日历代码
fullcalendar changeview用法

fullcalendar changeview用法FullCalendar ChangeView 用法FullCalendar 是一个功能强大的日历插件,可以很方便地在网页中创建交互式的日历。
其中的 ChangeView 功能允许用户切换不同的视图模式,以适应不同的需求。
下面是一些 ChangeView 的常见用法。
使用changeView方法切换视图通过调用 FullCalendar 的changeView方法,可以在日历中切换不同的视图。
$('#calendar').fullCalendar('changeView', 'listWeek ');以上代码将把日历切换到listWeek视图模式。
列出所有支持的视图FullCalendar 支持多种视图模式,可以通过getView方法获取当前可用的视图。
var views = $('#calendar').fullCalendar('getView');使用上述代码,可以将当前的视图模式列表存储在views变量中。
通过按钮切换视图为了提供更好的用户体验,我们可以在页面上添加一些按钮,让用户可以直接切换视图。
$('#button-day').click(function() {$('#calendar').fullCalendar('changeView', 'agendaDay'); });$('#button-week').click(function() {$('#calendar').fullCalendar('changeView', 'agendaWeek ');});// ...以上代码展示了如何通过按钮点击事件,调用changeView方法切换到不同的视图。
日历代码翻译专业学习计划

日历代码翻译专业学习计划第一部分:学习目标与规划现代社会中,计算机编程语言得到了广泛的应用,其中编写代码是计算机编程语言中的基础技能。
日历代码翻译专业涉及到计算机编程语言的使用和翻译技能的培养,是一项需要认真学习和实践的技能。
为了提高自己的日历代码翻译专业能力,我制定了以下学习计划。
学习目标:在日历代码翻译专业方面,我有以下几个学习目标:1、掌握日历代码翻译相关的编程语言知识,包括但不限于Java、Python等;2、熟练掌握日历代码的翻译技巧和方法;3、积累一定的日历代码翻译实践经验,能够独立完成一定难度的日历代码翻译任务;4、了解日历代码翻译领域的最新发展动态。
学习规划:在学习日历代码翻译专业方面,我制定了以下学习规划:1、系统地学习日历代码翻译相关的编程语言知识,通过在线教育平台、书籍等方式进行学习,每周安排固定的学习时间,力争在一个学年内掌握相关知识;2、通过阅读相关资料和实际操作,学习日历代码的翻译技巧和方法,与此同时,积累日历代码翻译的实际经验;3、参加相关的培训课程和学术会议,了解日历代码翻译领域的最新发展动态,与行业内的专家和学者进行交流学习。
第二部分:学习内容与方法学习内容:1、日历代码翻译相关的编程语言知识:主要包括Java、Python等编程语言知识。
通过学习相关课程和教材,掌握这些编程语言的基本语法、操作方法和应用场景。
2、日历代码翻译的技巧和方法:学习如何将其他语言的日历代码翻译成目标语言的代码,包括代码的结构、逻辑、语法等方面的翻译技巧和方法。
3、日历代码翻译实践经验:通过模拟项目或实际项目中的日历代码翻译任务,积累实践经验,提高翻译能力。
4、日历代码翻译领域的最新发展动态:通过阅读相关资料和参加学术交流活动,了解日历代码翻译领域的最新发展动态。
学习方法:1、系统学习编程语言知识:通过在线教育平台的课程、相关书籍的阅读等方式,系统学习日历代码翻译相关的编程语言知识。
2、阅读相关资料和实际操作:通过阅读相关的日历代码翻译资料,结合实际操作,学习日历代码翻译的技巧和方法。
fullcalendar中eventlimit用法

fullcalendar中eventlimit用法FullCalendar中eventLimit用法什么是eventLimit?eventLimit是FullCalendar中的一个选项,它用于限制每个日历日格子中显示的事件数量。
当一个日格子中的事件数量超过所设定的范围时,就会显示一个更多(more)按钮,点击该按钮可以查看更多的事件。
eventLimit旨在提供一种方式来处理日历格子中大量事件的情况,以防止事件过多导致界面混乱。
使用eventLimit的方法1.在初始化日历时设置eventLimit选项:$('#calendar').fullCalendar({eventLimit: true, // 显示更多按钮eventLimitText: "更多", // 更多按钮的文本views: {month: {eventLimit: 3 // 单独设置月视图中事件的限制数量 }}});在上面的代码中,设置eventLimit为true将会在每个日历格子中显示一个更多按钮。
通过eventLimitText选项,可以自定义更多按钮上显示的文本。
通过views选项,可以在各个视图中单独设置事件的限制数量。
2.通过点击更多按钮来查看更多的事件:当有事件数量超出限制时,在日历中会显示一个更多按钮。
单击该按钮将会打开一个弹出框,显示所有未显示的事件。
3.更改事件的限制数量:$('#calendar').fullCalendar('option', 'eve ntLimit', 5);通过上述代码,我们可以动态地更改事件的限制数量。
将5作为参数传递给eventLimit选项,即可将每个日历格子中的事件限制数量更改为5。
适用场景eventLimit在以下场景中可能会特别有用:•当日历中有大量事件时,使用eventLimit可以避免界面混乱,提供更好的用户体验。
超级记忆法的基础数字记忆代码常用文档

四、31—40数字代码
31鲨鱼 32扇儿 33仙丹 34沙子 35珊瑚 36山路 37山区 38伤疤 39胃药 40司令
五、41—50数字代码
41司仪 42示爱 43石山 44石狮 45师傅 46石榴 47司机 48丝瓜 49死狗 50五环
六、51—60数字代码
51舞衣 52孤儿 53火山 54武士 55老虎 56蜗牛 57武器 58苦瓜 59五角星 60榴莲
七、61—70数字代码 成为记忆高手的唯一方法就是训练。
71球衣 72棋儿 73花旗参 74骑士 75骑虎 三、21—30数字代码
01.北京 02.上海、铃儿 03.天津、东山 04.懂事、冻死、临时 05.东屋 06.冻肉 07.灵气、08.冬瓜09.冻酒 0.灵、零、另、领、林、临、鸡蛋 1.椅、姨、忆、艺、药、妖 2.耳、儿、两、凉 3.伞、散、山、叁 4.寺、死、是、 丝、石 5.屋、我、无、乌、虎 6.路、柳、流、楼 7.骑、妻、气、欺 8.爸、把、拔、巴 9.酒、舅、救、揪 10.衣领 11.摇椅、要医、大姨 12.妖儿、要儿 13.失散、石山、大山 14.钥匙、要死、要是 15.鹦鹉、要我、大姑 16.石榴、大 路 17.妖气、仪器、一起、义气 18.哑巴 19.药酒、要走、大舅 20.耳洞、耳朵 21.阿姨 22.夫妻 23.凉山 24.暗室 25.二姑、二胡 26.自行车、二流子 27.暗器、按期 28.恶霸 29.二舅、两瓶酒 30.山洞、山东 31.山医、山药、三姨、 善意 32.扇儿、三儿 33.山川、耳朵 34.山寺、山狮 35.山虎、三姑、珊瑚、山谷 36.山路、山鹿 37.山西 38.妇女、山 霸 39.散酒、三舅 40.司令、狮洞 41.湿衣、失意 42.死儿、四儿 43.四川、撕伞 44.试试 45.失误、似乎、石虎 46.四 楼、石路 47.司机、死期、石器 48.丝瓜 49.死狗、四舅 50.武林 51.武艺、无意、五姨 52.无儿、雾儿、捂耳、屋儿 53 .巫山、雾散 54.青年、武士、舞狮 55.无屋、五姑、无雾、无虎、无误56.无路、五楼 57.武器、无妻 58.舞吧 59.无酒 60.老师、路洞 61.六一、留意、如意 62.牛儿 63.庐山 64.手抢、律师 65.入伍、疏忽、路虎 66.顺意、路路 67.漏气、 氯气 68.路霸 69.溜走、六舅、遛狗 70.其实、妻令、老人 71.起义、妻意 72.妻儿、旗儿 73.祁山、凄惨 74.气死、骑士
日历源代码——java

日历源代码——java//import java.sql.Date;import java.util.Calendar;import java.util.Date;import java.util.GregorianCalendar;import java.util.Locale;public class GregorianCalendar日历 {public static void main(String[] args) { //设置不同地区Locale.setDefault();//创建当前日历对象GregorianCalendar now = new GregorianCalendar();//从当前时期对象是取出时间日期对象//编辑错误:Type mismatch: cannot convert from java.util.Date to java.sql.DateDate date = now.getTime();//将时间日期对象按字符形式打印System.out.println(date.toString());//重新将时间对象设置到日期对象中now.setTime(date);//从当前日期对象是取出当前月份、日期int today =now.get(Calendar.DAY_OF_MONTH);int month = now.get(Calendar.MONTH);//获取本月开始日期now.set(Calendar.DAY_OF_MONTH, 1);//获取本月开始日期在一周中的编号int week = now.get(Calendar.DAY_OF_WEEK);//打印日历头并换行设置当前月中第一天的开始位置System.out.println("星期日星期一星期二星期三星期四星期五星期六");//设置当前月中第一天的开始位置for( int i = Calendar.SUNDAY; i < week; i++){ System.out.print(" ");//按规格打印当前月的日期数字while(now.get(Calendar.MONTH) ==month){//取出当前日期int day =now.get(Calendar.DAY_OF_MONTH);//设置日期数字小于10与不小于10两种情况的打印规格if(day < 10){//设置当前日期的表现形式if(day == today)System.out.print(" <" + day + "> ");elseSystem.out.print(" " + day + " ");}else{//设置当前日期的表现形式if(day == today)System.out.print(" <" + day + "> ");elseSystem.out.print(" " + day + " ");}//设置什么时候换行if(week == Calendar.SATURDAY)System.out.println();//设置日期与星期几为下一天now.add(Calendar.DAY_OF_MONTH, 1);week = now.get(Calendar.DAY_OF_WEEK);}}}}。
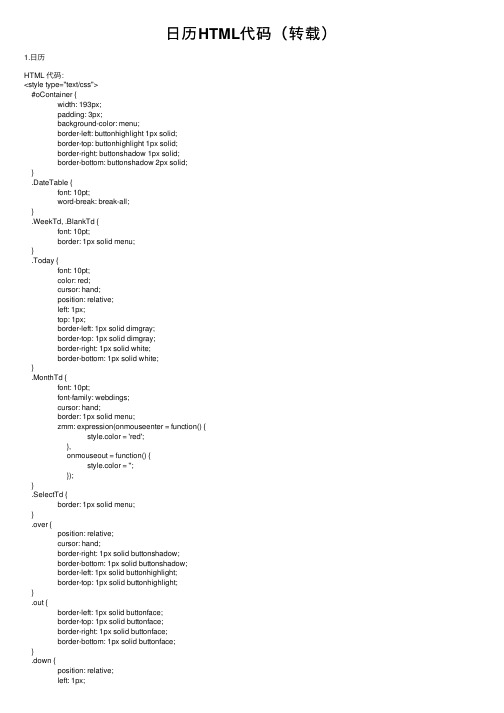
日历HTML代码(转载)

⽇历HTML代码(转载)1.⽇历HTML 代码:<style type="text/css">#oContainer {width: 193px;padding: 3px;background-color: menu;border-left: buttonhighlight 1px solid;border-top: buttonhighlight 1px solid;border-right: buttonshadow 1px solid;border-bottom: buttonshadow 2px solid;}.DateTable {font: 10pt;word-break: break-all;}.WeekTd, .BlankTd {font: 10pt;border: 1px solid menu;}.Today {font: 10pt;color: red;cursor: hand;position: relative;left: 1px;top: 1px;border-left: 1px solid dimgray;border-top: 1px solid dimgray;border-right: 1px solid white;border-bottom: 1px solid white;}.MonthTd {font: 10pt;font-family: webdings;cursor: hand;border: 1px solid menu;zmm: expression(onmouseenter = function() {style.color = 'red';},onmouseout = function() {style.color = '';});}.SelectTd {border: 1px solid menu;}.over {position: relative;cursor: hand;border-right: 1px solid buttonshadow;border-bottom: 1px solid buttonshadow;border-left: 1px solid buttonhighlight;border-top: 1px solid buttonhighlight;}.out {border-left: 1px solid buttonface;border-top: 1px solid buttonface;border-right: 1px solid buttonface;border-bottom: 1px solid buttonface;}.down {position: relative;left: 1px;top: 1px;border-left: 1px solid dimgray;border-top: 1px solid dimgray;border-right: 1px solid white;border-bottom: 1px solid white;}</style><script language="javascript">var oDate = new Object();function DateClass(_container) {this.author = '-ZMM';this.version = 'Web Calendar 1.0';this.container = _container;this.weekArr = ['⽇', '⼀', '⼆', '三', '四', '五', '六'];this.dateArr = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];this.showTable = function(_year, _month) {this.container.innerHTML = this.getDateTable(_year, _month);}this.getDateTable = function(_year, _month) {if (this.checkArgs(_year, _month)) {_year = parseInt(this.checkDate(_year, _month).split('-')[0]);_month = parseInt(this.checkDate(_year, _month).split('-')[1]);this.Thead = '<table cellpadding="5" cellspacing="0" class="DateTable">\n';this.Thead += '<tr><td align="center" class="MonthTd" onclick="oDate.showTable(' + _year + ', ' + eval(_month-1) + ');">3</td>'; this.Thead += '<td align="center" colspan="5" class="SelectTd"><selectonchange="oDate.showTable(options[selectedIndex].value, ' + _month + ');">';for (var i=1900; i<2101; i++) this.Thead += '<option value="' + i + '" ' + ((_year==i) ? 'selected' : '') + '>' + i + '年</option>';this.Thead += '</select><select onchange="oDate.showTable(' + _year + ', options[selectedIndex].value);">';for (var i=1; i<13; i++) this.Thead += '<option value="' + i + '" ' + ((_month==i) ? 'selected' : '') + '>' + i + '⽉</option>';this.Thead += '</select></td>';this.Thead += '<td align="center" class="MonthTd" onclick="oDate.showTable(' + _year + ', ' + eval(_month+1) + ');">4</td></tr>\n';this.Thead += '<tr>';for (var i=0; i<this.weekArr.length; i++) this.Thead += '<td align="center" class="WeekTd">' + this.weekArr[i] + '</td>';this.Thead += '</tr>\n';this.Tbody = '<tr>';this.dateArr[1] = (!this.checkYear(_year)) ? 28 : 29 ;for (var i=0; i<this.firstPos(_year, _month); i++) this.Tbody += '<td class="BlankTd"></td>';for (var i=1; i<=this.dateArr[_month-1]; i++) {if (this.firstPos(_year, _month) == 0) {if (i!=1 && i%7==1) this.Tbody += '</tr>\n<tr>';} else {if ((i+this.firstPos(_year, _month))%7==1) this.Tbody += '</tr>\n<tr>';}if (!this.today(_year, _month, i)) {this.Tbody += '<td align="center" class="out" onmouseover="className=\'over\';" onmouseout="className=\'out\';" onmousedown="className=\'down\';" onclick="oDate.showDateStr(' + _year + ', ' + _month + ', ' + i + ', \'' + this.weekArr[new Date(_year, _month-1, i).getDay()] + '\');">' + i + '</td>';} else {this.Tbody += '<td align="center" class="Today" onclick="oDate.showDateStr(' + _year + ', ' + _month + ', ' + i + ', \'' + this.weekArr[new Date(_year, _month-1, i).getDay()] + '\');">' + i + '</td>';}}for (var i=0; i<stPos(_year, _month); i++) this.Tbody += '<td class="BlankTd"></td>';this.Tbody += '</tr>\n';this.TFoot = '</table>\n';this.Table = this.Thead + this.Tbody + this.TFoot;return this.Table;} else {return 'Arguments Error!';}}this.firstPos = function(_year, _month) {return new Date(_year, _month-1, 1).getDay();}stPos = function(_year, _month) {return new Date(_year, _month-1, this.dateArr[_month-1]).getDay();}this.checkYear = function(_year) {return ((_year % 4 == 0) && (_year % 100 != 0)) || (_year % 400 == 0);}this.today = function(_year, _month, _date) {return (new Date().getFullYear() == _year) && (new Date().getMonth() == _month-1) && (new Date().getDate() == _date); }this.checkArgs = function(_year, _month) {if (_year<1900 || _year>2100) return false;if (_month<0 || _month>13) return false;return (!isNaN(_year) && !isNaN(_month));}this.checkDate = function(_year, _month) {if (_month<1) {_year --;_month = 12;}if (_month>12) {_year ++;_month = 1;}return _year + '-' + _month;}this.showDateStr = function(_year, _month, _date, _week) {window.alert(_year + '年' + _month + '⽉' + _date + '⽇星期' + _week);}}window.onload = function() {oDate = new DateClass(self.oContainer);oDate.showTable(new Date().getFullYear(), new Date().getMonth()+1);}</script><div id="oContainer"></div>。
java日历编写代码

java⽇历编写代码 //Jcalendar.javaimport java.awt.BorderLayout;import java.awt.Color;import java.awt.Dimension;import java.awt.GridLayout;import java.awt.SystemColor;import java.awt.event.ActionEvent;import java.awt.event.KeyEvent;import java.awt.event.MouseEvent;import java.util.Calendar;import java.util.GregorianCalendar;import java.util.Locale;import java.util.Date;import java.util.StringTokenizer;import javax.swing.BorderFactory;import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.JLabel;import javax.swing.JPanel;import javax.swing.JTextField;import javax.swing.JToggleButton;import javax.swing.SwingConstants;import javax.swing.UIManager;/*** <p>Title: Swing⽇历</p>* <p>Description: 操作⽇期</p>* @author duxu2004* @version 1.0.1*/class JCalendar extends JPanel{//动态表⽰年⽉⽇private int year=0;private int month=0;private int day=0;//主⾯板private JPanel Main = new JPanel();//⽇⾯板private JPanel jPanelDay = new JPanel();//⽉⾯板private JPanel jPanelMonth = new JPanel();//年的输⼊位置private JTextField Year = new JTextField();//⽉的输⼊位置private JTextField Month = new JTextField();//减少⽉份private JButton MonthDown = new JButton();//增加⽉份private JButton MonthUp = new JButton();private JPanel jPanelButton = new JPanel();//减少年份private JButton YearDown = new JButton();//增加年份private JButton YearUp = new JButton();//显⽰⽇期的位置private JLabel Out = new JLabel();//中国时区,以后可以从这⾥扩展可以设置时区的功能private Locale l=Locale.CHINESE;//主⽇历private GregorianCalendar cal=new GregorianCalendar(l);//星期⾯板private JPanel weekPanel=new JPanel();//天按钮组private JToggleButton[] days=new JToggleButton[42];//天⾯板private JPanel Days = new JPanel();//标⽰private JLabel jLabel1 = new JLabel();private JLabel jLabel2 = new JLabel();private JLabel jLabel3 = new JLabel();private JLabel jLabel4 = new JLabel();private JLabel jLabel5 = new JLabel();private JLabel jLabel6 = new JLabel();private JLabel jLabel7 = new JLabel();//当前选择的天数按钮private JToggleButton cur=null;//⽉份天数数组,⽤来取得当⽉有多少天// 1 2 3 4 5 6 7 8 9 10 11 12private int[] mm={31,28,31,30,31,30,31,31,30,31,30,31}; //空⽇期构造函数public JCalendar() {try {jbInit();}catch(Exception e) {e.printStackTrace();}}//带⽇期设置的构造函数public JCalendar(int year, int month, int day) {cal.set(year, month, day);try {jbInit();}catch (Exception e) {e.printStackTrace();}}//带⽇历输⼊的构造函数public JCalendar(GregorianCalendar calendar) {cal=calendar;try {jbInit();}catch (Exception e) {e.printStackTrace();}}//带⽇期输⼊的构造函数public JCalendar(Date date) {cal.setTime(date);try {jbInit();}catch (Exception e) {e.printStackTrace();}}//初始化组件private void jbInit() throws Exception {//初始化年、⽉、⽇iniCalender();this.setLayout(new BorderLayout());this.setBorder(BorderFactory.createRaisedBevelBorder()); this.setMaximumSize(new Dimension(200, 200));this.setMinimumSize(new Dimension(200, 200));this.setPreferredSize(new Dimension(200, 200));Main.setLayout(new BorderLayout());Main.setBackground();Main.setBorder(null);Out.setBackground(Color.lightGray);Out.setHorizontalAlignment(SwingConstants.CENTER);Out.setMaximumSize(new Dimension(100, 19));Out.setMinimumSize(new Dimension(100, 19));Out.setPreferredSize(new Dimension(100, 19));jLabel1.setForeground(Color.red);jLabel1.setHorizontalAlignment(SwingConstants.CENTER);jLabel1.setHorizontalTextPosition(SwingConstants.CENTER);jLabel1.setText("⽇");jLabel2.setForeground(Color.blue);jLabel2.setHorizontalAlignment(SwingConstants.CENTER);jLabel2.setHorizontalTextPosition(SwingConstants.CENTER);jLabel2.setText("六");jLabel3.setHorizontalAlignment(SwingConstants.CENTER);jLabel3.setHorizontalTextPosition(SwingConstants.CENTER);jLabel3.setText("五");jLabel4.setHorizontalAlignment(SwingConstants.CENTER);jLabel4.setHorizontalTextPosition(SwingConstants.CENTER);jLabel4.setText("四");jLabel5.setHorizontalAlignment(SwingConstants.CENTER);jLabel5.setHorizontalTextPosition(SwingConstants.CENTER);jLabel5.setText("三");jLabel6.setBorder(null);jLabel6.setHorizontalAlignment(SwingConstants.CENTER);jLabel6.setHorizontalTextPosition(SwingConstants.CENTER);jLabel6.setText("⼆");jLabel7.setBackground(Color.lightGray);jLabel7.setForeground(Color.black);jLabel7.setBorder(null);jLabel7.setHorizontalAlignment(SwingConstants.CENTER);jLabel7.setHorizontalTextPosition(SwingConstants.CENTER);jLabel7.setText("⼀");weekPanel.setBackground(UIManager.getColor("InternalFrame.activeTitleGradient")); weekPanel.setBorder(BorderFactory.createEtchedBorder());weekPanel.setLayout(new GridLayout(1,7));weekPanel.add(jLabel1, null);weekPanel.add(jLabel7, null);weekPanel.add(jLabel6, null);weekPanel.add(jLabel5, null);weekPanel.add(jLabel4, null);weekPanel.add(jLabel3, null);weekPanel.add(jLabel2, null);MonthUp.setAlignmentX((float) 0.0);MonthUp.setActionMap(null);jPanelMonth.setBackground();jPanelMonth.setLayout(new BorderLayout());jPanelMonth.setBorder(BorderFactory.createEtchedBorder());Month.setBorder(null);Month.setHorizontalAlignment(SwingConstants.CENTER);Month.addMouseListener(new java.awt.event.MouseAdapter() {public void mouseClicked(MouseEvent e) {Month_mouseClicked(e);}});Month.addKeyListener(new java.awt.event.KeyAdapter() {public void keyPressed(KeyEvent e) {Month_keyPressed(e);}});MonthDown.setBorder(null);MonthDown.setText("\u25C4");MonthDown.addActionListener(new java.awt.event.ActionListener() {public void actionPerformed(ActionEvent e) {MonthDown_actionPerformed(e);}});MonthUp.setBorder(null);MonthUp.setText("\u25BA");MonthUp.addActionListener(new java.awt.event.ActionListener() {public void actionPerformed(ActionEvent e) {MonthUp_actionPerformed(e);}});jPanelButton.setLayout(null);jPanelButton.setBorder(null);jPanelButton.addComponentListener(new ponentAdapter() { public void componentResized(ponentEvent evt) { jPanelButtonComponentResized(evt);}});Year.setBorder(BorderFactory.createEtchedBorder());Year.setMaximumSize(new Dimension(80, 25));Year.setMinimumSize(new Dimension(80, 25));Year.setPreferredSize(new Dimension(80, 25));Year.setHorizontalAlignment(SwingConstants.CENTER);Year.addMouseListener(new java.awt.event.MouseAdapter() {public void mouseClicked(MouseEvent e) {Year_mouseClicked(e);}});Year.addKeyListener(new java.awt.event.KeyAdapter() {public void keyPressed(KeyEvent e) {Year_keyPressed(e);}});YearDown.setBorder(null);YearDown.setMaximumSize(new Dimension(16, 16));YearDown.setMinimumSize(new Dimension(16, 16));YearDown.setPreferredSize(new Dimension(16, 16));YearDown.setSize(new Dimension(16, 16));YearDown.setText("▼");YearDown.addActionListener(new java.awt.event.ActionListener() {public void actionPerformed(ActionEvent e) {YearDown_actionPerformed(e);}});YearUp.setBorder(null);YearUp.setMaximumSize(new Dimension(16, 16));YearUp.setMinimumSize(new Dimension(16, 16));YearUp.setPreferredSize(new Dimension(16, 16));YearUp.setSize(new Dimension(16, 16));YearUp.setText("▲");YearUp.addActionListener(new java.awt.event.ActionListener() {public void actionPerformed(ActionEvent e) {YearUp_actionPerformed(e);}});jPanelDay.setLayout(new BorderLayout());Days.setLayout(new GridLayout(6,7));Days.setBackground();for(int i=0;i<42;i++){days[i]=new JToggleButton();days[i].setBorder(null);days[i].setBackground();days[i].setHorizontalAlignment(SwingConstants.CENTER);days[i].setHorizontalTextPosition(SwingConstants.CENTER);//days[i].setSize(l,l);days[i].addActionListener(new java.awt.event.ActionListener(){public void actionPerformed(ActionEvent e) {day=Integer.parseInt(((JToggleButton)e.getSource()).getText());showDate();showDays();}});Days.add(days[i]);}this.add(Main, BorderLayout.NORTH);this.add(jPanelDay, BorderLayout.CENTER);this.add(jPanelMonth, BorderLayout.SOUTH);Main.add(Year, BorderLayout.CENTER);Main.add(Out, BorderLayout.WEST);Main.add(jPanelButton, BorderLayout.EAST);jPanelButton.add(YearUp);jPanelButton.add(YearDown);jPanelDay.add(weekPanel,BorderLayout.NORTH);jPanelDay.add(Days, BorderLayout.CENTER);jPanelMonth.add(Month, BorderLayout.CENTER);jPanelMonth.add(MonthDown, BorderLayout.WEST);jPanelMonth.add(MonthUp, BorderLayout.EAST);showMonth();showYear();showDate();showDays();}//⾃定义重画年选择⾯板void jPanelButtonComponentResized(ponentEvent evt){YearUp.setLocation(0,0);YearDown.setLocation(0,YearUp.getHeight());jPanelButton.setSize(YearUp.getWidth(),YearUp.getHeight()*2);jPanelButton.setPreferredSize(new Dimension(YearUp.getWidth(),YearUp.getHeight()*2)); jPanelButton.updateUI();}//测试⽤public static void main(String[] args){JFrame f=new JFrame();f.setContentPane(new JCalendar());f.pack();//f.setResizable(false);f.show();}//增加年份void YearUp_actionPerformed(ActionEvent e) {year++;showYear();showDate();showDays();}//减少年份void YearDown_actionPerformed(ActionEvent e) {year--;showYear();showDate();showDays();}//减少⽉份void MonthDown_actionPerformed(ActionEvent e) {month--;if(month<0) {month = 11;year--;showYear();}showMonth();showDate();showDays();}//增加⽉份void MonthUp_actionPerformed(ActionEvent e) {month++;if(month==12) {month=0;year++;showYear();}showMonth();showDate();showDays();}//初始化年⽉⽇void iniCalender(){year=cal.get(Calendar.YEAR);month=cal.get(Calendar.MONTH);day=cal.get(Calendar.DAY_OF_MONTH);}//刷新⽉份void showMonth(){Month.setText(Integer.toString(month+1)+"⽉");}//刷新年份void showYear(){Year.setText(Integer.toString(year)+"年");}//刷新⽇期void showDate(){Out.setText(Integer.toString(year)+"-"+Integer.toString(month+1)+"-"+Integer.toString(day)); }//重画天数选择⾯板void showDays() {cal.set(year,month,1);int firstDayOfWeek = cal.get(Calendar.DAY_OF_WEEK);int n=mm[month];if(cal.isLeapYear(year)&&month==1) n++;int i=0;for(;i<firstDayOfWeek-1;i++){days[i].setEnabled(false);days[i].setSelected(false);days[i].setText("");}int d=1;for(;d<=n;d++){days[i].setText(Integer.toString(d));days[i].setEnabled(true);if(d==day) days[i].setSelected(true);else days[i].setSelected(false);;i++;}for(;i<42;i++){days[i].setEnabled(false);days[i].setSelected(false);days[i].setText("");}}//单击年份⾯板选择整个年份字符串void SelectionYear(){Year.setSelectionStart(0);Year.setSelectionEnd(Year.getText().length());}//单击⽉份⾯板选择整个⽉份字符串void SelectionMonth(){Month.setSelectionStart(0);Month.setSelectionEnd(Month.getText().length());}//⽉份⾯板响应⿏标单击事件void Month_mouseClicked(MouseEvent e) {//SelectionMonth();inputMonth();}//检验输⼊的⽉份void inputMonth(){String s;if(Month.getText().endsWith("⽉")){s=Month.getText().substring(0,Month.getText().length()-1); }else s=Month.getText();month=Integer.parseInt(s)-1;this.showMe();}//⽉份⾯板键盘敲击事件响应void Month_keyPressed(KeyEvent e) {if(e.getKeyChar()==10)inputMonth();}//年份⾯板响应⿏标单击事件void Year_mouseClicked(MouseEvent e) {//SelectionYear();inputYear();}//年份键盘敲击事件响应void Year_keyPressed(KeyEvent e) {//System.out.print(new Integer(e.getKeyChar()).byteValue()); if(e.getKeyChar()==10)inputYear();}//检验输⼊的年份字符串void inputYear() {String s;if(Year.getText().endsWith("年")){s=Year.getText().substring(0,Year.getText().length()-1); }else s=Year.getText();year=Integer.parseInt(s);this.showMe();}//以字符串形式返回⽇期,yyyy-mm-ddpublic String getDate(){return Out.getText();}//以字符串形式输⼊⽇期,yyyy-mm-ddpublic void setDate(String date){if(date!=null){StringTokenizer f = new StringTokenizer(date, "-");if(f.hasMoreTokens())year = Integer.parseInt(f.nextToken());if(f.hasMoreTokens())month = Integer.parseInt(f.nextToken());if(f.hasMoreTokens())day = Integer.parseInt(f.nextToken());cal.set(year,month,day);}this.showMe();}//以⽇期对象形式输⼊⽇期public void setTime(Date date){cal.setTime(date);this.iniCalender();this.showMe();}//返回⽇期对象public Date getTime(){return cal.getTime();}//返回当前的⽇public int getDay() {return day;}//设置当前的⽇public void setDay(int day) {this.day = day;cal.set(this.year,this.month,this.day);this.showMe();}//设置当前的年public void setYear(int year) {this.year = year;cal.set(this.year,this.month,this.day);this.showMe();}//返回当前的年public int getYear() {return year;}//返回当前的⽉public int getMonth() {return month;}//设置当前的⽉public void setMonth(int month) {this.month = month;cal.set(this.year,this.month,this.day); this.showMe();}//刷新public void showMe(){this.showDays();this.showMonth();this.showYear();this.showDate();}}测试代码JFrame f=new JFrame();f.setContentPane(new JCalendar());f.pack();//f.setResizable(false);// f.show();f.setVisible(true);。
日历提醒事项的程序设计及代码示例

日历提醒事项的程序设计及代码示例随着生活节奏的加快和工作任务的增多,人们对于时间的管理显得尤为重要。
而日历提醒事项的程序设计可以帮助我们高效管理时间,准确掌握重要事务。
本文将探讨如何设计日历提醒事项的程序,以及给出相应的代码示例。
一、程序设计概述日历提醒事项的程序设计可以分为两个主要部分:日历管理和提醒功能实现。
在日历管理方面,我们需要实现添加、编辑和删除日历事项的功能;而在提醒功能方面,程序应具备发送提醒通知的能力。
二、日历管理功能设计1. 添加日历事项功能用户可以通过输入事项的日期、时间和具体内容来添加日历事项。
程序应该能够接收用户的输入并将其保存到相应的日历中。
代码示例:```pythondef add_event(date, time, content):# 将日期、时间和内容作为参数输入# 将事项保存到日历中的相应日期和时间# 返回添加成功的提示信息pass```2. 编辑日历事项功能当用户需要修改已有的日历事项时,程序应该提供编辑功能。
用户可以选择要编辑的事项,并修改其日期、时间或内容。
代码示例:```pythondef edit_event(event_id, date=None, time=None, content=None):# event_id为待编辑的事项标识符# date、time和content为可选的新日期、时间和内容# 如果参数不为空,则将事项对应的属性修改为新值# 返回编辑成功的提示信息pass```3. 删除日历事项功能当用户完成某个事项或者需要取消日历提醒时,程序应提供删除功能。
用户可以选择要删除的事项,并将其从日历中删除。
代码示例:```pythondef delete_event(event_id):# event_id为待删除的事项标识符# 从日历中删除指定标识符的事项# 返回删除成功的提示信息pass```三、提醒功能设计1. 发送提醒通知功能为了实现提醒功能,程序需要能够发送提醒通知给用户。
日历代码_精品文档

日历代码
1. 简介
日历是用来显示日期的一种工具。
在计算机编程中,我们可以通过编写代码来生成和显示日历。
本文将介绍如何用Python编写一个简单的日历代码。
我们将使用Python的datetime和calendar模块来实现这个功能。
2. 实现步骤
2.1 导入模块
我们首先需要导入Python的datetime和calendar模块。
datetime模块提供了日期和时间的相关功能,而calendar模块则提供了生成日历的功能。
import datetime
import calendar
2.2 获取当前日期
我们可以使用datetime模块的date类来获取当前日期。
today = datetime.date.today()
2.3 获取当前月份的日历
我们可以使用calendar模块的monthcalendar函数来生成当前月份的日历。
cal = calendar.monthcalendar(today.year, today.month)
2.4 打印日历
我们可以使用循环遍历生成的日历列表,并打印出每个日期。
```python for week in cal: for day in week: if day == 0: print(。
C语言万年历代码

else if(ch=='n'||ch=='N')
{ month+=1;
if(month>12) {month=1;year+=1;}
}
printf("\t\t********e退出 p上一月 n下一月********");
}
void first_set(int *year,int *month)
{ do{
printf ("please input the year(1~9999):");
if (choose=='y'||choose=='Y') main();
}
days_of_month(int x,int y)
{
int z;
switch (y)
{case 1:
case 3:
case 5:
case 7:
case 8:
printf ("please input the month(1~12):");
scanf ("%d",month);
if(*month<1||*month>12) printf ("WANNING:ERROR,please input again!\n");
printf ("\n\n********************************************************************************\n\n");
自己做的日历(C语言)
本帖最后由 kekeyu 于 2010-8-15 16:59 编辑
java编程日历代码

}
/**
* 格式化货币,将小写转成中文大些
* @param money
* @return
*/
public static String getCapMoney(String money) {
if(decimals[0]=='0'){
if(decimals[1]=='0'){
resule = resule + "整";
}else{
resule = resule + "零" +
Chinamemoney(Integer.parseInt(String.valueOf(decimals[1]))) +
/**
* 格式化成货币类型,即四舍五入保留小数点两位,没有就补零
* @param money
* @return
*/
public static String formatcurrency(String money){
try {
if (money == null || "".equals(money)) {
}
//取得当前时间
public static String getDateTime() {
Date d = new Date();
DateFormat df = DateFormat.getDateTimeInstance(DateFormat.MEDIUM, DateFormat.MEDIUM);
resule = Chinamemoneyunit(j,
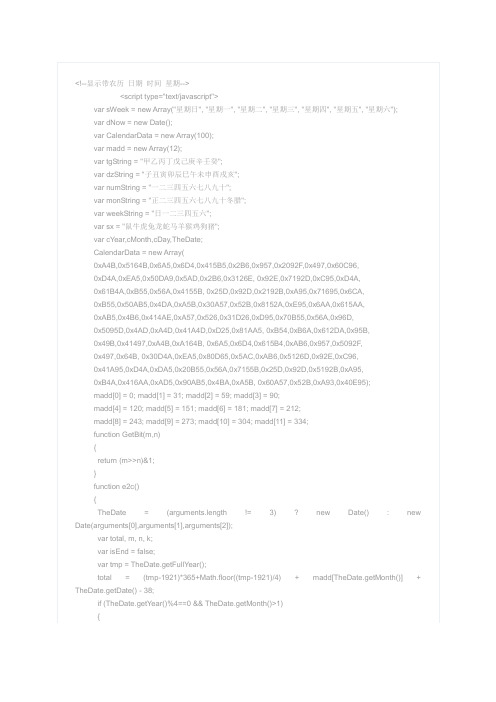
日历代码

<!--显示带农历日期时间星期--><script type="text/javascript">var sWeek = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");var dNow = new Date();var CalendarData = new Array(100);var madd = new Array(12);var tgString = "甲乙丙丁戊己庚辛壬癸";var dzString = "子丑寅卯辰巳午未申酉戌亥";var numString = "一二三四五六七八九十";var monString = "正二三四五六七八九十冬腊";var weekString = "日一二三四五六";var sx = "鼠牛虎兔龙蛇马羊猴鸡狗猪";var cY ear,cMonth,cDay,TheDate;CalendarData = new Array(0xA4B,0x5164B,0x6A5,0x6D4,0x415B5,0x2B6,0x957,0x2092F,0x497,0x60C96,0xD4A,0xEA5,0x50DA9,0x5AD,0x2B6,0x3126E, 0x92E,0x7192D,0xC95,0xD4A,0x61B4A,0xB55,0x56A,0x4155B, 0x25D,0x92D,0x2192B,0xA95,0x71695,0x6CA,0xB55,0x50AB5,0x4DA,0xA5B,0x30A57,0x52B,0x8152A,0xE95,0x6AA,0x615AA,0xAB5,0x4B6,0x414AE,0xA57,0x526,0x31D26,0xD95,0x70B55,0x56A,0x96D,0x5095D,0x4AD,0xA4D,0x41A4D,0xD25,0x81AA5, 0xB54,0xB6A,0x612DA,0x95B,0x49B,0x41497,0xA4B,0xA164B, 0x6A5,0x6D4,0x615B4,0xAB6,0x957,0x5092F,0x497,0x64B, 0x30D4A,0xEA5,0x80D65,0x5AC,0xAB6,0x5126D,0x92E,0xC96,0x41A95,0xD4A,0xDA5,0x20B55,0x56A,0x7155B,0x25D,0x92D,0x5192B,0xA95,0xB4A,0x416AA,0xAD5,0x90AB5,0x4BA,0xA5B, 0x60A57,0x52B,0xA93,0x40E95);madd[0] = 0; madd[1] = 31; madd[2] = 59; madd[3] = 90;madd[4] = 120; madd[5] = 151; madd[6] = 181; madd[7] = 212;madd[8] = 243; madd[9] = 273; madd[10] = 304; madd[11] = 334;function GetBit(m,n){return (m>>n)&1;}function e2c(){TheDate = (arguments.length != 3) ? new Date() : new Date(arguments[0],arguments[1],arguments[2]);var total, m, n, k;var isEnd = false;var tmp = TheDate.getFullY ear();total = (tmp-1921)*365+Math.floor((tmp-1921)/4) + madd[TheDate.getMonth()] + TheDate.getDate() - 38;if (TheDate.getY ear()%4==0 && TheDate.getMonth()>1){total++;}for(m = 0;;m++){k = (CalendarData[m] <0xfff)?11:12;for(n =k;n >= 0;n--){if(total <= 29 + GetBit(CalendarData[m],n)){isEnd = true; break;}total = total-29-GetBit(CalendarData[m],n);}if(isEnd){break;}}cY ear = 1921 + m;cMonth = k-n+1;cDay = total;if(k == 12){if(cMonth == Math.floor(CalendarData[m]/0x10000)+1) {cMonth = 1-cMonth;}if(cMonth > Math.floor(CalendarData[m]/0x10000)+1) {cMonth--;}}}function GetcDateString(){var tmp = ""; tmp += tgString.charAt((cY ear-4) % 10); tmp += dzString.charAt((cY ear-4) % 12);tmp += "年";if(cMonth < 1){tmp += "(闰)";tmp += monString.charAt(-cMonth-1);}else{tmp += monString.charAt(cMonth-1);}tmp += "月";tmp += (cDay <11)?"初":((cDay <20)?"十":((cDay <30)?"廿":"三十"));if (cDay%10 != 0 ||cDay == 10){tmp += numString.charAt((cDay-1)%10);}return tmp;}function GetLunarDay(solarY ear,solarMonth,solarDay){if (solarY ear < 1921 || solarY ear > 2020){return "";}else{solarMonth = (parseInt(solarMonth)>0) ? (solarMonth-1) : 11; e2c(solarY ear,solarMonth,solarDay); return GetcDateString();}}var D = new Date();var yy = D.getFullY ear();var mm = D.getMonth() + 1;var dd = D.getDate();var ww = D.getDay();var ss = parseInt(D.getTime() / 1000);function getFullY ear(d){// 修正firefox下year错误yr = d.getY ear();if(yr <1000){yr+=1900;}return yr;}document.write(" <table border='0' cellspacing='0' width='300px' height = '50px' cellpadding='0' style='font-size:12px;font-weight:bold;align:center; '><tr><td id='nowDateIs'></td><td id='nowTimeIs'></td><td id='nowWeek' rowspan='2'></tr><tr><td id='nowCnY earIs'><td id='nowCnDateIs'></td></tr></table>");function showDate(){timeString = new Date().toLocaleTimeString();var sV alue = getFullY ear(dNow)+"年"+(dNow.getMonth()+1)+"月"+dNow.getDate()+"日"+" "+timeString+" "+sWeek[dNow.getDay()]+" ";sV alue += GetLunarDay(yy,mm,dd);var svalue1 = " " + getFullY ear(dNow)+"年"+(dNow.getMonth()+1)+"月"+dNow.getDate()+"日";var svalue2 = timeString;var svalue3 = GetLunarDay(yy,mm,dd);var sx2 = sx.substr(dzString.indexOf(svalue3.substr(1,1)),1);var svalue33 = svalue3.substr(0,3)var svalue333 = " " + svalue33.substr(0,2)+"("+sx2+")"+svalue33.substr(2,1);var sx22 = "农历"+svalue3.substr(4,6);var www_zzjs_net;if(new Date().getDay()==0) www_zzjs_net="星期天"if(new Date().getDay()==1) www_zzjs_net="星期一"if(new Date().getDay()==2) www_zzjs_net="星期二"if(new Date().getDay()==3) www_zzjs_net="星期三"if(new Date().getDay()==4) www_zzjs_net="星期四"if(new Date().getDay()==5) www_zzjs_net="星期五"if(new Date().getDay()==6) www_zzjs_net="星期六"document.getElementById('nowDateIs').innerHTML = svalue1document.getElementById('nowTimeIs').innerHTML = svalue2document.getElementById('nowCnY earIs').innerHTML = svalue333document.getElementById('nowCnDateIs').innerHTML = sx22document.getElementById('nowWeek').innerHTML = www_zzjs_net};window.onload = function(){setInterval(showDate,1000)}</script>。
1到12月的月份代码

1到12月的月份代码
摘要:
1.月份代码简介
2.1 月到12 月的月份代码
3.月份代码在编程和数据处理中的应用
正文:
月份代码简介
月份代码,也被称为月份数字代码,是一种用来表示一年中不同月份的简短字符串或数字。
它们在编程、数据处理和日期格式化等方面有着广泛的应用。
本文将详细介绍1 到12 月的月份代码,并探讨它们在实际场景中的应用。
1 月到1
2 月的月份代码
以下是1 到12 月的月份代码:
1.1 月:01
2.2 月:02
3.3 月:03
4.4 月:04
5.5 月:05
6.6 月:06
7.7 月:07
8.8 月:08
9.9 月:09
10.10 月:10
11.11 月:11
12.12 月:12
月份代码在编程和数据处理中的应用
月份代码在编程和数据处理中有许多应用场景,例如:
1.在编程中,月份代码可以用于表示日历、时间表或数据报表中的特定月份。
这可以提高代码的可读性和可维护性。
2.在数据处理中,月份代码可以用于对日期数据进行分类、筛选和聚合。
例如,在数据分析过程中,我们可以根据月份代码对销售数据进行分组统计,以便更好地了解业务趋势。
3.在日期格式化中,月份代码可以用于指定日期格式中的月份部分。
例如,在Python 中,我们可以使用`%m`格式化字符来表示月份代码,从而生成指定格式的日期字符串。
总之,月份代码是一种在编程和数据处理中非常有用的表示月份的方式。
日历代码

{
//如果月份为奇数月,则天数有31天
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
days=31;
break;
//当月份为2月时
case 2:
int year,month;//接受用户输入的年、月。。。
//提示用户输入年份
printf("请输入日期(如:2013或2013-05):");
//接收用户输入的年份
scanf("%d-%d",&year,&month);
//判断用户输入的月份是否在1月到12月之间,如果不是,则提示用户重新输入,直到用户输入的年份符合要求
int firstdayofmonth;//代表一个月的第一天
int a;//代表一个月的第几天
//循环产生年份,初始年份为1940年,最大年份为用户输入的年份
for(int i=1940;i<year;i++)
{
//判断年份是否为闰年或平年
if(i%4==0 && i%100!=0 || i%400==0)
{
printf("\n");//如果当天是星期六,输出换行
}
}
}
void main()
{
printf(" ☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆☆\n");
printf("☆■■■■■■■■日■■历■■■■■■■■☆\n");
网页日历制作源代码

网页日历制作源代码(上课练习)<html><head><script language="JavaScript" >function changColor(index) {document.getElementById(index).bgColor="gray";}function recoverColor(index) {document.getElementById(index).bgColor="";}monthnames = new Array("1月","2月","3月","4月","5月","6月","7月","8月","10月","11月","12月");var linkcount=0;function addlink(month, day, href) {var entry = new Array(3);entry[0] = month;entry[1] = day;entry[2] = href;this[linkcount++] = entry;}Array.prototype.addlink = addlink;linkdays = new Array();monthdays = new Array(12);monthdays[0]=31;monthdays[1]=28;monthdays[2]=31;monthdays[3]=30;monthdays[4]=31;monthdays[5]=30;monthdays[6]=31;monthdays[7]=31;monthdays[8]=30;monthdays[9]=31;monthdays[10]=30;monthdays[11]=31;todayDate=new Date();thisday=todayDate.getDay();thismonth=todayDate.getMonth();thisdate=todayDate.getDate();thisyear=todayDate.getY ear();if (((thisyear % 4 == 0) && !(thisyear % 100 == 0))||(thisyear % 400 == 0)) monthdays[1]++;startspaces = thisdate;if(startspaces > 7) startspaces %= 7;startspaces = thisday - startspaces + 1;if(startspaces < 0) startspaces += 7;document.write("<table border=2 bgcolor=white width=300px");document.write("bordercolor=black><font color=black>");//style.attributedocument.write("<tr><td colspan=7><center>"+ thisyear+"年"+monthnames[thismonth-1]+"</center></font></td></tr>");document.write("<tr>");document.write("<td align=center>日</td>");document.write("<td align=center>一</td>");document.write("<td align=center>二</td>");document.write("<td align=center>三</td>");document.write("<td align=center>四</td>");document.write("<td align=center>五</td>");document.write("<td align=center>六</td>");document.write("</tr>");document.write("<tr>");var i=0;for (s=0;s<startspaces;s++) {document.write("<td> </td>");}count=1;while (count <= monthdays[thismonth]) {for (b = startspaces;b<7;b++) {linktrue=false;document.write("<td id='tt" + ++i + "' onclick=\"changColor('tt" + i + "')\" onblur=\"recoverColor('tt" + i + "')\">");/*for (c=0;c<linkdays.length;c++) {if (linkdays[c] != null) {if ((linkdays[c][0]==thismonth + 1) && (linkdays[c][1]==count)) {document.write("<a href=\"" + linkdays[c][2] + "\">");linktrue=true;}}}*/if (count==thisdate) {document.write("<font color='FF0000'><strong>");}if (count <= monthdays[thismonth]) {document.write(count);}else {document.write(" ");}if (count==thisdate) {document.write("</strong></font>");}if (linktrue)document.write("</a>");document.write("</td>");count++;}document.write("</tr>");document.write("<tr>");startspaces=0;}document.write("</table></p>");</script></head><body></body></html>。
日历实现vb代码

Dim tian, di As StringDim cyear, cmonth, cday As Integer Dim year1, month1, day1 As Integer Dim n, k, i, j As IntegerDim total As LongDim date1, date2 As DateDim IsendAs BooleanDim st As StringDim data(100) As StringDim yueDim temp As IntegerPrivate Sub Combo2_click()year1 = Val(Combo2.Text)month1 = Val(Combo1.Text)day1 = 1Isend = Falsek = 0n = 0x = cal()Label2.Caption = disp2()Label3.Caption = f()Label4.Caption = redisp()End SubPrivate Sub Combo1_click()year1 = Val(Combo2.Text)month1 = Val(Combo1.Text)day1 = 1Isend = Falsek = 0n = 0x = cal()Picture1.ClsPicture1.Print redisp()Label2.Caption = disp2()End SubPrivate Sub Form_Initialize()'以字符串形式统计农历信息,data(0) = "101001001011" data(1) = "51011001001011" data(2) = "011010100101" data(3) = "011011010100" data(4) = "41010110110101" data(5) = "001010110110" data(6) = "100101010111" data(7) = "20100100101111" data(8) = "010*********" data(9) = "60110010010110" data(10) = "110101001010" data(11) = "111010100101" data(12) = "50110110101001" data(13) = "010*********" data(14) = "001010110110" data(15) = "31001001101110" data(16) = "100100101110" data(17) = "71100100101101" data(18) = "110010010101" data(19) = "110101001010" data(20) = "61101101001010" data(21) = "101101010101" data(22) = "010*********" data(23) = "41010101011011" data(24) = "001001011101" data(25) = "100100101101" data(26) = "21100100101011" data(27) = "101010010101" data(28) = "71011010010101" data(29) = "011011001010" data(30) = "101101010101" data(31) = "50101010110101" data(32) = "010*********" data(33) = "101001011011" data(34) = "30101001010111" data(35) = "010*********" data(36) = "81010100101010" data(37) = "111010010101" data(38) = "011010101010" data(39) = "61010110101010"data(41) = "010*********" data(42) = "41010010101110" data(43) = "101001010111" data(44) = "010*********" data(45) = "31110100100110" data(46) = "110110010101" data(47) = "70101101010101" data(48) = "010*********" data(49) = "100101101101" data(50) = "50100101011101" data(51) = "010*********" data(52) = "101001001101" data(53) = "41101001001101" data(54) = "110100100101" data(55) = "81101010100101" data(56) = "101101010100" data(57) = "101101101010" data(58) = "61001011011010" data(59) = "100101011011" data(60) = "010*********" data(61) = "41010010010111" data(62) = "101001001011" data(63) = "A1011001001011" data(64) = "011010100101" data(65) = "011011010100" data(66) = "61010110110100" data(67) = "101010110110" data(68) = "100101010111" data(69) = "50100100101111" data(70) = "010*********" data(71) = "011001001011" data(72) = "30110101001010" data(73) = "111010100101" data(74) = "80110101100101" data(75) = "010*********" data(76) = "101010110110" data(77) = "51001001101101" data(78) = "100100101110" data(79) = "110010010110" data(80) = "41101010010101" data(81) = "110101001010" data(82) = "110110100101" data(83) = "20101101010101"data(85) = "71010101011011"data(86) = "001001011101"data(87) = "100100101101"data(88) = "51100100101011"data(89) = "101010010101"data(90) = "101101001010"data(91) = "41011010101010"data(92) = "101011010101"data(93) = "90101010110101"data(94) = "010*********"data(95) = "101001011011"data(96) = "60101001010111"data(97) = "010*********"data(98) = "101010010011"data(99) = "40111010010101"year1 = Year(Now)month1 = Month(Now)day1 = Day(Now)x = calLabel1.Caption = disp3()End SubPrivate Sub Form_Load()For j = 0 To 11Combo1.List(j) = j + 1Next jFor i = 0 To 99Combo2.List(i) = i + 1921Next iCombo1.Text = Combo1.List(Month(Now) - 1) Combo2.Text = Combo2.List(Year(Now) - 1921) tian = "甲乙丙丁戊己庚辛壬癸"di = "子丑寅卯辰巳午未申酉戌亥"Isend = Falsek = 0n = 0year1 = Year(Now)month1 = Month(Now)day1 = 1x = calLabel2.Caption = disp2() '天干地支纪年Form1.ShowPicture1.Print redisp() '显示农历阳历在图片框上Label5.Caption = Year(Now) & "年" & Month(Now) & "月" & Day(Now) & "日"End SubFunction disp1() As String '以汉字形式显示农历信息ri1 = "初一初二初三初四初五初六初七初八初九初十十一十二十三十四十五十六十七十八十九廿十廿一廿二廿三廿四廿五廿六廿七廿八廿九三十"yue = Array("一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "冬", "腊")st = ""st = st + Mid(ri1, 2 * cday - 1, 2)If cday = 1 ThenIf cmonth< 0 Thenst = "闰" &yue(-cmonth - 1)Elsest = yue(cmonth - 1) & "月"End IfEnd Ifdisp1 = stEnd FunctionFunction disp2() As String '天干地支纪年法Dim tmp As Stringtmp = ""tmp = Mid(tian, ((Year(Now) - 4) Mod 10) + 1, 1) + Mid(di, ((Year(Now) - 4) Mod 12) + 1, 1) & "年" disp2 = tmpEnd FunctionFunction disp3() As String '把农历信息以汉字的形式输出ri1 = "初一初二初三初四初五初六初七初八初九初十十一十二十三十四十五十六十七十八十九廿十廿一廿二廿三廿四廿五廿六廿七廿八廿九三十"yue = Array("一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "冬", "腊")If cmonth< 0 Thenst = "闰" &yue(-cmonth - 1) & "月"Elsest = yue(cmonth - 1) & "月"End Ifst = st + Mid(ri1, 2 * cday - 1, 2)disp3 = stEnd FunctionFunction cal() As String '以1921年2月8日为基准点,计算阳历某一天对应的阴历k = 0: n = 0: total = 0date1 = DateSerial(year1, month1, day1)date2 = #2/8/1921#total = DateDiff("d", date2, date1) + 1Dot = data(k)n = IIf(Len(t) = 14, 2, 1)i = (2 * (n - 1) + 13)DoIf total <= 29 + Val(Mid(t, n, 1)) ThenIsend = TrueExit DoEnd Iftotal = total - 29 - Val(Mid(t, n, 1))n = n + 1temp = nIf (n = i) ThenExit DoEnd IfLoopIf (Isend = True) ThenExit DoEnd Ifk = k + 1Loopcyear = 1921 + kcmonth = ncday = totalIf Len(data(k)) = 14 ThenIf (cmonth>Val(Mid(data(k), 1, 1)) + 2) Thencmonth = cmonth - 2ElseIf cmonth = Val(Mid(data(k), 1, 1)) + 2 Thencmonth = 2 - cmonthElsecmonth = cmonth - 1End IfEnd IfEnd IfEnd FunctionFunction redisp() As String '把阳历和农历放到一块以字符串的形式的组合到一起redisp = " 日" + "一" + "二" + "三" + "四" + "五" + "六" + Chr(13) + Chr(13)date1 = DateSerial(year1, month1, day1)s = Weekday(date1)Dim a As Integera = sFor i = 1 To s - 1redisp = redisp + Space(7)NextFor i = 1 To days(month1)Call addredisp = redisp + " " + Format(i, "!@@@@@")If a Mod 7 = 0 Andi< 8 Thenredisp = redisp + Chr(13)For j = 1 To s - 1redisp = redisp + Space(7)NextFor b = s To 7redisp = redisp + disp1() + " "cday = cday + 1Call addNext bredisp = redisp + Chr(13) + Chr(13)ElseIf (a Mod 7 = 0 Andi>= 8) Thenredisp = redisp + Chr(13)For j = i - 6 Toiredisp = redisp + disp1() + " "cday = cday + 1Call addNext jredisp = redisp + Chr(13) + Chr(13)End IfIf i = days(month1) And a <> 0 Thenredisp = redisp + Chr(13)For j = 1 To aredisp = redisp + disp1() + " "cday = cday + 1Call addNext jEnd Ifa = (a + 1) Mod 7NextEnd FunctionFunction days(month1) As Integer '判断阳历每个月的天数Select Case month1Case 1, 3, 5, 7, 8, 10, 12days = 31Case 4, 6, 9, 11days = 30Case 2If (year1 Mod 4 = 0 And year1 Mod 100 <> 0) Or (year1 Mod 400 = 0) Thendays = 29Elsedays = 28End IfEnd SelectEnd FunctionPrivate Sub Timer1_Timer() '调用系统时间,显示时分秒Label6.Caption = Format(Hour(Time) & ":" & Minute(Time) & ":" & Second(Time), "hh:mm:ss") End SubSub add() '农历的日期加一天之后的农历If Len(data(cyear - 1921)) = 12 ThenIf cday> 29 + Val(Mid(data(cyear - 1921), cmonth, 1)) Then cday = 1: cmonth = cmonth + 1If cmonth = 13 Then cmonth = 1: cyear = cyear + 1 End IfElseIfLen(data(cyear - 1921)) = 14 ThenSelect Case cmonthCase Is < 0If cday> 29 + Val(Mid(data(cyear - 1921), -cmonth + 2, 1)) Then cday = 1: cmonth = -cmonth + 1End IfCase Is <Val(Mid(data(cyear - 1921), 1, 1))If cday> 29 + Val(Mid(data(cyear - 1921), cmonth + 1, 1)) Then cday = 1: cmonth = cmonth + 1End IfCase Is = V al(Mid(data(cyear - 1921), 1, 1))If cday> 29 + Val(Mid(data(cyear - 1921), cmonth + 1, 1)) Then cday = 1: cmonth = -cmonthEnd IfCase Is >Val(Mid(data(cyear - 1921), 1, 1))If cday> 29 + Val(Mid(data(cyear - 1921), cmonth + 2, 1)) Then cday = 1: cmonth = cmonth + 1End IfEnd SelectEnd IfEnd Sub。
Django框架开发的日历功能

Django框架开发的日历功能Django框架是一个开发Web应用程序的高效工具,它提供了众多的功能和组件,包括日历功能。
本文将介绍如何使用Django框架来开发一个实用的日历功能,并提供相应的代码示例。
1. 概述日历功能是很多Web应用程序中常见的一项需求,它可以让用户方便地浏览和管理时间相关的信息。
使用Django框架,我们可以快速地实现日历功能,并且具备良好的可扩展性和灵活性。
2. 数据模型设计在开始开发日历功能之前,我们首先需要设计相应的数据模型。
在这个例子中,我们将使用两个关联的模型:Calendar(日历)和Event (事件)。
Calendar模型将存储日历的基本信息,例如名称和所有者;Event模型将存储具体的事件信息,例如标题、日期和时间。
```pythonfrom django.db import modelsfrom django.contrib.auth.models import Userclass Calendar(models.Model):name = models.CharField(max_length=100)owner = models.ForeignKey(User, on_delete=models.CASCADE)class Event(models.Model):calendar = models.ForeignKey(Calendar,on_delete=models.CASCADE)title = models.CharField(max_length=200)date = models.DateField()time = models.TimeField()```3. 视图和URL配置接下来,我们需要创建相应的视图函数和URL配置,以便用户能够访问和操作日历功能。
下面是一个简单的视图函数示例:```pythonfrom django.shortcuts import renderfrom .models import Calendar, Eventdef calendar_view(request):calendars = Calendar.objects.filter(owner=er)return render(request, 'calendar.html', {'calendars': calendars})```4. 模板设计在设计日历功能的前端界面时,我们可以使用Django模板语言来渲染相关的HTML代码。
万年历代码c语言

万年历代码c语言万年历是一种实用的日历工具,它可以根据年、月、日来显示当天的日期信息,并可以切换到其他日期来查询对应的日期信息。
在编写万年历的代码时,我们需要考虑输入的年份是否为闰年、每个月的天数、以及每个月第一天是星期几等等。
以下是一份使用C语言编写万年历的参考代码:```c#include <stdio.h>// 判断是否为闰年int isLeapYear(int year) {return (year % 4 == 0 && year % 100 != 0) || (year % 400 == 0); }// 获取某年某月的天数int getMonthDays(int year, int month) {int days[] = {31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31};if (month == 2 && isLeapYear(year)) {return 29;}return days[month - 1];}// 获取某年某月第一天是星期几int getFirstDayOfWeek(int year, int month) {int day = 1;for (int i = 1800; i < year; i++) {if (isLeapYear(i)) {day = (day + 366) % 7;} else {day = (day + 365) % 7;}}for (int i = 1; i < month; i++) {day = (day + getMonthDays(year, i)) % 7;}return day;}int main() {int year, month;printf("请输入年份:");scanf("%d", &year);printf("请输入月份:");scanf("%d", &month);// 判断输入是否合法if (year < 1800 || month < 1 || month > 12) {printf("输入的年份或月份不合法!\n");return 0;}// 获取某年某月的天数和第一天是星期几int days = getMonthDays(year, month);int firstDayOfWeek = getFirstDayOfWeek(year, month); // 打印万年历printf("日一二三四五六\n");for (int i = 0; i < firstDayOfWeek; i++) {printf(" ");}for (int i = 1; i <= days; i++) {printf("%2d ", i);if ((firstDayOfWeek + i) % 7 == 0) {printf("\n");}}printf("\n");return 0;}```以上代码实现了一个简单的万年历功能,在控制台输出给定年份和月份的月历。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
故障类型故障代码保护名称
E001
加速运行过电流 E002
减速运行过电流 E003
恒速运行过电流 E004
加速运行过电流 E005
减速运行过电流 E006
恒速运行过电流 E007
控制电源过电压 E008
输入侧缺相 E009
输出侧缺相 E010
功率模块故障 E011
功率模块过热故障 E012
空白 E013
驱动器过载 E014
电机过载 E016
EEROM读写故障 E018
接触器不吸合故障 E019
电流检测电路故障 E020
CPU错误 E023
键盘EEPROM读写错误 E024
调谐错误 E025
编码器故障 E027
制动单元故障 E028
参数设定出错 E030
电梯超速 E031
输入输出故障 E032
不满足最底层运行条件 E033
自学习故障 E039
双口RAM故障 E040
主微机故障 E041
主微机或变频微机检测到主微机不可恢复的硬件故障 E042
主微机检测到变频微机故障 E043
控制板上的安全继电器短路故障 E044
控制板上的安全继电器断开故障 E045
运行接触器短路故障 E046
运行接触器断开故障 E047
安全回路断开故障 E048
主微机因WDT溢出,发生复位 E049
连续3次开门锁死 E050
连续10分钟内检测到12次以上故障 E051主微机检测到双口DRAM故障
驱动类故障广日电梯EVECD01故障代码表
广日元件代码
AVR速度系统稳压电源
CLN轿厢串行通讯电子板
DAP减速触发电路板
DCT、9ODCT减速电流变流器
DIV减速控制电路板
DS1、DS2减速回路可控硅
DSN抗干扰线圈
FLS(U)上极限开关
FLS(D)下极限开关
FML平层感应器
FMS手动层高测定开关
FRET消防返回继电器
SDC串行通讯电子板
SDS(S)上终端减速开关
SDS(D)下终端减速开关
SWG脉冲整形电路板
90/105-S速度指令电路板
H48A输入输出电子板
HAD起动补偿电子板
HCTA过电流检出
HCTU过电压检出
HKRY继电器保电子板
HLN厅外串行通信电子板
HSDS超声波探测器
CP1轿内指层信号(触头)
RE OPEN(U)上行本层开门触头
RE OPEN(D)下行本层开门触头
C.RES内指令消除触头
H.RES(U)外上召消除触头
H.RES(D)外下召消除触头
FRONT(U)上超前层楼触头
FRONT(D)下超前层楼触头
SD(U)上行减速触头
SD(D)下行减速触头
OPEN开门区域触头
DIRECT单层信号检出(触头)
DMA方向选择(触头)
FRONT先行信号检出(触头)
IND轿外指层信号(触头)
1X起动锁住时间
1X快车一级加速时间辅助(TH梯)2X锁住检出时间。
