第5章 动画素材的编辑与制作
现代教育技术第五章 素材的处理与制作

2、MP3格式 全称是 MPEG-1 Audio Layer 3,是世界上第一个
有损压缩的编码方案,也是现在最流行和通用的音频文 件格式。这种格式在压缩时,削减音乐中人耳听不到的 成分,在音质损失很小的情况下,把文件高度压缩。其 具有占用空间小,传输速度快的特点。
3、WAV格式 WAV为微软公司开发的一种声音文件格式,用于
第五章 素材的处理与制作
本章知识点
1. 多媒体素材的常见格式、类型 2. 图像素材的处理与制作 3. 声音素材的处理与制作 4. 视频素材的剪辑与制作 5. 动画素材的设计与制作
第一节 图像素材的处理与制作
一、常见的图像格式
1.矢量图 矢量图是一种二维的计算机图形,是由数学计算
方式记录的一些线条、形状、彩色组成。矢量图只能 靠软件制作生成,具有存储量小,缩放后边缘平滑、 不失真的优点。适用于制作图案标志、广告招贴、卡 通插画等。
电话通话常用的采样率是11,025HZ,无线电台广播 常用的采样率是22,0500HZ,CD、VCD、MP3等常用的采样 率是44,100HZ,数字电视、DVD、电影等常用的采样率是 48,000HZ,蓝光盘、HD-DVD音轨常用的采样率是 192,000HZ。
图层就像一张张透明的玻璃纸,可以在每层上创建 不同图形,根据图层的上下排布,当各图层的图形处在 相同位置时,上面的会遮住下面的,而处在不同位置时 就能够全部显示出来。
在进行图像的编辑时,使用图层可将复杂的图像分 解开来置于不同的图层之上,当需要对某个部分进行修 改、删除时只需选择相应图层即可。这种方式,极大地 提高了后期修改的便利度,最大可能地避免重复劳动。 因此,在图像制作过程中应合理的分图层制作。
图像拼合、特效
PhotoShop、光影魔术手等
第5章 动画制作原理

5.3 计算机动画的制作方法
5.3.2矢量动画的制作 (二)形状渐变动画 1. 形状渐变动画的定义 所谓形状渐变动画,是指在一个关键帧中绘制一 个形状,然后在另一个关键帧中更改该形状或 绘制另一个形状,Flash 根据二者之间的帧的 值或形状来创建的动画被称为“形状补间动 画”。
5.3 计算机动画的制作方法
5.4 动作脚本入门
5.4.2基础知识 1.动作脚本的应用对象 动作脚本可以应用于关键帧、按钮和影片剪辑。通 常,我们常把应用于关键帧上的脚本动作称为帧 动作,把应用于按钮上的脚本动作称为按钮动作, 把应用于影片剪辑上的脚本动作称为影片剪辑动 作。 (1)帧动作
5.4 动作脚本入门
5.4.2基础知识 (2)按钮动作 按钮动作,主要用来处理与鼠标相关的事件,从而 实现其交互功能。所以,应用按钮动作,将有一 些特殊规定。 (3)影片剪辑动作 影片剪辑动作跟按钮中的脚本一样,将有一些特殊 规定。由于影片剪辑自身可以独立播放动画,因 此它能够实现比按钮更复杂的交互功能。
5.3 计算机动画的制作方法
5.3.1位图动画的制作 (二)GIF动画的制作和输出 已存在的动画素材中导入 修饰
5.3 计算机动画的制作方法
5.3.2矢量动画的制作 (一)逐帧动画创建方法 (1)用导入的静态图片建立逐帧动画用jpg、png等格式的静态图片连续导 入到Flash中,就会建立一段逐帧动画。 (2)绘制矢量逐帧动画用鼠标或压感笔在场景中一帧一帧地画出帧内容。 (3)文字逐帧动画用文字作帧中的元件,实现文字跳跃、旋转等特效。 (4)指令逐帧动画在时间帧面板上,逐帧写入动作脚本语句来完成元件的 变化。 (5)导入序列图像可以导入gif序列图像、swf动画文件或者利用第3方软件 (如swish、swift 3D等)产生的动画序列。
第5章 视频处理-会声会影

第五章视频处理——会声会影会声会影是一款视频后期处理编辑软件,它具有操作界面直观、易学易用的特点。
利用会声会影软件,可以把我们搜集到的多媒体素材(如:图像、声音、视频、flash动画和文本等)整合在一起,轻松快捷地制作成一个视频文件。
本章首先对会声会影简单介绍,接着说明利用会声会影制作视频文件的一般流程,最后,以制作“朱自清生平”的视频文件为例,从素材的收集和处理开始,说明利用会声会影软件制作教学用演示型视频文件的过程。
5.1 会声会影简介会声会影是一套操作最简单,功能强大的DV、HDV影片剪辑软件。
不仅完全符合家庭或个人所需的影片剪辑功能,甚至可以挑战专业级的影片剪辑软件。
具有创新的影片制作向导模式,只要三个步骤就可快速作出DV影片,即使是入门新手也可以在短时间内体验影片剪辑乐趣;同时操作简单、功能强大的会声会影编辑模式,从捕获、剪接、转场、特效、覆叠、字幕、配乐,到刻录,让您全方位剪辑出专业级的家庭电影。
其成批转换功能与捕获格式完整支持,让剪辑影片更快、更有效率;画面特写镜头与对象创意覆叠,可随意作出新奇百变的创意效果;配乐大师与杜比AC3支持,让影片配乐更精准、更立体;同时酷炫的128组影片转场、37 组视频滤镜、76种标题动画等丰富效果,让影片精彩有趣。
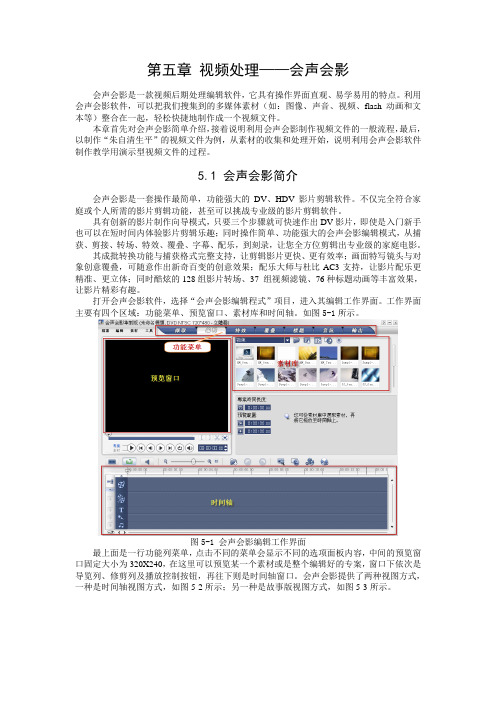
打开会声会影软件,选择“会声会影编辑程式”项目,进入其编辑工作界面。
工作界面主要有四个区域:功能菜单、预览窗口、素材库和时间轴。
如图5-1所示。
图5-1 会声会影编辑工作界面最上面是一行功能列菜单,点击不同的菜单会显示不同的选项面板内容,中间的预览窗口固定大小为320X240,在这里可以预览某一个素材或是整个编辑好的专案,窗口下依次是导览列、修剪列及播放控制按钮,再往下则是时间轴窗口。
会声会影提供了两种视图方式,一种是时间轴视图方式,如图5-2所示;另一种是故事版视图方式,如图5-3所示。
图5-2 会声会影的时间轴视图方式图5-3 会声会影的故事版视图方式预览窗口的左边是选项面板,每一步的具体修改都在这里完成,窗口右边的素材库,或称资料库或图库,列出了可使用的素材,如视频、图像、音频等,如图5-4所示。
动画素描第五章 常见动物的绘制

知识目标: 1.了解动物解剖知识。 2.掌握各类动物的形体结构和画法。 3.掌握动物的拟人化方法。 能力目标: 1.能运用线条准确表现动物的形体结构。 2.能独立绘制出各种动物的变形过程。
5.1 项目导引
许多优秀动画片中优美的动物的创 作灵感来源于现实中的观察以及写实图 片,很多经典动物形象在设计之初都通 过大量观察日常生活中的动物来积累素 材和启发灵感。
图5.20 猫科动物的画法
一、猫的画法
图5.21 猫
图5.22 卡通猫
二、狮子的画法
图5.23 狮子头
图5.24 狮子的绘画步骤图
三、老虎的画法
图5.25 老虎头的绘画步骤图
图5.26 卡通老虎的绘画步骤图
5.3.3 犬科动物的画法
一、狗的画法
图5.27 狗的画法
二、狼的画法
图5.28 狼
二、动物写生
一般我们会将动物躯干分成前部、 腹部、后部 3 个部分,这种划分有助于 我们掌握动物正确的基本比例。 动物的头骨左右对称,可以一分为 二。
在动物的侧面,眼睛、耳朵,鼻子 可以连成一条线,这是一个很好的参考 标志,通用于大部分动物。 动物的眼睛一般长在头部的两侧。
图5.13 马
几乎所有动物的眼球都是圆的,如 果瞳孔没被阴影遮住的话,它们在强光 下就会小些,在弱光下就会大些。 在几乎所有的动物中,眼内的角比 眼外的低。 大部分有蹄动物的四足关节都有些 向内翻,幼小的时候更明显。
图5.39 鸟的画法
图5.40 鸟的绘制过程
5.3.6 爬行、两栖动物的画法
一、青蛙的画法
图5.41 青蛙的画法
二、鳄鱼的画法
图5.42 鳄鱼的画法
5.3.7 昆虫的画法
Premiere Pro 2022视频编辑基础教程 第5章 项目与素材管理

5.2.1 导入一般类型的素材
这里所讲的一般类型的素材是指适用于Premiere Pro 2022常用 文件格式的素材,以及文件夹和字幕文件等。
在项目面板中的空白处双击鼠标,或是单击鼠标右键,在弹出的 快捷菜单中选择“导入”命令,在打开的“导入”对话框中选择素材 存放的位置,然后选择要导入的素材,在“导入”对话框中选择素材 后,单击“打开”按钮,即可将选择的素材导入项目面板中。
7
5.1.2 项目常规设置
在“新建项目”对话框的“常规”选项卡中用于设置新建项目的常 规参数,其中主要选项的作用如下。
● 名称:用于对新项目进行命名。 ● 位置:用于选择存储该项目的位置。单击“浏览”按钮,在弹 出的“浏览文件夹”对话框中指定文件的存储路径即可。 ● 显示格式(视频):本设置决定了帧在时间轴面板中播放时, Premiere所使用的帧数,以及是否使用丢帧或不丢帧时间码。 ● 显示格式(音频):使用音频显示格式可以将音频单位设置为毫秒 或音频采样。就像视频中的帧一样,音频采样是用于编辑的最小增量。 ● 捕捉格式:在“捕捉格式”下拉列表中可以选择所要采集视频 或音频的格式,其中包括“DV”和“HDV”两种格式。
17
5.3.2 在项目面板中预览素材
将素材导入到项目面板中后,无须在源监视器面板打开素材,直 接在项目面板中就可以预览素材的效果。
在“项目”面板标题处单击鼠标右键,在弹出的菜单中选择“预 览区域”命令。此时在“项目”面板左上方将出一个预览区域,选择 一个素材后,即可在此显示素材的效果。
18
5.3.3 切换图标和列表视图
20
5.3.5 修改素材持续时间
选择“项目”面板上的素材,然后选择“剪辑”|“速度/持续时 间”命令,或者右击单击“项目”面板上的素材,在弹出的菜单中选 择“速度/持续时间”命令,打开“剪辑速度/持续时间”对话框,输 入一个持续时间值并确定,即可对素材设置新的持续时间。
《现代教育技术》公共课考试大纲

《现代教育技术》考试大纲一、课程基本信息课程名称与代码:教育技术学/221212001课程性质:必修课程类别:公共基础课开课对象:全校师范类专业总学时:36总学分:2二、课程考核目标该课程考核目标主要考核学生教育技术相关概念、理论基础的掌握程度,以及信息技术促进教学的教学设计意识和现代教育媒体、环境的应用能力、多媒体课件制作能力和信息技术与学科课程的整合能力。
三、考试内容及要求第一章教育技术概述(一)考核内容1. 教育技术的概念与内涵2. 教育技术的产生和发展3. 师范生学习教育技术的重要性(二)考核要求1. 掌握教育技术AECT’94定义及内涵、现代教育技术定义及内涵、电化教育定义及内涵;2. 了解国内外现代教育技术发展各经历了哪些阶段;3. 了解教育技术的发展趋势;4. 能结合自己的专业论述师范生学习教育技术的重要性。
第二章教育技术的理论基础(一)考核内容1.学与教的理论基础。
包括:行为主义学习理论、认知学习理论、建构主义学习理论、人本主义学习理论。
以及赞可夫的发展教学理论、布鲁纳的“结构――发现”教学理论、布卢姆的掌握学习、加涅的指导教学模式、克拉夫基的范例教学、巴班斯基的教学过程最优化理论。
2. 视听传播理论。
包括:传播、传播学、教育传播、传播系统要素与目标、拉斯韦尔的传播模式、香农―韦弗的传播模式、贝罗的传播模式、施拉姆模式。
3.系统科学理论。
包括:系统科学理论、教育系统理论的含义。
4. 教学媒体理论。
包括:媒体、教学媒体的含义与分类、媒体的本质、教学媒体的属性、媒体与教学的关系、教学媒体的选择方法。
(二)考核要求1. 掌握行为主义、认知主义、建构主义和人本主义学习理论的基本观点及其对教学的启示;2. 掌握斯金纳程序教学的基本原则;3. 掌握戴尔经验之塔的内容以及对教学的启示;4. 掌握教育传播理论在教学中的应用;5. 掌握系统科学的基本思想;6. 掌握教育系统论的含义和特征。
7. 系统科学理论对现代教育技术的指导意义;8. 掌握媒体、教学媒体的内涵;9. 能够按物理性能和感官作用对教学媒体进行分类;10. 理解麦克卢汉、亚瑟.克拉克、安东尼.贝茨的媒体观;11. 知道特瑞克勒关于所有感官获取知识的比例;12. 理解影响教学媒体选择的因素有哪些。
第五章FLASH利用轨迹动画制作课件

在普通图层上单击时间轴面板中的【添加运 动引导层】按钮,该层的上面就会添加一个 引导层,同时该普通层缩进成为“被引导 层”,如下图所Leabharlann 。(3)向被引导层中添加元件
“引导动画”最基本的操作就是使一个运动 动画“附着”在“引导线”上。所以操作时 特别得注意“引导线”的两端,被引导的对 象起始、终点的2个“中心点”一定要对准 “引导线”的2个端头。
2.应用轨迹动画的技巧
(1)“被引导层”中的对象在被引导运动时, 还可作更细致的设置,比如运动方向,在 【属性】面板上,选中【路径调整】复选框, 对象的基线就会调整到运动路径。而如果选 中【对齐】复选框,元件的注册点就会与运 动路径对齐,如下图所示。
(5)回到“大雁”图层,将大雁元件分别拖 动至曲线轨道的起点和终点处,并为大雁 “创建补间动画”,并在第35帧处插入关键 帧;;
(6)同理,参照第(3)到(5)步,创建 “小鸟”的引导动画;
(7)测试播放动画效果并保存文件。
参考图如下所示
以上部分案例的操作演示
详见课堂上的具体讲解与现场 操作演示。
操作步骤:
(1)在背景图层中绘制一个无填充色的淡蓝色的椭 圆轨道,并将其延长至35帧;
(2)插入“太阳”图层,在该图层中利用“插入|新 建|新建元件”,建立图形元件“太阳元件”。进入 元件编辑区,编辑太阳元件。回到场景中,将“太阳 元件”拖至场景中,放于椭圆的一个焦点的位置上, 并调整其大小至合适位置。在第35帧处插入关键帧, 在第1和第35关键帧之间创建补间动画,并设置太阳 属性中的“旋转”为“顺时针,1次,即1圈”;
Animate二维动画制作 第5章交互动画应用

第五章交互动画应用
01 2 ActionSctipt 3.0脚本
5.2知识点详解
1.脚本的添加 ActionScript 3.0脚本需要添加在关键 帧上。其方法为,在关键帧上单击鼠标右键, 从弹出的右键菜单中选择“动作”,即可打 开动作面板。
第五章交互动画应用
5.2知识点详解
01 2 ActionSctipt 3.0脚本
第五章交互动画应用
5.2知识点详解
01 2 ActionSctipt 3.0脚本
3.对象处理 属性:是对象的固有特性,如影片剪辑元件的位置、大小、透明度等。 其通用结构为:对象名称(变量名).属性名称;如boy.alpha=tmd; 方法:是指可以由对象进行的操作。 其通用结构为:对象名称(变量名).方法名;如fish.stop(); 创建对象实例:创建对象的第一个步骤就是声明变量,并为变量赋一个实际的值,整个过
第五章交互动画应用
01 3 制作场景中的其它元素
5.3项目实战
本部分内容利用传统补间动画实现 文字变形的动画效果,利用声音的“数 据流”模式实现声音与动画的同步播放, 然后利用停止脚本实现动画的停止效果。
第五章交互动画应用
01 1 横向拓展练习
5.4横向拓展练习
利用素材文件夹中给出的名车展示 素材图片,完成 “名车展示”动画的制 作。
5.2知识点详解
101 按钮知识
按钮元件是AN三种元件类型之一,按Ctrl+F8键可以新建一个按钮元件。
其各帧含义如下:
弹起:即按钮正常显示的状态。
指针经过:即鼠标划过按钮时的状态。
按下:即鼠标左键按下按钮时的状态。
点击:确定按钮与鼠标交互的范围。
提示: 由于按钮元件每个状态只有1帧,如果想要在按钮元件上制作动画,可利用影片剪辑元件只 需要1帧即可播放的特点,将动画制作在影片剪辑元件中,再放在各个帧上,从而完成动态按钮 的制作。
考试复习:多媒体各种信息的加工

(2)拖动滑杆到合适位置。
(3)根据需要,选择“编辑”菜单中的“
删除当前位置之前的内容”或“删除当前 位置之后的内容”。
转换音频文件格式:音频转换是对音频文 件常用的加工方式,有Goldwave和金山 影霸
用金山影霸的音频转换器转换 (1)启动金山影霸的“音频转换器”程序; (2)在“转换设置”中选择转换形式(“WAV文件转换 成MP3”或“MP3文件转换成WAV”)。 ( 3 )在主界面中单击“选择输入文件”按钮,选择要 转换的文件。 ( 4 )再单击“更改输出目录”按钮,选择文件转换后 所保存目录。 (5)最后单击“开始转换”按钮。
采样量化的结果将用所得到的数值 序列表示原始的模拟声音信号,这 就是将模拟声音信号数字化的基本 过程。
声音的模拟信号
采样
量化
声音的数字信号
影响数字化声音质量的因素
采样频率:每秒钟采取声音信号振幅数值 的次数,单位是 Hz 。采样频率越高,即采 样的间隔时间越短,数字化后的声音越接近 原始声音,但需要的存储空间也越多。 量化位数:表示采样数值所使用的二进制 位数。二进制位数越多,表示的数值范围 越大,量化后振幅的精度越高。 声道数:有单声道和双声道两种。
RGB(0,0,0)表示黑色; RGB(255,255,255)表示白色;
RGB(255,0,0)表示 红色;
RGB(0,255,0)表示绿色; RGB(0,0,255)表示蓝色;
图像的大小
图像的大小
字节数=图像分辨率*图像深度/8
4.3.3
数字图像文件格式
● BMP 格式:Windows 系统下的标准位图图像格式,后缀 “.BMP” ● PCX 格式:最早支持彩色图像的一种位图图像文件格式,后缀 “.PCX” ● TIFF 格式:图像质量较高的一种通用位图图像文件格式,后缀 “.TIF” ● GIF 格式:位图图像格式,分为静态 GIF 和动画 GIF 两种,后缀 “.GIF”
《第5章 创意设计展——制作演示文稿 第1节 创建演示文稿——整理规划及添加内容》作业设计方案-初中

《创建演示文稿——整理规划及添加内容》作业设计方案(第一课时)一、作业目标本次作业旨在帮助学生掌握创建演示文稿的基本步骤,学会整理规划演示文稿的结构,并能够根据主题添加适当的内容。
通过作业,提高学生的实践操作能力和信息素养。
二、作业内容1. 整理规划:学生需选择一个主题,如“我的暑假生活”,并根据该主题整理规划演示文稿的结构。
要求列出每个幻灯片的标题、副标题、内容及相关的图片或素材。
2. 添加内容:根据规划好的结构,学生需在PowerPoint中逐一添加幻灯片的内容,包括文字、图片、图表、动画等。
要求每个幻灯片的内容要符合主题,且逻辑清晰。
三、作业要求1. 学生在规定的时间内完成作业,提交电子版作业,确保文件清晰、易读。
2. 作业中需注明每个幻灯片的标题、副标题、内容及相关的图片或素材,并按照规划的顺序进行排列。
3. 鼓励学生创新,展示自己的个性,但要确保内容健康、积极向上。
4. 鼓励学生在制作过程中遇到问题时,及时向老师请教,寻求帮助。
四、作业评价1. 评价标准:作业完成情况、幻灯片质量、创新性、信息素养等方面。
2. 评价方式:教师评价与学生互评相结合。
教师对学生提交的作业进行批改,给出分数或评价意见;同时,组织学生以小组形式进行互评,相互学习,共同进步。
五、作业反馈1. 学生反馈:学生需在完成作业后,认真阅读教师评语或分数,针对自己的作业进行反思和总结,了解自己的优点和不足,并制定下一步的学习计划。
2. 教师反馈:教师根据学生的作业情况,给予针对性的反馈和建议,帮助学生更好地掌握信息技术知识和技能。
同时,教师也可根据学生的反馈,调整教学内容和方法,提高教学质量。
3. 家庭反馈:家长在孩子完成作业后,可给予一定的指导和支持,协助孩子更好地完成作业。
同时,家长也可将孩子的作业完成情况反馈给教师,以便教师更好地了解学生的学习情况。
通过本次作业,学生能够掌握创建演示文稿的基本步骤和方法,提高信息素养和实践操作能力。
Animate CC 2018 平面动画制作案例教程 第5章 游戏制作

5.3 “飘雪动画” 案例
二、操作步骤
2.制作主场景动画
(1)单击 图标,回到主场景中,将“图层1”重命名为“背景” ,从本案例对应的素材文件夹中导入图片“snowhouse.jpg”, 调整其大小和位置,使其刚好覆盖整个舞台 (2)新建图层,命名为“AS”。在第一帧中输入脚本
教学内容
5.1 概述 5.2 “猫鼠游戏”案例 5.3 “飘雪动画”案例 5.4 “猴子看香蕉”案例 5.5 “花瓣动画”案例 5.6 “打飞机游戏”案例
5.4 “猴子看香蕉” 案例
本节内容
1. 案例效果 2. 操作步骤 3. 技术要点 4. 练习
5.4 “猴子看香蕉” 案例
一、案例效果
1.本案例制作的是一只猴子很想吃香蕉,眼珠子一直跟着 香蕉的位置移动而转动的动画,效果如图。
5.6 “打飞机游戏” 案例
四、练习
1.设计一个“打企鹅”游戏:动画中包含两个画面,第一个画面上,制作漂
亮的标题,并有企鹅在跳动,再加上有一个“PLAY”按钮;第二个画面 上,则出现九个洞,企鹅从洞中一冒出,就用棒子敲打企鹅,屏幕上就 会出现你的得分,规定时间到,屏幕上会出现“PLAY AGAIN”按钮, 参考效果如图 。
5.6 “打飞机游戏” 案例
二、操作步骤
1.制作界面和文字动画。“分数”后的动态文本的变量名 为“scoreTxt”,“剩余时间”后的动态文本的变量名 为“timeTxt”
5.6 “打飞机游戏” 案例
二、操作步骤
After Effects CS4第五章

知识点 第5章After Effects CS4中的文字特效动画在动画设计与制作中,文字是必不可少的元素之一。
文字的制作途径有很多,Adobe Photoshop 、3ds max 和Maya 等动画制作软件均可以制作出一定效果的文字,然后导入After Effects 中进行场景合成,这是After Effects 文字动画制作常用的方式。
如果读者对Photoshop 软件和3ds max 软件不是很熟的情况下,After Effects 本身也提供了丰富的文字创作和特效工具,同样可以制作出视觉效果较好的文字动画。
本章通过4个实例初步讲解了After Effects 文字动画创作技巧。
学习要求 了解 理解 应用 创新 After Effects CS4中制作一般文字√ √ Path (路径)文字的制作方法√ √ √ 运用特效制作金属字√ √ Paint 手写字 √ √ √5.1After Effects CS4中在制作五彩缤纷的文字After Effects CS4提供了强大的文字特效动画制作工具,作为Adobe 的最新产品之一,在处理文字方面与常用的Adobe Photoshop 软件具有很多像是之处,熟悉Photoshop 软件的用户可以很容易理解本章的内容。
同时,After Effects 软件可以通过时间轴关键帧对文字的制作过程和赋予特效的过程记录为动画,并应用于影视制作中。
5.1.1Text 层和Text 特效应用After Effects 中可以通过新建Text 和对Solid 层添加特效Text 两种方法为场景添加文字元素。
两种方法的效果基本相同,只是用法不一样,这里将详细介绍Text 层和特效Text 的应用方法。
在After Effects 时间轴视窗中单击鼠标右键,在弹出的快键菜单中执行New →Text 命令,如图5-1所示。
执行Text 命令后,在After Effects 时间轴视窗中会自动新建一个Text 层,以输入的文字内容名字。
影视行业后期制作数字化处理方案

影视行业后期制作数字化处理方案第一章数字化处理概述 (2)1.1 数字化处理的意义 (2)1.2 影视行业数字化处理的现状 (2)第二章数字化处理流程 (3)2.1 前期策划与素材准备 (3)2.1.1 确定制作目标与风格 (3)2.1.2 制定预算与时间表 (3)2.1.3 素材收集与整理 (3)2.2 素材数字化转换 (4)2.2.1 素材格式转换 (4)2.2.2 素材压缩与备份 (4)2.3 后期制作流程 (4)2.3.1 剪辑 (4)2.3.2 特效制作 (4)2.3.3 音频处理 (4)2.3.4 色彩调整 (5)2.3.5 成品输出与审查 (5)第三章视频编辑数字化处理 (5)3.1 视频剪辑软件选择 (5)3.2 视频素材整理与剪辑 (5)3.3 视频特效与调色 (6)第四章音频处理数字化方案 (6)4.1 音频素材数字化转换 (6)4.2 音频剪辑与混音 (6)4.3 音频特效与调整 (7)第五章动画与特效数字化处理 (7)5.1 动画制作软件选择 (7)5.2 动画素材制作与合成 (8)5.3 特效制作与渲染 (8)第六章影视调色数字化处理 (9)6.1 调色软件与工具 (9)6.2 调色流程与方法 (9)6.3 调色效果与风格 (10)第七章影视字幕数字化处理 (10)7.1 字幕制作软件与工具 (10)7.2 字幕素材整理与排版 (11)7.3 字幕特效与渲染 (11)第八章影视合成数字化处理 (11)8.1 合成软件与工具 (11)8.2 合成素材整理与匹配 (12)8.3 合成效果与渲染 (12)第九章数字化处理项目管理 (13)9.1 项目管理流程与方法 (13)9.1.1 项目启动 (13)9.1.2 项目规划 (13)9.1.3 项目执行 (13)9.1.4 项目监控 (13)9.1.5 项目收尾 (14)9.2 团队协作与沟通 (14)9.2.1 团队构建 (14)9.2.2 团队协作 (14)9.2.3 项目沟通 (14)9.3 项目进度与质量控制 (15)9.3.1 项目进度控制 (15)9.3.2 项目质量控制 (15)9.3.3 项目风险管理 (15)第十章数字化处理发展趋势 (15)10.1 技术创新与应用 (15)10.2 行业规范与标准 (16)10.3 数字化处理在影视行业的影响与展望 (16)第一章数字化处理概述1.1 数字化处理的意义科技的快速发展,数字化技术在影视行业中发挥着越来越重要的作用。
fiash动画制作基础-第5章

01
深入学习Flash动画中的 高级技巧,如骨骼动画、 3D转换等。
02
掌握如何优化Flash动画 的性能,提高播放的流 畅度。
03
学习如何将Flash动画与 其他软件进行集成,如 Adobe Animate、 Unity等。
04
了解Flash动画在网页设 计、游戏开发等方面的 应用和案例分析。
THANKS
帧编辑
帧是Flash动画的基本单位,每 个帧可以包含图像、文本、形状、 符号等元素。通过编辑帧,可以
调整动画的细节和表现方式。
帧属性
帧属性包括帧标签、帧速率、帧 注释等,通过设置帧属性,可以
控制动画的播放速度和时间。
帧操作
包括插入帧、删除帧、复制帧、 粘贴帧等,通过这些操作可以增
加或减少动画的长度和内容。
Flash动画制作基础-第5章
• 引言 • Flash动画制作概述 • 创建Flash动画 • 动画编辑与优化 • 发布与导出Flash动画 • 案例分析 • 总结与展望
01
引言
主题简介
01
02
03
动画制作原理
介绍动画制作的基本原理, 包括帧、关键帧、过渡帧 等概念。
动画制作工具
介绍Flash动画制作软件的 基本功能和工具,如绘图 工具、颜色填充、文本框 等。
逐帧动画
逐帧动画是一种基础的动画制作方式,通过在时间轴上逐个绘制每一帧 的内容,可以创建出生动形象的动画效果。逐帧动画需要较高的绘画技 巧和耐心,但可以制作出非常细腻的动画效果。
导入媒体元素
导入图片
导入视频
通过“导入”菜单或“文件”面板, 可以将外部的图片导入到Flash中。导 入的图片可以在库面板中管理,并可 以在动画中重复使用。
第5章动画及处理技术详解

②柔性振动 旗帜的飘动
教学进程
片头的设计与创意
1.电影片头的设计 电影片头可以通过把影片最扣人心弦的核心展示出来,可只提问题不 解决问题,以造成一定的悬念使观众急于相探索其中的究竟。
2.电视片头的设计 电视节目片头:5,10,15,20,60秒 电视栏目片头:12-20秒,字幕是栏目片头设计中主要的艺术设计形 象。
教学进程
5.1.4 动画的分类
分类
2.按动画制作原理分类 ⑴二维动画(计算机辅助动画) 二维动画主要用来实现中间帧生成,即根据两个关
键帧生成所需的中间帧(插补技术)。 二维动画系统的功能(第二等级): ①画面生成、中间帧生成 ②图像编辑 ③着色、预演 ④后期制作
教学进程
5.1.4 动画的分类
分类
教学进程
5.1.2 动画的视觉原理
视觉原理
动画是一门通过在连续多格的胶片上拍摄一系列单个画面, 从而产生动态视觉的技术和艺术,这种视觉是通过将胶片以 一定的数率放映体现出来的。 实验证明:动画和电影的画面刷新率为24帧/s,即每秒放映24 幅画面,则人眼看到的是连续的画面效果。 计算机动画是指采用图形与图像的处理技术,借助于编程或 动画制作软件生成一系列的景物画面,其中当前帧是前一帧 的部分修改。 计算机动画是采用连续播放静止图像的方法产生物体运动的 效果。
计算机动画
计算机动画技术综合利用了计算机科学、数学、物理学、
绘画艺术等知识来生成绚丽多彩的连续的逼真画面。
上世纪60年代初计算机动画→程序实现
70年代开始研制动画系统MSGEN、┄
ห้องสมุดไป่ตู้
Eg: 饥饿(1974)、
终结者Ⅱ(1991)
侏罗纪公园(1993)、玩具总动员(1996)
影视动画创作与衍生品开发作业指导书

影视动画创作与衍生品开发作业指导书第1章动画创作概述 (3)1.1 动画产业的发展与现状 (3)1.2 动画创作的基本流程与团队构成 (3)1.3 动画创作的基本技巧与表现手法 (4)第2章故事梗概与剧本创作 (4)2.1 故事梗概的撰写 (4)2.1.1 确定主题 (4)2.1.2 设定情节 (4)2.1.3 塑造角色 (4)2.1.4 确定故事背景 (5)2.2 剧本的结构与要素 (5)2.2.1 剧本结构 (5)2.2.2 剧本要素 (5)2.3 角色设定与故事背景 (5)2.3.1 角色设定 (5)2.3.2 故事背景 (5)第3章分镜头脚本与视觉设计 (6)3.1 分镜头脚本的制作 (6)3.1.1 分析剧本 (6)3.1.2 确定镜头数量与类型 (6)3.1.3 绘制分镜头草图 (6)3.1.4 确定镜头时长与节奏 (6)3.1.5 修订与完善 (6)3.2 视觉风格的设计 (6)3.2.1 确定视觉风格类型 (6)3.2.2 分析参考作品 (6)3.2.3 设计角色与道具 (6)3.2.4 创作场景与背景 (6)3.3 色彩、光影与场景设计 (6)3.3.1 色彩设计 (7)3.3.2 光影设计 (7)3.3.3 场景设计 (7)第4章原画与动画制作 (7)4.1 原画技法与表现 (7)4.1.1 原画基本技法 (7)4.1.2 原画在动画中的表现 (7)4.2 动画制作的基本流程 (8)4.2.1 前期准备 (8)4.2.2 中期制作 (8)4.2.3 后期制作 (8)4.3 动画中的运动规律与表演 (8)4.3.2 表演 (8)第5章音效与配音 (9)5.1 音效在动画中的作用与运用 (9)5.1.1 氛围营造 (9)5.1.2 情感传递 (9)5.1.3 动作强化 (9)5.1.4 节奏把控 (9)5.2 配音演员的选择与录制 (9)5.2.1 配音演员的选择 (9)5.2.2 配音录制 (10)5.3 音效与音乐的后期制作 (10)5.3.1 音效制作 (10)5.3.2 音乐制作 (10)第6章动画后期制作 (10)6.1 剪辑与画面合成 (10)6.1.1 剪辑原则 (10)6.1.2 画面合成 (11)6.2 特效与视觉冲击 (11)6.2.1 特效制作 (11)6.2.2 视觉冲击 (11)6.3 调色与输出 (11)6.3.1 调色 (11)6.3.2 输出 (12)第7章动画衍生品市场分析 (12)7.1 动画衍生品市场概述 (12)7.2 动画衍生品的分类与特点 (12)7.3 动画衍生品的市场定位与策略 (13)第8章动画衍生品设计与开发 (13)8.1 衍生品设计的创意来源 (13)8.1.1 原作内容提取 (13)8.1.2 目标受众分析 (13)8.1.3 市场调研 (13)8.1.4 文化元素融合 (13)8.2 衍生品设计的基本原则与技巧 (14)8.2.1 基本原则 (14)8.2.2 设计技巧 (14)8.3 衍生品开发的流程与管理 (14)8.3.1 开发流程 (14)8.3.2 管理要点 (14)第9章动画衍生品营销与推广 (15)9.1 营销策略与目标市场 (15)9.1.1 营销策略 (15)9.1.2 目标市场 (15)9.2.1 线上推广 (15)9.2.2 线下推广 (16)9.3 品牌合作与跨界营销 (16)9.3.1 品牌合作 (16)9.3.2 跨界营销 (16)第10章动画衍生品产业案例分析 (16)10.1 国内外经典动画衍生品案例 (16)10.1.1 国内案例 (16)10.1.2 国外案例 (17)10.2 案例分析与启示 (17)10.2.1 坚持原创性 (17)10.2.2 精准定位目标市场 (17)10.2.3 拓展衍生品领域 (17)10.3 动画衍生品产业的发展趋势与展望 (17)10.3.1 跨界融合 (17)10.3.2 精细化运营 (17)10.3.3 国际化发展 (17)10.3.4 社交属性强化 (17)第1章动画创作概述1.1 动画产业的发展与现状动画产业作为一个充满活力与创意的领域,在全球范围内已经历了长时间的积累与发展。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5.6 Flash的工作环境 以及基本操作
图5.1
图5.2
5.6.1 矢量图形及帧
1.矢量图形
矢量图形(Vector Image)是在进行 图形处理时只记录图形的轮廓,而不把图 形的每一点的数据都进行存储的图形,这 一点有别于如BMP、GIF、JPG这些以像 素为基础的点阵图形文件。
2.帧
5.9.1 帧的插入 5.9.2 帧的删除、复制、移动、 翻转
5.10 编辑图层与实例
5.10.1 创建图层 5.10.2 制作遮罩层实例
5.16 用Ulead GIF Animator 制作网页动画
图5.144
5.7.2 元件
5.7.3 将舞台中的对象转换为 图形元件
5.7.5 元件与实例的区别
元件是在Flash动画中使用最为广泛的 素材之一,元件可以是图形、音频或独立 的电影,在动画中使用元件将大大减小动 画在输出时的文件大小。
1.使用的范围不同 2.使用目的不同
5.8 制作动画的时间轴
5.9 帧的操作与实例
5.2 动画发展史
动画的发展大致分为三个阶段:原始 动画时代、传统动画时代和计算机动画时 代。
5.3 计算机动画的制作
5.3.1 二维动画
二维电脑动画的制作分为制作关键画、 制作中间画、制作背景、着色、预演和后 期处理6个步骤。
5.3.2 三维动画
三维动画的制作相对来说比较复杂, 分为造型、材质编辑、动画设计、成像、 图像编辑和后期处理6个步骤。
帧(Frame)是组成Flash动画的最小 单位。
5.6.2 库
Flash动画中的对象被做成了一个个的 元件,而库(Library)就是用来存放这些 元件的。
5.6.3 层 5.6.4 场景
5.7 元件与实例
5.7.1 元件与创建
Flash的元件有图形(Graphic)元件、 按钮(Button)元件和影片剪辑(Movie Clip)元件3种类型。
第5章 动画素材的编辑与制作
5.1
动画的基本原理
5.2
动画发展史
5.3
计算机动画的制作
5.4
计算机动画系统
5.5
网页动画ቤተ መጻሕፍቲ ባይዱ
5.6 Flash的工作环境以及基本操作
5.7
元件与实例
5.8
制作动画的时间轴
5.9
帧的操作与实例
5.10
编辑图层与实例
5.16 用Ulead GIF Animator制作网页动画
(2)动画是一种动态生成一系列相 关画面的处理方法,其中的每一帧与 前一帧略有不同。
5.1.3 动画的原理
动画的基本原理是基于视觉原理。就 是利用当人的眼睛看一样事物时,这个事 物会暂时停留在视觉里。
当制作出一组只有细小差别的连续的
图画时,第一个画面还没有从视觉里消失, 马上显示下一个画面,给人的感觉就是连 续变化的动作。
5.1 动画的基本原理
5.1.1 动画的基本概念
动画的定义是一组连续的画面,它的 每一张画面都有一些非常细微的差别,但 是连续播放起来使人们感觉到是一个连续 的动作。
5.1.2 动画的定义
(1)动画是一门通过在连续多格的 胶片上拍摄一系列单个画面,从而产 生运动视觉的技术,这种视觉是通过 将胶片以一定的速率放映的形式而体 现出来的。
5.4 计算机动画系统
5.5 网页动画
5.5.1 网页动画的格式
1.GIF格式 2.Java格式
5.5.2 制作网页动画的常用软 件
(1)制作三维动态文字的软件Ulead COOL 3D
(2)制作GIF动画的软件Microsoft GIF Animator
(3)制作Flash动画的软件Flash MX
