精美登陆界面
网页设计---毕业设计任务书

河南XXXX学院信息技术系毕业设计任务书名称:动态网页制作(ASP)专业:信息应用技术姓名: X X X学号:0 9 4 2 4 x x x指导老师:X X X小组其他成员姓名:_____________________2012年4月(一)本设计的依据和意义(包括本毕业设计的必要性、可行性、国内外同类设计产品现状、发展趋势、已到达的水平以及存在的问题和本设计的特点):网络在中国的发展是非常迅猛的,随着信息网络技术的应用,我们每一个人都感应到了网络给我们的工作、学习、生活等许多方面都带来了更多的方便、快捷,对于人性化的诠释达到了淋漓尽致,企业的经营观念、个人的生活观念都在发生着根本的变化。
目前许多政府机关、学校、企事业单位已建立自己的网站。
为了宣传自己和传递信息,建设自己部门的网站已经是迫切需要.因此,需要通过一个有着界面友好,视觉效果美观,方便易用的网站来宣传网页,方便他人了解查阅.通过网站,全面宣传,展示网页的风采与特色,给用户提供需要的内容、而且还应该做更多的事情、完成比页面浏览更高层次的需求,例如收集信息,数据存储,数据修改以及数据删除等.(二)设计内容及目标(包括要实现的主要功能,采用的主要开发工具,开发方法或者开发模型)实现的主要功能:1、用户注册及用户登录。
2、主页的浏览。
3、管理员用户登录及管理用户(的添加、修改、删除).4、数据库的建立及ASP与数据库的连接。
5、其次是IIS服务器的安装及设置。
设计内容:1、讨论网站主题:建立一个关于个人学生的网站,其中有关于大学生就业、动态、健身、学习等。
2、定位网站CI形象:网站最重要的就是与浏览者产生共鸣。
于是在网页设计上面,要淡到浏览者最关心的话题。
3、材料收集,网上搜一些网页背景,FIASH源代码、小图标和一些gif的动画等.4、确定栏目和板块:⑴首先要考虑整个网页的长和宽,以及长度和宽度之间的比例。
本次设计中网页宽1024像素,长由每个部分的内容不同而设置.表格三行一列,居中设置,第一行放头图片,第二行是导航栏,第三行主页内容,第四行放置版权和地址等内容。
layui登录模板

layui登录模板Layui是一个优秀的前端UI框架,对于前端开发来说,Layui是一个不可或缺的工具。
在使用Layui框架开发项目时,我们常常需要用到登录页面。
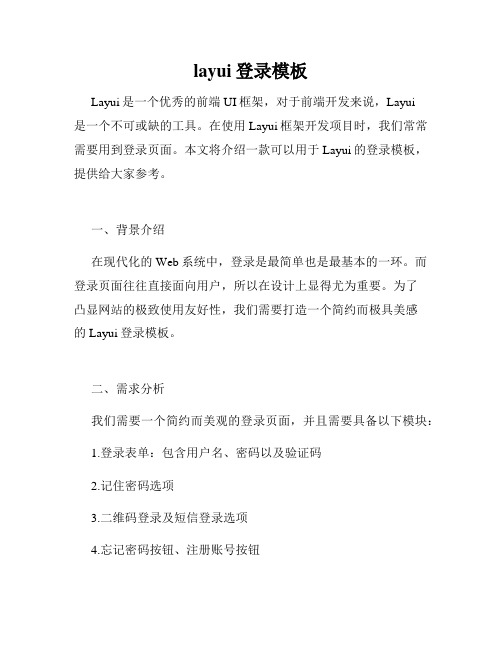
本文将介绍一款可以用于Layui的登录模板,提供给大家参考。
一、背景介绍在现代化的Web系统中,登录是最简单也是最基本的一环。
而登录页面往往直接面向用户,所以在设计上显得尤为重要。
为了凸显网站的极致使用友好性,我们需要打造一个简约而极具美感的Layui登录模板。
二、需求分析我们需要一个简约而美观的登录页面,并且需要具备以下模块:1.登录表单:包含用户名、密码以及验证码2.记住密码选项3.二维码登录及短信登录选项4.忘记密码按钮、注册账号按钮三、设计思路本次设计主要采用扁平化UI设计风格,使用了素净大气、优雅高端的蓝色为主色调。
在首页中有一个简单的打字机效果,突出了Layui体系本身的基础功能。
四、设计细节1.登录表单:包括输入用户名、密码和输入验证码等。
2.自动填充:支持浏览器自动填充用户名和密码。
3.输入提示:当用户输入错误时,系统会自动提示输入错误信息。
4.记住密码选项:支持用户勾选记住密码选项以便下次自动登录。
5.二维码登录及短信登录选项:为用户提供多种登录方式。
6.忘记密码按钮、注册账号按钮:为用户提供更多的操作选项。
五、页面展示以下是Layui登录模板的页面展示截图:(此处插入图片)六、模板代码以下是Layui登录模板的HTML代码:```<!DOCTYPE html><html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title>Login - Layui</title><link rel="stylesheet" href="layui/css/layui.css"><style>body{background-color: #eeeeee;}.login{background-color: #ffffff;border-radius: 2px;box-shadow: 0 0 8px rgba(0,0,0,.3);overflow: hidden;}.login-header{text-align: center;padding: 40px 0 30px;font-size: 20px;color: #009688;}.login-body{padding: 20px 20px 0;}.layui-form-item{text-align: center;}.layui-input{width: 280px;height: 36px;border: none;margin-bottom: 20px;background-color: #f3f3f3;}.layui-btn{width: 280px;height: 36px;line-height: 36px;border-radius: 2px;background-color: #1E9FFF;}.login-footer{text-align: center;padding: 20px 0;font-size:12px;color: #999;}</style></head><body><div class="login"><div class="login-header">登录</div><div class="login-body"><form class="layui-form"><div class="layui-form-item"><input type="text" name="username" lay-verify="required" placeholder="用户名" autocomplete="off" class="layui-input"></div><div class="layui-form-item"><input type="password" name="password" lay-verify="required" placeholder="密码" autocomplete="off"class="layui-input"></div><div class="layui-form-item"><input type="text" name="validateCode" lay-verify="required" placeholder="验证码" autocomplete="off"class="layui-input"></div><div class="layui-form-item"><div class="layui-inline"><input type="checkbox" name="remember" lay-skin="primary" title="记住密码"></div><div class="layui-inline layui-right"><a href="javascript:;" class="login-tip" title="使用微信/支付宝扫码登录">二维码登录</a><a href="javascript:;" class="login-tip" title="使用手机验证码登录">短信登录</a></div></div><div class="layui-form-item"><button class="layui-btn layui-btn-normal layui-btn-fluid" lay-filter="login" lay-submit="">登录</button></div></form></div><div class="login-footer"><a href="javascript:;">忘记密码</a><a href="javascript:;">注册账号</a></div></div></body><script src="layui/layui.js"></script><script>e(['form','layer'], function(){var form = layui.form,layer = yer;//监听提交form.on('submit(login)', function(data){ layer.msg(JSON.stringify(data.field)); return false;});});</script></html>```七、总结通过Layui框架,我们可以轻松地开发出美观实用又符合用户期望的登录模板页面。
好看实用的六个html登录页面实例

一、欢迎界面登入页面1.1 页面布局简洁大方,欢迎语句体现了亲切的氛围。
1.2 提供了用户名和密码的输入框,方便用户输入登入信息。
1.3 设有忘记密码和注册账号的信息,提高了用户体验。
二、带有动画效果的登入页面2.1 页面采用了动态的背景图片和渐变色,给人一种时尚感。
2.2 在输入框中添加了动态的图标,增加了趣味性和用户操作的吸引力。
2.3 登入按钮添加了点击时的动画效果,提升了用户的互动体验。
三、响应式设计的登入页面3.1 页面布局采用了响应式设计,适应了不同设备的屏幕尺寸。
3.2 输入框和按钮的样式经过调整,在不同屏幕大小下都能够很好地展示。
3.3 采用了流体布局和媒体查询,使页面在不同分辨率下能够自动调整,保证了用户的良好体验。
四、简约风格的登入页面4.1 页面采用了简约的设计风格,去除了多余的装饰,注重了内容的直观性和信息的清晰度。
4.2 输入框和按钮的风格简洁大方,整体视觉效果非常舒适。
4.3 页面配色搭配合理,不刺眼,符合现代审美。
五、个性化定制的登入页面5.1 页面提供了用户头像上传功能,使用户在登入页面即可展示个性。
5.2 输入框和按钮样式可以自定义,用户可以根据自己的喜好进行操作。
5.3 提供了账号设置和个人资料编辑的入口,方便用户进行个性化设置。
六、整合社交媒体的登入页面6.1 页面提供了利用社交账号快捷登入的功能,方便用户使用已有的社交账号进行登入。
6.2 登入页面上有社交媒体的图标,方便用户直接点击进行快捷登入。
6.3 用户可以方便地将登入信息共享到社交媒体,增加了页面的互动性和社交性。
以上是六个好看实用的HTML登入页面实例,它们在设计和使用上都有各自的优势,可以根据实际需求进行选择。
希望这些实例可以帮助到您,同时也希望未来能够有更多个性化且实用的登入页面出现,为用户带来更好的体验。
七、密码保护性强的登入页面7.1 在密码输入框中添加密码强度提示,能够根据用户输入的内容动态地显示密码的强度,提醒用户选择更安全的密码。
四川省隐患排查治理信息系统用户手册(企业端)

安全隐患排查治理信息系统(企业端)用户操作手册省政府安委会办公室二〇一四年四月目录1. 系统登录 (4)1.1.单位注册 (5)1.2.企业登录 (6)1.3.忘记密码查询 (7)2. 安全生产统计调查系统 (8)2.1.首页 (8)2.1.1.一般企业 (8)2.1.2.集团企业 (9)2.2.统计调查报表 (10)2.2.1.企业基本信息 (11)2.2.2.安全机构及人员配备 (12)2.2.3.安全生产制度 (12)2.2.4.安全生产特性 (13)2.2.5.安全培训及持证上岗 (14)2.2.6.安全生产许可 (15)2.2.7.重大危险源 (16)2.2.8.职业卫生 (17)2.2.9.生产安全事故 (17)2.2.10.应急救援 (18)2.2.11.安全隐患排查治理 (19)2.2.12.安全生产标准化及其他情况 (19)2.3.预览打印 (19)3. 隐患自查自改自报系统 (21)3.1.首页 (21)3.2.隐患排查治理 (22)3.2.1.一般隐患管理 (22)3.2.2.重大隐患管理 (25)3.2.3.查看被挂牌督办的重大隐患 (28)3.2.4.查看被核查的重大隐患 (29)3.3.隐患汇总上报 (29)3.3.1.隐患统计汇总 (29)3.3.2.隐患汇总上报 (29)3.4.隐患统计分析 (31)3.4.1.按隐患来源统计 (31)3.4.2.按隐患分类统计 (32)3.4.3.最近12月情况统计 (33)3.4.4.与历年同期对比 (33)3.5.隐患预测预警 (33)3.6.帮助 (33)4. 系统管理 (34)4.1.修改密码 (34)4.2.退出系统 (34)1. 系统登录可以通过以下两种方式登录到系统,首次使用系统需要进行注册,审核后方可登录系统:1)通过“省安全生产监督管理局”进入系统登录页面在浏览器中输入“省安全生产监督管理局”的网址(/),页面下拉,在左侧找到点击进入,如图1-1所示。
图解ACCESS数据库也能这么做登陆界面四步成

[图解]数据库也可以这样做—登陆界面四步成作者语:我是一个新妈妈,在怀孕的时候,我闲在家里。
因此开始用ACCESS为周围的朋友做一些他们需要的数据库。
我开始做了一个《保险经纪人管理系统》,后来在月子里又做了一个《汽修铺交易管理系统》,后来宝宝出生拉,我也做上了瘾。
作为一个女生,我也很喜欢漂亮和精致的各类东西,但我看来看去,为什么同类型数据库长的脸都灰头土脑的,它的操作为什么也不能充满乐趣?我希望自己做出来一些与众不同的东西,也许它也没什么奇怪的,但它应该让使用的人感觉快乐才对,我这样想的。
这里个论坛上,我发现好多和我有着差不多想法的年青人,他们也很好学,也很勤奋。
我希望把我知道的尽量和他们分享。
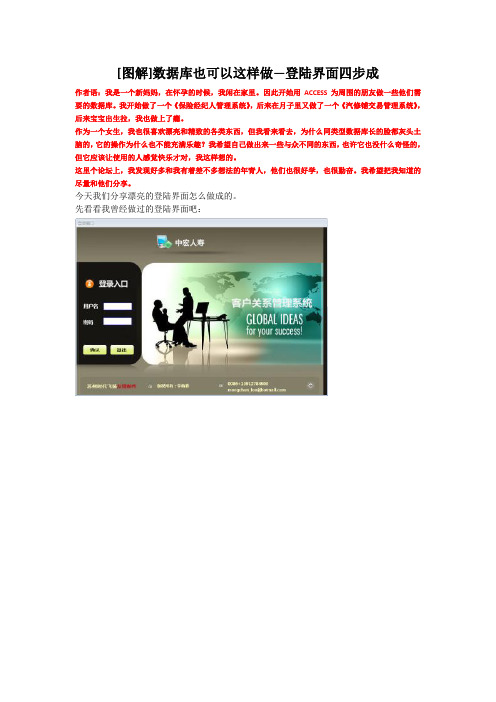
今天我们分享漂亮的登陆界面怎么做成的。
先看看我曾经做过的登陆界面吧:如果你认为这个登陆界面很吸引你,就请顶一下我噢,明天我继续发表它们是如何被制作出来的。
1.登陆背景图:我不是一个美工,虽然我得说我对美好的事物很着迷,但我可不是美工。
所以怎么把一张我认为不错的图变成背景,这可是难倒我的问题。
不过虽然这一部分不能全部DIY,但我可以去抄。
于是,我找到了“怪兽网”(),我以前就是怪兽的发烧友,没事儿就在上面看东看西,虽然我也不做网站,但我仍旧认为,做为商业网站模板的集群发布站,它上面的作品主题鲜明,色彩艳丽,直接拿来改一改就好用了。
在这里我得多说几句,做为应用程序的界面,和网站模板有一点区别,网站模板不一定全能用来当应用程序的界面。
选择尽量简洁明了的背景是很重要的。
否则你会发现,美工的活儿会让你花太大的力气。
好了,我找到了一个合意的背景了。
就是它:它在众多的模板当中显得很严肃,但因为我现在要做的系统是替政府做的,那政府会喜欢这种风格的界面吧。
同时,它的方头方脑,会让我在下面的按钮设计当中有些天然的优势。
好了,根据我的经验,找的背景图要具备以下几个要素,如果你PS功力和我一样差的话,一定要记住了:(1)底图尽量由大块的纯色组成,因为花纹的底面会让你在修改文字时变得崩溃的。
软件登录界面策划书3篇

软件登录界面策划书3篇篇一软件登录界面策划书一、引言随着信息技术的不断发展,软件已经成为人们日常生活和工作中不可或缺的一部分。
登录界面作为软件的第一道门槛,对于用户体验和软件安全都有着至关重要的影响。
因此,设计一个简洁、美观、易用且安全的登录界面至关重要。
二、目标1. 设计一个简洁美观的登录界面,符合软件整体风格。
2. 提高用户登录的便捷性和安全性。
3. 确保登录过程的稳定性和可靠性。
三、设计原则1. 简洁明了:界面布局要清晰简洁,避免过于复杂的设计。
2. 易于操作:操作流程要简单易懂,让用户快速上手。
3. 安全可靠:采取必要的安全措施,确保用户信息不被泄露。
四、功能需求1. 用户名和密码输入框:用户需要在此处输入用户名和密码。
2. 登录按钮:该按钮可执行登录操作。
3. 注册:提供给新用户注册账号。
4. 忘记密码:为忘记密码的用户提供重置密码的入口。
5. 验证码:为了防止恶意登录,可添加验证码输入框。
6. 提示信息:显示登录状态和错误信息。
五、界面布局1. 头部:显示软件 logo 和登录。
2. 主体:包含用户名和密码输入框、登录按钮、注册、忘记密码和验证码输入框。
3. 底部:显示登录状态和错误信息。
六、界面设计1. 色彩:选择适合软件主题的色彩,注意色彩搭配的和谐性。
2. 字体:使用清晰易读的字体,注意字体大小和行间距的合理性。
3. 图标:使用简洁明了的图标,提高界面的美观度和可识别性。
4. 布局:合理安排各个元素的位置和大小,确保界面的整洁性和美观度。
七、交互设计1. 输入框:用户名和密码输入框应具有获取焦点时的光标闪烁效果,同时支持自动完成和自动换行功能。
2. 登录按钮:登录按钮时,应进行登录验证,若验证通过则跳转到主界面,若验证失败则给出错误提示。
3. 注册:鼠标悬停在注册上时,应显示下划线效果。
4. 忘记密码:鼠标悬停在忘记密码上时,应显示下划线效果。
5. 验证码:验证码图片时,应刷新验证码。
美篇,精美语文图文创作

软件功能特点
1.图文可以随时修改更新,图文直播的不二选择。 2.有海量背景模板,满足各种使用场景。 3.一键分享到朋友圈、微博、QQ空间等社交平台,打造 你自己的内容头条号。 4.投稿上首页精选,让作品被更多人看到。 5.精准的访问统计功能,让文章推广更有针对性。 6.可设置访问权限,为你的内容贴心护航。 7.可导出PDF,一键保存到本地。
5.点击“音符”图标,可以给文章设置一首背景音乐。
6.点击图片,会进入图片和文字编辑界Hale Waihona Puke 。你可以更 换图片,编辑文字操作。
7.纯文字、图片+文字、视频+文字均构成一个段 落。你可以点击左上角“删除”按钮把段落删除,也 可以点击右侧“上”、“下”箭头,整体移动段落。 8.文章编写完成后,点击右上角“完成”按钮, 即可进入预览界面,查看文章最终效果。
9.点击右下角“模板”按钮,可以给文章设置模板。
模板按钮
10. 预览满意后,点击“分享”按钮,美篇会先询问你是 否公开文章。公开的文章,会自动收录进你的个人专栏,并且 有机会被美篇推荐。不公开的文章,不会进入个人专栏,也不 会被美篇推荐,但别人知道你的文章地址后(你主动分享,或 被好友转发),还是可以浏览的。 此时,你的语文知识就可以让学生通过手机端看到了!
和我一起学习吧!
1.进入官网:https:///手机下 载美篇,注册后电脑也可登陆。
2.点击主界面下方的“+”号,新建一篇文章。
3.选择你想要导入的图片,选好后点“完成”。选择 图片的顺序就是导入后的顺序。
4.点击标题区域,给文章设置一个标题;点击“切换” 图标,在已导入的图片中选择一张作为封面。封面图 片还将成为分享时的缩略图。
庆安小学
Android手机通用登陆界面代码设计

Toast.makeText(HomeActivity.this, "Congrats: Login Successfull", Toast.LENGTH_LONG).show();
public class LoginDataBaseAdapter {
static final String DATABASE_NAME = "login.db"; static final int DATABASE_VERSION = 1; public static final int NAME_COLUMN = 1; // TODO: Create public field for each column in your table. // SQL Statement to create a new database. static final String DATABASE_CREATE = "create table "+"LOGIN"+
// Insert the row into your table db.insert("LOGIN", null, newValues); ///Toast.makeText(context, "Reminder Is Successfully Saved", Toast.LENGTH_LONG).show(); } public int deleteEntry(String UserName) { //String id=String.valueOf(ID); String where="USERNAME=?"; int numberOFEntriesDeleted= db.delete("LOGIN", where, new String[]{UserName}) ; // Toast.makeText(context, "Number fo Entry Deleted Successfully : "+numberOFEntriesDeleted, Toast.LENGTH_LONG).show();
vista的一些新花样

虽然Vista 已经足够让人惊艳,但是美丽无极限,相信大部分在装完Vista后依然会想方设法美化Vist a 。
下面,我们就来看看怎样美化Vista .一。
Vista主题这应该是Vista美化中最简单,最基础的了。
那么如何应用Vista主题呢?第一部分:Visual Style主题1.下载并安装Vista优化大师2.找到并打开美化大师-主题破解-勾选破解主题-确定-重启PS:如遇提示:你的主题文件已经损坏,请一键修复系统后再破解。
已经手动破解的无须重复破解。
3.如遇意外,使用Vista优化大师无法破解的,请使用手动破解4.下载DeskHack 软件,右键DeskHack_Install-以管理员身份运行5.学习主题常识6.下载喜欢的主题-解压-将主题文件夹放入-C/Windows/Resources/themes里如需权限,用大师取得。
方法参见:Vista优化大师使用指南。
7.右键-个性化-颜色和外观-打开传统选项-选择自己喜欢的主题名称-应用8.有的主题包内含dll文件以更改资源管理器或IE浏览器外观,使用方法如下:a.比如shell32.dll 导航到C:/Windows/System32,找到shell32.dll,右键-管理员取得所有权,替换之b.注销或重启系统火影主题第二部分:Wba主题1.下载安装WindowBlinds 软件并安装2.下载喜欢的Wba主题-解压-双击即可二。
Vista图标第一部分,单个图标更换1.下载自己喜欢的图标,一般为Ico.或Png格式,其中Png格式一般用于Dock软件上,但是Windows 只认Ico.格式的图标,别担心,这两种格式可以通过互换工具互换。
2.如果是要更换系统或某个文件格式图标,打开Vista优化大师-美化大师-系统图标/文件类型图标更换-更换后保存第二部分,整体图标更换(Iconpackager图标软件)1.下载并安装Iconpackager2.下载喜欢的IP图标包并用Icopackager应用之三。
《网页动画制作flash CS5基础案例与教程》模块10 flash CS5的综合运用实例

必备知识
• (2)关于图片素材的使用与处理: ① 首先,Flash不是一个专业的图片处理软件,我们在动画中用到 的图片可以从外部导入,也可以自己绘制,尽量使用自己绘制的图 形,尽量使用矢量图形格式的图片; ② 如果用到的是导入的位图,一定要注意在放大的时候不要超过原 始图片的大小(分辩率),否则会出现失真的现象,影响影片质量, 建议在导入图片的时候,将图片导入到一图形元件中,这样可以进 行更多的效果处理; ③ 在导入位图的时候尽量导入JPEG/JPG或GIF、PNG等压缩格式 的图片,如果导入的是BMP、TIFF等无压缩的图片,一定要在发布 设置中设置图片的压缩,否则影片的体积会比较大,影响影片的下 载; ④ 有时候可以将导入的简单位图转化为矢量图来用;
其中on(release){ }表示单击并释放鼠标事件命令,lodMovie() 表示影片调用命令。
(7)同样,在“影视城”上的按钮添加动作命令,调用已制好的 “画中画.swf”影片。
(8)在“按钮”层的第61帧上添加暂停动画时间轴命令stop()。至 此,完成动画制作。按【Ctrl+Entet】组合测试,即打开登陆窗 口,输入密码“123456”即进入主菜单,分别单击响应的菜单即 可调用相应的动画。
1. 注意情节不要太复杂,能让对方在很短的时 间内就能看到贺卡的全部内容,并且能第一时间 抓住对方的心。
2. 在制作的时候要制作贺卡的中心,明确是什 么性质的贺卡。
3. 制作贺卡的尺寸不宜太大,最好和见到的贺 卡差不多最好。
4. 在制作贺卡的时候注意颜色的搭配,气氛的 烘 托,达到贺卡表达意义的效果。
• 2.主菜单动画制作
操作步骤
操作步骤
(1)在“背景”层第61帧插入空白关键帧,将准备好的背景 图片导入舞台,并调整与舞台大小相同。
毕业论文__设计用户登录界面

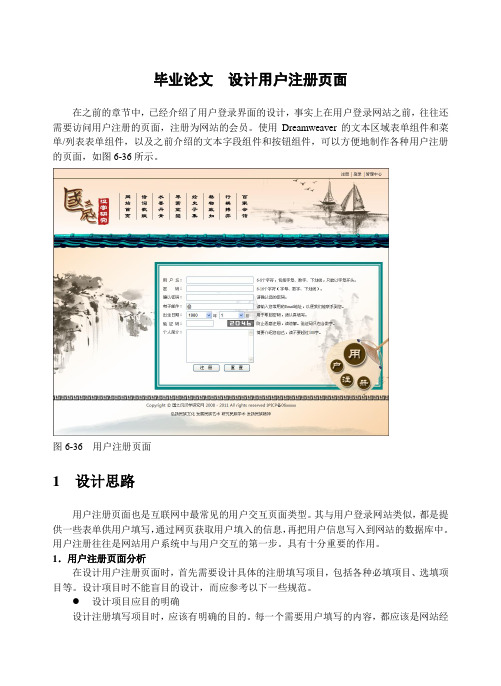
毕业论文设计用户注册页面在之前的章节中,已经介绍了用户登录界面的设计,事实上在用户登录网站之前,往往还需要访问用户注册的页面,注册为网站的会员。
使用Dreamweaver的文本区域表单组件和菜单/列表表单组件,以及之前介绍的文本字段组件和按钮组件,可以方便地制作各种用户注册的页面,如图6-36所示。
图6-36 用户注册页面1 设计思路用户注册页面也是互联网中最常见的用户交互页面类型。
其与用户登录网站类似,都是提供一些表单供用户填写,通过网页获取用户填入的信息,再把用户信息写入到网站的数据库中。
用户注册往往是网站用户系统中与用户交互的第一步。
具有十分重要的作用。
1.用户注册页面分析在设计用户注册页面时,首先需要设计具体的注册填写项目,包括各种必填项目、选填项目等。
设计项目时不能盲目的设计,而应参考以下一些规范。
设计项目应目的明确设计注册填写项目时,应该有明确的目的。
每一个需要用户填写的内容,都应该是网站经营者需要获得的信息,而不是无聊的玩笑。
一些小网站往往要求用户填写数页的注册信息内容,将其保存起来,却从来不对这些信息进行分析和总结,这样的注册没有任何意义,反而延长了用户在注册网站时花费的时间,给用户造成很坏的印象。
为什么需要用户注册?通常互联网中各种经营性的网站获得用户信息有许多种,例如,获得用户的联系方式(电话号码,手机号码,电子邮件,通信地址等)、喜好和习惯(生活规律,业余爱好,擅长领域,工作习惯等)、个人信息(教育程度,社会阶层,职业年龄,性别经历等)、真实身份(身份证号,学生证号,工号帐号,其他身份等)。
获取的这些信息都应该与网站的经营目的有关,如图6-37所示。
图6-37 网站注册项目的作用在设计网站注册的填写项目时,应量体裁衣,根据网站用户的性质归化注册项目,尽量避免无意义的注册项目,防止这些既浪费用户时间,又占用数据库的空间的项目产生,降低网站系统的运营效率。
●设计项目应精简易填网站的注册项目还应该通俗易懂。
疯狂赛车Ⅱ

疯狂赛车Ⅱ介绍《疯狂赛车Ⅱ》作为盛大网络2008年重推的自主研发大作,研发过程中的每一个环节都体现了国产网游的精品意识。
此产品开发,聚合了公司的顶级开发团队(中国网游领军上海盛大网络集合国内顶级制作团队),历时四年,耗资千万美金,独立自主开发的首款中国休闲竞技3D赛车网游。
作为盛大网络2008年重推的自主研发大作,研发过程中的每一个环节都体现了国产网游的精品意识。
六十多条赛道,合计一千多公里,每一公里的赛道都凝聚了设计师数万公里的行程艰辛。
为了贴近真实赛道,设计师足迹踏遍全球各大赛车场,现场勘测赛道、采集数据,万里迢迢地跋涉,(有的是纯属虚拟编造出来滴。
)才有了雪邦、小赛车场、秋名山、U型山谷、遥望迪拜等地图的出现。
同时,我们还集合各国设计精英的设计,为游戏增加世界风情画卷,如代表中国民族气质的长城赛道,香港设计师参与设计的“香港”赛道,即将推出的印度设计师参与的泰姬陵风格赛道。
60多条赛道,全程5000多公里的赛程,供赛车手任意驰骋。
在车辆制作上,《疯狂赛车Ⅱ》重金赞助全球各大赛事,获得众多真实赛事车辆和赛道制作的授权,如与A1世界杯汽车锦标赛、世界超级跑车锦标赛和2007 YOKOHAMA TIRE POLO CUP和2007年全国场地锦标赛的紧密合作,得以在游戏中可以制作出精美的各国A1战车、各种型号的超级跑车和各款风格不同的POLO赛车。
200多辆不同款式的赛车,让玩家真正体会到一个空前精彩的赛车世界。
同时,作为一款竞技游戏,《疯狂赛车Ⅱ》为了更好地提高竞技技术含量,还邀请了世界知名赛车手和中国多位顶尖车手参与游戏制作,给予开发团队诸多建议,保证了赛车游戏的竞技专业性。
2008年4月16日,上海盛大网络公司在上海五星酒店仕格维丽致召开了《疯狂赛车Ⅱ》全球首发新闻发布会。
盛大多名重要领导和国内诸多媒体齐聚一堂,为《疯狂赛车Ⅱ》全球首发呐喊加油。
2008年,赛车迷们最期待的是什么?国产网游中最受瞩目的赛车网游是什么,当然是《疯狂赛车Ⅱ》。
最新UI设计师试题(带答案)

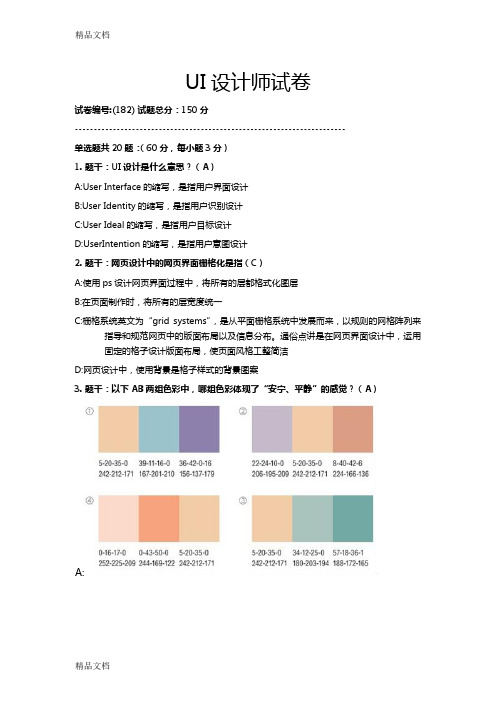
UI设计师试卷试卷编号:(182) 试题总分:150分-----------------------------------------------------------------------单选题共20题:(60分,每小题3分)1. 题干:UI设计是什么意思?(A)A:User Interface的缩写,是指用户界面设计B:User Identity的缩写,是指用户识别设计C:User Ideal的缩写,是指用户目标设计D:UserIntention的缩写,是指用户意图设计2. 题干:网页设计中的网页界面栅格化是指(C)A:使用ps设计网页界面过程中,将所有的层都格式化图层B:在页面制作时,将所有的层宽度统一C:栅格系统英文为“grid systems”,是从平面栅格系统中发展而来,以规则的网格阵列来指导和规范网页中的版面布局以及信息分布。
通俗点讲是在网页界面设计中,运用固定的格子设计版面布局,使页面风格工整简洁D:网页设计中,使用背景是格子样式的背景图案3. 题干:以下AB两组色彩中,哪组色彩体现了“安宁、平静”的感觉?(A)A:B:4. UI设计交付物都包含哪些?( C )A.UI设计规范B.产品原型C.PSD效果图D.HTML页面5. 题干:网页设计Web UI中,针对现在主流浏览器的大小设定,最常见的页面宽度为(A)A:960px、970px、980px、990px、1000pxB:1680px、2400px、3200pxC:180px、240px、360px、400pxD:无相关具体数值要求6. 题干:网页界面设计中,一般使用的分辨率的显示密度是多少dpi(C)A:300dpiB:200dpiC:72dpiD:600dpi7. 题干:下列手机端UI设计分类排列方式中,哪种是类似九宫格的形式(A)A:B:C: D:8. 题干:UI视觉设计常用软件是(C)A:WordB:ExcelC:PhotoshopD:Firefox9. 题干:在Photoshop中,图像最基本的组成单元是(C)A:色彩空间B:节点C:像素D:通道10. 题干:下列哪一种不属于UI设计范畴(C)A:网页设计B:手机界面设计C:户外海报设计D:软件界面设计11. 题干:下列哪一项是正确的CSS语法构成(C)A:body:color=blackB:{body;color:black}C:body {color:black}D:body {color=black}12. 题干:css标签中background-color是什么意思(A)A:背景颜色B:前景颜色C:灰色模式D:透明模式13. 题干:以下说法正确的是(B)A:我们要学习的UI,英文全称为User Identity,即用户身份识别设计的简称B:UI设计是指对互联网、移动互联网、软件等产品的人机交互、操作逻辑、界面美观的整体设计C:UI设计师就是做程序开发的人D:UI设计师不用了解和研究用户群体及群体使用习惯,只需要按自己的喜好进行设计就可以14. 题干:以下说法不正确的是(D)A:UI设计是一种如何让产品界面美观易用,有效而让人愉悦的设计过程,它致力于了解目标用户和他们的期望,了解用户使用产品时的行为、视觉感受,了解“人”本身的心理和行为特点B:产品是指用户浏览或使用的网站或者手机端应用软件等C:根据界面的表现形式、使用范围的不同,UI设计进行了一个简单的使用范围的分类,即分为:网页设计WEB UI和图形化界面设计GUID:我们要学习的GUI 是 Good User Interface 的简称,即良好的用户界面15. 题干:以下说法不正确的是(D)A:门户网站:是指通向某类综合性互联网信息资源并提供有关信息服务的应用系统。
MIS

设计报告书1.引言........................................................................................................................................ - 2 -1.1编写目的与项目背景................................................................................................... - 2 -1.2现行系统的组织机构及工作任务............................................................................... - 2 -1.3系统结构....................................................................................................................... - 2 - 2.总体设计................................................................................................................................ - 3 -2.1需求概述....................................................................................................................... - 3 -2.2软件总体结构............................................................................................................... - 3 -2.3应用技术....................................................................................................................... - 3 -2.4系统架构与流程........................................................................................................... - 4 - 3.程序描述................................................................................................................................ - 4 -3.1功能............................................................................................................................... - 4 -3.2程序逻辑....................................................................................................................... - 4 -3.3页面设计....................................................................................................................... - 6 -3.4数据库设计................................................................................................................... - 6 - 4.总结........................................................................................................................................ - 7 -1.引言1.1编写目的与项目背景校友管理系统是为广大校友提供一个展示母校发展动态的信息化管理系统,利用互联网技术充分发挥学校校友多方的能动作用(主动联系校友、收集校友信息、组织校友活动),共同收集整理校友详细信息,为学校提供一套完整的动态校友信息库。
R软件介绍

四、因子
Factor()函数
函数factor()用来把一个向量编码成为一个 因子:其一般形式为 Factor(x,levels=sort(unique(x),st =TRUE),labels,exclude=NA, ordered=FLASE) 用is.factor()检验对象是否是因子 用as.factor()把一个向量转换成一个因子 用levels()可以得到因子的水平
查看帮助文件
如何知道stats程序包内部都有哪些函数? 最常用的方法: 1 菜单 帮助>Html帮助 2控制台中输入library(help="stats")
查看帮助文件
1 help("t.test") 2 ?t.test 3 help.search("t.test") 4 apropos("t.test") 5 RGui>Help>R函数帮助(文本) …
数组的运算
+, -, *, /, ^
运算后给出数值结果
数组的运算
矩阵的运算
svd(A)
对矩阵A作奇异值分解
det(A) 求矩阵A的行列式的值 lsfit() 返回值是最小二乘拟合的结果
矩阵的运算
六数据表、数据框与向量
物种数 样方1 样方2 样方3 样方4 样方5 40 51 46 38 49 科数 15 12 11 12 10 属数 22 26 20 24 25 海拔 600 350 390 260 220 坡度 25 30 45 20 33 类型 山顶 山坡 山坡 低地 低地
R软件简介
R是开源软件,代码全部公开,对所有人免费。 R可在多种操作系统下运行,如Windows、Linux 和UNIX等。 R需要输入命令,可以编写函数和脚本进行批处理 运算,语法简单灵活。 目前在R网站上约有两千多个程序包,涵盖了基础 统计学、社会学、经济学、生态学、地理学、医学统 计学、生物信息学等诸多方面。
AD18简易教程

07.利用Draftsman功能输出装配图
AD18的Draftsman功能相当强大,其中一项应用就是用来输 出精美的装配图,当然,Draftsman的功能远远不止这种程 度,以后周围發电子工作室会为大家分享更多的关于 Draftsman的应用技巧。 https:///i6546450937974620686/
04.AD新增Properties菜单的应用
Properties 板子信息菜单 Properties菜单 的第三项可以查看整 个PCB板的信息。包 括器件数量、层数、 过孔数、焊盘数、 DRC状态等。
04.AD新增Properties菜单的应用
Properties 菜单还有更多的应用。在PCB上操作时, Properties 菜单也会随着变化。例如,在走线时按下Tab键 可以暂停走线,然后在Properties中可以调整走线宽度、规 则、拐角 模式等
AD18简易教程
作者:周围發电子工作室
2018. 6. 5
01.新UI与系统参数设置入口
AD18 默认黑色主题,可以通过Preferences菜单切换为白色
01.新UI与系统参数设置入口
AD18 的Preferences菜单入口位置有所改变,取消了DXP菜单。 如下图所示,软件界面的右上角有三个图标。小齿轮图标就是 新的Preferences 菜单。
04.AD新增Properties菜单的应用
Properties 选择过滤器 Properties菜 单的第一项是AD18 新增的过滤器。在 过滤器中可以将不 需要编辑的元素过 滤掉。比如想要选 中一个打在焊盘上 的过孔,就可以选 择Vias,然后在 PCB上操作的时候, 再新UI与插件安装
无线视频服务器快速使用手册

无线网络视频传输系统快速使用手册第一章前言本用户手册描述了安装和配置无线网络视频传输系统的简单操作方法。
用户通过阅读本手册,能安装和设置视频编码器的初级参数,以满足快速使用的要求。
无线网络视频传输系统工作原理:网络视频编码器用来接收视频源信号加以编码、压缩和传输。
通过无线网络将视频信号传输到公网的服务器端。
用户通过客户端对服务器进行访问,获得需要的视频资源。
在下文中介绍了网络视频编码器的安装、客户端和服务器端的安装和简单使用,如果用户需要进一步了解高级功能,请参照用户手册。
第二章设备简介一简介网络视频编码器是一个集视频采集、实时压缩、网络传输(有线或无线)等功能为一体的嵌入式设备。
设备接通电源之后就可以独立工作,首先把采集的视频图像经算法进行压缩编码,然后将压缩后的视频数据传输到视频监控流媒体服务器中,用户可以通过客户端监控软件登录流媒体服务器进行实时视频浏览、监控和管理。
二外观设备根据工业设计标准,采用烤漆金属外壳,包装精美、小巧,方便携带或固定放置,请参下图:图2-1 外观三设备重要部分介绍电源适配器。
天线。
天线接口:根据数字的不同与每张卡进行对应。
SIM卡插槽:SIM1:装CDMA SIM卡1; 2:装CDMA SIM卡2。
(每个SIM卡座旁都有一个黄色小按钮,用于取出SIM卡座)CDMA卡的安装。
DC9-24V:电源插口,接12V电源适配器(可适应9-24V电压)BNC视频输入接口。
RJ45以太网接口:接网络集线器的以太网端口。
该网口用来在设备使用前对设备进行参数配置。
如目的IP地址,云台参数等。
设备状态指示灯:指示各种状态,方便用户掌握设备运行情况Cell1和Cell2:指示Modem拨号情况,如果拨号成功,则常亮;Data:指示视频数据传输状况,不停的闪烁,表明正常传输视频数据;Ctrl:指示控制信号和心跳信号的传输;PWR:指示设备电源状态复位:该孔内有一个内凹的按钮,用来对系统设置参数的恢复出厂值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、在你的电脑里找到logonui.exe文件,通常位于c:windowssystem32目录中,复制两份,一份作为备份,一份用来编辑。
二、用ResHacker打开logonui.exe文件。
现在我们可以开始动手制作我们自己的XP登录界面了。
在ResHacker中我们可以看到有UIFILE,Bitmap,String Table,Version Info四大项。
我们要修改的就是这几项。
第一项:UIFILE
a、改变背景颜色。
打开:UIFILE10001033,我们可以看到XP的原始logonui.exe的定义如下:(可能一下子没看到,向下滚动右边的滚动条)
把其中的颜色改变为你中意的颜色就行了。
如把argb(0,0,0,0)改为argb(99,118,149)等等。
如果你不熟悉RGB值,(谁又能记得很清楚了)请下载一个叫好色鬼的软件,使用很简单。
b、改变密码的字符形状。
按CTRL+F,或者选择“查看”菜单中的“查找文本”,找到:passwordc haracter。
可以看到其定义为一个4位数的数字,实际是个ASCII的16位值。
如下:
passwordcharacter: 9679;
fontface: "arial";同时注意下面fontface一行,它定义了使用的字体,XP默认的是arial字体和9 679,也就是你输入密码时看到的小黑圆点。
不同字体的ASCII-hex值代表的字符不一样。
你可以把这段改为:
passwordcharacter: 207;
fontface: "webdings";
这是什么符号呢,你试过就知道了。
一个简单的找出字符ASCII-hex值的方法是使用微软的Wo rd,或者任何一种字处理软件如wps office,选择“插入”-->“符号”,然后在弹出的对话框中选择一种字体,选择某个你喜欢的符号,注意下面字符代码中的值,按此改变即可。
另外要注意使用unicode 字体,以免别人的机子上没有定义的字体。
c、改变登录时账户(userpane)所在的位置。
在倒数第二段中定义了登录时账户所在的位置。
按CTRL+F,找到
这行。
注意下面的定义,XP默认的是:
你可以选择改为:
位置变为中间靠上。
注意你要清楚你打算放置账户的位置,在坐标轴x、y位置,单位为像素(p ixel),建议你熟练以后再尝试。
第二项:Bitmap是我们要修改的图像。
打开Bitmap目录树,打开ResHacker“操作”菜单,找到“替换位图”,分别替换原始logonui.exe中位图资源。
下面是其中位图的定义和原始大小:
一般我们只需要修改其中的100和112几项就可以了。
如果你拿来替换100的图片不是XP标准的219*217,也可以修改logonui.exe的设置来适应你的标准,其他的图片大小要求也不是很严格,而且不用更改其他选项。
1、打开UIFILE10001033目录树
2、按CTRL+F,或者选择“查看”菜单中的“查找文本”
3、找到这行
4、把其中的219rp,207rp改为你图片的值即可。
注意数字后面的rp不能掉。
219为宽度,207为高度。
另外注意图片不要太大,超过了你登录帐户名,不然会非常慢,也不好看。
如果你认为那样做比较适合你的大作,你可以找到UIFILE10001033中有:animation: alpha | s | mediumslow:字段的地方,删除诸如下面一段:
这样可以让XP不再使账户淡入淡出(即alpha混合),从而加快速度。
第三项和第四项就没有那么重要了。
主要是些字符串,负责一些注释帮助提示等等内容。
当然我还是推荐你在其中Version Info项加入你的名字,举个例子:
打开String Table11033,按CTRL+F,找到:Turn off Computer,更改为更为个性化的“Bye-Bye my love”,诸如此类。
全部修改好以后最好先保存到另外的目录。
安装使用XP LogonUI。
这是最方便的方法,也是很安全的。
不然你也可以按照最保险的办法进行。
1、重新启动电脑。
2、在启动时按住F8键,选择Safe mode with command Prompt
3、以administrator账户登录
4、然后在DOS prompt中备份、拷贝、覆盖c:windowssystem32logonui.exe
5、重新启动。
