超链接多媒体及表格
超链接的类型

超链接的类型按照连接路径的不同,网页中超链接一般分为以下3种类型:内部链接,锚点链接和外部链接。
超链接对象超链接是超级链接的简称。
如果按照使用对象的不同,网页中的链接又可以分为:文本超链接,图像超链接,E-mail链接,锚点链接,多媒体文件链接,空链接等。
超链接是一种对象,它以特殊编码的文本或图形的形式来实现链接,如果单击该链接,则相当于指示浏览器移至同一网页内的某个位置,或打开一个新的网页,或打开某一个新的WWW网站中的网页。
网页超链接网页上的超链接一般分为三种:一种是绝对URL的超链接。
URL(Uniform Resource Locator)就是统一资源定位符,简单地讲就是网络上的一个站点、网页的完整路径。
第二种是相对URL的超链接。
如将自己网页上的某一段文字或某标题链接到同一网站的其他网页上面去;还有一种称为同一网页的超链接,这种超链接又叫做书签。
动态静态超链接还可以分为动态超链接和静态超链接。
动态超链接指的是可以通过改变HTML代码来实现动态变化的超链接,例如我们可以实现将鼠标移动到某个文字链接上,文字就会象动画一样动起来或改变颜色的效果,也可以实现鼠标移到图片上图片就产生反色或朦胧等等的效果。
而静态超链接,顾名思义,就是没有动态效果的超链接。
论坛超链接1.正文形式1 图文2 软文3 留言 {回帖使用较多}4表格5 无二、链接位置1 开头2 文中3 末尾4 隐藏三、链接形式1.文本2. 目标关键词3.链接4. 带锚文字链接5.隐藏 {链接与背景色一致等}四、链接代码A超文本标记语言(html)1.<a></a> {锚(anchor)标签}锚标签属性title=锚文字href=链接target=_blank {转到空白页}rel=nofollow或者 rel=external nofollow {搜索引擎蜘蛛不跟踪这个(外部)链接}2. <b></b> {加粗(bold)标签}虽然 <strong></strong> 与 <b></b> 表现形式相同,但 bold 是“加粗”,strong 是“强调”。
3-超链接与多媒体

滚动字幕例
滚动字幕示例代码
<html> <head> <title>滚动文字</title> </head> <body> <h1>滚动文字</h1> <marquee direction = "left" behavior = "scroll" scrollamount = "10" loop = "3" bgcolor = "yellow" width = "100%"> <p><font color = "red" size=5> 生命在于运动,奋斗不息,“滚动”不止</font></p> </marquee> </body> </html>
多媒体综合示例
浏览器界面:
置背景音乐的语法格式为:
<bgsound src = 背景音乐文件 loop = 循环次数> 例: <head> <title>背景音乐</title> </head> <body> <h1>背景音乐</h1> <bgsound src = 月亮之上.mp3 loop = 3> </body>
其他站点链接
<a href =“http://网址”>
图像式链接
<a href =“url”> <img src =“图片地址” alt = “替代值” …> </a>
《第9节多媒体元素与超链接》作业设计方案-初中信息技术北师大版八年级上册自编模拟

《多媒体元素与超链接》作业设计方案(第一课时)一、作业目标本作业旨在让学生掌握多媒体元素的基本概念,了解超链接在网页制作中的作用及创建方法,培养学生利用信息技术工具进行多媒体作品制作的基本能力,同时提升其自主探究和团队协作的能力。
二、作业内容作业内容分为以下几个部分:1. 理论学习:学生需认真阅读《多媒体元素与超链接》课程的相关资料,了解多媒体元素和超链接的基本概念和功能。
2. 多媒体元素认识:学生需识别不同的多媒体元素,如文本、图片、音频、视频等,并能够区分其在网页中的重要作用。
3. 超链接制作:学生需学会在网页中插入超链接,理解超链接的作用及在网页交互中的作用,能够正确设置超链接的目标地址和显示文本。
4. 实践操作:学生需利用所学知识,自主设计一个包含多媒体元素和超链接的简单网页,要求网页布局合理、内容丰富、交互性强。
三、作业要求作业要求如下:1. 学生需在规定时间内完成作业,并保证作业的完整性和质量。
2. 理论学习部分需有详细的笔记记录,以备后续复习。
3. 多媒体元素和超链接的使用需符合规范,不得出现错别字、错位等问题。
4. 实践操作部分需有明确的网页设计思路和步骤记录,网页内容需与所学知识紧密结合,具有实际意义。
5. 作业需以个人或小组形式提交,提交前需进行自查和互查,确保无误后再提交。
四、作业评价作业评价将从以下几个方面进行:1. 理论学习部分:评价学生对多媒体元素和超链接的理解程度及笔记的完整性。
2. 实践操作部分:评价学生网页设计的合理性、美观度、交互性及对所学知识的应用能力。
3. 团队合作能力:评价学生在小组作业中的协作能力和对团队贡献的程度。
五、作业反馈作业反馈如下:1. 教师将对每位学生的作业进行认真批改,指出存在的问题及改进建议。
2. 对于优秀作业,将在课堂上进行展示和表扬,激励学生继续努力。
3. 针对普遍存在的问题,教师将在课堂上进行集中讲解和指导,帮助学生解决疑惑。
4. 作业成绩将作为学生平时成绩的一部分,纳入期末总评。
DW课程第04讲添加超链接和多媒体元素

典型案例——制作“江南旅游” 网首页
第四行按钮参数 输入版权,调整 文本样式
DW课程第04讲添加超链接和多媒体 元素
插入Shockwave影片
Shockwave影片具有文件小、下载速度快,被目前主 流的浏览器所支持等优点,是使用Director制作的多 媒体影片文件。 插入记录->媒体->Shockwave
在第二行插入插件(影片),宽800,高500
设置第三行高50,水平垂直方向都为居中对齐输入 “申明:本网站所有资源均来自互联网,资源所有权 归原发行商所有,供广大爱好者学习交流之用,不做 任何商业用途, 请用户下载后于24小时内自觉删除, 谢谢!”,文本颜色为“#999999”
DW课程第04讲添加超链接和多媒体 元素
超链接的种类
锚链接语法
<HTML>
<HEAD>
<TITLE>链接到其他2页、面链<接/T到ITL锚E标> 记所在位置
</HEAD>
<BODY>
<A href="#helpme">[新人上路]</A>
……
<A name="helpme">新人上路指南</A>
……
</BODY> </HTML>
1、定义锚标记
插入插件
插件包括的范围很广,如:视频文件、音乐文件、动 画文件等。 插入记录->媒体->插件 如果计算机中安装了文件格式的插件,就可以在网页 中播放该视频文件
DW课程第04讲添加超链接和多媒体 元素
实验三 格式化文本、超链接和多媒体应用

实验三格式化文本-超链接与多媒体应用主要素材:网页效果图片、文字与音视频文件项目1 网站导航的超链接设计图3-2 两种方式实现网站导航的效果图项目2 利用书签链接制作帮助文档EditPlus 联机手册概述EditPlus 简介更新历史许可协议如何安装或删除如何订购反馈和支持功能语法突出显示Internet 功能HTML 工具栏文档选择器用户工具自动完成素材文本窗口文档模板其它功能EditPlus 简介EditPlus 是Windows 下的一个文本编辑器、HTML 编辑器、PHP 编辑器以及Java 编辑器。
它不但是记事本的一个很好的代替工具,同时它也为网页作者和程序设计员提供了许多强大的功能。
对HTML、PHP、Java、C/C++、CSS、ASP、Perl、JavaScript 和VBScript 的语法突出显示。
同时,根据自定义语法文件它能够扩展支持其它程序语言。
无缝网络浏览器预览HTML 页面,以及FTP 命令上载本地文件到FTP 服务器。
其它功能包括HTML 工具栏、用户工具栏、行号、标尺、URL 突出显示、自动完成、素材文本、列选择、强大的搜索和替换、多重撤销/重做、拼写检查、自定义快捷键,以及更多其它功能。
更新历史<功能>* 还原最近的文件的折叠状态。
* 在查找对话框上增加“连续查找到下一个文件”选项。
* 目录窗口保留先前打开过的文件夹图标。
* 目录窗口支持显示打开文件列表。
* 增加“较大/较小字体大小”命令(“视图”->“屏幕字体”)。
* 在输出窗口中支持UTF-8 文本。
* 增加“#NESTED_COMMENT=y”嵌套注释语法文件语句。
* 增加“已标记的行”颜色选项(“首选项”->“颜色”)。
* 在窗口列表和目录窗口中允许Ctrl+A 快捷键。
* “网络服务器根目录”选项接受https://。
* 增加“关闭声音”选项(“首选项”->“常规”)。
* 增加“在标题栏中显示完整路径”选项(“首选项”->“布局”)。
常用富文本类型

常用富文本类型富文本是一种可以同时显示文本和多媒体内容的格式,常见的富文本类型包括文字、图片、超链接、表格、列表、字体样式、颜色等。
在各种应用程序中,我们经常使用富文本来编辑和展示内容。
下面将介绍几种常用的富文本类型及其应用。
一、文字格式文字格式是富文本中最基本的内容,它可以通过设置字体、大小、颜色、对齐方式等来实现不同的效果。
在编辑器中,我们可以使用富文本编辑器来设置文字格式,比如Microsoft Word、Google Docs等。
通过这些编辑器,我们可以方便地进行文本编辑,并将其保存为富文本格式,以便在其他应用程序中进行展示。
二、图片插入图片是富文本中常见的媒体内容,它可以通过插入图片的方式来展示。
在富文本编辑器中,我们可以选择插入图片的位置,并调整图片的大小、对齐方式等。
插入图片时,我们可以选择本地图片文件,也可以选择网络图片链接。
在展示富文本内容时,图片可以直接显示在文本中,使得内容更加丰富多样。
三、超链接超链接是富文本中常见的链接类型,它可以用来链接到其他网页、文件、电子邮件等。
在富文本编辑器中,我们可以选择文字或图片,并设置超链接的目标地址。
在展示富文本内容时,用户可以点击超链接,直接跳转到目标页面。
超链接的使用使得富文本内容更加互动和便捷。
四、表格表格是富文本中常用的排版方式,它可以将内容按照行和列进行组织。
在富文本编辑器中,我们可以选择插入表格,并设置表格的行数、列数、宽度等。
在表格中,我们可以填入文字、图片或其他内容,以便更好地组织和展示信息。
表格的使用使得富文本内容更加规整和清晰。
五、列表列表是富文本中常用的内容排列方式,它可以将内容按照序号或符号进行排列。
在富文本编辑器中,我们可以选择有序列表或无序列表,并设置列表项的样式。
在列表中,我们可以添加文字、图片或其他内容,以便更好地组织和展示信息。
列表的使用使得富文本内容更加有序和易读。
六、字体样式字体样式是富文本中常用的文字效果,它可以通过设置字体、粗体、斜体、下划线等来实现。
谈谈超级链接的种类及建立方法

谈谈超级链接的种类及建立方法超链接是中一个页面到另一个页面的链接关系。
链接的目标通常是另一个网页,但也可以是图片、电子邮件地址、多媒体文件,甚至是一个程序。
超链接能使任何页面与其他页面之间相互链接,而不用知道这些页面的具体存放位置。
超大型链接给出了页面之间相互联系的情况,而且它能使页面保持动态、有生命力的特性。
中链接的这些特性是它得以广泛应用的主要原因。
这里的“超链接”指的是一种对象,它“隐藏”在页面文字或图形之中。
如果将鼠标指向或点击它,就相当于指示浏览器跳转到一个新的地方。
单击超级链接以后,浏览器才能接收到一个名为“统一资源定位”()的地址,随后,浏览器就会打开位于那个地址的网页。
这个网页可以是当前的站点的一部分,也可以是同一台服务器内的另一个站点的一部分,还可以是中的任何位置、任何站点内的任何一部分。
当这些超链接所指向的内容在同一站点内时用相对地址,当这些链接所指向的内容在站点之外时用绝对地址。
从本质上讲,超级链接属于页面的一部分,它是一种允许我们与其他网页相互链接的元素,各个网页链接到一起以后,才能真正构成一个站点。
超级链接为站点提供了第一级、也是最重要的一级交互措施。
用户在浏览器中所看到的超级链接,通常采用与普通文本不同的形式表现显示。
如通过特殊的高亮文本(而且加上了下划线)、一幅图画、一个微标或者一张相片来显示,当鼠标移到一个超链接上面时,便会变成一个手掌形状。
同时,与该超链接对应的将会在窗口底部的状态栏中显示出来。
访问以后的超级链接颜色会变化。
但是在超链接的幕后却是代码。
超链接为浏览器提供了一个,作为的目标地址。
当访问者单击超链接时,浏览器就会跳转到这个目标地址的页面。
下面从超级链接的内容和外部表现形式来说说超链接的种类。
从超链接的内容在网站之外和网站之内来看可分为内部超链接、外部超链接和书签链接三种:内部超链接是指在同一个站点内的不同页面之间相互联系的超链接;外部链接是指把站点中的一个页面与另一个站点外的其他页面联系的超链接。
第3章HTML超级链接与网页中的多媒体

3.2 网页中的多媒体
例3-4: <html> <head><title>影像地图</title></head> <body> <img src="1.gif" alt="影像地图" hspace="10" align="left" usemap="#yxdt" > <map name="yxdt"> <area shape="rect" coords="80,69,180,120" href="1.htm" > <area shape="circle" coords="103,95,45" href="2.htm" > </map> </body> </html> 本例在运行时,点击图像上的不同区域,分别可以链接到1.htm页面或者 2.htm页面。
3.2.3.2 用<embed>标签自动载入音乐 基本语法是: <embed src="音乐文件地址">
3.2 网页中的多媒体
例3-6: <html> <head><title>视频播放</title></head> <body> <embed src="midi.mid" autostart=true hidden=true loop=true width=145 height=60> </body> </html> 本例在运行时播放器窗口被隐藏,当打开页面时自动开始播 放。如果将hidden=true属性取消,则可显示一个播放器窗 口。
第5讲 超链接及多媒体

21
2)框架集标记<frameset>
表6-1 <frameset>常用属性
属 性 属性值 … 0/no 1/yes 描 述 bordercolor frameborder 以RGB颜色值或颜色英文名设置所有框架边框 颜色 所有框架都不显示边框 所有框架都显示边框,默认为1
• 书签链接示例
15
文件下载链接
• 要创建文件下载,只要在链接地址 处输入文件路径即可,当用户单击 链接后,浏览器会自动判断文件类 型,以做出不同情况的处理,如直 接打开,或弹出下载对话框供下载
16
• 基本语法 <a href=“File_URL”>链接文字 </a>
• 文件下载示例
<body> <p> <a href="take me to your heart.mp3">take me to your heart.mp3</a></p> <p> <a href="clock.avi">clock.avi</a></p> 17 <body>
链接目标窗口示例
6
2)超链接类型
• 根据超链接的源端点来分,超链接 可分为: – 文本链接 – 图像链接 – 图像映射
7
文本链接
• 文本链接是指源端点为文本文字的 超链接 • 基本语法 <a href=“URL”>链接文字</a>
8
内部链接
• 内部链接是指在同一个网站内部,不 同网页之间的链接关系
添加超链接和多媒体元素

VS
详细描述
选择合适的文件格式和压缩技术来控制文 件大小,同时要确保图像和视频的质量和 清晰度。对于较大的文件,应将其上传到 云存储或使用CDN加速下载速度。
注意文件版权问题
总结词
在添加超链接或多媒体元素时,必须遵守 版权法律和规定,不得侵犯他人的知识产 权。
详细描述
要确保使用的图像、视频、音乐等多媒体 元素不侵犯他人的版权。可以购买或获得 授权使用受版权保护的素材,或者使用无 版权或开源的素材。
超链接的用途
导航
超链接常用于网站的主页和子页面之间的 导航。
外部链接
超链接还可以用于连接到其他网站或资源 。
跳转
用户可以通过超链接快速跳转到页面的特 定部分。
内联链接
在长文档中,超链接可以用于内联链接, 以方便用户在长文中快速导航。
02
添加图片和形状
插入图片和形状的方法
使用菜单插入
在大多数软件中,可以通过点击菜单栏中的“插入”或“对象”选项,然后 选择“图片”或“形状”来插入图片或形状。
删除动画效果
使用CSS3删除动画
可以通过将元素的`animation`属性设 置为`none`来删除CSS3动画效果。这 种方法适用于使用CSS3创建的动画效 果。
使用JavaScript删除动 画
可以通过停止JavaScript动画的执行 来删除动画效果。可以使用 `clearInterval`或 `cancelAnimationFrame`方法来停 止动画的执行。这种方法适用于使用 JavaScript创建的动画效果。
添加超链接的方法
在HTML中,超链接使用`<a>`标签 来定义,`href`属性用于指定链接的 目标地址。
HTML常用标签属性汇总

HTML常用标签属性汇总1.全局属性:- class: 为当前HTML元素指定一个或多个类名- id: 为当前HTML元素指定唯一的标识符- style: 为当前HTML元素指定样式属性,如颜色、字体、大小等- title: 为当前HTML元素指定鼠标悬停时显示的文字提示2.文本相关属性:- align: 用于指定文本在元素中的对齐方式,如left、right、center等- dir: 用于指定文本的方向,如ltr、rtl等- lang: 用于指定文本的语言,如en、zh等- translate: 用于指定是否需要对文本进行翻译处理3.超链接相关属性:- href: 用于指定链接地址,可以是相对路径或绝对路径- target: 用于指定链接在何处打开,如_blank、_self、_parent、_top等- rel: 用于指定链接与当前页面之间的关系,如nofollow、noopener等4.图像相关属性:- src: 用于指定图像的路径- alt: 用于指定图像显示失败时的替代文本- width: 用于指定图像的宽度- height: 用于指定图像的高度5.表格相关属性:- border: 用于指定表格边框的宽度- cellpadding: 用于指定表格的内边距- cellspacing: 用于指定表格的间距- rowspan: 用于指定单元格的行合并- colspan: 用于指定单元格的列合并6.表单相关属性:- action: 用于指定表单提交的URL地址- method: 用于指定表单提交的方式,如GET、POST等- name: 用于指定表单的名称- value: 用于指定表单元素的默认值7.多媒体相关属性:- autoplay: 用于指定音频或视频自动播放- controls: 用于指定音频或视频是否显示控制条- loop: 用于指定音频或视频是否循环播放- poster: 用于指定音频或视频的封面图像8.其他常用属性:- disabled: 用于指定元素是否禁用- readonly: 用于指定元素是否只读- required: 用于指定元素是否为必填项- maxlength: 用于指定元素输入的最大长度。
excel表格超链接表格

在Excel中,您可以使用超链接功能来链接到另一个工作表或工作簿。
以下是
创建超链接的步骤:
1.打开Excel并打开您要创建超链接的工作簿。
2.选择您要添加超链接的单元格。
3.单击“插入”选项卡,然后选择“超链接”按钮。
4.在“插入超链接”对话框中,选择“现有工作表”选项。
5.在“查找范围”下,选择您要链接的工作表或工作簿的位置。
6.选择要链接的单元格范围。
7.单击“确定”按钮,即可在所选单元格中创建超链接。
要访问通过超链接引用的工作表或工作簿,只需单击超链接即可打开它。
如果您想要创建指向其他工作簿的超链接,请按照以下步骤操作:
1.在“插入超链接”对话框中,选择“现有文件和网页”选项。
2.在“查找范围”下,选择您要链接的工作簿的位置。
3.选择要链接的工作表或单元格范围。
4.单击“确定”按钮,即可在所选单元格中创建超链接。
要访问通过超链接引用的工作簿或工作表,只需单击超链接即可打开它。
Excel怎么做超链接

Excel怎么做超链接篇一:EXCEL中怎样批量设置超链接EXCEL中怎样批量设置超链接sheet1对应后面的所有sheet 请参考如下步骤在第一个工作表自动批量生成指向后续各个工作表的超链目录:1、把光标放在第一个工作表希望插入目录的地方;2、键入Alt+F11打开VBA编辑器,然后选择菜单“插入 - 模块”;3、在代码编辑区粘贴如下代码:Option ExplicitSub AutoGenerateHyperlinks()Dim nIndex As IntegerDim oRange As RangeFor nIndex = 2 ToSet oRange = Cells( + nIndex - 2, )Anchor:=oRange, Address:=““, SubAddress:=Sheets(nIndex).Name & “!A1”,TextToDisplay:=Sheets(nIndex).NameNextEnd Sub4、键入F5运行,再键入Alt+F11切换回第一个工作表,检查目录超链是否自动建立成功。
注意:工作表的名称不能包括空格,否则生成的超链接将失去链接的效果。
以下函数去掉空格,也可以重命名sheet:Sub RenameSheet()Dim nIndex As Integer= FalseFor nIndex = 2 ToSheets(nIndex).Name = Replace(Sheets(nIndex).Name, ““, ““) ‘Sheets(nIndex).Name = “报表” &nIndex rem 重命名sheet Next nIndex= TrueEnd Sub篇二:Excel中的批量超链接创建与批量超链接删除Excel中的批量超链接创建与批量超链接删除关键词:HyperLink语法:HYPERLINK(link_location, friendly_name)Friendly_name可以省略,这样就变成了HYPERLINK(link_location)。
第五章 插入多媒体内容和超链接

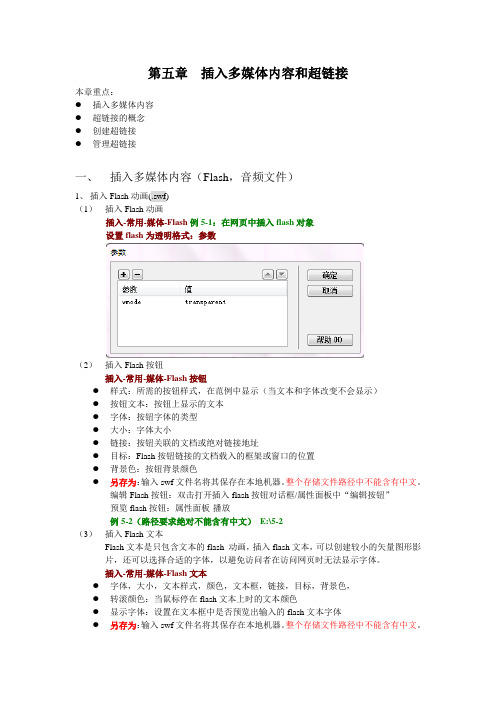
第五章插入多媒体内容和超链接本章重点:●插入多媒体内容●超链接的概念●创建超链接●管理超链接一、插入多媒体内容(Flash,音频文件)1、插入Flash动画(.swf)(1)插入Flash动画插入-常用-媒体-Flash例5-1:在网页中插入flash对象设置flash为透明格式:参数(2)插入Flash按钮插入-常用-媒体-Flash按钮●样式:所需的按钮样式,在范例中显示(当文本和字体改变不会显示)●按钮文本:按钮上显示的文本●字体:按钮字体的类型●大小:字体大小●链接:按钮关联的文档或绝对链接地址●目标:Flash按钮链接的文档载入的框架或窗口的位置●背景色:按钮背景颜色●另存为:输入swf文件名将其保存在本地机器。
整个存储文件路径中不能含有中文。
编辑Flash按钮:双击打开插入flash按钮对话框/属性面板中“编辑按钮”预览flash按钮:属性面板-播放例5-2(路径要求绝对不能含有中文)E:\5-2(3)插入Flash文本Flash文本是只包含文本的flash 动画,插入flash文本,可以创建较小的矢量图形影片,还可以选择合适的字体,以避免访问者在访问网页时无法显示字体。
插入-常用-媒体-Flash文本●字体,大小,文本样式,颜色,文本框,链接,目标,背景色,●转滚颜色:当鼠标停在flash文本上时的文本颜色●显示字体:设置在文本框中是否预览出输入的flash文本字体●另存为:输入swf文件名将其保存在本地机器。
整个存储文件路径中不能含有中文。
例5-3(路径要求绝对不能含有中文)E:\5-3(4)插入FlashPaperFlashpaper的功能是将word,pdf等格式的文件通过软件转为flash格式后,用flashpaper插入该文件,就可在网页中像电子阅读器一样浏览这个flash文件了。
插入FlashPaper 需要提前将其他格式的文档转为swf格式,转换软件:flashpaper。
website02

1、FrontPage的基本操作
• 基本操作演示 • 三种模式的使用:普通、HTML、预览 • 快速学习HTML:使用普通方式进行操 HTML 作:如插入表格、改变字体、图片的热 点等,再预览,得到结果后,查看 HTML和修改前的变化。
框架的使用
• 框架网页是一种特殊的网页,它将浏览器窗口分成几 个不同的区域,每个区域称为一个框架窗口。这样, 使得浏览器窗口显示网页的方式更加丰富多彩。框架 通常用来显示同一个Web网站中的多个超链接,以方 便用户在浏览器中浏览多个网页。框架也经常用来显 示与“目录”链接的有关网页内容,只要单击左边的 目录框架中的目录,便可在右边主框架窗口中显示与 其链接的网页内容。 • 一个框架文件的保存方法、文件个数、文件间的关系 • 例子演示:3-5-2.htm
• 3 插入其他对象 • 水平线 • 日期和时间
4 Web站点管理与网页信息发布
• • • • 管理站点 管理文件 发布站点 网页更新
样式
• 1.外部样式 . • 外部样式是一个CSS纯文本文件:在 “任务窗格”中的“根据模板新建”栏 单击“网页模板” • 2.内嵌样式 . • 将样式添加到内嵌式CSS中的方法为 : 在网页的普通窗口中单击“格式”菜单 上的“样多媒体
• 1 插入 插入Web常用组件 常用组件 悬停按钮 横幅广告 字幕 站点计数器
FrontPage 简介
• • • • • 一个非常简单的网页和网站使用工具 适合用来编写网页和网站的初始框架 适合用来管理小型网站 使用方法和Word等Office套件类似 利用FrontPage熟悉Html中各种应用
基本要求
• 超链接、多媒体、表格、表单、框架、 Web组件、网页修饰和站点设计 • 1、掌握FrontPage 2002的基本操作,简 单网页的设计; • 2、熟练掌握超链接,插入多媒体、表 格、表单、框架等操作; • 3、掌握Web组件的使用、网页修饰和网 站网页发布等。
pdf文档的分类

pdf文档的分类
1. 电子书:PDF格式广泛用于电子书的发布和阅读,它可以
包含字体、多媒体、超链接等丰富的内容,并可以在不同的设备上进行阅读。
2. 学术论文和报告:学术界经常使用PDF格式来发布和传播
研究论文、技术报告等学术资料,这样可以确保文档的格式和内容在不同设备上的一致性。
3. 表格和报表:PDF格式适用于包含大量表格和报表的文档,比如财务报表、市场调研报告等。
4. 宣传资料和手册:许多企业使用PDF格式来发布产品宣传
资料、用户手册等,以便用户可以方便地下载和打印。
5. 表单和申请表:PDF格式是一种常用的电子表单格式,可
以方便地创建、填写、保存和共享各种类型的表单和申请表。
6. 合同和法律文件:PDF格式在合同和法律文件的电子签名
中被广泛使用,因为它可以确保文档的完整性和可靠性。
7. 地图和平面图:PDF格式可以用于创建高质量的地图和平
面图,可以在不同设备和分辨率下进行查看和打印。
这些只是PDF文档的一些常见分类,实际上,由于PDF格式
的灵活性和可定制性,它可以用于各种类型的文档和资料的创建和发布。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 默认情况下,滚动字幕循环地以一个方向向另外一
个方向的滚动,使用<>标记的属性可以修改滚动字 幕的滚动方式。文字从右往左循环往反交替滚动示 例:
• 字幕的滚动速度通过一个常量来表示,常量值越大,
速度越快。在每次滚动结束后可以延迟一定的时间 进行下一次滚动。滚动速度和滚动延迟特性可以分 别通过属性和进行设置示例:
因为该标记允许开发者为插入到页面中的 对象指定数据和参数
• 基本语法: • < "“ “" “" “"> • < "" “"> • < "" ""> • < “" "" "" "" “" “"><> • <>
嵌入动画示例
5)嵌入
• 是用 开发的一种小程序,不能独立运
行,必须嵌入到文件,并通过支持的浏 览器运行。
第4讲 超链接、多媒体及表格
•4.1 多媒体标记 •4.2 框架结构 •4.3 超链接标记 •4.4 表格标记
学习目标
• 掌握各种常用多媒体标记的使用 • 理解框架的作用 • 掌握框架标记的使用 • 理解不支持框架标记的应用 • 掌握浮动框架的使用 • 掌握使用框架作为超链接目标的设置 • 掌握创建表格以及格式化表格 • 掌握使用嵌套表格布局网页 • 掌握各种超链接的设置
现<>标记对,此时<>需要由<>代替
1) 框架结构组成标记
• 框架集标记<>:主要是定义浏览
器窗口的分割方式、各分割窗口 (框架)的大小以及格式化框架边 框
• 框架标记<>:定义各分割窗口中
显示的内容,并能对各分割窗口进 行格式化
2)框架集标记<>
表5-1 <>常用属性
属性
属性值
描述
…
以颜色值或颜色英文名设置所有框架边框颜色
1) 滚动文字设置
• 默认情况下,字幕将在一个与浏览器窗口等
宽的白色背景颜色的区域中进行滚动,该区 域的高度跟滚动方式有关。如果上下之间的 滚动,默认高度是200个像素;如果左右滚动, 高度则大致是滚动对象的方向。通过标记的 属性和可以改变滚动区域的大小,修改滚动 区域的背景颜色使用属性。设置字幕滚动区 域与背景颜色示例:
• 标记常某用个数属值n性:
… <>
以像素为单位定义嵌入式对象的高度 以像素为单位定义嵌入式对象的宽度 指定嵌入式对象的文件路径 设置嵌入式对象何时打开(即是网页被打 开时打开还是在播放按钮被点击后才打开 设置嵌入式对象的播放是否循环不断 标识对象,以便于其他对象对它的引用 定义附加参数 设置嵌入对象的控制框的可视性
• < “,……”>
• <>
• <>
• …….
• <>
• 语法解释
• 属性决定了窗口的分割方式为左右分割;
左右分割示例
< "20%,*"> <> <>
<>
• 基本语法
上下分割Biblioteka • < “,……”>
• <>
• <>
• …….
• <>
• 语法解释
• 属性决定了窗口的分割方式为上下分割;
上下分割示例
< "20%,*"> <> <>
描述
设置文字向上滚动
• 语法说明:处设在置<文字>向和下滚<动>之间的文字将以
一定的速度从右设向置左文字移向左动滚,动(默当认将方向滚) 动文字换 设置文字向右滚动
成图片时,将获设得置图文字片循环的往滚复滚动动(效默果认状。态)
• 常用属性:
设置文字只进行一次滚动 设置文字交替进行滚动
某个数值n 设置文字滚动速度,值越大越快
• 在网页中嵌入的是的类文件 • 嵌入 时,必须指定显示的区域大小
• 基本语法 • < “” “…” “…” > • <> • 语法解释 • 表示所嵌入的类文件,、属性
用于设置文件显示区域
4.2 框架结构
• 框架的作用,就是把浏览器窗口划分成
若干个区域,每个区域可以分别显示不 同的网页。
• 注意:使用框架结构时,文档中不能出
4.1 多媒体标记
• 为增强网页的功能以及动感,现在的网页一般都
会加入诸如声音、动画、视频等多媒体内容。
• 常用多媒体标记:
类型
描述 设置文字在页面中的滚动效果
在页面中嵌入3、视频等多媒体内容 在页面中插入 小程序 设置页面的背景音乐 在页面中嵌入动画
1) 滚动文字设置
• 基本语法
•属 <性 >滚动属性文值字<>
• 默认情况下,字幕滚动区域与周围对象的间
距为0,使用标记的和属性可以分别设置滚动 区域与周围对象的水平间距和垂直间距。示 例:
滚动文字标记示例
2) 嵌入多媒体内容
• 在网页中可以使用<>标记嵌入3、电影等
属多性媒体内容属性值
描述
• 基本语法
设置嵌入式对象在文档中相对周围内容的 位置
• < “” ><> 某个数值n
3) 设置背景音乐
• 访问者访问页面时自动播放背景音乐
• 基本语法
• < “” >
• 标记常用属性:
属 性 属性值
描述
背景音乐文件路径
取具体的某个数值以循环播放一定的次数 后停止播放,或取值为时循环不断的播放, 默认情况下,只播放一次
多媒体标记综合示例
4)嵌入动画
• 在网页中嵌入动画,通常会使用<>标记,
0 1 n n12…
n12…
所有框架都不显示边框 所有框架都显示边框,默认为1 设置框架之间的间距 使窗口按行的方式分割(上下分割)
使窗口按列的方式分割(左右分割)
框架分割窗口方式
• 左右(水平)分割 • 上下(垂直)分割 • 嵌套分割:浏览器窗口既存在左右分割,
又存在上下分割
•
• 基本语法
左右分割
某个数值n 设置文字在每一次滚动后,延迟一段时间后再进 行下一次滚动,单位为毫秒,值越小越快
某个数值n 某个数值n 某种颜色
设置文字滚动的循环次数,取值为-1表示循环不断 设置文字滚动的区域 设置文字滚动区域的背景颜色
1) 滚动文字设置
• 默认情况下,滚动文字从右向左滚动示例:
• 使用<>标记的属性可以修改滚动字幕的滚动方向。
<>
嵌套分割
• 基本语法
• < “,……”>
• <>
• < “,…”>
•
<>
•
<>
•
……
嵌套分割示例
< "20%,55%,*"> < "100,*"> <> <> <> <> <>
<>
<>对框架边框的格式化
• <>标记对框架边框的格式化通过设
置””、””和””等属性来实现
3) 框架标记<>
• 基本语法 • < “,……”> • < “” “”> • < “” “”> • ……. • <> • 语法解释 • 属性用于设置在框架窗口中显示的内容
