一个简单的HTML网页制作表格的范例
设计HTML表格

设计HTML表格篇一:制作一个漂亮的表格html代码<html><head><style type="text/css">#customers(转载于: 小龙文档网:设计html,表格){font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;width:100%;border-collapse:collapse;}#customers td, #customers th{font-size:1em;border:1px solid #98bf21;padding:3px 7px 2px 7px;}#customers th{font-size:1.1em;text-align:left;padding-top:5px;padding-bottom:4px; background-color:#A7C942; color:#ffffff;}#customers tr.alt td{color:;background-color:#EAF2D3; }</style></head><body><table id="customers"><tr><th>Company</th><th>Contact</th><th>Country</th></tr><tr><td>Apple</td><td>Steven Jobs</td> <td>USA</td> </tr><tr class="alt"> <td>Baidu</td><td>Li YanHong</td> <td>China</td> </tr><tr><td>Google</td> <td>Larry Page</td> <td>USA</td> </tr><tr class="alt"> <td>Lenovo</td><td>Liu Chuanzhi</td> <td>China</td> </tr><tr><td>Microsoft</td> <td>Bill Gates</td> <td>USA</td> </tr><tr class="alt"> <td>Nokia</td><td>Stephen Elop</td> <td>Finland</td> </tr></table></body></html>篇二:html表格设计生实验报学院:课程名称:专业班级:姓名:学号:学告学生实验报告一、实验综述1、实验目的及要求目的:1.掌握HTML语言主要标记符的含义。
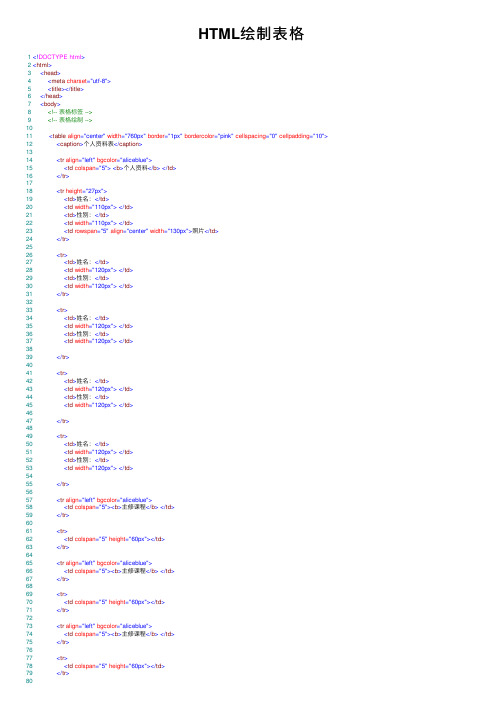
HTML绘制表格

HTML绘制表格1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8">5<title></title>6</head>7<body>8<!-- 表格标签 -->9<!-- 表格绘制 -->1011<table align="center" width="760px" border="1px" bordercolor="pink" cellspacing="0" cellpadding="10"> 12<caption>个⼈资料表</caption>1314<tr align="left" bgcolor="aliceblue">15<td colspan="5"><b>个⼈资料</b></td>16</tr>1718<tr height="27px">19<td>姓名:</td>20<td width="110px"></td>21<td>性别:</td>22<td width="110px"></td>23<td rowspan="5" align="center" width="130px">照⽚</td>24</tr>2526<tr>27<td>姓名:</td>28<td width="120px"></td>29<td>性别:</td>30<td width="120px"></td>31</tr>3233<tr>34<td>姓名:</td>35<td width="120px"></td>36<td>性别:</td>37<td width="120px"></td>3839</tr>4041<tr>42<td>姓名:</td>43<td width="120px"></td>44<td>性别:</td>45<td width="120px"></td>4647</tr>4849<tr>50<td>姓名:</td>51<td width="120px"></td>52<td>性别:</td>53<td width="120px"></td>5455</tr>5657<tr align="left" bgcolor="aliceblue">58<td colspan="5"><b>主修课程</b></td>59</tr>6061<tr>62<td colspan="5" height="60px"></td>63</tr>6465<tr align="left" bgcolor="aliceblue">66<td colspan="5"><b>主修课程</b></td>67</tr>6869<tr>70<td colspan="5" height="60px"></td>71</tr>7273<tr align="left" bgcolor="aliceblue">74<td colspan="5"><b>主修课程</b></td>75</tr>7677<tr>78<td colspan="5" height="60px"></td>79</tr>808182<tr align="left" bgcolor="aliceblue">83<td colspan="5"><b>主修课程</b></td> 84</tr>8586<tr>87<td colspan="5" height="60px"></td>88</tr>899091<tr align="left" bgcolor="aliceblue">92<td colspan="5"><b>主修课程</b></td> 93</tr>9495<tr>96<td colspan="5" height="60px"></td>97</tr>9899100<tr align="left" bgcolor="aliceblue">101<td colspan="5"><b>主修课程</b></td> 102</tr>103104<tr>105<td colspan="5" height="60px"></td> 106</tr>107108</table>109110</body>111</html>。
html表格基本结构

html表格基本结构HTML表格基本结构主要由以下几个标签组成:1. `<table>`:表示表格的开始和结束。
它包含了表格的所有内容,如表头、表格主体和表格底部。
2. `<caption>`:表示表格的标题,通常放在表格的顶部,用于描述表格的内容。
3. `<thead>`:表示表格的头部,用于包含表头单元格(如表头标题和表头行)。
4. `<tbody>`:表示表格的主体,用于包含表格的主要数据内容。
5. `<tfoot>`:表示表格的底部,用于包含表格的总结或附加信息。
6. `<tr>`:表示表格的行。
每一行数据都使用`<tr>`标签包裹。
7. `<td>`:表示表格的单元格。
每个单元格都使用`<td>`标签包裹。
8. `<th>`:表示表格的表头单元格,通常用于显示表头标题。
一个简单的HTML表格基本结构示例:```html<table border="1"><caption>学生成绩单</caption><thead><tr><th>姓名</th><th>成绩</th><th>评语</th></tr></thead><tbody><tr><td>张三</td><td>100分</td><td>优秀</td></tr><tr><td>李四</td><td>80分</td><td>很好</td></tr></tbody><tfoot><tr><td>总结</td><td>都很好</td><td>再接再厉</td></tr></tfoot></table>```在这个示例中,表格包含了标题、表头、表格主体和表格底部。
HTML表格实例

HTML表格实例1.这个例⼦演⽰如何在 HTML ⽂档中创建表格。
<p>每个表格由 table 标签开始。
</p><p>每个表格⾏由 tr 标签开始。
</p><p>每个表格数据由 td 标签开始。
</p><h4>⼀列:</h4><table border="1"><tr><td>100</td></tr></table><h4>⼀⾏三列:</h4><table border="1"><tr><td>100</td><td>200</td><td>300</td></tr></table><h4>两⾏三列:</h4><table border="1"><tr><td>100</td><td>200</td><td>300</td></tr><tr><td>400</td><td>500</td><td>600</td></tr></table>2.表格边框本例演⽰各种类型的表格边框。
###border="1" 加粗和加深边框,值越⼤越好<h4>带有普通的边框:</h4><table border="1"><tr><td>First</td><td>ROW</td></tr><tr><td>Second</td><td>Row</td></tr></table><h4>带有粗的边框:</h4><table border="8"><tr><td>First</td><td>Row</td></tr><tr><td>Second</td><td>Row</td></tr></table>3.没有边框的表格本例演⽰⼀个没有边框的表格。
h5表格实例

HTML5 表格实例:
html复制代码
<!DOCTYPE html>
<html>
<head>
<title>HTML5 表格示例</title>
</headth>
<th>职业</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>25</td>
<td>工程师</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>设计师</td>
</tr>
<tr>
<td>王五</td>
<td>28</td>
<td>市场营销</td>
</tr>
</tbody>
</table>
</body>
</html>
这个例子创建了一个包含三行三列的表格,表头包含姓名、年龄和职业三个标题。
表格主体包含三行数据,每行有三个单元格,分别显示姓名、年龄和职业。
一个简单的HTML网页制作表格的范例

一个简单的HTML网页制作表格的范例本文档中的代码主要是介绍HTML中的表格,以及嵌套表格。
提示:嵌套表格最好不好超过三层,否则浏览器加载就会变慢以hao123网址之家为蓝本<html><head><title>网址之家</title></head><body><table border="1" bordercolor="green" align="center" width="1000" height="50" cellspacing="0"><tr height="100"><td><img src="图1.jpg"></td><td><table border="1"><tr><td>帐号<input type="text" size="25" ></td></tr><tr><td>邮箱<input type="text" size="25" value="--请选择--"></td></tr><tr><td>密码<input type="text"><input type="submit" value="登录"></td></tr></table></td><td><img src="图2.jpg"></td></tr></table><table border="1" bordercolor="green" align="center" width="1000" height="80" cellspacing="0"><tr><td><img src="图3.jpg"></td></tr></table><table border="1" bordercolor="green" align="center" width="1000" height="700" cellspacing="0"><tr><td rowspan="3"><table bgcolor="#EEFDFD" width="100%" height="100%"><tr><td><p><font color="#33FF00" size="5">生活服务</font></p>购物彩票查询天气<br>股票基金银行旅游<br>房产菜谱汽车地图<br>健康宠物女性时尚<br>儿童电视移动手机<br>大学招聘职业爱好<br></td></tr><tr><td><p><font color="#33FF00" size="5">娱乐休闲</font></p>音乐游戏视频电影<br>新闻小说军事图片<br>动漫星座体育NBA <br>交友明显社区<br></td></tr><tr><td><p><font color="#33FF00" size="5">地方网站</font></p>北京上海广东湖北<br>山东广西湖南四川<br>江苏河南河北山西<br>浙江辽宁安徽福建<br>陕西黑龙江更多>><br></td></tr><tr><td><p><font color="#33FF00" size="5">其他</font></p>软件邮箱空间杀毒<br>闪游硬件桌面聊天<br>摄影英语<font color="red">考试</font> 数学<br>曲艺琴棋保险国外<br>法律政府公益<br></td></tr></table></td><td valign="top"><table width="100%" height="200" align="center" valign="top" cellspacing="0"><tr align="center"><td>百度</td><td>新浪</td><td>腾讯</td><td>搜狐</td><td>网易</td><td>谷歌</td></tr><tr align="center"><td>凤凰网</td><td>央视网</td><td>新华网</td><td>人民网</td><td>中国移动</td><td>中国政府网</td></tr><tr align="center"><td>人人网</td><td>开心网</td><td>湖南卫视</td><td>汽车之家</td><td>优酷网</td><td>太平洋电脑网</td></tr><tr align="center"><td>东方财富</td><td>中华英才网</td><td>中彩网</td><td>赛尔号</td><td>智联招聘</td><td>携程旅行网</td></tr><tr align="center"><td>百度有啊</td><td>赶集网</td><td>360安全卫士</td><td>淘宝网</td><td>乐居房产</td><td>瑞丽网</td></tr><tr align="center"><td>工商银行</td><td>中关村在线</td><td>安居客房产网</td><td>易车网</td><td>去哪儿网</td></tr><tr align="center"><td><p><font color="#CC0066">京东网上上商城</font></p></td><td><p><font color="#CC0066">乐淘网上鞋城</font></p></td><td><p><font color="green">百合交友网</font></p></td><td><p><font color="green">卓越网上购物</font></p></td><td><p><font color="#CC0066">天龙八部</font></p></td><td><p><font color="#CC0066">世纪佳缘交友</font></p></td></tr></table></td></tr><tr><td align="center"><p><font color="#006600">酷讯飞机票艺龙旅行网橡果国际上品折扣网好乐买鞋城淘宝皇冠店麦包包名鞋库鞋城天天购物网</font></p></td></tr><tr><td><table border="1" border="white" width="100%" cellspacing="0"><tr bgcolor="#FFECEC"><td>小说</td><td align="center">起点小说阅读网潇湘书院红袖添香新浪读书言情小说吧</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>游戏</td><td align="center">17173 <font color="#33FF66">小游戏</font> 天龙八部7k7k小游戏魔域征途中华英雄</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>新闻</td><td align="center">新浪新闻搜狐新闻新华网联合早报<font color="#33FF66">路透中文网</font> 中国网腾讯新闻</td></tr><tr bgcolor="#D9E6E3"><td>军事</td><td align="center">中华网军事新浪军事网易军事铁血军事凤凰网军事国防部</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>网游</td><td align="center">魔兽世界成吉思汗蜀门西游记三国争霸传奇续章万王之王3 5173</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>音乐</td><td align="center">QQ163音乐网一听音乐爱听音乐百度MP3 酷狗音乐</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>邮箱</td><td align="center">163邮箱雅虎邮箱126邮箱新浪邮箱QQ邮箱 Hotmail 139邮箱</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>视频</td><td align="center">优酷网土豆网新浪视频酷6网搜狐视频ml1905电影网迅雷看看</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>闪游</td><td align="center">4399游戏摩尔庄园265G游戏盘龙神墓记2144游戏坦克大战</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>社区</td><td align="center">百度贴吧天涯社区QQ校友猫扑<font color="#33FF66">白社会</font> 新浪微博</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>财经</td><td align="center">东方财富金融界<fontcolor="#33FF66">华尔街日报</font> 新浪财经证券之星百度财经腾讯财经</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>交友</td><td align="center">世纪佳缘珍爱婚恋网嫁我网360圈爱情公寓</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>电脑</td><td align="center">太平洋电脑网中关村在线泡泡网IT168网 <font color="#33FF66">天空软件</font> 华军软件</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>空间</td><td align="center">QQ空间网易博客新浪博客51博客百度空间搜狐博客</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>银行</td><td align="center">工商银行招商银行农业银行建设银行中国银行交通银行</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>体育</td><td align="center">新浪体育搜狐体育NBA中文网虎扑体育<font color="#33FF66">腾讯世界杯</font> 网易体育体坛网</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>购物</td><td align="center">当当网<font color="#33FF66">红孩子商城</font> 京东商城新蛋商城乐峰化妆品No5化妆品麦网购物</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>手机</td><td align="center">新浪手机手机世界泡泡手机ZOL手机太平洋手机中国联通中国电信</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>招聘</td><td align="center">中华英才网前程无忧智联招聘中国人才热线大街招聘网</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>汽车</td><td align="center">太平洋汽车新浪汽车汽车之家<font color="#33FF66">易车网</font> 车168网网上车市爱卡汽车网</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>酷站</td><td align="center">新浪高考太平洋女性爱美女性到到旅游网妆点时尚爱丽女性网粉丝网</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>生活</td><td align="center">58同城生活瑞丽搜房网百姓网麒迅机票网亲子部落OL女人志</td><td>更多>></td></tr></table></td></tr></table><table border="1" bordercolor="green" align="center" width="1000" height="130" cellspacing="0"><tr><td><p><font color="green" face="粗体">实用工具:</font><font color="green">快递手机号天气身份证航班列车时刻酒店在线翻译万年历时间IP地址繁体字周公解梦交通违章网速网页QQ<br> 酷我迅雷暴风影音QQ 金山网盾WinRAR 搜狗拼音千千静听大智慧飞信酷狗快播360卫士PPS MSN 手机软件更多>></font><br><font color="green" face="粗体">游戏专区:</font><font color="green">魔兽世界DNF 梦幻西游奥比岛穿越火线弹弹堂2 口袋精灵2 开心农场商业大亨魔骑士飘渺仙剑连连看更多>></font></p><td></tr><tr><td align="center">关键字<input type="checkedbox" size=40 name="personsay"></textarea><input type="submit" value="百度一下"><input type="radio" name="sousu" value="baidu" checked>百度<input type="radio" name="sousu" value="Google">Google<input type="radio" name="sousu" value="gougou">狗狗<input type="radio" name="sousu" value="titu">地图<input type="radio" name="sousu" value="baike">百科<input type="radio" name="sousu" value="zhannei">站内</td></tr></table></body></html>附录(图):图1图2图3注:本文档代码属个人制作,非hao123网址之家源代码,仅作大家学习时参考之用,如有版权等问题,概不负责。
html表单模板代码

html表单模板代码HTML表单是一种用于收集用户输入信息的交互性组件,一般来说表单都由多个表单元素组成,这些表单元素包括文本框,单选框,多选框,下拉框等。
HTML表单模板代码旨在为广大开发者提供模板化的HTML表单代码,方便开发者使用表单进行数据收集。
HTML表单模板代码的基本格式如下:<form action="submit-url" method="post"><label for="input-1">文本框:</label><input type="text" id="input-1" name="input-name"><label>单选框:</label><br><input type="radio" id="radio-1" name="radio-name" value="1"> <label for="radio-1">选项1</label><br><input type="radio" id="radio-2" name="radio-name" value="2"> <label for="radio-2">选项2</label><br><label>多选框:</label><br><input type="checkbox" id="check-1" name="check-name" value="1"><label for="check-1">选项1</label><br><input type="checkbox" id="check-2" name="check-name" value="2"><label for="check-2">选项2</label><br><label>下拉框:</label><br><select id="select-1" name="select-name"><option value="1">选项1</option><option value="2">选项2</option><option value="3">选项3</option></select><br><label for="submit-btn"></label><input type="submit" id="submit-btn" value="提交"></form>上述代码包括了文本框,单选框,多选框和下拉框等常用表单元素的演示。
HTML5制作表格样式

HTML5制作表格样式废话不多说了,具体代码如下所⽰:<!DOCTYPE html><html><head><meta charset="utf-8"><title>表格</title><style type="text/css">*{margin: 0;padding: 0;}body{font: italic 20px Georgia, serif;letter-spacing: normal;background-color: #f0f0f0;}#content{width: 750px;padding: 40px;margin: 0 auto;background-color: #fff;border-left: 30px solid #1D81B6;border-right: 1px solid #ddd;box-shadow: 0px 0px 16px #aaa;}#table1{font: bold 16px/1.4em "Trebuchet MS", sans-serif;}#table1 thead th{padding: 15px;border: 1px solid #93CE37;border-bottom: 3px solid #9ED929;text-shadow: 1px 1px 1px #568F23;color: #fff;background-color: #9DD929;border-radius: 5px 5px 0px 0px;}#table1 thead th:empty{background-color: transparent;border: none;}#table1 tbody th{padding: 0px 10px;border: 1px solid #93CE37;border-right: 3px solid #9ED929;text-shadow: 1px 1px 1px #568F23;color: #666;background-color: #9DD929;border-radius: 5px 0px 0px 5px;}#table1 tbody td{padding: 10px;border: 2px solid #E7EFE0;text-align: center;text-shadow: 1px 1px 1px #fff;color: #666;background-color: #DEF3CA;border-radius: 2px;}#table1 tbody span.check::before{content: url(images/check0.png);}#table1 tfoot td{padding: 10px 0px;font-size: 32px;color: #9CD009;text-align: center;text-shadow: 1px 1px 1px #444;}</style></head><body><div id="content"><table id="table1"><thead><tr><th></th><th scope="col" abbr="Starter">Smart Starter</th><th scope="col" abbr="Medium">Smart Medium</th> <th scope="col" abbr="Business">Smart Business</th> <th scope="col" abbr="Deluxe">Smart Deluxe</th></tr></thead><tfoot><tr><th scope="row">Price per month</th><td>$ 2.90</td><td>$ 5.90</td><td>$ 9.90</td><td>$ 14.90</td></tr></tfoot><tbody><tr><th scope="row">Storage Space</th><td>512MB</td><td>1 GB</td><td>2 GB</td><td>4 GB</td></tr><tr><th scope="row">Bandwidth</th><td>50 GB</td><td>100 GB</td><td>150 GB</td><td>unlimited</td></tr><tr><th scope="row">Mysql Databases</th><td>unlimited</td><td>unlimited</td><td>unlimited</td><td>unlimited</td></tr><tr><th scope="row">Setup</th><td>12.90 ___FCKpd___0lt;/td><td>12.90 ___FCKpd___0lt;/td><td>free</td><td>free</td></tr><tr><th scope="row">PHP 5</th><td><span class="check"></span></td><td><span class="check"></span></td><td><span class="check"></span></td><td><span class="check"></span></td></tr><tr><th scope="row">Ruby on Rails</th><td><span class="check"></span></td><td><span class="check"></span></td><td><span class="check"></span></td><td><span class="check"></span></td></tr></tbody></table></div></body></html>好了,代码到此介绍,完美表格效果就制作出来了。
HTML制作表格

<TD >数学</TD>
<TD >语文</TD>
</TR>
<TR>
<TD>95</TD>
<TD>98</TD>
<TD>89</TD>
</TR>
</TABLE>
跨多行的表格
查看源代码
rowspan =“n” 属性表示跨多少行?
<TABLE border="1">
<TR> <TD rowspan=“3” >早上菜谱 </TD> <TD >食物</TD> <TD >鸡蛋</TD>
</TR>
<TR> <TD >饮料</TD> <TD >牛奶</TD>
</TR>
<TR> <TD>甜点</TD> <TD>开心粉</TD>
</TR>
</TABLE>
如何创建跨行跨列的表格
查看源代码
<TABLE border="1"> <TR> <TD>手机充值、IP卡 </TD> <TD colspan="2">办公设备、文具</TD> </TR> <TR> <TD rowspan="2">各种卡的总汇</TD> <TD>铅笔</TD> <TD>彩笔</TD> </TR> <TR> <TD>打印</TD> <TD>刻录</TD> </TR>
补充利用HTML代码设计表格

实验十七利用HTML代码设计表格1、编写HTML代码文件,要求显示如下图所示结果(1)打开记事本应用程序,文件菜单下选择新建,输入以下代码:<html><body><table border=1 width="250"><caption>定货单</caption><tr><th>苹果</th><th>香蕉</th><th>葡萄</th><tr><td>200公斤</td><td>200公斤</td><td>100公斤</td></table></body></html>(2)保存文件。
文件菜单下选择保存,在保存类型中选择所有文件,文件名中输入:定货单.html2、请用HTML语言设计如下表格,表格的宽度为25%,高度为120,边框为1:一个表格有4行,其中第一行:第一列跨4行,内容为:Morning Menu 。
第二列为表头,内容为Food,第三列内容为A。
第二行:第二列为表头,内容为Drink,第三列内容为B。
第三行:第二列为表头,内容为Sweet,第三列内容为C。
第四行:第二列为表头,内容为Coffe,第三列内容为D。
操作步骤:(1)打开记事本应用程序,文件菜单下选择新建,输入以下代码:<html><body><table width="25%" height="120" border="1"><tr><th rowspan="4">Morning Menu </th><th>Food</th><td>A</td></tr><tr><th>Drink</th><td>B</td></tr><tr><th>Sweet</th><td>C</td></tr><tr><th>Coffe</th><td>D</td></tr></table></body></html>(2)保存文件。
html制表示例

html制表示例以下是一个简单的HTML代码示例,用于创建一个包含标题、段落和链接的网页:```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我的网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个段落,用于展示网页内容的一部分。
</p><p>这是另一个段落,可以包含更多的文字。
</p><a href="网页地址">点击这里访问示例网站</a></body></html>```在这个例子中:- `<!DOCTYPE html>` 声明了文档类型为HTML5。
- `<html>` 元素是HTML文档的根元素,`lang` 属性定义了语言为英语。
- `<head>` 元素包含了关于文档的元数据,比如字符编码和页面标题。
- `<meta>` 元素提供了关于页面的元信息。
- `<title>` 元素设置了网页的标题,将显示在浏览器标签页上。
- `<body>` 元素包含了可见的页面内容。
- `<h1>` 元素定义了一个一级标题。
- `<p>` 元素定义了一个段落。
- `<a>` 元素创建了一个超链接,其中的`href` 属性指定了链接的目标URL。
网页设计HTML表格基础与布局

<thead>(表首),<tbody>(表主体),<tfoot>(表尾、图片、多媒体等内容只能放<th></th>或<td></td>里面
注意事项
☆网页结构是由一些矩形有机组成的,所有的内容都是放在矩形内的。这些矩形我们可以用表格来代替——表格布局的最基本原则。 ☆网页在浏览器中宽度是一定的,若无限制的放置文字、图片、多媒体等内容,就不能控制好这些内容的位置,可以将内容放在表格的单元格里,只要把表格的形状设置好了,内容也定位好了——表格布局的直观原因。 ☆表格布局的两个技术: 表格嵌套:分清楚表格的两种功能:结构布局(安排页面排版),内容容器(组织和显示信息) 。 口诀——能独立就独立,能成行就不列 自适应:口诀——外像素,内百分
演讲人姓名
Html文档由html标签构成,标签含有多种属性,属性有属性值用来表示属性的程度
带着求知好学的态度,超越自己,完善自己。
HTML小结
本课作业
利用表格布局编写本课所给的网页实例
带着求知好学的态度,超越自己,完善自己。
感谢您的关注!
CLICK HERE TO ADD A TITLE
单击此处添加文本具体内容
带着求知好学的态度,超越自己,完善自己。
表格布局原则
标签:由< >包含起来的表示一定含义的html单元,分为双标签、单标签。 标签属性:用来表示该标签的具体功能或者某一具体的性质,使用的时候必须跟随它所属的标签写在同一对<>内才会有效。 属性值:属性值就是用数字或其他具有一定含义的名词来表示标签属性的 程度。 编写HTML时注意: 1、谨记块级元素与行内元素 2、代码的整洁
表格中横向合并单元格的html代码

HTML代码是用来描述网页的一种语言。
在HTML中,表格是一种常用的元素,它可以用来展示和组织数据。
在表格中,有时我们需要将一些单元格横向合并,以便让表格看起来更加清晰和美观。
在本文中,我们将介绍如何使用HTML代码来实现表格中横向合并单元格。
1.使用colspan属性在HTML中,我们可以使用colspan属性来实现表格中的横向合并单元格。
该属性用于指定单元格要横向跨越的列数。
下面是一个简单的例子:```html<table border="1"><tr><td>第一列</td><td colspan="2">合并列</td><td>最后一列</td></tr></table>```在这个例子中,我们创建了一个包含4列的表格,然后在第二列中使用colspan="2"来实现横向合并单元格。
这样,第二列的单元格将横向跨越两列,看起来就像是被合并了一样。
2.实际案例接下来,让我们来看一个实际的案例。
假设我们需要创建一个表格来展示某个班级的成绩单,其中包括学生的尊称、语文成绩、数学成绩和总成绩。
为了让表格看起来更加清晰,我们希望将学生的尊称单元格横向合并,让它跨越语文、数学和总成绩这三列。
下面是对应的HTML代码:```html<table border="1"><tr><td rowspan="2">尊称</td><td colspan="2">成绩</td><td rowspan="2">总成绩</td></tr><tr><td>语文</td><td>数学</td></tr><tr><td>张三</td><td>80</td><td>90</td><td>170</td></tr><tr><td>李四</td><td>75</td><td>85</td><td>160</td></tr></table>```在这个例子中,我们首先使用rowspan="2"将“尊称”单元格横向合并,然后使用colspan="2"将“成绩”单元格合并。
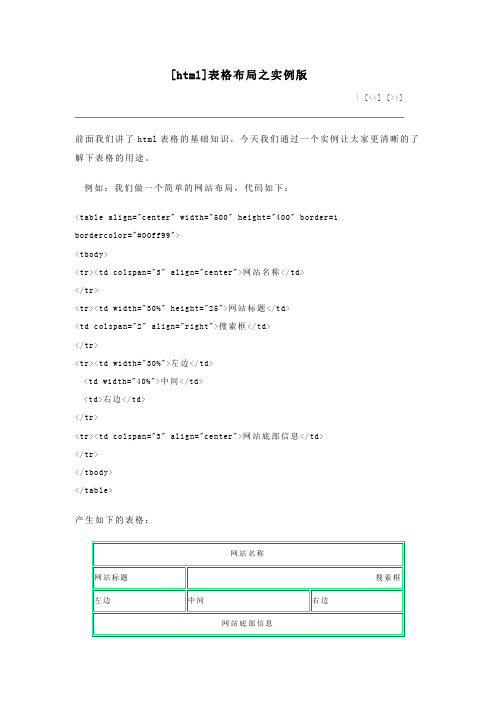
html表格布局实例

[html]表格布局之实例版| [<<][>>]前面我们讲了html表格的基础知识,今天我们通过一个实例让大家更清晰的了解下表格的用途。
例如:我们做一个简单的网站布局,代码如下:<table align="center" width="500" height="400" border=1bordercolor="#00ff99"><tbody><tr><td colspan="3" align="center">网站名称</td></tr><tr><td width="30%" height="25">网站标题</td><td colspan="2" align="right">搜索框</td></tr><tr><td width="30%">左边</td><td width="40%">中间</td><td>右边</td></tr><tr><td colspan="3" align="center">网站底部信息</td></tr></tbody></table>产生如下的表格:这是一张整体的表格,第一行和第四行分别跨度了三列,这里用colspan="3"来限制,而第二行的“搜索框”占用了两列的位置,用colspan="2"控制;align="center"是对表格内文字的对齐限制,center表示中间,right表示靠右,left靠左。
html简单的table样式

html简单的table样式效果预览:代码:1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8">5<title>html 简单的table样式</title>6<style type="text/css">7/* gridtable */8 table.gridtable {9 font-family: verdana,arial,sans-serif;10 font-size:11px;11 color:#333333;12 border-width: 1px;13 border-color: #666666;14 border-collapse: collapse;15 }16 table.gridtable th {17 border-width: 1px;18 padding: 8px;19 border-style: solid;20 border-color: #666666;21 background-color: #dedede;22 }23 table.gridtable td {24 border-width: 1px;25 padding: 8px;26 border-style: solid;27 border-color: #666666;28 background-color: #ffffff;29 }30/* /gridtable */3132/* imagetable */33 table.imagetable {34 font-family: verdana,arial,sans-serif;35 font-size:11px;36 color:#333333;37 border-width: 1px;38 border-color: #999999;39 border-collapse: collapse;40 }41 table.imagetable th {42 background:#b5cfd2 url('cell-blue.jpg');43 border-width: 1px;44 padding: 8px;45 border-style: solid;46 border-color: #999999;47 }48 table.imagetable td {49 background:#dcddc0 url('cell-grey.jpg');50 border-width: 1px;51 padding: 8px;52 border-style: solid;53 border-color: #999999;54 }55/* /imagetable */56/* altrowstable */5758 table.altrowstable {59 font-family: verdana,arial,sans-serif;60 font-size:11px;61 color:#333333;62 border-width: 1px;63 border-color: #a9c6c9;64 border-collapse: collapse;65 }66 table.altrowstable th {67 border-width: 1px;68 padding: 8px;69 border-style: solid;70 border-color: #a9c6c9;71 }72 table.altrowstable td {73 border-width: 1px;74 padding: 8px;75 border-style: solid;76 border-color: #a9c6c9;77 }78 .oddrowcolor{79 background-color:#d4e3e5;80 }81 .evenrowcolor{82 background-color:#c3dde0;83 }84/* /altrowstable */8586/* hovertable */87 table.hovertable {88 font-family: verdana,arial,sans-serif;89 font-size:11px;90 color:#333333;91 border-width: 1px;92 border-color: #999999;93 border-collapse: collapse;94 }95 table.hovertable th {96 background-color:#c3dde0;97 border-width: 1px;98 padding: 8px;99 border-style: solid;100 border-color: #a9c6c9;101 }102 table.hovertable tr {103 background-color:#d4e3e5;104 }105 table.hovertable td {106 border-width: 1px;107 padding: 8px;108 border-style: solid;109 border-color: #a9c6c9;110 }111/* /hovertable */112113</style>114</head>115<body>116117<h2>table样式1:单像素边框CSS表格</h2>118<table class="gridtable">119<tr>120<th>Info Header 1</th>121<th>Info Header 2</th>122<th>Info Header 3</th>123</tr>124<tr>125<td>Text 1A</td><td>Text 1B</td><td>Text 1C</td>126</tr>127<tr>128<td>Text 2A</td><td>Text 2B</td><td>Text 2C</td>129</tr>130</table>131132<h2>table样式2:带背景图的CSS样式表格</h2>133<table class="imagetable">134<tr>135<th>Info Header 1</th>136<th>Info Header 2</th>137<th>Info Header 3</th>138</tr>139<tr>140<td>Text 1A</td><td>Text 1B</td><td>Text 1C</td>141</tr>142<tr>143<td>Text 2A</td><td>Text 2B</td><td>Text 2C</td>144</tr>145</table>146147<h2>table样式3:⾃动换整⾏颜⾊的CSS样式表格(需要⽤到JS)</h2>148<table class="altrowstable" id="alternatecolor">149<tr>150<th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th>151</tr>152<tr>153<td>Text 1A</td><td>Text 1B</td><td>Text 1C</td>154</tr>155<tr>156<td>Text 2A</td><td>Text 2B</td><td>Text 2C</td>157</tr>158</tr>159<tr>160<td>Text 3A</td><td>Text 3B</td><td>Text 3C</td>161</tr>162<tr>163<td>Text 4A</td><td>Text 4B</td><td>Text 4C</td>164</tr>165<tr>166<td>Text 5A</td><td>Text 5B</td><td>Text 5C</td>167</tr>168</table>169170171<h2>table样式4:⿏标悬停⾼亮的CSS样式表格 (需要JS)</h2>172<table class="hovertable">173<tr>174<th>Info Header 1</th><th>Info Header 2</th><th>Info Header 3</th>175</tr>176<tr onmouseover="this.style.backgroundColor='#ffff66';" onmouseout="this.style.backgroundColor='#d4e3e5';"> 177<td>Item 1A</td><td>Item 1B</td><td>Item 1C</td>178</tr>179<tr onmouseover="this.style.backgroundColor='#ffff66';" onmouseout="this.style.backgroundColor='#d4e3e5';"> 180<td>Item 2A</td><td>Item 2B</td><td>Item 2C</td>181</tr>182<tr onmouseover="this.style.backgroundColor='#ffff66';" onmouseout="this.style.backgroundColor='#d4e3e5';"> 183<td>Item 3A</td><td>Item 3B</td><td>Item 3C</td>184</tr>185<tr onmouseover="this.style.backgroundColor='#ffff66';" onmouseout="this.style.backgroundColor='#d4e3e5';"> 186<td>Item 4A</td><td>Item 4B</td><td>Item 4C</td>187</tr>188<tr onmouseover="this.style.backgroundColor='#ffff66';" onmouseout="this.style.backgroundColor='#d4e3e5';"> 189<td>Item 5A</td><td>Item 5B</td><td>Item 5C</td>190</tr>191</table>192193<script type="text/javascript">194function altRows(id){195if(document.getElementsByTagName){196197var table = document.getElementById(id);198var rows = table.getElementsByTagName("tr");199200for(i = 0; i < rows.length; i++){201if(i % 2 == 0){202 rows[i].className = "evenrowcolor";203 }else{204 rows[i].className = "oddrowcolor";205 }206 }207 }208 }209210 window.onload=function(){211 altRows('alternatecolor');212 }213</script>214</body>215</html>素材图⽚:cell-blue.jpgcell-greyjpg。
HTML5制作表格样式

HTML5制作表格样式废话不多说了,具体代码如下所⽰:<!DOCTYPE html><html><head><meta charset="utf-8"><title>表格</title><style type="text/css">*{margin: 0;padding: 0;}body{font: italic 20px Georgia, serif;letter-spacing: normal;background-color: #f0f0f0;}#content{width: 750px;padding: 40px;margin: 0 auto;background-color: #fff;border-left: 30px solid #1D81B6;border-right: 1px solid #ddd;box-shadow: 0px 0px 16px #aaa;}#table1{font: bold 16px/1.4em "Trebuchet MS", sans-serif;}#table1 thead th{padding: 15px;border: 1px solid #93CE37;border-bottom: 3px solid #9ED929;text-shadow: 1px 1px 1px #568F23;color: #fff;background-color: #9DD929;border-radius: 5px 5px 0px 0px;}#table1 thead th:empty{background-color: transparent;border: none;}#table1 tbody th{padding: 0px 10px;border: 1px solid #93CE37;border-right: 3px solid #9ED929;text-shadow: 1px 1px 1px #568F23;color: #666;background-color: #9DD929;border-radius: 5px 0px 0px 5px;}#table1 tbody td{padding: 10px;border: 2px solid #E7EFE0;text-align: center;text-shadow: 1px 1px 1px #fff;color: #666;background-color: #DEF3CA;border-radius: 2px;}#table1 tbody span.check::before{content: url(images/check0.png);}#table1 tfoot td{padding: 10px 0px;font-size: 32px;color: #9CD009;text-align: center;text-shadow: 1px 1px 1px #444;}</style></head><body><div id="content"><table id="table1"><thead><tr><th></th><th scope="col" abbr="Starter">Smart Starter</th><th scope="col" abbr="Medium">Smart Medium</th> <th scope="col" abbr="Business">Smart Business</th> <th scope="col" abbr="Deluxe">Smart Deluxe</th></tr></thead><tfoot><tr><th scope="row">Price per month</th><td>$ 2.90</td><td>$ 5.90</td><td>$ 9.90</td><td>$ 14.90</td></tr></tfoot><tbody><tr><th scope="row">Storage Space</th><td>512MB</td><td>1 GB</td><td>2 GB</td><td>4 GB</td></tr><tr><th scope="row">Bandwidth</th><td>50 GB</td><td>100 GB</td><td>150 GB</td><td>unlimited</td></tr><tr><th scope="row">Mysql Databases</th><td>unlimited</td><td>unlimited</td><td>unlimited</td><td>unlimited</td></tr><tr><th scope="row">Setup</th><td>12.90 ___FCKpd___0lt;/td><td>12.90 ___FCKpd___0lt;/td><td>free</td><td>free</td></tr><tr><th scope="row">PHP 5</th><td><span class="check"></span></td><td><span class="check"></span></td><td><span class="check"></span></td><td><span class="check"></span></td></tr><tr><th scope="row">Ruby on Rails</th><td><span class="check"></span></td><td><span class="check"></span></td><td><span class="check"></span></td><td><span class="check"></span></td></tr></tbody></table></div></body></html>好了,代码到此介绍,完美表格效果就制作出来了。
html的表格基本使用

html的表格基本使⽤表格,由表格标签<table><table>包裹着⾏标签<tr></tr>,⽽⾏标签⾥就是列标签<td></td>.。
想多少列,就放多少个列标签<td></td>。
如果想加粗内容,⼜不想使⽤样式,就使⽤<th></th>标签代替<td></td>标签即可。
⼀个简单的表格就是这样。
<table><tr><th></th><th></th><th></th></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table>当然,光这样是显⽰不出内容的。
即便在<td></td>标签⾥添加内容,出现的也只是这些内容⽽已。
要想出现表格,就必须在<table>⾥添加属性。
<table border="1" bordercolor="#ff0" width="600" height="300" cellspacing="0" cellpadding="10">border="1" //表⽰加了1像素的线,但却是这样的。
当然,上⾯还加了width="200" height="200"属性,如:<table border="1" width="200" height="200">要想让⾥⾯的空消失,就需要添加cellspacing="0",表⽰边框空隙为零。
html九九乘法表基数行有背景

html九九乘法表基数行有背景HTML九九乘法表基数行有背景介绍HTML(HyperText Markup Language)是一种用于创建网页的标记语言,可以通过它来设计和布局网页,添加文本、图像、音频、视频等多种元素。
在本文中,我们将探讨如何使用HTML来创建一个九九乘法表,并且设置基数行有背景色。
步骤1. 创建HTML文件首先,我们需要创建一个新的HTML文件。
可以使用任何文本编辑器(如Notepad、Sublime Text等)来创建该文件。
在文件中输入以下代码:<!DOCTYPE html><html><head><title>九九乘法表</title></head><body></body></html>这是一个最基本的HTML模板,其中包含了DOCTYPE声明、html 标签、head标签和body标签。
现在我们需要在body标签中添加表格。
2. 添加表格要创建一个表格,我们需要使用table标签和相关的子元素。
在body 标签中添加以下代码:<table border="1"><tr><th></th><th>1</th><th>2</th><th>3</th><th>4</th><th>5</th><th>6</th><th>7</th><th>8</th><th style="background-color: #ccc;">9</th><!--设置第9列背景色--></tr>这段代码将创建一个包含10列的表格,其中第一行是表头。
html5 表格结构

html5 表格结构HTML5 提供了一种更简单和语义化的方式来创建表格结构。
以下是基本的 HTML5 表格结构:1. `<table>` 标签:用于创建表格的父元素。
2. `<caption>` 标签:可选的表格标题,位于 `<table>` 元素的第一个子元素位置。
3. `<thead>` 标签:表格头部,包含表格的标题行。
4. `<tbody>` 标签:表格身体,包含表格的数据行。
5. `<tfoot>` 标签:表格尾部,包含表格的汇总行。
6. `<tr>` 标签:表格行,用于创建表格的每一行。
7. `<th>` 标签:表格头单元格,用于创建表头的单元格。
通常在 `<thead>` 中使用。
8. `<td>` 标签:表格数据单元格,用于创建数据行的单元格。
通常在 `<tbody>` 或 `<tfoot>` 中使用。
例子:```html<table><caption>示例表格</caption><thead><tr><th>编号</th><th>姓名</th><th>年龄</th></tr></thead><tbody><tr><td>1</td><td>张三</td><td>25</td></tr><tr><td>2</td><td>李四</td><td>30</td></tr></tbody><tfoot><tr><td colspan="3">总计:2 人</td></tr></tfoot></table>```上述例子演示了一个简单的表格结构,其中使用了 `<caption>` 标签添加标题,`<thead>` 标签创建表格头部,`<tbody>` 标签创建表格身体,`<tfoot>` 标签创建表格尾部。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一个简单的HTML网页制作表格的范例本文档中的代码主要是介绍HTML中的表格,以及嵌套表格。
提示:嵌套表格最好不好超过三层,否则浏览器加载就会变慢以hao123网址之家为蓝本<html><head><title>网址之家</title></head><body><table border="1" bordercolor="green" align="center" width="1000" height="50" cellspacing="0"><tr height="100"><td><img src="图1.jpg"></td><td><table border="1"><tr><td>帐号<input type="text" size="25" ></td></tr><tr><td>邮箱<input type="text" size="25" value="--请选择--"></td></tr><tr><td>密码<input type="text"><input type="submit" value="登录"></td></tr></table></td><td><img src="图2.jpg"></td></tr></table><table border="1" bordercolor="green" align="center" width="1000" height="80" cellspacing="0"><tr><td><img src="图3.jpg"></td></tr></table><table border="1" bordercolor="green" align="center" width="1000" height="700" cellspacing="0"><tr><td rowspan="3"><table bgcolor="#EEFDFD" width="100%" height="100%"><tr><td><p><font color="#33FF00" size="5">生活服务</font></p>购物彩票查询天气<br>股票基金银行旅游<br>房产菜谱汽车地图<br>健康宠物女性时尚<br>儿童电视移动手机<br>大学招聘职业爱好<br></td></tr><tr><td><p><font color="#33FF00" size="5">娱乐休闲</font></p>音乐游戏视频电影<br>新闻小说军事图片<br>动漫星座体育NBA <br>交友明显社区<br></td></tr><tr><td><p><font color="#33FF00" size="5">地方网站</font></p>北京上海广东湖北<br>山东广西湖南四川<br>江苏河南河北山西<br>浙江辽宁安徽福建<br>陕西黑龙江更多>><br></td></tr><tr><td><p><font color="#33FF00" size="5">其他</font></p>软件邮箱空间杀毒<br>闪游硬件桌面聊天<br>摄影英语<font color="red">考试</font> 数学<br>曲艺琴棋保险国外<br>法律政府公益<br></td></tr></table></td><td valign="top"><table width="100%" height="200" align="center" valign="top" cellspacing="0"><tr align="center"><td>百度</td><td>新浪</td><td>腾讯</td><td>搜狐</td><td>网易</td><td>谷歌</td></tr><tr align="center"><td>凤凰网</td><td>央视网</td><td>新华网</td><td>人民网</td><td>中国移动</td><td>中国政府网</td></tr><tr align="center"><td>人人网</td><td>开心网</td><td>湖南卫视</td><td>汽车之家</td><td>优酷网</td><td>太平洋电脑网</td></tr><tr align="center"><td>东方财富</td><td>中华英才网</td><td>中彩网</td><td>赛尔号</td><td>智联招聘</td><td>携程旅行网</td></tr><tr align="center"><td>百度有啊</td><td>赶集网</td><td>360安全卫士</td><td>淘宝网</td><td>乐居房产</td><td>瑞丽网</td></tr><tr align="center"><td>工商银行</td><td>中关村在线</td><td>安居客房产网</td><td>易车网</td><td>去哪儿网</td></tr><tr align="center"><td><p><font color="#CC0066">京东网上上商城</font></p></td><td><p><font color="#CC0066">乐淘网上鞋城</font></p></td><td><p><font color="green">百合交友网</font></p></td><td><p><font color="green">卓越网上购物</font></p></td><td><p><font color="#CC0066">天龙八部</font></p></td><td><p><font color="#CC0066">世纪佳缘交友</font></p></td></tr></table></td></tr><tr><td align="center"><p><font color="#006600">酷讯飞机票艺龙旅行网橡果国际上品折扣网好乐买鞋城淘宝皇冠店麦包包名鞋库鞋城天天购物网</font></p></td></tr><tr><td><table border="1" border="white" width="100%" cellspacing="0"><tr bgcolor="#FFECEC"><td>小说</td><td align="center">起点小说阅读网潇湘书院红袖添香新浪读书言情小说吧</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>游戏</td><td align="center">17173 <font color="#33FF66">小游戏</font> 天龙八部7k7k小游戏魔域征途中华英雄</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>新闻</td><td align="center">新浪新闻搜狐新闻新华网联合早报<font color="#33FF66">路透中文网</font> 中国网腾讯新闻</td></tr><tr bgcolor="#D9E6E3"><td>军事</td><td align="center">中华网军事新浪军事网易军事铁血军事凤凰网军事国防部</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>网游</td><td align="center">魔兽世界成吉思汗蜀门西游记三国争霸传奇续章万王之王3 5173</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>音乐</td><td align="center">QQ163音乐网一听音乐爱听音乐百度MP3 酷狗音乐</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>邮箱</td><td align="center">163邮箱雅虎邮箱126邮箱新浪邮箱QQ邮箱 Hotmail 139邮箱</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>视频</td><td align="center">优酷网土豆网新浪视频酷6网搜狐视频ml1905电影网迅雷看看</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>闪游</td><td align="center">4399游戏摩尔庄园265G游戏盘龙神墓记2144游戏坦克大战</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>社区</td><td align="center">百度贴吧天涯社区QQ校友猫扑<font color="#33FF66">白社会</font> 新浪微博</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>财经</td><td align="center">东方财富金融界<fontcolor="#33FF66">华尔街日报</font> 新浪财经证券之星百度财经腾讯财经</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>交友</td><td align="center">世纪佳缘珍爱婚恋网嫁我网360圈爱情公寓</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>电脑</td><td align="center">太平洋电脑网中关村在线泡泡网IT168网 <font color="#33FF66">天空软件</font> 华军软件</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>空间</td><td align="center">QQ空间网易博客新浪博客51博客百度空间搜狐博客</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>银行</td><td align="center">工商银行招商银行农业银行建设银行中国银行交通银行</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>体育</td><td align="center">新浪体育搜狐体育NBA中文网虎扑体育<font color="#33FF66">腾讯世界杯</font> 网易体育体坛网</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>购物</td><td align="center">当当网<font color="#33FF66">红孩子商城</font> 京东商城新蛋商城乐峰化妆品No5化妆品麦网购物</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>手机</td><td align="center">新浪手机手机世界泡泡手机ZOL手机太平洋手机中国联通中国电信</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>招聘</td><td align="center">中华英才网前程无忧智联招聘中国人才热线大街招聘网</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>汽车</td><td align="center">太平洋汽车新浪汽车汽车之家<font color="#33FF66">易车网</font> 车168网网上车市爱卡汽车网</td><td>更多>></td></tr><tr bgcolor="#FFECEC"><td>酷站</td><td align="center">新浪高考太平洋女性爱美女性到到旅游网妆点时尚爱丽女性网粉丝网</td><td>更多>></td></tr><tr bgcolor="#D9E6E3"><td>生活</td><td align="center">58同城生活瑞丽搜房网百姓网麒迅机票网亲子部落OL女人志</td><td>更多>></td></tr></table></td></tr></table><table border="1" bordercolor="green" align="center" width="1000" height="130" cellspacing="0"><tr><td><p><font color="green" face="粗体">实用工具:</font><font color="green">快递手机号天气身份证航班列车时刻酒店在线翻译万年历时间IP地址繁体字周公解梦交通违章网速网页QQ<br> 酷我迅雷暴风影音QQ 金山网盾WinRAR 搜狗拼音千千静听大智慧飞信酷狗快播360卫士PPS MSN 手机软件更多>></font><br><font color="green" face="粗体">游戏专区:</font><font color="green">魔兽世界DNF 梦幻西游奥比岛穿越火线弹弹堂2 口袋精灵2 开心农场商业大亨魔骑士飘渺仙剑连连看更多>></font></p><td></tr><tr><td align="center">关键字<input type="checkedbox" size=40 name="personsay"></textarea><input type="submit" value="百度一下"><input type="radio" name="sousu" value="baidu" checked>百度<input type="radio" name="sousu" value="Google">Google<input type="radio" name="sousu" value="gougou">狗狗<input type="radio" name="sousu" value="titu">地图<input type="radio" name="sousu" value="baike">百科<input type="radio" name="sousu" value="zhannei">站内</td></tr></table></body></html>附录(图):图1图2图3注:本文档代码属个人制作,非hao123网址之家源代码,仅作大家学习时参考之用,如有版权等问题,概不负责。
