如何离线发布百度地图
如何进行Android应用的离线地图和导航开发(五)

Android 应用的离线地图和导航开发指南Android 作为全球最受欢迎的移动操作系统之一,为开发人员提供了丰富的功能和 API,以开发各种创新的应用程序。
其中,离线地图和导航应用程序受到了广大用户的追捧。
本文将为您介绍如何进行Android 应用的离线地图和导航开发。
一、离线地图的基本原理在离线地图应用中,地图数据不需要实时从网络加载,而是事先下载到本地设备中的存储空间。
这样,即使在没有互联网连接的情况下,用户仍然可以使用地图功能。
主要步骤如下:1.选择合适的地图供应商:目前市面上有多个知名地图供应商,如Google 地图、百度地图、高德地图等。
根据应用需求,选择一个合适的供应商是至关重要的。
2.下载地图数据:地图供应商通常会提供相应的 API,开发者可以使用该 API 下载指定地区的地图数据。
下载后的地图数据通常会以离线地图包的形式保存。
3.本地地图数据存储:将下载好的地图包存储在设备的本地存储空间中。
可以选择将地图包保存在内部存储或者外部存储中,具体取决于应用需求和设备的可用空间。
4.离线地图数据读取:应用程序在需要使用地图时,从本地存储空间读取地图数据,并在地图控件中进行展示。
二、离线导航的基本原理除了离线地图,离线导航也是用户常用的功能之一。
离线导航应用允许用户在没有互联网连接的情况下获取准确的导航指引。
下面是离线导航的基本原理:1.导航路线规划:在离线导航中,应用程序需要事先下载导航路线数据。
用户输入起点和终点后,应用程序会根据事先下载的地图数据进行路线规划,并生成导航路线。
2.定位和转向提示:离线导航应用为用户提供实时的定位功能,通过设备内置的定位传感器获取用户的当前位置,并根据导航路线提供转向提示。
3.离线语音合成:为了在没有互联网连接的情况下提供导航语音提示,应用程序需要事先下载和保存离线语音合成数据。
当用户进行导航时,应用程序会根据导航路线提供相应的语音合成提示。
三、开发离线地图和导航应用的技术要点在进行 Android 应用的离线地图和导航开发时,需要掌握以下技术要点:1.文件管理和存储:了解如何在 Android 应用中进行文件管理和存储操作是必不可少的。
bigemap地图下载器oruxmaps离线地图下载

oruxmaps离线地图下载(制作离线地图包)(全国任意地方的离线地图制作)Oruxmaps作为一款非常强大的户外gps导航软件,可以实现离线地图导航,在没有手机信号、飞行模式下都可以正常导航;同时功能强大,可以自定义离线地图,支持记录/跟踪轨迹、导入/导出航迹、根据航迹导航等等…然而作为一个驴友在尝试网上很多Oruxmaps离线地图制作教程之后,可能已经发现之前那些教程不适用了,因为部分国外网站、地图源在国内已经无法访问了……所以这里介绍一个全新的方法,一键离线地图发布成Oruxmaps需要的格式.方法步骤:1、启动bigemap地图下载器,拖动地图找到自己要去的地方,然后放大地图到合适大小2、鼠标箭头移动到左边“矢量标绘”工具栏上,打开工具栏之后可以选择点、线、多边形等各种标绘方式3、我们可以选择“标会点”,将我们徒步需要经过的重要地点在地图上标注出来4、同时也可以选择“标绘线”,将徒步的路线在地图上标注出来作为航迹,在Oruxmaps中根据航迹导航,避免走弯路5、标注完成之后,选择顶部菜单的“矩形框”工具,将地图区域框选出来,双击鼠标左键就可以下载这块地图6、在弹出的下载对话框中勾选“叠加标注图层”,然后在“存储选项”中点击下拉三角,在菜单中选择“瓦片库:OruxMaps”以将地图保存成Oruxmaps 支持的格式,图片格式使用默认7、勾选地图级别,地图级别越高越清晰,勾选多个等级才可以实现地图高清的放大缩小,最后点击确定即开始下载8、下载完成后在保存路径中找到刚刚下载的文件,将文件夹重命名为你习惯的名称,再拷贝该文件夹到手机内存中,使用RE(文件)管理器将整个文件夹,移动到“sdcard/oruxmaps/mapfiles”下9、打开Oruxmaps,点击顶部菜单最右边的地图图标,然后选择“切换地图”-“OFFLINE”,再选择“牛背山-卫图”即可打开刚才制作的离线地图……如驴友需要下载某个地方的地图,可以关注bigemap地图下载器微信公众号之后,点击菜单“我要咨询”联系客服免费下载地图(使用微信扫描二维码即可关注)。
移动应用开发中的离线地图实现方法

移动应用开发中的离线地图实现方法随着移动互联网的快速发展,人们对于移动应用的需求也越来越高。
而在移动应用的开发中,地图功能已经成为了必备的一部分。
然而,由于网络环境的不稳定性以及用户对于离线地图的需求,离线地图的实现方法成为了开发者们需要关注的一个重要问题。
一、地图数据的下载与存储在实现离线地图功能之前,首先需要将地图数据下载到本地设备中。
地图数据通常以瓦片(Tile)的形式存在,每个瓦片包含了一小块地图区域的图像数据。
开发者可以通过地图提供商的API接口,根据指定的经纬度范围和缩放级别,将需要的瓦片数据下载到本地。
下载完成后,需要将地图数据存储到本地设备中。
常见的存储方式有两种:文件存储和数据库存储。
文件存储方式将瓦片数据保存为图片文件,可以使用文件系统相关的API进行读写操作。
数据库存储方式将瓦片数据保存为数据库表的形式,可以使用SQLite等数据库管理系统进行操作。
二、地图数据的渲染与显示地图数据下载完成并存储到本地后,接下来需要将地图数据进行渲染和显示。
在移动应用开发中,通常使用地图引擎来实现地图的渲染和显示功能。
常见的地图引擎有百度地图、高德地图、谷歌地图等。
地图引擎提供了一系列的API接口,开发者可以通过这些接口来加载并显示地图数据。
对于离线地图,需要通过设置地图引擎的离线模式来加载本地存储的瓦片数据。
地图引擎会自动根据当前地图的范围和缩放级别,从本地存储中读取相应的瓦片数据进行显示。
三、离线地图的更新与管理随着地图数据的不断更新,离线地图的更新与管理也成为了一个需要考虑的问题。
在移动应用开发中,可以通过以下几种方式来实现离线地图的更新与管理。
1.手动更新:用户可以通过应用设置界面手动触发地图数据的更新操作。
开发者可以在应用中提供一个按钮或者菜单项,用户点击后会检查服务器上的最新地图数据,并将新的瓦片数据下载到本地。
2.自动更新:应用可以在后台定期检查服务器上的最新地图数据,并自动下载更新。
离线百度地图,QT添加按钮点击切换卫星地图和街道地图

离线百度地图,QT添加按钮点击切换卫星地图和街道地图⼀ 、⾸先,需要在⾃⼰的map.html⽂件内添加:var bdmapcfg;// 切换地图类型function satemap(){//百度地图api配置bdmapcfg = {'home':'../../baidumapv2/', //api主⽬录'imgext':'.jpg', //⽡⽚地图后缀'tiles_dir':'../../baidumapv2/satellite' //⽡⽚图⽬录};bdmapcfg.tiles_dir="../../baidumapv2/satellite";loadJScript();}function normalmap(){//百度地图api配置bdmapcfg = {'home':'../../baidumapv2/', //api主⽬录'imgext':'.png', //⽡⽚地图后缀'tiles_dir':'../../baidumapv2/roadmap' //⽡⽚图⽬录};bdmapcfg.tiles_dir="../../baidumapv2/roadmap";loadJScript();}//百度地图api功能function loadJScript(){var script = document.createElement("script");script.type = "text/javascript";script.src = "../../baidumapv2/baidumap_offline_v2_20160921_min.js";document.body.appendChild(script);//异步加载增加代码window.BMap=window.BMap||{};window.BMap.apiLoad = function(){delete window.BMap.apiLoad;if(typeof init == "function"){init();}}}function init(){var lon = 116.403694,lat = 39.914271;var onlinemap = new OnlineMap(lon,lat,"map_demo");onlinemap.init();}//异步加载地图window.onload = loadJScript;⼆、QT中添加两个QRadioButton,⽤来切换地图类型:connect(ui->radioButton,SIGNAL(clicked(bool)),this,SLOT(checkMapType()));connect(ui->radioButton_2,SIGNAL(clicked(bool)),this,SLOT(checkMapType()));void MainWindow::checkMapType(){if(ui->radioButton->isChecked()){QString command = QString("normalmap()");ui->widget->page()->runJavaScript(command);}else if(ui->radioButton_2->isChecked()){QString command = QString("satemap()");ui->widget->page()->runJavaScript(command);}}三、最后还需要添加⼀个js⽂件:mapControl.js :function OnlineMap( lon, lat, dom, mapType) {debugger;var isShow = false;var t1;//地图上加载⼀个要素function addCircle() {remove_overlay();var SW = new BMap.Point(lon - 0.022146, lat - 0.018801);var NE = new BMap.Point(lon + 0.022317, lat + 0.018025);groundOverlayOptions = {opacity : 0.3,displayOnMinLevel : 13,displayOnMaxLevel : 18}// 初始化GroundOverlayvar groundOverlay = new BMap.GroundOverlay(new BMap.Bounds(SW, NE), groundOverlayOptions);// 设置GroundOverlay的图⽚地址groundOverlay.setImageURL("images/leida_white.gif");map.addOverlay(groundOverlay);}//清除覆盖物function remove_overlay() {map.clearOverlays();}//⾃动刷新要素信息function refreshFlyInfo() {var level = map.getZoom();if (level < 13) {//remove_overlay();isShow = false;//window.clearInterval(t1);} else {isShow = true;}if (isShow) {addCircle();}}OnlineMap.prototype.init = function(mapType) {map = "";map = new BMap.Map(dom,{enableMapClick:false}); // 创建Map实例point = new BMap.Point(lon, lat);map.centerAndZoom(point, 18);map.setMaxZoom(21);if(mapType){map.setMapType(mapType);}map.enableScrollWheelZoom(); //启⽤滚轮放⼤缩⼩t1 = window.setInterval(function() {refreshFlyInfo();}, 3000);map.addEventListener("zoomend", function() {window.clearInterval(t1);if (this.getZoom() < 13) {//remove_overlay();} else {for (var i = 0; i < map.getOverlays().length; i++) {map.getOverlays()[i].show();}t1 = window.setInterval(function() {refreshFlyInfo();}, 1000);addCircle();}});addCircle();}//显⽰点图标和⽂字信息OnlineMap.prototype.pointsInfo = function(flyInfo) {addCircle();if (flyInfo.length > 0) {for (var i = 0; i < flyInfo.length; i++) {var point1 = new BMap.Point(Number(flyInfo[i].x),Number(flyInfo[i].y));var marker = new BMap.Marker(point1); // 创建标注marker.setTop(true);var icon = new BMap.Icon("images/fly.png",new BMap.Size(80, 80));var iconshaow = new BMap.Icon("/images/fly_shadow.png", new BMap.Size(50, 50)); marker.setIcon(icon);marker.setZIndex(100);marker.setShadow(iconshaow);if (map.getZoom() >= 13) {map.addOverlay(marker); // 将标注添加到地图中}var label = new bel(flyInfo[i].message, {offset : new BMap.Size(20, -10)});marker.setLabel(label);}}}}对了,别忘了在map.html中添加:这是加载mapControl.js的路径<script type="text/javascript" src="../mapControl.js"></script>。
如何发布WMS,WMTS离线地图服

介绍:WMTS(OpenGIS®Web Map Tile Service)当前版本是1.0.0。
WMTS标准定义了一些操作,这些操作允许用户访问切片地图。
WMTS可能是OGC首个支持RESTful访问的服务标准。
·WMTS的原理和操作如果知道一个请求的边界范围,可以根据以下的算法获取切片的序号://计算切片序号范围epsilon=1e-6[1]//一个不影响坐标精度的小数值tileMinCol=floor((bBoxMinX-tileMatrixMinX)/tileSpanX+epsilon) tileMaxCol=floor((bBoxMaxX-tileMatrixMinX)/tileSpanX-epsilon) tileMinRow=floor((tileMatrixMaxY-bBoxMaxY)/tileSpanY+epsilon) tileMaxRow=floor((tileMatrixMaxY-bBoxMinY)/tileSpanY-epsilon)//避免超出范围if(tileMinCol<0)tileMinCol=0if(tileMaxCol>=matrixWidth)tileMaxCol=matrixWidth-1if(tileMinRow<0)tileMinRow=0if(tileMaxRow>=matrixHeight)tileMaxRow=matrixHeight-1在一个WMTS服务中包括以下3个操作:1.GetCapabilities(获取服务的元信息)2.GetTile(获取切片)3.GetFeatureInfo(可选,获取点选的要素信息)BIGEMAP离线地图服务器提供了WMTS方式的地图服务1、启动BIGEMAP离线地图如下图:点击后面的【开发使用】,弹出如下对话框:选择上面红色框,左边【WMTS】,右边红色框就是对应WMS/WMTS的服务地址,。
百度地图 安卓版 导航教程

百度地图安卓版导航教程连郑毅制作使用百度地图前,先把百度地图更新到最新版。
一定要在有wifi的时候做这步。
打开百度地图,它应该会提示更新。
(可以打开桌面上的“应用商店”,点击右上角的“管理”,里面应该有可以更新的应用提示,找到“百度地图”点升级。
)第一步:打开百度地图第二步:打开gps。
(gps在室内是没有用的)或:从屏幕顶端拉下菜单栏:点击,使图标变亮,。
这就是进入百度地图后的画面。
搜索栏,可以搜索地点目标。
(旁边的小话筒是语音搜索,不太好用,可以玩玩)当地实时路况,有的地方没有信息。
图层选择,百度地图安卓版提供了三种图层,可以试着玩玩,其中卫星图在使用运营商提供的数据流量时,最好不要用。
当前位置,显示的是手机所在的位置,在GPS 之下精度是5米,数据流量之下大概精度300米。
点击它有信息出来。
试试就知道了。
定位,点击它可以快速定位,就是迅速把“当前位置”图标放在地图正中间。
还可以切换显示模式。
比例标尺。
放大和减小地图,也可以用两指滑动缩放。
要导航,先做好准备工作,(在家有wifi时做)下载和更新离线地图和导航资源。
步骤:点击右下角的“我的”,打开菜单栏(也可以按手机左下角的“菜单键”就是那三横)。
再点击“离线地图”。
就会进入离线地图和导航资源的管理界面。
在这里面可以下载和更新。
(“下载管理”中的是已经下载好的,有些需要更新。
“城市列表”里的是可以下载的资源,根据需要下载。
)在导航资源里也差不多。
准备好这些,出门就可以导航了。
导航教程。
导航有很多方法,我只先说一种。
首先,先使手机连上网络,在外面打开流量网络。
打开百度地图,点击地图上的“搜索栏”,如图:输入要去的地点,如“火车站”(先别按搜索):出现了很多选项,你输入的地点,越宽泛,选项就越多。
然后选择正确的地点名称,点击选项。
比如点击“火车站(太原市迎泽区)”:出现下图:在这里地点是可以改的,看看是不是你要去的地点,不对可以返回上一步再选过,也可以直接在地图上点击地标。
离线百度地图怎么使用教程

离线百度地图怎么使用教程离线百度地图是一款提供离线地图服务的应用程序,可以让用户在没有网络连接的情况下使用地图功能。
下面是离线百度地图的使用教程。
首先,用户需要在手机应用商店下载并安装离线百度地图应用。
安装完成后,用户可以打开应用开始使用。
在首次打开应用时,用户需要进行地图离线数据的下载。
点击应用首页上的地图离线下载按钮,可以进入离线地图下载页面。
在离线地图下载页面,用户可以选择自己感兴趣的地区进行离线下载。
地图可以按城市、省份、区域等多种方式进行划分。
用户可以点击相应的选项进行选择。
选择完地区后,用户可以设置下载的级别。
级别越高,下载的地图细节越多,但下载的文件大小也会越大。
根据需要,用户可以选择不同的下载级别。
设置好地区和级别后,用户点击确定按钮开始下载。
下载速度取决于网络状况和选定的地区大小。
用户需要保持网络连接,直至下载完成。
下载完成后,用户可以在离线地图管理页面查看已下载的地图。
用户可以通过搜索查找特定地图,也可以通过列表查看已下载的地图。
用户选择相应的地图后,即可进入地图浏览页面。
用户可以通过手势操作地图缩放和拖动,浏览已下载的地图内容。
用户可以使用双指捏合手势放大或缩小地图,也可以使用单指拖动手势在地图上移动。
在地图浏览页面,用户也可以进行搜索。
点击搜索按钮进入搜索页面,用户可以输入关键词进行搜索。
离线百度地图可以提供搜索结果,并在地图上显示相应的位置。
除了浏览和搜索地图,离线百度地图还提供其他功能。
用户可以开启定位功能,让地图显示用户当前的位置。
用户也可以添加标记,将自己感兴趣的位置标记在地图上。
离线百度地图也支持路线规划功能。
用户可以输入起点和终点,地图会显示最佳路线。
用户还可以选择不同的交通方式,比如步行、驾车等,来获取相应的路线规划。
总之,离线百度地图是一款非常实用的地图应用程序。
它可以让用户在没有网络连接的情况下使用地图功能,提供了地图浏览、搜索、定位、标记、路线规划等多种功能。
如何进行Android应用的离线地图和导航开发(二)

Android应用的离线地图和导航开发随着移动互联网的快速发展,人们对于地图和导航的需求越来越高。
然而,在某些情况下,我们可能需要在没有网络连接的情况下使用地图和导航功能,这就需要我们进行离线地图和导航的开发。
本文将介绍如何进行Android应用的离线地图和导航开发。
一、地图数据的获取与处理在进行离线地图和导航开发之前,我们首先需要获取地图数据。
有两种常见的获取方式:一种是从地图服务商处购买离线地图数据,例如高德地图、百度地图等;另一种是使用开源地图数据,例如OpenStreetMap。
获取到地图数据后,我们需要对其进行处理,以适应我们的应用需求。
处理地图数据的方式有很多种,可以选择将地图数据存储在SQLite数据库中,也可以选择将地图数据存储在本地文件中。
无论选择何种方式,我们都需要对地图数据进行切片,并建立索引,以便于后续的查询和使用。
二、地图的显示与交互在进行离线地图开发时,地图的显示与交互是非常重要的。
我们可以使用Android系统自带的MapView控件来显示地图,也可以选择使用第三方地图库,如Google Maps Android API、百度地图SDK等。
在地图显示方面,我们可以根据地图数据的切片和索引信息,动态加载并显示地图。
同时,我们还可以设置地图的缩放、旋转、倾斜等交互功能,以便用户可以更好地浏览地图。
三、离线导航的实现除了地图显示与交互之外,离线导航也是离线地图应用中的核心功能之一。
离线导航主要包括路径规划和导航指引两个方面。
路径规划是指根据起点和终点的位置信息,计算出最佳的行车路径。
在离线地图应用中,我们可以使用Dijkstra算法或A*算法等路径规划算法来实现离线路径规划功能。
导航指引是指在用户行车过程中,根据当前位置和路径信息,提供导航指示,帮助用户正确行驶。
在离线地图应用中,我们可以使用GPS定位和惯导等技术获取用户当前位置,并根据路径信息提供语音指引和图像指引等导航功能。
BIGEMAP手机离线地图——基于OruxMaps离线高清卫星地图制作发布

手机离线地图——基于OruxMaps离线高清卫星地图制作发布工具准备:1、BIGEMAP地图下载器2、Global mapper 14 下载3、OruxMapsDesktop下载需要安装JAVA虚拟机JDK下载4第一步:下载你需要的离线地图范围,参看:如何下载地图?选择级别越高,地图越清晰,下载的数据也越大,工具自己手机的存储容量选择地图下载的级别大小,下载过程,选择默认格式:拼接:TIFF。
如果用于定位准确,需要选择无偏移的地图下载,不然定位是错的,偏差几百米到几公里。
第二步:将下载好的TIFF文件用global mapper打开,如下图所示:点击Global mapper工具栏上面的上方的Digitizer Tool数字化工具,然后选中左起第四个按钮”Create New Line/Area (Trace Mode)",如下图:开始划出你规划的路径,【按住鼠标】拖动路径,直到结束【松开鼠标】如下图:点击上图中【确定】,保存命名的路径线路。
点击【控制中心】按钮,如下图:在弹出的对话框中,选中【用户创建的图元】,即:刚才规划的路径,然后点击【选项】,跳出窗口如下图:在弹出的对话框中点击【线风格】,勾选【所有图元使用同一样式】,在弹出对话框中选中线条的样式和线条的宽度以及颜色,本例中选择虚线,3个像素宽,如下图:确认好之后,点击所有的【确定】按钮,第三步:生成矢量数据和图片在弹出对话框中选择【GEOTIFF】格式,如下图:点击【确定】,弹出如下对话框:在上图对话框中,点击【单击此处以其他单位计算间距】,然后在弹出的对话框中选择单位米【meters】,数字改为【1-6】,数字越小,地图格式越大越清晰,处理速度也越慢。
一般选择3-5,视对清晰度要求和电脑性能。
填好后,点击【确定】,然后点击最下面的【确定】跳出“另存为”窗口,保存类型选择GeoTIFF files点击“保存”按钮,输出TIFF文件,如下图:再次点击保存,这次要选择保存为JPEG格式,如下图:选择JPG格式,如下图:点击【确定】跳出选项窗口,点击【单击此处以其他单位计算间距】,这步与前面tiff格式输出相同,然后保存好jpg格式的卫星图像。
如何进行Android应用的离线地图和导航开发(一)

A. 概述在现代社会中,移动应用的发展日益迅猛。
随着人们对导航和定位需求的增加,离线地图和导航应用变得越来越重要。
在这篇文章中,将探讨如何进行Android应用的离线地图和导航开发,为读者提供一些实用的指导。
B. 离线地图开发1. 获取地图数据开发离线地图应用的第一步是获取地图数据。
有几种方式可以获得地图数据,包括购买现成的地图数据、使用开源地图数据或利用地理信息系统(GIS)技术来生成地图数据。
选择合适的方式取决于应用的需求和开发者的资源。
2. 数据压缩和存储地图数据通常占用大量的存储空间,因此必须进行压缩和存储以便在移动设备上使用。
一种常见的方式是使用矢量图形格式,如Shapefile或GeoJSON来存储地图数据,以减小文件大小并提高渲染效率。
此外,使用压缩算法如zlib或gzip可以进一步缩小数据文件的大小。
3. 数据加载和渲染一旦地图数据被存储在设备上,就需要实现数据的加载和渲染。
Android平台提供了各种地图开发工具和库,如Google Maps API或OpenStreetMap API,可以方便地实现地图数据的加载和渲染功能。
开发者可以根据应用的需求选择适合的地图库,并使用其提供的API来加载和渲染地图数据。
C. 离线导航开发1. 路径计算离线导航应用的核心功能是路径计算。
开发者可以选择使用现成的导航引擎,如GraphHopper或OSRM,或者自己实现路径计算算法。
路径计算算法可以基于地图数据的网络拓扑结构,使用著名的算法如Dijkstra或A*来搜索最短路径。
2. 路线规划和导航指示一旦路径计算完成,就需要将路径信息可视化并提供导航指示。
开发者可以使用地图库提供的API来绘制路径线和导航指示,或者自己实现绘制和文字显示功能。
导航指示可以根据具体需求提供语音提示或文字提示,并在地图上显示相关的导航标志。
3. 离线定位和导航离线导航应用还需要提供离线定位和导航功能。
为了实现离线定位,开发者可以使用离线地图数据中的地标信息和引入地点搜索功能。
离线帮助指南

离线帮助指南前言对于很多人来说,互联网已经成为了生活中不可或缺的一部分。
然而,即使在现代社会中,我们仍然会遇到一些没有网络连接的情况。
比如说,当你在地铁、火车或者飞机上,无法连接网络时,你会怎么做呢?这时,离线帮助指南就成为了无比的重要。
1. 如何下载离线电子书?如果你想在没有网络的情况下读一本好书,那么你可以在有网络的时候,下载电子书到你的设备中。
很多网站都提供电子书下载服务。
你可以在搜索引擎中输入书名和“电子书”,就可以找到一些可用资源。
除此之外,有些电子书的应用程序,比如 Kindle,也提供离线阅读功能,你可以通过这些应用程序下载电子书和其他文档。
2. 如何下载离线地图?当你需要在没有网络的环境下导航时,离线地图就是你的好朋友。
许多导航应用程序,例如谷歌地图、百度地图等,都提供了离线地图功能。
你可以在有网络的时候,下载你所需要的区域的地图,然后它们就会被存储在你的设备上。
在没有网络覆盖的情况下,你可以使用这些地图进行导航。
3. 如何在没有网络的情况下听音乐?如果你喜欢听音乐,但又怕在没有网络的情况下听音乐的缓存会被清空,你可以把音乐下载到你的设备中。
有很多应用程序可以用来下载和播放音乐,例如 Deezer、Spotify、Apple Music 等等。
你可以在这些应用程序中下载你所喜欢的音乐或播放列表,然后在没有网络的情况下进行播放。
4. 如何学习新知识?如果你想在没有网络的情况下学习新知识,你可以使用离线学习应用程序。
许多在线课程网站,例如 Coursera、Udemy 等,都提供了离线课程下载功能。
你可以在有网络时下载你所需要的课程或者视频,然后在没有网络的情况下进行学习。
5. 如何备份重要数据?离线备份是在没有网络的情况下,将你的数据存储在你的设备上的过程。
如果你有一些重要的文件或照片需要备份,你可以使用云存储服务或者外部存储设备进行备份。
例如,你可以在云存储服务中创建一个文件夹,并将你所需要备份的文件保存在其中。
不用上网iPhone地图离线版使用教程

虽然iPhone拥有Google(谷歌)地图功能,但是在没有网络(无线或GPRS)的情况下是无法使用的,当然我们不能让这么好的功能白白浪费了,就有人研究出了在无网络情况下查看地图的方法,那就是要事先把做好的地图存在iPhone手机内。
同时我们也可以通过程序来切换不同城市的地图,不多说下面就教大家怎么做吧。
准备:我们需要先下载地图切换程序iLM和地图,这里我们用北京地图和上海地图做讲解,地图制作教程。
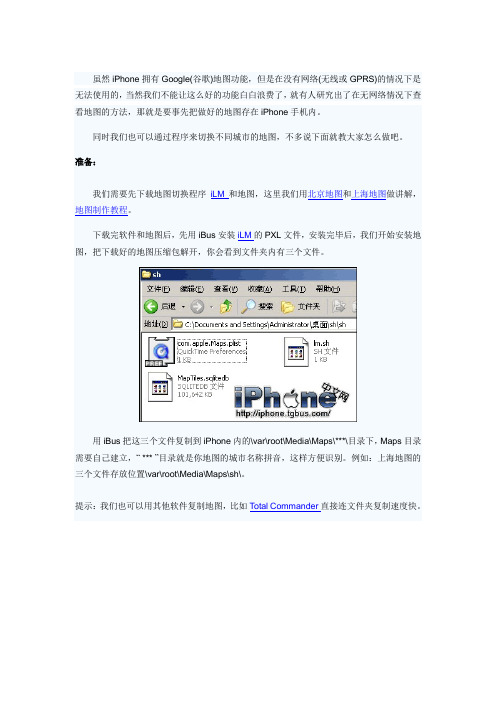
下载完软件和地图后,先用iBus安装iLM的PXL文件,安装完毕后,我们开始安装地图,把下载好的地图压缩包解开,你会看到文件夹内有三个文件。
用iBus把这三个文件复制到iPhone内的\var\root\Media\Maps\***\目录下,Maps目录需要自己建立,“ *** ”目录就是你地图的城市名称拼音,这样方便识别。
例如:上海地图的三个文件存放位置\var\root\Media\Maps\sh\。
提示:我们也可以用其他软件复制地图,比如Total Commander直接连文件夹复制速度快。
这里我们已经安装好了北京和上海地图。
安装好程序和地图后,我们就可以查看地图了,回到iPhone见下图iLM是我们之前安装的离线地图切换程序,点击图标进入程序。
你就可以看见两个我们前面命名的地图,北京和上海。
随便点击一个地图,再点Go to Maps进入地图,你就可以查看了。
现在查看北京地图,你可以通过在屏幕上双击或者扩张两个手指来放大地图,用两手指在屏幕上做捏紧动作来缩小地图,在屏幕上滑动来移动地图。
同时如果你需要看其他城市地图,只要存在手机内的,都可以切换。
查看上海地图。
/soft/105.html如果你需要其他地方的地图,可以自己制作:地图制作教程。
离线地图软件使用说明书

电子地图标注软件使用说明书v3.6一、软件功能简介1.支持谷歌在线(离线)混合卫星地图和普通地图。
2.支持1-18级的地图随意缩放,鼠标左键拖动漫游。
3.支持名称查询定位,可以输入地点名称后定位到所查询的位置。
4.支持坐标查询定位,可以输入坐标数值后定位的所查询的位置。
5.支持用户自定义信息,信息高级查询,查询结果实时定位。
6.支持在地图上所选择的标注能点击查看详细信息。
7.支持添加地图标记,距离测量和面积测量,地点名称显示。
8.支持鹰眼显示缩略地图,截屏功能。
9.支持添加自定义标识图标,用户可以更换图标。
10.分类图层管理,可以隐藏/显示图层。
11.支持批量导入导出标注数据。
12.支持绘制直线、曲线和任意线段,可改变颜色和宽度。
13.支持GPS卫星定位功能,需要连接GPS卫星定位硬件设备(USB GPS设备或蓝牙GPS设备;平板电脑)。
14.支持离线地图包自定义下载功能,可以下载世界任何地方的地图。
15.软件功能可根据用户具体需求制订。
二、软件功能及操作软件工具上主菜单包括地图、数据、工具、设置、离线包、帮助,选中不同的菜单可以切换到对应的功能区。
(1)地图基本功能操作方法1)地图缩放、移动、刷新、地图类型地图缩放有两种方式:用鼠标滚轮缩放;通过点击工具栏中的放大、缩小按钮;地图移动:用鼠标左键按钮拖动即可;地图刷新:点击工具栏中的刷新按钮即可;地图类型切换:点击工具栏左上的地图类型切换普通地图和卫星地图;2)隐藏/显示左栏列表点击工具栏上的隐藏列表按钮,可以隐藏/显示相互切换;3)地图截屏点击工具栏上的截屏按钮,截取当前显示在屏幕上地图图像,并保存为图片;4)搜索定位通过地址关键字和标注关键字搜索定位:搜索结果在左侧栏显示;通过经度纬度值定位:输入经纬度值,点击按钮后自动定位;5)标注定位:在下面的列表里面会显示标注信息,点击每个标注信息会自动定位到该标注地理位置;5)地标定位:在地标列表中显示中国所有省、市、区、县等地标,用鼠标点击后会自动调整到该地区;(2)地图中标注(标记)图示1)新建标注:在地图上点击一个位置,点击工具栏上的新建标注按钮,弹出下面窗口,按基本信息、其它资料、标注图示填写完成后点击确定按钮标注操作完成。
OfflineMaps离线地图使用教程

OfflineMaps是一款十分方便的离线地图软件,可储存多个地区的地图,还可以自制地图,当处于陌生城市而身边没有Wi-Fi可用时它就派上大用场了,不过使用前记得安装Python环境哦,要在Cydia中安装iPhone/Python和PyObjC。
下面简要地说一下如何使用:
OfflineMaps2.0.0下载地址
点击下载各大城市地图
1.安装好后先不要着急启动离线地图,我们需要先到/var/mobile/Media/Maps/x/新建存放地图的文件夹,其中“x”为城市名,可建多个放不同城市的离线地图,例如:
/var/mobile/Media/Maps/beijing/、/var/mobile/Media/Maps/shanghai/等,每个城市的地图都由两个文件组成,分别是com.apple.Maps.plist和MapTiles.sqlitedb,下载后将这两个文件放入相应的文件夹即可。
2.我们以北京市地图为例:按照第一步所说的方法将地图放好后启动软件(图1),之后就能看到我们放置的地图和其容量(图2)。
图1
点击查看大图
图2
点击查看大图
3.点击我们要使用的地图,这时会弹出图3所示的对话框,注意:这时我们要点击“复制”将地图载入,时间长短由地图大小来决定,北京地图的载入时间稍长。
图3
点击查看大图
载入完成后会再次弹出一个窗口(图4),这时我们点击“打开Maps”就能启动iPhone 自带的地图程序了,这时我们就可以看到刚刚载入的地图了(图5)。
图4
点击查看大图
图5
点击查看大图
两个手指在地图上拉伸地图即可放大(图6)。
/game/197.html
图6
点击查看大图。
百度地图开发-实现离线地图功能05

百度地图开发-实现离线地图功能05上⼀篇我们根据研究学习,实现了实时定位显⽰功能,可以在地图上显⽰出⾃⼰所处的位置,并实时进⾏⾃动更新。
那么接下来就让我们实现离线地图功能。
在⽇常的业务开发过程中,很多时候都会使⽤离线地图。
那么我们需要在有⽹的时候加载并下载所处地区的地图,当没有运营商⽹络或WIFI的时候,就可以⽆感切换到离线地图,不会过⼤影响⽤户的使⽤。
实现离线地图功能关于离线地图,这块的内容百度教程说明的不是很详细,具体的还是需要你下载他们提供的demo,⾃⼰去研究,否则很难实现离线地图的功能。
离线地图的实现主要有两种⽅式:⼀、将⾃⼰提前下载好的离线地图⽂件存放到app软件的特定位置处。
这个⽅法⽬前官⽅是没有说明的,根据⽹上说法是之前版本有特殊说明,可以导⼊离线地图,最新版已经将此接⼝弃⽤掉了。
但是经过我的研究发现,其实还是可以巧⽤的。
百度地图的下载⽂件是以.dat格式结尾的,根据对百度地图官⽅APP的研究,发现它会将下载的离线地图缓存到 Android/data/app包名/files/vmp 中,⼤家可以看下⾃⼰android⼿机缓存的百度地图离线地图地址。
其实我当时也在猜想,既然它官⽅缓存的地址是这⾥,那是不是就证明它在SDK中,是优先从这个地址中检索离线地图进⾏展⽰的。
如果是这样⼦的话,是不是就可以把我提前下载好的地图⽂件放在这⾥。
事实证明确实是这样⼦的,将需要缓存⽬的地的离线地图放到这个⽬录下,在⼿机没有⽹络的情况下,可以加载显⽰出地图。
如果你的业务需求主动下载很困难的话,可以使⽤这种⽅式,远程给客户更新离线地图,⽅便其在现场使⽤。
具体地址见下图:顶部红框部分是地址,下部红圈部分是下载的天津市离线地图,在没有⽹络的情况下,SDK会默认加载离线地图进⾏显⽰。
⼆、通过MKofflineMap来主动下载地图。
咱们先按照官⽹给的教程⾛⼀篇,看到底会不会遇到难题。
如果是新⼿看离线地图这块的教程,会满脸懵逼的。
离线地图原理

离线地图原理离线地图是指用户在没有网络连接的情况下,仍然能够使用地图服务进行导航和查看地图信息的功能。
离线地图的实现原理主要包括地图数据的下载、存储和使用三个方面。
首先,地图数据的下载是离线地图实现的第一步。
地图数据通常包括地图瓦片、地图标记、地图路径等信息,这些数据需要从地图服务提供商的服务器上下载到用户的设备中。
在下载地图数据时,需要考虑到地图的覆盖范围、地图的分辨率以及地图数据的更新频率等因素,以确保用户可以在离线状态下获取到足够精确和全面的地图信息。
其次,存储是离线地图实现的关键环节。
下载到的地图数据需要存储在用户的设备中,以便在没有网络连接的情况下进行访问和使用。
为了节省存储空间和提高地图数据的读取速度,通常会对地图数据进行压缩和优化处理。
同时,还需要考虑到用户设备的存储容量和性能,以确保地图数据的存储和读取能够在用户设备上顺畅进行。
最后,离线地图的使用是离线地图实现的最终目的。
用户可以通过地图应用程序或者其他相关软件,在没有网络连接的情况下,使用存储在设备中的地图数据进行地图浏览、路线规划、导航等功能。
在使用离线地图时,需要考虑到地图数据的实时性和准确性,以及用户设备的性能和操作体验,以确保用户可以在离线状态下顺利使用地图服务。
总的来说,离线地图的实现原理涉及到地图数据的下载、存储和使用三个方面,需要考虑到地图数据的覆盖范围、分辨率、更新频率、存储空间、读取速度、实时性和准确性等因素,以确保用户可以在离线状态下获取到足够精确和全面的地图信息,并且能够顺利使用地图服务进行导航和查看地图信息。
离线地图的实现原理是地图应用程序和相关软件开发中的重要技术之一,对于提高用户体验和扩展地图服务的使用场景具有重要意义。
如何用百度离线API调用百度离线地图

如何用百度离线API调用百度离线地图
这里以广西南宁市为例,说明如何用百度离线API调用百度离线地图。
首先,点击视图左上方的地图类型按钮选择百度地图(如果没有该项请点击“更多”选项),然后在视图右上方选择广西省南宁市显示行政区划,最后点击“下载”按钮显示“新建任务”对话框。
一般情况下,从新建任务时行政区划显示的级别开始,一直选择到第19级,但这里我们只以选择到第14有为例。
在“新建任务”对话框中点击“导出设置”显示参数设置对话框,在该对话框中选择瓦片类型为TMS瓦片,文件格式为PNG,坐标投影为百度坐标,背景色为透明。
分别点击“确定”按钮之后开始下载数据,在下载过程中可以即时查看下载结果。
下载完成后,会根据新建任务时的参数设置导出百度TMS瓦片。
将包含所有级别目录的文件夹复制到百度离线API目录中。
启动一个WebGIS开发工具,这里以Visual Studio Code 开发工具为例。
点击“文件”菜单中的“打开文件夹”菜单。
相关文档请参阅:
如何下载安装WebGIS开发工具Visual Studio Code
浏览到百度离线API目录之后,点击“选择文件夹”按钮打开百度离线API 工程源码。
百度离线API源码工程加载完成之后,在map.js文件中将原离线地图文件夹“baiduTMS”修改为当前离线地图文件夹,这里修改为“南宁市百度TMS 瓦片”并保存修改。
双击百度离线API源码中的map.html文件可打开显示离线地图。
用百度离线API源码成功加载广西南宁的离线百度地图之后,效果如下图所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何离线发布百度地图
1、简介
BIGEMAP一键离线地图发布服务器主要帮助企业内部(局域网)环境搭建私有地图服务。
支持一键快速发布,无需二次开发,无需配置环境,安装即可发布离线地图,可应用在局域网地图发布,内网地图发布,手持设备地图发布,移动端地图发布。
在没有网络的情况下,依然可以实现地图浏览。
支持离线地图的标绘:点、线、面、上传图片等等
图1 离线地图示例
2、安装
点击【软件下载】
解压后,双击bssetup.exe运行安装程序,开始安装BIGEMAP一键离线地图发布,按向导逐步执行。
图2 运行安装程序
安装完成后运行“BIGEMAP一键离线地图发布.exe”程序,点击
按钮启动地图服务(如图3 启动离线地图服务所示),点击即可查看离线地图效果。
如不能启动服务,请确认配置(见3.配置)。
图3 启动离线地图服务
3、配置
3.1 服务配置
网络服务端口配置。
点击离线地图发布服务器按钮,弹出服务配置对话框。
根据用户服务的端口使用情况,选择合适的网络端口,用于网络访问。
如图4 服务端口配置所示,仅需配置三个参数即可。
1)Bengine端口:网络Web服务器端口,根据需要配置端口。
2)Bengine核心数:服务工作进程,通常设置为电脑CPU核心数。
3)BCGI端口:页面逻辑处理服务端口,根据需要配置端口,与Bengine
端口不能相同。
4)查看端口:可查看当前电脑网络端口占用情况,以便确认端口是否可用。
图4 服务端口配置
3.2标注管理(点、线、面标绘)
离线地图网站后台配置。
点击离线地图发布服务器按钮,进入后台登陆页面(默认直接点击登陆即可),登陆后进入后台管理页面(如图5 离线地图网站后台所示)。
1)基础配置:设置离线地图打开浏览的时候的初始级别和屏幕的中心点。
2)创建图文标注(定点标注):指定经纬度坐标创建图文标注。
3)其他设置:设置离线地图首页标题。
4)效果预览:预览前台发布后效果。
在线标绘详解:参看最后的标绘操作说明
图5 离线地图网站后台
4、瓦片下载及导入
4.1 瓦片下载
通过BIGEMAP地图下载器()下载瓦片数据。
打开BIGEMAP地图下载器,切换要下载的地图源,矩形、多边形、行政边界框选下载区域双击下载。
弹出下载对话框(如图6下载瓦片所示)
1)“存储选项”选择“瓦片:BIGEMAP”,图片格式选择“PNG (*.png)”
格式。
2) 根据需要勾选下载级别。
建议大区域下载低级别,越精确的小区域下载高级别。
例如标注成都天府广场推荐下载方式:中国范围:1~8级;四川范围:9~10级;成都范围:11~12级;成都绕城内:13~15级;成都一环内16~19级。
结合实际使用区域下载瓦片,避免数据量过大。
图6下载瓦片
通过BIEGMAP地图下载器下载瓦片后,会生成相应的数据信息文件(如图7 瓦片下载的数据目录所示)。
图7 瓦片下载的数据目录
4.2瓦片导入
将下载的瓦片数据部署到离线服务器目录中。
点击离线地图发布服务器
按钮,弹出选择对话框,选择上一步下载的瓦片目录中的map.ini 文件即可。
系统将自动识别、导入瓦片数据,可点击按钮查看发布效果。
图8 导入瓦片到离线发布服务器
5、标注管理及导入
5.1网站后台标注管理
点击离线地图发布服务器按钮,进入后台登陆页面(默认直接点击登陆即可),登陆后进入后台管理页面(如图9 网站后台标注管理所示)。
点击左上角工具栏即可添加点、圆、线、多边形、矩形标注。
图9 网站后台标注管理
5.2数据导入导出
点击离线地图发布服务器按钮,打开数据管理对话框(如图10 服务器标注管理所示)。
点击左上角切换不同类型标注,以编辑数据。
图10 服务器标注管理
导入标注数据:点击按钮弹出导入数据对话框(如图11 导入标注数据所示),导入格式示例如图12 数据格式示例,包括经纬度、名称等信息。
图11 导入标注数据
1)导入类型
仅导入点(全部对象作为点导入):将每一行数据作为独立的点导入;
点、线、面:(须指定“线/多边形标识列”)根据名称或分段标识列区分类型导入。
2)坐标列号
点名Number(可选):指定点名称的列序号;
经度/X/Longitude:指定经度的列序号;
纬度/Y/Latitude:指定纬度列序号;
描述信息(可选):指定对象描述信息列序号。
3)坐标分割
支持导入CSV或文本文件,指定分隔符分割列数据。
如CSV通常为逗号(,)分割。
4)其他
起始行:表示从第几行还是读取数据;
线/多边形标识列:指定分段标识列序号,用于识别对象(如图12 数据格式示例所示中“名称/分段”列)。
图12 数据格式示例
6、标绘操作说明
在软件的主面板上点击,弹出离线地图的后台管理。
直接点击登录,进入后台管理页面,页面的左上角是标绘的工具条(如下图6.1),页面的右边是离线地图发布的控制管理(如下图6.2)。
图:6.1
红色标记1:标绘可用的工具栏包括:标记点、画圆、画多边形、画线条、画矩形框(注:手掌是拖动地图;点击【颜色】的地方,弹出设置框,如下图)
这里可设置标绘的颜色、粗细、已经填充透明度等。
红色标记2:清除掉你所标绘的某一类标记,在标绘的过程中可以点击【右键】取消当前的某一个标绘。
红色标记3:切换地图的显示模式:卫星图像电子地图
重点:图文标注
左上角工具栏里面,切换到手掌,然后在地图任意位置点击鼠标【右键】,弹出,点击一下,会出现一个
标记点,鼠标指着这个标记点点【右键】,弹出对话框:点击【修改】,出现如下对话框:
这里可以添加图片,文字,地址,电话等等,添加好了之后,点击【保存】。
退后地图上会出现你标记的点信息。
6.2离线地图浏览配置,如下图:
红色标记1:修改登录后台管理的用户名密码,相当于管理员账号
红色标记2:设置离线地图发布后,打开网页浏览的默认初始级别和显示在屏幕的中心位置。
红色标记3:定点设置【图文标注】
红色标记4:离线地图页面标题,以及操作的简单说明
红色标记5:离线地图标注好了之后,可以在这里预览到效果。
