完美解决ecshop模板属性价格改为直接价格而不是加的价格的问题
ecshop操作流程

e c s h o p操作流程(总19页)--本页仅作为文档封面,使用时请直接删除即可----内页可以根据需求调整合适字体及大小--ecshop 网站软件操作流程1、用户的购买方法⑴选购商品用户通过登陆商城选购商品,可以在首页的商品分类、导航栏或者是推荐版块中选购商品。
将挑选好的商品点击加入购物车将该商品加入到购物车中。
在购物车中可以查看商品的信息,选择继续购物或直接去支付。
如果更改商品的购买数量,则需要点击“更新购物车”来更新购买信息。
点击去结算会出现让你输入用户名和密码的界面如果已经注册过该商城的会员,只需要在用户登录界面输入用户名和密码直接登录。
如果不是该商城的会员,需要填写用户名、电子邮件地址、密码、确认密码字段就可以注册会员了。
还可以选择“不打算登录,直接购买”选项,进行商品的购买,但是这样非会员无法享受购物积分、无法查询订单等,所以我们建议您花一分钟时间注册成为会员,这样就能享受整个网站强大的会员功能和多种优惠措施了。
注册会员成功后会出现填写收货人信息的页面,将页面中的信息填写完整,点击“配送至这个地址”会出现以下选择区域:①商品列表:核对商品列表,如有错误可以点击“修改”来改购物车中的商品信息②收货人信息:核对收货人信息,如有错误可以点击“修改”来改收货人地址③配送方式:选择适合自己的配送方式,可以到达收货人所在地区范围的④支付方式:会员自行选择商家提供的支付方式⑤商品包装:根据自己需要来选择⑥其他信息:若有红包,输入红包序列号,点击验证红包就可获取红包信息。
如有什么要求可填写订单付言核实完整个订单信息无误后,点击提交订单出现这个界面可以直接点“立即使用快钱支付”进行线上付款。
订单提交成功,可以在首页的“用户中心”查看点击我的订单查看订单信息会员也可在首页的订单查询中输入订单号查询订单状态2、产生订单处理方法:点击订单列表就可以查看订单详情可以看到该订单的订单号、下单时间、收货人、总金额、应付金额以及订单状态将鼠标放在订单号处,即可看到该订单的商品信息点击查看可以看到该订单的详细信息,可以对该订单的基本信息、其他信息、收货人信息、商品信息、费用信息作出修改核实信息无误后可以选择“确认”来确认该订单也可对该订单做出付款、取消、无效、售后的选择。
ecshop常见问题汇总

Ecshop常见问题汇总ECSHOP开发中心()1、如何修改网站"欢迎光临本店"回答(1) languages\zh_cn\common.php文件中,$_LANG['welcome'] = '欢迎光临本店';将他修改成你需要的字样。
还有member_info.lbi里面的welcome字样。
回答(2) 打开网站后台-模板选择-语言项编辑选择公共语言包-搜索“欢迎”进行修改2、如何修改登录\注册字体的颜色在库文件member_info.lbi 中修改3、如何修改首页"热门搜索关键字"后台-系统设置-网店设置-显示设置-首页搜索关键字,修改他的内容,然后保存,必须是英文半角字符隔开4、如何修改首页标题"Powered by ECShop"includes/lib_main.php,找到$page_title = $GLOBALS['_CFG']['shop_title'] . ' - ' .'Powered by ECShop';修改成$page_title = $GLOBALS['_CFG']['shop_title']就可以了。
5、如何发布首页公告后台->系统设置->商店设置->网店信息->商店公告.6、如何修改网站logo用你的logo图片替换/themes/当前使用模板/images/logo.gif (以你当前logo图的名称为准)7、如何去除ecshop产品详细页产品点击率模板文件中,打开goods.dwt,删除<strong>{$lang.goods_click_count}:</strong>{$goods.click_count}8、网站公告代码段在那里index.php文件中, $smarty->assign('shop_notice', $_CFG['shop_notice']); // 商店公告代码段控制公告9、网站首页"精品推荐"显示数量在那里设置ecshop中,为了让更多更丰富的购买信息显示在首页,可以根据自己所在行业特点,根据自己所在行业购买行为的分析,在ecshop首页设置热买促销新品的数量,让版面更加合理,让用户体验.设置ecshop首页热买商品的数量.模板管理-> 设置模板-> 热买商品(修改其显示数量)修改下面的10为你需要的数量,这就是热买商品设置ecshop首页新品的数量.模板管理-> 设置模板-> 新品上架(修改其显示数量)修改下面的10为你需要的数量,这就是新品上架设置ecshop首页精品的数量.模板管理-> 设置模板-> 精品推荐(修改其显示数量)修改下面的10为你需要的数量,这就是精品推荐10、如何修改产品的库存商品管理-> 商品列表-> 选中(库存),编辑11、如何修改ecshop表的前缀修改data/config.php下的$prefix = "ecs_";将ecs_修改成你需要的前缀.其次,在数据库中,修改表名比如ecs_ad修改为"xxx_ad";12、如何调用促销产品后台-商品管理- 商品列表- 编辑产品- 通用信息- 勾上促销价-填写促销期限-保存-清除缓存13、如何显示商品品牌列表商品管理- 商品品牌- 增加品牌-> 保存增加该品牌下的产品商品管理- 增加新产品- 选择商品品牌- 保存- 清除缓存(ps:为什么我添加的品牌图片没有显示,很显然你上传的商品没有选择该品牌)14、如何修改ecshop导航栏目名称后台- 系统设置-> 自定义导航栏- 编辑- 修改导航栏名称(导航有顶部、中部和底部)15、ecshop产品相关的图片有哪几种$goods_img = ''; // 初始化商品图片$goods_thumb = ''; // 初始化商品缩略图$original_img = ''; // 初始化原始图片$old_original_img = ''; // 初始化原始图片旧图16、如何修改“支付方式”显示顺序打开ecs_payment表,如果你想让他显示在前面,你将设置pay_order值小一些,比如想让“支付宝”排第一,“快钱”排第二,你就可以设置支付宝pay_order=1,快钱pay_order=217、如何修改详细页的积分详细页面的积分在模板<strong>{$lang.goods_give_integral}</strong><font>{$goods.give_integral}{$points_name}</font>中来控制的18、如何修改产品缩略图大小后台- 系统设置- 网店设置- 显示设置- 缩略图宽度.,当然你也可以设置缩略图高度19、如何设置ecshop货币格式和日期格式后台- 系统设置- 网店设置- 显示设置- 货币格式(¥%s元)或者时间格式(Y-m-d H:i:s)20、如何开取和关闭ecshop登陆验证码后台- 系统设置- 验证码管理,开启或关闭21、ecshop如何删除“注册用户”,“VIP用户”价格会员管理- 会员等级- 删除或者不显示对应会员等级的价格22、如何修改调整ecshop用户中心左侧栏目模板文件library/user_menu.lbi中。
完美解决ecshop模板属性价格改为直接价格而不是加的价格的问题

ecshop属性价格改为直接价格而不是加的价格的完美解决方案(附价格项其他美化方法)网上的ecshop属性价格改为直接价格而不是加的价格的解决方案如下:打开文件,查找代码includes/lib_common.phpfunction get_final_price中//如果需要加入规格价格if ($is_spec_price){if (!empty($spec)){$spec_price = spec_price($spec);$final_price += $spec_price;}}将此处的$final_price += $spec_price;的+号去掉按照此方法改了,有个很大的bug,那就是其他没有添加属性的商品价格都为0了,我们的解决方案是修改成如下:if ($is_spec_price){if (!empty($spec)){$spec_price = spec_price($spec);if($spec_price!=0)$final_price = $spec_price;}}要改成想京东淘宝那样,直接点击所属属性就显示其相应价格,而且后面不显示加**字样,方法如下:1.先改商品价格随属性变动而变动在你所在模板目录下的goods.dwt文件中找到价格那块的字段,找到价格前面的id,找到之后,在goods.dwt文件最底部复制下图画框上面一段,然后在下面粘贴一下,把上面价格里的id改到这块即可。
此图就是修改后的效果。
2.干掉加**字样同样在该goods.dwt页,搜索{$bel} [{if $value.price gt 0}{$lang.plus}{elseif $value.price lt 0}{$lang.minus}{/if} {$value.format_price|abs}]替换成{$bel} {if $value.price gt 0}{elseif $value.price lt 0}{/if}记得是全替换,大概有二三处,其实直接删掉也没问题的哦3.最终效果如图BUT!细心的朋友注意到没有,上面还有个注册用户的价格,是原始的价格,这样客户会引起误会,所以我们也得把它干掉!同样在该goods.dwt页,找到<!-- {foreach from=$rank_prices item=rank_price key=key} 会员等级对应的价格--><strong>{$rank_price.rank_name}:</strong><font class="shop" id="ECS_RANKPRICE_{$key}">{$rank_price.price}</font><br /><!--{/foreach}-->全删掉!至此完美了!。
ECshop网站后台操作手册

确认模板、订单无效模板
网站管理中心系统设置友情链接: 友情链接是添加其它网站的工具
如何添加友情链接?
前台网店友情 链接Friend Link
点击添加 友情链接
网站管理中心系统设置自定义导航栏:
12
如何设置商店相关信息?
13
如何设置邮件服务器?
14
如何添加友情链接?
15
如何添加导航栏和首页抬头展示?
16
如何操作邮件订阅功能?
如何添加新商品?
网站管理中心商品管理添加新商品: 依次填写(通用信息、详细描述、其他信息、商品属性、商品相册)即可 1.通用信息请填写商品的价格,促销价格,优惠价格等 2.详细描述请填写商品的相关描述,也可同时插入产品细节图 3.其它信息请填写商品的重量,库存等相关信息 4.商品属性请填写商品的尺寸颜色等相关信息 5.商品相册请上传此商品的多张图片形成商品相册
商品管理图片批量处理: 商品管理商品指修改:
网站管理中心订单管理订单查询:
如何查询和操作订单?
在框内输入相关信息即可查询
网站管理中心订单管理订单列表:(可进行操作订单)
1.把鼠标点到订单号处可以显示此订单的商品 2.点击”查看“可进入订单的详细资料页面 3.勾上订单号前框可确认订单、确认为无效订单、取消订单、移除订单等
册会员进客户会员管理界面进入my feedback进入与卖家留言:
如何添加多位管理员?
权限设置:管理员列表、管理员日志 网站管理中心权限管理管理员列表:可编辑各位管理员权限分配、添加管理员 网站管理中心权限管理管理员日志:可查看此管理员对网店后台操作记录
ECshop修改文档(二)

Ecshop修改教程本教程来次ecshop不同级别客户看到不同的会员等级价格怎么样让不同等级的会员,只能查看自己会员帐号等级的会员价格呢。
后来在官网论坛泡了一下,发现果然是后台可以设置的。
具体操作方式:后台-> 会员管理-> 会员等级显示价格关闭就可以了--------------------------------------------------------------------------模板文件:goods.dwt找到如下代码:<!-- {foreach from=$rank_prices item=rank_price key=key} 会员等级对应的价格--><strong>{$rank_price.rank_name}:</strong><font class="shop"id="ECS_RANKPRICE_{$key}">{$rank_price.price}</font><br /><!--{/foreach}-->改成<!-- {foreach from=$rank_prices item=rank_price key=key} 会员等级对应的价格--><!-- {if $key eq $er_rank} --><strong>{$rank_price.rank_name}:</strong><font class="shop" id="ECS_RANKPRICE_{$key}">{$rank_price.price}</font><br /><!-- {/if} --><!--{/foreach}-->----------------------------------------------------------------------------------------------------------------------ECSHOP输出HTML压缩ECSHOP代码减肥该功能有两个好处:给HTML页面的减肥,加快页面的加载速度。
ECshop修改文档(一)

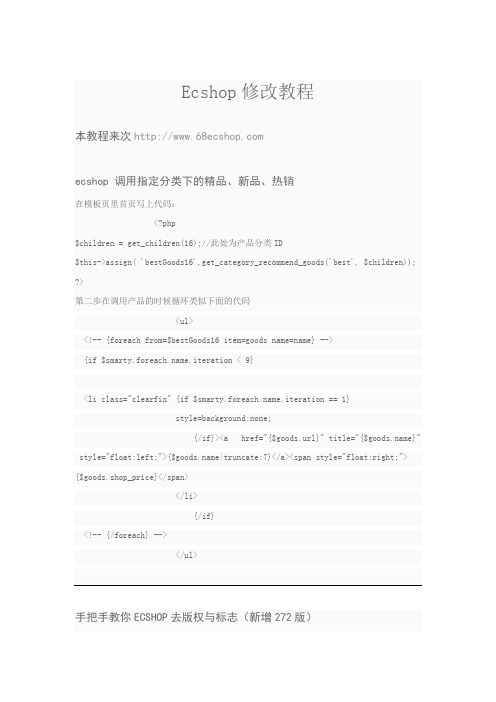
Ecshop修改教程本教程来次ecshop 调用指定分类下的精品、新品、热销在模板页里首页写上代码:<?php$children = get_children(16);//此处为产品分类ID$this->assign( 'bestGoods16',get_category_recommend_goods('best', $children)); ?>第二步在调用产品的时候循环类似下面的代码<ul><!-- {foreach from=$bestGoods16 item=goods name=name} -->{if $.iteration < 9}<li class="clearfix" {if $.iteration == 1}style=background:none;{/if}><a href="{$goods.url}" title="{$}" style="float: left;">{$|truncate:7}</a><span style="float:right;"> {$goods.shop_pri ce}</span></li>{/if}<!-- {/foreach} --></ul>手把手教你ECSHOP去版权与标志(新增272版)前台部分:1:去掉头部TITLE部分的ECSHOP演示站 Powered by ecshop前者在后台商店设置 - 商店标题修改后者打开includes/lib_main.php$page_title = $GLOBALS['_CFG']['shop_title'] . ' - ' . 'Powered by ECShop';改为$page_title = $GLOBALS['_CFG']['shop_title'];2.去掉版本信息“<meta name="Generator" content="ECSHOP v2.7.1" />”打开includes/cls_template删除以下部分/* 在头部加入版本信息 */$source = preg_replace('/<head>/i', "<head>\r\n<meta name=\"Generat or\" content=\"" . APPNAME .' ' . VERSION . "\" />", $source);3.去掉友情链接部分4.去掉底部的Powered by ecshop 270打开 js/common.js删除第244行:onload = function()再打开模板文件夹的 library/page_footer.lbi删除 {foreach from=$lang.p_y item=pv}{$pv}{/foreach}{$licensed}后台部分:1.去除两张图片admin/images/ecshop_logo.gifadmin/images/login.png2.右上角的“关于ECSHOP”打开admin/templates/top.htm-------------------------------------------------------------------------------ECSHOP整合论坛先安装好ECshop和UCenter5、下载UCenter文件夹里有一个advanced文件,把里面的uc_client文件夹上传至空间中的Ecshop文件夹里6、进入ecshop后台==>会员管理==>会员整合选择名称为UCenter进行安装,在提示框中点击“是”7、系统提示输入【UCenter 的URL】和【UCenter 创始人密码】,我的信息如下:UCenter 的 URL:/ucenter/UCenter 创始人密码:admin8、系统提示选择会员合并方式,我们选择【将与UC用户名和密码相同的用户强制为同一用户】,点击【开始导入】不久我们会看到【恭喜您。
ecshop模板如何修改教程大全(万能的百度)

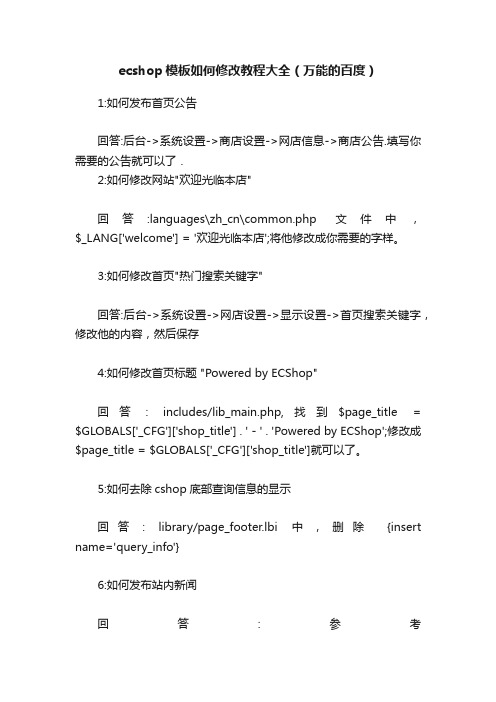
ecshop模板如何修改教程大全(万能的百度)1:如何发布首页公告回答:后台->系统设置->商店设置->网店信息->商店公告.填写你需要的公告就可以了.2:如何修改网站"欢迎光临本店"回答:languages\zh_cn\common.php文件中,$_LANG['welcome'] = '欢迎光临本店';将他修改成你需要的字样。
3:如何修改首页"热门搜索关键字"回答:后台->系统设置->网店设置->显示设置->首页搜索关键字,修改他的内容,然后保存4:如何修改首页标题 "Powered by ECShop"回答:includes/lib_main.php,找到$page_title = $GLOBALS['_CFG']['shop_title'] . ' - ' . 'Powered by ECShop';修改成$page_title = $GLOBALS['_CFG']['shop_title']就可以了。
5:如何去除cshop底部查询信息的显示回答:library/page_footer.lbi中,删除{insert name='query_info'}6:如何发布站内新闻回答:参考/html/shangchengchengxu/ecshopchangjianwenti/2009/0615/4 2.html7:如何修改网站logo回答:用你的logo图片替换/themes/default/images/logo.gif中图片就可以了8:如何修改产品图片的大小回答:在ecshop/themes/default/style.css中,找到.goodsItem .goodsimg{width:100px; height:100px; border:4px solid #eef8ff; margin-bottom:4px;}就可以控制产品图片的大小.9:如何管理首页flash播放器回答:后台 -> flash播放器管理 -> 增加自定义,你就可以上传和控制图片的位置10:如何修改首页"精品推荐"栏目的more小图片回答:模板文件中library/recommend_best.lbi中,中more.gif图片换成你要的图片,或者将图片换成你需要的文字.11:如何修改首页"新品上市"栏目的more小图片回答:模板文件library/recommend_new.lbi中,more.gif修改成你需要的图片或者是换成你需要的文字.12:如何手动修改支付方式排列顺序回答:数据库表中,找到payment表,pay_order字段就是用来控制顺序的,你如果想让A支付方式排在第一,那么你需要修改该字段的值稍微大一些。
ECSHOP后台模板设置说明

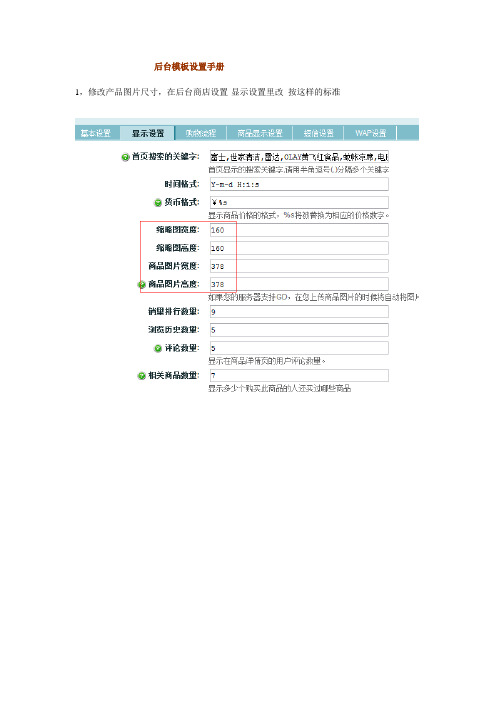
后台模板设置手册1,修改产品图片尺寸,在后台商店设置-显示设置里改按这样的标准2,参考首页的设置模板截图模板管理-设置模板3 头部内容修改,头部文件有三个模板管理-库项目管理page_header.lbi page_header_index.lbi page_header_flow.lbi 分别是首页其他页购物车会员页如果要删除logo后面的那个只为更好的生活的话只要删除这里的代码即可<img class="logo_r_a" src="../images/logo_r.gif" />如果是会员注册页面则没有以上代码顺便说句,logo在后台商店设置里上传连接还是头部文件修改图片连接是themes/yihaodian/images/shangcheng.gif和themes/yihaodian/images/shangcheng1.gif4 播放器修改打开库项目管理index_ad.lbi修改即可这里的#是连接,src后面的是图片路径,都是模板目录images里,也就是themes/yihaodian/images 里面的,直接ftp替换即可,这里要说一句,因为一号店是要判断分辨率所以一个轮播要准备两个不同尺寸的广告,大图分别是700*300与550*300像素,小图分别是256*144与182*144像素。
4,轮播右侧这里的内容在库项目管理index_right.lbi修改5 品类中心,直接在后台替换广告即可品牌旗舰,是直接调用的商品品牌6 公告和新闻与友情链接公告和新闻这里是在cat_articles.lbi里面调用的时尚资讯和3G资讯友情链接是在index.dwt文件中7.切换区域分别调用促销,新品,精品,热卖(商品编辑设置促销价),销售排行(按购买量自动)其中促销产品在商品编辑中设置促销价格如果出现下面画红框的这种情况,图片批量处理一下就行8,产品区域这部分左侧的几个,都是一样的原理这个是固定广告,在后台广告列表替换这个图片就行,下面几个是一样的原理9 切换产品区域在这里设置,会自动判断子分类,并实现切换,是怎么自动判断的原理?10 产品区域右侧同左侧一样是固定的广告图片其中r1代表第一张,r2代表第二张,r3代表第三张11 底部区域库项目管理page_footer.lbi去版本教程:/article-285.html/viewthread.php?tid=1122426&highlight=%C8%A5%B0%E6%C8%A812 顶级分类里的播放器广告这里需要看分类id 之后记住id数字广告列表里找cate_开头,数字结尾的广告,直接把这个数字改成分类id即可。
ecshop首页常见的更改教程

修改ECSHOP的广告链接地址,去掉affiche.php改为直连ECSHOP的广告链接地址形式为“affiche.php?ad_id=1&uri=http%3A%2F%”它中间用affiche.php 做了一个过渡,目的在于统计广告效果等。
有些站长觉得这种链接地址看上去很别扭,而且不利于SEO, 想改成直接的形式,也就是后台设置的是什么链接地址,就直接打开什么链接地址。
可以这样来修改:打开/includes/lib_insert.php 文件找到$ads[] = "<a href='affiche.php?ad_id=$row[ad_id]&uri=" .urlencode($row["ad_link"]). "'修改为$ads[] = "<a href='" .$row["ad_link"]. "'注意:一共有两处都要修改在ECSHOP首页的每个商品下显示商品货号ECSHOP首页有很多种商品,包括今日特价、精品推荐、新品上市、热卖商品、分类商品等,这里只讲解在“精品推荐、新品上市、热卖商品”三个栏目的商品下面显示商品货号的方法。
第一步:修改 includes/lib_goods.php文件找到下面代码第二步:找到$goods[$idx]['brand_name'] = isset($goods_data['brand'][$row['goods_id']]) ?$goods_data['brand'][$row['goods_id']] : '';在它上边增加一行代码$goods[$idx]['goods_sn'] = $row['goods_sn'];第三步:修改模板文件,这里以官方默认模板为例依次打开下面三个文件:/themes/default/library/recommend_best.lbi,/themes/default/library/recommend_new.lbi,/themes/default/library/recommend_hot.lbi在每一个文件的<p><a href="{$goods.url}" title="{$|escape:html}">{$goods.short_style_name}</a></p> 上边增加一行代码:<p>商品货号:{$goods.goods_sn}</p>在ECSHOP销售排行中显示会员价格的方法有的用户可能已经发现了,在ECSHOP的销售排行中,任何情况下只显示了一个“本店售价”。
ecshop后台商店设置详细使用说明

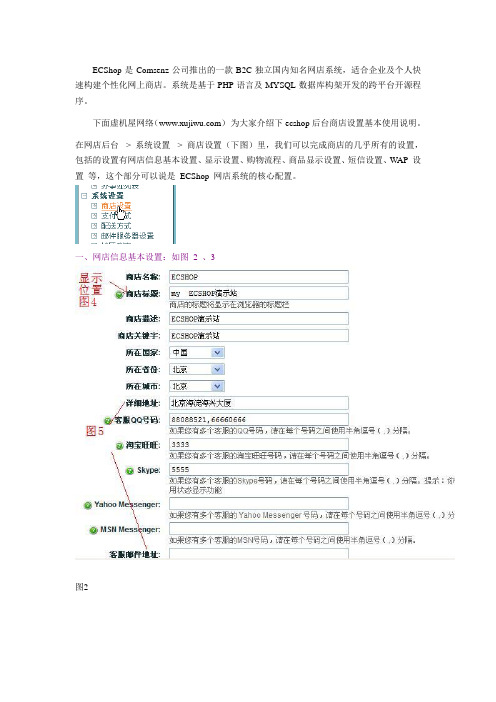
ECShop是Comsenz公司推出的一款B2C独立国内知名网店系统,适合企业及个人快速构建个性化网上商店。
系统是基于PHP语言及MYSQL数据库构架开发的跨平台开源程序。
下面虚机屋网络()为大家介绍下ecshop后台商店设置基本使用说明。
在网店后台-> 系统设置-> 商店设置(下图)里,我们可以完成商店的几乎所有的设置,包括的设置有网店信息基本设置、显示设置、购物流程、商品显示设置、短信设置、W AP 设置等,这个部分可以说是ECShop 网店系统的核心配置。
一、网店信息基本设置:如图 2 、3图2图3图4图5图6图7图8商店名称:写上网店的名字即可;商店标题:填写的内容是用来显示在浏览器的标题栏里,也可以起到一定的搜索引擎优化的作用;商店描述及商店关键字:填写的内容可以起到一定的搜索引擎优化的作用;商店地址及联系帐号信息:填写后可以显示在前台页面的页脚,如图4 ,如果您有多个客服的QQ 号码、淘宝旺旺号码、Skype 号码等等客服帐号,请在每个号码之间使用半角逗号(,)分隔。
二、基本设置:如图9、10、11图9图10图11图12图13水印透明度:水印的透明度,可选值为0-100。
当设置为100时则为不透明。
市场价格比例: 输入商品售价时将自动根据该比例计算市场价格URL重写: URL重写是一种搜索引擎优化技术,可以将动态的地址模拟成静态的HTML 文件。
需要Apache 的支持。
消费积分名称:您可以将消费积分重新命名。
例如:烧币积分换算比例:每100积分可抵多少元现金积分支付比例:每100元商品最多可以使用多少元积分统计代码:您可以将其他访问统计服务商提供的代码添加到每一个页面。
缓存存活时间(秒):前台页面缓存的存活时间,以秒为单位。
是否启用Gzip 模式:启用Gzip 模式可压缩发送页面大小,加快网页传输。
需要php 支持Gzip。
如果已经用Apache 等对页面进行Gzip 压缩,请禁止该功能。
解决ecshop网站模板使用错误

解决ecshop网站模板使用错误
今天小编为大家带来的是解决ecshop网站模板使用错误,这里详细的介绍了怎幺解决ecshop网站模板在php5.5环境上使用错误,希望能对大家有所帮助。
服务器环境php大家用的版本不断提高,Ecshop没有来得及修改那幺及时。
兼容性有问题,有点淘汰了。
在php5.5上安装Ecshop出现报错:Onlyvariablesshouldbepassedbyreference
php 5.3以上版本的问题,应该也和配置有关只要418行把这一句拆成两句就没有问题了
$tag_sel=array_shift(explode('',$tag));改成:
$tag_arr=explode('',$tag);$tag_sel=array_shift($tag_arr); 因为array_shift的参数是引用传递的,5.3以上默认只能传递具体的变量,而不能通过函数返回值
修改
Deprecated:preg_replace():The/emodifierisdeprecated,usepreg_replace_callbackins tead...?找到cls_template.php
$out=“其他页面如果遇此报错,以此类推修改。
以上教程仅提供参考.
以上是给大家带来解决ecshop网站模板使用错误的内容,感谢大家继续支持我们的51。
ecshop功能二次开发之后台管理增加成本价和毛利润统计功能

ecshop功能二次开发之后台管理增加成本价和毛利润统计功能ecshop功能二次开发之后台管理增加成本价和毛利润统计功能在做ecshop二次开发的时候增加一个财务统计的功能!首先在订单中的商品信息【编辑】页面中,修改成本价。
也可以在添加商品时添加成本的如果不做手工修改,则使用默认的商品成本价(在商品信息里编辑的成本价格)。
我用的版本是ecsh.2第一步:修改数据库中的商品表ecs_goods和订单商品表ecs_order_goods,添加成本价字段cost_price把SQL语句列出来:alter table `ecs_goods` add column `cost_price` decimal (10,2) UNSIGNED DEFAULT ' NOT NULL after `promote_price`alter table `ecs_order_goods` add column `cost_price` decimal (10,2) DEFAULT ' NOT NULL after `market_price`这里是加在了字段promote_price 和market_price后面第二步.增加语言包,需要修改languages\zh_cn\admin\goods.php再最后添加 /* 新增-成本价 */$_LANG['lab_cost_price'] = '成本价:';$_LANG['notice_cost_price'] = '该商品进货价格(成本价,在商品添加时设置,也可以在商品编辑里面修改。
).';第三步.修改admin/goods.php 把成本价格插入到数据库在两个(有两个地方需要修改)'promote_price' => 0,后新增一行添加'cost_price' => 0,再在$shop_price = !empty($_POST['shop_price']) ? $_POST['shop_price'] : 0;后添加$cost_price = !empty($_POST['cost_price']) ? $_POST['cost_price'] : 0;将/* 入库 */if ($is_insert){。
ecshop模板如何修改详细图解

ecshop模板如何修改详细图解ECSHOP模板修改需要会DIV CSS知识。
还有就是DWT,LBI文件的意义,熟记以下一些模板程序有助于修改模板,更多好看的模板也可以看看“ecshop模板堂”模板文件说明style.css - 模板所使用样式表activity.dwt - 活动列表article.dwt - 文章内容页article_cat.dwt - 文章列表页article_pro.dwt - 前一篇文章auction.dwt - 拍卖商品首页auction_list.dwt - 拍卖商品详细页brand.dwt - 商品品牌页brand_list.dwt - 品牌列表页catalog.dwt - 所有商品分类列表页category.dwt - 商品列表页compare.dwt - 商品比较页exchange_goods.dwt - 积分商品详细页exchange_list.dwt - 积分商品首页flow.dwt - 购物车和购物流程页gallery.dwt - 商品相册页goods.dwt - 商品详情页group_buy_goods.dwt - 团购商品详细页group_buy_list.dwt - 团购商品首页index.dwt - 商城首页links_apply.dwt - 在线申请友情链接页message.dwt - 信息提示页(错误处理等)message_board.dwt - 留言板页面myship.dwt - 配送方式页pick_out.dwt - 选购中心页quotation.dwt - 报价单页面receive.dwt - 收货确认信息页respond.dwt - 在线支付提示信息页secarch.dwt - 商品搜索页snatch.dwt - 夺宝奇兵页tag_cloud.dwt - 标签云页topic.dwt - 专题首页user_clips.dwt - 用户中心页(包含:欢迎页,我的留言,我的标签,收藏商品,缺货登记列表,添加缺货登记等)user_passport.dwt - 用户安全页(包含:会员登录,会员注册,找回密码等)user_transaction.dwt - 用户中心页(包含:个人资料,我的红包,添加红包,我的订单,订单详情,合并订单,订单状态,商品列表,费用总计,收货人信息,支付方式,其他信息,会员余额)wholesale_list.dwt - 批发活动列表页library 库文件说明ad_position.lbi –广告article_category_tree.lbi –文章分类树auction.lbi –拍卖商品bought_goods.lbi - 购买过此商品的人购买过哪些商品brand_goods.lbi - 品牌商品brands.lbi –所有品牌cart.lbi - 购物车cat_articles.lbi –分类下的文章cat_goods.lbi - 分类下的商品category_tree.lbi - 商品分类树categorys.lbi –所有小类+商品数量comments.lbi - 用户评论comments_list.lbi –评论列表consignee.lbi - 收货人信息email_list.lbi –邮件订阅exchange_hot.lbi –积分商城热卖商品exchange_list.lbi –积分商城商品列表filter_attr.lbi –扩展属性goods_article.lbi –商品相关文章列表goods_attrlinked.lbi –属性关联商品goods_fittings.lbi –相关配件列表goods_gallery.lbi –商品相册goods_list.lbi - 商品列表goods_related.lbi –相关商品列表goods_tags.lbi –商品标签group_buy.lbi –团购商品help.lbi - 帮助内容history.lbi - 历史记录invoice_query.lbi - 发货单查询member.lbi - 会员登录区member_info.lbi - 会员信息myship.lbi –收货信息new_articles.lbi –最新文章online.lbi –在线用户order_query.lbi –订单查询order_total.lbi –订单费用总数page_footer.lbi -页面底部page_header.lbi -页面顶部pages.lbi - 列表分页price_grade.lbi –价格区间promotion_info.lbi –促销信息recommend_best.lbi –精品推荐recommend_hot.lbi –热卖商品recommend_new.lbi –最新商品recommend_promotion.lbi –特价商品relatetag.lbi -snatch.lbi –夺宝奇兵在lbi库文件中添加广告位的方法一般的广告位是写在dwt文件里的。
ecshop标签模板教程(一)

ecshop标签模板教程(一)看到ecshop有许多网友强烈渴望得到标签,现在从今天开始,不定期整理ECSHOP的标签,由于水平有限,不当之处,请高手指点。
现在,开始我们的第一课:先从index.php主页开始页面关键字 {$keywords }页面标题 {$page_title}产品分类父分类列表 {foreach from=$categories item=cat }父分类超链接<a href=”{$cat.url}”>{$|escape:html}</a>相对应子分类 {foreach from=$cat.children item=child}子分类超链接<a href=”{$child.url}”>{$|escape:html}</a>促销产品 {if $promotion_info} 检验是否存在促销产品,不存在就不显示相关信息促销产品列表 {foreach from=$promotion_info item=item key=key}里面还有很多标签,没弄明白,以后在添加,修改订单查询 {if empty($order_query)} 同上看下就知道了订单用户ID {if $order_er_id}订单数量 {$lang.order_number}里面还有很多标签,没弄明白,以后在添加,修改发货查询 {if $invoice_list} 当有完成的订单测显示发货列表 {foreach from=$invoice_list item=invoice}订单号名称 {$lang.order_number}订单号 {$invoice.order_sn}发货单名称 {$lang.consignment}发货单号 {$invoice.invoice_no}销售排行 {if $top_goods} 看看就知道销售列表{foreach name=top_goods from=$top_goods item=goods}产品短名称 {$goods.short_name}看例子:<!–{foreach name=top_goods from=$top_goods item=goods}–><li class=”top10-li-{$smarty.foreach.top_goods.iteration}”> <a href=”{$goods.url}” title=”{$|escape:html}”>{$goods.short_name}</a ></li><!–{/foreach}–>精品推荐 {if $best_goods} 看看就知道精品推荐列表 {foreach from=$best_goods item=goods}市场价名称 {$lang.market_price}市场价价格 {$goods.market_price}促销价名称 {$lang.promote_price}促销价价格 {$goods.promote_price}商店价名称 {$lang.shop_price}商店价价格 {$goods.shop_price}大家看到了吗??{$lang.xxxx_xxxx}以lang开头的为相对应的名称{$goods.xxxx_xxxx}以goods开头的为价格写的好累啊,今天先介绍到这,明天将介绍热卖商品 {if $hot_goods}新货上市 {if $new_goods}团购商品 {if $group_buy_goods}拍卖商品 {if $auction_list}促销商品 {if $promotion_goods}最新公告 {$shop_notice}最新文章 {foreach name=new_articles from=$new_articles item=article}品牌专区 {if $brand_list}大家看看是否可以理解,如果可以理解将跳过此处。
修改ecshop的71种技巧

如何显示促销产品,为什么首页flash下面有一片空白的处所,如何去掉?首先到ecShop首页flash下面有两个空白的处所,第一个是用来显示促销产品的,右边是用来显示品牌的。
(1)显示促销产品
后盾-商品办理-商品列表-编辑产品-通用信息-勾上促销价-填写促销期限-保存-更新缓存
前台flash下空白处就被填充了!
16:收货人详细信息js弹出框的提示脚本在哪个文件
答复:languages\zh_cn\shopping_flow.php[好比$_LANG['flow_js']['country_not_null']=’请您选择收货人所在国度!’;]
17:网站通知布告代码段在那边
答复:index.php文件中,$smarty-assign(‘shop_notice’,$_CFG['shop_notice']);//商店通知布告代码段节制通知布告
14、首页模板在哪个文件,头部模板,底部模板个什么文件称号
答复:首页模板在为index.dwt,头部模板在library/page_header.lbi,底部文件在library/page_footer.lbi
15:网站封闭了注册,如何修改「该网店暂停注册」字样
答复:languages\zh_cn\common.php中$_LANG['shop_register_closed']=’该网店暂停注册’;修改该文字就可以或许了
8、如何修改产品图片的大小
答复:在ecshop/themes/default/style.css中,
找到{width:100px;height:100px;border:4px
如何修改ECSHOP模板及了解相关标签

如何修改ECSHOP模板及了解相关标签要想彻底了解ecshop,我们就要懂得ecshop标签的功能,了解了这些我们使用起来ecshop也就如鱼得水了。
页面关键字:{$keywords}页面标题:{$page_title}产品分类:父分类列表 {foreach from=$categories item=cat }父分类超链接[url==”{$cat.url}”>{$|escape:html}</a>相对应子分类 {foreach from=$cat.children item=child}子分类超链接[url==”{$child.url}”>{$|escape:html}</a>促销产品:{if $promotion_info} 检验是否存在促销产品,不存在就不显示相关信息促销产品列表:{foreach from=$promotion_info item=item key=key} 订单查询:{if empty($order_query)}订单用户ID {if $order_er_id}订单数量:{$lang.order_number}订单编号:{$order_query.order_sn}发货查询:{if $invoice_list}发货列表:{foreach from=$invoice_list item=invoice}订单号名称:{$lang.order_number}订单号:{$invoice.order_sn}发货单名称:{$lang.consignment}发货单号:{$invoice.invoice_no}销售排行:{if $top_goods}销售列表:{foreach name=top_goods from=$top_goods item=goods}产品短名称:{$goods.short_name}下面来看一个例子:<!– {foreach name=top_goods from=$top_goods item=goods}–><li class=”top10-li-{$smarty.foreach.top_goods.iteration}”>[url==”{$goods.url}”title=”{$|escape:html}”>{$goods.short_name}</a></li><!–{/foreach}–>精品推荐:{if $best_goods}精品推荐列表:{foreach from=$best_goods item=goods}市场价名称:{$lang.market_price}市场价价格:{$goods.market_price}促销价名称:{$lang.promote_price}促销价价格:{$goods.promote_price}商店价名称:{$lang.shop_price}商店价价格:{$goods.shop_price}{$lang.xxxx_xxxx}以lang开头的为相对应的名称{$goods.xxxx_xxxx}以goods开头的为价格{$page_title} 网站标题{$keywords} 网站关键字标签{$description} 网站描述标签{$shop_notice} 商店公告$new_articles 新文章{$article.short_title} 调用文章标题{foreach from=$new_articles item=article} 循环的开始{/foreach} 循环的结束from=$best_goods 表示循环的内容来自$best_goods$best_goods 精品商品推荐的标签{$goods.short_style_name} 表示goods 这个对象的商品名称$new_goods 新品上市$hot_goods 热卖商品$categories 分类的标签$goods_list 商品标签商品图片: <img src= {$goods.goods_img} />商品名称:{$goods.goods_style_name}商品货号:{$goods.goods_sn}<br>商品品牌: {$goods.goods_brand}商品数量:{$goods.goods_number}单位:{$goods.measure_unit}添加时间:{$goods.add_time}市场价格:{$goods.market_price}本店价格:{$goods.shop_price_formated}注册用户价格:{$rank_price.price}注册用户价格:{$rank_price.price}注册用户价格:{$rank_price.price}ECSHOP模板安装,模板设置―模板选择1、首先下载你需要的风格模板,解压后,将风格模板上传到网店的根目录下的themes文件夹呢,如图 1 所示:2、将图1 中joyo风格目录通过ftp上传到网店的根目录下的themes文件夹, 如图 2 所示.3、然后,来到网店后台,找到模板选择,如图 3 所示:4、进入之后可以看到我们刚才上传的joyo风格,点击缩略图进行选择,然后点击确定,如图 4 所示:5、确定后就会提示你选择成功,如图 5 所示:6、现在新风格已经启用了,如果想备份当前模板,可以点击备份当前模板,程序将会自动打包然后弹出下载框供下载备份,如图 6 所示:设置模板设置模板主要用来设置 ECShop 页面各个模块的显示位置,管理员可以在后台根据自己的要求调整模板模块的显示位置。
购买ecshop网站模板注意事项

购买ecshop网站模板注意事项信任许多人都购买过ECSHOP模板,有一些人买到模板后才诉苦“这欠好用,那欠好用”,早干嘛去了?下面我就把购买ECSHOP模板中需求注意的一些工作列出来,供后来者学习。
以下观念代表自个定见,说的欠好,说的不全,您别拍砖。
1、办理是不是便利尤其是模板主页的幻灯图像的办理。
许多模板商都把ECSHOP模板主页的FLASH幻灯修正成了JS幻灯,这一点极好,“JS幻灯”相对“FLASH幻灯”有许多长处。
可是疑问也就随之而来了。
许多模板商发布的模板,主页JS幻灯都不能经过后台来办理,只能经过“修正LBI文件”来办理,这对菜鸟兄弟来说,是很不便利的。
所以,买模板的时分,必定要问明白模板商,主页JS幻灯里的大图像是不是能够经过后台来办理?假如模板商能够供给演示地址,您也能够自个来判别。
判别办法为:在他的主页JS幻灯大图像上点右键,挑选“属性”,查看图像地址(URL)中是不是包括“data/afficheimg” ,包括的阐明是能够后台办理的,不包括的阐明是不能经过后台办理的。
2、是不是需求修正掩盖程序文件有许多ECSHOP模板为了表现最佳作用,通常需求修正一些PHP 文件。
买过模板的人都晓得,模板商发给你ECSHOP模板的时分,会顺便一个“PHP文件夹”,PHP文件夹里是一些PHP程序文件。
模板商会吩咐你,用“PHP文件夹”里的文件掩盖你网站上的同名PHP文件。
假如你的网站是已经在运营中的网站,并且以前做过一些二次开发的话,这么直接掩盖的话,可能会呈现意想不到的过错。
并且这么掩盖今后,ECSHOP今后的晋级会有一些费事,所以这一点也需求问清模板商。
自个观念:最佳把需求添加或许修正的的PHP文件都放在模板文件夹下,需求使用的时分,直接在模板文件里引证,或许直接将PHP代码写在模板文件里,这样对今后晋级什么的也不会产生任何影响。
3、是不是自带具体的装置阐明,尤其是广告我的设置阐明尽管许多模板商都承诺免费帮装置调试,可是我仍是觉得,“买回ECSHOP模板自个装”是最佳的。
使用ECSHOP软件总结

使用ECSHOP软件总结第一篇:使用ECSHOP软件总结工作总结通过在这3天的试用期学习中,我逐步了解了对ECShop软件的使用。
这是一款开源免费的网上商店系统。
ECShop网店系统的优点很多,例如可免费下载、免费使用、免费升级,无使用时间与功能限制。
无论在稳定性、代码优化、运行效率、负载能力、安全等级、功能可操控性和权限严密性等方面都居国内外同类产品领先地位。
ECShop网店系统支持多种类型商品销售,实物商品销售及虚拟商品(如电话卡,游戏点卡等)可在同一个网店中进行管理。
ECShop网店系统提供了灵活强大的模板机制,内置多套免费精美模板,同时可在后台任意更换,让您即刻快速建立不同的网店外观。
同时您可以对网店模板自定义设计,建立个性化网店形象。
ECShop网店系统强大的站内商品搜索引擎,结合Ecshop独有的商品属性可搜索功能,买家在您的网店可以轻松找到所需商品。
ECShop 网店系统整合了现今市面上几乎所有主流第三方支付网关。
等等。
软件的功能强大就意味着熟悉他需要更多的时间和精力,以前在学校里面学习过Dreamweaver的网页制作,但是ECSHOP 和D还是有本质的区别,很多功能找不到,从官网下载的模板也不知道怎么用上去,客户订阅的邮件也发不出去,愿意也找不到,这让我非常的心烦意乱,还好可以和同事交流,上网找资料,才能找到问题解决的办法。
3天的试用期很快就过去了,虽然上班的时间很长,但是学到的东西也很多,我最大的收获就是一万个为什么,要不停的问问题,解决问题。
我不会轻易放弃,虚心的向同事学习,积极的做好分配下来的认为,在工作中学习,在学习中工作,做个称职的创富员工。
第二篇:ECSHOP项目总结ECSHOP项目总结(面试技巧部分)NO1:ECSHOP是一个什么样的系统?(该系统是做什么的,系统架构是怎么样的)ECSHOP是一个基于B/S架构的B2C电子商务系统。
ECSHOP的环境支持Linux和Windows跨平台操作,我们是部署在Windows上的:WindowsServer2003+PHP+Apache+MySQL。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ecshop属性价格改为直接价格而不是加的价格的完美解决方案
(附价格项其他美化方法)
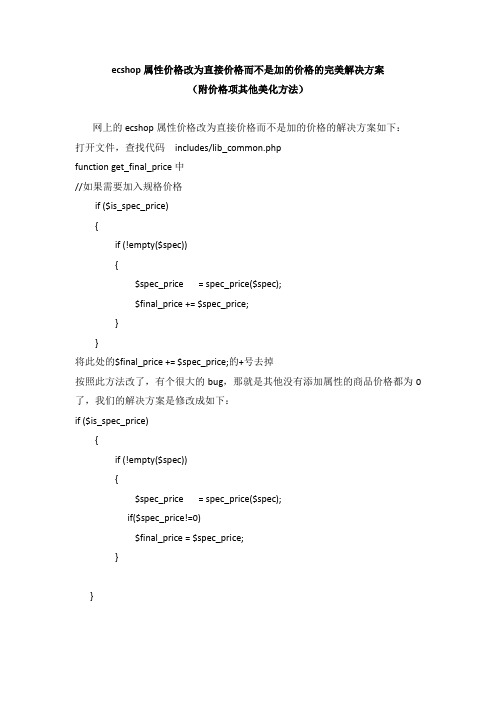
网上的ecshop属性价格改为直接价格而不是加的价格的解决方案如下:
打开文件,查找代码includes/lib_common.php
function get_final_price中
//如果需要加入规格价格
if ($is_spec_price)
{
if (!empty($spec))
{
$spec_price = spec_price($spec);
$final_price += $spec_price;
}
}
将此处的$final_price += $spec_price;的+号去掉
按照此方法改了,有个很大的bug,那就是其他没有添加属性的商品价格都为0了,我们的解决方案是修改成如下:
if ($is_spec_price)
{
if (!empty($spec))
{
$spec_price = spec_price($spec);
if($spec_price!=0)
$final_price = $spec_price;
}
}
要改成想京东淘宝那样,直接点击所属属性就显示其相应价格,而且后面不显示加**字样,方法如下:
1.先改商品价格随属性变动而变动
在你所在模板目录下的goods.dwt文件中找到价格那块的字段,找到价格前面的id,找到之后,在goods.dwt文件最底部复制下图画框上面一段,然后在下面粘贴一下,把上面价格里的id改到这块即可。
此图就是修改后的效果。
2.干掉加**字样
同样在该goods.dwt页,搜索{$bel} [{if $value.price gt 0}{$lang.plus}{elseif $value.price lt 0}{$lang.minus}{/if} {$value.format_price|abs}]
替换成{$bel} {if $value.price gt 0}{elseif $value.price lt 0}{/if}
记得是全替换,大概有二三处,其实直接删掉也没问题的哦
3.最终效果如图
BUT!细心的朋友注意到没有,上面还有个注册用户的价格,是原始的价格,这样客户会引起误会,所以我们也得把它干掉!
同样在该goods.dwt页,找到
<!-- {foreach from=$rank_prices item=rank_price key=key} 会员等级对应的价格-->
<strong>{$rank_price.rank_name}:</strong><font class="shop" id="ECS_RANKPRICE_{$key}">{$rank_price.price}</font><br />
<!--{/foreach}-->
全删掉!至此完美了!。
