如何优化PNG图片减小图片文件大小
压缩照片的方法

压缩照片的方法随着智能手机和数码相机的普及,人们拍摄照片的频率大大增加。
然而,高像素的照片也意味着需要更大的存储空间。
为了解决这个问题,压缩照片成为了一种常用的方法。
本文将介绍几种常见的压缩照片的方法。
一、使用在线图片压缩工具1. TinyPNGTinyPNG是一款非常受欢迎的在线图片压缩工具。
它通过减少图像的颜色数量来压缩图片,从而减小文件的大小。
使用TinyPNG非常简单,只需将要压缩的图片上传至网站,工具会自动进行压缩,并提供下载链接。
2. CompressJPEGCompressJPEG是另一个在线图片压缩工具,它主要用于压缩JPEG格式的图片。
用户只需将图片上传至网站,选择压缩比例,工具会自动进行压缩。
压缩完成后,用户可以直接下载压缩后的图片。
二、使用图片压缩软件1. Adobe PhotoshopAdobe Photoshop是一款功能强大的图片处理软件,它不仅可以编辑图片,还可以压缩图片。
用户只需打开要压缩的图片,点击文件-导出-存储为Web所用格式,选择合适的压缩选项,即可将图片压缩保存。
2. ImageOptimImageOptim是一款专业的图片压缩软件,它支持多种图片格式,包括JPEG、PNG、GIF等。
用户只需将图片拖放到软件界面,ImageOptim会自动进行压缩,并显示压缩后的文件大小。
用户可以根据需要调整压缩选项,然后保存压缩后的图片。
三、调整图片的尺寸和质量1. 调整图片尺寸图片的尺寸也会影响文件的大小。
如果只是用于网页显示,可以将图片尺寸调整为合适的大小。
通过减小图片的尺寸,可以有效减小文件的大小。
2. 调整图片质量调整图片质量是一种常见的压缩图片的方法。
JPEG格式的图片可以通过调整图片质量来减小文件大小。
一般来说,质量为80-90的图片在视觉上没有明显的差别,但文件大小会显著减小。
四、使用图片格式转换工具1. 将图片转换为JPEG格式JPEG格式是一种常见的图片格式,它可以通过压缩来减小文件大小。
如何调整和大小

如何调整和大小在日常生活中,我们经常会遇到需要调整和改变物体大小的情况。
无论是对图片、文字还是其他对象,了解和掌握如何调整和大小的技巧都是非常重要的。
本文将介绍几种常见的调整和大小的方法,并提供一些实用的技巧,帮助您轻松地完成这些任务。
一、调整图片大小图片的大小调整是我们经常需要进行的操作之一。
无论是为了适应不同的布局要求,还是为了在网站或印刷品中获得更好的效果,调整图片大小都是必须掌握的技能。
在调整图片大小之前,我们需要确定所需的尺寸。
这可以通过像素(Pixel)或者物理尺寸(如厘米或英寸)来表示。
一般来说,我们可以使用图像编辑软件(如Photoshop、Gimp等)或在线工具来进行图片大小的调整。
下面是一些常见的调整图片大小的方法:1. 使用图像编辑软件:- 打开所需调整大小的图片。
- 在菜单栏中选择“图像”或“编辑”选项。
- 找到“图像大小”或“调整大小”选项。
- 输入所需的宽度和高度数值。
- 确定并保存调整后的图片。
2. 使用在线工具:- 打开一个可信赖的在线图片编辑网站。
- 上传图片到工具中。
- 找到“调整大小”或类似选项。
- 输入所需的尺寸数值。
- 下载并保存调整后的图片。
二、调整文字大小文字大小的调整常常用于排版工作中,例如设计海报、PPT等。
合适的字号能够让文字更加清晰易读,同时也能够帮助我们传达信息。
在大部分文字处理软件或排版软件中,调整文字大小非常简单。
以下是一些常见的调整文字大小的方法:1. 使用文字处理软件:- 选择所需调整大小的文本。
- 找到字号或字符大小的选项。
- 输入所需的字号数值。
- 确定并保存调整后的文本。
2. 使用排版软件:- 选择所需调整大小的文本框。
- 找到字号或文本大小的选项。
- 输入所需的字号数值。
- 确定并保存调整后的文本。
三、其他对象的调整和大小除了图片和文字外,我们还经常需要对其他对象进行调整和大小的操作。
这些对象可以是形状、图标、表格或其他特定元素。
怎么把大图片迅速变小

怎么把大图片迅速变小篇一:缩小图片容量大小的方法缩小图片容量大小的方法方法一:改变图片大小菜单——图像——图像大小,将像素大小宽度输入一个比之前小的数值。
然后另存新图片。
方法二:直接另存图片打开图片后,菜单——文件——存储为,弹出"JPEG选项"窗口中,品质选择8~10。
确定。
方法三:转换图片色彩空间(针对印刷用图片)若图片的原始色彩空间是CMYK,则可在转换成RGB后存储可降少图片大小。
方法四:调整分辨率(此法主要针对高端数码相机拍摄的照片)菜单——图像——图像大小,将分辨率设成72或者更低(一般默认72dpi)。
保存。
方法五:转换图片格式一般常见的图片格式为jpg\gif,这些是压缩率很高保真度低的图片格式。
这些格式的图片文件大小也小。
其他如tif\BMP格式图片都很大。
转换他们也可以通过P另存。
在另存时弹出的窗口中选择格式。
方法六:综合以上,灵活运用。
终极目标是:不改变图片视觉色彩、不影响传播使用的情况下,以RGB色彩分辨率为72的jpg格式图片效果最佳容量最小。
文件大小变小的方法:1.在PS中打开图片菜单栏的图像---图像大小2.弹出的对话框中(1)可以通过改像素大小【比如之前是宽度500高度344你可以把宽度改为200,文件大小则从500多KB变为80KB,像素大小右边显示修改后和之前的大小】(2)改文档大小【宽度改小,这里指的是打印时的尺寸变小】(3)改分辨率【分辨率越大,文件就越大,但印刷需要300左右,如果只是处理自己想上传的照片,可以72】如果有问题,可以再问我,基础的都没问题可牛影像,很容易上手改变尺寸有两种办法:一是直接改变尺寸。
在“图像”里有一个尺寸大小,一般默认宽高同步改变,只要改变一个尺寸,另一个就会按比例一起改变。
你只要更改宽度即可。
这个方法是在不改变像素值的情况下可以改变大小。
如果宽高和像素同时都改变,大小就是一个不确定的值了。
另一个方法是裁切。
制作网页时的图片优化技巧

制作网页时的图片优化技巧在制作网页时,优化图片是非常重要的一环。
优化图片不仅能提高网页加载速度,也能提升用户体验,使网页更具吸引力。
以下是几项图片优化技巧,帮助您在制作网页时达到更好的效果。
首先,选择合适的图片格式。
常用的图片格式有JPEG、PNG和GIF。
JPEG适合照片或颜色丰富的图片,PNG适合图标或需要透明背景的图片,而GIF适合动画或简单图形。
根据图片内容选择合适的格式,可以减小文件大小,提高加载速度。
其次,调整图片尺寸和质量。
网页上通常不需要使用超大尺寸的图片,因为这会增加加载时间。
调整图片尺寸至网页需要的大小,同时控制图片质量,避免过高的分辨率。
通常情况下,对于网页展示,质量稍低一些也不会影响用户体验。
另外,使用CSS Sprites技术。
CSS Sprites是将多个小图标合并到一张大图中,通过调整background-position属性显示不同的图标部分。
这样可以减少HTTP请求数量,提高页面加载速度。
同时,该技术还可以减少图片文件的大小,从而减小网页的总体体积。
此外,利用Lazy Load技术。
Lazy Load是一种延迟加载图片的技术,即在用户滚动到可见区域时再加载图片。
这样可以减轻页面初次加载的负担,提高用户体验。
通过Lazy Load技术,网页可以更快地呈现给用户,同时节约带宽。
最后,使用图片压缩工具。
有很多免费的在线图片压缩工具可以帮助您减小图片文件的大小,同时保持足够的质量。
压缩图片可以减少加载时间,提升网页性能。
选择一个适合自己需求的图片压缩工具,并定期对网页中的图片进行优化。
总的来说,图片优化在网页制作中起着至关重要的作用。
通过选择合适的图片格式、调整尺寸和质量、使用CSS Sprites和Lazy Load技术,以及利用图片压缩工具,可以有效提升网页加载速度,提升用户体验。
希望以上技巧能帮助您在制作网页时更好地进行图片优化。
如果您需要进一步的帮助或有其他问题,欢迎随时向我提问。
图片裁剪与调整大小的Photoshop技巧

图片裁剪与调整大小的Photoshop技巧图片裁剪和调整大小是Photoshop中最基本也最常用的技巧之一。
在处理和编辑图片时,裁剪和调整大小能够帮助我们去除不必要的部分、改变图片的比例和尺寸,使其符合我们的需求。
本文将介绍一些常用的Photoshop技巧,帮助您更好地进行图片裁剪和调整大小。
一、图片裁剪1. 打开需要编辑的图片文件,点击左侧工具栏上的“裁剪工具”(Crop Tool)。
2. 在顶部工具栏上设置裁剪选区的尺寸和比例。
根据需要可以自定义尺寸,或选择固定比例如4:3或16:9。
3. 拖动鼠标在图片上选取需要保留的区域。
可以根据需要调整选区的大小和位置。
4. 确定裁剪结果后,按Enter键或点击顶部工具栏上的“√”按钮完成裁剪。
二、调整图片大小1. 打开需要编辑的图片文件,点击菜单栏中的“图像”(Image),选择“图像大小”(Image Size)。
2. 在弹出的对话框中,可以看到当前图片的像素尺寸和分辨率。
可以手动输入新的宽度和高度数值,也可以通过勾选“保持约束比例”来保持比例不变。
3. 在对话框中还可以调整分辨率和图像大小的单位。
通常,选择“像素/英寸”作为分辨率单位,并根据需要调整数值。
4. 确定调整结果后,点击对话框下方的“确定”按钮应用更改。
三、其他技巧1. 在裁剪或调整大小之前,建议先将图片进行备份。
这样,即使裁剪或调整大小后不满意,也可以重新打开原始文件进行操作。
2. Photoshop提供了许多其他强大的编辑工具和选项,如图层、色彩校正和滤镜等。
在裁剪和调整大小之外,还可以进一步优化图片效果。
3. 在裁剪和调整大小之后,可以根据需要保存图片为不同格式,如JPEG、PNG或GIF等。
根据不同格式的使用场景选择合适的保存方式。
4. 裁剪和调整大小可能导致图片质量的降低。
为了最大程度地保持图片的清晰和细节,建议使用原始高分辨率的图片进行处理。
这些是使用Photoshop进行图片裁剪和调整大小的一些简单技巧。
怎么把照片内存变小到20kb

怎么把照片内存变小到20kb摄影作为一种记录生活的方式,逐渐成为现代人不可或缺的一部分。
然而,随着手机相机的普及和摄影爱好者的增加,照片的质量和尺寸也随之增加,导致照片的内存占用也随之增加。
这在存储空间有限的手机中可能会成为一个问题。
所以,有时我们需要将照片的内存变小,以便更有效地管理和储存我们的照片。
本文将介绍如何将照片的内存变小到20kb以下的几种简单方法。
1. 降低照片的分辨率照片的分辨率是指照片的像素数量,它决定了照片的清晰度和细节。
通常情况下,分辨率越高,照片的内存占用也越大。
要将照片的内存变小,一种较为直接的方法就是降低照片的分辨率。
可以使用各种图像处理软件,例如Photoshop或GIMP,将照片的分辨率调低。
通常,将分辨率调整到800x600或更低的大小,可以显著减小照片的内存占用。
2. 压缩照片的质量除了降低分辨率外,还可以通过压缩照片的质量来减小照片的内存。
照片的质量主要由图像的压缩方式决定。
JPEG是一种常用的图像压缩格式,它可以通过调整压缩比例来减小照片的内存占用。
较低的压缩比会导致图像质量的损失,但我们可以根据实际需求来调整压缩比例,以在减小内存的同时保持照片的可接受质量。
3. 裁剪照片另一种简单有效的方法是裁剪照片。
通过裁剪,可以去除照片中不需要的部分,从而减小照片的尺寸和内存占用。
例如,一张全景照片可能包含大量的无关区域,可以通过裁剪只保留我们关注的部分,从而减小照片的内存。
在裁剪照片时,我们可以使用各种图像编辑工具,如Photoshop或Paint。
4. 使用图像压缩工具除了使用图像编辑软件进行手动压缩外,还可以使用专门的图像压缩工具来减小照片的内存。
这些工具通常会自动压缩照片,以在减小内存的同时尽量保持图像质量。
一些常用的图像压缩工具包括TinyPNG、JPEGmini和ImageOptim等。
5. 转换照片格式不同的照片格式在内存占用方面有所差异。
一些格式,如JPEG,通常具有较小的文件大小,而其他格式,如BMP和TIFF,可能会占用更多的内存。
网站开发中的图片优化和压缩技巧(七)

图片在网站开发中扮演着重要的角色,它们不仅能够吸引用户的眼球,还可以提升用户体验。
然而,随着网站越来越复杂,图片的数量和大小也在不断增加,这给网站的加载速度和性能带来了挑战。
因此,图片优化和压缩技巧成为网站开发者不可忽视的问题。
1. 为什么需要图片优化和压缩技巧无需下载的图片优化和压缩技巧,可以帮助网站减小图片的文件大小,从而加快图片加载的速度。
这对于用户来说非常重要,因为在用户使用手机或电脑访问网站时,他们希望能够尽快加载页面和图片,并获得良好的使用体验。
图片优化和压缩技巧还可以减少网络带宽的资源使用,对于网站运营商来说也十分重要。
2. 图片格式选择在图片优化的过程中,选择合适的图片格式是非常重要的。
常用的图片格式有JPEG、PNG和GIF。
JPEG格式适用于照片或者复杂的图像,它可以实现较高的压缩比例,但会在压缩过程中丢失一些细节。
PNG格式的无损压缩在处理较简单的图像时效果更好,但文件大小较大。
GIF格式主要用于动画图片。
根据实际需求,选择合适的图片格式可以最大程度地减小图片文件大小。
3. 图片尺寸调整调整图片的尺寸也是图片优化和压缩的重要步骤之一。
当我们需要在网页中显示一个小尺寸的图片时,将原始图片进行缩放可以有效降低文件大小。
通过调整图片尺寸,我们可以在保持图片质量的同时减小文件大小,从而提升网站的加载速度。
4. 图片质量控制另一个重要的优化步骤是控制图片的质量。
在JPEG格式中,可以通过调整图片的质量参数来控制文件大小。
较高的质量参数会得到更好的图片质量,但文件大小也会增加。
根据需要,我们可以适当降低图片的质量参数,以减小文件大小。
5. 基于CSS的图片优化技巧除了前面提到的基本图片优化技巧外,我们还可以通过一些基于CSS的技巧来优化和压缩图片。
例如,使用CSS的sprite技术可以将网页中的多个小图标合并为一张大图,并通过CSS的background-position属性来显示不同的图标。
优化Word文档的图片压缩技巧

优化Word文档的图片压缩技巧在日常工作中,我们经常需要处理大量的文档,而其中很多文档都包含了大量的图片。
这些图片不仅占据了大量的存储空间,还会导致文档的加载速度变慢。
为了解决这个问题,我们可以通过优化Word文档的图片压缩技巧来减小文档的体积,提高加载速度。
一、选择合适的图片格式在Word文档中,常见的图片格式有JPEG、PNG和GIF等。
不同的格式有不同的特点和适用场景。
为了减小文档的体积,我们可以选择合适的图片格式来进行压缩。
JPEG格式是一种有损压缩的图片格式,可以在保持较高画质的同时减小文件大小。
对于彩色照片或者复杂的图像,JPEG格式是一个不错的选择。
而对于一些简单的图形或者线条图像,我们可以选择使用PNG格式进行压缩。
PNG格式是一种无损压缩的图片格式,可以保持图像的清晰度和细节。
二、调整图片的分辨率和尺寸在将图片插入到Word文档之前,我们可以先调整图片的分辨率和尺寸。
通常情况下,高分辨率的图片会占据更大的存储空间。
如果图片只是用于显示在屏幕上或者打印成小尺寸的文档,我们可以将图片的分辨率调整为较低的值,这样可以有效减小图片的体积。
此外,我们还可以调整图片的尺寸,将其缩小到合适的大小。
在Word中,我们可以通过拖拽图片的边缘或者使用“格式”选项卡中的“大小”功能来调整图片的尺寸。
通过调整分辨率和尺寸,我们可以在保持图片质量的前提下减小图片的体积。
三、使用压缩工具除了调整图片的格式和尺寸外,我们还可以使用一些专业的图片压缩工具来对Word文档中的图片进行压缩。
这些工具通常有自动压缩和手动压缩两种模式,可以根据实际需求选择合适的压缩方式。
在使用压缩工具时,我们需要注意保持图片的清晰度和细节。
过度压缩可能会导致图片失真或者模糊,影响文档的质量。
因此,在进行压缩操作时,我们可以先保存原始图片的备份,以防止压缩后无法恢复。
四、使用在线转换工具除了专业的图片压缩工具外,我们还可以使用一些在线转换工具来对Word文档中的图片进行压缩。
优化网页图片的PhotoShop技巧

优化网页图片的PhotoShop技巧在现代互联网时代,网页设计与开发已经成为一个重要的领域。
其中,图片在网页中扮演着至关重要的角色,它们不仅能够增加页面的美感,还能够吸引用户的注意力。
然而,过大的图片文件可能导致网页加载速度缓慢,影响用户体验。
为了解决这一问题,我们可以通过利用PhotoShop软件的特性来优化网页图片。
本文将向您介绍一些PhotoShop技巧,帮助您在网页中使用图片时实现最佳的性能与效果。
1. 压缩图片文件大小在PhotoShop中,您可以使用“保存为Web所用格式”功能来压缩图片文件大小。
选择菜单栏中的“文件”-“将文件保存为Web所用格式”选项,并在弹出的对话框中选择合适的压缩选项。
通常情况下,JPEG格式适用于照片和彩色图像,而GIF或PNG格式适用于简单的图形和图标。
通过调整压缩级别和颜色设置,您可以显著减小图片文件的大小,同时保持良好的视觉质量。
2. 裁剪和调整图片尺寸网页图片通常需要符合特定的尺寸要求,以便与网页布局相匹配。
在PhotoShop中,您可以使用“裁剪工具”来裁剪图片,并使用“图像大小”选项来调整图片尺寸。
通过裁剪和调整尺寸,您可以去除不必要的部分,并确保图片适应网页的要求。
记得在裁剪或调整尺寸时保持图像的比例,以避免失真。
3. 优化图片分辨率在网页上显示的图片通常不需要高分辨率,因为大部分用户使用的设备屏幕和浏览器窗口都有限制,高分辨率图片会浪费带宽和加载时间。
在PhotoShop中,您可以使用“图像大小”选项来降低图像的分辨率。
常见的网页分辨率为72 dpi(每英寸点数),将图片分辨率设置为这个值是非常理想的。
4. 优化图片格式选择除了前面提到的JPEG、GIF和PNG格式外,WebP和SVG格式也是优化图片的理想选择。
WebP是一种新兴的图片格式,具有更好的压缩率和质量,适合用于网页加载速度优化。
SVG是矢量图形格式,适用于图标和简单的图形,它可以在不失真的情况下进行缩放。
前端开发中的移动端图片优化方法

前端开发中的移动端图片优化方法随着智能手机的普及和移动互联网的快速发展,移动端应用的需求变得越来越重要。
在移动端网页开发中,图片优化是一个不可忽视的问题。
移动端的用户更加注重页面加载速度和通信流量的消耗,因此合理优化图片是提高用户体验的重要一环。
移动端图片优化的目标是在尽量保持图片质量的前提下,减小图片的尺寸和压缩图片的大小,以减少图片加载的时间和用户数据流量。
下面将介绍几种常见的移动端图片优化方法。
1. 使用合适的图片格式在移动端开发中,最常见的图片格式有JPEG、PNG、GIF以及WebP。
选择合适的图片格式可以根据具体需求来考虑。
JPEG是一种有损压缩的格式,适用于色彩丰富且图片复杂的场景。
它可以通过选择不同的压缩质量来平衡图片质量和文件大小。
PNG是一种无损压缩的格式,适用于需要透明背景的图片。
PNG格式的图片质量较高,但文件大小通常较大。
GIF适用于动态图像,可以通过减少帧数和降低颜色深度来减小文件大小。
WebP是Google开发的一种新型图像格式,它采用了有损和无损压缩算法,能够更好地实现文件大小和图片质量的平衡。
根据具体需求,选择合适的图片格式可以有效减小图片的大小,提高加载速度。
2. 压缩图片大小压缩图片是常见的优化方法,它可以通过减少图片的尺寸和质量来减小文件大小。
对于移动端开发,通常需要将图片的分辨率调整为适合移动设备的尺寸。
同时,可以选择合适的压缩工具对图片进行压缩,如TinyPNG、JPEGmini等。
这些工具可以在不明显影响图片质量的情况下,显著减小文件大小。
3. 使用CSS Sprites技术CSS Sprites技术是通过将多个小图标合并成一张大图,并利用CSS的background-position属性来显示需要的图标,从而减少HTTP请求的次数。
这样可以减小图片的加载时间和减少用户数据流量。
同时,通过合理设置缓存策略,可以更好地提高页面加载速度。
4. 响应式图片移动端开发中,不同屏幕尺寸的设备对于图片的需求也不同,因此响应式图片是一种常见的优化方式。
怎么用ps压缩图片大小

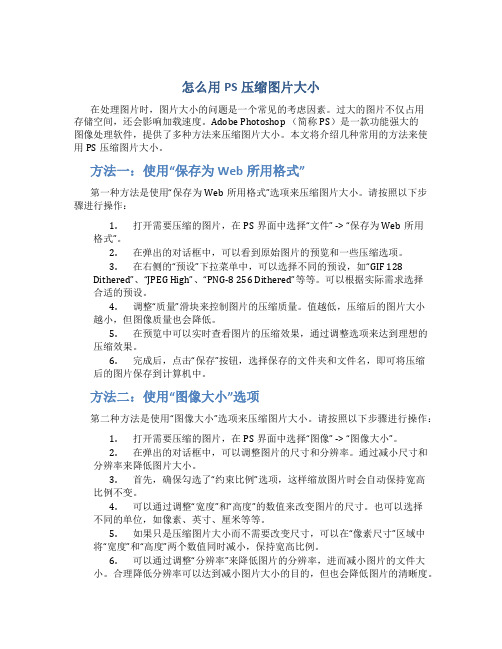
怎么用PS压缩图片大小在处理图片时,图片大小的问题是一个常见的考虑因素。
过大的图片不仅占用存储空间,还会影响加载速度。
Adobe Photoshop (简称PS)是一款功能强大的图像处理软件,提供了多种方法来压缩图片大小。
本文将介绍几种常用的方法来使用PS压缩图片大小。
方法一:使用“保存为Web所用格式”第一种方法是使用“保存为Web所用格式”选项来压缩图片大小。
请按照以下步骤进行操作:1.打开需要压缩的图片,在PS界面中选择“文件” -> “保存为Web所用格式”。
2.在弹出的对话框中,可以看到原始图片的预览和一些压缩选项。
3.在右侧的“预设”下拉菜单中,可以选择不同的预设,如“GIF 128Dithered”、“JPEG High”、“PNG-8 256 Dithered”等等。
可以根据实际需求选择合适的预设。
4.调整“质量”滑块来控制图片的压缩质量。
值越低,压缩后的图片大小越小,但图像质量也会降低。
5.在预览中可以实时查看图片的压缩效果,通过调整选项来达到理想的压缩效果。
6.完成后,点击“保存”按钮,选择保存的文件夹和文件名,即可将压缩后的图片保存到计算机中。
方法二:使用“图像大小”选项第二种方法是使用“图像大小”选项来压缩图片大小。
请按照以下步骤进行操作:1.打开需要压缩的图片,在PS界面中选择“图像” -> “图像大小”。
2.在弹出的对话框中,可以调整图片的尺寸和分辨率。
通过减小尺寸和分辨率来降低图片大小。
3.首先,确保勾选了“约束比例”选项,这样缩放图片时会自动保持宽高比例不变。
4.可以通过调整“宽度”和“高度”的数值来改变图片的尺寸。
也可以选择不同的单位,如像素、英寸、厘米等等。
5.如果只是压缩图片大小而不需要改变尺寸,可以在“像素尺寸”区域中将“宽度”和“高度”两个数值同时减小,保持宽高比例。
6.可以通过调整“分辨率”来降低图片的分辨率,进而减小图片的文件大小。
合理降低分辨率可以达到减小图片大小的目的,但也会降低图片的清晰度。
如何把图片缩小

如何把图片缩小如何将图片缩小介绍:在现代科技发达的时代,我们几乎每天都会与图片打交道。
在电子邮件、社交媒体、网页设计等各个领域,图片扮演着非常重要的角色。
然而,有时我们会遇到将图片缩小的需求,无论是为了适应特定的设备尺寸,还是为了减小文件大小以节省存储空间。
在本文中,将介绍几种简单而有效的方法来缩小图片的尺寸。
方法一:使用在线工具在线工具为我们提供了一种简单而快速的方式来缩小图片。
许多在线工具提供了图像压缩和尺寸调整的功能,让我们能够轻松地缩小图片。
1. 打开一个在线工具网站,例如TinyPNG、CompressJPEG等。
2. 选择要缩小的图片文件,并将其上传到网站上。
3. 在线工具将自动进行图像压缩和尺寸调整,你可以选择所需的尺寸或压缩比例。
4. 完成后,下载缩小后的图片并保存到你的设备中。
方法二:使用图像编辑软件除了在线工具,图像编辑软件也提供了缩小图片的功能。
常见的图像编辑软件包括Adobe Photoshop、GIMP等。
1. 打开所选择的图像编辑软件。
2. 导入要缩小的图片文件。
你可以使用软件提供的导入功能或直接将图片文件拖放到软件界面上。
3. 在编辑软件中,找到图像调整或图像大小调整的选项。
通常可以在菜单栏或工具栏中找到相关选项。
4. 调整图片的尺寸,可以输入所需的尺寸值或选择预设值。
确保锁定宽高比例,以防止图像形变。
5. 在调整尺寸后,保存图像并选择所需的文件格式和保存路径。
方法三:使用操作系统自带的工具许多操作系统都内置了简单的图像处理工具,可以帮助我们缩小图片。
以下是一些常见操作系统的示例操作方法:1. Windows操作系统:- 找到要缩小的图片文件,并右键单击它。
- 在弹出的菜单中,选择“编辑”或“打开”选项。
- 在图片编辑器中,找到“图像大小”或类似的选项。
- 调整图片的尺寸,保存并关闭编辑器。
2. macOS操作系统:- 找到要缩小的图片文件,右键单击并选择“打开”。
一键制作:Photoshop批量调整图片大小

一键制作:Photoshop批量调整图片大小标题:使用Photoshop批量调整图片大小的步骤与技巧简介:Photoshop是一款广泛使用的图形处理软件,它可以进行各种复杂的操作,包括批量调整图片大小。
本文将介绍如何使用Photoshop进行批量调整图片大小的步骤与技巧,帮助读者提高工作效率。
正文:一、准备工作1. 下载并安装Photoshop软件。
2. 找到需要调整大小的图片文件夹,确保图片的格式支持被Photoshop处理。
二、使用Photoshop进行批量图片处理1. 打开Photoshop软件。
2. 进入“文件”菜单,选择“脚本”。
3. 在“脚本”菜单下,选择“图片处理器”。
4. 在弹出的“图片处理器”对话框中,点击“选择文件”的按钮,选择希望调整大小的图片文件夹。
5. 在“处理文件”选项中,选择“保存到文件夹”。
6. 在“选择文件夹”选项中,点击“选择文件夹”的按钮,选择一个新的文件夹来保存调整后的图片。
7. 在“文件类型”选项中,选择调整后的图片格式,如JPEG、PNG等。
8. 在“图片尺寸”选项中,选择期望的图片大小。
可以选择自定义尺寸,或者从预设尺寸中选择。
9. 在“图片质量”选项中,调整图片的质量设置。
可以选择高、中、低等选项,或者自定义质量数值。
10. 在“文件命名”选项中,选择在保存图片时的文件命名方式。
11. 确认设置完毕后,点击“运行”。
Photoshop将自动批量处理选中的图片并保存到指定的文件夹中。
三、技巧与注意事项1. 如果需要调整多个图片文件夹的大小,可以通过将多个文件夹放入一个父文件夹中,然后在“图片处理器”对话框中选择该父文件夹来实现批量处理。
2. 调整图片大小可能会导致一定的画质损失,为避免过度压缩,可以适度选择合适的图片质量设置。
3. 使用Photoshop进行批量处理时,建议将电脑保持通电状态,避免处理过程中意外断电导致数据丢失。
4. 在选择图片文件夹时,建议备份重要图片,以防操作失误导致数据丢失。
前端开发中的图片压缩与优化方法

前端开发中的图片压缩与优化方法在当今互联网时代,网页加载速度成为了用户体验的重要因素之一。
而图片作为网页中必不可少的元素,其占据着网页加载的很大一部分。
因此,对于前端开发来说,图片的压缩与优化显得尤为重要。
本文将介绍一些前端开发中常用的图片压缩以及优化方法。
一、图片压缩方法1. 使用在线图片压缩工具通过使用在线图片压缩工具,可以将图片的文件大小进行大幅度的减小。
这样不仅可以减少图片所占用的存储空间,还可以加快图片在网页中的加载速度。
常用的在线图片压缩工具有TinyPNG和Compressor.io等。
这些工具通常采用有损压缩的方式,可以在减小文件大小的同时保持较高的图片质量。
2. 选择合适的图片格式不同的图片格式对于不同类型的图片有着不同的压缩效果。
在选择图片格式时,需要根据图片的特性和需求来进行选择。
常见的图片格式有JPEG、PNG和GIF等。
JPEG格式适用于色彩丰富且细节多的照片,可以通过调节压缩比例来减小文件大小。
PNG格式适用于需要保留透明度信息的图片,但它的文件大小通常比JPEG格式要大。
而GIF格式适用于动画图片,但对于静态图片来说,其文件大小较大。
3. 使用CSS Sprites技术通过CSS Sprites技术,可以将多个小图片合并成一个大图片,然后通过CSS的background-position属性来显示出所需的小图片。
这样一来,可以减少图片请求的次数,从而提高网页加载速度。
CSS Sprites技术适用于需要显示较多小图标或按钮的网站。
二、图片优化方法1. 设置正确的图片尺寸在使用图片时,应该根据实际需要设置合理的尺寸。
过大的图片会占据过多的存储空间,而过小的图片则可能导致图片在高清屏幕上显示出模糊的效果。
通过合理设置图片的尺寸,可以减小图片的文件大小,提高网页的加载速度。
2. 图片懒加载图片懒加载技术可以延迟加载页面中的图片,直到用户需要查看这些图片时才进行加载。
这样一来,可以减少页面初始加载时的网络请求次数,从而提高页面的加载速度。
优化Word文档的图片压缩技巧

优化Word文档的图片压缩技巧随着科技的不断发展,我们在工作和学习中经常需要使用Word文档来记录和分享信息。
而在Word文档中,图片的使用也越来越普遍。
然而,过多或过大的图片文件会导致文档变得庞大,给传输、存储和分享带来不便。
因此,优化Word文档中的图片压缩技巧变得尤为重要。
1. 使用合适的图片格式在插入图片之前,我们可以考虑选择合适的图片格式来减小文件大小。
常见的图片格式有JPEG、PNG和GIF等。
JPEG格式适用于照片和彩色图像,具有较高的压缩比和较好的图像质量。
PNG格式适用于需要透明背景的图片,具有无损压缩的特点。
而GIF格式适用于动态图像,具有较小的文件大小。
因此,根据图片的特性选择合适的格式可以有效减小文件大小。
2. 调整图片的尺寸和分辨率在插入图片之后,我们可以通过调整图片的尺寸和分辨率来减小文件大小。
通常情况下,Word文档的打印分辨率为300dpi,而屏幕分辨率为72dpi。
因此,对于仅用于屏幕显示的文档,我们可以将图片的分辨率调整为72dpi,以减小文件大小。
此外,根据文档的需要,我们还可以调整图片的尺寸,使其适应文档的布局,避免出现过大或过小的情况。
3. 压缩图片文件Word提供了图片压缩功能,可以帮助我们减小文档中图片的文件大小。
在Word中,我们可以选择图片,然后点击“格式”选项卡中的“压缩图片”按钮,弹出压缩图片的对话框。
在对话框中,我们可以选择压缩的方式和目标输出的分辨率,然后点击“确定”按钮即可完成压缩。
通过压缩图片,我们可以有效减小文件大小,提高文档的传输和分享效率。
4. 使用外部图片编辑工具除了Word内置的图片压缩功能,我们还可以使用外部的图片编辑工具来优化图片的压缩效果。
例如,Photoshop、GIMP等专业的图片编辑软件可以提供更多的压缩选项和调整参数,使图片在保持较高质量的同时减小文件大小。
通过将图片导入这些工具中进行压缩处理,然后再插入到Word文档中,可以获得更好的压缩效果。
png 压缩 原理

png 压缩原理
PNG(Portable Network Graphics)是一种无损压缩的图像文件格式。
它采用了DEFLATE压缩算法来减小图像文件的尺寸,同时保持图像质量不受损。
PNG压缩的原理如下:
1. PNG使用索引色来减小文件大小。
它对于最多256种颜色
的图像非常有效。
在索引色模式下,图像中的每个像素都会被赋予一个颜色索引值,索引值对应一个具体的颜色值。
这样,相同颜色的像素就可以共享相同的索引值,减小了文件的存储量。
2. PNG使用无损压缩算法DEFLATE。
DEFLATE算法主要基
于两种压缩技术:霍夫曼编码和LZ77算法。
霍夫曼编码是一
种可变长度编码,将频率较高的符号用较短的码表示,从而减小文件大小。
LZ77算法则是一种基于重复字符序列的压缩方法,将重复的数据序列替换为指向先前出现的相同数据的指针,从而减小存储空间。
3. PNG还使用了滤波器方法。
滤波器可以将原始图像数据进
行预处理,使压缩后的数据更加适合压缩算法。
常用的滤波器方法包括无滤波、子过滤器和差异过滤器等。
这些滤波器可以根据像素周围的像素值进行预测,并将预测误差作为实际像素值存储,减小了数据存储量。
通过以上三种方法的组合,PNG可以实现对图像文件的高效
压缩。
这样,PNG图像文件不仅可以节省存储空间,同时还可以保持图像质量的高保真性。
tinypng原理

tinypng原理
Tinypng是一种图像压缩工具,它通过使用先进的压缩算法来
减小图像的文件大小,而无需在视觉上损失太多的质量。
它的原理主要涉及以下几个步骤:
1. 压缩算法:Tinypng使用一种称为无损压缩和有损压缩的组
合方法。
对于无损压缩,它会检测并删除图像中的冗余信息,如元数据、嵌入的缩略图和其他不必要的数据。
对于有损压缩,它会降低图像的颜色深度、精确度或细节,以减小文件大小。
2. 颜色分析和量化:Tinypng会对图像的像素进行颜色分析,
并使用一种称为色彩量化的方法,将高精度的RGB颜色值转
换为更低精度的索引颜色。
这样可以减小颜色的数量,并降低图像的文件大小。
3. 图像优化:Tinypng会应用一系列优化算法来进一步减小文
件大小,例如删除冗余信息、压缩图像的特定区域、平滑像素等。
4. 文件格式转换:Tinypng还可以将图像转换为不同的文件格式,例如从PNG转换为JPEG。
这可以根据图像的内容和特定要求来选择更适合的文件格式,从而进一步减小文件大小。
总的来说,Tinypng利用先进的压缩算法和优化技术,通过减
小图像文件的大小来实现图像压缩的目的,同时尽量保持图像在视觉上的质量。
tinypng原理

tinypng原理
Tinypng是一种在线图片压缩工具,它能够将图片的文件大小减小,同时保持相对较高的图像质量。
其主要原理是利用有损压缩算法来减小图片的文件大小。
具体过程如下:
1. 图片上传:用户将需要压缩的图片上传至Tinypng服务器。
2. 图像分析:Tinypng服务器对上传的图片进行分析,了解图片的颜色分布和图像结构。
3. 量化和索引:Tinypng服务器对图片进行色彩量化和索引化处理,将图片的每个像素颜色转化为索引值,从而减小文件的大小。
4. 有损压缩:Tinypng服务器对图片使用有损压缩算法,通过减少颜色噪点和细节信息来进一步减小文件大小。
5. 图像优化:Tinypng服务器对压缩后的图片进行优化处理,使用一些技术手段来提高图像质量,如去除重复像素和无关像素等。
6. 压缩后的图片下载:用户可以通过下载链接获取压缩后的图片,此时图片的文件大小已经被大幅减小,但图像质量相对保持较高。
总体来说,Tinypng通过色彩量化、索引化、有损压缩和优化处理等手段来降低图片的文件大小,以实现在保持相对较高质量的前提下减小图片的体积。
tinypng原理

tinypng原理Tinypng原理解析Tinypng是一款广受欢迎的图像压缩工具,它能够将图片的文件大小大幅缩小,而不会对图片的视觉质量造成明显影响。
那么,Tinypng是如何实现这一神奇的功能的呢?本文将从原理的角度对Tinypng进行解析。
1. 图像压缩的原理在了解Tinypng之前,我们先来了解一下图像压缩的原理。
图像压缩的目标是尽可能减少图像文件的大小,同时保持图像的视觉质量。
通常情况下,图像压缩有两种方式:有损压缩和无损压缩。
有损压缩是通过牺牲一定的图像细节来减小文件大小,而无损压缩则是在不损失图像细节的情况下减小文件大小。
2. Tinypng的无损压缩原理Tinypng采用了无损压缩的方式,其核心原理是通过优化图像的颜色空间和减少冗余信息来实现文件大小的压缩。
具体来说,Tinypng首先会对图像进行颜色空间优化。
在这个过程中,Tinypng会分析图像中的颜色分布情况,并根据人眼对不同颜色的敏感度进行调整,从而减少颜色的数量,达到降低文件大小的目的。
其次,Tinypng会检测图像中的冗余信息,例如重复的像素块或者相似的颜色区域,并对其进行优化,以减少文件的冗余部分,进一步减小文件大小。
3. Tinypng的有损压缩原理除了无损压缩,Tinypng还提供了有损压缩的选项,用于进一步减小文件大小。
有损压缩是在一定程度上牺牲图像的视觉质量,来达到更高的压缩率。
有损压缩的关键在于找到合适的压缩算法和参数,以在保持图像质量可接受的前提下,尽可能减小文件大小。
Tinypng采用了先进的有损压缩算法,通过调整图像的压缩参数,可以在保持图像质量的前提下,进一步减小文件大小。
4. Tinypng的优势和适用场景Tinypng相比其他图像压缩工具有以下几个优势。
首先,Tinypng 的无损压缩能够在减小文件大小的同时保持图像质量,使得压缩后的图像几乎与原图无差别。
其次,Tinypng的有损压缩算法相对于其他工具更加先进,能够在保持图像质量的前提下,进一步减小文件大小。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
简介
PNG(Portable Network Graphic Format,PNG)图片是一种图像文件存储格式,其目的是试图替代GIF和TIFF文件格式,同时增加一些GIF文件格式所不具备的特性。
PNG用来存储灰度图像时,灰度图像的深度可多到16位,存储彩色图像时,彩色图像的深度可多到48位,并且还可存储多到16位的α通道数据。
正是由于PNG图片在网页中使用的优越性,现在大量的网站图片使用PNG图片,可是很多时候我们做出来的PNG图片尺寸太大,这就需要使用专门的软件对PNG图片尺寸进行压缩优化。
工具/原料
PhotoShop 7.01以上版本
OptiPNG工具软件
使用PhotoShop优化PNG图片
使用PhotoShop打开要优化的PNG图片,点击菜单“文件”→“存储为WEB格式...”。
在“存储为WEB格式”对话框中将预设值设置为“PNG-8 128仿色”,根据图片颜色复杂度设置图片颜色:2、4、8、16、32、64、128、256,颜色数越少能够显示的颜色越少,图片尺寸越小。
设置时可以在图片下方的状态栏看到优化后的图片文件大小,调整到自己满意的尺寸和图片质量后点击“存储”按钮。
使用OptiPNG软件优化PNG图片
网络上很多PNG图片通过JPG图片转换而来,这一类PNG图片往往尺寸比较大(很多比原JPG图片还要大),这一类图片建议使用OptiPNG软件来进行优化。
从OptiPNG官方网站(可以在百度搜索“OptiPNG”)下载软件的ZIP压缩包。
请选择文件名中包含“win32”的zip包来在Windows中使用。
下载后使用压缩软件打开压缩包,将其中的“optipng.exe”文件解压缩到桌面上。
将optipng.exe复制到需要转换的PNG图片文件夹中,打开Windows的命令提示符(在桌面按Windows徽标键+R开启“运行”对话框,输入CMD命令),在命令提示符中进入到PNG 图片所在文件夹,输入命令:optipng PNG图片名。
如果要将目录中所有PNG图片进行优化压缩,可以输入命令:optipng *.png
命令行窗口会执行压缩命令并显示执行详情,压缩完成后会返回命令输入提示界面。
注意事项
不熟悉命令行操作的朋友建议使用Photoshop进行PNG图片的优化。
PNG适合于矢量图片或颜色较为单纯的图片存储,不适合存储颜色复杂的照片(那样会造成PNG图片尺寸很大)
根据不同设备的显示需要(如手机、电脑),可以相应调整PNG的优化质量。
本文源自大优网 。
