织梦artlist分页
织梦常用标签总结、标签调用、图片调用等

1.标签名称:channel标记简介:织梦常用标记,通常用于网站顶部以获取站点栏目信息,方便网站会员分类浏览整站信息功能说明:用于获取栏目列表适用范围:全局使用基本语法:{dede:channel type='top' row='8' currentstyle="<li><a href='~typelink~' class='thisclass'>~typename~</a> </li>"}<li><a href='[field:typelink/]'>[field:typename/]</a> </li>{/dede:channel}注意:在此dede大括号添加标记样式的时候需要用一对单引号''。
参数说明:typeid = '0' 栏目IDreid = '0' 上级栏目IDrow = '100' 调用栏目数col = '1' 分多少列显示(默认为单列)type = 'son | sun' son表示下级栏目,self表示同级栏目,top顶级栏目currentstyle = '' 应用样式底层模板字段:ID(同id),typeid, typelink, typename, typeurl,typedir(仅表示栏目的网址)例:{dede:channel type='top' row='9'}<a href="[field:typeurl/]" rel="nofollow">[field:typename/]</a> |{/dede:channel}注:在没有指定typeid的情况下,type标记与模板的环境有关,如,模板生成到栏目一,那么type='son'就表示栏目一的所有子类模板路径标签:{dede:global.cfg_templets_skin/}/ 克隆完模板后第一步要做的是替换href路径(一般为对css样式的引入。
DEDECMS织梦模板制作手册(超详细)

DEDECMS模板制作教程1.Arclist 标记的应用,使用率很高,相当实用,所以我们使用都必须熟练掌握。
2.Field标记在封面模板、列表模板、文档模板的使用频率很高,实用。
主要用来获得到系统变量的值或者路径,用法很灵活。
可以直接展示数据,如调用position,得到栏目一> 栏目二”这样形式的链接;或者,调用templeturl得到/templets这样路径。
3.Channel 标记主要用于获取栏目列表,用法非常简单,主要是区分“type = top,sun/son,self ”的所调用的对象就行了。
4.Type标记表示指定的单个栏目的链接,用法非常简单。
5.Autochannel标记使用实例6.Mytag标记使用实例板中多次出现的相同元素用一个自定义标记表示出来,从而达到,一次更改,全局更换的效果。
辅助插件的广告管理也有相似的效果。
7.Type标记用于获取一组投票表单。
其使用范围限于:封面模板。
8.Flink 标记使用实例用于获取友情链接。
调用该标记后可以得到四种友情链接的形式。
9.Mynew标记使用实例用于获取站内新闻。
站内新闻有利于站长及时与会员沟通。
10.ChannelArtlist标记使用实例用于获取当前频道的下级栏目的内容列表。
该标记在封面模板(包括主页)中的经常被用到11.List 标记使用实例12.Pagelist 标记使用实例13.Pagebreak标记使用实例14.Prennext标记使用实例15.Pagetitle标记使用实例模板教程【Arclist 标记使用实例】(一)Arclist标记的使用思路、步骤:一、明确使用范围我们在使用任何标记的过程中,都必须明确其使用的范围,否则可能无法正常调用该标签,【Arclist 标记】的使用范围是:封面模板、列表模板、文档模板。
即对应templets\default\文件夹下的index_识别ID.htm模板、list_识别ID.htm模板、article_识别ID.htm模板)二、通过调试了解其使用方法我调试的方法是:将templets\default\文件夹下的index.html文件代码,全部掏空。
织梦调用

织梦所有调用方法{dede:arclist typeid='1' titlelen='60' row='8'}<li><span>[field:pubdatefunction="MyDate('m-d',@me)"/]</span><a href="[field:arcurl /]">[field:title /]</a></li>{/dede:arclist}<!--typeid即栏目的id,titlelen即标题长度,row调用数目-->单页调用:{dede:field.content/}* 关键描述调用标签:<meta name="keywords" content="{dede:field name='keywords'/}"><meta name="description" content="{dede:field name='description' function='html2text(@me)'/}">** 模板路径调用标签: {dede:field name='templeturl'/} ** 网站标题调用标签: {dede:global name='cfg_webname'/} * * 栏目导航调用标签: <a href="/">首页</a></li>{dede:channel type='top' row='8' currentstyle="<li class='thisclass'><a href='~typelink~'>~typename~</a> </li>"} <li><atarget="_blank">[field:typename/]</a> </li>{/dede:channel}** 指定调用栏目标签: {dede:onetype href='[field:typelink/]' typeid='ID'}[field:typename /]{/dede:onetype}** 频道栏目调用标签:{dede:channel type='self'}<li><a href='[field:typelink/]'>[field:typename/]</a></li>{/dede:cha nnel}** 友情链接调用标签: {dede:flink row='24' linktype=2/} * * 网站版权调用标签: {dede:global name='cfg_powerby'/} * * 网站备案调用标签:** 当前栏目名称标签:** 当前位置调用标签:** 列表文章调用标签:** 栏目链接调用标签:","a class=ulink ",@me)'/]** 作者链接调用标签:** 列表点击调用标签:** 列表评论调用标签:* {dede:global name='cfg_beian'/} {dede:field name='typename'/} {dede:field name='position'/} {dede:list pagesize='8'}{/dede:list} [field:typelink function='str_replace("a [field:writer /] [field:click/] [field:postnum/]* 查阅全文调用标签:<a href="[field:arcurl/]">查阅全文...</a>** 列表时间调用标签:[field:pubdate function="GetDateTimeMK(@me)"/]** 列表分页调用标签:{dede:pagelist listsize='4' listitem='index pre pageno next end '/}** 文章标题调用标签: {dede:field name="title"/} ** 文章来源调用标签: {dede:field name='source'/} ** 文章作者调用标签: {dede:field name='writer' /} ** 文章时间调用标签:{dede:field name='pubdate' function='GetDateMk(@me)'/}** 文章Tag调用标签: {dede:tag type='current'/} ** 文章点击调用标签:<script src="{dede:field name='phpurl'/}/count.php?aid={dede:fieldname='ID'/}&mid={dede:fieldlanguage="javascript"></script>* name='memberid'/}&view=yes"* 文章内容调用标签: {dede:field name='body'/}** 文章分页调用标签: {dede:pagebreak/}* [<a href="{dede:field name='phpurl'/}/stow.php?arcID={dede:field name=ID/}">收藏</a>]* [<a href="{dede:field name='phpurl'/}/recommend.php?arcID={dede:field name=ID/}">推荐</a>]* [<a href="{dede:field name='phpurl'/}/feedback.php?arcID={dede:field name=ID/}">评论</a>]* [<a href="#" onClick="window.print();">打印</a>]* [<a href="#" onClick="window.close();">关闭</a>]** 文章顶客次数标签:{dede:field name='digg'/} <a href="javascript:Digg('digg',{dede:field name='id'/});">顶一下</a>** 上一篇下一篇标签: {dede:prenext get='pre'/}{dede:prenext get='next'/}** 头条推荐调用标签:{dede:arclist row=1 titlelen=24 orderby=pubdate att=2} <dt> [field:textlink/]<span>[field:description/]……</span>{/dede:arclist}** 最新文章调用标签:{dede:arclist row=8 titlelen=24 orderby=pubdate}<li>[field:textlink/]</li> {/dede:arclist} ** 热关键字调用标签: {dede:hotwords num='5' subday='30'/} * * 最新图文调用标签:{dede:arclist row=4 titlelen=20 orderby=pubdate type='image.' imgwidth='152' imgheight='98'} <dd><a href="[field:arcurl/]"><img </dt> src="[field:picname/]" alt="[field:title/]" ></a><span><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></span> </dd>{/dede:arclist}** 推荐文档调用标签:{dede:arclist type='commend' titlelen='40' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}** 随机推荐调用标签:{dede:arclist type='commend' titlelen='26' orderby='rand' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}** 热点文档调用标签:{dede:arclist orderby='click' titlelen='40' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}** 相关文档调用标签: {dede:likeart titlelen='24' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:likeart}** 调用图片链接标记:<a href="[field:arcurl/]"><imgsrc="[field:picname/]" alt="[field:title/]" ></a> * <a href='[field:arcurl /]'>[field:image/]</a>** 调用文字链接标记:<a href="[field:aucurl/]" title="[field:title/]">[field:title/]</a>* <a title="[field:title function='htmlspecialchars(@me)'/] "href="[field:arcurl /]">[field:title /]</a>** 控制字数描述标记: [field:descriptionfunction="cn_substr(@me,100)"/]...** 调用文章tags标记: {dede:tag type='current'/}** 文章关键字与描述: {dede:field name='keywords'/}{dede:fieldfunction='html2text(@me)'/}** 栏目介绍:{dede:field name='description' name='description'function='html2text(@me)'/}** 调用外部htm文件:{dede:include file='head.htm'ismake='yes'/}** 搜索文章调用标签:{dede:global name='keyword'/}"的搜索结果 - {dede:global name='cfg_webname'/} 搜索" {dede:global name='keyword'/}</span>" 的结果** 递增序列号: [field:global name=autoindex/]** 列表隔5行加一行线:* {dede:list pagesize='50'}<LI><a href="[field:arcurl /]" title="[field:title function='htmlspecialchars(@me)'/]"target=_blank>[field:titlefunction="cn_substr(@me,48)"/]</a>[field:pubdaterunphp='yes']$a="<font color=red>".strftime('%m-%d',@me)."</font>"; $b=strftime('%m-%d',@me);$ntime = time();$day3 = 3600 * 24;if(($ntime - @me) < $day3) @me = $a;else @me =$b;[/field:pubdate]<br>[field:global name=autoindex runphp="yes"]if(@me%5==0)@me="<hr />";else @me="";[/field:global]{/dede:list}<DIV class="line2 m1 m3"></DIV></LI>** 最新文章列表“隔行换色” 的方法* {dede:arclist orderby=pubdate titlelen='26' row='10'} [field:global runphp='yes' name=autoindex]$a="<div id='a'>";$b="<div id='b'>";if ((@me%2)==0) @me=$a;else @me=$b;[/field:global]<ul><li>[field:title/]</li></ul></div>{/dede:arclist}** 24小时内更新的文章时间显示为红色:* [field:pubdate runphp='yes']$a="<font color=red>".strftime('%m-%d',@me)."</font>"; $b=strftime('%m-%d',@me);$ntime = time();$day3 = 3600 * 24;if(($ntime - @me) < $day3) @me = $a;else @me =$b;[/field:pubdate]** COPY页面内容,自动在后面加上网站信息,利于SEO * <script type="text/javascript">document.body.oncopy = function () { setTimeout( function () { var text = clipboardData.getData("text"); if (text) { text = text + "\r\n本篇文章来源于www.地址.COM 原文链接:"+location.href; clipboardData.setData("text", text); } }, 100 ) }</script>** 按时间点击文章排行榜调用标签:* 按总: {dede:arclist row='24' titlelen=24 orderby=click} * 按月:{dede:arclist row='24' titlelen=8 orderby=clicksubday=30}* 按周:{dede:arclist row='24' titlelen=8 orderby=click subday=7}* 在首页调用某栏目的子栏目* {dede:channel type=’sun’ typeid=’栏目ID’}<a href=”[field:typelink/]“>[field:typename/]</a>{/dede:channel}或者{dede:global name=’maplist’/}** 搜索表单调用标签:<form action="{dede:global name='cfg_phpurl'/}/search.php" name="formsearch"> <input type="hidden" name="kwtype" value="1" /> <input name="keyword" id="keyword" type="text" class="searchtxt" /> <select name="searchtype" id="searchtype"><option value="titlekeyword" selected>智能模糊搜索</option> <option value="title">仅搜索标题</option></select><input type="image" src="{dede:field name='templeturl'/}/images/topsearch_submit.gif" /> </form>* 实现“文章标题-2级栏目-1级栏目-网站名”形式**runphp='yes'}$tc="-"; //分隔符$tw=$GLOBALS['cfg_list_symbol']; //调用位置分隔符@me=html2text(@me); //去除html标签{dede:field name='title'/}-{dede:field name='position'第11/15页$tf=split($tw,@me); //分解成数组for($ta=(count($tf)-2);$ta>=1;$ta--){ //循环赋值给$tk$tk.=trim($tf[$ta]).$tc;}$tk=substr($tk,0,-1);@me=$tk; //赋值给@me{/dede:field}-{dede:global name='cfg_webname'/}** 调用缩略图: <img src='{dede:field name="litpic"/}'>*发布的文章显示红色日期或加上new字或new小图片* 给近三天(或当天)发布的文章显示红色日期或加上new字或new 小图片等。
织梦DEDECMS关于列表页分页和内容页分页与CSS不对应,错位的问题

列表页分页:<div class="dede_pages"><ul class="pagelist"> {dede:pagelist listitem="info,index,end,pre,next,pageno " listsize="5"/}</ul></div>这个是默认的,一般我们仿站时都会碰到下面的情况<div class="pages">{dede:pagelist listitem="info,index,end,pre,next,pageno" listsize="5"/}</div>如果你用他们网站本身的CSS,列表分页一定错位或者竖着,不会达到理想效果。
如果会修改CSS这个问题可以解决,但很麻烦。
<div class="pages">{dede:pagelist listitem="info,index,end,pre,next,pageno" listsize="5"/}</div> 这段代码在前台默认是这样读取的:<div class="pages"><span class="pageinfo">共<strong>36</ strong>页<strong>704</ strong>条</span> <li>首页</ li><li class="thisclass">1</ li><li><a href='list_6_2.html'>2</a></ li> 。
织梦常用标签总结标签调用图片调用等

1.标签名称:channel标记简介:织梦常用标记,通常用于网站顶部以获取站点栏目信息,方便网站会员分类浏览整站信息功能说明:用于获取栏目列表适用范围:全局使用基本语法:{dede:channel type='top' row='8' currentstyle="<li><a href='~typelink~' class='thisclass'>~typename~</a> </li>"}<li><a href='[field:typelink/]'>[field:typename/]</a> </li>{/dede:channel}注意:在此dede大括号添加标记样式的时候需要用一对单引号''。
参数说明:typeid = '0' 栏目IDreid = '0' 上级栏目IDrow = '100' 调用栏目数col = '1' 分多少列显示(默认为单列)type = 'son | sun' son表示下级栏目,self表示同级栏目,top顶级栏目currentstyle = '' 应用样式底层模板字段:ID(同id),typeid, typelink, typename, typeurl,typedir(仅表示栏目的网址)例:{dede:channel type='top' row='9'}<a href="[field:typeurl/]" rel="nofollow">[field:typename/]</a> |{/dede:channel}注:在没有指定typeid的情况下,type标记与模板的环境有关,如,模板生成到栏目一,那么type='son'就表示栏目一的所有子类模板路径标签:{dede:global.cfg_templets_skin/}/ 克隆完模板后第一步要做的是替换href路径(一般为对css样式的引入。
织梦仿站列表页pagelist分页显示竖排

织梦仿站列表页pagelist分页显示竖排,如何修改成横排?织梦仿站列表页pagelist分页显示竖排,如何修改成横排?织梦列表页的分页标签是采用pagelist来进行调用的,但是很多人在调用之后会出现一个列表竖着排列的问题(横排美观度好一些),还是非常不美观的。
问题原因:织梦的pagelist标签默认是内置了<li>标签的,调用之后会在源代码页面中出现,而你的网站如果刚好没有在分页这块对<li>标签进行css定义的话,就会出现<li>标签默认的样式(即图中所示),知道原因之后解决方法就简单了,采用两种方法来解决,一种是删除pagelist标签中内置的<li>标签,一种是给调用出来的<li>标签加上样式。
第一种添加标签法(推荐):假设你在调用列表分页标签的代码如下所示<div class="xxx">{dede:pagelist listitem="info,index,end,pre,next,pageno,option" listsize="5"/}</div>这个时候在你调用的css页面中加入一下代码即可:.xxx li{float:left;line-height:20px;margin-right:6px;border:1px solid#E9E9E9;list-style:none;}.xxx li.thisclass,.xxx li.thisclass a,.xxx li.thisclassa:hover{background-color:#F8F8F8;padding:2px 4px 2px;font-weight:bold;}备注:css代码设置到的文字高度、颜色等等数据可以自己修改,另外一定要加“xxx”改成你写的代码中的div的属性定义。
dede织梦cms模板标签说明

dede织梦cms模板标签说明,模版制作解析引擎概述模板设计规范代码参考标记参考:arclist(artlist,likeart,hotart,imglist,imginfolist,coolart,specart ) field channel mytag vote friendlink mynews loop channelartlist page list pagelist pagebreak fieldlist一、织梦模板解析引擎概述在了解DedeCms的模板代码之前,了解一下织梦模板引擎的知识是非常有意义的。
织梦模板引擎是一种使用XML名字空间形式的模板解析器,使用织梦解析器解析模板的最大好处是可以轻松的制定标记的属性,感觉上就像在用HTML一样,使模板代码十分直观灵活,新版的织梦模板引擎不单能实现模板的解析还能分析模板里错误的标记。
1、织梦模板引擎的代码样式有如下几种形式:{dede:标记名称属性='值'/}{dede:标记名称属性='值'}{/dede:标记名称}{dede:标记名称属性='值'}自定义样式模板(InnerText){/dede:标记名称}提示:对于{dede:标记名称属性='值'}{/dede:标记名称}这种形式的标记,在2.1版中,表示结束只需要用“{/dede}”,但V3中需要严格用“{/dede:标记名称}”,否则会报错。
2、织梦模板引擎内置有多个系统标记,这些系统标记在任何场合都是能直接使用的。
(1) global 标记,表示获取一个外部变量,除了数据库密码之外,能调用系统的任何配置参数,形式为:{dede:global name='变量名称'}{/dede:global}或{dede:global name='变量名称' /}其中变量名称不能加$ 符号,如变量$cfg_cmspath ,应该写成{dede:global name='cfg_cmspath' /} 。
织梦内容管理系统(DeDeCMS)模板标签代码参考

【Arclist 标记】这个标记是DedeCms最常用的一个标记,也叫自由列表标记,其中hotart、coolart、likeart、artlist、imglist、imginfolist、specart、autolist 这些标记都是由这个标记所定义的不同属性延伸出来的别名标记。
功能说明:获取指定的文档列表适用范围:封面模板、列表模板、文档模板基本语法:{dede:arclist typeid='' row='' col='' titlelen='' infolen=''imgwidth='' imgheight='' listtype='' orderby='' keyword=''}底层模板(InnerText){/dede:arclist}属性说明:[1] typeid='' 表示栏目ID,在列表模板和档案模板中一般不需要指定,在封面模板中允许用","分开表示多个栏目;[2] row='' 表示返回文档列表总数;[3] col='' 表示分多少列显示(默认为单列);[4] titlelen='' 表示标题长度;[5] infolen='' 表示内容简介长度;[6] imgwidth='' 表示缩略图宽度;[7] imgheight='' 表示缩略图高度;[8] type='' 表示档案类型,其中空值、不使用这个属性或type='all'时为普通文档§ type='commend'时,表示推荐文档,等同于{dede:coolart}{/dede:coolart}§ type='image'时,表示必须含有缩略图片的文档,等同于{dede:imglist}{/dede:imglist}、{dede:imginfolist}{/dede:imginfolist}§ type='spec'时,表示专题,等同于标记{dede:specart}{/dede:specart}以上属性值可以联合使用,如:type='commend image' 表示推荐的图片文档[9] orderby='' 表示排序方式,默认值是senddate 按发布时间排列。
dede指定多栏目分页

织梦指定栏目下列表分页
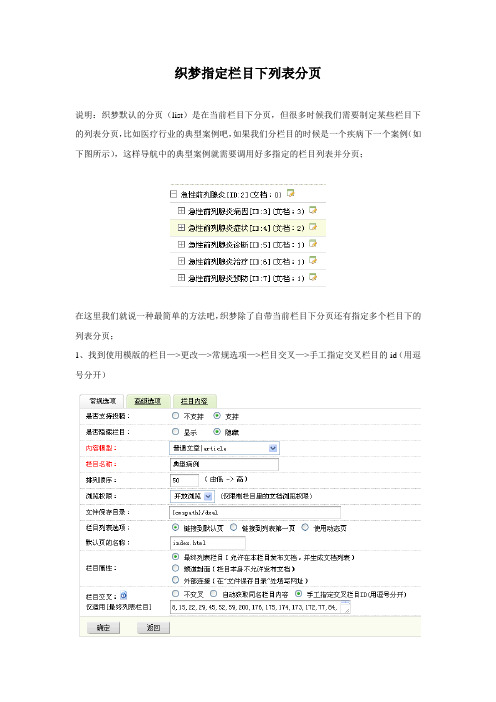
说明:织梦默认的分页(list)是在当前栏目下分页,但很多时候我们需要制定某些栏目下的列表分页,比如医疗行业的典型案例吧,如果我们分栏目的时候是一个疾病下一个案例(如下图所示),这样导航中的典型案例就需要调用好多指定的栏目列表并分页;
在这里我们就说一种最简单的方法吧,织梦除了自带当前栏目下分页还有指定多个栏目下的列表分页;
1、找到使用模版的栏目—>更改—>常规选项—>栏目交叉—>手工指定交叉栏目的id(用逗号分开)
2、使用默认的list调用即可,简单吧
{dede:list pagesize="10" orderby='pubdate' }
[field:title/]
{/dede:list}
{dede:pagelist listitem="info,index,end,pre,next,pageno" listsize="1"/}。
织梦官方_织梦CMS模板制作手册

织梦织梦CMS模板制作手册版本:20120312编写:天涯上海卓卓网络科技有限公司Copyright2002-2012DesDevINC.All rightsreserved. 2Copyright2002-2012DesDevINC.All rightsreserved. 目录目录2版权申明6前言7简介7主题7发行方法7手册Web站点7最后8第一章织梦模板设计师要求91.1设计师定义91.2设计师级别划分及要求9第二章模板制作流程10第三章模板文件及目录结构113.1模板目录113.2模板文件与功能说明113.2.1概念,设计和使用模板123.2.2命名规则123.3其它模板说明13第四章模板引擎介绍144.1静态模板引擎144.1.1核心文件144.1.2功能描述144.1.3模板语法144.2动态模板引擎153Copyright2002-2012DesDevINC.All rightsreserved.4.2.1核心文件154.2.2功能描述164.2.3使用方法164.2.4标记语法164.3模板标签194.3.1标签介绍194.3.2标签的分类19第六章标签参考206.1全局标签20arclist 文档列表20arclistsg独立单表模型文档列表23 arcpagelistarclist列表分页24autochannel 指定栏目25cattree 树形类目26channel 获取栏目列表标签26channelartlist 当前频道的下级栏目的内容列表29 feedback 评论内容32field 内容变量34flink 友情链接35flinktype 友情链接类型36global 全局配置变量标签37hotwords搜索关键词37jsonJSON数据调用38loop 万能调用标签41memberlist会员列表42myad广告44mynews站内新闻46mytag自定义宏标签48phpphp标签49softmsg 软件下载提示信息504Copyright2002-2012DesDevINC.All rightsreserved. sonchannel 子栏目调用52sqlSQL查询标签53tagTAG调用标签55type 指定栏目调用标签56vote投票标签576.2列表标签57list 列表数据标签57pagelist 列表分页标签596.3内容标签60likearticle 相关文档60pagebreak内容分页标签61pagetitle 分页标题63prenext 获取上一篇、下一篇内容65fieldlist 当前模型内容页字段列表666.4模块标签68bookcontentlist连载图书最新内容调用68 booklist连载图书调用69group圈子调用标签70groupthread圈子主题调用标签716.5其他标签72infoguide 分类信息的地区与小分类搜索72 infolink 分类信息地区与类型快捷链接73第七章模板扩展757.1标签扩展757.1.1定义标签757.1.2标签文件内容结构757.1.3属性处理767.1.4底层模板处理777.2常用函数78cn_substr785Copyright2002-2012DesDevINC.All rightsreserved.Html2Text79Text2Html79MyDate80GetDateTimeMk81FloorTime82HtmlReplace82RemoveXSS836Copyright2002-2012DesDevINC.All rightsreserved.版权申明发布本资料须遵守开放出版许可协议1.0或者更新版本;未经版权所有者明确授权,禁止发行本文档及其被实质上修改的版本;未经版权所有者事先授权,禁止将此作品及其衍生作品以标准(纸质)书籍形式发行;如果有兴趣再发行或再版本手册的全部或部分内容,不论修改过与否,或者有任何问题,请联系版权所有者tianya(AT)。
dedecms调用图片列表-分页标签整理

在用dedecms制作一般的主题页面的时候是不需要用到调用图片的列表。
如果是图片网站或者客户有需求罗列图片列表及分页的时候那还是需要整出来的。
跟一般的文章调用一样,只不过现在是调用图片。
图片也有图片的固定系统标签,现在给大家整理出来。
首先是列表分页的标签调用。
<div class=plist>{dede:list pagesize='8'} <div align=center></div><li>[field:array runphp='yes']@me = (empty(@me['litpic']) ? : <a href='{@me['arcurl']}'><img src='{@me['litpic']}'/></a>); [/field:array]<br /><span style= text-align:center >[field:title/]</span></a></li> {/dede:list}</div> <div class=pages><ul>{dede:pagelist listitem=info,index,end,pre,next,pageno,option listsize=5/}</ul> </div>我已经包括分页每页调用8个图片,然后进行分页展示。
dede datalist 用法

dede datalist 用法dede datalist是一款强大的数据列表插件,广泛应用于各种网站后台数据展示。
下面我们将详细介绍dede datalist的用法及其功能特性。
一、安装与导入在安装dede datalist之前,请确保您的WordPress系统已升级到最新版本。
然后,通过WordPress后台的“插件”菜单,搜索“dede datalist”,找到插件并进行安装。
安装完成后,您需要在后台启用插件。
二、dede datalist基本用法dede datalist主要通过短代码[dede_datalist] 来调用。
在使用短代码之前,您需要在后台配置插件的相关选项。
主要包括:1.数据源:选择数据源类型,如文章、评论等。
2.分类:选择数据分类。
3.排序:设置排序方式,如最新、最旧、热门等。
4.显示数量:设置每页显示的数据条数。
5. 分页:开启或关闭分页功能。
配置完成后,您可以在文章、页面等地方使用短代码[dede_datalist]调用数据列表。
插件将自动根据配置选项生成相应的数据列表。
三、dede datalist高级功能1.筛选:dede datalist支持按照关键词、作者、发布时间等条件进行筛选,满足不同场景的需求。
2.排序:支持按照发布时间、点赞数、评论数等条件对数据进行排序。
3.列表样式:提供多种列表样式供选择,如表格、网格、列表等。
4.数据分页:支持无限滚动和分页显示,方便用户查看大量数据。
5.响应式布局:dede datalist支持响应式布局,适应各种设备尺寸。
6.兼容性:dede datalist充分考虑了兼容性,支持各种主流浏览器。
四、总结dede datalist是一款功能强大、易于使用的数据列表插件。
通过简单的短代码调用,即可实现各种数据列表的展示。
同时,插件还具备丰富的选项,满足不同场景的需求。
无论是个人博客,还是企业官网,dede datalist都能为您提供高效、便捷的数据展示解决方案。
织梦CMS如何做分页的采集

织梦CMS如何做分页的采集织梦CMS如何做分页的采集最近想做个技术型的网站,不知道用什么cms来做,在网上搜索了一大堆,看到织梦的采集功能还不错,我也在想啊,做一个站如果所有的文章都需要站长一个一个的加,那不是要累死啊,所以就选着了织梦。
还好自己有点基础,弄了一天就基本弄懂织梦的操作流程了,申请域名、空间,上传程序。
忙得是不亦乐乎,好了,开始采集文章了。
好高兴,一下就有了2000多篇文章。
高兴的打开来瞧瞧,哇,突然吓了一跳,发现一个文章一看就只有一段没有完整,打开源原址一看,原来有分页,在网上找了N久,还是没有结果,自己摸索摸索吧,搞了一天一夜几乎没有睡觉,我差点都没有信心了,想着就是采集的文章只有一半,别人怎么看啊,都不想做了,也累了,还是好好睡一觉吧。
也许是老天看我太辛苦了吧,刚想睡觉,突然我一下睡意全无,我太兴奋了,我看到了,看到了分页被我采集了。
好了,说了这么多,还是开始进入正题了。
直接看图。
如果看不懂请打开源网址,查看源文件,和我的教程比较。
开始选着左边的采集,然后打开采集节点管理,添加新节点,选着普通文章。
1、文章列表页采集节点名称:自己根据你的网站目录和采集内容结合起来。
网址:/List_1399_(*).html是有规则的网址列表。
如果有不规则追加就好了。
/List_1399.html如果只有一页或几页没有规则就直接写在下面手工指定网址就好了。
文章列表匹配规则。
注意要多看几页找出相同的,列表页大体相同,但有些有点小变化,所以要找出几页的共同html 代码。
区域开始的html :以下为引用的内容:区域结束的html :。
织梦文章列表页分页有li怎么去除

织梦文章列表页分页有li怎么去除DEDECMS织梦的默认页面中有个list_article.htm页面,这是织梦的文章列表页模板。
文章列表,是通过织梦的list和pagelist这两个调用标签实现的。
下面就这两个标签的使用及pagelist(分页)的样式进行下详细的说明。
list标签的参数及使用方法:标签名称:list功能说明:表示列表模版里的分页内容列表使用范围:仅列表页模版list_*.htm(自定义模板除外)基本语法:{dede:list col=”titlelen=”infolen=”imgwidth=”listtype=”orderby=”pagesize=”orderway=”}{/dede:list}参数说明:col=”内容的列数titlelen=”标题的长度infolen=”内容摘要的长度imgwidth=”缩略图的宽度imgheight=”缩略图的高度orderby=”排序方式,有效的排序方式有senddate、pubdate、id、click、lastpost、postnum,默认为sortrankpagesize=’20’分页大小pagelist的参数及使用方法:标签名称:pagelist功能说明:分页页码列表适用范围:仅列表模板list_*.htm基本语法:{dede:pagelist listsize=’5′listitem=”/}参数说明:listsize 表示[1][2][3] 这些项的长度* 2listitem 页码的样式,可以把下面的值叠加index 首页pre 上一页pageno 页码next 下一页end 末页option 下拉跳转框举例:{dede:pagelist listitem=’index,end,pre,next,pageno’listsize=’5′/}但是有时候直接引用上面的标签的时候,会出现变形问题。
因为pagelist本身就有一些样式是在include/arc.listview.class.php定义css样式的。
[织梦DEDECMS站群增强版]织梦手机站列表页分页错位
![[织梦DEDECMS站群增强版]织梦手机站列表页分页错位](https://img.taocdn.com/s3/m/a36f8783783e0912a3162a28.png)
[织梦DEDECMS站群增强版]织梦手机站列表页分页错位织梦CMS是一款优秀的开源建站程序,用户众多,功能强大。
因为是开源程序,而且用户众多,所以研究*****漏洞的网友也多,再加上*****功能模块众多,也埋下了不少安全隐患,偶尔会爆出一些新的漏洞被不法分子所利用,导致网站被入侵,遭破坏。
我想不少站长也会存在疑问,发现网络上不少大站也是采用*****内核,为什么爆出新漏洞的时候,他们没有被入侵?能把网站做到一定知名度的草根站长,一般都是懂点技术,或者认识不少技术朋友,从源头上就制止了可能产生漏洞的安全问题。
从过去公布的多起漏洞时间中,我们看到几乎所有入侵都是从我们很少使用的模块进入,用的人少,发现的问题也少,而常用模块程序较为成熟很少被突破。
为了处理这个问题,加固*****的安全性,为此我们还开发了《织梦安全卫士》这款*****插件,主要功能是对不常用的功能模块进行卸载,需要用到的时候,又可以简便的安装上,深受广大*****用户的欢迎。
采用*****搭建站群的用户,大多都是使用采集侠进行采集更新,这也是目前最优的站群处理方案。
广大*****站群用户,也一样受到*****安全问题的困扰,也向我们求助看能否提供一些处理方案。
为此我们技术团队对原版*****进行改造,对一些不常用的模块进行卸载、优化,同时整合我们采集侠插件、PING插件,预留*****多后台快捷登陆程序的接口进行打包。
让站长们可以简单方便的配置管理站群。
虽然《织梦安全卫士》是收费插件,每域名授权80元,使用我们提供的*****站群增强版的站长,也就可以省去再购买《织梦安全卫士》的费用了,因为我们已经对一些不常用的模块进行卸载与优化了,而且最重要的是*****站群增强版还是免费提供下载使用的,没有收费版,版权依旧是*****官方,我们只是作为程序爱好者,修改分享给大家使用。
说明:我们只对原版*****一些不常用模块进行卸载与优化、与整合上述所说的程序与接口,没有在*****后台内加入我们的任何广告、标识与计数器,与普通*****程序无异,请放心使用!。
织梦分页样式

直接套用即可Html代码部分:<div class="pagination-wrapper"><div class="pagination"><form name="beginPagefrm" method=post action="" onsubmit="return onCheckPage()">{dede:pagelist listsize='2' listitem='pre,next,pageno'/}<span style="color: #a91b20;">跳转到</span><input class="input_page" size=4 name="beginPage" value=""><input class="sure_page" type="submit" name="Submit" value="确定"></form><span id="pageinfo" style=" font-size: 12px;color: #a91b20;">{dede:pagelist listitem="info" /}当前显示第{dede:pagelist listsize='0' listitem='pageno' function='html2text(@me)'/} 页</span></div></div>Js部分:<script type="text/javascript">function onCheckPage(){var beginPage = parseInt(document.beginPagefrm.beginPage.value);var numshow = $('.pageinfo strong').eq(0).text()if(isNaN(beginPage)){alert("请输入数字!");return false;}if(beginPage >numshow ){alert("超出页码范围!");return false;}if(beginPage <= 0 ) { beginPage = 1; } if(beginPage > 100){beginPage = 100;}if(beginPage > 1 ) {document.beginPagefrm.action = "list_{dede:field name='typeid'/}_" + beginPage + ".html";} else {document.beginPagefrm.action = "{dede:type typeid=’0′row=1}[field:typelink /]{/dede:type}";}return true;};$(function(){var numshow = $('.pagination form li').index()if(numshow<2){$('#pageinfo').hide();}});</script>Css部分:/*pages*/.pagination-wrapper{margin: 20px 0;}.pagination{height: 34px;text-align: center;}.pagination li span{color:#a91b20}.pagination li {display: inline-block;height: 23px;margin-right: 5px;}.pagination li a{float: left;display: block;height: 32px;line-height: 32px;padding: 0 12px;font-size: 16px;border: 1px solid #a91b20;color: #a91b20;text-decoration: none;}.pagination li a:hover{background:#a91b20;color:#fff;}.pagination li.thisclass {background: #a91b20;color: #fff;height: 34px;width: 35px;line-height: 35px;}.pagination li.thisclass a,.pagination li.thisclass a:hover{background: transparent;border-color: #09f;color: #fff;cursor: default;}.input_page {height: 33px;width: 33px;border: 1px solid #a91b20;padding-left: 2px;margin-top: -3px;color:#a91b20;margin-left: 5px;}.sure_page{height: 33px;width: 65px;border: 1px solid #a91b20;padding-left: 2px;margin-top: -3px;color: #fff;background-color:#a91b20 ;margin-left: 5px;}。
织梦DedeCms采集规则教程

织梦DedeCms采集规则教程篇一:dedecms完整采集教程(共三篇)Dedecms完整收藏教程(列表设置)-marco608原创以的html教程中的数据库为例,地址是/网页艺术/htmlbase/html/index。
html一,打开dedecms,进入【采集节点管理】,新建一个节点,模型我们就选择二、填写节点的基本信息:名称就自己定义吧。
编码更重要。
您可以右键单击页面以查看页面的编码。
来源就自己定义吧。
防盗链取决于目标站点是否有刷新限制。
如果是,请设置超时。
三,设置采集列表:我们想收集的清单如下:而我们要设置的列表是这样的:让我们解释一下如何填充这个设置。
来源网址很重要的。
列表的获取就是从这里得到的。
自己打开:/webart/htmlbase/HTML/list_33_2。
HTML查看分页规则。
这不是很难看吗?然后我们在设置列表分页时,就转换为变量值的形式:/网页艺术/htmlbase/html/list_u33_var:paging]html而变量起始值是1,结束值是3,就代表1至3的列表页了。
URL的常规配置取决于是否有更具体的文章URL字符。
例如,page1 HTML之类的。
下面的html范围就比较重要。
让我们看一下原始Dede的列表。
我们在浏览器中查看源文件。
查找以下代码:看这里,你一定知道常用的HTML代码。
这里要复制代码起始就是那个文章列表的表格的开始部分吧。
以下是物品清单表格末尾的代码:篇二:dedecms5.7详细采集教程Dedecms梦想编织系列教程,超级详细超级详尽的织梦采集教程许多网民对DEDECM的收藏教程感到头疼。
事实上,官方教程太笼统了,什么也没说。
你不能在其他网站上做任何事情。
本教程是最详细的一个。
让我们打开dedecms的后台,单击Collection-Collection node management-添加新节点这里我们以采集普通文章为例,我们选择普通文章,然后确定我们进入集合设置页面并填写节点名称,即为新节点命名。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
}
</script>
{dede:arclist tagid='index' row='100' orderby='id' orderway='asc' pagesize='4' addfields='jiage,guige,jinghanliang' channelid='17'}
<li><p><a href="[field:litpic function=bigimg('@me')/]" title="[field:title/]" target="_blank" rel=imagebox-bw><img src="[field:picname/]" alt="[field:ti34; height="165"></a></p>
{/dede:arclist}
<div style="clear:both;"></div>
{dede:arcpagelist tagid='index'/}
{
var taget_obj = document.getElementById(tagid);
var taget_obj_page = document.getElementById("page_"+tagid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
<script>
function multi(pagenum,tagid)
<span><strong>[field:title/]</strong><em><font>¥</font>[field:jiage/]</em></span>
<span><em style="float:left;">规格:[field:guige/]</em><em style="float:right;">净含量:[field:jinghanliang/]</em></span></li>
myajax.SendGet2("/plus/arcmulti.php?mtype=0&pnum="+pagenum+'&tagid='+tagid);
myajax = new DedeAjax(taget_obj_page,false,false,'','','');
myajax.SendGet2("/plus/arcmulti.php?mtype=1&pnum="+pagenum+'&tagid='+tagid);
