织梦cms播放本地视频教程
dedecms织梦二次开发视频教程

韩顺平dedecms织梦二次开发视频教程联系方式QQ1805571531韩顺平老师主讲,是我听过最好的织梦二次开发的视频教程,填补了国内织梦dedecms二次开发视频教程的空白!非常珍贵的一套资料,实体教室讲课全程实录,原价可是1万多的VIP课程,7天特训织梦二次开发防站实战经典再现视频教程。
视频目录如下:第1天06-27(no6)(dede快速入门)\2012-6-27(no6)(dede快速入门)第2天06_28_dedecms\(no1)[dede四张核心表的关系分析]06_28_dedecms\(no2)[dede在DEDE中增加内容的基本步骤和如何去掉广告] 06_28_dedecms\(no3)[dede在DEDE中标签的使用06_28_dedecms\(no4)[dede在DEDE中标签的使用和把dede首页面替换成a67首页面06_28_dedecms\(no5)[将dede首页面栏目换成a67电影网的首页面栏目] 06_28_dedecms\(no6)[点击对应的栏目,可以看到对应的栏目列表页面] 06_28_dedecms\(no7)[电影的自定义字段]第3天06_29_dedecms_自定义标签\(no1)[把首页面的今日更新的数据]06_29_dedecms_自定义标签\(no2)[sql标签的使用]06_29_dedecms_自定义标签\(no3)[a67网的首页的添加我的电视剧,并完成各个栏目对应的列表页]06_29_dedecms_自定义标签\(no4)[我点击我的电影,只取出国语电影]06_29_dedecms_自定义标签\(no5)[主页面和栏目列表的今日更新,点击后进入内容页面]06_29_dedecms_自定义标签\capture-1第4天07_02_dedecms\(no1)[当小手移动到星星的时候,星星根据实际情况变化和取出热门电影]07_02_dedecms\(no2)[显示下载地址信息]07_02_dedecms\(no3)[当某个用户评分后,在内容页实时的显示评分值] 07_02_dedecms\(no4)[动态的取出评分值]07_02_dedecms\(no5)[自定义搜索功能]第5天07_03_dedecms\(no1)[把检索结果页面,换成a67 提供的检索结果页面,并分页]07_03_dedecms\(no2)[需求做出我们自己的分页导航]07_03_dedecms\(no3)[在搜索时带自定义参数]07_03_dedecms\(no4)[在搜索时带多个自定义参数,分页时可以传递到下页] 07_03_dedecms\(no5)[显示自己网站的所有分类检索,并可以按照地区来检索信息]07_03_dedecms\(no6)[完成点击列表页的某个连接,跳转到对应的检索页面] 07_03_dedecms\(no7)[完成列表页小星星的评分功能]第6天07_05_数据采集\(no1)当我们点击检索结果的某个电影超链接时,如何跳转到对应的内容页07_05_数据采集\(no2)对列表页评分高低排序显示07_05_数据采集\(no3)完成列表页昨天更新功能07_05_数据采集\(no4)dede数据采集技术07_05_数据采集\(no5)Http请求流程分析07_05_数据采集\(no6)自定义数据采集脚本第7天07_06_dedecms\(01)Dede的MVC框架学习-雇员管理系统107_06_dedecms\(02)Dede的MVC框架学习-雇员管理系统2和自定义影评模块开发107_06_dedecms\(03)自定义影评模块开发207_06_dedecms\(04)自定义影评模块开发307_06_dedecms\(05)自定义影评模块开发4.07_06_dedecms\(06)自定义影评模块开发607_06_dedecms\相关资料教程截图:。
织梦cms播放本地视频教程

织梦cms播放本地视频教程由于织梦cms没有自带的视频播放功能,一些网络的教程只是针对于建立视频模型页面来实现播放,并且播放的内容是从其他视频网站用链接形式共享过来。
很不方便试想一个视频我先要上传到其他网站,然后分享到织梦里面播放这个过程也只能……1.在百度里面搜索下载、酷播迷你V4播放器/解压之后将xml下的所有文件,上传到你网站根目录下,文件名为cuplayer。
2.测试用页面http://你的ip/CuPlayer/demo1.html可以正常打开。
如果打不开说明第一步失败。
测试效果如下3.打开织梦后台/核心/内容模型管理/普通文章/字段管理/添加新字段 1.2.6项需要改如图4.选择核心/网站栏目管理/增加顶级栏目/栏目名称视频教程5.核心/默认模板管理/选择文章内容页模板/点击修改6.复制文章内容页模板里面的全部代码7. .核心/默认模板管理/新建模板8.把刚才复制的代码复制到里面/并且给这个新建模板命名shipin.htm/点击保存9.核心/默认模板管理/shipin.htm/修改/把黑色代码复制到红色代码后边找到要添加播放器相应的位置,比如这段代码之后添加极酷播放器,如下(以下供参考,请根据你实际情况进行调整):so.write("CuPlayer");</script>提示,本安装示例是以/CuPlayer/这样的安装目录为前提写的代码,当你改变了这个播放器所在的根目时,请注意更换以上红色部分的代码(请根据你实际情况进行调整)。
10.右上角内容发布/栏目管理/选择你要添加视频的栏目/修改/点击高级选项/在高级选项/文章模板里面输入{style}/shipin.htm11.点击网站栏目管理/选择栏目后//添加文章/ 通过浏览上传一个视频,点击确定后实际上已经传上去了,此时你选择不了你上传的视频(一定注意)。
打开我的电脑进入网站后台/uploads/media/150915找到刚才的视频改名字如1.mov12.上传视频以后,在视频地址栏//手动输入/uploads/media/150915/1.mov完成后刷新栏目、更新网站看看你上传的视频吧,我大概花了1天时间才完成这个,哎水平有限。
DedeCMS自学教程1:使用织梦CMS搭建网站,空间环境配置要求

DedeCMS自学教程1:使用织梦CMS搭建网站,空间环境配置要求本文是织梦吧()推出的《织梦CMS自学教程》教程第一讲:使用织梦CMS搭建网站,空间环境配置要求,转载请注明出处:/dedecms/dedecms-ad/10820.html。
我们下载一份DedeCMS v5.7 sp1压缩包(下载地址),解压后在DedeCMS-V5.7-GBK-SP1\docs文件里会看到一个名为readme.txt的文件。
打开后,会看到官方对空间环境给出的如下要求:一、平台需求1.Windows 平台:IIS/Apache/Nginx +PHP4/PHP5.2+/PHP5.3+ + MySQL4/5如果在windows环境中使用,建议用DedeCMS提供的DedeAMPZ套件以达到最佳使用性能。
2.Linux/Unix 平台Apache + PHP4/PHP5 + MySQL3/4/5 (PHP必须在非安全模式下运行)建议使用平台:Linux + Apache2.2 + PHP5.2/PHP5.3 + MySQL5.0//上面2点里,加粗加绿色的字体是我们要看的,至于windows、linux、unix,和apache、iis、nginx,虚拟主机用户没权限去管这些,主机商不可能为你一个用户去重做更改服务器的操作系统、服务器环境。
3.PHP必须环境或启用的系统函数://这一点可以飘过,一般情况下虚拟主机空间默认都是支持以下函数的,服务器或VPS可以自行开启。
allow_url_fopenGD扩展库MySQL扩展库系统函数—— phpinfo、dir看到以上这么多条要求,可能你会感觉不知所措。
事实上,我们中小站长完全没必要担心。
1、如果您是虚拟主机用户,那根本不用去考虑是windows主机,还是linux主机,也不用去考虑安装DedeAMPZ,这些服务器环境配置的问题,主机商会为你配置。
虚拟主机的你和其他很多站长共用一台主机,可想而知你和其他站长都没有对服务器环境配置操作的权限。
织梦(dedecms)全站动态浏览实现方法

假如要ID =10 的栏目内 所有文章生成动态,其它全部为静态
执行SQL: update dede_archives set ismake=-1 where typeid=10
织梦(deddedecms)全站动态浏览实现方法具体步骤如下:
1,首页动态化
我们只要把网站根目录下面生成的index.html删除,然后把index.php里面的代码修改成下面的代码:
<?php if(!file_exists(dirname(__FILE__).'/data/common.inc.php')) { header('Location:install/index.php'); exit(); } require_once (dirname(__FILE__) . "/include/common.inc.php"); require_once DEDEINC."/arc.partview.class.php"; $GLOBALS['_arclistEnv'] = 'index'; $row = $dsql->GetOne("Select * From `dede_homepageset`"); $row['templet'] = MfTemplet($row['templet']); $pv = new PartView(); $pv->SetTemplet($cfg_basedir . $cfg_templets_dir . "/" . $row['templet']); $pv->Display(); ?>
织梦模板CMS整站源码通用安装教程(图文教程)

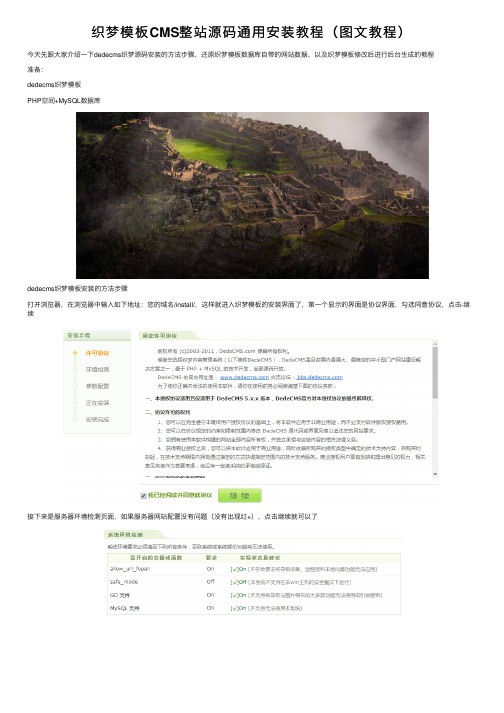
织梦模板CMS整站源码通⽤安装教程(图⽂教程)今天先跟⼤家介绍⼀下dedecms织梦源码安装的⽅法步骤、还原织梦模板数据库⾃带的⽹站数据、以及织梦模板修改后进⾏后台⽣成的教程准备:dedecms织梦模板PHP空间+MySQL数据库dedecms织梦模板安装的⽅法步骤打开浏览器,在浏览器中输⼊如下地址:您的域名/install/,这样就进⼊织梦模板的安装界⾯了,第⼀个显⽰的界⾯是协议界⾯,勾选同意协议,点击-继续接下来是服务器环境检测页⾯,如果服务器⽹站配置没有问题(没有出现红×),点击继续就可以了模块选择上⾯的选项不⽤勾选数据库设定中只需要填写:数据库⽤户、数据库密码和数据库名称。
其中数据库⽤户和数据库名称填写的内容是⼀样的。
出现红⾊字体“数据库已存在,系统将覆盖...”是正常的,不⽤管。
管理员⽤户名和密码最好不要⽤admin,容易被别⼈破解,改⼀个复杂点的,加密码那⼀项不⽤管安装测试体验数据:这⼀项到后⾯再说,先不⽤管,直接点击-继续点击登录⽹站后台,输⼊后台账号密码,就可以进⼊⽹站后台管理界⾯到这⼀步,织梦模板⽹站就安装完成了,但是打开⽹站的时候会发现,⽹站⾥⾯没有任何数据。
⽐如:我想做⼀个博客⽹站,但是织梦模板安装后,⾸页什么也没有,不知道后台添加栏⽬、添加⽂章会显⽰出什么效果,会显⽰在哪个位置。
对于修改模板来说很不友好。
织梦模板安装后,都会带有⼀些测试数据,但如何让这些测试数据显⽰出来呢打开⽹站后台左侧-系统-数据库备份/还原点击右上⾓-数据还原然后把页⾯拉到最下⽅点击-开始还原数据如果出现下图提⽰,说明数据还原完成织梦后台⽣成还原数据之后还需要后台⽣成下,当然每次修改织梦后台后,都需要⽣成下,选择-⽣成-选项卡,依次点击红框中的五项⼀键更新⽹站—开始更新更新成功后提⽰:更新系统缓存—开始执⾏更新成功后提⽰:更新主页HTML—点击更新主页HTML更新成功后提⽰更新栏⽬HTML—开始⽣成HTML更新成功后提⽰:更新⽂档HTML--开始⽣成HTML更新成功后提⽰:这5项⽣成后,访问⽹站主页,如果还访问不了,刷新下浏览器,就可以了。
dreamweaver cs6如何链接本地视频?dreamweaver cs6链接本地视频的方法步骤

dreamweaver cs6如何链接本地视频?dreamweaver cs6链接本
地视频的方法步骤
导读:dreamweaver cs6如何链接本地视频?当我们在使用dreamweaver时想要链接一个本地视频应该怎么办呢?不会的小伙伴请看以下教程,小编将带来dreamweaver链接本地视频的具体方法步骤。
方法/步骤
1、我们先打开Dreamweaver这款软件,我这是Dreamweaver cs5,您也可以用其他版本的软件
2、然后创建一个空白的Html文件
3、这时我们输入文字之后,左侧的代码就会有变化
4、在我们文字选职位的情况找到下边的链接
5、然后我们点击链接后面的文件夹的图标,选择本地的视频文件就可以了
6、链接之后,我们的文字就会变成蓝色加上下划线
7最后我们就可以保存看看效果了
以上就是dreamweaver链接本地视频的具体方法步骤啦,大家都学会了吗?
还想了解更多的软件教程请关注我。
织梦视频添加操作详解

视频添加操作手册视频上传的问题首先您可以将外部视频放到网站空间里或是视频播放器的注册空间中。
方法:放在空间主页(就是放到网站空间中,因空间不是很大,尽量不要这样),选择要新添加的视频栏目,然后按要求插入视频,空间视频常用格式为(.wmv),这样就可以在空间主页插入相应的视频了。
还有一种,视频是以一个Flash的格式(.swf)存在的,那么就要插入Flash模块了。
日志的方法同上面的方法,就是区分你所看到的视频是什么格式的视频。
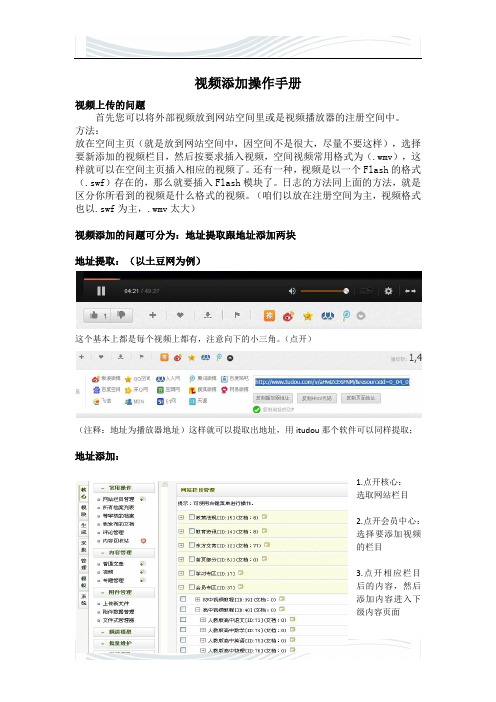
(咱们以放在注册空间为主,视频格式也以.swf为主,.wmv太大)视频添加的问题可分为:地址提取跟地址添加两块地址提取:(以土豆网为例)这个基本上都是每个视频上都有,注意向下的小三角。
(点开)(注释:地址为播放器地址)这样就可以提取出地址,用itudou那个软件可以同样提取;地址添加:1.点开核心:选取网站栏目2.点开会员中心:选择要添加视频的栏目3.点开相应栏目后的内容,然后添加内容进入下级内容页面播放类型选择用flash视频格式;集数你可以根据视频数自己选这个以后可以添加但不能减少;默认的视频列表为集数+默认的首页网址;把提取的网址粘贴到灰色部分,集数可以改为对应的课程名称,最后点提交即可;完成上述步骤(可循环执行),点击”生成”对网站进行更新否则无法显示;When you are old and grey and full of sleep,And nodding by the fire, take down this book,And slowly read, and dream of the soft lookYour eyes had once, and of their shadows deep;How many loved your moments of glad grace,And loved your beauty with love false or true,But one man loved the pilgrim soul in you,And loved the sorrows of your changing face;And bending down beside the glowing bars,Murmur, a little sadly, how love fledAnd paced upon the mountains overheadAnd hid his face amid a crowd of stars.The furthest distance in the worldIs not between life and deathBut when I stand in front of youYet you don't know thatI love you.The furthest distance in the worldIs not when I stand in front of youYet you can't see my loveBut when undoubtedly knowing the love from both Yet cannot be together.The furthest distance in the worldIs not being apart while being in loveBut when I plainly cannot resist the yearningYet pretending you have never been in my heart. The furthest distance in the worldIs not struggling against the tidesBut using one's indifferent heartTo dig an uncrossable riverFor the one who loves you.。
织梦cms安装教程,安装织梦的步骤

织梦cms安装教程,安装织梦的步骤织梦cms系统的安装本来比较简单,但有鉴于不少新手不知道如何安装织梦系统,所以飘仙这次课给大家做了两个织梦cms安装教程(图文+视频),详细的讲解了织梦安装的步骤。
就是希望啊不懂的新手朋友看过之后都能明白织梦cms如何安装,也解除经常有人问我“织梦怎么安装的麻烦”。
好了闲话不多说了,下面是织梦cms安装的图文教程,看不明白的可以看视频教程:/zhimengjianzhan//20101008/128.html我们下载下来通常是一个压缩包,将其解压,然后将upload文件夹中的文件上传到网站的根目录(一般是wwwroot或者是web文件夹)中。
提示:安装包解压后,一般含有使用协议、安装说明及版本说明几个文件,新人在第一次使用的时候希望阅读下相关的说明。
1.我们在浏览器中打开http://你的网址/install/index.php,开始进行安装。
2.选中“我已经阅读并同意此协议”点击继续,这里系统跳转到环境检测页面。
这里我们对系统环境做一个简单的说明:DedeCMS是基于PHP和MySQL技术开发,可以同时使用在Windows、Linux、Unix平台,其具体环境如下:◆Windows平台IIS/Apache+PHP4/PHP5+MySQL3/4/5如果在windows环境中使用,建议用DedeCms提供的DedeAMPZ套件以达到最佳使用性能。
◆Linux/Unix平台Apache+PHP4/PHP5+MySQL3/4/5(PHP必须在非安全模式下运行)建议使用平台Linux+Apache2.2+PHP5.2+MySQL5.0 ◆PHP必须环境或启用的系统函数[√]allow_url_fopen[√]GD扩展库[√]MySQL扩展库[√]系统函数(phpinfo、dir)2.如果环境检测全部正确([√]),我们点击“继续”进入“参数配置”3.首先我们配置“数据库设定”部分的参数,这里我们涉及到几个概念“数据库主机”、“数据库名称”、“数据库用户”、“数据库密码”、“数据表前缀”、“数据库编码”。
织梦dedecms后台使用详细教程v5.7后台操作教程

织梦dedecms后台使用详细教程v5.7后台操作教程
1. 一、进入后台
1.打开浏览器,在你网址后面加上/admin 进入后台登录界面,如下图,然后会进入后台登录界面
2. 2
后台操作篇
1.改登录密码方法:
3. 3
2.依次点击进入界面:
END
3.栏目管理方法
1. 1
依次点击,进入下图界面,想改哪个栏目名字了,就对应它右边的
2. 想修改某个栏目内容了也是以上方法。
比如修改企业介绍
3. 点击上方的切换选项来切换更多功能
4. 点击上方的切换选项来切换更多功能
5. 4.文章管理
和修改栏目类似,依次进入,想管理哪个栏目的内容,就对应点击它右边的内容
6. 本次以产品栏目来演示如下
7. 添加文章界面浏览,此界面没什么技术含量,它左边有对应的中文
介绍,按部就搬的填吧
8. 上面图片里面画线处的栏目,可以选择发表到哪个栏目里面,比如新闻里面,产品里面,案例里面等等。
设置篇
1.网站标题,SEO优化,底部版权修改,统计代码放置
9. 设置界面里面都有对应的中文名字,对应填写就行了,统计代码的话,直接放到版权里面现有的文字后面就行了。
2.网站头部和底部都是通用模板文件,修改方法
10.每个对应右边都有修改字样,点击进入按需修改就行
比如头部的电话号码和右边的小图标链接,进入对应改就行
该源码后台选项很少,里面也对应有中文说明,建议使用人员,花几分钟时间,里面都点点,熟悉下后台
END
注意事项
·该源码后台选项很少,里面也对应有中文说明,建议使用人员,花几分钟时间,里面都点点,熟悉下后台。
[手把手教]discuzX2 帖子内容里自动播放音乐和视频(支持mp4)
![[手把手教]discuzX2 帖子内容里自动播放音乐和视频(支持mp4)](https://img.taocdn.com/s3/m/b187761455270722192ef783.png)
相信使用discuz论坛发视频或音乐的朋友也遇到跟我一样的难题吧!浏览帖子时视频或音乐都不能自动播放,非要用户去点才可以,这样对网站的用户体验相当不好,因为用户本身就是很懒的;还有如果添加的视频链接是MP4格式的,浏览时并不是视频,而是视频的链接,这里的种种问题,小弟前两天找到解决的方法,希望共享出来能帮助大家!PS:有钱出钱,没钱出力哈!首先说明:以下所操作的都是在dz X2的基础上,其他版本请参考程序进行修改。
下面有提供“懒人更新包”,可以直接覆盖,前提是你没有对里面的文件修改过!懂的人可以闪过哈!1、打开文件:static/js/editor.jsa> 音乐自动播放操作如下:找到这段代码:<p class="pbn">请输入音乐文件地址:</p>1.str = '<p class="pbn">请输入音乐文件地址:</p><p class="pbn"><inputtype="text" id="' + ctrlid + '_param_1" class="px" value="" style="width:220px;" /></p><p class="xg2 pbn">支持 wma mp3 ra rm 等音乐格式<br />示例:http://server/audio.wma</p>';复制代码替换为(红色表示添加代码):1.str = '<p class="pbn">请输入音乐文件地址:</p><p class="pbn"><inputtype="text" id="' + ctrlid + '_param_1" class="px" value="" style="width:220px;" /></p><p class="pbn"><label for="' + ctrlid + '_param_2"><inputtype="checkbox" id="' + ctrlid + '_param_2" class="pc" value="1"/> 是否自动播放</label><br /></p><p class="xg2 pbn">支持 wma mp3 ra rm 等音乐格式<br/>示例: http://server/audio.wma</p>';复制代码-------------------------------------------------------------可爱的分割线----------------------------------------------------------------------找到这段代码:insertText('http://\' + $(ctrlid + \'_param_1\').value + \'', 7, 8, false, sel);1.insertText('[audio]' + $(ctrlid + '_param_1').value + '[/audio]', 7, 8,false, sel);复制代码替换为:1.var auto = $(ctrlid + '_param_2').checked ? '=1' : '';2.insertText('[audio' + auto +']' + $(ctrlid + '_param_1').value + '[/audio]',7, 8, false, sel);复制代码-------------------------------------------------------------可爱的分割线----------------------------------------------------------------------b>视频自动播放操作如下:找到这段代码:<p class="pbn">请输入视频地址:</p>1.str = '<p class="pbn">请输入视频地址:</p><p class="pbn"><input type="text"value="" id="' + ctrlid + '_param_1" style="width: 220px;" class="px"/></p><p class="pbn">宽: <input id="' + ctrlid + '_param_2" size="5"value="500" class="px" /> 高: <input id="' + ctrlid + '_param_3" size="5"value="375" class="px" /></p><p class="xg2 pbn">支持优酷、土豆、56、酷6等视频站的视频网址<br />支持 wmv avi rmvb mov swf flv 等视频格式<br />示例:http://server/movie.wmv</p>';复制代码替换为(红色表示添加代码):1.str = '<p class="pbn">请输入视频地址:</p><p class="pbn"><input type="text"value="" id="' + ctrlid + '_param_1" style="width: 220px;" class="px"/></p><p class="pbn">宽: <input id="' + ctrlid + '_param_2" size="5"value="500" class="px" /> 高: <input id="' + ctrlid + '_param_3" size="5"value="375" class="px" /></p><p class="pbn"><label for="' + ctrlid +'_param_4"><input type="checkbox" id="' + ctrlid + '_param_4" class="pc"value="1"/> 是否自动播放</label><br /></p><p class="xg2 pbn">支持优酷、土豆、56、酷6等视频站的视频网址<br />支持 wmv avi rmvb mov swf flv 等视频格式<br />示例: http://server/movie.wmv</p>';复制代码-------------------------------------------------------------可爱的分割线----------------------------------------------------------------------找到这段代码:var str = '[media=' + ext + ',' + $(ctrlid + '_param_2').value + ',' + $(ctrlid + '_param_3').value + ']' + mediaUrl + '[/media]';1.var str = '[media=' + ext + ',' + $(ctrlid + '_param_2').value + ',' + $(ctrlid+ '_param_3').value + ']' + mediaUrl + '[/media]';复制代码替换为(红色表示添加代码):1.auto = $(ctrlid + '_param_4').checked ? ',1' : ',0';2.var str = '[media=' + ext + ',' + $(ctrlid + '_param_2').value + ',' + $(ctrlid+ '_param_3').value + auto + ']' + mediaUrl + '[/media]';复制代码2、打开文件:source/function/function_discuzcode.phpa> 音乐自动播放操作如下:找到这段代码:if(strpos($msglower, '[/audio]')1.if(strpos($msglower, '[/audio]') !== FALSE) {2. $message =preg_replace("/\[audio(=1)*\]\s*([^\[\<\r\n]+?)\s*\[\/audio\]/ies",$allowmediacode ? "parseaudio('\\2', 400)" : "bbcodeurl('\\2', '<ahref=\"{url}\" target=\"_blank\">{url}</a>')", $message);3.}复制代码替换为(红色表示添加代码):1.if(strpos($msglower, '[/audio]') !== FALSE) {2. $message =preg_replace("/\[audio(=1)*\]\s*([^\[\<\r\n]+?)\s*\[\/audio\]/ies",$allowmediacode ? "parseaudio('\\2', 400, '\\1')" : "bbcodeurl('\\2', '<ahref=\"{url}\" target=\"_blank\">{url}</a>')", $message);3.}复制代码-------------------------------------------------------------可爱的分割线----------------------------------------------------------------------找到这段代码:function parseaudio($url, $width = 400)1.function parseaudio($url, $width = 400) {2.$ext = strtolower(substr(strrchr($url, '.'), 1, 5));3.switch($ext) {4.case 'mp3':5.case 'wma':6.case 'mid':7.case 'wav':8.return '<object classid="clsid:6BF52A52-394A-11d3-B153-00C04F79FAA6"width="'.$width.'" height="64"><param name="invokeURLs" value="0"><paramname="autostart" value="0" /><param name="url" value="'.$url.'" /><embedsrc="'.$url.'" autostart="0" type="application/x-mplayer2"width="'.$width.'" height="64"></embed></object>';9.case 'ra':10.case 'rm':11.case 'ram':12.$mediaid = 'media_'.random(3);13.return '<object classid="clsid:CFCDAA03-8BE4-11CF-B84B-0020AFBBCCFA"width="'.$width.'" height="32"><param name="autostart" value="0" /><paramname="src" value="'.$url.'" /><param name="controls" value="controlpanel"/><param name="console" value="'.$mediaid.'_" /><embed src="'.$url.'"autostart="0" type="audio/x-pn-realaudio-plugin" controls="ControlPanel"console="'.$mediaid.'_" width="'.$width.'"height="32"></embed></object>';14.}15.}复制代码替换为(蓝色表示修改代码):1.function parseaudio($url, $width = 400, $autostart = 0) {2.$autostart = $autostart !== '' ? 1 : 0;3.$ext = strtolower(substr(strrchr($url, '.'), 1, 5));4.switch($ext) {5.case 'mp3':6.case 'wma':7.case 'mid':8.case 'wav':9.return '<object classid="clsid:6BF52A52-394A-11d3-B153-00C04F79FAA6"width="'.$width.'" height="64"><param name="invokeURLs" value="0"><paramname="autostart" value="'.$autostart.'" /><param name="url"value="'.$url.'" /><embed src="'.$url.'" autostart="'.$autostart.'"type="application/x-mplayer2" width="'.$width.'"height="64"></embed></object>';10.case 'ra':11.case 'rm':12.case 'ram':13.$mediaid = 'media_'.random(3);14.return '<object classid="clsid:CFCDAA03-8BE4-11CF-B84B-0020AFBBCCFA"width="'.$width.'" height="32"><param name="autostart"value="'.$autostart.'" /><param name="src" value="'.$url.'" /><paramname="controls" value="controlpanel" /><param name="console"value="'.$mediaid.'_" /><embed src="'.$url.'" autostart="'.$autostart.'"type="audio/x-pn-realaudio-plugin" controls="ControlPanel"console="'.$mediaid.'_" width="'.$width.'"height="32"></embed></object>';15.}16.}复制代码-------------------------------------------------------------可爱的分割线----------------------------------------------------------------------b>视频自动播放操作如下:找到这段代码:function parsemedia($params, $url)1.function parsemedia($params, $url) {复制代码替换为(蓝色表示修改代码):1.function parsemedia($params, $url) {复制代码整体弄好了,可以更新缓存看看效果了,具体案例请参考:/thread-320-1-1.html如果不想手动修改或不懂改,可以下载附件直接上传覆盖(前提是没改过那些文件)/thread-2419436-1-1.html。
织梦建站教程

织梦建站教程织梦建站是一种非常流行的网站建设方法,它使用织梦CMS (Content Management System)作为建站平台。
在这篇文章中,我将向您介绍如何使用织梦建站,并提供一些有用的建站技巧。
首先,您需要下载并安装织梦CMS。
您可以在织梦官方网站上找到最新版本的织梦CMS,并按照官方指引进行安装。
安装完成后,您将能够访问织梦的后台管理界面,通过该界面设置和管理您的网站。
接下来,您需要选择一个适合的主题和模板来设计您的网站。
织梦CMS提供了许多免费和付费的主题和模板供您选择。
选择一个适合您网站主题的主题,并进行安装和设置。
如果您有特定的设计需求,您还可以自定义主题和模板。
在网站设计完成后,您可以开始创建和管理网站的内容。
织梦CMS提供了一个直观的内容编辑器,您可以使用它来创建和编辑网站的文章、页面、导航菜单等。
您可以通过拖拽元素、插入图片和视频等方式来定制您的内容。
在创建和管理内容时,您还可以使用织梦CMS提供的插件来增强您的网站功能。
织梦CMS有许多免费和付费的插件可供选择,这些插件可以帮助您添加社交媒体分享按钮、搜索引擎优化、网站统计等功能。
为了提高网站的性能和安全性,您还需要进行一些配置和设置。
您可以通过后台管理界面进行网站设置、用户权限管理、备份和恢复等操作。
此外,您可以安装安全插件来保护您的网站免受恶意攻击。
最后,您可以通过织梦CMS提供的网站发布功能将您的网站部署到互联网上。
您可以选择将您的网站发布到您自己的服务器上,也可以选择将其托管在织梦的云平台上。
无论您选择哪种方式,都需要确保您的域名已经解析到正确的服务器上。
在建设网站的过程中,还需要注意一些建站技巧。
首先,要选择一个适合你主题的域名,以及有吸引力和易记的网站名称。
此外,还要定期更新您的网站内容,并确保您的网站具有良好的导航结构和用户体验。
此外,要进行合理的搜索引擎优化(SEO),以提高您的网站在搜索结果中的排名。
9织梦CMS

int(5),自动递 arctype 增,主键 char(30) arctype
注意:文章标题(title字段)存储archives表中,文章内容(body字 段)存储在addonarticle表中。文章表archives中只存储了栏目id字段 (typeid),栏目名称(typename)存储在arctype表中。
为什么需要字段底层模板呢?这是因为dedecms中的标 签不允许嵌套(但channelartlist标签例外),即标签中 不能出现另一个标签。因此以下代码是错误的: <li>{dede:type typeid='2'} {dede:field name='typename'/}{/dede:type}</li> 而底层模板却可以写在标签里。根据栏目ID输出栏目名 称正确的写法如下: <li>{dede:type typeid='2'} [field:typename /]{/dede:type}</li> 基于上述原因,[field]底层模板比{field}标签更加常用, {field}标签仅用在单独输出某个字段值的时候,并且 {field}标签一般只出现在列表页和文章内容页,很少用 在首页里。
4. 字段底层模板([field])
将field写在方括号内,则[field]代表底层模板,底层模 板用于根据外层标签输出数据表或系统分配的字段值。 其语法格式为:
[field:字段名 /]
或:
[field:字段名]…[/field:字段名]
例如:[field:arcurl /]表示文章的链接地址,[field:title /] 表示文章标题。[field…]底层模板中可以使用的字段与 {field}标签相同
织梦cms后台使用说明

登录之后的界面:
添加公司简介:
点击“网站目录管理”之后的界面:
点击之后出现的界面:
点击“更改”
点击更改之后出现的界面:
点击“栏目内容”
点击“栏目内容”后出现的界面:
修改公司新闻就可以在这里面修改,然后修改之后点击确定就可以了,单击之后需要生成,接下来把生成的步骤截图:
点击“生成”
点击“生成”之后的界面:
针对红色标记处点击生成:
以下红色标记处都是和上面的步骤是一样的,所以根据以上步骤操作就可以了。
现在以公司新闻为例,把添加内容这一块介绍一下。
点击之后的界面:
点击“公司新闻”:
点击之后的界面:
点击“添加文档”:
点击之后“添加文档”界面:
这就是添加一篇文章的步骤,接下来讲述一下内容栏目中怎样添加图片 添加图面的界面还是在添加内容的界面中:
点击红色标记处:
点击之后出现的界面:
点击“上传”:
点击“上传”之后界面:
这就是添加图片的步骤
以下红色标记处和上面添加公司新闻的步骤相同:
注:
1、只要后台操作之后就要生成,不然前台显示不出来
2、。
织梦cms内容管理系统概述PPT课件

织梦CMS未来发展趋势
云端化
01
随着云计算技术的普及,织梦CMS将逐渐实现云端化,提高系
统的可用性和扩展性。
智能化
02
引入人工智能技术,实现内容的智能推荐、智能分类等功能,
提高内容管理效率。
定制化
03
根据不同行业、企业的需求,提供定制化的内容管理解决方案。
面临的挑战及应对策略
安全性挑战
购物车与订单处理
集成购物车功能,方便用户下单、支付和查 看订单状态。
会员中心与积分管理
为会员提供个人中心,实现积分管理、优惠 券发放等营销手段。
数据分析与报表
提供销售数据分析和报表功能,助力商家精 准营销。
定制化开发案例
政府门户网站
为政府机构打造专业的门户网站,实现政务公开、在线办事等功能。
教育培训网站
支持自定义URL结构和生成静态页面,提高网站性能 可设置内容页面的SEO属性和标签,提高页面权重
安全性与稳定性
采用严格的安全措施和防护机 制,保障网站安全
提供定期的安全更新和漏洞修 复服务
支持数据备份和恢复功能,防 止数据丢失
采用高性能的架构和缓存技术 ,提高系统稳定性
03 织梦CMS架构解析
整体架构设计
支持图文、视频、音频等多媒体内 容展示。
灵活的栏目管理
根据新闻类别设置不同的栏目,方 便用户浏览和搜索。
03
02
实时更新与推送
实现新闻内容的实时更新和推送, 保持网站的时效性。
会员系统集成
与会员系统相结合,实现新闻订阅、 评论等互动功能。
04
电子商务平台建设
商品展示与管理
展示各类商品信息,并实现商品的分类、标 签化管理。
CMS存储回放使用说明书

CMS平台服务器储存回放使用说明书
CMS存储服务器的使用
1 进入设备管理,选择添加
2 按照下图增加本机为储存服务器(注:如存储服务器是安装在其他电脑上,则设备地址修改为其他电脑的IP地址。
)
3 在设备树中右键单击该NRU设备选择设备参数,进入储存服务器设备参数设置界面,如
下图显示“网络参数”。
4 点击存储设置,如下图显示,可勾选录像的磁盘,设置保留空间,是否循环存储,以及预录延迟时间,点击保存按钮设置生效。
5 点击录像计划,进入录像计划编辑界面,如下图
6 点击编辑按钮,弹出录像计划设置对话框,如下图。
勾选左边设备树中要执行录像的通道,设置录像计划,蓝色为定时录像,绿色为联动录像,点击确认录像计划设置生效。
7 点击编辑按钮还可对现有的路线计划执行修改操作。
对于已经设置了录像计划的通道在左边的设备树上会有绿色标记,如下图所示
8 勾选列表中录像通道,可执行启动或停止录像计划操作,点击删除按钮,可删除该录像计划
9 点击录像状态,可查看每个通道的录像状态,如下图。
10 若此时有用户正在回放NRU上的录像,点击转分发状态,可查看到现在正在回放的信息,如下图。
CMS视频回放功能
1 进入录像回放,选择中心录像,放大左上角的设备列表后选择需要回放的通道
2 在左下角选择需要录像时间后点击搜索
3 双击蓝条后即为录像回放开始时间,选择后点击播放。
即可
4 在右边的菜单栏中可以进行抓图,录像文件下载,回放文件剪辑,。
织梦cms建站教程

织梦cms建站教程织梦CMS(Dreamweaver CMS)是一个功能强大的内容管理系统,用于创建和管理网站。
它是一个开源的、简单易用的建站工具,无需编程知识即可使用。
本篇文章将向您介绍如何使用织梦CMS建立自己的网站。
首先,您需要下载和安装织梦CMS。
访问其官方网站,下载最新版本的织梦CMS压缩包。
解压缩文件后,将相应文件和文件夹上传到您的Web服务器。
接下来,您需要创建一个MySQL数据库。
登录您的数据库管理器(如phpMyAdmin),创建一个新的数据库,并为其命名。
记住这个数据库的名称、用户名和密码,稍后在安装织梦CMS时需要用到。
然后,您可以通过访问您的网站域名,在浏览器中打开织梦CMS的安装界面。
按照提示,输入您的数据库信息,以及网站的名称、描述等基本信息。
安装完成后,您可以登录织梦CMS的后台管理界面。
在浏览器中访问您的网站域名,追加“/admin”路径,输入您在安装过程中设置的管理员用户名和密码。
在后台管理界面中,您可以进行各种设置和管理操作。
首先,您可以选择一个适合您网站主题的模板,并进行样式和布局的调整。
织梦CMS提供了多种免费和付费的模板,您可以根据需要选择。
其次,您可以创建和管理您的网站内容。
通过织梦CMS内置的文章管理功能,您可以轻松地添加、编辑和删除文章。
您可以对文章进行分类、标签和关键字的设置,以便用户更容易地浏览和搜索您的网站内容。
此外,织梦CMS还提供了丰富的插件和扩展功能,使您可以根据需要添加各种功能和特性。
例如,您可以添加评论系统、在线订购功能、社交媒体分享按钮等等。
最后,为了提高网站的安全性和性能,您可以定期更新织梦CMS的版本,并备份您的网站数据。
织梦CMS的官方网站上提供了最新版本和升级说明,您可以根据需要进行更新。
织梦CMS是一个功能丰富、易于使用的建站工具,适合各种规模的网站。
通过以上的简要介绍,相信您已经了解了如何使用织梦CMS建立自己的网站,快快行动起来,创建属于自己的在线空间吧!。
网络视频集中管理软件(CMS)使用说明书

基于DedeCMS的视频点播模块实现与比较

浏览 器上输 入 m m s : / / 1 6 8 . 1 . 1 1 . 1 6 0 /y u a n g e . w m v回 车 , 这 时 Wi n d o w s Me d i a P l a y e r 将播放该视频文件 。
统 ,有利 于加强各类 信息和资 源的分配 、整合和传 递 ,使 团
Ab s t r a c t :T h i s p a p e r f o c u s e s o n t h e r e s e a r c h a n d d i s c u s s i o n a b o u t Vi d e o - o n - d e ma n d me t h o d s . We C o mp a r e d Vi d e o Mo d — u l e a n d S t r e a mi n g me d i a s e r v i c e a n d F T P s e r v i c e f o r s o me a s p e c t s b a s e d o n D e d e C ms . Ke y wo r d s :Vi d e o v i e w; De d e CMS ; B / S mo d e
传 、演讲 比赛和歌 咏大会等文艺活动录像 的点播欣赏等等 。
织梦CMS使用教程

织梦CMS使用教程首先我们需要下载织梦CMS,我们可以到织梦的官方网站进行下载,织梦CMS版本有UTF8和GBK两种版本,站长们可以根据自己的需要下载对应的版本,下载的时候一定要下载最新版本,如果你已经下载了旧的版本,要及时打上漏洞补丁,以免你的网站因为漏洞受到攻击。
下载完成后我们需要对下载的文件进行解压缩,下载的压缩文件是tar.gz格式的压缩包,在linux操作系统下同样可以解压缩,所以我们完全不需要担心操作系统的问题,解压后我们需要的只是uploads文件夹。
安装运行环境,没有运行环境是不能进行织梦的安装的,对于新手站长,最容易的还是集成环境的安装,省时省力,我们可以使用织梦自己的整合环境,在下载织梦CMS的下载页下方便有,还可以下载其他的集成环境,windows下推荐使用wamp,linux下推荐使用xampp。
当然也可以自行安装环境,详细的安装教程参详小编的环境搭配经验。
准备工作就绪我们就可以安装织梦了,把压缩包里面的uploads下的文件拷贝到网站根目录下即可进行安装,安装的详细操作步骤请参看小编的“织梦安装详细教程”,有一点要提醒的安装过程中需要填写后台账户和密码,千万不要默认,这样会给你的网站带来严重的威胁。
安装过程结束后我们就可以操作织梦CMS了,下面小编给大家介绍下织梦几个重要的文件夹,首先是dede文件夹,这是织梦默认的后台管理系统文件夹,我们的所有后台操作完全依赖这个文件夹,为了安装起见,我们在正式运营网站的时候需要更改此文件夹的名称。
templets文件夹,我们所用到的模板文件夹都存放于此处,默认模板文件都在default中,当然你也可以更改默认模板文件夹,然后把对应的模板文件放在此文件夹下即可使用。
data文件夹,这个也是织梦所有文件夹中比较重要的文件夹,数据库的配置文件和数据库备份文件夹都存放于此处,common.inc.php就是数据库的配置文件,backupdata就是数据库备份文件夹。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
织梦cms播放本地视频教程
由于织梦cms没有自带的视频播放功能,一些网络的教程只是针对于建立视频模型页面来实现播放,并且播放的内容是从其他视频网站用链接形式共享过来。
很不方便试想一个视频我先要上传到其他网站,然后分享到织梦里面播放这个过程也只能……
1.在百度里面搜索下载、酷播迷你V4播放器/解压之后将xml下的所有文件,上传到你网站根目录下,文件名为cuplayer。
2.测试用页面http://你的ip/CuPlayer/demo1.html可以正常打开。
如果打不开说明第一步失败。
测试效果如下
3.打开织梦后台/核心/内容模型管理/普通文章/字段管理/添加新字段 1.2.6项需要改如图
4.选择核心/网站栏目管理/增加顶级栏目/栏目名称视频教程
5.核心/默认模板管理/选择文章内容页模板/点击修改
6.复制文章内容页模板里面的全部代码
7. .核心/默认模板管理/新建模板
8.把刚才复制的代码复制到里面/并且给这个新建模板命名shipin.htm/点击保存
9.核心/默认模板管理/shipin.htm/修改/把黑色代码复制到红色代码后边找到要添加播放器相应的位置,比如这段代码之后
添加极酷播放器,如下(以下供参考,请根据你实际情况进行调整):
so.write("CuPlayer");
</script>
提示,本安装示例是以/CuPlayer/这样的安装目录为前提写的代码,当你改变了这个播放器所在的根目时,请注意更换以上红色部分的代码(请根据你实际情况进行调整)。
10.右上角内容发布/栏目管理/选择你要添加视频的栏目/修改/点击高级选项/在高级选项/文章模板里面输入{style}/shipin.htm
11.点击网站栏目管理/选择栏目后//添加文章/ 通过浏览上传一个视频,点击确定后实际上已经传上去了,此时你选择不了你上传的视频(一定注意)。
打开我的电脑进入网站后台/uploads/media/150915找到刚才的视频改名字如1.mov
12.上传视频以后,在视频地址栏//手动输入/uploads/media/150915/1.mov
完成后刷新栏目、更新网站看看你上传的视频吧,我大概花了1天时间才完成这个,哎水平有限。
心得:第1-2是准备阶段如果错误下面的就免了
第3是添加字段操作就是多一个视频浏览上传功能
第4步新建一个栏目
第5-6是复制文章模板的代码
第7-8是新建文章模板为shipin.htm并且把第5-6的代码复制进去
第9是给shipin.htm添加视频播放器的代码
第10是给某个栏目添加文章模板样式
第11-12步要特别注意,此时上传视频后不能选定该视频,那么你需要手动输入视频的存储地址(绝对路径)如:/uploads/media/150915/1.mov(这个是相对路径还是绝对路径啊我忘记了)然后保存
网上大多数教程直接给第5步添加播放器代码,这样的话你以后添加的所有文章都会有一个播放窗口。
通过4-10你单独的给一个栏目,添加了文章模板,那么只有这个栏目才能进视频播放,并且不影响其他栏目的代码。
