基于VB的动画技术
用VisualBasic实现多画面播放功能

用VisualBasic实现多画面播放功能【摘要】本文探讨了如何利用VisualBasic实现多画面播放功能。
在引言部分中,我们讨论了使用VisualBasic的动机和其优势。
接着在我们详细介绍了设计多画面播放界面、添加多媒体控件、编写播放控制代码、实现画面切换功能以及优化播放效果的步骤。
在我们强调了VisualBasic实现多画面播放功能的实践意义,并展望了未来的发展方向。
通过本文的介绍,读者可以学习如何利用VisualBasic来实现多画面播放功能,提升用户体验,同时也展望了未来在该领域的进一步研究和发展。
【关键词】VisualBasic, 多画面播放功能, 多媒体控件, 播放控制代码, 画面切换功能, 优化播放效果, 实践意义, 发展方向1. 引言1.1 使用VisualBasic的动机使用VisualBasic实现多画面播放功能的动机是因为VisualBasic 是一种强大且易于学习的编程语言,拥有丰富的图形界面开发工具和多媒体处理功能。
通过VisualBasic,我们可以快速设计出漂亮的用户界面,并轻松地添加多媒体播放功能,实现多画面的播放。
VisualBasic的语法简洁清晰,易于理解和掌握,对于初学者来说是一种很好的入门编程语言。
VisualBasic还提供了丰富的工具库和插件,可以帮助我们更高效地开发和调试程序。
使用VisualBasic实现多画面播放功能可以让我们在短时间内快速搭建一个功能完善、效果优秀的多媒体播放器,满足用户的各种需求。
VisualBasic的优势在于其简单易用、功能强大、开发效率高等特点,能够让我们更好地实现多画面播放功能,提升用户体验和程序质量。
选择使用VisualBasic来实现多画面播放功能是一个明智的选择。
1.2 VisualBasic的优势VisualBasic具有丰富的开发工具和组件库,开发者可以轻松借助这些工具实现各种功能,快速搭建复杂的应用程序。
VB动画奔跑的小白马

VB动画奔跑的小白马
作者:
来源:《电脑报》2020年第41期
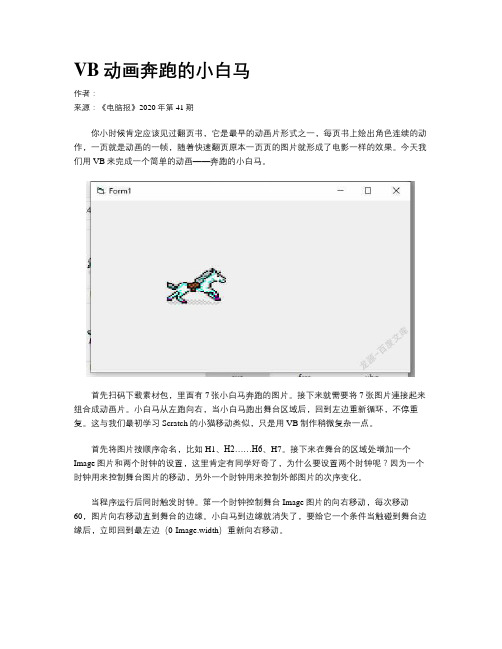
你小时候肯定应该见过翻页书,它是最早的动画片形式之一,每页书上绘出角色连续的动作,一页就是动画的一帧,随着快速翻页原本一页页的图片就形成了电影一样的效果。
今天我们用VB来完成一个简单的动画——奔跑的小白马。
首先扫码下载素材包,里面有7张小白马奔跑的图片。
接下来就需要将7张图片連接起来组合成动画片。
小白马从左跑向右,当小白马跑出舞台区域后,回到左边重新循环,不停重复。
这与我们最初学习Scratch的小猫移动类似,只是用VB制作稍微复杂一点。
首先将图片按顺序命名,比如H1、H2……H6、H7。
接下来在舞台的区域处增加一个Image图片和两个时钟的设置,这里肯定有同学好奇了,为什么要设置两个时钟呢?因为一个时钟用来控制舞台图片的移动,另外一个时钟用来控制外部图片的次序变化。
当程序运行后同时触发时钟。
第一个时钟控制舞台Image图片的向右移动,每次移动60,图片向右移动直到舞台的边缘。
小白马到边缘就消失了,要给它一个条件当触碰到舞台边缘后,立即回到最左边(0-Image.width)重新向右移动。
第二个时钟用来控制外部图片的次序变化,小马移动的图片是外部的图片导入进来的,通过LoadPicture的方式将外部图片连接起来,从H1到H7每次加1直到超出8时跳转回起始1的位置。
当这些步骤完成之后,点击运行就可以看见一匹白色的小马在无忧无虑快乐地奔跑了。
其实在我们的生活中经常能够看见一些新颖、有趣的东西,例如游戏或应用题。
通过我们的转化可以把它变成我们编程的一部分,这样既扩展了你的思维,又增加了不少的可玩性呢。
VB实现图形动画的三种方法 (转)

(5)Clip属性:设计时无效,执行时只读,用于返回(3)、(4)两项指定的图像信息。
(6)Grahiceell属性:该属性为一个数组,用于访问Picture属性装入图像中的第一个图像元素。
(7)Stretch X、Stretch Y属性:设计时无效,执行时只读,在将被选中图像装入拷贝时定义大小显示区域,单位为像素(Pixcls)。
1.控制的移动。采用控制的移动技术可实现屏幕级动画,而控制移动方式又可分两种:一是在程序运行过程中,随时更改控制的位置坐标Left、Top属性,使控制出现动态;二是对控制调用MOVE方法,产生移动的效果。这里的控制可以是命令按钮、文本框、图形框、图像框、标签等。
2.利用动画按钮控制。VB的工具箱中专门提供了一个动画按钮控制(Animated Button Control)进行动画设计,该工具在Windows\system子目录下以Anibuton.vbx文件存放,用时可加入项目文件中,这种方法实现动画的过程与电影胶片的放映极为相似,它将多幅图像装入内存,并赋予序号,通过定时或鼠标操作进行图像的切换,通过这种方法可实现相对符号的动画。此控制的有关属性介绍如下:
以上笔者只谈了VB实现图形动画的基本方法,有兴趣的读者可参考有关书目。
(1)Picture和Frame属性:Pieture属性可装入多幅图像,由Frame属性作为控制中多幅图像数组的索引,通过选择Frame值来指定访问或装入哪一幅图像,这里Picture属性可装入.bmp、.ico和.wmf文件。
(2)Cycle属性:该属性可设置动画控制中多幅图像的显示方式
3.利用图片剪切换控制。该控制也提供了在一个控制上存储多个图像或图标信息的技术,正如用动画按钮一样,它保存Windows资源并可快速访问多幅图像,该控制的访问方式不是依次切换多幅图,而是先将多幅图放置在一个控制中,然后在程序设计时利用选择控制中的区域,将图动态剪切下来放置于图片框中进行显示,程序控制每间隔一定时间剪切并显示一幅图,这样便可产生动画效果。该工具以Picelip.vbx文件存于Windows\system子目录中,需要时可装入项目文件中。此控制有关属性介绍如下:
在VB应用软件中实现动画效果

在VB应用软件中实现动画效果作者:余鑫铭在开发VB应用程序中,加入了动画之后可使软件具有生动活泼的效果,而且,在编写组态软件中,动画功能更是必不可少,如容器中容量的变化、液体液面的变化等,实际也是一种动画效果。
在中科院空间中心开发的“电场和电导率监测网中心站专家系统”中,有多处使用动画效果,现简明介绍如下。
---- 一、使用Animation控件---- 在VB5.0中可以使用Animation控件实现动画,实例如下:Private Sub Animation1_Click ()With CommonDialog1Filter = "avi (*.avi)|*.avi"过滤器指定在对话框的文件列表框中显示文件的类型.ShowOpen显示“打开”对话框End WithWith Animation1.Autoplay = True---- 一旦将.avi 文件加载到Animation 控件中,则.avi 文件将连续循环的自动播放。
.Open CommonDialog1.Filename---- 打开一个将要播放的.avi 文件。
如果AutoPlay 属性为True,则只要加载该文件便可。
End WithEnd Sub---- Animation 控件不能播放含有声音数据的.avi 文件。
此外,动画控件只能显示未压缩的或用行程编码(RLE) 压缩的.avi 文件。
当用文件调用Open 方法时,如果该文件含有声音数据,或不具备特定的压缩格式,则返回错误。
---- 二、使用AniPushButton(AniButton)控件---- 受WINDOWS/NT超级终端动画效果的影响,笔者也希望在开发的应用软件中加入转动地球的效果。
首先用PHOTOSHOP制作一些图画,地球的图像是用一个地球仪临摹取得的,每次将地球仪转动一个固定的角度,得到一幅不同角度地球的图像,重复多次,且将每一幅图存为一个.bmp文件,供AniPushButton调用。
VB动画设计

第一课:变脸学一学:1、动画原理:动画是由若干静态画面,快速交替显示而成。
因人的眼睛会产生视角暂留,对上一个画面的感知还末消失,下一张画面又出现,就会有动的感觉。
2、认识VB工作环境:3、新建“标准EXE ”,保存窗体和工程,取名“变脸”。
4、窗体(Form )的属性 (1) 名称:Form1(2) Caption (标题):变脸 (3) Height (高度):2500 (4) Width (宽度):4000 (5) Left (距左侧的位置):5000 (6) Top (距上侧的位置):4500 5、图像(Image )属性ImgFace (0)~ImgFace (3) 的Picture 分别为表情图片FACE01、FACE02、FACE03、FACE04,具体设置如下:(1) 四个图像控件名称:ImgFace(2) Picture :单击浏览分别找到图像文件FACE01、FACE02、FACE03、FACE04 (3) 四个图像控件Index (索引):0、1、2、3 6、命令按钮(Command )属性(1) 两个Command 名称分别为:Command1、Command2可在布局窗口预览效果(2)两个Command的Caption分别为:复位、开始7、时钟(Timer)属性(1)名称:Timer1(2)Interval(定时时间):500(0.5秒)8、程序Dim i As Integer ‗声明i为全局整型变量Private Sub Command1_Click()Timer1.Enabled = False ‗Enabled:时钟开关ImgFace(0).Visible = True ‗Visible:可视For i = 1 To 3 ‗循环结构:变量i由1变化到3 ImgFace(i).Visible = FalseImgFace(i).Top = ImgFace(0).TopImgFace(i).Left = ImgFace(0).LeftNext ‗循环体结束:变量i递增1 Command2.Enabled = True ‗将“开始”按钮设为可用End SubPrivate Sub Command2_Click()Timer1.Enabled = Truei = 0 ‗使动画每次都能从头开始Command2.Enabled = FalseEnd SubPrivate Sub Form_Load()Timer1.Enabled = FalseFor i = 1 To 3ImgFace(i).Visible = FalseImgFace(i).Top = ImgFace(0).TopImgFace(i).Left = ImgFace(0).LeftNextEnd SubPrivate Sub Timer1_Timer()ImgFace(i).Visible = Falsei = i + 1If i = 4 Then i = 0 ‗分支结构:如果i = 4那么i重新取值为0 ImgFace(i).Visible = TrueEnd Sub9、保存工程做一做:月盈月亏(1)Form属性BackColor为黑色(2)可以通过复制并修改“变脸”中的代码来完成作品想一想:(1)去除Form_Load()子程序中的Timer1.Enabled = False,为保持动画效果不变,该如何修改其他部分?(提示:修改Timer1的属性)(2)子程序Timer1_Timer()中是否可以用循环结构:For i = 1 To 3ImgFace(i).Visible = FalseNext来实现变脸?为什么(3)索引的作用是什么?索引默认从几开始?第二课:投篮学一学:1、用图形(Shape)和线条(Line)画出如下画面:2、图形(Shape)属性篮球(1)名称:Ball(2)Index:0~18(3)BackColor(背景颜色):调色板橙色(4)BackStyle(背景填充风格):opaque(不透明的)(5)BorderStyle(边线风格):solid(实线)(6)BorderWidth(边线宽度):1(7)FillColor(填充色):默认(8)FillStyle(填充风格):transparent(透明)注:填充色可以遮盖背景色(9)Shape(形状):Circle3、时钟(Timer)属性(1)名称:Timer1(2)Interval:1004、窗体(Form)属性(1)名称:form1(2)Caption:投篮5、命令按钮(Command)属性(1)名称:Command1(2)Caption:投篮6、程序Dim i As IntegerPrivate Sub Command1_Click()Timer1.Enabled = Truei = 0 ‗使i从0开始,保证每次动画开始篮球都从运动员手中抛出Command1.Enabled = FalseEnd SubPrivate Sub Form_Load()Timer1.Enabled = FalseFor i = 1 To 18Ball(i).Visible = FalseNextEnd SubPrivate Sub Timer1_Timer()Ball(i).Visible = Falsei = i + 1If i = 19 Then ‗分支结构i = 0Timer1.Enabled = False ‗当i变化到19关闭停止动画Command1.Enabled = TrueEnd If ‗分支结束Ball(i).Visible = TrueEnd Sub7、生成exe文件:文件→生成“投篮”exe。
基于VB时钟控件的动画制作方法

E r 1Su l b (
2 . 过 在 Ti r 件过 程 中 。 时处 理 I g 对 象数 组 0通 me 事 同 ma e I g 对象时 . 止滚动 , ma e 停 再单 击 又 继 续 滚 动 . 主要 程序
12 .
闪 烁 螺 旋 环
一
中图 像 的 位 置 移 动 . 能 实 现多 帧 图 像 的滚 动 . 就 当单 击 任 意
Fo e o o r C l r: QB o o ( n ( C lr It 5
Prn VB程 序设 计” it“
Ne xt i
2 2 多 帧 图 像 滚 动 .
设 置 一 个 I a e 象 数 组 . T me 对 象 , Itra mg 对 一 i r 且 n ev l
维普资讯
Hale Waihona Puke 7 0第 2 5卷
第 6 期
凯 里 学 院 学 报
J u n l fKal Un v r iy o r a o i ie st i
Vol25 N O | .6
De .2 07 c 0
20 0 7年 J 月 2
如下 :
Prv t b ia e Su Fi e l Ti e ( m r m r)
—
Di m l f m e t
L bl. a t n “ ae1C pi o 欢迎 使 用 V 6 0 B .”
La e 1 b l .M ov be1. f ~ 2 e La l Le t O I be 1 fLa l .Le t< 一 ~ 50 f 00 The n m lf et 80 0
基 于 VB时 钟 控 件 的 动 画 制 作 方 法
肖 荣
( 里学 院 数 学 与计 算 机科 学 系 ,贵 州 凯 里 5 6 0 ) 凯 5 0 0
VB中动画效果的实现

E sI S a 1I l f hp . e e 血
Es le
二 关 键 技 术
使 S ae 往 上 移 动 hp I 使 S a l往左 移 动 hp e 使 Sae hp l往 下 移 动
Vsa B s i l ai u c中的 Tm r 件 计 时 器(i r 件 能有 规 律 地 ie 控 T me 控 ) 以一 定 的时 间 间隔 激 发计 时器 事 件(ie1 执行 相 应 的 事 件 代 Tm r 而 码. 过 给计 时 器 控件 的 It v l 性设 置 不 同 的数 值 . 可 以控 通 n ra 属 e 就 制 计 时 器运 行 的 时问 间 隔 i e 控 件 只有 在 程序 设 计 过程 中 可 Tm r
2用 Pc r l 、 iue i 件 实现 动 画 。将 Pcue l t C p控 i r i 件 与 Pc t C p控 i . 的是 Itr l郎时 间间 隔 属性 Itra 属 性 决 定 了 时钟 事 件 之 ne a v ne l v 间的间隔 。 以毫 秒 为单 位 , 值 范 围 为 0.6 5 5 如 果 把 I’ tr 控 件 或 I g 取 53。 n ue mae控 件 及 Tme 控 件 的组 合 来 完 成 动 画 。P c i r i . ue l p控 将 然 t a 属 性 设 置为 1 0 . 表 示 每秒 钟 触发 一 个 Tm r e l v r 00 则 i e 事件 。 其 trCi 件 只有 一 张 图 片 。 此 图 片 平 均 分 成 若 干 区 域 , 后
构 思
件 名 本题 为 :  ̄jg z . 。再 添 加 名 称 为 T el的计 时 器 控 件 , b/ p m i r 在
VB中的动画编程技术

VB中的动画编程技术摘要:动画就是创造出运动的视觉效果,随着计算机及网络的飞速发展,多媒体技术得到了广泛的应用,动画是网络生活中不可以缺少的一部分,加入动画效果会使整个应用软件看起来更加美观,尤其是一些生动有趣动画效果的运用,可以使软件界面具有生动活泼的效果。
本文介绍了动画的制作原理及方法。
关键词:visual basic;动画技术;计时器控件中图分类号:tp311.52 文献标识码:a 文章编号:1007-9599 (2011) 23-0000-01animation programming in vblin liyun(jilin business and technology college,changchun 130062,china)abstract:animated movement is to create a visual effect,with the rapid development of computers and networks,multimedia technology has been widely used network animation is not an integral part of life,adding animation would make the whole application look more beautiful,especially some of the interesting use of animation,you can make the software interface with a lively effect.this paper describes the animating principle and method.keywords:visual basic;animation;timer control一、引言目前,互联网的范围日益扩大,动画的使用越来越普及。
vb动画设计原理及其实现

vb动画设计原理及其实现VisualBasic(简称VB)已经成为最受欢迎的多媒体开发和应用程序设计语言。
对它来说,动画设计是展示多媒体效果的一种有效方法。
VB具有丰富的动画特性,可以帮助程序员实现多种动画效果。
本文旨在探讨VB动画设计的原理及其实现方法。
什么是动画?即可以看到的图像的一种连续变化,通过连续变化的图像生成来实现视觉动画效果。
使用VB程序可以简单地表现出一系列动画效果,其中包括静态图像,绘图,字体,图片,声音,视频等等。
为了实现VB中的动画效果,需要开发人员首先了解动画设计原理,这包括结构图、时间表和音乐等。
结构图是确定动画的基础,它显示了每个元素在动画中的位置和运动方向,以及动画的开始和结束时间点。
时间表描述了每个元素的运动路径,以及它们在每一帧中的位置,大小和旋转状态。
音乐可以丰富动画的表现内容,使其更具视觉冲击力。
设计出动画结构图、时间表和音乐后,程序员可以使用VB中的多媒体控件开始编写代码,以便实现动画效果。
在VB中,Timer控件是一个很重要的动画控件,它可以控制元素在每一帧之间的切换,从而实现动画效果。
有了Timer控件,程序员就可以编写代码来实现动画效果,例如可以用来操作图片、文本和图表。
另外,VB中也提供了一组标准的绘图控件,可以实现各种复杂的动画效果。
例如,可以使用VB的画笔控件来绘制精美的动画效果,一些2D绘图函数可以用来实现更加唯美的线条动画,而OpenGL函数可以实现真实的3D动画效果。
此外,VB还有多种动画控件可以方便地实现动画效果,例如动画系统COM控件,以及Vista动画控件。
这些控件可以使用者更容易地实现复杂的动画效果,以及流畅的视觉效果。
本文简要介绍了VB动画设计的原理及其实现方法。
首先,要实现动画效果,需要首先理解动画设计的原理,包括结构图、时间表和音乐,以及通过这些原理来定义动画的具体效果。
其次,可以使用VB中的多媒体控件和绘图控件,来实现动画效果。
vbgif控件及实例

vbgif控件及实例VBGIF控件是一种用于在VB环境中处理GIF图片格式的控件。
通过VBGIF控件,开发人员可以读取、展示、编辑和保存GIF图片,为用户提供更丰富、生动的显示效果。
本文将介绍VBGIF控件的基本原理与使用方法,并提供一个实例来演示如何使用VBGIF控件进行图片处理。
一、VBGIF控件的原理VBGIF控件是基于Visual Basic(VB)环境的一个ActiveX控件,它实现了对GIF图片格式的读取、显示与编辑功能。
GIF (Graphics Interchange Format)是一种常用的动态图像格式,由于能够保存多帧动画,因此非常适合用于实现动态效果。
VBGIF控件的原理包括以下几个核心部分:1、GIF文件解析:VBGIF控件能够解析GIF文件的数据结构,包括文件头、图像描述块、图像数据等。
通过解析GIF文件,控件能够分析出GIF图片的宽度、高度、帧数等基本信息,为后续的处理提供基础。
2、帧显示与控制:GIF图片由多帧图像组成,每一帧图像都有自己的延时时间。
VBGIF控件可以根据延时时间和帧号来控制帧的显示,实现动态效果的播放。
同时,控件还可以控制动画的播放速度、暂停和停止等功能。
3、图像编辑与处理:VBGIF控件提供了多种图像编辑和处理功能,包括缩放、旋转、裁剪、实时滤镜等。
通过这些功能,开发人员可以对GIF图片进行各种处理,创作出更有创意、吸引人的动态效果。
4、GIF文件保存:VBGIF控件可以将编辑后的GIF图片保存为新的文件,以供后续使用。
同时,控件还支持将GIF图片转换为其他格式,如JPEG、PNG等。
二、VBGIF控件的使用方法在VB环境中使用VBGIF控件,需要进行以下几个步骤:1、控件引用:首先,在VB项目中引入VBGIF控件的引用。
可以通过在项目设置中添加对应的组件或直接在代码中使用CreateObject函数来创建控件实例。
2、控件初始化:在控件使用前,需要进行初始化的操作。
用VB制作趣味小动画_课件

第2步:启动VB,打开上述的“让气球飞起来”程序。 第3步:使用工具箱中的“图像”控件图标,在窗体中绘制出一个“图 像”控件(VB自动为该控件起名为Image1),如下面左图所示。 第4步:在Image1控件的属性窗口选中Picture属性,其右侧出现一 个按钮,如下面右图所示。
第5步:单击按钮,弹出“加载图片”对话框,将对话 框中的“查找范围”设置为“让气球飞起来”文件夹,如下面 左图所示;双击文件夹中的蓝天白云.jpg,使Imagel图 像控件中显示出“蓝天白云jpg”文件对应的图像,如下面 右图所示。
第6步:用鼠标拖动整个图像控件向左上方移动,让“蓝天 白云”图片布满整个窗体;如果“蓝天白云”图片比窗体大的话, 还可以继续向左上方拖动图片,直到窗体中出现的图片是自己 满意的部分为止,下图所示可作参考。
第4步:设置Image1和Image2的Picture属性,为两个“图 像”控件加载米老鼠图片,加载效果如下面右图所示。
第5步:在窗体中绘制一个“计时器”控件,将其Interva属性 设置为500。
第6步:打开代码窗口,声明一个模块级变量S。 第7步:在窗体的Load事件程序中,为变量s赋初值;为两 个图像控件的Top、Left属性分别设置成相同的值(为了使得动 画效果逼真,窗体中两个图像控件的位置应该重叠在一起)。 这样设置后的代码窗口如下页图所示。
第8步:编写如下所述的“计时器”控件的Timer事件 驱动程序。
第9步:运行程序,观察动画效果。 第10步:保存程序,并生成可执行程序。
谢谢
用VB制作趣味小动画
一、让气球飞起来
(1)“计时器”控件 工具箱中“计时器”控件对应的图标为 。“计时器”控
《我的滑板车——VB逐帧动画》教学设计

优质课展台《我的滑板车——VB逐帧动画》教学设计史妮娜 广东省深圳市新安中学(集团)第一实验学校● 创新整合点1.教学内容创新利用学生喜欢动漫、爱玩游戏、喜欢花式滑板的天性,将教学内容与学生兴趣进行整合,开发设计了“滑板少年”VB动漫小游戏(如下图),让学生成为游戏中的一个角色,增加带入感,在情境交互体验中,感受VB编程的魅力,顺势引入课程内容——如何利用VB 6.0设计开发动漫互动游戏。
2.教学方式创新设置了“程序实验室”这个环节,通过设置“你想尝试的interval 值”,引导学生大胆尝试分数、小数、整数、负数、零,总结出interval的取值范围以及对速度的影响,以此培养学生记录观察程序实验数据的好习惯,通过数据思维的培养,引导学生,用数字和事实说话,对数据背后的规律和内涵进行理性的挖掘与总结归纳,以此辅助他们决策,指导实践。
笔者采用先学后教、自主探究、小组合作的方式让学生深入参与和体验,引导学生开展深度探究。
3.教学理念创新以VB为载体的编程教学其目的在于培养学生的抽象逻辑思维、计算思维、创新思维,增强将创意变成创造的可能性,为明天打好基础。
为此,在课堂中教师要重视培养信息技术学科的核心素养并践行创客教育的理念。
在VB教学活动中,教师要注意创设数字化学习环境,设置能够锻炼学生计算思维的环节,贯彻面向创新的教学理念,提升创新能力。
在本节课设计中有Openmind、Open job的引导思考,有无拘无束、脑洞大开的脚本设计,启迪创造性思维的产生,加强趣味性,学生只有做自己热爱的事情,才会更加投入。
● 教材分析本节课是广东省高等教育出版社出版的深圳市八年级信息技术教材下册第二章“程序设计入门”第四节“逐帧动画”的教学内容。
本课题分两个课时完成,本节课为第一课时,主要内容是学习和应用Timer控件、Option Button控件。
● 学情分析本节课的教学对象是八年级的学生,他们对形象生动、形式多样的学习更加容易理解也更有兴趣,对于抽象的程序设计会觉得像数学一般枯燥,不能长久投入学习热情,在女生身上这种倾向更加明显。
vb实现简单动画的方法和实例: 基本原理

加速运动的模拟: 为使帧间的时间间隔增加 可使用下列三角加速函数来得到增加的间隔:
1 - cosθ, 0 <θ< π/2 对于插值帧来说,第j个插值帧的时刻可由下式得到:
1
0.9
0.8
0.7
1-cosθ
0.6
0.5
0.4
0.3
cosθ
0.2
0.1
0
0
0.5
1
1.5
2
t fj t1 t(1 cos( j /(2(n 1))))
雾等特殊光效
2、计算机动画关键技术
水波的模拟
• 一个简单而有效的方法是用正弦波,动 画效果可通过对诸如振幅、相位等参数 来设置。水波可以用平行波,一种三维 空间的正弦波状曲面来造型。
• 海洋波是一种复杂的波形,受风传递的 动量所影响, 水波的物理过程,频谱成 分能量的传递过程,可用由观测数据而 得的Pierson-Moskowitz模型去模拟。
-0.8
-1
0
1
2
3
4
t fj t1 t(1 cos( j /(n 1)))
j = 1, 2,…, n
t1
t2
2、计算机动画关键技术
• 关键帧动画存在的主要问题
• 交互响应慢 • 物体运动的物理正确性和自然真实性难以保证
2、计算机动画关键技术
2. 样条驱动技术
• 用户事先指定一条物体运动的轨迹
• 为什么需要颜色管理? ----不同类型的设备往往会有不同 的颜色特征和功能。 因为每个设备呈现彩色内容的过程是 根本不同的。 如果没有一致的颜色管理系统,相同的图片 在各个设备上的显示效果便会不同。
• 因此,颜色管理将维护彩色内容中的关系,从而在具有不 同的颜色功能的设备上以及在不同的查看条件下能够获得 可以接受的显示效果。
基于VB的动画方法及应用

基于VB的动画方法及应用
陆斌;何友金
【期刊名称】《计算机技术与发展》
【年(卷),期】2003(013)006
【摘要】为了实现利用Visual Basic编程语言实现动画模拟的功能,文章以对运动目标跟踪的计算机模拟为例,提出和实现了用该语言实现动画的各种方法,介绍了每种方法的原理并通过程序示例证明其达到了相应的动画效果.
【总页数】3页(P29-31)
【作者】陆斌;何友金
【作者单位】海军航空工程学院,自动控制系,山东,烟台,264001;海军航空工程学院,自动控制系,山东,烟台,264001
【正文语种】中文
【中图分类】TN911.73
【相关文献】
1.基于VB的创建动画方法 [J], 李剑波;覃泽涛
2.基于VB的动画仿真系统在高职超声检测课程中的应用 [J], 李迎
3.基于VB时钟控件的动画制作方法 [J], 肖荣
4.基于Solidworks与工程图自动调整方法研究及应用 [J], 肖雄;张晋西;张太绪;罗双宝;徐磅迤
5.基于Solidworks与工程图自动调整方法研究及应用 [J], 肖雄;张晋西;张太绪;罗双宝;徐磅迤
因版权原因,仅展示原文概要,查看原文内容请购买。
基于Visual basic6.0的动画技术

基于Visual basic6.0的动画技术
段宏伟
【期刊名称】《赤峰学院学报:自然科学版》
【年(卷),期】2007(23)1
【摘要】动画作为多媒体作品中的素材之一,经常被应用在多媒体技术中,生动、形象地展示媒体效果.创作动画手段多种多样,有的用专用的动画制作软件,有的用某种计算机程序设计语言通过编程来实现动画效果.本文主要介绍使用Visual basic6.0程序设计语言编程实现动画效果的基本原理和方法.
【总页数】2页(P72-73)
【作者】段宏伟
【作者单位】赤峰学院计算机科学与技术系,内蒙古赤峰024000
【正文语种】中文
【中图分类】TP312VI
【相关文献】
1.基于Visual Basic6.0的ADO数据库访问技术 [J], 李丽;史运平
2.基于Visual Basic6.0的新型集装箱装卸系统模型仿真 [J], 杨新湦;吴昊
3.基于Visual Basic6.0的ADO数据库编程技术 [J], 李凌博
4.基于Visual Basic6.0的ADO数据库访问技术 [J], 史运平
5.基于Visual Basic
6.0的AutoCAD图形数据交互技术 [J], 刘小健;腾世国;董元胜;王宇
因版权原因,仅展示原文概要,查看原文内容请购买。
基于VB的动画仿真系统在高职超声检测课程中的应用

基于VB的动画仿真系统在高职超声检测课程中的应用摘要:基于visual basic软件开发环境,对超声检测课程中三个重要的基本原理进行动画仿真开发并将其应用于实践教学,以丰富教学内容、提高教学效果。
关键词:vb;动画仿真系统;高职;超声检测目前,高职课堂教学面临着课程学时减少、难度增大、学生文化基础薄弱、缺乏学习兴趣等困难。
如何提高课堂教学质量,创新教学方法,是值得深入研究的重要课题。
超声检测是无损检测方向一门十分重要的课程,需要学生在理论基础与操作能力上有透彻的理解和娴熟的应用。
由于超声检测的部分理论知识枯燥艰深,课堂教学难以让学生建立感性认识,不容易激发学生的学习兴趣。
若建立实验室平台则耗时、耗材。
如果对这些重要知识点借助计算机进行仿真教学,不仅方便经济,还可以通过修改参数、变换模型,让学生随时观察到系统模型各变量变化的全过程。
这样就使学生的学习过程由感性到理性,学生将更深刻地理解超声检测技术。
可以此为基础,调动学生进行模拟仿真学习的积极性与参与性,逐步实施基于工作过程的自主学习型高技能人才培养模式。
目前,可以实现仿真的软件很多,基于vb来编写教学仿真系统相对而言直观、灵活。
下面笔者将以a型脉冲反射式超声波探伤、超声波倾斜入射到异质界面的反射和折射以及超声纵波声场三个知识点为例,介绍vb在超声检测教学中的仿真应用。
a型脉冲反射式超声波探伤(一)基本原理在一定重复频率的同步脉冲信号触发下,发射电路以相同的重复频率产生高频高压脉冲信号,该信号激励换能器以相同的重复频率发射同频率的超声波。
这种超声波传导于工件中,遇到不连续性(包括工件底面)后产生反射,该反射回波被换能器接收并转换为电信号,经接收、放大后传至显示器的垂直偏转板产生垂直偏转。
与此同时,在同步信号的触发下,时基电路以相同的重复频率产生时基信号,给显示器的水平偏转板产生时基扫描线。
这样,接收信号的波形便显示于示波屏,根据示波屏上显示信号的位置、高度和特征,可判断不连续性的位置、大小和性质。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1 使 用 控件 通 过 加 载 图 像 实 现 动 画 .
一
一
下 面用 M ' OC方 法 来 实 现 文 字 移 动 。 利 用 一 个 标 签 显 示 一 V 文字 。 序 启 动 时 , 鼠标 左 键 点 击 文 字 , 这 行 文 字 将 开 始 飘 程 用 则 动 , 碰 到 窗 体 的边 界 , 改 变 移 动 方 向 ; 用 鼠标 左 键 点 击 文 如 将 再 字 . 将停 止 移 动 。 则
E dS b n u
P vt SbCm d_ lk i e ra u o m n 1Ci 0 c
IC nn n 1 a t n=“ f o  ̄a d . pi , C o 转动”T e hn C mma d .a t n=“ 止 ” o n 1C pi o 停
E dS b n u
注意 , 文字碰到边界而反向移动 。 是通过改 变 D t e X%、 e a D. rY a %的符号来 实现的。 2 利用 显示不同的图象实现动画 般动 画是利用视觉差来实现 的.即在短时 间内顺序播出 系 列 有关 联 性 的 图 片 .让 收 看 者 感 觉 到 画 面 内容 动 起 来 的 效 果 。自然界 的运动大多数都具有 多帧位 移的特点 。 即在位置移动 的 同时 , 状态也在 发生变化 , 如蝴蝶 在空中飞舞 。 蝴蝶 的位 置在 变化 , 同时翅膀也在扇动 。 这种 通过一系列静态 图辅之 以连续变 化 来 产 生 动 画 效 果 需 要 在 Tme 事 件 过 程 中 同 时 处 理 i ae对 i r mg 象 的 图像 更 替 和 位 置 移 动 。 利 用 这 种 方 法 实 现 动 画 只 要 获 得 一 幅幅动画单 幅图像文件 , 把它们放入 图像 控制数组 中去 . 便可 以 用 时钟控件 的控制属性 It vI ne . 来控制每 幅图片显示 的间隔。 r 在 把最终动画显示 的位置确定好后 .按时 问间隔依次从图像控制 数组中取出一幅显示 , 如此 交 替 反 复 显 示 . 生 了动 画 效 果 。下 产 面的程序是 通过改变图形形状 演示 一个 陀螺在 图形框内转动 。 过改变控件 的 Wit、 i t dh He h 属性值 实现 的。在演示过程 中 , g 用 程序代码 : Mv oe方法不断改变这些属性 .就 产生了控 件移动的动画效 果。 D m i y AsI tg r nee 我 们 在 利 用 Moe方 法 实 现 动 画 时 . 常 和 Tm r 件联 用 来 改 v 通 ie 控 Pi t S br t 0 r a u no ve  ̄ p S ai ne e t t Y AsItg r e 变 图形 的 大 小 和位 置 实 现 动 画效 果
I e l v . e 1T p 出 I, e0  ̄b l .o Mo
Dca tX% 一 UX% De  ̄
E ̄f l el o = h n l b l T p《 0T e e a  ̄ L .
D tY% 鼻一 e a % ea D tY
Y=Y+1 I 1 hnY 0 :fY。 8T e 指 定 陀 螺 的 某 张 图 片 Peue .itr itr 1 cue=I g l .itr 图 形 框装 人 某 张 图片 P m e Pcue Fr .o  ̄m1I n= I g l .itr c mae Pcue 窗 体 的 Io c n属 性 装 人 图 片
维普资讯
20 0 7年第 1 期
福
建
电
脑
19 3
基于 V B的动 画技术
f
卢 向华, 张建建
、
( 阳工业高等专科学校 计算机 系 河 南 洛阳 4 10 洛 7 0 3)
【 要】 摘 :本文主要阐述在 V B编程环境 中实现动画的原理, 并通过程序示例介绍用V B创建动画的方法。 【 关键宇 】 动画 ; : 图像 ; q 属性  ̄4 ; -
E d I n f
碰到下边 界
动 画是一种运动的模拟 .其 实现方法 是在屏幕 上快速地 显 示一组组相美 的图像 . 时可 以采用 帧动画原理, 编程 即通过一 系 列静态图辅之 以连续快速变化产生 动画效 果 . 也可 以通过 1oe  ̄ v I 方法改变图形 对象的 T p及 Lf 属性 移动 图形 来实 现 .动 画的 o e t 速度使用时钟 来控制 。用这种方法实 现动画的基础 是图像 的显 示和使 图像快速 、 时地 移动或变化 。利用 V 定 B中的 I gLs、 mae i t Pe rB x等控件 ,通过加入序列 图像 .用定时器 控件 的 Tm r iue o t ie 事件进行控制 . 以显示此序列 图中不 同的图像来达到动画效果 。 1 用 M0e . v 方法实现动画 利用人眼的视觉暂 停现象.连续 移动 控件 和改 变控件 的大 小 可 实 现 动 画 。一 幅 图 像 的位 置 不 断 变 化 而形 成 的动 画称 为单 帧动画 。 如滚动字幕 , 云彩被风吹动等 , 这种 动画通 常是在 Tm r ie 事件过程 中调 用控件 的 M州e 法控制 图像 的位 置移动来实 现 方 的。V B中许多控件都能 够被移动或 改变大小 。通 过改变控 件 T p Lf属性值可 以实现控件位置 的变化 .控件大小变化是通 o .et
