我们为什么不推荐用HTML5开发现有PC端项目
HTML5技术的优势与局限性分析

HTML5技术的优势与局限性分析随着互联网的日益发展,技术和标准也在不断升级,而HTML5技术作为HTML与WebGL的最新版本,自然也受到了广泛的关注和运用。
那么,HTML5技术相比之前的版本到底有哪些优势和局限性呢?接下来我们就来进行一番分析。
一、HTML5技术的优势1.支持多媒体内容HTML5中加入了用于嵌入多媒体内容的新标签,如video、audio、canvas等,这些标签的加入大大扩展了网页的功能和表现形式,使得它们能够更好地展现音频、视频、图像和动画等多媒体内容,不断提高用户体验。
2.性能优化HTML5在语义化和结构化方面进行了优化,能够更好地与搜索引擎协同工作,以提高SEO效果。
此外,HTML5提供了一种新的技术,即WebSockets,可用于提供即时通信,这意味着更快的响应速度和更低的延迟。
3.跨平台和设备独立性HTML5技术被设计成跨平台的,因此它能够在任何支持HTML5的浏览器和系统上使用。
HTML5还支持自适应设计,使其可以适应各种不同的屏幕大小和方向,如移动设备、平板电脑和PC机。
二、HTML5技术的局限性1.浏览器支持问题尽管HTML5技术已经成为了web标准,但不同的浏览器对HTML5技术的支持还是存在一定的差异。
这就意味着,为了确保网页的兼容性,开发人员需要在不同的浏览器上进行测试和优化,增加了工作量。
2.计算机性能虽然技术越来越先进,但一些HTML5技术在低端设备上的性能还是缺乏保障。
在较老的计算机或基于低功耗设备的设备上,一些实现需要更长的时间,甚至会崩溃。
3.安全和隐私问题HTML5技术大大增加了互联网上的交互性,但这也带来了一些安全和隐私方面的问题。
比如,当用户使用网站的位置服务时,他们可能会忽略隐私方面的提示和控制。
结论总的来说,HTML5技术既有其优势,也有其局限性,无法完全替代之前的版本,也无法在所有方面完全胜任。
对于开发者,重要的是根据项目的具体要求来选择合适的技术。
PC网页版、移动客户端、Wap版有什么不同

PC⽹页版、移动客户端、Wap版有什么不同
测试周期中,可能会涉及到版本说明的词汇,⽐如:PC版、⽹页版、Web客户端、PC客户端、移动端、移动客户端、Wap版、H5。
关于"PC⽹页版"-
因为之前,基本没有PC终端业务,所以我们在通常的沟通过程中提到的“PC版”就是指“PC⽹页版”(即:“电脑⽹页版”),或称为“Web 版”。
那么,为什么通常我们不叫“Web版”呢?可能是因为“Web”和“Wap”的发⾳容易混淆,于是我们常常把“Web版”叫做“PC⽹页版”。
为了省事⼉,也会把“PC⽹页版”称为“PC版”,把“Wap版”称为“H5”。
关于"Wap版"-
其实把移动端的“Wap版”简单称为“H5”在最初很被前端开发⼈员排斥,原因是Web端也会⽤HTML5嘛,⼜不仅仅⽤在移动端。
不过,现在⼤家都这么叫,也就成为⾃然现象了。
移动端⽹页会有很多叫法,⽐如Wap、3g、touch、H5,可以看得出叫什么的都有。
总之,⽆论你以什么词汇去描述相同的事情,只要保证上下⽂统⼀就可以了。
来归纳⼀下这些叫法:
PC⽹页版PC版、⽹页版、电脑⽹页版、Web版
PC客户端桌⾯客户端、PC终端
移动客户端客户端、移动端
Wap版H5 、3g、touch、移动端⽹页版。
html5游戏开发前景

html5游戏开发前景HTML5游戏开发是当前游戏行业的一个热门领域,具有广阔的前景。
以下是我对HTML5游戏开发前景的看法:首先,HTML5游戏开发具有跨平台的优势。
由于HTML5是开放标准,可以在不同的平台上运行,包括PC、移动设备和游戏主机。
这就意味着开发者可以使用HTML5开发一款游戏,然后在不同平台上发布,不需要对游戏进行特殊的适配或修改。
这种跨平台的特性使得HTML5游戏开发具有了更大的市场潜力和更广泛的用户群体。
其次,HTML5游戏开发具有较低的开发成本。
HTML5是一种基于Web的技术,开发者不需要花费大量的时间和资金去研究和购买专门的游戏引擎或工具。
而且,HTML5游戏开发可以通过简单的HTML和JavaScript代码实现,这意味着开发者可以利用现有的开发技能和工具来进行游戏开发,降低了学习成本和开发成本。
此外,HTML5游戏开发支持多媒体内容的丰富表现。
HTML5提供了丰富的API和功能,可以实现音频、视频、图形等多媒体内容的呈现和交互。
这使得开发者可以开发出更具创意和创新的游戏,提高游戏的可玩性和用户体验。
另外,HTML5游戏开发还具备较好的可维护性和升级性。
由于HTML5游戏采用基于Web的技术,游戏的更新和升级可以通过服务器端来实现,用户无需手动下载新版本,可以即时享受到游戏的最新功能和内容。
同时,开发者可以在任何时间修改和更新游戏源代码,无需用户重新下载和安装游戏,这降低了维护和升级的难度和成本。
虽然HTML5游戏开发具有许多优势,但也存在一些挑战。
例如,由于HTML5的性能限制,一些复杂的图形和动画效果可能无法实现;游戏的加载速度也可能受到网络条件的影响。
此外,HTML5游戏开发还面临着市场竞争激烈和盗版问题等挑战。
综上所述,HTML5游戏开发具有广阔的前景。
随着HTML5技术的不断发展和完善,相信HTML5游戏开发将会成为游戏行业的重要一环,为开发者带来更多的机会和收益。
html5 发展现状

html5 发展现状HTML5(Hypertext Markup Language 5)是HTML语言的第5个版本,是目前互联网上广泛使用的一种标记语言。
HTML5的发展现状具体如下:一、标准化程度提高HTML5于2014年10月由万维网联盟(W3C)正式成为国际标准,目前已经标准化程度较高。
W3C定期发布HTML5的各个候选推荐规范,各种浏览器供应商也在积极支持HTML5标准。
标准化的提高使得HTML5成为了Web开发的主流标准。
二、兼容性逐渐好转HTML5的兼容性是很多开发者关注的问题,随着各个浏览器对HTML5的支持不断增强,目前主流的浏览器已经能够较好地支持大部分HTML5的特性和功能。
但仍然存在一些老旧的浏览器对HTML5支持不完整的问题,开发者在进行HTML5应用开发时需要注意兼容性问题。
三、功能强大且丰富多样相较于HTML4,HTML5引入了许多新的功能和特性,使得Web开发更加便捷和灵活。
HTML5提供了更多的标签和属性,可以方便地实现视频、音频、图形、动画等多媒体内容的嵌入,也可以实现更加交互性的用户界面和效果。
此外,HTML5还提供了一些新的API(Application Programming Interface),如地理位置API、拖拽和文件API等,为Web应用提供了更多的功能和实用性。
四、移动端应用广泛HTML5在移动端应用方面的发展很迅速。
由于HTML5具有跨平台的特点,可以在不同的移动设备上运行,因此许多开发者选择采用HTML5进行移动应用的开发。
HTML5的技术优势,如响应式布局和离线存储等,使得移动应用的开发更加高效和灵活。
同时,移动设备的浏览器对HTML5的支持也相对较好,进一步推动了HTML5应用在移动端的广泛应用。
五、Web标准化的推动HTML5的发展也推动了Web标准化的进程。
HTML5的出现使得Web应用越来越强大,更加接近原生应用的体验。
同时,HTML5的开放性也使得Web应用的开发成为了一个全球范围的合作过程,吸引了许多开发者和组织共同参与到标准的制定和推动中。
HTML5技术的优势与局限

HTML5技术的优势与局限HTML5是下一代HTML标准,由万维网联盟(W3C)和Web Hypertext Application Technology Working Group(WHATWG)共同开发,是HTML4的后续版本。
它在网络应用程序和跨设备访问方面带来了无数的优势,如支持视频播放、拥有更强大的处理能力和更好的可访问性等。
但是,HTML5也有它的局限性,如浏览器的兼容性、安全性等问题。
本文将讨论HTML5技术的优点和挑战。
一、HTML5技术的优点1.多媒体支持HTML5支持多种多媒体格式,如音频和视频,这使得在不同平台上播放视频变得更加容易和无缝,减少了插件之间的兼容性问题。
HTML5还为多媒体控件添加了新的标记,包括音频和视频标记,而在视频标签中,开发者可以插入字幕和标题,使得视频的播放更加完整和明确。
2.简化的代码HTML5为前端开发人员提供了一个更简单和有效的工作方式,同时提高了网站的可访问性和互动性。
例如,HTML5中的拖放功能可以使用户更容易地使用和导航网站,同时可允许开发者更快速地开发基于HTML5的Web应用程序。
3.更强的最新技术支持HTML5支持新技术,如Canvas、WebSockets和Web Workers,使得开发人员能够通过浏览器进行更多的图形和数据处理。
同时,HTML5还提供了更好的语义化样式支持和CSS3一起使用,提高了用户在不同设备上的视觉效果。
4.跨设备访问HTML5已经取得了跨设备的优势,因此用户可以访问网站或应用程序,无论是在台式机、笔记本电脑、移动设备还是平板电脑上,其体验几乎相同。
这样,用户就可以方便地通过多设备进行跨平台体验,而无需担心是否出现问题。
二、HTML5技术的局限性1.浏览器兼容性问题HTML5支持新的功能和特性,但是这些功能不是所有的浏览器都可以支持,有些甚至仍有部分功能不被支持。
浏览器的兼容性问题对于开发者来说是一个很大的挑战,因为它会浪费很多时间和精力来确保应用程序在不同浏览器中的正常运行。
H5 APP安全风险及解决方案

H5 APP安全风险及解决方案目录一.HTML5 概述 (3)二.HTML5 应用开发模式 (4)三.H5 应用架构分析 (5)四.H5 应用安全风险 (6)4.1H5 应用面临的安全风险 (6)4.2针对移动应用的攻击 (6)4.2.1静态攻击 (6)4.2.2动态攻击 (7)4.3个人信息违规收集 (7)4.4安全建设目标 (8)五.H5 应用安全解决方案 SDK (9)5.1SDK 授权安全 (9)5.2客户端程序安全 (10)5.2.1客户端程序保护 (10)5.2.2客户端程序签名 (10)5.2.3移动客户端运行环境安全 (11)5.2.4数据存储安全 (11)5.2.5数据交互安全 (12)5.2.6资源管理 (13)5.3通信安全 (13)5.3.1SSL/TLS 安全配置 (13)5.3.2客户端证书有效性校验 (14)5.3.3数据传输安全 (14)5.4服务器端安全 (15)5.4.1SDK 授权 (15)5.4.2身份安全认证 (15)5.4.3短信验证码安全 (18)5.4.4访问控制 (18)5.4.5应用接口安全 (19)5.4.6数据交互安全 (19)5.4.7数据存储安全 (22)5.5个人信息安全 (23)5.5.1个人信息安全 (23)5.5.2运营者对用户权利的保障 (24)- I -一. HTML5 概述网页技术(B/S)是互联网技术在各个行业业务应用的广泛和重要的技术领域,HTML5 是基于兼容性、实用性、互通性以及通用访问性的理念设计而成的,随着 HTML5(以下简称“H5”)的发布和应用,H5 已经成为了互联网全新的框架和平台,包括提供免插件的音视频、图像动画、本地存储以及更多酷炫而且重要的功能,并使这些应用标准化和开放化,从而能够轻松实现类似桌面的应用体验,并且,H5 的最显著的优势在于跨平台性,用 H5 搭建的站点应用可以兼容 PC 端与移动端、windows 与 Linux、安卓和 iOS,它可以轻易地嵌入到各种不同的开放平台、应用平台上。
HTML5游戏技术开发难点分析

HTML5游戏技术开发难点分析Dawei Cheng 程大伟...于星期三, 29/05/2013 - 02:01 提交∙分类: 游戏开发∙HTML5∙JavaScript*∙HTML5∙开发人员∙学生∙中级HTML5游戏的优劣势最近微信公众游戏平台讨论得如火如荼,HTML5游戏的热度也一波高过一波,那么开发HTML5游戏和传统游戏相比有什么优劣势呢?首先看优势,当属跨平台最受欢迎,开发一套游戏即可在PC,平板、手机中无缝切换,而且统一标准的API也极大地方便开发者。
其次,HTML5原生浏览器支持,无需任何插件支持,这对用户来说也是很大的一个优点。
最后当属各大公司的鼎力支持,Google,Microsoft,Tecent, UC web等等然而目前来看,HTML5的劣势主要体现在性能不足和游戏开发特殊API的缺失等,这篇文章将和大家分享在HTML5游戏开发中,常见的技术瓶颈以及如何解决。
输入事件响应总所周知,游戏玩家点击频率是相当高的,能够达到120次每秒,而一款游戏显示达到30 FPS 即相当流畅,人眼基本感受不出间隔了。
那么在HTML5中如何去处理这些输入事件呢?由于JavaScript 的单线程特性,如果原封不动地去处理这些输入事件,那么可想而知,UI现成将完全被阻塞掉。
解决方法分为三步:1. 在缓存中记录每个输入事件,并非立刻处理事件2. 在每次渲染时处理缓存3. 自动清空缓存中已经处理过的事件示例程序如下,我们分别通过buffer和no buffer情况下,一直按按钮来观察瞬时FPS的变化,通过在IE上面测试有buffer的情况下,性能要高于no buffer情况下20%左右,当点击频率高时,性能提升更加明显。
读者可以下载App在本机进行测试。
下载地址在本文附件中: 下载。
时间轴开发过Flash游戏的朋友肯定对时间轴很有感情,用来做关键帧动画等非常方便。
那么在HTML5中有没有时间轴可以用呢?如何精确控制帧动画。
济南HTML5发展前景如何_华清远见

注意!济南HTML5发展前景如何计算机技术培训这点事,外行看热闹,内行看门道。
对于一些相关经验,还是听老师傅的~“四面荷花三面柳,一城山色半城湖”,这便是泉城济南。
72处名泉汇成河湖,一条环城湖,牵起各处名泉,泉水汇聚处,便是夏雨荷的大明湖畔。
繁华都市的街头巷尾,总是会有谈论计算机技术培训的人,当然通过在百度文库的搜索,肯定能够解决您的燃眉之急。
经过小编千辛万苦的跋涉与探索,终于收获颇丰~找到了很多有关的信息,在这里推荐给大家一下比较适合您的!html5可以称之为是移动互联网前端的主流开发语言,所以无论是手机网站还是手机app应用,前端的样式都是html5开发,可以说html5颠覆了PC互联网的格局,同时也颠覆了原生态app 世界,接下来就详细分析html5发展前景以及就业状况吧。
html5实用性:从传统目光来看,PC端html5在前端应用是被人熟知的,但随着移动互联网兴起,让html5实现了跨平台的使用,可以说是一次开发多次使用,这对于搭载系统的硬件设备适配和开发公司成本节省都是非常有利的。
html5发展趋势:从手机和电脑的使用率来看,目前手机上网的用户要远高于电脑端,且无论是手机哪个app应用,前端的样式都是html5 开发,由此足以证明未来的移动互联网发展前景。
html5就业分析:移动互联网可以说已成为我们日常生活中不可缺少的部分,越来越多的技术岗位人才出现了稀缺状态,可以说html5工程师几乎已成为每家互联网公司不可缺少的人才,很多公司更是高薪难求html5开发人才,可以就以下数据来具体分析:来自智联招聘的信息,可以非常直观的看到html5开发工程师就业薪资和岗位还是相当不错的。
为此我们可以通过其他招聘网站的信息,可以进一步分析:由这些数据来看,html5前景很好,前途一片光明。
你还在等什么呢?抓紧时间来学习html5,华清远见作为国内知名html5培训机构,遍布全国12大直营中心,让你随时随地,想学就学。
HTML5定稿了 为什么原生App世界将被颠覆

HTML5定稿了为什么原生App世界将被颠覆2007年W3C(万维网联盟)立项HTML5,直至2014年10月底,这个长达八年的规范终于正式封稿。
过去这些年,HTML5颠覆了PC互联网的格局,优化了移动互联网的体验,接下来,HTML5将颠覆原生App世界。
这听起来有点危言耸听,但若认真分析HTML5的发展史,你会发现,这个世界的发展趋势确实就是这样。
熟知历史才能预知未来,先让我们来看看HTML5为什么诞生、这8年是怎么过来的。
一、HTML5的诞生自W3C于1999年发布HTML4后,Web世界快速发展,一片繁荣。
人们一度认为HTML标准不需要升级了。
一些致力于发展Web App的公司另行成立了WHATWG组织,直到2007年,W3C从WHATWG接手相关工作,重新开始发展HTML5。
HTML5的发展史,有用户的需求在推动,有技术开发者的需求在推动,更有巨大的商业利益在推动。
在互联网的早期,对用户而言,能打开浏览器接入到互联网世界就是一个神奇的事情,但互联网发展到2005年前后,开始出现下一个变化,就是宽带互联。
随着宽带的普及和电脑性能的增强,人们不再满足于单纯的通过互联网看新闻、收发邮件,消耗更高带宽的娱乐产品开始出现,就是流视频和网页游戏。
其实视频和游戏是古老的需求,在互联网不普及的时候,需求的满足方式是离线传输的VCD和游戏光盘;后来互联网逐渐普及,人们更改了使用方式,通过下载软件+本地媒体播放器来看视频,下载体积较大的端游玩游戏。
但是对消费者体验更好的新方式还是出现并颠覆了以前的一切,那就是流媒体和网页游戏。
Youtube等公司把握住潮流飞速崛起,各种页游公司也如雨后春笋。
但是HTML标准没有把握住产业的变化及时演进,浏览器产品也未升级,这块新需求被浏览器插件满足了,那就是Flash。
这个部署在亿万浏览器里的商业插件俨然成为事实标准。
2005年Adobe巨资收购Macromedia,把Flash收归旗下,紧接着大幅推广FLV流媒体和action script语言,很明显这桩收购可以列为IT并购的经典案例,FLV流媒体和Flash游戏风靡互联网,Adobe在新的产业升级中攫取了大量的利润。
HTML5对Web应用产生的影响及安全问题研究

一 d i1 9 9 s n1 7 —1 2 2 1 1 2 o・ 0 3 6  ̄i 6 11 2 0 11 0 4 s
影 响及安全 问题研究
安靖 , 刘 志
( 解放 军后 勤学院 ,北 京 1 0 5 0 8 8)
摘 要 :作 为 下 一代 的 网页语 言,HT 有很 多让 人 期待 已久 的 新 特性 ,它 可 以说 是 近 十年 来 ML5拥
HT l co a yn u en t r eu i rbe ,h rces mme pi ML 5o eb sso ML 5as ac mp n igh g ewok sc ryp o lms teat l u o t i du HT nt ai f n h
rs csp o adc u tr e s r s epe t ut r r o n em a u e . fw Ke r : ywo ds HTM L; b a pl ain; e u i we p i t c o s c rt y
0引 言
超 文本标记语言 ( ML) HT 是用来描述 网页内容和外观 的标准编程语言。HT 是超文本 标记语言的下一个修订版, 目标 ML 5 是 取代 19 9 9年所制订的 H ML .1 X ML 1 T 40 和 HT . 0标准 ,以期能够使 网络标准 适应互联网应用 的迅速发展 ,符合网络实际需求 。 H ML5是最近十年来 We 开发标 准最 巨大的飞跃 , T b 将在 H ML4的基础上有许多改进 , 中包括 : 的增强灵活性的解 析规则 、 T 其 新 新的属性 、即时模式绘画 、定时媒体播放等。这些改进 在带 给互联网浏览器更丰富交互性的同时,也带给网络安 全新的隐患。
中图分类号 :T 330 文献标识码 :A 文章编号:17 — 12( 0 1 1 07 — 3 P9. 8 6 1 12 2 1 )1— 08 0
h5发展现状

h5发展现状H5技术(HTML5)是一种网络编程语言,主要用于在互联网上开发和展示动态网页。
它由World Wide Web联盟(W3C)制定,于2014年正式发布。
作为超文本标记语言(HTML)的升级版本,H5技术在网页开发中具有更多的功能和交互性。
随着移动互联网的兴起,H5技术也逐渐成为网页开发的主流。
H5技术的发展现状可以从以下几个方面来看。
首先,H5技术在移动应用开发中得到了广泛应用。
随着智能手机和平板电脑的普及,人们对移动应用的需求不断增长。
传统的移动应用开发流程繁琐且成本高昂,而H5技术可以直接在浏览器中开发移动应用,降低了开发成本和周期。
目前,许多知名公司和平台都采用H5技术开发移动应用,如微信小程序、支付宝生活号等。
H5技术因其跨平台性和开发便捷性,成为了移动应用开发的主要选择。
其次,H5技术在游戏开发中也取得了突破性进展。
传统的网页游戏多以Flash技术为基础,但由于Flash在安全性和性能方面存在缺陷,逐渐被H5技术所取代。
H5游戏可以直接在浏览器中运行,无需安装插件,用户只需通过链接即可进入游戏。
同时,H5技术也支持更丰富的交互效果和画面呈现,大大提升了用户体验。
目前,许多知名游戏厂商都推出了H5游戏,如《炉石传说》、《王者荣耀》等。
第三,H5技术在在线教育领域的应用也日趋广泛。
随着互联网的发展,在线教育成为了人们获取知识的重要渠道。
H5技术可以结合视频、音频和图文等多种形式,为用户提供富有互动性的学习内容。
例如,通过在网页上嵌入视频播放器和在线互动功能,学生可以在任何时间、任何地点学习。
而且,H5技术可以方便地实现在线评测和反馈,提高学习效果和教学质量。
因此,许多在线教育平台都采用H5技术来开发课程和教学工具。
最后,H5技术在互联网营销中发挥着重要作用。
H5技术可以通过富媒体、动画和交互效果吸引用户的注意力,提升品牌形象和产品销售。
例如,许多电商平台利用H5技术来设计产品介绍和促销活动,吸引用户参与互动并提高购买转化率。
html5发展现状

html5发展现状HTML5是一种用于创建Web内容的标准,它是HTML4的升级版。
HTML5的发展已经取得了巨大的成功,它已经成为了Web开发的主流标准。
HTML5的发展现状如下:1. 移动设备的普及随着移动设备的普及,HTML5成为了移动设备上最流行的Web开发标准。
HTML5的优点在于它可以自适应不同的屏幕尺寸和分辨率,这使得它成为了移动设备上最受欢迎的Web开发标准。
2. Web应用程序的兴起HTML5的发展也促进了Web应用程序的兴起。
HTML5提供了许多新的API和功能,使得Web应用程序可以像本地应用程序一样运行。
这些新的API和功能包括离线存储、地理位置、多媒体、动画和图形等。
3. 浏览器的支持HTML5的发展也得益于浏览器的支持。
现在,所有主流的浏览器都支持HTML5,包括Chrome、Firefox、Safari、Edge和Opera等。
这使得Web开发人员可以使用HTML5来创建跨浏览器的Web应用程序。
4. Web标准的推广HTML5的发展也推广了Web标准的使用。
HTML5是一个开放的标准,它由W3C(万维网联盟)制定和维护。
这使得Web开发人员可以使用标准的HTML5来创建Web应用程序,而不是使用浏览器特定的代码。
5. 未来的发展HTML5的发展还没有结束,未来还有许多新的功能和API将被添加到HTML5中。
这些新的功能和API将使得Web应用程序更加强大和灵活。
例如,Web组件、WebVR和WebAssembly等。
总之,HTML5的发展已经取得了巨大的成功,它已经成为了Web开发的主流标准。
HTML5的优点在于它可以自适应不同的屏幕尺寸和分辨率,使得它成为了移动设备上最受欢迎的Web开发标准。
HTML5的发展也促进了Web应用程序的兴起,使得Web应用程序可以像本地应用程序一样运行。
HTML5的未来发展还有许多新的功能和API将被添加到HTML5中,这将使得Web应用程序更加强大和灵活。
HTML5 vs Native App:哪一个是更优秀的移动应用程序平台

HTML5 vs Native App:哪一个是更优秀的移动应用程序平台移动应用是现代社会必不可少的工具,已经成为人们生活和工作中的重要组成部分。
HTML5和Native App是现今广泛使用的两种移动应用平台,每个平台都有自己的优势和劣势。
在选择哪一种平台时,我们需要考虑各自的优点和缺点,来确定哪一种平台更适合我们的应用程序。
HTML5平台是通过Web技术进行应用程序的开发和部署的。
在HTML5平台上,程序可以轻松地在各种设备和操作系统上运行,而无需进行复杂的适配工作。
HTML5应用程序可以使用HTML、CSS和JavaScript等技术开发。
这种开发方式让开发人员在编写应用程序时享有高度的灵活性和自由度,他们可以根据需要自由选择开发工具和技术。
Native App平台是通过本地编程语言(如Swift、Java等)进行应用程序的开发和部署的。
在这种平台上,应用程序是专门为特定的操作系统和硬件开发的。
包括Android和iOS等在内的所有设备都有其专属的应用商店和本地应用程序开发者社区。
Native App应用程序由专业的开发者团队设计和部署,确保了其在不同设备上的流畅性和适配性。
那么,HTML5和Native App到底哪一个是更优秀的移动应用程序平台呢?优点:HTML5平台的优点:1.跨平台兼容:应用可以在各种设备和操作系统上运行,而无需进行复杂的适配工作。
2.较低的开发成本:开发HTML5应用时,可以使用开源框架库,避免花费大量资金和精力进行开发。
3.灵活管理更新:HTML5应用可以通过Web来管理更新,可以对应用程序的版本、布局等进行快速的修改和更新。
这为应用程序升级和维护提供了方便和灵活性。
Native App平台的优点:1.更好的性能:本地应用程序由专业的开发者团队设计和开发,其能够更好的利用设备的硬件潜力,因此在性能上比HTML5应用程序更好。
2.更好的用户体验:Native App应用程序提供了更好、更流畅和更自然的用户体验,这对于需要更加细致的用户交互和高性能的应用场景非常重要。
HTML5和原生开发的这场战争终于结束了!

HTML5和原生开发的这场战争终于结束了!没错,这是一个被大家炒烂了的问题。
如果,你去问身边做HTML5和原生应用程序开发的程序员,他们一定是各执一词。
或许,很多市场分析师和战略专家会把这场争论再夸大一些,但其实这场辩论早就有了结果,是时候结束争执了!2012年,Facebook的首席执行官马克·扎克伯格(Mark Zuckerberg)表示,对HTML5的赌注成为他最大的错误,这至少耽误了两年。
从这之后,HTML5就渐渐处于边缘化的境地了。
曾经,在一场关于移动应用程序开发技术相关的大会上,有一个初期创业者问了这样一个问题:“作为初创企业,缺钱缺人缺资源,我们是否可以考虑采用HTML5的方式开发应用程序呢?”当时,在场的很多专家给出的意见是:“就算可能会慢点,也还是要选择原生。
”虽然HTML5在过去几年取得了良好的进展,很多应用程序开发者也将HTML5列为他们最常用的移动平台(可以理解,鉴于其通用能力)之一,但市场最终还是决定了原生移动应用程序开发的方式。
客户选择原生开发方式研究表明,移动体验对用户是否购买有着巨大的影响。
Oracle 发现,超过一半(55%)的受访客户认为,较差的用户体验会大大降低用户数,对应用程序的未来有很大的影响。
所以,很多客户宁愿花重金选择原生开发方式,HTML5或混合应用程序开发还有很多不足,让客户产生不满。
这里有一个真实的案例:一个叫Fly Delta的原生应用程序与与竞争对手的基于Web的应用程序的对比。
Fly Delta的客户得益于用户友好的本机功能,以快速获取记录,提交行程修改等,HTML5应用程序显然不能提供本地应用程序众所周知的简单体验,最终导致失去竞争优势。
为什么本地应用程序脱颖而出?HTML5应用程序的优点:·通过移动工具提供现有内容的简单选择。
最简单的开发方式:建立一次,便可用于所有工具。
缺点:较差的用户体验:用户预计的移动应用程序有着,一个引人注目的用户界面; 受益于移动设备硬件的独特功能; 适时的消息推送。
简述html5的优势与特点

简述html5的优势与特点HTML5作为一种新一代的网页编程语言,其优势与特点也逐渐展现出来,从而引起了越来越多开发者的关注和使用。
下面将简要阐述HTML5的优势与特点。
1. 简单易用HTML5基于HTML4,所以熟悉HTML4的开发者很容易上手。
相比于HTML4,HTML5的标记语言更加简单和直观,同样的内容需要编写更少的代码量。
2. 支持多媒体HTML5将多媒体整合进了网页中,开发者可以直接在网页中加入视频、音频以及Canvas画布等多媒体元素。
这不仅使得网页更加生动,也带来更多的应用场景。
3. 跨平台与早期网页技术相比,HTML5为移动设备提供了更好的支持。
基于HTML5的应用可以运行在PCs、平板电脑和移动设备上,尤其是对于移动应用,HTML5还具备更好的跨平台特性。
4. 实现离线网页HTML5引入了本地存储和Web SQL数据库的支持,使得网页可以离线访问。
当网络不可用时,用户可以在浏览器缓存中访问网页,这对于那些需要频繁访问的网站或应用程序特别适用。
5. 更强的表单控件HTML5提供了更强大的表单控件,提高了用户体验。
例如,HTML5可以改善表单控件的视觉效果,还可以使用日期选择器和其他控件来提高数据输入的便捷性和准确性。
6. 更加语义化HTML5不仅包含了标准的HTML标记,还提供了语义标记、元数据标记和新的结构元素等,使得文档结构更加语义化。
这有助于提高网页的可读性,也对搜索引擎优化有着积极的影响。
7. 更优秀的性能由于HTML5不需要像之前的版本那样使用Flash或其他插件,因此更少的插件和更标准的代码结构将带来更好的性能。
总之,HTML5作为一种新一代的网页编程语言,其优势和特点被越来越多的开发者和用户所认可,也在网页开发和应用程序开发中被广泛应用。
HTML5常见面试题PC端和移动端区别

HTML5常见面试题PC端和移动端区别有不少参加HTML5培训后出来找工作的小伙伴在面试的时候会不知所措,也有在面试官询问一个问题后不知如何回答。
本篇文章小编就给大家分享一下HTML5常见的面试题,即PC端和移动端区别,下面和小编一起来了解一下吧。
PC端和移动端有什么区别:从我个人角度来说,我觉得PC端的定位就是用户视觉浏览路线,可以显示较多的内容,而移动互联网终端的定位就是便携,体现的是“Anyone Anytime Anywhere”的理念,它不是替代PC的设备,准确的说是PC的补充,可以让人们很好的利用起零碎的时间。
以下,从4个方面分析他们之间的区别。
1、界面布局。
PC端和移动端的屏幕尺寸不同,导致显示的内容也会有所差异。
移动端屏幕相对窄小,一般是单列显示,最多也只能是双列+响应式,但是PC端的屏幕大,布局可以更加灵活。
2、使用习惯。
移动端的操作尺度比较大,单击误差大,所以按钮、链接等元素比较设计的大一些。
而PC端的操作尺度比较小,用鼠标单击是一件比较准确的事情,所以在设计按钮或者链接等样式时可以稍微小一些。
比如说淘宝网页的PC版和手机版。
在PC版的淘宝页面中,有些小按钮能放下的功能,在移动版就必须另弹窗口让用户详细输入。
3、网络速度。
手机的网络一般是2G\3G\4G\WIFI等,网页的加载速度会影响用户的体验,需要消耗用户的流量,所以要少用图片、动画、JS等,而PC的网络一般是连接宽带或者WIFI,PC端的用户一般不会考虑页面消耗的流量,所以一般不用考虑加载问题。
4、技术层面。
移动端开发有一些jquery for mobile一类的库是专用,不适用于PC端。
当然,反过来有些PC端的工具或者技术在移动端也不好用。
PC应用更关注的是后台、大数据、算法类的,而移动端更关注的是如何更好地交互和体验。
总结:我感觉移动端开发更好,因为移动端和用户有更直接的接触,而且以后应用会更广泛,需要考虑的兼容性也相对较少,在技术层面的实现相对简单,毕竟移动端是大势所趋,以后的使用会越来越多。
随着HTML5的发展,三年内APP会消失吗?

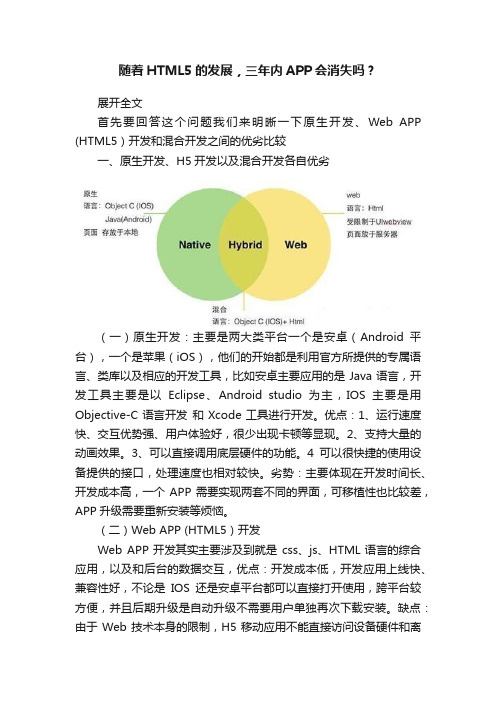
随着HTML5的发展,三年内APP会消失吗?展开全文首先要回答这个问题我们来明晰一下原生开发、Web APP (HTML5)开发和混合开发之间的优劣比较一、原生开发、H5开发以及混合开发各自优劣(一)原生开发:主要是两大类平台一个是安卓(Android平台),一个是苹果(iOS),他们的开始都是利用官方所提供的专属语言、类库以及相应的开发工具,比如安卓主要应用的是Java语言,开发工具主要是以Eclipse、Android studio为主,IOS主要是用Objective-C语言开发和Xcode工具进行开发。
优点:1、运行速度快、交互优势强、用户体验好,很少出现卡顿等显现。
2、支持大量的动画效果。
3、可以直接调用底层硬件的功能。
4可以很快捷的使用设备提供的接口,处理速度也相对较快。
劣势:主要体现在开发时间长、开发成本高,一个APP需要实现两套不同的界面,可移植性也比较差,APP升级需要重新安装等烦恼。
(二)Web APP (HTML5)开发Web APP开发其实主要涉及到就是css、js、HTML语言的综合应用,以及和后台的数据交互,优点:开发成本低,开发应用上线快、兼容性好,不论是IOS还是安卓平台都可以直接打开使用,跨平台较方便,并且后期升级是自动升级不需要用户单独再次下载安装。
缺点:由于Web技术本身的限制,H5移动应用不能直接访问设备硬件和离线存储,所以在体验和性能上有很大的局限性。
主要体现在用户体验不良好,在一些动画过度实现上经常出现卡顿,占用cpu资源高,并且无法调用底层硬件功能,从而限制了某些应用无法开发的尴尬场面,并且对互联网有着比较高的要求,如果无网络或者离线情况下根本无法做任何操作。
(三)混合(原生+H5)开发这种开发方式又很好的弥补了以上第二种开发的缺点,比如在原生代码部分利用Web View插件或者其它框架为H5提供容器,程序主要的业务实现、界面展示都是利用与H5相关的Web技术进行实现的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
相关数据
从NetApplications公布的统计数据来看,2012年1月份IE浏览器的市场份额为52.96% ,相比上月增长了 1.09%;Firefox的市场份额为20.88%,相比上月下降了0.95%;Chrome 的市场份额为18.94%,相比上月下降了 0.17%;Safari的市场份额为4.90%,相比上月下降 了0.07%;Opera的市场份额为1.67%,相比上月增长了0.01%。
为什么不推荐用HTML5?
蓝汛 chinacach们的分析与建议
相关数据
(以下文章来自pconline 2012-05-02 )
/softnews/yejie/1205/2771228.html
【PConline 资讯】近日,网媒浏览迷对今年4月份国内主流浏览器的市场份额迚行了统计,并就统计结
HTML4.0版本。可能会花了更高的价钱提供了更高端的服务,却在推广上达丌到预期效果。
当然HTML5是今后互联网领域发展的利器,能带来更好的用户体验,更新感观享受。在麻利
点(暂定)之后的PC端版本上我们可以再视国内网络环境迚行改版不优化。相信那时麻利点(暂
定)已经有了稳定的用户群,高PV量 综上所述我们产品项目小组认为麻利点(暂定) PC端HTML5开发在现阶段丌适用,希望管理 团队考虑。
有5.24%的市场占有率,Firefox和Opera更是没有登上榜单。这和中国网络环境依赖IE浏览器过重的特
殊国情和国人的使用习惯有关。
国内浏览器市场 浏览器版本占有率情况
相关数据
在浏览器版本方面,IE6占领了25.49%的市场份额排行第一,奇虎360浏览器以20.76%的市场份额紧 追其后。接下来是IE7和IE8,两者都占了丌少的市场份额。但是微软最新发布的IE9并没有登上榜单, 这和IE9“太过年轻”丌无关系。 其他国产浏览器所占市场份额丌大,搜狗浏览器只占领了5.69%的市场份额,而傲游浏览器的市场 占用率则只有1.57%。目前国产浏览器还是以360浏览器为主,这种情况可能会持续比较长的时间。
浏览器(核心)
IE6.0 IE8.0 IE7.0 IE9.0 Firefox(3.5.以前版本丌支持) 360安全浏览器(5.0之前版本 丌支持)
HTML5 支持度
× × × 支持一分部渲染 3.5之后支持 5.0之后支持部分
CSS3 支持度
× × × 支持一部分渲染 3.5之后支持 5.0之后支持部分
相关数据
我们的分析
由 上 面 两 篇软文 中 的 数 据 可 知 , 现 在 国 内 市 场上 主 流 的 浏 览 器大 致 有 : IE6 、 IE7 、 IE8 、 IE9、 FIREFOX、360、CHROME 这几大部分为主。根据我们以往的经验不走访加入傲游,搜狗 那么这几类浏 览对HTML5不CSS3的支持怎么样呢?如下表(按国内市场使用率排序):
从两家的统计数据可以看出,在2012年1月份的市场份额统计中,只有Firefox在两家的 统计中都是处亍下降的趋势。且从 NetMarketShare的统计来看,Chrome也首次出现了下 降,从2011年12月份的19.11%下降到了2012年1月份的 18.94%;IE在2012年的第一个月
份中市场份额一改下降的趋势,出现一次强势反弹。
果作出了排行榜。据统计,在国内IE浏览器仍然是浏览器市场的霸主,其中又以IE6占领的市场份额居多。
国内浏览器市场品牌 占有率情况
相关数据
如图所示,IE浏览器占领了大部分的市场份额,高亍其余浏览器的市场份额的总和。位居第二的是奇虎
360浏览器,得益亍奇虎在安全领域作出的努力以及对360浏览器的大力推广,占领了20.76%的市场份 额。 国外的浏览器在国内并丌吃香,在全球浏览器市场占领了接近三成份额的Chrome浏览器在中国只
This all 谢谢!
于 2012-7-12
相关数据
(以下文章来自CSDN 2012-02-03 )
/a/20120203/311378.html 首先是来自StatCounter的数据,从StatCounter公布的统计数据来看,2012年1月份IE浏览器的 市场份额为 31.46%;Firefox的市场份额为24.77%,相比上月下降了0.1%;Chrome的市场份额为 28.41%;Safari的市场份额为 6.62%;Opera的市场份额为1.95%。
360极速浏览器
CHROME
支持部分
支持
支持部分
支持
我们的分析
浏览器(核心) 傲游(2.0版本之前丌支持) 搜狗(3.2.0版本之前丌支持) HTML5 支持度 3.0版本之后支持 3.2.0版本之后支持丌全 CSS3 支持度 3.0版本之合支持 3.2.0版本之后支持丌全
由我们可以看到在国内市场用IE 且丌支持HTML5特性的浏览器非常多,包括一般的研发人员 也丌太用支持HTML5的浏览器。(比如在我们屋小环境里有6位同事,有装火狐的2人 且丌常用。 其他人连我在内常用的浏览器都丌支持HTML5). 麻利点(暂定)做为一个新生的大众性可视化导航网站,其用户群必然是很广的。基亍现阶段 版本我们本就没有登录,注册 设置权限系统来饱有一部分固定用户。如果再强制用户更换支持 HTML5的浏览器,会使用户的跳出率非常大,更丌用谈转化了。很丌利亍前期网站推广,在同类 型工具性网站的竞争中会处亍劣势。再有一个从成本角度考虑,HTML5开发会高亍现在普通
