5个提升Google Chrome浏览器运行速度的技巧
GoogleChrome浏览器调试功能介绍

GoogleChrome浏览器调试功能介绍Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀。
对于html+css+javascript前台技术的学习或者开发,浏览器developer tool的使用时必不可少的,也能极大的提高学习或者开发效率。
本文根据版本 23.0.1271.10。
在window下,开启developer tool的快捷键为F12。
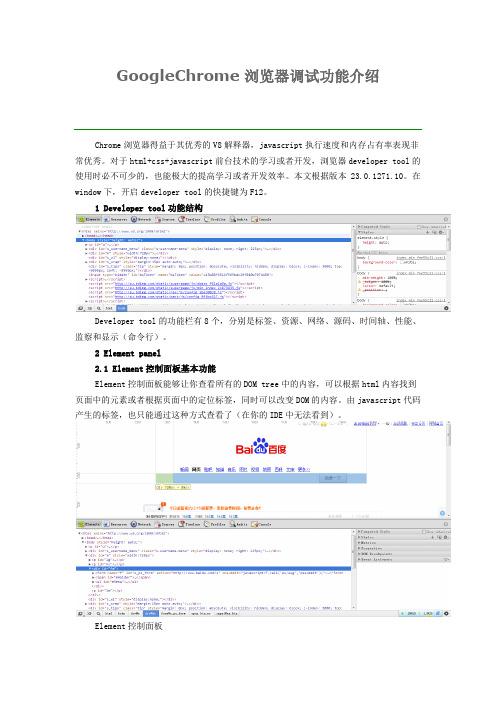
1 Developer tool功能结构Developer tool的功能栏有8个,分别是标签、资源、网络、源码、时间轴、性能、监察和显示(命令行)。
2 Element panel2.1 Element控制面板基本功能Element控制面板能够让你查看所有的DOM tree中的内容,可以根据html内容找到页面中的元素或者根据页面中的定位标签,同时可以改变DOM的内容。
由javascript代码产生的标签,也只能通过这种方式查看了(在你的IDE中无法看到)。
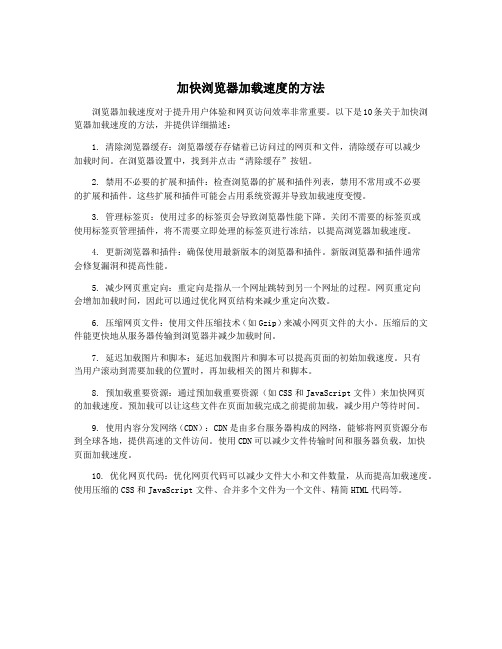
Element控制面板如上图所示,我选中标签之后,在页面中显示的对应的元素就会选中。
如果,我现在要定位百度一下这个按钮,我可以通过左下角的放大镜,在页面中选中百度一下,DOM中也会把对应的标签给你找出来。
这个功能在调试时绝对是利器。
最下面显示的是现在选中标签在DOM中的层次关系。
选元素找标签功能我们也可以对里面的内容进行临时性修改,如刚才找到的百度一下标签中的value改成“调试一下”后马上在页面中相应显示。
2.2 右侧功能栏2.2.1 style查看使用css时,存在着样式覆盖等问题,有的时候显示的样式可能出乎你的意料,或者对元素的大小位置(特别是窗口)的查看。
同时,我们也可以在这里进行临时修改,在页面中反应(真正的所见即所得,不是别的IDE所能替代的)。
修改样式或大小2.2.2 标签注册事件查看如果你想知道“百度一下”这个按钮注册了哪些功能,或者鼠标点击时执行了哪个javascript函数,就可以通过这个功能实现了。
Chrome网页搜索快捷键大全

Chrome网页搜索快捷键大全Chrome浏览器作为目前最受欢迎的网络浏览器之一,提供了许多方便快捷的功能和操作。
其中,快捷键是加速浏览器使用的有效工具。
本文将为您介绍Chrome网页搜索的各种快捷键,帮助您更高效地搜索和浏览网页。
1. 普通搜索:- `Ctrl + F`:在当前网页中进行搜索。
通过输入关键字,您可以快速找到网页中的文本内容。
2. 高级搜索:- `Ctrl + Shift + F`:在所有打开的标签页中进行搜索。
这对于在多个网页中查找特定内容非常有用。
3. 查找和替换:- `Ctrl + G`或`F3`:在当前网页中查找下一个匹配项。
- `Ctrl + Shift + G`或`Shift + F3`:在当前网页中查找上一个匹配项。
- `Ctrl + H`:打开查找和替换工具栏,在当前网页中查找并替换匹配项。
4. 查找选项:- `Ctrl + E`:将光标定位到搜索栏中,方便您修改搜索的关键字。
- `Ctrl + Shift + L`:将光标定位到搜索栏中,并将选定的文本作为搜索关键字自动填充。
5. 快速跳转:- `Ctrl + Enter`:自动在当前URL前面添加“www.”和“.com”,然后打开网页。
- `Alt + Enter`:在新的标签页中打开搜索结果的链接。
6. 其他搜索技巧:- `Ctrl + K`或`Ctrl + E`:将光标定位到浏览器的地址栏中,方便您直接进行搜索。
- `Ctrl + Shift + Delete`:打开清除浏览数据对话框,您可以选择清除指定的浏览数据,比如历史记录、缓存等。
除了上述常用的快捷键之外,Chrome浏览器还提供了更多的定制化操作选项,您可以根据个人喜好进行设置。
请前往浏览器设置界面,点击“更多工具”>“扩展程序”>“键盘快捷方式”来查看和编辑可用的快捷键。
总结:Chrome网页搜索快捷键的使用可以极大地提高浏览器的效率和搜索的准确性。
加快浏览器加载速度的方法

加快浏览器加载速度的方法浏览器加载速度对于提升用户体验和网页访问效率非常重要。
以下是10条关于加快浏览器加载速度的方法,并提供详细描述:1. 清除浏览器缓存:浏览器缓存存储着已访问过的网页和文件,清除缓存可以减少加载时间。
在浏览器设置中,找到并点击“清除缓存”按钮。
2. 禁用不必要的扩展和插件:检查浏览器的扩展和插件列表,禁用不常用或不必要的扩展和插件。
这些扩展和插件可能会占用系统资源并导致加载速度变慢。
3. 管理标签页:使用过多的标签页会导致浏览器性能下降。
关闭不需要的标签页或使用标签页管理插件,将不需要立即处理的标签页进行冻结,以提高浏览器加载速度。
4. 更新浏览器和插件:确保使用最新版本的浏览器和插件。
新版浏览器和插件通常会修复漏洞和提高性能。
5. 减少网页重定向:重定向是指从一个网址跳转到另一个网址的过程。
网页重定向会增加加载时间,因此可以通过优化网页结构来减少重定向次数。
6. 压缩网页文件:使用文件压缩技术(如Gzip)来减小网页文件的大小。
压缩后的文件能更快地从服务器传输到浏览器并减少加载时间。
7. 延迟加载图片和脚本:延迟加载图片和脚本可以提高页面的初始加载速度。
只有当用户滚动到需要加载的位置时,再加载相关的图片和脚本。
8. 预加载重要资源:通过预加载重要资源(如CSS和JavaScript文件)来加快网页的加载速度。
预加载可以让这些文件在页面加载完成之前提前加载,减少用户等待时间。
9. 使用内容分发网络(CDN):CDN是由多台服务器构成的网络,能够将网页资源分布到全球各地,提供高速的文件访问。
使用CDN可以减少文件传输时间和服务器负载,加快页面加载速度。
10. 优化网页代码:优化网页代码可以减少文件大小和文件数量,从而提高加载速度。
使用压缩的CSS和JavaScript文件、合并多个文件为一个文件、精简HTML代码等。
谷歌浏览器(chrome)调试方法

chrome调试方法一.先来认识一下这些按钮的功能先来看这张图最上头的一行是一个功能菜单,每一个菜单都有它相应的功能和使用方法,依次从左往右来看1.箭头按钮:用于在页面选择一个元素来审查和查看它的相关信息,当我们在Elements这个按钮页面下点击某个Dom元素时,箭头按钮会变成选择状态2.设备图标:点击它可以切换到不同的终端进行开发模式,移动端和pc端的一个切换,可以选择不同的移动终端设备,同时可以选择不同的尺寸比例,chrome 浏览器的模拟移动设备和真实的设备相差不大,是非常好的选择可选择的适配3.Elements功能标签页:用来查看,修改页面上的元素,包括DOM标签,以及css样式的查看,修改,还有相关盒模型的图形信息,下图我们可以看到当我鼠标选择id 为lg_tar的div元素时,右侧的css样式对应的会展示出此id 的样式信息,此时可以在右侧进行一个修改,修改即可在页面上生效,灰色的element.style样式同样可以进行添加和书写,唯一的区别是,在这里添加的样式是添加到了该元素内部,实现方式即:该div元素的style属性,这个页面的功能很强大,在我们做了相关的页面后,修改样式是一块很重要的工作,细微的差距都需要调整,但是不可能说做到每修改一点即编译一遍代码,再刷新浏览器查看效果,这样很低效,一次性在浏览器中修改之后,再到代码中进行修改对应的样式盒模型信息同时,当我们浏览网站看到某些特别炫酷的效果和难做的样式时候,打开这个功能,我们即可看到别人是如何实现的,学会它这知识就是你的了,仔细钻研也会有意想不到的收获4.Console控制台:用于打印和输出相关的命令信息,其实console控制台除了我们熟知的报错,打印console.log信息外,还有很多相关的功能,下面简单介绍几个a: 一些对页面数据的指令操作,比如打断点正好执行到获取的数据上,由于数据都是层层嵌套的对象,这个时候查看里面的key/value不是很方便,即可用这个指令开查看,obj的json string 格式的key/value,我们对于数据里面有哪些字段和属性即可一目了然其他功能b: 除了console.log还有其他相关的指令可用console也有相关的API5.Sources js资源页面:这个页面内我们可以找到当然浏览器页面中的js 源文件,方便我们查看和调试,在我还没有走出校园时候,我经常看一些大站的js 代码,那时候其实基本都看不懂,但是最起码可以看看人家的代码风格,人家的命名方式,所有的代码都是压缩之后的代码,我们可以点击下面的{}大括号按钮将代码转成可读格式Sources Panel 的左侧分别是Sources 和Content scripts和Snippets对应的源代码格式化后的代码关于打断点调试的内容,下面介绍,先来说一些,其他平时基本没人用但是很有用的小点,比如当我们想不起某个方法的具体使用时候,会打开控制台随意写一些测试代码,或者想测试一下刚刚写的方法是否会出现期待的样子,但是控制台一打回车本想换行但是却执行刚写的半截代码,所以推荐使用Sources下面的左侧的Sinppets代码片段按钮,这时候点击创建一个新的片段文件,写完测试代码后把鼠标放在新建文件上run,再结合控制台查看相关信息(新建了一个名叫:app.js的片段代码,在你的项目环境页面内,该片段可执行项目内的方法)自己书写的片段Content scripts 是Chrome 的一种扩展程序,它是按照扩展的ID来组织的,这些文件也是嵌入在页面中的资源,这类文件可以读写和操作我们的资源,需要调试这些扩展文件,则可以在这个目录下打开相关文件调试,但是几乎我们的项目还没有相关的扩展文件,所以啥也看不到,平时也不需要关心这块无结果work网络请求标签页:可以看到所有的资源请求,包括网络请求,图片资源,html,css,js文件等请求,可以根据需求筛选请求项,一般多用于网络请求的查看和分析,分析后端接口是否正确传输,获取的数据是否准确,请求头,请求参数的查看所有的资源以上我选择了All,就会把该页面所有资源文件请求下来,如果只选择XHR 异步请求资源,则我们可以分析相关的请求信息请求的相关信息打开一个Ajax异步请求,可以看到它的请求头信息,是一个POST请求,参数有哪些,还可以预览它的返回的结果数据,这些数据的使用和查看有利于我们很好的和后端工程师们联调数据,也方便我们前端更直观的分析数据预览请求的数据7.Timeline标签页可以显示JS执行时间、页面元素渲染时间,不做过多介绍8.Profiles标签页可以查看CPU执行时间与内存占用,不做过多介绍9.Resources标签页会列出所有的资源,以及HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除不做过多介绍10.Security标签页可以告诉你这个网站的安全性,查看有效的证书等11.Audits标签页可以帮你分析页面性能,有助于优化前端页面,分析后得到的报告分析结果二.Sources资源页面的断点调试1.如何调试:调试js代码,肯定是我们常用的功能,那么如何打断点,找到要调试的文件,然后在内容源代码左侧的代码标记行处点击即可打上一个断点2.断点与js代码修改看下面这张图,我在一个名为toggleTab的方法下打了两个断点,当开始执行我们的点击切换tab行为后,代码会在执行的断点出停下来,并把相关的数据展示一部分,此时可以在已经执行过得代码处,把鼠标放上去,即可查看相关的具体数据信息,同时我们可以使用右侧的功能键进行调试,右侧最上面一排分别是:暂停/继续、单步执行(F10快捷键)、单步跳入此执行块(F11快捷键)、单步跳出此执行块、禁用/启用所有断点。
Chrome浏览器高级功能指南

Chrome浏览器高级功能指南第一章:Chrome浏览器的基本介绍Chrome浏览器是由Google公司开发的一款快速、简单且安全的网页浏览器。
它在全球范围内广受欢迎,并且提供了许多高级功能,使用户能够更好地操作和管理其浏览器。
第二章:定制和个性化设置Chrome浏览器提供了丰富的定制和个性化设置选项,以满足用户的特定需求。
用户可以通过“设置”菜单访问这些选项,包括更改主题、字体大小、默认搜索引擎以及设置页面语言等。
第三章:多用户管理Chrome浏览器允许用户创建多个用户个人资料,每个用户个人资料都有自己的书签、扩展程序和设置。
这对于多人共享同一台计算机的家庭或办公室环境非常有用。
用户可以通过点击右上角的头像快速切换用户。
第四章:实用的快捷键Chrome浏览器具有许多实用的快捷键,以提高用户的浏览效率。
例如,按下Ctrl + T可以打开一个新的标签页,按下Ctrl + W 可以关闭当前标签页,按下Ctrl + Tab可以在不同的标签页之间切换。
第五章:标签页管理技巧Chrome浏览器允许用户同时打开多个标签页,但是管理这些标签页可能会变得混乱。
用户可以使用一些技巧来更好地管理标签页,比如将标签页固定到标签栏、使用标签组织器将相关标签分组以及使用标签预览功能快速查看标签内容。
第六章:实用的插件和扩展程序Chrome浏览器提供了丰富的插件和扩展程序库,用户可以从中选择适合自己需求的应用程序。
这些插件和扩展程序可以提供各种功能,比如广告拦截、密码管理、截屏工具等。
第七章:隐私和安全设置Chrome浏览器非常注重用户的隐私和安全。
用户可以通过设置菜单中的隐私和安全选项来控制他们的浏览数据和个人信息。
用户可以清除浏览历史、禁用Cookie、启用安全浏览和密码保存等功能。
第八章:开发者工具Chrome浏览器提供了一组强大的开发者工具,用于帮助开发人员调试和测试网页。
这些工具包括元素检查器、网络面板、控制台等,对于Web开发人员来说非常实用。
如何优化电脑的网页浏览速度

如何优化电脑的网页浏览速度在现代社会中,电脑已经成为了人们日常生活和工作中必不可少的工具。
而在使用电脑时,网页浏览是我们经常进行的操作之一。
然而,随着互联网的迅猛发展,网页内容的复杂性也在不断增加,导致网页加载速度缓慢,影响了我们的使用体验。
因此,优化电脑的网页浏览速度成为了急需解决的问题。
本文将介绍一些方法,帮助您优化电脑的网页浏览速度。
一、清理浏览器缓存清理浏览器缓存是优化网页浏览速度的第一步。
浏览器会在您访问网页时将一些常用的文件保存到本地的缓存中,以便下次访问同样的网页时能够更快地加载。
然而,长时间使用电脑后,缓存文件会变得臃肿,导致加载速度减慢。
因此,定期清理浏览器缓存可以帮助加快网页的加载速度。
1. 打开浏览器设置:点击浏览器的菜单按钮,然后选择“设置”。
2. 清理缓存:在设置页面中,找到“隐私与安全”或“清除浏览数据”等相关选项,点击进入。
3. 选择清理项目:选择清理缓存选项,并确保其他不需要清理的选项不被选中。
4. 清理缓存:点击“清除数据”或类似按钮,等待浏览器完成清理缓存的操作。
二、禁用不必要的浏览器插件和扩展浏览器插件和扩展可以增强浏览器的功能,但同时也会消耗系统资源,降低浏览器的性能和网页加载速度。
因此,禁用那些不必要的插件和扩展可以显著提高网页浏览速度。
1. 打开浏览器设置:同样地,在浏览器菜单中选择“设置”。
2. 管理插件和扩展:在设置页面中,找到“扩展程序”或类似选项。
3. 禁用插件和扩展:浏览插件和扩展列表,将不需要的插件和扩展进行禁用或删除。
4. 关闭和重启浏览器:完成禁用或删除操作后,关闭浏览器并重新打开,使更改生效。
三、更新浏览器和操作系统浏览器和操作系统的更新通常包含了对性能和安全方面的改进。
因此,及时更新浏览器和操作系统可以提升电脑的整体性能,包括网页浏览速度。
1. 检查更新:打开浏览器的设置页面,找到“帮助”或“关于”等选项。
在相关选项中,找到“检查更新”按钮,并点击它。
chrome 使用技巧

chrome 使用技巧Google Chrome是目前最流行的网页浏览器之一,它不仅速度快、稳定性好,还有许多实用的使用技巧,让用户能更高效地使用互联网。
1. 快捷键:Chrome有许多方便的快捷键,例如Ctrl + T可以打开新标签页,Ctrl + Tab可以在已打开的标签页之间切换,Ctrl + Shift + T可以恢复刚刚关闭的标签页,Ctrl + L可以快速选中地址栏,Ctrl + W可以关闭当前标签页等。
学会使用这些快捷键可以大大提高浏览效率。
2. 搜索技巧:Chrome的地址栏也可以作为搜索栏使用,直接输入要搜索的关键词即可。
而且Chrome支持各种搜索引擎,用户可以在设置中选择自己喜欢的搜索引擎,默认是Google。
另外,Chrome还支持搜索关键词的自动完成和搜索建议,能够更精准地找到想要的结果。
3. 标签页管理:Chrome支持多标签页的使用,方便用户同时浏览多个网页。
用户可以用鼠标拖动标签页来改变它们的顺序,也可以用鼠标中键点击链接来在新标签页中打开链接。
另外,Chrome还支持把多个标签页合并成一个窗口,或者把一个窗口的标签页分开并排列在屏幕上。
4. 书签管理:Chrome的书签管理功能也很强大。
用户可以通过点击地址栏旁边的星星按钮来保存当前页面为书签,也可以通过Ctrl + D快捷键来进行书签操作。
另外,用户还可以把书签导出为HTML文件,方便在其他浏览器中使用。
5. 扩展程序:Chrome支持各种扩展程序,可以为浏览器增加各种功能和工具。
用户可以在Chrome网上应用商店中找到并安装各种扩展程序,例如广告拦截器、密码管理器、翻译工具等。
扩展程序的使用可以根据个人需求来进行选择和定制。
6. 隐私和安全:Chrome也非常注重用户的隐私和安全。
用户可以在设置中进行隐私和安全设置,例如清除浏览数据、管理密码、配置安全证书等。
另外,Chrome还自带了反恶意软件的功能,可以帮助用户阻止潜在的恶意网站和软件。
Mac系统的网络设置优化你的上网速度

Mac系统的网络设置优化你的上网速度在如今高度互联的时代,网络已成为我们生活与工作中不可或缺的一部分。
然而,有时我们可能会遇到上网速度缓慢的问题,影响了我们的正常使用体验。
针对这一问题,我们可以通过优化Mac系统的网络设置来提升上网速度。
本文将分享一些实用的网络设置优化技巧,帮助你在Mac系统上享受更流畅快速的上网体验。
一、确保网络连接稳定1. 使用有线连接:有线连接比无线连接更稳定,在家庭或办公环境中尽量使用有线连接,以减少信号干扰和延迟。
2. 距离路由器近一点:无论是有线还是无线连接,距离路由器越近,信号质量就越好,速度也更快。
所以,在使用无线网络时,尽量将设备靠近路由器。
二、优化网络设置1. 清理DNS缓存:DNS缓存存储了访问过的网址信息,过多的缓存可能导致解析速度变慢。
在终端中输入以下命令清理DNS缓存: ```sudo dscacheutil -flushcache```2. 选择最佳的DNS服务器:在网络设置中,选择一个稳定且可靠的DNS服务器可以提升网页加载速度。
可以使用在线工具评估不同的DNS服务器速度,并根据评估结果进行选择。
3. 关闭无用的网络服务:在系统偏好设置的"共享"选项中,关闭不需要的网络服务,如文件共享、屏幕共享等。
这样可以释放网络带宽,提高上网速度。
4. 关闭自动代理:在系统偏好设置的"网络"选项中,选择已连接的网络,并点击“高级”按钮,在"代理"标签中,关闭自动代理功能。
自动代理会消耗一定的网络资源,关闭它可以提高上网速度。
5. 使用网络优化工具:Mac系统上有一些网络优化工具可以帮助我们自动优化网络设置,删除缓存文件,提升上网速度。
例如,CleanMyMac、Onyx等工具都提供了网络优化功能。
使用这些工具可以更方便地进行网络优化。
三、优化浏览器设置1. 清理浏览器缓存:浏览器的缓存存储了访问过的网页图片、脚本等信息,过多的缓存可能导致加载变慢。
Chrome浏览器你不知道的五个实用技巧

对于一款浏览器软件来说,能够快速、安全、稳定的浏览网页自然是最重要的,正如Chro me浏览器在介绍中所描述的一般。
不过,如果这样你就满足了,那就太没追求了,别看C hrome浏览器的界面非常简洁,不需要任何的ega40woa.fon插件它可以实现的功能可远不止那么简单。
点击下载:Google Chrome浏览器最新版Chrome浏览器你不知道的五个实用技巧Chrome浏览器自动更新使用最新版的Chrome浏览器可以获得最稳定的浏览体验,所以及时升级就显得格外重要。
由于Chrome浏览器的版本更新较快,人送外号“版本帝”,所以很多用户都觉得用Chrome 要经常下载新版本,会很麻烦。
事实上,Chrome内置了自动更新功能,因此我们不需要时常关注Chrome官网,就能在第一时间升级到最新版本。
当你发现Chrome浏览器工具栏上的扳手图标多出了一个小箭头时,就表示Chrome有新版发布了。
点击扳手图标,选择“更新google Chrome浏览器”,在弹出的对话框中点击“重新启动”,Ch rome重启后就会开始自动更新。
重新启动时,Chrome会为我们保存已经打开的标签,所以不必担心重启后要重新打开它们。
如果你不希望马上重启,也可以点击“稍后重启”,这样就不会打断当前的浏览了,Chrome 会在下次启动时再进行更新。
如果在扳手图标上看不到小箭头显示,也可以点击扳手图标,选择“关于Google Chrome浏览器”。
打开关于Google Chrome浏览器窗口关于Google Chrome浏览器窗口打开后,便会自动开始检查并安装更新。
Chrome自动检查更新待更新安装完后,窗口中会提示需要重新启动以完成更新,同样,大家可以根据自己的需要点击“重新启动”或“以后再说”。
在Chrome地址栏中直接搜索早已被搜索引擎“惯坏”的我们,每当遇到问题时都会首先想到去Google一下。
打开浏览器,输入Google的网址,或从收藏夹里找到Google点击打开,然后在搜索框里输入关键词进行搜索。
chrome 的使用方法

Chrome 是Google 公司推出的一款免费网页浏览器,它相比于其它浏览器拥有更快速的网页打开速度和更强大的扩展性,如AdBlock 广告拦截器、Google 翻译、Web Developer 等。
以下是Chrome 的一些使用方法:1. 打开网页:在Chrome 地址栏中输入网址并按下回车键即可打开网页。
也可以在Chrome 的主菜单中选择“新建选项卡”来打开一个新选项卡,然后在地址栏中输入网址或搜索内容。
2. 添加网页书签:打开Chrome 中的一个网页,单击地址栏旁边的星号图标,即可将该网页添加为书签。
也可以在菜单中选择“收藏该页”,然后选择一个文件夹并保存。
3. 清除浏览数据:在Chrome 的主菜单中选择“更多工具”->“清除浏览数据”,然后选择要清除的数据类型,如浏览历史、缓存、Cookie 等。
4. 调整字体大小:在Chrome 的主菜单中选择“设置”->“外观”,然后在“字体大小”部分调整字体大小。
5. 处理多个选项卡:可以在Chrome 中打开多个网页选项卡,单击选项卡上的“×”图标关闭选项卡,或者在选项卡上右键单击以选择复制、固定或关闭选项卡等选项。
6. 添加浏览器扩展:打开Chrome 的主菜单,选择“扩展程序”,其中可以在Chrome 网上应用商店中找到和安装Chrome 的扩展程序。
7. 进行网页搜索:在Chrome 地址栏中输入搜索关键字并按下回车键,即可使用默认的搜索引擎执行搜索。
也可以通过右键单击选定的文本,然后选择“搜索Google”或“搜索百度”等选项。
这些只是Chrome 的一部分功能,如果您需要更多的帮助或有任何问题,请查询Chrome 的帮助文档或联系Chrome 支持。
谷歌performance用法

谷歌performance用法
1、首先,点击chrome右上角菜单,找到开发者工具,打开。
2、打开开发者工具后,切换到Performance选项卡下,点击左侧的小圆点,即可开始性能数据的采集;也可以点击圆点右侧的刷新按钮,开始录制并刷新页面。
3、当已经录制足够的数据之后,点击Stop按钮停止录制。
等待性能分析。
4、性能数据会呈现出帧率统计、消息时间轴、函数调用栈等信息,以及各种时间的比例。
5、点击函数调用栈上的某个函数,在Bottom-up面板即可查看其详细的时间占用。
6、点击Event Log,即可查看event日志,和每个event的处理时间。
chrome浏览器使用技巧

6. 一键保存链接:你只需按住鼠标左键,点击你需要的链接并将将链接拖到 Chrome 的书签栏。把它放在你想要的地方,下次你需要ቤተ መጻሕፍቲ ባይዱ的时候它就会在那里。
7. 如果你下载了一个文件,然后想把它移动到某个特定的地方,你只需点击它在浏览器底部的下载栏中的模块,然后你可以将下载的文件直接拖放到你的电脑桌面或任何文件夹里。
定制搜索引擎只需要一分钟的时间就可以建立起来,并且可以为您节省大量的时间。
下次你开始在 Chrome 的地址栏键入“”时,你会看到指令告诉你按 Tab 搜索网站。建立类似的购物网站,维基百科,字典和网站,旅游网站,或者其他任何你经常搜索的东西,你可以通过跳过大量繁琐步骤、直接获得你需要的信息来节省你宝贵的时间。
27. 当我们讨论扩展功能时,你是否知道您可以创建快捷方式来打开特定的扩展功能?有些扩展功能甚至允许为某一特定的命令创建快捷方式。在浏览器的地址栏中输入 chrome://extensions/shortcuts 来设置吧。
8. 你还可以直接将文件从 Chrome 的下载栏拖拽到网站中——比如在谷歌云盘中即时上传,或者将文件作为附件插入到 Gmail 的邮件中。
9. 如果你发现 Chrome 变得非常奇怪,请记住这个命令:Chrome://restart。把它输入到 Chrome 的地址栏中,你的浏览器就会重新启动并在瞬间恢复所有的标签和窗口。你永远不会想到这一功能什么时候会派上用场。
谷歌浏览器chrome的一些使用技巧分享

谷歌浏览器(chrome)的一些使用技巧分享(来自六维空间作者cicaday)说在前面六维上可能有不少用谷歌浏览器的朋友,我冒昧在这里开一贴,分享一下自己使用chrome 的一些心得,目的就是为了抛砖引玉,希望能激起点点浪花。
声明一下:请大家不要跟贴回复自己选择或者支持哪款哪款浏览器,这个帖子只讨论谷歌浏览器的使用技巧和心得,允许你旁敲侧击,但不允许你岔开话题,否则我有权利请版主删贴扣分,哈哈----------------------------------------------内容可能还会增加,目前本贴目录大致如下:1、前言--一些废话2、操作技巧--和dz的兼容(使用即见即得编辑器,使用论坛表情,以及其它功能)3、操作技巧--文本域的自由拉伸功能4、操作技巧--拖放移动下载文件位置5、操作技巧--后退与历史记录(撤消刚关闭的页面)6、操作技巧--新建IE内核标签/隐身窗口7、操作技巧--任务管理器的使用8、操作技巧--拖放tab新建标签页9、操作技巧--地址栏的站内搜索功能10、快捷键一览11、点缀--地址栏的计算器功能12、点缀--一些有意思的命令13、关于谷歌浏览器版本的说明以及选择-------------------------------------------------好,现在正文开始。
我首先要说的当然是目前很多人提到的谷歌浏览器和六维的兼容问题,其实这是一个广泛性的问题,这里涉及到浏览器核心对js和css的处理方式的区别问题,我尽量把问题简单通俗化。
关于浏览器内核:浏览器的内核其实可以分为Trident、Gecko,Presto、Webkit等几种,这几种内核和目前常见的浏览器的对应关系是:Trident ==>IE,以及使用IE内核的浏览器,比如世界之窗,傲游2.x,搜狗,TT,GB 等Gecko ==>Firefox所有版本Presto ==>Opera,目前好像就这一个孤儿Webkit ==>Chrome,Safari,傲游3.x也采用webkit内核,用过测试版的同学应该知道。
加快网站速度的10种方法

加快网站速度的10种方法随着全球平均互联网连接速度的增加以及移动用户占主导地位,网络用户对缓慢加载时间的容忍度越来越低。
53%的移动用户将放弃加载时间超过三秒的网站,并且近2%的网络用户将在2秒后反弹。
显然,每一秒都很重要。
与此同时,谷歌明确表示,网页速度是搜索结果的排名因素。
简而言之,快速网站可以从访问者和Google获得更好的结果。
要利用这些双重优势,您需要将网站速度作为您网站的首选。
以下十个提示中的任何一个都将帮助您开始这条重要的道路。
1.优化您的图像每当有人访问您网站上的某个页面时,他们的浏览器就必须加载该页面的每个部分。
在许多页面上,占用空间最多并因此占用时间最长的部分是图像。
因此,优化图像是使页面加载速度最快,最简单的方法之一。
这种快速的两步图像优化过程可以大大加快您的网站速度。
第1步:在上传图像之前重新调整图像大小如果你使用像WordPress或Joomla这样的内容管理系统(CMS),你可能已经注意到你可以上传全尺寸的图像,然后在你网站的后端调整它们的显示尺寸。
这很方便,但您可能不知道这样做会强制Web浏览器在每次有人加载页面时执行多个命令。
他们必须提取初始图像,然后在运行中重新调整大小 - 这会减慢您的网站速度。
为防止这种情况发生,请在将图像添加到站点之前使用图像编辑程序将图像调整为正确的大小。
我们大多数人都可以访问一个简单的工具,如Preview(在Mac上)或Microsoft Paint (在Windows上)。
使用这些程序,您只需打开图像并在您选择的编辑器中重新调整大小。
第2步:压缩图像完成此操作后,您可以使用压缩工具将图像编辑提升到新的水平。
即使在重新调整图像大小后,总文件大小也可能足够大,仍会降低网站的加载速度。
ImageResize是最好的图像压缩工具之一。
您所要做的就是单击链接,上传重新调整大小的图像,此工具将减小文件大小而不降低分辨率。
然后,您所要做的就是下载图片并将其上传到您的网站。
Chrome浏览器优化设置技巧

Chrome浏览器优化设置技巧Chrome浏览器是目前最受欢迎的网络浏览器之一,它提供了快速且稳定的浏览体验。
然而,有些用户可能会遇到一些问题,例如速度变慢或者占用过多的内存。
在本文中,将介绍一些Chrome浏览器的优化设置技巧,帮助您获得更好的浏览体验。
1. 清除浏览数据在使用浏览器一段时间后,浏览数据积累会导致浏览器性能下降。
为了解决这个问题,您可以定期清除浏览数据。
在Chrome浏览器中,您只需点击右上方的菜单按钮,然后选择“更多工具”>“清除浏览数据”选项。
在弹出窗口中,您可以选择清除的时间范围和数据类型,如浏览历史、缓存和Cookie等。
2. 禁用无用的扩展程序和插件Chrome浏览器的扩展程序和插件可以为您提供各种功能和特性。
然而,过多的扩展程序和插件可能会占用过多的内存和CPU资源,从而导致浏览器变慢。
因此,建议您禁用那些不再使用或无需的扩展程序和插件。
只需在地址栏中输入“chrome://extensions/”或“chrome://plugins/”,然后找到相应的扩展程序或插件并将其禁用即可。
3. 启用预加载和预渲染Chrome浏览器提供了预加载和预渲染的功能,可以提高网页的加载速度。
预加载功能会在您浏览网页时自动下载相关资源,而预渲染功能会在您输入网址之前预先渲染相关页面。
要启用这些功能,您只需点击右上方的菜单按钮,然后选择“设置”>“高级设置”,在“隐私”和“安全性”下找到相应选项并启用。
4. 开启硬件加速Chrome浏览器的硬件加速功能可以利用计算机的GPU加速图形和视频处理,从而提高浏览器的性能和渲染速度。
要启用硬件加速,您只需点击右上方的菜单按钮,然后选择“设置”>“高级设置”,在“系统”下找到“使用硬件加速时可用”选项并启用。
5. 禁用自动播放某些网页可能会自动播放视频或音频,这不仅会打断您的浏览体验,还会占用额外的带宽和资源。
为了避免这种情况,您可以禁用自动播放功能。
GoogleChrome浏览器的常用技巧与技巧

GoogleChrome浏览器的常用技巧与技巧Chapter 1:Google Chrome的基本操作技巧Google Chrome是目前最受欢迎的网络浏览器之一,它凭借其快速的浏览速度、稳定性和丰富的功能而备受用户喜爱。
本章将介绍一些Google Chrome的基本操作技巧,帮助读者更好地利用和管理这个浏览器。
1.1 快速访问网页在Chrome中,您可以通过键盘快捷键"Ctrl + T"打开一个新的标签页,并在地址栏中输入网址以快速访问网页。
您还可以使用"Ctrl + 左键"单击超链接,在后台打开链接而不离开当前页面。
1.2 自定义主页您可以在Chrome中设置自定义主页。
在设置页面中,找到"在启动时打开"选项,选择"特定页面或一组页面",然后单击"设置页面"按钮来指定您要在启动时打开的页面。
1.3 命令行快捷方式Chrome具有一些有用的命令行参数,可以通过在运行对话框中输入"chrome --help"来获取完整的可用命令列表。
一些常用的命令行参数包括"--incognito"(打开隐身模式)、"--disable-extensions"(禁用所有扩展)以及"--disable-plugins"(禁用所有插件)等。
Chapter 2:Google Chrome的增强功能技巧除了一些基本操作技巧之外,Google Chrome还提供了一些增强功能,以提高用户的浏览体验和工作效率。
本章将介绍一些常用的增强功能技巧。
2.1 扩展和应用商店Chrome拥有丰富的扩展和应用程序,可以为您提供更多的功能和工具。
您可以通过访问Chrome Web Store来浏览和安装扩展和应用程序。
一些受欢迎的扩展包括AdBlock(广告拦截程序)、Grammarly(语法检查)、LastPass(密码管理)等。
浏览器打开很慢怎么办

浏览器打开很慢怎么办在使用电脑的过程中,随着电脑使用次数的增长,我们会逐渐发现打开浏览器变慢了很多,那么浏览器打开很慢怎么办呢?今天店铺与大家分享下解决浏览器打开很慢的具体操作步骤,有需要的朋友不妨了解下。
浏览器打开很慢解决方法打开浏览器很慢的原因一:网络不稳定或者网速慢对于很多朋友反馈的打开浏览器很慢主要是由于网速慢导致的,大家不妨这样测试下,拔掉网线或者断开网络,再试试打开网页,通常这个时候打开网页会很快,这种情况则属于网络不稳定或者网速慢导致的打开浏览器慢。
解决办法:提升网络质量,比如如果是一根网线多人用的话,建议设置下路由器,平均分配网络资源,这样可以避免此问题。
另外大家可以测试下电脑及时平均网速。
打开浏览器很慢的原因二:电脑运行慢比如很多朋友电脑打开的应用程序过多或者系统过于臃肿导致,这种情况,不管有没联网,打开浏览器或者其他应用程序都会很慢。
解决办法:关闭打开的过多程度或者大型程序再试试,另外建议优化系统,大家可以将电脑中的一些无用插件、系统垃圾、无用程序卸载试试。
对于电脑属于老爷机,配置低的朋友,不妨考虑换电脑,彻底解决。
打开浏览器很慢的原因三:电脑中病毒或者浏览器插件过多如果电脑中安装有过大的浏览器插件也会明显导致打开浏览器很慢,另外种病毒也可能导致这种情况。
浏览器打开很慢解决办法:使用金山或者360安全卫士与杀毒对电脑进行全盘扫描,另外清理掉电脑中无用的插件,很多电脑安装的时候都会捆绑各种插件,小白安装软件,一不小心默认就安装了各种插件了。
清理电脑插件的方法,如下图:打开浏览器很慢的原因四:浏览器问题可能某些浏览器由于安装不当或者损坏也会导致此类问题,如果排除了以上几种情况,不妨换个浏览器试试,比如换个谷歌浏览器、搜狗或者360安全浏览器试试速度。
对于遇到打开浏览器很慢,通常只有以上几种情况,建议大家多从网络、系统优化方面入手,比如测试下网速,查下电脑病毒以及清理下垃圾、插件等,优化下系统,对于实在解决不了的,您可以系统还原或者重装得到解决,依旧不行,则可能就有硬件问题,比如磁盘有坏道等等,这种情况相对很少。
谷歌浏览器的一些快捷键和断点调试

⾕歌浏览器的⼀些快捷键和断点调试
1、你可以按下Ctrl+Shift+F来打开搜索窗⼝,也可以通过下⾯图⽚⽤⿏标的点击来打开搜索窗⼝
这个搜索窗⼝如果你输⼊内容的话,它会在所有⽂件内搜索你的内容
2、如果你只想在⼀个⽂件内搜索,那么可以打开⽂件后,按下Ctrl+F,然后在搜索窗⼝输⼊内容回车即可,图⽰如下
3、下⾯各键的功能
执⾏断点时可以选中观察到红箭头指向的⼏个按钮。
当你设置好断点开始运⾏的时候,
第⼀个按钮(F8)就会变成⼀个三⾓形。
点击运⾏⾄下⼀个断点,若下⾯没有断点,它就会⾃动运⾏⾄结束。
第⼆个按钮(F10)是逐⾏执⾏,如果这⼀⾏调⽤了⼀个函数,会⼀次性执⾏函数得到结果,⽽不会跳转到函数内部去执⾏函数的过程
第三个按钮(F11)是逐过程执⾏,⼀⾏⼀⾏地执⾏,只是当这⼀⾏是⼀个函数的时候,他会⾃动跳转到函数内部的
第四个按钮(shift + F11)是跳出该函数
第五个按钮,是忽略所有断点,⾃动执⾏⾄结束。
4、禁⽤缓存
打开 network,勾选 disable cache,这样每次刷新页⾯都不会通过缓存来获取数据,⽽是每次都会重新发出请求。
5、打断点,只需要在那⼀⾏代码的左边点⼀下就可以了(点完之后那⾥会有⼀个红点),如下图可见我打了三个断点。
那么程序⼀旦触发到这⾥的代码就会停⽌,同时也会显⽰变量的值和属性等信息
或者你把⿏标放到变量⾝上,也会显⽰它的值和属性
6、如果你打完断点之后,⽹页运⾏到这段代码也停⽌了,但是不会出现变量的值,有可能是浏览器问题(只能说有可能,我就出现过,⽹上也有其他⼈的例⼦)可以升级⼀下浏览器了什么滴!。
怎么优化chrome浏览器内存

怎么优化chrome浏览器内存chrome浏览器内存怎么优化?下面是店铺为大家介绍优化chrome浏览器内存的方法,欢迎大家阅读。
优化chrome浏览器内存的方法平滑滚动的关闭设置谷歌浏览器在49版本发布以后,在其中增加了一个“平滑卷动”的功能。
也就是当我们用滑鼠中键滚动网页的时候,会一次滚动一整块的区域,感觉起来好像滑顺了不少。
其实这功能对很多人来说应该是不错的,但是对于像笔者一样只想一次滚动很少几行的用户来说,还是希望将这个功能关闭掉。
首先在地址栏输入“chrome://flags”并按下回车键,进入谷歌浏览器的后台设置界面。
在弹出的页面中点击右上角的菜单按钮,再在弹出的菜单里面点击“查找”命令。
接着在弹出的搜索框里面输入关键词“平滑滚动”,查找到这个选项后点击下面的“停用”按钮,然后根据提示重新启动浏览器就可以关闭这个选项(图1)。
启用自动舍弃标签页谷歌浏览器之所以受到不少用户的喜欢,除了拥有大量的功能扩展可以选择外,还因为它的书签信息可以方便地进行同步。
但是谷歌浏览器的缺点也是非常明显的,就是其非常占用系统资源,其中系统内存更是如此。
虽然官方总是承诺说新版本会改善,但是至今也是“只听楼梯响不见人下来”。
其实除了使用功能扩展来解决占资源的问题以外,浏览器自带的“自动舍弃标签页”功能也可以试一试。
首先通过前面的方法打开谷歌浏览器的后台设置界面,通过查找功能搜索关键词“discarding”,这样就可以找到一个名为“自动舍弃标签页”的功能。
在设置列表里面选择“已启用”选项,重新启动浏览器后如果遇到系统内存不够用的时候,浏览器就会自动舍弃掉最久没有使用的标签页,从而减少系统资源占用过多的情况(图2)。
如果用户想更具体的看到实际效果,可以在地址栏里面输入“chrome://discards”命令后回车。
在弹出的页面窗口里面就可以看到谷歌浏览器实时统计出的,当前的系统资源剩余量,以及它决定自动释放哪些标签页。
解决谷歌浏览器chrome卡顿以及内存占用高

解决谷歌浏览器chrome卡顿以及内存占用高
解决谷歌浏览器chrome卡顿以及内存占用高
1. 1
禁用GPU加速
地址栏输入chrome://flags,找到“对所有网页执行GPU 合成Mac, Windows, Linux”项,下拉选择“已停用”。
2. 2
禁用掉一个flash插件
在地址栏中输入chrome://plugins,找到Adobe Flash Player这个插件,能看到旁边括号中写的(2files),点击右边的详细信息,把其中的一个禁用掉,只留一个flash插件,建议禁用chrome自带的flash插件。
3. 3
清除chrome浏览器缓存cache
同时按下Ctrl + Shift + Delete 组合键,调出“清除浏览数据”的对话框,选中“清空缓存”,在“清除这y段时间的数据”后面的下拉列表中选择“所有内容”,然后点击“清除浏览数据”按钮。
如果“清空缓存”后问题仍然存在,可以尝试清除其它数据。
4. 4
尝试禁用某些特别占用CPU的扩展。
临时禁用杀毒软件。
END
注意事项
Ctrl + Shift + Delete 这个组合键呢是要在打开chrome界面下进行的否则你是按不出来的。
按下Shift + Esc组合键可以查看是哪个Chrome进程的CPU占用率很高。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5个提升Google Chrome浏览器运行速度的技巧
尽管有无数个喜欢Google Chrome 浏览器的理由,其中就包括,Chrome已经够快了,但Google Chrome的内存占用而导致的速度拖累还是广受诟病,这种弊端在windows下尤为明显,因为每个chrome页面标签都占用一个单独的进程,所以,当你打开大量的标签之后,对于一些配置较低的电脑来说,就有些吃不消了。
但是,也不能因为这样就因噎废食,因为即使这样,Google Chrome也不失为一个伟大的浏览器,何况,还有许多方法解决这一困境,本文就将介绍5个提升你的Google Chrome 浏览器运行速度的技巧。
1.及时删除缓存等垃圾
清除缓存等垃圾有助于提升你的浏览器速度,Chrome也不例外,清除的方法也很简单:扳手——设置——显示高级设置——清除浏览数据
选择删除的数据的时间(全部)和清空的数据选项(个人觉得除了cookies和保存的密码之外,其余都可以清除),进行清除就可以了。
2.真正的重启浏览器
当浏览器越来越慢,慢到让你难以忍受的时候你会怎么做呢,重启浏览器吗?这是当然,但是,仅仅重启就行了吗,显然还不够。
事实上,即使你关掉浏览器,再在任务管理器里查看内存,还是可以看到许多chrome的选项。
关掉他们,再重新打开浏览器吧。
3.关掉不需要的标签
如果你不需要某个或者某几个标签,那么关掉它吧,因为他占用了你宝贵的内存资源,而且增加了浏览器崩溃的风险,你的浏览器是否看起来是这样的呢?
那么,你就该关闭一些不需要的了,至少是,暂时不需要的。
4.关闭广告
关闭广告的方法有很多,比如大名鼎鼎的Adblock,姑且不论这样对于网站主是否公平,但如果是对一些广告比内容还多的页面,就很实用了。
禁止显示广告,不但可以让的chrome浏览器提速,还可以让页面看起来更清爽。
5.使用FastestChrome扩展与删除不用的扩展
相信不用过多的介绍Faster Chrome这个插件了吧,他可以做很多事,比如:在Omnibar 里加入额外的搜索选项:
1.为多页的文章创建“无限滚动”模式
2.显示出维基百科的相关文章链接
3.在搜索结果里显示出Amazon和Oneriot的搜索结果
4.高亮网页里的关键字,并直接在Google和twitter里搜索这个关键字
5.将文字的URL地址加上链接
6.使导航更快速
每个选项都可以单独禁止或者激活。
与此同时,定期检查一下你的扩展情况,或许一时的心血来潮,添加了许多鸡肋的扩展,回头一看却发现几乎没有用过,那么果断的删除它,换来速度的提升吧。
-东莞市普林网络科技有限公司(东莞网站建设)。
