js联动菜单下拉菜单日历方法
【参考文档】js日期下拉菜单word版本 (15页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==js日期下拉菜单篇一:Javascript制作下拉菜单Javascript篇制作下拉菜单--自适应分辨率可扩展二层JS下拉菜单序言做为网站最重要的部分—导航菜单有各式各样的设计和制作方法。
其中下拉式导航菜单已经成为多栏目大信息量网站的首选导航方式。
下面将简单介绍一下众多下拉菜单制作方法中完全使用JS自动生成的“自适应分辨率可扩展二层JS下拉菜单”的工作原理和使用方法。
1. S下拉菜单原理下拉菜单实际上就是在开始的时候显示一级或者说是主菜单(图一)。
当触发条件(例如:鼠标移动到上面时)显示次级菜单(图二)。
图一图二如何实现这样的效果呢。
其实很简单。
所有的下拉菜单都是通过图层的显隐来实现的。
在文件下载的时候,其实主菜单和次级菜单都以经形成或者说下载到了客户端也就是你的机器里。
只是次级菜单被隐藏起来。
隐藏的方法一般是使用javascript 配合css控制次级菜单的图层的属性visibility为隐藏。
所以在开始的使用你是看不见次级菜单的。
当满足触发条件(例如:鼠标移动到上面)时,在使用javascript来控制次级菜单显示。
当在次满足触发条件时(例如:鼠标移开),控制次级菜单隐藏。
我们现在讲的这个“自适应分辨率可扩展二层JS下拉菜单”可以自动适应浏览器分辨率的改变始终保持相对位置。
可以方便的自己定制菜单显示内容及连接页面。
可以随意扩充主导航和次导航的栏目个数。
可以自由改变连接和导航表格的样式和外观等等。
2. "自适应分辨率可扩展二层JS下拉菜单"js代码详解//--------------- 主导航条内容------------//var mainLayer=new Array("蓝色理想","动意营造");//主导航栏目 //--------------- 次导航条内容 ------------//var subLayer0=new Array("论坛","文献"); //导航栏目一下的次级栏目 var subLayerHttp0=new Array("#","#");//主导航栏目一下的次级栏目连接地址var subLayer1=new Array("论坛","文献");//导航栏目二的次级栏目 var subLayerHttp1=new Array("#","#");//主导航栏目二的次级栏目连接地址//--------------- 主导航条Table参数调整 ------------//var mainTableTdWidth=100; //每个TD的宽度,调整主导航内容间距 var mainTableBorder=0; //调整主导航表格边框宽度var mainTableCellspacing=0; //调整主导航表格Cellspacingvar mainTableCellpadding=1; //调整主导航表格Cellpaddingvar mainTableBgcolor="#000000"; //调整主导航表格背景色var mainTableBordercolor=""; //调整主导航表格编框颜色var mainTableBackgroundImg=""; //调整主导航表格背景图片url地址 var hrefClassName="link" //调整url风格样式var mainTableTdBgcolor="B2CBCF"; //调整主导航表格Td色//--------------- 次导航条Table参数调整 ------------//var subTableBorder=0; //调整次导航条表格边框宽度var subTableCellspacing=0; //调整次导航条表格Cellspacingvar subTableCellpadding=1; //调整次导航条表格Cellpaddingvar subTableBgcolor="#000000"; //调整次导航条表格背景色var subTableBordercolor=""; //次导航条表格编框颜色var subTableBackgroundImg=""; //次导航条表格背景图片url地址 var subTableTdBgcolor="B2CBCF"; //调整次导航表格Td色var sbuTabbleTop=21; //次导航表格上下微调var sbuTabbleLeft=-1; //次导航表格左右微调//--------------- 系统参数*请勿调整 ------------//var layerMax=mainLayer.length+10;var layerName="index";//--------------- 生成下拉菜单 ------------//function createMainLayer(){document.write("<table border=0 cellspacing=0cellpadding=0><tr><td><div id='wall'onmouseout=layervib('visible','"+layerMax+"')style='position:relative; left:0px; top:0px; width:100%;z-index:1' ><table width="+mainLayer.length*mainTableTdWidth+" border='"+mainTableBorder+"'cellspacing='"+mainTableCellpadding+"'cellpadding='"+mainTableCellpadding+"'bgcolor='"+mainTableBgcolor+"'bordercolor='"+mainTableBordercolor+"'background='"+mainTableBackgroundImg+"'><tr>");for(i=0;i<mainLayer.length;i++){document.write("<td width='"+mainTableTdWidth+"'bgcolor='"+mainTableTdBgcolor+"' class='"+hrefClassName+"' onmouseover=layervib('visible','"+i+"')> <ahref='#'>"+mainLayer[i]+"</a></td>");}document.write("</tr></table>");for(j=0;j<mainLayer.length;j++){createSubLayer(j);}document.write("</div></table></td></tr></table>");//--------------- 生成每项下拉菜单内容 ------------//function createSubLayer(num){var subLayerName= layerName +num;varsubLayerLeft=(mainTableTdWidth*num)+mainTableCellpadding+mainTableBor der;var subLayerList=eval("subLayer"+num);var subLayerHttpList=eval("subLayerHttp"+num);document.write("<div id='"+subLayerName+"'style='position:absolute; left:"+(subLayerLeft+sbuTabbleLeft)+"px; top:"+((mainTableBorder+mainTableCellspacing+mainTableCellpadding)*2+ sbuTabbleTop)+"px; z-index:2; height: 24px; visibility: hidden' onmouseover=layervib('visible','"+num+"')onmouseout=layervib('visible','"+layerMax+"')>");if(subLayerList.length!=0){document.write("<table width='100px' border='"+subTableBorder+"' cellspacing='"+subTableCellpadding+"'cellpadding='"+subTableCellpadding+"'bgcolor='"+subTableBgcolor+"'bordercolor='"+subTableBordercolor+"'background='"+subTableBackgroundImg+"'")for(h=0;h<subLayerList.length;h++){。
js实现的下拉框二级联动效果

这篇文章主要介绍了js实现的下拉框二级联动效果,涉及JavaScript针对页面元素的遍历与节点操作相关技巧,需要的朋友可以参考下本文实例讲述了js实现的下拉框二级联动效果。
分享给大家供大家参考,具体如下:<script language="JavaScript" type="text/javascript"><!--/* * 说明:将指定下拉列表的选项值清空 * 转自:Gdong Elvis ( ) * * @param {String || Object]} selectObj 目标下拉选框的名称或对象,必须 */ function removeOptions(selectObj) { if (typeof selectObj != 'object') { selectObj = document.getElementById(selectObj); } // 原有选项计数 var len = selectObj.options.length; for (var i=0; i < len; i++) { // 移除当前选项 selectObj.options[0] = null; } } /* * @param {String || Object]} selectObj 目标下拉选框的名称或对象,必须 * @param {Array} optionList 选项值设置格式:[{txt:'北京', val:'010'}, {txt:'上海', val:'020'}] ,必须 * @param {String} firstOption 第一个选项值,如:“请选择”,可选,值为空 * @param {String} selected 默认选中值,可选 */ function setSelectOption(selectObj, optionList, firstOption, selected) { if (typeof selectObj != 'object') { selectObj = document.getElementById(selectObj); } // 清空选项 removeOptions(selectObj); // 选项计数 var start = 0; // 如果需要添加第一个选项 if (firstOption) { selectObj.options[0] = new Option(firstOption, ''); // 选项计数从1 开始 start ++; } var len = optionList.length; for (var i=0; i < len; i++) { // 设置option selectObj.options[start] = new Option(optionList[i].txt, optionList[i].val); // 选中项 if(selected == optionList[i].val) { selectObj.options[start].selected = true; } // 计数加1 start ++; } } //--></script><script language="JavaScript" type="text/javascript">var cityArr = [];cityArr['江苏省'] =[ {txt:'南京', val:'南京'}, {txt:'无锡', val:'无锡'}, {txt:'徐州', val:'徐州'}, {txt:'苏州', val:'苏州'}, {txt:'南通', val:'南通'}, {txt:'淮阴', val:'淮阴'}, {txt:'扬州', val:'扬州'}, {txt:'镇江', val:'镇江'}, {txt:'常州', val:'常州'} ];cityArr['浙江省'] =[ {txt:'杭州', val:'杭州'}, {txt:'宁波', val:'宁波'}, {txt:'温州', val:'温州'}, {txt:'湖州', val:'湖州'} ];function setCity(province){ setSelectOption('city', cityArr[province], '-请选择-');}</script> <select name="province" id="province" onchange="if(this.value != '') setCity(this.options[this.selectedIndex].value);"> <option value="">-请选择-</option> <option value="江苏省">江苏省</option> <option value="浙江省">浙江省</option> </select> 省 <select name="city" id="city"> <option value="">-请选择-</option> </select> 市PS:这里再为大家推荐一款非常好用的JavaScript压缩、格式化与加密工具,功能非常强大:JavaScript压缩/格式化/加密工具:/code/jscompress上面这款js工具中的加密功能可实现js代码的eval函数加密形式,对此本站还提供了如下这款针对eval函数加密的解密工具,非常强大实用!js的eval方法在线加密解密工具:/password/evalencode希望本文所述对大家JavaScript程序设计有所帮助。
利用JS实现一个简单的二级联动菜单

利⽤JS实现⼀个简单的⼆级联动菜单前⼏天在看js的相关内容,所以就简单写了⼀个⼆级联动菜单。
分享⼀下。
1 <!DOCTYPE html>2 <html lang="en">3 <head>4 <meta charset="UTF-8">5 <title>JS实现⼆级联动菜单</title>6 </head>7 <body>8 <form name="form1" method="post" action="">9省份:<select name="province" id="province" onchange="changeSelect(this.selectedIndex)"></select> 10地区:<select name="city" id="city"></select>1112 </form>13 </body>14 </html>15 <script type="text/javascript">16var arr_province = ["请选择省/城市","北京市","上海市","天津市","重庆市","深圳市","⼴东省"];17var arr_city = [18 ["请选择城市/地区"],19 ["东城区","西城区","朝阳区","宣武区","昌平区","⼤兴区","丰台区","海淀区"],20 ['宝⼭区','长宁区','丰贤区', '虹⼝区','黄浦区','青浦区','南汇区','徐汇区','卢湾区'],21 ['和平区', '河西区', '南开区', '河北区', '河东区', '红桥区', '塘古区', '开发区'],22 ['俞中区', '南岸区', '江北区', '沙坪坝区', '九龙坡区', '渝北区', '⼤渡⼝区', '北碚区'],23 ['福⽥区', '罗湖区', '盐⽥区', '宝安区', '龙岗区', '南⼭区', '深圳周边'],24 ['⼴州市','惠州市','汕头市','珠海市','佛⼭市','中⼭市','东莞市']25 ];26//⽹页加载完成,初始化菜单27 window.onload = init;//传⼊函数地址28function init(){29//⾸先获取对象30var province = document.form1.province;31var city = document.form1.city;3233//指定省份中<option>标记的个数34 province.length = arr_province.length;3536//循环将数组中的数据写⼊<option>标记中37for(var i=0;i<arr_province.length;i++){38 province.options[i].text = arr_province[i];39 province.options[i].value = arr_province[i];40 }4142//修改省份列表的默认选择项43var index = 0;44 province.selectedIndex = index;4546//指定城市中<option>标记的个数47 city.length = arr_city[index].length;4849//循环将数组中的数据写⼊<option>标记中50for (var j = 0; j<arr_city[index].length;j++) {51 city.options[j].text = arr_city[index][j];52 city.options[j].value = arr_city[index][j];53 }5455 }5657function changeSelect(index){58//选择对象59var city = document.form1.city;60//修改省份列表的选择项61 province.selectedIndex = index;6263//指定城市中<option>标记的个数64 city.length = arr_city[index].length;6566//循环将数组中的数据写⼊<option>标记中67for (var j = 0; j<arr_city[index].length;j++) {68 city.options[j].text = arr_city[index][j];69 city.options[j].value = arr_city[index][j];70 }71 }7273 </script>。
jsp+js实现的二级联动菜单

jsp+js实现的二级联动菜单以前看朋友写二级联动菜单思路都是先取得大类的数据,当选择大类后用url传值的方式传给页面一个值,然后根据这个值从数据库取出相应的小类的值.一直觉得这个思路虽然直接,但好像要频繁的读取数据库,而且如果表单里有多个选项的话,有时候似乎并不方便.到网上找了静态的javascript联动菜单.改了改后,感觉还可以:原javascript代码:<SCRIPT language=javascript><!--var subcat = new Array();subcat[0] = new Array('no','大类','12')subcat[1] = new Array('pinp','楼宇包装','louy')subcat[2] = new Array('pinp','会场布置','meet')subcat[3] = new Array('pinp','开日庆典','kai')subcat[4] = new Array('pinp','婚庆礼仪','hun')<!--changeselect1(5)-->function changeselect1(locationid){form1.smallclass.length = 0; //初始化下拉列表清空下拉数据for (i=0; i<subcat.length; i++) //legth=20{if (subcat[i][0] == locationid) //[0] [1] 第一列第二列subcat[i][2]为s2的value值{form1.smallclass.options[form1.smallclass.length] = new Option(subcat[i][1],subcat[i][2]);//建立option}}}//--></SCRIPT>一级分类:<SELECT onChange="changeselect1(this.options[this.selectedIndex].value)"name="bigclass"><OPTION>=请选择=</OPTION><OPTION value="pinp">品牌策划</OPTION><OPTION value="design">设计印刷</OPTION><OPTION value="media">户外传媒</OPTION><OPTION value="jiag">工艺加工</OPTION></SELECT>二级分类:<SELECT id="smallclass" name="smallclass"></SELECT>----------------------------------------------------数据库中大类:bigclass:pid,pName小类:smallclass:psid,pscName,pid我的思路是:从数据库中取出大类与小类的值,填充在javascript里,这样只须读取一次数据,剩下的事就交给js去处理了.定义两个ResultSet 对象rssml rsbig.上面JS代码更改后,<SCRIPT language=javascript><!--var subcat = new Array();<% int h=0;while(rssml.next()){ %>subcat[<%=h%>] = new Array('<%= rssml.getInt("pcid")%>','<%=rssml.getString("pscName") %>','<%= rssml.getInt("psid") %>'); <%h++; } %> <!--changeselect1(5)-->function changeselect1(locationid){form1.smallclass.length = 0; //初始化下拉列表清空下拉数据for (i=0; i<subcat.length; i++) //legth=20{if (subcat[i][0] == locationid) //[0] [1] 第一列第二列subcat[i][2]为s2的value值 {form1.smallclass.options[form1.smallclass.length] = new Option(subcat[i][1], subcat[i][2]);//建立option}}}//--></SCRIPT><select name="bigclass"onChange="changeselect1(this.options[this.selectedIndex].value)"><option>请选择大类</option><% while(rsbig.next()){%><option value='<%= rsbig.getInt("pcid") %>'><%=rsbig.getString("pcName") %></option><%} %></select> <select name="smallclass" id="smallclass"><option>请选择小类</option></select>发现速度确实快了,不过有个缺点就是但查看源代码时,很容易发现你数据库字段的一些对应值.JavaScript对下拉菜单的基本操作:1.获取一个下拉菜单对象Js代码1.var select = document.getElementByIdx_x("selectid");2.在下拉菜单中添加一个选项Js代码1.var option = new Option("value","text");//第一项为值,第二项为文本域3.把选项加入到下拉菜单中Js代码1.select.options.add(option);4.获取被选择的选项的索引Js代码1.var index = select.selectedIndex;5.获得某个选项的文本域Js代码1.var text = select.options[index].text;6.获得某个选项的值域Js代码1.var value = select.options[index].value;7.获得选中的值Js代码1.var value = select.vlaue;以下为实现下拉菜单联动的jsp上的代码Js代码1.<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>2.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">3.<html xmlns="/1999/xhtml">4.<head><title>二级联动下拉菜单</title>5.<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />6.</head>7.//这里jsp调用了bean用来从数据库读出用户需要的内容,并已string类型8.//放在list中9.<% Type type = new Type(1); List select1 = traintype.getSelectFirst();10. List select2 = traintype.getSelectSecond();%>11. <script type="text/javascript" language="javascript">12. //二级联动菜单13. function Select1()14. {15.//动态生成js数组16. var arry1 = new Array(<%for(int i=0;i<select1.size();i++)17.{if(i<select1.size()-1)out.print("\""+select1.get(i)+"\",");else out.print("\""+select1.get(i)+"\"");}%>);18. var type = document.getElementByIdx_x("type");19. for(var i=0;i<arry1.length;i++)20. {21. var op = new Option(arry1[i],arry1[i]);22. type.options.add(op);23. }24.25. }26.27. function Select2()28. {29. var arry2 = new Array();30. <% for(int j=0;j<select2.size();j++)31. {32. List templist = (List)select2.get(j);33. %>34. arry2[<%=j%>]=new Array(<%for(int k=0;k<templist.size();k++)35.{if(k<templist.size()-1)out.print("\""+templist.get(k)+"\",");else out.print("\""+templist.get(k)+"\"");}%>);36. <%37. }38. %>39. var type = document.getElementByIdx_x("type");40. var id = traintype.selectedIndex-1;41. var name = document.getElementByIdx_x("name");42. name.innerHTML="";43. var top = new Option("--请选择--","");44. orgname.options.add(top);45. var temparry = arry2[id];46. for(var i=0;i<temparry.length;i++)47. {48. var op = new Option(temparry[i],temparry[i]);49. orgname.options.add(op);50. }51. }52.<body onload="Select()">53.<select id="type" name="type" onchange="Select2()" >54.<option value="">--请选择--</option></select>55.<select id="type" name="type" >56.<option value="">--请选择--</option></select>57.</body>58.<html>说明:一级栏目表。
js实现日期下拉框

HTML代码<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><HEAD><TITLE> New Document </TITLE><META NAME="Generator" CONTENT="EditPlus"><META NAME="Author" CONTENT=""><META NAME="Keywords" CONTENT=""><META NAME="Description" CONTENT=""></HEAD><BODY><script src="Mymodify.js"></script><form name="form1" method="post" action=""><input type="text" id="d" size="20" onFocus="javascript:show_cele_date(d,'','',d)"> </form></BODY></HTML>JS代码//日历var date_start,date_end,g_objectvar today = new Date();var separator="-";var inover=false;//mode :时间变换的类型0-年1-月2-直接选择月function change_date(temp,mode){var t_month,t_yearif (mode){if(mode==1)t_month=parseInt(cele_date_month.value,10)+parseInt(temp,10);elset_month=parseInt(temp)if (t_month<cele_date_month.options(0).text) {cele_date_month.value=cele_date_month.options(cele_date_month.length-1).text;change_date(parseInt(cele_date_year.value,10)-1,0);}else{if (t_month>cele_date_month.options(cele_date_month.length-1).text){cele_date_month.value=cele_date_month.options(0).text;change_date(parseInt(cele_date_year.value,10)+1,0);}else{cele_date_month.value=t_month;set_cele_date(cele_date_year.value,cele_date_month.value);}}}else{t_year=parseInt(temp,10);if (t_year<cele_date_year.options(0).text) {cele_date_year.value=cele_date_year.options(0).text;set_cele_date(cele_date_year.value,1);}else{if (parseInt(t_year,10)>parseInt(cele_date_year.options(cele_date_year.length-1).text,10)){cele_date_year.value=cele_date_year.options(cele_date_year.length-1).text;set_cele_date(cele_date_year.value,12);}else{cele_date_year.value=t_year;set_cele_date(cele_date_year.value,cele_date_month.value);}}}/*********2002-02-01 MODIFY BY WING **************/window.cele_date.focus();/****************MODIFY END***********************/}//初始化日历function init(d_start,d_end){var temp_str;var i=0var j=0date_start=new Date(1980,7,1)date_end=new Date(2004,8,1)document.writeln("<div name=\"cele_date\" id=\"cele_date\" style=\"display:none\"style=\"LEFT: 69px; POSITION: absolute; TOP: 159px;Z-INDEX:99\" onClick=\"event.cancelBubble=true;\" onBlur=\"hilayer()\" onMouseout=\"lostlayerfocus()\">-</div>");window.cele_date.innerHTML="";temp_str="<table border=\"1\" bgcolor=\"#DDDDDD\" bordercolor=\"white\"><tr><td colspan=7 onmouseover=\"overcolor(this)\">";temp_str+="<input type=\"Button\" value=\"<<\" onclick=\"change_date(-1,1)\" onmouseover=\"getlayerfocus()\" style=\"color: #000099; background-color: #BFBFBF; cursor: hand; border:1;\">-";temp_str+=""temp_str+="<select name=\"cele_date_year\" id=\"cele_date_year\" language=\"javascript\" onchange=\"change_date(this.value,0)\" onmouseover=\"getlayerfocus()\" onblur=\"getlayerfocus()\" style=\"font-size: 9pt; border: 1px #666666 outset; background-color: #F4F8FB\">"for (i=1900;i<=2020;i++){temp_str+="<OPTION value=\""+i.toString()+"\">"+i.toString()+"</OPTION>";}temp_str+="</select>-";temp_str+=""temp_str+="<select name=\"cele_date_month\" id=\"cele_date_month\" language=\"javascript\" onchange=\"change_date(this.value,2)\" onmouseover=\"getlayerfocus()\" onblur=\"getlayerfocus()\" style=\"font-size: 9pt; border: 1px #666666 outset; background-color: #F4F8FB\">"for (i=1;i<=12;i++){temp_str+="<OPTION value=\""+i.toString()+"\">"+i.toString()+"</OPTION>";}temp_str+="</select>-";temp_str+=""temp_str+="<input type=\"Button\" value=\">>\" onclick=\"change_date(1,1)\" onmouseover=\"getlayerfocus()\" style=\"color: #000099; background-color: #BFBFBF; cursor: hand; border:1;\">";temp_str+="</td></tr><tr><td onmouseover=\"overcolor(this)\">"temp_str+="<font color=red>日</font></td><td>";temp_str+="一</td><td>"; temp_str+="二</td><td>"; temp_str+="三</td><td>"temp_str+="四</td><td>";temp_str+="五</td><td>"; temp_str+="六</td></tr>";for (i=1 ;i<=6 ;i++){temp_str+="<tr>";for(j=1;j<=7;j++){temp_str+="<td name=\"c"+i+"_"+j+"\"id=\"c"+i+"_"+j+"\" style=\"CURSOR: hand\" style=\"COLOR:#000000\" language=\"javascript\" onmouseover=\"overcolor(this)\" onmouseout=\"outcolor(this)\" onclick=\"td_click(this)\">?</td>"}temp_str+="</tr>"}temp_str+="</td></tr></table>";window.cele_date.innerHTML=temp_str;}function set_cele_date(year,month){var i,j,p,kvar nd=new Date(year,month-1,1);event.cancelBubble=true;cele_date_year.value=year;cele_date_month.value=month;k=nd.getDay()-1var temp;for (i=1;i<=6;i++)for(j=1;j<=7;j++){eval("c"+i+"_"+j+".innerHTML=\"\"");eval("c"+i+"_"+j+".bgColor=\"#DDDDDD\"");eval("c"+i+"_"+j+".style.cursor=\"hand\"");}while(month-1==nd.getMonth()){ j=(nd.getDay() +1);p=parseInt((nd.getDate()+k) / 7)+1;eval("c"+p+"_"+j+".innerHTML="+"\""+nd.getDate()+"\"");if((nd.getDate()==today.getDate())&&(cele_date_month.value==today.getMonth()+1)&&(cele_dat e_year.value==today.getYear())){eval("c"+p+"_"+j+".bgColor=\"#EFFB64\"");}if (nd>date_end || nd<date_start){eval("c"+p+"_"+j+".bgColor=\"#FF9999\"");eval("c"+p+"_"+j+".style.cursor=\"text\"");}nd=new Date(nd.valueOf() + 86400000)}}//s_object:点击的对象;d_start-d_end有效的时间区段;需要存放值的控件;function show_cele_date(eP,d_start,d_end,t_object){window.cele_date.style.display="";window.cele_date.style.zIndex=99var s,cur_dvar eT = eP.offsetTop;var eH = eP.offsetHeight+eT;var dH = window.cele_date.style.pixelHeight;var sT = document.body.scrollTop;var sL = document.body.scrollLeft;event.cancelBubble=true;window.cele_date.style.posLeft = event.clientX-event.offsetX+sL-5;window.cele_date.style.posTop = event.clientY-event.offsetY+eH+sT-5;if (window.cele_date.style.posLeft+window.cele_date.clientWidth>document.body.clientWidth) window.cele_date.style.posLeft+=eP.offsetWidth-window.cele_date.clientWidth;if (d_start!=""){if (d_start=="today"){date_start=new Date(today.getYear(),today.getMonth(),today.getDate());}else{s=d_start.split(separator);date_start=new Date(s[0],s[1]-1,s[2]);}}else{date_start=new Date(1900,1,1);}if (d_end!=""){s=d_end.split(separator);date_end=new Date(s[0],s[1]-1,s[2]);}else{date_end=new Date(3000,1,1);}g_object=t_objectcur_d=new Date()set_cele_date(cur_d.getYear(),cur_d.getMonth()+1);window.cele_date.style.display="block";window.cele_date.focus();}function td_click(t_object){var t_dif (parseInt(t_object.innerHTML,10)>=1 && parseInt(t_object.innerHTML,10)<=31 ) { t_d=new Date(cele_date_year.value,cele_date_month.value-1,t_object.innerHTML) if (t_d<=date_end && t_d>=date_start){var year = cele_date_year.value;var month = cele_date_month.value;var day = t_object.innerHTML;if (parseInt(month)<10) month = "0" + month;if (parseInt(day)<10) day = "0" + day;g_object.value=year+separator+month+separator+day;window.cele_date.style.display="none";};}}function h_cele_date(){window.cele_date.style.display="none";}function overcolor(obj){if (obj.style.cursor=="hand") obj.style.color = "#FFFFFF";inover=true;window.cele_date.focus();}function outcolor(obj){obj.style.color = "#000000";inover=false;}function getNow(o){var Stamp=new Date();var year = Stamp.getYear();var month = Stamp.getMonth()+1;var day = Stamp.getDate();if(month<10){month="0"+month;}if(day<10){day="0"+day;}o.value=year+separator+month+separator+day;}function hilayer(){if (inover==false){var lay=document.all.cele_date;lay.style.display="none";}}function getlayerfocus(){inover=true;}function lostlayerfocus(){inover=false;}init();//日历结束///区域表单cityareaname=new Array(35);cityareacode=new Array(35);function first(preP,preC,formname,selectP,selectC){a=0;if (selectP=='01'){ a=1;tempoption=new Option('北京','北京',false,true); }else{ tempoption=new Option('北京','北京'); }eval('document.'+formname+'.'+preP+'.options[1]=tempoption;');cityareacode[0]=new Array('0101','0102','0103','0104','0105','0106','0107','0108'); cityareaname[0]=new Array('东城区','西城区','崇文区','宣武区','朝阳区','海淀区','丰台区','石景山');if (selectP=='02')else{ tempoption=new Option('深圳','深圳'); }eval('document.'+formname+'.'+preP+'.options[2]=tempoption;');cityareacode[1]=new Array('0201','0202','0203','0204','0205','0206');cityareaname[1]=new Array('罗湖','福田','南山','盐田','宝安','龙岗');if (selectP=='03'){ a=3;tempoption=new Option('上海','上海',false,true); }else{ tempoption=new Option('上海','上海'); }eval('document.'+formname+'.'+preP+'.options[3]=tempoption;');cityareacode[2]=newArray('0301','0302','0303','0304','0305','0306','0307','0308','0309','0310','0311','0312','0313','031 4','0315','0316','0317','0318','0319','0320');cityareaname[2]=new Array('宝山','金山','南市','长宁','静安','青浦','崇明','卢湾','松江','奉贤','浦东','杨浦','虹口','普陀','闸北','黄浦','闵行','徐汇','嘉定','南汇');if (selectP=='04'){ a=4;tempoption=new Option('重庆','重庆',false,true); }else{ tempoption=new Option('重庆','重庆'); }eval('document.'+formname+'.'+preP+'.options[4]=tempoption;');cityareacode[3]=new Array('0401','0402','0403','0404','0405','0406');cityareaname[3]=new Array('渝中','江北','沙坪坝','南岸','九龙坡','大渡口');if (selectP=='05'){ a=5;tempoption=new Option('天津','天津',false,true); }else{ tempoption=new Option('天津','天津'); }eval('document.'+formname+'.'+preP+'.options[5]=tempoption;');cityareacode[4]=newArray('0501','0502','0503','0504','0505','0506','0507','0508','0509','0510','0511','0512','0513','051 4','0515');cityareaname[4]=new Array('和平','河北','河西','河东','南开','红桥','塘沽','汉沽','大港','东丽','西青','津南','北辰','武清','滨海');if (selectP=='06'){ a=6;tempoption=new Option('广东','广东',false,true); }else{ tempoption=new Option('广东','广东'); }eval('document.'+formname+'.'+preP+'.options[6]=tempoption;');cityareacode[5]=newArray('0601','0602','0603','0604','0605','0606','0607','0608','0609','0610','0611','0612','0613','061 4','0615');cityareaname[5]=new Array('广州','珠海','中山','佛山','东莞','清远','肇庆','阳江','湛江','韶关','惠州','河源','汕尾','汕头','梅州');if (selectP=='07')else{ tempoption=new Option('河北','河北'); }eval('document.'+formname+'.'+preP+'.options[7]=tempoption;');cityareacode[6]=newArray('0701','0702','0703','0704','0705','0706','0707','0708','0709','0710','0711'); cityareaname[6]=new Array('石家庄','唐山','秦皇岛','邯郸','邢台','张家口','承德','廊坊','沧州','保定','衡水');if (selectP=='08'){ a=8;tempoption=new Option('山西','山西',false,true); }else{ tempoption=new Option('山西','山西'); }eval('document.'+formname+'.'+preP+'.options[8]=tempoption;');cityareacode[7]=new Array('0801','0802','0803','0804','0805','0806','0807');cityareaname[7]=new Array('太原','大同','阳泉','朔州','长治','临汾','晋城');if (selectP=='09'){ a=9;tempoption=new Option('内蒙古','内蒙古',false,true); }else{ tempoption=new Option('内蒙古','09'); }eval('document.'+formname+'.'+preP+'.options[9]=tempoption;');cityareacode[8]=newArray('0901','0902','0903','0904','0905','0906','0907','0908','0909','0910','0911'); cityareaname[8]=new Array('呼和浩特','包头','乌海','临河','东胜','集宁','锡林浩特','通辽','赤峰','海拉尔','乌兰浩特');if (selectP=='10'){ a=10;tempoption=new Option('辽宁','10',false,true); }else{ tempoption=new Option('辽宁','辽宁'); }eval('document.'+formname+'.'+preP+'.options[10]=tempoption;');cityareacode[9]=newArray('1001','1002','1003','1004','1005','1006','1007','1008','1009','1010','1011','1012','1013','101 4');cityareaname[9]=new Array('沈阳','大连','鞍山','锦州','丹东','盘锦','铁岭','抚顺','营口','辽阳','阜新','本溪','朝阳','葫芦岛');if (selectP=='11'){ a=11;tempoption=new Option('吉林','吉林',false,true); }else{ tempoption=new Option('吉林','吉林'); }eval('document.'+formname+'.'+preP+'.options[11]=tempoption;');cityareacode[10]=new Array('1101','1102','1103','1104','1105','1106','1107','1108','1109'); cityareaname[10]=new Array('长春','吉林','四平','辽源','通化','白山','松原','白城','延边');if (selectP=='12'){ a=12;tempoption=new Option('黑龙江','黑龙江',false,true); }else{ tempoption=new Option('黑龙江','黑龙江'); }eval('document.'+formname+'.'+preP+'.options[12]=tempoption;');cityareacode[11]=newArray('1201','1202','1203','1204','1205','1206','1207','1208','1209','1210','1211','1212','1213'); cityareaname[11]=new Array('哈尔滨','齐齐哈尔','牡丹江','佳木斯','大庆','伊春','黑河','鸡西','鹤岗','双鸭山','七台河','绥化','大兴安岭');if (selectP=='13'){ a=13;tempoption=new Option('江苏','江苏',false,true); }else{ tempoption=new Option('江苏','江苏'); }eval('document.'+formname+'.'+preP+'.options[13]=tempoption;');cityareacode[12]=newArray('1301','1302','1303','1304','1305','1306','1307','1308','1309','1310','1311','1312','1313'); cityareaname[12]=new Array('南京','苏州','无锡','常州','镇江','连云港','扬州','徐州','南通','盐城','淮阴','泰州','宿迁');if (selectP=='14'){ a=14;tempoption=new Option('浙江','浙江',false,true); }else{ tempoption=new Option('浙江','浙江'); }eval('document.'+formname+'.'+preP+'.options[14]=tempoption;');cityareacode[13]=newArray('1401','1402','1403','1404','1405','1406','1407','1408','1409','1410','1411'); cityareaname[13]=new Array('杭州','湖州','丽水','温州','绍兴','舟山','嘉兴','金华','台州','衢州','宁波');if (selectP=='15'){ a=15;tempoption=new Option('安徽','安徽',false,true); }else{ tempoption=new Option('安徽','安徽'); }eval('document.'+formname+'.'+preP+'.options[15]=tempoption;');cityareacode[14]=newArray('1501','1502','1503','1504','1505','1506','1507','1508','1509','1510','1511','1512','1513','151 4','1515','1516','1517');cityareaname[14]=new Array('合肥','芜湖','蚌埠','滁州','安庆','六安','黄山','宣城','淮南','宿州','马鞍山','铜陵','淮北','阜阳','池州','巢湖','亳州');if (selectP=='16'){ a=16;tempoption=new Option('福建','福建',false,true); }else{ tempoption=new Option('福建','福建'); }eval('document.'+formname+'.'+preP+'.options[16]=tempoption;');cityareacode[15]=new Array('1601','1602','1603','1604','1605','1606','1607','1608','1609'); cityareaname[15]=new Array('福州','厦门','泉州','漳州','龙岩','南平','宁德','莆田','三明');if (selectP=='17'){ a=17;tempoption=new Option('江西','江西',false,true); }else{ tempoption=new Option('江西','江西'); }eval('document.'+formname+'.'+preP+'.options[17]=tempoption;');cityareacode[16]=newArray('1701','1702','1703','1704','1705','1706','1707','1708','1709','1710','1711'); cityareaname[16]=new Array('南昌','景德镇','九江','萍乡','新余','鹰潭','赣州','宜春','吉安','上饶','抚州');if (selectP=='18'){ a=18;tempoption=new Option('山东','山东',false,true); }else{ tempoption=new Option('山东','山东'); }eval('document.'+formname+'.'+preP+'.options[18]=tempoption;');cityareacode[17]=newArray('1801','1802','1803','1804','1805','1806','1807','1808','1809','1810','1811','1812','1813','181 4','1815','1816','1817');cityareaname[17]=new Array('济南','青岛','淄博','德州','烟台','潍坊','济宁','泰安','临沂','菏泽','威海','枣庄','日照','莱芜','聊城','滨州','东营');if (selectP=='19'){ a=19;tempoption=new Option('河南','河南',false,true); }else{ tempoption=new Option('河南','河南'); }eval('document.'+formname+'.'+preP+'.options[19]=tempoption;');cityareacode[18]=newArray('1901','1902','1903','1904','1905','1906','1907','1908','1909','1910','1911','1912','1913','191 4','1915','1916','1917','1918');cityareaname[18]=new Array('郑州','开封','洛阳','平顶山','安阳','鹤壁','新乡','焦作','濮阳','许昌','漯河','三门峡','南阳','商丘','周口','驻马店','信阳','济源');if (selectP=='20'){ a=20;tempoption=new Option('湖北','湖北',false,true); }else{ tempoption=new Option('湖北','湖北'); }eval('document.'+formname+'.'+preP+'.options[20]=tempoption;');cityareacode[19]=newArray('2001','2002','2003','2004','2005','2006','2007','2008','2009','2010','2011','2012','2013','201 4','2015','2016','2017');cityareaname[19]=new Array('武汉','黄石','十堰','荆州','宜昌','襄樊','鄂州','荆门','孝感','黄冈','咸宁','恩施','随州','仙桃','天门','潜江','神农架');if (selectP=='21'){ a=21;tempoption=new Option('湖南','21',false,true); }else{ tempoption=new Option('湖南','湖南'); }eval('document.'+formname+'.'+preP+'.options[21]=tempoption;');cityareacode[20]=newArray('2101','2102','2103','2104','2105','2106','2107','2108','2109','2110','2111','2112','2113');cityareaname[20]=new Array('长沙','株州','湘潭','衡阳','邵阳','岳阳','常德','郴州','益阳','永州','怀化','娄底','湘西');if (selectP=='22'){ a=22;tempoption=new Option('广西','广西',false,true); }else{ tempoption=new Option('广西','广西'); }eval('document.'+formname+'.'+preP+'.options[22]=tempoption;');cityareacode[21]=newArray('2201','2202','2203','2204','2205','2206','2207','2208','2209','2210','2211','2212'); cityareaname[21]=new Array('南宁','柳州','桂林','梧州','北海','防城港','钦州','贵港','玉林','贺州','百色','河池');if (selectP=='23'){ a=23;tempoption=new Option('海南','海南',false,true); }else{ tempoption=new Option('海南','海南'); }eval('document.'+formname+'.'+preP+'.options[23]=tempoption;');cityareacode[22]=new Array('2301','2302','2303','2304','2305','2306','2307','2308','2309'); cityareaname[22]=new Array('海口','三亚','通什','琼海','琼山','文昌','万宁','东方','儋州');if (selectP=='24'){ a=24;tempoption=new Option('四川','四川',false,true); }else{ tempoption=new Option('四川','四川'); }eval('document.'+formname+'.'+preP+'.options[24]=tempoption;');cityareacode[23]=newArray('2401','2402','2403','2404','2405','2406','2407','2408','2409','2410','2411','2412','2413','241 4','2415','2416','2417','2418','2419','2420');cityareaname[23]=new Array('成都','自贡','攀枝花','泸州','德阳','绵阳','广元','遂宁','内江','乐山','南充','宜宾','广安','达川','巴中','雅安','眉山','阿坝','甘孜','凉山');if (selectP=='25'){ a=25;tempoption=new Option('贵州','贵州',false,true); }else{ tempoption=new Option('贵州','贵州'); }eval('document.'+formname+'.'+preP+'.options[25]=tempoption;');cityareacode[24]=new Array('2501','2502','2503','2504','2505','2506','2507','2508','2509'); cityareaname[24]=new Array('贵阳','六盘水','遵义','铜仁','毕节','安顺','黔西南','黔东南','黔南');if (selectP=='26'){ a=26;tempoption=new Option('云南','云南',false,true); }else{ tempoption=new Option('云南','云南'); }eval('document.'+formname+'.'+preP+'.options[26]=tempoption;');cityareacode[25]=newArray('2601','2602','2603','2604','2605','2606','2607','2608','2609','2610','2611','2612','2613','261 4','2615','2616','2617');cityareaname[25]=new Array('昆明','东川','曲靖','玉溪','昭通','思茅','临沧','保山','丽江','文山','红河','西双版纳','楚雄','大理','德宏','怒江','迪庆');if (selectP=='27'){ a=27;tempoption=new Option('西藏','27',false,true); }else{ tempoption=new Option('西藏','西藏'); }eval('document.'+formname+'.'+preP+'.options[27]=tempoption;');cityareacode[26]=new Array('2701','2702','2703','2704','2705','2706','2707');cityareaname[26]=new Array('拉萨','那曲','昌都','山南','日喀则','阿里','林芝');if (selectP=='28'){ a=28;tempoption=new Option('陕西','陕西',false,true); }else{ tempoption=new Option('陕西','陕西'); }eval('document.'+formname+'.'+preP+'.options[28]=tempoption;');cityareacode[27]=new Array('2801','2802','2803','2804','2805','2806','2807','2808','2809','2810'); cityareaname[27]=new Array('西安','铜川','宝鸡','咸阳','渭南','延安','汉中','榆林','商洛','安康'); if (selectP=='29'){ a=29;tempoption=new Option('甘肃','甘肃',false,true); }else{ tempoption=new Option('甘肃','甘肃'); }eval('document.'+formname+'.'+preP+'.options[29]=tempoption;');cityareacode[28]=newArray('2901','2902','2903','2904','2905','2906','2907','2908','2909','2910','2911','2912','2913','291 4');cityareaname[28]=new Array('兰州','金昌','白银','天水','嘉峪关','定西','平凉','庆阳','陇南','武威','张掖','酒泉','甘南','临夏');if (selectP=='30'){ a=30;tempoption=new Option('青海','青海',false,true); }else{ tempoption=new Option('青海','青海'); }eval('document.'+formname+'.'+preP+'.options[30]=tempoption;');cityareacode[29]=new Array('3001','3002','3003','3004','3005','3006','3007','3008'); cityareaname[29]=new Array('西宁','海东',' 海北','黄南','海南','果洛','玉树','海西');if (selectP=='31'){ a=31;tempoption=new Option('宁夏','宁夏',false,true); }else{ tempoption=new Option('宁夏','宁夏'); }eval('document.'+formname+'.'+preP+'.options[31]=tempoption;');cityareacode[30]=new Array('3101','3102','3103','3104');cityareaname[30]=new Array('银川','石嘴山','银南','固原');if (selectP=='32'){ a=32;tempoption=new Option('新疆','新疆',false,true); }else{ tempoption=new Option('新疆','新疆'); }。
javascript实现多级联动下拉菜单的方法

javascript实现多级联动下拉菜单的⽅法本⽂实例讲述了javascript实现多级联动下拉菜单的⽅法。
分享给⼤家供⼤家参考。
具体实现⽅法如下:复制代码代码如下:<SCRIPT LANGUAGE="JavaScript"><!-- Beginvar arrItems1 = new Array();var arrItemsGrp1 = new Array();arrItems1[3] = "列⼆";arrItemsGrp1[3] = 1;arrItems1[4] = "列⼆三";arrItemsGrp1[4] = 1;arrItems1[5] = "列⼆四";arrItemsGrp1[5] = 1;arrItems1[6] = "列三";arrItemsGrp1[6] = 2;arrItems1[7] = "列三⼀";arrItemsGrp1[7] = 2;arrItems1[0] = "列四";arrItemsGrp1[0] = 3;arrItems1[1] = "列四⼀";arrItemsGrp1[1] = 3;arrItems1[2] = "列四⼆";arrItemsGrp1[2] = 3;var arrItems2 = new Array();var arrItemsGrp2 = new Array();arrItems2[21] = "列4-0";arrItemsGrp2[21] = 0arrItems2[22] = "列4-1";arrItemsGrp2[22] = 0arrItems2[31] = "列41-0";arrItemsGrp2[31] = 1arrItems2[34] = "列41-1";arrItemsGrp2[34] = 1arrItems2[35] = "列42-0";arrItemsGrp2[35] = 2arrItems2[99] = "列24-2";arrItemsGrp2[99] = 5arrItems2[100] = "列24-1";arrItemsGrp2[100] = 5arrItems2[57] = "列24-0";arrItemsGrp2[57] = 5arrItems2[101] = "列2-0";arrItemsGrp2[101] = 3arrItems2[102] = "列2-1";arrItemsGrp2[102] = 3arrItems2[103] = "列23-0";arrItemsGrp2[103] = 4arrItems2[104] = "列23-1";arrItemsGrp2[104] = 4arrItems2[105] = "列3-0";arrItemsGrp2[105] = 6arrItems2[106] = "列3-1";arrItemsGrp2[106] = 6arrItems2[200] = "列31-0";arrItemsGrp2[200] = 7arrItems2[201] = "列31-1";arrItemsGrp2[201] = 7arrItems2[203] = "列31-2";arrItemsGrp2[203] = 7function selectChange(control, controlToPopulate, ItemArray, GroupArray){var myEle ;var x ;// Empty the second drop down box of any choicesfor (var q=controlToPopulate.options.length;q>=0;q--) controlToPopulate.options[q]=null;if ( == "firstChoice") {// Empty the third drop down box of any choicesfor (var q=myChoices.thirdChoice.options.length;q>=0;q--) myChoices.thirdChoice.options[q] = null;}// ADD Default Choice - in case there are no valuesmyEle = document.createElement_x("option") ;myEle.value = 0 ;myEle.text = "[列表]" ;controlToPopulate.add(myEle) ;for ( x = 0 ; x < ItemArray.length ; x++ ){if ( GroupArray[x] == control.value ){myEle = document.createElement_x("option") ;myEle.value = x ;myEle.text = ItemArray[x] ;controlToPopulate.add(myEle) ;}}}// End --></script><form name=myChoices><table align="center"><tr><td><SELECT id=firstChoice name=firstChoice onchange="selectChange(this, myChoices.secondChoice, arrItems1, arrItemsGrp1);"><option value="0">列表⼀</option><option value="1">列表⼆</option><option value="2">列表三</option><option value="3">列表四</option></SELECT></TD><TD><SELECT id=secondChoice name=secondChoice onchange="selectChange(this, myChoices.thirdChoice, arrItems2, arrItemsGrp2);"></SELECT><SELECT id=thirdChoice name=thirdChoice></SELECT></TD></TR></TABLE></form>希望本⽂所述对⼤家的javascript程序设计有所帮助。
日历JS脚本

strFrame+='function document.onmousemove() /*在滑鼠移動事件中,如果開始拖動日曆,則移動日曆*/';
strFrame+='{if(bDrag && window.event.button==1)';
strFrame+=' datelayerx=window.event.clientX;';
strFrame+=' datelayery=window.event.clientY;';
strFrame+=' bDrag=true;}';
strFrame+='function DragEnd(){ /*結束日曆拖動*/';
var strFrame; //存放日曆層的HTML代碼
document.writeln('<iframe id=meizzDateLayer frameborder=0 style="position: absolute; width: 144; height: 211; z-index: 9998; display: none"></iframe>');
strFrame+='<td style="font-size:12px;color:#FFFFFF">三</td><td style="font-size:12px;color:#FFFFFF">四</td>';
使用javascript动态生成输入框及下拉选项

Javascript动态生成输入框及下拉选项<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><html><script>function doAddTable(){var infotab = document.getElementById("tableItem");var row = infotab.insertRow();var rowIdx= row.rowIndex-1;var rowlength=infotab.rows.length;//var fielId="<input type=\"text\" id=\"fielId"+rowIdx+"\" name=\"fielId"+rowIdx+"\" >"; 我在使用id=field+rowindex后台取值存在bug;下面的都直接更新了var fielId="<input type=\"text\" id=\"fielId\" name=\"fielId\" >";var cell =row.insertCell();cell.insertAdjacentHTML('BeforeEnd',fielId);var effFlag="<select name=\"effFlag\" id=\"effFlag\"><option value=\"1\">有效</option><option value=\"-1\">无效</option></select>";var cell =row.insertCell();cell.insertAdjacentHTML('BeforeEnd',effFlag);var fieldType="<select name=\"fieldType\" id=\"fieldType\"><option value=\"NUM\">数字</option><option value=\"STR\">字符串</option></select>"var cell =row.insertCell();cell.insertAdjacentHTML('BeforeEnd',fieldType);var fieldFlag="<select name=\"fieldFlag\" id=\"fieldFlag\"><option value=\"1\">可修改</option><option value=\"0\">不可修改</option><option value=\"2\">计算值</option></select>"var cell =row.insertCell();cell.insertAdjacentHTML('BeforeEnd',fieldFlag);var fieldDesc="<input type=\"text\" name=\"fieldDesc\" id=\"fieldDesc\">"var cell =row.insertCell();cell.insertAdjacentHTML('BeforeEnd',fieldDesc);//假如数据已经从数据库查出,把java中数组的值赋给js中Arrayvar provinceName=new Array('河南','河北','湖南','湖北');var provinceId=new Array('1001','1002','1003','1004');//省份主键var provinceNameTab="<select name=\"pro\" id=\"pro\" onchange=\"javascript:changeSelect(this);\">";provinceNameTab+="<OPTION value='' selected>--请选择--</OPTION>";for(var i=0;i<provinceName.length;i++){provinceNameTab+="<OPTIONvalue='"+provinceId[i]+"'>"+provinceName[i]+"</OPTION>";}provinceNameTab+="</select>";var cell =row.insertCell();cell.insertAdjacentHTML('BeforeEnd',provinceNameTab);//var cityTab="<select name=\"city\" id=\"city\"><option value=\" \">--请选择--</option></select>"var cell =row.insertCell();cell.insertAdjacentHTML('BeforeEnd',cityTab);cell =row.insertCell();cell.insertAdjacentHTML("BeforeEnd","<input type=\"button\" class=button value=\"删除\" onclick=\"javascript:delRow(this);\">");}function delRow(obj){var index=obj.parentElement.parentElement.rowIndex; //取得当前行的index;我的理解是obj就是当前的input或select,他的父元素应该是td,td的父元素是tr;考虑到兼容性使用parentNode更好些,这里就先这样吧var infotab = document.getElementById('tableItem');alert(index);infotab.deleteRow(index);}function getPara(){var flag=false;var infotab = document.getElementById('tableItem');if(infotab.rows.length==1){alert("请添加一行数据");return flag;}for(var i=0;i<infotab.rows.length-1;i++){//var field= document.getElementsByName('fielId'+i)[0].value;之前的取值var field= document.getElementsByName('fielId')[i].value;//现在取值方式//var pId=document.getElementsByName('pro')[i].value;alert(field);//alert(pId);}}</script><script type="text/javascript">function changeSelect(obj){//建立一个javascript对象用以保存java数据//alert(1111);var cityName=new Array('郑州','洛阳','信阳','石家庄','邯郸','张家口','长沙','岳阳','常德','武汉','宜昌','襄阳','荆州','黄石');var cityId =new Array('c001','c002','c003','c004','c005','c006','c007','c008','c009','c010','c011','c012','c013','c014') ;//城市主键var unitedId=new Array('1001','1001','1001','1002','1002','1002','1003','1003','1003','1004','1004','1004','1004','100 4');//相当于城市的外键var index=obj.parentElement.parentElement.rowIndex;//获取当前传入的select在第几行;parentElement可以被parentNode代替//获取需要改变的下拉菜单对象alert(obj.value);var f=document.getElementsByName('city')[index-1];//获取当前被选中的对象f.options.length=1;for(var i=0;i<=unitedId.length;i++){//当i==1的时候根据传来的document对象的value开始判断,如果document对象的value在javascript 数组对象中的有一个对象的数组下标的值不为-1,就添加到下拉菜单中if(obj.value!=null&&obj.value!=''&&unitedId[i]==obj.value){f.options.add(new Option(cityName[i],cityId[i]));//当document对象的value为空的时候,把所有的javascript 数组对象中的值添加到下拉菜单中}}}</script><body><table id="tableItem" border="1"><tr><td>value1</td><td>value2</td><td>value3</td><td>value4</td><td>value5</td><td>选择</td><td>改变</td><td>删除行</td></tr></table><table><td><input name="btnSubmit" type="button" value="新增一条" onclick="doAddTable();"> </td><td><input type="button" value="显示值" onclick="getPara();"> </td></table></body><div>说明:动态生成的输入框使用doucument.getElementById貌似取不到值;只弹出每列第一个输入框的值,其他自己试如果查看效果,新建一html文件copy进去就ok了;上面的写法存在的bug就当多条记录,再删除行,这时候新增的input或select的id已经确定;例如新增10条记录,删除第7条,这时第7(id是xxx6)条往后的id仍然是xxx7,xxx8,xxx9;由于我后台是根据传入的tablength(此时length=9)值进行循环取值,那么从0-8做循环时取的(xxx6)应该是空值,且最后一条(xxx9)值无法取到,循环到xxx8就结束;上传没多久我就意识到错误,由于时间原因没有及时更新,给借鉴者带来不便,望见谅;我也是菜鸟js写的也不多,希望大家一起交流,共同进步qq 393200976见有些朋友在找根据onchange事件监听动态生成下拉框的js,我写了一个简陋的例子,省份与城市的级联关系;</div></html>。
原生JS实现日历组件的示例代码

原⽣JS实现⽇历组件的⽰例代码想要实现的效果点击⽇期选择框出现⽇历有个⽇期控制栏帮助选择⽇期,包括年、⽉、⽇的选择和今天⽇历格⼦,初次点击⽇期选择框时显⽰此刻的⽇期,⽇历格⼦的⽇期应该包括这个⽉的所有天数,同时如果当⽉的1号不是周⽇,还应补全从周⽇到1号的天数。
还要在这个⽉最后1号的后⾯补全到周六。
⽇期控制栏和⽇历格⼦的⽇期还有选择框⾥的⽇期的变化要是同步的。
实现思路为了组件的可复⽤性,需要⽤⾯向对象的思想。
每个⽇历组件都是⼀个⽇历对象,主要包括⽇期选择框,⽇期控制显⽰栏,还有⽇历格⼦,为了保持⽇期控制显⽰栏和⽇历格⼦⽇期同步变化,⽇期控制栏和⽇历⾥⾯的每个格⼦都应该包含⼀个Date属性,点击⽇历⾥的格⼦,将格⼦存的Date属性作为函数参数,调⽤函数改变⽇期控制栏显⽰的时间。
同理,⽇期控制栏时间变化时,也将Date属性作为参数调⽤函数,函数重新绘制⽇历格⼦。
上码:function Calendar(parentId) {this.parentElement = document.getElementById(parentId);this.init();}Calendar.prototype = {init: function() {this.contains = document.createElement("div");this.contains.onselectstart = function(){return false}; //让按钮点击时不会出现⽂字被选中的蓝⾊块this.dateInput = document.createElement("input");this.datePicker = document.createElement("div");this.showDateBar = document.createElement("div");this.dateBox = document.createElement("div");this.icon = document.createElement("i");this.contains.className = 'datepicker-container';this.dateInput.className = 'date-input';this.dateInput.readOnly = true;var parent = this;this.dateInput.onclick = function(event){parent.onDateInputClick(event); //点击⽇期选择框时显⽰⽇历格⼦};this.contains.onblur = function(){parent.datePicker.style.display = 'none';}this.datePicker.className = 'date-picker';this.datePicker.style.display = 'none';this.showDateBar.className = 'show-date';this.dateBox.className = 'date-box';this.icon.className = 'date-icon';this.icon.innerHTML = ' '; //iconfont这⾥⽤的阿⾥图标,可以⾃⾏替换this.datePicker.appendChild(this.showDateBar);this.datePicker.appendChild(this.dateBox);this.contains.appendChild(this.dateInput);this.contains.appendChild(this.icon);this.contains.appendChild(this.datePicker);this.parentElement.appendChild(this.contains);},}初始化⽇期控制栏:drawShowDateBar: function(parentElement){var parent = this;var nowDate = new Date();parentElement.date = nowDate;var nowYear = nowDate.getFullYear();var nowMonth = nowDate.getMonth();var nowDay = nowDate.getDate();//showDateBar内容拼接var contentStr ='<div class="year-input"><span>'+nowYear+'年</span><i class="select-year-btn"> </i><ul class="year-select-box" style="display : none">'; for(var i=0;i<150;i++){contentStr+='<li>'+(i+1900)+'年</li>';}contentStr+='</ul></div>'+'<div class="month-input"><i class="prev-month"> </i><select class="months-options">'for(var i=0;i<12;i++){contentStr+='<option>'+(i+1)+'⽉</option>';}contentStr+='</select><i class="next-month"> </i></div>'+'<div class="day-input"><i class="prev-day"> </i><select class="days-options"></select>'+'<i class="next-day"> </i></div>'+'<button class="today-btn">今天</button>'+'<div class="days-title">';var weekday = ['⽇', '⼀', '⼆', '三', '四', '五', '六'];for (var i = 0; i < 7; i++) {contentStr+='<span class="day-title">'+weekday[i]+'</span>';}contentStr+='</div>';parentElement.innerHTML = contentStr;this.changeShowDateBar(nowDate); //插⼊到showTimeBar之后,初始化,传⼊的参数是现在的时间var yearInput = parentElement.firstChild;//年选择框点击显⽰和隐藏选择列表yearInput.onclick = function(){ //target和this的区别 target是触发事件的元素,this是处理事件的元素var ul = stChild;ul.style.display==='none'||ul.style.display==='none'? ul.style.display='inline-block':ul.style.display='none';};//为年选择下拉框绑定点击事件var yearSelectBox = stChild;var yearLi = yearSelectBox.children;for(var i=0;i<yearLi.length;i++){yearLi[i].onclick = function(){parent.showDateBar.date.setFullYear(this.innerText.slice(0,-1));parent.changeShowDateBar(parent.showDateBar.date); //时间改变之后都要重新调⽤,因为不同年,不同⽉,某个⽉的天数不全⼀样 };}//为month的前后按钮添加点击事件var monthInput = yearInput.nextSibling;monthInput.firstChild.onclick = function(){var monthOptions = this.nextSibling;if(monthOptions.selectedIndex>0){parent.showDateBar.date.setMonth(--monthOptions.selectedIndex);}else{monthOptions.selectedIndex = 11;parent.showDateBar.date.setFullYear(parent.showDateBar.date.getFullYear()-1);parent.showDateBar.date.setMonth(11);}parent.changeShowDateBar(parent.showDateBar.date);};stChild.onclick = function(){var monthOptions = this.previousSibling;if(monthOptions.selectedIndex<11){parent.showDateBar.date.setMonth(++monthOptions.selectedIndex);}else{monthOptions.selectedIndex = 0;parent.showDateBar.date.setFullYear(parent.showDateBar.date.getFullYear()+1);parent.showDateBar.date.setMonth(0);}parent.changeShowDateBar(parent.showDateBar.date);}monthInput.children[1].onchange = function(){parent.showDateBar.date.setMonth(this.selectedIndex);parent.changeShowDateBar(parent.showDateBar.date)};//为day的前后按钮添加点击事件var dayInput = monthInput.nextSibling;dayInput.firstChild.onclick = function(){var dayOptions = this.nextSibling;if(dayOptions.selectedIndex>0){parent.showDateBar.date.setDate(dayOptions.selectedIndex--);}else{parent.showDateBar.date.setMonth(parent.showDateBar.date.getMonth()-1);parent.showDateBar.date.setDate(parent.getDaysOfMonth(parent.showDateBar.date));}parent.changeShowDateBar(parent.showDateBar.date);};stChild.onclick = function(){var dayOptions = this.previousSibling;if(dayOptions.selectedIndex < dayOptions.length-1){dayOptions.selectedIndex++;parent.showDateBar.date.setDate(dayOptions.selectedIndex+1);}else{parent.showDateBar.date.setDate(1);parent.showDateBar.date.setMonth(parent.showDateBar.date.getMonth()+1);}parent.changeShowDateBar(parent.showDateBar.date);};dayInput.children[1].onchange = function(){parent.showDateBar.date.setDate(this.selectedIndex+1);parent.changeShowDateBar(parent.showDateBar.date)};//为今天按钮绑定点击事件var todayBtn = dayInput.nextSibling;todayBtn.onclick = function(){parent.drawPicker(new Date());parent.changeShowDateBar(new Date());}},drawShowDateBar函数为⽇期控制栏的年份、⽉份、和天的点击按钮设置了点击事件处理函数。
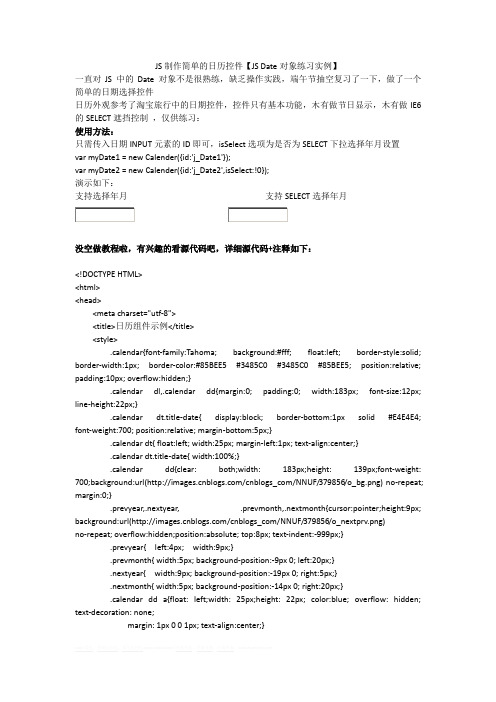
JS制作简单的日历控件【JS Date对象练习实例】

JS制作简单的日历控件【JS Date对象练习实例】一直对JS 中的Date 对象不是很熟练,缺乏操作实践,端午节抽空复习了一下,做了一个简单的日期选择控件日历外观参考了淘宝旅行中的日期控件,控件只有基本功能,木有做节日显示,木有做IE6的SELECT遮挡控制,仅供练习:使用方法:只需传入日期INPUT元素的ID即可,isSelect选项为是否为SELECT下拉选择年月设置var myDate1 = new Calender({id:'j_Date1'});var myDate2 = new Calender({id:'j_Date2',isSelect:!0});演示如下:支持选择年月支持SELECT选择年月没空做教程啦,有兴趣的看源代码吧,详细源代码+注释如下:<!DOCTYPE HTML><html><head><meta charset="utf-8"><title>日历组件示例</title><style>.calendar{font-family:Tahoma; background:#fff; float:left; border-style:solid; border-width:1px; border-color:#85BEE5 #3485C0 #3485C0 #85BEE5; position:relative; padding:10px; overflow:hidden;}.calendar dl,.calendar dd{margin:0; padding:0; width:183px; font-size:12px; line-height:22px;}.calendar dt.title-date{ display:block; border-bottom:1px solid #E4E4E4; font-weight:700; position:relative; margin-bottom:5px;}.calendar dt{ float:left; width:25px; margin-left:1px; text-align:center;}.calendar dt.title-date{ width:100%;}.calendar dd{clear: both;width: 183px;height: 139px;font-weight: 700;background:url(/cnblogs_com/NNUF/379856/o_bg.png) no-repeat; margin:0;}.prevyear,.nextyear, .prevmonth,.nextmonth{cursor:pointer;height:9px; background:url(/cnblogs_com/NNUF/379856/o_nextprv.png)no-repeat; overflow:hidden;position:absolute; top:8px; text-indent:-999px;}.prevyear{ left:4px; width:9px;}.prevmonth{ width:5px; background-position:-9px 0; left:20px;}.nextyear{ width:9px; background-position:-19px 0; right:5px;}.nextmonth{ width:5px; background-position:-14px 0; right:20px;}.calendar dd a{float: left;width: 25px;height: 22px; color:blue; overflow: hidden; text-decoration: none;margin: 1px 0 0 1px; text-align:center;}.calendar dd a.disabled{color:#999;}.calendar dd a.tody{ color:red; }.calendar dd a.on{background:blue; color:#fff;}.calendar dd a.live{cursor:pointer}.input{ border:1px solid #ccc; padding:4px; background:url(/cnblogs_com/NNUF/379856/o_nextprv.png)no-repeat right -18px;}</style></head><body><br/><br/><h3>支持选择年月 支持SELECT选择年月</h3><div><input type="text" id="j_Date1" class="input"> <input type="text" id="j_Date2" class="input"></div><br/><div></div><!--日历控件JS源码--><script>/*** @namespace _CalF* 日历控件所用便捷函数* */_CalF = {// 选择元素$:function(arg,context){var tagAll,n,eles=[],i,sub = arg.substring(1);context = context||document;if(typeof arg =='string'){switch(arg.charAt(0)){case '#':return document.getElementById(sub);break;case '.':if(context.getElementsByClassName) return context.getElementsByClassName(sub);tagAll = _CalF.$('*',context);n = tagAll.length;for(i = 0;i<n;i++){if(tagAll[i].className.indexOf(sub) > -1) eles.push(tagAll[i]);}return eles;break;default:return context.getElementsByTagName(arg);break;}}},// 绑定事件bind:function(node,type,handler){node.addEventListener?node.addEventListener(type, handler, false):node.attachEvent('on'+ type, handler);},// 获取元素位置getPos:function (node) {var scrollx = document.documentElement.scrollLeft || document.body.scrollLeft,scrollt = document.documentElement.scrollTop || document.body.scrollTop;pos = node.getBoundingClientRect();return {top:pos.top + scrollt, right:pos.right + scrollx, bottom:pos.bottom + scrollt, left:pos.left + scrollx }},// 添加样式名addClass:function(c,node){node.className = node.className + ' ' + c;},// 移除样式名removeClass:function(c,node){var reg = new RegExp("(^|\\s+)" + c + "(\\s+|$)","g");node.className = node.className.replace(reg, '');},// 阻止冒泡stopPropagation:function(event){event = event || window.event;event.stopPropagation ? event.stopPropagation() : event.cancelBubble = true;}};/*** @name Calender* @constructor* @created by VVG* @/NNUF/* @mysheller@* */function Calender() {this.initialize.apply(this, arguments);}Calender.prototype = {constructor:Calender,// 模板数组_template :['<dl>','<dt class="title-date">','<span class="prevyear">prevyear</span><span class="prevmonth">prevmonth</span>','<span class="nextyear">nextyear</span><span class="nextmonth">nextmonth</span>','</dt>','<dt><strong>日</strong></dt>','<dt>一</dt>','<dt>二</dt>','<dt>三</dt>','<dt>四</dt>','<dt>五</dt>','<dt><strong>六</strong></dt>','<dd></dd>','</dl>'],// 初始化对象initialize :function (options) {this.id = options.id; // input的IDthis.input = _CalF.$('#'+ this.id); // 获取INPUT元素this.isSelect = options.isSelect; // 是否支持下拉SELECT选择年月,默认不显示this.inputEvent(); // input的事件绑定,获取焦点事件},// 创建日期最外层盒子,并设置盒子的绝对定位createContainer:function(){// 如果存在,则移除整个日期层Containervar odiv = _CalF.$('#'+ this.id + '-date');if(!!odiv) odiv.parentNode.removeChild(odiv);var container = this.container = document.createElement('div');container.id = this.id + '-date';container.style.position = "absolute";container.zIndex = 999;// 获取input表单位置inputPosvar input = _CalF.$('#' + this.id),inputPos = _CalF.getPos(input);//console.log(inputPos.top + ':' + inputPos.right + ' ' + inputPos.bottom + ' ' + inputPos.left);// 根据input的位置设置container高度container.style.left = inputPos.left + 'px';container.style.top = inputPos.bottom - 1 + 'px';// 设置日期层上的单击事件,仅供阻止冒泡,用途在日期层外单击关闭日期层_CalF.bind(container, 'click', _CalF.stopPropagation);document.body.appendChild(container);},// 渲染日期drawDate:function (odate) { // 参数odate 为日期对象格式var dateWarp, titleDate, dd, year, month, date, days, weekStart,i,l,ddHtml=[],textNode;var nowDate = new Date(),nowyear = nowDate.getFullYear(),nowmonth = nowDate.getMonth(),nowdate = nowDate.getDate();this.dateWarp = dateWarp = document.createElement('div');dateWarp.className = 'calendar';dateWarp.innerHTML = this._template.join('');this.year = year = odate.getFullYear();this.month = month = odate.getMonth()+1;this.date = date = odate.getDate();this.titleDate = titleDate = _CalF.$('.title-date', dateWarp)[0];// 是否显示SELECTif(this.isSelect){var selectHtmls =[];selectHtmls.push('<select>');for(i = 2020;i>1970;i--){if(i != this.year){selectHtmls.push('<option value ="'+ i +'">'+ i +'</option>');}else{selectHtmls.push('<option value ="'+ i +'" selected>'+ i +'</option>');}}selectHtmls.push('</select>');selectHtmls.push('年');selectHtmls.push('<select>');for(i = 1;i<13;i++){if(i != this.month){selectHtmls.push('<option value ="'+ i +'">'+ i +'</option>');}else{selectHtmls.push('<option value ="'+ i +'" selected>'+ i +'</option>');}}selectHtmls.push('</select>');selectHtmls.push('月');titleDate.innerHTML = selectHtmls.join('');// 绑定change事件this.selectChange();}else{textNode = document.createTextNode(year + '年' + month + '月');titleDate.appendChild(textNode);this.btnEvent();}// 获取模板中唯一的DD元素this.dd = dd = _CalF.$('dd',dateWarp)[0];// 获取本月天数days = new Date(year, month, 0).getDate();// 获取本月第一天是星期几weekStart = new Date(year, month-1,1).getDay();// 开头显示空白段for (i = 0; i < weekStart; i++) {ddHtml.push('<a> </a>');}// 循环显示日期for (i = 1; i <= days; i++) {if (year < nowyear) {ddHtml.push('<a class="live disabled">' + i + '</a>');} else if (year == nowyear) {if (month < nowmonth + 1) {ddHtml.push('<a class="live disabled">' + i + '</a>');} else if (month == nowmonth + 1) {if (i < nowdate) ddHtml.push('<a class="live disabled">' + i + '</a>');if (i == nowdate) ddHtml.push('<a class="live tody">' + i + '</a>');if (i > nowdate) ddHtml.push('<a class="live">' + i + '</a>');} else if (month > nowmonth + 1) {ddHtml.push('<a class="live">' + i + '</a>');}} else if (year > nowyear) {ddHtml.push('<a class="live">' + i + '</a>');}}dd.innerHTML = ddHtml.join('');// 如果存在,则先移除this.removeDate();// 添加this.container.appendChild(dateWarp);// A link事件绑定this.linkOn();// 区域外事件绑定this.outClick();},// SELECT CHANGE 事件selectChange:function(){var selects,yearSelect,monthSelect,that = this;selects = _CalF.$('select',this.titleDate);yearSelect = selects[0];monthSelect = selects[1];_CalF.bind(yearSelect, 'change',function(){var year = yearSelect.value;var month = monthSelect.value;that.drawDate(new Date(year, month-1, that.date));});_CalF.bind(monthSelect, 'change',function(){var year = yearSelect.value;var month = monthSelect.value;that.drawDate(new Date(year, month-1, that.date));})},// 移除日期DIV.calendarremoveDate:function(){var odiv = _CalF.$('.calendar',this.container)[0];if(!!odiv) this.container.removeChild(odiv);},// 上一月,下一月按钮事件btnEvent:function(){var prevyear = _CalF.$('.prevyear',this.dateWarp)[0],prevmonth = _CalF.$('.prevmonth',this.dateWarp)[0],nextyear = _CalF.$('.nextyear',this.dateWarp)[0],nextmonth = _CalF.$('.nextmonth',this.dateWarp)[0],that = this;prevyear.onclick = function(){var idate = new Date(that.year-1, that.month-1, that.date);that.drawDate(idate);};prevmonth.onclick = function(){var idate = new Date(that.year, that.month-2,that.date);that.drawDate(idate);};nextyear.onclick = function(){var idate = new Date(that.year + 1,that.month - 1, that.date);that.drawDate(idate);};nextmonth.onclick = function(){var idate = new Date(that.year , that.month, that.date);that.drawDate(idate);}},// A 的事件linkOn:function(){var links = _CalF.$('.live',this.dd),i,l=links.length,that=this;for(i = 0;i<l;i++){links[i].index = i;links[i].onmouseover = function(){_CalF.addClass("on",links[this.index]);};links[i].onmouseout = function(){_CalF.removeClass("on",links[this.index]);};links[i].onclick = function(){that.date = this.innerHTML;that.input.value = that.year + '-' + that.month + '-' + that.date;that.removeDate();}}},// 表单的事件inputEvent:function(){var that = this;_CalF.bind(this.input, 'focus',function(){that.createContainer();that.drawDate(new Date());});_CalF.bind(this.input, 'click',_CalF.stopPropagation);},// 鼠标在对象区域外点击,移除日期层outClick:function(){var that = this;_CalF.bind(document, 'click',function(){that.removeDate();})}};var myDate1 = new Calender({id:'j_Date1'});var myDate2 = new Calender({id:'j_Date2',isSelect:!0});</script></body></html>。
JS JavaScript 生成时间日期下拉列表

JS JavaScript 生成时间日期下拉列表<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><HEAD><TITLE> New Document </TITLE><SCRIPT LANGUAGE="JavaScript">function FnCreateY earMonthDay(){var InputArgArray = FnCreateY earMonthDay.arguments;var selyearname = InputArgArray[0]; //生成下拉列表的id名字(年份)var chosedyear = InputArgArray[1]; //修正值(年份)var selmonthname = InputArgArray[2]; //生成下拉列表的id名字(月份)var chosedmonth = InputArgArray[3]; //修正值(月份)var seldayname = InputArgArray[4]; //生成下拉列表的id名字(日)var chosedday = InputArgArray[5]; //修正值(日)// var beginyear = InputArgArray[6]; //开始年份(修正值,和当前年份)-10// var endyear = InputArgArray[7]; //结束年份(修正值,和当前年份)+5var argumenetslength = InputArgArray.length;var outstr = ""; //输出字符串var begin_year = 1999; //开始年var today = new Date();if (argumenetslength==6){//复杂类型//年月日//年份outstr += '<select id="' + selyearname + '" name="' + selyearname + '" onchan ge ="FnResetTrueDate(\'' + selyearname + '\',\'' + selmonthname + '\',\'' + seldayname +'\')" >';var todayyear = today.getY ear();todayyear = todayyear<1900 ? (todayyear+1900):todayyear;var End_year=todayyear+10;// if(chosedyear!=null&&chosedyear!='')// {// todayyear += chosedyear;// }for (var i=begin_year;i<=End_year;i++){if (i==todayyear){outstr = outstr + '<option value="' + i + '" selected=\"selected\">' + i + '年</option>';}else{outstr = outstr + '<option value="' + i + '">' + i+ '年</option>';}}outstr = outstr + '</select>';//月份outstr = outstr + '<select id="' + selmonthname + '" name="' + selmonthname + '" onchange ="FnResetTrueDate(\'' + selyearname + '\',\'' + selmonthname + '\',\'' + seldayname +'\')" >';var todaymonth = today.getMonth() + 1;for (i=1;i<=12;i++){if (i==todaymonth){outstr = outstr + '<option value="' + FnFormatLessT en(i) + '" selected=\"selected\">' + FnFormatLessTen(i) + '月</option>';}else{outstr = outstr + '<option value="' + FnFormatLessTen(i) + '">' + FnFormatLessTen(i) + '月</option>';}}outstr = outstr + '</select>';//日期outstr += '<select id="' + seldayname + '" name="' + seldayname + '">';var todayday = today.getDate();var newdate=new Date(todayyear,todaymonth);var datenum=newdate.getUTCDate();for (i=1;i<=datenum;i++){if (i==todayday){outstr = outstr + '<option value="' + FnFormatLessT en(i) + '" selected=\"selected\">' + FnFormatLessTen(i) + '日</option>'}else{outstr = outstr + '<option value="' + FnFormatLessTen(i) + '">' + FnFormatLessTen(i) + '日</option>'}}outstr = outstr + '</select>'}//总输出document.write(outstr)}function FnFormatLessT en(in_number){if (in_number<10){return("0"+in_number)}else{return(in_number)}}function FnResetTrueDate(yearid,monthid,dayid){var tarobj = document.getElementById(dayid)var temp_year=document.getElementById(yearid).value;var temp_month=document.getElementById(monthid).value;var temp_day=tarobj.value;var newdate=new Date(temp_year,temp_month);var datenum=newdate.getUTCDate();tarobj.length = datenum;for(var i=1;i<datenum+1;i++){optionday=document.createElement("option");optionday.innerHTML = i + "日";optionday.setAttribute("value",i);tarobj.options[i-1]=optionday;}if(temp_day<=datenum)tarobj.options[temp_day-1].selected=true;elsetarobj.options[datenum-1].selected=true;}//////日期生成所用附加函数//2002-8-19////function FnGetSelectV alue(obj){a = document.getElementById(obj)return(a.value)}</SCRIPT></HEAD><BODY><SCRIPT LANGUAGE="JavaScript">FnCreateY earMonthDay('my_yeara',0,'my_montha',0,'my_daya',-1)</SCRIPT><input type="button" value="显示value" onClick="alert(FnGetSelectV alue('my_yeara')+'-'+FnGetSelectV alue('my_montha')+'-'+FnGetSelectV alue ('my_daya'))"><label for="Submit"></label><input type="submit" name="Submit" value="提交" onClick="alert(document.body.innerHTML);" id="Submit"></BODY></HTML>。
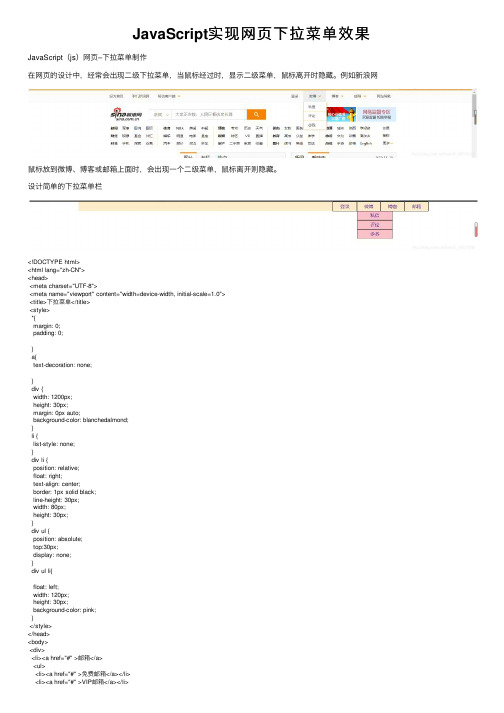
JavaScript实现网页下拉菜单效果

JavaScript实现⽹页下拉菜单效果JavaScript(js)⽹页–下拉菜单制作在⽹页的设计中,经常会出现⼆级下拉菜单,当⿏标经过时,显⽰⼆级菜单,⿏标离开时隐藏。
例如新浪⽹⿏标放到微博、博客或邮箱上⾯时,会出现⼀个⼆级菜单,⿏标离开则隐藏。
设计简单的下拉菜单栏<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>下拉菜单</title><style>*{margin: 0;padding: 0;}a{text-decoration: none;}div {width: 1200px;height: 30px;margin: 0px auto;background-color: blanchedalmond;}li {list-style: none;}div li {position: relative;float: right;text-align: center;border: 1px solid black;line-height: 30px;width: 80px;height: 30px;}div ul {position: absolute;top:30px;display: none;}div ul li{float: left;width: 120px;height: 30px;background-color: pink;}</style></head><body><div><li><a href="#" >邮箱</a><ul><li><a href="#" >免费邮箱</a></li><li><a href="#" >VIP邮箱</a></li><li><a href="#" >企业邮箱</a></li><li><a href="#" >新浪邮箱客户端</a></li></ul></li><li><a href="#" >博客</a><ul><li><a href="#" >博客评论</a></li><li><a href="#" >来读提醒</a></li></ul></li><li><a href="#" >微博</a><ul><li><a href="#" >私信</a></li><li><a href="#" >评论</a></li><li><a href="#" >@我</a></li></ul></li><li ><a href="#" >登录</a></li></div><script>var div = document.querySelector('div');var lis = div.children;for (var i=0;i<lis.length;i++){//⿏标经过,出现下拉菜单lis[i].onmouseover=function(){this.children[1].style.display='block';}//⿏标离开,隐藏下拉菜单lis[i].onmouseout=function(){this.children[1].style.display='none';}}</script></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
使用js实现点击式导航栏下拉菜单

// 点击下拉菜单意外区域隐藏
window.onclick = function(e) {
if (!e.target.matches('.dropbtn')) {
var myDropdown = document.getElementById("myDropdown");
if (myDropdown.classList.contains('show')) {
}
/*用于显示的类选择器*/
.show {
display: block;
}
</style>
第三步书写交互:
<script type="text/javascript">
/* 点击按钮,下拉菜单在 显示/隐藏 之间切换 */
function myGaibian() {
document.getElementById("myDropdown").classList.toggle("show");
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 1;
}
/*下拉菜单的主要内容部分中的超链接*/
.dropdown-content a {
/*层叠掉浮动*/
float: none;
color: black;
<style type="text/css">
/*整个导航条样式*/
.nav {
overflow: hidden;
background-color: pink;
JavaScript 多级联动浮动(下拉)菜单

JavaScript 多级联动浮动(下拉)菜单(第二版)上一个版本(第一版请看这里)基本实现了多级联动和浮动菜单的功能,但效果不是太好,使用麻烦还有些bug,实用性不高。
这次除了修改已发现的问题外,还对程序做了大幅调整和改进,使程序实用性更高,功能更强大。
效果预览菜单使用演示:自定义样式下拉菜单任意定位位置:仿京东商城商品分类菜单:图片动画图片效果动画效果系统其他系统效果其他效果仿window xp右键菜单:仿淘宝拼音索引菜单:Tag索引∙Table∙Fixed∙Color∙Date∙Select程序原理程序最关键的地方是多级联动,先大概说明一下:首先第一级的菜单元素整理好后,从他们开始,当某个菜单元素触发显示下级菜单时,准备好下一级的容器元素,并把下一级的菜单元素放进去,再定位并显示容器元素。
里面的菜单元素又可以触发显示下级菜单,然后按上面的步骤执行下去。
这样一级一级的递推下去,形成多级的联动菜单。
程序说明【容器对象】在多级联动中,每一级都需要一个容器元素来存放菜单元素。
程序中每个容器元素都对应一个容器对象,用来记录该容器的相关信息。
容器对象的集合记录在程序的_containers属性中。
容器参数containers是程序实例化时的必要参数,它的结构如下:[容器元素(id),{ id: 容器元素(id), menu: 插入菜单元素(id) },]首先如果containers不是数组的话,程序会自动转成单元素数组。
如果菜单插入的元素就是容器元素本身,可以直接用容器元素(id)作为数组元素。
否则应该使用一个对象结构,它包括一个id属性表示是容器元素(id)和一个menu属性表示菜单插入的元素(id)。
containers会在程序初始化时这样处理:Code主要是生成一个容器对象,其中pos属性是容器元素,menu属性是插入菜单的元素。
然后传递索引和容器对象给_iniContainer函数,对容器对象做初始化。
js联动实现日期选择,一般用作生日

js联动实现⽇期选择,⼀般⽤作⽣⽇实现⽬标:年⽉⽇三个select 输⼊框,以及⼀个hidden的input,通过js获取input的值,如果有值切是⽇期格式,年⽉⽇select为input中的时间。
否则为空。
年默认区间段为1900年到当今年份本⼈使⽤了bootstrap,class请参照bootstrap的相关说明下⾯是html 内容:<div class="col-sm-9"><label class="checkbox-inline"><select node-type="birthday_year" name="birthday_y" id="birthday_y"><option value=""></option></select><span>年</span></label><label class="checkbox-inline"><select node-type="birthday_month" name="birthday_m" id="birthday_m"><option value=""></option></select><span>⽉</span></label><label class="checkbox-inline"><select node-type="birthday_month" name="birthday_d" id="birthday_d"><option value=""></option></select><span>⽇</span></label><input type="hidden" name="birth" id="birth" value="2016/2/12"><label class='checkbox-inline text-warning hidden' id="birth_error_info"><i class='fa fa-warning'>请输⼊完整⽣⽇</i></label> </div> 下⾯是js 的实现://设置⽣⽇的转换和获取var date=new Date();var year=date.getFullYear();for(var i=year;i>=1900;i--){$("#birthday_y").append("<option value="+i+" label="+i+">"+i+"</option>");}$('#birthday_y').change(function(){var birth_year=$('#birthday_y').val();if(birth_year!=""){var birth_month=$('#birthday_m').val();if(birth_month!=""){if(birth_month=="2"){if((birth_year%4==0 && birth_year%100!=0) || (birth_year%400==0)){$("#birthday_d").append("<option value=" + 29 + " label=" + 29 + ">" + 29 + "</option>");}else{$("#birthday_d option[value='29']").remove();}}}else {for (var i = 1; i <= 12; i++) {$("#birthday_m").append("<option value=" + i + " label=" + i + ">" + i + "</option>");}}}else{$("#birthday_m").html("<option value=''></option>");$("#birthday_d").html("<option value=''></option>");}checkBirthday();});$('#birthday_m').change(function(){var birth_year=$('#birthday_y').val();var birth_month=this.value;var birth_day=$('#birthday_d').val();if(birth_month!=""){switch (birth_month){case "1":case "3":case "5":case "7":case "8":case "10":case "12":if(birth_day=="") {$("#birthday_d").empty();$("#birthday_d").append("<option value='' ></option>");for (var i = 1; i <= 31; i++) {$("#birthday_d").append("<option value=" + i + " label=" + i + ">" + i + "</option>"); }}else {switch ($("#birthday_d option:last").attr("value")){case "28":$("#birthday_d").append("<option value=" + 29 + " >" + 29 + "</option>"); case "29":$("#birthday_d").append("<option value=" + 30 + " >" + 30 + "</option>"); $("#birthday_d").append("<option value=" + 31 + " >" + 31 + "</option>");break; case "30":$("#birthday_d").append("<option value=" + 31 + " >" + 31 + "</option>"); break;default :break;}}break;case "4":case "6":case "9": case "11":if(birth_day=="") {$("#birthday_d").empty();$("#birthday_d").append("<option value='' ></option>");for (var i = 1; i <= 30; i++) {$("#birthday_d").append("<option value=" + i + " label=" + i + ">" + i + "</option>"); }}else{switch ($("#birthday_d option:last").attr("value")){case "28":$("#birthday_d").append("<option value=" + 29 + " >" + 29 + "</option>"); case "29":$("#birthday_d").append("<option value=" + 30 + " >" + 30 + "</option>"); case "31":$("#birthday_d option[value='31']").remove();break;default :break;}}break;case "2":if(birth_day==""){if((birth_year%4==0 && birth_year%100!=0) || (birth_year%400==0)){for(var i=1;i<=29;i++){$("#birthday_d").append("<option value="+i+" label="+i+">"+i+"</option>");}}else{for(var i=1;i<=28;i++){$("#birthday_d").append("<option value="+i+" label="+i+">"+i+"</option>");}}}else{$("#birthday_d option[value='31']").remove();$("#birthday_d option[value='30']").remove();if((birth_year%4==0 && birth_year%100!=0) || (birth_year%400==0)){}else{$("#birthday_d option[value='29']").remove();}}break;default :break;}}checkBirthday();});$('#birthday_d').change(function() {checkBirthday();});$('#birthday_d').focus(function(){if($('#birthday_m').val()==""){$("#birthday_d").empty();$("#birthday_d").append("<option value='' ></option>");}});//根据后台提供的数据,填充⽤户的值var birth_value=$('#birth').val();if(birth_value!="") {var date1 = new Date(birth_value);var b_year=date1.getFullYear();var b_month=date1.getMonth()+1;var b_day=date1.getDate();$("#birthday_y").find("option[value='"+b_year+"']").attr("selected","selected");if($('#birthday_y').val()!="") {for (var i = 1; i <= 12; i++) {$("#birthday_m").append("<option value=" + i + " label=" + i + ">" + i + "</option>"); }}$("#birthday_m").find("option[value='"+b_month+"']").attr("selected","selected");switch (b_month){case 1:case 3:case 5:case 7:case 8:case 10:case 12:for (var i = 1; i <= 31; i++) {$("#birthday_d").append("<option value=" + i + " label=" + i + ">" + i + "</option>"); }break;case 4:case 6:case 9: case 11:$("#birthday_d").append("<option value='' ></option>");for (var i = 1; i <= 30; i++) {$("#birthday_d").append("<option value=" + i + " label=" + i + ">" + i + "</option>"); }break;case 2:if((b_year%4==0 && b_year%100!=0) || (b_year%400==0)){for(var i=1;i<=29;i++){$("#birthday_d").append("<option value="+i+" label="+i+">"+i+"</option>");}}else{for(var i=1;i<=28;i++){$("#birthday_d").append("<option value="+i+" label="+i+">"+i+"</option>");}}break;default :break;}$("#birthday_d").find("option[value='"+b_day+"']").attr("selected","selected");}//验证⽣⽇是否输⼊完整function checkBirthday(){var b_year= $('#birthday_y').val();var b_month=$('#birthday_m').val();var b_day=$('#birthday_d').val();if(b_year!=""&&b_month!=""&&b_day!=""){$('#birth').val(b_year+"-"+b_month+"-"+b_day);$('#birth_error_info').addClass("hidden");}else{$('#birth').val("");$('#birth_error_info').removeClass("hidden");}} 仅供参考,欢迎批评指正!。
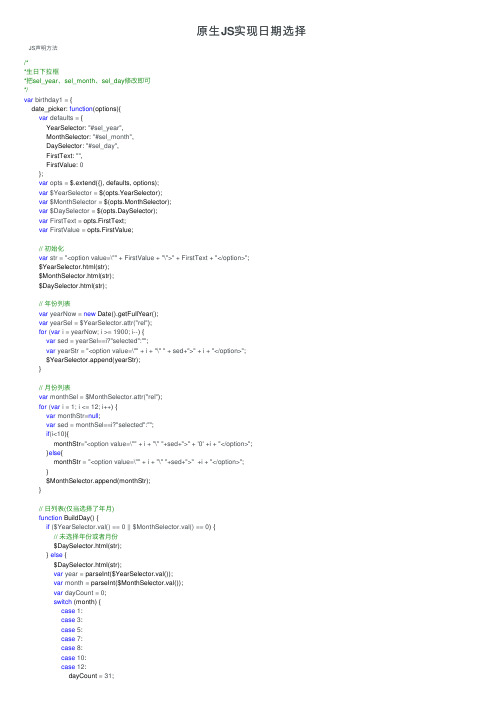
原生JS实现日期选择

原⽣JS实现⽇期选择JS声明⽅法/**⽣⽇下拉框*把sel_year、sel_month、sel_day修改即可*/var birthday1 = {date_picker: function(options){var defaults = {YearSelector: "#sel_year",MonthSelector: "#sel_month",DaySelector: "#sel_day",FirstText: "",FirstValue: 0};var opts = $.extend({}, defaults, options);var $YearSelector = $(opts.YearSelector);var $MonthSelector = $(opts.MonthSelector);var $DaySelector = $(opts.DaySelector);var FirstText = opts.FirstText;var FirstValue = opts.FirstValue;// 初始化var str = "<option value=\"" + FirstValue + "\">" + FirstText + "</option>";$YearSelector.html(str);$MonthSelector.html(str);$DaySelector.html(str);// 年份列表var yearNow = new Date().getFullYear();var yearSel = $YearSelector.attr("rel");for (var i = yearNow; i >= 1900; i--) {var sed = yearSel==i?"selected":"";var yearStr = "<option value=\"" + i + "\" " + sed+">" + i + "</option>";$YearSelector.append(yearStr);}// ⽉份列表var monthSel = $MonthSelector.attr("rel");for (var i = 1; i <= 12; i++) {var monthStr=null;var sed = monthSel==i?"selected":"";if(i<10){monthStr="<option value=\"" + i + "\" "+sed+">" + '0' +i + "</option>";}else{monthStr = "<option value=\"" + i + "\" "+sed+">" +i + "</option>";}$MonthSelector.append(monthStr);}// ⽇列表(仅当选择了年⽉)function BuildDay() {if ($YearSelector.val() == 0 || $MonthSelector.val() == 0) {// 未选择年份或者⽉份$DaySelector.html(str);} else {$DaySelector.html(str);var year = parseInt($YearSelector.val());var month = parseInt($MonthSelector.val());var dayCount = 0;switch (month) {case 1:case 3:case 5:case 7:case 8:case 10:case 12:dayCount = 31;HTMLJS调⽤下拉框点击事件break;case 4:case 6:case 9:case 11:dayCount = 30;break;case 2:dayCount = 28;if ((year % 4 == 0) && (year % 100 != 0) || (year % 400 == 0)) {dayCount = 29;}break;default:break;}var daySel = $DaySelector.attr("rel");for (var i = 1; i <= dayCount; i++) {var dayStr=null;var sed = daySel==i?"selected":"";if(i<10){dayStr = "<option value=\"" + i + "\" "+sed+">" + +'0'+i + "</option>";// dayStr =`<option>0${i}</option>`}else{dayStr = "<option value=\"" + i + "\" "+sed+">" + i + "</option>";// dayStr =`<option>${i}</option>`}$DaySelector.append(dayStr);}}}$MonthSelector.change(function () {BuildDay();});$YearSelector.change(function () {BuildDay();});if($DaySelector.attr("rel")!=""){BuildDay();}}}<select id="year" rel="2020"></select>年<select id="month" rel="05"></select>⽉<select id="day" rel="12"></select>⽇$(function() { //声明三个下拉框birthday.date_picker({YearSelector: "#year",MonthSelector: "#month",DaySelector: "#day",}); //调⽤三个下拉框点击事件birchange("year");birchange("month");birchange("day");}function birchange(field){$("#"+field).change(function(){$.ajax({url:"../php/zyf.php",data:{type:"birthday",num:field,val:$(this).val()}, success:function(res){if(res == "ok"){layer.msg('修改成功');}window.location.reload();}})})}后台就是表单接收字段,就不献丑了。
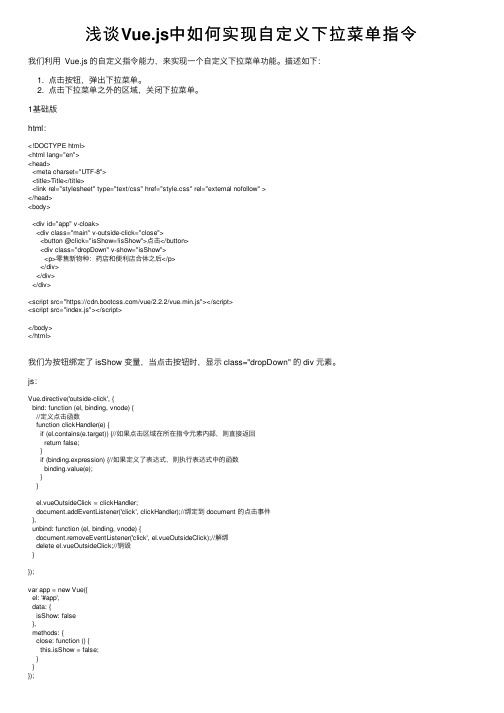
浅谈Vue.js中如何实现自定义下拉菜单指令

浅谈Vue.js中如何实现⾃定义下拉菜单指令我们利⽤ Vue.js 的⾃定义指令能⼒,来实现⼀个⾃定义下拉菜单功能。
描述如下:1. 点击按钮,弹出下拉菜单。
2. 点击下拉菜单之外的区域,关闭下拉菜单。
1基础版html:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" ></head><body><div id="app" v-cloak><div class="main" v-outside-click="close"><button @click="isShow=!isShow">点击</button><div class="dropDown" v-show="isShow"><p>零售新物种:药店和便利店合体之后</p></div></div></div><script src="https:///vue/2.2.2/vue.min.js"></script><script src="index.js"></script></body></html>我们为按钮绑定了 isShow 变量,当点击按钮时,显⽰ class="dropDown" 的 div 元素。
利用JS实现简单的日期选择插件

利⽤JS实现简单的⽇期选择插件⾸先是调⽤⽅法如下//调⽤⽅法,后⾯回调函数返回的是当前选择的⽇期calender('#calend').init(function(date){this.innerHTML = date});//具体参数说明//如果需要传⼊参数,第⼀个为json,第⼆个为回调函数//下⾯是format格式化显⽰格式类型,有如下⼏种://yyyy为年数//⼤写M为⽉数//d为⼏号//h为⼩时//⼩写m为分钟//s为秒数//q为季度//⼩写e,为数字星期格式//⼤写E,为中⽂星期格式//举例:'yyyy年MM⽉dd⽇','yyyy-MM-dd','yyyy','MM','e','dd E'//注意:以上获取时间如果是个位数则返回个位数,⽐如7⽉,则返回7,如果需要返回07,参数可以写成这样“MM”,其它同理,由于时分秒功能还没有添加,默认获取当前时分秒calender('#calend').init({date : [2015,12,12], //设置默认显⽰年⽉⽇,默认当前年⽉⽇format : 'yyyy-MM-dd', //设置显⽰格式button : false //是否显⽰按钮left : 0, //追加left,默认0top :0, //追加top,默认0onload : function(){ } //初始化完成执⾏,this为当前创建的⽇历对象},function(date){//回调函数this.innerHTML = date});主要css样式.containter {width:320px;margin:auto}.calender-wrap {-webkit-animation:clafade .3s ease;-moz-animation:clafade .3s ease;animation:clafade .3s ease;padding:5px;background:#fff;width:240px;box-shadow:0 5px 10px rgba(0,0,0,0.2);border-radius:4px;position:relative;font-family:"Microsoft yahei";position:absolute;z-index:1000}.calender-wrap {border:1px solid #e2e2e2}.calender-wrap:after {content:'';display:inline-block;border-left:7px solid transparent;border-right:7px solid transparent;border-bottom:7px solid #eee;border-top:0;border-bottom-color:#d7d7d7;position:absolute;left:9px;top:-7px}.calender-wrap:before {content:'';display:inline-block;border-left:6px solid transparent;border-right:6px solid transparent;border-bottom:6px solid #ffffff;border-top:0;position:absolute;left:10px;top:-6px;z-index:10}.calender-caption {height:35px;border-bottom:1px solid #ddd;z-index:2;background:#eee}.calender-content {position:relative;overflow:hidden}.calender-content:after {content:'';display:block;clear:both}.calender-cell {cursor:pointer;float:left;width:14.28571428%;height:35px;text-align:center;line-height:35px;font-size:12px;color:#000;z-index:1;border-bottom:1px solid #eee}.calender-cell:hover {background:#eee}.calender-caption .calender-cell:hover {background:none}.calender-cell-dark {cursor:no-drop;color:#b9b9b9}.calender-caption .calender-cell {line-height:35px;font-size:13px;color:#111;font-weight:bold}.calender-header {text-align:center;line-height:35px;text-align:center;color:#888;padding-bottom:4px;margin-bottom:1px;background:#fff;position:relative;border-bottom:1px solid #e6e6e6;font-size:14px}#calender-prev,#calender-next {text-decoration:none;display:block;width:14.2857%;height:35px;background:#fff;position:absolute;left:0%;top:0px;font-family:'宋体';font-size:14px;color:#555}#calender-prev,#calender-next {color:#999;font-size:16px}#calender-prev:hover,#calender-next:hover {background:#eee;border-radius:5px;color:#222}#calender-next {left:auto;right:0%}#calender-year,#calender-mon {cursor:pointer;padding:2px 4px;border-radius: 3px;margin:0 3px;}#calender-year:hover,#calender-mon:hover {background:#eee}.calender-list {overflow:hidden}.calender-list2,.calender-list3 {display:none}.calender-year-cell,.calender-mon-cell {width:32.41%;float:left;border-radius:4px;text-align:center;font-size:12px;padding:15px 0;border:1px solid #fff}.calender-year-cell:hover,.calender-mon-cell:hover {background:#eee;cursor:pointer}.calender-cell.active,.calender-year-cell.active,.calender-mon-cell.active {background:#23acf1;color:#fff}.calender-cell.active:hover,.calender-year-cell.active:hover,.calender-mon-cell.active:hover { background:#23acf1;color:#fff}.calender-button {border-top:1px solid #eee;width:100%;margin-top:-1px;padding:7px 0px 2px 0;overflow:hidden}.calender-button a {display:block;text-align:center;padding:0px 15px;height: 25px;line-height: 25px;float:right;background:#23acf1;color:#fff;margin-right:5px;cursor:pointer;margin-left:5px;font-size:12px;text-decoration:none}.calender-button a:hover {background:#0084c9}.calender-wrap.year .calender-list,.calender-wrap.month .calender-list {display:none}.calender-wrap.year .calender-list2 {display:block}.calender-wrap.month .calender-list3 {display:block}@keyframes clafade {0% {transform:scale(0.95);opacity:0}100% {transform:scale(1);opacity:10% {-webkit-transform:scale(0.95);opacity:0}100% {-webkit-transform:scale(1);opacity:1}} .calend {display: block;width: 180px;line-height: 28px;background: #222;color: #fff;padding: 5px 12px;margin:20px 20px 20px 0;font-size: 14px;}效果图⼀(默认参数)效果图⼆(显⽰按钮,设置时间)完整实例<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>⽆标题⽂档</title><style>.containter {width:320px;margin:auto}.calender-wrap {-webkit-animation:clafade .3s ease;-moz-animation:clafade .3s ease;animation:clafade .3s ease;padding:5px;background:#fff;width:240px;box-shadow:0 5px 10px rgba(0,0,0,0.2);border-radius:4px;position:relative;font-family:"Microsoft yahei";position:absolute;z-index:1000}.calender-wrap {border:1px solid #e2e2e2}.calender-wrap:after {content:'';display:inline-block;border-left:7px solid transparent;border-right:7px solid transparent;border-bottom:7px solid #eee;border-top:0;border-bottom-color:#d7d7d7;position:absolute;left:9px;top:-7px}.calender-wrap:before {content:'';display:inline-block;border-left:6px solid transparent;border-right:6px solid transparent;border-bottom:6px solid #ffffff;border-top:0;position:absolute;left:10px;top:-6px;z-index:10}.calender-caption {height:35px;border-bottom:1px solid #ddd;z-index:2;background:#eee}.calender-content {position:relative;overflow:hidden}.calender-content:after {content:'';display:block;clear:both}.calender-cell {cursor:pointer;float:left;width:14.28571428%;height:35px;text-align:center;line-height:35px;font-size:12px;color:#000;z-index:1;border-bottom:1px solid #eee}.calender-cell:hover {background:#eee}.calender-caption .calender-cell:hover {background:none}.calender-cell-dark {cursor:no-drop;color:#b9b9b9}.calender-caption .calender-cell {height:35px;line-height:35px;font-size:13px;color:#111;font-weight:bold.calender-header {text-align:center;line-height:35px;text-align:center;color:#888;padding-bottom:4px;margin-bottom:1px;background:#fff;position:relative;border-bottom:1px solid #e6e6e6;font-size:14px}#calender-prev,#calender-next {text-decoration:none;display:block;width:14.2857%;height:35px;background:#fff;position:absolute;left:0%;top:0px;font-family:'宋体';font-size:14px;color:#555}#calender-prev,#calender-next {color:#999;font-size:16px}#calender-prev:hover,#calender-next:hover {background:#eee;border-radius:5px;color:#222}#calender-next {left:auto;right:0%}#calender-year,#calender-mon {cursor:pointer;padding:2px 4px;border-radius: 3px;margin:0 3px;}#calender-year:hover,#calender-mon:hover {background:#eee}.calender-list {overflow:hidden}.calender-list2,.calender-list3 {display:none}.calender-year-cell,.calender-mon-cell {width:32.41%;float:left;border-radius:4px;text-align:center;font-size:12px;padding:15px 0;border:1px solid #fff}.calender-year-cell:hover,.calender-mon-cell:hover {background:#eee;cursor:pointer}.calender-cell.active,.calender-year-cell.active,.calender-mon-cell.active {background:#23acf1;color:#fff}.calender-cell.active:hover,.calender-year-cell.active:hover,.calender-mon-cell.active:hover { background:#23acf1;color:#fff}.calender-button {border-top:1px solid #eee;width:100%;margin-top:-1px;padding:7px 0px 2px 0;overflow:hidden}.calender-button a {display:block;text-align:center;padding:0px 15px;height: 25px;line-height: 25px;float:right;background:#23acf1;color:#fff;margin-right:5px;cursor:pointer;margin-left:5px;font-size:12px;text-decoration:none}.calender-button a:hover {background:#0084c9}.calender-wrap.year .calender-list,.calender-wrap.month .calender-list {display:none}.calender-wrap.year .calender-list2 {display:block}.calender-wrap.month .calender-list3 {display:block}@keyframes clafade {0% {transform:scale(0.95);opacity:0}100% {transform:scale(1);opacity:1}}@-webkit-keyframes clafade {0% {-webkit-transform:scale(0.95);opacity:0}-webkit-transform:scale(1);opacity:1}} .calend {display: block;width: 180px;line-height: 28px;background: #222;color: #fff;padding: 5px 12px;margin:20px 20px 20px 0;font-size: 14px;}</style></head><body><div id="calend" class="calend">选择⽇期</div><div id="calend1" class="calend">选择⽇期</div><script>window.calender = (function(win,doc){function C(str){this.dom = doc.querySelector(str);this.s = {date : [ new Date().getFullYear(),new Date().getMonth()+1,new Date().getDate()],button : false,format : 'yyyy年MM⽉dd⽇',left : 0,top: 0,onload : function(){}}};C.prototype = {init : function(){var t = this;if( typeof arguments[0] == 'function'){t.cb = arguments[0];}else{t.newS = arguments[0];t.cb = arguments[1] || function(){}};t.yoff = false;t.moff = false;t.extend(t.s,t.newS);t.nt = new Date();t.nt.setFullYear(t.s.date[0]);t.nt.setMonth(t.s.date[1]-1);var len = this.getDateLength(t.nt.getFullYear(),t.nt.getMonth() )t.nt.setDate(t.s.date[2]>len ? len : t.s.date[2]);t.day = t.nt.getDate();t.dom.onclick = function(ev){var e = ev || event;t.create();t.bind();t.s.onload.call(this)e.stopPropagation ? e.stopPropagation() : (e.cancelBubble = true)};},hide : function(){var t = this;t.cb.call(t.dom,t.format( t.nt.getFullYear()+'/'+ (t.nt.getMonth()+1)+'/'+ t.day+' '+new Date().getHours()+':'+new Date().getMinutes()+':'+new Date().getSeconds(),t.s.format)); if( g('.calender-wrap')) doc.body.removeChild( g('.calender-wrap') )},bind : function(){var t = this;var Content = g('.calender-content');t.createDay();var Prev = g('#calender-prev'),Next = g('#calender-next'),Year = g('#calender-year'),Mon = g('#calender-mon');if(t.s.button){var today = g('.calender-today');var enter = g('.calender-ent');today.onclick = function(){t.nt.setFullYear(new Date().getFullYear());t.nt.setMonth(new Date().getMonth());t.nt.setDate( new Date().getDate());t.s.date[2] = t.day = new Date().getDate()t.createYear()t.createDay()t.createMon()};enter.onclick = function(){t.hide();}}Content.onclick = function(ev){var ev = ev || event;var _target = ev.target || ev.srcElement;if(!t.has(_target,'calender-cell-dark') ){var chl = this.children;for(var i = 0;i<chl.length;i++){t.del(chl[i],'active');};t.add(_target,'active');t.nt.setDate(_target.getAttribute('data-n'));t.s.date[2] = t.day = _target.getAttribute('data-n')if(!t.s.button){t.hide();}}}Prev.onclick = Next.onclick = function(){var y = t.nt.getFullYear(),m = t.nt.getMonth();if(t.moff) returnif(t.yoff){t.nt.setFullYear( this.id=="calender-prev" ? y -= 9 : y += 9)t.createYear()}else{this.id=="calender-prev" ? m-- : m++;t.nt.setDate(1);t.nt.setMonth( m );t.createDay()}}Year.onclick = function(){t.moff = false;t.del(g('.calender-wrap'),'month');t.add(g('.calender-wrap'),'year');};Mon.onclick = function(){t.createMon();t.moff = true;t.yoff = false;t.del(g('.calender-wrap'),'year');t.add(g('.calender-wrap'),'month');};},getDateLength : function(year,month){//获取某⼀⽉有多少天, month为实际⽉份,⼀⽉即为1return new Date(year,month,0).getDate();},getFirstDay : function(year,month){//获取某⼀⽉第⼀天是周⼏,month为实际⽉份,⼀⽉即为1,返回0即为周⽇return new Date(year,month-1,0).getDay();},createMon : function(){var t= this,html='';var m = t.nt.getMonth()+1;m = m == 0 ? 12 : m;for(var i = 1;i<=12;i++){html+='<div class="calender-mon-cell '+( m == i ? 'active' : '') +' ">'+ (i) +'</div>';};g('.calender-list3').innerHTML = html;var cells = doc.querySelectorAll('.calender-mon-cell');for(var i2 = 0;i2<cells.length;i2++){cells[i2].onclick = function(){t.moff = falset.del(g('.calender-wrap'),'month');t.nt.setDate(1)t.nt.setMonth(+this.innerHTML-1);t.createDay();}}},createYear : function(){var t= this,html='',y = (t.nt.getFullYear());var Year = g('#calender-year');for(var i = 0;i<9;i++){html+='<div class="calender-year-cell '+( (y-(4-i)) == y ? 'active' :'') +' ">'+ (y-(4-i)) +'</div>';}Year.innerHTML = yg('.calender-list2').innerHTML = html;var cells = doc.querySelectorAll('.calender-year-cell');for(var i2 = 0;i2<cells.length;i2++){cells[i2].onclick = function(){t.yoff = false;t.del(g('.calender-wrap'),'year');t.nt.setFullYear(+this.innerHTML);t.createDay();}}},createDay : function(n){var t = this,y = t.nt.getFullYear(),m = (t.nt.getMonth())+1;g('#calender-year').innerHTML = m===0 ? y-1 : y;g('#calender-mon').innerHTML = m === 0 ? 12 : two(m);// if(t.nt.getMonth()+1 == t.s.date[1] && t.nt.getFullYear()==t.s.date[0] ){// t.nt.setDate(t.s.date[2]);// };var firstDay = this.getFirstDay(y,m),length = this.getDateLength(y,m),lastMonthLength = this.getDateLength(y,m-1),i,html = '';t.day = t.s.date[2] > length ? length : t.s.date[2];//循环输出⽉前空格if(firstDay ===0) firstDay = 7;for(i=1;i<firstDay+1;i++){html += '<div class="calender-cell calender-cell-dark">' + (lastMonthLength - firstDay + i) + '</div>';}//循环输出当前⽉所有天for(i=1;i<length+1;i++){html += '<div data-n='+i+' class="calender-cell '+ (i == t.day ? 'active' :'') +'">' + i + '</div>';}//if(8-(length+firstDay)%7 !=8){for(i=1;i<= (41-(length+(firstDay==0 ? 7 : firstDay)-1));i++){html+= '<div class="calender-cell calender-cell-dark">' + i + '</div>';};doc.querySelector('.calender-content').innerHTML = html},create : function(){var t= this;if( g('.calender-wrap')) doc.body.removeChild( g('.calender-wrap') )var private_Day_title=['⼀','⼆','三','四','五','六','⽇'];//内容var html = '<div class="calender-wrap">';html +='<div id="calender-header" class="calender-header none-btn "><a id="calender-prev" href="javascript:;"><</a><a id="calender-next" href="javascript:;">></a> <span id="calender-year">2016</span>年<span id="calender-mon">10</span>⽉</div //星期html += '<div class="calender-list"><div class="calender-caption">';for(i=0;i<7;i++){html += '<div class="calender-cell">' + private_Day_title[i] + '</div>';};html += '</div><div class="calender-content"></div>';if(this.s.button){html+='<div class="calender-button"><a href="javascript:;" class="calender-ent">确定</a><a href="javascript:;" class="calender-today">今天</a></div>';};html += '</div><div class="calender-list calender-list2"></div><div class="calender-list calender-list3"></div>'doc.body.insertAdjacentHTML("beforeend", html);var wrap = g('.calender-wrap');function setPosi(){var _top = doc.documentElement.scrollTop || doc.body.scrollTop;wrap.style.left = t.dom.getBoundingClientRect().left +t.s.left +'px';;wrap.style.top = t.dom.getBoundingClientRect().top + _top + t.dom.offsetHeight+t.s.top + 15 +'px';};setPosi();addEvent(window,'resize',function(){setPosi()})wrap.onclick = function(ev){var e = ev || event;e.stopPropagation ? e.stopPropagation() : (e.cancelBubble = true)}},format : function(da,format){var _newDate = new Date(da);var WeekArr=['星期⽇','星期⼀','星期⼆','星期三','星期四','星期五','星期六'];var o = {'h+' : _newDate.getHours(), //hour'm+' : _newDate.getMinutes(), //minute's+' : _newDate.getSeconds(), //second'q+' : Math.floor((_newDate.getMonth()+3)/3), //quarter'S': _newDate.getMilliseconds(), //millisecond'E': WeekArr[_newDate.getDay()],'e+' : _newDate.getDay()};if (/(y+)/.test(format)){format = format.replace(RegExp.$1, (_newDate.getFullYear()+"").substr(4 - RegExp.$1.length));};for(var k in o) {if(new RegExp('('+ k +')').test(format)) {format = format.replace(RegExp.$1, RegExp.$1.length==1 ? o[k] : ('00'+ o[k]).substr((''+ o[k]).length));};};return format;},extend : function(n,n1){for(var i in n1){n[i] = n1[i]};},has : function(o,n){return new RegExp('\\b'+n+'\\b').test(o.className);},add : function(o,n){if(!this.has(o, n)) o.className+=' '+n;},del : function(o,n){if(this.has(o, n)){o.className = o.className.replace(new RegExp('(?:^|\\s)'+n+'(?=\\s|$)'), '').replace(/^\s*|\s*$/g, '');};}};function g(str){return doc.querySelector(str)};function addEvent(obj,name,fn){obj.addEventListener? obj.addEventListener(name, fn, false):obj.attachEvent('on'+name,fn);};function two(num){return num<10 ? ('0'+num) : (''+num)};addEvent(doc,'click',function(){if( g('.calender-wrap')) doc.body.removeChild( g('.calender-wrap') )});function c(o){return new C(o)};return c;})(window,document);;(function(){calender('#calend').init(function(date){this.innerHTML = date});calender('#calend1').init({format : 'yyyy-MM-dd',date : [2020,5,12],button : true},function(date){this.innerHTML = date});})();</script></body></html>总结以上就是这篇⽂章的全部内容了,希望本⽂的内容对⼤家的学习或者⼯作能带来⼀定的帮助,如果有疑问⼤家可以留⾔交流。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML>
<HEAD>
<script type="text/javascript" src="js/calendar.js"></script> </HEAD>
<BODY>
<h1>下拉式日历</h1>
<form>
<select id="sltYear" onchange="choiseMon();">
<option value=0>2004</option>
<option value=1>2005</option>
<option value=2>2006</option>
<option value=3>2007</option>
<option value=4>2008</option>
<option value=5>2009</option>
<option value=6>2010</option>
<option value=7>2011</option>
<option value=8>2012</option>
<option value=9>2013</option>
<option value=10>2014</option>
<option value=11>2015</option>
</select>
<select id="sltMon" onchange="choiseDay();">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select id="sltDay">
</select>
</form>
</body>
</html>
以上是页面代码部分
function $(id){
return document.getElementById(id); }
function choiseDay(){
var year=$("sltYear");
var month=$("sltMon");
var day=$("sltDay");
var arr=new Array();
for(var i=0; i<4 ; i++){
var ar=new Array();
for(var j=1; j<=28+i ; j++){
ar.push(j);
}
arr.push(ar);
}
var val=year.value;
var n=7;
var mindex=month.selectedIndex;
switch(mindex){
case 0:
case 2:
case 4:
case 6:
case 7:
case 9:
case 11:
n=3;
break;
case 3:
case 5:
case 8:
case 10:
n=2;
break;
case 1:
if(val%4==0){
n=1;
}else{
n=0;
}
break;
}
while(day.childNodes.length>0){
day.removeChild(day.firstChild);
}
for(var i=0 ; i<arr[n].length; i++){
var node=document.createElement("option");
node.innerHTML=arr[n][i];
day.appendChild(node);
}
}
以上是js代码。
