Jquery应用实例(一)添加
跟我学jQuery EaseUI Web前端框架——Ease UI面板组件及应用实例

目录1.1Ease UI面板组件及应用实例 (2)1.1.1Ease UI中的面板 (2)1.1.2应用AJAX异步加载面板中的内容 (3)1.1.3创建XP 风格左侧面板 (3)1.1.4面板相关的操作API (6)1.1Ease UI面板组件及应用实例1.1.1Ease UI中的面板1、面板是承载其它内容的容器它是构建其他组件的基础(比如:layout,tabs,accordion等)。
它还提供了折叠、关闭、最大化、最小化和自定义行为。
面板可以很容易地嵌入到web页面的任何位置。
2、通过标签创建面板(1)通过标签创建更简单,只需要添加'easyui-panel'类ID到<div/>标签。
<div id="panelWarpDivTagID" class="easyui-panel" title="面板示例"style="width:500px;height:250px;padding:10px;background:#fafafa;"data-options="iconCls:'icon-search',closable:true,collapsible:true,minimizable:true,maximiza ble:true,tools:[{iconCls:'icon-add',handler:function(){alert('add')}},{iconCls:'icon-edit',handler:function(){alert('edit')}}]"><p>panel content.</p><p>panel content.</p></div>(2)结果示图1.1.2应用AJAX异步加载面板中的内容1、定义面板<div id="showHelpInfoPanelWarpDivTagID" class="easyui-panel" title="外籍教师管理相关的法规和制度"data-options="iconCls:'icon-man',collapsible:true,fit:true"></div>2、异步加载面板中的内容<script type="text/javascript">$(document).ready(function(jqueryEvent){$('#showHelpInfoPanelWarpDivTagID').panel('refresh','${pageContext.request.contextPath}/maintain/fTeacherManage/fTeacherIndexPageContent.jsp');});</script>1.1.3创建 XP 风格左侧面板1、多个可折叠的面板组合形成折叠面板(Accordion)组件在EaseUI中提供有折叠面板(Accordion)组件,但也可以将多个可折叠的面板组合形成折叠面板(Accordion)组件的效果。
50个实用的jquery案例

1. 如何创建嵌套的过滤器:1.//允许你减少集合中的匹配元素的过滤器,2.//只剩下那些与给定的选择器匹配的部分。
在这种情况下,3.//查询删除了任何没(:not)有(:has)4.//包含class为“selected”(.selected)的子节点。
5..filter(":not(:has(.selected))")2. 如何重用元素搜索1.var allItems = $("div.item");2.var keepList = $("div#container1 div.item");3.//现在你可以继续使用这些jQuery对象来工作了。
例如,4.//基于复选框裁剪“keep list”,复选框的名称5.//符合6.< DIV >class names:7.$(formToLookAt + " input:checked").each(function() {8. keepList = keepList.filter("." + $(this).attr("name"));9.});10.< /DIV>3. 任何使用has()来检查某个元素是否包含某个类或是元素:1.//jQuery 1.4.*包含了对这一has方法的支持。
该方法找出2.//某个元素是否包含了其他另一个元素类或是其他任何的3.//你正在查找并要在其之上进行操作的东东。
4.$("input").has(".email").addClass("email_icon");4. 如何使用jQuery来切换样式表1.//找出你希望切换的媒体类型(media-type),然后把href设置成新的样式表。
2.$('link[media='screen']').attr('href', 'Alternative.css');5. 如何限制选择范围(基于优化目的):1.//尽可能使用标签名来作为类名的前缀,2.//这样jQuery就不需要花费更多的时间来搜索3.//你想要的元素。
jquery ui全教程之一(dialog的使用教程)

jQuery UI目前的版本已经更新到了1.8.7。
个人感觉和easyui相比起来,jQuery UI在界面的美观程度和可定制型更强一些。
所以再次将一些jQuery UI组件的用法说明一下,方便日后查阅。
也方面没接触jQuery UI的人能早日使用jQuery UI套件(一)首先来说jQuery UI使用频率较高dialog组件:dialog就是我们常说的弹出层,应用还是比较广泛的,比如:可以使用弹出层做登录、注册和消息提示等功能下面来详细说说dialog的使用方法在官方提供的官方文档和示例中有六种形式的dialog,但是前五种都是大同小异,包括在编写代码方面也仅仅是多设置两个属性而已,没什么太大的不同,先来看看使用jQuery UI组件的时候需要那些前期贮备工作。
首先将需要依赖的js文件导入到你的页面中。
需要依赖的文件如下:jquery-ui-1.8.7.custom.css这个是jQuery UI套件的CSS样式表,demos.css这个是jQuery UIdemo中用到的CSS样式,因为我用到了这些样式所以将它导入进来,如果大家不需要可以不导这个文件,jquery-1.4.4.min.js这个不用说了吧,jQuery的核心文件,没有它一切工作都无法开展。
切记一点:一定要在引入其他的js文件之前引入jquery-1.4.4.min.js文件,别问为什么,懂点jQuery的人都能想的到。
jquery-ui-1.8.7.custom.min.js这个是jQueryUI的核心js文件,也是必须的。
有了上述的引用后就可以在你的页面中使用jQuery UI了。
先看一个超级简单的DEMO:<div id="dialog" title="basic dialog"><p>这是一个采用默认样式的对话框</p></div>在页面中加入上边的一行代码,然后加入一个script标签对,在脚本写如下代码:$(function(){$("#dialog").dialog();});打开你的页面看一下吧,如果没什么意外你会看到一个类似这样的对话框简单吧,这就是一个弹出层,其中div的title被当作了dialog的title,右上角有关闭的xx,右下角则可以拖拽改变大小这就是一个默认的dialog,虽然我们没有为它指定高度和宽度,但是它有默认的值,在我们没有设定情况下dialog默认会弹出在屏幕的中央,大小也是有默认值的,可以改变大小,显示关闭按钮,这都是默认的样式,那么如果我们想自己定制一下dialog,不想让他这样显示该如何做?下面介绍一些属性和方法来改变一下这个dialog,用到的属性如下:autoOpen,modal,buttons,根据这些属性我们来定制一个不会自动打开(当点击按钮或者通过其他的事件来触发弹出dialog的事件),并且带有遮罩(模式窗体)和按钮的dialogbuttons属性是一个复合属性,使用形式如下:buttons{ok:function(){点击按钮执行的事件},cancel:function(){点击按钮执行的事件}}其中ok是按钮显示的文本,而function是点击按钮后执行的事件。
jquery中的html()方法

我很荣幸成为你的文章写手,帮助你撰写高质量、深度和广度兼具的中文文章。
你指定的主题是"jquery中的html()方法",我将按照深度和广度的要求进行全面评估,撰写一篇有价值的文章。
一、什么是jquery中的html()方法jquery中的html()方法是一种用于获取或设置元素的内容的方法。
它可以用于获取元素的内容,也可以用于设置元素的内容。
我们都知道,jquery是一个优秀的JavaScript库,它为开发者提供了丰富而强大的工具,其中html()方法就是其中之一。
二、html()方法的基本用法html()方法的基本用法非常简单,当我们调用这个方法时,它会返回选中元素的内容。
如果我们有一个<div>元素,我们可以使用html()方法来获取它的内容。
另外,我们也可以使用html()方法来设置元素的内容。
我们可以将一段HTML代码作为参数传递给html()方法,从而改变元素的内容。
三、html()方法的深入理解html()方法不仅仅可以用于获取和设置元素的内容,它还可以与其他jquery方法结合使用,从而实现更加灵活和强大的功能。
我们可以通过html()方法和css()方法结合,动态地改变元素的样式。
又我们可以通过html()方法和事件处理方法结合,实现对元素内容的动态更新。
html()方法在jquery中具有非常重要的地位。
四、html()方法的应用场景html()方法在实际开发中有着广泛的应用场景。
我们可以利用html()方法来实现页面的动态更新,从而提升用户体验。
又我们可以利用html()方法来实现异步加载内容,从而提高页面的性能。
另外,html()方法还可以用于处理用户的输入,对输入的内容进行安全过滤和转义,从而防止XSS攻击。
html()方法是在jquery开发中不可或缺的一部分。
总结:通过本文的深度探讨,我们对jquery中的html()方法有了更深入的理解。
jQuery使用文档

jQuery 文档操作方法这些方法对于XML 文档和HTML 文档均是适用的,除了:html()。
方法描述addClass()向匹配的元素添加指定的类名。
after()在匹配的元素之后插入内容。
append()向匹配的元素内部追加内容。
appendTo()向匹配的元素内部追加内容。
attr()设置或返回匹配元素的属性和值。
before()在每个匹配的元素之前插入内容。
clone()创建匹配元素集合的副本。
detach()从DOM 中移除匹配元素集合。
empty()删除匹配的元素集合中所有的子节点。
hasClass()检查匹配的元素是否拥有指定的类。
html()设置或返回匹配的元素集合中的HTML 内容。
insertAfter()把匹配的元素插入到另一个指定的元素集合的后面。
insertBefore()把匹配的元素插入到另一个指定的元素集合的前面。
prepend()向每个匹配的元素内部前置内容。
prependTo()向每个匹配的元素内部前置内容。
remove()移除所有匹配的元素。
removeAttr()从所有匹配的元素中移除指定的属性。
removeClass()从所有匹配的元素中删除全部或者指定的类。
replaceAll()用匹配的元素替换所有匹配到的元素。
replaceWith()用新内容替换匹配的元素。
text()设置或返回匹配元素的内容。
toggleClass()从匹配的元素中添加或删除一个类。
unwrap()移除并替换指定元素的父元素。
val()设置或返回匹配元素的值。
wrap()把匹配的元素用指定的内容或元素包裹起来。
wrapAll()把所有匹配的元素用指定的内容或元素包裹起来。
wrapinner()将每一个匹配的元素的子内容用指定的内容或元素包裹起来。
jQuery DOM 元素方法函数描述.get()获得由选择器指定的DOM 元素。
.index()返回指定元素相对于其他指定元素的index 位置。
jQueryUI常用功能实战

一.摘要本系列文章将带您进入jQuery的精彩世界, 其中有很多作者具体的使用经验和解决方案, 即使你会使用jQuery也能在阅读中发现些许秘籍.本文是实战篇. 使用jQueryUI完成制作网站的大部分常用功能.二.前言经过公司内部收集, 整理了一些经常使用javascript实现的功能. 实现这些功能的主角不是让人眼花缭乱的jQuery插件, 而是jQuery UI.如果你还在为了一个小小的特效而去下载并安装插件, 发现Bug还没有人替你解决. 记住插件是我们没有办法的最后选择.使用插件有太多的坏处:1.不利于维护2.增加页面大小3.不利于成员间交流共享,具有学习成本.4.不够健壮, 不能保证插件版本一直更新并修复所有问题.下面就引入今天的主角:jQuery UI三.jQuery UIjQuery UI 是jQuery 的一部分, 是在jQuery之上的一套专门用于UI交互的类库. 使用jQuery UI 可以实现底层交互, 各种高级特效, 动画, 并且可定制主题.我们可以用它轻松的构建高度交互的Web应用程序.官方首页:/下载:/download示例和文档:/demos/皮肤:/themeroller/jQuery UI 的在线网站十分强大. 首先就是在下载时可以组装自己想要的功能定制下载:并且针对各种控件不仅提供了详细的参数说明和实例, 还可以随时更换实例的皮肤:本文主要讲解实例, 大家可以通过实例代码快速上手jQuery UI. 使用jQuery UI我们可以再不借助其他插件的情况下完成大部分页面应用, 说其是一个官方的超级UI插件也不为过. 包含所有功能的jQuery UI类库文件为188K, 启用Gzip压缩后是45K. 虽然较大但是一次加载全网站获益.而且45K大小在当今的互谅网时代还算可以接受.()目前还没有jQuery UI的中文教程. 因为本文是实战篇, 所以不会仔细讲解基础内容. 在后面的章节中我会加入jQuery UI的基础教程.争取成为中文jQuery UI第一教程.四. 准备工作我将所有相关的文件, 包括各种类库文件, Theme模板放置在如下路径:/JSLib/此路径开通了目录浏览, 可以直接查找需要的文件. 目录组织结构按照本系列: (八) 插播:jQuery实施方案中介绍的方案组织.另外也可以从Google上引用文件, Google的CDN速度更快也更有保证, 参见: Google's CDN 本文的实例的所有引用都使用WebConfig.ResourceServer 这个属性:public class WebConfig{public static string ResourceServer = @"http://www.dotn /";}五.弹出层对话框弹出框是最常用最实用的功能. 先来看一下艺龙网上的一些应用场景.1. 艺龙网应用场景举例(1) 静态提示类弹出层. 弹出层的内容是固定的.(2) 动态提示类弹出层. 弹出层内容是根据事件源变化的.(3)遮罩类弹出层. 弹出时背景变灰并不可点击.2. 应用实例使用jQuery UI 的Dialog 组件. 我以轻松实现上面三种效果.Dialog组件的主要特点是可以拖动(Draggable), 可以改变大小(Resizable) .示例完整代码如下:<%@ Page Language="C#" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional/ /EN""/TR/xhtml1/DTD/xhtml1-transitional. dtd"><html xmlns="/1999/xhtml"><head id="Head1"runat="server"><title>jQuery UI - 弹出层应用实例 Dialog</title><!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street, start,swanky-purse,trontastic,ui-darkness,ui-lightness,vad er--><link rel="stylesheet"type="text/css"href="<%=WebConf ig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css "%>"/><script type="text/javascript"src="<% =WebConfig.Resou rceServer %>/JsLib/jquery/jquery-min-lastest.js"></script><script src="<% =WebConfig.ResourceServer %>/JsLib/jque ry/ui/jquery-ui-all-min-lastest.js"type="text/javascript"></script><% if (false){%><script src="~/js/jquery-vsdoc-lastest.js" type=" text/javascript"></script><% }%><script type="text/javascript">/*========== 必须放在头部加载的语句块. 尽量避免使用 == ========*/</script><style type="text/css"></style></head><body><!-- Demo 静态提示类弹出层 --><div class="ui-widget ui-widget-content ui-corner-all" style="width: 700px; padding: 5px;"><h3>Demo. 共享同一个静态弹出层, 弹出层内容固定: </h3><div><span id="spanShowTip1">显示提示</span> &nb sp; <span id="spanShowTip2">显示提示</span> <span id="spanShowTip3">显示提示</span> &nb sp; <span id="spanShowTip4">显示提示</span> </div></div><br /><br /><!-- Demo 动态提示类弹出层 --><div class="ui-widget ui-widget-content ui-corner-all" style="width: 700px; padding: 5px;"><h3>Demo. 每个弹出层内容不同, 弹出层内容存储在事件源的元素属性中: </h3><div><span id="spanShowDataTip1" data="颜色是红色">红色</span> <span id="spanShowDataTip2" data="颜色是绿色">绿色</span> </div></div><br /><br /><!-- Demo 遮罩类弹出层 --><div class="ui-widget ui-widget-content ui-corner-all" style="width: 700px; padding: 5px;"><h3>Demo. 弹出IFrame </h3><div><input type="button" id="btnShowIframe" name="b tnShowIframe" value="显示弹出层"/></div></div><!-- 提示类弹出层 --><div id="divTip" title="自定义标题"><p>弹出层</p></div><!-- 遮罩类弹出层 --><div id="divIframe" title="iFrame弹出层" style="text-al ign:center;"><iframe src="" width="450px" he ight="230px"></iframe></div><script type="text/javascript">/*==========用户自定义方法==========*//*==========事件绑定==========*/$(function(){//静态提示类弹出层$("span[id^=spanShowTip]").css("cursor", "point er").click(function(event){$("*").stop();event.stopPropagation();var top = $(event.target).offset().top + 20;var left = $(event.target).offset().left;$("#divTip").dialog("option", "position", [l eft, top]);$("#divTip").dialog("open");});//动态提出类弹出层$("span[id^=spanShowDataTip]").css("cursor", "p ointer").click(function(event){$("*").stop();$("#divTip").dialog("close");event.stopPropagation();var top = $(event.target).offset().top + 20;var left = $(event.target).offset().left;$("#divTip").html($(event.target).attr("dat a"));$("#divTip").dialog("option", "position", [l eft, top]);$("#divTip").dialog("open");});//遮罩类弹出层$("#btnShowIframe").click(function(event){event.preventDefault();event.stopPropagation();$("#divIframe").dialog("open");});//单击自身取消冒泡$("#divTip, #divIframe").bind("click", function (event){event.stopPropagation();});//document对象单击隐藏所有弹出层$(document).bind("click", function(event){$("#divTip").dialog("close");$("#divIframe").dialog("close");});});/*==========加载时执行的语句==========*/$(function(){//初始化提示类弹出层$("#divTip").dialog({show: null,bgiframe: false,autoOpen: false});//初始化遮罩类弹出层$("#divIframe").dialog({show: null,bgiframe: false,autoOpen: false,width: 500,height: 300,draggable: true, resizable: false,modal: true});});</script></body></html>效果如图:静态提示类弹出层动态提示类弹出层:遮罩类弹出层:3.关键点讲解(1)计算弹出层位置提示类弹出框最重要的是计算弹出框的位置. 通过事件对象获取到事件源, 使用offset()函数计算事件源相对于document的位置:var top = $(event.target).offset().top;var left = $(event.target).offset().left;需要将弹出层放在Body元素中的第一层.即父类因为是相对于document, 即页面左上角的位置, 所以需要将弹出层放在就是body. 如果包含在其他元素中, 需要确定任何一个父类的position样式设置为了relative.计算出来的top和left是事件源的位置, 在此位置显示会将事件源对象遮盖住. 所以通常需要手工做一些偏移, 比如top+20.(2) 取消冒泡和浏览器默认行为如果我们为document对象绑定了单击后关闭弹出层的事件, 那么就一定要取消事件的冒泡. 使用event 对象的stopPropagation()方法可以取消冒泡.event.stopPropagation();对于具有默认行为的元素,比如提交按钮的提交表单行为, <a>元素的超链接行为等, 我们如果在这些元素上应用事件, 还需要取消它们的默认行为:event.preventDefault();(3) 设置动画效果与取消动画通过设置dialog的配置项的show属性, 可以设置显示dialog时候的动画效果:$('.selector').dialog({ show: 'slide' });show默认为null即无动画, 可以是使用下列值:'blind', 'clip', 'drop', 'explode', 'fold', 'puff', 'slide', 'scale', 'size', 'pulsate'.对于这些动画的效果, 可以在此页观看:/demos/show/当一个动画效果执行时, 如果用户在此对这个元素进行操作, 就会出现各种问题, 比如定位不准确等. 所以如果应用了动画, 我们在对其操作时需要使用stop()函数来停止动画, 通常是停止虽有元素的动画:$("*").stop();但是即使停止了动画再进行操作, 如果操作的太快也容易产生问题. 所以至于是否使用动画需要经过权衡决定.(4) 动态提示类弹出层的数据传递动态提示类弹出层的数据是不同的, 本文实例使用的是将数据存储在元素属性data上:<span id="spanShowDataTip1"data="颜色是红色">红色</span>这是一种简单直观的方式. 比较容易编程实现(尤其是在使用MVC编程模型的时候.)还有一种常用方式是使用javascript变量存储数据.这两种方式在第5章时有过讲解:/zhangziqiu/archive/2009/05/06/jQuery-Learn-5.html(5)更换主题大家注意实例中的弹出层没有为其编辑任何样式, 但是显示出来后已经被美化过了. 这是因为我引用了jQ uery UI的主题:<!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street, start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader-->ig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css "%>"/>注释中有很多的主题, 只需要将引用路径中的"redmond"改为其中任何一个, 弹出层的样式会立刻发生变化.VS中有一个Bug, 就是针对link标签, href中的语句块编译有问题, 某些情况下<%%>不被编辑解析. 所以我使用上面代码中的方式构造href属性值.()可以在下面的地址查看各个主题的效果:/themeroller/#themeGallery六.Tab标签不刷新页面, 在页面中的不同标签间切换:本实例通过jQuery UI的Tabs组件实现. Tabs组件的使用与dialog一样十分简单, 默认的配置即可实现最简单的tab, 通过设置更多的options可以实现更复杂的应用.1.应用实例源代码:<%@ Page Language="C#" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional. dtd"><html xmlns="/1999/xhtml"><head id="Head1"runat="server"><title>jQuery UI - 弹出层应用实例 Dialog</title><!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street, start,swanky-purse,trontastic,ui-darkness,ui-lightness,vader-->ig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css "%>"/><script type="text/javascript"src="<% =WebConfig.Resou rceServer %>/JsLib/jquery/jquery-min-lastest.js"></script> <script src="<% =WebConfig.ResourceServer %>/JsLib/jque ry/ui/jquery-ui-all-min-lastest.js"type="text/javascript"></script><% if (false){%><script src="~/js/jquery-vsdoc-lastest.js" type=" text/javascript"></script><% }%><script type="text/javascript">/*========== 必须放在头部加载的语句块. 尽量避免使用 == ========*/</script><style type="text/css"></style></head><body><!--Demo.默认Tab与Ajax Tab --><div id="tabs1" style="width:300px;"><ul><li><a href="#tabs1-1">One</a></li><!-- Ajax Tab --><li><a href="TabData.htm">Two</a></li><li><a href="#tabs1-3">Three</a></li></ul><div id="tabs1-1"><p>Tab1内容</p></div><div id="tabs1-3"><p>Tab3内容</p></div></div><br /><br /><br /><!--Demo. 可折叠的Tab --><div id="tabs2" style="width: 300px;"><ul><li><a href="#tabs2-1">One</a></li> <li><a href="#tabs2-2">Two</a></li> <li><a href="#tabs2-3">Three</a></li> </ul><div id="tabs2-1"><p>Tab1内容</p></div><div id="tabs2-2"><p>Tab2内容</p></div><div id="tabs2-3"><p>Tab3内容</p></div></div><br /><br /><br /><!--Demo. 鼠标滑动即切换的Tab --><div id="tabs3" style="width: 300px;"><ul><li><a href="#tabs3-1">One</a></li> <li><a href="#tabs3-2">Two</a></li> <li><a href="#tabs3-3">Three</a></li> </ul><div id="tabs3-1"><p>Tab1内容</p></div><div id="tabs3-2"><p>Tab2内容</p></div><div id="tabs3-3"><p>Tab3内容</p></div></div><script type="text/javascript">/*==========用户自定义方法==========*//*==========事件绑定==========*/$(function(){});/*==========加载时执行的语句==========*/ $(function(){//默认Tabs$("#tabs1").tabs();//可折叠的Tabs$("#tabs2").tabs({collapsible: true});//鼠标滑动即切换的Tabs$("#tabs3").tabs({event: "mouseover"});});</script></body></html>效果:1. 默认设置的Tabs, Two标签内容使用Ajax获取2.再折叠tab3.鼠标滑动即切换的tab2.要点讲解(1) 注意Tabs中的HTML结构.使用ul构建标签. 内容div一定要和标签关联, 没有关联的div将不被处理直接显示.容器中.内容放入指定容器中(2) 使用Ajax可以不指定内容容器, 但是也可以将Ajax内容放入指定<li><a href="hello/world.html"title="Todo Overview"> ... </a></li><div id="Todo_Overview"> ... </div>(3) 活用事件tab有很多事件:select, load, show, add, remove, enable, disable使用这些事件可以完成很多复杂任务. 需要注意事件的签名:$('#example').bind('tabsselect', function(event, ui) { // Objects available in the function context:ui.tab // anchor element of the selected (clicked)tabui.panel // element, that contains the selected/clicked tab contentsui.index // zero-based index of the selected (clicked) tab});第一个是事件对象, 第二个ui对象是传递的额外参数, 我们可以获取tab对象, tab所在容器和tab的索引值.比如我们可以在事件中做验证:$('#example').tabs({select: function(event, ui) {var isValid = ... // form validation returning trueor falsereturn isValid;}});或者当添加一个tab时立刻切换到选中状态:var $tabs = $('#example').tabs({add: function(event, ui) {$tabs.tabs('select', '#' + ui.panel.id);}});活学活用, 更多应用大家也可以参见tab组件的官方文档:/demos/tabs七. 手风琴菜单使用jQuery UI的accordion组件可以实现手风琴菜单. 效果见下图.accordion文档地址: /demos/accordion/1.实例效果2.实例代码<%@ Page Language="C#" %><!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional/ /EN""/TR/xhtml1/DTD/xhtml1-transitional. dtd"><html xmlns="/1999/xhtml"><head id="Head1"runat="server"><title>jQuery UI - 手风琴菜单应用实例 Accordion </title> <!--black-tie,blitzer,blitzer,dot-luv,excite-bike,hot-sneaks,humanity,mint-choc,redmond,smoothness,south-street, start,swanky-purse,trontastic,ui-darkness,ui-lightness,vad er--><link rel="stylesheet"type="text/css"href="<%=WebConf ig.ResourceServer +"/JsLib/jquery/themes/redmond/style.css "%>"/><script type="text/javascript"src="<% =WebConfig.Resou rceServer %>/JsLib/jquery/jquery-min-lastest.js"></script> <script src="<% =WebConfig.ResourceServer %>/JsLib/jque ry/ui/jquery-ui-all-min-lastest.js"type="text/javascript"></script><% if (false){%><script src="~/js/jquery-vsdoc-lastest.js" type=" text/javascript"></script><% }%><script type="text/javascript">/*========== 必须放在头部加载的语句块. 尽量避免使用 == ========*/</script><style type="text/css">body{font-size: 12px;}</style></head><body><!-- Demo. 默认配置的Accordion菜单 --><div style="width: 300px; float:left; margin-left:20px; "><div id="accordion1"><h3><a href="#">菜单1</a></h3><div>菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br /></div><h3><a href="#">菜单2</a></h3><div>菜单2的内容</div><h3><a href="#">菜单3</a></h3><div>菜单3的内容</div></div></div><!-- Demo. 取消自动高度, 可折叠 --><div style="width: 300px; float: left; margin-left: 20p x;"><div id="accordion2"><h3><a href="#">菜单1</a></h3><div>菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br /></div><h3><a href="#">菜单2</a></h3><div>菜单2的内容</div><h3><a href="#">菜单3</a></h3><div>菜单3的内容</div></div></div><!-- Demo. 鼠标滑动触发, 自定义图标 --><div style="width: 300px; float: left; margin-left: 20p x;"><div id="accordion3"><h3><a href="#">菜单1</a></h3><div>菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br />菜单1的内容<br /></div><h3><a href="#">菜单2</a></h3><div>菜单2的内容</div><h3><a href="#">菜单3</a></h3><div>菜单3的内容</div></div></div><script type="text/javascript">/*==========用户自定义方法==========*//*==========事件绑定==========*/$(function(){});/*==========加载时执行的语句==========*/$(function(){//默认配置的Accordion菜单$("#accordion1").accordion();//取消自动高度, 可折叠$("#accordion2").accordion({autoHeight:false,collapsible: true});//鼠标滑动触发, 自定义图标$("#accordion3").accordion({icons: {header: "ui-icon-circle-arrow-e", headerSelected: "ui-icon-circl e-arrow-s"},event: "mouseover"});});</script></body></html>3. 关键点讲解(1) 注意高度设置过小问题当包含accordion控件的容器高度设计过小时, 在FireFox3中在此容器后面的内容会被accordion控件部分遮盖. 在IE中没有此问题. 经检查是因为容器高度小于菜单高度导致. 所以我们在应用时应当注意不要将容器高度设置过小.(2) 部分关键属性autoHeight: 设置是否自动将内容高度设置为容器高度.collapsible: 设置是否可折叠一般上面两个配合使用, 以为折叠后肯定会改变菜单高度, 会导致autoHeight设置为true无效.更多属性和事件使用请参阅官方文档.八.总结本章简单介绍了jQueryUI, 并且使用jQuery UI完成了弹出层,tabs,手风琴菜单的应用实例. 使用jQu ery UI可以不需要额外寻找插件. 并且实现简单.但是有些功能是必须使用插件完成的. 下一张讲解两个插件实例: 自动完成插件AutoComplete 和表单验证插件jQuery Validate.本章源代码下载:/zhangziqiu/Code-jQueryStudy-10.rar。
『jQuery』.html(),.text()和.val()的概述及使用

结果上面代码会弹出一个警告框,显示原始的HTML标记内的元素,如上图所示。
上面是HTML Markup效果从上面效果图中我们可以明显的看出,同样的一段jQuery代码,所得到的效果不一样。
这里再次证明了如果你调用多个选定元素的素,换句话说:如果选择器匹配多于一个的元素,那么只有第一个匹配元素的从上面的效果中我们得知:如果使用.html(htmlStrong)方法匹配在多个元素上,那么多个匹配元素将的是.html(htmlString)方法中指定的“htmlString”结构。
换句话,如果你使用中的“htmlString”所替代。
就如上图所示。
3。
使用一个回调函数来替换一个元素的HTML内容语法:$("Element").html(function(index,html){...});返回值:jQuery对象效果:操作元素的纯文本内容——.text()前面的.html()方法让你可以读取或修改元素的HTML内容用方法:1、读取文本内容——.text()语法:$("Element").text();效果:从上面的效果中我们得知:使用.text()方法,我们只读取元素的纯文本内容,包括他的后代元素,而此元素中的下文本内容。
效果:2、替换文本内容——.text(textString)语法$("Element").text(textString);//textString返回值:jQuery对象效果图上可以得知,.text(textString)方法会将HTML标签当作纯文本内容来替换元素的旧内容,这一点和如果匹配多个元素时,采用的.html(htmlString)进行比较。
不过他们有一个相同之处:如果匹配多个元素时,采用3、使用一个回调函数来替换一个元素的文本内容.text()方法和.html()方法一样,也要以通过一个回调函数来动态的替换多个元素的内容,不致于像效果操作表单字段Value值——.val()前面介绍的.html()和.text()都无法在input元素上操作,那么我们接着看一个1、获取表单元素值——.val()语法效果.val()返回的是匹配的元素集合中的第一个,有时你想返回选中的系,就如上图所示,如果你想返回你选择的值,你就需要像下面这样操作,才能得到选中的值:复制代码代码如下:。
jquery4

<head>
<title>jQuery事件的链式写法</title>
<script language="javascript" type="text/javascript"
src="Jscript/jquery-1.4.2.min.js"></script>
2. 什么是jQuery对象
在jQuery库中,通过本身自带的方法获取页面元素的对象,我们称之为jQuery对象;为了同样实现在ID为"divOut"的标记中显示ID为"divTmp"的标记内容,采用jQuery访问页面元素的方法,其实现的代码如下:
var tDiv=$("#divTmp"); //获取jQuery对象
var oDiv=$("#divOut"); //获取jQuery对象
var cDiv=tDiv.html(); //获取jQuery对象中的内容
oDiv.html(cDiv); //设置jQuery对象中的内容
通过代码的对比,可以看出jQuery对象访问方法比DOM对象访问方法更简单、高效,它们都实现同样的功能。
执行HTML文件1-2.html,实现的页面效果如图1-3所示。
图1-3 DIV元素单击前后的页面对比效果
1.2 jQuery的简单应用
1.2.1 jQuery访问DOM对象
1. 什么是DOM对象
DOM(Document Object Model,文本对象模型)的每一个页面都是一个DOM对象,通过传统的JavaScript方法访问页面中的元素,就是访问DOM对象。
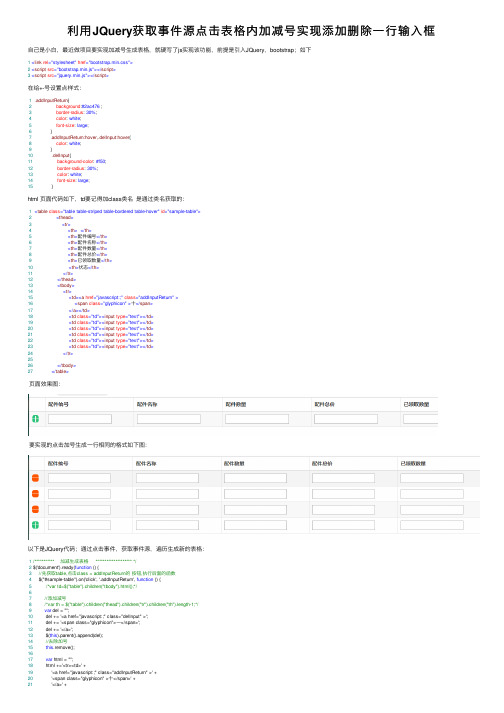
利用JQuery获取事件源点击表格内加减号实现添加删除一行输入框

利⽤JQuery获取事件源点击表格内加减号实现添加删除⼀⾏输⼊框⾃⼰是⼩⽩,最近做项⽬要实现加减号⽣成表格,就硬写了js实现该功能,前提是引⼊JQuery,bootstrap;如下1<link rel="stylesheet" href="bootstrap.min.css">2<script src="bootstrap.min.js"></script>3<script src="jquery.min.js"></script>在给+-号设置点样式:1 .addInputReturn{2 background:#2ac476 ;3 border-radius: 30%;4 color: white;5 font-size: large;6 }7 .addInputReturn:hover,.delInput:hover{8 color: white;9 }10 .delInput{11 background-color: #f50;12 border-radius: 30%;13 color: white;14 font-size: large;15 }html 页⾯代码如下,td要记得加class类名是通过类名获取的:1<table class="table table-striped table-bordered table-hover" id="sample-table">2<thead>3<tr>4<th></th>5<th>配件编号</th>6<th>配件名称</th>7<th>配件数量</th>8<th>配件总价</th>9<th>已领取数量</th>10<th>状态</th>11</tr>12</thead>13<tbody>14<tr>15<td><a href="javascript:;" class="addInputReturn">16<span class="glyphicon">⼗</span>17</a></td>18<td class="td"><input type="text"></td>19<td class="td"><input type="text"></td>20<td class="td"><input type="text"></td>21<td class="td"><input type="text"></td>22<td class="td"><input type="text"></td>23<td class="td"><input type="text"></td>24</tr>2526</tbody>27</table>页⾯效果图:要实现的点击加号⽣成⼀⾏相同的格式如下图:以下是JQuery代码;通过点击事件,获取事件源,遍历⽣成新的表格:1/*********** 加减⽣成表格 ******************** */2 $('document').ready(function () {3//先获取table,点击class = addInputReturn的按钮,执⾏后⾯的函数4 $("#sample-table").on('click', '.addInputReturn', function () {5/*var td=$("table").children("tbody").html();*/67//添加减号8/*var th = $("table").children("thead").children("tr").children("th").length-1;*/9var del = "";10 del += '<a href="javascript:;" class="delInput" >';11 del += '<span class="glyphicon">⼀</span>';12 del += '</a>';13 $(this).parent().append(del);14//去除加号15this.remove();1617var html = "";18 html +='<tr><td>' +19 '<a href="javascript:;" class="addInputReturn" >' +20 '<span class="glyphicon" >⼗</span>' +21 '</a>' +22 '</td>';2324var td = $('tbody tr:first-child .td').each(function () {25 html +='<td class="td">';26 html += $(this).html();27 html +='</td>';2829 });30// var td = $(".td")[0];31// console.log(td);32333435/*html += '<tr><td><a href="javascript:;" class="addInputReturn" >';36 html += '<span class="glyphicon">⼗</span> </a></td>';37 var tabletext='<td><input type="text"></td>';38 for (var i=0;i<th;i++){39 html+=tabletext;40 }41 html += '</tr>';*/424344// html += td;45// html +='</td>';46 html +='</tr>';47 $("#sample-table").append(html);48 });49/********表格⽣成结束*******/505152 $("body").on('click', '.delInput', function () {53//获取当前点击的元素的⽗级的⽗级进⾏删除54 $(this).parent().parent().remove();55 });56 });这样就好了,很好理解但是中间出了不少问题记录⼀下。
jquery根据id获取元素的写法

JQuery是一款功能强大的JavaScript库,广泛应用于网页开发中。
在JQuery中,根据元素的id获取元素是一项常见的操作。
以下是关于JQuery根据id获取元素的写法。
1. 使用$("#id")语法JQuery提供了一个方便的语法来根据元素的id获取元素,即$("#id")。
其中,id是元素的id属性值。
在使用这种语法时,只需要将元素的id 值作为参数传递给$()函数,就可以获取到对应的元素。
2. 示例代码下面是一个示例代码,演示了如何使用$("#id")语法来根据id获取元素:```html<!DOCTYPE html><html><head><script src=""></script><script>$(document).ready(function(){var element = $("#myElement");console.log(element);});</script></head><body><div id="myElement">这是一个div元素</div></body></html>```在上面的示例代码中,我们首先引入了JQuery库,然后在页面加载完成后,使用$("#myElement")语法来获取id为myElement的元素,并将结果输出到控制台。
当页面加载完成后,我们可以在控制台中看到获取到的元素对象。
3. 使用document.getElementById()方法除了使用$("#id")语法外,还可以通过原生JavaScript的document.getElementById()方法来获取元素,然后再将其转换为JQuery对象。
dw中jquery mobile的用法

一、介绍jQuery Mobile 是一个基于 HTML5 的移动应用开发框架,它通过使用 HTML、CSS 和 JavaScript 技术,为开发者提供了一种快速、简便的移动应用开发方式。
而 Dw (Dreamweaver) 是 Adobe 公司开发的一款流行的网页开发工具,它集成了各种前端技术和框架,对于使用jQuery Mobile 开发移动应用的开发者来说,Dw 是一个非常便捷的开发工具。
本文将介绍如何在 Dw 中使用 jQuery Mobile 开发移动应用。
二、使用步骤1. 在 Dw 中新建一个网页项目,选择 HTML 文件类型,以开始开发基于 jQuery Mobile 的移动应用。
2. 在 HTML 文件中引入 jQuery Mobile 的样式文件和 JavaScript 文件。
可以通过 CDN 或下载文件的方式引入 jQuery Mobile 的资源。
在头部的 <head> 标签中添加以下代码:```html<link rel="stylesheet" href="xxx"><script src="xxx"></script><script src="xxx"></script>```3. 创建一个基本的页面结构,使用 jQuery Mobile 的组件和样式来设计页面。
可以使用Dw 提供的可视化界面来快速拖拽和编辑页面内容,也可以在代码视图中手动编写页面布局。
4. 在页面中使用 jQuery Mobile 的组件,如按钮、列表、导航栏等,来实现丰富的交互效果和移动端友好的用户界面。
通过 Dw 提供的工具和插件,可以快速添加和编辑这些组件。
5. 编写 JavaScript 代码,来实现页面交互和逻辑功能。
可以在 Dw 中使用 JavaScript 编辑器来编写和调试代码,实现丰富的用户交互和应用逻辑。
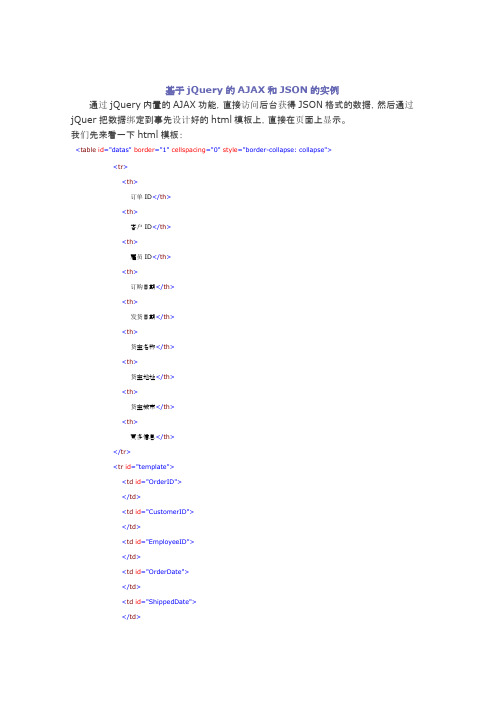
基于jQuery的AJAX和JSON的实例

基于jQuery的AJAX和JSON的实例通过jQuery内置的AJAX功能,直接访问后台获得JSON格式的数据,然后通过jQuer把数据绑定到事先设计好的html模板上,直接在页面上显示。
我们先来看一下html模板:<table id="datas" border="1" cellspacing="0" style="border-collapse: collapse"><tr><th>订单ID</th><th>客户ID</th><th>雇员ID</th><th>订购日期</th><th>发货日期</th><th>货主名称</th><th>货主地址</th><th>货主城市</th><th>更多信息</th></tr><tr id="template"><td id="OrderID"></td><td id="CustomerID"></td><td id="EmployeeID"></td><td id="OrderDate"></td><td id="ShippedDate"></td><td id="ShippedName"></td><td id="ShippedAddress"></td><td id="ShippedCity"></td><td id="more"></td></tr></table>一定要注意的就是里面所有的id属性,这个是一个关键。
jquery中的常用事件bind、hover、toggle等示例介绍

这篇文章主要介绍了jquery中常用的事件,比如$(document).ready()、bind、hover、toggle、click等等,并有示例,易于学习。
1.$(document).ready()$(document).ready()是jQuery中响应JavaScript内置的onload事件并执行任务的一种典型方式。
它和onload具有类似的效果。
但是也有一些差异:当一个文档完全下载到浏览器中时,会触发window.onload事件。
而使用$(document).ready()注册的事件处理程序会在html下载完成并解析为Dom树之后,代码就可以运行,但并不意味着所有关联文件都已经下载完毕。
一个页面中一般只有一个onload事件处理程序,而且只能一次保存对一个函数的引用;而$(document).ready()是可以有多个。
一般来说$(document).ready()都要优于使用onload事件处理程序。
但是如果关联文件还没有加载完成,则类似图像高度、宽度的属性的调用就会有问题,因此需要在不同的时候选择合适的方法。
$(document).ready()有三种写法,分别是:$(document).ready(function(){//thisis the coding...});$().ready(function(){//thisis the coding...});$(function(){//thisis the coding...});2.事件绑定语法$(selector).bind(event,data,function)参数和描述:event:必需。
规定添加到元素的一个或多个事件。
由空格分隔多个事件。
必须是有效的事件。
data 可选。
规定传递到函数的额外数据。
function 必需。
规定当事件发生时运行的函数。
对应的有unbind():移除事件Eg: $(‘#idchoose').unbind(“click”,Function_Name)简写绑定事件:一般比较喜欢偏向简写$("#dividelement").bind("click",function(){//do something})改写为:$("#dividelement").click(function(){//do something }jQuery通过使用.bind()方法为元素进行事件绑定,通过使用.unbind()方法为元素进行解除绑定。
基于jQuery框架的Ajax应用开发

} (( p s r ”. l= ”) i S” as d ) aO = ”{ f # wo v
¥”ms2) t ( 请 输 入 密 码 。”. s (# g”.ml h ” )s c
(c lr, e ” "oo" rd ) " ;
¥s r my q q ey ¥ q,u es o i( s l s l u r(s l sr) r emy q— ¥ d
_
i S”u e me) a = …) f ( sma ”. l = ’ ( # v0 {
3) r r g rerr slerr ,_ S R E R ) ” o i e ro( q_ ro( E U E _ R OR ; tg my )
mys l s l c d ( e " ues q e e t b” b , s ) w ¥ r;
< >用户名 : m m p -tx” a =ue me p < p t e ” tnme ”sma ” y e
i= u en me > < p ni=” g ” < s a > /> d ”sra ” sa d ms > /p l n <p
myq 命 令行工 具输 入并 执行 以下 S L语 句 : sl Q
其 中i d为 ms l ms2的 两 个 sa g 和 g p n元 素 用 于 显示 验证 文本 信 息 。
表 单 时 执 行 的 sb t 件 处 理 程 序 ,其 功 能 是 对 umi事
表单 数据 进 行检 验 。源代 码如 下 : < city e ” x/ v sr t> sr p t ta aci ” pt e j p
2 创建用户注册页面
创 建 一个 P P页并命 名 为 rg h 。该 页 面 的 H e. p p 功 能 是 注册 新 用 户 。在 输 入 用 户 名 的过 程 中 ,一 旦光 标 离 开 相 应 的文 本 框 ,便 通 过 j u r 脚 本请 Qe y 求服 务器上 的 验证用 户页 面 ce k sr h ,并 即时 h c ue. p p 显 示 所输 入 的用 户 名 是 否 可 用 。如 果 在 提 示 用 户 名 不 可 用 的情 况 仍 然 提 交 表单 数 据 ,则 通 过 P HP
35个Jquery应用实例

35个Jquery应用实例作者:- 来源:网络时间:2011-12-25Jquery库及相应插件如今红遍网络,收集了网络上有关JQuery的35个精彩使用例子,在此统一展示供JQuery使用时的查询。
1. 选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:1.$(document)//选择整个文档对象2.$('#myId')//选择ID为myId的网页元素3.$('div.myClass')//选择class为myClass的div元素4.$('input[name=first]')//选择name属性等于first的input元素1.$('a:first')//选择网页中第一个a元素2.$('tr:odd')//选择表格的奇数行3.$('#myForm :input')//选择表单中的input元素4.$('div:visible') //选择可见的div元素5.$('div:gt(2)')//选择所有的div元素,除了前三个6.$('div:animated')//选择当前处于动画状态的div元素7.2.改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:1.$('div').has('p'); //选择包含p元素的div元素2.$('div').not('.myClass'); //选择class不等于myClass的div元素3.$('div').filter('.myClass'); //选择class等于myClass的div元素4.$('div').first(); //选择第1个div元素5.$('div').eq(5); //选择第6个div元素1.$('div').next('p'); //选择div元素后面的第一个p元素2.$('div').parent(); //选择div元素的父元素3.$('div').closest('form'); //选择离div最近的那个form父元素4.$('div').children(); //选择div的所有子元素5.$('div').siblings(); //选择div的同级元素3. 链式操作选中网页元素以后,就可以对它进行某种操作。
jquery案例

jquery案例jQuery案例。
jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画设计和Ajax交互的功能。
今天,我们将通过一些实际的案例来展示jQuery的强大功能,希望能够帮助大家更好地理解和运用这个优秀的JavaScript库。
首先,让我们来看一个简单的jQuery案例:点击按钮隐藏元素。
在HTML文档中,我们有一个按钮和一个段落元素,当点击按钮时,希望段落元素隐藏起来。
使用jQuery,我们可以很轻松地实现这个功能。
首先,我们需要在HTML文档中引入jQuery库,然后编写如下的JavaScript代码:```javascript。
$(document).ready(function(){。
$("button").click(function(){。
$("p").hide();});});```。
在这段代码中,我们使用了jQuery的选择器来选中按钮和段落元素,然后使用click()方法来绑定按钮的点击事件,当按钮被点击时,调用hide()方法来隐藏段落元素。
这个案例展示了jQuery的简洁和高效,相比原生JavaScript,使用jQuery可以大大简化代码量,提高开发效率。
接下来,让我们看一个稍复杂一点的案例:使用jQuery实现图片轮播效果。
在网页设计中,图片轮播是一个常见的需求,而jQuery可以帮助我们轻松实现这个功能。
首先,我们需要在HTML文档中准备好轮播所需的图片和按钮,然后编写如下的jQuery代码:```javascript。
var index = 0;var timer;$(document).ready(function(){。
showImage(index);$(".next").click(function(){。
index++;showImage(index);});$(".prev").click(function(){。
jquery的hasclass方法

jquery的hasclass方法(原创实用版3篇)目录(篇1)I.什么是jQuery的hasClass方法?II.hasClass方法的基本用法III.hasClass方法的应用场景IV.hasClass方法的优缺点正文(篇1)jQuery的hasClass方法是一种用于检查元素是否具有指定类名的便捷方法。
它可以帮助开发人员快速地检测一个元素是否具有特定的class 属性,从而进行相应的操作。
基本用法:hasClass方法接受两个参数:要检查的元素和要检查的类名。
它返回一个布尔值,表示元素是否具有指定的类名。
例如,以下代码将检查一个具有id“myElement”的元素是否具有class属性“myClass”:```if ($("#myElement").hasClass("myClass")) {// 元素具有myClass类名} else {// 元素不具有myClass类名}```应用场景:hasClass方法在网页开发中非常有用,因为它可以帮助开发人员快速地检测元素是否具有特定的class属性。
它可以用于以下场景:1.添加或删除class属性:通过检查元素是否具有指定的class属性,开发人员可以动态地添加或删除class属性。
例如,以下代码将添加class 属性“active”到具有id“myElement”的元素:```arduino$("#myElement").addClass("active");```2.样式控制:开发人员可以使用hasClass方法来动态地控制元素的样式。
例如,以下代码将为具有id“myElement”的元素添加class属性“highlight”,并为其添加高亮样式:```arduino$("#myElement").addClass("highlight");```3.页面交互:开发人员可以使用hasClass方法来检测用户是否点击了特定的按钮或链接,从而进行相应的操作。
JQuery增加,替换,删除属性应用

JQuery增加,替换,删除属性应⽤增加:(内部插⼊)我们来看以上代码,⾸先第⼀段很好理解$( 'obj').append(' count')意思就是在obj之后添加count,这个count所指代的内容可以是变量,可以是⾃⼰拼接的字符串,他这种添加⽅式可以当成数组中的push()API⼀样,在末尾添加,appendTo()和append是反着的,他是从开始的第⼀个位置添加例:这是之前的样式通过appendTo,在div中成功插⼊了span标签从开头部位置插⼊此处可以从结构上来看,在h1标签内部开头位置插⼊span标签prependTo()则是倒着插⼊的就拿上⾯的例⼦来说,我通过 $('.headSpan').prependTo('.head') 将制定的span标签放⼊div中,这和prepend()的顺序就是个倒着的,例如 $('A').perpend(‘B’),是在A的内部开头插⼊B,⽽ $('A').perpendTo(‘B’) 就是在B的开头插⼊A外部插⼊$(' A ').insertBefore(' B')表⽰在A的外部插⼊B从上⾯可以看出来,insertBefore的插⼊特性,将A插⼊到B的前⾯$(' A ').insertAfter(' B')insertAfter就是将内容A插到内容B的后⾯这⾥要多注意内部插⼊和外部插⼊的区别,很容易弄混,不过只要记住insert这个前缀就⾏替换元素replaceWith() replaceAll()这⾥先简单将他的特性解释⼀下$(' obj1').replaceWith($(' <b>obj2</b>'))obj1指的是被替换的对象,是、obj2指的是将要替换对象 ( 只替换当前指定对象 )$(' obj1').replaceWith($(' obj2'))这⾥就和上⾯是相反的,obj1是将要替换的对象,obj2是被替换的对象,这⾥表⽰全部替换为obj1这⾥我们可以看出来这是将所有的p标签换成div标签,当然我们也可以通过不同的选择器来替换指定的元素这⾥就只是替换的类名为 . p1 的p标签replaceAll的两个对象和replaceWith正好是相反的作⽤,从上⾯可以看出,第⼀个参数是将替换的对象.btn,第⼆个是被替换的元素p,这⾥⼀定要注意不能搞混了。
jquery 案例

jquery 案例jQuery 案例。
jQuery 是一个非常流行的 JavaScript 库,它简化了 HTML 文档的遍历、事件处理、动画等操作。
在网页开发中,jQuery 可以帮助我们快速、高效地实现各种功能。
下面,我将分享一些 jQuery 的实际应用案例,希望能够帮助大家更好地理解和运用 jQuery。
首先,让我们来看一个简单的jQuery 动画效果的案例。
假设我们有一个按钮,当用户点击按钮时,希望某个元素以动画的形式隐藏起来。
我们可以使用以下代码来实现:```javascript。
$(document).ready(function(){。
$("button").click(function(){。
$("p").hide("slow");});});```。
在这个案例中,我们使用了 jQuery 的 `click` 方法来监听按钮的点击事件,然后调用 `hide` 方法以动画的形式隐藏 `<p>` 元素。
通过这个案例,我们可以看到,使用 jQuery 可以轻松实现各种动画效果,而不需要编写复杂的 JavaScript 代码。
接下来,我们来看一个 jQuery 事件处理的案例。
假设我们希望当用户鼠标悬停在某个元素上时,该元素的背景色发生变化。
我们可以使用以下代码来实现:```javascript。
$(document).ready(function(){。
$("p").hover(function(){。
$(this).css("background-color", "yellow");}, function(){。
$(this).css("background-color", "white");});});```。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Jquery应用实例(一)添加首先引用jquery-1.8.2.min.js这个文件(当然版本不一样的,版本会有更新的,共享地址:)需要注意的是:jquery-1.8.2.min.js文件必须引用到所有JS文件之前。
(原因是:jquery-1.8.2.min.js简单的说就是JS封装好的框架,所以如果你用到的JS有是基于jquery-1.8.2.min.js框架开发的,那必须在所有JS之前引入;等于先拿工具(jquery),在用工具操作(其他JS)。
当然,如果你没用到jquery-1.8.2.min.js这里面的功能,那就不需要引入了。
)下面是实例:Add.aspx<script src="../../js/jquery-1.8.2.min.js"type="text/javascript"></script><title></title><script>//清空文本框内容function CleanEntity(){$("#name").val("");$("#num").val("");$("#address").val("");$("#phone").val("");$("#person").val("");}// 添加function addEntity() {//验证开始if ($.trim($("#name").val()) == 0) {alert("请输入名称!");$("#name").focus();return;}if ($.trim($("#num").val()) == 0) {alert("请输入编码!");$("#num").focus();return;}if ($.trim($("#address").val()).length == 0) {alert("请输入地址!");$("#address").focus();return;}if ($.trim($("#phone").val()).length == 0) {alert("请输入电话!");$("#phone").focus();return;}if ($.trim($("#person").val()).length == 0) {alert("请输入联系人!");$("#person").focus();return;}//验证结束//这里用的是一般处理程序$.post("EntityHandler.ashx", {method: "AddEntity", name: $.trim($("#name").val()), num: $.trim($("#num").val()), address: $.trim($("#address").val()), phone: $.trim($("#phone").val()), person: $("#person").val() },function (resultData) {CleanEntity();alert(resultData.message);},"json");}</script></head><body><form id="form1"runat="server"><div align="center"><table><tr><td>名称:</td><td><input type="text"name="name"id="name"/></td></tr><tr><td>编号:</td><td><input type="text"name="num"id="num"/></td></tr><tr><td>地址:</td><td><input type="text"name="address"id="address"/></td></tr><tr><td>联系电话:</td><td><input type="text"name="phone"id="phone"/></td></tr><tr><td>联系人:</td><td><input type="text"name="person"id="person"/></td></tr><tr><td colspan="2"align="center"><input type="button"value="添加"id="addUser"onclick="addEntity()"/> <input type="button"value="取消"id="btnQX"onclick="CleanEntity()"/> </td></tr></table></div></form>Handler.ashx 一般处理程序public void ProcessRequest(HttpContext context){//context.Response.ContentType = "text/plain";//context.Response.Write("Hello World");string method = context.Request["method"];if (!string.IsNullOrEmpty(method)){switch (method){case"Add": AddEntity(context); return;case"GetDataByName": GetDataByName(context); return;case"del": delEntity(context); return;}}}///<summary>///添加///</summary>///<param name="context"></param>private void AddEntity(HttpContext context){context.Response.ContentType = "application/json";//必须先定义赋值,前台function(resultData)才能用string resultData = "{{\"error\":{0},\"message\":\"{1}\"}}";int cont=EntityForum.Exist(context.Request["name"]);if (cont == 0){string name = context.Request["name"];string num = context.Request["num"];string address = context.Request["address"];string phone = context.Request["phone"];string person = context.Request["person"];string state = "0";//这里可以是接口也可以是类方法bool result = EntityForum.Add(name,num, address, phone, person, state);if (result == true){context.Response.Write(string.Format(resultData, 0, "添加成功!"));}else{context.Response.Write(string.Format(resultData, -1, "error"));}}else{context.Response.Write(string.Format(resultData, -1, "添加失败,该名称已存在!"));}}。
