浅谈网站缓存技术
常见缓存方案

(1)定义:CDN缓存通过内容分发网络,将数据缓存在离用户较近的节点,提高用户访问速度。
(2)特点:加速访问速度,降低源站压力,但缓存策略相对固定。
(3)适用场景:适用于有大量静态资源的网站,如新闻、图片、视频等。
4.内存缓存
(1)定义:内存缓存将数据存储在服务器内存中,实现高速读写。
(2)特点:读取速度快,但容量有限,成本较高。
(3)适用场景:适用于对性能要求极高的场景,如高频交易、即时通信等。
三、缓存方案制定
1.需求分析
(1)分析业务场景,确定缓存类型、容量及性能需求。
(2)评估系统现有架构,确定缓存策略和部署方式。
2.技术选型
(1)根据需求分析,选择合适的缓存技术。
(2)考虑企业现有技术体系,选择易于集成和运维的缓存方案。
(2)特点:响应速度快,减轻服务器负载,但缓存数据更新可能不及时。
(3)适用场景:适用于对实时性要求不高的数据,如静态资源、常用配置等。
2.分布式缓存
(1)定义:分布式缓存将数据分散存储在多个节点上,实现数据的快速访问和负载均衡。
(2)特点:可扩展性强,提高系统吞吐量,但部署和维护复杂。
(3)适用场景:适用于大型系统,对性能、容量和可靠性有较高要求的场景。
四、总结
本文从缓存方案类型、特点、制定等方面进行了详细阐述,为企业提供了一套科学、合理的缓存解决方案。在实际应用中,企业应根据自身业务需求,灵活选择和调整缓存方案,以提高系统性能,降低成本,为用户提供优质服务。
注意事项:本方案仅供参考,具体实施需结合企业实际情况进行调整。在实施过程中,请确保遵循我国相关法律法规,保障数据安全。
3.制定缓存策略
(1)根据业务特点,制定合理的缓存更新策略。
网络优化中的缓存技术解析

网络优化中的缓存技术解析随着网络的迅猛发展,人们对网络连接和网页加载速度的要求也越来越高。
为了提升用户的上网体验,网络优化变得尤为重要。
在网络优化方面,缓存技术起到了重要的作用。
本文将就网络优化中的缓存技术进行解析,分析其原理和应用。
一、缓存技术的原理和作用缓存是一种临时存储数据的方式,其原理是先将用户经常访问的数据保存在缓存中,当用户再次请求相同的数据时,可以直接从缓存中读取,避免重新获取。
这种机制可以大大提高数据访问的速度和效率。
缓存技术的作用主要表现在以下几个方面:1. 减少带宽消耗:通过缓存技术,可以减少重复数据的传输,从而节省网络带宽的使用。
尤其对于大量请求相同静态文件的场景,如图片、样式表等,缓存可以显著降低网络带宽的压力。
2. 提高响应速度:缓存技术可以将数据保存在离用户更近的地方,当用户请求数据时,可以直接从缓存中获取,而无需经过网络传输,从而提高了数据的响应速度和用户体验。
3. 减轻服务器负载:通过缓存技术,可以减轻服务器的负载压力,提高服务器的处理能力。
当缓存中存在所需的数据时,服务器无需再进行复杂的计算和数据库查询,直接将数据返回给用户,从而减少了服务器的计算压力。
二、缓存技术的分类和应用根据缓存的位置和存储方式,缓存技术可以分为客户端缓存和服务端缓存。
1. 客户端缓存客户端缓存是指将数据保存在用户本地终端设备上的缓存技术,如浏览器缓存。
客户端缓存主要应用于静态资源的缓存,如图片、样式表、脚本等。
当用户请求一个网页时,浏览器会检查缓存中是否存在该网页的副本,如果有,则直接从本地读取,否则再向服务器发起请求。
2. 服务端缓存服务端缓存是指将数据保存在服务器上的缓存技术,如CDN缓存、代理服务器缓存等。
服务端缓存主要应用于动态网页的缓存,通过将动态网页转化为静态网页,可以达到加速响应的效果。
此外,CDN缓存还可以将数据分发到离用户更近的节点,进一步提高访问速度。
三、缓存技术的优化策略在实际应用中,为了进一步提高缓存的效果,可以采取以下优化策略:1. 设置合理的缓存有效期:合理设置缓存文件的有效期,避免过期缓存对数据的影响以及频繁的缓存更新。
iis缓存规则

iis缓存规则IIS (Internet Information Services) 缓存规则是用于提高网站性能和响应速度的重要组成部分。
通过优化和配置缓存规则,可以减少服务器负载,节省网络带宽,并提供更好的用户体验。
在本文中,我们将介绍一些常见的 IIS 缓存规则,并讨论它们的作用和配置方法。
一、静态文件缓存规则静态文件缓存规则用于缓存网站中不经常更改的静态资源,如图像、CSS 和JavaScript 文件等。
这些文件通常不会在短时间内发生变化,因此可以将它们缓存在客户端浏览器或中间代理服务器中,减少对服务器的重复请求。
配置静态文件缓存规则可以通过设置文件的过期时间或使用版本号来实现。
二、动态内容缓存规则动态内容缓存规则用于缓存动态生成的网页内容,如数据库查询结果、动态脚本输出等。
通过缓存这些动态内容,可以减少对数据库和服务器的负载,提高网站的响应速度。
配置动态内容缓存规则可以基于 URL、文件扩展名或响应头来设置缓存控制策略。
三、压缩规则压缩规则用于压缩网站传输的文件,减小文件大小,从而节省网络带宽和传输时间。
IIS 提供了压缩模块来自动压缩响应的文本内容,如 HTML、CSS、JavaScript 等。
通过配置压缩规则,可以指定要压缩的文件类型和压缩算法,并设置压缩的阈值和压缩级别。
四、重定向规则重定向规则用于将网站的请求从一个 URL 指向另一个 URL。
这可以帮助用户快速找到所需的内容,并提高网站的可用性和友好性。
通过配置重定向规则,可以根据 URL 匹配模式或正则表达式,将请求转发到指定的目标 URL,并可选择是否保留查询字符串。
总结:IIS 缓存规则是一种优化网站性能的重要方法。
通过合理配置静态文件缓存规则、动态内容缓存规则、压缩规则和重定向规则,可以减少服务器负载,提高网站的响应速度和用户体验。
在实际应用中,应根据网站的特点和需求来选择和调整适当的缓存规则,以获得最佳的性能和效果。
软件开发中的缓存技术

软件开发中的缓存技术现代软件开发中,性能和用户体验一直是非常关键的话题。
为了解决这个问题,缓存技术被广泛应用于各种软件系统中。
缓存技术可以分为多种类型,包括本地缓存、分布式缓存和反向代理缓存等。
在本文中,我们将探讨软件开发中如何正确地应用缓存技术以提高系统性能。
1. 本地缓存在软件开发中,常常需要将数据存储到本地缓存中以提高访问速度。
本地缓存通常是指将数据存储在内存中,以便于快速访问。
本地缓存适用于一些数据量较小而且访问频次较高的情况。
例如,浏览器可以将最近访问过的网页缓存到本地,下次访问同样的网页时就可以直接读取本地缓存,而不必重新下载。
在使用本地缓存时,需要注意以下几点:1.1 缓存失效机制本地缓存通常会设置缓存失效时间,以防止缓存中的数据过时。
在设置缓存失效时间时,需要考虑到数据的更新频率和重要性。
例如,在开发一个消息系统时,需要用到消息的发送时间,在缓存中存储消息的发送时间可能并不合适,因为这些数据可能会被频繁更新,而且对系统的性能影响不大。
因此,在这种情况下,可以将缓存失效时间设置得比较短,以适应数据更新频率。
1.2 缓存容量控制由于本地缓存是存储在内存中的,因此需要考虑缓存容量的控制。
如果缓存容量过小,那么可能会导致缓存命中率过低,从而无法达到预期的性能提升效果。
如果缓存容量过大,那么可能会导致系统的内存占用过大,从而影响稳定性。
因此,在使用本地缓存时,需要根据实际情况进行合理的容量控制。
2. 分布式缓存分布式缓存通常指将缓存数据分布在多台服务器上。
分布式缓存可以解决单台服务器无法存储大量数据的问题,同时还可以提高系统的可扩展性和容错性。
在使用分布式缓存时,需要注意以下几点:2.1 一致性问题由于分布式系统中存在多个缓存节点,因此在数据的读取和写入过程中,需要保证数据的一致性。
简单地说,就是多个节点之间需要保证缓存数据的同步。
如果数据不同步,可能会导致数据的不一致性,从而影响系统的正确性。
缓存技术都有哪些

缓存技术都有哪些缓存技术是用于提高系统性能、减轻服务器负担以及加速数据访问的重要组成部分。
以下是一些常见的缓存技术:1. 本地内存缓存:•将数据存储在应用程序的本地内存中,以提高数据访问速度。
例如,在Java中使用HashMap作为本地内存缓存。
2. 分布式缓存:•将缓存数据分布在多个节点上,以实现横向扩展和提高可用性。
常见的分布式缓存包括:•Redis:用作键值存储系统,支持多种数据结构。
•Memcached:专注于简单的键值存储,适用于分布式缓存场景。
•Apache Ignite:提供内存缓存、分布式计算和分布式数据网格等功能。
3. Web缓存:•使用Web服务器或反向代理服务器(如Nginx、Varnish等)来缓存静态资源,加速网页加载速度。
4. CDN(内容分发网络):•将静态资源分发到全球多个节点,使用户可以从距离更近的节点获取数据,从而提高访问速度。
常见的CDN提供商包括阿里云CDN、腾讯云CDN等。
5. 数据库缓存:•使用数据库查询结果的缓存,减少数据库访问压力。
例如,使用数据库查询缓存、查询结果缓存或对象关系映射(ORM)缓存。
6. 对象缓存:•缓存对象级别的数据,以减少对象的创建和数据库访问。
这可以通过内存中的数据结构(例如哈希表或字典)来实现。
7. Session缓存:•用于存储用户会话信息,减轻服务器负担。
常见的实现方式包括基于内存的Session缓存和基于分布式缓存的Session缓存。
8. 浏览器缓存:•将静态资源缓存在用户浏览器中,以减少对服务器的请求。
可以通过设置HTTP缓存头、ETag和Last-Modified等来控制浏览器缓存。
9. 页面片段缓存:•缓存页面中的某些部分,而不是整个页面。
这可以通过缓存页面片段的HTML或使用缓存模板来实现。
10. 缓存算法:•使用不同的缓存算法,例如LRU(Least Recently Used,最近最少使用)、LFU(Least Frequently Used,最不经常使用)、FIFO(First In, First Out,先进先出)等,来管理缓存中的数据。
前端开发中的离线缓存技术解析

前端开发中的离线缓存技术解析一、背景介绍随着移动互联网的迅猛发展,用户对于网页加载速度的要求越来越高。
然而,网络环境的不稳定性以及网页内容庞大复杂,导致用户在打开网页时经常会面临长时间的等待。
为了提升用户体验,前端开发中的离线缓存技术应运而生。
离线缓存技术通过将网页或应用的资源文件存储在本地,使用户能够在无网络连接的情况下快速访问页面,并在有网络连接时自动更新缓存。
二、离线缓存技术的实现原理离线缓存技术的实现主要依赖于浏览器提供的一些API,如Web Storage API、Service Worker和Application Cache。
1. Web Storage APIWeb Storage API 是 HTML5 提供的一种本地存储方案,包括 sessionStorage 和localStorage 两种存储方式。
sessionStorage 是临时存储,页面关闭后即被清除,而localStorage 是永久存储,除非主动删除或者网站的缓存被清除,否则数据将一直存在。
通过使用这两种存储方式,可以将常用的资源文件存储在本地,实现离线访问。
2. Service WorkerService Worker 是Web Worker的一种特殊类型,充当Web应用程序和浏览器之间的中间层。
它可以拦截和处理网络请求,从而使网页在无网络连接的情况下也能够提供基本的功能。
通过Service Worker,可以将网页所需的资源缓存到本地,以供离线访问。
3. Application CacheApplication Cache 是 HTML5 提供的一种应用程序缓存机制,允许开发者定义需要缓存的资源文件,并在之后的访问中,通过读取缓存中的资源文件来提升网页加载速度。
然而,由于Application Cache的使用存在一些问题,如无法动态更新缓存、缓存容量有限等,所以逐渐被Service Worker所取代。
三、离线缓存技术的应用场景离线缓存技术可以应用于许多场景,以下是其中几个典型的应用场景:1. 新闻阅读应用新闻类应用通常需要从服务器端获取大量的新闻内容和图片。
前端开发中的数据缓存技巧

前端开发中的数据缓存技巧在前端开发中,数据的缓存技巧是非常重要的。
通过合理地利用数据缓存,可以提升网页的加载速度,减少对服务器的请求,提高用户体验。
本文将介绍几种常用的数据缓存技巧,帮助前端开发者更好地使用数据缓存。
一、浏览器缓存浏览器缓存是指浏览器在加载网页时,将网页的一些静态资源缓存在本地。
这样,在用户再次访问该网页时,浏览器就不需要再次请求服务器获取资源,而是直接从本地缓存中读取,达到加快网页加载的目的。
在开发中,可以通过在服务器端设置响应头来控制浏览器是否对数据进行缓存。
常见的响应头有“Expires”和“Cache-Control”。
设置这些头部字段的值为一个较长的时间,浏览器就会在一定时间内缓存数据。
二、内存缓存除了浏览器缓存,前端开发中还可以利用浏览器的内存进行数据缓存。
内存缓存是指将数据存储在浏览器的内存中,以减少对服务器的请求。
在JavaScript开发中,可以使用全局变量或者闭包来实现内存缓存。
通过将数据存储在全局变量中,可以在不同的页面或组件之间共享数据,提高网页的性能和用户体验。
三、本地存储本地存储是指将数据存储在用户设备的本地,以实现数据的长期存储和重复利用。
HTML5提供了两种主要的本地存储技术,分别是本地存储和IndexedDB。
本地存储技术中,最常用的是LocalStorage和SessionStorage。
两者都是基于键值对的形式存储数据,但是区别在于LocalStorage的数据在用户关闭浏览器后依然存在,而SessionStorage的数据在用户关闭浏览器后会被清除。
IndexedDB则是一个更强大的本地存储技术,可以存储复杂的对象、数组等数据类型,并支持高级查询、索引等功能。
通过利用IndexedDB,前端开发者可以将大量的数据存储在本地,减少对服务器的请求。
四、前端框架的数据缓存在使用前端框架开发应用程序时,往往会涉及到大量的数据交互和数据更新。
为了提高性能和用户体验,前端框架通常会提供一些数据缓存的解决方案。
学习使用网络浏览器管理缓存和Cookie

学习使用网络浏览器管理缓存和Cookie一、缓存的概念与作用网络浏览器缓存是一种将已请求的文件保存起来,以便在后续访问同一网页时能够更快地加载和显示。
缓存能够提高网页加载的速度,减轻服务器的压力,节省带宽。
在学习使用网络浏览器管理缓存之前,我们需了解缓存的概念和作用。
1. 缓存的工作原理当我们首次访问一个网页时,浏览器会自动下载该网页的所有内容,并将这些内容保存在缓存中。
当下次再次访问该网页时,浏览器会先检查缓存,如果缓存中有相同的网页,浏览器将直接从缓存中加载网页内容,而不需要再次下载。
这个过程可以使网页加载更快。
2. 缓存的作用缓存可以减少对网络资源的请求,提高网页加载速度和用户体验;降低服务器的负载,减少网络带宽的消耗;提供离线访问功能,即使在没有网络连接的情况下,也能加载已缓存的网页。
二、管理浏览器缓存当我们需要清除浏览器的缓存时,可以通过以下方法进行管理:1. 清除整个缓存大多数浏览器都提供清除整个缓存的选项。
一般位于设置或首选项菜单中,可以选择清除缓存选项,并按照提示操作即可。
2. 清除单个或部分缓存在浏览器的开发者工具中,我们可以手动选择清除某个具体页面或特定资源的缓存。
打开开发者工具,找到Network或Application选项卡,在里面可以选择清除缓存。
3. 设置缓存策略在开发网站时,可以通过设置缓存策略实现对浏览器缓存的控制。
常见的设置包括设置缓存时间、是否允许缓存以及缓存是否可公开缓存等。
三、Cookie的概念与应用Cookie是一小段文本信息,由服务器发送给浏览器并存储在用户设备上。
它可以记录用户的网页访问数据,常用于实现用户认证、数据跟踪和广告定向等功能。
1. Cookie的工作原理当用户首次访问一个网站时,服务器会在HTTP响应头中附加一个Set-Cookie字段,浏览器会将这个Cookie存储在本地。
下次用户再次访问同一网站时,浏览器会将这个Cookie附加在HTTP 请求头中发送给服务器。
前端开发中的数据缓存和持久化存储技术

前端开发中的数据缓存和持久化存储技术在现代的互联网应用中,数据缓存和持久化存储成为了前端开发中的重要课题。
为了提高用户体验和数据的安全性,前端开发人员需要掌握一系列的技术来处理数据的缓存和持久化存储。
本文将介绍一些常见的数据缓存和持久化存储技术,帮助读者了解这方面的知识。
一、数据缓存技术1. 本地缓存本地缓存是前端开发中最常用的一种数据缓存技术。
通过将数据存储在客户端的本地存储中,可以大大提高数据的访问速度和用户体验。
目前常用的本地缓存技术有Web Storage和IndexedDB。
Web Storage是HTML5提供的一种本地存储方案,包括了localStorage和sessionStorage两种类型。
localStorage具有较大的存储容量,可以长期保存数据;而sessionStorage则是会话级别的存储,当页面关闭后会自动清除。
开发人员可以根据实际情况选择不同的存储类型。
IndexedDB是一种基于对象的数据库,提供了更强大的功能和更复杂的数据结构。
它可以存储大量的结构化数据,并支持索引和事务操作。
不过,由于其较复杂的API和使用难度,对于简单的缓存需求,Web Storage可能更适合。
2. CDN缓存CDN(Content Delivery Network)缓存是一种通过将数据存储在分布式服务器上的缓存技术。
当用户请求数据时,CDN会根据用户的地理位置自动选择最近的服务器进行数据传输,从而提高数据的响应速度和下载速度。
对于大规模的媒体文件或静态资源,通过CDN缓存可以有效减轻服务器的负载压力。
3. HTTP缓存HTTP缓存是浏览器和服务器之间的缓存机制。
当客户端请求某个资源时,服务器可以在响应头中设置缓存策略,指示浏览器将该资源缓存起来。
下次请求时,浏览器会直接从缓存中取得该资源,而不需要再次请求服务器。
这样可以减少网络传输的时间和带宽消耗,提高用户的访问速度。
二、持久化存储技术1. CookieCookie是一种广泛使用的持久化存储技术。
通信中的缓存技术及应用

通信中的缓存技术及应用随着移动互联网的普及和发展,通讯技术在我们的生活中扮演了越来越重要的角色。
随之而来的是海量的数据传输和处理,因此通讯中的缓存技术逐渐成为其中的核心技术,它为数据传输和处理提供了必要的保障。
本文将介绍通信中的缓存技术及其应用。
一、缓存技术的基础概念缓存技术是计算机应用最广泛的技术之一,它是一种存储数据的方式,目的是在需要时提供快速访问。
缓存技术在通信领域中应用的原理与计算机中的应用相同,即通过缓存将频繁访问的数据放置在更快速的存储器中,这样可以提高数据访问的速度,降低数据传输时的延迟。
在通信领域中,缓存技术被广泛应用于路由器、交换机、调度器、网关等网络设备中。
二、通信中的缓存技术种类通信中的缓存技术包括三种类型:流缓存、域缓存和路由器缓存。
下面分别介绍一下这三个技术。
1.流缓存流缓存是在传输层协议(TCP/UDP)中应用的一种缓存技术。
其主要功能是在传输层协议中建立一个识别某一特定数据流的标记,并将数据流传输的过程中对数据进行缓存,以提高数据传输的效率。
流缓存可以减轻网络拥塞带来的压力,提高网络的通信效率。
2.域缓存域缓存是在路由器中使用的一种缓存技术。
其主要功能是在路由过程中对数据包进行分类处理,将数据包按照其所属于的域放置在缓存中,并对这些数据进行缓存。
域缓存可以帮助路由器更快速地识别数据包,并在处理数据时更加高效。
3.路由器缓存路由器缓存是在路由器中应用的一种缓存技术。
它通过在路由器内存中缓存路由表,将经过该路由器的数据包进行缓存,从而提高数据的传输效率。
路由器缓存可以减少路由的计算时间,降低网络的延迟,增加网络的吞吐量。
三、通信中的缓存技术应用通信中的缓存技术被广泛应用于各种网络设备中,包括路由器、交换机、调度器和网关等。
这些缓存技术在网络设备中的应用目的都是为了提高网络的通讯效率和传输速度。
缓存技术的应用可以大大提高网络的性能,也减少了网络通信中的延迟和丢包等问题。
前端开发中常见的浏览器缓存处理方法

前端开发中常见的浏览器缓存处理方法前端开发中,浏览器缓存是一个重要的优化点。
浏览器缓存可以减少网络请求,提高页面加载速度,提供更好的用户体验。
本文将介绍一些常见的浏览器缓存处理方法,帮助开发者更好地利用缓存。
一、缓存的基本原理在了解浏览器缓存处理方法前,我们需要了解缓存的基本原理。
当我们第一次访问一个网页时,浏览器会将该网页及相关资源(如样式表、脚本文件、图片等)的副本存储在本地缓存中。
当再次访问该网页时,浏览器会检查本地缓存是否有该资源的副本,如果有,就直接从缓存中加载资源,而不是发起网络请求。
这样可以大大提高页面加载速度。
二、强制缓存强制缓存是浏览器缓存处理中的一种常见方法。
当服务器响应头中包含了缓存相关的字段时,浏览器会根据这些字段判断是否使用强制缓存。
常见的强制缓存字段有两个:Expires和Cache-Control。
1. Expires字段Expires字段是http1.0的产物,它的值是一个表示时间的GMT格式字符串。
当浏览器响应头中的Expires字段大于当前时间时,浏览器将直接从缓存中加载资源。
然而,Expires字段有一个问题,它依赖于客户端和服务器的时间一致性,如果客户端和服务器的时间不一致,就会导致缓存失效。
因此,这个字段在http1.1中已经不再推荐使用。
2. Cache-Control字段Cache-Control字段是http1.1中引入的,它提供了更多的缓存控制选项。
常见的选项有:- no-cache:强制每次都向服务器发送请求,不使用缓存。
- no-store:不缓存服务器的任何响应。
- max-age:设置缓存的最大生存时间,单位是秒。
例如,max-age=3600表示资源在缓存中可以存活3600秒。
- public:表示该资源可以被所有用户缓存。
- private:表示该资源只能被特定用户缓存,如浏览器的私有缓存。
- must-revalidate:表示必须向服务器验证缓存是否有效。
浅谈高速缓存技术在网站建设中的应用

大部分缓存技术的实用性也将会大打折扣。 换 句话 说 , 缓 存 的 大部 分 优势 都 是 在访 问 的
速度上 而 不 一 定 是 查 询速 度 。 虽 然 存 在 这 样 那 样 的可能性 , 但不论如何 , 在 当 今 这 种 大 的环 境
文件 缓 存 可 以简 单 地 理 解 为把 文 件 数 据 流
3 . 数 据库数 据缓存
在 同样能保 证 系 统稳 定 性 的前 提 下 , 效 率 可 以成为 开 发 者 最 关 注 的一 个 问题 。缓 存 的 使 用
就 可 以在 很大 程度 上 提 高数 据 访 问及 执 行效 率 。
当然 , 这 种提 高 的程 度 还 是 必须 有 一 种前 提 和 对 比环境 的 , 当前主 流 的存 储器 读 写 速 度要 远 远低 于 内存 的读写 速 度 。假 如有 一 天 , 存储 器 的读 写
黑河学院学报 2 0 1 3年第 3期( 2 0 1 3年 6月 )
J O U R N A L O F H E I H E U N I V E R S Ⅱ Y
自然科学研 究
d o i . 1 0 . 3 9 6 9  ̄. i s s n . 1 6 7 4-9 4 9 9 . 2 0 1 3 . 0 3 . 0 3 2
存 取 浏 览的 速 度 。
关键词 : 缓 存; 共享 ; 数据库
中图 分 类 号 : T P 3 9 3 文献 标 志 码 : A 文章 编 号 : 1 6 7 4—9 4 9 9 ( 2 0 1 3 ) 0 3— 0 1 2 6— 0 3
一
、
网 页中常用 缓存
( 或相 关索 引信息 ) 保存 到 内存 中 , 这种 机 制 除 了
常见缓存方案

常见缓存方案随着互联网技术的快速发展,网站和应用程序的性能优化变得越来越重要。
其中,缓存技术的应用广泛被采用来提升网站和应用程序的响应速度和并发能力。
本文将介绍几种常见的缓存方案,包括浏览器缓存、CDN缓存、数据库缓存以及分布式缓存。
1. 浏览器缓存浏览器缓存是指将一些静态资源(如图片、CSS、JavaScript文件)保存在客户端用户的浏览器中,以便下次访问时可以直接使用,而不需要从服务器重新加载。
浏览器缓存可以通过设置HTTP响应报文中的Cache-Control和Expires等头部字段来控制缓存策略,有效减少网络请求,提高页面加载速度。
2. CDN缓存CDN(内容分发网络)缓存是将网站的静态资源缓存到全球各地的服务器节点上,利用就近访问的原理,提高用户访问的响应速度和并发能力。
CDN缓存能够有效减轻源站的负载压力,并且可以通过设置缓存过期时间、刷新缓存等方式来控制缓存的更新策略。
3. 数据库缓存数据库缓存是将常用的查询结果缓存在内存中,以减少数据库访问的次数,提高查询性能。
常见的数据库缓存方案有查询缓存和结果集缓存。
查询缓存是将查询语句和结果的键值对进行缓存,相同的查询可以直接从缓存中获取结果,而不需要重新执行查询。
结果集缓存则是将查询得到的结果集直接缓存起来,下次相同的查询可以直接返回缓存中的结果。
数据库缓存能够有效减轻数据库的负载压力,提高系统的响应速度。
4. 分布式缓存分布式缓存是将缓存数据分散存储在多台服务器上,通过共享缓存数据,减少单个服务器的负载压力,提高系统的并发能力。
常见的分布式缓存方案有Redis和Memcached。
这些分布式缓存系统提供了高速读写、数据持久化和数据分片等功能,可以有效提高系统的性能和可扩展性。
综上所述,常见的缓存方案包括浏览器缓存、CDN缓存、数据库缓存以及分布式缓存。
这些缓存方案均有各自的特点和适用场景,通过合理地应用缓存技术,可以显著提升网站和应用程序的性能和用户体验。
HTTPS原理HTTPS的缓存与缓存控制

HTTPS原理HTTPS的缓存与缓存控制HTTPS原理:HTTPS是在HTTP协议的基础上加入了SSL/TLS协议进行加密通信的一种安全协议。
它通过使用加密技术确保了在网络传输中的数据安全性和完整性。
本文将重点探讨HTTPS的缓存和缓存控制机制。
一、HTTPS缓存的介绍缓存是一种常见的优化技术,通过在客户端或者代理服务器中存储请求的资源副本,可以减少对服务器的请求次数。
在HTTP中,缓存机制是基于URL进行的,而在HTTPS中,由于通信数据的加密性,缓存的机制会有所不同。
二、HTTPS缓存控制的方法HTTPS缓存控制方法可以分为两种:一种是通过服务器响应头中的Cache-Control、ETag、Last-Modified等字段控制缓存;另一种是通过在代码中使用meta标签或者JavaScript进行控制。
2.1 服务器响应头中的缓存控制字段在服务器响应头中,可以设置一系列的缓存控制字段,如下:2.1.1 Cache-ControlCache-Control字段用于控制缓存的行为。
常见的取值有:- public:表示响应可以被任何资源缓存,包括客户端和代理服务器。
- private:表示响应只能够被客户端缓存,不能被代理服务器缓存。
- no-cache:表示不进行缓存,每次请求都需要与服务器进行验证。
- max-age:表示缓存的有效时间。
2.1.2 ETagETag是一种特殊的缓存标识,用于判断资源是否发生改变。
服务器在响应头中返回ETag的值,客户端以请求头的形式将这个值发送给服务器,如果相同,则表示资源未改变,可以使用缓存。
2.1.3 Last-ModifiedLast-Modified表示资源的最后修改时间,通过比对客户端请求头中的If-Modified-Since字段与服务器端资源的Last-Modified字段,可以判断资源是否已经发生改变。
2.2 代码中的缓存控制除了在服务器响应头中进行缓存控制,还可以通过代码的方式进行控制。
前端性能优化浏览器缓存的利与弊

前端性能优化浏览器缓存的利与弊缓存是一种用于提高网页性能和用户体验的重要技术。
在前端开发中,浏览器缓存可以大大减少网站请求的资源,并提供更快的加载速度和响应时间。
然而,缓存也有其一些弊端需要我们认真考虑。
本文将从利与弊两个方面来探讨前端性能优化中浏览器缓存的作用。
一、缓存的利1. 提升网页加载速度:浏览器缓存可以将一些静态资源,例如图片、CSS和JavaScript等文件存储在本地,当用户再次访问同一网页时,可以直接从缓存中加载这些资源,避免了重新下载的过程,从而提高了网页的加载速度。
2. 减少网络流量:通过使用缓存,可以有效减少网站与服务器之间的请求和响应次数,减轻服务器的负载,同时也减少了用户的流量消耗,对于用户来说,可以更快地浏览网页,对于网站来说,也可以提升服务器的响应速度。
3. 降低服务器压力:缓存机制可以减少对服务器的请求,降低服务器的负载压力,提升网站的性能稳定性。
尤其在高并发的情况下,缓存可以大大提高网站的并发能力,减少服务器的崩溃风险。
4. 改善用户体验:缓存能够使用户更快地获取所需页面,并且提供更加流畅的浏览体验,尤其是对于频繁访问的页面,用户可以更快地浏览和交互,减少页面加载等待时间,提升用户体验和满意度。
二、缓存的弊1. 更新和维护困难:由于缓存的存在,当网页内容发生更新时,用户可能无法立即获取到最新版本,需要手动刷新或清除缓存才能看到更新后的内容。
对于一些需要及时更新的网页,例如新闻、股票等,缓存可能会对用户产生困惑和不便。
2. 缓存一致性问题:由于不同用户之间存在缓存,当服务器上的内容发生变化时,可能会导致缓存的不一致性。
例如,一个用户可能还在访问旧版本的网页,而另一个用户已经访问到了更新后的网页,这将导致用户之间的体验不一致。
3. 隐私与安全问题:缓存可能会存储用户的个人信息或敏感数据,如果缓存被黑客攻击或恶意利用,就有可能导致用户隐私泄露和安全问题。
因此,在开发和使用缓存机制时,需要注意数据的安全性和隐私保护。
前端页面缓存与离线访问

前端页面缓存与离线访问在 Web 开发中,页面加载速度和用户体验是至关重要的。
为了提升页面加载速度,减轻服务器负载并实现离线访问功能,前端页面缓存和离线访问成为了不可忽视的技术手段。
本文将详细介绍前端页面缓存和离线访问的原理、使用方法和实际应用场景。
一、前端页面缓存1. 缓存基础概念在Web 开发中,缓存是指将数据或资源暂存于一处以便后续使用,避免重复请求和加载。
前端页面缓存即将页面的静态资源(如HTML、CSS、JavaScript 文件等)在客户端进行缓存,以提升页面加载速度和减轻服务器压力。
2. 缓存机制常见的前端页面缓存机制有两种:强缓存和协商缓存。
- 强缓存:通过设置响应头中的 Cache-Control(控制缓存的行为)和 Expires(指定缓存过期时间)来控制缓存。
当浏览器发起请求时,会先检查强缓存是否可用,如果可用就直接使用缓存资源,不再发送请求到服务器。
- 协商缓存:当强缓存失效时,浏览器会发送请求到服务器,服务器通过响应头中的 ETag(实体标识)和 Last-Modified(资源的最后修改时间)进行验证,判断资源是否有更新。
如果资源没有更新,服务器返回 304 状态码并告诉浏览器可以使用缓存资源,否则返回新的资源和 200 状态码。
3. 缓存实现方法前端页面缓存的实现方法有多种,包括:- 使用服务器配置文件(如 Nginx)设置缓存策略,在响应头中添加缓存相关字段。
- 在引用资源的链接地址中添加版本号或者哈希值,当资源更新时,链接地址也会更新,强制浏览器重新下载资源。
- 使用 HTML5 的应用程序缓存(Application Cache)机制,在页面中声明需要缓存的资源,以实现离线访问功能。
二、离线访问1. 离线访问概述离线访问是指用户在网络不可用的情况下,仍然可以访问之前已经加载过的页面,浏览已经缓存的资源内容。
2. 离线访问技术HTML5 提供的应用程序缓存(Application Cache)机制可以实现离线访问。
前端开发技术中的缓存策略与更新通知

前端开发技术中的缓存策略与更新通知在前端开发中,缓存策略以及更新通知是两个重要的话题。
通过正确的缓存策略,可以提高页面的加载速度和用户体验;而及时地通知用户更新,可以保证他们获得最新的内容。
本文将探讨前端开发中的缓存策略和更新通知的相关技术。
一、缓存策略1. HTTP缓存HTTP缓存是最常见的缓存策略之一。
在HTTP头部中,通过设置Cache-Control、Expires和ETag等参数,服务器可以指示浏览器是否应该缓存页面以及缓存的有效期。
当浏览器再次请求同一个页面时,若缓存有效,则直接从本地缓存中获取,减少服务器的负荷和页面加载时间。
2. Service WorkerService Worker是一项Web API技术,可以在浏览器后台运行脚本,拦截并处理网络请求。
通过Service Worker,开发者可以自定义缓存策略,将页面的资源缓存到本地,使得离线访问成为可能。
Service Worker还可以通过更新缓存策略的方式,实现前端资源的增量更新。
二、更新通知1. WebSocketWebSocket是HTML5引入的一种通信协议,可以建立持久的双向通信连接。
在前端开发中,可以使用WebSocket实时地向客户端发送更新通知。
当服务器上的内容发生变化时,服务器可以主动向客户端推送最新的数据,而无需客户端频繁地询问服务器是否有更新。
2. Web PushWeb Push是一种将推送通知发送到浏览器的技术。
通过使用Push API和Service Worker,开发者可以将更新通知发送给订阅了推送服务的用户。
这种方式对于更新通知的实时性要求相对较低,适用于像社交网络、新闻站点等需要及时通知用户的场景。
三、综合应用在实际开发中,可以综合应用缓存策略和更新通知,以提供更好的用户体验。
例如,在一个新闻网站中,可以将首页的静态资源进行缓存,使得用户可以快速加载页面;同时,通过WebSocket或Web Push,及时向用户推送最新的新闻内容。
iis缓存规则

iis缓存规则【原创版】目录1.IIS 缓存的概念和作用2.IIS 缓存规则的分类3.缓存规则的配置方法4.缓存规则的优缺点5.缓存的实际应用案例正文一、IIS 缓存的概念和作用在网站的运行过程中,为了提高网站的访问速度和性能,通常会对网站中的一些静态资源进行缓存。
IIS(Internet Information Services)是微软公司开发的一款 Web 服务器软件,它提供了丰富的缓存功能,可以帮助网站管理员有效提高网站的响应速度。
IIS 缓存是指将网站中的静态资源(如图片、CSS 文件、JavaScript 文件等)临时保存在服务器上,当用户再次访问这些资源时,可以直接从服务器上读取,而不需要重新从原始服务器请求。
这样可以大大减少服务器的负担,提高网站的访问速度。
二、IIS 缓存规则的分类IIS 缓存规则主要分为以下几类:1.文件缓存:将网站中的静态文件(如图片、CSS 文件、JavaScript 文件等)缓存在服务器上,减少服务器的负担。
2.目录缓存:将整个目录下的所有文件都缓存在服务器上,提高目录内文件的访问速度。
3.查询字符串缓存:将带有查询字符串的动态文件缓存在服务器上,提高动态文件的访问速度。
4.碎片缓存:将大型文件分割成多个碎片进行缓存,以提高大文件的访问速度。
三、缓存规则的配置方法要配置 IIS 缓存规则,需要按照以下步骤进行操作:1.打开 IIS 管理器,选择要配置的网站。
2.在右侧栏中,双击“输出缓存”。
3.在“文件缓存”或“目录缓存”中,点击“添加”按钮,添加要缓存的文件或目录。
4.设置缓存的有效期,即缓存资源在服务器上的保存时间。
5.根据需要,设置缓存的依赖文件和查询字符串缓存等选项。
6.点击“确定”按钮,完成缓存规则的配置。
四、缓存规则的优缺点缓存规则的优点:1.提高网站的访问速度,减少服务器负担。
2.降低网站的带宽消耗,节省成本。
3.提高网站的稳定性和可靠性。
缓存规则的缺点:1.缓存规则的配置较为复杂,需要一定的技术水平。
nginx缓存原理

nginx缓存原理Nginx是一款高性能的Web服务器和反向代理服务器,具有快速、可靠和强大的功能。
Nginx的缓存机制是其核心功能之一,可以显著提高网站的响应速度和性能。
Nginx的缓存原理基于HTTP协议,主要通过缓存服务器缓存静态内容,减少对后端服务器的请求次数,从而提高访问速度和性能。
以下是Nginx缓存的工作原理及其相关细节。
1. 缓存层次结构:Nginx的缓存层次结构一般包括Disk Cache(磁盘缓存)和Memory Cache(内存缓存)。
Disk Cache通常存储在硬盘上,用于缓存大型文件,而Memory Cache则存储在服务器的内存中,用于缓存小型文件和经常访问的内容。
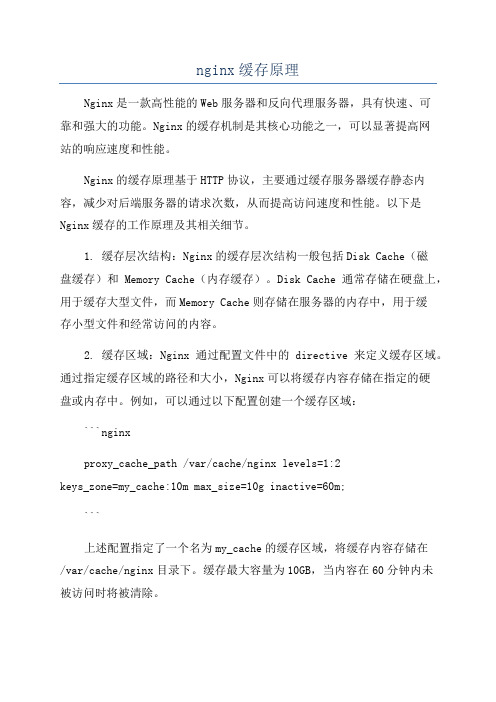
2. 缓存区域:Nginx通过配置文件中的directive来定义缓存区域。
通过指定缓存区域的路径和大小,Nginx可以将缓存内容存储在指定的硬盘或内存中。
例如,可以通过以下配置创建一个缓存区域:```nginxproxy_cache_path /var/cache/nginx levels=1:2keys_zone=my_cache:10m max_size=10g inactive=60m;```上述配置指定了一个名为my_cache的缓存区域,将缓存内容存储在/var/cache/nginx目录下。
缓存最大容量为10GB,当内容在60分钟内未被访问时将被清除。
3. 缓存控制:Nginx通过Cache-Control和Expires响应头字段来控制缓存的行为。
通过在响应头中设置这些字段,Nginx可以指示客户端和其他缓存服务器缓存该内容的时间和规则。
例如,通过以下配置,Nginx将允许缓存该内容60分钟:```nginxadd_header Cache-Control "public, max-age=3600";```这将在响应头中添加一个Cache-Control字段,并指定内容可以被公共缓存服务器缓存,并在60分钟内不需要再次请求。
前端的缓存机制

前端的缓存机制
前端的缓存机制是指将一些常用的数据或文件存储到客户端本地,以便下次访问时能够加快加载速度。
前端缓存机制主要包括浏览器缓存和HTTP缓存两种方式。
浏览器缓存是指浏览器将一些静态文件如图片、样式表、脚本等下载到本地,下次访问同一网站时,这些文件会直接从本地读取,不会再次向服务器请求。
这种方式可以减少服务器的负担,同时提高用户的访问速度。
不过,如果文件被修改,用户需要手动清除浏览器缓存才能看到最新的内容。
HTTP缓存是指服务器在发送响应时,通过设置响应头中的Cache-Control和Expires等字段,告诉浏览器缓存的有效期限和具体位置。
当下次访问同一资源时,浏览器会先判断缓存是否过期,如果没有过期就直接读取本地缓存,否则再次向服务器请求资源。
这种方式可以节省请求时间,减轻服务器负担,同时也能保证用户获得最新的内容。
在实际开发中,我们需要根据项目的具体情况选择合适的缓存方式,并且需要注意缓存的生命周期、缓存更新机制以及缓存安全等问题。
通过合理的缓存方案,可以提高网站的性能和用户体验。
- 1 -。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一些关于网站缓存的心得源自缓存的分类HTTP缓存 页面级缓存 数据库缓存 opcode缓存 反向代理缓存
HTTP缓存的重要性 缓存的重要性
80%的等待时间消耗在前端(提高访问速度) 带宽是服务器成本的主要组成(降低运营成本)
一度藏獒网首页分析
HTTP缓存的关键点 缓存的关键点
Expires Cache-Control(Last-Modified,If-UnmodifiedSince) Etag
Cache-Control,缓存控制 ,
Max-age Last-Modified,If-Unmodified-Since Cache-Control优先于Expires 使用mod_expires mod_headers来实现,具 体请参考手册的mod_expires部分和 mod_headers部分。 使用php函数实现。
遇到问题:
1. 2. 3. 4.
图片量大,从成本角度不适宜跨地域冗余存储 用户需要实时上传、浏览 请求量大,每分钟超过10万次浏览 用户请求热点不明显
案例详情
不同后端的速度对比
数据库缓存
浅谈MySQL查询缓存机制 浅谈 查询缓存机制 MySQL性能优化
OPCODE缓存 缓存
APC
eaccelerator xcache ZendServer
反向代理缓存
典型应用
页面缓存加速 分布式网络加速
案例分析
拍拍网案例
随着拍拍网的高速发展,越来越多卖家学会利用高质量的图片宣传自己的 商品,吸引买家下单购物,目前拍拍存储系统中已经保存了接近1亿张商品
不同后端的速度对比
I tested the execution times of writing, reading and deleting 100 values from the cache (each value was an array of 100 elements). I run the experiment 10 times and I elaborate the averages of the results. Gnu/Linux Ubuntu 9.04, Kernel 2.6.28, CPU Intel Centrino vPro 2.01Ghz, RAM 2 Gb, HD 250 Gb, Zend Server CE 4.0.5, Apache 2.2.12, PHP 5.3, ZendFramework 1.9.4, Memcached 1.2.2
Zend Cache
Output File Function Class Pages File Sqlite Memcached Apc Xcache ZendPlatform ZendServer TwoLevels
使用Zend Cache的注意点 使用 的注意点
小心缓存到错误信息(尤其注意页面缓存),注 意捕捉错误,发生错误时使用cancel方法来清 除当前缓存。 页面缓存应该至于Zend MVC之前,发挥缓存 的最大效益。 如果配合Zend MVC使用Zend_Cache,最好对 实现一个单件,以便能在程序中灵活的清除缓 存。 选择合适的后端
Expires,设定资源过期时间 ,
Firebug分析页面Expires 以Apache为例,实现页面的Expires
1. 2. 3.
确定开启mod_expires模块 察看配置及效果(注意本地测试的问题) 具体详细操作察看手册的mod_expires部分
php header函数实现Expires 。
Etag,资源标志 ,
资源的唯一id apche etag组成:FileEtag INode Mtime Size 建议关闭Etag:FileETag none
页面级缓存
PEAR Cache
Zend Cache
其它开源的Cache库
Zend Cache
Zend_Cache是典型的工厂模式,根据不同的 参数产生不同的缓存实例。Zend_Cache分为 前端和后端,分别独立。
