化和便捷的使用体验。
六、全局导航与局部导航结合在用户界面设计中,全局导航和局部导航的结合应用能够使用户更加方便地找到所需信息或功能。
全局导航一般位于应用或网站的顶部或底部,提供主要的导航选项,而局部导航则针对具体页面或功能,提供相关的导航链接或快捷入口。
七、智能化与个性推荐随着人工智能技术的迅速发展,智能化与个性化推荐正逐渐渗透到用户界面设计中。
移动开发趋势

移动开发趋势移动开发趋势移动开发是指为移动设备(如智能手机、平板电脑等)开发应用程序的过程。
随着移动设备的普及和用户对移动应用的需求增加,移动开发行业也在迅速发展。
以下是移动开发的几个趋势:1. 响应式设计:随着各种不同尺寸和分辨率的移动设备的出现,开发人员必须适应响应式设计的趋势。
响应式设计可以根据设备的屏幕大小和分辨率自动调整应用程序的布局和样式,以便用户在不同设备上获得一致的用户体验。
2. 人工智能和机器学习:人工智能和机器学习在移动开发中的应用越来越普遍。
例如,语音助手、智能推荐和人脸识别等功能可以通过人工智能和机器学习技术来实现。
这些功能使得移动应用程序更加智能化和个性化,提高用户体验。
3. 5G技术:5G技术的广泛应用将在移动开发领域带来重大变革。
5G网络的高速和低延迟将使得移动应用程序能够更好地处理大数据和实时交互。
移动开发人员可以利用5G技术带来的优势来开发更具创新性的应用程序,如增强现实和虚拟现实应用。
4. 增强现实和虚拟现实:随着增强现实(AR)和虚拟现实(VR)技术的成熟和普及,移动开发也正朝着这个方向发展。
增强现实和虚拟现实应用程序可以为用户带来更加沉浸式和互动性的体验。
移动开发人员可以开发各种AR和VR应用,如游戏、教育和娱乐等。
5. 移动支付和电子商务:移动支付和电子商务的兴起也对移动开发带来了新的挑战和机会。
移动支付应用程序的需求不断增长,开发人员需要开发安全和便捷的支付解决方案。
同时,电子商务应用程序也需要提供更加便捷和个性化的购物体验。
总结起来,移动开发趋势包括响应式设计、人工智能和机器学习、5G技术、增强现实和虚拟现实,以及移动支付和电子商务。
这些趋势将推动移动开发的发展,为用户提供更加智能、便捷和个性化的移动应用程序。
移动开发人员需要跟随这些趋势,不断学习和提升自己的技术水平,以适应市场的需求和变化。
当今ui设计的流行趋势

当今ui设计的流行趋势
当今UI设计的流行趋势有以下几个方面:
1. 扁平化设计:扁平化设计在过去几年已经成为UI设计的主流趋势。
它特点是简化和去除视觉上的复杂性,使用简洁、明亮的颜色以及简单的图标和排版风格。
2. 响应式设计:随着移动设备的普及,响应式设计已经成为UI设计的重要标准。
响应式设计能够根据不同设备的屏幕大小和分辨率来自动调整界面布局,以提供更好的用户体验。
3. 微交互设计:微交互是指设计中的细小的、可交互的动作和反馈。
微交互设计可以增强用户体验,提供更直观、有趣的界面交互。
4. 材料设计:材料设计是由谷歌提出的设计语言,融合了平面设计和现实世界材质的元素。
它强调物理效果、层次结构和真实性,使界面看起来更加自然和有层次感。
5. 自定义插画和图标:越来越多的设计师开始运用自定义插画和图标来增加视觉的吸引力和独特性,使界面更加个性化。
6. 视觉故事讲述:视觉故事讲述是将故事性元素融入到设计中,使界面更生动、情感化。
通过在设计中加入故事性的元素,可以更好地引起用户的共鸣和注意。
总的来说,当今UI设计的流行趋势是简约、响应式、个性化和注重用户体验。
随着技术的不断发展和用户需求的变化,UI设计的趋势也在不断演变。
TalkingData-2015移动互联网行业趋势盘点(2015-9)

TalkingData移动数据研究中心中国移动互联网产品发展指数中心12亿背后:移动纵深发展,生活需求走上风口2015移动互联网行业趋势盘点China MobileInternet Development Index2015年9月l 移动终端用户日渐饱和,设备规模增速有所放缓2014Q4-2015Q3 中国移动智能终端设备规模设备规模增速(%)移动智能终端设备规模(亿台)移动智能终端规模12.4亿台截止2015年Q2,我国移动智能终端用户规模达11.8亿台,较2014年Q4增长1.2亿台;预计2015年Q3,我国移动智能终端设备规模将达12.4亿台,但整体增速有所放缓。
l 90后以及00后青年的主力地位凸显,是移动互联网主要新生力量00后+90后80后70后60后60后以上移动网民年龄结构2014年12月2015年7月00后、90后用户占比提升截止2015年7月,我国移动智能终端用户中,25岁及以下用户的比例达36.6%,较去年12月有小幅提升,年轻移动网民的主力地位日益凸显。
l 三线及以下城市的用户规模增速也最快一线城市用户规模增长稳定,2015年7月与1月相比,增速为35.1%;二线城市用户增长33.2%,增速不及一线及三线城市;三线及以下城市用户规模增速最快,达41.5%,高于一线与二线城市。
各级城市用户规模一线城市二线城市三线及以下城市35.1%一线城市33.2%二线城市41.5%三线及以下城市l 移动设备的品牌集中度下降,国产品牌持续发力Top4品牌占比2015年7月,移动端用户使用的Top4设备品牌的合计份额占整体设备的61.5%,品牌集中度较2015年1月的64.3%有所下降。
其中,苹果设备份额较1月下降5.8%,三星设备份额增长1.4%,小米品牌份额稳定,华为的品牌份额增长1.5%。
移动智能设备品牌占比2015年1月2015年7月苹果三星小米华为其他61.5%T op4品牌占比趋势苹果三星小米华为l Apple Watch,国内设备保有量突破100万Apple W atch 国内设备保有量规模及增速Apple W atch 各类型TOP应用覆盖率社交70.0%28.5%影音14.6% 3.4%金融14.2% 3.7%运动餐饮2.6%3.1%l WIFI仍为移动端主流联网形式,4G的普及率快速提升用户网络环境分布+5.8%4G用户增长迅速,占比由2015年1月的5.2%增长至11.0%;2G3G4GWIFI54.9%WIFI仍是移动端用户最主要的联网方式,占比达54.9%,但比例有小幅下降;l 一线城市用户最活跃,三线及以下城市用户的移动端使用习惯仍在培养过程中各级城市用户平均安装与打开应用款数•一线城市用户每台设备平均安装与打开的应用款数均为各级城市最高;三线及以下城市用户平均安装和打开的应用款数均低于一线、二线城市用户,其移动端的使用习惯仍在培养的过程中。
MWC 2015全面跨界 边缘创新

MWC 2015全面跨界边缘创新2015年世界移动通信大会(简称MWC 2015)已经落下帷幕,作为通信行业中最具影响力的大会,MWC已经举办了很多届,是众多终端厂商、运营商、媒体以及消费者们共同关注的盛会。
2014年世界移动通信大会的主题是“Creating What's Next(创造未来)”,而今年世界移动通信大会的主题是“The edge of Innovation(边缘创新)”,新的主题为MWC 2015带来了哪些变化呢?终端产品热度消退MWC大会是各家智能终端新品竞相发布的最佳时机,也被业内看作是每年智能终端的最佳风向标。
去年MWC期间,三星Galaxy S5、索尼Xperia Z2等为代表的旗舰机型都有亮相,由此点燃了智能手机界的战火。
在今年MWC上,手机依然是关注的热点,虽然展出的大部分手机硬件升级幅度不大,但是三星、HTC等厂商还是带来了他们的新产品。
三星一如既往地更新自家的Galaxy系列,带来了年度旗舰Galaxy S6和Galaxy S6 Edge。
三星此次的Galaxy S6获得了不少好评,原因在于:三星终于在外壳选材方面抛弃了备受用户吐槽的塑料,转而使用玻璃和金属材质,并且配合创新性的双侧曲面屏幕,让Galaxy S6在外观上博得了眼球。
在配置方面,虽然Galaxy S6系列的硬件升级幅度不大,没带来多少惊喜,但我们也能看到不少技术上的创新。
首先它采用了自家14nm工艺制程的64位Exynos 7420处理器,目前大多数移动处理器都停留在28nm阶段,三星新的14nm工艺制程处理器性能表现更加优秀。
其次,三星Galaxy S6还首次采用了第四代康宁大猩猩玻璃,这种玻璃通过康宁的专利熔融制程生产,它保持了大猩猩玻璃惯有的纤薄度、耐用性和光学纯净度,同时还大幅提升了在跌落情况下的抗损表现,尤其是针对接触尖锐物体而导致的碎屏保护能力,比如柏油沥青马路、混凝土或者其它粗糙表面。
Localytics:2015年移动应用营销趋势预测(附报告)

Localytics:2015年移动应用营销趋势预测(附报告)199IT原创编译2014年,应用改变了品牌与消费者交互的方式,不仅是传统交易方面,而且鼓励了创建企业价值和信誉的新方式。
对应用的关注主要是基于用户易于使用、移动化和快捷的需求。
从某种程度上来说,正是用户重新定义了移动的未来。
现在,品牌追随开发新应用的需求。
用户按照自己的意愿参与其中。
应用的供需水平比以往更高;但是传播质量却不如人意。
移动不仅仅是渠道,它是一种行为移动网络是不充分的,用户和手机以个性、快速、一致的方式进行交互,使用应用是其行为的自然延伸,它不仅仅是一种渠道。
正因为如此,应用用户正在寻找更能传递价值的引人入胜的体验。
应用使用量的增长反映了这种行为,较高的放弃率也证明了这点。
应用用户正在寻找和应用深度互动的方法,但是,目前应用并不能满足用户的期待。
纵观应用,今年使用时间增长21%,但是,如果一个用户7天后仍然没有再访问这个应用,那么60%的可能性是他再也不会访问它了。
用户正在寻找新的、有趣的应用,但是他们并不是被动的等待。
在某些垂直市场,放弃率比整体更高。
结论是:是时候开发更好的应用,而不是更多的。
现在,用户希望在与应用互动时获得双向体验,他们希望应用能够倾听他们的声音并据此优化。
这意味着投资设计真正的个性化体验和相关新功能,所有这些都要以用户期待为首要。
今年,应用行业开速发展,正是用户带来了收益,他们的体验也是成功的首要组成部分。
2015年展望2015年已经到来,准备移动战略的最佳方法就是从2014年的重要趋势中获得经验。
报告总结了2014年8个主要趋势:2015年展望:编译自:Localytics 译者:孙莹。
2015

4.数据的可视化
在今年的移动应用中,我们可以看到越来越多的APP上显示的数据更加的可视化和直观。
数据的表现也越来越丰富,有饼状、柱状、曲线、图案等等。
数据的可视化可以使用户更快和更轻松的获取数据。
5.更多的图片
2014在网页和APP上都开始流行大图背景、幽灵按钮。
既提升了视觉表现力度,又丰富了APP情感化元素。
而且随着移动网速的不断提升和wifi的普及,移动应用上将会出现更多的图片。
6.更快的直达
移动应用在结构上将会更加扁平,从深到广,从多到简。
在设计上将会减少入口来帮助用户更快的找到自己所需的功能,功能上也将会从不断增加变化到不断专精。
7.更少的底部
人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台。
2015年网站设计我们将看到这十大趋势

2015年网站设计我们将看到这十大趋势讯:每年,网站设计都在快速进步,每天几乎都有新的设计出现。
我可以想象得到,2015年将出现最好的网站,包括2014年已经预测到的许多趋势。
随着这些趋势在2015年左右实现,现在该是时候让我们预测2015年可能出现的新趋势了。
每个人都在反思2014年,并展望2015年,下面就让我们看看2015年可能出现的网站设计趋势。
▲滚动翻页更流行今天出现的大多数新网站倾向于更长的页面,并通过滚动方式翻页。
随着移动设备越来越受欢迎,以滚动方式浏览显示器上的内容变得越来越常见,正代替点击方式,特别是在设备的主页面上。
对于用户来说,以滚动翻页的方式获得信息显然比不断地点击按钮更简单。
主页并非滚动翻页越来越流行的唯一地方。
随着超长滚动网站日益变得热门,滚动带来的好处也更多,除主页面外的其他许多地方也开始出现这种模式,比如有关网页以及产品网页等,它们都已成为展示各种内容的简单显示方式。
比如,苹果iPhone6的滚动翻页方式已经扩展到许多地方,可以展示该产品各种特点和性能。
此外,iPhone6网站也增加了一些流畅的动画,让滚动体验在视觉上变得更具吸引力。
▲讲故事+互动对于网站来说,拥有令人感到惊异的内容总是非常关键,而利用这些内容讲故事更是一大优势。
2015年的网站设计很可能聚焦于如何为用户讲故事。
比如,SpaceNeedle的网站非常漂亮,可以通过使用讲故事的方式介绍SpaceNeedle的有关事实,并以滚动翻页的设计予以支持。
SpaceNeedle也证明2015年的另一种趋势互动。
网站设计正添加更多互动和动画元素,以独特和有吸引力的方式帮助介绍内容。
在网站设计中加入互动与动画,可以为你的网站带来令人惊讶的因素。
比如,ImpossibleBureau网站的互动性就很强,可以对你的滚动和悬停做出回应。
▲大标题背景图像缺失过去几年中,网站设计中十分流行大标题背景图像,上面经常有文字说明,这也是大多数访客浏览网站时首先看到的东西。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
拨打电话
收发邮件
设置时间
8 情境感知
移动设备和桌面电脑的区别不只是尺寸,它可以聪明 的利用 蓝牙/GPS/陀螺仪 等设备感知
位置/温度/高度/速度...
现在的Apps 应该利用收集来的这些信息 为用户自动制定好专属、便捷好用的功能。 那样,他们才能成为真正的智能应用。
扫描
音频感知
高度
瞬间的细节改变整体的体验。
摇一摇
动起来
指纹识别
微操作
语音
13 移动电商
电商前景广阔,而且还在持续增长。 尽管相对移动互联网,
移动电商
的发展比较落后,但是它们终究会迎头赶上成。
现在,很多零售商都提供优秀的移动应用,帮助你选择商品、 购买商品。
Amazon
ebay
H&am级清晰,数据简约直观, 而且还具有一定的交互性
你可能会发现有很多的人对信息图着了迷,这样设计,人们可 以真正了解信息并记住数据。
运动类
天气类
支付类
12 微交互
据Dan Safer 的《微交互》,它们是由触发器,微交互 规则,反馈,循环等四个环节构成。
微交互
的重点是清晰和可用,让用户轻松理解产品。
对于设计师来说
是一个全新的生态圈
高度的情境化, 虽然外观精小但功能强大
可穿戴设备
G glass
IWATCH
jawbone
7 遵循官方设计指南
设计指南虽好,但有可能束缚你的设计灵感 然而,在打破规则前,你需要深度
了解规则
它们的存在将 会更快的更直接的带领你获得巨大的成就。
登录聊天
文字编辑
蒙版
icon
提示
5 企业型应用
产品最终的用户还是普通人
企业员工一样喜欢简单的设计,渴望移动化
企业型应用
而最重要的一点就是,不管是智能手机 还是桌面设备确实都让人们的工作更具有效率了。
数据统计
内部沟通
日程管理
财务核算
会议记录
6 可穿戴设备
可穿戴设备将是移动设备技术发展的下一个阶段
移动 设计趋势
2015
1 字体设计
当某一设计领域趋于成熟时 便开始 重视
字体设计
包括移动UI中的字体设计
节奏
衬线体
无衬线体
粗体
细体
2 扁平化设计
当苹果发布iOS7后,全世界的设计师不再 犹豫,都开始支持
扁平化设计
扁平化设计的本质是: 视觉清晰、颜色轻快、字体清爽、运用留白、界面风格质朴。
位置
移动
9 大图
移动设备的屏幕升级越来越快!你完全被新型屏幕的 分辨率、尺寸、完美的亮度和艳丽的颜色所震惊。
图像和视频
是让移动应用如此的吸引人的重要原因
滑动和捏合让我们在查看图片时拥有非常棒的操作体验, 以及各大平台上那些干净简单的界面。
情绪
展示
欲望
10 模糊效果
在需要吸引眼球的图片时候,
虽然大家关注两个最流行的平台,那就是IOS 跟安卓。 不过,竞争才能让移动设计更好的发展,因此,我们来 看一下WindowsPhone 上的这些出色应用。
WP 的设计不依赖图标,而是使用磁条
我对做出这样勇敢决定的设计师非常敬佩
磁块
预先显示
区块化
谢谢!
Design by 却青海
颜色轻快
留白
视觉清晰
风格质朴
字体清爽
3 界面手势化
触摸屏时代,提供了多种多样的手势操作
滑动/捏合/伸展/按压......
设计师应该进一步探求、寻找, 更简单、更直接的手势化交互方式
滑动
捏合
按压
4 圆
复古一直都是趋势。有些元素,会毫无缘故 的突然流行。比方说
圆形趋势
潮流就像疾驰的火车,只能等不能追。 ---韩寒
模糊处理/半透明
不但解决了文字的易读性问题,同时还给予 Apps 很好的视觉效果
这种趋势也不单单只出现在移动应用的设计中,还经常被应用 到网页设计中
半透明
模糊
模糊&半透明
11 信息图
设计师用信息图的方式来呈递复杂数据。 尤其在移动端,空间有限,更需要把它们处理得更易阅 读,更具有吸引力。
