光芒闪耀的地球GIF动画制作 - PS动画制作实例教程
Photoshop_制作立体地球图

今天学习制作立体地球图:步骤1、创建填充图案。
创建一60 X 60的透明画布,并用白色铅笔按下图方式描绘画布的左侧与底部。
编辑>> 定义图案。
步骤2、创建另一画布(500 X 500)。
使用椭圆工具制作如下圆形。
步骤3、设置图层样式。
渐变叠加:内阴影:得到如下效果:步骤4、创建新图层,并用之前定义的图案填充。
步骤5、打开地图素材。
步骤6、导入地图素材。
步骤7、按住Ctrl 并点击圆形图层获得选区。
步骤8、确定地图层为当前图层,滤镜>> 扭曲>> 球面化。
步骤9、反选(Ctrl + Shift + I),删除。
步骤10、将地图层图层混合模式设为“颜色减淡”,网格层设为“叠加”。
先来看看效果图:制作素材:制作步骤:1、先来介绍一下素材图片的来源:双击你自己电脑右下角的时间,会出现:“日期和时间属性”窗口,点选“时区”,截下你需要的图片部分,得到素材:2、用PhotoShop打开素材图,选择“椭圆选框工具”,样式选择固定长宽比,在素材右部画一个圆形选区:3、Ctrl+J复制一层,关掉“背景”层前的眼睛,按住Ctrl鼠标点“图层1”载入选区:4、滤镜-扭曲-球面化,参数默认即可。
效果图如下:5、关掉“图层1”前的眼睛,打开“背景”层前的眼睛,按键盘上的“右箭头”键40下,将圆形选区右移40个象素:6、Ctrl+J复制一层,关掉“背景”层前的眼睛,按住Ctrl鼠标点“图层2”载入选区:7、象制作第一个球面体一样,点选滤镜-扭曲-球面化,参数默认即可,得到第二个球面体。
如法炮制,制作5个左右的球面体后,在PS工具栏左下角点Adobe ImageReady转入Adobe ImageReady动画制作:8、复制5帧,一共5帧,每帧依次按顺序对应点选刚才做的5的球面体的相应图层:9、选择最靠左的球面体,按Ctrl+T,记下图形的坐标尺寸X=100.5 Y=90.5后按esc键取消变换。
PS制作GIF动画详解教程(一)

PS制作GIF动画详解教程(⼀)PS制作GIF动画详解教程(⼀)这是⼀篇⼗分详细的photoshop动画制作教程,主要为⼤家介绍使⽤photoshop的动画⾯板制作⼀款⾳符飘动的GIF动画特效,教程说明⼗分详细,希望⼤家细⼼阅读。
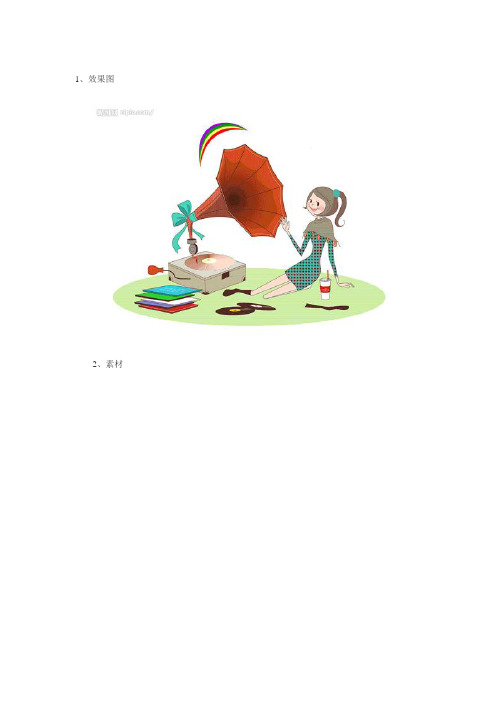
1、效果图:Photoshop详细解说动画⾯板制作GIF动画教程2、素材:Photoshop详细解说动画⾯板制作GIF动画教程3、ps⾥打开,⽤“套索⼯具”和“仿制图章”等⼯具,去掉原图中的⾳符。
然后,打开动画⾯板(时间轴),单击箭头所指⼩三⾓>⽂档设置>设定时间及帧数。
这⾥设为2秒,每秒25帧。
Photoshop详细解说动画⾯板制作GIF动画教程Photoshop详细解说动画⾯板制作GIF动画教程4、⽤“快速选择⼯具”选中⼈物⼿部。
Photoshop详细解说动画⾯板制作GIF动画教程5、ctrl+J,得到图层2,如图⽰。
下来⽤“矩形选框⼯具”在图中选⼀个合适对象⽤作覆盖与原图对应的区域。
Photoshop详细解说动画⾯板制作GIF动画教程6、ctrl+J,得到图层3;“移动⼯具”下,将图层3置于原图⼿部位置,调整⾄合适,然后参考图⽰,移动参考点⾄红⾊箭头所指处,逆时针旋转9度左右,使⼿看起来有种抬起的感觉。
Photoshop详细解说动画⾯板制作GIF动画教程7、接下来给图层2添加蒙版,设前景⾊为⿊⾊,⽤“画笔⼯具”涂去⼿部多余部分。
完成后,合并图层2和3,并命名为“变换的左⼿”。
Photoshop详细解说动画⾯板制作GIF动画教程8、再次⽤“快速选择⼯具”,选择唱⽚,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。
Photoshop详细解说动画⾯板制作GIF动画教程9、0、ctrl+J,得到复制对象图层后,将它命名为“唱⽚”。
Photoshop详细解说动画⾯板制作GIF动画教程9、1。
然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾⾊器”,渐变效果和混合模式参考图⽰,其它默认。
用PS的3D功能制作--“地球仪”

用PS的3D功能制作—“地球仪”最近一段时间一直在学习PS的3D功能,找了一些资料,但是苦于没有比较系统的材料,所以有不少东西得边摸索边做。
现在经过一段时间的实践,略有一点体会,下面结合一个一个的实例总结出来,同大家分享。
先看一下“地球仪”的效果图:仔细看一下这个地球仪,地球和云层都在旋转,并且二者的旋转方向不一样。
再看地球的陆地和山脉都有凹凸感,而云层也有一定的立体感,云还有阴影。
这些细节都要求我们在制作时把它们一一做出来。
制作的材料如下:有“地球展开图”“地球的凹凸贴图”和“云”三张照片。
制作步骤如下:1 新建一个1000X500的绘图文件,另外打开“地球展开图”和“云”二张照片。
并且把它们都拖入该绘图文件。
再把“地球展开图”和“云”分别制成3D图层。
2 点击地球的3D面板,把消除锯齿调整为“较好”,全局环境光适当调亮。
再选中“球体材料”,点击“凹凸强度”后的按钮,选择“载入纹理”把“地球的凹凸贴图”打开,并调整凹凸强度为6。
这时看到地球的陆地和山脉都有凹凸感了。
无限光2适当加亮。
3 点击云层的3D面板,把消除锯齿调整为“较好”,全局环境光适当调亮。
选择球体材料,除去“双面”的勾选,使云层成为单面的图层。
4 云层做图层样式,“阴影”的调整如下:5 云层的图层样式再做“斜面后浮雕”数据如下:6 下面开始设置动画。
把循环时间设置为3秒。
点击云图层的“3D对象位置”前面的“小钟”,在时间指示器0位处,出现了关键帧的标记。
将时间指示器拖到最后第二帧的位置,选用“旋转3D对象”工具,把Z轴的数值设置为-355。
使得云图层向反方向旋转。
点击地球图层的“3D对象位置”前面的“小钟”,进行与云图层相同的动画设置。
7在地球仪中地球的轴线一般是倾斜的,所以下面用调整相机的角度和位置的方法,使看到的地球轴线为倾斜的。
点击“环绕移动3D相机”(3D环绕工具),再把Y的数值从0改为15,实际上相机环绕Y 轴旋转了15度。
PS5简单制作GIF格式动画流程详解

PS5简单制作GIF格式动画流程详解
作者花甲童心老张
相机连拍是个抓拍动态图片最好的方法。
拍回来之后,再做一张动态GIF格式的图片做个说明也很有意思。
下面我在斗版传给我的图片中选择了六张。
设置成一样大小,片中主体位置,并组合排列重新编辑名称与顺序。
做好做动画的先期工作。
然后即可打开软件合成动画。
下面这张是制作后的效果图
下面我就介绍一下,制作过程。
我是用Adobe自带的图片浏览器Bridge来管理图片的。
当然你也可以用其它的图片浏览器来管理图片。
方法也是一样。
但绝对没有Bridge与PS亲和、方便的。
下面请看制作过程吧。
下面就是制作后的效果图!
制作过程就是这么简单,当然还有很多功能。
您可以去研究一下吧。
欢迎大家一起交流,有不明之处敬请留言。
谢谢!!。
学习如何使用Photoshop制作动态GIF图片

学习如何使用Photoshop制作动态GIF图片动态GIF图片是一种在网页设计、广告制作和社交媒体等方面广泛应用的图像格式。
它可以通过不断循环播放一系列图像帧来创造出动画效果。
而Adobe Photoshop作为一款强大的图像处理软件,也提供了制作动态GIF图片的功能。
本文将教您如何使用Photoshop进行动态GIF图片的制作。
第一步,准备素材在开始制作动态GIF图片之前,我们需要准备好所需的素材图像。
这些图像可以是不同的图片帧,也可以是同一张图片的不同层。
确保这些素材图像已经按照您的要求进行编辑和准备。
第二步,打开Photoshop启动Photoshop软件并打开已经准备好的素材图像。
在菜单栏中选择“文件”-“脚本”-“加载文件到堆叠”。
第三步,创建图层加载文件到堆叠后,Photoshop会将每个文件作为图层自动叠加在画布上。
您可以选择“窗口”-“图层”打开图层面板,以便更好地管理和编辑各个图层。
第四步,设置帧时长选择底部时间轴面板,在左侧的“框架动画”下拉菜单中选择“创建帧动画”。
然后,在右上角的面板中选择“绽放”图标,以便能够更好地观察和编辑各个帧。
在帧动画中,每个图层代表一个动画帧。
您可以通过复制、删除或修改图层来调整每一帧的内容。
在时间轴上方,您可以设置每一帧的时长。
点击每一帧右侧的时长文本框,调整相应的时长值。
第五步,调整播放顺序在帧动画中选择每个帧,以调整它们的播放顺序。
您可以通过拖动帧来改变它们的位置,也可以通过鼠标右键点击帧,选择“帧属性”来调整特定帧的播放速度和循环次数。
第六步,预览动画点击时间轴下方的“播放”按钮,可以预览动画效果。
如果需要对动画进行进一步调整,您可以回到之前的步骤进行编辑。
第七步,保存和导出完成动画制作后,您可以选择“文件”-“导出”-“存储为Web所用格式”来对动画进行保存和导出。
在弹出的导出对话框中,选择GIF格式,并调整其他相关设置,如图像尺寸、循环次数等。
最有用的用PS来做GIF的最全教程

最有用的用PS来做GIF的最全教程如何制作用Photoshop制作GIF动画图片photoshopcs6最新版gif超强动画功能,还能加音频[1]第一步新建photoshop文档,选择file(文件)>new(新建)。
在弹出的newdocument(新建文档)对话框中,从presets(预设)列表中选择film&video(影片及视频)。
第2步:在“大小”列中选择“ntscdv宽屏”,该列用于设置文档大小、纵横比和每秒动画帧数,以满足NTSC视频标准。
第三步:“layer(图层)”菜单中,选择videolayers(视频层)>newvideolayerfromfile(从文件新建视频层)。
找到视频freemoonriseoverwater.mov并单击open。
介于视频文件的大小,你可从下再第四步时间线面板中,你会发现视频层出现在时间轴中了。
若没有,那从timeline(时间线)面板中选择createvideotimeline(创建视频时间线)就会出现。
第5步现在,我们需要调整视频屏幕大小以适应舞台。
按CMD+T(对于Windows系统,按Ctrl+T)从更改。
系统将提示警告,视频将被转换为智能对象。
单击“确定”并调整视频大小以适合舞台。
按住shift键可调整视频的纵横比。
在时间线面板的底部有一滑块,左右拖动将缩放时间线刻度使其展示动画帧数的变化。
而通过timeline面板顶部的帧数可以获晓此变化。
第6步使用类型工具,在屏幕中央写下“Adobe”,如下图所示。
请注意,时间轴上会出现一个新的动画层,以便可以为文本设置动画。
第7步在“时间轴”面板中,单击文本层旁边的小三角形,然后单击“变换”属性旁边的小秒表图标。
这允许您变换文本效果,例如移动和缩放。
第八步将时间轴的当前时间指示器移到帧号03:00f(表示动画第三秒)。
第9步如下图所示放大文本,并将其置于屏幕中央。
第十步将当前时间指示器移到帧号02:00f(表示动画第二秒)。
地球公转 动画制作方法

地球公转动画制作方法一、地球公转动画制作的前期准备。
1.1 了解地球公转的基本原理。
地球公转啊,那可是个相当奇妙的事儿。
简单说呢,就是地球绕着太阳转,就像小孩绕着大人跑圈儿似的。
这一转啊,还转出了四季更替、昼夜长短变化等好多现象。
咱要做动画,就得先把这些原理吃透,这就好比盖房子得先打好地基一样重要。
1.2 收集素材。
素材的收集可不能马虎。
首先得有地球的素材,可以从网上找一些高清的地球图片,最好是那种能清楚看到陆地和海洋分布的。
然后是太阳的素材,要找个看起来很有“威严”的太阳图片。
另外呢,像一些表示公转轨道的线条素材之类的也不能少。
这就像是炒菜要准备好各种食材一样,缺了哪样都不行。
二、动画制作工具的选择与基本设置。
2.1 选择动画制作工具。
市面上有不少动画制作工具,像Adobe Animate啊,Toon Boom Harmony之类的。
如果是新手呢,我就推荐Adobe Animate,它就像一把容易上手的“砍柴刀”,功能强大又比较容易操作。
当然啦,要是您已经是个“老手”,那Toon Boom Harmony可能更适合您,它就像一把“宝剑”,能让您在动画制作上“大显身手”。
2.2 基本设置。
打开选定的工具后,要先设置好画布大小。
这个画布大小就像是地球公转的舞台一样,得足够大才能让地球和太阳在上面好好“表演”。
然后设置好帧率,帧率就像心跳一样,决定了动画的流畅度。
一般来说,24帧每秒就比较合适,这样做出来的动画就像行云流水一样顺畅。
三、地球公转动画的具体制作步骤。
3.1 创建地球和太阳元素。
把之前收集好的地球和太阳素材导入到动画制作工具里。
这就像把演员请上舞台一样。
然后调整它们的大小比例,地球相对于太阳那可是小得多,就像小蚂蚁和大象的差别,得把这个比例关系体现出来。
3.2 绘制公转轨道。
用工具绘制出地球公转的轨道,这个轨道要画得圆润一些,就像一个完美的圆形跑道。
然后把地球放在轨道上的起始位置,这就像运动员站在起跑线上一样。
如何使用Photoshop增加图片的动态效果

如何使用Photoshop增加图片的动态效果动态效果的添加能够使一幅静态的图片焕发生命力,为照片带来更多的动感和吸引力。
而Photoshop作为一款强大的图像处理软件,提供了丰富的工具和特效,可以帮助我们实现这个目标。
下面,将介绍几种常用的方法来增加图片的动态效果。
1. 使用图层动画在Photoshop中,我们可以通过图层动画功能来制作照片的动态效果。
首先,打开你想要编辑的图片。
然后,在“窗口”菜单中选择“时间轴”,会弹出一个时间轴窗口。
在时间轴窗口中,点击右上角的“创建帧动画”按钮,从弹出的菜单中选择“从图层创建帧动画”。
接下来,你可以在图层面板中选择需要有动态效果的图层,点击图层面板右上方的“新建图层动画帧”按钮来添加关键帧。
在每个关键帧中,对图层属性进行不同的调整,例如移动、旋转、变形等。
通过调整不同关键帧的属性,可以实现图片的连续动画效果。
完成调整后,点击时间轴窗口右上方的“重复播放”按钮,可以预览动画效果。
如果满意,可以通过菜单中的“文件-导出-存储为Web所用格式”将动画导出为GIF或其他格式。
2. 使用运动模糊Photoshop还提供了运动模糊功能,可以使照片中的物体看起来在运动中。
使用此功能,首先在图像上选择想要添加运动效果的物体,然后选择“滤镜-模糊-运动模糊”。
在弹出的运动模糊对话框中,通过调整角度和距离参数,可以控制物体的运动方向和速度。
另外,为了使运动效果更加真实,我们可以使用一个遮罩层来控制模糊效果的范围。
点击菜单中的“选择-加载选择”,在弹出的对话框中选择想要添加模糊效果的区域,然后在图像上添加一个遮罩层。
在遮罩层上应用运动模糊滤镜,可以使物体的运动效果更加真实自然。
3. 使用透明度渐变透明度渐变是使一幅图像看起来有动感的另一种常用方法。
假设你想要添加一个光线效果,使照片看起来像正在照亮。
打开照片后,创建一个新的透明图层。
在工具栏中选择渐变工具,并选择一个适当的渐变类型,如径向或角度渐变。
转动的地球GIF动画制作

效果图
制作素材:
制作过程
1.在ps中打开背景图,双手图和世界地图。
(建立几条水平和垂直参考线帮助确定各图层位置)把双手图和世界地图拉入背景图,在最上层用文字工具写上文字。
图层排列见图。
2.选中世界地图并移到中间偏右,用椭圆工具画正圆,然后点击路径。
3.进入路径后,点击将路径作为选区,正圆变成蚂蚁线,然后回到图层
4.给世界地图添加蒙板(给世界地图添加蒙板后,选区外的世界地图都看不到了),点击地图和蒙板间的回形针去掉链接
5.点击世界地图,右键调出图层选项。
加斜面和浮雕(数据见图)和黑白渐变(用叠加或柔光模式)。
满意后进入IMAGEREADY动画
6.在IR中调出动画调板。
对第一帧做如下操作:
选中文字图层用方向键把它们向上拉到刚好看不到文字选中双手图层,调整到中下方
复制一帧
7.对第二帧操作如下:
选中文字向下拉,选中双手向上迎。
选中世界地图用方向键向右移动,注意和第一帧的衔接位置。
第一帧和第二帧的世界地图位置见图(第二帧中大洋洲离中间参考线更近以便末帧和首帧衔接自然)
8.过渡帧48帧(到上一帧),预览,优化后保存为gif格式。
Photoshop导入序列帧图片并生成GIF动画

Photoshop 导入序列帧图片并生成GIF动画
1、文件——脚本——将文件载入堆栈,选择序列图片(使用文件或文件夹均可),确认后系统自动把序列图导入到不同的图层里。
2、调出时间轴面板(窗口——时间轴),点击时间轴窗口中间的"创建帧动画",然后再点击时间轴面板右上角菜单,选择“从图层建立帧”,然后再点击时间轴面板右上角菜单,选择“反向帧”,
然后利用“Shift”键选中所有图片,再点选图片下的时间,选择“其他”输入“0.01”或者自己想要的速度时间,或者调整每帧播放的时间。
3、调好以后,文件——存储为Web和设备所用格式,(默认导出格式为GIF,如果想制作QQ循环动态表情,记得点击循环选项-永远)然后直接点“储存”,然后选择自己要存放的位置。
adobepremierepro和photoshop等制作光芒四射的八一电影制片厂动画片头的方法

A d o b e P r e m i e r e P r o和P h o t o s h o p等制作光芒四射的八一电影制片厂动画片头的方法(总5页)-CAL-FENGHAI.-(YICAI)-Company One1-CAL-本页仅作为文档封面,使用请直接删除Adobe Premiere Pro和Photoshop等制作光芒四射的八一电影制片厂动画片头的方法如下:建一个1920x108或0720X576像素的文件?,并填充深蓝色。
如右图所示:新建图层样式如左图所示:在深蓝色图层上再建一次图层并填充黑色?如右图所示:将图像旋转90度,使其竖起。
然后打开滤镜菜单>杂色>添加杂色,设置数值:30,如右图:点“单列选框”工具一下(在框选工具里头线条框选工具,然后在黑色图层中间框选),如左图:接下来再点“自由变换”接下在线条框选工具上“自由变换”工具中间点往两边拉到边,点确定。
工具如左图:接下来实施“滤镜”,在“滤镜”菜单下>像素化>铜板雕刻>中长直线,如右图:然后在“图像”菜单下进行反向“旋转画布”90°,使画面横向,如下图:实施滤镜>扭曲>极坐标?,如左图:滤镜>模糊>径向模糊。
如下图:滤镜>模糊>径向模糊后结如右图:更改图层样式:在“图层”菜单下>点“图层样式”再点“混合选项”在混合选项:自定项下“混合模式”框内选择“滤色”,这样就呈现出蓝色背景+白色放射光芒的背景图像。
如上图:更改图层样式“滤色”后效果如上图:根据需要可在“混合模式”里头对光芒图层进行调整,也可在“滤色”后对白色放射光芒的背景图像进行调整,以达到最佳效果显着。
以上是做放射光芒的方法步骤,要成为片头动画还需要在PhotoShop中先将蓝色背景图层和白色放射光芒图层合并存为XX文件1,然后将图层恢复到未合并,然后将白色光芒层进行“自由变换”保持长宽比放大20%,合并存储XX文件2,同样方法估摸一次,合并存储XX文件3。
Photoshop CS5制作GIF动画的方法精解

Photoshop CS5制作GIF动画的方法精解很多初学者,对Photoshop CS5中制作GIF动画的方法非常感兴趣,为此我专门为大家开发了这篇教程。
GIF动画图片是在网页上常常看到的一种动画形式,画面活泼生动,引人注目!不仅可以吸引浏览者,还可以增加关注点击率。
GIF文件的动画原理是,在特定的时间内显示特定画面内容,不同画面连续交替显示,产生了动态画面效果。
所以在Photoshop中,主要使用“动画”调板来设置制作GIF动画。
该教程精心的为大家安排了一组动画效果,通过整个操作过程能够熟练的掌握“动画”调板的功能,以及GIF动画的设置方法!在开始教程的学习之前,请先在网站下载配套的练习文件,以便于跟随操作步骤学习。
更多精彩教程尽在《腾龙视觉》/ms/(1)执行“文件”→“打开”命令,将素材“海底.psd”文件打开。
图18-30(2)执行“窗口”→“动画”命令,打开“动画”调板。
(3)单击“复制所选帧”按钮,复制当前帧,如图8-31所示。
(4)依次选择图像并调整其位置。
(5)单击“动画”调板底部的“过渡动画帧”按钮,打开“过渡“对框话对其进行设置。
(6)在“动画”调板中将第7帧动画复制。
(7)再次使用“移动”工具调整图像的位置。
8)在调板菜单中执行“过渡”命令,打开“过渡”对话框,并对其进行设置。
(9)依照以上方法,新建帧后将所有图像垂直或水平移出视图之外,并制作出其它的动画效果。
(10)选择上一帧动画。
(11)删除所选择的帧。
(12)更改帧与帧之间的播放时间。
(13)此时动画已经制作完成,将其播放查看效果。
(14)更改动画的播放次数。
(15)执行“文件”→“存储为Web和设备所用格式”命令,打开并设置“存储为Web 和设备所用格式”对话框,如图18-40所示。
图18-40(16)单击“存储”按钮,打开“将优化结果存储为”对话框,设置存储路径并单击“保存”按钮,将文档存储为gif格式的动画文件。
利用PS制作gf动画

利用PS制作gf动画————————————————————————————————作者:————————————————————————————————日期:利用PS制作gif动画陈华明所谓动画,实际上就是由若干幅具有连贯动作的图片逐幅连续播放的画面。
通常认为,“幅”就是专业术语中的“帧”。
实际上两者还是有差异的。
帧是指视频播放过程中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。
而幅则是通过绘制或拍摄后得到的静止画面。
视频制作过程中,对于每帧播放时间相对固定的视频格式,有时候为了延长一幅画面的逗留时间,一幅可以横跨几个帧。
所以,幅的概念大于等于帧。
一个动画可以仅仅播放一次,例如在动画视频中;也可以连续循环无限制播放,例如网络上流传广泛的gif动画(当然,gif也可以根据作者的要求,播放指定的次数)。
在PS软件中,就具有制作动画的功能。
PS制作的动画格式通常为gif。
本文就是就PS制作gif动画的方法做一个介绍。
我们可以试一试。
打开PS工具。
点击上面菜单“窗口”,如下:在“动画”前面打“√”。
于是,PS界面下方出现浅色长条形动画面板。
如下:如果显示的不是“动画(帧)”,而是“测量记录”,可以点击“动画(帧)”切换过来。
下面打开若干具有连续动作的独立画面。
可以一次性将选中的画面全部打开。
(操作过程:点中第一幅,然后按住“Shift”,同时点击最后一幅,即可将图片全部选中。
或者,点住鼠标左键自左至右或自右至左画一个方框,将前部图片画在框内,也能将图片全部选中。
再点击“打开”。
)于是,PS界面上方出现若干图片选项卡。
如下:由于是全部选中一起打开,PS会自动从第一幅到最后一幅顺序打开。
所以选项卡也是从左至右依次排列。
可以看一下,最左边的是“01”,最右边的是最后一幅“08”,而且“08”选项卡颜色呈现浅灰亮色。
说明现在PS画面上的图就是“08”。
我们就以“08”为基准来制作动画。
在“08”打开的状态下,也就是“08”选项卡呈现浅灰亮色的情况下,检查PS界面右侧“图层”板块是否显示。
PS制作GIF动态图片实例详解

1、效果图2、素材3、ps里打开,用“套索工具”和“仿制图章”等工具,去掉原图中的音符。
然后,打开动画面板(时间轴),单击箭头所指小三角>文档设置>设定时间及帧数。
这里设为2秒,每秒25帧4、用“快速选择工具”选中人物手部5、ctrl+J,得到图层2,如图示。
下来用“矩形选框工具”在图中选一个合适对象用作覆盖与原图对应的区域6、ctrl+J,得到图层3;“移动工具”下,将图层3置于原图手部位置,调整至合适,然后参考图示,移动参考点至红色箭头所指处,逆时针旋转9度左右,使手看起来有种抬起的感觉。
7、接下来给图层2添加蒙版,设前景色为黑色,用“画笔工具”涂去手部多余部分。
完成后,合并图层2和3,并命名为“变换的左手”。
8、再次用“快速选择工具”,选择唱片,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。
9、0、ctrl+J,得到复制对象图层后,将它命名为“唱片”。
9、1。
然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾色器”,渐变效果和混合模式参考图示,其它默认10、新建图层,选择“自定义工具”,参考图中红框所示,依次绘制出各种音符。
11、接上步。
绘制时,距离可拉大,可边绘制边改变方向,使其看起来大小和方向呈不规则状。
(由于操作失误,很抱歉漏掉了两个步骤,这里兄弟用文字详述一下)截图中图层2,在编辑绘制完音符后,添加图层样式>渐变叠加——参数设置按图示;然后,ctrl+J,复制一层,打开图层样式编辑窗,在渐变条右侧勾选“反向”。
这样就使两个音符图层的色彩看起来不完全一样了。
最后,在它们各自的下方分别新建一个图层,分别合并变为普通图层即可。
记着为图层命名12、将“小音符图层”缩小并改变一下方向。
好了,关闭背景图层预览下效果。
我们可以看到编辑好的手臂、唱片和音符等四个图层。
13、按图示,将大小音符图层位置向左下移动,使它们右侧正好处在喇叭口处。
Ps制作GIF动画系列教程2:第一帧的传播特性

Ps制作GIF动画系列教程2:第⼀帧的传播特性Ps制作GIF动画系列教程2:第⼀帧的传播特性⽂/赵鹏 出处:⼤师之路在开始之前我们先讲解⼀下上节课后的作业,那是⼀个有两个物体⼀起移动的动画。
所谓的两个物体其实也就是两个图层,分别绘制上⽅块和圆,然后复制⼀帧并相对移动图层的位置即可。
在技术上并没有太⼤难度。
但要注意看清楚我们的范例动画,其中的圆并不是⼀开始就移动的,⽽是滞后⼀段时间才开始的。
这也就是说在前⾯⼏帧中只需要移动⽅块图层,⽽并不移动圆图层。
在⽅块移动⼏帧后再开始移动圆,动画调板类似于下图所⽰。
点击红⾊箭头处可以开启调板选项,可以⾃⼰设定帧缩览图的⼤⼩。
绿⾊箭头处的是帧步进按钮,点击⼀次播放⼀帧,则是播放上⼀帧。
按钮则是回到起始帧。
我们安排这个范例是想告诉⼤家,⼀个较为复杂的动画往往是由许多物体构成的,⽽这些物体未必都是⼀同动作(如移动)的。
⽐如制作⼀个物体撞击另外⼀个物体的动画时,被撞物体就应该在撞击物体接触之前都保持不动。
之前我们制作的是位移动画,是利⽤图层的移动。
除此之外,还可以通过设定不同的图层部透明度来产⽣动画,制作的⽅法相信⼤家应该可以猜得到,那就是在不同的帧中改变图层调板中的部透明度数值。
现在新建⼀个100×100的图像,新建⼀个图层并绘制⼀个⽅块。
然后⼀次性复制5个帧出来,将会看到6个帧都是相同的内容。
将所有帧的停留时间统⼀改为0.1秒,如下左图所⽰。
接着选择第2帧,在图层调板中将⽅块图层的不透明度改为80%,第3帧60%,以此类推,到第6帧为0%。
形成的效果类似下右图所⽰。
这时候播放就会看到⽅块逐渐渐隐的效果。
需要注意的是,通过按钮隐藏图层等同于将不透明度设定为0%。
在这个制作中有⼀个很⼤不同,就是我们改变了原先复制⼀帧后马上进⾏设定,设定完后才复制另外⼀帧的⽅法。
这次是将所有帧⼀次性复制出来,然后选定帧进⾏设定。
这也是⼀种制作⽅法。
在操作的过程中⼤家不难发现,对于图层调板中的不透明度⽽⾔,在选择另外⼀帧的时候它⼜会回到100%。
序列帧动画 用Photoshop制作精彩的动画效果

序列帧动画:用Photoshop制作精彩的动画效果序列帧动画是一种通过连续播放一系列静态图片来产生动态效果的技术。
在过去,这种动画技术通常是通过手绘每一帧来实现的。
然而,随着科技的发展,现在我们可以利用Photoshop来制作精彩的序列帧动画效果。
本文将介绍如何使用Photoshop制作序列帧动画。
首先,打开Photoshop软件并导入你想要进行动画处理的图片。
你可以在菜单栏中选择"文件",然后点击"打开"将图片导入Photoshop。
请确保你的图片是按顺序排列的,并且命名方式能够清晰地表达出它们所在的位置。
接下来,在菜单栏中选择"窗口"并点击"时间轴"选项。
时间轴将会显示在您的工作区中。
点击时间轴中的”创建帧动画“按钮,Photoshop将根据导入的图片创建一个基本的动画序列。
现在,您可以通过添加、删除和调整帧来编辑您的动画。
通过选择时间轴右上方的下拉菜单,您可以选择添加帧或移除帧,以及将帧调整到您所期望的顺序中。
在每一帧上,您可以分别对其进行编辑。
例如,您可以调整图像的颜色、大小、位置等。
您还可以通过增加图层、添加特效或应用滤镜来定制每一帧。
另外一个有趣的特性是你可以设定每一帧的持续时间。
通过点击每一帧旁边的时间标签,您可以更改帧的持续时间,从而调整动画的速度和流畅度。
接下来,您可以通过点击时间轴下方的播放按钮来预览您的动画效果。
如果您对动画效果满意,那么您可以选择保存动画。
在菜单栏中选择"文件",点击"存储为Web所用格式"选项。
在弹出的对话框中,您可以选择动画的格式(如GIF)、分辨率、循环次数等。
点击"保存"按钮,您的动画将被保存为一个文件。
此外,Photoshop还提供了一些高级技巧来增强您的序列帧动画。
您可以使用图层蒙版、透明度调整、渐变等功能来创建更具有艺术性的效果。
如何利用Photoshop设计定格动画效果

如何利用Photoshop设计定格动画效果在当今社交媒体的普及和多媒体技术的不断发展之下,动画设计已经成为了一种非常流行的方式,吸引了许多人的关注和兴趣。
而在动画设计中,有一种独特的效果叫做定格动画(Stop Motion Animation),它通过让物体在每帧中稍微移动一下的方式来制作,形成连续的动画效果。
而今天,我将会向大家介绍如何利用Photoshop这个强大的工具来设计定格动画效果。
第一步:准备拍摄设备拍摄设备是制作定格动画的关键。
首先,你需要一个相机,可以使用专业相机,也可以使用智能手机的摄像功能,只要有较高的像素和稳定的拍摄效果就行。
同时,你还需要一个三脚架,以保持相机的稳定,避免拍摄时的抖动。
此外,还需要一片底板,可以是画纸、白纸或任何你喜欢的背景。
第二步:准备场景和道具在开始拍摄前,你需要选择一个适合的场景和一些道具。
场景可以是你家里的一角,或者外面的一个花园,只要你觉得有趣或者与你的故事情节相符就可以。
道具可以是玩具、纸片人、食物,或者任何你觉得能够传达你想要表达的元素。
请记住,你的道具和场景需要能够在每一帧中保持相对稳定。
第三步:拍摄照片在进行拍摄之前,你需要确定你的故事情节和动作。
拍摄的关键在于保持每一帧之间的连贯性,所以在每一帧中只需微调物体的位置即可。
将相机放在三脚架上,并保持相机稳定。
一个常用的技巧是使用遥控器或自拍镜头,这样可以避免触摸相机造成不必要的移动。
第四步:导入照片到Photoshop拍摄完照片后,将它们导入Photoshop软件中。
你可以使用文件-导入-视频帧,然后选择你想要导入的图片,Photoshop会将它们按照顺序放入时间轴栏中。
第五步:调整帧速率和动画效果在时间轴中,你可以调整每一帧的显示时间,根据需要决定动画的速度。
如果你想要更平滑的效果,可以调整每帧之间的过渡效果,比如淡入淡出或者旋转效果。
Photoshop提供了许多内置的动画特效工具,你可以根据自己的喜好进行选择。
使用Photoshop创作生动的动图效果

使用Photoshop创作生动的动图效果在现代社交媒体盛行的时代,人们追求更加生动、有趣的内容来吸引观众的眼球。
动图作为一种独特的图像表现形式,能够通过简短的循环动画传达更多的信息和情感。
而Photoshop作为一款功能强大的图像编辑软件,也提供了丰富的工具和特效供我们创作生动的动图效果。
接下来,我将为大家介绍几种常见的Photoshop动图效果及其制作方法。
第一种动图效果是光柱射线。
这种效果可以让你的图像看起来更加夺目和梦幻。
首先,打开你的图片并新建一个透明的图层。
然后,在图像中选择一个你想要添加光柱的位置,使用圆形工具选取一个适当大小的圆形,填充为白色。
接着,使用椭圆选取工具在圆形选取的基础上绘制一个椭圆形状,随后使用线性渐变工具将椭圆形状从中心向外边缘拉伸。
最后,调整图层的不透明度和混合模式,使光柱具有逼真的效果。
第二种动图效果是闪光文字。
这种效果可以使你的文字看起来更加生动和耀眼。
首先,在Photoshop中创建一个透明的画布,然后选择一个适当的字体和字号。
在画布上键入你想要显示的文字,并将文字图层复制一份。
接着,对第二个文字图层应用光晕效果,调整大小和颜色使其成为一个发光的“阴影”。
最后,创建一个新图层,在文字图层上使用橡皮擦工具擦除一部分,使发光的“阴影”显露出来。
这样,你就可以得到一个闪光的文字效果。
第三种动图效果是模拟灯光反射。
这种效果可以使你的图像看起来更加立体和真实。
首先,选择一个适当的图像并打开它,新建一个透明的图层。
然后,使用椭圆选取工具在图像中选择一个你想要添加灯光反射的区域,并选择一个适当的颜色,使用画笔工具在选取的区域上绘制颜色。
接着,使用滤镜效果,如模糊、亮度/对比度等,将颜色调整得更加自然。
最后,调整反射图层的不透明度和位置,使其与原始图像融合得更加和谐。
最后一种动图效果是折纸动画。
这种效果可以将你的图像呈现为一个折纸的效果,给人一种独特的视觉感受。
首先,选择一个适当的图像并打开它,创建一个新的图层。
Photoshop动画教程及实例GIF动画制作PPT课件

1.1 动画面板 1.2 图层面板
第4页/共46页
1.1 动画面板 单击“窗口”菜单选择“动画”即可打开和关闭动画面板。
当前帧:即动画文件中当前的单幅画面
当前帧停留时间:当前画面停顿时间
当前动画文件循环选项:设定当前动画循环播放次数 选择第一帧:选择动画开始的单幅画面
选择上一帧:选择上一幅单幅画面
如果你在第一帧删除了某个图层,那么之后所有帧中就都不存在这个层了。 因此在Photoshop动画设定中,第一帧是比较特殊的。 现在选择第一帧,确保图层调板中“传播帧1”已被勾选,如下左图红色箭 头处所示。然后移动图层,就会发现所有帧中的方块都统一发生了移动, 如下右图所示。 如果“传播帧1”未被勾选,则只会改变第1帧中的方块位置。
第45页/共46页
感谢您的观看。
第46页/共46页
第37页/共46页
13、选择涂抹工具,设置如下,将鸟头与身体接合处轻轻涂抹一遍使之完 美接合。下面就可以开始做动画了。
第38页/共46页
14、在窗口菜单中勾选“动画”调出动画窗口。选择第1帧,隐藏其它图 层,只显示鸟1和背景,并将显示时间设为1秒。
第39页/共46页
15、点红圈内复制按钮复制出另外三帧。
第31页/共46页
7、将复制出的“鸟1副本”命名为“鸟2”,选择菜单/编辑/水平翻转后 再Ctrl+T调整到如下角度。
第32页/共46页
8、调整好“鸟2”的角度后再次Ctrl+J复制出“鸟2副本”,然后隐藏 “鸟1”和“鸟2”层,去掉图层前面的小眼睛图标即可隐藏。
第33页/共46页
9、用磁性套索工具沿着鸟头与身体相交的部分勾选出小鸟的头。
第28页/共46页
图文案例讲解GIF动画制作教程、使用photoshop+ImageReady制作gif动画实例教程

另一副图片里! 这时在图层里应该是有两个图层! 将两个图片根据
画面的大小对对好~按保存!
第五步:
这时启动 ImageReady,打开你刚保存的图片!
第六步:
2 / 15
使用 photoshop+ImageRead12 / 15
使用 photoshop+ImageReady 制作 gif 动画实例教程 更多教程请参考
反复刚才修改、拷贝、粘贴图片的步骤,就可将所有需要在动 态店标中出现的图片,以及全部粘贴到“mylogo”文件中。
最后用同样的方法将店铺的 logo 也粘贴进“mylogo”。如无 l ogo 就按键盘“T”,自动切换到“文字工具”,键入自己店铺的名 称。
14 / 15
使用 photoshop+ImageReady 制作 gif 动画实例教程 更多教程请参考
放在第一层,第二个出现的内容放在第二层,依次类推,方便以后的 编辑。Ctrl+S 保存一下 mylogo 文件。记得保存时为 psd 格式。
粘贴图片的时候,新图层会挡住之前粘贴的图层,这并不妨碍 或者冲掉之前粘贴的东东。因为软件只默认显示最上面图层里的东东。 大家可以在图层窗口中点击“眼睛”,关闭和开启图层可视性,观看 所有粘贴的商品图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
光芒闪耀的地球GIF动画制作- PS动画制作实例教程
本教程介绍较为综合的动画制作方法,不仅需要有熟练的动画制作本领,还需要有一定的图形制作能力,如教程中用图层样式中混合选项来作图,这个看似不常用的选项竟然有非常惊人的用途,只要稍微设置好背景图层及操作图层,再通过复制及变换角度就可以做出超酷的效果。
再把这些图形按照一定规律组合成动画,效果更是让人眼前一亮。
最终效果
1、新建文件500*500PX,RGB,分辨率为72PX,背景为白色的文件。
2、在背景图层填充黑色。
在画布横纵向分别拉参考线到画布中间位置。
3、新建图层1,工具箱中的矩形选框工具,画一长方形,并填充RGB黄。
取消选区。
并自由变换。
如下图,按回车确定变形。
4、再次自由变换,把图层1的中心点转移到参考线的中心交点上。
如下图。
并设置变换属性:角度为8度,按回车确定变形。
5、按复合键shift+ctrl+alt+T,复制并变换图层1,如下图。
合并除背景图层外的所有图层,命名图层1。
6、新建图层2,把图层1载入选区,选择—反向,填充任意颜色,取消选区。
对“图层2”执行:图层—图层样式—混合选项—高级混合,把填充改为:0%,挖空选择为“深”,如下图。
7、复制“图层2”,生成“图层2副本”,对“图层2副本”执行菜单:编辑—变换—水平翻转,得到下图所示的效果,非常神奇吧。
8、复制“图层2副本”生成“图层2副本2”,Ctrl+T,设置属性:角度为-1度,参数及效果如下图。
9、复制“图层2副本2”,Ctrl+T,设置属性:角度为-1度。
按此方法。
复制到“图层2副本7”(根据自己图像而定)。
效果如下图。
10、拖入中间图像,可以找一幅自己喜欢的素材图,放到中间的圆形空间里面,生成图层3。
11、跳转到Imageready,设置动画。
CS3及以上版本选择菜单:窗口> 动画。
a、第1帧,打开所以图层的眼睛。
b、第2帧,关上图层2副本7的眼睛。
c、第3帧,关上图层2副本6的眼睛。
d、第4帧,关上图层2副本5的眼睛。
e、第5帧,关上图层2副本4的眼睛。
f、第6帧,关上图层2副本3的眼睛。
g、第7帧,关上图层2副本2的眼睛。
h、第8帧,打开图层2副本2的眼睛。
i、第9帧,打开图层2副本3的眼睛。
j、第10帧,打开图层2副本4的眼睛。
k、第11帧,打开图层2副本5的眼睛。
l、第12帧,打开图层2副本6的眼睛。
m、点第1帧,按住shift键,点最后1帧,设置延迟时间为0.1秒(设置延迟可根据自己的喜欢而定)。
最后选择菜单:文件> 存储优化结果,选择GIF格式即可。
(其它版本选择菜单:文件> 存储为Web所用格式)。
