FCKEditor
FCKeditor使用方法详解

FCKeditor使用方法详解目录一、FCKeditor简介 (2)1.1 FCKeditor是什么 (2)1.2 FCKeditor的特点 (3)二、安装与配置FCKeditor (5)三、基本功能使用方法 (6)3.1 文本格式化 (7)3.2 段落和列表操作 (9)3.3 图片和表格插入 (10)3.4 表单字段 (11)3.5 样式和脚本 (12)四、高级功能使用方法 (13)4.1 可视编辑器 (14)4.2 自动排版 (16)4.3 批量导入/导出 (17)4.4 国际化支持 (18)4.5 客户端存储 (20)五、自定义插件与扩展 (21)5.1 如何安装插件 (22)5.2 插件的使用方法 (24)5.3 开发自定义插件 (25)六、常见问题与解决方案 (27)6.1 常见问题列表 (28)6.2 问题解决步骤 (29)七、实例演示 (30)7.1 创建一个简单的HTML页面 (31)7.2 在页面中添加FCKeditor (32)7.3 配置和使用FCKeditor的各种功能 (34)八、FCKeditor在主流开发框架中的应用 (35)8.1 PHP+MySQL环境下的应用 (36)8.2 环境下的应用 (37)8.3 Java/Spring环境下的应用 (39)九、总结与展望 (39)9.1 FCKeditor的优点 (40)9.2 FCKeditor的局限性与未来发展趋势 (41)一、FCKeditor简介FCKeditor是一款由德国Maxthon公司开发的强大的网页文本编辑器,它具有丰富的功能、高度的可定制性和易用性,被广泛应用于各种Web应用中,如论坛、博客、新闻发布等。
FCKeditor不仅提供了基本的文本编辑功能,还支持图像、表格、超链接等元素的插入和编辑,以及自定义插件和宏,可以满足用户的各种编辑需求。
FCKeditor采用了基于JavaScript的富文本编辑技术,具有高效的性能和较小的体积,可以轻松地集成到各种Web应用中。
FCKeditor (jsp在线编辑器)配置总结

FCKeditor (jsp在线编辑器)配置总结折腾了两天,从eWebEditor到CKeditor再到FCKeditor真是费足了劲了!本人比较喜欢开源的,在网上狂搜一通最后被CKeditor强大的功能和华丽的界面吸引的五体投地~~,高高兴兴的下载了CKeditor,花费了半天的时间终于把CKeditor配置好了,结果一点图片发现连个上传图片的按钮都没有(~~~~(>_<)~~~~ ),原来还需要一个CKfinder插件。
于是又兴冲冲的跑到官网上找CKfinder,找到最后却发现就是没有java版的!!!而且这个插件好像是要收费的,哎~真是郁闷死了。
不能用CKeditor那就用FCKeditor吧,呵呵,下面牢骚归正传:一、首先到官网下载最新版本的FCKeditor 2.6.5下载地址:/project/downloading.php?group_id=75348&filename=FCKeditor_2.6.5.zip FCKeditor.Java 2.6 要下的有fckeditor-java-demo-2.6.war (示例,我觉得下载这一个就够了)fckeditor-java-2.6-src.zip (源文件,如果你想看就下吧)fckeditor-java-2.6-bin.zip (我下了,但没有上)二、(1)、把FCKeditor 2.6.5解压到WebRoot下(2)、解压fckeditor-java-2.6-bin.zip,把文件夹中的fckeditor-java-core-2.6.jar以及lib中的所有jar包拷贝到你的web程序的lib中,fckeditor-java-demo-2.6.war中的slf4j-simple-1.5.8.jar也要拷进去(注意:slf4j-api和slf4j-simple的版本一定要一致)。
如果你觉得麻烦,那么就从fckeditor-java-demo-2.5.war 中直接将lib文件夹下的所有jar包复制到项目的lib中,我就是这么做的。
FCKeditor使用方法详解

FCKeditor使用方法技术详解作者:深蓝色QQ:76863715本文PHPChina论坛首发本文特为《PHP5和MySQL5 Web开发技术详解》一书编写1、概述FCKeditor是目前最优秀的可见即可得网页编辑器之一,它采用JavaScript编写。
具备功能强大、配置容易、跨浏览器、支持多种编程语言、开源等特点。
它非常流行,互联网上很容易找到相关技术文档,国内许多WEB项目和大型网站均采用了FCKeditor(如百度,阿里巴巴)。
本文将通过与PHP相结合,从基本安装到高级的配置循序渐进介绍给广大PHPer。
FCKeditor官方网站:/FCKeditor Wiki:/2、下载FCKeditor登录FCKeditor官方站(),点击网站右上角“Download”链接。
笔者编写本文时,FCKeditor当前最新的稳定版本是2.4.3,因此我们下载此版本的zip压缩格式文档。
如图1所示:图1:下载FCKeditor 2.4.3(最新稳定版)注意:当点击“FCKeditor_2.4.3.zip”链接后,将跳转到网站上自动下载。
如果您当前使用Linux或Unix系统,可以点击“FCKeditor_2.4.3.tar.gz”链接下载.tar.gz格式的压缩包。
3、安装FCKeditor解压“FCKeditor_2.4.3.zip”文档到您的网站目录下,我们先假定您存放FCKeditor和调用脚本存于同一个目录下。
目录结构如下图所示:图2:网站目录结构图fckeditor目录包含FCKeditor2.4.3程序文件。
check.php用于处理表单数据。
add_article.php 和add_article_js.html分别是PHP调用FCKeditor和JavaScript调用FCKeditor实例脚本文件。
3.1、用PHP调用FCKeditor调用FCKeditor必须先载入FCKeditor类文件。
解析文件上传漏洞从FCKEditor文件上传漏洞谈起

解析⽂件上传漏洞从FCKEditor⽂件上传漏洞谈起⽂件上传漏洞就是允许⽤户上传任意⽂件可能会让攻击者注⼊危险内容或恶意代码,并在服务器上运⾏,下⾯⼩编就为⼤家具体的讲解⽂件上传漏洞的知识,希望可以帮助到⼤家。
⽂件上传后导致的常见安全问题⼀般有:1)上传⽂件是Web脚本语⾔,服务器的Web容器解释并执⾏了⽤户上传的脚本,导致代码执⾏。
2)上传⽂件是Flash的策略⽂件crossdomain.xml,⿊客⽤以控制Flash在该域下的⾏为(其他通过类似⽅式控制策略⽂件的情况类似);3)上传⽂件是病毒、⽊马⽂件,⿊客⽤以诱骗⽤户或者管理员下载执⾏。
4)上传⽂件是钓鱼图⽚或为包含了脚本的图⽚,在某些版本的浏览器中会被作为脚本执⾏,被⽤于钓鱼和欺诈。
除此之外,还有⼀些不常见的利⽤⽅法,⽐如将上传⽂件作为⼀个⼊⼝,溢出服务器的后台处理程序,如图⽚解析模块;或者上传⼀个合法的⽂本⽂件,其内容包含了PHP脚本,再通过"本地⽂件包含漏洞(Local File Include)"执⾏此脚本;等等。
要完成这个攻击,要满⾜以下⼏个条件:⾸先,上传的⽂件能够被Web容器解释执⾏。
所以⽂件上传后所在的⽬录要是Web容器所覆盖到的路径。
其次,⽤户能够从Web上访问这个⽂件。
如果⽂件上传了,但⽤户⽆法通过Web访问,或者⽆法得到Web容器解释这个脚本,那么也不能称之为漏洞。
最后,⽤户上传的⽂件若被安全检查、格式化、图⽚压缩等功能改变了内容,则也可能导致攻击不成功。
⼀、从FCKEditor⽂件上传漏洞谈起FCKEditor是⼀款⾮常流⾏的富⽂本编辑器,为了⽅便⽤户,它带有⼀个⽂件上传功能,但是这个功能却出过多次漏洞。
FCKEditor针对ASP/PHP/JSP等环境都有对应的版本,以PHP为例,其⽂件上传功能在:配合解析漏洞。
(⼀)IIS5.x-6.x解析漏洞使⽤iis5.x-6.x版本的服务器,⼤多为windows server 2003,⽹站⽐较古⽼,开发语句⼀般为asp;该解析漏洞也只能解析asp⽂件,⽽不能解析aspx⽂件。
FCKEditor控件的配置使用

网站项目:Fckeditor使用Step-By-Step最近项目中要用到在线编辑器,网搜下下,一箩筐,众说纷纭,介绍下Fckeditor使用手记。
一.下载FCKeditor V2.*.*.官网地址:/project/showfiles.php?group_id=75348FCKeditor2.*.*.zip :Click Here.zip :Click HereFckeditorV2.*.*解压后里面文件很多,只需保留几个重要的文件,具体如下(二)。
解压后里面Bin文件夹下,有Debug和Release两个文件夹,用哪个文件夹里面的FredCK.FCKeditorV2.dll都行。
(下载不同的版本,Fckeditor文件夹里面有的有这两个文件夹,有的只有一个,关键的是要将Fckeditor和FredCK.FCKeditorV2.dll的版本号控制好,不然以后会报“未能加载未能加载类型FredCK.FCKeditorV2.Uploader”或“未能加载类型FredCK.FCKeditorV2.FileBrowser.Connector”或“未能加载类型FredCK.FCKeditorV2.Config”,当然要是遇到这种情况,只需要点击下面的错误提示,跳转到相应页面,改page指令里面的:将FredCK.FCKeditorV2.Connector改为FredCK.FCKeditorV2.FileBrowser.Connector )二. 精简文件:1.进入FCKeditor文件夹,把所有“_”开头的文件和文件夹删掉,这些都是一些范例,只保留editor文件夹、fckconfig.js、fckeditor.js、fckstyles.xml、fcktemplates.xml就可以了;2.进入editor文件夹,删掉“_source”文件夹,里面放的同样是源文件;ng里面放的是语言包,如果只是用简体中文,那么只保留zh-cn.js就行,建议也保留en.js(英文)、zh.js(繁体中文)两个文件三.修改配置:1.注入FredCK.FCKeditorV2.dll:一般网上介绍的是将Bin文件夹下的FredCK.FCKeditorV2.dll作为第三方控件,导入工具箱中,其实也没那个必要,只需将它添加引用到网站的Bin里面就行了。
PHP中使用FCKeditor编辑器

PHP中使用FCKeditor编辑器1、概述FCKeditor 是目前最优秀的可见即可得网页编辑器之一,它采用JavaScript编写。
具备功能强大、配置容易、跨浏览器、支持多种编程语言、开源等特点。
它非常流行,互联网上很容易找到相关技术文档,国内许多WEB项目和大型网站均采用了FCKeditor(如百度,阿里巴巴)。
本文将通过与 PHP相结合,从基本安装到高级的配置循序渐进介绍给广大PHPer。
FCKeditor官方网站:/FCKeditor Wiki:/2、下载FCKeditor登录FCKeditor官方站(),点击网站右上角“Download”链接。
注意:当点击“FCKeditor_2.4.3.zip”链接后,将跳转到网站上自动下载。
如果您当前使用Linux或Unix系统,可以点击“FCKeditor_2.4.3.tar.gz”链接下载.tar.gz格式的压缩包。
3、安装FCKeditor解压“FCKeditor_2.4.3.zip”文档到您的网站目录下,我们先假定您存放FCKeditor和调用脚本存于同一个目录下。
fckeditor 目录包含FCKeditor2.4.3程序文件。
check.php用于处理表单数据。
add_article.php和 add_article_js.html分别是PHP调用FCKeditor和JavaScript调用FCKeditor实例脚本文件。
3.1、用PHP调用FCKeditor调用FCKeditor必须先载入FCKeditor类文件。
具体代码如下。
PHP代码:<?phpinclude("fckeditor/fckeditor.php") ; // 用于载入FCKeditor类文件?>接下来,我们需要创建FCKeditor实例、指定FCKeditor存放路径和创建(显示)编辑器等。
具体代码如下所示(代码一般放在表单内)。
PHP代码:<?php$oFCKeditor = new FCKeditor('FCKeditor1') ; // 创建FCKeditor实例$oFCKeditor->BasePath = './fckeditor/'; // 设置FCKeditor目录地址$FCKeditor->Width='100%'; //设置显示宽度$FCKeditor->Height='300px'; //设置显示高度的高度$oFCKeditor->Create() ; // 创建编辑器?>下面是笔者创建好的实例代码,您可将代码保存为add_article.php通过浏览里打开http://127.0.0.1/add_article.php 查看FCKeditor安装效果。
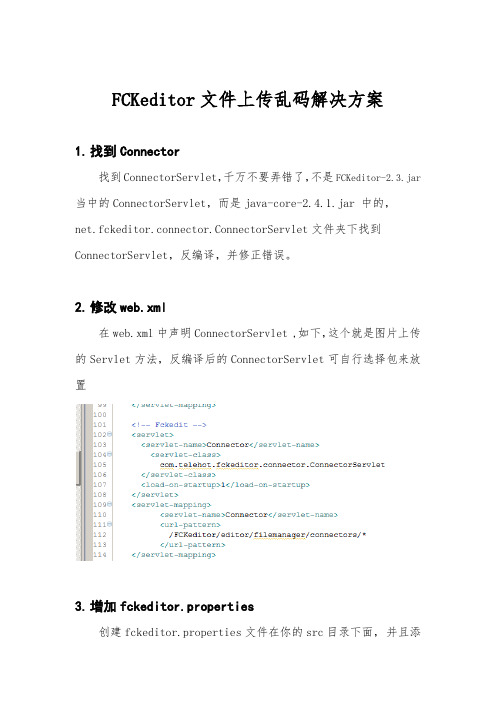
FCKeditor中文文件上传乱码解决方案

FCKeditor文件上传乱码解决方案1.找到Connector找到ConnectorServlet,千万不要弄错了,不是FCKeditor-2.3.jar 当中的ConnectorServlet,而是java-core-2.4.1.jar 中的,net.fckeditor.connector.ConnectorServlet文件夹下找到ConnectorServlet,反编译,并修正错误。
2.修改web.xml在web.xml中声明ConnectorServlet,如下,这个就是图片上传的Servlet方法,反编译后的ConnectorServlet可自行选择包来放置3.增加fckeditor.properties创建fckeditor.properties文件在你的src目录下面,并且添加以下内容,分别对应“路径”,“方法”以及“FLASH支持格式”4.解决上传中文名出现乱码问题在ConnectorServlet找到这行在下面添加upload.setHeaderEncoding("UTF-8");这句即可(图片中已经是添加过后正确的写法)5.解决创建中文名的目录时会出现乱码修改tomcat的server.xml配置如图所示,在后面加上URIEncoding=”UTF-8”即可在ConnectorServlet 中找到newFolderStr,对其进行编码转换,如下所示即可6.解决引用的中文名字的图片不能正常显示在ConnectorServlet 中找到filename,获取到后缀之后只要用UUID 来对其重命名即可,如下所示即可以上即为解决Fckeditor图片中文出现乱码问题的解决方案。
------------------------------------------------------------- 附上更正后的ConnectorServlet源代码-------------------------------------------------------------package com.telehot.fckeditor.connector;import java.io.File;import java.io.IOException;import java.io.PrintWriter;import java.util.List;import java.util.UUID;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import mandHandler;import net.fckeditor.handlers.ConnectorHandler;import net.fckeditor.handlers.ExtensionsHandler;import net.fckeditor.handlers.RequestCycleHandler;import net.fckeditor.handlers.ResourceTypeHandler;import net.fckeditor.response.UploadResponse;import net.fckeditor.response.XmlResponse;import net.fckeditor.tool.Utils;import net.fckeditor.tool.UtilsFile;import net.fckeditor.tool.UtilsResponse;import mons.fileupload.FileItem;import mons.fileupload.FileItemFactory;import mons.fileupload.disk.DiskFileItemFactory;import mons.fileupload.servlet.ServletFileUpload;import mons.io.FilenameUtils;import org.slf4j.Logger;import org.slf4j.LoggerFactory;public class ConnectorServlet extends HttpServlet{private static final long serialVersionUID = -5742008970929377161L;private static final Logger logger = LoggerFactory.getLogger(ConnectorServlet.class);public void init()throws ServletException, IllegalArgumentException{String realDefaultUserFilesPath = getServletContext().getRealPath(ConnectorHandler.getDefaultUserFilesPath());File defaultUserFilesDir = new File(realDefaultUserFilesPath);UtilsFile.checkDirAndCreate(defaultUserFilesDir);("ConnectorServlet successfully initialized!");}public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException{logger.debug("Entering ConnectorServlet#doGet");response.setCharacterEncoding("UTF-8");response.setContentType("application/xml; charset=UTF-8");response.setHeader("Cache-Control", "no-cache");PrintWriter out = response.getWriter();String commandStr = request.getParameter("Command");String typeStr = request.getParameter("Type");String currentFolderStr = request.getParameter("CurrentFolder");logger.debug("Parameter Command: {}", commandStr);logger.debug("Parameter Type: {}", typeStr);logger.debug("Parameter CurrentFolder: {}", currentFolderStr);XmlResponse xr;if (!RequestCycleHandler.isEnabledForFileBrowsing(request)) {xr = new XmlResponse(1, "The current user isn't authorized for file browsing!");}else{if (!CommandHandler.isValidForGet(commandStr)) {xr = new XmlResponse(1, "Invalid command specified");}else{if ((typeStr != null) && (!ResourceTypeHandler.isValid(typeStr))) {xr = new XmlResponse(1, "Invalid resource type specified");}else{if (!UtilsFile.isValidPath(currentFolderStr)) {xr = new XmlResponse(1, "Invalid current folder specified");} else {CommandHandler command = CommandHandler.getCommand(commandStr);ResourceTypeHandler resourceType = ResourceTypeHandler.getDefaultResourceType(typeStr);String typePath = UtilsFile.constructServerSidePath(request, resourceType);String typeDirPath = getServletContext().getRealPath(typePath);File typeDir = new File(typeDirPath);UtilsFile.checkDirAndCreate(typeDir);File currentDir = new File(typeDir, currentFolderStr);if (!currentDir.exists()) {xr = new XmlResponse(102);}else {xr = new XmlResponse(command, resourceType, currentFolderStr, UtilsResponse.constructResponseUrl(request, resourceType, currentFolderStr, true, ConnectorHandler.isFullUrl()));if (command.equals(CommandHandler.GET_FOLDERS)) {xr.setFolders(currentDir);} else if (command.equals(CommandHandler.GET_FOLDERS_AND_FILES)) {xr.setFoldersAndFiles(currentDir);} else if (command.equals(CommandHandler.CREATE_FOLDER)) {String tempStr = request.getParameter("NewFolderName");tempStr = new String(tempStr.getBytes("ISO8859-1"), "UTF-8");String newFolderStr = UtilsFile.sanitizeFolderName(tempStr);logger.debug("Parameter NewFolderName: {}", newFolderStr);File newFolder = new File(currentDir, newFolderStr);int errorNumber = 110;if (newFolder.exists())errorNumber = 101;else {try {errorNumber = newFolder.mkdir() ? 0 : 102;}catch (SecurityException e) {errorNumber = 103;}}xr.setError(errorNumber);}}}}}}out.print(xr);out.flush();out.close();logger.debug("Exiting ConnectorServlet#doGet");}public void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException{logger.debug("Entering Connector#doPost");response.setCharacterEncoding("UTF-8");response.setContentType("text/html; charset=UTF-8");response.setHeader("Cache-Control", "no-cache");PrintWriter out = response.getWriter();String commandStr = request.getParameter("Command");String typeStr = request.getParameter("Type");String currentFolderStr = request.getParameter("CurrentFolder");logger.debug("Parameter Command: {}", commandStr);logger.debug("Parameter Type: {}", typeStr);logger.debug("Parameter CurrentFolder: {}", currentFolderStr);if ((Utils.isEmpty(commandStr)) && (Utils.isEmpty(currentFolderStr))) {commandStr = "QuickUpload";currentFolderStr = "/";}UploadResponse ur;if (!RequestCycleHandler.isEnabledForFileUpload(request)) {ur = new UploadResponse(new Object[] { new Integer(203), null, null, "The current user isn't authorized for file upload!" });}else{if (!CommandHandler.isValidForPost(commandStr)) {ur = new UploadResponse(new Object[] { new Integer(1), null, null, "Invalid command specified" });}else{if ((typeStr != null) && (!ResourceTypeHandler.isValid(typeStr))) {ur = new UploadResponse(new Object[] { new Integer(1), null, null, "Invalid resource type specified" });}else{if (!UtilsFile.isValidPath(currentFolderStr)) {ur = UploadResponse.UR_INVALID_CURRENT_FOLDER;} else {ResourceTypeHandler resourceType = ResourceTypeHandler.getDefaultResourceType(typeStr);String typePath = UtilsFile.constructServerSidePath(request, resourceType);String typeDirPath = getServletContext().getRealPath(typePath);File typeDir = new File(typeDirPath);UtilsFile.checkDirAndCreate(typeDir);File currentDir = new File(typeDir, currentFolderStr);if (!currentDir.exists()) {ur = UploadResponse.UR_INVALID_CURRENT_FOLDER;}else {String newFilename = null;FileItemFactory factory = new DiskFileItemFactory();ServletFileUpload upload = new ServletFileUpload(factory);upload.setHeaderEncoding("UTF-8");try{List items = upload.parseRequest(request);FileItem uplFile = (FileItem)items.get(0);String rawName = UtilsFile.sanitizeFileName(uplFile.getName());String filename = FilenameUtils.getName(rawName);String baseName = FilenameUtils.removeExtension(filename);String extension = FilenameUtils.getExtension(filename);filename = UUID.randomUUID().toString() + "." + extension;if (!ExtensionsHandler.isAllowed(resourceType, extension)) {ur = new UploadResponse(new Object[] { new Integer(202) });}else{File pathToSave = new File(currentDir, filename);int counter = 1;while (pathToSave.exists()) {newFilename = baseName.concat("(").concat(String.valueOf(counter)).concat(")").concat(".").concat(extension);pathToSave = new File(currentDir, newFilename);counter++;}if (Utils.isEmpty(newFilename)) {ur = new UploadResponse(new Object[] { new Integer(0), UtilsResponse.constructResponseUrl(request, resourceType, currentFolderStr, true, ConnectorHandler.isFullUrl()).concat(filename) });}else{ur = new UploadResponse(new Object[] { new Integer(201), UtilsResponse.constructResponseUrl(request, resourceType, currentFolderStr, true,ConnectorHandler.isFullUrl()).concat(newFilename), newFilename });}if ((resourceType.equals(ResourceTypeHandler.IMAGE)) && (ConnectorHandler.isSecureImageUploads())){if (UtilsFile.isImage(uplFile.getInputStream())) {uplFile.write(pathToSave);} else {uplFile.delete();ur = new UploadResponse(new Object[] { new Integer(202) });}}else uplFile.write(pathToSave);}}catch (Exception e){ur = new UploadResponse(new Object[] { new Integer(203) });}}}}}}out.print(ur);out.flush();out.close();logger.debug("Exiting Connector#doPost");}}。
【知识学习】Fckeditor漏洞利用总结

Fckeditor漏洞利用总结查看编辑器版本Fckeditor/_whatsnew.html—————————————————————————————————————————————————————————————2.Version2.2版本Apache+linux环境下在上传文件后面加个.突破!测试通过。
—————————————————————————————————————————————————————————————3.Version<=2.4.2Forphp在处理PHP上传的地方并未对media类型进行上传文件类型的控制,导致用户上传任意文件!将以下保存为html文件,修改action地址。
<formid="frmUpload"enctype="multipart/form-data"action="/Fckeditor/editor/filema nager/upload/php/upload.php?Type=media"method="post ">Uploadanewfile:<br><inputtype="file"name="NewFile"size="50">< br><inputid="btnUpload"type="submit"value="Upload"& gt;</form>—————————————————————————————————————————————————————————————4.Fckeditor文件上传“.”变“_”下划线的绕过方法很多时候上传的文件例如:shell.php.rar或shell.php;.jpg会变为shell_php;.jpg这是新版Fck的变化。
fckeditor说明书

FCKConfig.FormatSource = true/false; // 切换到代码视图时,是否自动格式化代码
FCKConfig.FormatOutput = true/false; // 当输出内容时是否自动格式化代码
license.txt
删除语言包editor\lang中除中文和英文以外的语言
删除skin目录下除默认皮肤以外的文件夹
filemanager/browser/default/connectors/目录下除php以外的文件
filemanager/upload/目录下除php以外的文件
对FckEditor的一点使用经验,及网络上的资料整理
出处 里面有更加详细!
正题:下载 FckEditor
FCKeditor目前已经更新到2.6版,详情请看官方/
因为下载下来的压缩包里面有包含很多在我们使用时,用不到的,不删除也行。看个人喜好下面以PHP为例,进行程序瘦身
删除所有”_”开头的文件和文件夹
删除FCKeditor的目录下:
fckeditor.afp
fckeditor.asp
fckeditor.cfc
fckeditor.cfm
sso
fckeditor.pl
fckeditor.py
htaccess.txt
FCKConfig.ShiftEnterMode = 'br'; // 编辑器中Shift+回车,在代码中生成,可选为p | div | br
FCKConfig.ContextMenu = 字符串数组; // 右键菜单的内容
经典的 Web 编辑器——CKEditor 介绍

CKEditor 简介CKEditor 是一款功能强大的开源在线文本编辑器。
它所见即所得的特点,使你在编辑时所看到的内容和格式,能够与发布后看到的效果完全一致。
利用它,我们可以在Web 上实现类似于Microsoft Word 的许多强大的功能。
CKEditor 完全是基于JavaScript 开发的,因此不必在客户端进行任何安装,并且兼容各大主流浏览器,比如:IE,Firefox,Chrome,Safari,Opera。
而且由于它是一个纯粹的JavaScript 应用,所以无论用的是哪种服务器端技术(JSP,PHP,ASP 等等),都可以获得很好的支持。
CKEditor 的前身是FCKEditor,这个项目是在2003 年由Frederico Caldeira Knabben 发起的,FCK 代表的就是项目创建者Frederico Caldeira Knabben 的简称。
从3.0 版本后,它改名为CKEditor,CK 代表的含义是Content And Knowledge(内容与知识)。
现在,CKEditor 隶属于CKSource 公司,背后拥有一个强大的技术团队的支持。
在同类产品之中,CKEditor 的使用最为广泛,社区最为活跃,一直拥有良好的口碑。
目前,有很多公司都在使用CKEditor 作为Web 编辑的解决方案,比如:IBM,Oracle,Adobe 等等。
其中,IBM 已经在其所发布的多款软件中广泛应用了CKEditor,这些软件包括:Lotus Connections,Lotus Quickr,LotusLive,Lotus Notes,Rational Requirements Management 等等。
不仅如此,IBM 也为CKEditor 的发展,不遗余力地提供了持续性的投入与支持,在IBM 内部的产品团队中,有专业的开发人员负责CKEditor 的定制开发,还有专门的技术社区供大家讨论和交流。
最强悍的FckEditor下载安装配置使用全攻略中文教程

最强悍的FckEditor下载安装配置使用全攻略中文教程FckEditor配置手册中文教程详细说明性能首先,FCKEDITOR的性能是非常好的,用户只需很少的时间就可以载入FCKEDITOR所需文件.对于其他在线编辑器来说,这几乎是个很难解决的难题,因为在开启编辑器时需要装载太多的文件.比如CUTEEDITOR,虽然功能比FCKEDITOR还要强大,可是,它本身也够庞大了,至于FREETEXTBOX等,其易用性与FCKEDITOR相比,尚有差距,可以说,FCKEDITOR是一个别具匠心的在线编辑器,它里面融入了作者高深的面向对象的JAVASCRIPT功力,集易用性与强大的功能与一体..与编辑器相关的所有图像,脚本以及调用页.语言文件.编辑器的皮肤文件.工具样的贴图等这些将导致在服务器和客户端间产生相当的流量.如果有许多文件被调用,那么即便每个文件很小.也会让用户等得不耐烦.装载顺序从2.0版开始,编辑器按以下步骤装载资源:.基本页(就是编辑器所在页)以及装入编辑器的JS脚本.用来建立编辑器的脚本.编辑器的语言和皮肤..建立编辑器..载入预置的编辑文档内容..从现在开始,用户可以阅读和编辑文档了,不过,拖拽支持以及工具栏都是不可用的.载入编辑器引擎脚本.建立工具栏,并且可用.从现在开始,编辑器的所有功能都已经完整.载入工具栏图标脚本压缩在打包任何新版本时,编辑器的JS脚本将会进行预处理.预处理步骤如下:.移除所有代码注释.移除所有无用的空白字符..将脚本合并成几个文件使用上面的方法,我们可以将脚本文件的大小压缩到原来的50%.压缩后,原始的代码仍然存在于一个名为_Source的文件夹中如何打包?编辑器已经自带了打包程序,它位于FCKEDITOR的根文件夹中_PACKAGER文件夹中,名为Fckeditor.Packager.exe,将其复制到FCKEDITOR根文件夹中并运行,即可自动将JS 脚本打包并压缩需要注意的是该程序是一个.NET程序,必须安装.NET FRAMEWORK才能使用想要获取支持?如果你捐赠15000欧元,你就可以获得1年的免费技术支持(比较贵的说,相当于人民币15万,不过西欧的费用相当惊人)如何安装?1.下载最新版的FCKEDITOR2.解压缩到你的站点根文件夹中名为FCKEDITOR的文件夹中(名称必须为FCKEDITOR,因为配置文件中已经使用此名称来标示出FCKEDITOR的位置)3.现在,编辑器就可以使用了,如果想要查看演示,可以按下面方法访问:http://<your-site>/FCKeditor/_samples/default.html注意:你可以将FCKEDITOR放置到任何文件夹,默认情况下,将其放入到FCKEDITOR文件夹是最为简单的方法.如果你放入的文件夹使用别的名称,请修改配置文件夹中编辑器BasePath参数,如下所示:oFckeditor.BasePath="/Components/fckeditor/";另外,FCKEDITOR文件夹中所有以下划线开头的文件夹及文件,都是可选的,可以安全的从你的发布中删除.它们并不是编辑器运行时必需的如何将FCKEDITOR整合进我的页面?由于目前的版本提供的FCKEDITOR仅提供了JAVASCRIPT式的整合,因此,这里仅讲述如何应用JAVASCRIPT来整合FCKEDITOR到站点中,当然,其他各种语言的整合,你可以参考_samples文件夹中的例子来完成1,假如编辑器已经安装在你的站点的/FCKEDITOR/文件夹下.那么,第一步我们需要做的就是在页面的HEAD段中放入SCRIPT标记以引入JAVASCRIPT整合模块.例如:<script type="text/javascript"src="/fckeditor/fckeditor.js"></script>其中路径是可更改的2,现在,FCKEDITOR类已经可以使用了.有两个方法在页面中建立一个FCKEDITOR编辑器:方法1:内联方式(建议使用):在页面的FORM标记内需要插入编辑器的地方置入以下代码:script type="text/javascript">var oFCKeditor = new FCKeditor( 'FCKeditor1' ) ; oFCKeditor.Create() ;</script>方法2:TEXTAREA标记替换法(不建议使用):在页面的ONLOAD事件中,添加以下代码以替换一个已经存在的TEXTAREA标记<html><head><script type="text/javascript">window.onload = function(){var oFCKeditor = new FCKeditor( 'MyTextarea' ) ; oFCKeditor.ReplaceTextarea() ;}</script></head><body><textarea id="MyTextarea" name="MyTextarea">This is <b>the</b> initial value.</textarea></body></html>3.现在,编辑器可以使用了FCKEDITOR类参考:下面是用来在页面中建立编辑器的FCKEDITOR类的说明构造器:FCKeditor( instanceName[, width, height, toolbarSet, value] )instanceName:编辑器的唯一名称(相当于ID)WIDTH:宽度HEIGHT:高度toolbarSet:工具条集合的名称value:编辑器初始化内容属性:instanceName:编辑器实例名width:宽度,默认值为100%height:高度,默认值是200ToolbarSet:工具集名称,参考FCKCONFIG.JS,默认值是Defaultvalue:初始化编辑器的HTML代码,默认值为空BasePath:编辑器的基路径,默认为/Fckeditor/文件夹,注意,尽量不要使用相对路径.最好能用相对于站点根路径的表示方法,要以/结尾CheckBrowser:是否在显示编辑器前检查浏览器兼容性,默认为trueDisplayErrors:是否显示提示错误,默为true;集合:Config[Key]=value;这个集合用于更改配置中某一项的值,如oFckeditor.Config["DefaultLanguage"]="pt-br";方法: Create()建立并输出编辑器RepaceTextArea(TextAreaName)用编辑器来替换对应的文本框如何配置FCKEDITOR? FCKEDITOR提供了一套用于定制其外观,特性及行为的设置集.主配置文件名为Fckconfig.js你既可以编辑主配置文件,也可以自己定义单独的配置文件.配置文件使用JAVASCRIPT语法.修改后,在建立编辑器时,可以使用以下语法:var oFCKeditor = new FCKeditor( 'FCKeditor1' ) ; oFCKeditor.Config['CustomConfigurationsPath'] ='/myconfig.js' ;oFCKeditor.Create() ;提醒:当你修改配置后,请清空浏览器缓存以查看效果配置选项:AutoDetectLanguage=true/false 自动检测语言BaseHref="" _fcksavedurl="""" 相对链接的基地址ContentLangDirection="ltr/rtl" 默认文字方向ContextMenu=字符串数组,右键菜单的内容CustomConfigurationsPath="" 自定义配置文件路径和名称Debug=true/false 是否开启调试功能,这样,当调用FCKDebug.Output()时,会在调试窗中输出内容DefaultLanguage="" 缺省语言EditorAreaCss="" 编辑区的样式表文件EnableSourceXHTML=true/false 为TRUE时,当由可视化界面切换到代码页时,把HTML处理成XHTML EnableXHTML=true/false 是否允许使用XHTML取代HTMLFillEmptyBlocks=true/false 使用这个功能,可以将空的块级元素用空格来替代FontColors="" 设置显示颜色拾取器时文字颜色列表FontFormats="" 设置显示在文字格式列表中的命名FontNames="" 字体列表中的字体名FontSizes="" 字体大小中的字号列表ForcePasteAsPlainText=true/false 强制粘贴为纯文本ForceSimpleAmpersand=true/false 是否不把&符号转换为XML实体FormatIndentator="" 当在源码格式下缩进代码使用的字符FormatOutput=true/false 当输出内容时是否自动格式化代码FormatSource=true/false 在切换到代码视图时是否自动格式化代码FullPage=true/false 是否允许编辑整个HTML文件,还是仅允许编辑BODY间的内容GeckoUseSPAN=true/false 是否允许SPAN标记代替B,I,U 标记IeSpellDownloadUrl=""下载拼写检查器的网址ImageBrowser=true/false 是否允许浏览服务器功能ImageBrowserURL="" 浏览服务器时运行的URL ImageBrowserWindowHeight="" 图像浏览器窗口高度ImageBrowserWindowWidth="" 图像浏览器窗口宽度LinkBrowser=true/false 是否允许在插入链接时浏览服务器LinkBrowserURL="" 插入链接时浏览服务器的URL LinkBrowserWindowHeight=""链接目标浏览器窗口高度LinkBrowserWindowWidth=""链接目标浏览器窗口宽度Plugins=object 注册插件PluginsPath="" 插件文件夹ShowBorders=true/false 合并边框SkinPath="" 皮肤文件夹位置SmileyColumns=12 图符窗列数SmileyImages=字符数组图符窗中图片文件名数组SmileyPath="" 图符文件夹路径SmileyWindowHeight 图符窗口高度SmileyWindowWidth 图符窗口宽度SpellChecker="ieSpell/Spellerpages" 设置拼写检查器StartupFocus=true/false 开启时FOCUS到编辑器StylesXmlPath="" 设置定义CSS样式列表的XML文件的位置TabSpaces=4 TAB键产生的空格字符数ToolBarCanCollapse=true/false 是否允许展开/折叠工具栏ToolbarSets=object 允许使用TOOLBAR集合ToolbarStartExpanded=true/false 开启是TOOLBAR是否展开UseBROnCarriageReturn=true/false 当回车时是产生BR 标记还是P或者DIV标记如何自定义样式列表呢?FCKEDITOR的样式工具栏中提供了预定义的样式,样式是通过XML文件定义的,默认的XML样式文件存在于FCkEditor根文件夹下的FckStyls.xml文件中这个XML文件的结构分析如下:<?xml version="1.0" encoding="utf-8" ?><Styles ><Style name="My Image" element="img"><Attribute name="style" value="padding: 5px" /><Attribute name="border" value="2" /></Style ><Style name="Italic" element="em" /><Style name="Title" element="span"><Attribute name="class" value="Title" /></Style ><Style name="Title H3" element="h3" /></Styles>每一个STYLE标记定义一种样式,NAME是显示在下拉列表中的样式名,ELEMENT属性指定此样式所适用的对象,因为FCKEDITOR中的样式是上下文敏感的,也就是说,选择不同的对象,仅会显示针对这类对象定义的样式拼写检查FCKEDITOR带了两种拼写检查工具,一种是ieSpell,默认情况下使用这种,使用这种方式的拼写检查,要求客户下载并安装iespell这个小软件,另外,也提供SpellPager的方式来进行拼写检查,不过,由于SPELLPAGER是由PHP编写的服务器端脚本,因此,要求你的WEB服务器必须支持PHP脚本语言方可更改拼写检查器的方式请参见有关配置文件的详细说明压缩脚本为了提供脚本载入的效率,FCKEDITOR采用以下方法对脚本尽量压缩以减少脚本尺寸:1,移除掉脚本中的注释2.移除掉脚本中所有无意义的空白另外,FCKEDITOR还提供了一个专门用于压缩脚本的工具以便你在发布时能减小文件尺寸,你可以将_Packager文件夹中的Fckeditor.Packager.exe复制到FCKEDITOR根文件夹来运行并压缩脚本本地化FCKEDITOR如果FCKEDITOR没有提供您所需要的语言(实际上全有了),你也可以自行制作新的语言,你只需要复制出EN.JS,然后在其基础上进行翻译.另外,语言名称与对应的脚本文件名必须遵循RFC 3066标准,但是,需要小写,例如:Portuguess Language对应的脚本文件名必须为pt.js如果需要针对某个国家的某种语系,则可以在语系缩写后加上横线及国家缩写即可在使用时,系统会自动侦测客户端语系及国别而运用适当的界面语言.当建立一种新的语言后,你必须在"Edit/lang/fcklanguagemanager.js"中为其建立一个条目,如下所示:FCKLanguageManager.AvailableLanguages ={en : 'English',pt : 'Portuguese'} 需要提醒的是,文件必须保存为UTF-8格式如何与服务器端脚本进行交互?请查看例子以得到相关内容另外,在中以以下步骤使用1.把FCKEDITOR添中到工具箱2.托拽FCKEDITOR控件到页面3.为其指定名称4.FCKEDITOR类的所有属性不光可以在代码中使用,而且可以作为FCKEDITOR控件的属性直接使用,例如,要改变皮肤,可以在UI页面中指定SkinPath="/fckeditor/editor/skins/office2003"即可,其实FCKEDITOR的版本可以做得更好,你可以找到FCKEDITOR 2.1的源文件,然后修改该控件的设计,为其暴露更多有用的属性,重新编译即可5,POSTBACK后的数据,使用FCKEDITOR控件的value属性获得6.由于默认状态下,不允许提交含有HTML及JAVASCRIPT的内容,因此,你必须将使用FCKEDITOR的页面的ValidateRequest设为false.(<%@page validteRequest="false" %>即可)附:一、如何设置上传文件语言把FCKeditor根目录下面的fckconfig.js文件里var_FileBrowserLanguage = 'asp' ; // asp | aspx | cfm | lasso | perl | php | pyvar _QuickUploadLanguage = 'asp' ; // asp | aspx | cfm | lasso | php这两行中改成您所需要调用的编辑器语言,如用则改为aspx;二、解决中文的问题:在web.config中加入:<globalization requestEncoding="GB2312" responseEncoding="GB2312"/>这样设置后可以显示中文的文件,但URL地址也是中文的;如果服务器对中文地址的解析不好,可能导致图片无法浏览;所以修改:editor\filemanager\browser\default\frmresourceslist.html中的OpenFile函数,把window.top.opener.SetUrl( fileUrl ) ;修改为:window.top.opener.SetUrl( escape(fileUrl) ) ;三.设置上传的目录:1:在web.config中设置:<appSettings><add key="FCKeditor:UserFilesPath"value="/fck/UpLoad/" /></appSettings>2:在Session中设置:在editor\filemanager\browser\default\connectors\aspx\conne ctor.aspx中加入以下代码:<script runat="server" language="C#">protected override void OnInit(EventArgs e){Session["FCKeditor:UserFilesPath"] = "/fck/UpLoad1/";}</script>如何在中动态设置上传图片的路径?1.在javascript中修改FCKConfig.ImageBrowserURL的值,修改方式如下:FCKConfig.ImageBrowserURL += "?Path=要上传的文件路径";如:要把文件上传到站点根目录的UploadFile文件夹中,则设置为:FCKConfig.ImageBrowserURL += "?Path=/UploadFile"; 2.在"editor\filemanager\browser\default\connectors\aspx\conn ector.aspx"文件最后中增加以下程序:<script runat="server" language="C#">protected override void OnInit(EventArgs e){if( Request.QueryString["Path"]==null ){Session["FCKeditor:UserFilesPath"] = "/UpLoadFiles/"; //设置默认值}else{Session["FCKeditor:UserFilesPath"] =Request.QueryString["Path"];}}</script>多环境下的配置和使用技巧在fckeditor中添加右键菜单现在网上介绍FCKEditor如何配置,如何精简的例子非常之多,如有需要可以google一下,此处不必赘述。
ASP.NET笔记之CKEditor的使用方法

笔记之CKEditor的使⽤⽅法1、CKEditor原名FckEditor,著名的HTML编辑器,可以在线编辑HTML内容。
⾃⼰⼈⽤CKEditor,⽹友⽤UBBEditor。
配置参考⽂档,主要将ckeditor中的(adapters、images、lang、plugins、skins、themes、ckeditor.js、config.js、contents.css)解压到js⽬录,然后“显⽰所有⽂件”,将ckeditor的⽬录“包含在项⽬中”,在发帖页⾯引⽤ckeditor.js,然后设置多⾏⽂本框的class="ckeditor"(CSS强⼤)(服务端控件CssClass=" ckeditor ",客户端控件要设定cols、rows属性,⼀般不直接⽤html控件),代码中仍然可以通过TextBox控件的Text属性来访问编辑器内容。
由于页⾯提交的时候会把富⽂本编辑器中的html内容当成攻击内容,因此需要在aspx中的Page标签中设置ValidateRequest="false" 来禁⽤攻击检测(2010中还要根据报错信息修改WebConfig来禁⽤XSS检测)。
遇到错误如下:**修改WebConfig来禁⽤XSS检测当提交“<>”这些字符到aspx页⾯时,如果没有在⽂件头中加⼊“ValidateRequest="false"”这句话,就会出现出错提⽰:从客户端(<?xml version="...='UTF-8'?><SOAP-ENV:Envelope S...")中检测到有潜在危险的Request.Form 值。
如你是vs2008的⽤户,只要在aspx⽂件的开始部分,如下⽂所⽰处:复制代码代码如下:<%@ PageLanguage="C#" CodeBehind="News_add.aspx.cs" Inherits="CKEditor.Default" %>加上ValidateRequest="false"即可。
泰戈网站管理系统用户操作手册

泰戈网站管理系统用户操作手册前言:本手册适用于师友网站群管理系统V3.0版本,根据客户需求,各模块的功能略有不一致,所提供的界面图片仅供参考。
第一部分:常用操作一、系统登录从网站前台点击“管理登录”进入后台登录页面或者直接从前台登录窗口,输入帐号与密码,点击“登录”进入系统。
后台登录界面如下图示(图片仅供参考):Web方式登录窗口二、系统界面三、修改密码与个人资料从系统操作主界面顶部右侧导航区点击“修改密码”与“个人资料”,打开修改密码窗口与修改个人资料的窗口。
修改密码务必提供正确的原始密码。
修改登录密码界面五、退出登录从系统操作主界面顶部右侧的导航区点击“退出”,即可注销用户的登录信息并返回登录界面。
第二部分网站管理一、站点管理站点管理要紧包含站点的创建、修改、删除、审核与站点的栏目管理。
站点管理的主界面如下图所示:1、创建新站点从“站点管理”模块,点击“创建新网站”,打开创建新站点的编辑窗口。
如下图所示:站点包含“主站”与“班级”网站两种类型,创建“班级”网站前,务必事先在系统管理的“班级设置”模块设置好学校的班级。
创建新站点需要指定网站的名称、网址、网站目录,选择该网站的管理员。
各项目指定的内容及说明详见窗口的“使用说明”。
“本站是系统门户”只有系统管理员能够指定,同时整个系统中只能指定一个网站为“门户”,被指定为门户的网站能够同意其他网站的投稿。
“管理员”能够管理本站点下的所有栏目内容,同时能够进行站点栏目的管理。
2、修改站点信息参见“创建新站点”功能。
3、公布与取消公布只有公布的站点才能够同意投稿与管理。
管理员能够根据需要对网站进行开通与关闭。
4、站点的删除删除某一个站点,该站点下面的所有栏目及所有内容都将同时被删除,同时不能够恢复。
请慎用此功能。
关于已经有内容的站点,在不需要的时候能够先设置为“不公布”。
二、栏目管理普通用户能够从导航菜单“网站管理”—“栏目管理”进入栏目管理主界面,在该界面会列出当前用户有管理权限的所有站点(在“站点管理”模块被指定为“管理员”的站点)。
FCKeditor编辑器在Java中的应用

■ 中国人 民银 行上饶 市 中心支行 朱 勇士
在Jv的We应用开发 中, aa b 大量文本输入往往因缺
.
< e ve > s r lt
乏像MSwod r一样 的版面编辑功能, 页面输 出显得不够
漂亮。 最近几年虽然出现多款支持J a a 的在线编辑器 , v
一
自 项 目的/ b otF 将fk dt -aa 24z 解压 建 We R o厂 。 ce i rjv 一 .. p o i
三 、 C e io 的应 用 FK d r t
完成 以上配置以后, 就可以在项 目中使用F K d o C e ir t
编辑器。
( ) 用 F K dtr 一 调 C ei o
< cit y e ” x/ v sr t r : / k dtr sr p = t t aa ci ”sc ” c e i / p t e j p f o f eirs> / r t c d o.” < ci > k tj s p
s 4—i pe 1 .. r l js l . 2 a类包 复制到 自 项 目的/ b o t f m 一5 j 建 We R o /
WE — N / b ̄o B I Fl / i
调用 F K d o的方 式 主 要 有三 种。 C eir t
另 外 , 需 要 在 官 网 中下 载 f k d t r i v — 还 c e io — a a d mo 24w r 件 。 其发 布 在t mc t 然 后把 e 一 . .a文 将 o a 中,
/c e i re i rflma a e/o n cos fk dt /d t / e n g rc n e tr/ o o i <ulp t r > / r- at n e < s rlt ma pn > /e ve— p ig
几款在线文本编辑器的比较(jquery文本编辑器) 好学网 vhaoxue

1.FCKeditor他怎么样,我就不用多说了,网上多的很,不过有近300K的体积~~~2.xheditor这个控件好象用的人比较少,不过看起来感觉不错!JS+CSS+图片一共有50K,小啊,中文!3.tinyMCE网上的评价很高,值得一试,不过比较大,近200K了,中文!4.xinha网上的评价也很高,值得一试,不过体积也有120多K~~~5.CuteEditor据说CSDN用的是这个,收费的,不过有破解的版本.呵呵6.kindeditor美化的不错,有兴趣可以玩一玩,很好用,70~80K的样子,有中文语言!7.HTMLArea功能都大同小异的,可以试一试8.Cross-Browser Rich Text Editor很小,全部体积不超过40K,可以试一试9.SinaEditor新浪编辑器应该算是最贴近网友体验的编辑器,简洁、大方,并且使用方便、功能强大。
不过体积嘛,自己去看吧~~以下是我觉得一般的(个人感觉哈!)1.InnovaStudio WYSIWYG Editor要收费2.eWebEditor国人制作,收费的3.jwysiwyg虽然小,但不好用4.WYMeditor样式不好看,个人不喜欢~~5.openWYSIWYG样式不好看,有近100K6.Free Rich Text Editor相当不好用,连加个表格都是用专门的html页面,维护太复杂了7.MarkitUp无法"所见即所得"总结:我所认为值得一用的编辑器,一般都有完整的帮助文档,有社区在持续开发,最近有更新,在使用上方便灵活,支持多种定义方式,能所见即所得,在编码上安全与快捷,程序界面支持中文,界面风格比较漂亮,功能完整.如果想选择功能强大,流行的,可以选FCKeditor与tinyMCE,但代价为体积较大,在性能上值得考虑一下,如果功能要求不是很高,或者对性能有需求,则可以选择xheditor或者kindeditor,当然还有更小的,比如jwysiwyg或Damn Small Rich Text Editor ,但使用上很不方便,得不偿失.PS:如果有代码着色的需求,可以使用一个jquery的插件:highlighter,它对highlighter的非jquery版本做了一定的封装,使用非常方便!引用来源:/sxwlty/blog/item/dc5cc30942e78a2e6b60fbb6.htmljwysiwygWYSIWYG jQuery插件。
FCKeditor_2.6.3使用说明

FCK在MVC和中的配置和使用收藏FCK在MVC和中的配置和使用一:FCK配置1. 下载FCKeditor_2.6.3.zip(核心文件)_2.6.3.zip(。
Net Control)(下载地址:FCKeditor 的压缩包/sourceforge/fckeditor/FCKeditor_2.4.3.zipFCKeditor 的.net 2.0核心库/sourceforge/fckeditor/_2.2.zip)(或者直接到我的资源/source/1859109中去下载,里面有使用的例子,结合下面内容一看就会)2. 部署到.NET网站中FCKeditor_2.6.3.zip解压后将fck根目录改名为fckeditor,放到网站根目录下。
网站根目录下创建一个文件夹uploadfiles,用于存放上传的文件在网站中引用_2.6.3.zip中的“FredCK.FCKeditorV2.dll”(注意:在IIS6.0下,上传图片的时候,会出现JS没有权限的错误,解决方法是,更改FredCK.FCKeditorV2.dll的源码,找到FileBrowser/FileWorkerBase.cs 文件代码124 行Response.Write( @"(function(){var d=document.domain;while (true){try{var A=window.top.opener.document.domain;break;}catch(e) {};d=d.replace(/.*?(?:\.|$)/,'');if (d.length==0) break;try{document.domain=d;}catch (e){break;}}})();" );把try 中的document.domain=d; 删除即可.然后重新生成FredCK.FCKeditorV2.dll即可)3. 简化fck配置删除所有以_开始的文件和文件夹,在filemanager中的connector中除aspx以外的文件夹4. 修改fck的语言fckeditor中的fckconfig.js61~63行FCKConfig.AutoDetectLanguage = false ;FCKConfig.DefaultLanguage = 'zh-cn' ;FCKConfig.ContentLangDirection = 'ltr' ;5. 修改上传和浏览文件的程序语言类型fckeditor中的fckconfig.js276~277行var _FileBrowserLanguage = 'aspx' ; // asp | aspx | cfm | lasso | perl | php | pyvar _QuickUploadLanguage = 'aspx' ; // asp | aspx | cfm | lasso | perl | php | py6. 上传权限设置fckeditor2.6.3默认已经在fckconfig.js中允许被授权的连接上传和浏览文件了,但是默认情况下有将所有的连接都设为了未授权状态。
在线编辑器ckeditor、文件管理器ckfinder安装及使用

在线编辑器ckeditor、⽂件管理器ckfinder安装及使⽤
概念与作⽤
在线编辑器也叫作富⽂本编辑器,是⼀种通过浏览器来对⽂字、图⽚、⾳频和视频等富⽂本进⾏在线编辑的⼀种⼯具,通常也就是
指HTML编辑器!
为什么要有在线编辑器?
其实,即使没有在线编辑器,我们也可以利⽤html标签对相关的内容进⾏排版和显⽰,但是html标签语⾔仅限于懂web技术的前端⼯程师,⽽且直接编写代码的效率⾮常低,同时也不能直接看到效果,为了提⾼内容编辑的效率以及普通⾮技术⼈员也能⽅便的操作,所以出现了在线编辑器!
分类
世⾯上的在线编辑器有很多,也各有各的优缺点,其中国外有⼀款⽐较成熟,也是⽬前国内使⽤的最多的⼀款叫作fckeditor,开源并且免费!
⽬前,fckeditor⼀分为⼆:变成了ckeditor(⽂本编辑器,免费)+ ckfinder(⽂件管理器,收费软件,可以上传⽂件等其他功能)
此外,⽬前使⽤的较多的还有百度编辑器!
Ckeditor下载地址:
/download
Ckfinder下载地址:
/ckfinder/download
Ckeditor的部署
Ckeditor属于外部的插件,可以放在Vendor⽬录下,但是由于在线编辑器⼀般只有后台才使⽤,所以更常见的做法是放在后台⽬录下!
在后台下创建Public⽬录,引⼊Ckeditor和Ckfinder
由于在线编辑器需要直接被⽤户访问到,所以我们可以在后台Back⽬录下创建⼀个Public⽬录,然后引⼊Ckeditor!
此外,还要在Public下创建分布式配置⽂件:
此外,再复制Ckfinder进来,需要和Ckeditor处于同级⽬录:
Ckeditor的⽬录结构说明。
drupal所见即所得编辑器

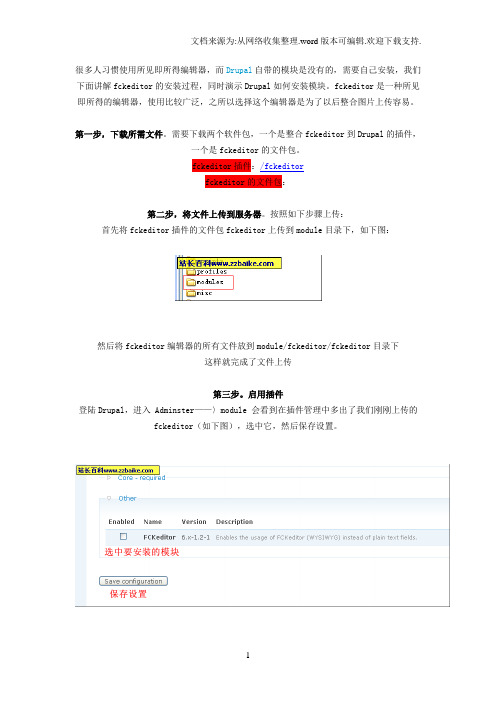
很多人习惯使用所见即所得编辑器,而Drupal自带的模块是没有的,需要自己安装,我们下面讲解fckeditor的安装过程,同时演示Drupal如何安装模块。
fckeditor是一种所见即所得的编辑器,使用比较广泛,之所以选择这个编辑器是为了以后整合图片上传容易。
第一步,下载所需文件。
需要下载两个软件包,一个是整合fckeditor到Drupal的插件,一个是fckeditor的文件包。
fckeditor插件:/fckeditorfckeditor的文件包:第二步,将文件上传到服务器。
按照如下步骤上传:首先将fckeditor插件的文件包fckeditor上传到module目录下,如下图:然后将fckeditor编辑器的所有文件放到module/fckeditor/fckeditor目录下这样就完成了文件上传第三步。
启用插件登陆Drupal,进入 Adminster——〉module 会看到在插件管理中多出了我们刚刚上传的fckeditor(如下图),选中它,然后保存设置。
第四步,设置 fckeditor编辑器。
安装好FCK编辑器以后需要设置,在以下位置进入FCK管理界面:FCK的参数设置界面如下图所示:主要设置FCK的配置文件即可,默认的有两个,分别对应anonymous用户组和authenticated 用户组,如果你新建了其他用户组可以建立对应的配置文件。
因为游客一般没有编辑权限,我们设置好authenticated用户组即可。
设置之前先要在User management——>Permissions 中把authenticated user的access fckeditor权限勾上,否则authenticated用户组无法使用FCK,也就无法将配置文件与其关联了。
关于权限的详细说明我们会在后面的文章中专门介绍。
点击Advanced配置文件后面的edit开始编辑此配置文件,主要设置如下内容:第一部分设置配置文件名称,关联的用户组和是否允许用户自定义工具条:第二部分是Visibility settings设置,一般不用修改第三部分是FCK编辑器的外观设置,包括显示什么形式的工具条,都显示哪些按钮等等。
为FCKEDITOR添加导入Word文档功能

为FCKEDITOR添加导入Word文档功能默认的Fckeditor具有从ms word粘贴的功能, 但是当你的word文档中包含图片的时候, 就会出现无法显示图片的错误,在这里我们要实现直接导入word文档,如果其中包含图片,则自动分离图片并上传到服务器后在fckeditor中显示.1. 为fckeditor添加自定义按钮需要修改的文件:1. fckconfig.js2. zh-cn.js3. fckeditorcode_ie.js(gecko的差不多)fckconfig.js: 添加导入word文档按钮找到这行中FCKConfig.ToolbarSets["Default"] = [...'Paste','PasteText','PasteWord',在PasteWord后插入'ImportWord'.zh-cn.js设置上述按钮的中文说明PasteWord : "从MS Word 粘贴",ImportWord : "导入Word文档",fckeditorcode_ie.js 在按钮中显示按钮找到case 'PasteWord':B=newFCKToolbarButton('PasteWord',FCKLang.PasteWord,null,null,false,true,11);break; 这行,在其后加入case 'ImportWord':B=newFCKToolbarButton('ImportWord',FCKLang.ImportWord,null,null,false,true,11);bre ak;为按钮加入功能找到case 'PasteWord':B=new FCKPasteWordCommand();break;这行,在其后加入case 'ImportWord':B=newFCKDialogCommand('ImportWord',FCKLang.ImportWord,'plugins/ImportWord/Im portWord.aspx',700,600);break;。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
21-PHP环境下的FCKEditor编辑器的配置今天有朋友问PHP环境下的FCKEditor编辑器的配置问题,那么我们今天就来看一下下吧!在我们使用PHP开发WEB项目的时候,经常会使用多行文本框来收集信息,如新闻系统的新闻正文、论坛的帖子正文等。
而且我们经常需要对多行文本框的内容进行修饰(如字体、字号等),如果我们通过JS来实现的话,其操作过程是非常繁琐的。
现在比较常用的是FCKEditor编辑器来实现,通过这个编辑器我们可以轻松的控制内容的样式。
现在,我们就来看看在PHP下如何来配置FCKEditor编辑器。
1. 下载FCKEditor编辑器网址: /download在众多的版本中,我们选择2.6.5版即可。
2. 将下载的文件解压到主目录,解压后的效果如下(图一、二所示)3. 将解压后的文件保留editor文件夹、fckconfig.js、fckeditor.js、fckeditor.php、fckeditor_php4.php、fckeditor_php5.php、fckpackager.xml、fckstyles.xml、fcktemplates.xml后,删除其他文件。
(如下图)4. 安装FCKEditor的安装是非常简单的:只需要在相关的网页中包含fckeditor.php文件即可如require_once(“fckeditor.php”);当把fckeditor.php文件包含过来以后,安装程序就算完毕了,那么关键的问题是如何来应用FCKEditor编辑器FCKEditor编辑器的实现是通过OOP的编程方式实现的,所以在应用之前必须先行创建对象(或者称为实例),其语法结构如下:$FCKEditorObj = new FCKEditor(“实例名称”) ;这里的”实例名称”其实指得是多行文本框的名称,所以,我们必须赋予含义明确的名称。
如$FCKEditorObj = new FCKEditor(“content”);5. FCKEditor对象的属性Width功能:设置/获取编辑器的宽度语法:$对象名称-> Width = “值”;$变量名称= $对象名称-> Width;Height功能:设置/获取编辑器的高度语法:$对象名称-> Height = “值”;$变量名称= $对象名称-> Height;说明:编辑器的默认宽度为100%;默认的高度为200像素另外,在用户设置宽度或高度时,如果指定的单位为像素,那么可以直接书写宽度/高度值,而无需指定单位,但指定的单位为百分比时,则必须指定单位--%如$FCKEditorObj –> Width = “85%”;$FCKEditorObj -> Height = “400”;ToolbarSet功能:获取/设置编辑器使用的工具栏语法:$对象名称-> ToolbarSet = “工具栏名称”;$变量名称= $对象名称-> ToolbarSet;说明:系统默认的工具栏有:Default和Basic两个BasePath功能:获取/设置编辑器所在的路径语法:$对象名称-> BasePath = “路径”;$变量名称= $对象名称-> BasePath;Value功能:设置/获取编辑器的初始值语法:$对象名称-> Value = “值”;$变量名称= $对象名称-> Value;说明:在一般情况下,只有在修改内容时才会设置初始值;Config功能:获取/设置编辑器的配置参数语法:$对象名称-> Config[‘参数’] = 值;$变量名称= $对象名称-> Config[‘参数’];对于参数,我们以后再详细来了解!6. FCKEditor对象的方法Create()功能:显示FCKEditor编辑器语法:$对象名称-> Create();CreateHtml()功能:返回运行FCKEditor编辑器的必须的HTML代码语法:$变量名称= $对象名称-> CreateHtml();其实,Create()方法就是将CreateHtml()方法的返回结果给输出了!我们先来看一个简单的例子!<?phprequire_once "editor/fckeditor.php";$oFCKeditor =new FCKeditor("content");$oFCKeditor ->Width="100%";$oFCKeditor ->Height="350";$oFCKeditor ->ToolbarSet="Default";$oFCKeditor ->BasePath="editor/";$html =$oFCKeditor->CreateHtml();?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>发表主题</title><link href="style/common.css" rel="stylesheet" type="text/css" media="all" /></head><body><div id="container"><h1 id="title">发表主题</h1><form id="form1" name="form1" method="post" action="post.php"><table border="0" cellspacing="0" cellpadding="0"><tr><th>主题:</th><td><input name="subject" type="text" class="subject" id="subject" /></td></tr><tr><th>正文:</th><td><?=$html?></td></tr><tr><th> </th><td><input name="submit" type="submit" id="submit" value="发表主题" /></td></tr></table></form></div></body></html>运行结果如下:那么,我们现在的问题是如何获取输入的内容?我们刚刚提到过,其实在创建FCKEditor对象时的参数,其实也就是多行文本框的名称,对于有OOP编程经验的人来说,对于这行代码应该是很清楚的!class FCKeditor{public function__construct($instanceName){$this->InstanceName=$instanceName;$this->BasePath='/fckeditor/';$this->Width='100%';$this->Height='200';$this->ToolbarSet='Default';$this->Value='';$this->Config=array();}}和$Html .= "<textarea name=\"{$this->InstanceName}\" rows=\"4\"cols=\"40\" style=\"width: {$WidthCSS}; height:{$HeightCSS}\">{$HtmlValue}</textarea>";而对于没有OOP经验的人来说,这些东东,我们会在以后的博文中陆续来介绍!既然多行文本的名称确定了,那么一切就可以搞定了!7. 获取多行文本框的值$变量名称= $_POST[“表单元素名称”];源码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>信息确认</title><link href="style/common.css" rel="stylesheet" type="text/css" media="all" /></head><body><div id="container"><h1 id="title">信息确认</h1><table border="0" cellspacing="0" cellpadding="0"> <tr><th>标题:</th><td><?=$_POST["subject"]?></td></tr><tr><th>正文:</th><td><?=$_POST["content"]?></td></tr></table></div></body></html>运行效果如下:。
