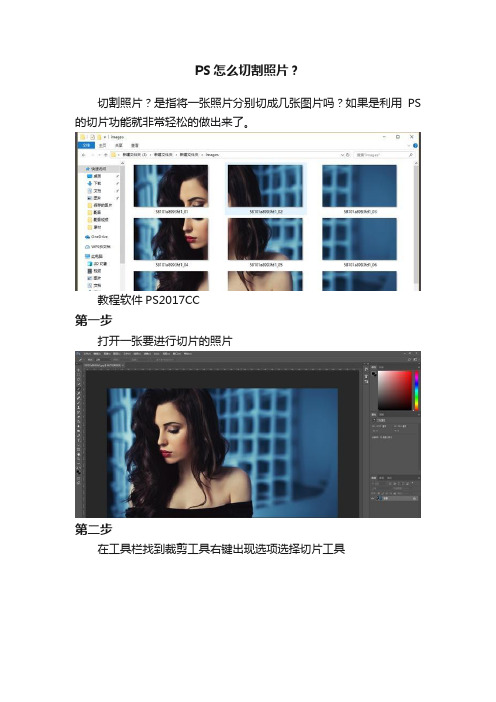
PS图片切片
PS怎么切割照片?

PS怎么切割照片?
切割照片?是指将一张照片分别切成几张图片吗?如果是利用PS 的切片功能就非常轻松的做出来了。
教程软件PS2017CC
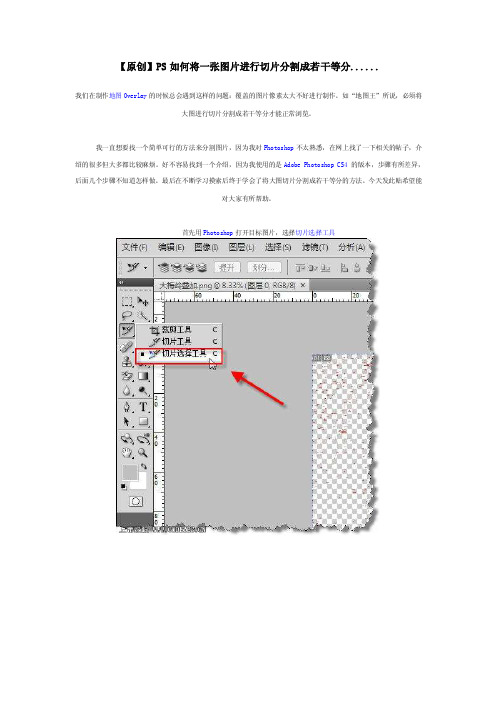
第一步
打开一张要进行切片的照片
第二步
在工具栏找到裁剪工具右键出现选项选择切片工具
第三步
切片工具的使用方法很简单
1.自定义切片,我们直接在图片上点击做出切片的范围
然后根据自己下需要,绘制出所有的切片区域
然后我们需要将这些切片保存出来,很简单,我们点击菜单栏:文件-导出-保存为WEB格式
根据需要设置图片的类型
这样我们就可以得到我们要的切片图片了
2.自动切片,自动切片则是我们可以设置想要的行列图片数量,比如我要横切三刀,竖切三刀
我们在图片上右键选择划分切片
设置数值
然后一样的导出,最终结果
利用切片工具可以非常轻松的裁切图片。
PS切片工具的基础知识

PS切片工具的基础知识在网页中处理图片时,如果文件很大,它加载的时候需要的时间就会长,尤其是用户网速比较慢的时候。
你可以通过压缩来减小文件大小,但是这会使图像质量受到影响,压缩文件也要适可而止。
因此你需要注意以下几个问题:一是实际文件的大小;二是分辨率;三是压缩。
解决这个问题的方法就是把图片分割,它将允许你在加载图片的时候可以一片一片地加载,直到整个图像出现在你的屏幕上。
一、它的使用原理首先概述下它的工作原理,当你有一个需要花很长时间来加载的大图像时,你可以使用Photoshop中的切片工具把图像切成几个小图。
这些图像将被作为一个单独的文件保存,还可以进行优化通过保存为中Web所用格式。
此外,Photoshop生成HTML和CSS以便用来显示切片图像。
在网页中使用时,图像通过使用前面提到的HTML或CSS在浏览器中重新组合以便达到一个平滑流畅的效果。
下面是一个关于图像切片的例子。
二、切片的基础知识为了简单起见,我们只在一个图上使用切片工具。
在这个例子中,我使用的图片大小为960x722px。
在我们开始之前你需要了解一些知识:a.在创建切片时,你可以使用切片工具或构建使用层。
b.切片可以选择使用选择工具来选中。
c.你可以移动它,设置它的大小,还可以让切片与其他切片对齐。
而且你还可以给切片指定一个名称,类型和URL。
d.每个切片都可以通过保存时的网页对话框进行优化设置。
按下键盘上的C键,选中裁剪工具,右键选择切片工具。
当您创建切片时,你可以进行如下三个样式设置:正常,固定长宽比和固定大小。
a.正常:随意切片,切片的大小和位置取决于你在图像中所画的框开始和结束的位置b.固定长宽比:给高度和宽度设置数字后,你得到的切片框就会是这个长宽比c.固定大小:固定设置长和宽的大小当分割图像时你会碰到一些选项。
如果精确度不那么重要时,你可以手工切片图像,必要的时候,可以使用切片选择工具对已完成的切片图像进行调整。
如果精确度很重要,可以使用参考线在图像上标出重要的位置。
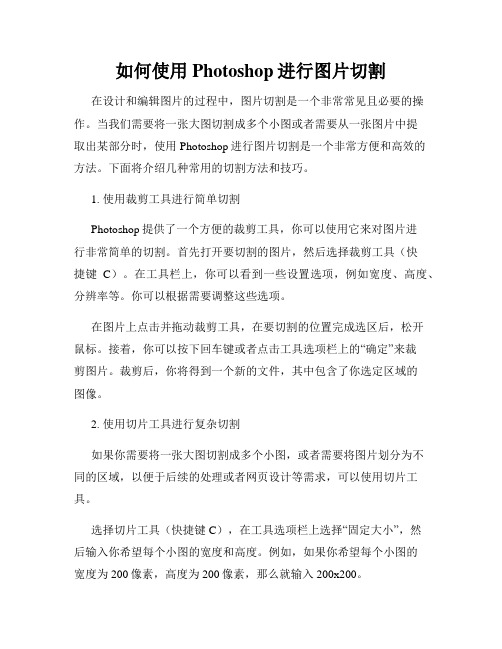
ps如何将一张图片进行切片分割成若干等分

【原创】PS如何将一张图片进行切片分割成若干等分......我们在制作地图Overlay的时候总会遇到这样的问题:覆盖的图片像素太大不好进行制作。
如“地图王”所说,必须将大图进行切片分割成若干等分才能正常浏览。
我一直想要找一个简单可行的方法来分割图片,因为我对Photoshop不太熟悉,在网上找了一下相关的帖子,介绍的很多但大多都比较麻烦。
好不容易找到一个介绍,因为我使用的是Adobe Photoshop CS4的版本,步骤有所差异,后面几个步骤不知道怎样做。
最后在不断学习摸索后终于学会了将大图切片分割成若干等分的方法。
今天发此贴希望能对大家有所帮助。
首先用Photoshop打开目标图片,选择切片选择工具然后在目标图片上点击右键选择划分切片根据需要进行设置接着选择存储......不用理会,点击是继续注意 1 选择格式继续,点击确定大功告成,Photoshop会在保存路径下自建一个名为images的文件夹来保存分割后的文件==============================教你如何用WORD文档(2012-06-27 192246)转载▼标签:杂谈1. 问:WORD 里边怎样设置每页不同的页眉?如何使不同的章节显示的页眉不同?答:分节,每节可以设置不同的页眉。
文件――页面设置――版式――页眉和页脚――首页不同。
2. 问:请问word 中怎样让每一章用不同的页眉?怎么我现在只能用一个页眉,一改就全部改了?答:在插入分隔符里,选插入分节符,可以选连续的那个,然后下一页改页眉前,按一下“同前”钮,再做的改动就不影响前面的了。
简言之,分节符使得它们独立了。
这个工具栏上的“同前”按钮就显示在工具栏上,不过是图标的形式,把光标移到上面就显示出”同前“两个字来。
3. 问:如何合并两个WORD 文档,不同的页眉需要先写两个文件,然后合并,如何做?答:页眉设置中,选择奇偶页不同与前不同等选项。
4. 问:WORD 编辑页眉设置,如何实现奇偶页不同比如:单页浙江大学学位论文,这一个容易设;双页:(每章标题),这一个有什么技巧啊?答:插入节分隔符,与前节设置相同去掉,再设置奇偶页不同。
ps怎么切片?ps切片工具方法介绍

ps怎么切⽚?ps切⽚⼯具⽅法介绍PS的切⽚⼯具,是⼀种很好⽤的功能,它能根据您的需求截出图⽚中的任何⼀部分,同时⼀张图上可以切多个地⽅。
PS的切⽚在另存为的时候就能将您所切的各个部分分别保存⼀张图⽚,完全区分开来。
所以说,在制作⽹页或者截取图⽚某⼀部分时,经常会⽤到这个⼯具的,下⾯⼩编就为⼤家介绍ps切⽚⼯具⽅法,来看看吧!步骤1、⾸先,打开ps软件2、打开ps软件以后,如下图所⽰3、现在要把要切⽚的图⽚放到软件⾥,准备切⽚。
有两种⽅法:1、找到需要的图⽚,⿏标放在上⾯,左键点住别松⼿,直接拖拽到软件⾥⾯2、在软件左上⾓,找到“⽂件”选项,点击-在新弹出的选项⾥⾯,找到“打开”,点击(如下图)4、在弹出的⽂件⾥⾯,找到你想切⽚的图⽚,选中图⽚,点击右下⾓的“打开”,如下图5、如图,已经打开图⽚,解锁图层,在弹出框,点击“确定”6、看左侧,找出“剪裁⼯具”按钮,右键点击,弹出选项,找到“切⽚⼯具”,选择,如果觉得图⽚尺⼨有点⼩,不好操作的话,找到左下⾓的百分⽐,直接输⼊你想要的⼤⼩,按“回车”,就可以调整⼤⼩7、点击“切⽚⼯具”以后,你的⿏标变成⼀把⼩⼑的样⼦,在你想切⽚⼤⼩的图⽚上⾯,店主左键,拖拽画框,需要多⼤,框就画多⼤,如图8、想切成多少张图⽚,就拉多少个框,本⼈把图⽚分成了3份,每张图左上⾓都有数字标识,告诉你是第⼏张,如果数字有断开的话,就是你画的框不准确,多出了边⾓料,重新画框即可,如图9、图⽚切开完毕,就要保存到电脑,准备使⽤,点击左上⾓“⽂件”,下拉框找到“存储为Web所⽤格式...”点击,如图10、弹出对话框⾥⾯,右上⾓“品质”⼀般写70以上即可,数值越⼤图⽚越清晰。
右下⾓有图⽚整体⼤⼩,点击下⾯“存储”按钮,如图11、选择你想把切好⽚的⽂件放在什么地⽅(本⼈选择放在桌⾯),点击下⾯的“保存”,如图12、保存完毕,就可以在你保存的盘看到“images”命名的⽂件夹,打开⽂件夹,就是被切好⽚的图⽚以上就是ps切⽚⼯具⽅法介绍,操作很简单的,⼤家学会了吗?希望这篇⽂章能对⼤家有所帮助!。
PhotoShop切片工具分割图片12

PhotoShop切片工具分割图片(切片的使用)
出处:多特软件站时间:2009-08-04 人气:19393我要提问我来说两句
核心提示:有朋友做网页时曾经问过我,如何将一张图片分割成等分的几张,我试了几次,也咨询过其他的朋友,发现切片工具很多人不太会用,现在我把这个切片工具写出来,跟大家分享一下,如果写得不对,请大家别笑,因为我也不经常用呢~~~湖湖一下,先看教程,不好,就请跟我一块闪哦~~~~
有朋友做网页时曾经问过我,如何将一张图片分割成等分的几张,我试了几次,也咨询过其他的朋友,发现切片工具很多人不太
会用,现在我把这个切片工具写出来,跟大家分享一下,如果写得不对,请大家别笑,因为我也不经常用呢~~~湖湖一下,先看教
程,不好,就请跟我一块闪哦~~~~
需要上传用到的网页素材:。
如何使用Photoshop进行图片切割

如何使用Photoshop进行图片切割在设计和编辑图片的过程中,图片切割是一个非常常见且必要的操作。
当我们需要将一张大图切割成多个小图或者需要从一张图片中提取出某部分时,使用Photoshop进行图片切割是一个非常方便和高效的方法。
下面将介绍几种常用的切割方法和技巧。
1. 使用裁剪工具进行简单切割Photoshop提供了一个方便的裁剪工具,你可以使用它来对图片进行非常简单的切割。
首先打开要切割的图片,然后选择裁剪工具(快捷键C)。
在工具栏上,你可以看到一些设置选项,例如宽度、高度、分辨率等。
你可以根据需要调整这些选项。
在图片上点击并拖动裁剪工具,在要切割的位置完成选区后,松开鼠标。
接着,你可以按下回车键或者点击工具选项栏上的“确定”来裁剪图片。
裁剪后,你将得到一个新的文件,其中包含了你选定区域的图像。
2. 使用切片工具进行复杂切割如果你需要将一张大图切割成多个小图,或者需要将图片划分为不同的区域,以便于后续的处理或者网页设计等需求,可以使用切片工具。
选择切片工具(快捷键C),在工具选项栏上选择“固定大小”,然后输入你希望每个小图的宽度和高度。
例如,如果你希望每个小图的宽度为200像素,高度为200像素,那么就输入200x200。
接下来,在你希望切割的位置点击并拖动切片工具,然后松开鼠标。
这样,你就切割出了一个固定大小的切片。
你可以继续重复这个过程,在其他位置切割出更多的切片。
完成切割后,你可以导出你的切片。
选择“文件”-“存储为Web所用格式”,在弹出的对话框中选择“切片工具”。
3. 使用磁性套索工具进行精确切割有时候,我们可能需要从一张复杂的图片中精确地提取出某个特定的部分。
在这种情况下,磁性套索工具可以帮助我们进行更精确的切割。
选择磁性套索工具(快捷键L),在工具选项栏上选择合适的设置,例如套索宽度、边缘柔化等。
然后,点击并拖动套索工具,沿着你希望切割的轮廓绘制路径。
套索工具会根据图像的颜色和纹理自动贴合轮廓,帮助你进行精确的切割。
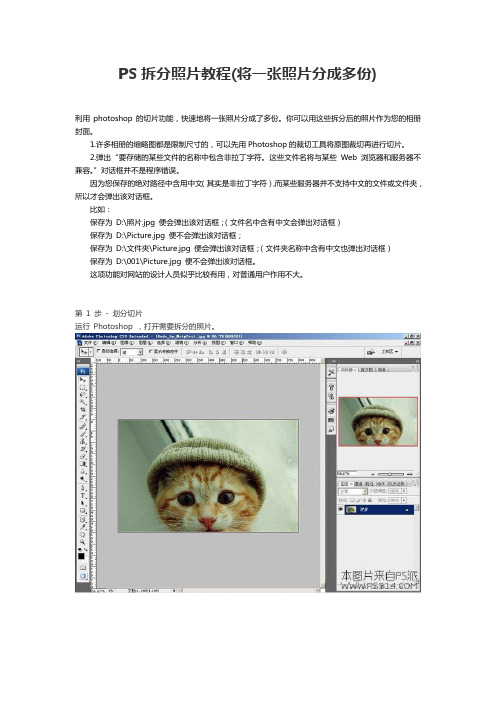
PS拆分照片教程(将一张照片分成多份)

PS拆分照片教程(将一张照片分成多份)利用photoshop的切片功能,快速地将一张照片分成了多份。
你可以用这些拆分后的照片作为您的相册封面。
1.许多相册的缩略图都是限制尺寸的,可以先用Photoshop的裁切工具将原图裁切再进行切片。
2.弹出“要存储的某些文件的名称中包含非拉丁字符。
这些文件名将与某些Web 浏览器和服务器不兼容。
”对话框并不是程序错误。
因为您保存的绝对路径中含用中文(其实是非拉丁字符),而某些服务器并不支持中文的文件或文件夹,所以才会弹出该对话框。
比如:保存为D:\照片.jpg 便会弹出该对话框;(文件名中含有中文会弹出对话框)保存为D:\Picture.jpg 便不会弹出该对话框;保存为D:\文件夹\Picture.jpg 便会弹出该对话框;(文件夹名称中含有中文也弹出对话框)保存为D:\001\Picture.jpg 便不会弹出该对话框。
这项功能对网站的设计人员似乎比较有用,对普通用户作用不大。
第1 步- 划分切片运行Photoshop ,打开需要拆分的照片。
在Photoshop左侧的工具栏中选择切片工具,然后再画布上单击鼠标右键。
在弹出的菜单列表中选择“划分切片”。
此时Photoshop会弹出“划分切片”对话框:勾选“水平划分为”,然后设置纵向切片数量,本教程划分了2个;勾选“垂直划分为”,然后设置横向切片数量,本教程划分了4个;如此,画面中便会出现8个切片。
也可以按像素大小划分切片,只要选择下方的“像素/切片”并设置每个切片的大小即可。
单击确定,关闭“划分切片”对话框。
第2 步- 保存执行文件-> 存储为Web 和设备所用格式命令。
我们看到在弹出的“存储为Web 和设备所用格式”窗口中默认只有01号切片是被选中的;此时做的任何操作都是针对01号切片,其他切片并不受影响。
这并不是我们想要的,我们要同时保存着8个切片,因此首先要将这8个切片同时选中。
方法很简单,首先选择“存储为Web 和设备所用格式”窗口右侧的放大镜,按住Alt键单击图像,将其缩小。
Photoshop中的图像切片教程

Photoshop中的图像切片教程图像切片是一种在Photoshop中使用的技术,它可以将一个大图像分割成多个较小的部分。
这种技术常用于网页设计和图片优化,可以提高网页加载速度并减小带宽使用。
要使用图像切片功能,首先打开Photoshop软件并导入要进行切片处理的图像。
在菜单栏中选择"图像",然后选择"切片"选项。
接下来,会出现一个以图像为背景的新窗口,里面有一个切片工具。
切片工具是Photoshop提供的主要工具,用来创建和编辑切片。
在切片工具栏中,有一系列不同的切片工具可以选择使用。
其中最常用的是矩形切片工具和自由切片工具。
要使用矩形切片工具,只需在工具栏中点击并按住,然后选择矩形切片工具。
然后,在图像中点击并拖动鼠标以创建一个矩形,这个矩形将成为一个切片。
可以根据需要调整矩形的大小和位置。
创建切片后,可以通过选中切片并使用选项卡栏中的各种选项来编辑切片的属性,例如添加链接、修改大小和位置等。
自由切片工具与矩形切片工具类似,不同之处在于它创建的切片形状更加自由。
要使用自由切片工具,只需在工具栏中点击并按住,然后选择自由切片工具。
然后,在图像中点击并拖动鼠标以创建一个不规则形状的切片。
同样,可以使用选项卡栏中的选项来修改切片的属性。
除了创建切片,还可以对现有切片进行编辑和调整。
选中切片后,可以使用编辑工具对切片的大小和位置进行调整,还可以使用选项卡栏中的其他选项来修改切片的属性。
在切片完成后,可以导出为Web所支持的格式。
在菜单栏中选择"文件",然后选择"存储为Web和设备所用格式"。
在弹出的窗口中,可以选择导出的文件格式和保存的位置。
点击"保存"按钮后,切片图像将被导出并生成HTML代码,可以直接插入到网页中使用。
切片功能不仅可以用于将图像分割成多个部分,还可以用于图片的优化。
通过对每个切片进行优化,可以减小文件的大小并提高网页加载速度。
Photoshop中的图像切割与批量导出方法

Photoshop中的图像切割与批量导出方法Photoshop是一款广泛应用于图像处理和编辑的软件。
其中,图像切割和批量导出功能被广泛使用于网页设计、广告制作等领域。
本文将详细介绍Photoshop中图像切割与批量导出的方法,并分点列出具体步骤。
以下是具体内容:一、图像切割方法1. 打开Photoshop软件,并加载要进行切割的图像。
2. 选择“切片工具”(Slice Tool),该工具可在工具栏中找到。
3. 在图像上划定需要切割的区域,可通过拖拽鼠标创建矩形、圆形或自定义形状的切片。
4. 调整切片的尺寸和位置,以确保切割区域准确无误。
5. 根据需要设置切片属性,如链接、ALT文本等。
二、批量导出方法1. 在完成图像切片后,点击菜单栏中的“文件”(File)选项。
2. 选择“导出”(Export)子选项,并点击“保存为Web所用格式”(Save for Web)命令。
3. 在出现的“保存为Web所用格式”窗口中,选择所需的导出格式,如JPEG、PNG等。
4. 设置导出选项,如图像质量、颜色模式、分辨率等。
5. 点击“保存”(Save)按钮,选择保存路径和文件名,并点击“确定”(OK)按钮。
6. 如果需要批量导出多个切片图像,可重复上述步骤1-5。
三、其他注意事项1. 在进行图像切割前,建议先对图像进行必要的处理和优化,如调整亮度、对比度等,以提高切割效果。
2. 在切割后,可通过调整切片的属性和链接,使图像切割结果可在网页中作为独立的元素使用。
3. 在批量导出时,可使用“导出所有切片”(Export All Sliced)选项,一次性导出所有切片图像。
4. 导出的图像可根据需要进行尺寸调整、缩放等操作,以满足不同需求。
通过上述步骤,我们可以在Photoshop中轻松实现图像切割与批量导出的操作。
这对于需要将大图像切割成小图像,并在网页设计、广告制作中使用的用户来说,非常有用。
希望本文对读者能有所帮助!。
Photoshop图纸切片步骤

Photoshop图纸切片步骤一、一级图纸切片1、在Photoshop中打开需切片的图纸(jpg格式、pdf格式);2、在菜单栏中单击“图像”选择“图像大小”,先调分辨率为75,在调宽度为1024,高度为768,左键单击“好”按键;3、在工具栏中选择“切片工具”按键,在图纸上右击图纸选择“划分切片”,水平划分为3、垂直划分为4,左键单击“好”按键;4、在菜单栏中单击“文件”选择“存储为Web所用格式”;5、在软件右边的设置栏的下拉菜单中选择“JPEG高”,单击“向右的箭头(优化菜单)”选择“编辑输出设置”,在弹出窗口中的第二个下拉菜单中选择“切片”,其余默认,在“默认切片命名”下的第一个下拉菜单中选择“切片号(01,02,03…)”,第二个下拉菜单中选择“无”,第三个下拉菜单中选择“无”;6、左键单击“好”按键;7、左键单击“存储”按键,在弹出窗口中保存到指定的位置并命名该文件夹名为“1”。
二、二级图纸切片1、在Photoshop中打开需切片的图纸(jpg格式、pdf格式);2、在菜单栏中单击“图像”选择“图像大小”,先调分辨率为150,在调宽度为2048(1024*2),高度为1536(768*2),左键单击“好”按键;3、在工具栏中选择“切片工具”按键,在图纸上右击图纸选择“划分切片”,水平划分为6、垂直划分为8,左键单击“好”按键;4、在菜单栏中单击“文件”选择“存储为Web所用格式”;5、在软件右边的设置栏的下拉菜单中选择“JPEG高”,单击“向右的箭头(优化菜单)”选择“编辑输出设置”,在弹出窗口中的第二个下拉菜单中选择“切片”,其余默认,在“默认切片命名”下的第一个下拉菜单中选择“切片号(01,02,03…)”,第二个下拉菜单中选择“无”,第三个下拉菜单中选择“无”;6、左键单击“好”按键;7、左键单击“存储”按键,在弹出窗口中保存到指定的位置并命名该文件夹名为“2”。
三、三级图纸切片1、在Photoshop中打开需做三级切片的图纸(jpg格式、pdf格式);2、在菜单栏中单击“图像”选择“图像大小”,先调分辨率为300,在调宽度为4096(1024*4),高度为3072(768*4),左键单击“好”按键;3、在工具栏中选择“切片工具”按键,在图纸上右击图纸选择“划分切片”,水平划分为2、垂直划分为2,左键单击“好”按键;4、在其中四分之一的图片上右击图纸选择“划分切片”,水平划分为6、垂直划分为8,左键单击“好”按键,重复在其余四分之三的图片中操作这个步骤;5、在菜单栏中单击“文件”选择“存储为Web所用格式”;6、在软件右边的设置栏的下拉菜单中选择“JPEG高”,单击“向右的箭头(优化菜单)”选择“编辑输出设置”,在弹出窗口中的第二个下拉菜单中选择“切片”,其余默认,在“默认切片命名”下的第一个下拉菜单中填写“0”,第二个下拉菜单中选择“切片号(01,02,03…)”,第三个下拉菜单中选择“无”;7、左键单击“好”按键;8、左键单击“存储”按键,在弹出窗口中保存到指定的位置并命名该文件夹名为“3”。
使用PS切图2.

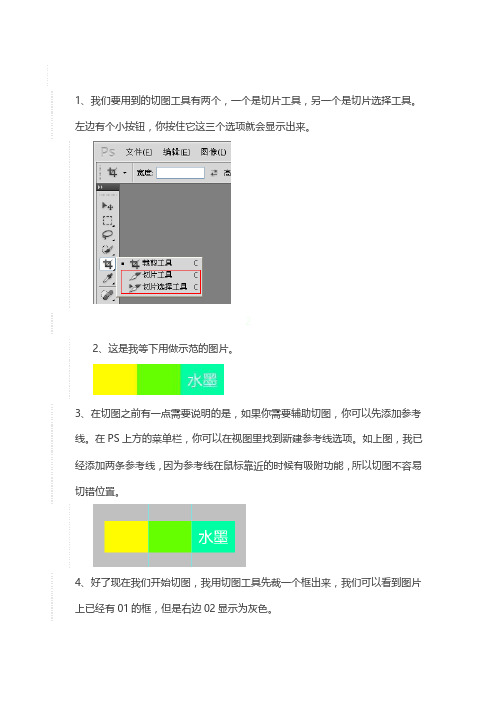
1、我们要用到的切图工具有两个,一个是切片工具,另一个是切片选择工具。
左边有个小按钮,你按住它这三个选项就会显示出来。
22、这是我等下用做示范的图片。
3、在切图之前有一点需要说明的是,如果你需要辅助切图,你可以先添加参考线。
在PS上方的菜单栏,你可以在视图里找到新建参考线选项。
如上图,我已经添加两条参考线,因为参考线在鼠标靠近的时候有吸附功能,所以切图不容易切错位置。
4、好了现在我们开始切图,我用切图工具先裁一个框出来,我们可以看到图片上已经有01的框,但是右边02显示为灰色。
5、我继续用切图工具裁第二个框,记住01和02的框一定要贴合,否则会出现一个03的框。
如果你这次切图位置没切对,可能给后面带来麻烦的是换图片会比较麻烦。
这个时候切图的框是可以移动的,你可以把鼠标放在边框上试着移动下,看下效果。
你只能移动02,不能移动01。
6、当我发现切图的位置出现错误,开始调整,刚才我把02位置往右挪好,它从02变成了03。
7、然后我用切图选择工具选择01,这样我就能把01的位置调整正确了。
8、切好图之后就到最重要的步骤了,如下图所示,选择文件下面的存储为WEB 和设备所用格式,最好能记住快捷键。
9、图片格式为JPEG,它就是JPG,一样的。
关键是品质的设定,我们都知道如果一张图片越大它在网上打开的速度就越慢,当我们把图片的品质设的越小,它的大小就越小,但是如果品质太差,图片会变模糊,所以一般情况下如果是网上使用的图片,品质可以设置60,既保证图片较小也不会模糊。
这个数值由你自己设置,是大是小,具体看你的要求,试试就知道了。
这里有个问题是你只是对其中一个切片设置品质,其他切片又要重新设置,所以存的时候最好检查一下。
10、前面设置好后点击存储会显示以上界面。
格式选项选择HTML和图像,默认是图像的,这样我们就能得到网页代码了。
11、存好后得到一个图片文件夹和一个网页,你看到的网页图标可能跟我这个不一样,这个没有关系,因为我们的浏览器不一样。
photoshop切片工具使用(选取工具)?

photoshop 切片工具使用(选取工具)?许多网页为了追求更好的视觉效果,往往采用一整幅图片来布局网页。
但这样做的结果就是使下载速度慢了许多。
为了加快下载速度,就要对图片使用切片技术。
也就是把一整张图切割成若干小块。
并以表格的形式加以定位和保存。
几乎所有的图象处理软件都包括切片功能,并能方便地输出切片和包括切片的html 文件。
所以,当你需要使用大图作网页,需要把它们切成多个图片(切片)时,可以借助这些软件的帮助,而无须用插入表格的方法。
下面,用photoshop 软件中,切片的使用为例说明使用方法。
1。
在photoshop (以下简称ph )中选择切片工具。
(如图一)在要进行切割的图片上‘画'出每个切(如图一)上为切片工具示意图(如图二)割区域,可见每个切割区域都会带上一个数字标签。
(图中的兰色线框)(如图二)2。
执行:文件(file )--存储为web 所用格式(save for web ),在弹出的save for web 对话框中,可以单击上方的视图标签,选择、切换二或四视图或其他优化格式视图。
然后单击左边工具条中的切片选择工具,在任一你选定的切割的视图中点击切片,此时你选中的切片变色,表示已经选中。
设置最终输出的每个切片是以什么类型的文件保存。
(gif 或jpg )(图三)3。
每进行一次设置,其输出的文件大小都会改变。
可以在视图下方看到结果。
可以按个人需要反复切割,使大小和效果都满意为止。
(图四)4 。
在弹出的将优化结果存储为(save optimized as )对话框中‘保存类型'选择‘ html and lmage ‘最下方选择网站文件夹的路径,便可将包括html文件和对应的切片图形文件,都保存到网站文件夹中了。
默认状态下,切片存放在' image ‘文件夹里(。
图五)(图三)(图四)(图五)打开你的网页文件中存放的html 文件,几可以看到所有的切片都被安放好了。
【ps技巧】如何保存ps切片图片

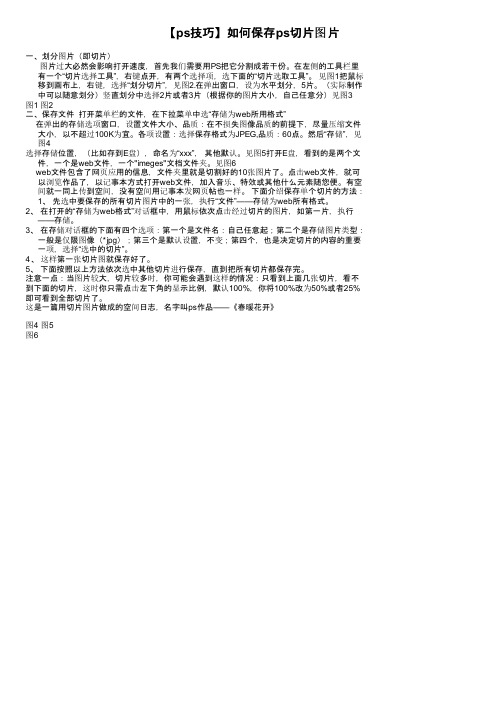
【ps技巧】如何保存ps切片图片一、划分图片(即切片)图片过大必然会影响打开速度,首先我们需要用PS把它分割成若干份。
在左侧的工具栏里有一个“切片选择工具”,右键点开,有两个选择项,选下面的“切片选取工具”。
见图1把鼠标移到画布上,右键,选择“划分切片”,见图2.在弹出窗口,设为水平划分,5片。
(实际制作中可以随意划分)竖直划分中选择2片或者3片(根据你的图片大小,自己任意分)见图3图1 图2二、保存文件打开菜单栏的文件,在下拉菜单中选“存储为web所用格式”在弹出的存储选项窗口,设置文件大小、品质:在不损失图像品质的前提下,尽量压缩文件大小,以不超过100K为宜。
各项设置:选择保存格式为JPEG,品质:60点。
然后“存储”,见图4选择存储位置,(比如存到E盘),命名为“xxx”,其他默认。
见图5打开E盘,看到的是两个文件,一个是web文件,一个"imeges"文档文件夹。
见图6web文件包含了网页应用的信息,文件夹里就是切割好的10张图片了。
点击web文件,就可以浏览作品了,以记事本方式打开web文件,加入音乐、特效或其他什么元素随您便。
有空间就一同上传到空间,没有空间用记事本发网页帖也一样。
下面介绍保存单个切片的方法:1、先选中要保存的所有切片图片中的一张,执行“文件”——存储为web所有格式。
2、在打开的“存储为web格式”对话框中,用鼠标依次点击经过切片的图片,如第一片,执行——存储。
3、在存储对话框的下面有四个选项:第一个是文件名:自己任意起;第二个是存储图片类型:一般是仅限图像(*jpg);第三个是默认设置,不变;第四个,也是决定切片的内容的重要一项,选择“选中的切片”。
4、这样第一张切片图就保存好了。
5、下面按照以上方法依次选中其他切片进行保存,直到把所有切片都保存完。
注意一点:当图片较大,切片较多时,你可能会遇到这样的情况:只看到上面几张切片,看不到下面的切片,这时你只需点击左下角的显示比例,默认100%,你将100%改为50%或者25%即可看到全部切片了。
ps中如何使用切片工具裁剪图片?

ps中如何使用切片工具裁剪图片?
你知不知道通过裁剪图片可以实现快速上传图片?在对图片进行裁剪时,如果我们使用切片工具把图片裁剪成多块,可以加快在网页上的上传速度。
本文介绍ps中使用切片工具裁剪图片的两种方法:1、使用划分切片法裁剪;2、使用参考线切片法裁剪(更简单的方法)。
1、使用划分切片法裁剪
第一步:打开要切片的图片,把图片放在画布中。
第二步:点击左手边的导航栏,点工具栏的切片工具,选择切片工具——划分切片。
第三步:ctrl r调出标尺,在图片上绘制表格,框选出要做链接的部分,使用基于参考线的切片选项,按照绘制的表格划分切片。
第三步:将图片划分好后,我们点工具栏最下面的键计入IR状态下编辑图片。
第四步:点击“文件”—“存储为web格式”
2、使用参考线切片法裁剪(更简单的方法)
第一步:打开要切片的图片,把图片放在画布中。
第二步:在你要切的地方拉好参考线,切换到“切片工具”。
第三步:实施剪裁。
第四步:第四步:点击“文件”—“存储为web格式”
以上就是ps中使用切片工具裁剪图片的两种方法,如果要求不严格,使用第二种就可以啦~更多ps学习推荐:ps教程。
ps清除切片的三种方法是什么

ps清除切片的三种方法是什么
清除切片有三种方法,第一种一个一个来进行删除,第二种,选定想要清楚的进行清除,第三种,全部清除。
下面由店铺为大家整理的ps清除切片教程,希望大家喜欢!
ps清除切片教程
第一种方法:
1、点击一张想要删除的切片,右键鼠标,单击“删除切片”即可轻松删除。
2、删除之后的效果如下,删除掉的切片蓝色外框会消失。
第二种方法:
1、删除部分切片,shift+左键鼠标,选中想要删除的切片,然后右键鼠标,选择删除切片即可。
2、删除之后的效果如下,被选中的几个切片全部删除掉了。
第三种方法:
1、直接将全部切片清除,选择上方的“视图”,找到“清除切片”。
2、全部清除之后的效果如下。
利用Adobe Photoshop软件进行图片的切片和Web优化

利用Adobe Photoshop软件进行图片的切片和Web优化在如今这个数字化的时代,无论是个人用户还是企业机构,都离不开图像处理软件的帮助。
而Adobe Photoshop作为业界领先的图像处理软件之一,在图片的切片和Web优化方面具有独特的优势和功能。
本文将介绍如何使用Adobe Photoshop软件来进行图片的切片和Web优化,以满足使用者在网页设计、UI设计等领域的需求。
一、图片切片图片切片是将一张大图分割成多个小图的过程,这样可以使得图片的显示更加快速,同时也方便网页制作以及对图片的进一步处理。
1. 打开Adobe Photoshop软件并导入图像首先,我们需要打开Adobe Photoshop软件,并导入我们想要进行切片的图像。
可以通过直接拖拽图片到软件窗口中或者通过导航菜单上的“打开”来导入图片。
2. 选择切片工具在工具栏中,有一个名为“切片工具”的工具,点击该工具即可进入切片模式。
3. 创建切片使用切片工具,可以自由地拖出需要切片的区域。
通过调整切片的大小和位置,我们可以灵活地切割出我们需要的片段。
4. 保存切片切片完成后,我们需要点击“文件”菜单下的“存储为Web所用格式”选项。
在保存的对话框中,选择合适的格式(如JPEG、PNG等)以及保存路径,保存切片后的图片。
二、Web优化在网页的设计中,为了提高页面加载速度和用户体验,对图片进行优化是一个非常重要的环节。
Adobe Photoshop提供了多种优化方法,以减小图片的文件大小,同时又能保持较高的视觉质量。
1. 图片格式的选择在进行Web优化时,我们可以选择合适的图片格式以实现最佳的视觉效果和文件大小。
例如,JPEG格式适用于照片和复杂的渐变图像,而PNG格式适用于像素级别较高的图像和图标。
2. 压缩图片质量通过调整图片的质量,可以在保持较高视觉效果的同时降低文件大小。
在保存图片时,选择适当的压缩质量参数来平衡视觉效果和文件大小。
用Photoshop切片工具分割图片,储存时选jpeg格式,第一个图是对的,后面全成了gif

用Photoshop切片工具分割图片,储存时选jpeg格式,第一个图是对的,后面全成了gif用Photoshop切片工具分割图片,储存时选jpeg格式,第一个图是对的,后面全成了gif缩小键面选中整张图片,缩小ctrl+-,然后用滑鼠全选框起来,楼上的那位CTRl+A在这里是不能全选的,然后再选择JPG,就可以了,这个 *** 品质只能一样的,格式也只能一样。
或者一张一张选中切片好的选择jpg格式或者其他格式,慢点,但是这个*** 可以选择不同品质,对于有大小要求或者是网页图片可以用这个办法JPEG格式的图片用photoshopcs4切片工具切完后为什么储存为web格式是灰颜色的你不小心去色了,,从新分调整图片为 RGB 颜色再切为什么用PS把图片切片后储存不了JPEG格式的图片.如果你想要JPEG格式的话只要将储存过的图片格式改一下就好了步骤:选中图片点右键另存为选择你需要的格式储存就好了希望采纳photoshop如何用切片工具切割图片切片是切你想要的区域,蓝色代表你已经切好的灰色代表你还没切好的!~ 储存是按Ctrl+Ait+Shift+S 选项选择只储存图片不要HTML 就可以储存下来了!请高手指点,我用PS切片工具来切割图片后,然后要储存什么格式使一张图片切割而没有分开有点乱。
你是弄模板吧。
弄完后倒入到DW是不?切割完后单击档案-------储存为WEB所用格式即可!HTML和gif影象PHOTOSHOP合成图片如何储存为JPEG格式?按shift+ctrl+s 键就行。
出来对话方块选格式为JPEG的就可以的photoshop中可以第一次手动存成jpeg后面每次修改图片按ctrl+s 都直接按jpeg格式储存么?不要有新的图层增加就是预设开启时的格式储存.增加了新图层再ctrl+s时会让你储存成PSD格式.你需要储存JPEG的话就改成JPEG 覆蓋原档案就好了.我用photoshop把一张图片用切片工具分成了两张我怎么把这两张图片分别储存啊呵呵,后台自然生成一个资料夹,里面有这两个切片弄好的图片为什么我在储存图片时选择的是jpf格式,可是最后储存成功时却成了jpeg格式了呢?找个图片转换的格式就行了,或者用PS也行。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS图片切片
制作:M
【我用的Photoshop CS5,(PS CS4、3、2、7.0都有这个功能)】1、打开需要切片的图片(快捷键Ctrl+O键盘上的字母或双击画布)
2、在【工具栏】找到【切片工具】(因为我的这个截图工具不能截下鼠标右键打开的东西)这个工具在【裁剪】工具点击右键的出现的工具条
里。
右键单击裁剪工具→
3、选择好【切片工具】后,在画布右键单击,出现下图所示,选择划
分切片
4、接下来就可以按自己的需要将图片切片了,【水平划分】就是横向划分,【垂直划分】就是纵列划分。
一般如果是装饰空间相册的话,【垂直划分】一定要划分为4片(因为空间相册一排就只有4个),【水平划分】就可以按图片的尺寸来划分。
这里我就设置为【水平划分3片】【垂直
划分4片】。
单击【确定】
5、保存。
(快捷键Alt+Shift+Ctrl+S)单击【文件】,找到【储存为Web
和设备所用格式】
在这里可以选择图片的保存格式
单击窗口右下角【存储】
重命名,找一个储存位置,单击【保存】,PS就会自动生成一个文件夹,里面就是切好图片。
(注:切片选项一定要选择【所有的切片】,不然就
会保存一张切片)
PS生成的文件夹名字如下
文件夹里的每张切片都有序列,很方便上传。
