JS实现一个按钮的方法
js中handler方法

js中handler方法handler方法是JavaScript中常用的一种函数,它常用于处理事件或请求。
在JavaScript中,事件是用户与网页或应用程序交互时发生的动作,例如点击按钮、鼠标悬停或键盘按下等。
而请求是客户端向服务器发送的数据请求,例如获取数据、提交表单或发送AJAX请求等。
handler方法的作用是在事件或请求发生时执行特定的代码逻辑。
它接收事件对象或请求参数作为输入,并根据需求进行相应的处理。
handler方法可以用来改变页面的状态、更新数据、发送请求或执行其他业务逻辑。
在编写handler方法时,首先需要确定要处理的事件或请求类型。
例如,在处理点击事件时,可以使用onclick属性绑定一个handler方法,当用户点击元素时,该方法将被触发。
类似地,可以使用onsubmit属性在表单提交时调用handler方法。
在编写handler方法的代码逻辑时,需要考虑以下几个方面:1. 获取事件对象或请求参数:根据事件类型或请求方式,可以通过event对象或参数来获取相关信息。
例如,通过event.target可以获取触发事件的元素,通过event.preventDefault可以阻止事件的默认行为。
2. 处理业务逻辑:根据需求,可以在handler方法中执行各种业务逻辑。
例如,可以根据用户的选择展示不同的页面内容,或者根据请求参数发送不同的请求。
3. 更新页面状态或数据:在处理事件或请求时,可能需要更新页面的状态或数据。
可以通过修改DOM元素的属性或内容来实现页面的动态更新,或者通过发送AJAX请求获取最新的数据。
4. 错误处理:在handler方法中,需要考虑可能出现的错误情况,并进行相应的处理。
可以使用try-catch语句来捕获错误,并根据具体情况进行处理,例如显示错误提示信息或回滚操作。
下面是一个简单的示例,演示了如何编写一个handler方法来处理点击事件:```javascriptfunction handleClick(event) {// 获取点击事件的目标元素const target = event.target;// 根据目标元素的不同,执行不同的逻辑if (target.classList.contains('btn')) {// 如果点击的是按钮,执行以下代码console.log('按钮被点击了');target.style.backgroundColor = 'red';}}```在上面的示例中,handleClick方法是一个handler方法,用于处理点击事件。
js绑定事件的方法

js绑定事件的方法JavaScript是一种常用的Web编程语言,是开发网页动态效果的必备工具。
在Web应用程序中,事件是非常重要的,比如按下按钮、移动鼠标、键盘输入等,都会触发一个事件。
在JavaScript中,我们可以通过绑定事件来捕获事件并进行相关操作。
在本文中,我们将介绍JavaScript中绑定事件的常用方法。
一、HTML的事件处理属性最早的JavaScript事件处理方法是在HTML标签上通过事件处理属性来定义事件处理函数。
在HTML中定义一个按钮,并为其指定一个单击事件处理函数:```html<button onclick="myFunction()">单击按钮</button><script>function myFunction() {alert("Hello World!");}</script>```在上述代码中,我们使用onclick属性为按钮定义了一个单击事件处理函数myFunction()。
当用户单击按钮时,会触发myFunction()函数并显示"Hello World!"的提示框。
虽然HTML的事件处理属性用起来十分简单明了,但是当我们需要为多个元素进行事件绑定时,代码的可维护性和可读性却会变得非常差。
我们通常不建议使用HTML的事件处理属性来处理JavaScript事件。
二、DOM 0级事件处理程序(元素级事件处理)DOM0级事件处理程序是通过JavaScript的一些方法来绑定事件的。
每个HTML元素都有一些事件属性,例如onclick、onmouseover、onmouseout等等。
我们可以通过设置这些属性为一个函数的方式来为元素绑定一个事件处理程序:在上述代码中,我们首先获取了ID为myBtn的按钮元素,然后设置它的onclick属性为一个匿名函数,当用户单击按钮时,会触发该匿名函数中的代码。
js中调用元素的onclick方法

js中调用元素的onclick方法【最新版4篇】目录(篇1)1.背景介绍2.JavaScript 中的事件处理3.onclick 方法的定义和用途4.在 JavaScript 中调用 onclick 方法的实例5.总结正文(篇1)1.背景介绍在网页开发中,交互性是非常重要的一个方面。
为了实现网页元素的交互,HTML 提供了一系列的事件,如点击事件(onclick)。
而 JavaScript 则负责处理这些事件,使得网页元素能够对用户的操作做出相应的响应。
2.JavaScript 中的事件处理JavaScript 中的事件处理机制允许我们在特定的条件下对网页元素执行特定的操作。
这种机制基于事件监听器,它允许我们在元素上添加事件处理程序。
当事件发生时,浏览器会调用与该事件相关联的事件处理程序。
3.onclick 方法的定义和用途onclick 方法是 HTML 中的一种事件处理方法,用于处理元素的点击事件。
当用户点击某个元素时,onclick 方法就会被调用。
onclick 方法的定义如下:```function onclick(event) {// 在这里编写处理点击事件的代码}```4.在 JavaScript 中调用 onclick 方法的实例下面是一个简单的示例,展示了如何在 JavaScript 中调用 onclick 方法:```html<!DOCTYPE html><html><head><title>JavaScript 中调用 onclick 方法示例</title><script>function handleClick() {alert("元素被点击了!");}function init() {var button = document.getElementById("myButton");button.onclick = handleClick;}window.onload = init;</script></head><body><button id="myButton">点击我</button></body></html>```在这个示例中,我们首先定义了一个名为 handleClick 的函数,该函数会在元素被点击时弹出一个警告框。
jsclick函数

jsclick函数
jsclick函数是JavaScript中的一个函数,它可以模拟用户在浏览器中的点击事件。
在Web应用程序中,我们经常需要模拟用户的点击操作,比如说点击按钮、链接等。
而jsclick函数可以帮助我们完成这些操作,从而实现自动化测试、自动化操作等功能。
使用jsclick函数非常简单,只需要传入需要点击的元素的ID 或者class名称,就可以执行点击操作。
比如说,我们可以这样调用jsclick函数:jsclick('button1'),其中button1是要点击的按钮的ID。
除了简单的点击操作,jsclick函数还支持一些高级的功能,比如说模拟鼠标移动、拖拽等操作。
这些功能可以帮助我们更加精细地模拟用户的操作,从而进行更加全面的测试和操作。
总之,jsclick函数是JavaScript中非常实用的一个函数,它可以帮助我们实现自动化操作和测试,提高开发效率和质量。
- 1 -。
js模拟点击事件

公司项目想要实现一种功能:单击一个按钮或超链接,然后会出现其他的超链接,这时要让其中的一个超链接被单击,以显示一个初始页面。
(公司页面使用了frameset)很显然,之后的超链接单击事件需要通过JavaScript来触发。
一开始,我想到了用jQuery的click()事件来触发超链接的单击事件(与trigger("click")一样的效果)。
结果发现不如人意。
实例如下:效果图IE:FireFox:Html代码<h3>请单击”Click Me"。
测试提交按钮与超链接是否也被单击了。
</h3><button id="btn">Click Me</button><form action="#"><input type="text"name="userName"value="徐新华-polaris" readonly/><input id="submit"type="submit"value="别点击此按钮提交"onclick="alert('触发了提交按钮的单击事件!');"/></form><a id="aLink"href="" onclick = "alert('触发了超链接的单击事件!');">代码触发超链接</a>Javascript代码$(function(){$("#btn").click(function(){$("#submit").click();$("#aLink").click();});});当单击:Click Me按钮时,先后弹出提交按钮被单击、超链接被单击的对话框,这表明两者的单击事件都被触发了。
html onclick的js用法

HTML onclick的JS用法HTML onclick是一种用于在用户点击页面元素时触发JavaScript代码的方法。
通过onclick事件,我们可以实现对页面元素的交互操作,例如点击按钮时弹出提示框、改变元素的样式、发送网络请求等。
本文将详细介绍HTML onclick的使用方法,包括以下内容:1.onclick的基本语法和用法2.在HTML元素上使用onclick3.在JavaScript函数中使用onclick4.传递参数给onclick函数5.防止事件冒泡6.使用事件委托1. onclick的基本语法和用法在HTML中,我们可以通过在元素上添加onclick属性来指定点击事件的处理函数。
基本语法如下:<element onclick="JavaScript代码"></element>其中,element可以是HTML中的任何元素,例如按钮(<button>)、链接(<a>)、图片(<img>)等。
JavaScript代码是我们希望在点击事件中执行的JavaScript代码。
例如,下面的代码演示了一个简单的按钮,点击按钮时会弹出一个提示框:<button onclick="alert('Hello, onclick!')">Click me</button>2. 在HTML元素上使用onclick我们可以在HTML元素的属性中直接使用onclick来定义点击事件的处理函数。
下面是一些常见的示例:2.1 在按钮上使用onclick<button onclick="myFunction()">Click me</button><script>function myFunction() {alert('Hello, onclick!');}</script>2.2 在链接上使用onclick<a href="#" onclick="myFunction()">Click me</a><script>function myFunction() {alert('Hello, onclick!');}</script>2.3 在图片上使用onclick<img src="example.jpg" onclick="myFunction()"><script>function myFunction() {alert('Hello, onclick!');}</script>3. 在JavaScript函数中使用onclick除了直接在HTML元素上使用onclick,我们还可以在JavaScript函数中使用onclick来动态添加点击事件。
onclick在js中的用法

onclick在js中的用法onclick是一个常用的JavaScript事件,它可以在用户点击某个元素时触发一些代码的执行。
onclick事件可以用于按钮、链接、图片等多种元素,实现不同的功能。
本文将介绍onclick事件的基本语法、属性和方法,以及一些常见的应用场景和示例代码。
onclick事件的基本语法onclick事件可以通过两种方式绑定到元素上:HTML属性和JavaScript代码。
HTML属性HTML属性的方式是在元素的标签中添加一个onclick属性,属性值是要执行的JavaScript代码。
例如:<button onclick="alert('Hello')">点击我</button>这个例子中,按钮元素有一个onclick属性,属性值是alert(‘Hello’),这是一个JavaScript语句,用于弹出一个对话框显示Hello。
当用户点击这个按钮时,就会触发onclick事件,执行这个语句。
HTML属性的方式有一些缺点:代码可读性差,HTML和JavaScript混杂在一起,不利于维护和调试。
代码复用性差,如果多个元素需要绑定相同的onclick事件,就需要重复写相同的代码。
代码安全性差,如果属性值是从用户输入或其他不可信的来源获取的,就可能导致XSS(跨站脚本攻击)等安全问题。
因此,HTML属性的方式不推荐使用,除非是一些简单且临时的测试。
JavaScript代码JavaScript代码的方式是在JavaScript文件或标签中使用addEventListener()方法或onclick属性来为元素添加onclick事件。
例如:// 使用addEventListener()方法var btn =document.getElementById("btn"); // 获取按钮元素btn.addEventListener("click", function() { // 为按钮元素添加click事件监听器alert("Hello"); // 弹出对话框显示Hello});// 使用onclick属性var btn =document.getElementById("btn"); // 获取按钮元素btn.onclick=function() { // 为按钮元素的onclick属性赋值一个函数alert("Hello"); // 弹出对话框显示Hello};这两种方式都可以实现相同的效果,但有一些区别:addEventListener()方法可以为一个元素添加多个click事件监听器,而onclick属性只能赋值一个函数,如果多次赋值,后面的会覆盖前面的。
js按钮代码

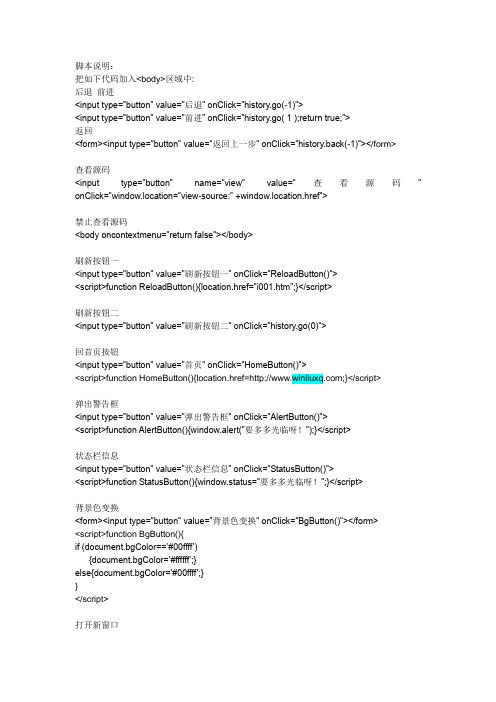
脚本说明:把如下代码加入<body>区域中:后退前进<input type=”button” value=”后退” onClick=”history.go(-1)”><input type=”button” value=”前进” onClick=”history.go( 1 );return true;”>返回<form><input type=”button” value=”返回上一步” onClick=”history.back(-1)”></form>查看源码<input type=”button” name=”view” value=”查看源码” onClick=”window.location=”view-source:” +window.location.href”>禁止查看源码<body oncontextmenu=”return false”></body>刷新按钮一<input type=”button” value=”刷新按钮一” onClick=”ReloadButton()”><script>function ReloadButton(){location.href=”i001.htm”;}</script>刷新按钮二<input type=”button” value=”刷新按钮二” onClick=”history.go(0)”>回首页按钮<input type=”button” value=”首页” onClick=”HomeButton()”><script>function HomeButton(){location.href=;}</script>弹出警告框<input type=”button” value=”弹出警告框” onClick=”AlertButton()”><script>function AlertButton(){window.alert(”要多多光临呀!”);}</script>状态栏信息<input type=”button” value=”状态栏信息” onClick=”StatusButton()”><script>function StatusButton(){window.status=”要多多光临呀!”;}</script>背景色变换<form><input type=”button” value=”背景色变换” onClick=”BgButton()”></form><script>function BgButton(){if (document.bgColor==‟#00ffff‟){document.bgColor=‟#ffffff‟;}else{document.bgColor=‟#00ffff‟;}}</script>打开新窗口<input type=”button” value=”打开新窗口” onClick=”NewWindow()”><script>functionNewWindow(){window.open(”c01.htm”,”",”height=240,width=340,status=no,location=no,to olbar=no,directories=no,menubar=no”);}</script>窗口最小化<OBJECT id=”min” type=”application/x-oleobject” classid=”clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11″><PARAM name=”Command” value=”Minimize”></OBJECT><button onClick=”min.Click()”>窗口最小化</button>全屏代码<input type=”BUTTON” name=”FullScreen” value=”全屏显示” onClick=”window.open(document.location, …butong_net‟, …fullscreen‟)”>关闭窗口<OBJECT id=closes type=”application/x-oleobject” classid=”clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11″><param name=”Command” value=”Close”></object><input type=”button” value=”关闭窗口” onClick=”closes.Click();”>关闭窗口<input type=button value=关闭窗口onClick=”javascript:self.close()”>最大化<object id=big class id=”clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11″><param name=”Command” value=”Maximize”></object><input type=button value=最大化onClick=big.Click()>关闭输入法<input style=”ime-mode:disabled” value=关闭输入法>链接按钮1<input type=”button” value=”链接按钮1″ onClick=”window.open(‟/‟, …Sample‟,…toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=no,resizable=y es,copyhistory=yes,width=790,height=520,left=0,top=0′)” name=”input”>链接按钮2<input type=”BUTTON” NAME=”Button” value=”链接按钮2″ onClick=”showModalDialog(‟/‟)”>链接按钮3<input type=”submit” value=”链接按钮3″onClick=”location.href=‟/‟”>警告框显示源代码<BUTTON onClick=alert(document.documentElem ent.outerHTML) style=”width:110″>警告框显示源代码</BUTTON>点击后按钮清空<input type=button value=‟打印‟ onClick=”this.style.visibility=‟hidden‟;window.print();”>打印<input type=button value=‟打印‟ onClick=”window.print();”>打印预览<OBJECT cla ssid=”CLSID:8856F961-340A-11D0-A96B-00C04FD705A2″ height=0 id=wb name=wb width=0></OBJECT><input type=button value=打印预览onclick=”wb.execwb(7,1)”>另存为<input onClick=”document.execCommand(‟saveas‟,'true‟,'常用代码.htm‟)” type=button value=另存为>点击自动复制<script>functionoCopy(obj){obj.select();js=obj.createTextRange();js.execCommand(”Copy”)}</script><input type=”text” value=”点击自动复制” onClick=”oCopy(this)” size=”11″>自动选中<input value=”自动选中” onFocus=”this.select()” onMouseOver=”this.focus()” size=”11″>打开源代码<BUTTON onClick=”document.location = …view-source:‟ + document.location” size=”7″>打开源代码</BUTTON>新窗口延迟打开<input type=button value=新窗口延迟打开onClick=javascript:setTimeout(”window.open(‟/‟)”,10000)>实现选中文本框里的前一半的内容<input type=”text” value=”选中文本框里的前一半的内容” size=30 onmouseover=”this.select();tR=document.selection.createRange();tR.moveEnd(‟characte r‟,-8);tR.select();”><input type=”text” value=”选中部分内容,非IE可以用这个” size=30 o nmouseover=”this.selectionStart=this.value.length-4;this.selectionEnd=this.value.length”>点击清空文字<input type=”text” name=”artist” size=14 value=”点击清空文字” onmouseover=this.focus() onfocus=this.select() onclick=”if(this.value==‟点击清空文字‟)this.value=””>点击清空文字<input name=name size=11 value=点击清空文字onMouseOver=this.focus() onblur=”if (this.value ==”) this.value=‟点击清空文字‟” onFocus=this.select() onClick=”if (this.value==‟点击清空文字‟) this.value=””>等于标题(title):<input type=”text” value=”" id=”aa” size=”20″><script>document.getElementById(”aa”).value=document.title;</script>检测IE是否脱机<input type=”button” value=”测试” onclick=”alert(window.navigator.onLine)”>11种刷新按钮的方法<input type=button value=刷新onClick=”history.go(0)”><input type=button value=刷新onClick=”location.reload()”><input type=button value=刷新onClick=”location=location”><input type=button value=刷新onClick=”location.assign(location)”><input type=button value=刷新onClick=”document.execCommand(‟Refresh‟)”><input type=button value=刷新onClick=”window.navigate(location)”><input type=button value=刷新onClick=”location.replace(location)”><input type=button value=刷新onClick=”window.open(‟自身的文件‟,'_self‟)”><input type=button value=刷新onClick=document.all.WebBrowser.ExecWB(22,1)><OBJECT classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 id=WebBrowser width=0></OBJECT><form action=”自身的文件”><input type=submit value=刷新></form><a id=a1 href=”自身的文件”></a><input t ype=button value=刷新onClick=”a1.click()”>脚本说明:把如下代码加入<body>区域中:<a href=”#” onClick=document.execCommand(”open”)>打开</a><a onclick=”window.open(‟i001.htm‟,”,‟height=300,width=300,resizable=no,location=net‟);” href=”">打开指定大小网页</a<a href=”#” onClick=location.replace(”view-source:”+location)>使用记事本编辑</a><a href=”#” onClick=document.execCommand(”saveAs”)>另存为</a><a href=”#” onClick=document.execCommand(”print”)>打印</a><a href=”javascript:window.print();”>打印</a><a href=mailto:429752806@>发送E-mail</a><a href=”#” onClick=document.execCommand(”selectAll”)>全选</a><a href=”#” onClick=location.reload()>刷新1</a><a href=”#” onClick=history.go(0)>刷新2</a><a href=”#” onClick=location.replace(”view-sour ce:”+location)>查看源文件</a><a href=”#” onClick=window.open(document.location,”url”,”fullscreen”)>全屏显示</a><a href=”#” onClick=window.external.showBrowserUI(”PrivacySettings”,null)>internet选项</a><a href=”#” oncontextmenu=”window.open(this.href);return false;”>单击右键将在新窗口中打开</a><a href=”#” onClick=history.go(1)>前进1</a><a href=”#” onClick=history.forward()>前进2</a><a href=”#” onClick=history.go(-1)>后退1</a><a href=”#” onClick=history.back()>后退2</a><a href=”#” onClick=window.external.showBrowserUI(”OrganizeFavorites”,null)>整理收藏夹</a><SPAN onClick=”window.external.addFavorite(‟/‟,'网页特效站点‟)” style=”CURSOR: hand” title=网页特效站点>加入收藏</SPAN><a href=”#” onClick=”window.external.addFavorite(‟/‟,'网页特效站点‟)”>添加到收藏夹</A><a href=”javascript:window.external.AddFavorite(‟/‟, …网页特效站点‟)”>点击加入收藏夹</a><a href=”#” onmouseover=”window.external.addFavorite(‟/‟,'网页特效站点‟)” target=”_self” >鼠标感应收藏本站</a><a href=”#”onmouseover=”this.style.behavior=‟url(#default#homepage)‟;this.setHomePage(‟http://w /js/‟);” target=”_self”>鼠标感应设为首页</a><a href=”javascript:window.close()”>关闭窗口</a><a href=”#” onClick=window.close();return false)>关闭窗口</a><a href=”#” onClick=setTimeout(window.close(),3000)>3秒关闭本窗口</a><script>function shutwin(){window.close();return;}</script><a href=”javascript:shutwin();”>关闭本窗口</a><SPAN onClick=”var strHref=wi ndow.location.href;this.style.behavior=‟url(#default#homepage)‟;this.setHomeP age(‟/‟);” style=”CURSOR: hand”>设为首页</SPAN>等于标题栏:<script>document.write(document.title);</script><a href=”javascript:void(0);” onClick=‟window.e xternal.AddFavorite(location.href, document.title);‟>收藏本页</a><a href=”javascript:window.external.AddFavorite(document.location.href, document.title)”>收藏本页</a><a href=javascript:window.external.addChannel(”typhoon.cdf”)>加入频道</a><a href=”i003.htm” onclick=”return false;” ondblclick=”window.open(‟i003.htm‟);”>双击打开链接</a><style>#close a:hover {background:url(javascript:window.opener=0;window.close());}</style><div id=close><a href=”">关闭窗口</a></div><A HREF=”javascript:void(0)” onMouseover=”alert(‟对不起,禁止选中!‟)”>链接禁止</A> <a href=”" onMouseOver=”alert(‟本站域名:/‟);return true;”>记住本站域名</a>滚动条在左侧,将<html>改为<HTML DIR=”RTL”>网页半透明<body style=”filter:Alpha(Opacity=50)”>随机选择背景色<body><script>document.body.style.background=(["red","blue","pink","navy","gray","yellow","green","pur ple"])[parseInt(Math.random()*8)];</script>框架页中不显示滚动条:<SCRIPT>self.moveTo(0,0)self.resizeTo(screen.availWidth,screen.availHeight)</SCRIPT>防止网页被框架<SCRIPT LANGUAGE=JAVASCRIPT>if (top.location !== self.location) {top.location=self.location;}</SCRIPT>永远都会带着框架<script language=”javascript”><!–if (window == top)top.location.href = “frame.htm”; //frame.htm为框架网页// –></script>窗口自动最大化<script language=”JavaScript”><!–self.moveTo(0,0)self.resizeTo(screen.availWidth,screen.availHeight)//–></script>打开窗口自动最大化<OBJECT classid=”clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11″ onreadys tatechange=”if (this.readyState==4) this.Click();” VIEWASTEXT><PARAM name=”Command” value=”Maximize”></OBJECT>爽眼闪屏代码<script>var color = new Array;color[1] = “black”;color[2] = “white”;for(x = 0; x <3; x++){document.bgColor = color[x];if(x == 2){x = 0;}}</script>不能被另存为<noscript><iframe src=*.html></iframe></noscript>汉字字库调用<script>for(i=19968;i<40870;i++)document.write(String.fromCharCode(i));</script>显示现在时间的脚本<script language=vbscript>document.write now</script>显示最后修改时间的脚本<script>document.write(stModified)</script>按下F12键,直接返回首页<script>function look(){if(event.keyCode==123){document.location.href=/}}if(document.onkeydown==null){document.onkeydown=look}</script>端口检测<img src=”http://www.winliuxq/zza.jpg” onload=”alert(‟端口可用‟)” onerror=”alert(‟端口禁止‟)”…>无法最小化的窗口<body onblur=‟self.focus();‟>链接点外部css文件<style>@import url(”ie.css”);</style>内嵌式框架-网页中调用另外网页:<object type=”text/x-scriptlet” width=”600″height=”1000″ data=”/”></object>刷新改变窗口大小<OBJECT classid=”clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11″ onreadystatechange=”if (this.readyState==4) this.Click();” V IEWASTEXT><PARAM name=”Command” value=”Maximize”></OBJECT>JavaScript实现网页竖虚线<script>hei=120;d1=2;d2=2;cou=Math.floor(hei/(d1+d2));document.write(‟<table cellspacing=0 cellpadding=0 width=1 height=‟+hei+‟>‟);for(i=0;i<cou;i++){document.w rite(‟<tr><td height=‟+d2+‟><tr><td height=‟+d1+‟ bgcolor=333333>‟)}</script></table>js翻页<script>document.write(”<ahref=”+location.href.replace(/\.html/g,”_2.html”)+”>2</a>”);</script>。
elementUIVue单个按钮显示和隐藏的变换功能(两种方法)

elementUIVue单个按钮显示和隐藏的变换功能(两种方法)ElementUI是一套基于Vue.js的UI组件库,提供了丰富的组件和功能来开发Web应用程序。
其中,按钮是一个非常常见的组件,在实际开发中经常会遇到需要根据一定条件来控制按钮的显示和隐藏的需求。
下面介绍两种方法来实现ElementUI中单个按钮的显示和隐藏的变换功能。
方法一:通过v-if指令控制按钮的显示和隐藏首先,在Vue实例中,为按钮添加一个data属性,用来表示按钮是否显示:```datreturnshowButton: true}```然后,在模板中,使用v-if指令来根据showButton的值来判断是否显示按钮:```<el-button v-if="showButton">按钮</el-button>```接着,在需要改变按钮显示状态的地方,可以通过修改showButton 的值来实现:```methods:hideButtothis.showButton = false;},showButtothis.showButton = true;}```这样,当调用hideButton方法时,按钮就会隐藏起来;当调用showButton方法时,按钮就会显示出来。
方法二:通过动态绑定class控制按钮的显示和隐藏首先,在Vue实例中,为按钮添加一个data属性,用来表示按钮是否显示:```datreturnbuttonClass: 'show-button'}```然后,在模板中,使用v-bind指令动态绑定class属性,根据buttonClass的值来判断按钮的显示和隐藏:```<el-button :class="buttonClass">按钮</el-button>```接着,在需要改变按钮显示状态的地方,可以通过修改buttonClass 的值来实现:```methods:hideButtothis.buttonClass = 'hide-button';},showButtothis.buttonClass = 'show-button';}```这样,当调用hideButton方法时,按钮就会通过样式hide-button隐藏起来;当调用showButton方法时,按钮就会通过样式show-button显示出来。
js中onmouseover用法

js中onmouseover用法onmouseover是JavaScript中的一种事件处理函数,它在鼠标指针悬停在某个元素上时触发。
这个事件通常用于用户界面的交互效果,比如当鼠标移动到某个按钮上时,按钮的颜色或者样式会发生变化,或者当鼠标悬停在某个图片上时,图片会显示出更多的信息。
onmouseover事件可以应用于任何HTML元素,包括文本、图像、表单等等。
它的使用方法非常简单,只需要在HTML元素的标签中添加onmouseover属性,然后指定一个JavaScript函数即可。
例如,假设我们有一个按钮元素,我们想在鼠标悬停在它上面时让它的颜色变为红色,我们可以这样写:<button onmouseover='this.style.color='red''>点我一下</button>这个代码中,我们在按钮的标签中添加了onmouseover属性,并指定了一个JavaScript函数,当鼠标悬停在按钮上时,这个函数会将按钮的颜色设置为红色。
除了直接在标签中添加onmouseover属性,我们还可以使用addEventListener方法来为元素添加事件监听器,例如:<button id='myButton'>点我一下</button><script>var myButton = document.getElementById('myButton');myButton.addEventListener('mouseover', function() {this.style.color = 'red';});</script>这个代码中,我们首先使用document.getElementById方法获取了按钮元素,然后使用addEventListener方法添加了一个mouseover 事件监听器,当鼠标悬停在按钮上时,这个监听器会将按钮的颜色设置为红色。
jsp页面如何实现点击一个按钮同时弹出一个页面和一个对话框

</body>
</html>
在NewBox.jsp里先给AddName.jsp里的一个隐藏表单inboxnt.all['inboxname'].value=document.form1.inboxname.value;
然后调用AddName.jsp里的一个js函数:opener.opensub();
<INPUT type=button name=inputboxbt value=确定 onclick="bconfirm();">
<INPUT type=button name=inputboxbs value=取消 onclick="bcancel();">
</FORM>
<SCRIPT>
<!--
function bconfirm(){
opener.document.all['inboxname'].value=document.form1.inboxname.value;
opener.opensub();
inboxname.value;
dialogArguments.opensub();
window.close();
}
function bcancel(){
window.close();
}
另外,在NewBox.jsp的javaScript代码bconfirm()方法中:
<SCRIPT>
<!--
function bconfirm(){
dialogArguments.addNameform.inboxname.value=document.form1.
JS实现按钮控制计时开始和停止功能

JS实现按钮控制计时开始和停⽌功能下⾯给⼤家分享⼀段实例代码关于JS实现按钮控制计时开始和停⽌功能,具体代码如下所⽰:<span style="font-size:18px;"><body>⼩闹钟: <span id="nz"></span><input type="button" value="开始计时" onclick="nzbg(this)"><input type="button" value="结束计时" onclick="nzbg(this)"><script type="text/javascript">function nzbg(obj){var a = document.getElementById("nz");time = new Date().toLocaleString();a.innerHTML = time;if (obj.value == "开始计时"){nz_bg = window.setInterval("nzbg()",1000);}if (obj.value == "结束计时"){nz_bg = window.clearInterval(nz_bg);}}</script></body></span>总结以上所述是⼩编给⼤家介绍的JS实现按钮控制计时开始和停⽌功能,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
在此也⾮常感谢⼤家对⽹站的⽀持!。
js实现点击按钮复制文本功能

<script type="text/javascript"> function copyText() { var text = document.getElementById("text").innerText; var input = document.getElementById("input"); inp input.select(); // 选中文本 document.execCommand("copy"); // 执行浏览器复制命令 alert("复制成功"); } </script>
一、原理分析 浏览器提供了 copy 命令 ,可以复制选中的内容
document.execCommand("copy")
如果是输入框,可以通过 select() 方法,选中输入框的文本,然后调用 copy 命令,将文本复制到剪切板 但是 select() 方法只对 <input> 和 <textarea> 有效,对于 <p> 就不好使 最后我的解决方案是,在页面中添加一个 <textarea>,然后把它隐藏掉 点击按钮的时候,先把 <textarea> 的 value 改为 <p> 的 innerText,然后复制 <textarea> 中的内容 二、代码实现 HTML 部分
<style type="text/css"> .wrapper {position: relative;} #input {position: absolute;top: 0;left: 0;opacity: 0;z-index: -10;} </style> <div class="wrapper"> <p id="text">我把你当兄弟你却想着复制我?</p> <textarea id="input">这是幕后黑手</textarea> <button onclick="copyText()">copy</button> </div>
clipboardjs用法 -回复

clipboardjs用法-回复Clipboard.js是一个轻量级的JavaScript库,用于复制文本到剪贴板。
它是基于现代浏览器中可用的Clipboard API开发的,使得在网页中实现复制文本功能变得非常简单和可靠。
本文将逐步介绍Clipboard.js的用法和实现过程。
第一步:下载和引入Clipboard.js首先,我们需要从Clipboard.js的官方网站(html<script src="path/to/clipboard.min.js"></script>第二步:使用Clipboard.js的基本功能接下来,我们可以使用Clipboard.js提供的基本方法来实现复制文本功能。
首先,我们需要创建一个按钮或其他可点击的元素,并为其添加一个唯一的ID:html<button id="copyButton">复制文本</button>在JavaScript文件中,我们可以使用Clipboard.js选择器来获取该元素,并初始化Clipboard实例:javascriptvar clipboard = new Clipboard('#copyButton');现在,我们需要指定要复制的文本。
可以在HTML文件中的任何位置添加一个`data-clipboard-text`属性,然后将要复制的文本作为属性值。
例如:html<span data-clipboard-text="Hello World!">要复制的文本</span>第三步:处理复制成功和失败的回调当点击复制按钮时,Clipboard.js会将文本复制到剪贴板并触发成功或失败的回调。
我们需要在初始化Clipboard实例时指定这两个回调函数的处理逻辑。
例如:javascriptclipboard.on('success', function(e) {console.log('复制成功!');e.clearSelection();});clipboard.on('error', function(e) {console.log('复制失败!');回调函数中的事件对象`e`包含有关复制操作的信息,例如复制的文本。
JS实现一个按钮的方法

JS实现⼀个按钮的⽅法本⽂实例讲述了JS实现⼀个按钮的⽅法。
分享给⼤家供⼤家参考。
具体实现⽅法如下:<!doctype html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="edge"><script>window.onload = function(){var btn = new Btn();btn.init({width:300});bindEvent(btn,'show',function(){alert(1);})bindEvent(btn,'click',function(){alert(2);})var oBtn = document.getElementById('btn');oBtn.onclick = function (){fireEvent(btn,'show');}}function Btn(){this.btn= null;this.settings = {width:200,height:40,borderRadius:6,text :'按钮'};}Btn.prototype.init = function (opt){extend(this.settings,opt);this.creat();}Btn.prototype.creat = function (){this.btn =document.createElement('div');document.body.appendChild(this.btn);this.btn.innerHTML = this.settings.text;this.setData();}Btn.prototype.destory = function (){document.body.removeChild(this.btn);}Btn.prototype.setData = function (){this.btn.style.width = this.settings.width +'px';this.btn.style.height = this.settings.height +'px';this.btn.style.border ='solid #f00 '+ this.settings.borderRadius +'px';}function extend(obj1,obj2){for(var attr in obj2){obj1[attr] = obj2[attr];}}function bindEvent(obj,events,fn){obj.listeners = obj.listeners || {};obj.listeners[events] = obj.listeners[events] || [];obj.listeners[events].push( fn );if(obj.nodeType){if(obj.addEventListener){obj.addEventListener(events,fn,false);}else{obj.attachEvent('on'+events,fn);}}}function fireEvent (obj,events){if(obj.listeners[events]){for(var i in obj.listeners[events]){obj.listeners[events][i]();}}}</script></head><body><a id="btn" style="margin-top: 40px;" >12</a></body></html>希望本⽂所述对⼤家的javascript程序设计有所帮助。
JS如何利用定时器实现长按事件

JS如何利⽤定时器实现长按事件本篇⽂章由:JS 原⽣事件并没有长按事件,但是我们可以利⽤⼀些原有的事件,来实现长按事件任务需求最近在⼯作上遇到⼀个特殊的需求,就是需要实现长按来增加或者减少数值这就类似于,购物车中的物品数量的加减按钮,单击按钮物品数量相应增加或者减少⼀个数量,利⽤长按来实现快速增加或者减少物品数量思考⽅法在知道这个需求之后,开始还是⽐较茫然的虽然在之前我也在⼀些购物 APP ⾥见到过这种长按的功能,但是在 JS ⾥似乎并没有长按事件后来我就在想,怎么样利⽤现有的⼀些事件来实现这⼀功能呢?这个时候我想到了mousedown和mouseup这两个事件当时我就想,如果在mousedown事件触发的时候,利⽤setTimeout或者setInterval定时增加或者减少数值然后在mouseup事件触发的时候,利⽤clearTimeout或者clearInterval清除定时器这样是不是就能实现这样的需求呢?实践想法既然有了想法,就要付诸实践我写了个例⼦来测试这个想法,结果却并没有想得这么简单当我通过⿏标按住按钮之后,数值是不断的增加或者减少,但是即使我松开⿏标,数值却并没有停⽌,⽽是依然为不断的增加或者减少这时我就疑惑了,理论上说,在mouseup事件触发之后,定时器应该是已经被清除的,为何没有清除呢?带着疑惑,我开始了GoogleGoogle将我指引到了库这个类库实现了⼀个taphold事件,就是我想要的长按事件既然已经有了类似的实现,我就在想,是不是我哪⾥想错了?然后我就查看了Jquery Mobile关于taphold的源码看完源码后,我惊喜的发现,原来他也是利⽤setTimeout来实现的这⼀事件,证明我的想法是对的!带着惊喜,我开始分析我思考的不⾜的地⽅。
最后我发现,原来是我没有做好对事件的监听我只是单纯的绑定了mousedown和mouseup两个事件,这是我在 JS 事件处理上的不⾜完善实现知道了问题之后,我就开始修改之前写的例⼦采⽤Jquery Mobile库对事件的处理⽅式,来实现这个长按的功能,并且也根据⾃⾝的需求进⾏修改在修改的过程中,我发现了⼀个问题,就是当我长按⼀个按钮的时候,如果我移动⿏标,长按事件也会⼀直持续下去,并且放开⿏标也不会停⽌在翻看 JS 事件的之后,我找到了mouseleave这个事件,就是当⿏标离开按钮之后,会触发这个事件,加上之后,问题也得⼰解决。
JS实现点击按钮,下载文件

JS实现点击按钮,下载⽂件PS:本⽂说的,并⾮如何⽤js创建流、创建⽂件、实现下载功能。
⽽是说的:你已知⼀个下载⽂件的后端接⼝,前端如何请求该接⼝,实现点击按钮、下载⽂件到本地。
(可以是zip 啦、excel啦都是⼀样)有两个⽅法:window.open()和通过form表单来提交。
⽅法⼀:window.open("下载⽂件的后端接⼝");*html结构*<button type="button" id="btn1">下载⼀个zip(⽅法1)</button><button type="button" id="btn2">下载⼀个zip(⽅法2)</button>/*js部分*/var $eleBtn1 = $("#btn1");var $eleBtn2 = $("#btn2");//已知⼀个下载⽂件的后端接⼝:https:///douban/douban-client/legacy.zip/master//⽅法⼀:window.open()$eleBtn1.click(function(){window.open("https:///douban/douban-client/legacy.zip/master");});然⽽有个问题:浏览器会打开⼀个新窗⼝,然后迅速⾃动关闭,体验⾮常不好。
⽅法⼆:通过form提交由于ajax函数的返回类型只有xml、text、json、html等类型,没有“流”类型,所以通过ajax去请求该接⼝是⽆法下载⽂件的,所以我们创建⼀个新的form元素来请求接⼝。
/*js部分*///⽅法⼆:通过form$eleBtn2.click(function(){var $eleForm = $("<form method='get'></form>");$eleForm.attr("action","https:///douban/douban-client/legacy.zip/master");$(document.body).append($eleForm);//提交表单,实现下载$eleForm.submit();});。
使用JS代码实现点击按钮下载文件

使⽤JS代码实现点击按钮下载⽂件有时候我们在⽹页上需要增加⼀个下载按钮,让⽤户能够点击后下载页⾯上的资料,那么怎样才能实现功能呢?这⾥有两种⽅法:现在需要在页⾯上添加⼀个下载按钮,点击按钮下载⽂件。
题外话,这个下载图标是引⽤的 font-awesome 上⾯的。
使⽤时,⾸先将 font-awesome 整个⽂件夹下载下来,利⽤bower或者是⾃⼰去官⽹上⾯下载都⾏。
将整个⽂件夹放在项⽬⽂件中之后,在页⾯上⾯引⼊css⽂件1<link href="libs/font-awesome-4.7.0/css/font-awesome.min.css"type="text/css"rel="stylesheet">在页⾯上可以开始使⽤所需要的图标了1<i class="fa fa-download"aria-hidden="true"title="下载"></i>1.下载项⽬中的⽂件如果要下载的是⼀个excel⽂件模板,可以先将该⽂件放在项⽬⽂件夹下⾯,然后在页⾯下载按钮上加上onclick事件:1<i class="fa fa-download"aria-hidden="true"title="下载"onclick="window.open('file/user.xlsx')"></i>这样在点击图标之后,⽂件就会⾃动下载了。
2.发送请求地址下载⽂件JQuery的ajax函数的返回类型只有xml、text、json、html等类型,没有“流”类型,所以我们要实现ajax下载,不能够使⽤相应的ajax函数进⾏⽂件下载。
但可以⽤js⽣成⼀个form,⽤这个form提交参数,并返回“流”类型的数据。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本文实例讲述了JS实现一个按钮的方法。
分享给大家供大家参考。
具体实现方法如下:<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="edge"> <script> window.onload = function(){ var btn = new Btn(); btn.init({width:300}); bindEvent(btn,'show',function(){ alert(1); }) bindEvent(btn,'click',function(){ alert(2); }) var oBtn = document.getElementById('btn'); oBtn.onclick = function (){ fireEvent(btn,'show'); } } function Btn(){ this.btn= null; this.settings = { width:200, height:40, borderRadius:6, text :'按钮' }; } Btn.prototype.init = function (opt){ extend(this.settings,opt); this.creat(); } Btn.prototype.creat = function (){ this.btn =document.createElement('div'); document.body.appendChild(this.btn); this.btn.innerHTML = this.settings.text; this.setData(); } Btn.prototype.destory = function (){ document.body.removeChild(this.btn); } Btn.prototype.setData = function (){ this.btn.style.width = this.settings.width +'px'; this.btn.style.height = this.settings.height +'px'; this.btn.style.border ='solid #f00 '+ this.settings.borderRadius +'px'; } function extend(obj1,obj2){ for(var attr in obj2){ obj1[attr] = obj2[attr]; } } function bindEvent(obj,events,fn){ obj.listeners = obj.listeners || {}; obj.listeners[events] = obj.listeners[events] || []; obj.listeners[events].push( fn ); if(obj.nodeType){ if(obj.addEventListener){ obj.addEventListener(events,fn,false); }else{ obj.atta chEvent('on'+events,fn); } } } function fireEvent (obj,events){ if(obj.listeners[events]){ for(var i in obj.listeners[events]){ obj.listeners[events][i](); } } } </script> </head> <body> <a id="btn" style="margin-top: 40px;" >12</a> </body> </html>
希望本文所述对大家的javascript程序设计有所帮助。
更多信息请查看IT技术专栏。
