常用正则表达式验证
常用的正则表达式

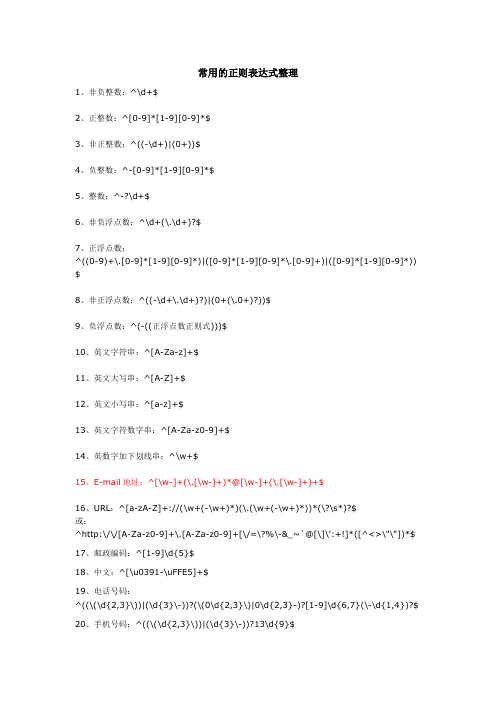
常用的正则表达式整理1、非负整数:^\d+$2、正整数:^[0-9]*[1-9][0-9]*$3、非正整数:^((-\d+)|(0+))$4、负整数:^-[0-9]*[1-9][0-9]*$5、整数:^-?\d+$6、非负浮点数:^\d+(\.\d+)?$7、正浮点数:^((0-9)+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)) $8、非正浮点数:^((-\d+\.\d+)?)|(0+(\.0+)?))$9、负浮点数:^(-((正浮点数正则式)))$10、英文字符串:^[A-Za-z]+$11、英文大写串:^[A-Z]+$12、英文小写串:^[a-z]+$13、英文字符数字串:^[A-Za-z0-9]+$14、英数字加下划线串:^\w+$15、E-mail地址:^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$16、URL:^[a-zA-Z]+://(\w+(-\w+)*)(\.(\w+(-\w+)*))*(\?\s*)?$或:^http:\/\/[A-Za-z0-9]+\.[A-Za-z0-9]+[\/=\?%\-&_~`@[\]\':+!]*([^<>\"\"])*$17、邮政编码:^[1-9]\d{5}$18、中文:^[\u0391-\uFFE5]+$19、电话号码:^((\(\d{2,3}\))|(\d{3}\-))?(\(0\d{2,3}\)|0\d{2,3}-)?[1-9]\d{6,7}(\-\d{1,4})?$ 20、手机号码:^((\(\d{2,3}\))|(\d{3}\-))?13\d{9}$21、双字节字符(包括汉字在内):^\x00-\xff22、匹配首尾空格:(^\s*)|(\s*$)(像vbscript那样的trim函数)23、匹配HTML标记:<(.*)>.*<\/\1>|<(.*) \/>24、匹配空行:\n[\s| ]*\r25、提取信息中的网络链接:(h|H)(r|R)(e|E)(f|F) *= *('|")?(\w|\\|\/|\.)+('|"| *|>)?26、提取信息中的邮件地址:\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*27、提取信息中的图片链接:(s|S)(r|R)(c|C) *= *('|")?(\w|\\|\/|\.)+('|"| *|>)?28、提取信息中的IP地址:(\d+)\.(\d+)\.(\d+)\.(\d+)29、提取信息中的中国手机号码:(86)*0*13\d{9}30、提取信息中的中国固定电话号码:(\(\d{3,4}\)|\d{3,4}-|\s)?\d{8}31、提取信息中的中国电话号码(包括移动和固定电话):(\(\d{3,4}\)|\d{3,4}-|\s)?\d{7,14}32、提取信息中的中国邮政编码:[1-9]{1}(\d+){5}33、提取信息中的浮点数(即小数):(-?\d*)\.?\d+34、提取信息中的任何数字:(-?\d*)(\.\d+)?35、IP:(\d+)\.(\d+)\.(\d+)\.(\d+)36、电话区号:/^0\d{2,3}$/37、腾讯QQ号:^[1-9]*[1-9][0-9]*$38、帐号(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$匹配中文字符的正则表达式:[\u4e00-\u9fa5]匹配双字节字符(包括汉字在内):[^\x00-\xff]匹配空行的正则表达式:\n[\s| ]*\r匹配HTML标记的正则表达式:/<(.*)>.*<\/\1>|<(.*) \/>/ 匹配首尾空格的正则表达式:(^\s*)|(\s*$)匹配Email地址的正则表达式:\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*匹配网址URL的正则表达式:^[a-zA-z]+://(\\w+(-\\w+)*)(\\.(\\w+(-\\w+)*))*(\\?\\S *)?$匹配帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$匹配国内电话号码:(\d{3}-|\d{4}-)?(\d{8}|\d{7})?匹配腾讯QQ号:^[1-9]*[1-9][0-9]*$下表是元字符及其在正则表达式上下文中的行为的一个完整列表:\将下一个字符标记为一个特殊字符、或一个原义字符、或一个后向引用、或一个八进制转义符。
elementui form验证正则表达式

elementui form验证正则表达式表单是网页中常见的交互元素,它可以收集用户的输入信息,并进行验证以确保输入的准确性和完整性。
在ElementUI中,我们可以利用正则表达式来对表单输入进行验证。
本文将介绍如何使用ElementUI中的Form组件进行正则表达式验证。
1. 前言在介绍正则表达式验证之前,我们先简要了解一下ElementUI的Form组件。
Form组件提供了一种方便的方式来管理表单的数据和验证。
它使用了一种清晰的语法来定义表单项的规则,并可以自动生成验证提示信息。
2. 正则表达式基础正则表达式是一种用于匹配字符串的强大工具。
它由字符和特殊字符组成,可以表示一定模式的字符串。
例如,我们可以使用正则表达式验证一个手机号码是否合法、一个邮箱地址是否有效等。
3. 使用ElementUI进行正则表达式验证ElementUI提供了一种简单的方式来使用正则表达式进行验证。
我们可以通过rules属性来定义表单项的验证规则,其中可以包含正则表达式。
```vue<template><el-form ref="form" :model="form" :rules="rules" label-width="80px"><el-form-item label="手机"><el-input v-model="form.phone"></el-input></el-form-item><el-form-item><el-button type="primary" @click="submitForm">提交</el-button></el-form-item></el-form></template><script>export default {data() {return {form: {phone: ''},rules: {phone: [{ required: true, message: '请输入手机号码', trigger: 'blur' }, {pattern: /^1\d{10}$/,message: '手机号码格式不正确',trigger: 'blur'}]}};},methods: {submitForm() {this.$refs.form.validate(valid => {if (valid) {// 表单验证通过,提交表单} else {// 表单验证失败,提示错误信息}});}}};</script>```在上述代码中,我们使用了Form组件、Input组件和Button组件来实现一个简单的表单。
js 数值型 验证 正则

js 数值型验证正则
要使用正则表达式验证JavaScript中的数值类型,可以使用以下正则表达式:
整数类型:
```javascript
/^-?\d+$/
```
该正则表达式可以匹配整数,包括正整数、负整数和零。
浮点数类型:
```javascript
/^-?\d+(\.\d+)?$/
```
该正则表达式可以匹配浮点数,包括正浮点数、负浮点数和整数。
科学计数法表示的数值类型:
```javascript
/^-?\d+(\.\d+)?(e-?\d+)?$/
```
该正则表达式可以匹配科学计数法表示的数值,例如1.23e4、-5.67e-8等。
使用上述正则表达式时,可以通过`test()`方法来验证数值类型,例如:```javascript
var num = "123";
var regex = /^-?\d+$/;
if (regex.test(num)) {
console.log("Valid integer");
} else {
console.log("Invalid integer");
}
```
这将输出"Valid integer",表示该数值是合法的整数。
需要注意的是,正则表达式只能验证字符串是否符合特定的模式,而无法判断数值是否在特定的范围之内。
如果需要验证数值是否在特定范围内,可以使用数值比较运算符进行判断。
常用的正则表达式

70. [xyz] 字符集合。
71.
72. [^xyz] 负值字符集合。
73.
74. [a-z] 字符范围,匹配指定范围内的任意字符。
75.
76. [^a-z] 负值字符范围,匹配任何不在指定范围内的任意字符。
77.
23. "^(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5])$" //IP地址
24.
25. 匹配中文字符的正则表达式: [\u4e00-\u9fa5]
52.
53. {n,} n 是一个非负整数,至少匹配n 次。
54.
55. {n,m} m 和 n 均为非负整数,其中n <= m。最少匹配 n 次且最多匹配 m 次。在逗号和两个数之间不能有空格。
56.
匹配中文字符的正则表达式: [u4e00-u9fa5]
1. 平时做网站经常要用正则表达式,下面是一些讲解和例子,仅供大家参考和修改使用:
2. "^\d+$" //非负整数(正整数 + 0)
3. "^[0-9]*[1-9][0-9]*$" //正整数
4. "^((-\d+)|(0+))$" //非正整数(负整数 + 0)
^-[1-9]d*|0$ //匹配非正整数(负整数 + 0)
^[1-9]d*.d*|0.d*[1-9]d*$ //匹配正浮点数
^-([1-9]d*.d*|0.d*[1-9]d*)$ //匹配负浮点数
常用正则表达式之密码格式验证大全

常⽤正则表达式之密码格式验证⼤全⽬录前⾔⽰例1种只能由1种组成⾄少包含1种2种只能由2种组成⾄少包含2种任意2种组成3种⾄少包含3种详解吐槽正⽂附简单的正则表达式例⼦最后前⾔这⾥有你想要的正则表达式。
⽹上这⽅⾯的内容⽐较分散,本⽂将尽量写出验证各种密码格式的正则表达式,漏了的情况请留⾔提⽰我进⾏添加,如果对你有帮助,⿇烦给我⼀个赞,谢谢。
话不多说,直接上答案。
⽰例1种只能由1种组成只能由字母组成,1-9位^[a-zA-Z]{1,9}$只能由数字组成,1-9位^\d{1,9}$只能由特殊字符组成,1-9位^[^\da-zA-Z\s]{1,9}$⾄少包含1种⾄少包含字母,1-9位^(?=.*[a-zA-Z]).{1,9}$⾄少包含数字,1-9位^(?=.*\d).{1,9}$⾄少包含特殊字符,1-9位^(?=.*[^\da-zA-Z\s]).{1,9}$2种只能由2种组成只能由字母、数字组成,1-9位^(?=.*\d)(?=.*[A-z])[\da-zA-Z]{1,9}$只能由字母、特殊字符组成,1-9位^(?=.*[a-zA-Z])(?=.*[^\da-zA-Z\s])([a-zA-Z]|[^\da-zA-Z\s]){1,9}$只能由数字、特殊字符组成,1-9位^(?=.*\d)(?=.*[^\da-zA-Z\s])(\d|[^\da-zA-Z\s]){1,9}$⾄少包含2种⾄少包含字母、数字,1-9位^(?=.*[a-zA-Z])(?=.*\d).{1,9}$⾄少包含字母、特殊字符,1-9位^(?=.*[a-zA-Z])(?=.*[^\da-zA-Z\s]).{1,9}$⾄少包含数字、特殊字符,1-9位^(?=.*\d)(?=.*[^\da-zA-Z\s]).{1,9}$任意2种组成由字母、数字、特殊字符,任意2种组成,1-9位^(?![a-zA-Z]+$)(?!\d+$)(?![^\da-zA-Z\s]+$).{1,9}$3种⾄少包含3种⾄少包含字母、数字、特殊字符,1-9位^(?=.*\d)(?=.*[a-zA-Z])(?=.*[^\da-zA-Z\s]).{1,9}$⾄少包含字母、数字、特殊字符,1-9位,并且不能连续出现3个⼤⼩连续或相同的数字(如:456、654、888)^(?=.*\d)(?!.*(\d)\1{2})(?!.*(012|123|234|345|456|567|678|789|987|876|765|654|543|432|321|210))(?=.*[a-zA-Z])(?=.*[^\da-zA-Z\s]).{1,9}$详解吐槽这块内容⼀般放在前⾔⾥的,但对于正则表达式的内容,写在上⾯有些多余,因为正则表达式这东西⽤的时候很少,⼀部分⼈可能对怎么写不感兴趣,或者要⽤的时候⽐较急,只想复制粘贴后能正常运⾏,我朋友就属于前两者(医⽣:你说的这个朋友,是不是你⾃⼰呀.jpg)。
匹配指定字符串的正则表达式

匹配指定字符串的正则表达式正则表达式是一种强大的文本处理工具,它可以用来匹配指定的字符串。
在实际开发中,我们经常需要使用正则表达式来处理字符串,比如验证邮箱、手机号码等。
本文将介绍如何使用正则表达式来匹配指定的字符串。
一、基本语法正则表达式是由一些特殊字符和普通字符组成的字符串,它可以用来匹配文本中的某些模式。
在正则表达式中,有一些特殊字符具有特殊的含义,比如:1. ^:匹配字符串的开头。
2. $:匹配字符串的结尾。
3. .:匹配任意字符。
4. *:匹配前面的字符零次或多次。
5. +:匹配前面的字符一次或多次。
6. ?:匹配前面的字符零次或一次。
7. []:匹配方括号中的任意一个字符。
8. ():将括号中的内容作为一个整体进行匹配。
例如,正则表达式 ^hello$ 可以匹配字符串 "hello",但不能匹配 "hello world"。
正则表达式 .+ 可以匹配任意长度的字符串,而正则表达式[abc] 可以匹配字符 a、b 或 c。
二、常用正则表达式1. 匹配数字:^\d+$这个正则表达式可以匹配一个或多个数字,其中^ 表示字符串的开头,\d 表示数字,+ 表示匹配前面的字符一次或多次,$ 表示字符串的结尾。
例如,正则表达式^\d+$ 可以匹配字符串"123",但不能匹配"1a2b3c"。
2. 匹配邮箱:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$这个正则表达式可以匹配合法的邮箱地址,其中 \w 表示字母、数字或下划线,+ 表示匹配前面的字符一次或多次,* 表示匹配前面的字符零次或多次,() 表示将括号中的内容作为一个整体进行匹配,[] 表示匹配方括号中的任意一个字符,- 表示匹配一个范围内的字符,. 表示匹配任意字符。
例如,正则表达式 ^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$ 可以匹配邮箱地址"***********"。
bash的正则表达式

bash的正则表达式使用bash的正则表达式进行字符串匹配和处理是非常常见的操作。
正则表达式是一种强大的文本模式匹配工具,可以用来验证、提取、替换等操作。
在本文中,我们将介绍一些常用的bash正则表达式,并给出相应的示例和说明。
1. 匹配手机号码在现代社会中,手机号码的格式各式各样。
我们可以使用正则表达式来验证一个字符串是否为合法的手机号码。
在bash中,可以使用以下正则表达式来匹配手机号码:```bash^[1-9][0-9]{10}$```其中,`^`表示字符串的开始,`$`表示字符串的结束。
`[1-9]`表示第一个数字不能为0,`[0-9]{10}`表示后面的数字可以是0-9的任意数字,且必须有10位。
示例:```bash#!/bin/bashphone_number="138****5678"if [[ $phone_number =~ ^[1-9][0-9]{10}$ ]]; thenecho "合法的手机号码"elseecho "非法的手机号码"fi```2. 提取邮箱地址在处理文本时,经常需要从一段文字中提取出邮箱地址。
我们可以使用正则表达式来提取符合规则的邮箱地址。
在bash中,可以使用以下正则表达式来匹配邮箱地址:```bash\b[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,}\b```其中,`\b`表示单词边界,`[A-Za-z0-9._%+-]+`表示一个或多个字母、数字、下划线、点、百分号、加号或减号,`[A-Za-z0-9.-]+`表示一个或多个字母、数字、点或减号,`\.[A-Za-z]{2,}`表示一个或多个字母,并以点开头。
示例:```bash#!/bin/bashtext="我的邮箱是***************,请尽快联系我。
"if [[ $text =~ \b[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,}\b ]]; thenemail=${BASH_REMATCH[0]}echo "提取到的邮箱地址是:$email"elseecho "未找到合法的邮箱地址"fi```3. 替换字符串在文本处理中,经常需要对字符串进行替换。
js常用正则表达式表单验证代码(最全面)

js 常用正则表达式表单验证代码方法一:var re=/正则表达式/;re.test($("txtid").val())方法二:$("txtid").val.match(/正则表达式/);附:验证数字的正则表达式集(转载)验证数字:^[0-9]*$验证n位的数字:^\d{n}$验证至少n位数字:^\d{n,}$验证m-n位的数字:^\d{m,n}$验证零和非零开头的数字:^(0|[1-9][0-9]*)$验证有两位小数的正实数:^[0-9]+(.[0-9]{2})?$验证有1-3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$验证非零的正整数:^\+?[1-9][0-9]*$验证非零的负整数:^\-[1-9][0-9]*$验证非负整数(正整数+ 0)^\d+$验证非正整数(负整数+ 0)^((-\d+)|(0+))$验证长度为3的字符:^.{3}$验证由26个英文字母组成的字符串:^[A-Za-z]+$验证由26个大写英文字母组成的字符串:^[A-Z]+$验证由26个小写英文字母组成的字符串:^[a-z]+$验证由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$验证由数字、26个英文字母或者下划线组成的字符串:^\w+$验证用户密码:^[a-zA-Z]\w{5,17}$ 正确格式为:以字母开头,长度在6-18之间,只能包含字符、数字和下划线。
验证是否含有^%&',;=?$\" 等字符:[^%&',;=?$\x22]+验证汉字:^[\u4e00-\u9fa5],{0,}$验证Email地址:^\w+[-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$验证InternetURL:^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$ ;^[a-zA-z]+://(w+(-w+)*)(.(w+(-w+)*))*(?S*)?$验证电话号码:^(\(\d{3,4}\)|\d{3,4}-)?\d{7,8}$:--正确格式为:XXXX-XXXXXXX,XXXX-XXXXXXXX,XXX-XXXXXXX,XXX-XXXXXXXX,XXXXXXX,XXXXXXXX。
常用正则表达式

19 浮点数:^(-?\d+)(\.\d+)?$ 或 ^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$
{n}:表示内容必须出现n次
{n,m}:表示内容出现n-m次
{n,}:表示内容出现至少n次
例如,\d{11} 就表示数字只能出现11位,这样就解决了上述的问题。
1.1.2. 分组
通过上面的内容,我们还无法解决类似下面的问题:
在描述电话号码时,前面有区号,区号的形式可以是0086或者+86
4 手机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$
5 电话号码("XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$
二、校验字符的表达式
1 汉字:^[\u4e00-\u9fa5]{0,}$
2 英文和数字:^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$
3 长度为3-20的所有字符:^.{3,20}$
element 表单效验正则

element 表单效验正则Element UI 是一个基于Vue.js 的框架,它提供了许多UI 组件,包括表单组件。
在Element UI 中,你可以使用表单验证规则来对用户输入的数据进行验证。
验证规则可以包括正则表达式,用于匹配或过滤用户输入的数据。
以下是一些常见的正则表达式示例,你可以根据需要修改它们以适应你的表单验证:1.邮箱验证:javascript复制代码rule: [{ required: true, message: '请输入邮箱地址', trigger: 'blur' }, { type: 'email', message: '请输入正确的邮箱地址', trigger:'blur' }]Element UI 已经内置了邮箱验证,你不需要提供正则表达式。
但是如果你需要自定义,你可以这样做:javascript复制代码rule: [{ required: true, message: '请输入邮箱地址', trigger: 'blur' }, { pattern: /^([a-zA-Z0-9._%-])+@([a-zA-Z0-9.-])+\.([a-zA-Z]{2,4})$/, message: '请输入正确的邮箱地址', trigger: 'blur' } ]2.手机号码验证:javascript复制代码rule: [{ required: true, message: '请输入手机号码', trigger: 'blur' }, { pattern: /^1[3|4|5|7|8][0-9]{9}$/, message: '请输入正确的手机号码', trigger: 'blur' }]3.密码验证 (例如:6-20位数字、字母或符号):javascript复制代码rule: [{ required: true, message: '请输入密码', trigger: 'blur' },{ pattern: /^[\w\W]{6,20}$/, message: '密码长度为6-20位',trigger: 'blur' }]4.身份证号码验证 (简化的,不考虑最后一位的校验码):javascript复制代码rule: [{ required: true, message: '请输入身份证号码', trigger:'blur' },{ pattern: /^[1-9]\d{5}(18|19|20)\d{2}(0[1-9]|1[0-2])(0[1-9]|[1-2]\d|3[01])\d{3}(\d|X|x)$/, message: '请输入正确的身份证号码', trigger: 'blur' }]注意:这只是一个基本的身份证号码验证,并不完全准确,因为身份证的最后一位可以是数字或X/x,并且它是基于前面数字的校验码。
regexp验证规则写法

regexp验证规则写法全文共四篇示例,供读者参考第一篇示例:正则表达式(Regular Expression,简称RegExp)是一种用于字符串匹配和搜索的强大工具。
通过使用正则表达式,我们可以轻松地检查给定的字符串是否符合特定的模式或规则。
在实际编程中,正则表达式被广泛应用于数据验证、文本搜索和替换等方面。
在本文中,我们将重点介绍正则表达式验证规则的写法,帮助读者了解如何有效地利用正则表达式进行数据验证和匹配。
一、基本语法在正则表达式中,我们通常需要使用一系列的元字符和普通字符来定义一个匹配模式。
以下是一些常用的元字符:1. “^”:表示匹配字符串的起始位置;2. “”:表示匹配字符串的结束位置;3. “.”:表示匹配任意单个字符;4. “*”:表示匹配前一个字符0次或多次;5. “+”:表示匹配前一个字符1次或多次;6. “?”:表示匹配前一个字符0次或1次;7. “[]”:表示匹配方括号内任意一个字符;8. “()”:表示捕获匹配的子表达式;除了元字符外,正则表达式还支持普通字符的匹配,例如字母、数字、空格等。
在编写正则表达式验证规则时,我们需要综合运用元字符和普通字符,构建出完整的匹配模式。
二、常见应用场景正则表达式的验证规则可以灵活地应用于各种数据验证场景,如邮箱格式验证、手机号码验证、身份证号码验证等。
下面我们分别介绍这几种常见验证规则的写法:1. 邮箱格式验证:邮箱格式一般包括用户名、@符号、域名等部分。
一个基本的邮箱验证规则可以写为:^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+\.[a-zA-Z]{2,4}该正则表达式表示,邮箱的用户名部分包含字母、数字、下划线和短横线,域名部分也包含字母、数字、下划线和短横线,且域名的后缀为2到4个字符的字母。
2. 手机号码验证:中国大陆手机号码通常以1开头,总长度为11位。
一个简单的手机号码验证规则可以写为:^1[3|4|5|7|8][0-9]{9}该正则表达式表示,手机号码以1开头,第二位数字为3、4、5、7或8,后面接9位数字。
最全的常用正则表达式大全

最全的常⽤正则表达式⼤全⼀、校验数字的表达式1 数字:^[0-9]*$2 n位的数字:^\d{n}$3 ⾄少n位的数字:^\d{n,}$4 m-n位的数字:^\d{m,n}$5 零和⾮零开头的数字:^(0|[1-9][0-9]*)$6 ⾮零开头的最多带两位⼩数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$7 带1-2位⼩数的正数或负数:^(\-)?\d+(\.\d{1,2})?$8 正数、负数、和⼩数:^(\-|\+)?\d+(\.\d+)?$9 有两位⼩数的正实数:^[0-9]+(.[0-9]{2})?$10 有1~3位⼩数的正实数:^[0-9]+(.[0-9]{1,3})?$11 ⾮零的正整数:^[1-9]\d*$ 或 ^([1-9][0-9]*){1,3}$ 或 ^\+?[1-9][0-9]*$12 ⾮零的负整数:^\-[1-9][]0-9"*$ 或 ^-[1-9]\d*$13 ⾮负整数:^\d+$ 或 ^[1-9]\d*|0$14 ⾮正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$15 ⾮负浮点数:^\d+(\.\d+)?$ 或 ^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$16 ⾮正浮点数:^((-\d+(\.\d+)?)|(0+(\.0+)?))$ 或 ^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$17 正浮点数:^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ 或 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$18 负浮点数:^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ 或 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$19 浮点数:^(-?\d+)(\.\d+)?$ 或 ^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$⼆、校验字符的表达式1 汉字:^[\u4e00-\u9fa5]{0,}$2 英⽂和数字:^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$3 长度为3-20的所有字符:^.{3,20}$4 由26个英⽂字母组成的字符串:^[A-Za-z]+$5 由26个⼤写英⽂字母组成的字符串:^[A-Z]+$6 由26个⼩写英⽂字母组成的字符串:^[a-z]+$7 由数字和26个英⽂字母组成的字符串:^[A-Za-z0-9]+$8 由数字、26个英⽂字母或者下划线组成的字符串:^\w+$ 或 ^\w{3,20}$9 中⽂、英⽂、数字包括下划线:^[\u4E00-\u9FA5A-Za-z0-9_]+$10 中⽂、英⽂、数字但不包括下划线等符号:^[\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^[\u4E00-\u9FA5A-Za-z0-9]{2,20}$11 可以输⼊含有^%&',;=?$\"等字符:[^%&',;=?$\x22]+12 禁⽌输⼊含有~的字符:[^~\x22]+三、特殊需求表达式1 Email地址:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$2 域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(/.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+/.?3 InternetURL:[a-zA-z]+://[^\s]* 或 ^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$4 ⼿机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$5 电话号码("XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$6 国内电话号码(0511-*******、021-********):\d{3}-\d{8}|\d{4}-\d{7}7 ⾝份证号(15位、18位数字):^\d{15}|\d{18}$8 短⾝份证号码(数字、字母x结尾):^([0-9]){7,18}(x|X)?$ 或 ^\d{8,18}|[0-9x]{8,18}|[0-9X]{8,18}?$9 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$10 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$11 强密码(必须包含⼤⼩写字母和数字的组合,不能使⽤特殊字符,长度在8-10之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$12 ⽇期格式:^\d{4}-\d{1,2}-\d{1,2}13 ⼀年的12个⽉(01~09和1~12):^(0?[1-9]|1[0-2])$14 ⼀个⽉的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$15 钱的输⼊格式:16 1.有四种钱的表⽰形式我们可以接受:"10000.00" 和 "10,000.00", 和没有 "分" 的 "10000" 和 "10,000":^[1-9][0-9]*$17 2.这表⽰任意⼀个不以0开头的数字,但是,这也意味着⼀个字符"0"不通过,所以我们采⽤下⾯的形式:^(0|[1-9][0-9]*)$18 3.⼀个0或者⼀个不以0开头的数字.我们还可以允许开头有⼀个负号:^(0|-?[1-9][0-9]*)$19 4.这表⽰⼀个0或者⼀个可能为负的开头不为0的数字.让⽤户以0开头好了.把负号的也去掉,因为钱总不能是负的吧.下⾯我们要加的是说明可能的⼩数部分:^[0-9]+(.[0-9]+)?$20 5.必须说明的是,⼩数点后⾯⾄少应该有1位数,所以"10."是不通过的,但是 "10" 和 "10.2" 是通过的:^[0-9]+(.[0-9]{2})?$21 6.这样我们规定⼩数点后⾯必须有两位,如果你认为太苛刻了,可以这样:^[0-9]+(.[0-9]{1,2})?$22 7.这样就允许⽤户只写⼀位⼩数.下⾯我们该考虑数字中的逗号了,我们可以这样:^[0-9]{1,3}(,[0-9]{3})*(.[0-9]{1,2})?$23 8.1到3个数字,后⾯跟着任意个逗号+3个数字,逗号成为可选,⽽不是必须:^([0-9]+|[0-9]{1,3}(,[0-9]{3})*)(.[0-9]{1,2})?$24 备注:这就是最终结果了,别忘了"+"可以⽤"*"替代如果你觉得空字符串也可以接受的话(奇怪,为什么?)最后,别忘了在⽤函数时去掉去掉那个反斜杠,⼀般的错误都在这⾥25 xml⽂件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+\\.[x|X][m|M][l|L]$26 中⽂字符的正则表达式:[\u4e00-\u9fa5]27 双字节字符:[^\x00-\xff] (包括汉字在内,可以⽤来计算字符串的长度(⼀个双字节字符长度计2,ASCII字符计1))28 空⽩⾏的正则表达式:\n\s*\r (可以⽤来删除空⽩⾏)29 HTML标记的正则表达式:<(\S*?)[^>]*>.*?</\1>|<.*? /> (⽹上流传的版本太糟糕,上⾯这个也仅仅能部分,对于复杂的嵌套标记依旧⽆能为⼒)30 ⾸尾空⽩字符的正则表达式:^\s*|\s*$或(^\s*)|(\s*$) (可以⽤来删除⾏⾸⾏尾的空⽩字符(包括空格、制表符、换页符等等),⾮常有⽤的表达式)31 腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)32 中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字) 33 IP地址:\d+\.\d+\.\d+\.\d+ (提取IP地址时有⽤) 34 IP地址:((?:(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d)\\.){3}(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d))20个正则表达式必知(能让你少写1,000⾏代码)正则表达式(regular expression)描述了⼀种字符串匹配的模式,可以⽤来检查⼀个串是否含有某种⼦串、将匹配的⼦串做替换或者从某个串中取出符合某个条件的⼦串等。
ip校验正则表达式

IP地址的正则表达式可以用来验证一个字符串是否符合IP地址的格式。
一个基本的IPv4地址的正则表达式如下:
这个正则表达式会匹配由四个数字组成的字符串,每个数字在0到255之间,并且每个数字之间用点号分隔。
然而,这个正则表达式并不能完全保证IP地址的有效性,因为有些合法的IP地址可能不符合这个正则表达式的格式。
例如,一个合法的IPv6地址可能包含更多的冒号和其他字符。
因此,如果你需要更严格的IP地址验证,你可能需要使用更复杂的正则表达式,或者使用专门的IP地址验证库。
以上内容仅供参考,如需更多信息,建议查阅相关书籍或咨询专业人士。
python 校验正则

python 校验正则Python校验正则表达式是一种用于验证字符串是否符合特定格式的工具。
通过使用正则表达式,可以轻松地检查字符串是否符合特定规则,例如电子邮件地址、电话号码或邮政编码等。
以下是一些常用的Python校验正则表达式的示例:1. 电子邮件地址验证:```pythonimport reemail="*******************"if re.match(r"[^@]+@[^@]+\.[^@]+", email):print("有效的电子邮件地址")else:print("无效的电子邮件地址")```2. 电话号码验证:```pythonimport rephone = "123-456-7890"if re.match(r"\d{3}-\d{3}-\d{4}", phone):print("有效的电话号码")else:print("无效的电话号码")```3. 邮政编码验证:```pythonimport rezipcode = "12345"if re.match(r"\d{5}", zipcode):print("有效的邮政编码")else:print("无效的邮政编码")```这些只是Python校验正则表达式的简单示例,实际上正则表达式具有更多的功能和灵活性,可以根据需要进行组合和扩展。
常用正则表达式(通用字符过滤)

常⽤正则表达式(通⽤字符过滤)正则表达式⽤于字符串处理、表单验证等场合,实⽤⾼效。
现将⼀些常⽤的表达式收集于此,以备不时之需。
匹配中⽂字符的正则表达式: [/u4e00-/u9fa5]匹配双字节字符(包括汉字在内):[^/x00-/xff]应⽤:计算字符串的长度(⼀个双字节字符长度计2,ASCII字符计1)String.prototype.len=function(){return this.replace([^/x00-/xff]/g,"aa").length;}匹配空⾏的正则表达式:/n[/s| ]*/r匹配HTML标记的正则表达式:/<(.*)>.*<///1>|<(.*) //>/匹配⾸尾空格的正则表达式:(^/s*)|(/s*$)匹配中⽂字符的正则表达式: [/u4e00-/u9fa5]评注:匹配中⽂还真是个头疼的事,有了这个表达式就好办了匹配双字节字符(包括汉字在内):[^/x00-/xff]评注:可以⽤来计算字符串的长度(⼀个双字节字符长度计2,ASCII字符计1)匹配空⽩⾏的正则表达式:/n/s*/r评注:可以⽤来删除空⽩⾏匹配HTML标记的正则表达式:<(/S*?)[^>]*>.*?<//1>|<.*? />评注:⽹上流传的版本太糟糕,上⾯这个也仅仅能匹配部分,对于复杂的嵌套标记依旧⽆能为⼒匹配⾸尾空⽩字符的正则表达式:^/s*|/s*$评注:可以⽤来删除⾏⾸⾏尾的空⽩字符(包括空格、制表符、换页符等等),⾮常有⽤的表达式匹配Email地址的正则表达式:/w+([-+.]/w+)*@/w+([-.]/w+)*/./w+([-.]/w+)*评注:表单验证时很实⽤匹配⽹址URL的正则表达式:[a-zA-z]+://[^/s]*评注:⽹上流传的版本功能很有限,上⾯这个基本可以满⾜需求匹配帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$评注:表单验证时很实⽤匹配国内电话号码:/d{3}-/d{8}|/d{4}-/d{7}评注:匹配形式如 0511-******* 或 021-********匹配腾讯QQ号:[1-9][0-9]{4,}评注:腾讯QQ号从10000开始匹配中国邮政编码:[1-9]/d{5}(?!/d)评注:中国邮政编码为6位数字匹配⾝份证:/d{15}|/d{18}评注:中国的⾝份证为15位或18位匹配ip地址:/d+/./d+/./d+/./d+评注:提取ip地址时有⽤匹配特定数字:^[1-9]/d*$ //匹配正整数^-[1-9]/d*$ //匹配负整数^-?[1-9]/d*$ //匹配整数^[1-9]/d*|0$ //匹配⾮负整数(正整数 + 0)^-[1-9]/d*|0$ //匹配⾮正整数(负整数 + 0)^[1-9]/d*/./d*|0/./d*[1-9]/d*$ //匹配正浮点数^-([1-9]/d*/./d*|0/./d*[1-9]/d*)$ //匹配负浮点数^-?([1-9]/d*/./d*|0/./d*[1-9]/d*|0?/.0+|0)$ //匹配浮点数^[1-9]/d*/./d*|0/./d*[1-9]/d*|0?/.0+|0$ //匹配⾮负浮点数(正浮点数 + 0)^(-([1-9]/d*/./d*|0/./d*[1-9]/d*))|0?/.0+|0$ //匹配⾮正浮点数(负浮点数 + 0)评注:处理⼤量数据时有⽤,具体应⽤时注意修正匹配特定字符串:^[A-Za-z]+$ //匹配由26个英⽂字母组成的字符串^[A-Z]+$ //匹配由26个英⽂字母的⼤写组成的字符串^[a-z]+$ //匹配由26个英⽂字母的⼩写组成的字符串^[A-Za-z0-9]+$ //匹配由数字和26个英⽂字母组成的字符串^/w+$ //匹配由数字、26个英⽂字母或者下划线组成的字符串在使⽤RegularExpressionValidator验证控件时的验证功能及其验证表达式介绍如下:只能输⼊数字:“^[0-9]*$”只能输⼊n位的数字:“^d{n}$”只能输⼊⾄少n位数字:“^d{n,}$”只能输⼊m-n位的数字:“^d{m,n}$”只能输⼊零和⾮零开头的数字:“^(0|[1-9][0-9]*)$”只能输⼊有两位⼩数的正实数:“^[0-9]+(.[0-9]{2})?$”只能输⼊有1-3位⼩数的正实数:“^[0-9]+(.[0-9]{1,3})?$”只能输⼊⾮零的正整数:“^+?[1-9][0-9]*$”只能输⼊⾮零的负整数:“^-[1-9][0-9]*$”只能输⼊长度为3的字符:“^.{3}$”只能输⼊由26个英⽂字母组成的字符串:“^[A-Za-z]+$”只能输⼊由26个⼤写英⽂字母组成的字符串:“^[A-Z]+$”只能输⼊由26个⼩写英⽂字母组成的字符串:“^[a-z]+$”只能输⼊由数字和26个英⽂字母组成的字符串:“^[A-Za-z0-9]+$”只能输⼊由数字、26个英⽂字母或者下划线组成的字符串:“^w+$”验证⽤户密码:“^[a-zA-Z]w{5,17}$”正确格式为:以字母开头,长度在6-18之间,只能包含字符、数字和下划线。
验证url的正则

验证url的正则
验证URL的正则表达式(Regular Expression)可以用来检查一个字符串是否符合URL的格式。
以下是一个简单的URL验证正则表达式:
regex
^(https?|ftp):\/\/(-\.)?([^\s\/\.#]+\.)+(\/[^\s]*)?$
这个正则表达式的主要部分解释如下:
^表示匹配字符串的开头。
(https?|ftp):匹配协议部分,可以是http、https或ftp。
:\/\/匹配URL中的“://”。
(-\.)?匹配可能出现的子域名,可选。
([^\s\/\.#]+\.)+:匹配主域名,不允许包含空格、斜杠、问号、点号和井号。
(\/[^\s]*)?匹配可能存在的路径,可选。
$:表示匹配字符串的结尾。
这个正则表达式并不是完美的,因为URL的格式非常复杂,但它可以满足一般情况下的基本需求。
在实际使用时,你可能需要根据具体情况进行调整。
例如,如果你希望允许URL中包含用户名和密码,可以修改正则表达式:
regex
^(https?|ftp):\/\/(?\S+(?\S*)?@)?(?-\.([^\s\/\.#]+\.)+(\/[^\s]*)?)$
请注意,正则表达式的调整应该根据你的具体需求。
URL的格式非常灵活,可能会有多种情况,因此在实际使用中需要谨慎测试和验证。
elementui rules 正则

elementui rules 正则ElementUI是一款基于Vue.js的UI框架,它提供了许多常用的UI组件,使我们可以更快速、方便地实现页面布局和功能。
在ElementUI中,我们可以使用rules属性进行表单验证,其中rules属性可以用来定义表单元素的校验规则,以确保用户输入的数据符合设定的规则。
在规则中,我们常常会用到正则表达式,本文将对ElementUI中常用的正则表达式进行重新整理。
1. 邮箱校验邮箱校验是我们经常用到的一种正则表达式。
在ElementUI中,我们可以通过下面的正则表达式进行邮箱校验:```javascript/^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/```其中,^表示字符串的开头,$表示字符串的结尾,[]表示可以出现的字符,+表示多次出现,()表示分组,\表示转义字符,.表示任意字符。
在这个正则表达式中,我们可以利用正则表达式来校验用户输入的邮箱地址是否符合规范。
2. 手机号码校验手机号码校验是我们常用的另外一种正则表达式。
在ElementUI 中,我们可以通过下面的正则表达式进行手机号码校验:```javascript/^1\d{10}$/```其中,\d表示匹配任意数字,{10}表示连续匹配10次,^表示字符串的开头,$表示字符串的结尾。
在这个正则表达式中,我们可以通过正则表达式来校验用户输入的手机号码是否符合规范。
3. url校验URL校验是在我们进行数据传输时非常重要的一种校验方式。
在ElementUI中,我们可以通过下面的正则表达式进行URL校验:```javascript/^((https?|ftp|file):\/\/)?([\da-z.-]+)\.([a-z.]{2,6})([\/\w.-]*)*\/?$/```其中,?表示可选的字符,*表示出现任意次,|表示或的关系。
在这个正则表达式中,我们可以匹配http、https、ftp和file协议,从而校验用户输入的URL地址是否符合规范。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
}
/**
* 验证浮点数
*/
function checkTextDataForFLOAT(strValue)
{
var regTextFloat = /^(-)?(\d)*(\.)?(\d)*$/;
return regTextFloat.test(strValue);
{
var regTextPost = /^(\d){6}$/;
return regTextPost.test(strValue);
}
/**
* 验证普通字串,只要字串中不包含特殊字符即可
*/
function checkTextDataForNORMAL(strValue)
{
// 特殊字符验证格式
return regTextEmail.test(str
*/
function checkTextDataForURL(strValue)
{
var regTextUrl = /^(file|http|https|ftp|mms|telnet|news|wais|mailto):\/\/(.+)$/;
return regTextUrl.test(strValue);
}
var regTextTime = /^(\d+):(\d{1,2}):(\d{1,2})$/;
return regTextTime.test(strValue);
}
/**
* 验证电话号码
*/
function checkTextDataForPHONE(strValue)
{
var regTextPhone = /^(\(\d+\))*(\d)+(-(\d)+)*$/;
{
var regTextEnglishNumber = /^[a-zA-Z0-9]*$/;
return regTextEnglishNumber.test(strValue);
}
/**
* 验证时间
*/
function checkTextDataForTIME(strValue)
{
return regTextInteger.test(strValue);
}
function checkMoney(strValue, strUnit)
{
var testMoney = eval("/^\\d+(\\.\\d{0," + (strUnit.length -1) + "})?$/");
return regTextPhone.test(strValue);
}
/**
* 验证EMail
*/
function checkTextDataForEMAIL(strValue)
{
var regTextEmail = /^[\w-]+@[\w-]+(\.(\w)+)*(\.(\w){2,3})$/;
{
var regTextEnglishUCase = /^[A-Z]*$/;
return regTextEnglishUCase.test(strValue);
}
/**
* 验证小写英文字母
*/
function checkTextDataForENGLISHLCASE(strValue)
/**
* 检查是否为正整数
*/
function isUnsignedInteger(strInteger)
{
var newPar=/^\d+$/
return newPar.test(strInteger);
}
/**
* 验证邮政编码
*/
function checkTextDataForPOST(strValue)
}
/**
* 验证数字
*/
function checkTextDataForNUMBER(strValue)
{
var regTextNumber = /^(\d)*$/;
return regTextNumber.test(strValue);
}
/**
* 验证英文字母,不区分大小写
*/
function checkTextDataForENGLISH(strValue)
{
var regTextEnglish = /^[a-zA-Z]*$/;
return regTextEnglish.test(strValue);
}
/**
* 验证大写英文字母
*/
function checkTextDataForENGLISHUCASE(strValue)
{
var regTextEnglishLCase = /^[a-z]*$/;
return regTextEnglishLCase.test(strValue);
}
/**
* 验证英文字母和数字,不区分大小写
*/
function checkTextDataForENGLISHNUMBER(strValue)
var regTextChar = /([\*\"\'<>\/])+/ ;
return !regTextChar.test(strValue);
}
/**
* 验证整数,包含正整数和负整数
*/
function checkTextDataForINTEGER(strValue)
{
var regTextInteger = /^(-|\+)?(\d)*$/;
