FLEX4_Flex4教程
Flex4组件自定义外观

13.1.1 Flex CSS简介
1.样式名 (1)自定义样式名。 自定义样式名以“.”开头,后接一个自定义的名称,表示此样式为自定义样式
13.1.1 Flex CSS简介
2.属性 Flex中的样式属性既可以在样式中定义,也可以直接在组件属性中设置。以下
根据功能的不同具体介绍在Flex 4中可以应用的常用样式属性。 (1)字体。 Flex 4中的字体类属性主要用于定义组件中字体的样式,常用的字体属性如表
13.1所示。
属性名
fontFamily
fontLookup fontSize fontStyle fontWeight color
说明
要使用的字体名称或用逗号分隔的字体名称列表。Flash运行时使用列表中的第一个可用 字体呈现该元素
要使用的字体查找,有效值为device(系统字体)或embedded_cff(嵌入字体) 字体大小,默认单位为像素 是否使用斜体,值为normal时用于纯文本,值为italic时用于斜体 字体是否粗细,有效值为normal(正常)或bold(加粗) 字体颜色
paddingBottom
paddingTop
horizontalCenter
verticalCenter
说明 从组件左边到其父容器的内容区域左边之间的水平距离 从组件右边到其父容器的内容区域右边之间的水平距离 从组件顶边到其父容器的内容区域顶边之间的垂直距离 从组件底边到其父容器的内容区域底边之间的垂直距离 容器左边缘与文本之间的空间 容器右边缘与文本之间的空间
flex教程系列四

了解提示点可在编码期间将提示点嵌入Adobe F4V 或FLV 视频文件。
过去,在影片中嵌入提示点是为了给放映员提供了一个可视信号,以指出胶片盘中的胶片即将放完。
在Adobe F4V 和FLV 视频格式中,提示点的作用在于:当视频流中出现提示点时,在应用程序中触发一个或多个其他动作。
您可以对Flash 视频使用几种不同类型的提示点。
可以使用ActionScript 与在创建视频文件时嵌入其中的提示点进行交互。
• 导航提示点:您可以在编码视频文件时,将导航提示点嵌入到视频流和元数据包中。
使用导航提示点可以使用户搜索到文件的指定部分。
• 事件提示点:您可以在编码视频文件时,将事件提示点嵌入到视频流和元数据包中。
还可以编写代码来处理视频播放期间在指定点上触发的事件。
• ActionScript 提示点:ActionScript 提示点只对Flash FLVPlayback 组件有用。
ActionScript 提示点是您使用ActionScript 代码创建和访问的外部提示点。
您可以编写代码来触发这些与视频播放有关的提示点。
这些提示点的精确度要低于嵌入的提示点(最高时相差1/10 秒),因为视频播放器单独跟踪这些提示点。
如果您计划创建一个应用程序,希望用户能在其中导航至提示点,则应在编码文件时创建并嵌入提示点,而不应使用ActionScript 提示点。
您应将提示点嵌入FLV 文件中,因为这些提示点更加精确。
由于导航提示点会在指定的提示点位置创建一个关键帧,因此可以使用代码将视频播放器的播放头移动到该位置。
您可以在视频文件中设置一些希望用户搜索的特定点。
例如,视频可能会具有多个章节或段,在这种情况下您就可以在视频文件中嵌入导航提示点,以此方式来控制视频。
有关使用提示点对Adobe 视频文件进行编码的详细信息,请参阅《使用Flash》中的“嵌入提示点”。
您可以通过编写ActionScript 来访问提示点参数。
flex 4 破解方法

#127.0.0.1
#127.0.0.1
#127.0.0.1
#127.0.0.1
#127.00-7284-7868-9432
(2011/04/1更新):好像激活地址变了,如果还是不行的话,把下面这个话写上
127.0.0.1 /cn/activation
flex4注册码:
1424-4391-4624-5590-9520-3224
1424-4911-9190-5139-3387-1194
1424-4534-4173-3056-1444-4877
1424-4766-8976-4612-2545-2984
1424-4014-3600-4497-9399-5754
进行注册之后,以后就不会出现那个要求我们注册的框框了,烦人的东西.
(2010/11/12更新):有些朋友反应不能用,可能是序列号的原因,你最好用注册机自己生成新的注册号,
我再提供一些吧,
1424-4189-9907-1699-3951-0021
1424-4508-7679-2258-5890-8124
#
# 102.54.94.97 # source server
# 38.25.63.10 # x client host
# 以下都是在2006-2009年恶意修改IE属性,传播病毒木马和弹出广告的网站
#127.0.0.1
#127.0.0.1
#127.0.0.1
#127.0.0.1
127.0.0.1
修改完之后我们就可以进行注册了,如果有注册机的话,就可以很容易获取序列号了,如果没有的话在网上找也可以找到很多,在这里我提供一些吧,不知道能不能用,应该是可以用的,
Flexsim 4软件应用开发培训

离散类-资源类对象
• Fixed Resource类 对象一般是离散仿 真模型中的主干对 象 • 此类对象决定了模 型的流程
11
执行类对象
• Task Executer对象可从Fixed Resource 对象中获取并执行任务,如物料搬运或 生产操作等。 • Task Executers对象不参与模型中的流 程指派。
16
培训内容
• Flexsim软件的安装步骤 • Flexsim建模的基本概念
– Flexsim软件主窗口布局 – Flexsim仿真模型的基本组成
• 对象(Objects) • 连接(Connections) • 方法(Methods)
• Flexsim软件的使用步骤 • 开发实例训练 • Flexsim软件的高级开发
22
培训内容
• • • • • Flexsim软件的安装步骤 Flexsim建模的基本概念 Flexsim软件的使用步骤 开发实例训练 Flexsim软件的高级开发
23
应用 Flexsim建模的基本步骤
1 构建模型布局 2 定义对象流程 3 编辑对象参数 4 运行仿真模型 5 分析仿真结果
24
步骤1. 构建模型布局
– “q”键
• 用来取消对象1的输出端口与对象2的输入端口之间的连接
– “s”键
• 用来连接对象1与对象2的中心端口
– “w”键
• 用来取消对象1与对象2的中心端口的连接
27
步骤2. 定义对象流程 (续2)
• 各类端口连接的显示位置
– 输出端口显示在对象的右上角 – 输入端口显示在对象的左上角 – 中心端口显示在对象底部中心
• 对象(Objects) • 连接(Connections) • 方法(Methods)
第9章 Flex 4系统组件:图表

χ
1.条形图 . Flex 4中使用BarChart组件创建条形图,使用BarSeries序列组件定义BarChart
Hale Waihona Puke 的数据。BarSeries的属性主要有以下几个。 (1)xField (2)yField (3)minField (4)fill (5)stroke
(1)指定数据源。 为BarChart组件指定数据源,本示例在<fx:Script>标签中使用ActionScript代码 定义一个ArrayCollection类型的变量barChartData作为显示的数据源。在 <s:Application>标签下添加如下代码: <fx:Script> <![CDATA[ import mx.collections.ArrayCollection; [Bindable] private var barChartData:ArrayCollection = new ArrayCollection( [ { month: "Jan", profit:550, amount: 50}, { month: "Feb", profit:1000, amount: 110}, { month: "Mar", profit:680, amount: 80} ]); ]]> </fx:Script>
折线图的效果如图所示。 示例代码所示。
Flex使用PieChart组件创建饼图,使用PieSeries序列组件定义PieChart的数据。 根据数据源中的数据确定每个数值在圆饼上所占的份额。PieSeries组件常用的属性 如下所示。 (1)field (2)nameField (3)labelFunction (4)labelField (5)labelPosition (6)calloutStroke (7)radialStroke (8)fills (9)stroke
flex4事件详解

Flex4之事件详解第一、Flex事件简介事件贯穿于Flex应用开发的全过程。
事件是ActionScript3.0中最重要的部分之一,也是Flex应用程序开发的核心基础。
本章将在DOM 3的基础上详细讲解ActionScript3.0和Flex中的事件机制。
第二、一切从事件开始利用事件处理,可以方便地响应和处理用户输入和系统事件。
Flex 事件模型不仅方便,而且符合标准,新的事件模型基于文档对象模型(DOM,Document Object Model)第3级事件规范,为Flex程序员提供了强大而直观的事件处理工具第三、事件简介什么是事件呢?我们去商店里买鞋子时,选择好鞋子后,告诉销售人员鞋子的款式、号码、付款,然后服务员将符合购买要求的鞋子交给我们。
这样就完成了一个事件的流程。
但是如何找到售货员买鞋子,售货员拿什么样的鞋子给客户,都是事件要处理的事情。
对于Flex而言,其重要的部分就是与用户进行交互。
用户的操作,例如键盘输入、鼠标点击等引起界面的响应,然后在内部进行一系列的操作,最终返回用户需求的信息。
简单的过程,即包含了事件的核心思想。
用户的操作触发了某个事件,同时产生该事件的信息,通知相关的对象进行处理。
其中,如何发起消息、传递消息是Flex非常关键的问题。
第四、DOM3事件机制DOM3的事件模型是非常简单的,符合我们日常思考的习惯。
在上一节开头所举的买鞋的例子中,买鞋的人(客户)可以看作事件发送者(Event Dispatcher),买鞋的过程可以看作事件,而销售人员即事件侦听器(Event Listener)。
买鞋可以看作事件的类型(Type)。
买鞋的个人即事件的目标(Target)DOM3事件机制包含4个部分:注册事件侦听器、发送事件、侦听事件、移除事件侦听器。
这4个部分贯穿整个事件的发生和结束。
第五、ActionScript3.0中的事件机制在Flex的事件机制中ActionScript扮演了非常重要的角色。
Adobe Flex4.0入门

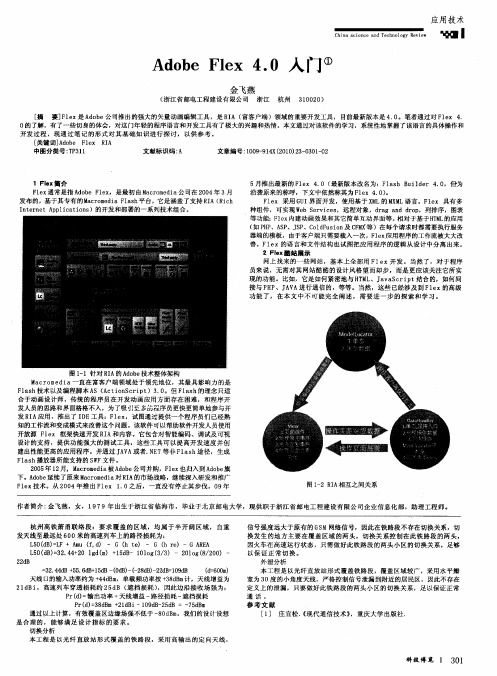
图 卜 1针对 RA的 Ao e I db 技术 整 体架构 Mcoe i a r m d a一直 在 富客户 端 领域 处于 领 先地 位 ,其最 具 影响 力 的是 F a h技术 以及 编程 脚本 A ( c in c i t . 。但 F a h的理念 只适 ls S A t o S r p )3 0 ls 合 于动 画 设计 师 ,传 统 的程 序 员在 开 发动 画应 用 方 面存 在 困难 ,和 程序 开 发 人员 的思路和 界面 格格 不入 ,为 了吸 e更 多晶程 序员 更快更 简单地 参 与开 } 发 R A应 用 ,推 出了 I E工 具 :F e ,试 图通 过提 供 一个 程序 员 们 已经熟 I D 1x
图 卜2 R A 互之 间关 系 I 相
作 者 简介 : 飞燕 , 女 ,1 9年 出生 于 浙江 省 临 海市 ,毕 业于 北 京 邮 电大 学 ,现 供职 于 浙 江省 邮 电工 程 建 设有 限公 司企 业 信 息化 部 ,助 理 工程 师 。 金 7 9 杭州 高 铁 萧 甬联 络段 :要 求 覆 盖 的 区 域 ,均 属 于 半 开 阔 区 域 , 自重 发 天线 至最 远处 6 0米 的高速 列 车上 的路 径损 耗 为: 0 L 0 d ) L +A u ( , ) 一 G ( e 一 G ( e 一G A E 5 (B = F m fd ht ) h r) RA L O d ) 3 . 4 2 g ( ) + 5 B l l g 3 3 一 2 l g(/ 0 ) 一 S (B= 24 + 0 l dm 1 d— O o (/ ) 0o 820
应用技术
C i] c e c nd T h l y Re w h a s i n e a ec no og vJ i e
flex4基础

flex4mxml文件就是.MXML的xml文件actionscript文件.as 编写代码编译成swf文件flex4 应用程序需要使用flash builder4的软件来创建flash catalyst事件数据绑定1、基础知识介绍1.1、了解fl ex和flash平台开发工具—flash builder开源框架---flex内嵌组件扩展组件语言---ActionScript3.0类库(符合ECMA标准的脚本语言,主要用来实现业务逻辑)语言---MXML(基于XML的描述式语言,主要用来描述UI布局的)Flex SDKFlex框架软件开发包---编译器---调试器Flash Builer开发工具Flex SDK所有的功能提供一些额外的特性提高生产力---上下文的代码提示---一个可交互的逐步调试器---一个可视化的设计环境(布局和样式)---连接到服务器端数据的数据服务向导---内存和性能检测---自动测试支持及更多的特性Flash Builder版本:---标准版---增强版:致力用创建关键业务应用,包含了标准版所有特性,并添加了一些企业及的特性在里面,包括内存和性能检测以及自动测试。
增强版的数据可视化支持你创建图表和丰富的可视化面板。
1.2、了解flash Bulid er 和flex项目默认的工作空间位于:Document and settings→user directory→adobe flash builer beta2.metadata和configuration目录包含了flash builder工作空间的设置。
默认情况下,flash builder会把我的flex应用程序编译到我的项目文件夹下面的一个名为“bin-debug”的目录下。
源文件将会保存在项目目录中的“src”目录下。
组件设置:MX+Spark(同时使用两个库)MX only(这个mx库比较老)修改编辑器中的字体大小:General→Appearance→Colors and fonts→basic→text font改变代码间距:Flash builder→indentation→actionscript.并且取消方法中的对齐参数。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flex 应用的构建形式 尽管用 Flex 开发 RIA 有多种形式,但现在主流的架构是:Flex 作为 Client(客户端),Java、PHP、 Asp、Ruby 等技术作为 Server(服务器端)。
本教程之后的内容主要介绍 Flex 与 Java 技术的整合。
Flex 访问服务器端数据的 3 种方式 既然 Flex 可以和 Java 等 Sever 端技术整合,那么它们之间怎样实现通信的呢?Flex 通过 HTTPService,WebService 和 RemoteObject 这 3 个组件实现与 Server 端的通信。
外观与样式设计 使用 CSS 和图形属性编辑器自定义应用程序外观。快速设置最常用的属性,并在“Design”(设计) 视图中预览结果。使用新的 Theme Browser(主题浏览器)浏览可用主题,并将它们应用于您的项目。
与 Adobe Creative Suite 设计工具集成 导入使用 Adobe Flash Professional、Illustrator®、Photoshop® 或 Fireworks® 软件创建的设计 资源,或导入使用 Flash Catalyst 创建的整个应用程序用户界面。Flash Professional 与 Flash Builder 之间的新工作流程简化了自定义 Flex 组件的导入和更新。
HTTPService 组件
HTTPService 组件允许你与 HTTP 服务交互,可以是接收 HTTP 请求和发送 HTTP 响应的任何 HTTP URI。 你可以通过 HTTPService 组件调用任何类型的 Server 端技术,包括 PHP pages, ColdFusion Pages, JavaServer Pages, Java servlets, Ruby on Rails 和 ASP pages。 HTTPService 组件允许你发送 HTTP GET、POST、HEAD、OPTIONS、PUT、TRACE 和 DELETE 请求,并典 型的以 XML 形式返回。
授权
Mozilla Public License, version 1.1 (MPL)
开发语言
Flex Framework : Action Script 3.0
开发者
Adobe Systems Incorporated Flex 应用运行环境 – Adobe® Flash® Player 和 Adobe AIR® Runtimes 两者都是运行环境,前者基于浏览器,后者基于桌面。 可基于这两个环境开发 Flex 应用,但 Adobe® Flash® Player 已非常普及所以现有 Flex 应用绝大多数 都是基于 Adobe® Flash® Player 开发。( Flex 3 要求 Flash Player 9 以上,Flex 4 要求 Flash Player 10 以上)
Flex 视频教程 一周学会 Flex3 应用开发视频培训(简体中文字幕) 一周学会 Flex4 应用开发视频培训(英文) Flex 参考文档 Adobe® Flex® 4 Beta 语言参考(简体中文) Using Flex 4(英文) Accessing Data with Flex 4(英文) ADOBE® FLEX® 4 Tutorials(英文) ActionScript 3.0 Reference for the Adobe Platform(英文) Tour de Flex Flex 相关下载 所有 Flex4 文档(约 60 M) Flex4 SDK 中间件是什么?为什么需要中间件? 上节中我们谈到 Flex 通过 HTTPService, WebService 和 RemoteObject 三个组件与 Server 端技术通信, 并且如果用 RemoteObject 那么应用和 Server 端对象之间通过 AMF 二进制形式传递数据。 因此就需要额 外的软件实现 AMF 协议, 这样的软件就是我们所说的中间件。 根据不同的 Server 端技术你需要选择不同 的中间件。 中间件类型
Flash Builder4 版本及授权 有 4 个版本,分别是: Flash Builder 4 高级版 Flash Builder 4 标准版 Flash Builder 4 标准教育版 Flash Builder 4 高级教育版 其中“Flash Builder 4 标准教育版“注册(需要提供教师资格的相关证明)后可免费下载使用,其他都 是收费的(但有 60 天的试用期)。 Flash Builder4 开发者 Adobe Systems Incorporated Flash Builder4 主要特征
BlazeDS 文档
BlazeDS 4.0 Installation Guide BlazeDS 4.0 Javadoc
BlazeDS 相关下载
BlazeDS BlazeDS source code Flash Builder4 是什么? Flash Builder4 是一个 Eclipse 插件,版本 4 之前称为 Flex Builder。用于帮助开发者使用 Flex 框 架快速开发跨平台的富网络应用。正如下图描述的那样, Flash Builder4 已经集成了 Flex SDK,你不需 要再额外下载安装它。
本系列教程目标:使初学者了解富网络应用概念,理解并掌握以下四种架构方法。 1. Flex + BlazeDS + Spring(< 2.5.6) + iBATIS + Cairngorm 2. Flex + BlazeDS + Spring BlazeDS Integration + Spring(>= 2.5.6) + iBATIS + Cairngorm 3. Flex + BlazeDS + Spring(< 2.5.6) + iBATIS + pureMVC 4. Flex + BlazeDS + Spring BlazeDS Integration + Spring(>= 2.5.6) + iBATIS + pureMVC
PHP 中间件
Zend Framework(开源,免费) 中的 Zend_Amf AMFPHP(开源,免费) SabreAMF(开源,免费) WebORB for PHP(开源,免费) WebORB for .NET(社区版免费,企业版收费) WebORB for Rails(开源,免费) WebORB for Java(社区版免费,企业版收费) Adobe LiveCycle Data Services ES2(收费) Adobe BlazeDS(开源,免费)
Adobe 的 Flex 微软的 Silverlight Sun 的 JavaFX
以上三种技术各有优势,本教程只关注目前应用较广泛的 Flex。 Flex 和 Flex SDK 是什么? Flex 是一个开源、免费的框架,用于构建在 Adobe® Flash® Player 或 Adobe AIR® runtimes 环境内运 行的跨浏览器、桌面和操作系统的富网络应用。 Flex SDK(Flex Software Development Kit)除了包括 Flex 框架以外还包括 compilers(编译器)和 debugger(调试器)等开发工具。(这也意味着没有 Flash Builder 等 IDE 同样可以开发 Flex 应用, 但效率会很低。) 三
C/S 的主要缺点:
1. 开发、部署成本高 传统 B/S 结构的软件需要针对不同 OS 开发对应的版本, 且软件更新换代的速度越来越快自然成本会 很高。 2. 维护成本高 服务器和客户端都需要维护管理,工作量较大且技术支持复杂。
B/S 的主要缺点:
1. 受限于 HTML 技术,很难像 C/S 那样产生丰富,个性的客户端界面; 2. 存在浏览器兼容性差问题; 3. Server 端负荷较重,响应速度慢; 绝大多数处理都集中在 Server 端,并且每次响应都要刷新页面(利用 Ajax 技术会有所缓解)。 随着软件的飞速发展,此时需要出现一种能够摒弃上诉缺点的新的技术形式 – RIA 出现了。 目前比较流行的 RIA 技术
本系列教程也只针对 Adobe® Flash® Player。
Flex 与 Flash 在我们的印象里 Flash 只是设计师用来制作动画的工具,但实际上 Flash 也可以构建富网络应用的,但 比较复杂。程序员并不习惯使用画图工具,时间轴和可视化面板等来开发富网络应用,Flex 的出现解决了 这一问题。有了 Flex,程序员可以使用 Action Script 和 MXML 编程语言快速开发富网络应用。 Flex 对开发者更具吸引力,而 Flash 更多的是吸引设计人员。 Flex 原理 当你编译一个 Flash 程序时, Flash 开发环境把所有的可视化元素,时间轴指令和 ActionScript 中的业 务逻辑编译为 SWF 文件。 同样地,Flex 程序中的 MXML 和 ActionScript 代码首先全部被转换为 ActionScript 然后编译为 SWF 文件。当你把 SWF 文件部署到服务器上时,使用者可以从服务器获取到这个程序。
WebService 组件源自WebService 组件允许你访问 WEB 服务。不了解 WEB 服务吗?
RemoteObject 组件(最灵活、最常用的方式)
RemoteObject 组件允许你访问 Server 端对象的方法,例如 ColdFusion components (CFCs), Java objects, PHP objects 和 .NET objects, 并且不需要把对象配置为 WEB 服务。 但这种方式与其他 2 种方式不同,它需要中间件(下一节要讲的内容),此时应用和 Server 端对象 之间通过 AMF(Action Message Format) 二进制形式传递数据。
