ECshop模板制作教程
ecshop模板结构说明及标签(二次开发使用)

ECSHOP 模板结构说明(适用版本v2.1.5+)名称类型备注(作用或意义)文件(目录)名可否更改images 目录存放模板图片目录不可更改library 目录存放模板库文件目录不可更改screenshot.png 图片用于“后台管理-> 模板管理-> 模板选择”显示模板缩略图。
不可更改style.css css样式表不可更改备注:模板文件共32个(格式:.dwt)。
提醒:1, 更改模板文件里面库文件的内容是无效的,页面刷新时,程序自动重新载入库文件内容到模板文件里(以库文件内容为准)。
2, 模板内所有id值为ECS_ 开头的都必须保留(和ajax相关)。
3, 非库文件内容不可放置到可编辑区域内,否则设置模板时,非库文件内容将被覆盖删除。
activity.dwt 模板文件活动列表页不可更改article.dwt 模板文件文章内容页不可更改article_cat.dwt 模板文件文章列表页不可更改article_pro.dwt 模板文件文章内容页(如免责声明等) 不可更改auction.dwt 模板文件拍卖商品详情页不可更改auction_list.dwt 模板文件拍卖商品页不可更改brand.dwt 模板文件商品品牌页不可更改brand_list.dwt 模板文件商品品牌列表页不可更改catalog.dwt 模板文件所有分类页不可更改category.dwt 模板文件商品列表页不可更改compare.dwt 模板文件商品比较页不可更改flow.dwt 模板文件购物车和购物流程页不可更改gallery.dwt 模板文件商品相册页不可更改goods.dwt 模板文件商品详情页不可更改group_buy_goods.dwt 模板文件团购商品详情页不可更改group_buy_list.dwt 模板文件团购商品列表页不可更改index.dwt 模板文件首页不可更改message.dwt 模板文件信息提示页不可更改message_board.dwt 模板文件留言板页不可更改myship.dwt 模板文件我的配送页不可更改pick_out.dwt 模板文件选购中心页不可更改quotation.dwt 模板文件报价单页不可更改receive.dwt 模板文件收货确认信息页不可更改respond.dwt 模板文件在线支付结果提示信息页不可更改search.dwt 模板文件商品搜索页不可更改snatch.dwt 模板文件夺宝奇兵页不可更改tag_cloud.dwt 模板文件标签云页不可更改topic.dwt 模板文件专题前台页不可更改user_clips.dwt 模板文件用户中心页(包含:欢迎页,我的留言,我的标签,收藏商品,缺货登记列表,添加缺货登记。
自定义Ecshop帮助中心模板

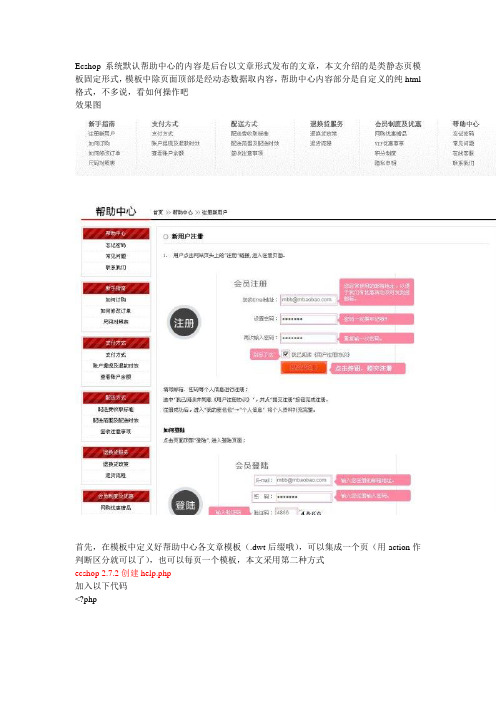
Ecshop系统默认帮助中心的内容是后台以文章形式发布的文章,本文介绍的是类静态页模板固定形式,模板中除页面顶部是经动态数据取内容,帮助中心内容部分是自定义的纯html 格式,不多说,看如何操作吧效果图首先,在模板中定义好帮助中心各文章模板(.dwt后缀哦),可以集成一个页(用action作判断区分就可以了),也可以每页一个模板,本文采用第二种方式ecshop 2.7.2创建help.php加入以下代码<?phpdefine('IN_ECS', true);require(dirname(__FILE__) . '/includes/init.php');//-- 判断是否存在缓存,如果存在则调用缓存,反之读取相应内容$cache_id = sprintf('%X', crc32($_SESSION['user_rank'] . '-' . $_CFG['lang']));if (!$smarty->is_cached('index.dwt', $cache_id)){assign_template();}//$smarty->display('index.dwt', $cache_id);$action=$_GET['action'];//if($action==null || $action=='' || $action=='question')//{// $smarty->display("help/help_question.html");//}switch ($action){case '':case 'question':$smarty->display("help_question.dwt", $cache_id);break;case 'password':$smarty->display("help_password.dwt", $cache_id);break;case 'service':$smarty->display("help_service.dwt", $cache_id);break;case 'contact':$smarty->display("help_contact.dwt", $cache_id);break;case 'register':$smarty->display("help_register.dwt", $cache_id);break;case 'order':$smarty->display("help_order.dwt", $cache_id);break;case 'orderform':$smarty->display("help_orderform.dwt", $cache_id);break;case 'size':$smarty->display("help_size.dwt", $cache_id);break;case 'pay':$smarty->display("help_pay.dwt", $cache_id);break;case 'money':$smarty->display("help_money.dwt", $cache_id);break;case 'balance':$smarty->display("help_balance.dwt", $cache_id);break; case 'send':$smarty->display("help_send.dwt", $cache_id);break;case 'distribution':$smarty->display("help_distribution.dwt", $cache_id);break;case 'feescale':$smarty->display("help_feescale.dwt", $cache_id);break; case 'returned':$smarty->display("help_returned.dwt", $cache_id);break; case 'process':$smarty->display("help_process.dwt", $cache_id);break; case 'cheap':$smarty->display("help_cheap.dwt", $cache_id);break; case 'vip':$smarty->display("help_vip.dwt", $cache_id);break;case 'privacy':$smarty->display("help_privacy.dwt");break;case 'point':$smarty->display("help_point.dwt");break;}?>ecshop 2.7.3,在help.php文件后面加if (!in_array($action, $ui_arr)){switch ($action){case '':case 'question':$smarty->display("help_question.dwt", $cache_id);break; case 'password':$smarty->display("help_password.dwt", $cache_id);break; case 'service':$smarty->display("help_service.dwt", $cache_id);break; case 'contact':$smarty->display("help_contact.dwt", $cache_id);break; case 'register':$smarty->display("help_register.dwt", $cache_id);break; case 'order':$smarty->display("help_order.dwt", $cache_id);break; case 'orderform':$smarty->display("help_orderform.dwt", $cache_id);break; case 'size':$smarty->display("help_size.dwt", $cache_id);break;case 'pay':$smarty->display("help_pay.dwt", $cache_id);break;case 'money':$smarty->display("help_money.dwt", $cache_id);break; case 'balance':$smarty->display("help_balance.dwt", $cache_id);break; case 'send':$smarty->display("help_send.dwt", $cache_id);break;case 'distribution':$smarty->display("help_distribution.dwt", $cache_id);break;case 'feescale':$smarty->display("help_feescale.dwt", $cache_id);break; case 'returned':$smarty->display("help_returned.dwt", $cache_id);break; case 'process':$smarty->display("help_process.dwt", $cache_id);break; case 'cheap':$smarty->display("help_cheap.dwt", $cache_id);break; case 'vip':$smarty->display("help_vip.dwt", $cache_id);break;case 'privacy':$smarty->display("help_privacy.dwt");break;case 'point':$smarty->display("help_point.dwt");break;}}参考:乐飞商场更多内容请访问fenfenglee博客。
ecshop模板加密

竭诚为您提供优质文档/双击可除ecshop模板加密篇一:ecshop模板设置流程ecshop设置模板流程下面我来讲解一下怎么制作自己的模板,拿index.dwt 为例:1、首先在\themes\default\(这个是你的模板路径)下将index.dwt文件拷贝一份改名为home.dwt;可以在里面加一句话“这是我自己定义的home.dwt模板”(只是为了方便调试而已);2、在根目录下的index.php文件拷贝一份改名为home.php里面加一行echo这是自己定义的home.php;(也只是为了方便调试);把$smarty->display(‘index.dwt’,$cache_id)改为$smarty->display(‘home.dwt’,$cache_id)(就是把输出的模板页名称进行修改);然后清除缓存,在浏览器通过http://localhost/ecshop/home.php执行你会发现这个页面跟首页一样,只是多了一段“这是自己定义的home.php这是我自己(ecshop模板加密)定义的home.dwt模板”文字。
当然home.php和home.dwt文件里面的内容可以自己定义。
3、当你再到后台模板管理>>>设置模板里面的选择模板下拉框选项中没有你加的home模板,这时候我们就要在后台将home这个模板在\admin\includes\lib_template.php里配置一下,即可放入到可设置内容的模板中;在数组内加上home.dwt,告诉系统有home.dwt这么一个模板;4、其次,同样在\admin\includes\lib_template.php 的文件下有下面这样的数组代码:那么这里面数组所枚举到的库文件,这是告诉系统你这个index模板里面可以导入哪些.lbi文件。
(这个模板的内容是受限制的,首先要home这个模板的候选的库文件是存在的。
ecshop模板制作入门教程

ecshop模板制作入门教程本教程适用于了解 ecshop 和 ecshop模板DIY 以及它们的日常使用,在查看前阁下需要至少会使用一种编辑器(exp:Dreamweaver, editplus, emacs, vi, ee …意思就是可视化的HTML编辑器或者直接文本编辑器,我在讲的时候用Dreamwaver来讲,这样比较适合初学者和设计师)通过对本教程的学习,只要您边看边跟着做,一定能够学会自己做模板的。
:) 下列章节的适用于ecshop程序。
同时这里许多内容和一些 Smarty相关。
假如您已经熟悉这些内容可跳过不阅读。
假如您是ecshop新手并且想diy一下自己的店铺,那您应该认真详细地从头到尾读一遍这些章节。
( ps: 大家不要紧张,我会尽量用人类的语言和大家交流,实在万不得已才会用机器语言展示给大家 )ecshop模板堂,电商系统及服务提供领导品牌!专注于ecshop模板开发、微信商城、商城APP等电商解决方案,助力千万企业早日实现电子商务!希望大家能够通过本教程,想要什么模板都能自己做出来。
哈哈!一起加油吧!ecshop模板堂是国内电商系统及服务提供领导品牌,市场占有率占行业份额70%以上,用户口碑、服务评价、产品质量均属业内领先地位。
产品链贯穿PC端(大商创B2B2C商城系统)、微信端(ECTouch微商城)、APP端(ECjia 商城APP),为传统行业插上互联网的翅膀。
第一章节:读取这些内容,您将了解:每个前台页面所对应的模板页面,模板文件的目录结构。
一些最基本的ecshop模板修改方法。
模板的路径以及相关包含文件的方法(深入了解Dreamweaver模板制作)。
一些常用模板例子讲解.模板存放路径:ecshop/themes/xxxxx 其中的 xxxxx 就是某一套模板,如系统一般会自带的模板文件名叫做 default, (即:ecshop/themes/default )里面放的就是安装好时的默认模板,以下所有的说明都是针对默认模板来讲解.操作前提,将您当前使用的模板调整为default模板,然后清空缓存。
ECshop模板开发与优化教程

ecshop首页调用文章分类思路及方法最近群里朋友问ecshop首页调用分类文章怎么加的,写篇文章来说下。
在ecshop论坛上有朋友说的方法之前自己试过,没有成功。
现在介绍一种成功的方法,适用各种模板。
修改ecshop不要注重技巧,注重一个思路。
ecshop模板一般分为三栏或者两栏,两栏是left和right,三栏的left,center,right之类的。
现在以两栏的为例,现在一个思路就是在你想调用文章的地方加一个可编辑区域,可编辑区域在后台模板设置里是可以设置的,然后在后台把文章调用在这个可编辑区域里就是了。
明白了原理就可以动手了。
在模板index.dwt里找到右边模块结束的地方,也就是<!--right end-->,在<!-- TemplateEndEditable -->之后加上<!-- TemplateBeginEditable name="文章区域" --><!-- TemplateEndEditable -->,其中“文章区域”这个名字是可以修改的,和你在后台看到的名字是一致的。
然后修改模板里的库文件cat_articles.lbi,替换成下面的代码<meta http-equiv="Content-Type" content="text/html; charset=utf-8"><div style="width:243px; float:left; margin-right:3px;"><div class="box"><div class="box_1"><h3><span><ahref="{$articles_cat.url}">{$articles_|escape:html}</a></span ><a href="{$articles_cat.url}"><img src="../images/more.gif"alt="more" /></a></h3><div class="boxCenterList RelaArticle"><!--{foreach from=$articles item=article}--><a href="{$article.url}"title="{$article.title|escape:html}">{$article.short_title}</a><br /><!--{/foreach}--></div></div></div></div>其中需要注意编码,用GBK的自行替换成GBK,其中的宽度自己控制,自己多试下就知道大小了。
ECshop_模板开发与优化教程

ecshop教程-ecshop模板中lbi和dwt文件的关系ecshop教程-ecshop模板中lbi和dwt文件的关系要修改ecshop模板必要要了解下lbi和dwt文件,如果把这个问题弄明白了,那对我们修改ecshop模板的帮助就很大了。
之间讲过了[ecshop教程-ecshop 修改对应参考] ,下面我们讲下ecshop中的dwt和lbi文件首先要明白dwt模板文件是一个(框架),控制着ecshop的大体框架,里面链接着所需的lbi库文件(内容)。
修改dwt里面lbi部分的内容是不会发生变化的.需要修改lbi文件.然而lbi内容也可以镶嵌到dwt模板文件里面(镶嵌就是分离到模板文件里面了,和原先的lbi文件没有关系了.)但是这样的话.其他dwt模板页面也使用到相同的lbi板块的话,内容就不能同步了.只能再继续镶嵌,造成了效率不高。
所以ecshop才把内容lbi文件分离出来,方便链接。
在模板文件里面添加可编辑区域.(可编辑区域是给程序使用的.每在模板里面添加一个可编辑区域都可以在"模板管理=>设置模板"的区域里面看到已添加的可编辑区域的名字.),然后就可以通过后台管理的"设置模板",把库文件调到您想要的可编辑区域里面.明白这些对于ecshop初学者来说可能比较困难,但寨卒认为,只要多动手修改,别人给出代码的时候不要一味的直接抄袭来,按部就班的修改完之后,再回头思考下,慢慢的就会总结出来好的代码修改方法了。
当然多来我的博客也会有好处的。
下面举个例子来说明,拿ecshop2.6.2中的默认模板来说。
index.dwt里 <body>之后有如下代码。
<body><!-- #BeginLibraryItem "/library/page_header.lbi" --><!--#EndLibraryItem --><div class="blank"></div><div class="block clearfix"><!--left start--><div class="AreaL"><!--站内公告 start--><div class="box"><div class="box_1"><h3><span>{$lang.shop_notice}</span></h3><div class="boxCenterList RelaArticle">{$shop_notice}</div></div></div><div class="blank5"></div><!--站内公告 end-->上面代码中的 <!-- #BeginLibraryItem "/library/page_header.lbi" --><!-- #EndLibraryItem -->就是调用了page_header.lbi的内容,就是调用了头部文件。
ecshop模板功能(首页添加模块)

ECShop 模板库项目功能详解本文希望能给想了解ECShop库项目功能的人提供一些帮助。
ec的高手就可以忽略了,有不同意见的朋友欢迎提意见。
许多刚接触ECShop的程序员或者用户,只知道它的模板管理很强大也很方便。
却不知道它是如何实现这些的,也不知道如何修改。
比如我想修改首页的“精品推荐”,该去哪里找呢?又或者在首页添加一个别的什么商品展示模块,在后台可以编辑商品显示的数量,该去哪里添加呢?其实这些都是ECShop的库项目功能实现的。
带着这些问题,下面让我们一起认识一下ECShop的库项目功能。
一、认识ECShop模板管理。
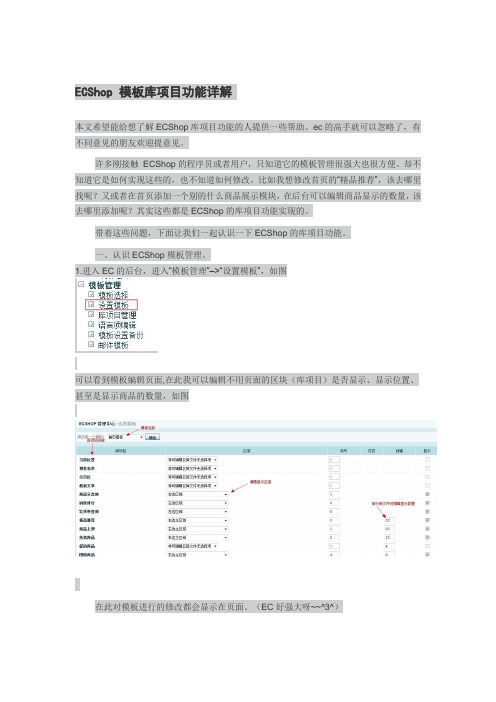
1.进入EC的后台,进入“模板管理”–>“设置模板”,如图可以看到模板编辑页面,在此我可以编辑不用页面的区块(库项目)是否显示、显示位置、甚至是显示商品的数量,如图在此对模板进行的修改都会显示在页面。
(EC好强大呀~~^3^)二、认识库项目1.一个库项目就是个库文件。
打开ECShop的安装目录,进入themes/default/library文件夹。
你会看到许多以“.lbi”(扩展名)结尾的文件。
如图:ad_position?广告位吗?category_tree?分类树吗?recommend_new?新品推荐吗?对了,这里放的就是页面上一块一块可以编辑的库项目的文件了。
没错,如果你想加一个自己的显示库项目,就在此添加。
其实ECShop提供了编辑库文件编辑的地方,就在管理后台的“模板管理”–>“库文件管理”。
那么这些库项目是如何显示在页面上的呢?让我们以“新品推荐”为例。
往下看。
2.库项目的页面添加。
进入themes/default文件夹,用编辑器(文本打开也可以)打开index.dwt文件。
ctrl + f ,查找recommend_new会找到一行代码:<!–#BeginLibraryItem “/library/recommend_new.lbi” –>对,就是这个“东西”把recommend_new.lbi里的内容加载出来并成为页面的一部分的。
打造ECSHOP京东商城栏目分类的模板修改方法

<!--{/foreach}-->
<!--{/if}-->
<!--{/foreach}-->
好了 到此模板程序已经修改完毕,只需要通过简单的模板程序修改,三级分类立即展示到您的面前了。
稍微解释一下,我们在第一次循环中读取的是从php文件传送下来的一个$categories 数组内容,将之循环中,判断是否有子级信息,如果有,则在输出该级基本信息后,将子级的信息$cat.cat_id赋值传送到数组child 中,然后在循环输出子级数组,在这个子级循环中在判断子级信息是否有子级内容,即孙级信息,如果有,则继续将孙级的信息$child.cat_id 赋值传送到数组grandson 中,继续循环,以此类推。其实说白了就是三级循环,或者说的专业些,就是一个递归思想。如果到此还有些不明白,则请继续联系我们:振星网络科技。我们的QQ群是:170114203 (欢迎假如)。
打造ECSHOP京东商城栏目分类的模板修改方法来源:振星网络科技 编辑时间:8/29/2011 8:23:31 PM 责编:振星网络科技 阅读次数:1318京东360平台的栏目分类想必也让各位看着有些眼馋了吧?又要二次开发?又要花些小钱去找一些所谓的高手修改你的php文件?只要修改ecshpop模板就能达到效果,你信不信?反正我信了,因为我做到了。
<!--{foreach from=$cat.cat_id item=child name=childs级)栏目名称河链接地址-->
<a href="{$child.url}" title="{$|escape:html}">{$|escape:html}</a>
woocommerce模板制作简易教程

woocommerce模板制作简易教程 woocommerce是wordpress⾥⽐较好⽤的电商解决⽅案,但是制作woocommerce模板相对⽐较复杂,如果想⽤woocommerce来建⼀个展⽰型的⽹站,不带下单功能,我们可以很快就能把模板设计出来,下⾯就跟着ytkah⼀起来学习吧 展⽰型⽹站主要⽤到的woocommerce函数就产品列表页和产品详情页,其余按默认模板 1、后台安装启⽤woocommerce插件,复制/wp-content/plugins/woocommerce/templates/下所有⽂件到/wp-content/themes/ytkah/woocommerce/(如果没有woocommerce⽂件夹,新建⼀个) 2、在/wp-content/themes/ytkah/function.php中添加add_theme_support函数,代码如下add_theme_support( 'woocommerce' ); 3、产品详情页模板路径是/wp-content/themes/ytkah/woocommerce/content-single-product.php,产品多图调⽤请参考这篇⽂章: 4、产品列表页模板路径是/wp-content/themes/ytkah/woocommerce/archive-product.php,可能会⽤到的代码 <?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?><div class="item col-xs-6 col-sm-4 col-md-3"><a href="<?php the_permalink(); ?>"><img src="<?php the_post_thumbnail_url( 'small' ); ?>" alt="<?php the_title(); ?>"><p><?php the_title(); ?></p></a></div><?php endwhile; ?><?php else : ?>This is no product here!<?php endif; ?> 5、有些功能需要引⽤woocommerce插件⾃带的css和js⽂件 6、⽂件加载顺序①/wp-content/themes/hqt/woocommerce/global/wrapper-start.php⾥⾯的外层div/main②⾯包屑导航/wp-content/themes/hqt/woocommerce/global/breadcrumb.php③产品信息/wp-content/themes/hqt/woocommerce/content-single-product.php包含图⽚展⽰@hooked woocommerce_show_product_sale_flash是否促销标志@hooked woocommerce_show_product_images产品简要信息@hooked woocommerce_template_single_title - 5@hooked woocommerce_template_single_rating - 10@hooked woocommerce_template_single_price - 10@hooked woocommerce_template_single_excerpt - 20@hooked woocommerce_template_single_add_to_cart - 30@hooked woocommerce_template_single_meta - 40@hooked woocommerce_template_single_sharing - 50@hooked WC_Structured_Data::generate_product_data() - 60产品详细信息@hooked woocommerce_output_product_data_tabs - 10@hooked woocommerce_upsell_display - 15@hooked woocommerce_output_related_products - 20等等 如果不知道页⾯⽤到哪些模板⽂件,可以⽤第三⽅插件来实时查看,⽐如WooCommerce Template Hints 好了,就介绍这么多,ytkah祝您早⽇⼊⼿woocommerce模板制作。
ECSHOP商品属性定制定做,属性批量购买教程

ECSHOP商品属性定制定做,属性批量购买教程由于很多用户需要加上商品自定义吃寻大小等如图首先在\admin\templates\goods_info.htm里面找到属性与规格的位置发现他调用了{$goods_attr_html}这个页面,这个函数的定义在\admin\goods.php 的第444行$smarty->assign('goods_attr_html',build_attr_html($goods['goods_type'], $goods['goods_id']));然后找build_attr_html这个函数,在\admin\includes\lib_goods.php的675行在if语句中加上|| $val['attr_type'] == 3这样就可以在\admin\templates\attribute_info.htm 里面的55行加入input type="radio" name="attr_type" value="3" {if $attr.attr_type eq 3} checked="true" {/if} // 自定义属性然后在添加属性的时候选中这项。
下来在前台即\themes\default\goods.dwt搜”判断属性是复选还是单选“,在循环里加入代码如下:<!--{elseif $spec.attr_type eq 3}--><!-- {foreach from=$spec.values item=value key=key} --> <label for="spec_value_{$value.id}"><input type='text' name="spec_{$spec_key}" id="{$value.id}" onclick="changePrice()" />{$bel} [{if $value.price gt 0}{$lang.plus}{elseif $value.price lt 0}{$lang.minus}{/if} {$value.format_price|abs}] </label><!-- {/foreach} --><input type="hidden" name="spec_list" value="{$key}" /> 现在,我们就要修改后台代码使用户输入后写入数据库中。
ecshop模板

ecshop模板ecshop模板中的运算符(1)== 为"eq"(2)!= 为"neq"(3)< 为"lt"(4)<= 为"lte"(5)> 为"gt"(6)>= 为"gte"(7)&&为"and"(8)||为"or"(9)! 为"!"(10)% 为"%"ecshop模板之文件包含在ecshop的模板中,文件的包含也极其重要。
总共有以下几种。
1:{insert_scriptsfiles="文件名称"},主要是包含JS之类的。
比如{insert_scriptsfiles='common.js'}2:,这个主要是包含ecshop 模板中的库文件lbi.用来做公共模板。
3:{insertname='名称'type=参数id=参数},通过调用includes/lib_insert.php文件中的模板显示函数。
格式为insert_名称()函数中smaryt的display和assign方式来显示包含库,通常结合ajax来局部刷新或者是显示结果.ecshop模板之标量声明ecshop模板中,变量或者是模板语句,都是用{}括弧加$变量名称组成的。
比如$name.在ecshop模板中,我们该使用{$name}的写法。
如果是程序的语句段,那么要从{}开始,用{/}结束。
比如模板中的if判断。
{$if条件}执行条件{/if}如果是数组,在ecshop的模板里面,同样是如此写法{$/doc/9f5538311.html,}.你可以直接取得某个数组的值。
不管是多么复杂的数组,多唯数组也可以。
在ecshop模板中,你可以用ecshop 本身的语法,下标的方式来引用变量的值。
ecshop模板使用简易说明

模板使用简易说明一、模板系统介绍Ecshop模板系统使用我们自行研发的模板控制系统和著名的PHP开源模板程序Smarty组合而成。
为了方便用户开发模板,还使用了Dreamweaver的模板和库的功能Smarty中文手册:/develop ... -docs-zh-CN/manual/二、模板设计原则二、模板系统文件结构Ecshop根目录/||->其它目录|->themes|->例:default (模板项目目录)|->images (模板图片目录)|->library (模板库目录)|-screenshot.png (模板预览图)|-style.css (模板所使用样式表)|-article.dwt (阅读文章)|-article_cat.dwt (文章列表)|-category.dwt (分类列表)|-compare.dwt (商品比较)|-gallery.dwt (商品图片)|-goods.dwt (商品)|-index.dwt (商城首页)|-respond.dwt (支付)|-secarch_result.dwt (搜索结果)|-shopping_flow.dwt (购物流程)|-snatch.dwt (夺宝奇兵)|-user.dwt (用户中心)各主要页面所用模块图例首页:index.dwt文章列表:article_cat.dwt文章显示:article.dwt商品分类:category.dwt商品比较:compare.dwt商品详情:goods.dwt搜索结果:search_result.dwt夺宝奇兵:snatch.dwtlibrary 说明articles.lbi - 文章列表article_info.lbi - 文章内容article_list.lbi - 文章列表best_goods.lbi - 精品推荐bought_goods.lbi - 购买过此商品的人购买过哪些商品brand_goods.lbi - 品牌的商品cart.lbi - 购物车cart_view.lbi - 查看购物车category_tree.lbi - 商品分类树cat_goods.lbi - 分类下的商品comments.lbi - 用户评论comment_form.lbi - 发表评论的表单consignee.lbi - 收货人信息fittings.lbi - 相关配件footer.lbi - 页脚gallery.lbi - 商品相册goods_detail.lbi - 商品详情goods_info.lbi - 商品基本信息goods_list.lbi - 商品列表help.lbi - 帮助内容history.lbi - 历史记录hot_goods.lbi - 热卖商品invoice_query.lbi - 发货单查询member.lbi - 会员登录区member_info.lbi - 会员信息nav_main.lbi - 主导航new_goods.lbi - 新品上架order_confirm.lbi - 订单确认order_detail.lbi - 订单详情order_view.lbi - 订单信息package_card.lbi - 包装和贺卡pages.lbi - 列表分页page_top.lbi - 页面顶部payment.lbi - 支付方式promotion.lbi - 促销商品properties.lbi - 商品属性register_login.lbi - 购物流程登录和注册related_goods.lbi - 相关商品search_advanced.lbi - 高级搜索表单search_form.lbi - 搜索表单search_result.lbi - 搜索结果shipping.lbi - 配送方式signin.lbi - 会员登录表单snatch_bid.lbi - 夺宝奇兵出价表单snatch_goods.lbi - 夺宝奇兵活动的商品snatch_list.lbi - 夺宝奇兵活动列表snatch_price.lbi - 夺宝奇兵价格列表snatch_result.lbi - 夺宝奇兵活动结果top10.lbi - 销售排行ur_here.lbi - 当前位置user_address.lbi - 会员中心收货人列表user_address_add.lbi - 会员中心添加收货人user_booking.lbi - 会员中心用户缺货登记user_booking_add.lbi - 会员中心用户添加缺货登记user_collect.lbi - 会员中心用户收藏夹user_forgetpassword.lbi - 会员中心找回密码。
ecshop新建增加独立页面的方法

Ecshop新建增加独立页面的方法
ECSHOP开发中心()
ecshop是通过php文件来指向dwt文件的,比如index.php是程序文件,那么其模板文件就是index.dwt。
那么如果新建一个php文件来单独做其他作用呢?其实很简单的,
第一步:
将index.php复制一份new_page.php 出来,这里new_page.php 代表一个新页面,以后我们可以通过域名/new_page.php 来访问;
第二步:
打开new_page.php 将里面所有index.dwt文件替换成new_page.dwt
第三步:
进到模板目录比如默认模板是themes/default 将index.dwt复制为new_page.dwt即可,记住以后要修改这个页面的话只要修改new_page.dwt就行了;
完成以上三步,新增加的页面制作就完成了,你可以试试,访问的时候访问域名/new_page.php就可以了!
【ECSHOP开发中心】。
ecshop标签模板教程(一)

ecshop标签模板教程(一)看到ecshop有许多网友强烈渴望得到标签,现在从今天开始,不定期整理ECSHOP的标签,由于水平有限,不当之处,请高手指点。
现在,开始我们的第一课:先从index.php主页开始页面关键字 {$keywords }页面标题 {$page_title}产品分类父分类列表 {foreach from=$categories item=cat }父分类超链接<a href=”{$cat.url}”>{$|escape:html}</a>相对应子分类 {foreach from=$cat.children item=child}子分类超链接<a href=”{$child.url}”>{$|escape:html}</a>促销产品 {if $promotion_info} 检验是否存在促销产品,不存在就不显示相关信息促销产品列表 {foreach from=$promotion_info item=item key=key}里面还有很多标签,没弄明白,以后在添加,修改订单查询 {if empty($order_query)} 同上看下就知道了订单用户ID {if $order_er_id}订单数量 {$lang.order_number}里面还有很多标签,没弄明白,以后在添加,修改发货查询 {if $invoice_list} 当有完成的订单测显示发货列表 {foreach from=$invoice_list item=invoice}订单号名称 {$lang.order_number}订单号 {$invoice.order_sn}发货单名称 {$lang.consignment}发货单号 {$invoice.invoice_no}销售排行 {if $top_goods} 看看就知道销售列表{foreach name=top_goods from=$top_goods item=goods}产品短名称 {$goods.short_name}看例子:<!–{foreach name=top_goods from=$top_goods item=goods}–><li class=”top10-li-{$smarty.foreach.top_goods.iteration}”> <a href=”{$goods.url}” title=”{$|escape:html}”>{$goods.short_name}</a ></li><!–{/foreach}–>精品推荐 {if $best_goods} 看看就知道精品推荐列表 {foreach from=$best_goods item=goods}市场价名称 {$lang.market_price}市场价价格 {$goods.market_price}促销价名称 {$lang.promote_price}促销价价格 {$goods.promote_price}商店价名称 {$lang.shop_price}商店价价格 {$goods.shop_price}大家看到了吗??{$lang.xxxx_xxxx}以lang开头的为相对应的名称{$goods.xxxx_xxxx}以goods开头的为价格写的好累啊,今天先介绍到这,明天将介绍热卖商品 {if $hot_goods}新货上市 {if $new_goods}团购商品 {if $group_buy_goods}拍卖商品 {if $auction_list}促销商品 {if $promotion_goods}最新公告 {$shop_notice}最新文章 {foreach name=new_articles from=$new_articles item=article}品牌专区 {if $brand_list}大家看看是否可以理解,如果可以理解将跳过此处。
ECshop模板制作教程

ECshop模板制作教程ECshop是一款开源的电商平台系统,具有功能强大、操作简便等特点,被广泛应用于各类电商网站。
然而,ECshop系统默认的模板可能无法满足网站主题的需求,因此,学会ECshop模板制作成为了很多网站运营者的必备技能。
本篇文章将介绍ECshop模板制作的基本步骤和技巧,希望对您有所帮助。
一、准备工作在开始ECshop模板制作之前,我们需要准备以下工具和资源:1. ECshop系统:确保已经成功安装并且可以正常运行ECshop系统。
2. 模板编辑工具:可以选择Dreamweaver、Sublime Text等专业的编辑软件,或者使用简单的文本编辑器。
3. 图片处理软件:如Photoshop或者GIMP,用于编辑和处理模板中的图片。
4. 网页浏览器:用于预览和测试模板效果。
二、模板文件结构ECshop模板由多个文件组成,以下是一个基本的ECshop模板文件结构:1. header.html:网页头部,通常包含网站的Logo、导航菜单等。
2. footer.html:网页底部,通常包含版权信息、联系方式等。
3. index.html:网站首页,展示商品分类、推荐商品等信息。
4. category.html:商品分类页面,展示各个分类的商品列表。
5. goods.html:商品详情页面,展示单个商品的详细信息。
6. cart.html:购物车页面,展示用户加入购物车的商品列表。
7. order.html:订单页面,展示用户的订单信息、支付方式等。
8. user.html:用户中心页面,展示用户的个人信息、订单记录等。
9. css文件夹:存放模板的样式表文件,如style.css。
10. images文件夹:存放模板中使用的图片文件。
11. js文件夹:存放模板中使用的JavaScript文件。
三、模板制作步骤1. 分析需求:仔细分析网站的需求和主题,确定设计和布局风格,例如是简约风格还是复古风格。
ECSHOP自定义模板

ECSHOP自定义模板篇一:ecshop自定义分类模板的方法Ecshop自定义分类模板的方法ECSHOP开发中心(68ecshop)ecshop是一个功能方面比较完善的商城的程序,但是毕竟不同于一般的cms类系统。
无法自定义每个分类的模板,这样就造成了分类模板一成不变的样式,对于美观以及个性方面可能要差点。
不过ec的开源给了php开发者一个很大的diy空间,ecshop的二次开发性也是蛮强大的。
下面是我实现的ecshop自定义分类模板的方法,子类可以继承最顶级的模板。
好处是不用修改数据库,可以在后台分类自定义模板。
功能比较简单,代码也很少,只是一个小技巧,用ecshop的朋友可以来尝试一下。
ecshop 自定义分类模板的方法实现步骤打开根目录的category.php文件(不要问我根目录在哪里),找到大概401行“$smarty->display('category.dwt', $cache_id);”,将此行注释掉或者删除。
在其下面添加下面代码$cat_arr = get_parent_cats($cat_id);foreach ($cat_arr AS $val){$cats['style']=$val['style'];}if(empty($cat['style'])){if(!empty($cats['style'])){else $smarty->display($cats['style'], $cache_id); }{$smarty->display('category.dwt', $cache_id);}}else{}代码工作完成,然后进入后台,商品分类,找到你要添加自定义模板的那个分类。
在分类的样式表文件后面的输入框中,输入你想要应用的模板文件的名称,比如“category_shoes.dwt”(前提是你的主题文件中要存在此模板文件,必须是完整的模板文件名称)ok,工作完成,更新缓存去前台参观一下吧。
ecshop模板设置流程

Ecshop设置模板流程下面我来讲解一下怎么制作自己的模板,拿index.dwt为例:1、首先在\themes\default\ (这个是你的模板路径)下将index.dwt文件拷贝一份改名为home.dwt;可以在<body>里面加一句话“这是我自己定义的home.dwt 模板” (只是为了方便调试而已);2、在根目录下的index.php 文件拷贝一份改名为home.php 里面加一行echo …这是自己定义的home.php‟;(也只是为了方便调试);把$smarty->display(‘index.dwt’, $cache_id)改为$smarty->display(‘home.dwt’, $cache_id)(就是把输出的模板页名称进行修改);然后清除缓存,在浏览器通过http://localhost/ecshop/home.php 执行你会发现这个页面跟首页一样,只是多了一段“这是自己定义的home.php 这是我自己定义的home.dwt模板” 文字。
当然home.php 和home.dwt 文件里面的内容可以自己定义。
3、当你再到后台模板管理>>>设置模板里面的选择模板下拉框选项中没有你加的home模板,这时候我们就要在后台将home这个模板在 \admin\includes\lib_template.php里配置一下,即可放入到可设置内容的模板中;在数组内加上'home.dwt',告诉系统有home.dwt这么一个模板;4、其次,同样在\admin\includes\lib_template.php 的文件下有下面这样的数组代码:那么这里面数组所枚举到的库文件,这是告诉系统你这个index模板里面可以导入哪些.lbi文件。
(这个模板的内容是受限制的,首先要home这个模板的候选的库文件是存在的。
这个是什么意思呢?这句话的意思就是对于每个模板文件,可以调用的库文件是固定的,并且这些可以调用的库文件在文件admin/includes/lib_templete.php中定义的。
ECshop 模版制作手册

E - Commerce Online Shop 网上商店系统模板制作引导手册by Lu Hengqi16- Nov - 07E - Commerce Online Shop 网上商店系统2目录关于ECSHOP................................ ................................ ................................ (3)产品特点:................................ ................................ ................................ ................................ (3)1. 前言................................ ................................ ................................ (5)1.1. 模板系统介绍................................ ................................ ................................ ................................ .. (5)1.2. 涵盖内容................................ ................................ ................................ ................................ .. (5)1.3. 适用版本................................ ................................ ................................ ................................ .. (5)1.4. ECShop 团队主要成员................................ ................................ ................................ .. (5)2. 模板结构说明................................ ................................ ................................ .. (6)2.1. 模板目录结构................................ ................................ ................................ ................................ .. (6)2.2. 链接模板文件使用例子................................ ................................ ................................ (6)2.3. 模板文件结构................................ ................................ ................................ ................................ .. (6)3. 模板系统标签说明................................ ................................ . (9)3.1. 变量调节标签................................ ................................ ................................ ................................ .. (9)3.1.1. escape [ 编码] ................................ ................................ ................................ ................................ .. (9)3.1.2. nl2br [换行符替换成<br />] ................................ ................................ ................................ (9)3.1.3. default [ 默认值] ................................ ................................ ................................ ................................ (9)3.1.4. truncate [ 截取] ................................ ................................ ................................ ................................ .. (10)3.1.5. strip_tags [去除html标签] ................................ ................................ ................................ .. (10)3.2. 控制标签................................ ................................ ................................ ................................ .. (11)3.2.1. if,elseif,else ................................ ................................ ................................ .......................... ...... (11)3.2.2. foreach,foreachelse ................................ ................................ ................................ ............... .. (12)3.3. 显示标签................................ ................................ ................................ ................................ .. (14)3.3.1. cycle ................................ ................................ ................................ ................................ ....... (14)3.3.2. html_options................................ ................................ ................................ .......................... ...... .. (15)3.3.3. html_select_date................................ ................................ ................................ .................... ............ (16)3.3.4. html_radios ................................ ................................ ................................ ........................... ..... .. (19)3.3.5. html_select_time................................ ................................ ................................ ................... ............. (21)3.4. 辅助标签................................ ................................ ................................ ................................ .. (25)3.4.1. assign................................ ................................ ................................ ................................ .... . (25)3.4.2. Include ................................ ................................ ................................ ................................ . . (25)E - Commerce Online Shop 网上商店系统3关于ECSHOPECShop 是Comsenz公司推出的一款B2C 独立网店系统,适合企业及个人快速构建个性化网上商店。
ECshop 模板设计教程

大家好,在论坛泡了也有一段时间了,今天把EC模板制作修改方面的一些东西整理下,算是一个教程吧,希望对大家有点帮助想对EC模板进行修改、美化,前提是你必须对EC的文件结构有一定的了解,有DIV+CSS方面的基础,还有smarty方面的基础。
建立在这些基础上,经过一定时间的尝试才可以对EC 模板的修改得心应手,OK,下面我们开始一、EC模板修改基础篇1.EC模板的文件结构(以2.71为范例)ECSHOP 模板结构说明.rar (650.32 KB)2.DIV+CSS基础知识如果你连这个什么都不懂的话模板基本是没办法改的,因为EC采用的是DIV+CSS布局,所以对这方面必须有所了解,给大家推荐我的CSS站点里面有一些基本的CSS 教程,可以边学边尝试,其实就是在不断地尝试中进步的3.smarty方面的基础想做模板你可以不用精通PHP,但smarty引擎的东西必须有所了解,不然库文件里很多相关代码看起来会觉得头痛,都是一些基础的语法,下面就来做个了解吧smarty中文手册.chm (358.39 KB)二、EC模板修改提升篇OK,有了以上的基础,可以来学习这一篇章,但前提是上面给出的三个基础必须搞明白,就跟建房子一样,不建好地基,建出来的房子也不会结实1.下载并安装专业的测试工具一般我测试都是在IE 6 7 8 FF下测试,因为其他的一些浏览器基本都是用的IE内核(1)火狐下用firebug进行测试,可以下一个火狐,然后在工具》附加组件里搜索firebug,出来后选择安装即可,安装好后按F12可以调出(2)IE 我一般用IE TESTER进行测试,因为可以在你的电脑中同时开启IE各种版本的环境先安装IE TESTER ,然后安装DEBUGBAR调试工具[local]4[/local]关于以上2个调试工具怎么使用我就不在这里累赘了,大家可以去网上看一些基本的教程2.安装代码编辑工具EC采用DWT模板和LBI库文件结合写成模板,这类文件需要专业的编辑工具进行编辑,切记不可用记事本编辑,特别是UTF8用记事本编辑会出错,在这里推荐DRM,即Dreamweaver 或者Editplus也可以=====================================================第一篇章:如何删除首页品牌空白区域《见20楼》第二篇章:如何设计、美化和调用底部帮助文章列表《见24楼》第三章:商品分类模块的美化与设计《见35楼》第四章讲解预告:导航模块的美化与设计OK,经过了这么长时间大家如果对一楼的介绍有过基础后可以来看这一篇章《模板修改实例操作》1.如何删除首页主广告下方空白区域这个问题很有可能是品牌区模块的问题,CSS将品牌区的高度写好了,而你又没在后台添加品牌,所以会看到空白区域,当然也有可能是广告区域预先写死了在模板中,各模板不同,我们以官方默认模板2.71为例步骤一:我们查看2.71默认模板页面,如下发现图中今日特价右侧有空白区域,在火狐按F12调出FIREBUG工具*****注意:FIREBUG中深蓝色区域的代码仅仅是商品品牌模块的内层,外层包含的才是整个模块***1.<div class="box f_r brandsIe6">2. <div id="brands" class="box_1 clearfix">3. </div>4. </div>复制代码步骤二:查看商品品牌模块外框架内的所有模块结构我们发现品牌模块左侧是ID为sales的特价模块层,外层框架是class为clearfix的层步骤三,用DRM打开index.dwt模板文件CTRL+F搜索brands跳到如下行很明显发现了特价和品牌区域都是引用的库文件如果用不到品牌模块并且想不显示这个空白区域,解决方案:》在模板中删除对应的品牌模块,注意是整个品牌模块区删除,不是只是库文件删了就可以的!1. <!--品牌-->2. <div class="box f_r brandsIe6">3. <div class="box_1 clearfix" id="brands">4. <!-- #BeginLibraryItem "/library/brands.lbi" --><!--#EndLibraryItem -->5. </div>6. </div>复制代码》删除后我们发现右侧的空白区域仍然存在这是因为前面的特价模块的CSS宽度写死了,需要修改CSS》按照上图右边提示打开style.css找到第205行,把width改为750px》改好后刷新页面,发现右边空白区域已经没有,但模块顶部的背景图片短》这也是因为背景图片本身就只有500px宽,制作的死的,需要重新作图images/salesTitBg.gif》重新作图覆盖后刷新页面,效果如下OK,大功告成!=========下节讲解预告:如何设计、美化并调用底部帮助系统文章列表===========进入实例教程2:如何设计、美化并调用底部帮助系统文章列表很多人发现自己的网店底部信息没有帮助文章列表,只有底部导航,那么这个有2种可能1:你的系统根本不存在这个调用的对应代码 2:你没有在后台中对应的文章分类中加上文章废话不多说如果是第一种情况,需要重写一个help库文件,然后在对应页面中引用即可,如果是第二种情况只需在后台文章分类添加文章即可引用代码如下(以官方默认模板为例)1.<!--帮助-->2.<div class="block">3. <div class="box">4. <div class="helpTitBg clearfix">5. <!-- #BeginLibraryItem "/library/help.lbi" --><!--#EndLibraryItem -->6. </div>7. </div>8.</div>复制代码重写help库文件1.<meta http-equiv="Content-Type" content="text/html;charset=utf-8">2.<!--{if $helps}-->3.<!-- {foreach from=$helps item=help_cat} -->4.<dl>5. <dt><a href='{$help_cat.cat_id}'title="{$help_cat.cat_name}">{$help_cat.cat_name}</a></dt>6. <!-- {foreach from=$help_cat.article item=item} -->7. <dd><a href="{$item.url}"title="{$item.title|escape:html}">{$item.short_title}</a></dd>8. <!-- {/foreach} -->9.</dl>10.<!-- {/foreach} -->11.<!--{/if}-->复制代码然后在后台系统帮助分类下添加分类,再在分类下添加文章即可当然这里的外观样式需要你自己去设计,因为每个人的审美观不同我贡献一个女人街底部的帮助模块吧这是CSS1..helpTitBg{text-align:left; background-color:#fff;2.3. padding:15px 0 15px 0;border:1px solid #ccc;4.5. }6.7. .helpTitBg .f_l{ width:135px; padding:0px 25px 0 10px;}8.9. .helpTitBg .f_l img{ border-bottom:1px solid #ebebeb}10.11. .helpTitBg dl{float:left; width:140px; padding:0 10px;border-left:1px solid #e2e2e2; height:170px;}12.13. .helpTitBg dt{width:auto; height:40px; line-height:40px;text-align:left;14.15. color:#a7a7a7; padding-left:5px; margin-bottom:4px;font-size:14px; font-weight:bold; border-bottom:1px solid#ebebeb;}16.17. .helpTitBg dt img{ vertical-align:middle;margin-right:5px;}18.19. .helpTitBg dt a{font-weight:bold; color:#555;text-decoration:none;}20.21. .helpTitBg dd{ padding:5px 0 5px 10px;background:url(images/biao17.gif) 10px centerno-repeat;border-bottom:1px solid #ebebeb;}22.23. .helpTitBg dd a{color:#555; text-decoration:none; padding:0px0px 0px 10px;}复制代码help.lbi中内容1.<meta http-equiv="Content-Type" content="text/html;charset=utf-8">2.<div class="helpTitBg clearfix">3. <div class="f_l">4. <img src="../images/left_fot1.gif">5. <img src="../images/left_fot2.gif">6. <img src="../images/left_fot3.gif">7. </div>8.<!-- {foreach from=$helps item=help_cat name=num} -->9.<dl>10. <dt><imgsrc="../images/help_{$smarty.foreach.num.iteration}.gif" /><ahref='{$help_cat.cat_id}'title="{$help_cat.cat_name}">{$help_cat.cat_name}</a></dt>11. <!-- {foreach from=$help_cat.article item=item} -->12. <dd><a href="{$item.url}"title="{$item.title|escape:html}">{$item.short_title}</a></dd>13. <!-- {/foreach} -->14.</dl>15.<!-- {/foreach} -->16. </div>复制代码用到的图片素材----------------下节讲解预告:商品分类模块的美化与设计-------------------------------------biao17.gif(50 Bytes)help_1.gif(1.47 KB)help_2.gif(1.38 KB)help_3.gif(1.41 KB)help_4.gif(1.33 KB)help_5.gif(1.38 KB)left_fot1.gif(2.06 KB)left_fot2.gif(2.29 KB)left_fot3.gif(2.07 KB)今天,我们来讲商品分类模块的设计与美化首先要知道,商品分类模块引用的文件是category_tree.lbi,我们可以修改这里面的内容再配合CSS和一些图片素材做到一个很好的美化,少部分页面需要修改程序来看一下官方默认模板的分类树库文件1.<meta http-equiv="Content-Type" content="text/html;charset=utf-8">2.<div class="box">3.<div class="box_1">4. <div id="category_tree">5. <!--{foreach from=$categories item=cat}-->6. <dl>7. <dt><a href="{$cat.url}">{$|escape:html}</a></dt>8. <!--{foreach from=$cat.cat_id item=child}-->9. <dd><ahref="{$child.url}">{$|escape:html}</a></dd>10. <!--{foreach from=$child.cat_id item=childer}-->11. <dd> <ahref="{$childer.url}">{$|escape:html}</a></dd>12. <!--{/foreach}-->13. <!--{/foreach}-->14.15. </dl>16. <!--{/foreach}-->17. </div>18.</div>19.</div>20.<div class="blank5"></div>复制代码再看一下效果个人认为这个一般人都不大喜欢,我们就以实例对它进行重新设计下,我们的效果图OK,切图,切出四个图,如下1.<meta http-equiv="Content-Type" content="text/html;charset=utf-8">2.<div id="tree">3.<div class="tree_h"></div>4. <!--{foreach from=$categories item=cat}-->5.6. <div class="cat1"><ahref="{$cat.url}">{$|escape:html}</a></div>7. <!--{foreach from=$cat.cat_id item=child}-->8. <div class="cat2"><ahref="{$child.url}">{$|escape:html}</a></div>9. <!--{foreach from=$child.cat_id item=childer}-->10. <!-- <dd> <ahref="{$childer.url}">{$|escape:html}</a></dd>-->11. <!--{/foreach}-->12. <!--{/foreach}-->13. <!--{/foreach}-->14. </div>15.<div class="blank5"></div>复制代码CSS代码如下:1.#tree {2. width:215px;3. height:641px;4. background-image: url(images/time/tree_bg.gif);5. background-repeat: no-repeat;6. padding-top:11px;7.}8.#tree .cat1 {9. width:177px;10. height:32px;11. background-image:url(images/time/tree_cat1.gif);12. background-repeat: no-repeat;13. padding-left:38px;14. line-height:32px;15.16.}17.#tree .cat1 a {18.font-size:16px;19.color:#FFFFFF;20.text-decoration:none;21.font-family:Arial, Helvetica, sans-serif;22.font-weight:bold;23.}24.#tree .cat2 {25. width:165px;26. height:32px;27. padding-left:50px;28. background-image:url(images/time/tree_cat2.gif);29. background-repeat: no-repeat;30. line-height:32px;31.32.}33.#tree .cat2 a {34.font-size:13px;35.color:#FFFFFF;36.text-decoration:none;37.font-family:Arial, Helvetica, sans-serif;38.font-weight:bold;39.}40.#tree .tree_h {41. padding-left:15px;42. width:107px;43. height:49px;44. background-image:url(images/time/tree_h.gif);45. background-repeat: no-repeat;46.}复制代码将切出来的四张图放到images目录下,前台预览,大功告成预览地址:分类美化设计实例预览大家经常问的是怎样把分类一行2列,其实这个是要去除官方默认的代码属性,写上自己的,加上漂浮即可,以官方默认模板2.71的category_tree.lbi 为例<!--{foreach from=$categories item=cat}--><dl><dt><a href="{$cat.url}">{$|escape:html}</a></dt> <!--{foreach from=$cat.cat_id item=child}--><dd><a href="{$child.url}">{$|escape:html}</a></dd><!--{foreach from=$child.cat_id item=childer}--><dd> <a href="{$childer.url}">{$|escape:html}</a></dd><!--{/foreach}--><!--{/foreach}--></dl><!--{/foreach}-->将其中红色标注的部分代码改为<dd class="clearfix"><!--{foreach from=$cat.cat_id item=child}--><p><a href="{$child.url}">{$|escape:html}</a></p><!--{foreach from=$child.cat_id item=childer}--><dd> <a href="{$childer.url}">{$|escape:html}</a></dd><!--{/foreach}--><!--{/foreach}--></dd>CSS代码:#category_tree dl dd p {display:block;float:left;height:17px;margin:1px 2px;overflow:hidden;width:90px;}=======================================这次的篇章就到这里,下一篇章讲解预告:导航模板的美化与设计。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ECshop模板制作教程我是一个EC新手,EC就算做再多的模板,肯定也满足不了我们的需要,更何况各行有各行的门道,EC统一做出来的模板也不一定合适于我们这个行业用,因此,只有我们真正掌握了自己做模板,修改模板的功夫,才能真正的打造适合自己的电子商务平台,真正打造符合自己行业内的客户习惯的电子商务平台。
首先欢迎各位浏览本教程,恭喜大家使用 ECshop,!EC有多好,ECshop是PHP 构建的,PHP的应用我也不想多说了(亚马逊:,雅虎:,百度:淘宝:新浪:,腾讯:),(ps: ECshop成功了!在这一刻,他是伟大电子商务的传承,他不是一个人在战斗,他不是一个人 -_- ) 我也不多讲了大家都知道,不过有时候热爱潜水的我真的时是实在忍不住要跳出来说两句.本教程适用于了解 ECshop 和 ECshop模板DIY 以及它们的日常使用,在查看前阁下需要至少会使用一种编辑器(exp:Dreamweaver, editplus, emacs, vi,ee …意思就是可视化的HTML编辑器或者直接文本编辑器,我在讲的时候用Dreamwaver来讲,这样比较适合初学者和设计师)。
这个教程目前由我一个人维护,但我相信,过不了多久就会有多人持续地维护。
其中的内容需要不断地更新。
如果您有兴趣参加,嘿嘿,PM我。
我们一起为大家服务啊.通过对本教程的学习,只要您边看边跟着做,一定能够学会自己做模板的。
:)下列章节的适用于ECshop程序。
同时这里许多内容和一些 Smarty相关。
假如您已经熟悉这些内容可跳过不阅读。
假如您是ECshop新手并且想diy一下自己的店铺,那您应该认真详细地从头到尾读一遍这些章节。
( ps: 大家不要紧张,我会尽量用人类的语言和大家交流,实在万不得已才会用机器语言展示给大家 )希望大家能够通过本教程,想要什么模板都能自己做出来。
哈哈!一起加油吧!第一章节:读取这些内容,您将了解:每个前台页面所对应的模板页面,模板文件的目录结构。
一些最基本的ECshop模板修改方法。
模板的路径以及相关包含文件的方法(深入了解Dreamweaver模板制作)。
一些常用模板例子讲解.模板存放路径:ecshop/themes/xxxxx 其中的xxxxx就是某一套模板,如系统一般会自带的模板文件名叫做 default, (即:ecshop/themes/default )里面放的就是安装好时的默认模板,以下所有的说明都是针对默认模板来讲解.images/ (存放模板中用到的图片)library/ ( 存放一些小模板文件及重复被用到的模板文件 ) style.css (模板样式文件)index.dwt (首页的模板 index.php)goods.dwt ( 商品显示页的模板 goods.php)我们随便找一张gif图片,起名为logo.gif放到images目录中,然后我们刷新首页。
看到没?首页logo被修改了。
如果你觉得大小不合适,那么我们打开library目录中的page_header.lib 查看源代码,然后搜索 images/logo.gif 然后看它后面width=”130″ height=”56″把130和56改为相应的值就可以了,到前台刷新看看。
到浏览器前台刷新,看看页面有什么变化。
虾米?没有发现吗?看看浏览器头部啊,呵呵,是不是网站的标题被改变了?哈哈,对,{$page_title}就是网站标题的标签 ( 注:标签是从{开始到}结束哦,{和}属于标签的一部分 ). 整个ECshop的模板就是一个一个这样的标签组成了,控制网站内容和数据的动态显示。
比如({$keywords} )控制网站的关键字标签,{$description} :网站描述标签,( 这就是模板中的标签,每个标签都会对应程序里面的一个值,网站运行时模板引擎会来读取模板页面,然后把对应的标签用对应的值进行替换,就显示出我们看到的网站页面了,明白了吧。
这一段内容对于新手来说,可能一下子不能完全消化,还有什么问题就留言,我会更新到这里来)大家不要着急,欲速则不达,呵呵,下面我们真正开始做ECshop的模板了,( 不懂HTML的观众准备好Dreamweaver哦 )操作前提,将您当前使用的模板调整为default模板,然后清空缓存。
接下来我们进入default目录,可以看到以下文件目录:*.dwt (表示其它.dwt文件)虾米?难道你不相信这些就是模板吗?好,那我证明给你看看.我们把把images里面的logo.gif文件的名字,改为logo2.gif,然后好接下来我们用dreamweaver打开index.dwt文件,在源代码中搜索{$page_title} ,找到后,将{$page_title} 修改为超级无敌的大卖场. 然后到很简单8,哈哈,大家真是冰雪聪明,孔明再世啊,这么快就学会了,如果你上一步你操作很超级非常very的简单的话,接下来的学习也时一样的哦.接下来要怎么改呢?广告之后我们继续。
…..黄金广告位…欢迎购买……需要的话PM我…..(PS:人不能无耻到这个地步)….哈哈…1. 我们到/themes/default目录中,把index.dwt改名为index_bak.dwt, 然后用Dreamweaver新建一个HTML文件,然后保存到/themes/default目录中,命名为 index.dwt, 好,我们刷新前台看看,哈哈,什么也没有哦. 好,在我们新建的index.dwt中找到<title>,我们把<title>和</title>中间的内容替换为:{$page_title},在<body>和</body>之间也放入一个{$page_title}, 刷新前台看看.嘿嘿,看到什么了?网站标题被打印出来了吧?如有操作时候有弹出对话框:如图:点击确定就可以了,:)2. 接下来我们选择可视化界面编辑:然后在{$page_title}后面按Enter键换行,然后输入: 商店公告:{$shop_notice}到浏览器刷新首页刷新看看,呵呵。
商店公告被调出来了,可以去网站后台系统设置->商店设置->网店信息->商店公告修改内容,然后到浏览器再刷新网站首页看看,呵呵,商店公告是被动态掉出来的哦.3. 好继续在{$shop_notice}后面按Enter键换行,然后输入1.网站快讯:2.{foreach from=$new_articles item=article}3.{$article.short_title}4.{/foreach}复制代码注:换行的地方按Enter键哦,好刷新前台看看,呵呵,网站快讯被调出来了哦。
好我们再到网站后台->文章管理->网站列表->添加文章,选择网站快讯这个分类,随便添加一篇内容,完成后前台刷新看看。
两篇文章都被动态掉出来了哦。
注释:{foreach from=$new_articles item=article} : 循环的开始,{/foreach} : 循环的结束$new_articles: 为要循环的东西,这里为网站快讯{$article.short_title} : 快讯标题的标签模式为:{foreach from=$post item=name}content{/foreach}{foreach from=$post item=name}和{/foreach}标签中间可以任意添加要循环的内容content(可以为任意的东西),循环的次数受到 $post的限制(这里要填什么我都会告诉大家的.)name为当前这个循环的对象。
方便调用数据。
以后这个循环我们会经常的用到哦. 还是不懂也没有关系,每次遇到我都会讲哪里要怎么设置的,多用就会了。
我们也可以这么写哦 , 注意:在代码编辑的视图里面编辑1.<table>2.{foreach from=$new_articles item=article}3.<tr><td>4.{$article.short_title}5.</td></td>6.{/foreach}7.</table>复制代码哈哈,保存,刷新首页看看,表格被一行一行的循环出来了哦好累啊,今天先写到这里,晚上有时间继续,哈哈如果喜欢就给我点支持啊,多给我提问题,我希望能够更完善帮助更多的人。
明天的预告:产品列表调用,还有产品缩略图哦,呵呵!产品分类调用呢!第二章一人得道,鸡犬升天啊,谢谢ECshop将我提升为教程区版主 ,实在时荣幸啊,谢谢大家的支持,感谢零风,Arlicle,Orange, 谢谢我的笔记本电脑小白(注:她是黑色的,我喜欢她变白,哈哈),谢谢我的电脑桌,谢谢我的椅子,谢谢卡卡布熊,谢谢大家! 呵呵! ~Orz.模板教程继续啦!不知道大家是学会用循环了呢,还是我的言语实在有问题,大家实在无法完成阅读哦,居然大家都没有问题,暂时心里安慰,把他当做好事情,大家都会调用了,呵呵,那我们继续循环调用商品了!好,继续在我们昨天的基础上,我们在网站快讯的循环后面,按 Enter键, 输入:商品列表,接着建立一个2行3列的表格,宽度为70%, 表格边框为1(为了让大家看清楚 ),起HTML代码如下1.<p>商品列表</p>2.<table width=”70%” border=”1″>3.<tr>4. <td>1</td>5. <td>2</td>6. <td>3</td>7.</tr>8.<tr>9. <td>4</td>10. <td>5</td>11. <td>6</td>12. </tr>13.</table>复制代码注: ( 1,2,3,4,5,6这些个是序号,方便跟大家讲解呢 )在这里,我们暂时先把下面这一行去掉(为了大家操作简单),变成1.<p>商品列表</p>2.<table width=”70%” border=”1″>3.<tr>4. <td>1</td>5. <td>2</td>6. <td>3</td>7.</tr>8.</table>复制代码我们要循环的是列,也就是<td>,因此我们的循环标签应该在<td> 和</td>的外面, 而2,和3应该是循环出来的东西,也就时我模板里面只用保留 1 这个td 就可以了,2 和3都要去掉,于是就变成了下面的样子1.<p>商品列表</p>2.<table width=”70%” border=”1″>3.<tr>4. <td>1</td>5.</tr>6.</table>复制代码好,现在我们开始加循环标签,我们要调用的是精品推荐商品, 代码如下:1.<p>商品列表</p>2.<table width=”70%” border=”1″>3.<tr>4.{foreach from=$best_goods item=goods}5. <td>{$goods.short_style_name}</td>6.{/foreach}7.</tr>8.</table>复制代码注意了:foreach 表示下面的内容属于要进行循环,from=$best_goods 表示循环的内容来自$best_goods,($best_goods是精品商品推荐的标签 ) ,item=goods 表示当前循环这一次的对象叫goods,你也可以改为其它的东东,当然{$goods.short_style_name}这个地方的goods也要相应的改了哦,{$goods.short_style_name} 表示goods 这个对象的商品名称.好了,我们保存,前台刷新看一下啊。
