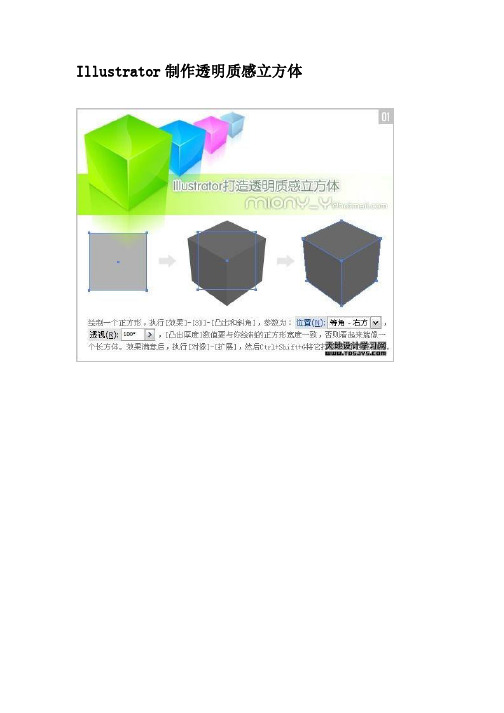
制作Illustrator 的 3D效果
Illustrator制作透明质感立方体和其它实例教程

Illustrator制作透明质感立方体(责任编辑:admin)Illustrator教程:几何花瓣LOGO的设计在本教程中我将告诉大家我是如何做出这个漂亮的LOGO的。
使用的是Illustrator软件。
原作者:Tomas Varil 原文来自:步骤1我们首先建立一个高度和宽度都是180毫米的新文件。
如果你不喜欢,你可以选择任何你想要的尺寸。
然后,我们将以一横一竖直接在文档中心定位。
选择椭圆工具(L),创建椭圆,不用填充颜色,选择黑色边框,并把它放到文件的中心。
我做的椭圆高160毫米,宽40毫米。
它看起来像这样:步骤2现在,我们要复制椭圆8次。
最简单的方法是使用旋转工具(R)。
选择旋转工具(R),按住ALT点击椭圆中心,对话框将会出现。
输入角度为20,点击复制按钮。
你将得到下图:步骤3现在按住 CTRL+D 7次,效果如下:步骤4 我们现在可以删除辅助线,我们不再需要它们。
本教程最容易的部分完成了,现在我们需要把它划分成小块。
我们将使用路径查找器。
因此,选择所有椭圆,去窗口>路径查找器,点击分割:步骤5现在,按SHIFT + CTRL + G取消组合所有对象。
然后删除所有不必要的对象(中间的那些小菱形块),搞成象下图那样:步骤6现在我们将使用渐变。
这花费的时间很长但结果真的很棒。
让我们开始:使用直接选择工具(A)选择该对象(按Shift并单击每个对象),应用颜色从CC30 M100 Y0 K0到C30 M100 Y0 K80的渐变,如下图:步骤7 然后选择另6组对象,应用颜色从C80 M100 Y0 K0到C80 M100 Y0 K80的渐变,如下图:步骤8然后选择另6组对象,应用颜色从C0 M100 Y100 K0 到C0 M100 Y100 K80。
你会得到这样的效果:步骤9现在这有足够的信息教你如何应用其余的每6组对象的渐变。
* 第4组渐变 从C0 M50 Y100 K0 到 C0 M50 Y100 K80* 第5组渐变 从 C0 M0 Y100 K0 到 C0 M0 Y100 K80* 第6组渐变 从 C50 M0 Y100 K0 到 C50 M0 Y100 K80* 第7组渐变 从 C100 M0 Y100 K0 到 C100 M0 Y100 K80* 第8组渐变 从 C100 M0 Y0 K0 到 C100 M0 Y0 K80* 第9组渐变 从 C100 M100 Y0 K0 到 C100 M100 Y0 K80正确的运用之后,效果如下图:步骤10现在我们几乎已经完成,只需要删除所有对象的边框。
illustrator其中一种三d效果创建方式

illustrator其中一种三d效果创建方式
在 Adobe Illustrator 中创建 3D 效果,有几种直观易操作的方法可以供选择。
以下是一些用于创建 3D 效果的常用方法:
一、使用“投影”工具:
1. 选择您想要投影的图形,例如矩形、三角形、圆形等;
2. 选择“投影”工具,在“投影”工具下的选项中,可以选择“正投影”、“透视投影”等;
3. 如果需要,可以调整投影深度、投影角度、投影宽度等参数。
二、使用“路径效果”工具:
1. 选择一个轮廓,然后点击“添加新效果” 按钮;
2. 选择“路径效果”选项,该选项下有一系列 3D 效果,可以用于调整路径外形;
3. 调整参数,使结果更符合您的需求,例如外观、阴影等;
4. 调整完成后,点击“应用”按钮,即可得到 3D 效果。
三、使用“ 3D”工具:
1. 首先,使用矢量绘图工具,构造一个 3D 图形;
2. 接着,点击“ 3D”工具,在下拉菜单中,可以选择3D 图形的参数,例如深度、高度、切面比例等;
3. 调整参数,以便制作出合适的 3D 效果;
4. 最后,将图形移动至相应位置,给图形添加贴图或材质,即可完成3D 效果的创建。
3d效果图制作流程

3d效果图制作流程3D效果图制作是一种将平面图像转化为三维空间的技术,广泛应用于建筑设计、游戏开发和电影制作等领域。
下面将详细介绍一下3D效果图制作的流程。
第一步:准备工作在开始制作3D效果图之前,首先需要明确设计的目标和需求,包括场景的设置、物体的形状和材质等等。
然后根据需求确定所需的软件和工具。
第二步:建模建模是制作3D效果图的关键步骤之一,其目标是根据设计需求创建三维模型。
常用的建模软件有3ds Max、Maya、SketchUp等。
在建模过程中,可以使用基本的几何体如立方体、球体等进行组合,也可以使用平面制作曲线和网格结构。
通过调整顶点、边缘和面的位置,根据设计稿创建出一个个物体的模型。
第三步:贴图贴图是将平面图像映射到三维模型表面的过程。
可以使用Photoshop等软件创建纹理图像,并将其应用到模型表面,使模型更加真实。
在贴图过程中,需要考虑到材质的属性,如颜色、光泽、透明度等,以及物体的表面细节和纹理。
第四步:灯光设置在3D效果图中,灯光的设置非常重要,它可以为场景增加光影效果,提高真实感。
可以在软件中选择不同类型的灯光,如点光源、平行光源、聚光灯等,并调整灯光的位置、强度和颜色,以达到所需的效果。
此外,也可以添加阴影效果或环境光,增加场景的立体感。
第五步:摄像机设置摄像机设置决定了3D效果图的视角和展示效果。
在软件中可以调整摄像机的位置、焦距、方位角和仰角等参数,来达到所需的视觉效果。
可以选择近景或远景、俯视或仰视等不同视角,以呈现出最佳的设计效果。
第六步:渲染输出渲染是将3D场景转换为二维图像的过程。
可以选择不同的渲染模式,如线框渲染、平坦渲染、真实渲染等,以及不同的渲染引擎,如V-Ray、Arnold等。
渲染过程可能比较耗时,需要根据实际情况进行调整。
最后可以导出渲染后的图像或动画。
第七步:后期处理在输出之前,可以通过后期处理软件如 Photoshop 对图像进行进一步的调整和修饰。
3D凸出和斜角 AI是illustrator

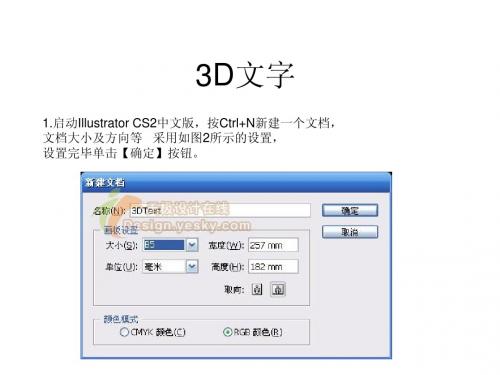
1.启动Illustrator CS2中文版,按Ctrl+N新建一个文档, 文档大小及方向等 采用如图2所示的设置, 设置完毕单击【确定】按钮。
•
2.选择工具箱中的【文字工具】,在画板上输入文字 “”,并在【控制调板】中的【字体】 列表中选择字体“Arial Black”,这是一种较粗的字体,比 较适合制作三维文字效果。使用【选择工具】拖动文字周 围的定界框适当更改文字的大小。保持文字的选中状态, 单击工具箱中的填色图标,并在【色板】调板中选择一种 红色。然后单击工具箱中的描边图标,在【色板】调板中 选择白色。这样就将文字的填色和描边分别设置为红色和 白色,白色的描边可能在画板中看不出来,但在【外观】 调板中可以清楚地看到文字的这两种外观属性。这时的文 字如图3所示。
• 3.保持文字的选中状态,选择菜单命令【效果】→【3D】→【凸出和斜 角】,打开【3D凸出和斜角选项】对话框,单击右侧的【更多选项】 按钮,在对话框的下方显示出更多的选项。拖动该对话框到合适的位置, 以能够看到下面的文字为宜。在对话框中的【位置】右侧下拉列表中选 择一种位置,这里选择“离轴-前方”。 • 【位置】区域用于设置对象如何旋转以及观看对象的透视角度, 除了可以在下拉列表中选择预设的角度外,还可以在下方的输入框中自 己输入数值,或者在圆形的旋转框中旋转出自定义的角度。旋转时,可 以拖动圆形,也可以拖动里面正方体的棱和面。选中右侧的【预览】复 选框可以实时观察到对象应用三维效果的变化情况。 • 4.在【凸出和斜角】区域的【凸出厚度】右侧文本框中输入数值 30pt,也可以右侧的小箭头使用滑块调整数值。凸出厚度可以设置介于 0-2000之间的值。 • 5.确认在【端点】右侧选中的是【开启端点以建立实心外观】。如 果选择【关闭端点以建立空心外观】,则会建立空心的三维文字对象。 确认【斜角】右侧选择的是【无】,即不使用斜角。在这个下拉列表中 可以为三维对象选择斜角边缘的样式。有时选择某种斜角样式时可能会 降低计算机的运行速度。在【表面】右侧列表中选择【塑料效果底纹】, 然后将【光源强度】设置为100%,【环境光】设置为50%,【高光强 度】设置为60%,【高光大小】设置为90%,混合步骤设置为25%。 • 对话框中其它选项使用默认设置,所有设置如图4所示。设置完毕 单击【确定】按钮。
制作3D效果的简单步骤

制作3D效果的简单步骤想要制作出令人惊叹的3D效果的图片吗?不需要拥有专业的设计技能,你只需要掌握一些简单的步骤,并且使用PhotoShop软件来完成。
下面将介绍一种简单的方法来制作3D效果的图像,让你的作品更加生动和引人注目。
第一步:选择图像首先,选择一张你想要制作3D效果的图像。
你可以选择人物、动物、景物,或其他任何你感兴趣的图像。
确保图像的分辨率和清晰度较高,这样能够更好地展现出3D效果。
第二步:复制图层在PhotoShop中打开选定的图像后,首先我们需要复制图层。
为了这样做,你可以使用键盘快捷键Ctrl + J(Windows)/Cmd + J(Mac),或者你可以点击菜单栏中的"图层",然后选择"新建图层",再选择"通过复制"。
这将创建一个与原始图层相同的复制图层。
第三步:调整图像尺寸接下来,我们需要调整图像的尺寸。
点击菜单栏中的"编辑",然后选择"自动屏幕"。
这将使图像适应屏幕大小。
第四步:应用3D效果现在,我们将开始应用3D效果。
点击菜单栏中的"三维",然后选择"新建3D图层"。
在3D面板中,选择"创建窗口",然后选择"附件"。
这将在图像上创建一个新的3D图层。
第五步:调整3D设置现在,你可以在3D面板中调整图像的3D设置。
你可以选择不同的视角,调整光源和阴影等。
根据你的个人喜好和效果的需求,微调这些设置直到你满意为止。
第六步:添加纹理和材质为了让3D图像更加真实,你可以为其添加纹理和材质效果。
在3D 面板中,选择"材质",然后在"属性"中选择不同的纹理和材质。
通过尝试不同的选项,你可以找到最适合你图像的效果。
第七步:渲染3D图像当你对3D设置和材质满意后,点击"渲染"按钮来生成最终的3D效果图像。
ILLUSTRATOR绘制夏季清凉3D立体字教程

本教程主要使用Illustrator绘制清爽夏季海边水珠3D字特效,教程整体的效果非常的漂亮,我们在海报设计中也经常的见到,喜欢的朋友一起来学习吧.
先看看效果图
下面是教程
在AI里打上你要的文字
然后在调整一下文字形状
选择效果-3D-凸出和斜角
得到想要的3D效果,好了到这里AI部分就完成了,我们现在回到PS中。
到一个合适的背景图片
从AI中把刚刚做好的3D效果文字拖到PS中
在导入的3D文字上新建光效图层,选择白到透明的径向渐变
在按钮CTRL点击3D字图层得到选取后选择刚刚建的光效图层,点击图层下部的添加矢量模版,然后选择光效图层属性为叠加,并适当调整透明度。
得到上面的效果,怎么样是不是有那么一点点赶脚了,下面为大家介绍3D字上的水珠效果的制作
1、在光效图层上新建图层,并足可以覆盖文字的区域填充白色。
2、选择滤镜-杂色-添加杂色
3、选择滤镜-模糊-高斯模糊
4、选择图像-调整-阀值
5、选择-色彩范围,选择白色区域,得到选区,并在图层中删除
6、得到水滴的基本形状
7、擦掉不需要有水滴地方
8、图层样式-斜面和浮雕这里注意的是阴影模式的颜色选择水滴所在文字颜色略深一点。
什么?效果屎,没有效果,好像真的是哦,还黑黑的,下面就是见证奇迹的时刻到了。
回到图片中把水滴图层的填充改为0,怎么样,水滴效果出来了吧。
高兴吧,喜欢吧,凉爽吧。
这里值得注意的是,由于3D文字后面的文字不是一个颜色,所以需要把水滴用选区分为两个图层,在斜面和浮雕,阴影颜色时选择相应颜色,加深一些就可以了。
在处理一下细节,把3D字非表面的区域擦掉。
Adobe Photoshop软件中的渲染和3D效果的使用技巧

Adobe Photoshop软件中的渲染和3D效果的使用技巧Adobe Photoshop是一款功能强大的图像处理软件,广泛应用于平面设计、摄影、网页设计等领域。
除了其强大的图像处理功能外,Photoshop还提供了丰富的渲染和3D效果工具,使用户可以轻松创建出逼真的3D图像和特效。
本文将介绍一些Adobe Photoshop中渲染和3D效果的使用技巧,帮助读者更好地运用这些功能。
渲染是一项非常重要的图像处理技术,它可以将二维图像转化为更加逼真的三维图像。
在Photoshop中,我们可以使用渲染工具创建出具有纹理、光照和阴影效果的3D物体。
首先,我们需要确定一个基本的形状作为3D物体的基础,可以是文字、自定义形状或导入的外部模型。
然后,在“3D”菜单中选择“新建3D图层”,Photoshop将自动生成一个3D场景,我们可以在此基础上进行进一步编辑。
在渲染和编辑3D物体时,光照效果的设置非常重要。
在Photoshop中,我们可以选择不同类型的光源,如定向光源、聚光灯等,通过调整光源的位置、强度和角度,可以获得不同的光照效果。
同时,我们还可以通过设置阴影的参数,使物体在渲染时呈现出更加逼真的阴影效果。
例如,通过调整阴影的颜色、模糊度和透明度,可以使物体的阴影看起来更加真实。
除了渲染工具外,Photoshop还提供了丰富的3D效果工具,可以帮助用户快速创建出各种特效和效果。
例如,我们可以使用“魔棒工具”选中某个区域,然后在“材料”属性中选择一个特殊的材料,比如金属、玻璃或塑料,Photoshop将自动生成具有该材料外观的3D效果。
此外,Photoshop还提供了各种特效滤镜,如发光、投影等,通过使用这些滤镜,我们可以为3D物体增添更多的细节和效果。
对于想要进一步提升3D场景真实感的用户,Photoshop还提供了一系列高级工具和特效。
比如,我们可以使用“路径工具”创建出特定形状的3D路径,然后将文字或物体沿着路径排列,使其呈现出自然的弯曲效果。
绘精致三维数据分析图

Illustrator绘精致三维数据分析图在实际生活和工作中,人们经常要用到各种各样的统计图表。
图表可以直观形象地统计和比较原本枯燥的数据,比单纯的数据和文字说明更加能够吸引观众或读者的注意力。
Illustrator提供了非常优秀的2D图表创建与编辑功能,然而本文要介绍的却不是传统的2D图表,而是介绍如何结合图表工具和三维效果工具创建出更加美观的三维图表。
本文以Illustrator CS2中文版为例,其它版本的Illustrator在操作步骤上可能会略有差异。
文章末尾提供.ai源文件供读者下载参考。
具体操作步骤如下。
1. 创建2D饼图启动Illustrator CS2后,新建一个文档,大小自定,然后选择工具箱中的“饼图工具”,如图1所示。
图1在画板上单击,然后在“图表”对话框中输入饼图的宽度和高度值,均为200pt,如图2所示。
输入完毕单击“确定”按钮。
图2数据表这时就会出现数据表,我们可以在其中输入饼图的数据。
如图3所示,输入数值15、55、30,然后单击数据表窗口右上角的对勾按钮应用数据,在画板上可以立刻看到饼图效果。
现在可以单击数据表窗口右上角的小叉号关闭窗口了。
图32. 取消图表编组接下来需要取消图表的编组,目的是为了给每一小块应用不同的颜色和效果。
选中饼图,然后选择菜单命令“对象>取消编组”,如图4所示,或者按快捷键Ctrl+Shift+G。
图4这时会出现如图5所示的警告对话框。
图5单击“是”关闭该对话框,完成取消编组。
这样还不行,还要再次取消编组。
在饼图上单击右键,然后从弹出菜单中选择“取消编组”,如图6所示。
图6第一次取消编组是分离图表,第二次取消编组是将对象分成几个小块。
现在可以选中每一小块,将它们的描边颜色去掉,并填充不同的颜色,效果如图7所示。
注意在选择之前先在画板上空白处单击以取消选择所有对象,再单击某一小块。
图7生成三维饼图、调整外观特效3. 应用凸出和斜角效果选择其中一小块,例如黄色的这块,然后选择菜单命令“效果>3D>凸出和斜角”,如图8所示。
Illustrator中的路径和形状调整技巧

Illustrator中的路径和形状调整技巧第一章:路径的基本操作一、路径的创建和删除在Adobe Illustrator中,路径是创建图形的基本元素之一。
我们可以使用多种工具来创建路径,包括铅笔工具、钢笔工具和形状工具。
选择特定的工具后,我们可以点击画布上的特定位置以创建起点,随后点击其他位置来创建曲线或直线段,最后通过结束点来完成路径的创建。
若要删除路径,可以使用直接选择工具选中路径,然后按下“Delete”键。
二、路径的选中和移动在编辑路径之前,我们需要先选中它们。
使用直接选择工具,我们可以通过单击路径来选中整个路径,也可以按住Shift键并单击路径来选择多个路径。
选中路径后,使用选择工具即可移动它们。
按住Shift键加上拖动鼠标可以限制路径的水平或垂直移动。
三、路径的复制和粘贴将路径复制到其他位置是一种常用的技巧,使得我们可以快速创建对称的形状或复杂的图案。
选中路径后,使用快捷键Ctrl+C 复制路径,然后使用Ctrl+V粘贴复制的路径到新位置。
第二章:路径调整工具一、锚点工具通过直接选择工具选中路径后,我们可以使用锚点工具调整路径上的锚点。
点击路径上的锚点可以将其移动到新的位置。
选择锚点工具后,按住Alt键并单击锚点可以将其分离为不同的路径,从而实现更灵活的编辑。
二、切角工具路径上的切角是指路径的顶点处出现的尖角。
使用切角工具可以将选定的路径顶点变为圆角。
选择切角工具后,点击路径上的顶点即可将其圆角化。
如果需要调整圆角的半径,可以在点击路径顶点后按住鼠标拖动。
第三章:形状调整技巧一、形状的旋转和缩放在Illustrator中,我们可以很容易地旋转和缩放形状。
首先选择形状,然后使用选择工具按住Shift键并拖动形状的锚点来进行旋转。
按住Alt键并拖动锚点可以进行形状的等比例缩放。
二、形状的变形使用直接选择工具选中形状后,可以通过鼠标拖动锚点来调整形状的大小和形状。
按住Shift键可保持形状的原始比例。
Illustrator中的图形效果制作教程

Illustrator中的图形效果制作教程第一章:介绍Illustrator的图像效果功能在现代设计领域中,图形效果的制作是非常重要的。
Adobe Illustrator作为一个专业的图形设计软件,拥有强大的图形效果功能,可以帮助设计师创建出独特而精美的作品。
本章将介绍Illustrator中图形效果的功能和用途。
第二章:描边和填充效果的应用描边和填充是设计中常用的基本操作。
Illustrator提供了丰富的描边和填充效果选项,包括不同的颜色、透明度、渐变、文本效果等。
本章将详细介绍如何利用Illustrator的描边和填充效果功能,制作出精美而有吸引力的图形作品。
第三章:模糊效果的运用模糊效果可以为图形添加柔和和现实感,使其更加引人注目。
Illustrator提供了多种模糊效果选项,包括高斯模糊、运动模糊、放射状模糊等。
本章将介绍如何运用这些模糊效果,制作出具有艺术感和动态感的图形作品。
第四章:3D效果的创建3D效果给图形带来了立体感和真实感,是现代设计中常用的要素之一。
Illustrator提供了强大的3D效果功能,可以创建出逼真的3D图形。
本章将详细介绍如何利用Illustrator的3D工具,制作出令人惊叹的立体效果。
第五章:图形变形效果的运用图形变形效果可以帮助设计师创造出独特而有趣的图像。
Illustrator提供了多种变形效果选项,如扭曲、膨胀、羽化等。
本章将介绍如何使用这些变形效果功能,制作出富有创意和趣味性的图形作品。
第六章:渐变效果的制作渐变效果可以为图形添加美丽的色彩过渡,展现出层次感和细腻度。
Illustrator提供了多种渐变效果选项,包括线性渐变、径向渐变和角度渐变等。
本章将详细介绍如何使用这些渐变效果,制作出丰富多样的图形作品。
第七章:纹理和图案效果的应用纹理和图案效果可以为图形添加趣味和独特的风格。
Illustrator 提供了丰富的纹理和图案效果选项,包括填充图案、笔刷纹理、外观面板等。
AI怎么制作3D立体渐变字?ai立体延伸字体的制作方法

AI怎么制作3D⽴体渐变字?ai⽴体延伸字体的制作⽅法ai中想要制作3D⽴体渐变字,该怎么制作呢?下⾯我们就来看看详细的制作过程,详细请看下⽂介绍。
Adobe Illustrator 2020-2021 v25.0.1.66 64位免安装中⽂绿⾊精简版
类型:图像处理
⼤⼩:330MB
语⾔:简体中⽂
时间:2020-12-23
查看详情
1、双击运⾏AI软件,新建⼀个空⽩图层,并绘制⼀个深⾊填充的背景;
2、使⽤⽂字⼯具随便输⼊⼀串⽂字,⽐如Work Hard;
3、随后,依次通过效果-3D-凸出和斜⾓打开凸出和斜⾓选项,设置位置为“等⾓-下⽅”,凸出厚度为“0”;
4、随后,再次执⾏“对象”-“扩展外观”,并将该⽂字复制⼀个放于下⽅;
5、随便复制⼀个渐变⾊卡,上⽅⽂字吸取渐变颜⾊,转换为描边;下⽅⽂字吸取背景颜⾊,同样转换为描边;
6、全选两个对象,双击混合⼯具,设置指定的步数,再使⽤快捷键Ctrl+Alt+b建⽴混合,这样渐变⽴体字效果就绘制好了!
以上就是ai⽴体延伸字体的制作⽅法,希望⼤家喜欢,请继续关注。
PHOTOSHOP·ILLUSTRATOR 2D工具中的3D效果

似 乎不 错 。 们看 起 来可 能 和 常见 的不 他
一
样 . 如 果你 看 的话 . 们确 实 就 在 但 他 中 些被 人 们 所 忽视 看 轻 的 3 工 具 . D
那 。 个 教程 的 目的在 于介 绍 I srtr 这 l t o l a u 同 时运 用 它们 来 产 生深 度和 透 视感 。 这 里你 将学 到 重现这 种插 画风 格所 需要 的 技 巧 .其 实 只 用 了 点 点 的 I srtr l t o l a u 3 D特 效 及 我的 一 点想 法和 设 计
图层名字 重命名图层 为 S e h 锁 kt . c
定图层。 I
A r 8 6 pi 2 8  ̄ l
I 7
TU To R I L A
维普资讯
救程
霉 :
= ● — — — — 一
一
蛆 呐
~
音
Co m8 0 ’ 周 薅 m n 墙
Cra eGtcitMe hi ¨ 盅 蚓H et a l l s  ̄“ et
面 地 一
⑨c 目 】
7
接着 #
奇目岩要 剪 ; 枯
4 打 lto 新 一 布 选 开I r r 建 画 . ua . st
完 成 素 描 后 .相 信 你 脑 中 大 概 已 经 有 了更 为清 晰 的效 果 图 。下 一 步 就 择 出现 的 下 拉 框 是 A 3大 小 。 在 打 开 现 你 所 画的 素 描 文 件 .复 制 并 粘 贴 到 新 Iu t tr 布 中 的 第 一 图 层 上 。双 击 l sr o 画 l a
定 画一 个 复杂 的抽 象 插 画 . 留 自然之 保 中 可看 出 的高 雅和 优 美 。 在构 思 和素 描 之间. 我突 然 想到 在 图案 中 隐藏 几张 脸
AI制作按钮

作者:佚名来源:网络时间:2013—05—20 标签: 网页按钮最终效果图:在这篇文章中我们将通过使用Adobe Illustrator中的3D效果来创建一组网页按钮。
为什么要用这种方法?原因是这种方法替代了使用不同的笔刷和其他工具来创建高光和阴影,只需一步就能实现,充分利用了现成的光线设置和斜角形状。
让我们开始!第一步:按钮形状我们从创建基本的网页按钮形状开始。
选择圆角矩形工具,在画板中任意位置点击一下打开圆角矩形窗口。
填入如下图所示的数字以得到我们需要的形状.选择浅灰色作为填充颜色。
第二步:3D设置在此矩形选中的状态下,选择效果菜单》3D》凸出和斜角。
在下图的右方你可以看到默认设置,只有”指定绕X轴旋转”的值有所改变。
通常情况下我更愿意使用斜角形状,但有时不能得到让人满意的结果。
在这个例子中,如果你选择”长圆形”作为斜角形状改变会更明显,边缘会更圆润,而且之后也不用担心高光和阴影的问题。
如果你增加高度值,圆形的边缘就会变得更厚。
在凸出与斜角选项窗口中,点击更多选项按钮打开整个的对话框,注意底部的选项。
如果你想加亮左上角,将光线移动到如下所示的上方,或者你想加亮右下角的话将其移动至下方。
第三步:3D按钮下图是我的设置值。
更改”指定绕X轴旋转”值,在斜角中选择长圆形,将高度值从4pt更改为6pt,然后将光线稍微移向左侧。
第四步:给按钮上色在3D按钮已经选择的情况下,选择对象》扩展外观命令,现在,使用直接选择工具(A)选择内部的圆角矩形,给它填充如下图所示的线性渐变。
将角度设置为90度。
在此矩形选中的状态下,在外观面板中双击内容(原因是这个形状是在编组中),这样你就能看到已经存在的属性.接下来,选择效果》风格化》内发光命令,使用如下所示的值.第五步:添加发光效果在外观面板中选择已有的填色,点击下方的”复制所选项目”图标,你会得到第二个填色,将渐变更改为黑白渐变,角度设置为50度.将混合模式更改为滤色,不透明度降低为75%。
使用Illustrator制作3D标识设计教程

使用Illustrator制作3D标识设计教程第一章:介绍在当今的广告和品牌推广行业中,标识设计扮演着至关重要的角色。
一个好的标识可以帮助企业树立良好的形象,增强品牌认可度。
而3D标识设计不仅可以给人留下深刻印象,还可以增强标识的逼真感。
本教程将介绍如何使用Adobe Illustrator制作出令人满意的3D标识设计。
第二章:了解3D标识设计的基本原理在开始制作3D标识设计之前,我们需要了解一些基本的原理。
3D设计中,通过对标识图形进行透视、阴影和光效的处理,营造出立体感和逼真感。
因此,理解光源和投影的关系、对象的尺寸和比例对于3D标识设计至关重要。
第三章:准备工作在开始制作3D标识设计之前,我们需要准备一些工作材料。
首先,我们需要收集和整理相关的参考素材,如企业LOGO、标志和其他必要的图形元素。
其次,我们需要找到合适的色彩方案和背景纹理,以为标识设计添加更多的视觉效果。
第四章:开始制作3D标识设计在Illustrator中,我们可以使用3D效果功能来制作立体标识设计。
首先,根据设计的需求选择合适的图形元素,并将其导入Illustrator文档中。
接下来,我们可以使用3D效果工具栏上的各种选项,如旋转、平移、拉伸等,对图形元素进行3D变换。
第五章:添加光源和阴影效果要增强3D标识设计的逼真感,我们需要为图形元素添加适当的光源和阴影效果。
在Illustrator中,我们可以通过调整光源的位置、强度和颜色,以及阴影的颜色、模糊度和透明度,来实现这些效果。
合理的光源和阴影设置可以增强整个标识设计的立体感。
第六章:调整尺寸和比例在制作3D标识设计时,尺寸和比例的调整是非常重要的。
通过调整各个元素的尺寸和比例,我们可以实现更好的视觉平衡和效果。
在Illustrator中,我们可以使用变换工具和比例工具来快速调整元素的大小,并保持其比例不失真。
第七章:导出和保存标识设计完成3D标识设计之后,我们需要将其导出为适当的文件格式,并保存起来。
Adobe Illustrator来制作3D字

1.首先创建一个新文档并填充深灰色,效果如下图所示。
2。
建立一个新图层,命名为“cloud"同时用套索工具建立一个和下图所示的选择区。
设置你的背景色为50%灰色,前景色为深灰色。
然后执行滤镜—渲染—云彩,来制作云彩.之后执行图像-调整—色阶,反复调整输入和输出色阶直到你的云彩的亮度不至于过亮和过深,效果如下图所示。
(此时该图层应至于最顶层)3。
创建另外一个新图层并重复第二步骤,这次只要将前景色和背景色分别设置为50%色和蓝色或绿色.这个云彩的选择去可以设置的小一些,亮度比上一此做的要亮些。
效果如下图所示4。
现在打开Adobe Illustrator 来创建一些文字。
字体我用Times New Roman。
输入文字后执行效果-三维挤压与导角,设置如下图所示5。
将3d文字复制黏贴到PS中.放置于编辑的文档中的中心位置,然后添加杂色(滤镜—杂色-添加杂色)。
然后双击此图层加入渐变叠加和斜面与浮雕图层样式,设置如下图所示6.复制以上文字层执行动感模糊滤镜(滤镜—模糊-动感模糊)。
设置模糊数值为—53;设置图层混合模式为线性减淡;创建一个新文件夹,命名为Typo然后将以上2个文字层全部放置于文件夹中,效果如下图所示7。
创建一个新图层并重复第二步骤,这次的选区在字母“t”的边缘创建,使它看上去像是陨石的尾部的火焰烟雾,效果如下图所示。
8.—制作火焰1 —建立一个新图层命名为“fire1";2 —用椭圆选框工具创建一个选区;3 - 设置前景色和背景色分别为亮灰色和黑色;4 —重复第2步骤来制作云彩;5 - 调整色阶增加对比度;6 - 调整色相/饱和度,选中“着色”指导调整到如下图所示的桔黄色.9.创建一个新图层命名为“blazes"并重复第8步骤。
之后复制该层,命名为“flames”。
创建一个新文件夹并移动Fire1, Blazes, 和 Flames 这3个图层至新的文件夹并将文件夹命名为“Fire” 。
用AI制作3D镂空效果的教程

⽤AI制作3D镂空效果的教程
如何⽤AI制作3D镂空效果?不少⼩伙伴对3D效果的应⽤感兴趣,想学习⽤AI制作3D镂空效果,⼩编今天为⼤家整理了详细的图⽂教程让我们⼀起来看看吧。
Adobe Illustrator(AI⽮量图⽚制作软件) 2020 v24.3.0.569 安装版
类型:图像处理
⼤⼩:1.46GB
语⾔:简体中⽂
时间:2021-03-14
查看详情
⽤AI制作3D镂空效果的教程:
第⼀步:⽤AI独特的特性画矩形
第⼆步:新建符号
第三步:画⼀个半圆
第四步:3D绕转
第五步:换上贴图,改⼀下⾃⼰喜欢的颜⾊
第六步:在背景加⼀些渐变,使其更加炫酷
以上就是⼩编给⼤家带来的⽤AI制作3D镂空效果的教程,更多精彩内容请关注⽹站。
ai3d效果

ai3d效果作为一名AI3D效果的研究学者,我对于这个领域有着深刻的认知和理解。
随着计算机和图像技术的不断发展,AI3D效果已经成为了当前最为热门的研究方向之一。
在此,我将从定义、应用、技术等方面进行详细的讲解。
一、定义首先,AI3D效果是指采用计算机技术、三维模型技术和图像处理技术相结合,对三维模型进行实时渲染和模拟,从而获得更加真实、细致、逼真的三维效果。
简单来说,就是通过人工智能技术来优化三维模型的渲染效果,使之更加接近真实世界的效果。
二、应用目前,在游戏、电影、工业设计等行业都有着广泛的应用。
在游戏行业中,AI3D效果可以使游戏画面更加真实逼真,从而提高游戏的用户体验,增加用户黏性。
在电影行业中,AI3D效果可以让电影场景更加真实,营造更加逼真的视觉效果,从而能够吸引更多的观众。
而在工业设计方面,AI3D效果可以使产品设计更加真实、细致、直观,从而帮助设计师更好的进行展示和沟通。
三、技术AI3D效果技术主要包括以下两方面内容:1. 三维建模技术三维建模是AI3D效果实现的基石。
三维建模是指使用计算机软件来创建三维模型,可以使用手工建模(手动绘制)的方式,也可以使用扫描仪等工具来获取物体的3D数据。
建模的好坏对最终的渲染效果有极大的影响,因此三维建模是AI3D效果技术中最为关键的环节之一。
2. 渲染技术渲染是指将三维模型转换成二维图像的过程。
渲染技术是AI3D效果技术中最为核心的技术之一。
常见的渲染技术包括光线追踪、阴影计算、纹理映射等。
其中,光线追踪技术是当前最为流行的渲染技术之一。
光线追踪技术基于物理光学原理,可以模拟出非常逼真的光影效果,从而获得更加接近真实世界的渲染效果。
综上所述,AI3D效果是一门非常有前景的技术,具有广泛的应用前景。
虽然目前该技术仍有许多挑战和问题,但相信随着人工智能、计算机图像技术等领域的不断发展,该技术未来一定会取得更加广泛、深入的应用和发展。
ai3d效果

ai3d效果最近几年,3D技术的发展带来了越来越真实、更加逼真的虚拟环境。
其中,AI3D效果(Artificial Intelligence3D),利用人工智能技术,为3D场景中的物体和人物赋予更加逼真的表现力,成为了3D技术的重要分支之一。
今天,我们就来讨论一下AI3D效果的前沿发展及其对我们生活的影响。
在AI3D效果中,通过对现实世界中的物体进行扫描和重建,能够获得高精度的3D模型。
这些模型可以用于游戏、影视制作等领域,也可以应用于虚拟现实技术中。
而人工智能技术的应用,则可以为这些模型赋予更多的真实感和表现力。
举例来说,AI3D技术可以智能地模拟人物的肢体动作和表情,使得虚拟人物的表现更加生动自然。
此外,AI3D技术还可以智能地增加虚拟场景中物体的光照效果、纹理细节以及音效等,增强用户对于虚拟环境的沉浸感。
AI3D技术在游戏产业中的应用已经得到广泛的应用。
通过使用AI3D技术,游戏开发商可以创造出更加真实、更加震撼的游戏场景,增强玩家的游戏体验。
同时,AI3D技术还可以优化游戏引擎的性能和画面效果,使得游戏可以更加流畅地运行在各种平台上,包括PC、主机、移动端等。
AI3D技术在影视制作领域也具有重要的应用价值。
通过使用AI3D技术,电影公司可以更加便捷地制作出高质量的特效场景,并且可以更加准确地模拟真实环境中的光照等物理效果。
此外,在制作人物角色方面,AI3D技术可以自动化生成人物模型,并智能地生成人物表情、肢体动作等,极大地提高制作效率。
除此之外,AI3D技术还可以应用于虚拟现实技术中。
通过使用AI3D技术,虚拟现实技术可以更加真实地模拟真实环境中的物体和光线,增强用户的沉浸感和逼真感。
同时,AI3D 技术还可以为虚拟现实技术提供更加准确的用户跟踪和手势识别等功能,使得虚拟现实技术的应用场景更加广泛。
然而,在AI3D技术的发展过程中,也存在着一些问题和挑战。
首先,由于AI3D技术需要庞大的数据集灌输,因此需要消耗大量的计算资源和存储资源。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
找工作,上东莞英才网
全选后,按住Shift+Alt键再次水平复制多个副本,也可以在复制了第一组后,使用C trl+D键重复变换,这次定义有多少个图案,将来盘子上也会有多少个图案,如果做的是特殊的二方连续,就要特别注意图案的数量了,这将关系到后来贴到盘子里面图案的衔接。
中
盘子的剖面图,执行“效果>3D>绕转”命令,在对话框中设定如下图所示
找工作,上东莞英才网单击“贴图”按钮,在弹出对话框中设置如下图所示
找工作,上东莞英才网设置完成后,单击两次“确定”按钮,就可以得到下图的效果图了。
