DEDE仿站教程
DEDECMS模板制作手册

DEDECMS模板制作必备手册[1] typeid='' 表示栏目ID,在列表模板和档案模板中一般不需要指定,在封面模板中允许用","分开表示多个栏目[2] row='' 表示返回文档列表总数[3] col='' 表示分多少列显示(默认为单列);[4] titlelen='' 表示标题长度[5] infolen='' 表示内容简介长度[6] imgwidth='' 表示缩略图宽度[7] imgheight='' 表示缩略图高度[8] type='' 表示档案类型,其中空值、不使用这个属性或type='all'时为普通文档§type='commend'时,表示推荐文档,等同于{dede:coolart}{/dede:coolart}§type='image'时,表示必须含有缩略图片的文档,等同于{dede:imglist}{/dede:imglist}{d ede:imginfolist}{/dede:imginfolist}§type='spec'时,表示专题,等同于标记{dede:specart}{/dede:specart}以上属性值可以联合使用,如:type='commend image' 表示推荐的图片文档[9] orderby='' 表示排序方式,默认值是senddate 按发布时间排列。
§orderby='hot' 或orderby='click' 表示按点击数排列§orderby='pubdate' 按出版时间排列(即是前台允许更改的时间值)"§orderby='sortrank' 按文章的新排序级别排序(如果你想使用置顶文章则使用这个属性)§orderby='id' 按文章ID排序§orderby='postnum' 按文章评论次数排序)§orderby='rank' 随机获得指定条件的文档列表[10] orderway='' 值为desc 或asc ,指定排序方式是降序还是顺向排序,默认为降序。
dedecms详细模板制作教程(1)

第一步:解压dedecms环境安装包到你指定的文件目录或者磁盘下,完成后会有一个可执行文件,我们运行这个文件,它会提示你安装到具体的目录,选择好后进行安装!
第二步:dedecms环境安装包解压完成后,会有一个对话框跳出来!这就是我们需要安装dedecms的接口!你可以看到一些信息之类的!然后我们在点击“点击安装”,它会自动进行对环境的搭建;完成后对话框就会显示“浏览phpinfo”,“安装dedecms”,我们先点击第一个,看看我们的环境是不是真的搭建起来,如果页面正常跳转到phpinfo界面,那么恭喜你!dedecms环境你终于搭建成功了!那是不是到此就结束了?还没有,光有环境没有系统还是运行不起来的,那么接下来我们就来安装dedecms系统!
DedeCMS 官方帮助文档

DedeCMS 居于PHP和MySQL技术开发,可同时使用于Windows、Linux、Unix平台,环境需求如下:1、Windows 平台:IIS/Apache + PHP4/PHP5 + MySQL4/5如果在windows环境中使用,建议用DedeCMS提供的DedeAMPZ套件以达到最佳使用性能。
2、Linux/Unix 平台Apache + PHP4/PHP5 + MySQL3/4/5 (PHP必须在非安全模式下运行)建议使用平台:Linux + Apache2.2 + PHP5.2 + MySQL5.03、PHP必须环境或启用的系统函数:allow_url_fopenGD扩展库MySQL扩展库系统函数—— phpinfo、dir4、基本目录结构/..../install 安装程序目录,安装完后可删除[安装时必须有可写入权限]..../dede 默认后台管理目录(可任意改名)..../include 类库文件目录..../plus 附助程序目录..../member 会员目录..../images 系统默认模板图片存放目录..../uploads 默认上传目录[必须可写入]..../html 默认HTML文件存放目录[必须可写入]..../templets 系统默认内核模板目录..../data 系统缓存或其它可写入数据存放目录[必须可写入]..../special 专题目录[生成一次专题后可以删除special/index.php,必须可写入]5、PHP环境容易碰到的不兼容性问题(1) data目录没写入权限,导致系统session无法使用,这将导致无法登录管理后台(直接表现为验证码不能正常显示);(2) php的上传的临时文件夹没设置好或没写入权限,这会导致文件上传的功能无法使用;(3) 出现莫名的错误,如安装时显示空白,这样能是由于系统没装载mysql扩展导致的,对于初级用户,可以下载dede的php套件包,以方便简单的使用。
使用Dreamweaver搭建网站的基本步骤

使用Dreamweaver搭建网站的基本步骤第一步:准备工作在使用Dreamweaver搭建网站之前,我们需要先完成一些准备工作。
首先,我们需要确定网站的目标和需求,包括网站的主题、页面结构以及所需功能等。
其次,我们需要规划网站的导航结构,确定各个页面之间的联系和布局。
第二步:创建网站在打开Dreamweaver之后,我们需要按照以下步骤创建一个新的网站:1. 点击菜单栏的“文件”,选择“新建”。
2. 在弹出的对话框中,选择“网站”选项,并点击“下一步”。
3. 在“站点名”栏中输入你的网站名称,并选择一个文件夹作为网站的保存位置。
4. 在“网址”栏中输入你的网站域名或者本地测试服务器的地址。
5. 选择合适的服务器技术和目录,然后点击“完成”。
第三步:设计网页在创建好网站之后,我们可以开始设计网页了。
以下是一些设计网页的基本步骤:1. 在“文件”菜单中选择“新建”,创建新的网页文件。
2. 在页面中添加标题、页眉、页脚等基本元素。
3. 使用工具栏上的各种工具来添加图片、文本框、按钮等页面元素。
4. 调整页面元素的位置、大小、颜色等属性。
5. 使用CSS样式来对页面进行排版和美化。
第四步:建立导航一个好的导航系统对于网站的用户友好性至关重要。
以下是建立导航的一些基本步骤:1. 创建一个导航栏,可以使用水平导航栏或者垂直导航栏。
2. 将各个页面之间的链接嵌入到导航栏中。
3. 使用CSS样式来美化导航栏,并在选中状态下给予特殊样式。
第五步:添加内容网站的内容是吸引用户的关键,以下是添加内容的基本步骤:1. 创建一个新的网页,供添加内容使用。
2. 使用文字工具添加网站的文字内容。
3. 添加图片、视频或者其他媒体以丰富网站的内容。
4. 使用表格或者列表来结构化和组织内容。
第六步:测试和发布在完成网站设计和内容添加之后,我们需要进行测试和发布。
以下是一些测试和发布的基本步骤:1. 使用预览功能来测试网站在不同浏览器和设备上的显示效果。
05_DEDE织梦仿站实例系列教程第五讲-通用头部(一)_仿拳击网

DEDE织梦仿站实例系列教程第五讲——通用头部(一)上一讲修改了页首的代码,这一讲,我们讲通用头部的制作。
首先找到全站共用部分,然后把共用部分放在通用头部head.htm文件中,这样我们可以节省很多的工作量。
开始工作,查找共用部分。
我们打开拳击在线,发现全部共用部分是从最顶部到网站搜索那一行,如图所示:我们在网页代码中查找这一部分代码,将其覆盖到head.htm文件中,替换掉的代码。
查找代码这部分任务,需要有一定的HTML知识了,大家有时间还是要看一些HTML的基础知识。
别忘记了,把共用部分复制到head.htm以后,将index.htm文件中的这部分共用代码用1.{dede:include filename="head.htm"/}来替换。
然后查看一下前台。
如果前台乱了,说明你刚才的步骤出错了,需要重新来过。
如果和第三讲时的效果一样,说明你成功了,可以继续仿站工作了。
查看head.htm代码,可以看到,拳击在线的登陆框是调用一个静态文件loginjs.htm,我们找到这个文件。
在你保存网页文件的目录中,如下图所示:打开后,我们发现,这个是个JS文件,我们将其转化业html文件格式。
这个好多站长工具提供此服务。
将转换后的代码复制到head.htm中,覆盖如下代码:1.<SCRIPT src="{dede:global.cfg_templets_skin/}/images/loginjs.htm"></SCRIPT>接下来就要修改这段代码使之成为织梦的登陆框代码了,这个有点复杂,我们放在下一节单独讲解。
往下走,是加入收藏等链链。
找到下面的代码:1.<DIV class=login_r>2.<A onclick=window.external.addFavorite(location.href,document.title) href="http:///#">加入收藏</A> |3.<A href="/#">设为首页</A> |4.<A href="/e/member/cp/">会员中心</A> |5.<A href="/e/DoInfo/">我要投稿</A> |6.<A href="/e/tool/feedback/?bid=2">联系我们</A> |17.<A href="/e/web/?type=rss2&classid=0">RSS</A>8.</DIV>修改为:1.<DIV class=login_r>2.<A href="javascript:window.external.AddFavorite('{dede:global.cfg_basehost/}','{dede:global.cfg_webname/}')">加入收藏</A> |3.<A href=""onclick="this.style.behavior='url(#default#homepage)';this.setHomePage('{dede:global.cfg_basehost/}');">设为首页</A> |4.<A href="{dede:global.cfg_cmspath/}/member/">会员中心</A> |5.<A href="{dede:global.cfg_cmspath/}/member/article_add.php">我要投稿</A> |6.<A href="#">联系我们</A> |7.<A href="{dede:global.cfg_dataurl/}/rssmap.html">RSS</A>8.</DIV>代码解释:{dede:global.cfg_basehost/} 站点根网址在后台系统->系统参数设置->站点根网址处设置。
织梦模板修改123教程

1. 首页head区域标签2. 列表页head区域标签3. 内容页head区域标签1.首页head区域标签Index.htm页面Title 区域:{dede:global.cfg_webname/}关键字:{dede:global.cfg_keywords/}描述:{dede:global.cfg_description/}2.列表页head区域标签List_article.htm页面Title 区域:{dede:field.title/}_{dede:global.cfg_webname/}关键字:{dede:field name='keywords'/}描述:{dede:field name='description' function='html2text(@me)'/}1.内容页head区域标签Article_article.htm页面Title 区域:{dede:field.title/}_{dede:global.cfg_webname/}关键字:{dede:field.keywords/}描述:{dede:field.description function='html2text(@me)'/}织梦模板修改系列教程:模板安装(第二节)你如果使用的是虚拟主机的话,需要用ftp把下载的织梦模板上传到网站根目录,一般的虚拟主机网站根目录都是web文件夹。
这个织梦模板三个文件夹,全部都是不需要更改的,直接上传到网站根目录就可以了。
模板文件default。
模板编码:gbk。
上传过程中如果出现一个对话框,就选择全部覆盖。
本地安装的话需要先安装本地测试环境,织梦本地环境搭建教程:/dedecmsjiaocheng/904.html模板上传好以后,登陆网站后台。
确保网站后台的默认模板目录为default,在首页生成哪里也要是default。
discuzx2门户diy模板制作教程(两种方法)

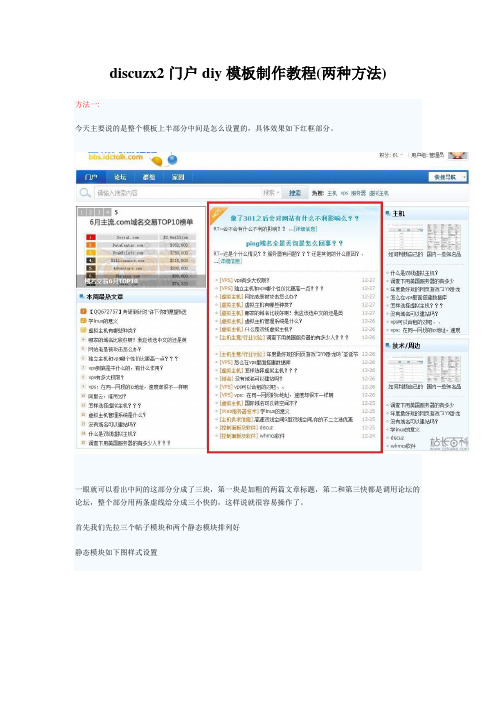
discuzx2门户diy模板制作教程(两种方法)方法一:今天主要说的是整个模板上半部分中间是怎么设置的,具体效果如下红框部分。
一眼就可以看出中间的这部分分成了三块,第一块是加粗的两篇文章标题,第二和第三快都是调用论坛的论坛,整个部分用两条虚线给分成三小快的,这样说就很容易操作了。
首先我们先拉三个帖子模块和两个静态模块排列好静态模块如下图样式设置首先我们说第一小块是怎么做出来的,第一眼大家会看到蓝色的部分和左上角的HOT是怎么做的,其实是一张图片调用就可以了,把图片上传到你的空间。
然后选择框架编辑—样式,如下图设置,记住背景图片后面选择不平铺第一小快,我们选择帖子模块—编辑—属性,如下图设置在设置好模块属性之后,最主要的是模块模板,将如下代码复制进模块模板的代码框里即可<div class="module cl xld"style="padding-top:10px;">[loop]<dl class="cl"><dt><div align="center"><ahref="{url}"title="{title}"{target}style="font-size:15px;color:#1897d5">{title}</a></div></dt><dd>{summary}...<ahref="{url}" target="_blank"style="color:#1897d5"">[详细信息]</a> </dd></dl>[/loop]</div>到这里大家点击确定就可以看到效果了,第一小块就搞定了。
DEDE列表翻页显示竖向效果,修改为横线显示效果的方法

DEDE列表翻页显示竖向效果,修改为横线显示效果的方法在仿站的时候,我曾经遇到好几次翻页处明明跟仿的对象站一模一样的代码,然而翻页显示个竖向效果,长长的,极其不美观.我们就先看译文,打开你列表,查到源文件翻页处是否带有<li>标签,如果带有<li>标签说明,原因就出在这里,查看列表模板翻页处的时候根本看不到<li>标签的存在,然后更新列表,查看源文件就出来了,说明这个翻页处的标签已经在默认翻页效果里添加了<li>标签,所以我们要删除<li>标签.DEDE列表翻页显示纵向翻页效果,修改为横线显示效果的方法如下:Dede教程1.(列表翻页效果修改)找到/include/arc.listview.class.php查找:<li> 全部替换为"空"查找:</li>全部替换为"空"查找:<li class=\"thisclass\"> 全部替换为"空"保存,覆盖原文件即可。
2.(内容页翻页效果修改)找到/include/arc.listview.class.php查找:<li> 全部替换为"空"查找:</li>全部替换为"空"查找:<li class=\"thisclass\"> 全部替换为"空"保存,覆盖原文件即可。
DEDE技术吧这样修改完之后保存再更新列表看看,列表是不是转为横向显示了,再查看源文件,是不是没了<li>标签.帖子信息:DEDE技术吧 | 分类:Dede教程 | 本文地址:/1/71.html。
如何仿站教程 快速仿站的方法

如何仿站教程快速仿站的方法[ 来源:侠客站长站| 作者:麒麟| 时间:2010-05-23 | 我要投稿| 发表评论]摘要:首先说明,我并不是什么高手,刚刚学习我网站,这个只是我如何防站的一些技巧,只是和大家交流一下!如果懂HTML语言和CSS了和网页编辑软件,就非常好了,如果不懂建议去学习一下,因为这个是很基础的东西!...首先说明,我并不是什么高手,刚刚学习我网站,这个只是我如何防站的一些技巧,只是和大家交流一下!如果懂HTML语言和CSS了和网页编辑软件,就非常好了,如果不懂建议去学习一下,因为这个是很基础的东西!我们开始:第一步:把你要访的站域名记录下来,不过你要选一般兼容主流浏览器才行,首先清除IE 的COOKIES!就是IE选项然后删除COOKIES。
第二步:打开你目标网站,等全部加载完后再打开IE的COOKIES文件夹,把所有文件复制到你的一个文件夹,因为你每打开一个网站都会下载网页上的所有文件,无需查看源文件一个一个去下载出来,这时你会发现目标站所有文件都在这里,图片啊CSS文件啊JS 文件哈哈。
第三步:打开我们喜欢的模板文件夹,把目标站的CSS和图片以及JS文件复制到模板文件夹里,比如images文件夹,要注意路径。
第四步:这时我们开始修改文件了,记得备份哦,出错了有反悔的机会,用软件打开index 文件,也就是首页,首先把要用到得CSS文件和JS文件链接好,注意链接路径,我们把BODY 里面的内容先删了,就留个头部标签吧。
第五步:打开头部文件,再打开目标站的index文件(如果说这么清楚你不懂,你可以打开目标站查看源文件令存为就可以了),这时要注意了我们是一步一步做,不要一下把所有都搞到一起,打开目标站文件后注意查看它的头部样式,千万不要搞错哦,错一个DIV 就表示错位了,自己在本地浏览器观察就行了,我们把头部复制到我们的头部文件里,把内容替换自己的内容,导航啊,LOGO啊,等等,这些就根据你自己的设置了,如果有滑动门的话注意ID就OK。
dedecms织梦建站初级教程笔记

代码: <script language="javascript" type="text/javascript"src= "{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script> 如果要加上一个"顶一下,踩一下",必须要加上这个脚本文件,因为它是织梦默认处理A+4间的一个记事文件,这个是必须要引入的。
<div class="digg_percent_num">{dede:field.badper/}%</div>
</div>
</div>
</div>
<script language="javascript" type="text/javascript">getDigg({dede:field.id/});</script>
<div class="digg_percent_num">{dede:field.goodper/}%</div>
</div>
</div>
<div class="diggbox digg_bad" onmousemove="this.style.backgroundPosition='right bottom';" onmouseout="this.style.backgroundPosition='right top';" onclick="javascript:postDigg('bad',{dede:field.id/})">
DedeCMS模板修改方法

从零开始学DedeCms模板制作教程DedeCms真是一个非常棒的系统,我从接触到现在一年时间再也没有理会其他CMS系统,推荐刚开始建站或准备换程序的朋友使用DedeCms系统。
就像柏拉图说的:利剑已出,天下必乱,选择DedeCms V3,无往不胜。
选择它,不会错的。
由于DedeCms是柏拉图一个人开发,不可能像动易一样提供完整的使用推广服务,在模版方面,只有一套默认的模版,也没有模版制作使用的详细教程,只有模版标签的说明,这难倒了很多毫无基础的朋友。
我刚接触的时候在制作列表页面时还发帖询问怎么更改列表数目,直到现在还不时有人发帖询问(这个问题很突出,在各个论坛都一样,很多人都不会用搜索)。
在论坛里我也看到很多朋友发帖说模版不够多,模版不会用,也没有好心人帮助,然后发帖发泄一下离开。
论坛上分享的模版很少,即时现在也不多,这和我们国情也有关,没多少人喜欢分享,而一些垃圾还拿分享出来的东西卖钱,鄙视一下!俗话说,求人不如求己,没模版好办,自己制作。
趁落伍征文,发表这篇文章争取落去,呵呵,人无利己,谁肯早起,大家也鄙视一下我。
这篇文章针对的是“无产阶级”毫无基础的朋友,如果你是高手或“资产阶级”就不用看了,高手欢迎交流,“资产阶级兄弟”给点活让兄弟我做做,保证质量。
基础学习html何谓CMS模版?其实就是加上CMS模板引擎代码的HTML页面,所以基础便是HTML 语言学习,HTML的标签不多,很容易学习,搜索下遍地都是教程,不过现在正流行web标准,就是大家说的“DIV+CSS”,要求又提高许多,需要学习CSS,大家可以下载CSS手册,修改模版的时候对照学习修改,每天只要花点时间很快就会学会。
学习dede模版代码了解代码前,如果你是新手,请使用默认模版熟悉下dede系统,系统的设置,如何添加栏目,怎么为栏目设置模版,如何发表文章,更改文章,有个基本概念。
Dedecms的代码很有特色,只要熟悉以后很快就能上手而且使用非常灵活。
织梦DEDECMS移动端静态化实现方法教程(附插件),全程只需要5分钟

织梦DEDECMS移动端静态化实现方法教程(附插件),全程
只需要5分钟
织梦移动端的默认链接是动态链接,不过大部分情况下大家都希望移动端和PC端一样,都能实现静态化,因为这样对搜索引擎友好,利于SEO排名优化。
网上关于织梦移动版网站的伪静态教程和静态化的实现方法,要么方法比较老旧,要么不完全,让很多新手操作起来非常麻烦。
这里有一个最简单的,不用你修改代码,就能快速实现织梦移动端静态化的方法。
只需要下载一个织梦dedecms手机端静态化插件,安装,然后做下简单的设置,生成一下,就能轻松实现静态化,全程只需要5分钟。
这个插件要收费吗,多少钱?。
sdcms教程

1-0邱嵩松sdcms标签、模板与仿站教程开始编写啦,首发于我的博客,欢迎大家常来!这一章先谈谈仿站的一些基础内容,心急的站长们可以跳过。
仿站,是学习的一个过程,就像写作文,书读百遍,其意自现。
我第一次仿站用5ucms,用掉一个月,现在2小时左右可以仿一个一般的企业站,熟能生巧,慢慢大家就会摸索出适合自己的高效率的仿站习惯。
我们仿站前需要了解一个目标站用SDCMS能不能实现,一般SDCMS适合于网址导航、文章、图片、企业展示这样的小型站点。
如果想做下载站、商城,SDCMS就会有些勉强,当然,大家的创造力是无限的,只要你感觉行的站,总会有办法让SDCMS也行起来。
首先我们要认识一点,模仿不是可耻的,我们要抱着学习与仰慕的心态去模仿,学会了整个流程,才能创造出属于自己的原创漂亮的网站。
希望大家能在这条路上,努力走下去,即使学会了仿站,也不用洋洋得意,因为,能做到这一步的站长,相当之多。
SDCMS默认是GB2312编码的,我们仿的目标站最好也是这个编码,如果不是,用软件转一下编码。
那么,也许会有朋友问了,这个学习过程长么,困难不?我觉得难度是有的,时间也是需要的,但很多事做了,反而就成了;不做,就只能一直在害怕他,站长是吓不倒的。
尤其是像我们这样的草根站长,这只是梦想开始的第一步。
SDCMS只支持静态,不能动态,所以在仿站时,大家把系统设置里在缓存时间设置为0,然后修改一步,生成一次,这样比较稳妥且出错容易撤消操作。
在这里我先发个免责申明,大家如果通过我的教程学会了仿站,但请不要去做违法、或损害别人版权的事,否则,一切责任由您本人承担,本人不负任何责任,要么,请绕行此教程。
呵呵,刚话说的太严肃了,不过没办法,官司这玩艺落谁头上,都让人难受的。
最后,感谢sdcms作者的呕心力作!祝大家事业与网站齐旺盛!仿站过程中遇到困难,可以来查阅SDCMS帮助手册或加QQ群:37202921。
同时欢迎大家对此系列教程中的观点及错误进行批评指正!1-1什么是sdcms模板?从哪里获得sdcms模板?如何使用sdcms模板?邱嵩松sdcms标签、模板与仿站教程1-1 将为大家解答这些问题一、什么是sdcms模板?用百度搜索"什么是网页模板",我们来看一下搜到的答案是什么:"网页模板是一个预先设计好的网站。
dedecms织梦的使用与模板设计

公共邮箱
用户名xuetuan_2010@ 密码www2qrnueducn
作业:学团网的社团联合会栏目
具体的内容参考原来的版式做。色彩搭 配可以从网上看看别的网站怎么做的 一周左右做出来。不管做成什么程度, 都把做的东西发到邮箱里。 网页以附件形式放上去。截个效果图做 为邮件的内容
学会常用的html标记 能看懂一些简单的javascript代码。
学会用css布局 不要用表格布局 教程就是网页重构那个文件夹下 面的 学习织梦标记添加织梦标记之后模板就算差不多完工了但是要对 应好你所做的频道ID ,然后上传 还有一些其他资料,学会这些后再参考着提高自己的能力。
重在自学 贵在坚持
织梦系统的安装
安装完后要修改几个地方 更改默认后台目录 更改安装目录或者直接删除 登录后台后开启后台登陆验证码 卸载不必要的模块 安全问题下次课有专门介绍,这次只是让大家 安全问题下次课有专门介绍, 了解会用这个系统, 了解会用这个系统,能做模板
织梦系统目录介绍
主要的几个目录 后台目录 dede 模板目录 templates 安装目录 install 其他的目录是网站运行需要的一些文件 在目录和模块文件目录, 所 在目录和模块文件目录,不要轻易动 如果想删除模块, 如果想删除模块,从后台 这些不是重点
注意: 注意: 模板中不要包含后台的路径, 模板中不要包含后台的路径, 主页有后台入口方便了自己人登录, 主页有后台入口方便了自己人登录,也方 便了入侵者的登录。 便了入侵者的登录。入侵者即使有用户名密码 但是找不到登录的页面。 但是找不到登录的页面。 不要透漏任何关于织梦系统的信息 比如说 powered by dedecms 入侵者会 对应着这个系统找漏洞, 对应着这个系统找漏洞,那就不安全了 先在自己电脑上完全真实的模拟服务器上的目录 结构, 结构,调试好再上传
dedecms织梦手机站模板入门教程

织梦2015年6月8日更新后,就添加了很多针对手机移动端的设计,最大的设计就是添加了生成二维码的织梦标签和织梦手机模板功能,织梦更新后,默认的default模板中就包含手机模板,所以我们可以给织梦网站设计双模板,电脑网站pc模板和手机wap模板,很方便。
我们在制作模板时通常都会参考织梦默认模板default中的标签使用,所以,接下来我们就来分析一下织梦默认模板default中使用手机模板的制作方法(注意本教程适合有织梦模板开发经验的站长,如果是新手,建议先去熟悉织梦pc模板开发)。
1、手机模板命名规则在新织梦的default模板中,除了原有的模板外,多了些手机模板,主要手机模板如下:index_m.htm 首页模板index_default_m.htm 频道页模板list_default_m.htm 列表页模板list_default_sg_m.htm 列表页模板article_article_m.htm 内容页模板article_default_m.htm 内容页默认模板search_m.htm 搜索页模板head_m.htm 顶部模板footer_m.htm 底部模板熟悉织梦电脑网站模板制作的站长,一眼大体就能明白这些手机模板对应的用法和制作。
这些手机模板和pc模板在制作、调用上还是有些区别的。
下面说一下具体的区别。
2、手机模板和pc模板的不同(1)手机模板的命名不同从上面手机模板的命名就可以看出,手机模板和pc模板的命名区别就是在pc模板后加“_m” ,例如pc首页模板是index.htm,对应的手机模板就是index_m.htm ;pc列表页模板是list_article.htm ,对应的手机列表页模板就list_article_m.htm 。
并且制作pc模板时,应该有一个pc模板,就做一个对应的手机模板,命名如上,这样电脑和手机访问时,对应页面都可以正常显示。
(2)手机模板调用的资源位置不同pc模板制作时,调用的css、js、images都在模板文件夹中,例如默认default模板中的css、js、images都在其中。
DedeCMS教程,DedeCMS二次开发

DedeCMS V5.3二次开发希望对大家有用一、模板篇1.1、主要模板文件与功能说明DedeCMS系统的模板是非固定的,用户可以在新建栏目时可以自行选择栏目模板,官方仅提供最基本的默认模板,即是内置系统模型的各个模板,由于DedeCMS支持自定义频道模型,用户自定义新频道模型后,还需要按该模型的字段设计一套新的模板,此外,DedeCMS 也支持使用风格的形式使用模板,默认风格是default,它表示系统默认使用{cmspath}/templets/default 这个文件夹的模板,如果你下载了一套新的模板,你可以不必要删除default 原有的文件,把下载的模板文件夹命名你想要的风格名称,如style2 等,然后在后台修改了默认的模板风格名称为style2 ,那系统将使用{cmspath}/templets/style2 这文件当作默认模板,但是若你手工指定了栏目模板的位置,则后台参数风格的定义无效。
一、概念,设计和使用模板,必须要理解下面几个概念1、板块(封面)模板:指网站主页或比较重要的栏目封面频道使用的模板,一般用“index_识别ID.htm”命名,此外,用户单独定义的单个页面或自定义标记,也可选是否支持板块模板标记,如果支持,系统会用板块模板标记引擎去解析后才输出内容或生成特定的文件。
2、列表模板:指网站某个栏目的所有文章列表的模板,一般用“list_识别ID.htm” 命名。
3、档案模板:表示文档查看页的模板,如文章模板,一般用“article_识别ID.htm” 命名。
4、其它模板:一般系统常规包含的模板有:主页模板、搜索模板、RSS、JS编译功能模板等,此外用户也可以自定义一个模板创建为任意文件。
二、命名,DedeCMS模板默认命名规则如下1、模板保存位置:模板目录:{cmspath} /templets/样式名称(英文,默认为default,其中system为系统底层模板,plus为插件使用的模板)/具体功能模板文件}2、模板文件命名规范:(1)index_识别ID.htm:表示板块(栏目封面)模板;(2)list_识别ID.htm:表示栏目列表模板;(3)article_识别ID.htm:表示内容查看页(文档模板,包括专题查看页);(4)search.htm:搜索结果列表模板;(5)index.htm:主页模板;注解:[识别ID]可以在“频道模型管理”的地方获得,当然,你也可以在“频道模型管理”的地方确定某个频道的模板命名。
织梦网站安装教程织梦模板通用安装图文教程

织梦⽹站安装教程织梦模板通⽤安装图⽂教程织梦模版怎么安装使⽤呢下⾯就把我的经验分享给⼤家
输⼊主域名访问“例如:///install”
步骤1:勾选同意协议,点击继续按钮。
步骤2:检查系统环境和⽂件权限,确定权限正确才能继续安装。
步骤3:输⼊数据库密码和后台密码,默认后台⽤户名和密码都是admin,其他选项默认不做任何操作。
步骤4:安装完成点击”登录⽹站后台“
步骤5:输⼊管理后台⽤户名/密码/验证码。
默认后台⽤户名和密码都是admin。
步骤6:进⼊后台主页。
点击左侧“系统”分类,选择“数据库备份/还原”。
步骤7:进⼊“数据库备份/还原”页⾯,点击右上⾓“数据还原”。
步骤8:点击“开始还原数据”按钮。
步骤9:等待提⽰还原成功。
步骤10:点击左侧“⽣成”分类,上到下依次更新“⼀键更新⽹站”、“更新系统缓存”、“更新主页html”、“更新栏⽬html”、“更新⽂档html”。
安装完成:直接访问⽹址或点击“⽹站主页”。
以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
织梦DEDE模板调用标签大全详细完整总结篇

织梦DEDE模板调用标签大全-提高制作模板速度--------------------------------------------------------------------------------关键描述调用标签:<meta name="keywords" content="{dede:field name='keywords'/}"><meta name="description" content="{dede:field name='description' function='html2text(@me)'/}">--------------------------------------------------------------------------------模板路径调用标签:{dede:field name='templeturl'/}--------------------------------------------------------------------------------网站标题调用标签:{dede:global name='cfg_webname'/}--------------------------------------------------------------------------------栏目导航调用标签:<a href="/">首页</a></li>{dede:channel type='top' row='8' currentstyle="<li class='thisclass'><a href='~typelink~'>~typename~</a> </li>"}<li><a href='[field:typelink/]' target="_blank">[field:typename/]</a> </li>{/dede:channel}--------------------------------------------------------------------------------指定调用栏目标签:{dede:onetype typeid='ID'}[field:typename /]{/dede:onetype} --------------------------------------------------------------------------------频道栏目调用标签:{dede:channel type='self'}<li><a href='[field:typelink/]'>[field:typename/]</a></li>{/dede:channel}--------------------------------------------------------------------------------友情链接调用标签:{dede:flink row='24' linktype=2/}--------------------------------------------------------------------------------网站版权调用标签:{dede:global name='cfg_powerby'/}--------------------------------------------------------------------------------网站备案调用标签:{dede:global name='cfg_beian'/}--------------------------------------------------------------------------------当前栏目名称标签:{dede:field name='typename'/}--------------------------------------------------------------------------------当前位置调用标签:{dede:field name='position'/}--------------------------------------------------------------------------------列表文章调用标签:{dede:list pagesize='8'}{/dede:list}--------------------------------------------------------------------------------栏目链接调用标签:[field:typelink function='str_replace("a ","a class=ulink ",@me)'/]--------------------------------------------------------------------------------作者链接调用标签:[field:writer /]--------------------------------------------------------------------------------列表点击调用标签:[field:click/]--------------------------------------------------------------------------------列表评论调用标签:[field:postnum/]--------------------------------------------------------------------------------查阅全文调用标签:<a href="[field:arcurl/]">查阅全文...</a>--------------------------------------------------------------------------------列表时间调用标签:[field:pubdate function="GetDateTimeMK(@me)"/]--------------------------------------------------------------------------------列表分页调用标签:{dede:pagelist listsize='4' listitem='index pre pageno next end '/} --------------------------------------------------------------------------------文章标题调用标签:{dede:field name="title"/}--------------------------------------------------------------------------------文章来源调用标签:{dede:field name='source'/}--------------------------------------------------------------------------------文章作者调用标签:{dede:field name='writer' /}--------------------------------------------------------------------------------文章时间调用标签:{dede:field name='pubdate' function='GetDateMk(@me)'/}--------------------------------------------------------------------------------文章Tag调用标签:{dede:tag type='current'/}--------------------------------------------------------------------------------文章点击调用标签:<script src="{dede:field name='phpurl'/}/count.php?aid={dede:field name='ID'/}&mid={dede:field name='memberid'/}&view=yes" language="javascript"></script>文章内容调用标签:{dede:field name='body'/}--------------------------------------------------------------------------------文章分页调用标签:{dede:pagebreak/}[<a href="{dede:field name='phpurl'/}/stow.php?arcID={dede:field name=ID/}">收藏</a>][<a href="{dede:field name='phpurl'/}/recommend.php?arcID={dede:field name=ID/}">推荐</a>][<a href="{dede:field name='phpurl'/}/feedback.php?arcID={dede:field name=ID/}">评论</a>][<a href="#" onClick="window.print();">打印</a>][<a href="#" onClick="window.close();">关闭</a>]--------------------------------------------------------------------------------文章顶客次数标签:{dede:field name='digg'/} <a href="javascript:Digg('digg',{dede:field name='id'/});">顶一下</a>--------------------------------------------------------------------------------上一篇下一篇标签: {dede:prenext get='pre'/}{dede:prenext get='next'/}--------------------------------------------------------------------------------头条推荐调用标签:{dede:arclist row=1 titlelen=24 orderby=pubdate att=2} <dt> [field:textlink/]<span>[field:description/]……</span> </dt> {/dede:arclist}--------------------------------------------------------------------------------最新文章调用标签:{dede:arclist row=8 titlelen=24 orderby=pubdate}<li>[field:textlink/]</li> {/dede:arclist}--------------------------------------------------------------------------------热关键字调用标签:{dede:hotwords num='5' subday='30'/}--------------------------------------------------------------------------------最新图文调用标签:{dede:arclist row=4 titlelen=20 orderby=pubdate type='image.' imgwidth='152' imgheight='98'}<dd><a href="[field:arcurl/]"><img src="[field:picname/]" alt="[field:title/]" ></a><span><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></span> </dd>{/dede:arclist}--------------------------------------------------------------------------------推荐文档调用标签:{dede:arclist type='commend' titlelen='40' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}--------------------------------------------------------------------------------随机推荐调用标签:{dede:arclist type='commend' titlelen='26' orderby='rand' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}--------------------------------------------------------------------------------热点文档调用标签:{dede:arclist orderby='click' titlelen='40' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:arclist}--------------------------------------------------------------------------------相关文档调用标签:{dede:likeart titlelen='24' row='10'} <li><a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a></li> {/dede:likeart}--------------------------------------------------------------------------------调用图片链接标记:<a href="[field:arcurl/]"><img src="[field:picname/]" alt="[field:title/]" ></a><a href='[field:arcurl /]'>[field:image/]</a>--------------------------------------------------------------------------------调用文字链接标记:<a href="[field:aucurl/]" title="[field:title/]">[field:title/]</a> <a title="[field:title function='htmlspecialchars(@me)'/] " href="[field:arcurl /]">[field:title /]</a>--------------------------------------------------------------------------------控制字数描述标记:[field:description function="cn_substr(@me,100)"/]...--------------------------------------------------------------------------------调用文章tags标记:{dede:tag type='current'/}--------------------------------------------------------------------------------文章关键字与描述:{dede:field name='keywords'/}{dede:field name='description' function='html2text(@me)'/}--------------------------------------------------------------------------------栏目介绍:{dede:field name='description' function='html2text(@me)'/}--------------------------------------------------------------------------------调用外部htm文件:{dede:include file='head.htm' ismake='yes'/}--------------------------------------------------------------------------------搜索文章调用标签:{dede:global name='keyword'/}"的搜索结果- {dede:global name='cfg_webname'/} 搜索" {dede:global name='keyword'/}</span>" 的结果--------------------------------------------------------------------------------递增序列号:[field:global name=autoindex/]--------------------------------------------------------------------------------列表隔5行加一行线:{dede:list pagesize='50'}<LI><a href="[field:arcurl /]" title="[field:title function='htmlspecialchars(@me)'/]" target=_blank>[field:title function="cn_substr(@me,48)"/]</a>[field:pubdate runphp='yes']$a="<font color=red>".strftime('%m-%d',@me)."</font>";$b=strftime('%m-%d',@me);$ntime = time();$day3 = 3600 * 24;if(($ntime - @me) < $day3) @me = $a;else @me =$b;[/field:pubdate]<br>[field:global name=autoindex runphp="yes"]if(@me%5==0)@me="<hr />";else @me="";[/field:global]{/dede:list}<DIV class="line2 m1 m3"></DIV></LI>--------------------------------------------------------------------------------最新文章列表“隔行换色〞的方法{dede:arclist orderby=pubdate titlelen='26' row='10'}[field:global runphp='yes' name=autoindex]$a="<div id='a'>";$b="<div id='b'>";if ((@me%2)==0) @me=$a;else @me=$b;[/field:global]<ul><li>[field:title/]</li></ul></div>{/dede:arclist}--------------------------------------------------------------------------------24小时内更新的文章时间显示为红色:[field:pubdate runphp='yes']$a="<font color=red>".strftime('%m-%d',@me)."</font>";$b=strftime('%m-%d',@me);$ntime = time();$day3 = 3600 * 24;if(($ntime - @me) < $day3) @me = $a;else @me =$b;[/field:pubdate]--------------------------------------------------------------------------------COPY页面内容,自动在后面加上网站信息,利于SEO<script type="text/javascript">document.body.oncopy = function () { setTimeout( function () { var text = clipboardData.getData("text"); if (text) { text = text + "\r\n本篇文章来源于地址原文链接:"+location.href; clipboardData.setData("text", text); } }, 100 ) } </script>--------------------------------------------------------------------------------按时间点击文章排行榜调用标签:按总:{dede:arclist row='24' titlelen=24 orderby=click}按月:{dede:arclist row='24' titlelen=8 orderby=click subday=30}按周:{dede:arclist row='24' titlelen=8 orderby=click subday=7}在首页调用某栏目的子栏目{dede:channel type=’sun’ typeid=’栏目ID’}<a href=〞[field:typelink/]“>[field:typename/]</a>{/dede:channel}或者{dede:global name=’maplist’/}--------------------------------------------------------------------------------搜索表单调用标签:<form action="{dede:global name='cfg_phpurl'/}/search.php" name="formsearch"><input type="hidden" name="kwtype" value="1" /><input name="keyword" id="keyword" type="text" class="searchtxt" /><select name="searchtype" id="searchtype"><option value="titlekeyword" selected>智能模糊搜索</option><option value="title">仅搜索标题</option></select><input type="image" src="{dede:field name='templeturl'/}/images/topsearch_submit.gif" /></form>--------------------------------------------------------------------------------实现“文章标题-2级栏目-1级栏目-网站名〞形式{dede:field name='title'/}-{dede:field name='position' runphp='yes'}$tc="-"; //分隔符$tw=$GLOBALS['cfg_list_symbol']; //调用位置分隔符@me=html2text(@me); //去除html标签$tf=split($tw,@me); //分解成数组for($ta=(count($tf)-2);$ta>=1;$ta--){ //循环赋值给$tk$tk.=trim($tf[$ta]).$tc;}$tk=substr($tk,0,-1);@me=$tk; //赋值给@me{/dede:field}-{dede:global name='cfg_webname'/}--------------------------------------------------------------------------------调用缩略图:<img src='{dede:field name="litpic"/}'>--------------------------------------------------------------------------------发布的文章显示红色日期或加上new字或new小图片给近三天〔或当天〕发布的文章显示红色日期或加上new字或new小图片等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
很多人只知道要教程,要这要那的,连基本的程序结构、模板文件都不熟悉。
即使下了别人的模板也不会修改,还硬说是别人的模板有问题。
在这里很多人只知道要教程,要这要那的,连基本的程序结构、模板文件都不熟悉。
即使下了别人的模板也不会修改,还硬说是别人的模板有问题。
在这里要奉劝各位新手站长。
磨刀不误砍材功。
想要学仿站、或者你用别的站你总的要会修改吧,没有什么模板别人做好了你就完全能用,总要修改一些的(官方的除外啊)这里拿5.3来做参考。
请对号入坐。
开始前请先下载安装DEDECMSV5.3的最新版本。
先来说下DEDE的目录结构,看下那些文件夹都是放的什么东东/dede 这个是后台管理的目录。
/date 这是一些系统数据。
系统配置文件就在此目录下。
/html 官方默认的生成HTML目录。
当然你也可以不用。
另外设置成其他目录。
我些新手总喜欢改这里的文件。
老有人问我。
怎么修改了模板怎么生成了一下都还原了呢。
哪知道修改的不是模板呢。
/member 会员文件夹。
包括注册登陆个人空间控制面板等其模板在其目录下的templets文件夹下一般比较常修改的几个模板解释下head.htm 这是会员后台的头部foot.htm 这是会员后台的尾部index.htm 这是会员后台的首页login.htm 登陆模板reg-new.htm 注册模板/special 这是专题目录。
包含生成好的专题列表页和专题内容页/plus 插件目录/include 系统函数文件/uploads 上传文件目录/templets 模板文件目录。
这个是重点。
现在我来把里面的文件来解释下。
让你心里明白。
在这里只说templets下的两个目录default和style/templets/style 该文件夹下包含所有的CSS文件。
大名鼎鼎的dedecms.css 就在此文件夹下。
/templets/default 该文件夹下包含所有的前台模板。
head.htm 头部模板footer.htm 尾部模板index.htm 首模板index_*.htm 频道封面模板list_*.htm 频道列表页模板article_*.htm 内容页模板search.htm 搜索页模板singlepage.htm 单页模板tag.htm 标签页模板taglist.htm 标签列表页模板看看。
上面这些是不是基本都包括了所有常用的页面。
如果你把这些文件都熟悉都搞懂了。
仿站那还不是小菜一叠啊。
用DW打开这些模板看下吧,特别留意标签哦,对照着前台来看。
什么样的标签对应什么样的效果,你就会明白。
以后怎么在仿站的时候再调用了。
也不必要都记住。
知道在哪里就行。
真要用。
可以马上找到。
目录结构基本上说完了。
对了说下。
我是准备系统的先讲一遍流程。
然后最终会出个视频教程配合。
这样大家会比较好懂。
把这一系列的文章看下去算是学习基础知识。
视频则是我演示实战。
我会选一个站出来仿。
由于时间有限,我会每天写一篇出来。
至于总工有多少篇,我也不清楚。
反正讲完为止。
明天继续讲DEDECMS模板代码结构分析转载请写名其出处:草根站长联盟要奉劝各位新手站长。
磨刀不误砍材功。
想要学仿站、或者你用别的站你总的要会修改吧,没有什么模板别人做好了你就完全能用,总要修改一些的(官方的除外啊)这里拿5.3来做参考。
请对号入坐。
开始前请先下载安装DEDECMSV5.3的最新版本。
先来说下DEDE的目录结构,看下那些文件夹都是放的什么东东/dede 这个是后台管理的目录。
/date 这是一些系统数据。
系统配置文件就在此目录下。
/html 官方默认的生成HTML目录。
当然你也可以不用。
另外设置成其他目录。
我些新手总喜欢改这里的文件。
老有人问我。
怎么修改了模板怎么生成了一下都还原了呢。
哪知道修改的不是模板呢。
/member 会员文件夹。
包括注册登陆个人空间控制面板等其模板在其目录下的templets文件夹下一般比较常修改的几个模板解释下head.htm 这是会员后台的头部foot.htm 这是会员后台的尾部index.htm 这是会员后台的首页login.htm 登陆模板reg-new.htm 注册模板/special 这是专题目录。
包含生成好的专题列表页和专题内容页/plus 插件目录/include 系统函数文件/uploads 上传文件目录/templets 模板文件目录。
这个是重点。
现在我来把里面的文件来解释下。
让你心里明白。
在这里只说templets下的两个目录default和style/templets/style 该文件夹下包含所有的CSS文件。
大名鼎鼎的dedecms.css 就在此文件夹下。
/templets/default 该文件夹下包含所有的前台模板。
head.htm 头部模板footer.htm 尾部模板index.htm 首模板index_*.htm 频道封面模板list_*.htm 频道列表页模板article_*.htm 内容页模板search.htm 搜索页模板singlepage.htm 单页模板tag.htm 标签页模板taglist.htm 标签列表页模板看看。
上面这些是不是基本都包括了所有常用的页面。
如果你把这些文件都熟悉都搞懂了。
仿站那还不是小菜一叠啊。
用DW打开这些模板看下吧,特别留意标签哦,对照着前台来看。
什么样的标签对应什么样的效果,你就会明白。
以后怎么在仿站的时候再调用了。
也不必要都记住。
知道在哪里就行。
真要用。
可以马上找到。
目录结构基本上说完了。
对了说下。
我是准备系统的先讲一遍流程。
然后最终会出个视频教程配合。
这样大家会比较好懂。
把这一系列的文章看下去算是学习基础知识。
视频则是我演示实战。
我会选一个站出来仿。
由于时间有限,我会每天写一篇出来。
至于总工有多少篇,我也不清楚。
反正讲完为止。
在上一节,我们了解了DEDECMS的程序目录结构和相关模板的含义,通过第一节,我们对DEDE的模板有了一个初步的认识。
在这一节,我将引导大家来分析和了解DEDE模板文件的代码结构。
准备工作:1:安装好DW,如果实在不想安装也行。
用记事本也可以。
不过用DW可以把结构看的很清楚。
在记事本里看会把你搞迷糊的2:你安装了DEDECMS。
并进入/templets/default(默认模板目录)目录。
OK!Let's GO!用DW打开文件index.htm如果你不熟悉HTML和CSS 建议去补习下。
在这里就不系统讲这些额外的东西了。
在这里假设你看的懂HTML和CSS代码,会不会写姑且不管。
先来看下<head></head>部分。
head上面的一般不管。
在head 标签范围内主要包括了三类东西1:title标签2:mete标签keywords description等3:CSS文件链接。
大家可以看下head部分。
是不是包括了这几部分。
至于那些JS调用都不是必须的。
只不过在首页index.htm模板有用到一些特殊的地方需要调用函数才加在head里的。
我把代码贴出来了<title>{dede:global.cfg_webname/}</title><meta name="description" content="{dede:global.cfg_description/}" /><meta name="keywords" content="{dede:global.cfg_keywords/}" /><link href="{dede:global.cfg_templeturl/}/style/dedecms.css" rel="stylesheet" media="screen" type="text/css" />{dede:global.cfg_webname/}是你的网站名{dede:global.cfg_description/}是你的网站描述{dede:global.cfg_keywords/} 是你的网站关键字你在仿站的时候这三个值应该都是别人的。
要变成自己的就要用这些标签替换掉然后我们再往下看。
紧跟着的是<body></body> 标签。
这里面的内容才是页面正文的开始。
body里的结构大体如下<body class="index">{dede:include filename="head.htm"/}中间代码{dede:include filename="footer.htm"/}</body>大家这样看结构就清楚了吧。
{dede:include filename="head.htm"/}是头部代码如果你要修改头部代码就去head.htm{dede:include filename="footer.htm"/}是尾部代码同样你要修改就去footer.htm 其他index_*.htm list_*.htm article_*.htm 等几乎所有的模板结构都是这样的。
现在有个大体的印象了。
每个模板主要有两个部分构成<head></head> 部分和<body></body> 部分<body></body> 部分又由头部模板中间模板和尾部模板。
在所有模板中head.htm 和footer.htm 是其他模板的公共模板。
都要调用到它们。
所以当制作模板的时候,最好把头部和尾部设计成这样。
可以和系统同步。
OK。
是不是也很简单。
下一节就讲DEDECMS的标签使用。
面对这些标签的使用做一个简单的介绍:1、标签名称:adminname功能说明:获得责任编辑名称使用实例:{dede:adminname /}2、标签名称:arclist功能说明:文章列表调用标记使用实例:{dede:arclist flag='h' typeid='' row='' col='' titlelen='' infolen=''imgwidth='' imgheight='' listtype='' orderby='' keyword='' limit='0,1'}<a href='[field:arcurl/]'>[field:title/]</a>{/dede:arclist}参数说明:col='' 分多少列显示(默认为单列),5.3版中本属性无效,要多列显示的可用div+css实现row='10' 返回文档列表总数typeid='' 栏目ID,在列表模板和档案模板中一般不需要指定,在封面模板中允许用","分开表示多个栏目;titlelen = '30' 标题长度等同于titlelengthinfolen='160' 表示内容简介长度等同于infolengthimgwidth='120' 缩略图宽度imgheight='90' 缩略图高度listtype='all' 栏目类型(顶级栏目??)orderby='sortrank' 文档排序方式§ orderby='hot' 或orderby='click' 表示按点击数排列§ orderby='sortrank' 或orderby='pubdate' 按出版时间排列§ orderby='near'§ orderby=='lastpost' 按最后评论时间§ orderby=='scores' 按得分排序§ orderby='id' 按文章ID排序§ orderby='rand' 随机获得指定条件的文档列表keyword='' 含有指定关键字的文档列表,多个关键字用","分innertext = '' 单条记录样式aid='' 指定文档IDidlist ='' 提取特定文档(文档ID)channelid 频道IDlimit='' 起始,结束表示限定的记录范围(如:limit='1,2')flag = 'h' 自定义属性值:头条[h]推荐[c]图片[p]幻灯[f]滚动[s]跳转[j]图文[a]加粗noflag = '' 同flag,但这里是表示不包含这些属性orderway='desc' 值为desc 或asc ,指定排序方式是降序还是顺向排序,默认为降序subday='天数' 表示在多少天以内的文档3、标签名称:arclistsg功能说明:单表模型的文章列表调用标记使用实例:{dede:arclistsg flag='h' typeid='' row='' col='' titlelen='' orderway='' keyword='' limit='0,1'}<a href='[field:arcurl/]'>[field:title/]</a>{/dede:arclistsg}参数说明:col='' 分多少列显示(默认为单列),5.3版中本属性无效,要多列显示的可用div+css实现row='10' 返回文档列表总数typeid='' 栏目ID,在列表模板和档案模板中一般不需要指定,在封面模板中允许用","分开表示多个栏目;titlelen = '30' 标题长度等同于titlelengthorderwey='desc'或'asc' 排序方向keyword= 含有指定关键字的文档列表,多个关键字用","分innertext = "[field:title/]" 单条记录样式(innertext是放在标签之间的代码)arcid='' 指定文档IDidlist ='' 提取特定文档(文档ID)channelid = '' 频道IDlimit='' 起始,结束表示限定的记录范围(如:limit='1,2')flag = 'h' 自定义属性值:头条[h]推荐[c]图片[p]幻灯[f]滚动[s]跳转[j]图文[a]加粗subday='天数' 表示在多少天以内的文档4、标签名称:autochannel功能说明:按排序位置的获取单个栏目的链接信息使用实例:{dede:autochannel partsort='' typeid=''}{/dede:autochannel}参数说明:partsort = '0' 栏目所在的排序位置typeid = '0' 指定的父栏目5、标签名称:channel功能说明:获取栏目列表标签使用实例:{dede:channel type='top' row='8' currentstyle="<li><a href='~typelink~' class='thisclass'>~typename~</a> </li>"}<li><a href='[field:typelink/]'>[field:typename/]</a> </li>{/dede:channel}参数说明:typeid = '0' 栏目IDreid = '0' 上级栏目IDrow = '100' 调用栏目数col = '1' 分多少列显示(默认为单列)type = 'son' son表示下级栏目,self表示同级栏目,top顶级栏目currentstyle = '' 应用样式6、标签名称:channelartlist功能说明:获取当前频道的下级栏目的内容列表标签使用实例:{dede:channelartlist row=6}<dl><dt><a href='{dede:field name='typeurl'/}'>{dede:field name='typename'/}</a></dt><dd>{dede:arclist titlelen='42' row='10'} <ul class='autod'><li><a href="[field:arcurl /]">[field:title /]</a></li><li>([field:pubdate function="MyDate('m-d',@me)"/])</li></ul>{/dede:arclist}</dl>{/dede:channelartlist}参数说明:typeid = '0' 频道ID,多个请用","分隔row = '20' 获取的栏目返回值其他说明:除了宏标记外,channelArtlist 是唯一一个可以直接嵌套其它标记的标记,不过仅限于嵌套{dede:type}{/dede:type} 和{dede:arclist}{/dede:arclist} 两个标记。
