09flash培训资料
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
Flash培训课件

Flash提供了多种绘图工具,包括线条、椭圆、矩形、多边形 等。利用这些工具,可以创建各种形状和图形,并使用“补 间动画”功能来制作动画。补间动画允许用户在两个关键帧 之间创建平滑的过渡效果。
文字动画制作
总结词
在Flash中,文本不仅可以用来传达信息 ,还可以制作出各种酷炫的动画效果。
VS
FlashCS系列
2004年,Adobe公司推出了FlashCS系列,标 志着Flash技术的成熟和规范化。
3
HTML5的冲击
随着HTML5技术的兴起,Flash在网页设计领 域的优势逐渐减弱,但在动画制作和游戏开发 等领域仍有一席之地。
flash的应用领域
网页设计
01
Flash技术可以制作动态网页和丰富的交互效果,是早期网页
详细描述
Flash支持使用声音和视频文件,可以将它们导入到时间轴中并精确地控制它们的时间和显示。例如,可以在 动画中添加背景音乐、旁白或音效等声音效果,同时还可以将视频嵌入到Flash文件中,实现更丰富的互动和 娱乐效果。
04
flash游戏开发
flash游戏的特点和优势
跨平台
Flash游戏可以在浏览器、桌面、移动设备等多个 平台上运行,具有广泛的市场前景。
实例演示
通过实例演示,深入理解 Flash与Ajax结合使用的具体 实现方法和技巧。
06
flash进阶技巧
flash的特殊效果制作
运动追踪
利用运动追踪功能,可以制作出复杂的动 画效果。
遮罩动画
利用遮罩功能,实现遮罩动画效果。
变形动画
通过使用变形工具,制作出自然流畅的动 画效果。
3D 空间
利用3D旋转、调整透视等技巧,制作出更 立体的视觉效果。
Flash培训课件

05
03
运动动画制作技巧
重点讲解运动动画的基本概念、制作 步骤和技巧,包括旋转、缩放、移动 等运动形式。
04
遮罩动画制作技巧
从遮罩原理入手,介绍如何使用遮罩 功能制作各种复杂的动画效果,如水 波纹、渐变等。
04
flash高级功能
遮罩动画
遮罩动画的概念
Flash遮罩动画是一种高级动画效果,通过遮罩层来控制显示内容,实现各种视觉特效。
图形矢量化
Flash生成的图形是矢量图形,可以 在不同分辨率和尺寸下保持清晰度 。
动画流畅
Flash支持关键帧动画技术,可以轻 松实现各种动画效果。
交互性强
Flash支持ActionScript脚本语言, 可以制作出各种交互性强的动画和 游戏。
跨平台
Flash可以在多种操作系统和设备上 运行,具有较强的跨平台性。
创建遮罩动画的步骤
创建遮罩层、设置遮罩层的属性、创建被遮罩层、将图层组合为遮罩图层。
遮罩动画的应用
文字遮罩、形状遮罩、图像遮罩等。
骨骼动画
01
骨骼动画的概念
02
创建骨骼动画的步骤
Flash骨骼动画是一种高级动画形式, 通过骨架来控制角色造型的动画效果 。
创建角色造型、添加骨骼、设置骨骼 动画属性、调整动画时间轴。
flash动画导出格式和参数设置
导出格式
Flash动画可导出为GIF、JPEG、 PNG等格式,根据实际需求选择 合适的格式。
导出参数设置
包括分辨率、颜色、背景等参数 ,可根据实际需要进行设置。
导出过程
在Flash中完成动画制作后,选择 “文件”-“导出”-“导出图像 ”,选择导出格式和参数后,点 击“导出”按钮进行导出。
Flash多媒体课件培训讲义

一、Flash多媒体课件概述1.1 Flash多媒体课件的概念1.2 Flash多媒体课件的优势1.3 Flash多媒体课件的应用领域二、Flash基本操作与功能2.1 Flash工作环境及界面熟悉2.2 图形绘制与编辑2.3 文本操作与处理2.4 帧与时间轴的使用2.5 按钮的制作与使用三、Flash动画制作技巧3.1 动画的基本原理3.2 传统动画制作流程3.3 补间动画的制作3.4 引导动画的制作3.5 遮罩动画的制作四、Flash音视频与交互4.1 音视频的导入与编辑4.2 音视频的同步与控制4.3 交互式元件的制作4.4 动作脚本的编写与应用4.5 组件的应用与编程五、Flash多媒体课件实战案例解析5.1 课件设计的基本原则5.2 课件结构与布局设计5.3 课件动画设计要点5.4 课件交互设计技巧5.5 课件发布与打包六、Flash CS6的新功能6.1 概述6.2 新的绘图工具和功能6.3 改进的动画制作工具6.4 新的交互式元件和功能6.5 优化的性能和兼容性七、图形和绘图工具7.1 绘图基础7.2 线条和形状工具7.3 填充工具和颜色选择7.4 滤镜和效果应用7.5 图形组合与转换八、文本与字体8.1 文本概念与类型8.2 文本工具的使用8.3 字体属性与样式8.4 文本动画与特效8.5 文本域与输入框九、Flash动画原理与制作9.1 动画基本原理9.2 帧与时间轴9.3 传统帧动画制作9.4 补间动画制作9.5 动画预设与模板十、音频与视频10.1 音频概念与导入10.2 音频编辑与控制10.3 视频概念与导入10.4 视频编辑与控制10.5 音视频同步与输出十一、Flash交互式元件与动作脚本11.1 交互式元件的类型与创建11.2 按钮元件的制作与属性11.3 电影剪辑元件的使用11.4 声音和视频元件的应用11.5 动作脚本基础与语法十二、高级动画技巧与特效12.1 遮罩动画的制作12.2 引导动画的制作12.3 骨骼动画的制作12.4 3D转换与光照效果12.5 特效工具与组件应用十三、ActionScript 3.0编程进阶13.1 ActionScript 3.0语法回顾13.2 面向对象编程13.3 事件处理与事件流13.4 定时器与动画循环13.5 类库与框架应用十四、Flash游戏开发基础14.1 游戏设计基本原则14.2 游戏架构与模块划分14.3 角色与场景设计14.4 游戏逻辑编程14.5 游戏测试与优化十五、Flash多媒体课件实战与案例分析15.1 课件设计流程与步骤15.2 课件结构与布局规划15.3 动画与交互设计实践15.4 课件优化与调试15.5 课件发布与传播重点和难点解析Flash多媒体课件的优势和应用领域Flash基本操作与功能,包括工作环境、图形绘制、文本操作、帧与时间轴、按钮制作Flash动画制作技巧,包括动画原理、传统动画制作、补间动画、引导动画、遮罩动画Flash音视频与交互,包括音视频导入、同步控制、交互式元件制作、动作脚本编写、组件应用Flash CS6的新功能,包括绘图工具、动画制作工具、交互式元件、性能优化图形和绘图工具的使用,包括线条、形状、填充、滤镜、图形组合文本与字体的编辑和应用,包括文本类型、字体属性、文本动画、文本域Flash动画原理与制作,包括帧动画、补间动画、动画预设音频与视频的导入和编辑,包括音频概念、音频控制、视频概念、视频控制交互式元件与动作脚本的使用,包括元件类型、按钮制作、电影剪辑、动作脚本基础高级动画技巧与特效的制作,包括遮罩、引导、骨骼动画、3D效果、特效工具ActionScript 3.0编程进阶,包括语法、面向对象编程、事件处理、定时器、类库框架Flash游戏开发基础,包括游戏设计原则、架构、角色场景设计、游戏逻辑编程Flash多媒体课件实战与案例分析,包括设计流程、结构布局、动画交互设计、课件优化调试、发布传播。
Flash培训课件

《flash培训课件》xx年xx月xx日•flash软件简介•flash基本操作•动画制作基础•flash角色动画目•flash场景动画•flash动画的发布与导出录01 flash软件简介flash的发展历程初识flashflash最早作为一款动画设计软件,由macromedia公司于1999年发布。
发展与壮大随着互联网的普及,flash成为网页动画设计和交互动画设计的首选工具。
acrobat和flash的结合2005年,adobe公司收购macromedia公司,将flash与acrobat整合在一起,成为adobe创意软件的重要组成部分。
flash广泛应用于动画短片、影视特效、网络广告等领域。
flash的应用范围动画设计flash可以用于创建具有交互动画和动画效果的网站,提高用户体验。
网站设计flash曾是网络游戏开发的重要工具之一,但随着其他游戏引擎的发展,flash在游戏开发领域的应用逐渐减少。
游戏开发flash的特点和优势flash使用矢量图形,文件小且可任意缩放,适用于各种屏幕尺寸。
基于矢量图形支持交互动画丰富的特效和滤镜效果多平台兼容flash支持交互动画设计,可以实现用户与动画的交互效果。
flash提供了丰富的特效和滤镜效果,可以轻松实现各种视觉效果。
flash可以在多种操作系统和平台上运行,具有良好的跨平台性。
02 flash基本操作flash的界面介绍包括文件、编辑、视图、插入、修改等基本操作。
菜单栏提供常用的选择、绘图、填充等工具。
工具栏用于调整颜色、属性等参数,以及进行各种效果的处理。
面板显示帧的序列,可进行动画的制作和编辑。
时间轴用于选择、移动和对齐对象。
选择工具包括线条、矩形、椭圆等绘图工具,可绘制各种形状。
绘图工具用于填充颜色、渐变和纹理。
填充工具可创建各种文本格式和效果。
文本工具工具面板的使用文档的基本操作新建文档打开文档Array可打开已保存的Flash文档。
FLASH动画学习资料(Flash动画简介)(共19张)

二维动画,制作流程也几乎完全一样,视觉效果更是相差无几——前提是制作水平够高!甚
至还存在这样一种flash动画:视觉效果远远优于一般的传统动画、就连专业人员也几乎无
法分辨其类型!
第10页,共19页。
绪论(xùlùn)
动画,一个充满幻想、乐趣与童真的行业,这是一门综合性很强的艺术,涉 及到方方面面的知识。
自从本世纪初flash这个软件横空出世之后,一些独具慧眼的人士把flash与传 统动画结合起来,flash动画这一概念就产生了,比较于传统动画,flash动画以
其快捷、直观、较低的资金和人力成本等优势迅猛的发展起来。
1、入门门槛低。 2、从业自由度高。
3、升职速度快。
4、人员需求数量大。
同样,选择这个行业的缺点也很突出:
1、知识面要求广。
2、工作压力大。 3、竞争激烈。 4、职业生涯相对不稳定。
面对如此情况,你又如何选择?
这个行业就是这样,就如同本章题目——“痛并快乐着”。
选择了,就不要后悔。
选择了,就不要回头。
其次,必修科目一定要掌握!这是你进入这个行业的基础!做不到这一点一 切免谈!
再次,给自己选择一个方向。根据你自己的兴趣、资质,选择一门选修课学 习。不要贪多,你的精力和学习时间有限!
最后,也是最重要的,学习不要流于表面!不要只顾着学习老师交给你的技术,重要
的是学会老师隐含在教学过程中的思路,flash动画再怎么说也是设计类行业,不是操作工!
1、元件型动画:这是最常见的一种,特征是绝大多数人物被拆分为零件,把零件按照规 律组合在一起来完成人物的表演动作;
FLASH培训资料

FLASH培训资料目标:应用Flash设计制作教学动画素材和简单课件的能力。
考试范围:第四部分网页动画软件Flash 在教学中的应用第一节Flash 的基本功能和用户界面一、Flash 的基本功能(了解Flash的基本功能)二、Flash 的用户界面(熟悉Flash的各种界面元素)第二节Flash 基本概念一、矢量图形和位图图形(理解矢量图、位图的概念和特点)二、帧和关键帧(理解帧的概念、关键帧的作用)三、层(理解层的概念、与帧的关系)四、场景(理解场景的概念、场景与动画序列的关系)五、动画(理解动画的类型及其特点)六、交互(理解交互的概念与作用)第三节Flash 的基本制作一、文件基本操作(熟练掌握新建、打开、关闭、存储、取消、另存为等操作)二、窗口基本操作(熟练掌握窗口的新增、排列、切换、显示属性改变等操作)三、场景的基本操作(熟练掌握场景的新增、切换、移动、删除、更名、复制等操作)四、素材库窗口基本操作(素材库窗口的概念,掌握打开、改变、排序、管理方法)第四节创建和编辑动画一、基本动画制作(熟练掌握关键帧的编辑,掌握创建静态对象、逐帧动画、过度动画)二、动画的编辑(熟练过渡变形动画帧序列长度改变、帧顺序翻转、多帧同时显示与编辑)第五节用Flash 制作教学课件实例(根据学科熟练掌握几个范例并举一反三)Flash操作题具体内容:Flash操作题1(绘图工具的使用)例1:创建一个椭圆:宽118,高56,填充颜色RGB(220,10,25),线宽3.5,线颜色RGB(0,10,180),x:216,y:172操作步骤:1、运行FLASH mx 。
2、在第一层上,选定椭圆工具,在场景上画一任意椭圆;3、框选椭圆,在"属性"面板中,设置宽为118,高为56 ,设线宽3.5,x:216, y:172,回车;打开"窗口--混色器面板",设置填充色为RGB( 220,10,25)回车,线颜色RGB(0,10,180)回车;Flash操作题2(图片形状渐变动画)一、形变动画的制作(一)操作步骤:1、运行FLASH mx,插入一个图层,导入一张图片。
flash教案完整

优质Flash教案完整第一章:Flash基础知识1.1 教学目标让学生了解Flash动画的基本概念让学生掌握Flash软件的基本操作1.2 教学内容Flash动画的定义和发展历程Flash软件的界面及功能介绍Flash动画的基本操作1.3 教学步骤介绍Flash动画的定义和发展历程演示Flash软件的基本操作让学生动手实践,制作简单的Flash动画1.4 教学评价学生能说出Flash动画的基本概念学生能熟练掌握Flash软件的基本操作第二章:Flash动画制作2.1 教学目标让学生掌握Flash动画的制作方法让学生了解Flash动画的类型及特点2.2 教学内容Flash动画的类型及特点Flash动画的制作方法及技巧2.3 教学步骤介绍Flash动画的类型及特点讲解Flash动画的制作方法及技巧让学生动手实践,制作不同类型的Flash动画2.4 教学评价学生能说出Flash动画的类型及特点学生能熟练掌握Flash动画的制作方法第三章:Flash动画角色设计3.1 教学目标让学生掌握Flash动画角色的设计方法让学生了解Flash动画角色的特点3.2 教学内容Flash动画角色的特点Flash动画角色的设计方法及技巧3.3 教学步骤介绍Flash动画角色的特点讲解Flash动画角色的设计方法及技巧让学生动手实践,设计Flash动画角色3.4 教学评价学生能说出Flash动画角色的特点学生能熟练掌握Flash动画角色的设计方法第四章:Flash动画剧本编写4.1 教学目标让学生掌握Flash动画剧本的编写方法让学生了解Flash动画剧本的特点4.2 教学内容Flash动画剧本的特点Flash动画剧本的编写方法及技巧4.3 教学步骤介绍Flash动画剧本的特点讲解Flash动画剧本的编写方法及技巧让学生动手实践,编写Flash动画剧本4.4 教学评价学生能说出Flash动画剧本的特点学生能熟练掌握Flash动画剧本的编写方法第五章:Flash动画音效处理5.1 教学目标让学生掌握Flash动画音效的处理方法让学生了解Flash动画音效的特点5.2 教学内容Flash动画音效的特点Flash动画音效的处理方法及技巧5.3 教学步骤介绍Flash动画音效的特点讲解Flash动画音效的处理方法及技巧让学生动手实践,处理Flash动画音效5.4 教学评价学生能说出Flash动画音效的特点学生能熟练掌握Flash动画音效的处理方法第六章:Flash动画的发布与输出6.1 教学目标让学生了解Flash动画发布与输出的基本知识让学生掌握Flash动画的发布与输出方法6.2 教学内容Flash动画发布与输出的概念和作用Flash动画发布与输出的方法和步骤6.3 教学步骤介绍Flash动画发布与输出的概念和作用讲解Flash动画发布与输出的方法和步骤让学生动手实践,发布与输出Flash动画6.4 教学评价学生能说出Flash动画发布与输出的概念和作用学生能熟练掌握Flash动画发布与输出的方法第七章:Flash动画的ActionScript编程7.1 教学目标让学生了解ActionScript编程的基本概念让学生掌握ActionScript编程的基本语法7.2 教学内容ActionScript编程的概念和作用ActionScript编程的基本语法和操作7.3 教学步骤介绍ActionScript编程的概念和作用讲解ActionScript编程的基本语法和操作让学生动手实践,编写简单的ActionScript脚本7.4 教学评价学生能说出ActionScript编程的概念和作用学生能熟练掌握ActionScript编程的基本语法第八章:Flash动画的高级技巧8.1 教学目标让学生掌握Flash动画的高级技巧让学生了解Flash动画的优化方法8.2 教学内容Flash动画的高级技巧和优化方法8.3 教学步骤讲解Flash动画的高级技巧和优化方法让学生动手实践,运用高级技巧和优化方法制作Flash动画8.4 教学评价学生能掌握Flash动画的高级技巧学生能了解Flash动画的优化方法第九章:Flash动画的综合实例9.1 教学目标让学生运用所学知识制作完整的Flash动画让学生了解Flash动画制作的整个流程9.2 教学内容Flash动画制作的整个流程和实例展示9.3 教学步骤讲解Flash动画制作的整个流程和实例展示让学生动手实践,制作完整的Flash动画9.4 教学评价学生能运用所学知识制作完整的Flash动画学生能了解Flash动画制作的整个流程第十章:Flash动画作品的评价与欣赏10.1 教学目标让学生了解Flash动画作品的评价标准让学生学会欣赏Flash动画作品10.2 教学内容Flash动画作品的评价标准和欣赏方法10.3 教学步骤介绍Flash动画作品的评价标准和欣赏方法让学生动手实践,评价和欣赏Flash动画作品10.4 教学评价学生能说出Flash动画作品的评价标准学生能学会欣赏Flash动画作品第十一章:Flash动画与Web技术的结合11.1 教学目标让学生了解Flash动画在Web开发中的应用让学生掌握Flash动画与Web技术的结合方法11.2 教学内容Flash动画在Web开发中的应用领域Flash动画与HTML、CSS、JavaScript等Web技术的结合方法11.3 教学步骤介绍Flash动画在Web开发中的应用领域讲解Flash动画与HTML、CSS、JavaScript等Web技术的结合方法让学生动手实践,将Flash动画集成到Web页面中11.4 教学评价学生能说出Flash动画在Web开发中的应用领域学生能熟练掌握Flash动画与Web技术的结合方法第十二章:Flash动画的维护与优化12.1 教学目标让学生了解Flash动画的维护方法让学生掌握Flash动画的优化技巧12.2 教学内容Flash动画的维护方法Flash动画的优化技巧12.3 教学步骤介绍Flash动画的维护方法讲解Flash动画的优化技巧让学生动手实践,维护和优化Flash动画12.4 教学评价学生能说出Flash动画的维护方法学生能熟练掌握Flash动画的优化技巧第十三章:Flash动画产业的现状与发展趋势13.1 教学目标让学生了解Flash动画产业的现状让学生掌握Flash动画产业的发展趋势13.2 教学内容Flash动画产业的现状Flash动画产业的发展趋势13.3 教学步骤介绍Flash动画产业的现状讲解Flash动画产业的发展趋势让学生动手实践,分析Flash动画产业的发展前景13.4 教学评价学生能说出Flash动画产业的现状学生能熟练掌握Flash动画产业的发展趋势第十四章:Flash动画项目的管理与协作14.1 教学目标让学生了解Flash动画项目管理的重要性让学生掌握Flash动画项目管理与协作的方法14.2 教学内容Flash动画项目管理的概念和重要性Flash动画项目管理与协作的方法和工具14.3 教学步骤介绍Flash动画项目管理的概念和重要性讲解Flash动画项目管理与协作的方法和工具让学生动手实践,运用管理和协作方法完成Flash动画项目14.4 教学评价学生能说出Flash动画项目管理的概念和重要性学生能熟练掌握Flash动画项目管理与协作的方法第十五章:Flash动画的创意与创新15.1 教学目标让学生了解Flash动画的创意方法让学生掌握Flash动画的创新技巧15.2 教学内容Flash动画的创意方法Flash动画的创新技巧15.3 教学步骤介绍Flash动画的创意方法讲解Flash动画的创新技巧让学生动手实践,运用创意和创新方法制作Flash动画15.4 教学评价学生能说出Flash动画的创意方法学生能熟练掌握Flash动画的创新技巧重点和难点解析本文主要介绍了Flash动画的基础知识、制作方法、角色设计、剧本编写、音效处理、发布与输出、ActionScript编程、高级技巧、综合实例、评价与欣赏、与Web技术的结合、维护与优化、产业的现状与发展趋势、项目的管理与协作以及创意与创新。
第一课Flash入门

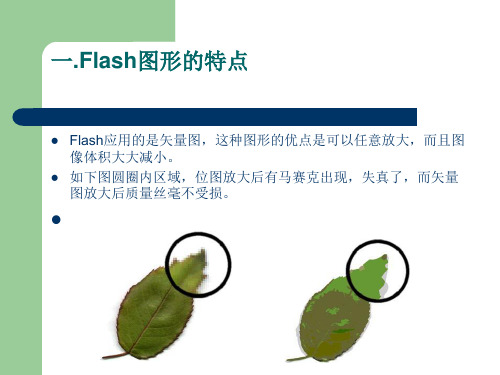
Flash应用的是矢量图,这种图形的优点是可以任意放大,而且图 像体积大大减小。
如下图圆圈内区域,位图放大后有马赛克出现,失真了,而矢量 图放大后质量丝毫不受损。
二.界面的认识和部分工具的使用
1)菜单栏:这里是FLASH的功能指令。
2)工具箱:使用“工具”面板中的工具可以绘图、上色、选择 和修改插图,并可以更改舞台的视图。 3)时间轴:是显示动画场景/图层/桢等重要信息和控制动画长 度以及当前编辑中的动画或元件的图层和桢的位置。并也应用于 组织和控制影片内容在时间轴上播放的层数和桢数。
4)浮动面版:与动画编辑相关的面版;如:属性/混色器等。 5)工作区:中间部分的灰色区域是工作区。
6)场景:可以调换颜色的部分是场景。(也叫编辑区)。
二.界面音乐片断或是一段独立 的flash动画(好比是演员),通俗的讲就是对象作为 一个模块,在不同帧中重复使用.这样的好处在于因为 可以在重复使用
库:存放动画元件的地方(好比是一场戏的后台) 场景:动画的表现场所(好比是舞台) 时间轴:动画制作的最重要的区域,是编辑动画的工
作台,是加工动画的流水线,包括了层编辑区、帧编 辑区和时间线。(好比是剧本)
常用的几个名词
我们要制作一个动画,就好比是在导演一出戏, 需要找好演员(制作好元件),置于后台(放 在库里),然后把演员放在舞台上(把元件放 在场景上),让演员照着剧本演出(在时间线 上设置开始、结束时的状态,生成动画)。
Flash培训讲义

FlashMX培训讲义第一节熟悉Flash窗口一、启动Flash:单击“开始>程序〞,在程序菜单中寻到Macromedia菜单项选择择“MacromediaFlashMX〞项。
假设桌面有相应图标的话,也可双击图标来启动。
二、Flash窗口的组成:1.启动Flash后会出现一个窗口,窗口的最上面是蓝色的标题栏,当前影片自动给了一个名称[无标题-1],在“保持〞文件时可将其改为一个有意义的文件名称。
2.标题栏下面是菜单栏,菜单是一组命令,其中“文件〞下拉菜单中要求记住“保持〞、“导进〞几项,文件下拉菜单中的命令都与文件操作有关。
要记住“插进〞下拉菜单中“新建元件〞和“转换成元件〞两个命令,“修改〞下拉菜单的“组合〞和“取消组合〞命令。
“窗口〞菜单中放着各个面板。
3.菜单栏下面是工具栏,工具栏中放的是最常用的菜单命令,是用图标来表示的,便于经历。
工具栏下面确实是根基工作区了,在工作区的左边有一个长方形框框,那是工具箱,里面有许多的绘图和修改工具,跟Windows中的画图差不多,要求掌握黑“箭头〞工具,它是用于选择图形的。
里面还有两个瓶子,要区分开,左边的“墨水瓶〞工具是用来给铅笔和直线喷颜色,右边的“颜料桶〞工具用来给圆和框内部填充颜色〔必须要封闭〕,也可给刷子喷色。
工具下边还有缩放工具和手形工具,双击手形工具能够自动调整工作区的大小。
许多工具下边都有下拉选项,能够完成不同的功能。
比方颜色选项里有的给线条涂色的笔触颜色,有的给内部里面喷色的填充色;在工具箱旁边是时刻轴面板,分成了两块,左边是图层面板,自动有一个黑色的“图层1〞,黑色上面有三个按钮:一个眼睛一把小锁和一个方框,图层面板用来操纵图层的添加、删除、选中等操作。
右边是时刻轴,上面有许多的小格子,每个格子代表一帧,整数的帧上有数字序号,而且颜色也深一些,一帧能够放一幅图片,动画确实是根基由许许多多帧组成的。
帧上面有一个红色的线,这是时刻指针,表示当前的帧位置,同时下面的时刻轴状态栏也有一个数字表示第几帧。
flash教程(1-8课时)

FLASH8.0基础教程第1课时【简介】FLASH是Macromedia公司推出的一种优秀的矢量(矢量图形最大的优点是无论放大、缩小或旋转等不会失真)动画编辑软件,FLASH8.0是其最新的版本。
利用该软件制作的动画尺寸要比位图动画文件﹙如GLF动画﹚尺寸小的多,用户不但可以在动画中加入声音,视频和位图图像,还可以制作交互式的影片或者具有完备功能的网站。
通过本章的学习,读者应熟悉FLASH动画的特点,FLASH8.0的界面组成元素,并通过制作实例了解FLASH动画的一般步骤。
●内容提要●使用FLASH的背景知识●熟悉FLASH的工作环境●FLASH的基本操作FLASH是Macromedia公司推出的一种优秀的矢量动画编辑软件,FLASH8.0是其最新的版本。
利用该软件制作的动画尺寸要比位图动画文件﹙如GLF动画﹚尺寸小的多,用户不但可以在动画中加入声音,视频和位图图像,还可以制作交互式的影片或者具有完备功能的网站。
通过本章的学习,读者应熟悉FLASH动画的特点,FLASH8.0的界面组成元素,并通过制作实例了解FLASH动画的一般步骤。
什么是 FlashFlash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用 Flash 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的 Flash 应用程序。
Flash 特别适用于创建通过 Internet 提供的内容,因为它的文件非常小。
Flash 是通过广泛使用矢量图形做到这一点的。
与位图图形相比,矢量图形需要的内存和存储空间小很多,因为它们是以数学公式而不是大型数据集来表示的。
位图图形之所以更大,是因为图像中的每个像素都需要一组单独的数据来表示。
2024年Flash培训课件

Flash培训课件一、引言Flash培训课件是一种以AdobeFlash软件为平台,结合多媒体元素,通过生动、形象的方式向学员传授Flash动画设计与制作技术的教学材料。
本文档旨在为Flash培训课件的设计与制作提供指导,以帮助学员更好地掌握Flash技能,提升动画创作能力。
二、课件设计原则1.明确目标:课件应针对学员的实际需求,明确教学目标,使学员在学习过程中有的放矢。
2.循序渐进:课件内容应按照由浅入深、由易到难的顺序进行组织,使学员能够逐步掌握Flash技能。
3.实用性强:课件应注重实用性,结合实际案例进行讲解,使学员能够学以致用。
4.互动性强:课件应充分利用Flash软件的交互功能,提高学员的参与度和学习兴趣。
5.易于理解:课件应采用简洁明了的语言,配合生动的图像和动画,使学员更容易理解。
三、课件内容安排1.基础知识:介绍Flash软件的基本操作、界面布局、工具箱等功能,使学员对Flash软件有一个全面的了解。
2.动画制作:讲解Flash动画制作的基本原理,包括逐帧动画、补间动画、形状补间动画等,使学员能够独立制作简单的Flash动画。
3.元件与库:介绍元件的概念、创建和使用方法,以及库的管理,使学员能够高效地组织和复用Flash资源。
4.交互设计:讲解Flash中的交互功能,如按钮、影片剪辑、事件处理等,使学员能够制作具有交互性的Flash作品。
5.音频与视频:介绍如何在Flash作品中添加音频和视频,以及音频和视频的编辑方法,使学员能够为作品添加丰富的多媒体元素。
6.发布与优化:讲解Flash作品的发布流程,以及如何对作品进行优化,提高作品的质量和性能。
四、课件制作技巧1.素材准备:收集和整理课件所需的图像、音频、视频等素材,确保素材质量高、内容丰富。
2.界面设计:采用简洁、大方的界面设计,注重色彩搭配和布局合理性,提高课件的美观度。
3.动画制作:运用Flash动画制作技巧,使课件中的动画效果生动、流畅,提升学员的学习兴趣。
2024年FLASH课件制作培训教程1

FLASH课件制作培训教程1一、引言随着科技的发展,教育方式也在不断变革。
多媒体教学作为一种新型的教学模式,已经被广泛应用于各个领域。
Flash课件作为一种重要的多媒体教学资源,具有生动、形象、互动性强等特点,能够激发学生的学习兴趣,提高教学效果。
本教程旨在帮助广大教师和学生掌握Flash课件制作的基本技能,提升教学质量。
二、Flash课件制作基础知识1.Flash简介Flash是由Adobe公司推出的一款矢量动画制作软件,广泛应用于网页设计、动画制作、多媒体课件等领域。
Flash课件具有体积小、交互性强、兼容性好等特点,非常适合于网络教学和移动学习。
2.Flash界面及工具介绍(1)舞台:舞台是Flash课件制作的主要工作区域,用于放置各种元素,如文本、图片、动画等。
(2)时间轴:时间轴用于组织和控制动画的播放顺序,包括帧、图层和关键帧等。
(3)工具箱:工具箱提供了各种绘图、选择、颜色填充等功能,是制作Flash课件的重要工具。
(4)属性面板:属性面板用于设置舞台、元件、文本等元素的属性,如位置、大小、颜色等。
3.Flash基本操作(1)新建Flash文档:选择“文件”→“新建”→“Flash文档”,设置舞台大小、背景颜色等参数。
(2)导入素材:将图片、音频、视频等素材导入到Flash中,方法有直接拖拽、文件菜单导入等。
(3)绘制图形:使用工具箱中的绘图工具,如线条、矩形、椭圆等,绘制课件中的图形元素。
(4)添加文本:选择文本工具,在舞台上输入文本内容,设置字体、大小、颜色等属性。
(5)添加动画:通过调整时间轴上的帧和图层,为课件中的元素添加动画效果。
(6)添加交互:利用Flash的交互功能,为课件添加按钮、热区等交互元素,实现与用户的互动。
三、Flash课件制作实例解析1.实例一:制作简单的Flash课件(1)新建Flash文档,设置舞台大小为800×600,背景颜色为白色。
(2)导入课件所需的图片、音频等素材。
Flash培训课件[1]
![Flash培训课件[1]](https://img.taocdn.com/s3/m/f2d4b60925c52cc58ad6be0c.png)
1.2 Flash 动画设计软件简介
在开始使用Flash CS3制作动画之前,首先认识一下 FLASH这款软件。 一.Flash的发展 二.Flash CS3界面介绍 三.Flash动画制作流程
Flash动画制作流程十分的简单,分为:新建Flash文 档、编辑场景、保存影片、发布影片4个步骤,其中编辑 动画部分是流程的关键,发布影片控制着发布影片的大小、 质量和文件格式等重要性质,所以也是十分重要的。
2.1 位图与矢量图
放大了3倍的位图与矢量图
Flash培训课件[1]
2.2 绘图工具的类型
【工具】面板
Flash培训课件[1]
2.3 典型案例──绘制小屋
最终设计效果
Flash培训课件[1]
【操作步骤】
Flash培训课件[1]
小结
本课主要介绍了位图和矢量图的概念,以及Flash的图形 绘制功能。通过结这一课的学习,了解矢量图的特点, 并掌握Flash中各种图形绘制的基本使用方法,以及综合 利用各种绘图工具创建复杂图形的技巧。
创建形状补间动画
Flash培训课件[1]
4. 添加形状提示。 5. 保存并测试影片,完成动画的制作。
Flash培训课件[1]
【要点提示】 按逆时针顺序从形状的左上角开始放置形状提示,它们的
工作效果最好。添加的形状提示不应太多,但应将每 个形状提示放置在合适的位置上。 【案例小结】
形状补间动画是通过对形状的改变来实现的动画,当 形状较复杂时,形状补间动画就会出现不规则的形变,这 时就需要使用形状提示来辅助形状的变化,以达到更好的 动画效果。
【要点提示】
在【发布设置】对话框的【格式】选项卡中可以设
置发布影片的格式和路径,在【Flash】选项卡中可
flash基础教程培训

技术热点培训教程1.按钮、元件与影片剪辑在使用上的区别;按钮元件用友创建动画的交互控制按钮,以相应鼠标时间(如单击、释放等)。
按钮有、、、四个不图形元件是可反复使用的图形,它可以是影片剪辑元件或场景的一个组成部分。
图形元件是含一帧的静止图片,是制作动画的基本元素之一,但它不能添加交互行为和声音控制。
影片剪辑元件它是构成动画的一个片段,能独立于主动画进行播放。
影片剪辑可以是主动画的一个组成部分,当播放主动画时,影片剪辑元件也会随之循环播放。
2.简单遮罩产生的几种动画形式;在的图层中有一个遮罩图层类型,为了得到特殊的显示效果,可以在遮罩层上创建一个任意形状的“视窗”,遮罩层下方的对象可以通过该“视窗”显示出来,而“视窗”之外的对象将不会显示。
,“遮罩”主要有种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特效常见的遮罩分为以下几种:图形遮罩图形,图形遮罩影片剪辑,影片剪辑遮罩图形,影片剪辑遮罩影片剪辑3.形状补间与动画补间的区别;形状补间一般运用于图形之间;动画补间运用于元间之间4.桢、关键桢、空白关键桢的区别与使用;帧,就是中自动生成的一个画面关键帧则是由创作者自己绘制的不同于前面画面的另一幅画面。
之所以能动画,是因为有很多关键帧来指导整个影片完成主要情节,而细节的动画则是由自动生成的帧来完成的。
5.滤镜的使用;滤镜是一种对对象的像素进行处理以生成特定效果的方法。
如,应用模糊滤镜,使对像的边缘显得柔和。
在中,滤镱的应用对象有一定的限制,只允许应用于文本、影片剪辑、按钮6.按钮的几种状态,几种形式;按钮分为四种状态,分别为弹起、指针经过、按下、点击;利于这四种状态,可以做出许多种丰富多彩的效果;7.最常用的几种播放,暂停,链接,调取命令使用;播放当前帧或指定影片语句的功能是停止当前()动画的播放,停止在当前帧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第9课时Flashmx基础知识(一)操作工具的介绍1、选择工具选择工具有两种,一种是实心箭头工具,另一种是空心箭头工具。
两种的作用大体相同,但使用方法不一样。
用椭圆工具画一个圆来比较使用两种选择工具。
选择工具的作用有两个:一个是可选择对象,另一个作用是可改变绘画对象的弯曲度。
2、画图工具(七种)①直线②椭圆③矩形④钢笔⑤铅笔⑥笔刷⑦橡皮擦前三种工具非常直观,用这三种工具画图的时候加shift键时,可有不同效果。
(按此键画直线可画得标准直线,画椭圆可画正圆,画矩形可画标准的正方形)钢笔工具主要用来画多边形比较方便。
铅笔与笔刷的使用,选择铅笔后会有几种模式,每种模式有什么不一样。
选择笔刷后又有几种模式,这几种模式的差别又在哪里,简略示范。
3、套索工具作用:可选择不规则部分图形,也可以将导入的图片的背景色去掉(要求背景色是纯色的)去背景色操作步骤:导入一张图片,将它打散(利用ctrl+b或用菜单命令中“修改—分离”),然后单击套索工具,选择魔术棒模式,单击背景,然后用删除键删除,如果导入的图片是纯白色背景的,打散后,选择魔术棒后,在背景上单击两下即可。
4、文字工具单击工具中的A,然后在工作区单击一下就出现的一个文本框,现在我们就可以在里面输入文字了。
关于文字属性的设置,我们可以选中文字后打开属性面板进行设置。
选择文字后,有三种选项可选择:静态文本、动态文本、输入文本,我们常用的是静态文本,制作好后,在播放时是不变的,动态文本跟语句联系在一起,是变化的,输入文本可以在播放时手动输入。
5、任意变形工具在工作区画一个长方形,选择这个长方形,然后选择任意变形工具,可以改变这个长方形的大小,方向,甚至是形状。
这个工具在绘制图形时或制作动画时经常需要通过改变它的中心点来达到某种效果,例如:画花操作步骤如下:(1)、先在工作区中画一个花瓣(2)、用选择工具选择中这个花瓣(3)、将这个花瓣的中心点调到花心(4)、打开窗口中的变形工具,在旋转的中输入一个度数,度数可以根据所要画的花瓣数来决定。
公式为:360/花瓣数(5)、然后单击变形面板中右下角的“拷贝并应用变形”按钮。
6、填充工具(颜料桶、墨水瓶、填充变形、滴管)颜料桶:可以填充封闭的图形,对于没有封闭的图形,可以用画图工具封闭或者是选择颜料桶的其它填充模式来封闭空隙。
对于渐变色的设置可以打开窗口菜单中的混色器来设置。
墨水瓶:主要用来填充边线的颜色。
填充变形工具:要与任意变形工具区别开来。
填充变形工具主要是改变对象颜色的填充。
滴管:可以与颜料桶一起结合使用,可以吸取矢量图形的颜色,然后用吸取的颜色填充其它的对象。
(二)flashmx中的几个概念动画的原理:动画就是将一组画面快速地呈现在人的眼前,给人的视觉造成连续变化效果的图画,它的基本原理与电影、电视一样,都是根据视觉原理而制作的。
Flash动画也是根据这一原理制作的,它是以时间轴为基础的动画,由先后排列的一系列帧组成,帧的多少与动画播放的时间有关系,这就是帧频。
帧:flash动画制作的最基本的单位,由于时间轴上前一帧与后一帧内容的不同后产生动画效果。
帧有三种:普通帧,关键帧,空白关键帧。
普通帧:延长前一帧的时间,不可修改。
关键帧:有对象存在,可修改。
空白关键帧:无任何对象,可添加对象转换为关键帧。
层:把具有空间关系的物体分离的工具时间轴:对每一层中所有的图形在时间上的控制,时间轴上的每一帧代表着动画过程中的一个时间点。
Flash的动画类型(一)逐帧动画动画原理是:一帧一帧去修改,因为前后两帧的差别产生动画效果。
实例:花的生长制作步骤: 如下图所示,从花的下端开始绘制,每插入一个关键帧就将花向上添加一点,直至将整个花绘制出来,花的生长过程就制作完成。
(二)渐变动画(1)渐变动画中的运动渐变动画原理:运动渐变一般来说是因为前一帧对象的位置与后一帧对象的位置不一样,产生一种位置的位移动画效果,当然不一定所有的运动渐变动画都是位置发生变化而产生的变化效果。
物体位置的变换、大小、明暗度的变化都可以是运动渐变。
实例:钟表中指针的运动制作步骤:1、在第一层绘制好钟面。
2、第二层第一帧绘制分针,绘制完后在这一层插入一个关键帧,创建这两个关键针之间的动作渐变动画。
单击第一帧在属性面板中设置顺时针旋转一周。
3、利用“任意变形工具”将第二层中两个关键帧的分针中心点调到钟面的中心。
4、制作时针的旋转,跟分针的制作不同的地方就是旋转的角度。
(2)渐变动画中的形变动画动画原理:形变动画主要是前一帧对象的形状与后一帧对象的形状不一样,产生一种形状变化的动画效果。
形变动画要求变化的对象为矢量。
实例:变脸制作步骤:1、在第一层绘制一个圆,并在其后插入一个普通帧。
2、第二层第一帧绘制哭脸时下弯的眉毛,在其后插入一个关键帧,将眉毛变成笑脸时上弯的形状。
在属性面板中创建这两个关键帧之间的形状变形动画。
3、在第三层制作嘴的变形,方法同上。
两种特殊的层介绍(1)引导层:为动作渐变动画指引运动路径,让引导层下层的动作对象按设定的路线来运动。
实例:树叶的飘落。
制作步骤:1、在第一层绘制好树叶,并在这一层插入一个关键帧,创建这两个帧之间的动作渐变动画。
2、在第一层上插入一个引导层,绘制好树叶运动的路径。
并在其后插入一个普通帧,时间与第一层同步。
3、回到第一层,调整第一层中两个关键帧中树叶的位置,让树叶的中心点分别与线的两端重合。
(2)遮照层说明:遮照层不是通过添加特定的层来的,它是由普通的层变化而来的,遮照层动画至少有两层,一个遮照层,另一个被遮照层,最后的效果是两个层的叠加效果,最终起决定作用是被遮照层,因为显示的内容虽然是两层的叠加,但是遮照层的颜色对最终效果没有影响。
我们在遮照层或被遮照层加上形变动画可以产生许多意想不到的效果。
作为遮照层一定要是那种在flash中可填充的对象。
实例:图片的切换效果。
制作步骤:1、在第一层第一帧与第20分别插入一张图片,并将第二张图片显示延长一段时间。
2、在第一层上插入一层,依次制作两个形变动画,圆形从小变大,方形从左上角往入切入变大。
3、在第二层上单击右键,选择“遮照”。
元件的使用理解元件的作用,熟练掌握三种元件的建立概念:元件就是在元件库中存放的各种图形、动画、按钮或者导入的声音和电影文件。
元件是可以重复使用的,合理使用元件可以缩短动画制作的时间,减少文件的数据量,使制作出来的动画能够在网络上更加迅速地传输,从而大大提高工作效率。
用户可以先制作或导入一些元件,然后将其存在库中,想使用时可以打开这个库直接引用它,但此时用户所使用的只是该元件的一个复制品而已。
(一)、图形元件的建立图形元件可以是矢量图形、图像、动画或声音,它主要用来制作动画中的静态图形,不具有交互性。
操作步骤:1、选择“插入”—“新建元件”,打开对话框2、在对话框中的“名称”文本框中输入元件的名称,或使用系统默认的名称,然后在“行为“选项区中选中“图形”单选按钮,设置完毕,单击“确定”3、此时切换到了元件编辑窗口,元件名称显示在舞台的左上角,舞台上还有一个十字准星,表示元件的定位点。
4、利用画图工具画一个图形,或直接导入一张图片。
图形元件建立完毕。
单击左上角的场景,退出元件的编辑状态。
5、然后单击“窗口”中的“库”会看到刚才建立的图形元件,可以从库中拖入到场景中,可以反复被使用。
(二)、影片元件的建立当在影片中需要重复使用一个已经创建的动画时,最简单的方法就是将该动画转换为影片元件。
影片元件的创建和图形元件的创建非常相似。
操作步骤:1、选择“插入”—“新建元件”,打开对话框2、在对话框中的“名称”文本框中输入元件的名称,或使用系统默认的名称,然后在“行为“选项区中选中“影片”单选按钮,设置完毕,单击“确定”3、此时切换到了元件编辑窗口,元件名称显示在舞台的左上角,舞台上还有一个十字准星,表示元件的定位点。
4、在“影片元件”状态下制作一个动画,单击左上角的场景,退出元件的编辑状态。
5、然后打开文件中的库多了一个影片元件,可以反复被使用。
(三)、按钮元件的建立按钮元件跟前两个元件的建立不一样,它有四种状态,即弹起、指针经过、按下和点击,每种状态都可以通过图形、元件以及声音来定义。
操作步骤:1、选择“插入”—“新建元件”,打开对话框2、在对话框中的“名称”文本框中输入元件的名称,或使用系统默认的名称,然后在“行为“选项区中选中“按钮”单选按钮,设置完毕,单击“确定”3、此时切换到了按钮元件编辑窗口,元件名称显示在舞台的左上角,舞台上还有一个十字准星,表示元件的定位点。
按钮元件的四种状态分别是:弹起、指针经过、按下、点击。
其中每一种状态都可以插入图片、声音等对象。
单击场景,退出按钮的编辑。
Flash中几个常用动作语句介绍影片控控制中的动作:Goto、on、Play、Stop、stopAllSounds通过制作简单课件示范。
第一页:制作一个封页,插入一个按钮,并在第一帧中设置动作stop。
设置按钮的动作为:on (release) { play(); }第二页:分别在第一帧与最后一帧设置stop,并在第一帧插入一个声音文件,在最后一帧设置stopAllSounds。
制作两个按钮一个向上跳转,即用goto语句控制,另一个按钮使用play语句。
Flash中人物运动制作范例制作要点:学会分层绘制,将人物中动与静的部分分别放在不同层。
此人物动画中,头与身子及右手没有动,我们把不动的部分放一层。
左手与脚分别放在另一层,制作好运动时的两个状态。
