详细的processing学习笔记课件资料
Processing中文开发教程

Processing中文开发教程Processing 是一种基于 Java 编程语言的开源编程环境和图形库。
它可以使用户方便地创建图形化应用程序、动态艺术作品和交互式图像。
Processing 由 Casey Reas 和 Ben Fry 在2001年推出,它的目标是为了帮助非专业编程人员学习编程,并且在视觉艺术领域中找到一个创造性的解决方案。
在这个中文开发教程中,我将介绍 Processing 的基础知识和用法,并提供一些常见的例子和项目来帮助你更好地理解和应用 Processing。
Processing 的程序最小单位是一个绘图窗口,你可以在其中画出各种形状、图形和动画。
在程序的起始位置,你需要定义一个 `setup(` 函数,该函数仅在程序开始时运行一次。
在 `setup(` 函数中,你可以设置你的绘图窗口的大小、背景颜色等。
例如,下面是一个简单的 Processing 程序,它创建了一个大小为500x500 像素的绘图窗口,并且将背景颜色设置为黑色:```void setusize(500, 500);background(0);```接下来,你可以在 `draw(` 函数中编写需要重复执行的代码,该函数在 `setup(` 执行完成后会反复执行。
你可以使用各种图形和颜色函数来绘制你想要的图形和效果。
例如,下面是一个绘制一个移动的圆的例子:```float x = 0;void setusize(500, 500);background(0);void drabackground(0);fill(255);ellipse(x, height/2, 50, 50);x+=1;```在这个例子中,`ellipse(` 函数用于绘制一个圆形,`fill(` 函数设置圆的填充颜色。
`x` 的值在每一次的 `draw(` 函数中增加 1,使得圆向右移动。
`height` 是一个全局变量,它代表绘图窗口的高度。
Processing介绍PPT学习课件

– 接收外部输入 – 创造通用解决方案 – 输入的细小变化引起输出巨大改变
上海大学
范乐明
命名
➢ name / identifier 名字/识别符
– 有限长度的字母或数字 – 不能java的保留词 – 以字母或_开头
➢ Valid names 有效
– foo, foo_bar, f00, _foo, xposition
Processing介绍
一种快捷的图形表达工具
介绍
➢ Processing 是由 Ben Fry 和 Casey Reas 开发的开源软 件. 它由Java发展而来,为艺术家和设计师所设计.
➢ 简单。
– 它使得我们可以直接专注于图形和交互的程序,而不需要考虑很 多麻烦的任务,比如建立类的路径和编译参数,或者建立窗口和 图形环境这样辅助性的图形环境。
}
// x and y are local variables passed as parameters void circle(int x, int y) {
// fillColor is a local variable int fillColor = 255;
我的processing学习笔记

楼主作为一个纯粹的工科男,却阴差阳错到了机关坐办公室,沦落为天天写材料为生,内心实在是千万个草泥马在狂奔。
为了保持工科男的本性,也为了不被这些无聊的材料压成神经病,决定给自己找点乐趣。
去年先是接触了一下arduino,编程完成了一个遥控小车,利用appinventor编了个手机遥控软件,基本实现了在手机屏幕上画图形,小车就在地上按画的路径行走。
开始心挺大,想进一步学习做个小四轴,自平衡小车,激光雕刻机等,但是由于现在每天下班第一任务是陪孩子玩,加之学习硬件还是比较烧钱,结果就荒废了。
上个月无意中发现了processing,又看了一些大神的作品,觉得很有意思,而且学习软件比学习硬件时间上比较灵活(比如每天中午可以学习半小时),所以决定学习一下,丰富一下自己的业余生活。
为了避免再次半途而废特开此贴记录过程(不过还是很难说,哈哈)。
今天先补上前段时间零星学习的内容:学习用教材:《爱上processing》、《代码本色》。
一、已学习的常用简单命令1.设置屏幕尺寸:size(宽,高);2.画点:point(x,y);3.划线:line(x1,y1,x2,y2);4.画三角形:triangle(x1,y1,x2,y2,x3,y3);5.四边形:quad(x1,y1,x2,y2,x3,y3,x4,y4);6.角度换算为弧度:radians(角度);7.长方形:rect(x,y,宽,高);8.椭圆:ellipse(x,y,宽,高);//目前用这个命令用的最多,嘿嘿9.平滑曲线:smooth();10.关闭平滑曲线:noSmooth();11.设置线宽:strokeWeight(x);12.背景颜色:background(x,x,x);//只填一个参数为灰度,0为黑255为白;填三个参数为RGB颜色13.fill(x,x,x,x)//颜色同上,第四个参数为透明度14.鼠标当前坐标:mouseX,mouseY15.上一帧鼠标坐标:pmouseX,pmouseY16.测量两点之间的距离:dist(x1,y1,x2,y2);17.mousePressed:布尔量,鼠标按下后为真(true,false)18.mouseButton:返回值:LEFT,CENTER,RIGHT 用来判断哪个键按下。
详细的processing学习笔记讲解

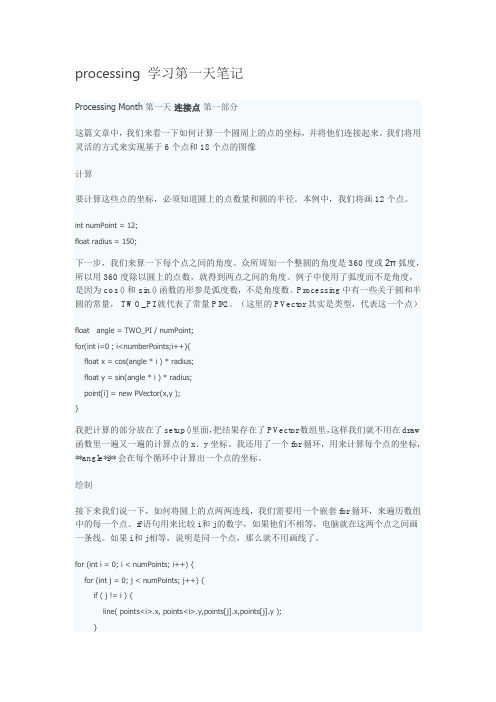
processing 学习第一天笔记Processing Month第一天连接点第一部分这篇文章中,我们来看一下如何计算一个圆周上的点的坐标,并将他们连接起来。
我们将用灵活的方式来实现基于6个点和18个点的图像计算要计算这些点的坐标,必须知道圆上的点数量和圆的半径。
本例中,我们将画12个点。
int numPoint = 12;float radius = 150;下一步,我们来算一下每个点之间的角度。
众所周知一个整圆的角度是360度或2π弧度,所以用360度除以圆上的点数,就得到两点之间的角度。
例子中使用了弧度而不是角度,是因为cos()和sin()函数的形参是弧度数,不是角度数。
Processing中有一些关于圆和半圆的常量,TWO_PI就代表了常量PI*2。
(这里的PVector其实是类型,代表这一个点)float angle = TWO_PI / numPoint;for(int i=0 ; i<numberPoints;i++){float x = cos(angle * i ) * radius;float y = sin(angle * i ) * radius;point[i] = new PVector(x,y );}我把计算的部分放在了setup()里面,把结果存在了PVector数组里,这样我们就不用在draw 函数里一遍又一遍的计算点的x、y坐标。
我还用了一个for循环,用来计算每个点的坐标,**angle*i** 会在每个循环中计算出一个点的坐标。
绘制接下来我们说一下,如何将圆上的点两两连线,我们需要用一个嵌套for循环,来遍历数组中的每一个点。
if语句用来比较i和j的数字,如果他们不相等,电脑就在这两个点之间画一条线。
如果i和j相等,说明是同一个点,那么就不用画线了。
for (int i = 0; i < numPoints; i++) {for (int j = 0; j < numPoints; j++) {if ( j != i ) {line( points<i>.x, points<i>.y,points[j].x,points[j].y );}}}源码:折叠Java 代码复制内容到剪贴板1.int numPoints = 10;2. PVector[] points = new PVector[numPoints];3. float radius =150;4.void setup()5.{6. size(450,400);7.8. float angle = TWO_PI/numPoints;9. for(int i=0;i<numPoints;i++)10. {11. float x = cos(angle * i ) * radius;12. float y = sin(angle * i ) * radius;13. points[i] = new PVector(x,y);14. }15. noLoop();16.}17.18.void draw()19.{20. smooth();21.22. PImage img;23.img = loadImage("images/laDefense.jpg");24.background(img);25. // background(0); //background(0,0,255);26.27. //fill(0,0,255);28. // fill(255,102,255);29. stroke(0,0,255,60);30. translate(width/2,height/2);31. for(int i=0;i<numPoints;i++){32. for(int j=0;j<numPoints;j++)33. {34. if(j!=i) {35. // line( points<i>.x, points<i>.y,points[j].x,points[j].y );36. line( points[i].x, points[i].y,points[j].x,points[j].y );37. }38. }39. }40.saveFrame("images/circle-connection-"+numPoints+".png");41.}成果:processing 学习第二天笔记第二天连接点第二部分今天的例子和昨天的类似,只不过我们将使用随机点代替固定点,连接点的时候也将采用不同的方式。
Processing

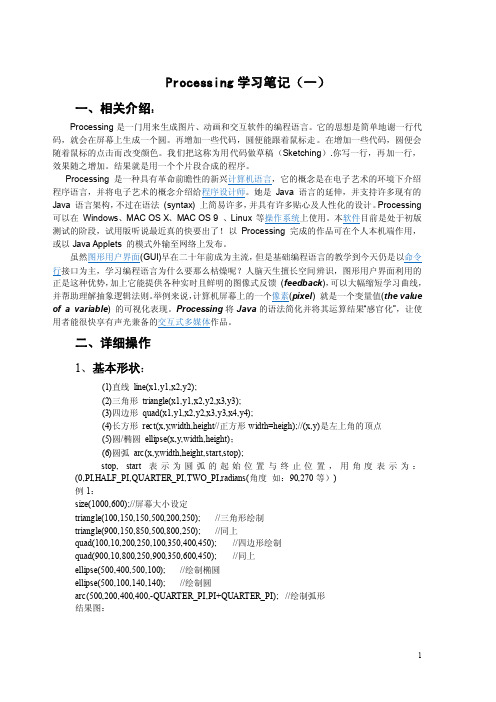
Processing学习笔记(一)一、相关介绍:Processing是一门用来生成图片、动画和交互软件的编程语言。
它的思想是简单地谢一行代码,就会在屏幕上生成一个圆。
再增加一些代码,圆便能跟着鼠标走。
在增加一些代码,圆便会随着鼠标的点击而改变颜色。
我们把这称为用代码做草稿(Sketching).你写一行,再加一行,效果随之增加。
结果就是用一个个片段合成的程序。
Processing是一种具有革命前瞻性的新兴计算机语言,它的概念是在电子艺术的环境下介绍程序语言,并将电子艺术的概念介绍给程序设计师。
她是Java 语言的延伸,并支持许多现有的Java 语言架构,不过在语法(syntax) 上简易许多,并具有许多贴心及人性化的设计。
Processing 可以在Windows、MAC OS X、MAC OS 9 、Linux 等操作系统上使用。
本软件目前是处于初版测试的阶段,试用版听说最近真的快要出了!以Processing 完成的作品可在个人本机端作用,或以Java Applets 的模式外输至网络上发布。
虽然图形用户界面(GUI)早在二十年前成为主流,但是基础编程语言的教学到今天仍是以命令行接口为主,学习编程语言为什么要那么枯燥呢?人脑天生擅长空间辨识,图形用户界面利用的正是这种优势,加上它能提供各种实时且鲜明的图像式反馈(feedback),可以大幅缩短学习曲线,并帮助理解抽象逻辑法则。
举例来说,计算机屏幕上的一个像素(pixel) 就是一个变量值(the value of a variable) 的可视化表现。
Processing将Java的语法简化并将其运算结果“感官化”,让使用者能很快享有声光兼备的交互式多媒体作品。
二、详细操作1、基本形状:(1)直线line(x1,y1,x2,y2);(2)三角形triangle(x1,y1,x2,y2,x3,y3);(3)四边形quad(x1,y1,x2,y2,x3,y3,x4,y4);(4)长方形rect(x,y,width,height//正方形width=heigh);//(x,y)是左上角的顶点(5)圆/椭圆ellipse(x,y,width,height);(6)圆弧arc(x,y,width,height,start,stop);stop, start 表示为圆弧的起始位置与终止位置,用角度表示为:(0,PI,HALF_PI,QUARTER_PI,TWO_PI,radians(角度如:90,270等))例1:size(1000,600);//屏幕大小设定triangle(100,150,150,500,200,250); //三角形绘制triangle(900,150,850,500,800,250); //同上quad(100,10,200,250,100,350,400,450); //四边形绘制quad(900,10,800,250,900,350,600,450); //同上ellipse(500,400,500,100); //绘制椭圆ellipse(500,100,140,140); //绘制圆arc(500,200,400,400,-QUARTER_PI,PI+QUARTER_PI); //绘制弧形结果图:2、绘制顺序绘图顺序不同结果可能不一样,如绘画圆和长方形的先后顺序不同,如果有重合的部分,先后顺序不同,结果图不一样。
Processing学习笔记(三)

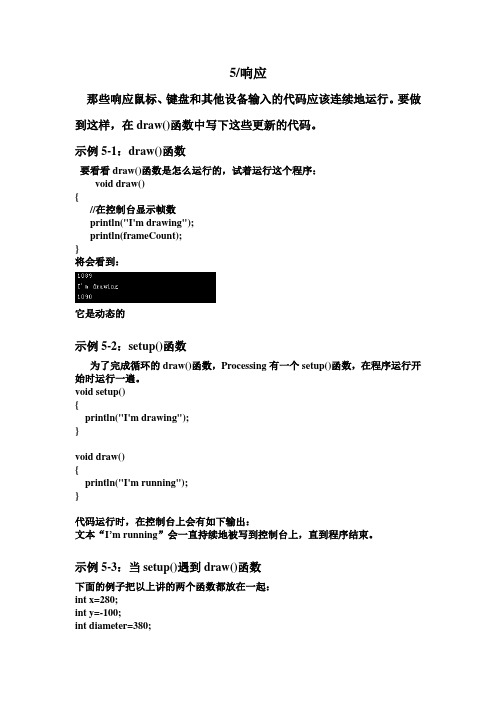
5/响应那些响应鼠标、键盘和其他设备输入的代码应该连续地运行。
要做到这样,在draw()函数中写下这些更新的代码。
示例5-1:draw()函数要看看draw()函数是怎么运行的,试着运行这个程序:void draw(){//在控制台显示帧数println("I'm drawing");println(frameCount);}将会看到:它是动态的示例5-2:setup()函数为了完成循环的draw()函数,Processing有一个setup()函数,在程序运行开始时运行一遍。
void setup(){println("I'm drawing");}void draw(){println("I'm running");}代码运行时,在控制台上会有如下输出:文本“I’m running”会一直持续地被写到控制台上,直到程序结束。
示例5-3:当setup()遇到draw()函数下面的例子把以上讲的两个函数都放在一起:int x=280;int y=-100;int diameter=380;void setup(){size(480,120);smooth();fill(102);}void draw(){background(204);ellipse(x,y,diameter,diameter);}图示:跟随既然我们可以让我们的程序持续地运行了,那么我们就可以跟踪鼠标的位置然后使用得到的这些数值来移动屏幕上的元素。
示例5-4:跟踪鼠标mouseX变量保存着X轴的值,mouseY变量保存着Y轴的值。
代码:void setup(){size(480,120);fill(0,152);smooth();noStroke();}void draw(){ellipse(mouseX,mouseY,9,9);}图示:当鼠标移动的很快时,圆圈会被放置的十分分散。
Word- Processing培训课件.ppt

COMP 4—Power Tools for the Mind
Power Tools 5
The Microsoft Office Suite
BASIC SUITE
• Word processor (Word) • Spreadsheet (Excel) • Email utility (Outlook) • Web browser (Internet
– Corrections and revisions are easy – Many formatting details handled automatically
• What are defaults?
– Customized forms, form letters, and mail-merge
• different on paper than on a screen; • different with one page layout than another • different from printer to printer
– When document gets put out: the “best fit” to that device is calculated from the logical structure that the computer knows.
– where ink will be on paper…or dots on the screen. “Page layout”
– Logical structure is converted into pixels: one set of pixels on screen; different set for each printer.
processing !的用法

processing !的用法Processing是一种编程语言和开发环境,被广泛应用于艺术、设计和互动媒体的创作中。
它是一种基于Java的开发工具,专注于可视化和互动设计,主要用于创建图形、动画和交互式作品。
在这篇文章中,我将详细介绍Processing的用法,以及它在创作中的重要性和应用领域。
一、Processing的基本介绍Processing是由Casey Reas和Ben Fry于2001年创建的一种开源编程语言和开发环境。
它的目标是使编程更加易学易用,同时提供丰富的图形和交互功能。
Processing的开发环境提供了一个称为Processing IDE的集成开发环境。
它包含一个文本编辑器、编译器和运行时环境,可以直接在其中编写、运行和调试Processing代码。
Processing的语法和Java非常相似,这使得学习Processing对于已经熟悉Java的开发者来说相对容易。
同时,Processing还提供了一系列简化的函数和库,使得可视化和互动设计更加直观和便捷。
二、Processing的基本语法和函数1. 变量和数据类型:和大多数编程语言一样,Processing支持各种常见的数据类型,例如整数(int)、浮点数(float)、字符串(String)等。
变量的声明和赋值也非常简单直接。
2. 条件语句和循环:Processing支持常见的条件语句(if-else语句)和循环结构(for循环、while循环等),这使得程序可以根据不同的条件执行不同的操作,或者重复执行一段代码块。
3. 图形绘制:Processing最大的特点之一是其强大的图形绘制功能。
它提供了一系列函数用于绘制各种形状、线条、颜色等,例如rect()、ellipse()、line()等。
开发者可以使用这些函数来创建自己的图形作品。
4. 动画和交互:Processing还可以轻松实现动画和交互功能。
通过使用不同的绘制函数和更新坐标等操作,可以在屏幕上创建动态的图像。
process笔记

process笔记1. Understand the process: The first step in taking process notes is to understand the process you are observing or learning about. Familiarize yourself with the steps involved, the goals of the process, and any specific details or requirements.2. Take detailed notes: As you observe or learn about the process, take detailed notes on each step. Write down the key actions, materials or resources used, and any important considerations or tips. Be sure to include any specific measurements or quantities, if applicable.3. Use visual aids: If the process involves visual elements, consider using diagrams, charts, or drawings to help capture the steps. Visual aids can make your notes more engaging and easier to understand.4. Ask questions: If you have the opportunity, ask questions to clarify any confusing or unclear steps in the process. This will help ensure the accuracy of your notes and give you a better understanding of the process.5. Review and organize your notes: Once you have completed your process notes, take some time to review and organize them. Make sure the information is clear and easy to follow. You may also want to highlight any important steps or key points for future reference.6. Use your notes for reference: Finally, use your process notes asa reference whenever you need to understand or explain theprocess. Having clear and organized notes will make it easier for you to recall and explain the steps involved.。
processingjs学习系列...

processingjs学习系列...processingjs学习系列之一Processing is an open source programming language and environment for people who want to create images, animations, and interactions. Initially developed to serve as a software sketchbook and to teach fundamentals of computer programming within a visual context, Processing also has evolved into a tool for generating finished professional work. Today, there are tens of thousands of students, artists, designers, researchers, and hobbyists who use Processing for learning, prototyping, and production.processing提供了教学可视化的编程语言及运行环境。
通过编写processing程序,教师可以将复杂的物理、化学、数学原理形象的展示给学生。
比如绘制各种曲线图,波线,粒子,绘制分子结构,当然在生理卫生课上还可以绘制一群小蝌蚪在游泳等动态的图形。
其功能有点类似于matlab,当然没matlab那么强大了。
我为什么要开始学习这个东西呢,是因为现在有一个基于它的js 框架processingjs,通过该框架可以直接将processing程序转化成javascript,然后在HTML5中的canvas中画出来。
够nb,真的是没什么能阻止程序员将一切搬到web上了。
process培训教材

文件编号DOCUMENT NO:发行版本VERSION:页数PAGINATION: 69培训教材培训教材目录第一章基础培训教材第一节常用术语解释(一) (1)1.组装图 (1)2.轴向引线元件 (1)3.单端引线元件 (1)4.印刷电路板 (1)5.成品电路板 (1)6.单面板 (1)7.双面板 (1)8.层板 (2)9.焊盘 (2)10.元件面 (2)11.焊接面 (2)12.元件符号 (2)13.母板 (2)14.金属化孔(PTH) (2)15.连接孔 (2)16.极性元件 (2)17.极性标志 (2)18.导体 (2)19.绝缘体 (2)20.半导体 (3)21.双面直插 (3)22.套管 (3)23.阻脚 (3)24.管脚打弯 (3)25.预面型 (3)第一节常用术语解释(二) (4)1.空焊 (4)2.假焊 (4)3.冷焊 (4)4.桥接 (4)5.错件 (4)6.缺件 (4)7.极性反向 (4)8.零件倒置 (4)9.零件偏位 (4)10.锡垫损伤 (4)11.污染不洁 (4)12.爆板 (4)13.包焊 (4)14.锡球 (4)15.异物 (4)16.污染 (4)17.跷皮 (4)18板弯变形 (4)19.撞角、板伤 (4)20.爆板 (4)21.跪脚 (4)22.浮高 (4)23.刮伤 (4)24.PCB板异物 (4)25.修补不良 (4)26.实体 (5)27.过程 (5)28.程序 (5)29.检验 (5)30.合格 (5)31.不合格 (5)32.缺陷 (5)33.质量要求 (5)34.自检 (5)35.服务 (5)第二节电子元件基础知识 (6)(一)阻器和电容器 (6)1.种类 (6)2.电阻的单位 (6)3.功率 (6)4.误差 (6)5.电阻的标识方法 ·································································································· 6-86.功率电阻 (8)7.电阻网络·············································································································· 8-98.电位器 (9)9.热敏电阻器 (9)10.可变电阻器 (9)(二)电容器 (10)1.概念和作用 (10)2.电路符号 (10)3.类型 (10)4.电容量 (10)5.直流工作电压 (10)6.电容器上的工程编码 (10)7.习题 ..................................................................................................................11-12 二、变压器(Transformer)和电感器(Inductor) . (13)(一)变压器 (13)(二)电感器 (13)三、二极管(diodc) (14)1.稳压二极管 (14)2.发光二极管(LED) (14)四、三极管(triode) (15)1.习题 (16)五、晶体(crystal) (17)六、晶振(振荡器) (17)七、集成电路(IC) (17)八、稳压器 (18)九、IC插座(Socket) (18)十、其它各种元件 (19)1.开关(Rwitch) (19)2.继电器(Relayo) (20)3.连接器(Connector) (20)4.混合电(mixed circuit) (20)5.延迟器 (20)6.篇程连接器 (20)7.保险丝(fuse) (20)8.光学显示器(optic monitor) (20)9.信号灯(signal lamp) (20)十一、静电防护知识 (20)1.手带 (21)2.脚带 (21)3.工作台表层材料 (21)4.导电地板胶和导电腊 (21)5.导电框 (21)6.防静电袋 (22)7.空气电离器 (22)8.抗静电链 (22)十二、储蓄过程 (23)十三、元件符号归类 (23)一、公司产品生产工艺流程 (24)二、插件技术 (24)1.电阻的安装 (24)2.电容的插装··········································································································· 25-263.二极管的插装 (27)4.三极管的安装 (27)5.晶体的安装 (27)6.振荡器的安装 (27)7.IC的安装 (27)8.电感器的发装 (27)9.变压器的安装 (27)三、补焊技术 (28)四、测试技术..................................................................................................................... 28-29 第二章品质管制的演进史 .. (30)第一节、品质管制演进史 (30)一、品质管制的进化史 (30)第二节、品管教育之实施 (31)一、品质意识的灌输 (31)二、品管方法的训练及导入 (32)三、全员参与,全员改善 (33)第三节品管应用手法 (34)一、层别法 (34)二、柏拉图法 ························································································································35/36三、特性要因图法 (37)(一)特性要因图使用步骤 (37)(二)特性要因图与柏拉图之使用 (38)(三)特性要因图再分析 (38)四、散布图法 (39)五、直方图法 (40)六、管制图法 (41)(一)管制图的实施循环 (41)(二)管制图分类 (42)1.计量值管制图 (42)2.计数值管制图 (42)(三)X—R管制图 (43)七、查核表(Check Sheet) ···································································································44/45第四节品管抽样检验 (46)(一)抽样检验的由来 (46)(二)抽样检验的定义 (46)(三)用语说明 (46)1.交货者及检验收者 (46)2.检验群体 (46)3.样本 (46)4.合格判定个数 (46)5.合格判定值 (46)6.缺点 (46)7.不良品 (47)四、抽样检验的型态分类 (47)1.规准型抽样检验 (47)2.选别型抽样检验 (47)3.调整型的抽样检验 (47)4.连续生产型抽样检验 (47)五、抽样检验与全数检验之采用 (48)1.检验的场合 (48)2.适应全数检验的场合 (48)六、抽样检验的优劣 (48)1.优点 (48)2.缺点 (48)七、规准型抽样检验 (48)1.允收水准(Acceptable Quality Level) (48)2.AQL型抽样检验 (49)八、MIL-STD-105EⅡ抽样步骤 ·························································································49/50九、抽取样本的方法 (50)第三章5S 活动与ISO9000知识第一节5S活动 (51)一、5S活动的兴起 (51)二、定义 (51)三、整理整顿与5S活动···········································································································52/53四、推行5S活动的心得 (54)五、5S活动的作用 (54)第二节ISO9000基础知识 (55)一、前言 (55)二、ISO9000:94版标准的构成 (55)三、重要的术语 (5556)四、现场质量管理 (56)1.目标 (56)2.精髓 (56)3.任务 (56)4.要求 (57)ISO9001:2000版 (58)1.范围 (58)2.参考标准 (58)3.名词与定义 (58)4.品质管理系统····························································································································58/69。
Processing多媒体课件使用说明.

中返回课程内容 ”按钮。
Thanks!
QIQIHAR UNIVERSITY
Communication and Electronic Engineering Institute DIP course group
EXIT
Chap 6
Color Image Processing
《Digital Image Processing》多媒体课件使用说明
一、应用范围 本课件为单机版课件,用于 1.辅助教师课堂教学; 2.学生自学。 二、主界面说明 主界面为六个按钮,供用户选择使用,其中: 1.“Contents”为课程内容,包含了大纲范围内所有教学内容,设有动画 讲解,用户可在菜单中选择任何一章。 2.“Video”为兄弟院校几位著名老师的视频教程,可供用户参考使用。 3.“Program”为此课程中的演示程序,含有matlab演示过程。 4.“Homework”为自测题,可供自学者进行自评。 5.“Help”向用户提供本课件的帮助信息。 6.“Exit”退出本课件。 三、章节中特殊按钮使用说明 为“进入”按钮, 为“返回本课件主界面”按钮, 为 “返回本章主界面”按钮, 为“进入程序演示”按钮, 为“从程序
Now, Let’s enjoy a film first!
Contents
Homework
Video
Help
Program
Exit
Chap 1 Chap 2 Chap 3 Chap 4 Chap 5
Introduction Digital Image Fundamentals Image Transform Image Enhancement Image Restoration
processing声音处理.ppt

加载库 载入音频文件
画出图案
进阶
如何使用麦克风,做声音的即时视觉效果。
import ddf.minim.*; Minim minim; AudioInput player; void setup() { size(1024, 400); smooth(); minim=new Minim(this); minim.debugOn(); player=minim.getLineIn(Minim.STEREO, 1024); }
工作流程
1、加载扩展库(sketch→import libr载入音频文件。 3、使用for循环,用player.left.get()画出图案; 4、用draw循环,出现动画效果。
代码分析
import ddf.minim.*; AudioPlayer player; Minim minim;
刚开始时,这台声波记振仪是将录音转到一 块玻璃板上。后来的一种版本用一张纸放在 鼓面或滚筒上。另一种版本将一条代表声波 的线拉到一卷纸上。
等到1877美国发明家爱迪生发明世界上第一 台留声机后,人们才了解到,由声波记振仪 记录下来的波形,只需一个重放装置就能重 现声音。
声音如何数字化?
通过“采样”和“量化”实现波形声音模拟量的数字化。 采样频率:每秒所采样的次数,单位为HZ(赫兹)。 采样位数:每个采样点所需的二进制位数。
Processing的设计目标
以数字艺术为背景; 让数字形象化; 横跨科学和艺术两大领域。
让无形的数字形象地呈现!
我们学了哪些内容?
2D的图形绘画; 动画的实现; 图片的处理。
Processing声音的视觉化
声音的原理
声音是一种波动,当演奏乐器、拍打一扇门或 者敲击桌面时,声音的振动会引起介质——空 气分子有节奏的振动,使周围的空气产生疏密 变化,形成疏密相间的纵波,这就产生了声波, 这种现象会一直延续到振动消失为止。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
processing 学习第一天笔记Processing Month第一天连接点第一部分这篇文章中,我们来看一下如何计算一个圆周上的点的坐标,并将他们连接起来。
我们将用灵活的方式来实现基于6个点和18个点的图像计算要计算这些点的坐标,必须知道圆上的点数量和圆的半径。
本例中,我们将画12个点。
int numPoint = 12;float radius = 150;下一步,我们来算一下每个点之间的角度。
众所周知一个整圆的角度是360度或2π弧度,所以用360度除以圆上的点数,就得到两点之间的角度。
例子中使用了弧度而不是角度,是因为cos()和sin()函数的形参是弧度数,不是角度数。
Processing中有一些关于圆和半圆的常量,TWO_PI就代表了常量PI*2。
(这里的PVector其实是类型,代表这一个点)float angle = TWO_PI / numPoint;for(int i=0 ; i<numberPoints;i++){float x = cos(angle * i ) * radius;float y = sin(angle * i ) * radius;point[i] = new PVector(x,y );}我把计算的部分放在了setup()里面,把结果存在了PVector数组里,这样我们就不用在draw 函数里一遍又一遍的计算点的x、y坐标。
我还用了一个for循环,用来计算每个点的坐标,**angle*i** 会在每个循环中计算出一个点的坐标。
绘制接下来我们说一下,如何将圆上的点两两连线,我们需要用一个嵌套for循环,来遍历数组中的每一个点。
if语句用来比较i和j的数字,如果他们不相等,电脑就在这两个点之间画一条线。
如果i和j相等,说明是同一个点,那么就不用画线了。
for (int i = 0; i < numPoints; i++) {for (int j = 0; j < numPoints; j++) {if ( j != i ) {line( points<i>.x, points<i>.y,points[j].x,points[j].y );}}}源码:折叠Java 代码复制内容到剪贴板1.int numPoints = 10;2. PVector[] points = new PVector[numPoints];3. float radius =150;4.void setup()5.{6. size(450,400);7.8. float angle = TWO_PI/numPoints;9. for(int i=0;i<numPoints;i++)10. {11. float x = cos(angle * i ) * radius;12. float y = sin(angle * i ) * radius;13. points[i] = new PVector(x,y);14. }15. noLoop();16.}17.18.void draw()19.{20. smooth();21.22. PImage img;23.img = loadImage("images/laDefense.jpg");24.background(img);25. // background(0); //background(0,0,255);26.27. //fill(0,0,255);28. // fill(255,102,255);29. stroke(0,0,255,60);30. translate(width/2,height/2);31. for(int i=0;i<numPoints;i++){32. for(int j=0;j<numPoints;j++)33. {34. if(j!=i) {35. // line( points<i>.x, points<i>.y,points[j].x,points[j].y );36. line( points[i].x, points[i].y,points[j].x,points[j].y );37. }38. }39. }40.saveFrame("images/circle-connection-"+numPoints+".png");41.}成果:processing 学习第二天笔记第二天连接点第二部分今天的例子和昨天的类似,只不过我们将使用随机点代替固定点,连接点的时候也将采用不同的方式。
如果两点之间的距离小于某一个我们定义的数,我们就把这两个点连接起来。
并且将连线的透明度与两点距离相关联,距离越大,连线就越透明。
我们用dist()函数来计算两个点之间的距离。
前两个参数是第一个点的x坐标和y坐标。
第三,第四个参数是另外一个点的x坐标和y坐标。
返回值为一个float类型的数值,代表两点之间的距离。
如果距离小于255,我们就在这两点之间连线。
float dst = dist( points<i>.x, points<i>.y, points[j].x,points[j].y );if ( dst < 255 ) {stroke( 255, 255 - dst );line( points<i>.x, points<i>.y, points[j].x, points[j].y );}画完这些细线之后,我们稍微放大点的体量,这样会让图像更好看。
以下这些代码将加入到第一个for-loop循环的结尾、内部循环之后。
stroke( 255 );strokeWeight(4);point( points<i>.x, points<i>.y );源码:折叠Java 代码复制内容到剪贴板1.int numPoints = 10;2.PVector [] points = new PVector[numPoints];void setup()3. {4. size(450,400);5. for(int i=0;i<numPoints;i++)6. {7. points[i]=new PVector(random(width),random(height));8. }9. noLoop();10.}void draw()11.{12. smooth();13. background(0);14. noFill();15. for(int i=0;i<numPoints;i++){16. for(int j=0;j<numPoints;j++)17. {18. strokeWeight(1);19. if(j!=i) {20. float dst = dist(points[i].x,points[j].y,points[j].x,points[j].y);21. if(dst<255) {22. stroke(255,255-dst);23. line(points[i].x,points[i].y,points[j].x,points[j].y);24. }25. }26. }27. stroke(255);28. strokeWeight(4);29. point(points[i].x,points[i].y); //节点画点30. }31. saveFrame("images/random-connections-"+numPoints+".png");32.}成果processing第三天学习笔记第三天是关于绘制三角形的,但我们并不是直接使用triangle()函数,而是画点和线,我们会限制线条,只绘制基于规则三角形的网格。
为了使它更有趣,稍后我们会加入一些动画效果。
图画的起始点位于窗口中央,因为我们要使线条动起来,所以我们需要跟踪当前点和前一个点的位置,把它们用线连接起来。
我们还需要一个半径来计算新的点。
我们最好在程序的开头就定义好这些变量。
float radius = 20;float x, y;float prevX, prevY;下一步我们需要给这些变量赋值。
起始点设在窗口的中心,所以我们将width和height 除以2,然后分别赋值给x和y。
width和height是内置系统变量,可以通过size()来赋值,并可以随时调用。
x = width / 2;y = height / 2;prevX = x;prevY = y;接着,我们该编写draw()函数了。
计算下一个点我们要用到cos()和sin(),它俩是我们在第一天用过的功能。
因为我们要做的三角形是规则的,所以线条只需要在六个特定的方向移动,算法很简单。
1.三个角的度数之和是180度或者说是PI2.我们做的是等边三角形,所以每个角是180/3=60度3.一个圆是360度或者TWO_PI,如果我们用60去除,得到6个方向的线4.这些线的角度分别是0,60,120,180,240和300我想让电脑去决定画哪个方向,所以我用随机数来计算方向。
但是,random()功能所产生的结果是float值,而我想要的结果是0,1,2,3,4,5之间的整数,所以我加了一个floor()功能,它会达到取整的效果。
float angle = (TWO_PI / 6) * floor( random( 6 ));x += cos( angle ) * radius;y += sin( angle ) * radius;这样每次draw()函数每调用一次点就会移动到网格上的新位置。
下一步我们需要在当前点和前一个点之间画线。
我们还需要在draw()的末尾将前一点替换为当前点,否则在第一帧之后就不会有动态了。
stroke( 255, 64 );strokeWeight( 1 );line( x, y, prevX, prevY );strokeWeight( 3 );point( x, y );// update prevX and prevY with the new valuesprevX = x;prevY = y;如果你运行程序会发现线条不断往窗口外扩散回不来了。
我们需要在确定x和y值之后实现一个算法来确保线条留在屏幕内。
我们要检查新的x是不是小于0或者超出了宽度范围。
如果是这样,我们要把x和y值还原成之前的值,这样线条就不会超出窗口范围了,y值也做相同处理。
